במדריך הזה נסביר איך למצוא רשתות CSS בדף, לבדוק אותן ולפתור בעיות בפריסה בחלונית Elements ב-Chrome DevTools.
הדוגמאות שמוצגות בצילום המסך במאמר הזה הן משני דפי האינטרנט הבאים: Fruit box ו-Snack box.
רשתות CSS
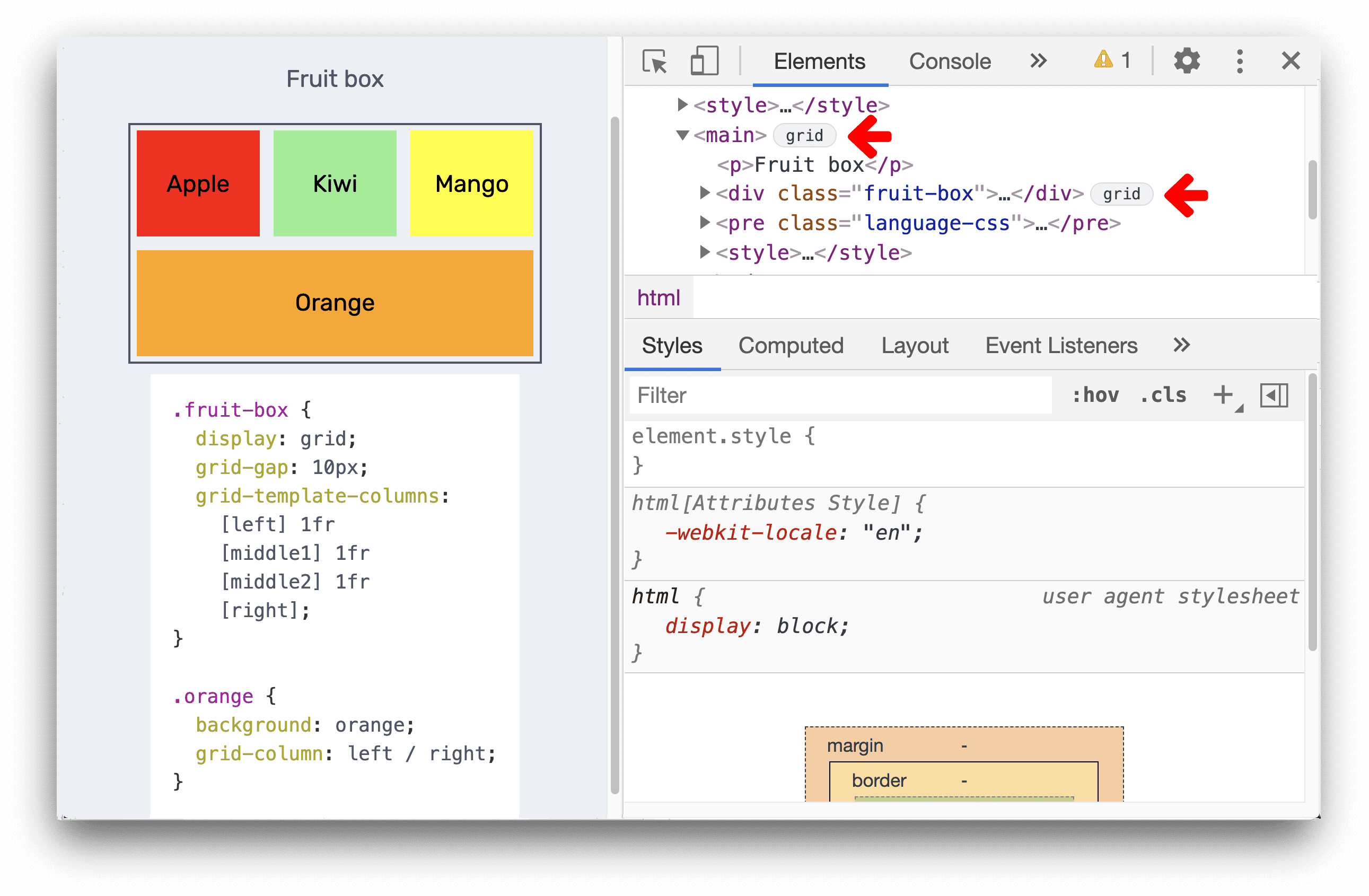
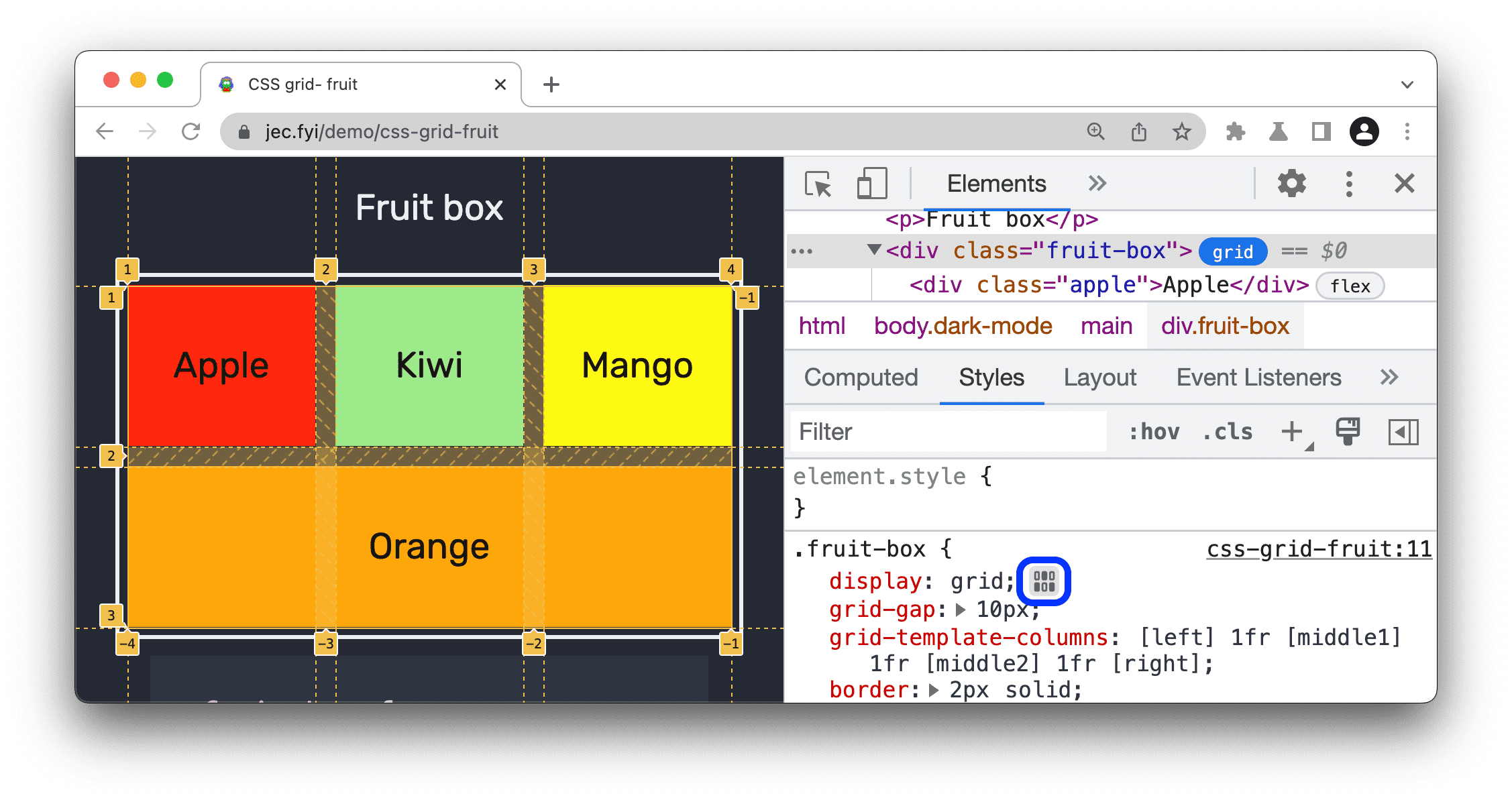
כשמגדירים לרכיב HTML בדף את הערך display: grid או display: inline-grid, מופיע לידו תג grid בחלונית רכיבים.

לוחצים על התג כדי להציג או להסתיר את שכבת-העל של הרשת בדף. שכבת-העל מופיעה מעל הרכיב, ומחולקת לרשת כדי להציג את המיקום של הקווים והטראקים ברשת:

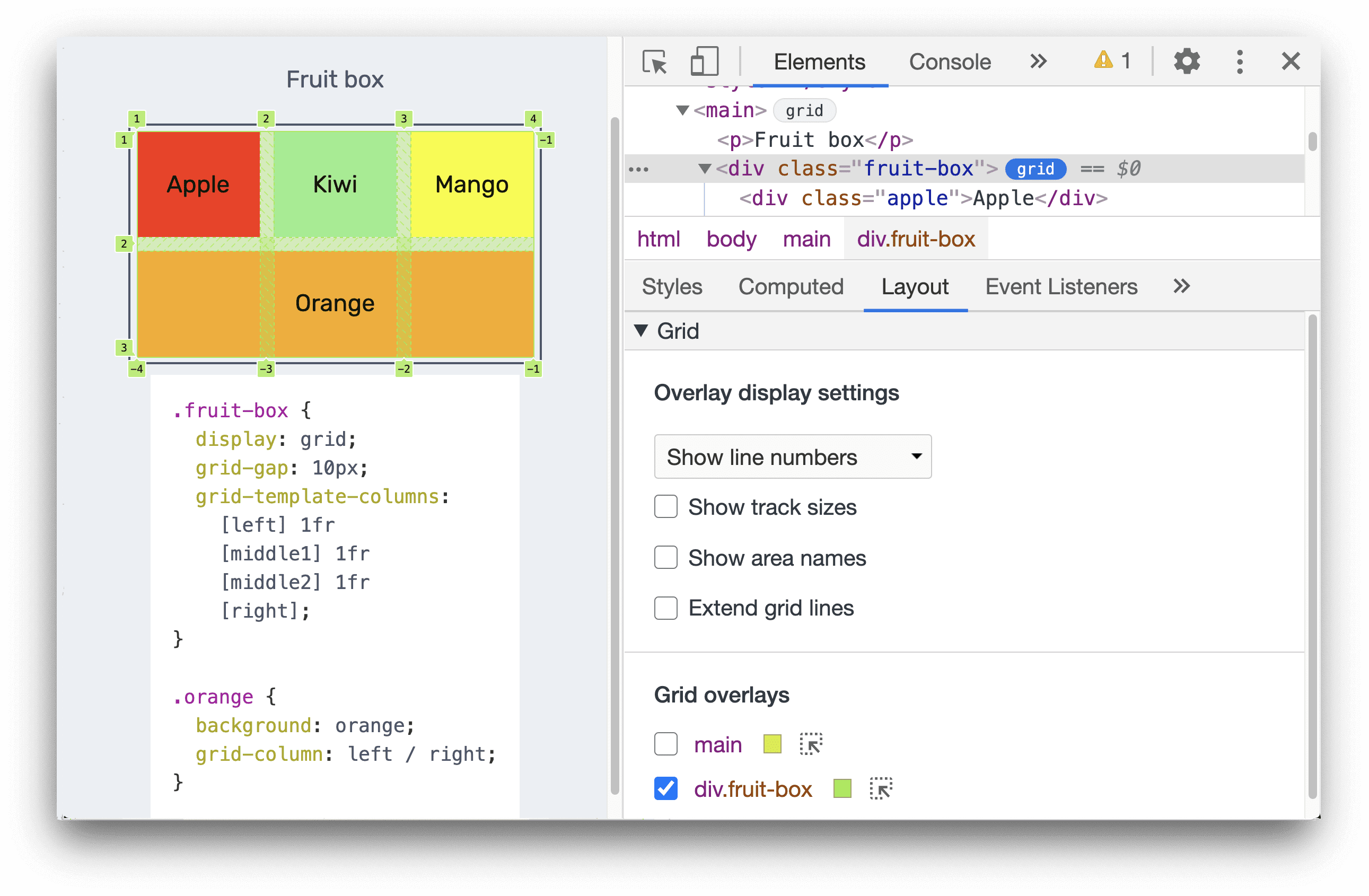
פותחים את החלונית פריסה. כשיש רשתות בדף, חלונית הפריסה כוללת את הקטע רשת, שמכיל כמה אפשרויות להצגת הרשתות האלה.

איך מרכזים את הפריטים ברשת ואת התוכן שלהם בעזרת הכלי לעריכת רשתות
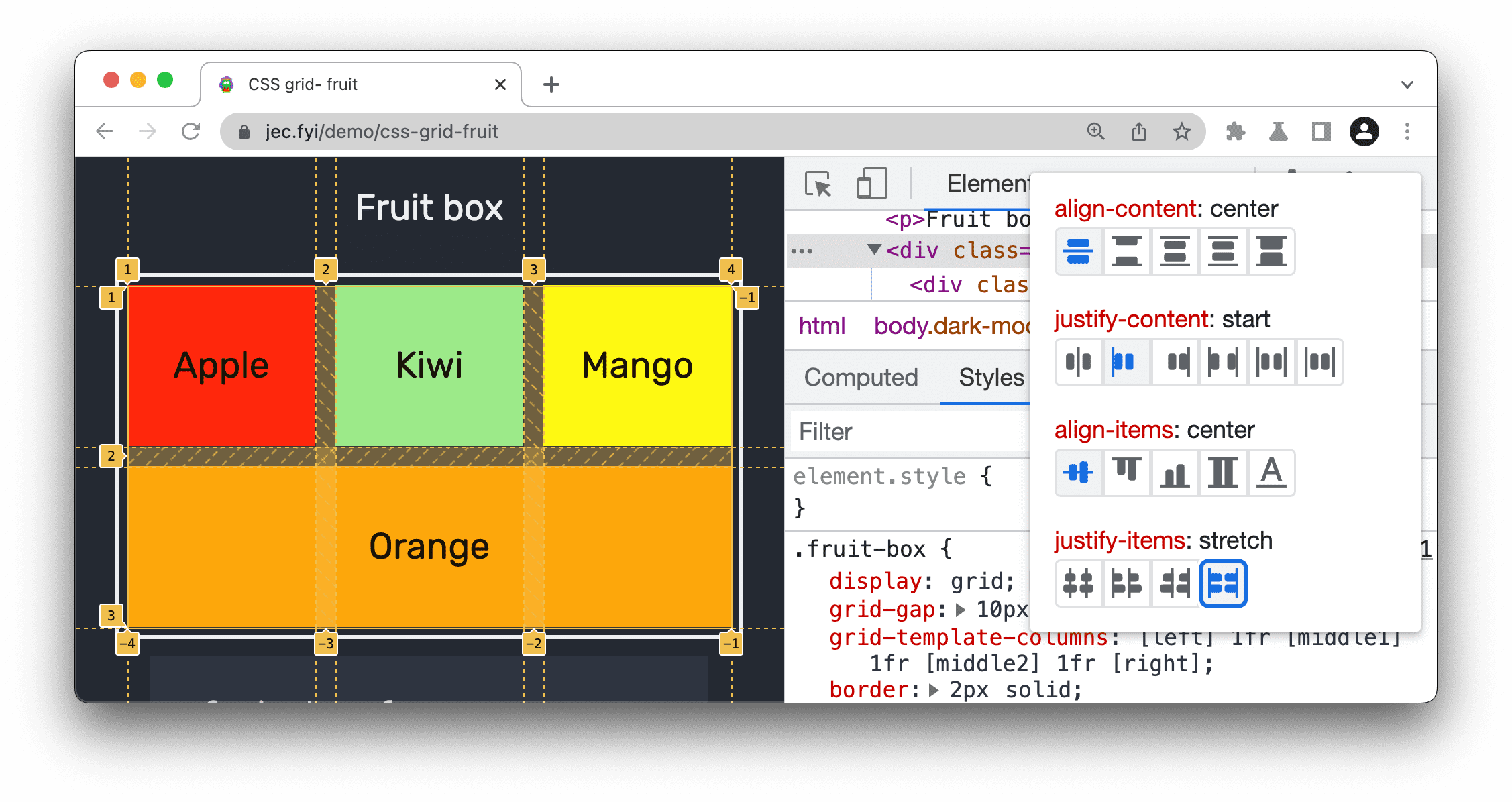
אתם יכולים ליישר את הפריטים בחלונית וליישר את התוכן שלהם בלחיצה על לחצן, במקום להקליד כללי CSS.
כדי ליישר את הפריטים ברשת ואת התוכן שלהם:
בחלונית Elements (רכיבים) > Styles (סגנונות), לוחצים על הלחצן
 Grid Editor (כלי עריכת הרשת) לצד
Grid Editor (כלי עריכת הרשת) לצד display: grid.
בעורך הרשת, לוחצים על הלחצנים המתאימים כדי להגדיר את מאפייני ה-CSS
align-*ו-justify-*לפריטי הרשת ולתוכן שלהם.
בודקים את הפריטים והתוכן ברשת שהותאמו באזור התצוגה.
אפשרויות תצוגה של רשת
הקטע Grid בחלונית Layout מכיל 2 קטעי משנה:
- הגדרות התצוגה של שכבת-העל
- שכבות-על של רשת
נבחן כל אחד מהקטעים המשניים האלה בפירוט.
הגדרות התצוגה של שכבת-העל
ההגדרות של תצוגת שכבת-העל מורכבות משני חלקים:
א. תפריט נפתח עם האפשרויות הבאות:
- הסתרה של תוויות השורה: הסתרה של תוויות השורה בכל שכבת-על של רשת.
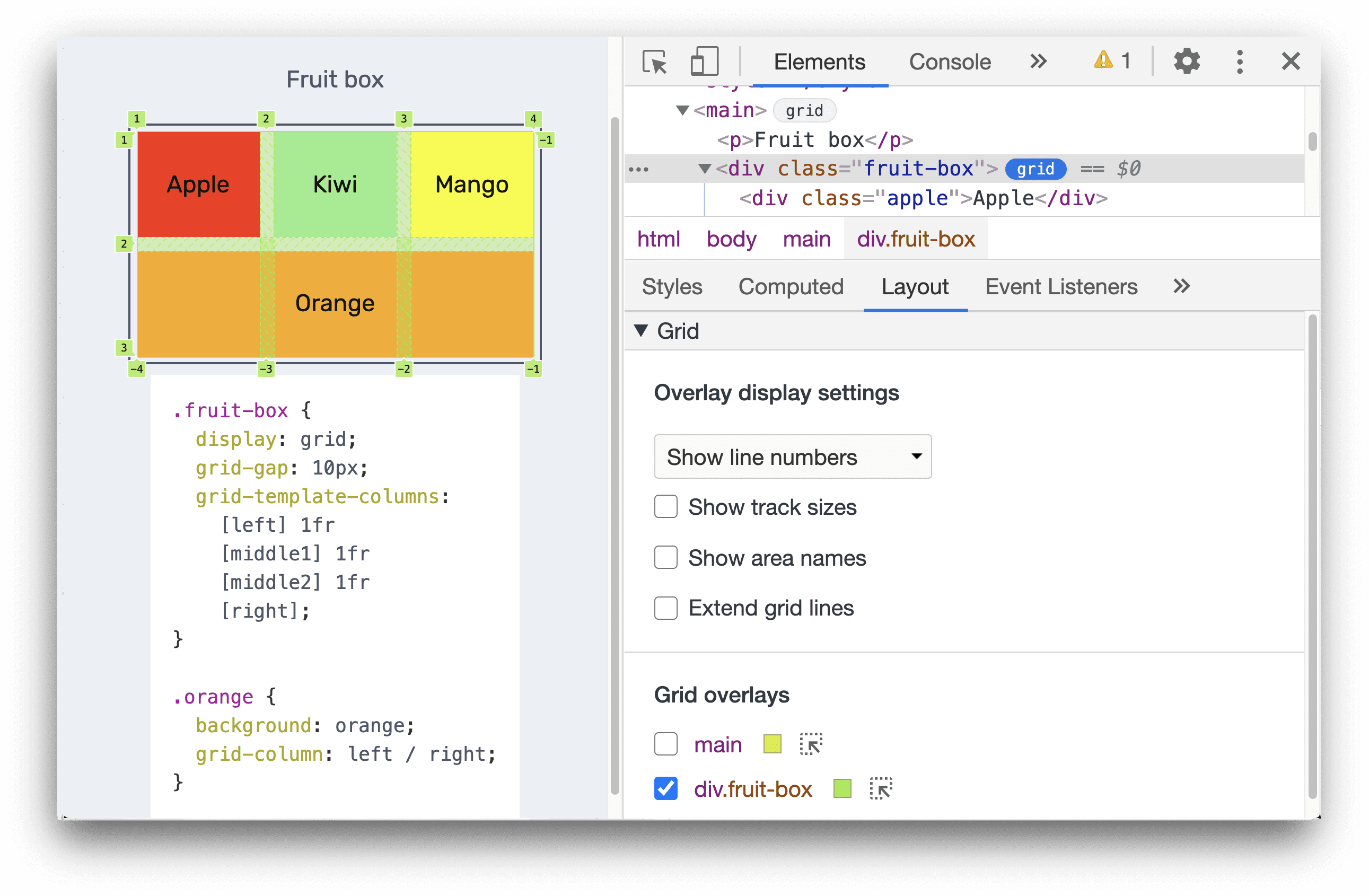
- הצגת מספרי שורות: הצגת מספרי השורות של כל שכבת-על של רשת (מופעלת כברירת מחדל).
- הצגת שמות השורה: הצגת שמות השורה של כל שכבת-על של רשת, במקרה של רשתות עם שמות שורות.
ב. תיבות סימון עם אפשרויות:
- הצגת גדלים של קהל יעד מצומצם: מפעילים או משביתים את האפשרות הזו כדי להציג או להסתיר את הגדלים של קהל היעד.
- הצגת שמות האזורים: מפעילים או משביתים את האפשרות הזו כדי להציג או להסתיר את שמות האזורים, במקרה של רשתות עם אזורים ברשת ששמותיהם מופיעים.
- Extend grid lines (הרחבת קווים של רשת): כברירת מחדל, קווים של רשת מוצגים רק בתוך הרכיב שמוגדרים בו הערכים
display: gridאוdisplay: inline-grid. כשמפעילים את האפשרות הזו, קווים של רשת נמשכים עד לקצה אזור התצוגה לאורך כל ציר.
נבחן את ההגדרות האלה בפירוט.
הצגת מספרי השורות
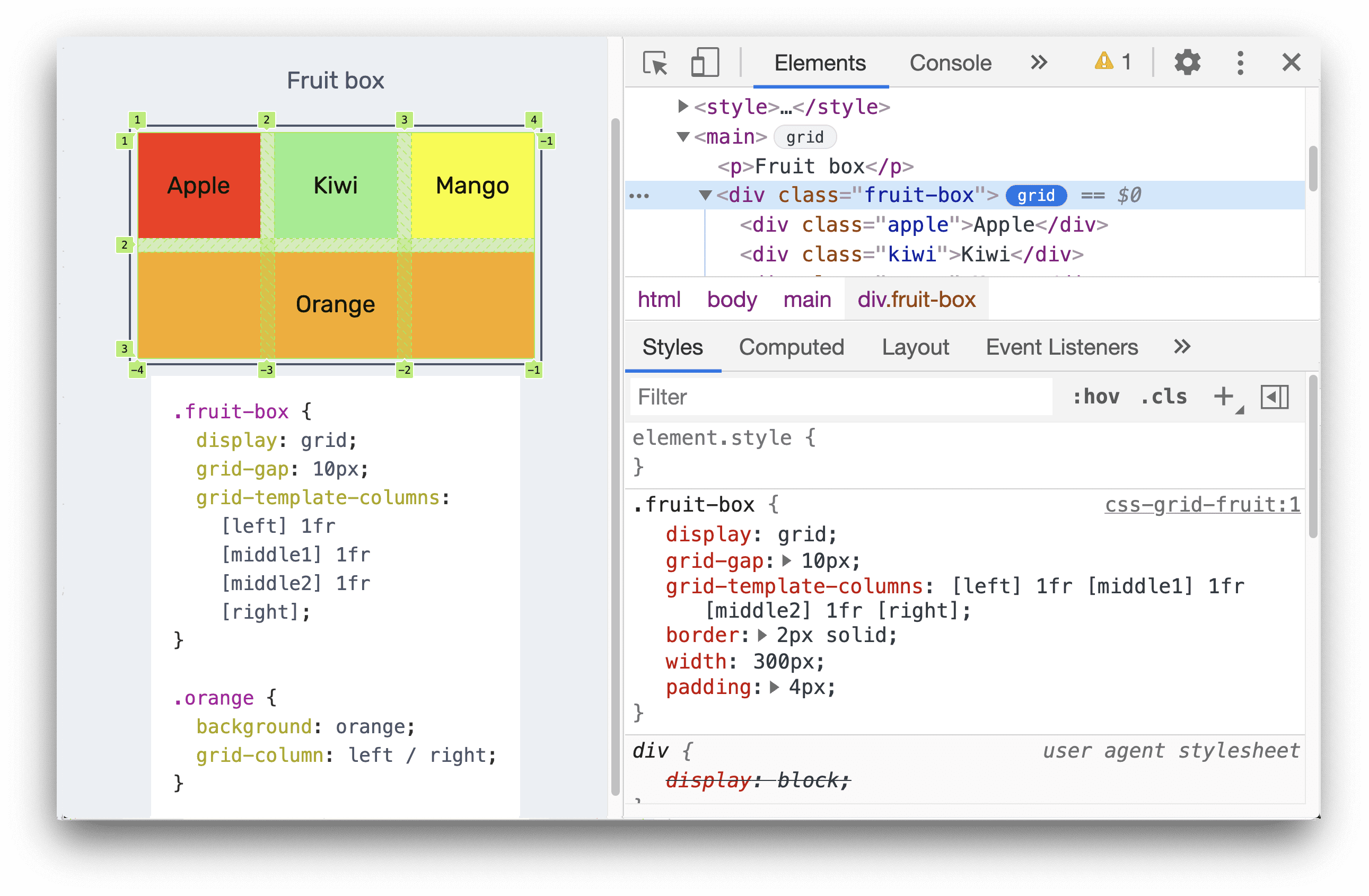
כברירת מחדל, מספרי השורות החיוביים והשליליים מוצגים בשכבת-העל של הרשת.

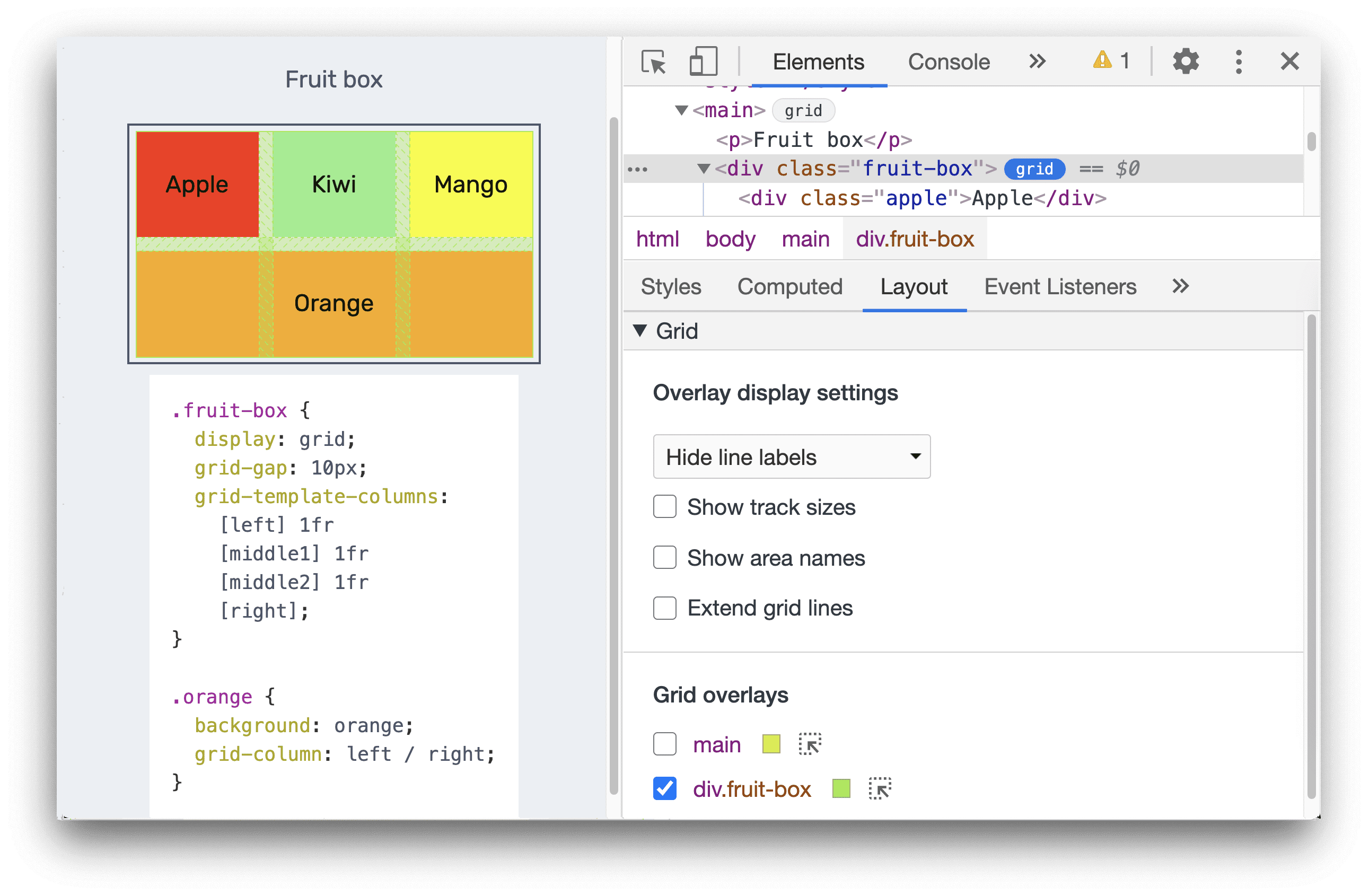
הסתרה של תוויות השורה
בוחרים באפשרות הסתרת תוויות השורה כדי להסתיר את מספרי השורות.

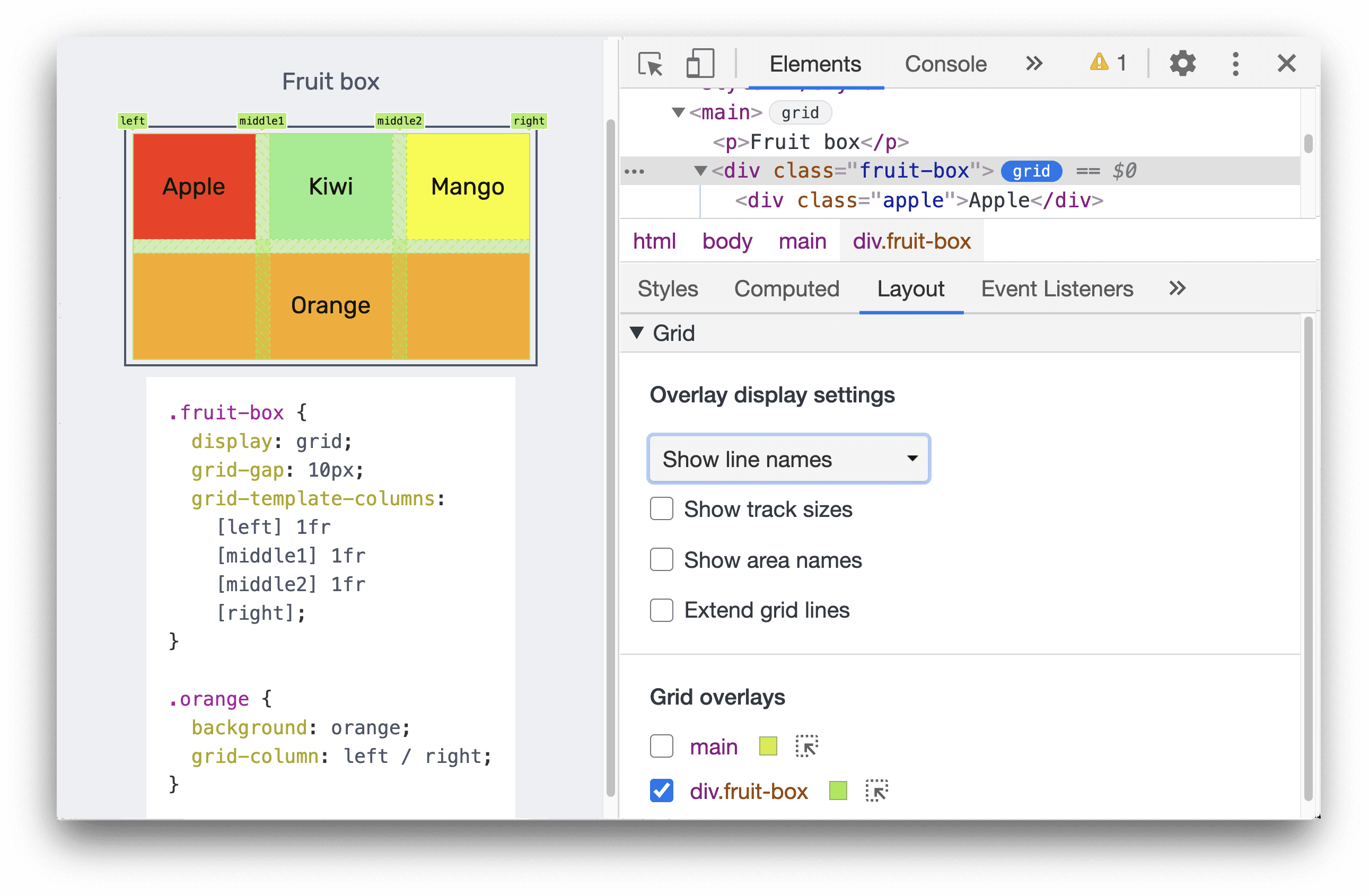
הצגת שמות השורות
אפשר לבחור באפשרות הצגת שמות השורות כדי להציג את שמות השורות במקום מספרים. בדוגמה הזו יש ארבע שורות עם השמות: left, middle1, middle2 ו-right.
בדמו הזה, הרכיב כתום נמתח משמאל לימין, באמצעות CSS grid-column: left / right.
הצגת שמות הקווים מאפשרת לראות בקלות את מיקומי ההתחלה והסיום של הרכיב.

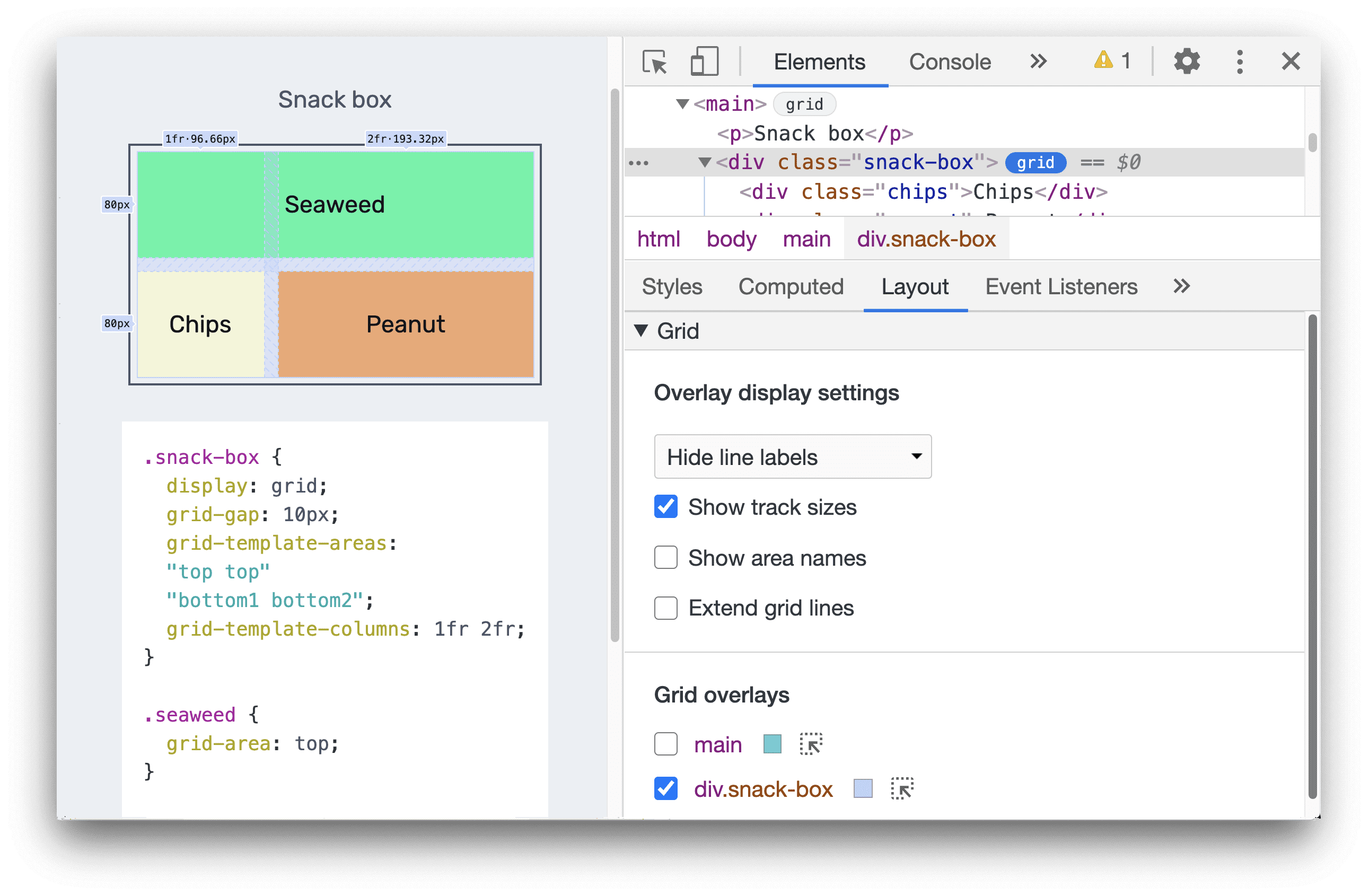
הצגת גדלים של קהל יעד מצומצם
מסמנים את התיבה הצגת הגדלים של קווי הרשת כדי להציג את הגדלים של קווי הרשת.
בכל תווית שורה יופיע הערך [authored size] - [computed size] בכלי הפיתוח: גודל Authored: הגודל שמוגדר בסגנון (אם הוא לא מוגדר, הערך הזה לא יופיע). גודל מחושב: הגודל בפועל במסך.
בהדגמה הזו, גודלי העמודות snack-box מוגדרים ב-CSS grid-template-columns:1fr 2fr;.
לכן, תוויות השורות בעמודה מציגות גם את הגדלים שנוצרו על ידי היוצר וגם את הגדלים המחושבים: 1fr - 96.66px ו-2fr - 193.32px.
תוויות הקו של השורה מציגות רק גדלים מחושבים: 80px ו-80px, כי אין הגדרות של גדלי שורות בסגנון הגיליון.

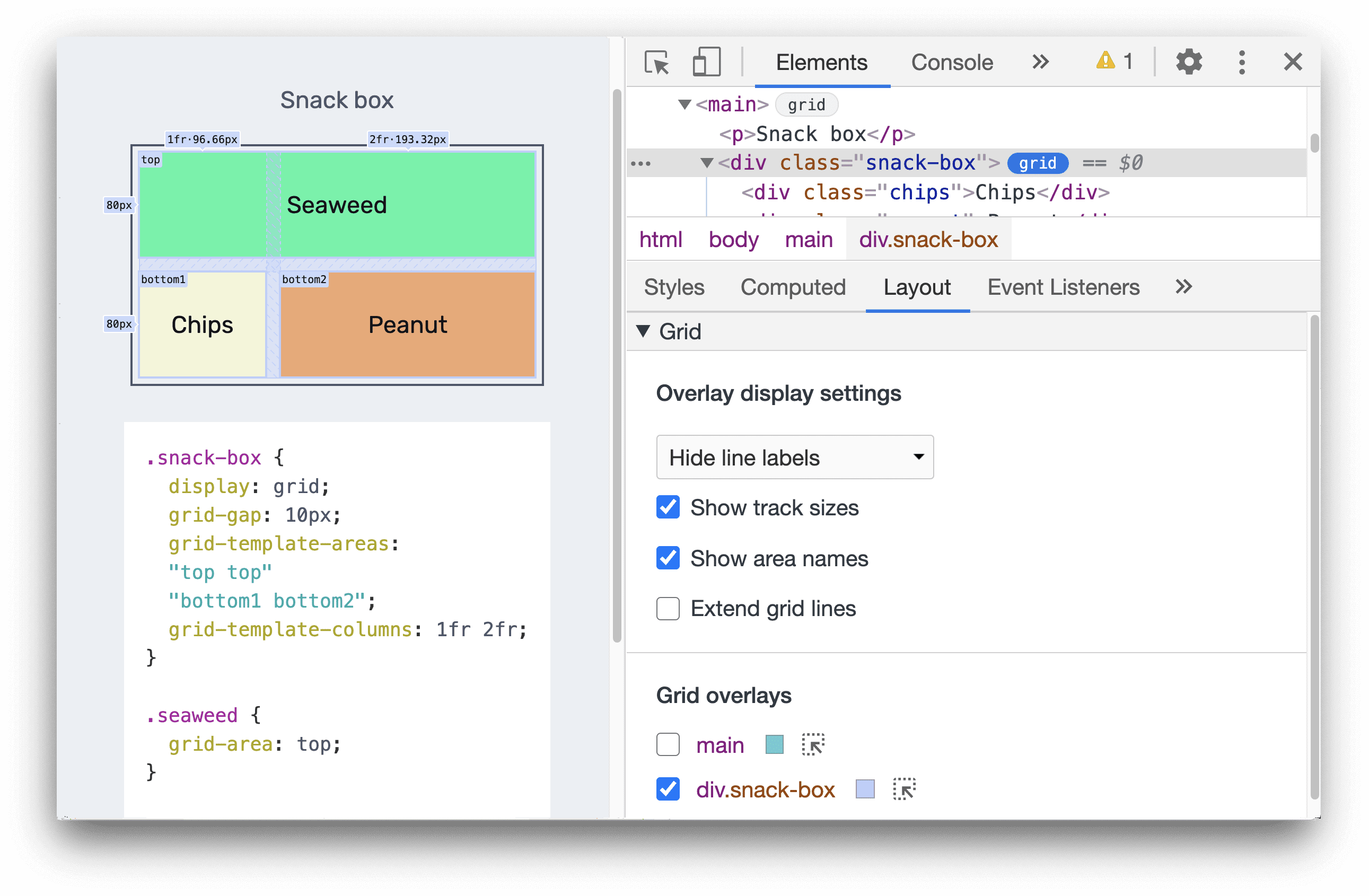
הצגת שמות האזורים
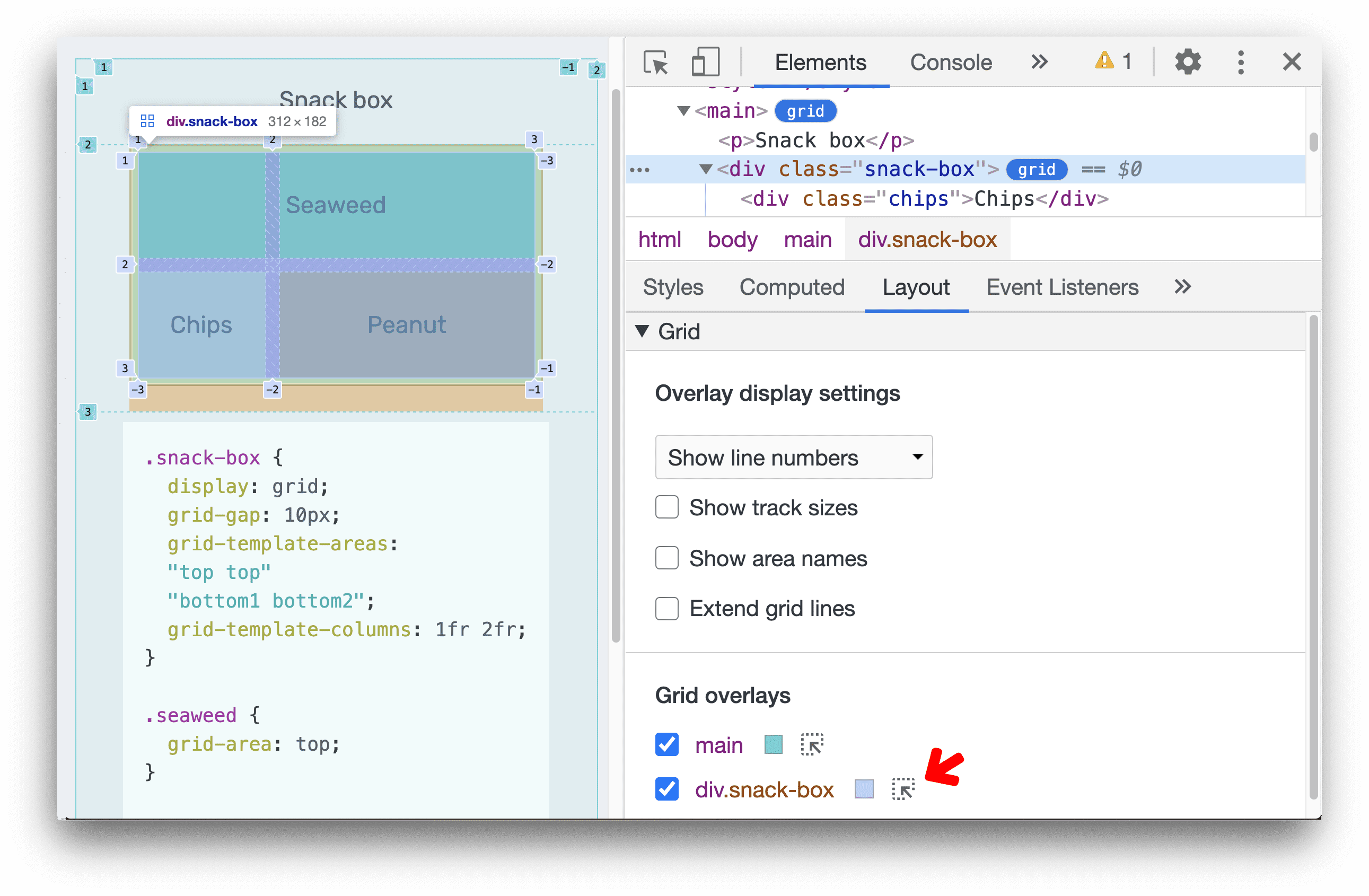
כדי להציג את שמות האזורים, מסמנים את התיבה הצגת שמות האזורים. בדוגמה הזו, יש שלושה אזורים בתצוגת הרשת – top, bottom1 ו-bottom2.

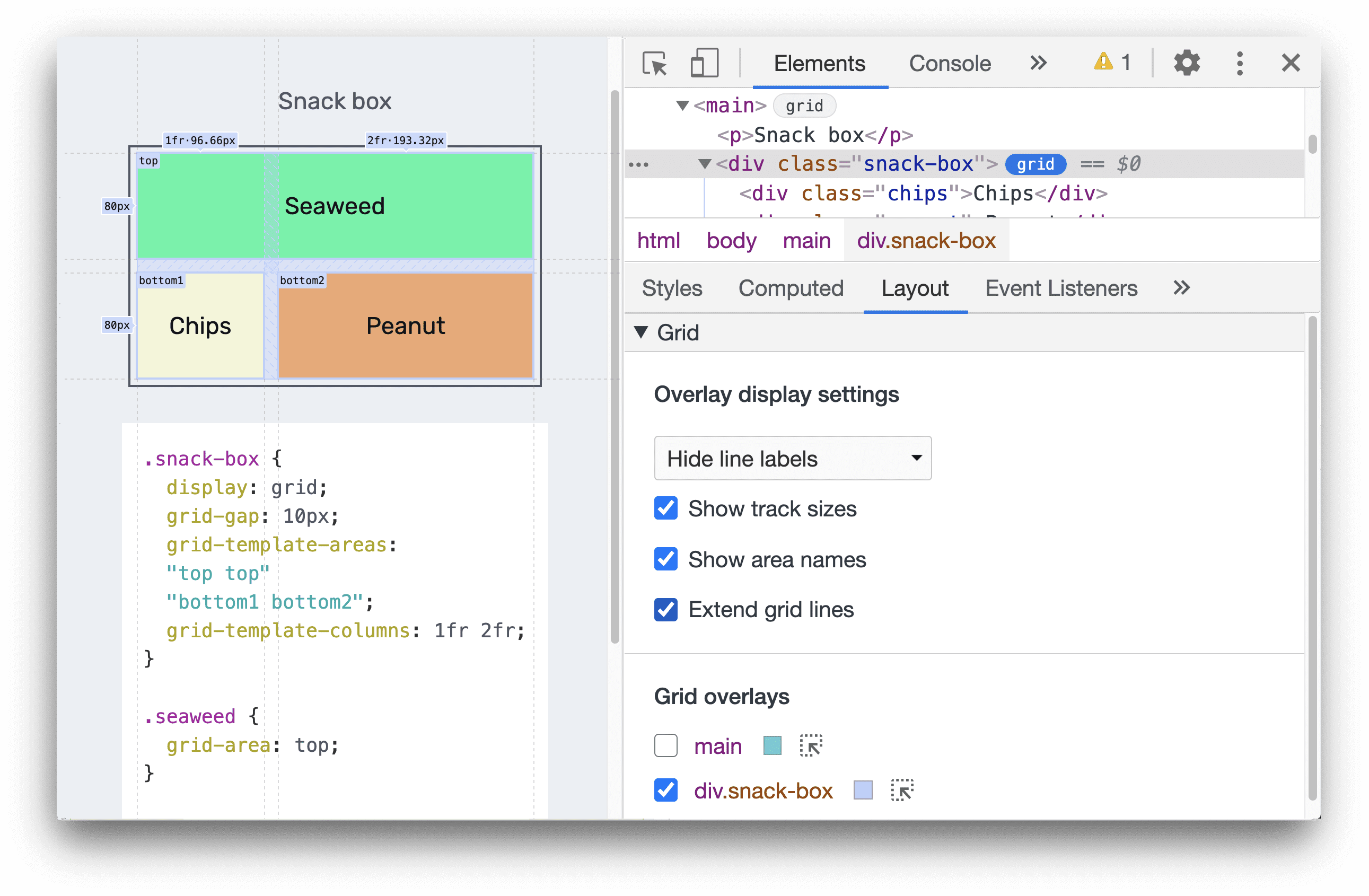
הארכת קווי רשת
מסמנים את התיבה Extend grid lines כדי להאריך את קווי הרשת עד לקצה אזור התצוגה לאורך כל ציר.

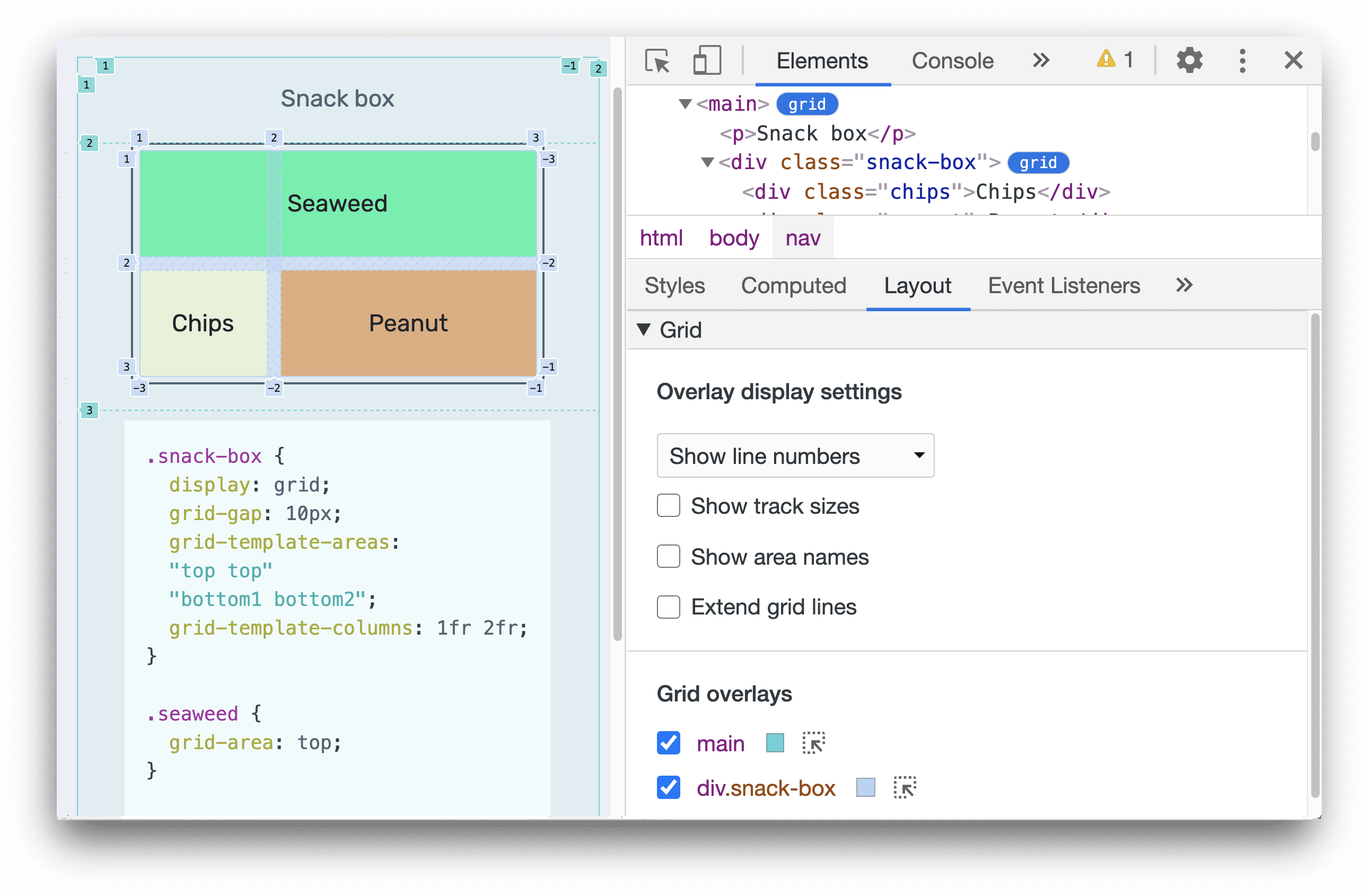
שכבות-על של רשת
הקטע שכבות-על של רשת מכיל רשימה של רשתות שקיימות בדף, עם תיבות סימון לצד כל רשת, ואפשרויות שונות.
הפעלת תצוגות שכבת-על של כמה רשתות
אפשר להפעיל תצוגות שכבת-על של כמה רשתות. בדוגמה הזו, מופעלות שתי שכבות-על של רשת – main ו-div.snack-box, שכל אחת מהן מיוצגת בצבעים שונים.

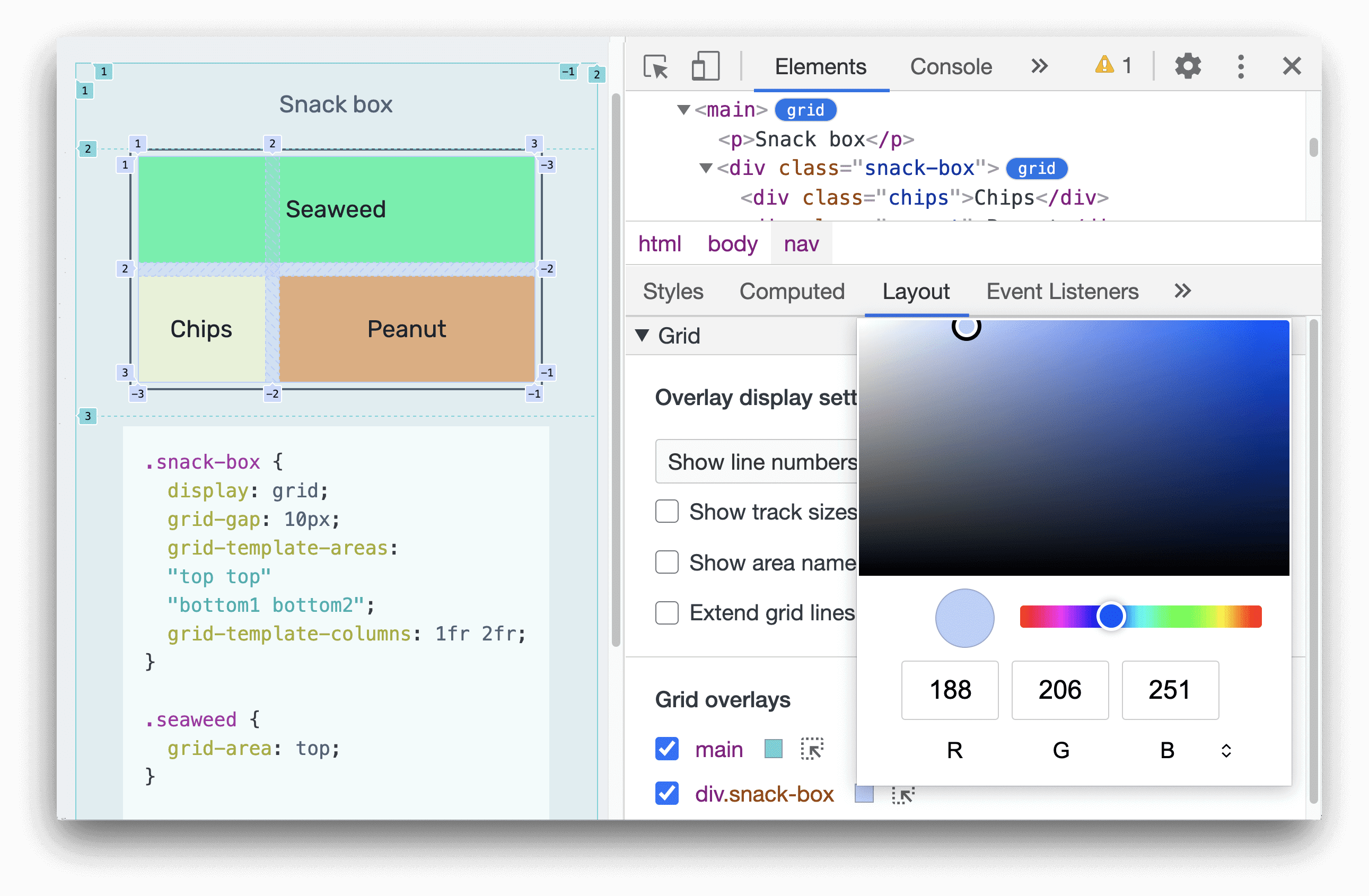
התאמה אישית של צבע שכבת-העל של התצוגה
כדי להתאים אישית את הצבע של כל שכבת-על של רשת, לוחצים על בורר הצבעים.

הדגשת התצוגה במשבצות
לוחצים על סמל ההדגשה כדי להדגיש באופן מיידי את רכיב ה-HTML, גוללים אליו בדף ובוחרים בו בחלונית הרכיבים.