Ce guide vous explique comment découvrir des grilles CSS sur une page, les examiner et déboguer les problèmes de mise en page dans le panneau Éléments des outils pour les développeurs Chrome.
Les exemples présentés dans les captures d'écran de cet article proviennent de ces deux pages Web: Fruit box (Boîte de fruits) et Snack box (Boîte de collations).
Découvrir les grilles CSS
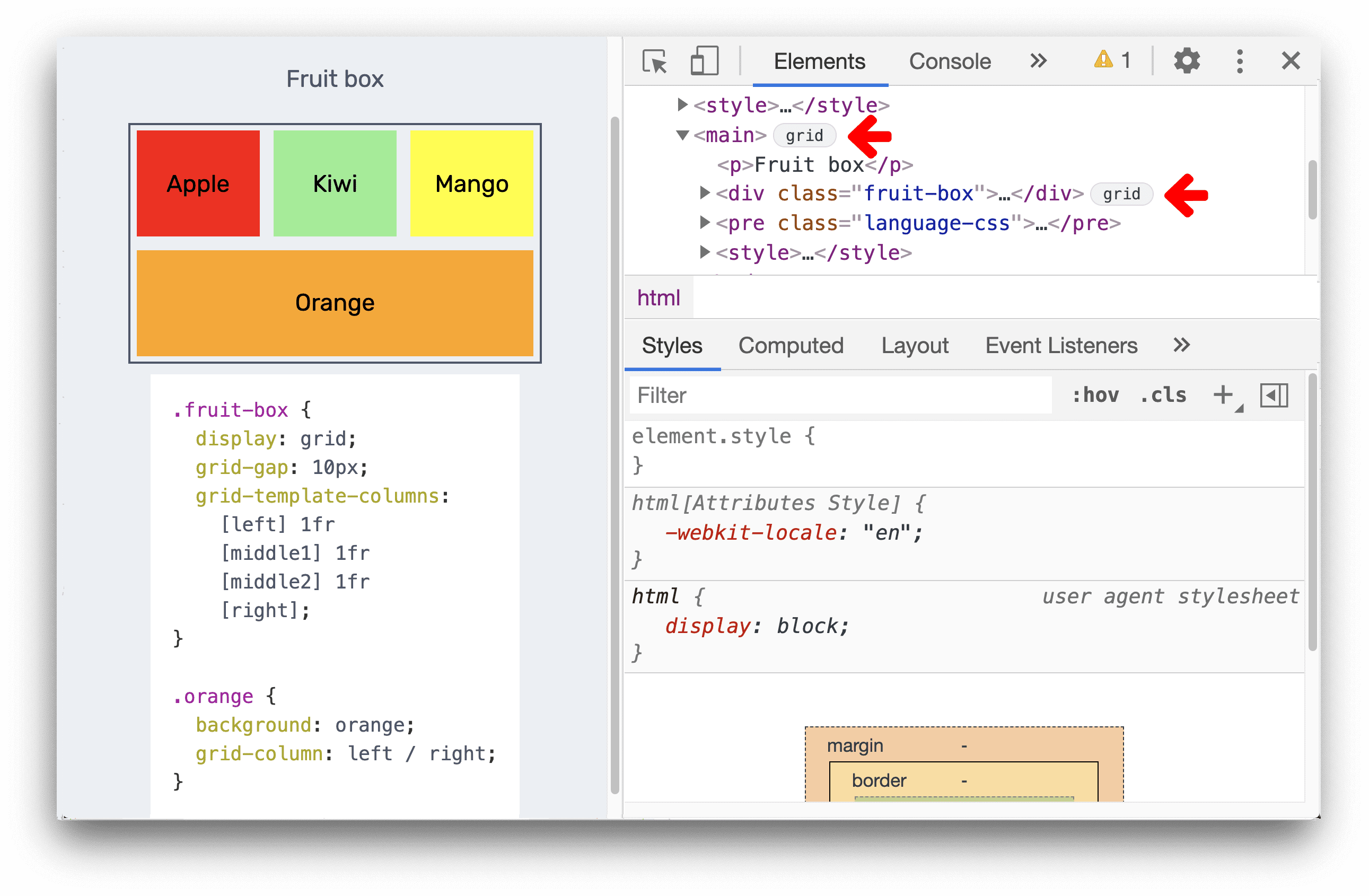
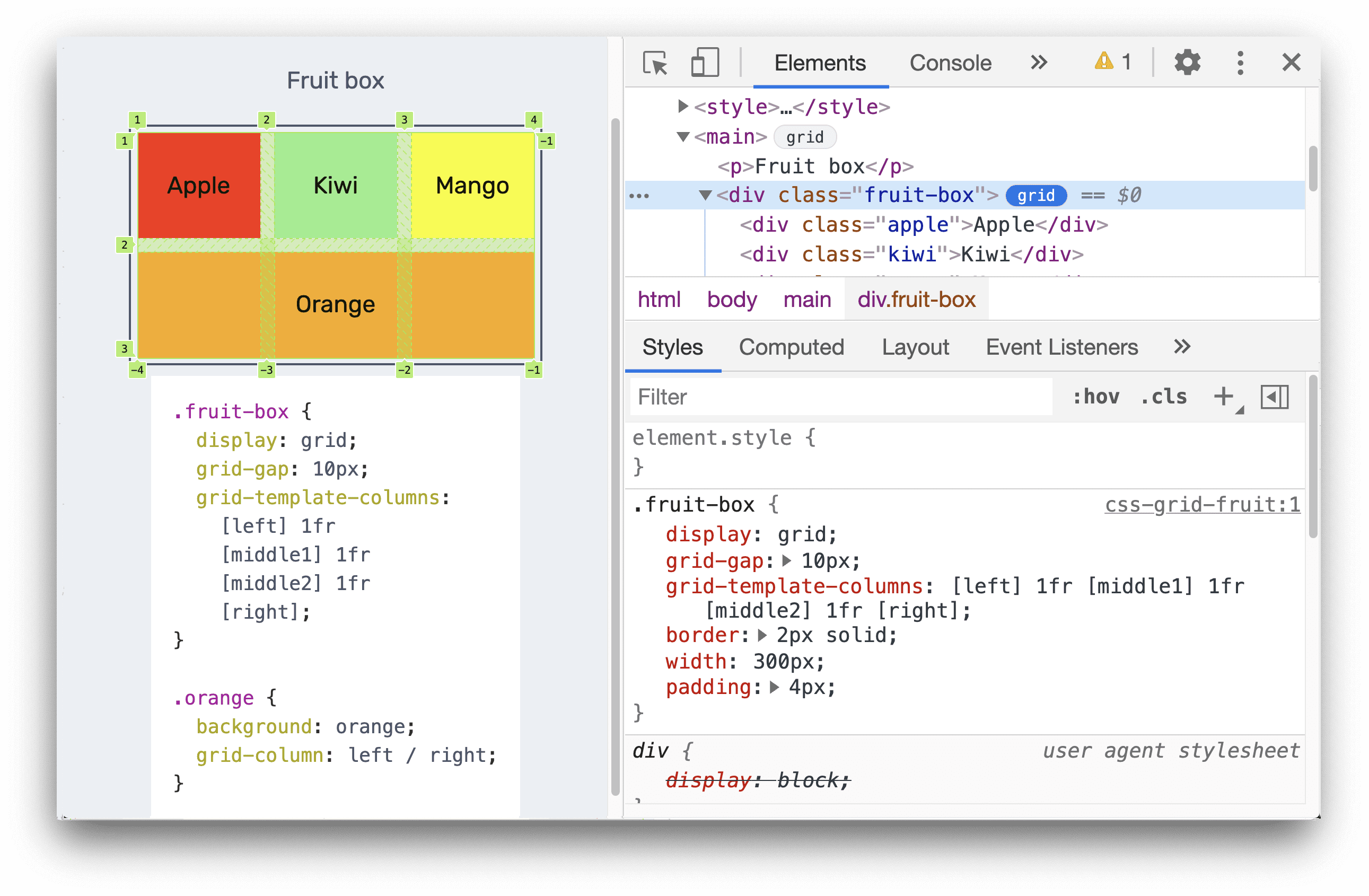
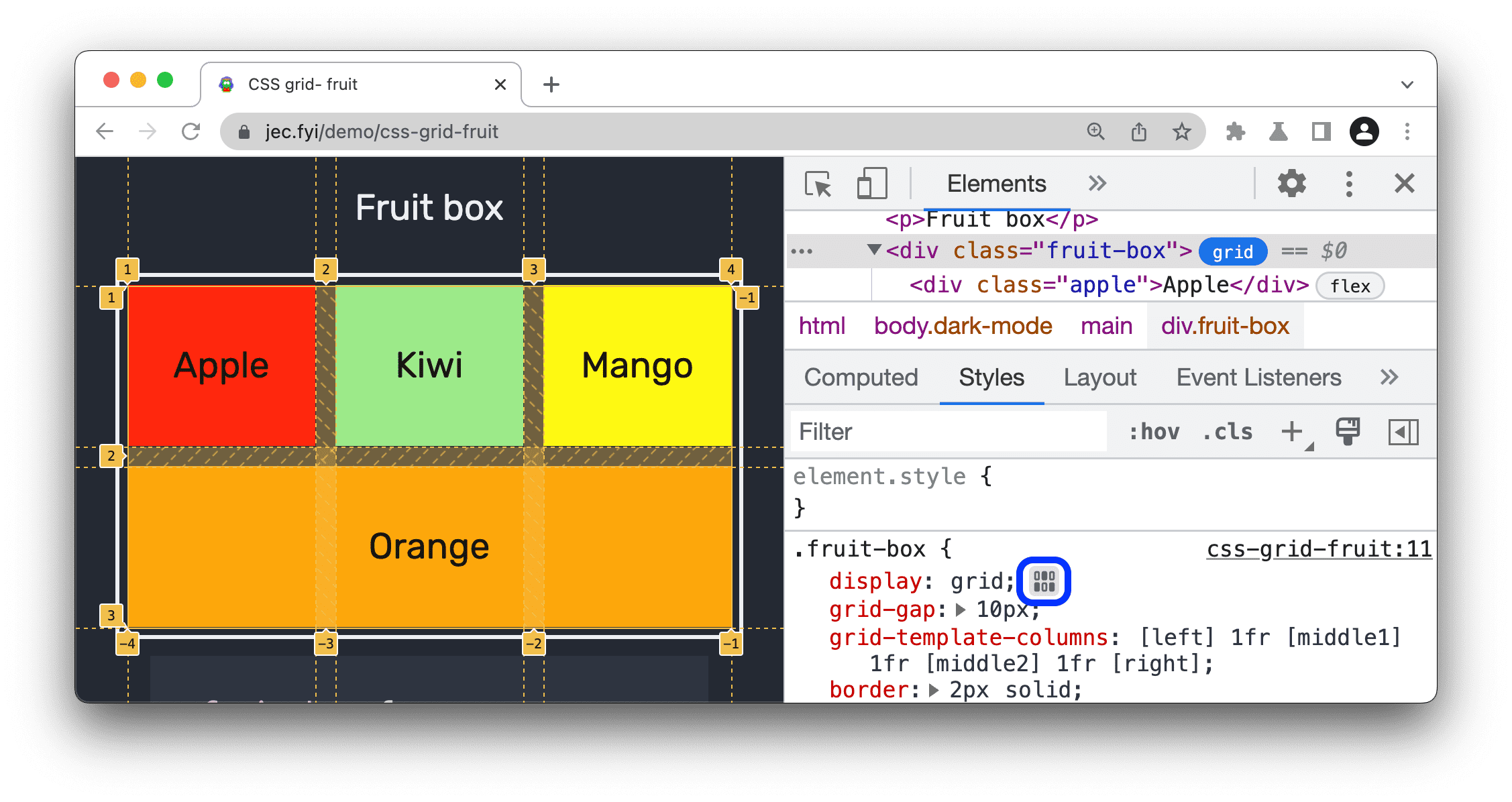
Lorsque display: grid ou display: inline-grid est appliqué à un élément HTML de votre page, un badge grid s'affiche à côté de celui-ci dans le panneau Éléments.

Cliquez sur le badge pour activer/désactiver l'affichage d'une superposition de grille sur la page. La superposition apparaît au-dessus de l'élément, disposée comme une grille pour indiquer la position de ses lignes de grille et de ses pistes:

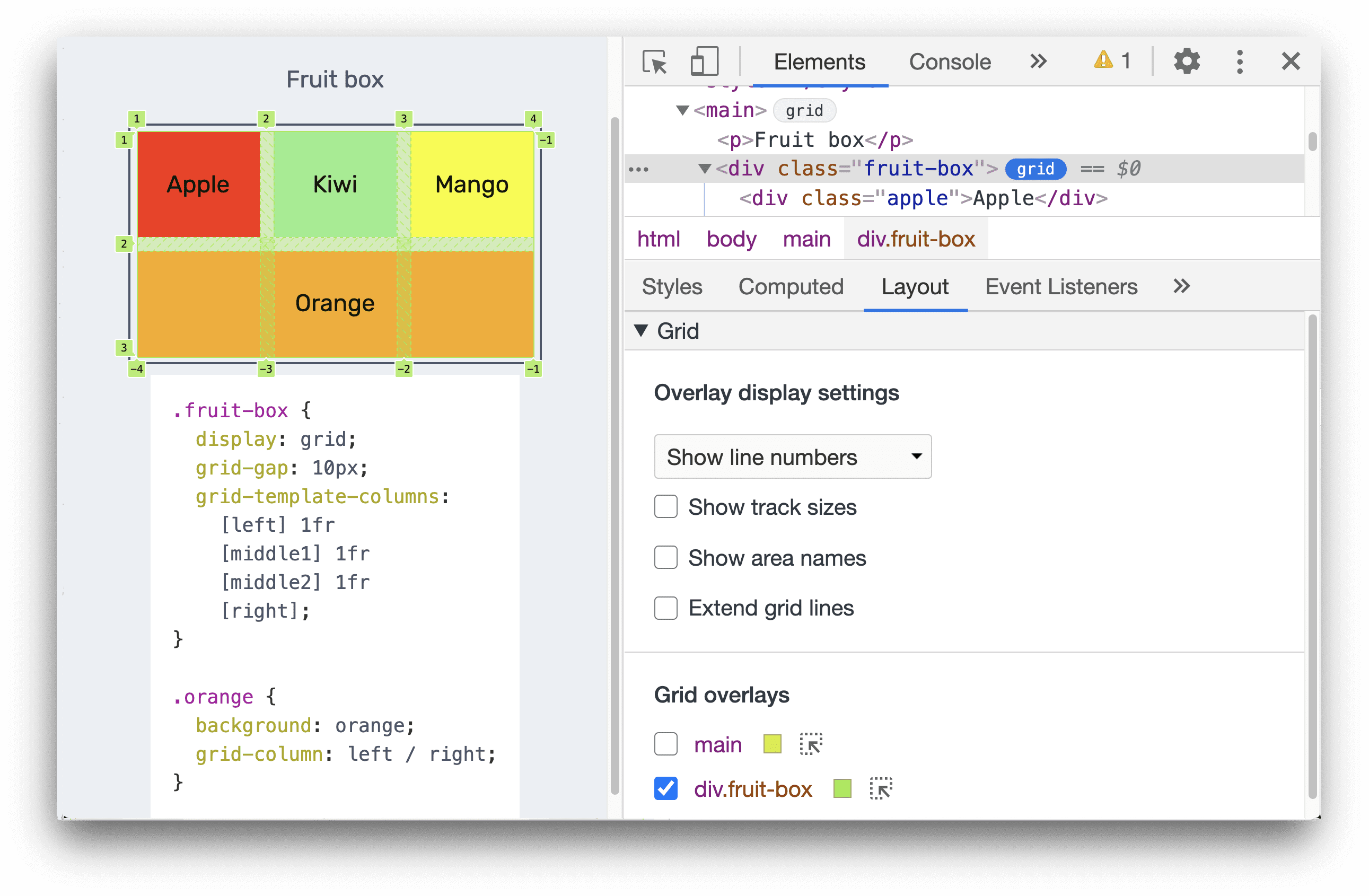
Ouvrez le volet Mise en page. Lorsque des grilles sont incluses sur une page, le volet "Mise en page" inclut une section Grille contenant plusieurs options pour afficher ces grilles.

Aligner les éléments de grille et leur contenu avec l'éditeur de grille
Vous pouvez aligner les éléments de la grille et leur contenu en cliquant sur un bouton, plutôt que de saisir des règles CSS.
Pour aligner les éléments de la grille et leur contenu:
Dans le volet Éléments > Styles, cliquez sur le bouton
 Éditeur de grille à côté de
Éditeur de grille à côté de display: grid.
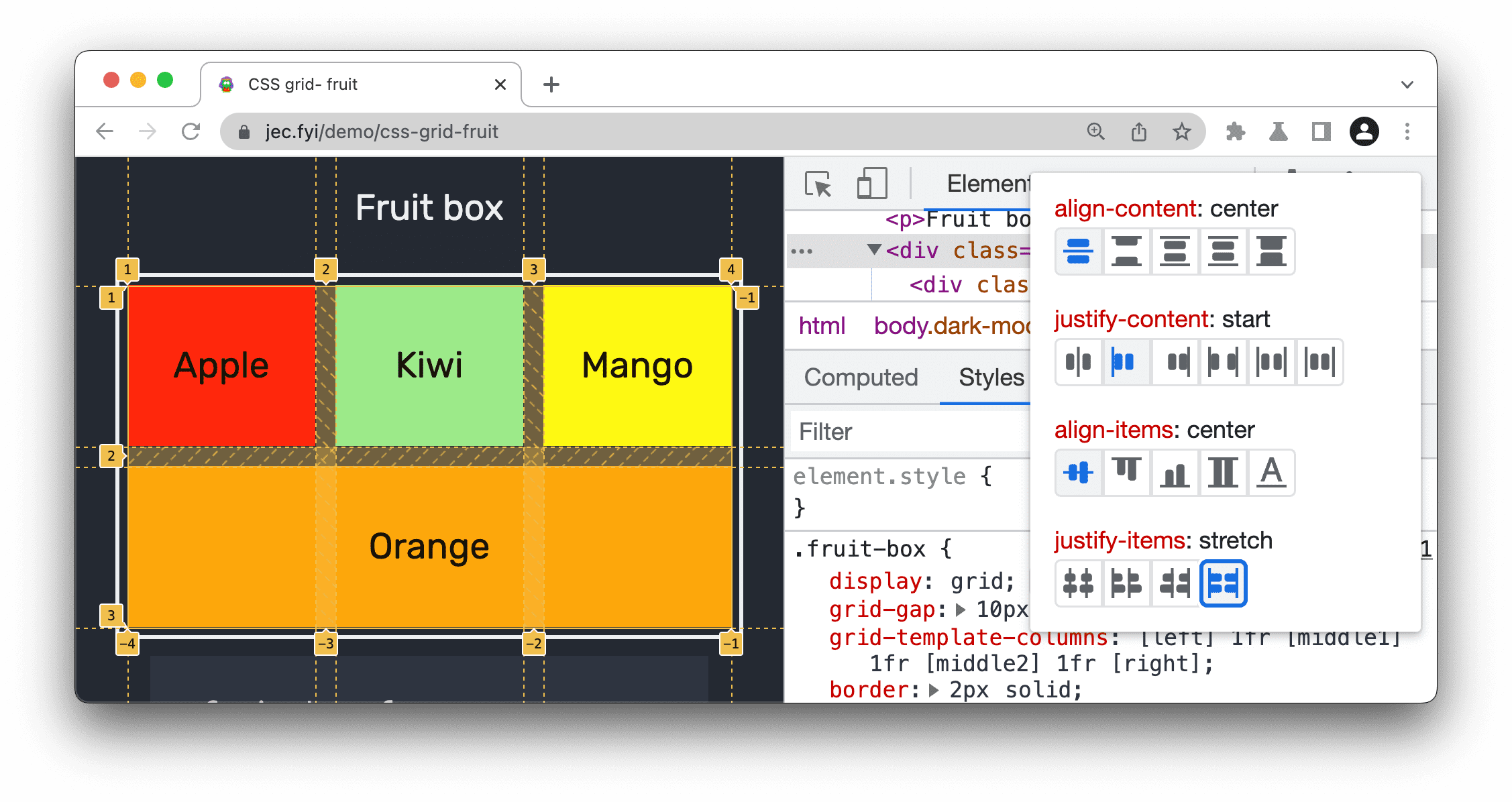
Dans l'Éditeur de grille, cliquez sur les boutons correspondants pour définir les propriétés CSS
align-*etjustify-*pour les éléments de la grille et leur contenu.
Observez les éléments de la grille et le contenu ajustés dans la fenêtre d'affichage.
Options d'affichage en mode Grille
La section Grille du volet Mise en page contient deux sous-sections:
- Paramètres d'affichage des superpositions
- Superpositions sur la grille
Examinons chacune de ces sous-sections en détail.
Paramètres d'affichage des superpositions
Les paramètres d'affichage des superpositions se composent de deux parties:
a. Un menu déroulant avec les options suivantes:
- Masquer les libellés des lignes: masquez les libellés des lignes pour chaque superposition de grille.
- Afficher les numéros de lignes: affiche les numéros de lignes pour chaque superposition de grille (sélectionné par défaut).
- Afficher les libellés des lignes: affichez les libellés des lignes pour chaque superposition de grille dans le cas de grilles avec des libellés de ligne.
b. Cases à cocher avec des options dans:
- Afficher la taille des pistes: activez ou désactivez cette option pour afficher ou masquer la taille des pistes.
- Afficher les noms de zone: activez ou désactivez cette option pour afficher ou masquer les noms de zone, dans le cas de grilles avec des zones de grille nommées.
- Étendre les lignes de grille: par défaut, les lignes de grille ne s'affichent que dans l'élément avec
display: gridoudisplay: inline-griddéfini dessus. Lorsque vous activez cette option, les lignes de grille s'étendent jusqu'au bord de la fenêtre d'affichage le long de chaque axe.
Examinons ces paramètres plus en détail.
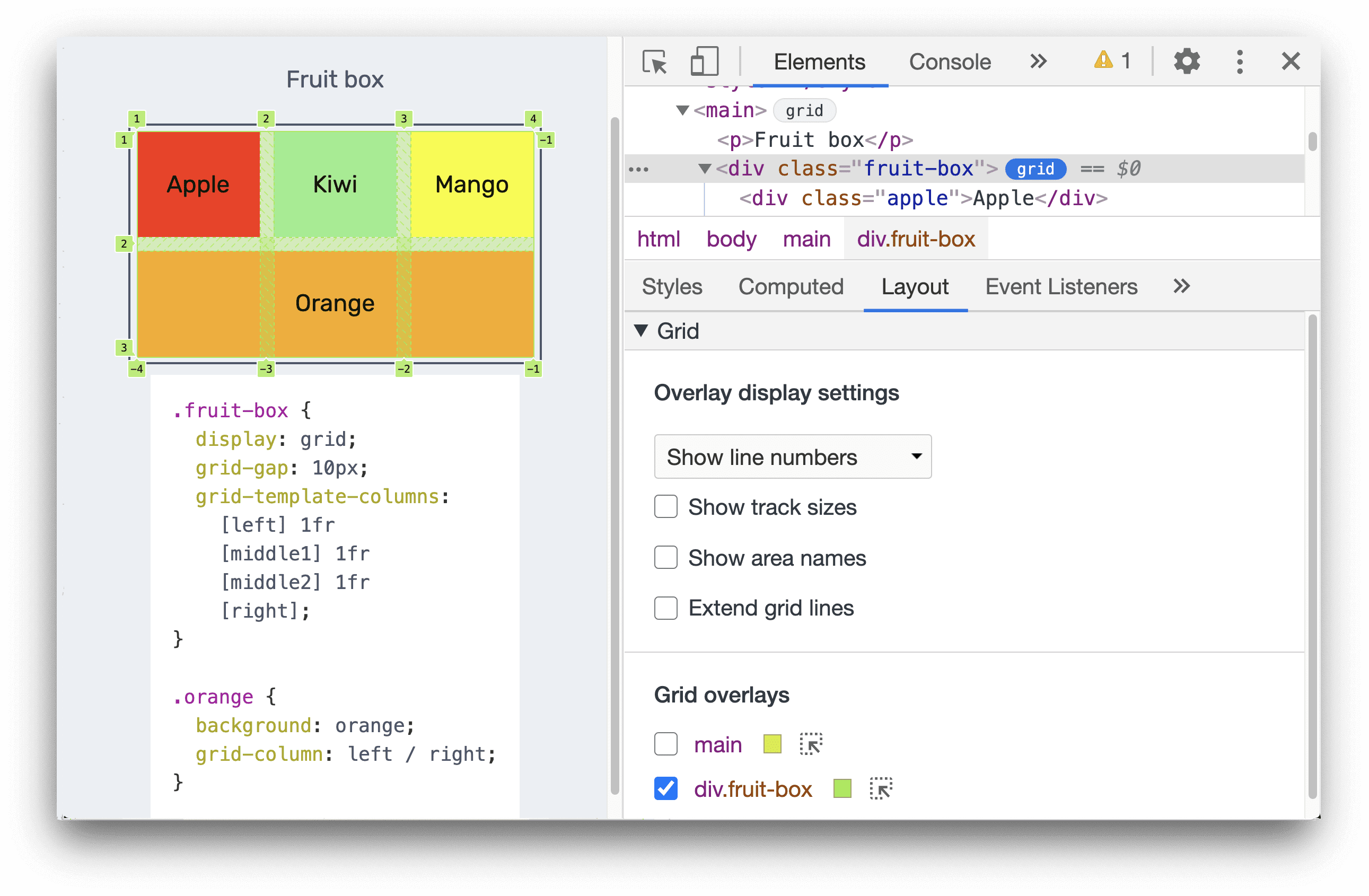
Afficher les numéros de ligne
Par défaut, les numéros de ligne positifs et négatifs sont affichés sur la superposition de grille.

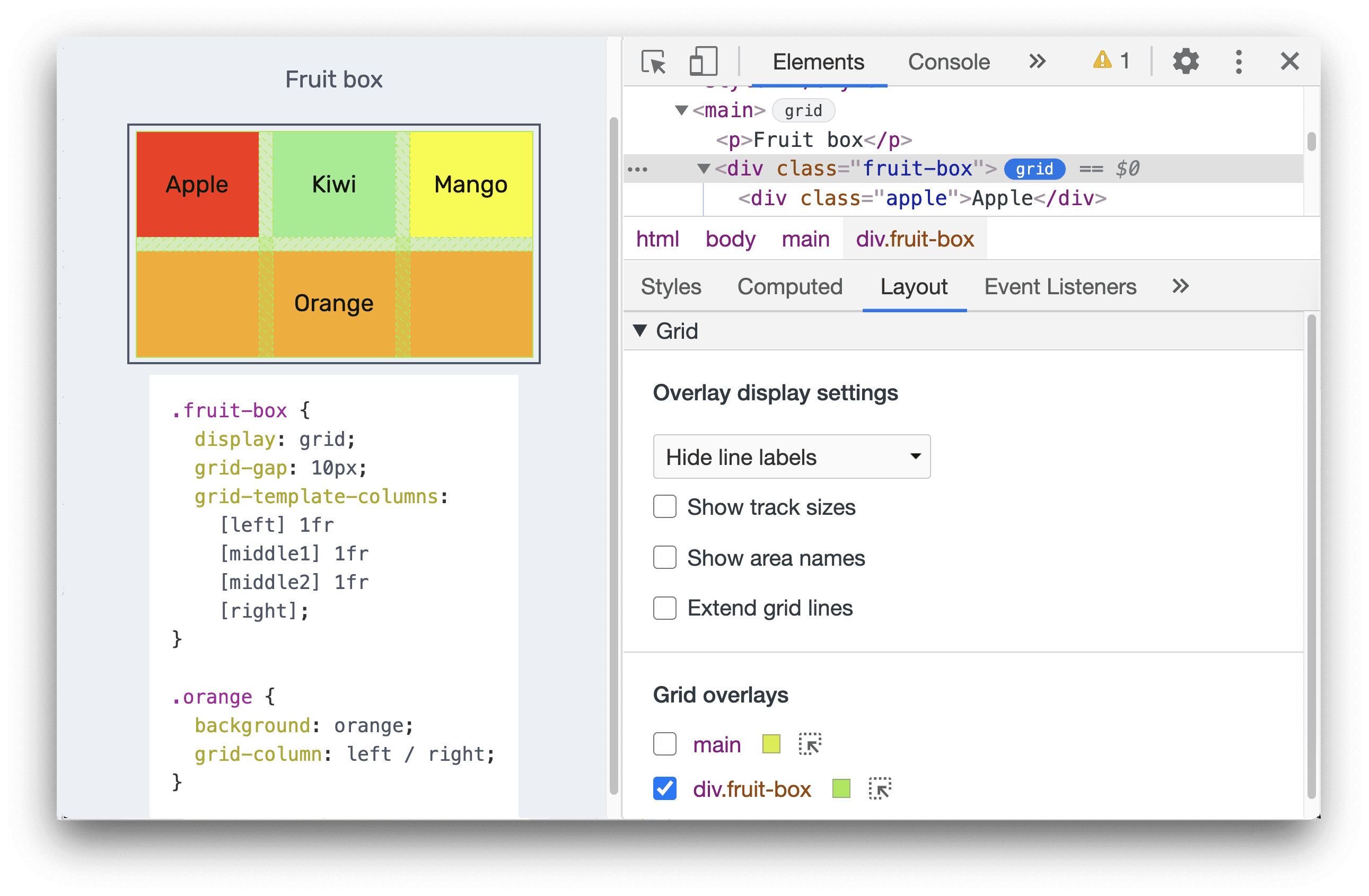
Masquer les libellés des lignes
Sélectionnez Masquer les libellés des lignes pour masquer les numéros de lignes.

Afficher les libellés des lignes
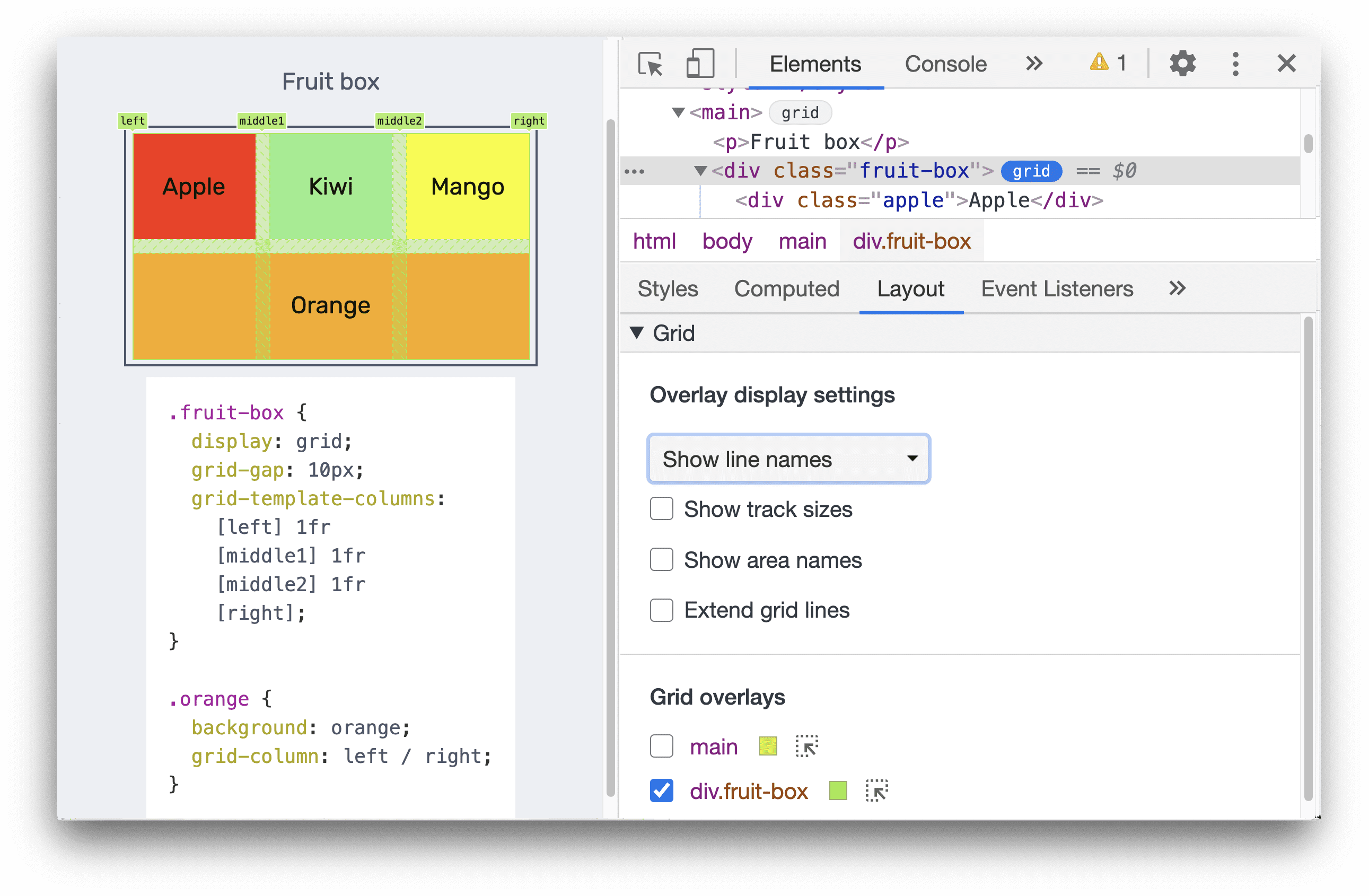
Vous pouvez sélectionner Afficher les noms des lignes pour afficher les noms des lignes au lieu des numéros. Dans cet exemple, nous avons quatre lignes avec les noms suivants : "left", "middle1", "middle2" et "right".
Dans cette démonstration, l'élément orange s'étend de gauche à droite, avec le CSS grid-column: left / right.
L'affichage des noms de ligne permet de visualiser plus facilement le début et la fin de l'élément.

Afficher la taille des pistes
Cochez la case Afficher la taille des pistes pour afficher les tailles des pistes de la grille.
DevTools affiche [authored size] - [computed size] dans chaque libellé de ligne: Taille créée: taille définie dans la feuille de style (omise si non définie). Taille calculée: taille réelle à l'écran.
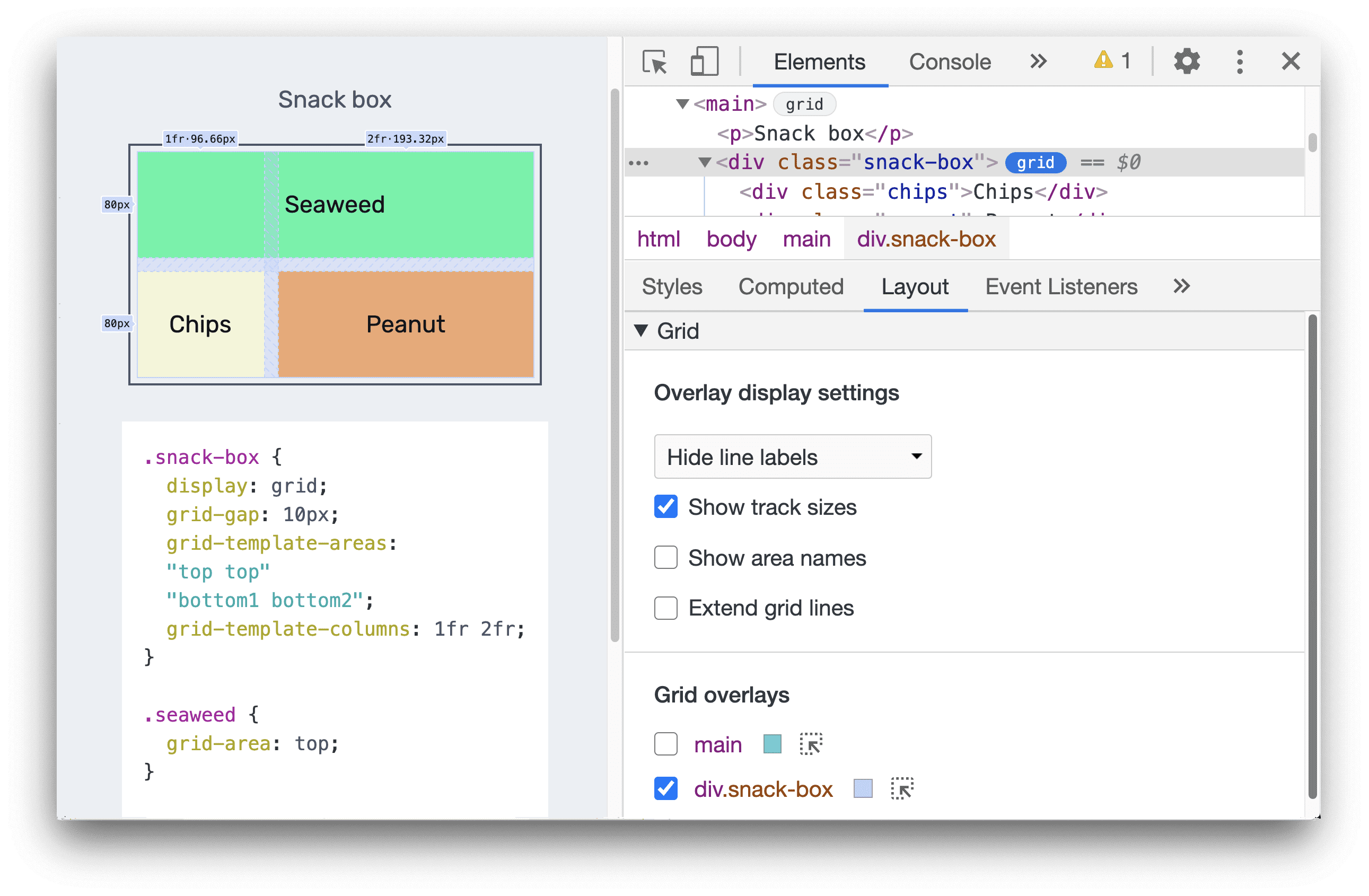
Dans cette démonstration, les tailles de colonne snack-box sont définies dans le CSS grid-template-columns:1fr 2fr;.
Par conséquent, les libellés de ligne de colonne indiquent à la fois les tailles créées et calculées: 1fr - 96,66 px et 2fr - 193,32 px.
Les libellés de ligne de la ligne n'affichent que les tailles calculées: 80 px et 80 px, car aucune taille de ligne n'est définie dans la feuille de style.

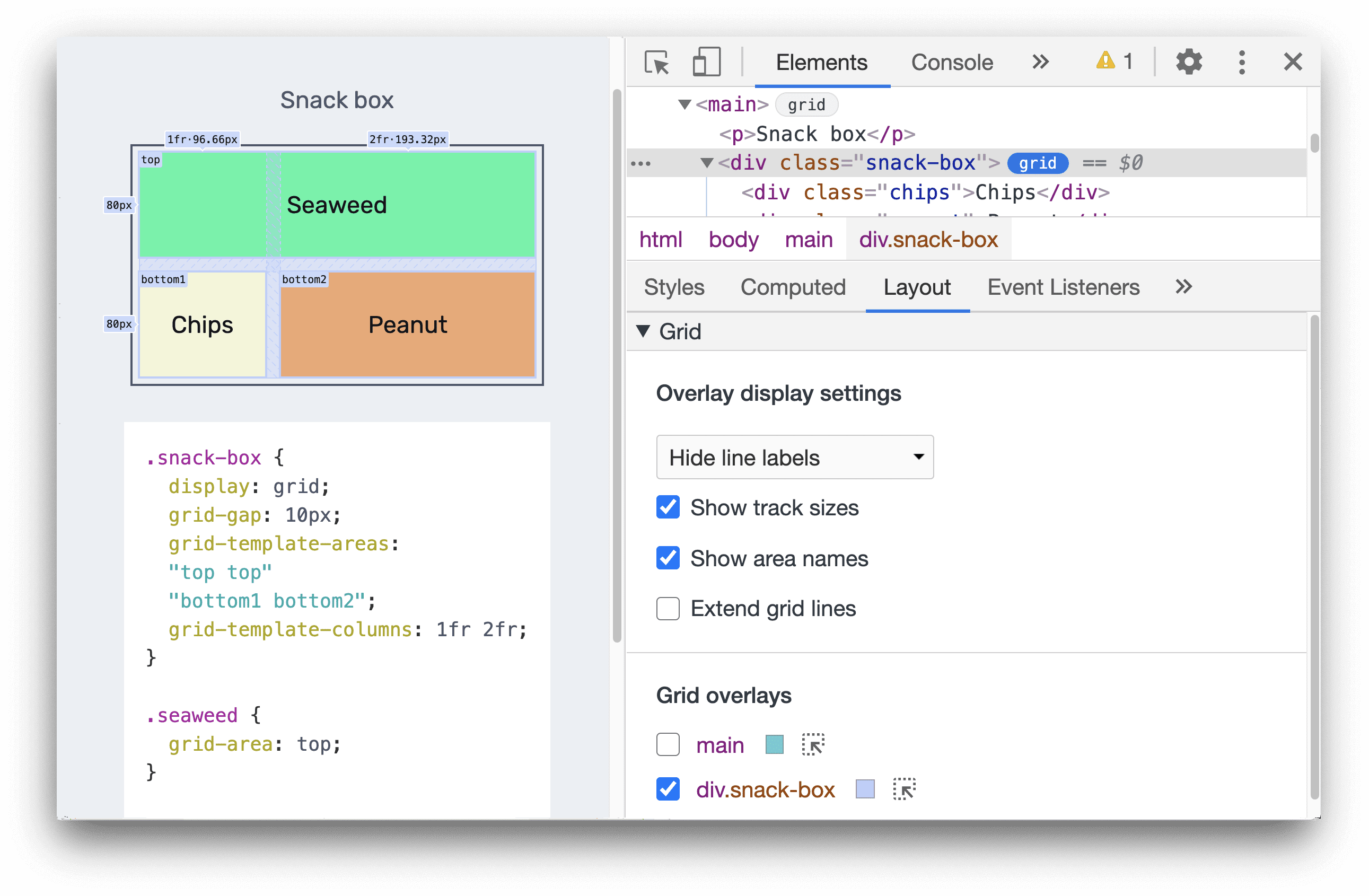
Afficher les noms de zone
Pour afficher les noms des zones, cochez la case Afficher les noms de zone. Dans cet exemple, la grille comporte trois zones : top (en haut), bottom1 (en bas 1) et bottom2 (en bas 2).

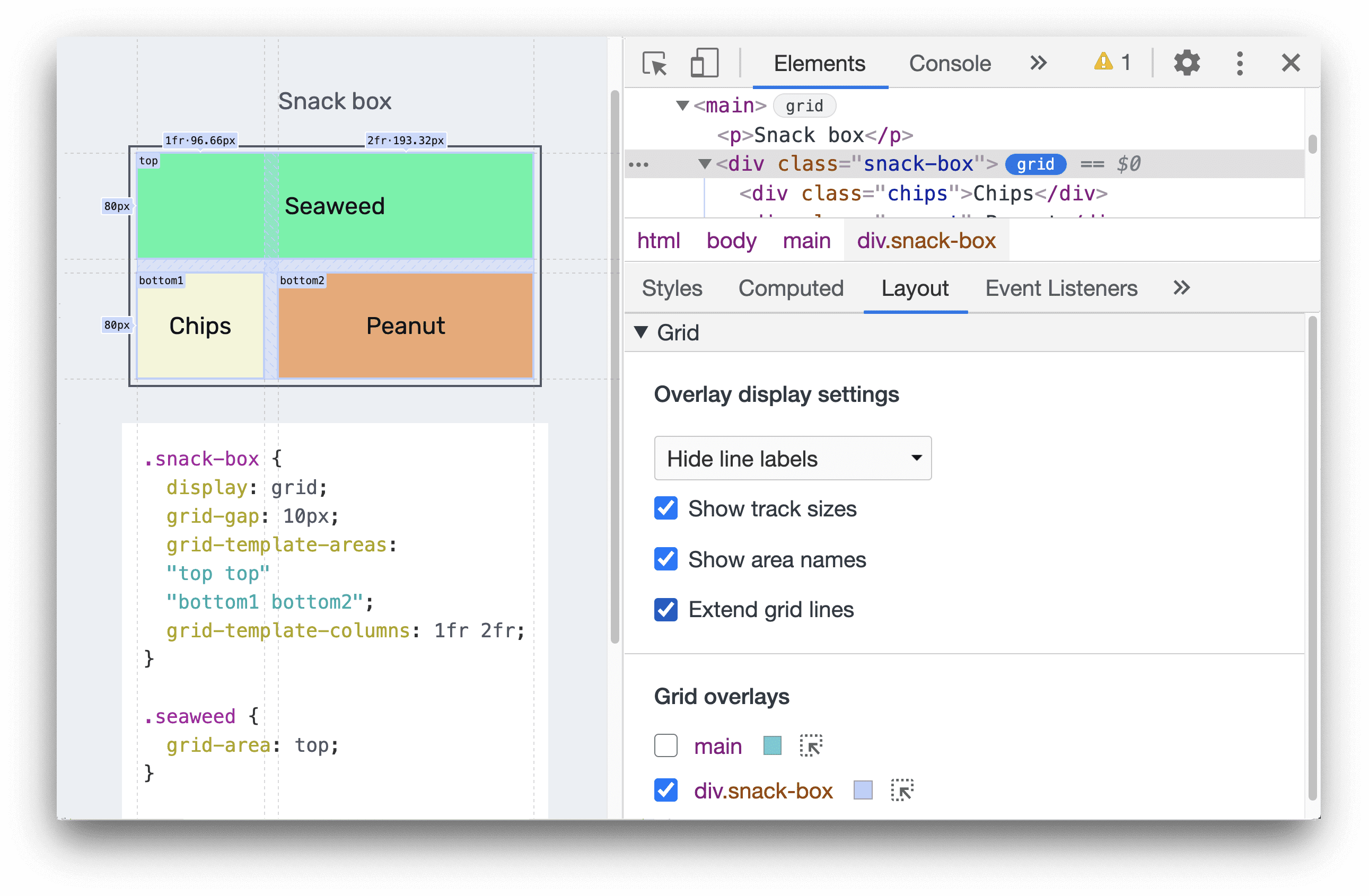
Étendre les lignes de la grille
Cochez la case Étendre les lignes de la grille pour étendre les lignes de la grille jusqu'au bord du viewport le long de chaque axe.

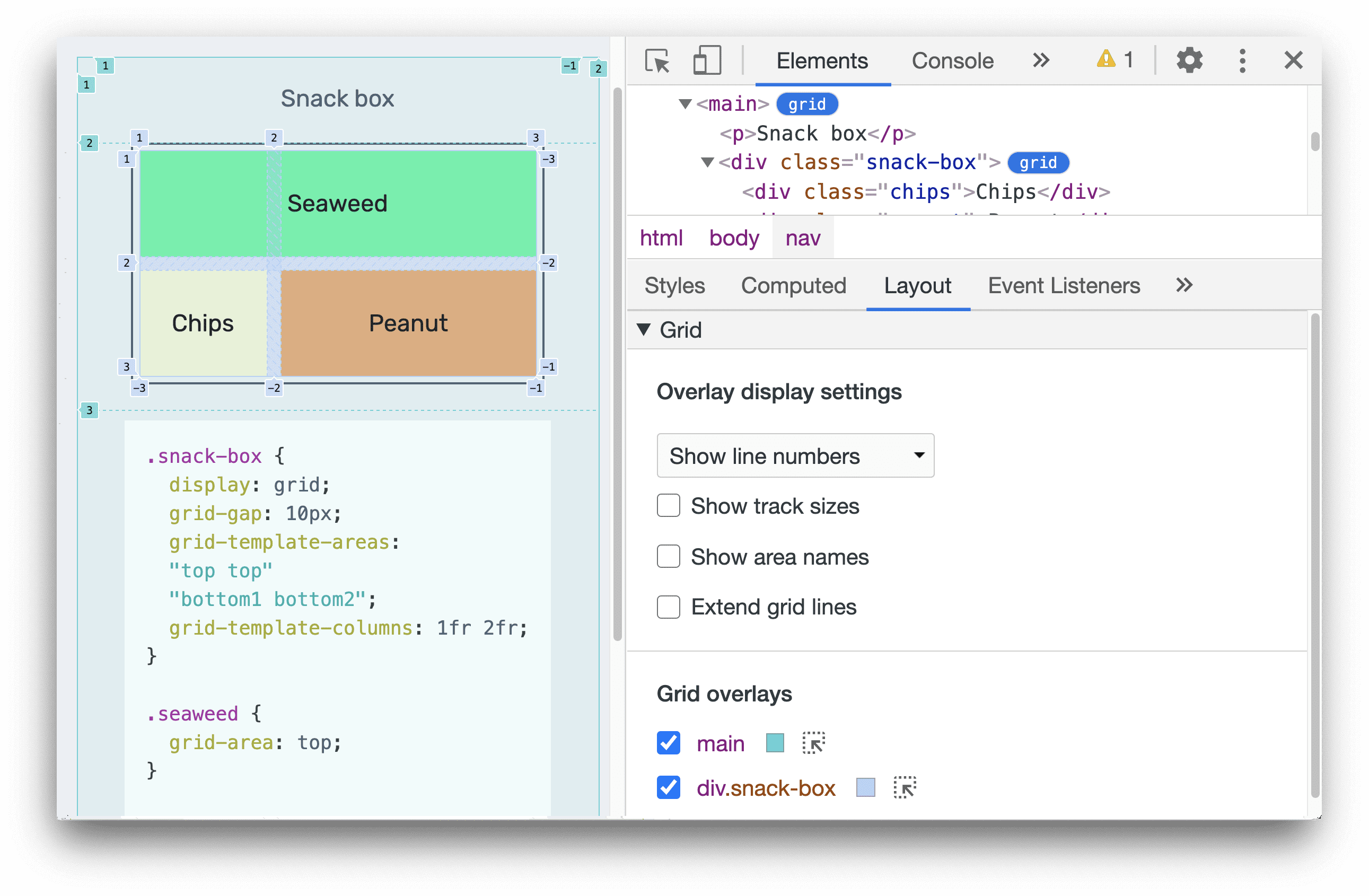
Superpositions sur la grille
La section Superpositions de grilles contient une liste des grilles présentes sur la page, chacune avec une case à cocher, ainsi que diverses options.
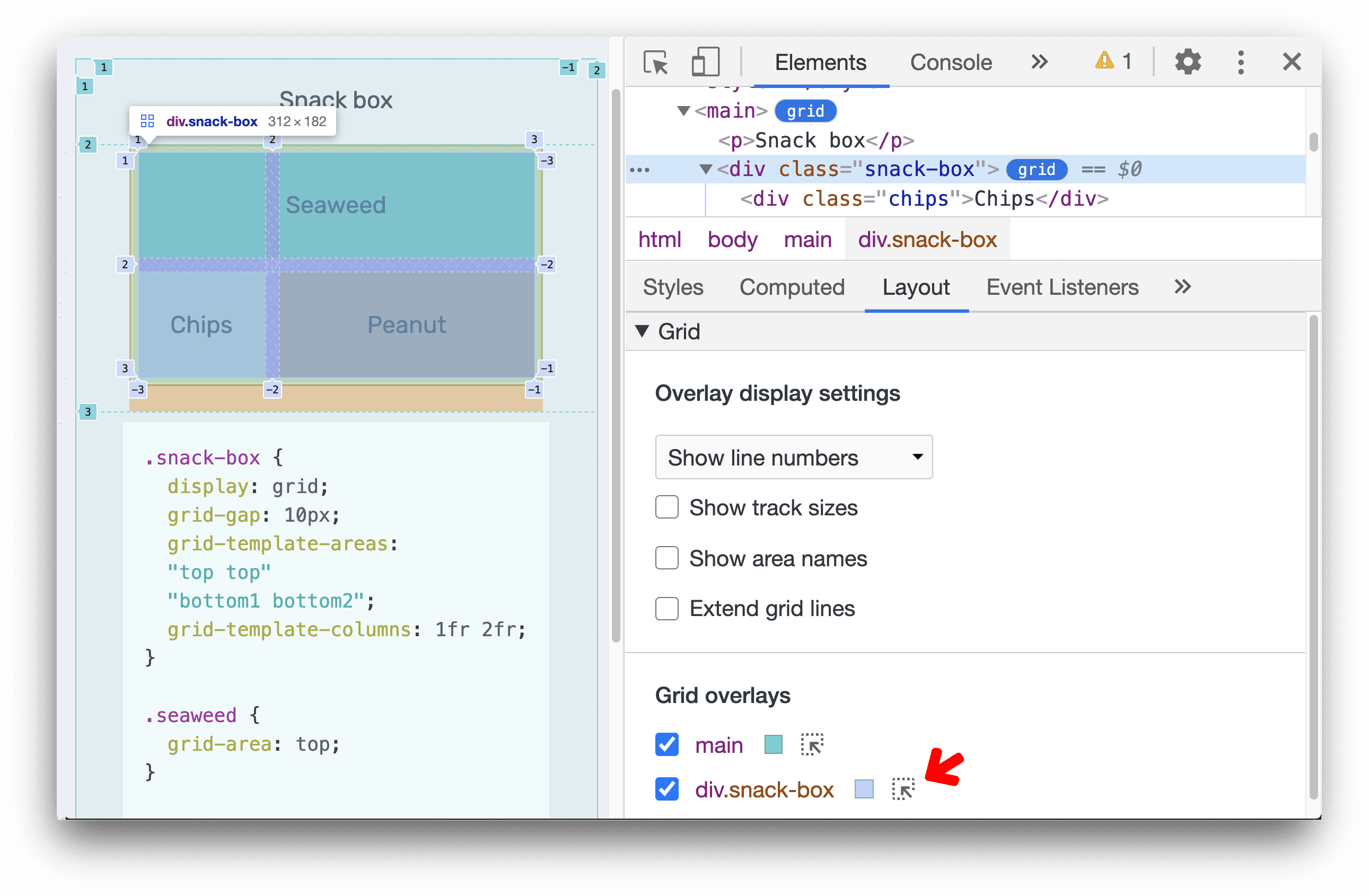
Activer les vues superposées de plusieurs grilles
Vous pouvez activer les vues superposées de plusieurs grilles. Dans cet exemple, deux superpositions de grilles sont activées : main et div.snack-box, chacune représentée par des couleurs différentes.

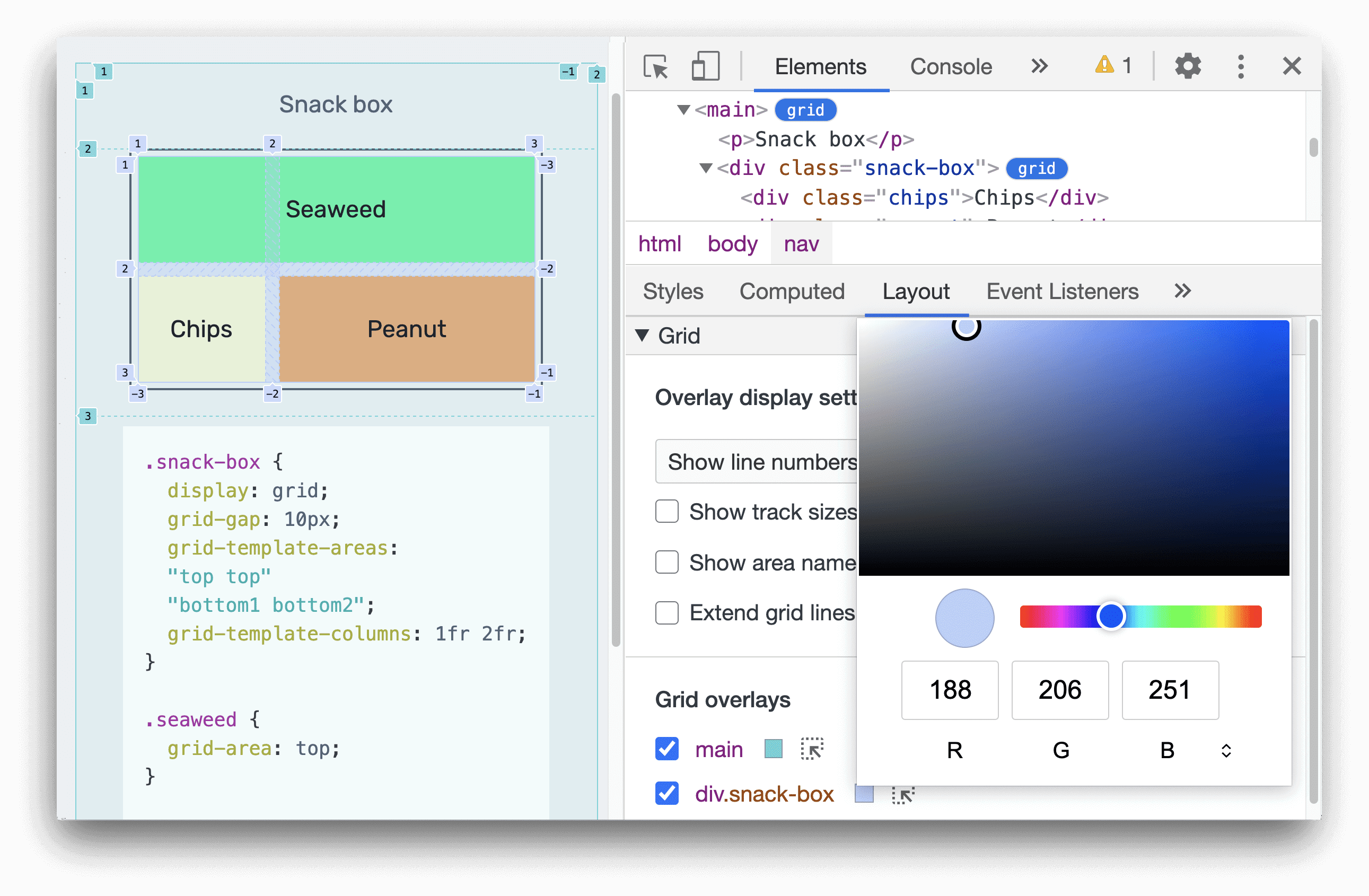
Personnaliser la couleur de la superposition de grille
Vous pouvez personnaliser la couleur de chaque superposition de grille en cliquant sur le sélecteur de couleur.

Surligner la grille
Cliquez sur l'icône de surbrillance pour mettre immédiatement en surbrillance l'élément HTML, faites défiler la page jusqu'à lui et sélectionnez-le dans le panneau "Éléments".