Panduan ini menunjukkan cara menemukan petak CSS di halaman, memeriksanya, dan men-debug masalah tata letak di panel Elemen Chrome DevTools.
Contoh yang ditampilkan dalam screenshot yang muncul dalam artikel ini berasal dari dua halaman web berikut: Kotak buah dan Kotak camilan.
Menemukan petak CSS
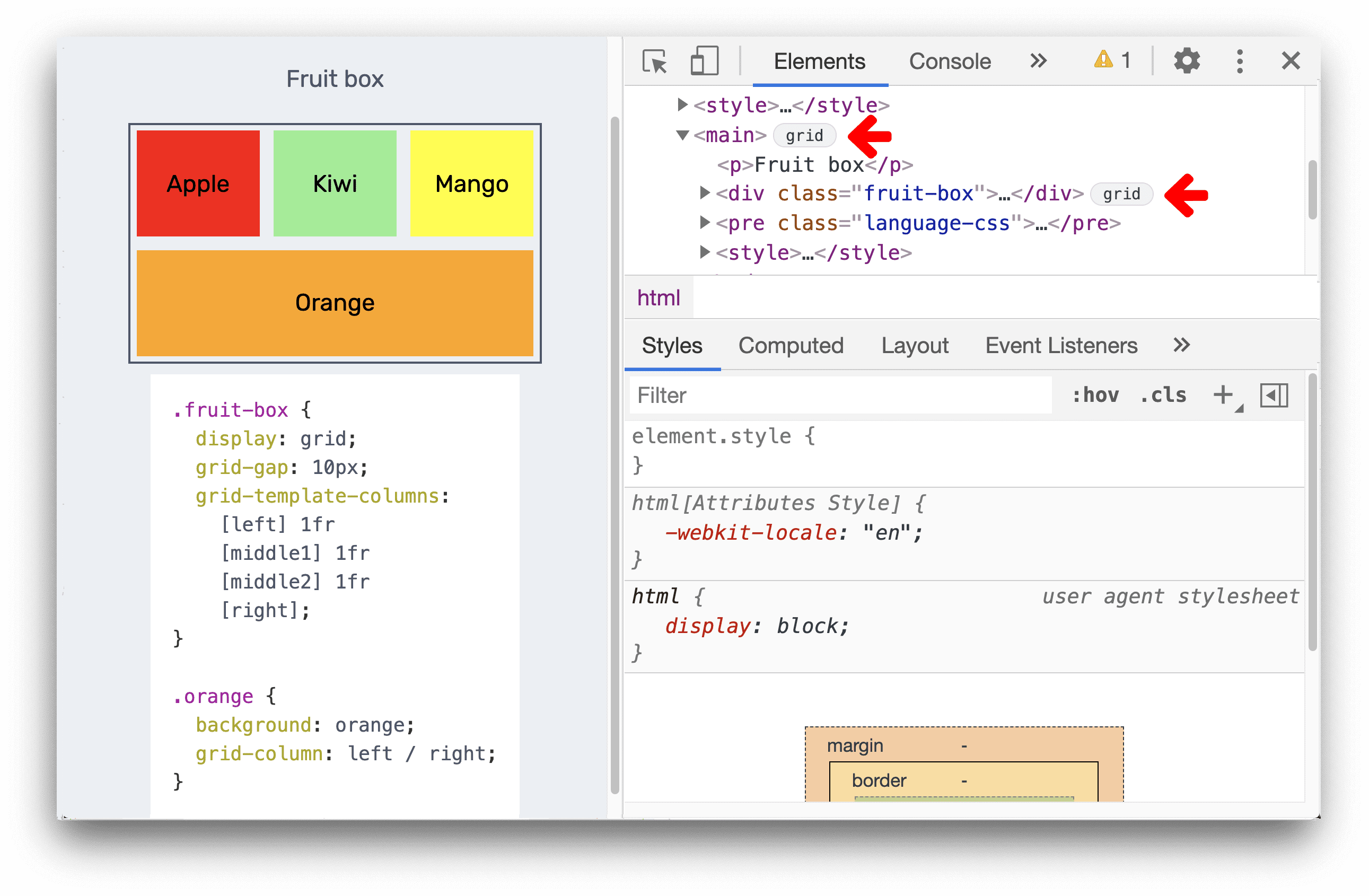
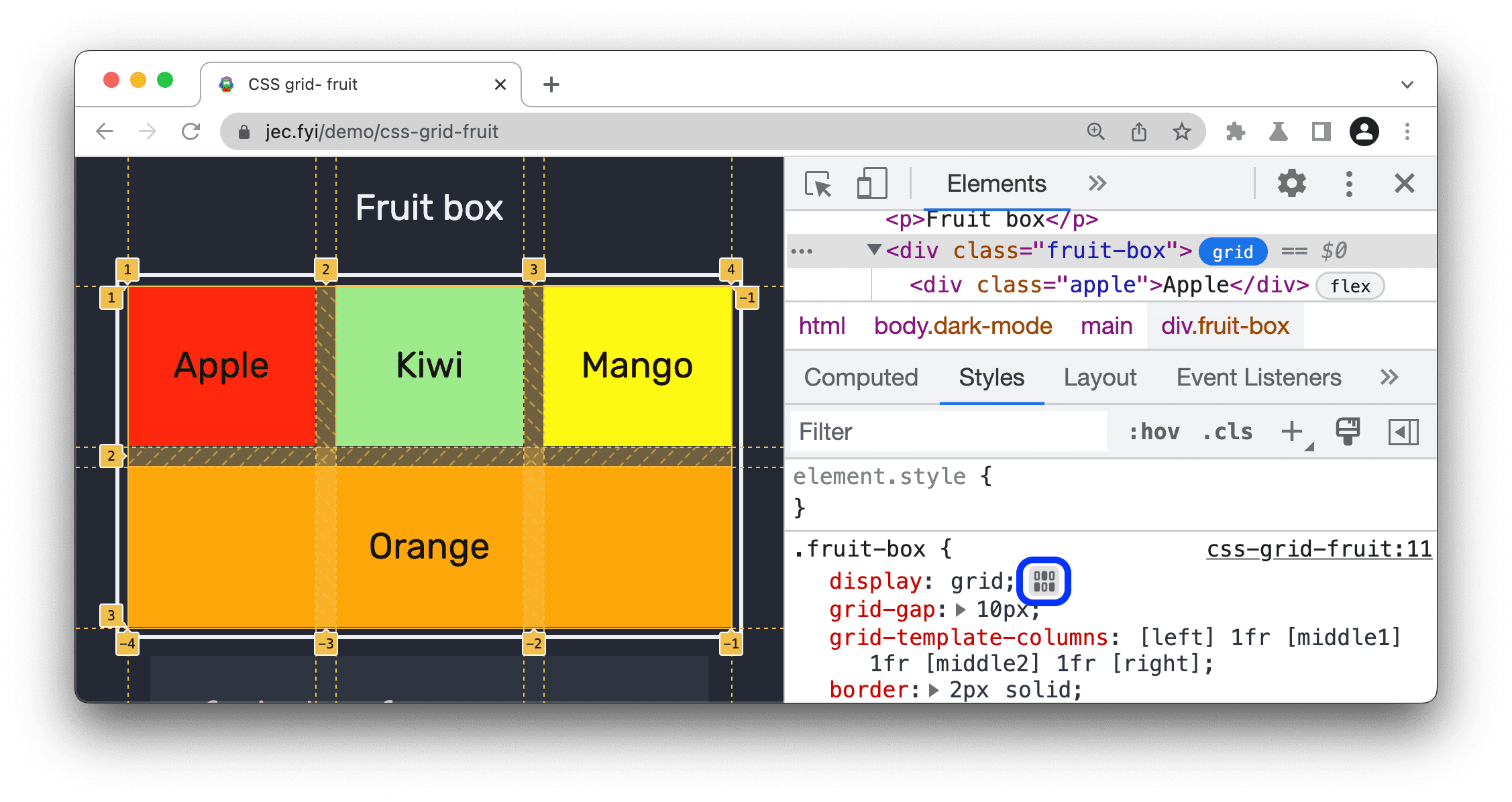
Saat elemen HTML di halaman Anda menerapkan display: grid atau display: inline-grid, Anda
dapat melihat badge grid di sampingnya di panel Elemen.

Klik badge untuk mengaktifkan atau menonaktifkan tampilan overlay petak di halaman. Overlay muncul di atas elemen, yang disusun seperti petak untuk menunjukkan posisi garis petak dan jalurnya:

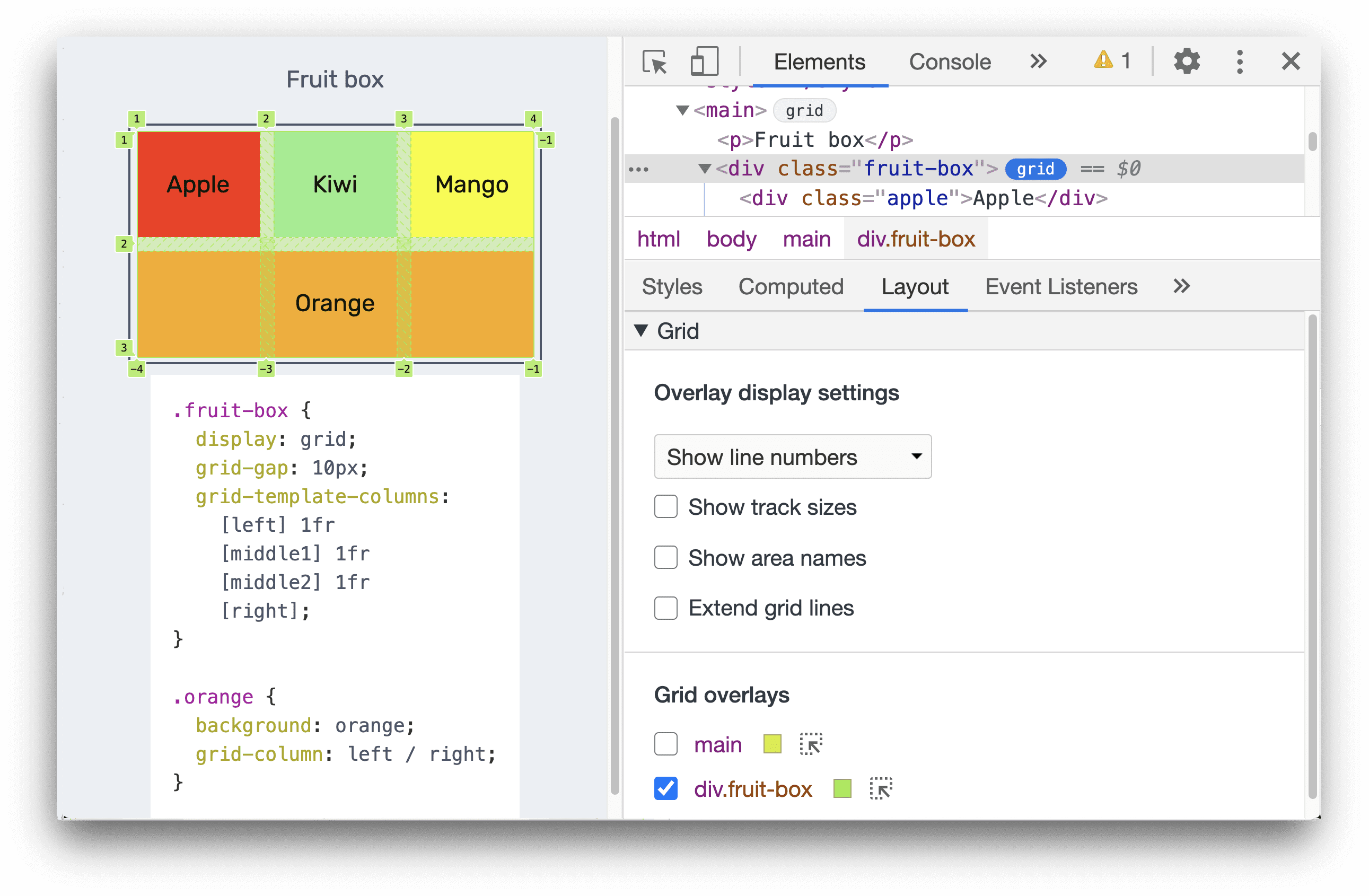
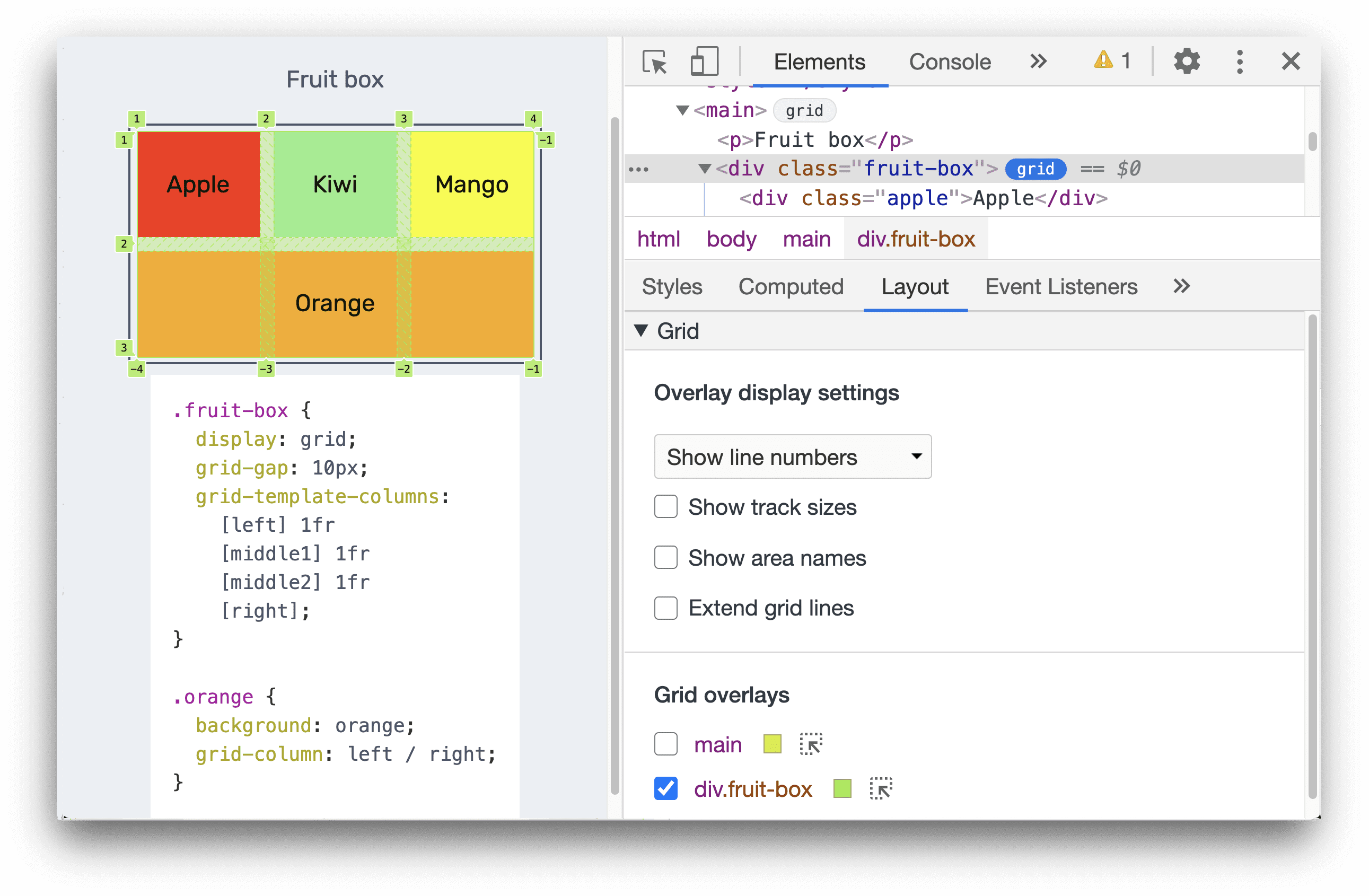
Buka panel Tata Letak. Saat petak disertakan di halaman, panel Tata Letak akan menyertakan bagian Petak yang berisi sejumlah opsi untuk melihat petak tersebut.

Menyelaraskan item petak dan kontennya dengan Editor Petak
Anda dapat meratakan item petak dan kontennya dengan mengklik tombol, bukan mengetik aturan CSS.
Untuk menyelaraskan item petak dan kontennya:
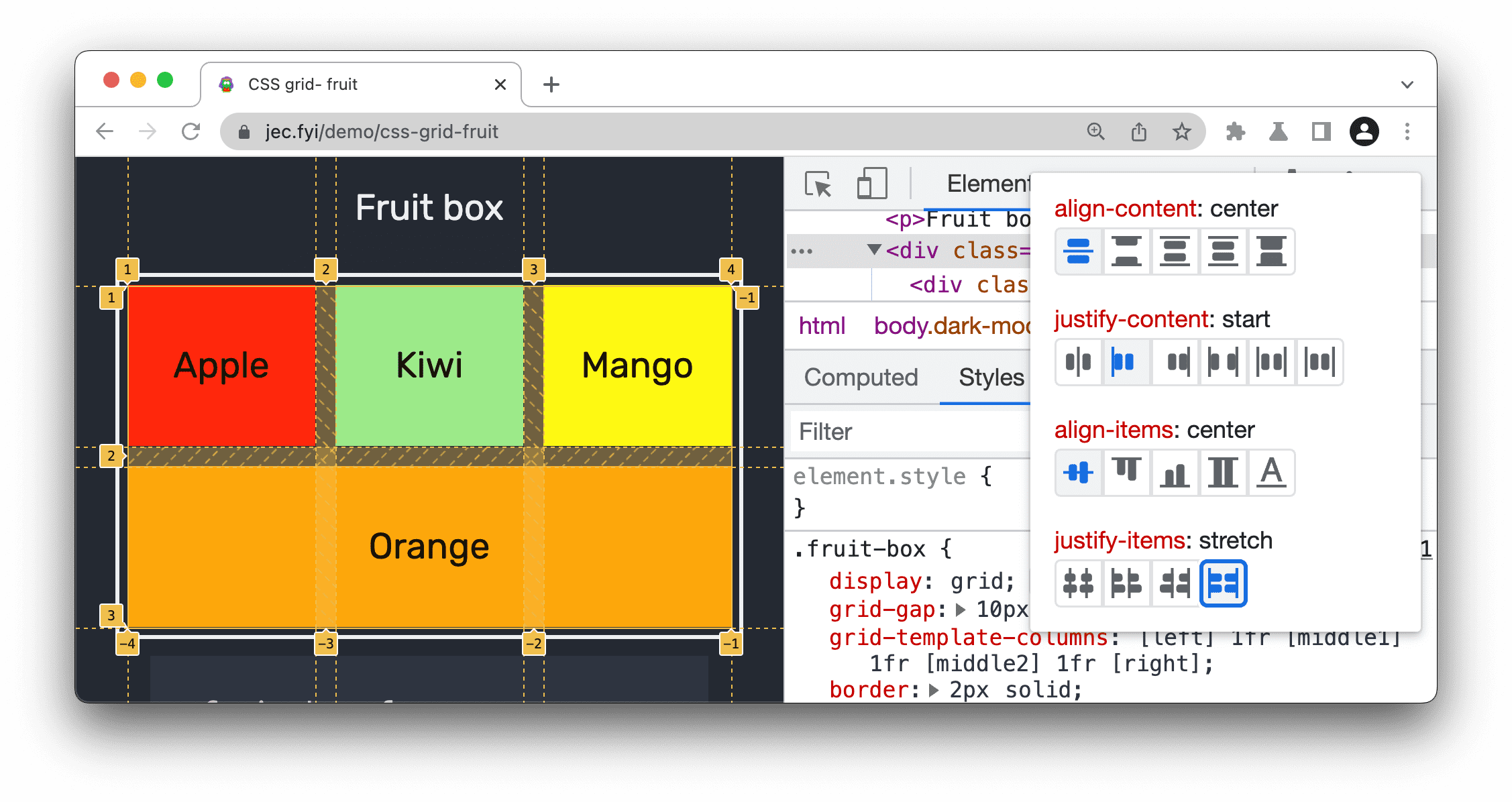
Di panel Elemen > Gaya, klik tombol
 Editor Petak di samping
Editor Petak di samping display: grid.
Di Editor Petak, klik tombol yang sesuai untuk menetapkan properti CSS
align-*danjustify-*untuk item petak dan kontennya.
Amati item petak dan konten yang disesuaikan di area pandang.
Opsi tampilan petak
Bagian Petak di panel Tata Letak berisi 2 subbagian:
- Setelan tampilan overlay
- Overlay petak
Mari kita bahas setiap subbagian ini secara mendetail.
Setelan tampilan overlay
Setelan tampilan overlay terdiri dari dua bagian:
a. Menu drop-down dengan opsi berikut:
- Sembunyikan label garis: Menyembunyikan label garis untuk setiap overlay petak.
- Tampilkan nomor baris: Menampilkan nomor baris untuk setiap overlay petak (dipilih secara default).
- Tampilkan nama baris: Menampilkan nama baris untuk setiap overlay petak jika petak memiliki nama baris.
b. Kotak centang dengan opsi di dalamnya:
- Tampilkan ukuran jalur: Alihkan untuk menampilkan atau menyembunyikan ukuran jalur.
- Tampilkan nama area: Alihkan untuk menampilkan atau menyembunyikan nama area, dalam kasus petak dengan area grid yang diberi nama.
- Luaskan garis petak: Secara default, garis petak hanya ditampilkan di dalam elemen dengan
display: gridataudisplay: inline-gridyang ditetapkan di dalamnya; saat mengaktifkan opsi ini, garis petak akan meluas ke tepi area pandang di sepanjang setiap sumbu.
Mari kita tinjau setelan ini secara lebih mendetail.
Menampilkan nomor baris
Secara default, nomor baris positif dan negatif ditampilkan di overlay petak.

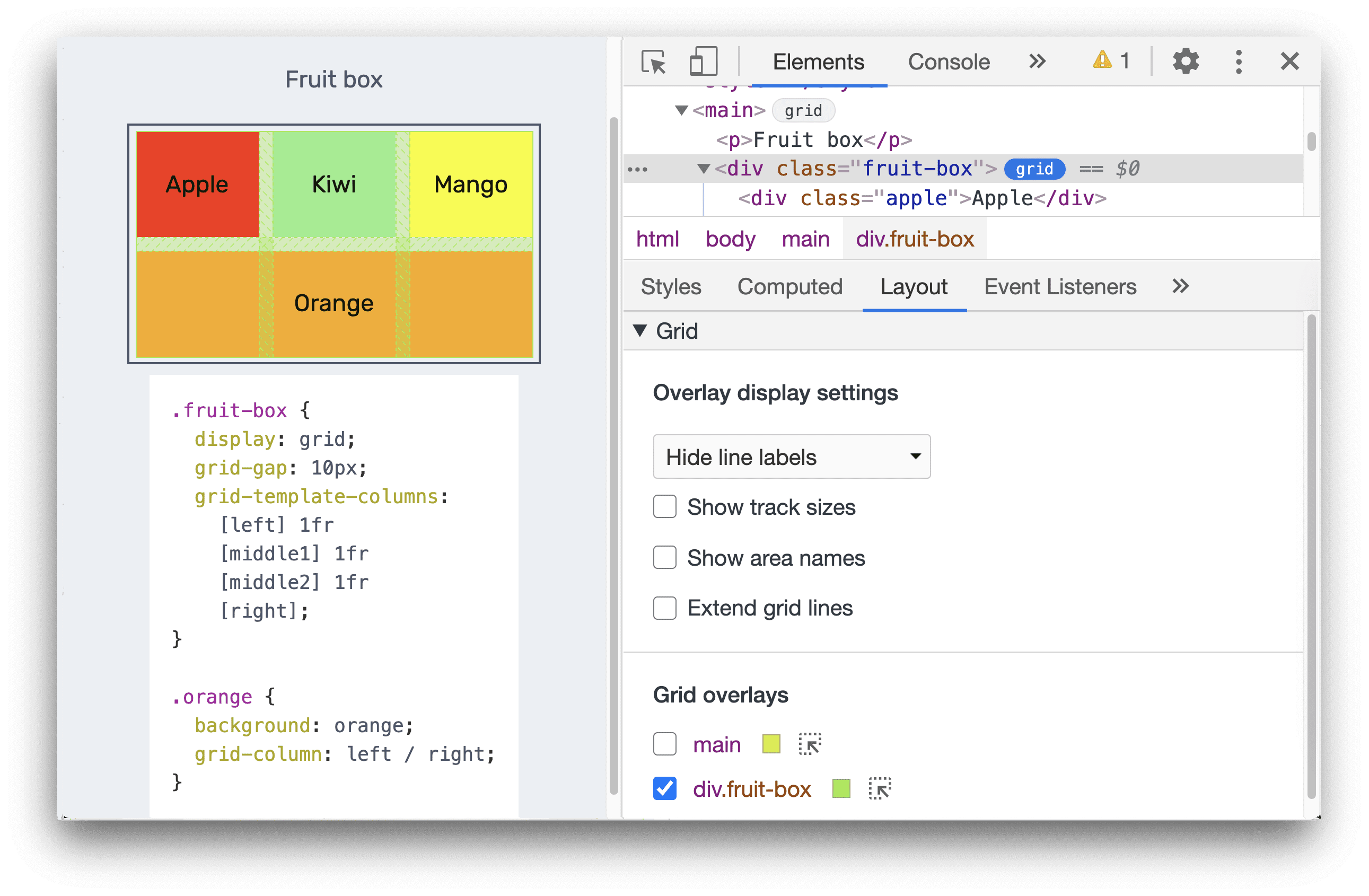
Sembunyikan label garis
Pilih Sembunyikan label baris untuk menyembunyikan nomor baris.

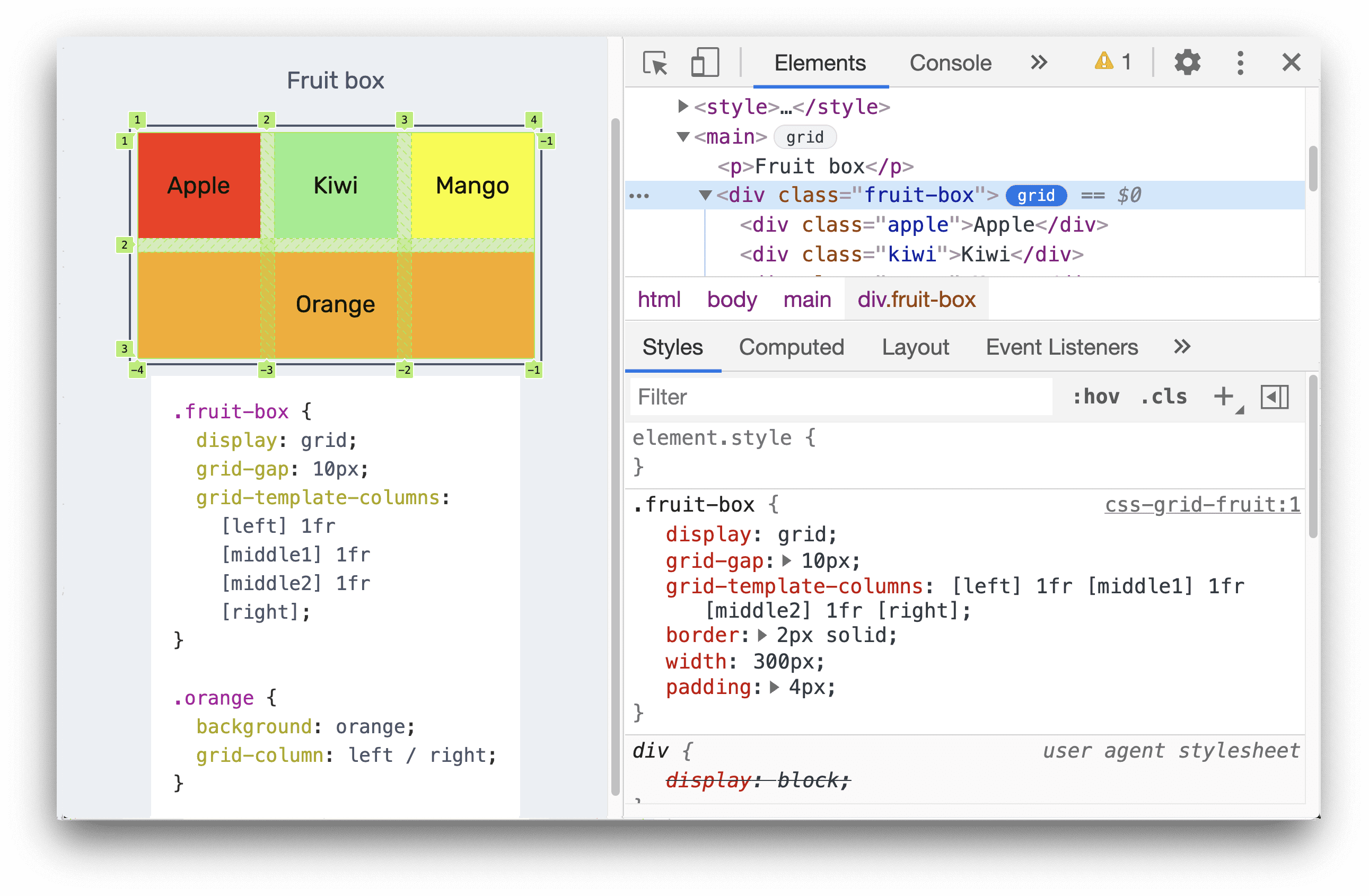
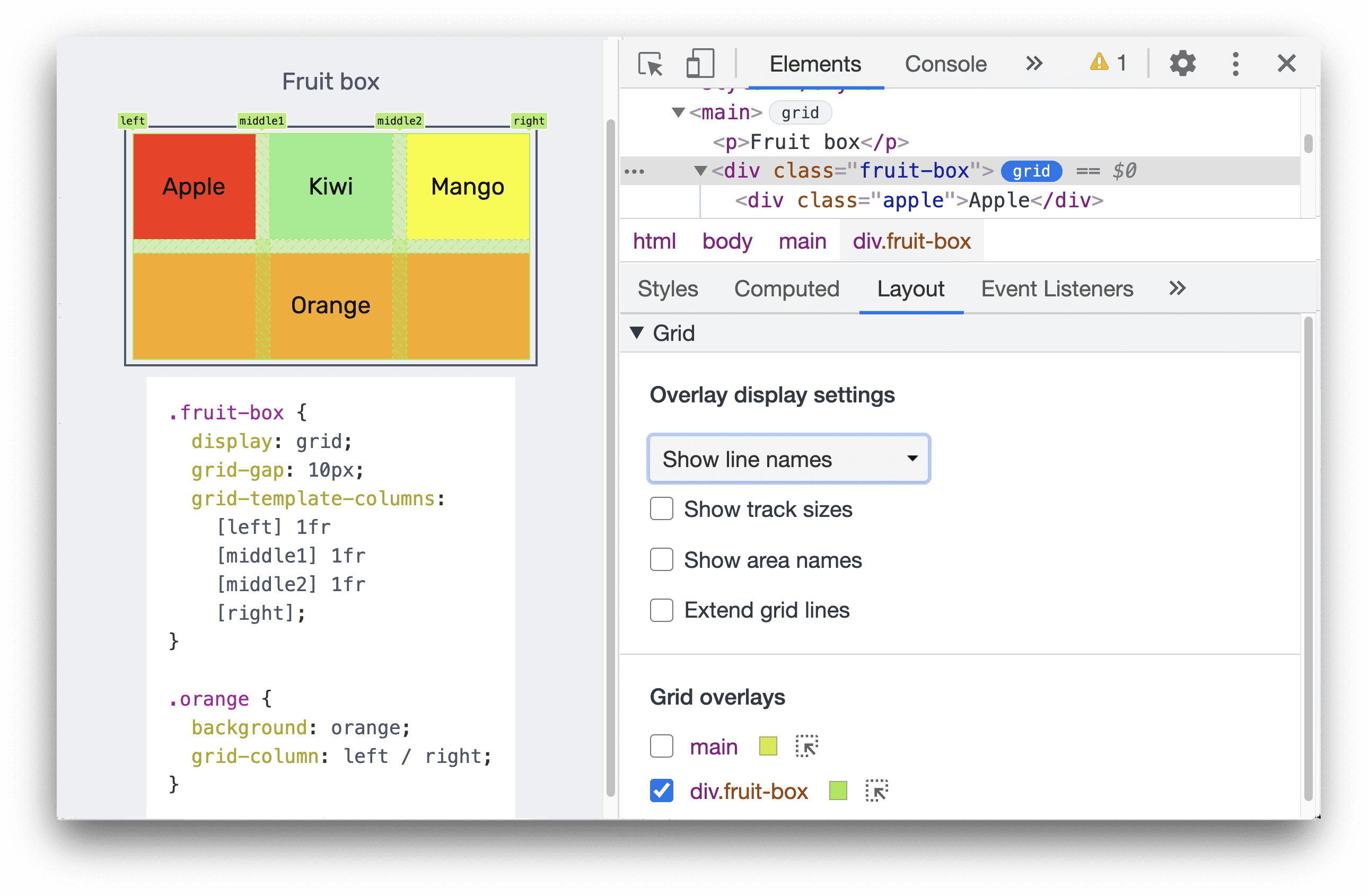
Menampilkan nama baris
Anda dapat memilih Tampilkan nama baris untuk melihat nama baris, bukan angka. Dalam contoh ini, kita memiliki empat baris dengan nama: left, middle1, middle2, dan right.
Dalam demo ini, elemen oranye membentang dari kiri ke kanan, dengan CSS grid-column: left / right.
Menampilkan nama baris akan mempermudah visualisasi posisi awal dan akhir elemen.

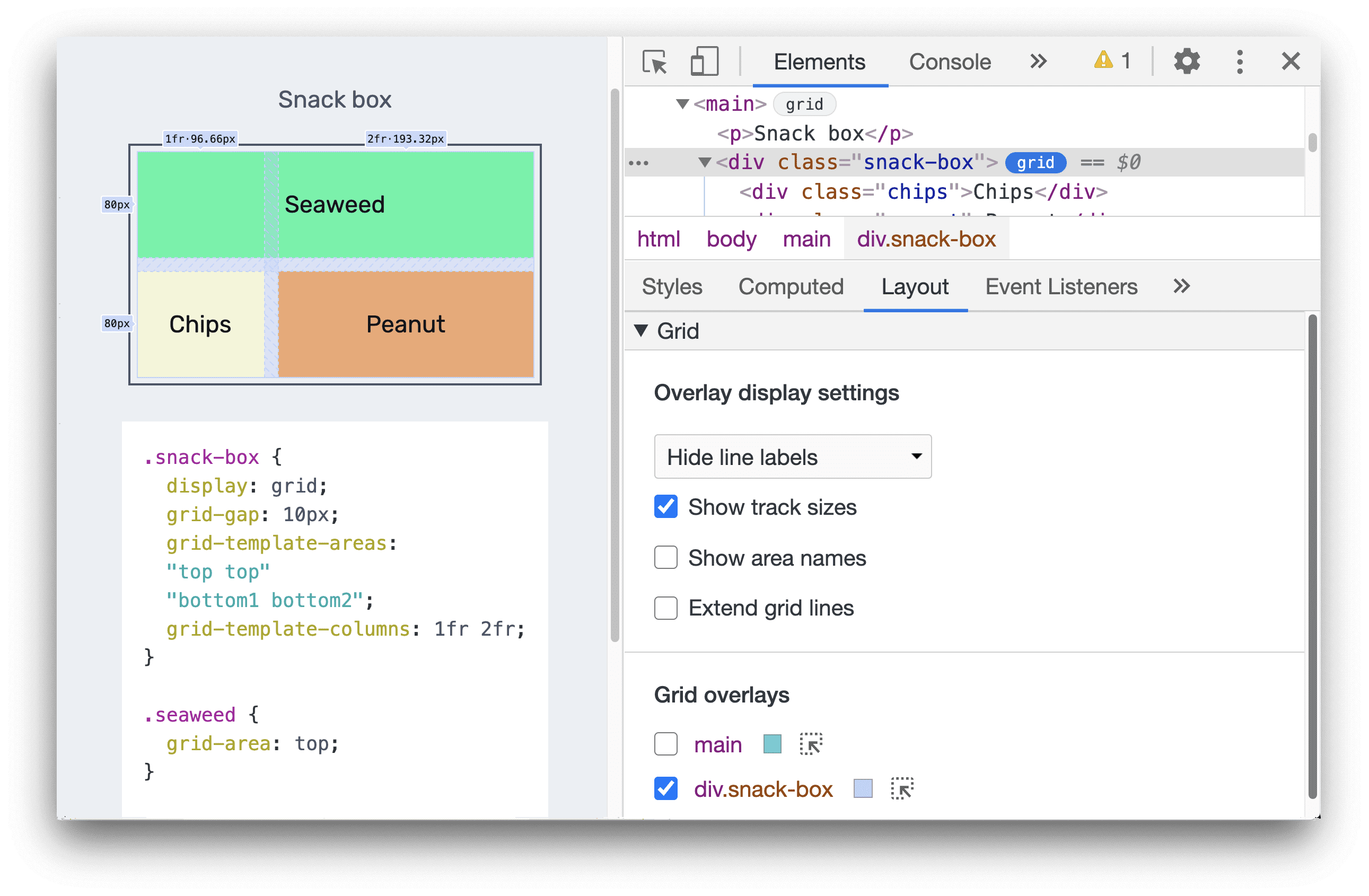
Menampilkan ukuran jalur
Aktifkan kotak centang Tampilkan ukuran jalur untuk melihat ukuran jalur petak.
DevTools akan menampilkan [authored size] - [computed size] di setiap label baris: Ukuran Authored: Ukuran
yang ditentukan dalam stylesheet (dihilangkan jika tidak ditentukan). Ukuran Dihitung: Ukuran sebenarnya di layar.
Dalam demo ini, ukuran kolom snack-box ditentukan di grid-template-columns:1fr 2fr; CSS.
Oleh karena itu, label baris kolom menampilkan ukuran yang dibuat dan dihitung: 1fr - 96,66 piksel dan
2fr - 193,32 piksel.
Label baris baris hanya menampilkan ukuran yang dihitung: 80px dan 80px karena tidak ada ukuran baris yang ditentukan dalam stylesheet.

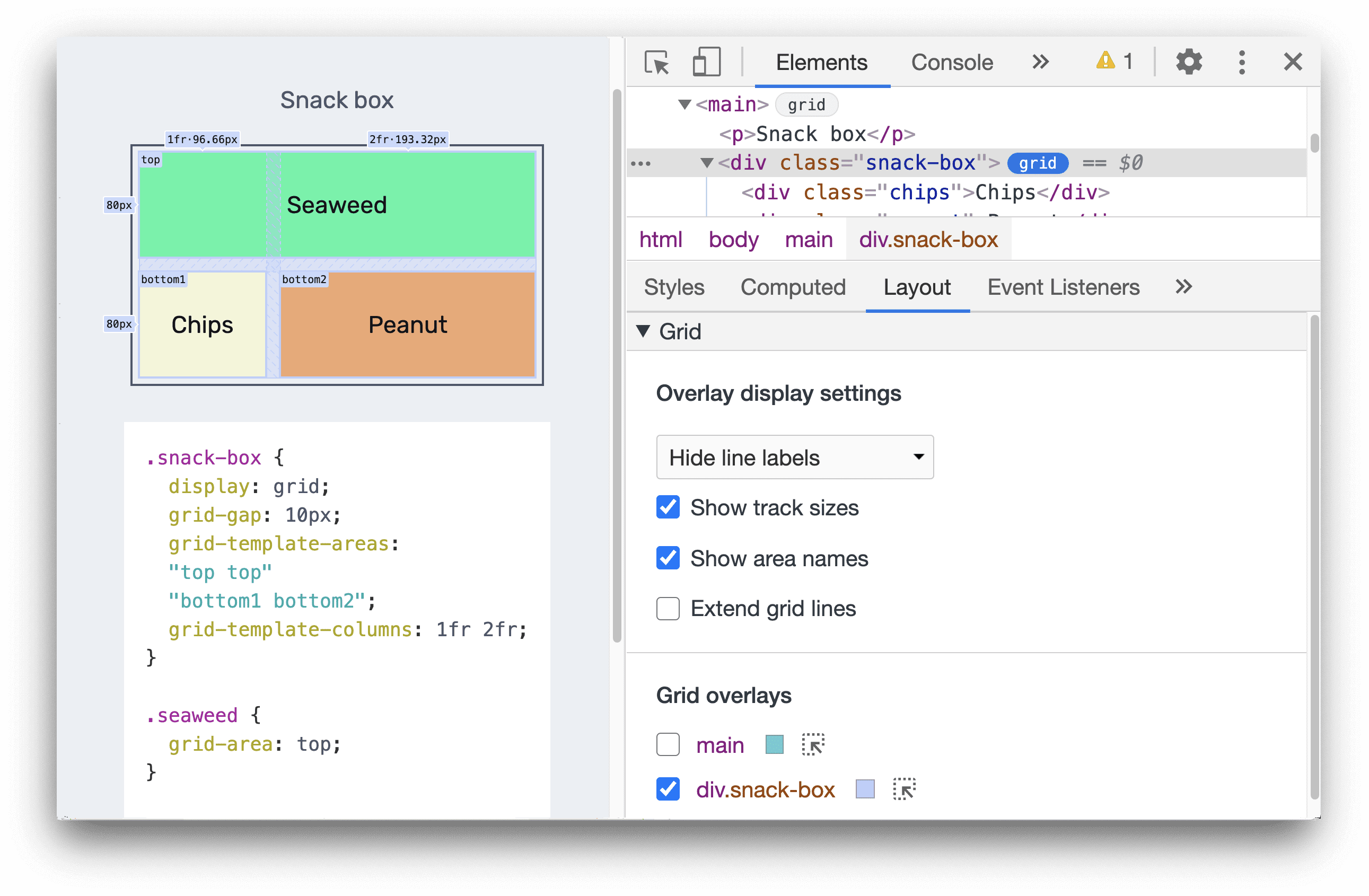
Menampilkan nama area
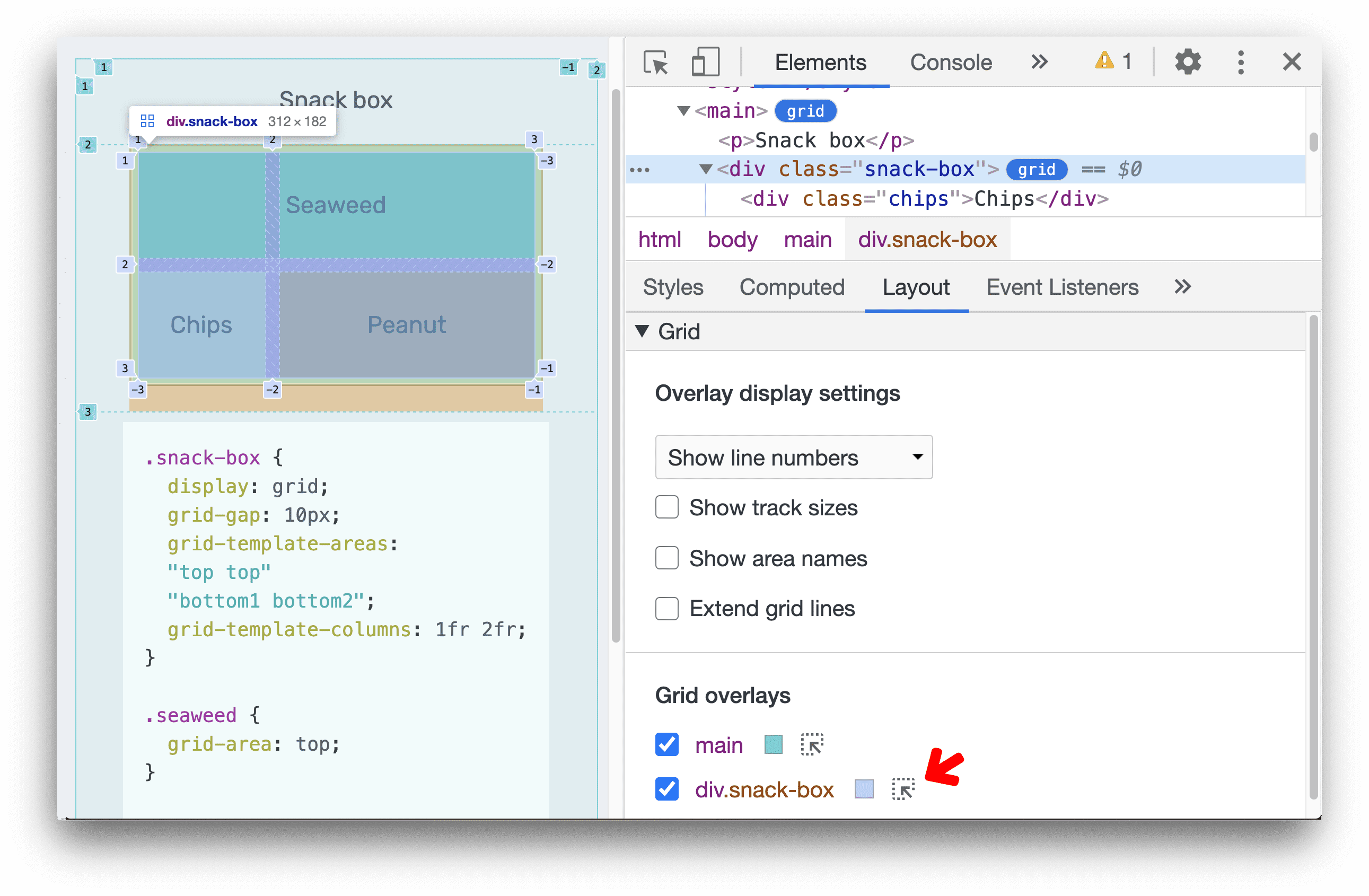
Untuk melihat nama area, aktifkan kotak centang Tampilkan nama area. Dalam contoh ini, ada tiga area dalam petak - top, bottom1, dan bottom2.

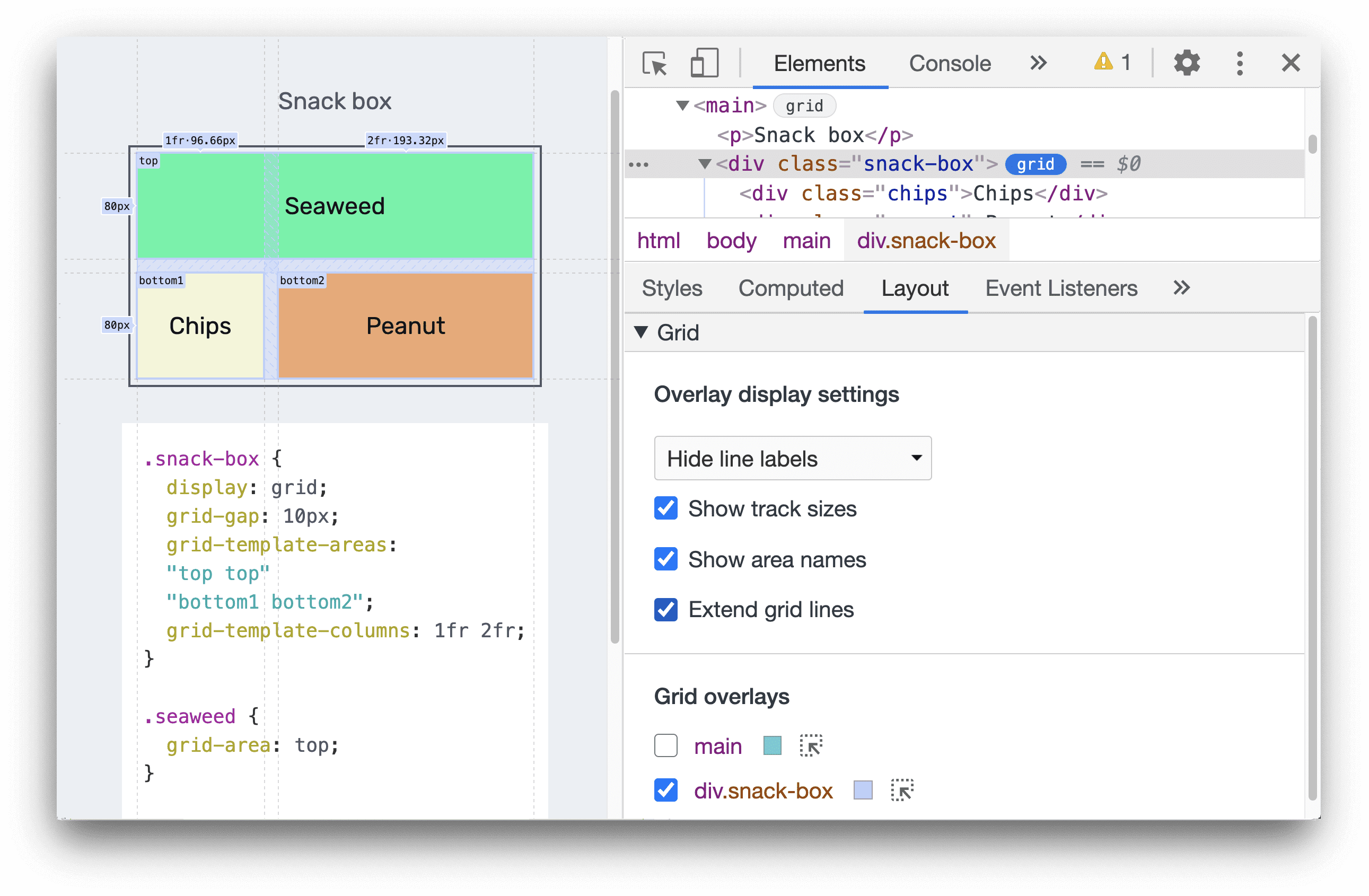
Memperluas garis petak
Aktifkan kotak centang Luaskan garis petak untuk memperluas garis petak ke tepi area tampilan di sepanjang setiap sumbu.

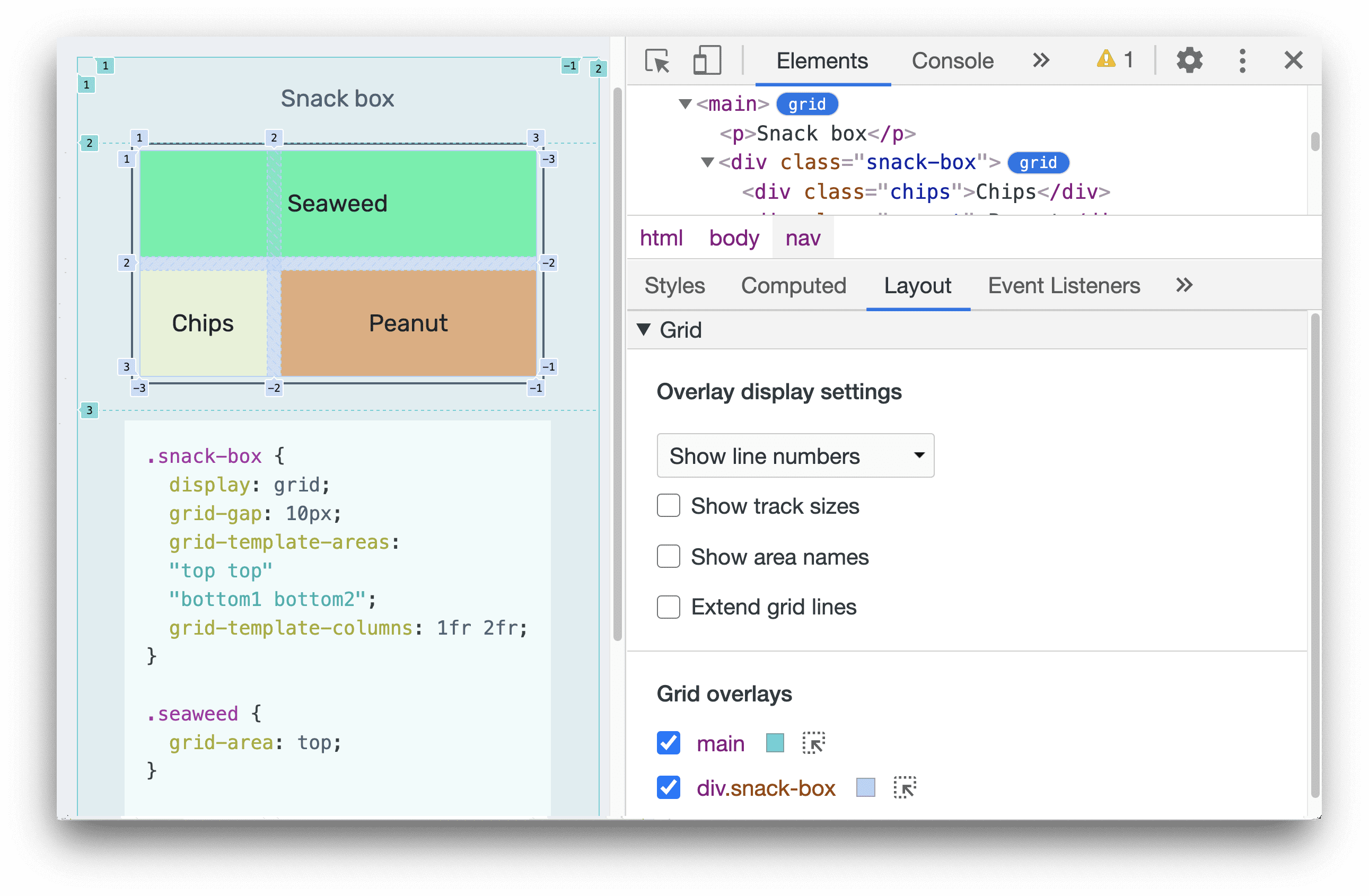
Overlay petak
Bagian Overlay petak berisi daftar petak yang ada di halaman, masing-masing dengan kotak centang, beserta berbagai opsi.
Mengaktifkan tampilan overlay beberapa petak
Anda dapat mengaktifkan tampilan overlay dari beberapa petak. Dalam contoh ini, ada dua overlay petak yang diaktifkan -
main dan div.snack-box, masing-masing direpresentasikan dengan warna yang berbeda.

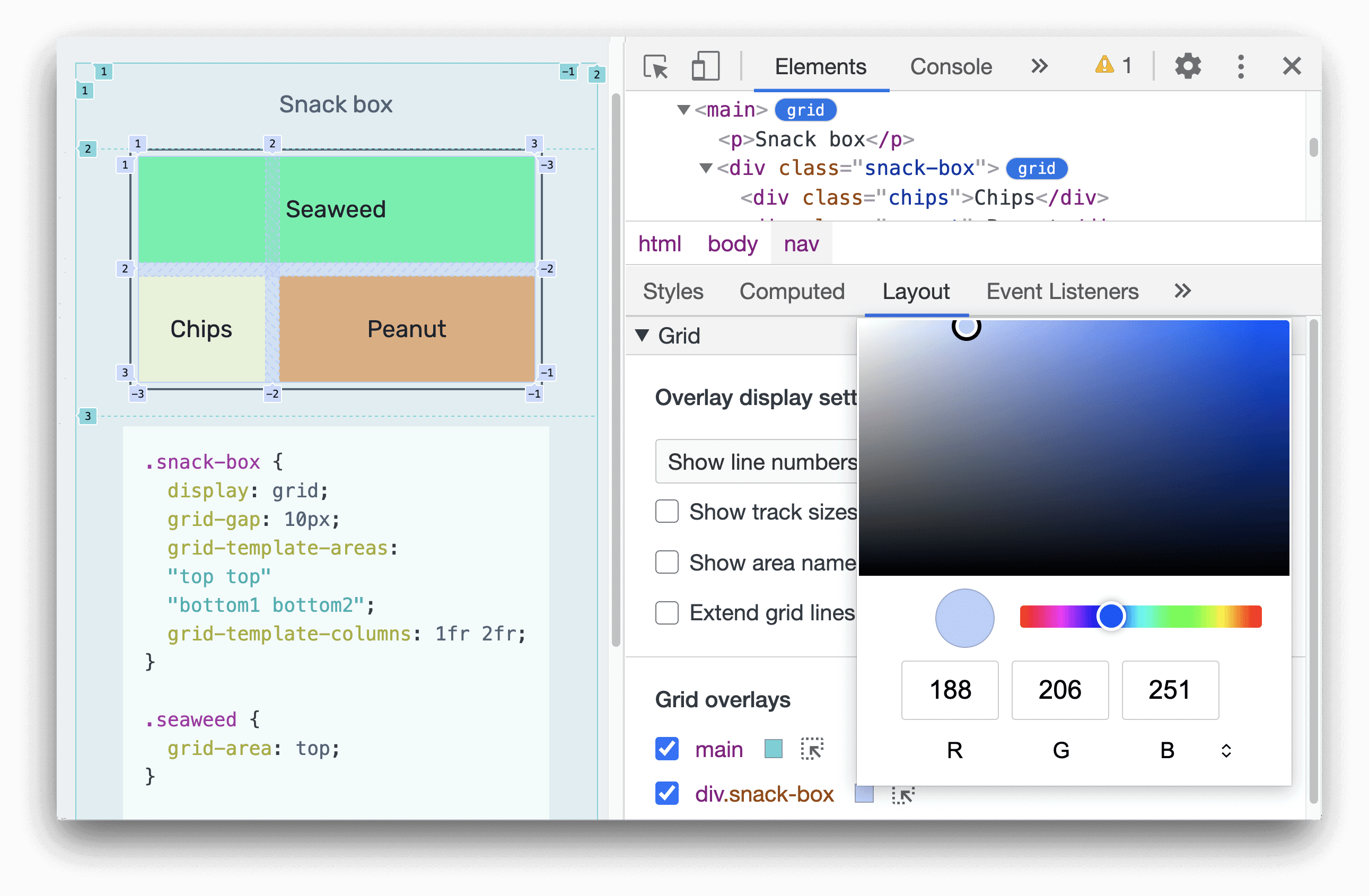
Menyesuaikan warna overlay petak
Anda dapat menyesuaikan setiap warna overlay petak dengan mengklik pemilih warna.

Menandai petak
Klik ikon sorotan untuk langsung menandai elemen HTML, scroll ke elemen tersebut di halaman, lalu pilih di panel Elemen.