इस गाइड में, किसी पेज पर सीएसएस ग्रिड ढूंढने, उनकी जांच करने, और Chrome DevTools के एलिमेंट पैनल में लेआउट से जुड़ी समस्याओं को डीबग करने का तरीका बताया गया है.
इस लेख में दिए गए स्क्रीनशॉट में दिखाए गए उदाहरण, इन दो वेब पेजों से लिए गए हैं: फ़्रूट बॉक्स और स्नैक बॉक्स.
सीएसएस ग्रिड के बारे में जानकारी
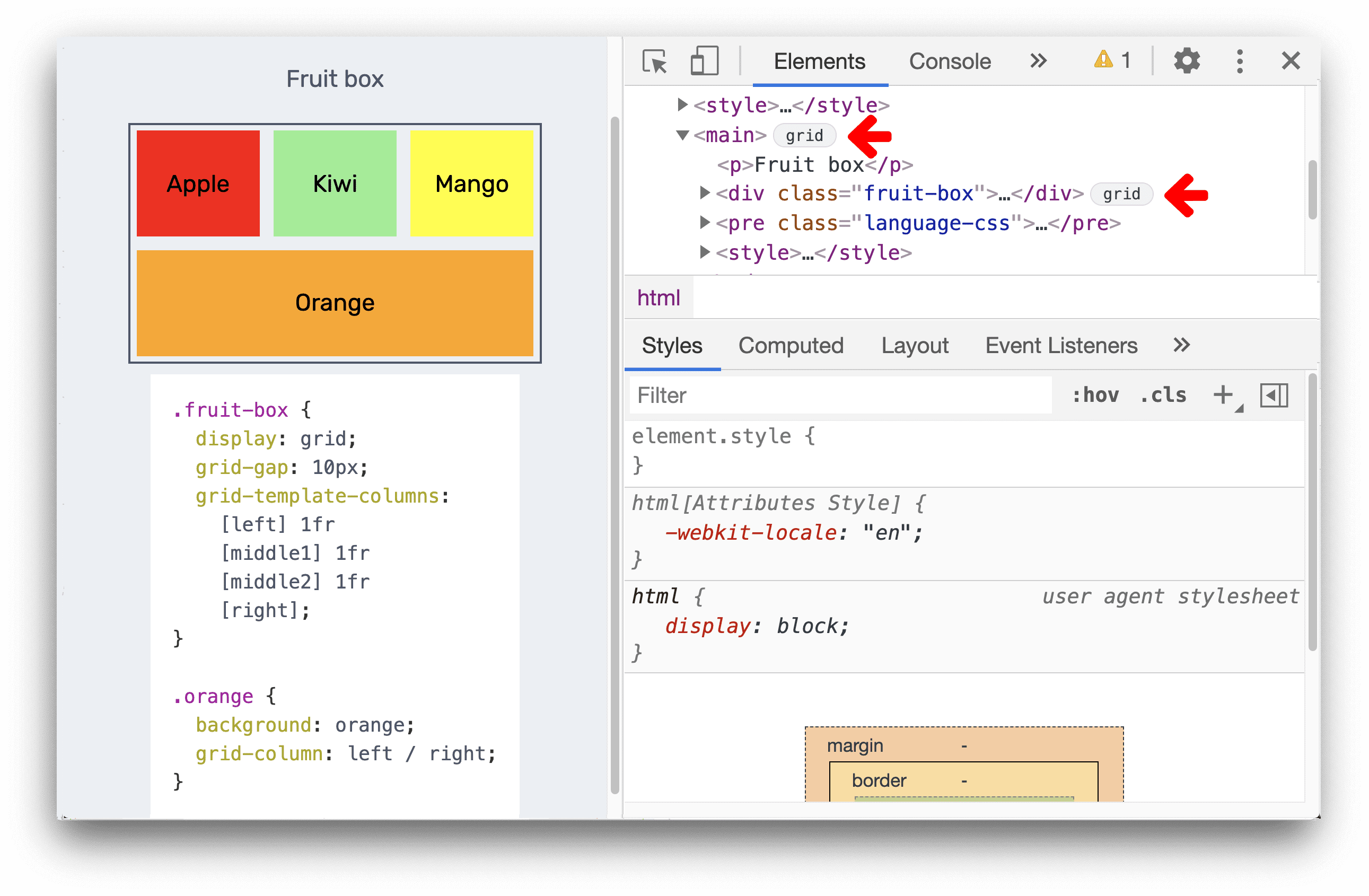
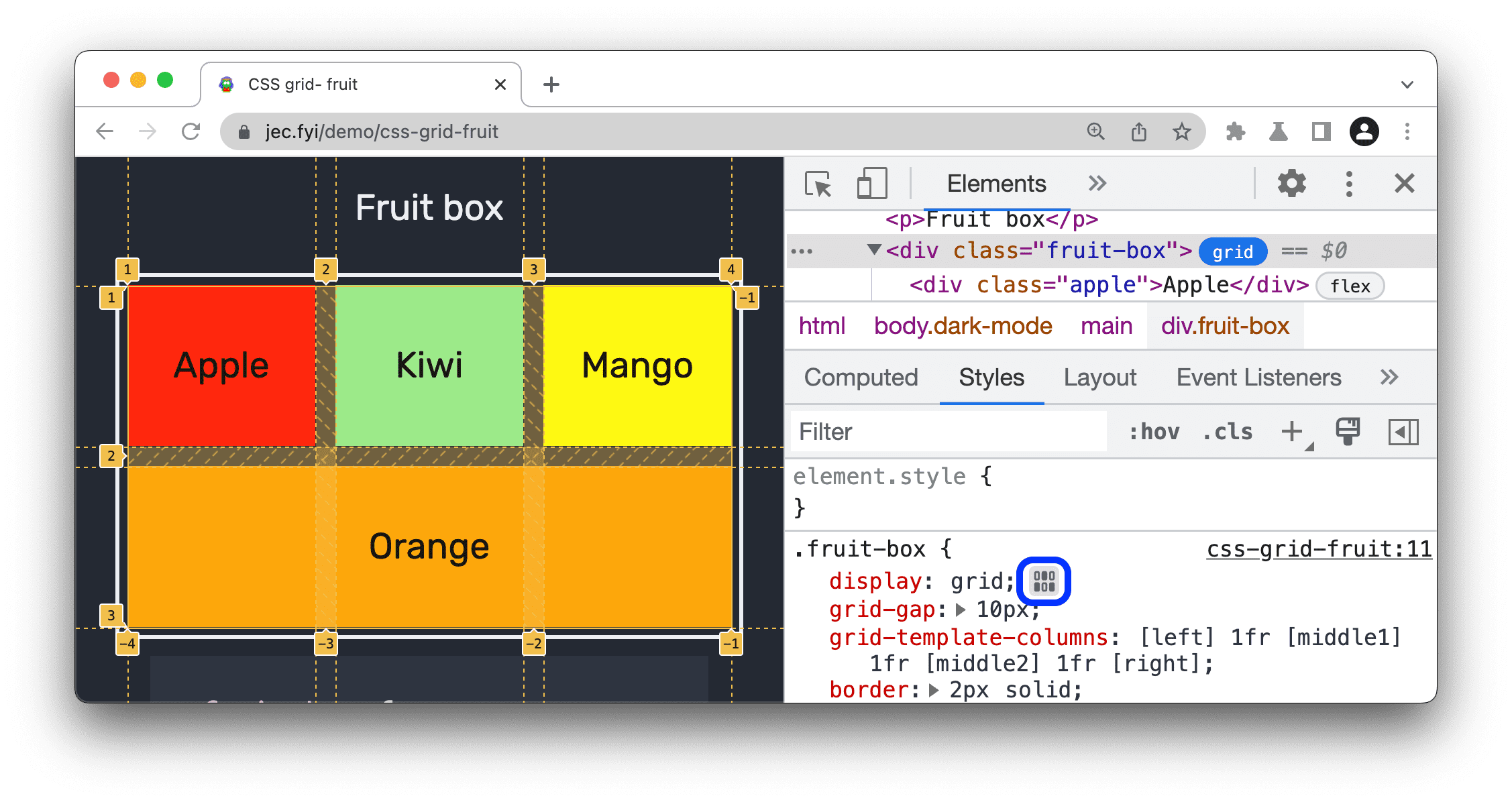
जब आपके पेज पर किसी एचटीएमएल एलिमेंट पर display: grid या display: inline-grid लागू होता है, तो आपको एलिमेंट पैनल में उसके बगल में grid बैज दिख सकता है.

पेज पर ग्रिड ओवरले को टॉगल करने के लिए, बैज पर क्लिक करें. ओवरले, एलिमेंट के ऊपर दिखता है. इसे ग्रिड की तरह सेट किया जाता है, ताकि इसकी ग्रिड लाइन और ट्रैक की पोज़िशन दिखाई जा सके:

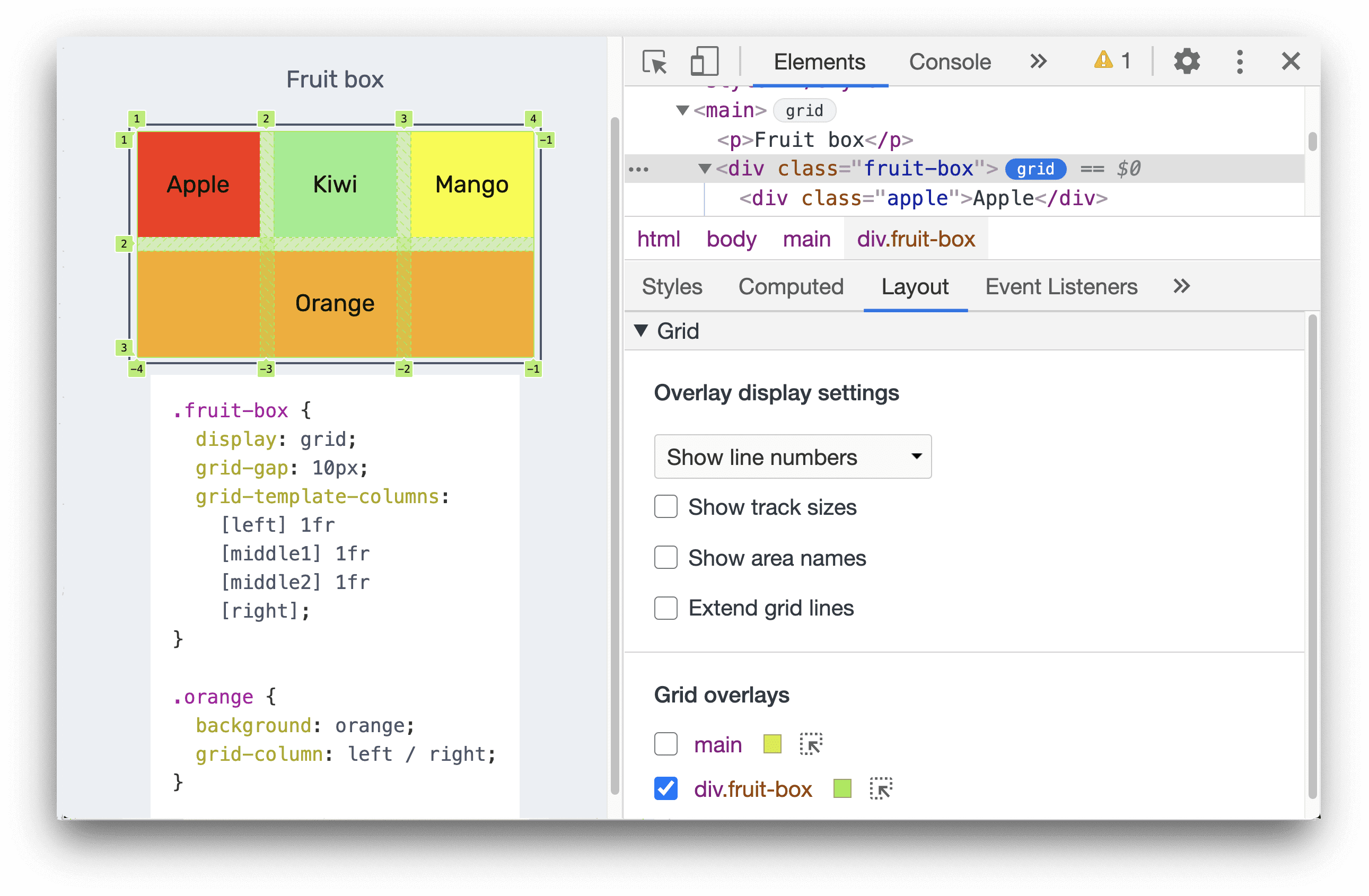
लेआउट पैनल खोलें. जब किसी पेज पर ग्रिड शामिल किए जाते हैं, तो लेआउट पैनल में ग्रिड सेक्शन शामिल होता है. इसमें उन ग्रिड को देखने के लिए कई विकल्प होते हैं.

ग्रिड एडिटर की मदद से, ग्रिड आइटम और उनके कॉन्टेंट को अलाइन करना
सीएसएस नियम टाइप करने के बजाय, बटन पर क्लिक करके ग्रिड आइटम और उनके कॉन्टेंट को अलाइन किया जा सकता है.
ग्रिड आइटम और उनके कॉन्टेंट को अलाइन करने के लिए:
एलिमेंट > स्टाइल पैनल में,
display: gridके बगल में मौजूद ग्रिड एडिटर बटन पर क्लिक करें.
ग्रिड एडिटर बटन पर क्लिक करें.
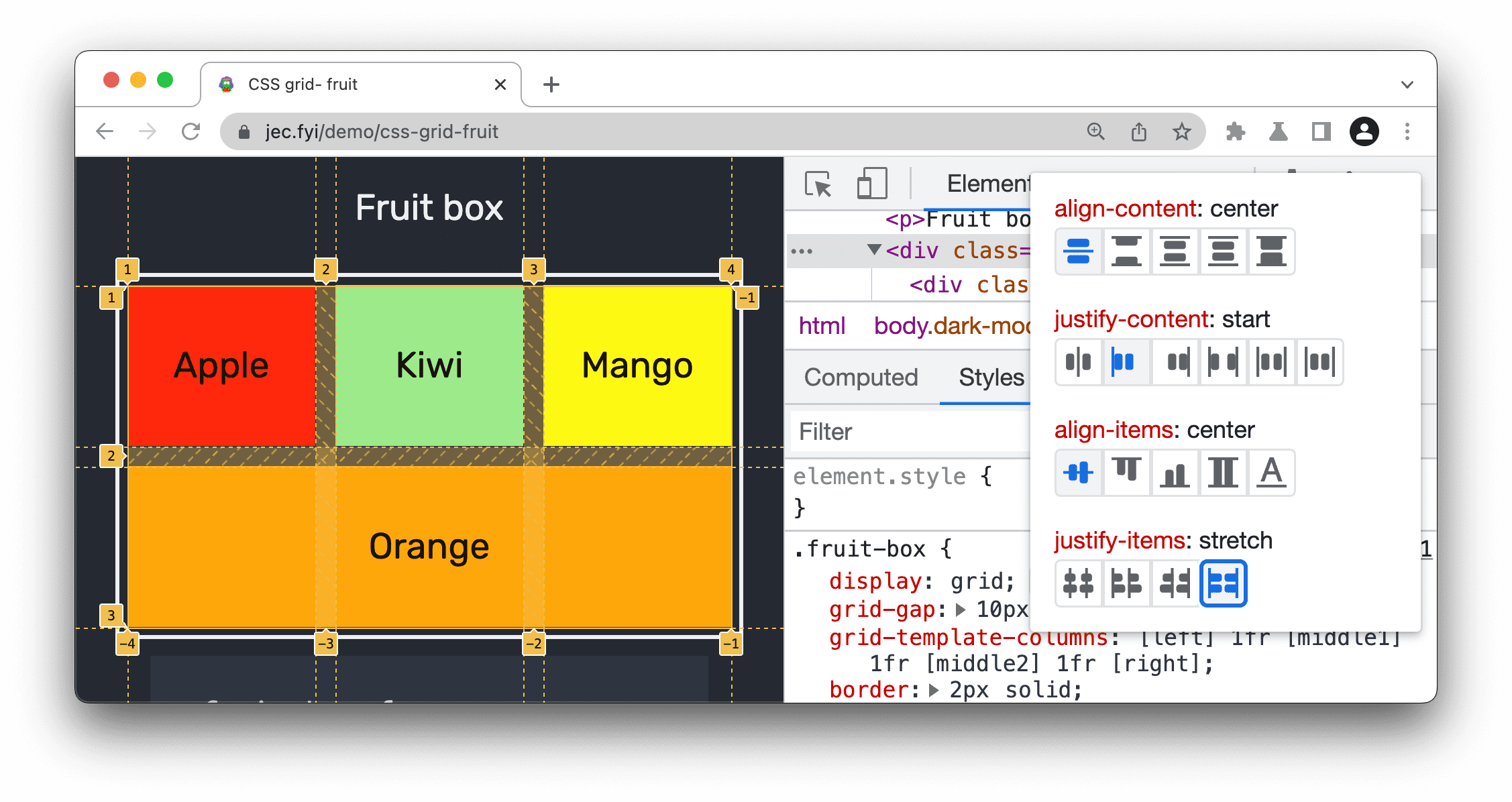
ग्रिड एडिटर में, ग्रिड आइटम और उनके कॉन्टेंट के लिए
align-*औरjustify-*सीएसएस प्रॉपर्टी सेट करने के लिए, उनसे जुड़े बटन पर क्लिक करें.
व्यूपोर्ट में, अडजस्ट किए गए ग्रिड आइटम और कॉन्टेंट देखें.
ग्रिड देखने के विकल्प
लेआउट पैनल में मौजूद ग्रिड सेक्शन में दो सब सेक्शन होते हैं:
- ओवरले डिसप्ले की सेटिंग
- ग्रिड ओवरले
आइए, इनमें से हर सब-सेक्शन के बारे में ज़्यादा जानें.
ओवरले डिसप्ले की सेटिंग
ओवरले डिसप्ले सेटिंग में दो हिस्से होते हैं:
a. ड्रॉप-डाउन मेन्यू, जिसमें ये विकल्प होते हैं:
- लाइन लेबल छिपाएं: हर ग्रिड ओवरले के लिए लाइन लेबल छिपाएं.
- लाइन नंबर दिखाएं: हर ग्रिड ओवरले के लिए लाइन नंबर दिखाएं (डिफ़ॉल्ट रूप से चुना गया).
- लाइन के नाम दिखाएं: लाइन के नाम वाले ग्रिड के मामले में, हर ग्रिड ओवरले के लिए लाइन के नाम दिखाएं.
b. विकल्पों के साथ चेकबॉक्स:
- ट्रैक साइज़ दिखाएं: ट्रैक साइज़ दिखाने या छिपाने के लिए टॉगल करें.
- जगह के नाम दिखाएं: नाम वाले ग्रिड क्षेत्रों के मामले में, जगह के नाम दिखाने या छिपाने के लिए टॉगल करें.
- ग्रिड लाइन को बड़ा करें: डिफ़ॉल्ट रूप से, ग्रिड लाइन सिर्फ़ उस एलिमेंट में दिखती हैं जिस पर
display: gridयाdisplay: inline-gridसेट होता है. इस विकल्प को टॉगल करने पर, ग्रिड लाइन हर ऐक्सिस के साथ व्यूपोर्ट के किनारे तक बढ़ जाती हैं.
आइए, इन सेटिंग के बारे में ज़्यादा जानें.
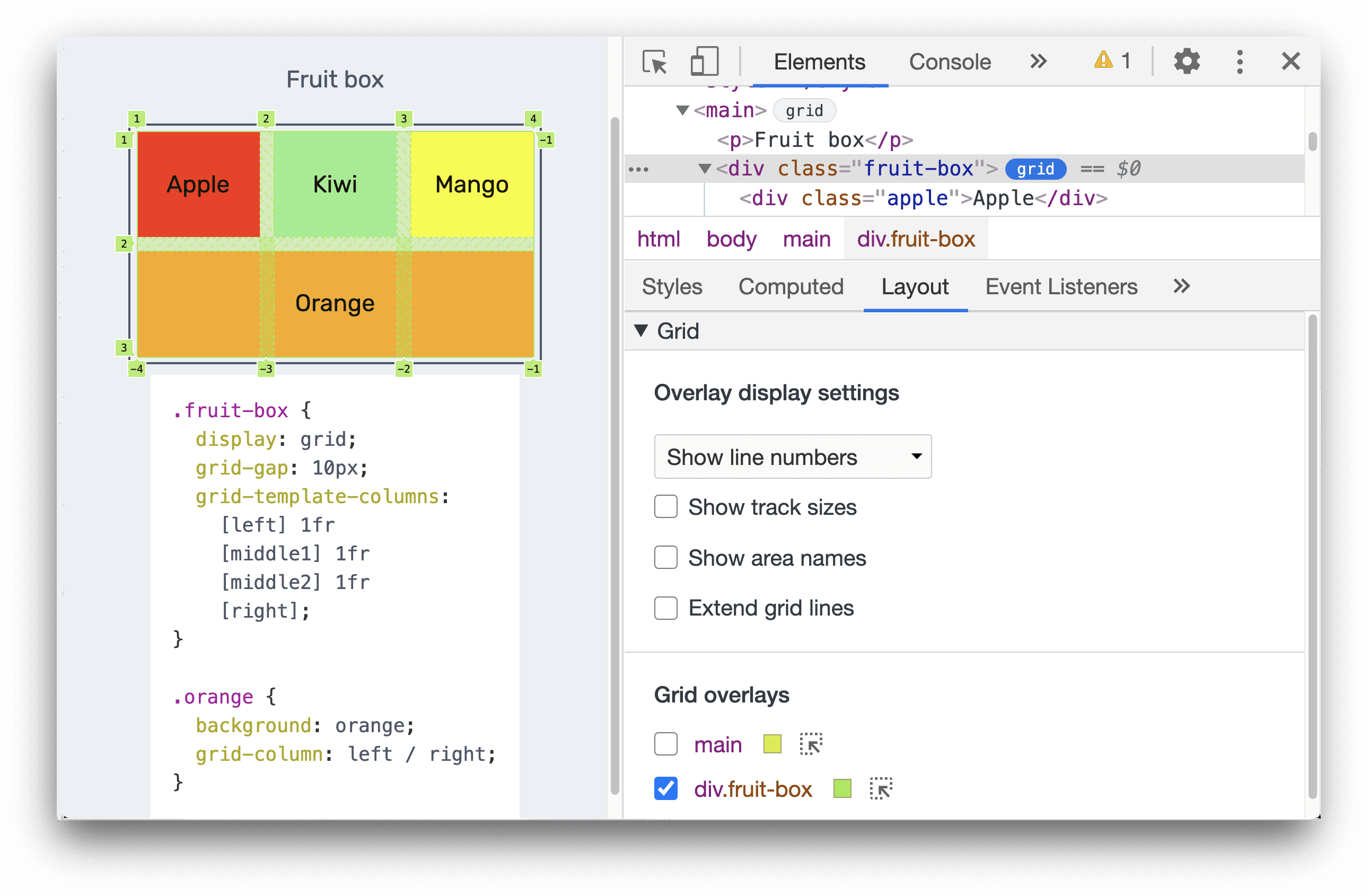
लाइन नंबर दिखाना
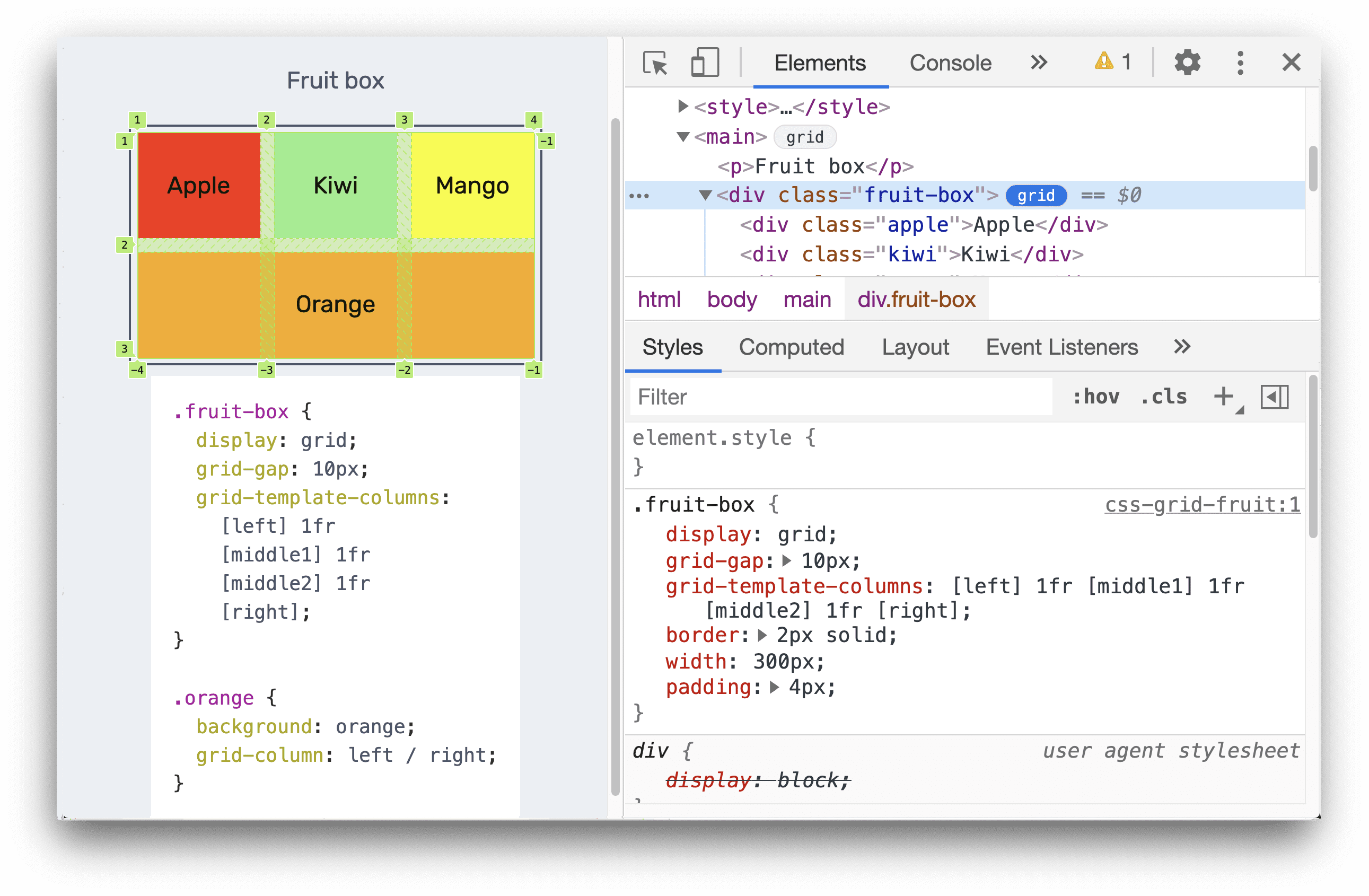
डिफ़ॉल्ट रूप से, ग्रिड ओवरले पर पॉज़िटिव और नेगेटिव लाइन नंबर दिखते हैं.

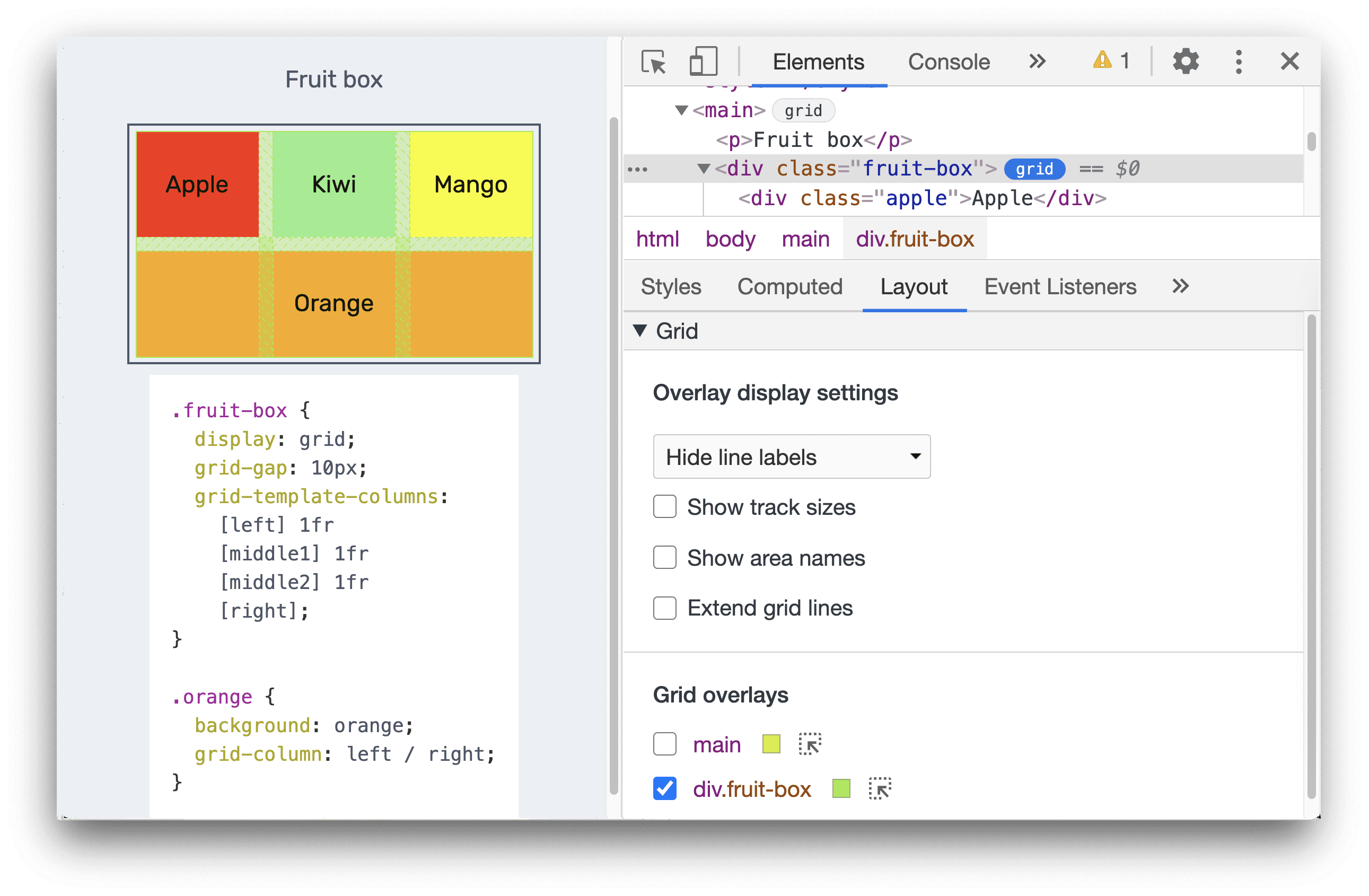
लाइन लेबल छिपाना
लाइन नंबर छिपाने के लिए, लाइन लेबल छिपाएं चुनें.

लाइनों के नाम दिखाना
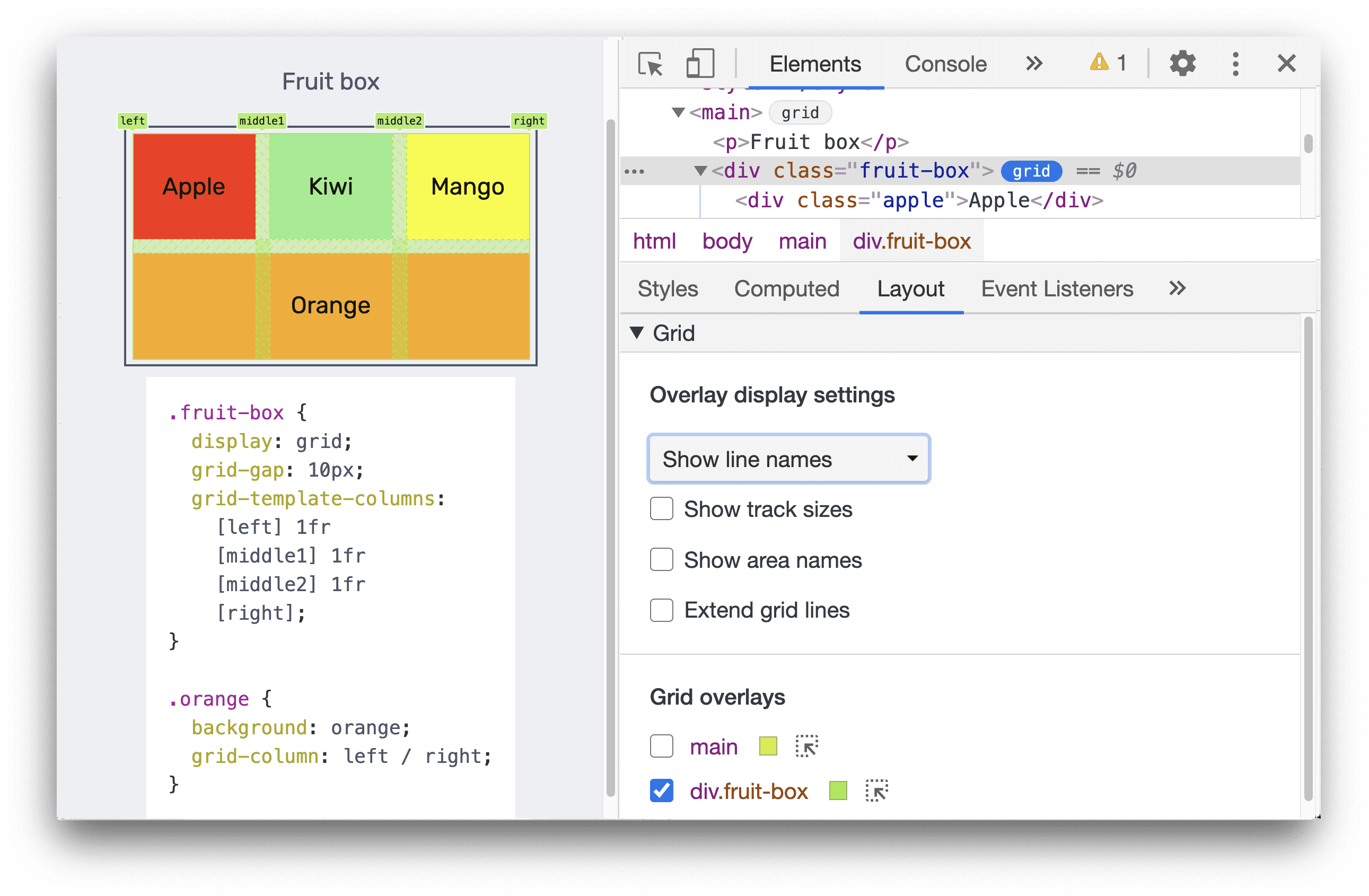
नंबर के बजाय लाइन के नाम देखने के लिए, लाइन के नाम दिखाएं को चुनें. इस उदाहरण में, हमारे पास नाम वाली चार लाइनें हैं: left, middle1, middle2, और right.
इस डेमो में, नारंगी एलिमेंट, सीएसएस grid-column: left / right के साथ बाईं से दाईं ओर फैला हुआ है.
लाइन के नाम दिखाने से, एलिमेंट की शुरुआत और आखिर की जगह को विज़ुअलाइज़ करना आसान हो जाता है.

ट्रैक साइज़ दिखाना
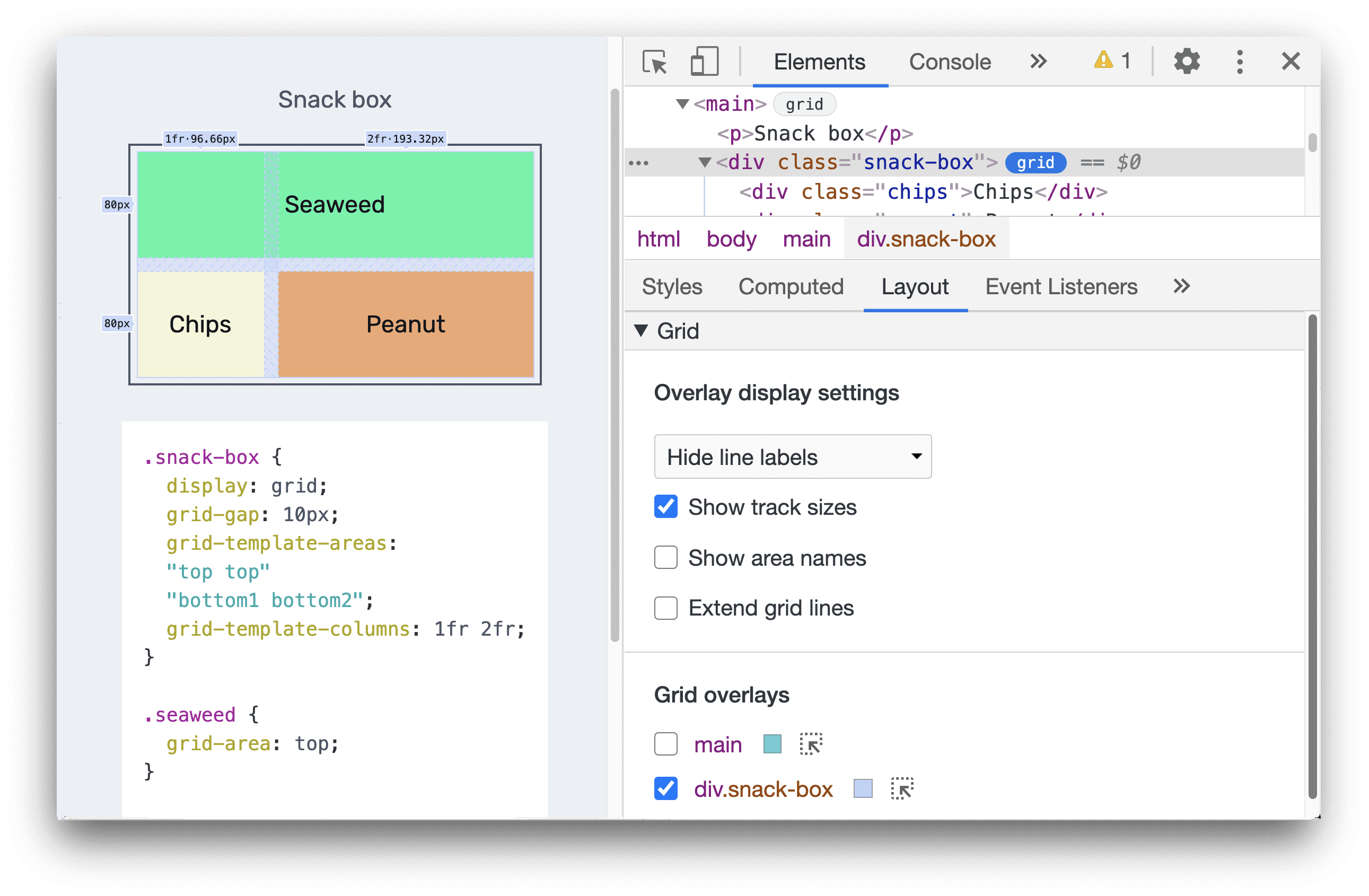
ग्रिड के ट्रैक साइज़ देखने के लिए, ट्रैक साइज़ दिखाएं चेकबॉक्स को चालू करें.
DevTools हर लाइन लेबल में [authored size] - [computed size] दिखाएगा: लिखने वाले का साइज़: स्टाइलशीट में तय किया गया साइज़ (तय न होने पर हटा दिया जाता है). कंप्यूट किया गया साइज़: स्क्रीन पर दिखने वाला असल साइज़.
इस डेमो में, snack-box कॉलम के साइज़ को सीएसएस grid-template-columns:1fr 2fr; में तय किया गया है.
इसलिए, कॉलम लाइन लेबल में, एडिट किए गए और कैलकुलेट किए गए साइज़, दोनों दिखते हैं: 1fr - 96.66px और
2fr - 193.32px.
लाइन लेबल में सिर्फ़ कैलकुलेट किए गए साइज़ दिखते हैं: 80px और 80px. ऐसा इसलिए होता है, क्योंकि स्टाइलशीट में पंक्ति के साइज़ तय नहीं किए गए हैं.

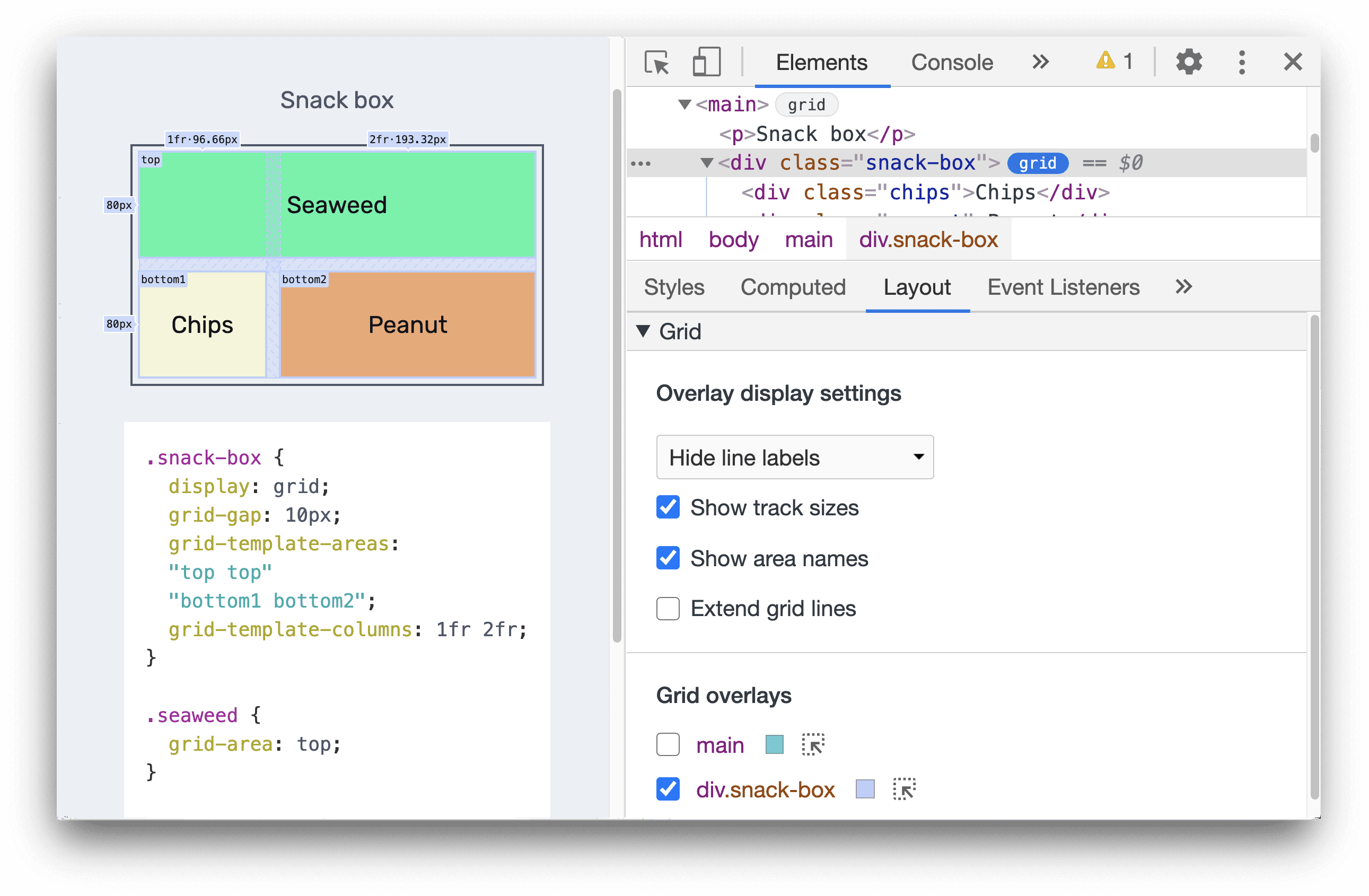
जगह के नाम दिखाना
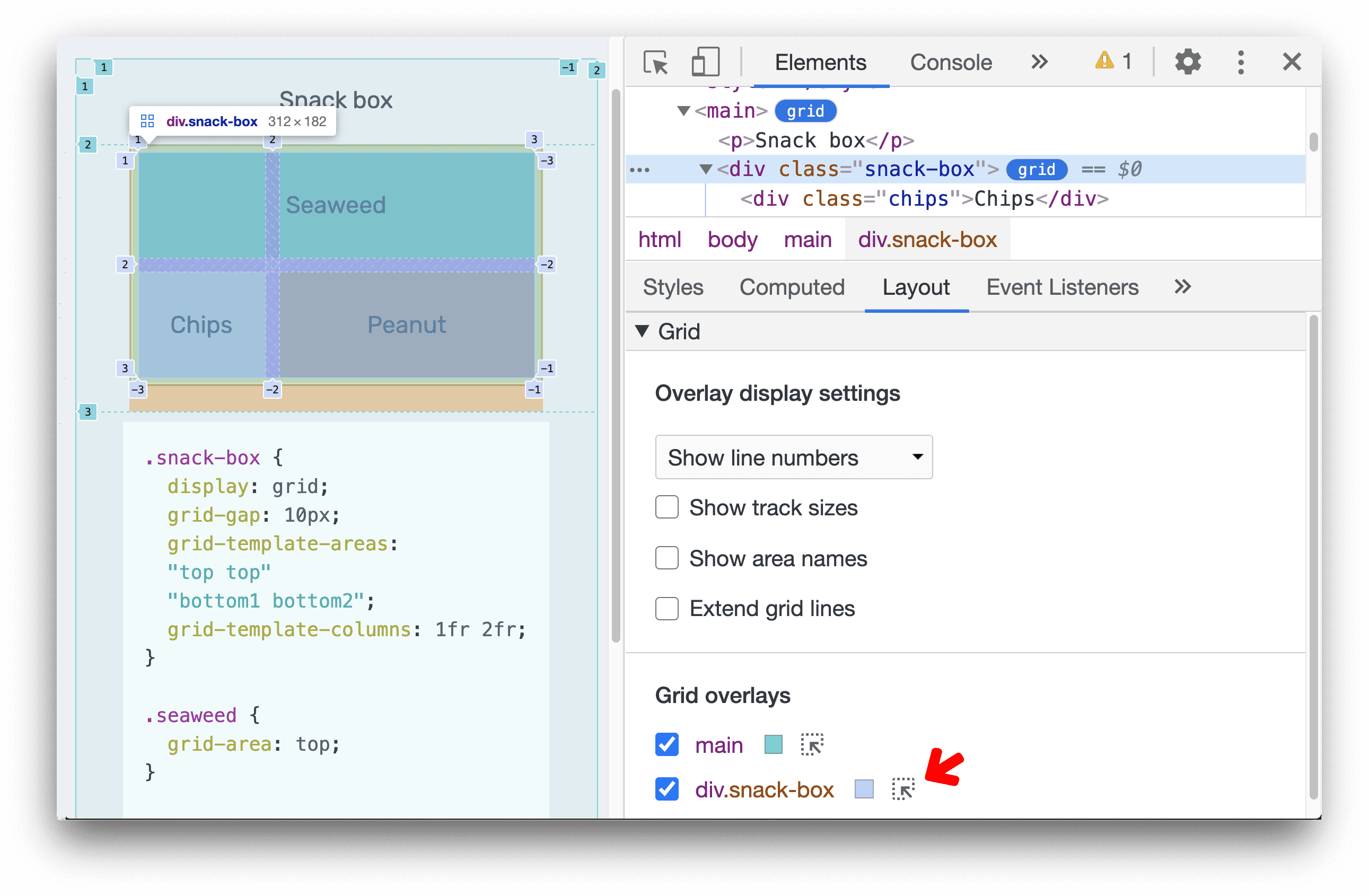
जगह के नाम देखने के लिए, जगह के नाम दिखाएं चेकबॉक्स को चालू करें. इस उदाहरण में, ग्रिड में तीन एरिया हैं - top, bottom1, और bottom2.

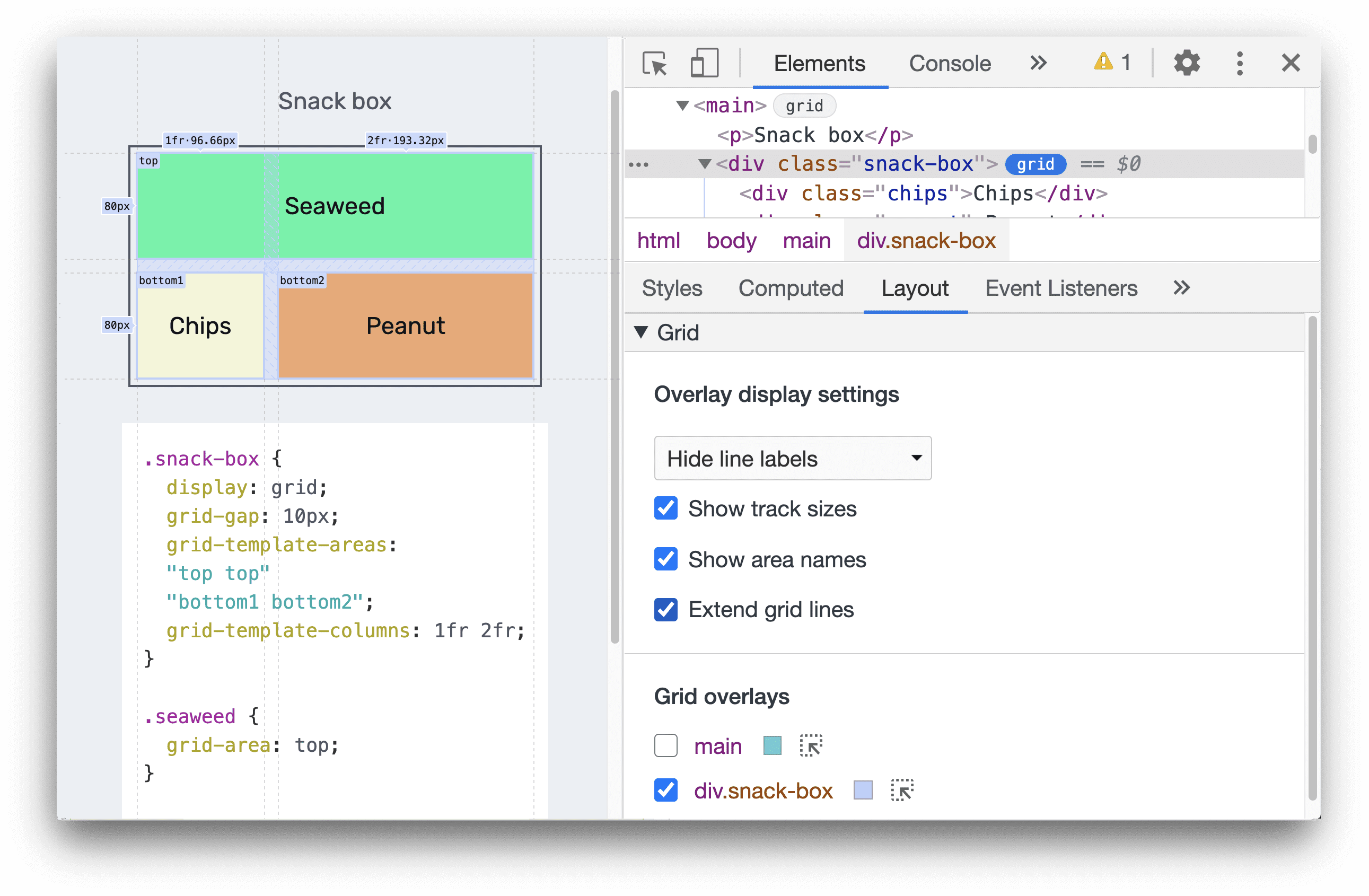
ग्रिड लाइनें आगे बढ़ाना
हर अक्ष के साथ व्यूपोर्ट के किनारे तक ग्रिड लाइनें बढ़ाने के लिए, ग्रिड लाइनें आगे बढ़ाएं चेकबॉक्स को चालू करें.

ग्रिड ओवरले
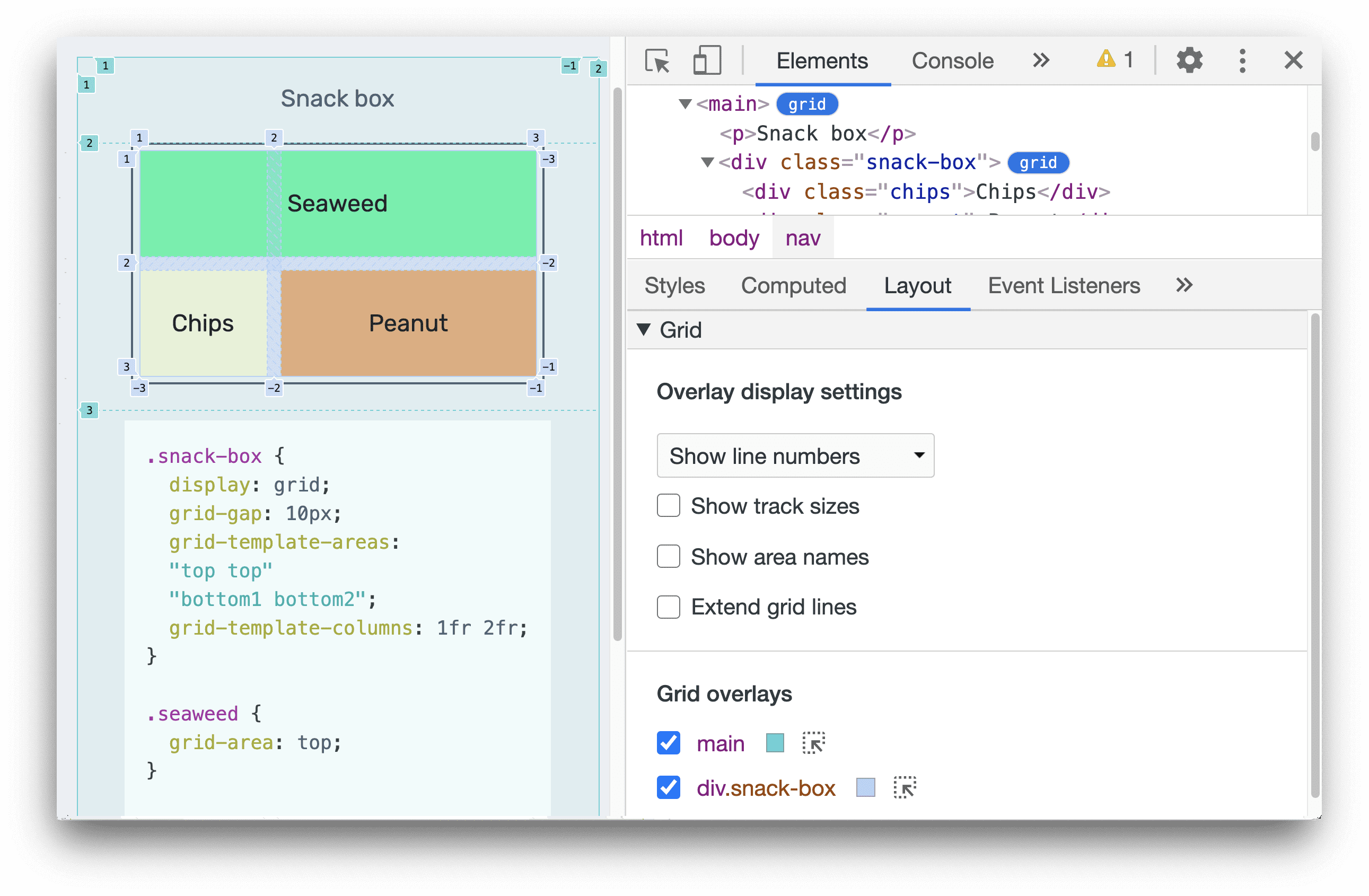
ग्रिड ओवरले सेक्शन में, पेज पर मौजूद ग्रिड की सूची होती है. हर ग्रिड में, कई विकल्पों के साथ एक चेकबॉक्स होता है.
एक से ज़्यादा ग्रिड के ओवरले व्यू चालू करना
एक से ज़्यादा ग्रिड के ओवरले व्यू चालू किए जा सकते हैं. इस उदाहरण में, दो ग्रिड ओवरले चालू हैं -
main और div.snack-box. इनमें से हर एक को अलग-अलग रंगों से दिखाया गया है.

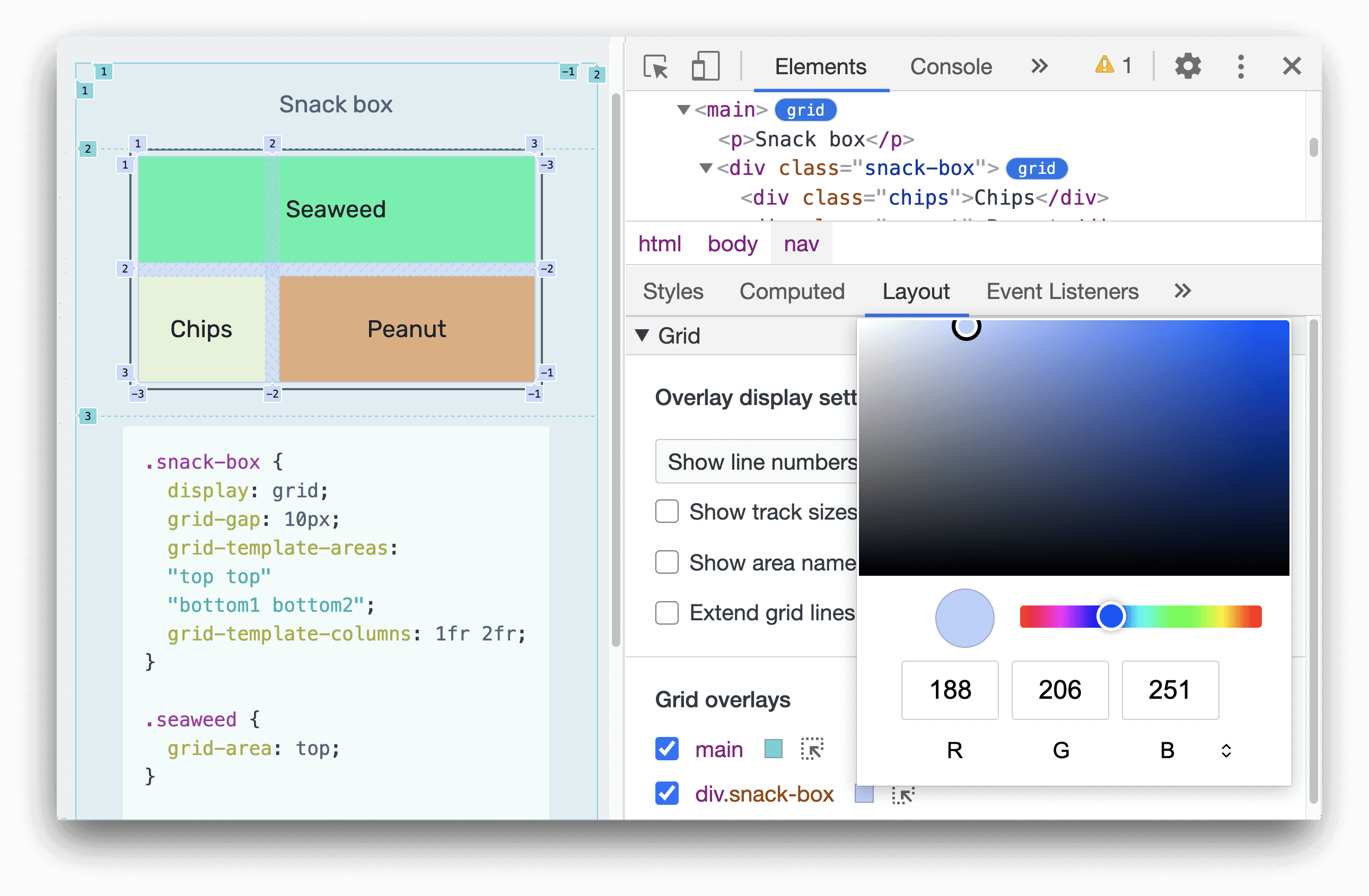
ग्रिड ओवरले का रंग पसंद के मुताबिक बनाना
कलर पिकर पर क्लिक करके, हर ग्रिड ओवरले का रंग पसंद के मुताबिक बनाया जा सकता है.

ग्रिड को हाइलाइट करना
एचटीएमएल एलिमेंट को तुरंत हाइलाइट करने के लिए, हाइलाइट आइकॉन पर क्लिक करें. इसके बाद, पेज पर स्क्रोल करके उस एलिमेंट पर जाएं और एलिमेंट पैनल में जाकर उसे चुनें.