このガイドでは、ページ上の CSS グリッドを検出して調べ、Chrome DevTools の [要素] パネルでレイアウトの問題をデバッグする方法について説明します。
この記事のスクリーンショットに表示されている例は、フルーツ ボックスとスナック ボックスの 2 つのウェブページから取得したものです。
CSS グリッドについて
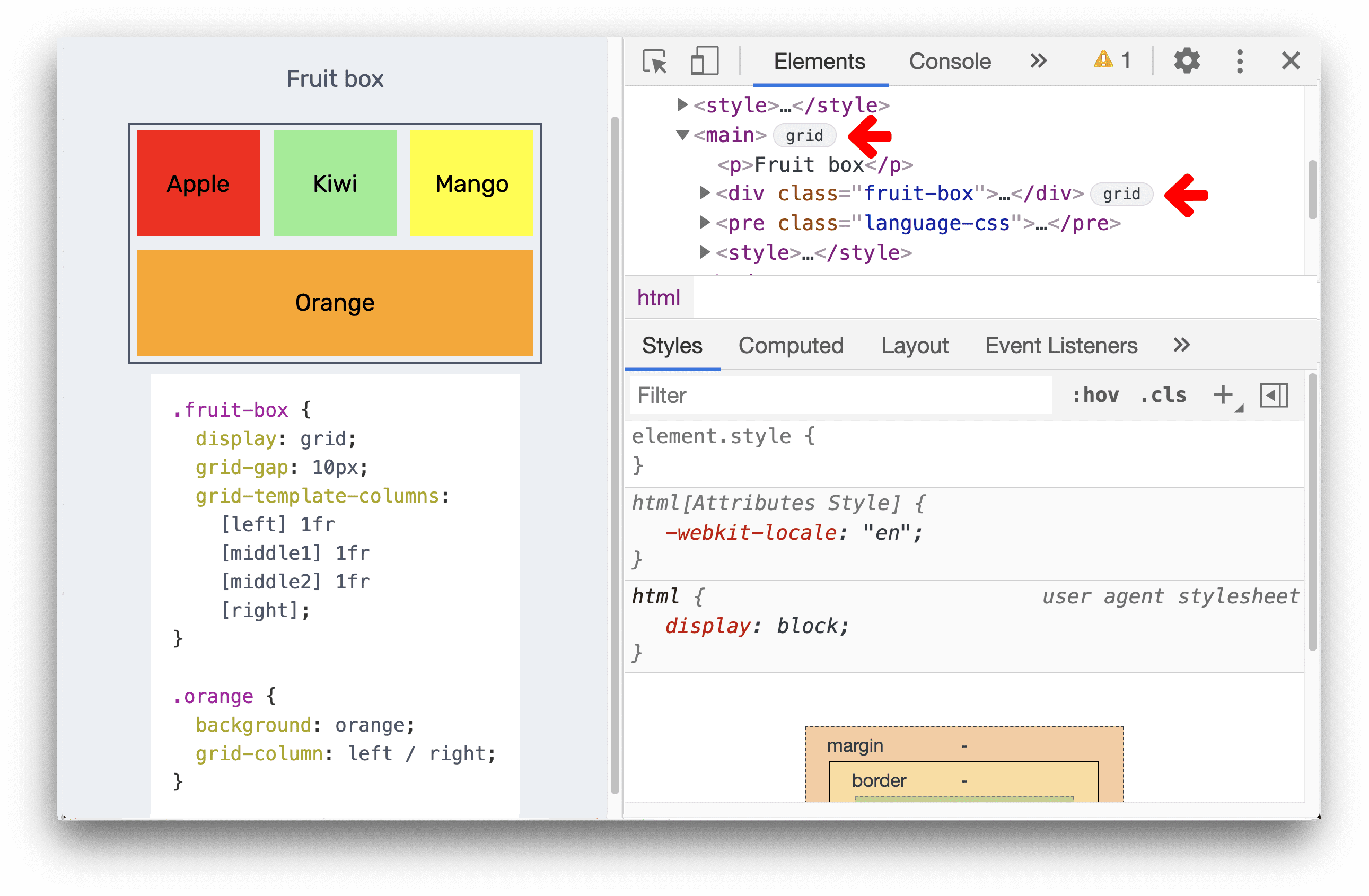
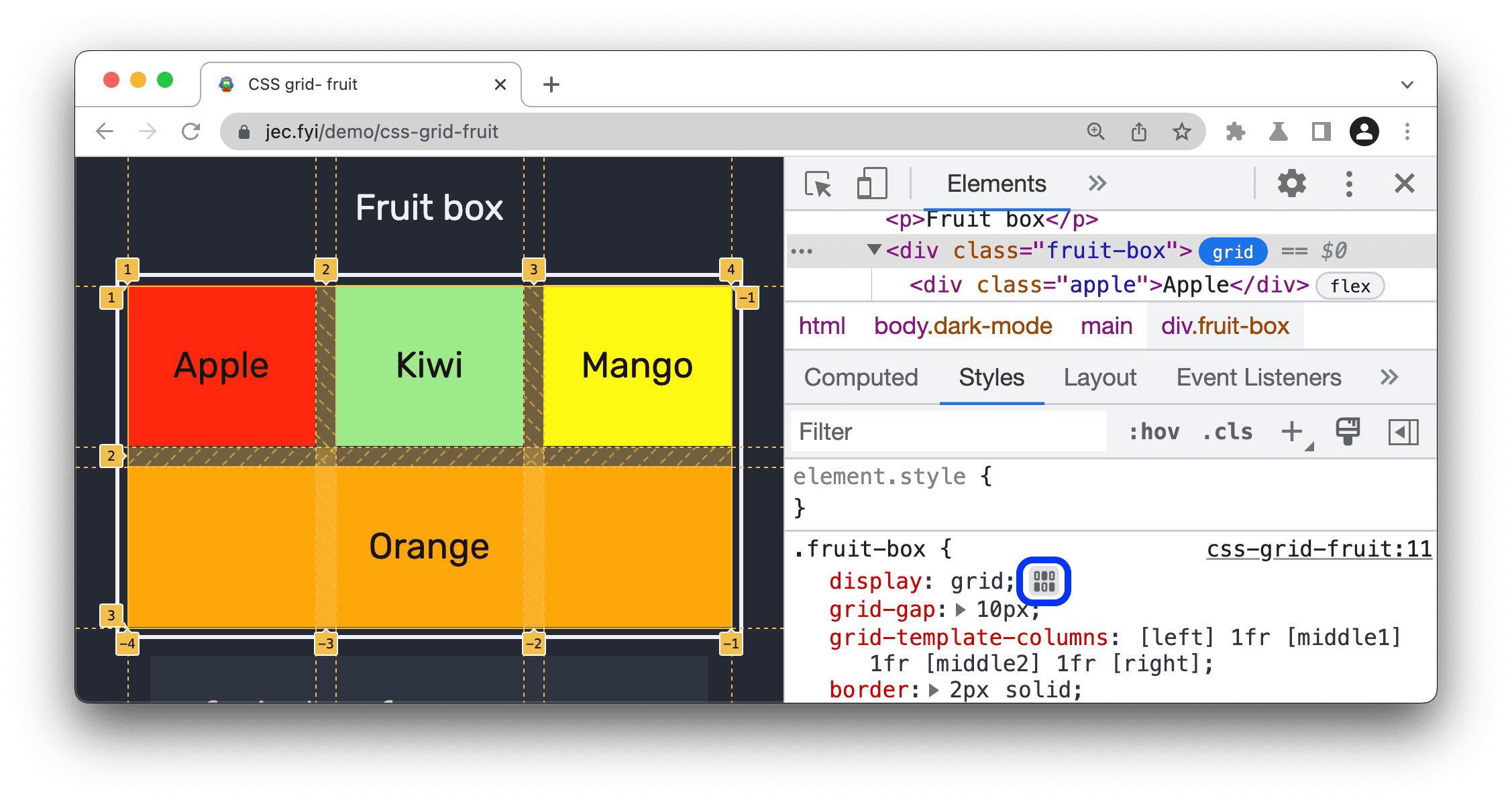
ページの HTML 要素に display: grid または display: inline-grid が適用されている場合、要素パネルにその要素の横に grid バッジが表示されます。

バッジをクリックすると、ページ上のグリッド オーバーレイの表示を切り替えることができます。オーバーレイは要素の上にグリッドのように配置され、グリッド線とトラックの位置を示します。

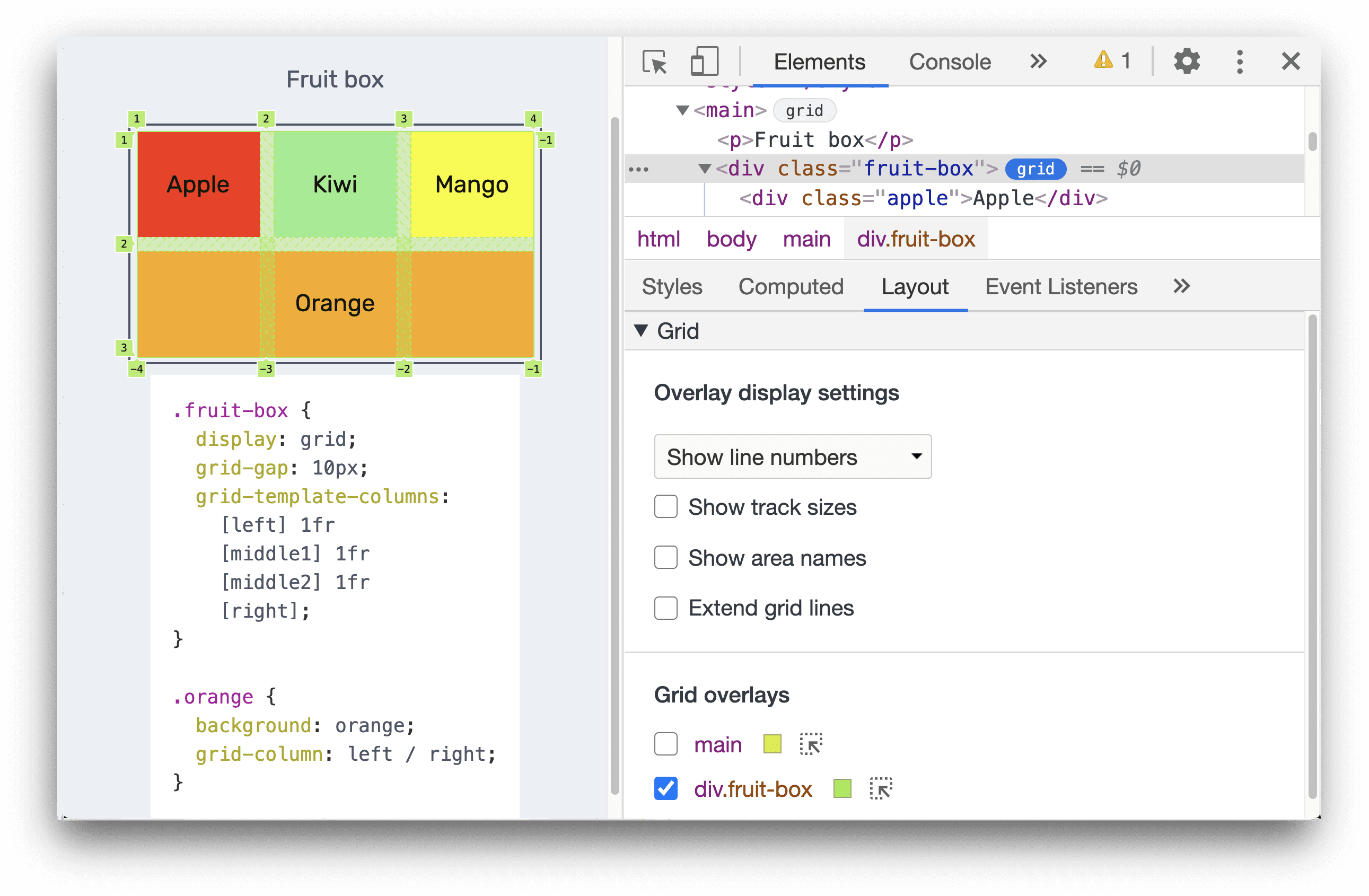
[レイアウト] ペインを開きます。ページにグリッドが含まれている場合、[レイアウト] ペインに [グリッド] セクションが表示され、グリッドを表示するためのさまざまなオプションが表示されます。

グリッド エディタでグリッド アイテムとそのコンテンツを配置する
CSS ルールを入力する代わりに、ボタンをクリックするだけでグリッドアイテムとそのコンテンツを配置できます。
グリッドアイテムとそのコンテンツを揃えるには:
[要素] > [スタイル] ペインで、
display: gridの横にある [グリッド エディタ] ボタンをクリックします。
[グリッド エディタ] ボタンをクリックします。
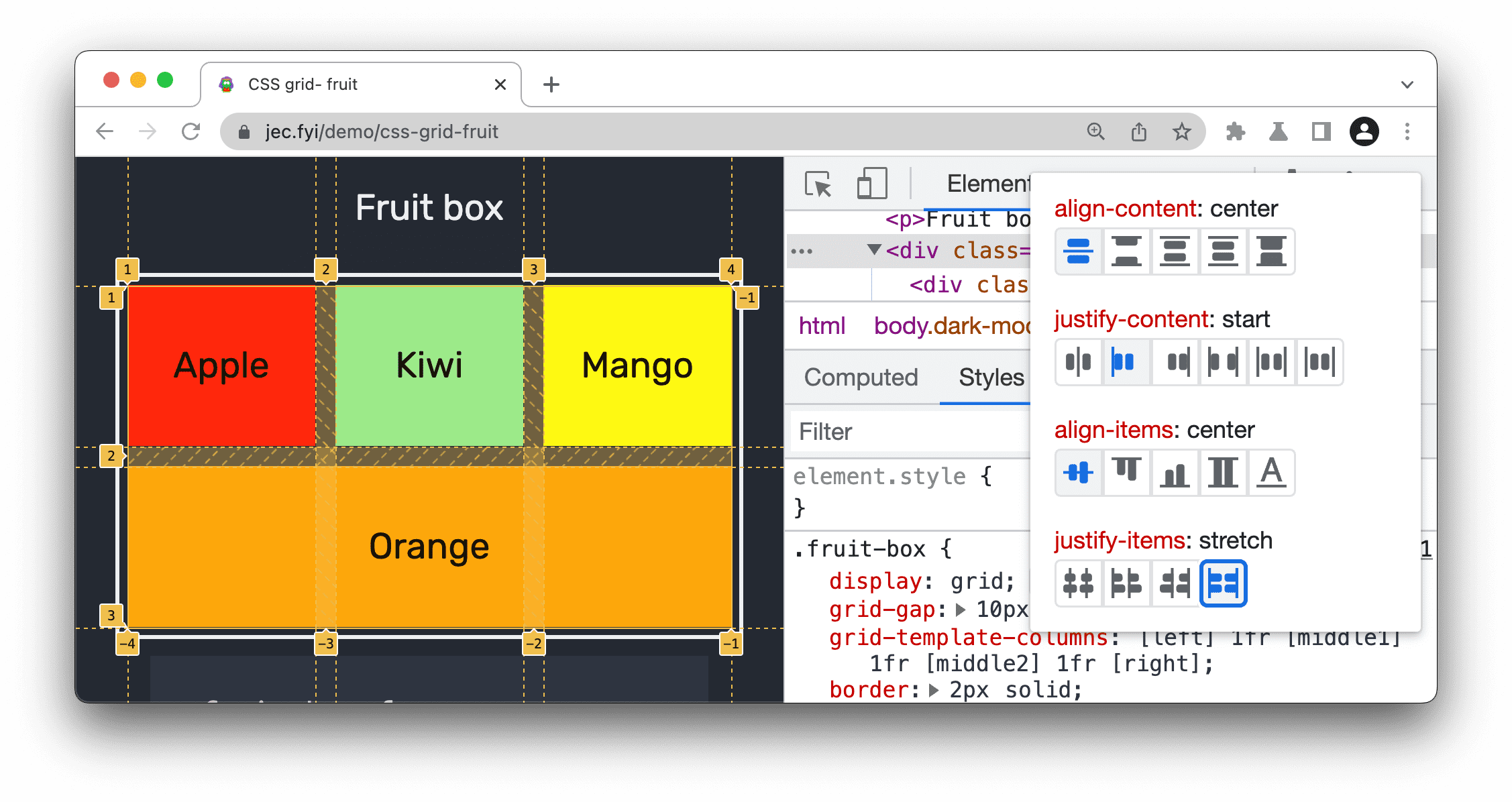
グリッド エディタで、対応するボタンをクリックして、グリッドアイテムとそのコンテンツに
align-*とjustify-*の CSS プロパティを設定します。
ビューポートで、調整されたグリッドアイテムとコンテンツを確認します。
グリッド表示オプション
[レイアウト] ペインの [グリッド] セクションには、次の 2 つのサブセクションがあります。
- オーバーレイ表示の設定
- グリッド オーバーレイ
これらのサブセクションについて詳しく見ていきましょう。
オーバーレイ表示の設定
[オーバーレイ表示の設定] は次の 2 つの部分で構成されています。
a. 次のオプションを含むプルダウン メニューが表示されます。
- 行ラベルを非表示: 各グリッド オーバーレイの行ラベルを非表示にします。
- 行番号を表示: 各グリッド オーバーレイの行番号を表示します(デフォルトで選択されています)。
- 行名を表示: 行名が付いたグリッドの場合、各グリッド オーバーレイの行名を表示します。
b. オプションを含むチェックボックス:
- トラックサイズを表示: トラックサイズの表示と非表示を切り替えます。
- 領域名を表示: グリッド領域に名前が付けられている場合、領域名の表示と非表示を切り替えます。
- グリッド線を延長: デフォルトでは、グリッド線は
display: gridまたはdisplay: inline-gridが設定されている要素内にのみ表示されます。このオプションをオンにすると、グリッド線は各軸に沿ってビューポートの端まで延長されます。
これらの設定について詳しく見てみましょう。
行番号を表示
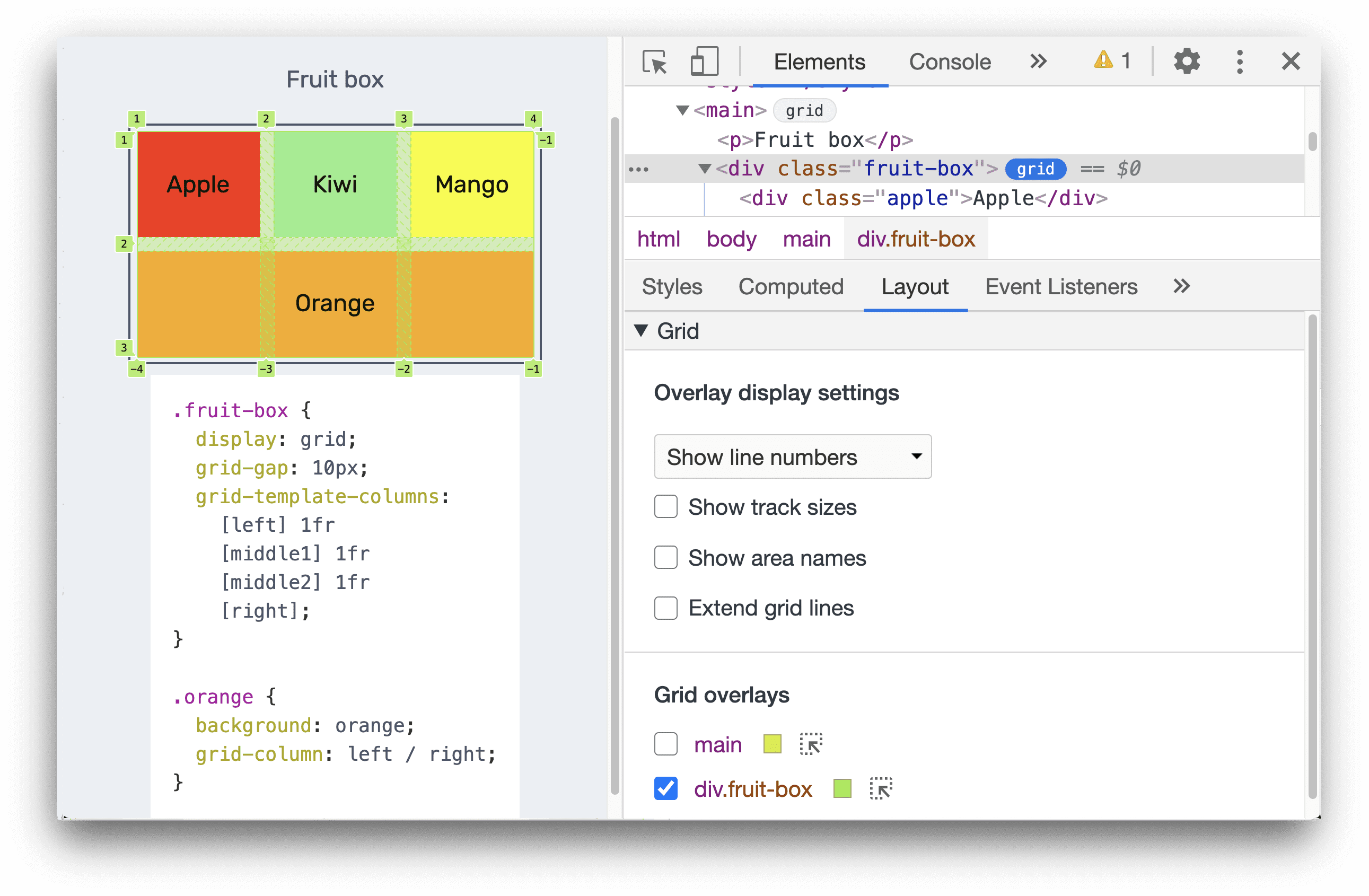
デフォルトでは、正と負の行番号がグリッド オーバーレイに表示されます。

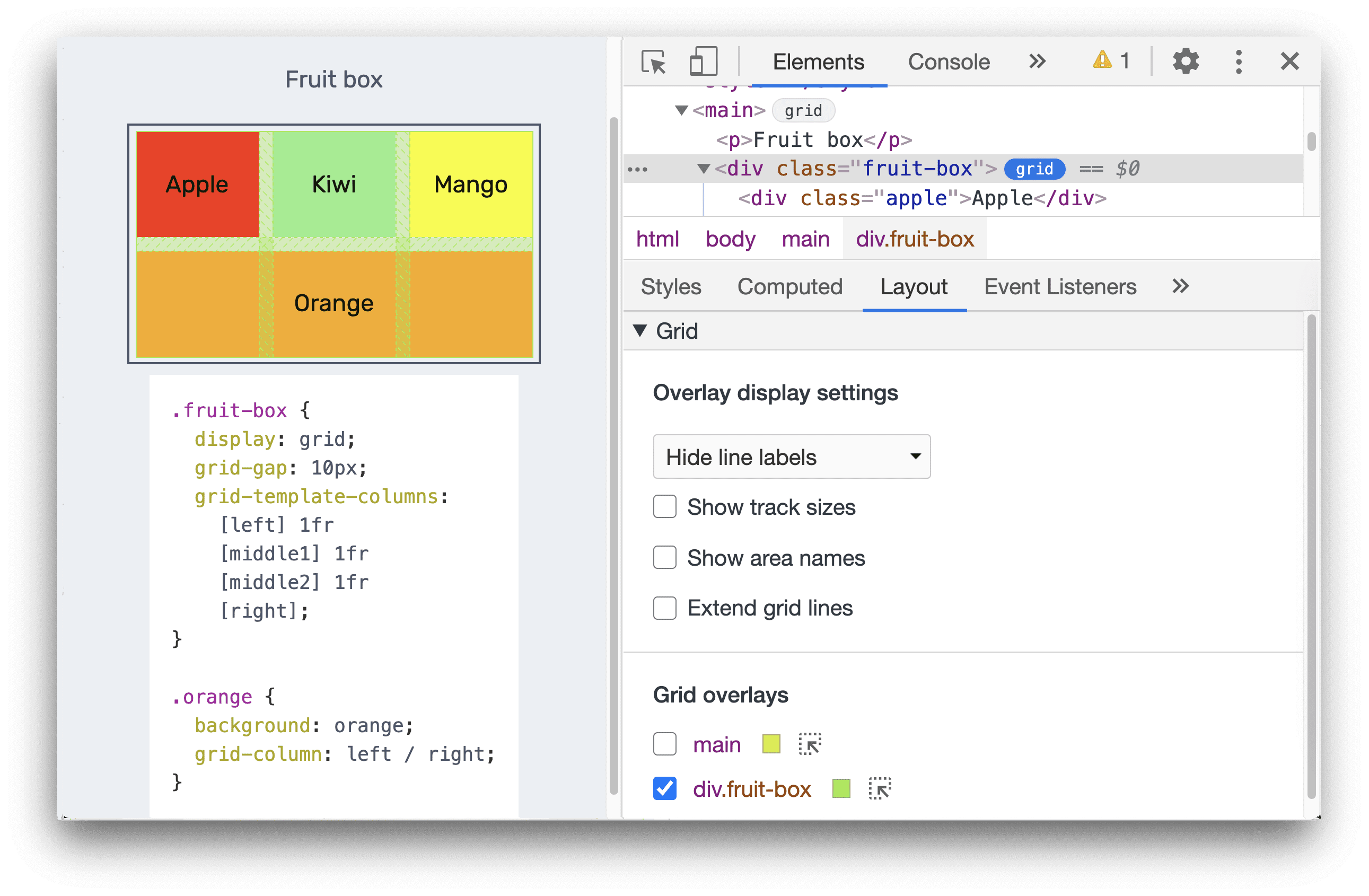
行ラベルを非表示
[行ラベルを非表示] を選択して、行番号を非表示にします。

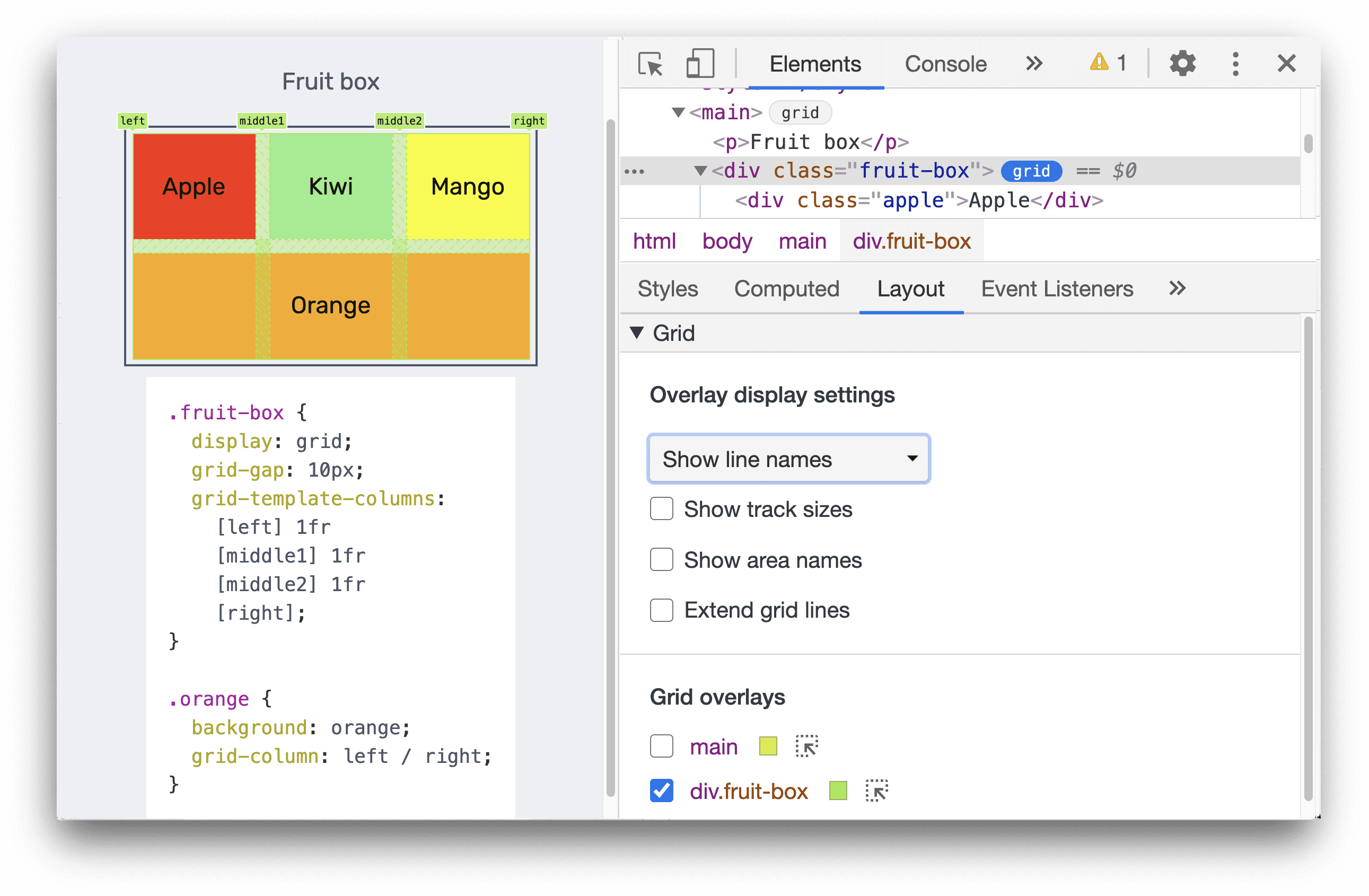
行名を表示
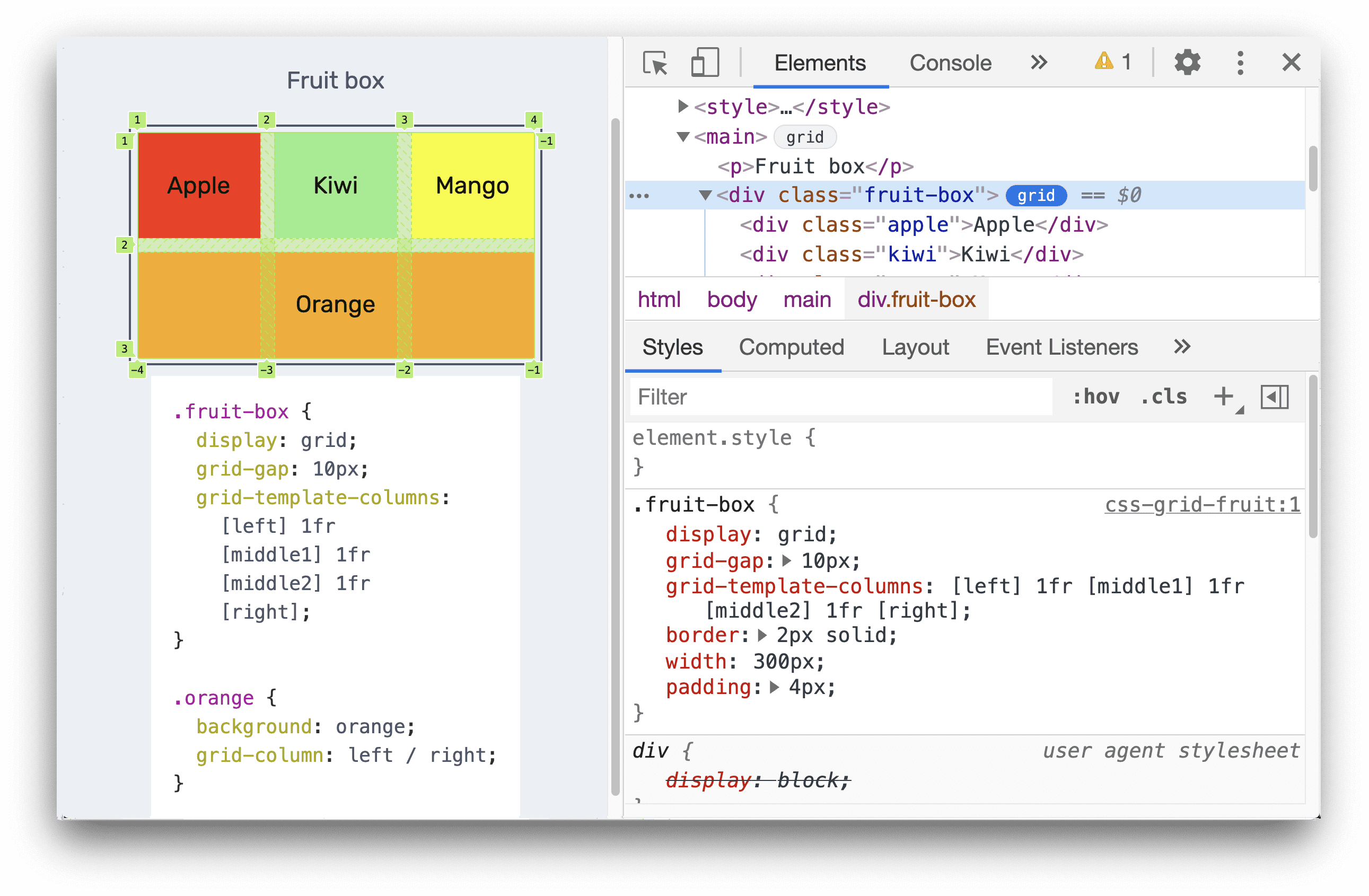
[行名を表示] を選択すると、番号ではなく行名が表示されます。この例では、left、middle1、middle2、right という名前の 4 つの行があります。
このデモでは、CSS grid-column: left / right を使用して、オレンジ色の要素が左から右に広がっています。線名を表示すると、要素の始点と終点が簡単に可視化できます。

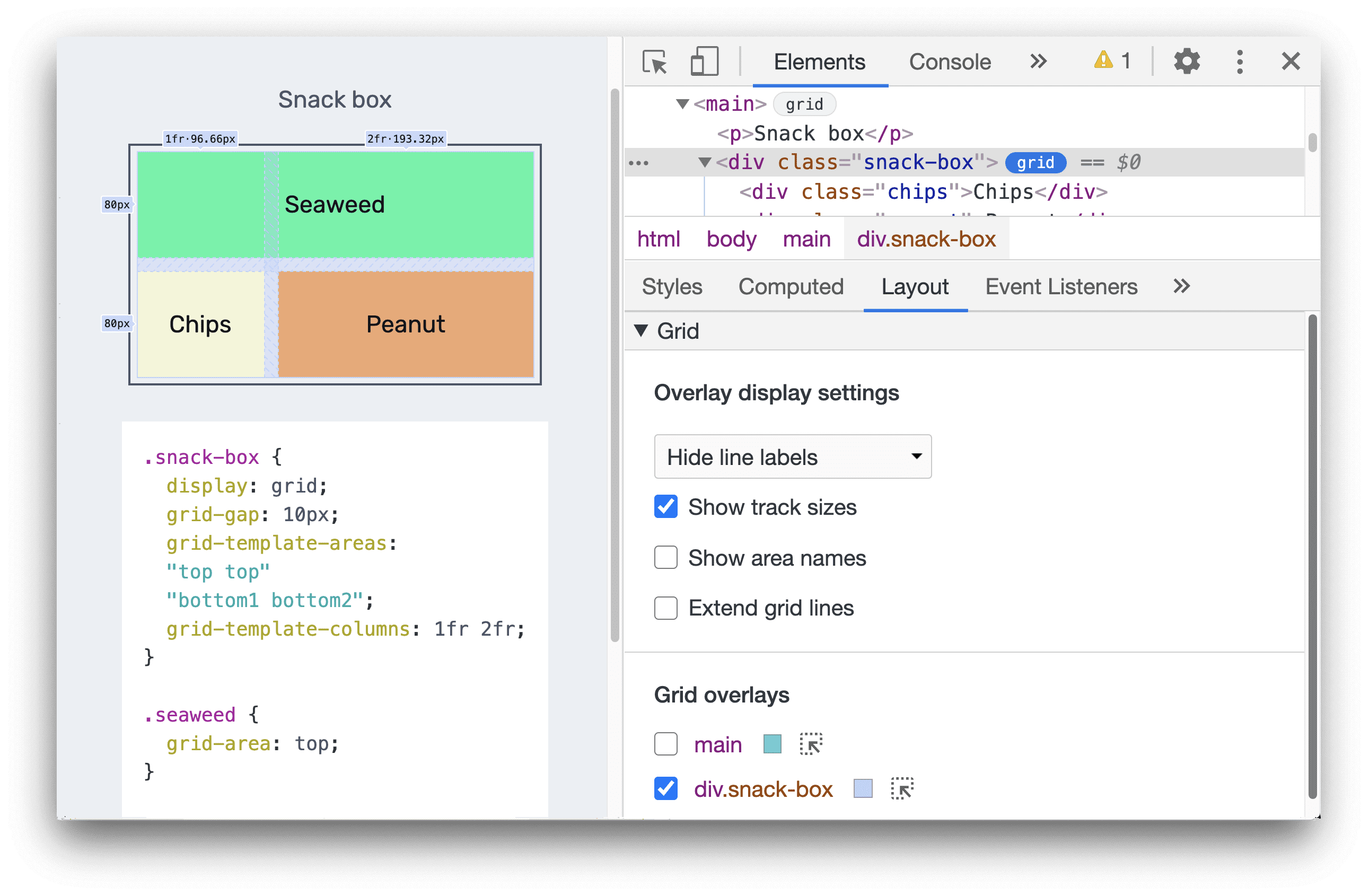
トラックサイズを表示
[トラックサイズを表示] チェックボックスをオンにすると、グリッドのトラックサイズが表示されます。
DevTools の各行ラベルに [authored size] - [computed size] が表示されます。作成者のサイズ: スタイルシートで定義されたサイズ(定義されていない場合は省略)。計算済みサイズ: 画面上の実際のサイズ。
このデモでは、snack-box 列サイズが CSS grid-template-columns:1fr 2fr; で定義されています。したがって、列線ラベルには、作成されたサイズと計算されたサイズの両方(1fr - 96.66px と 2fr - 193.32px)が表示されます。
スタイルシートに定義された行サイズがないため、行線ラベルには計算されたサイズ(80px と 80px)のみが表示されます。

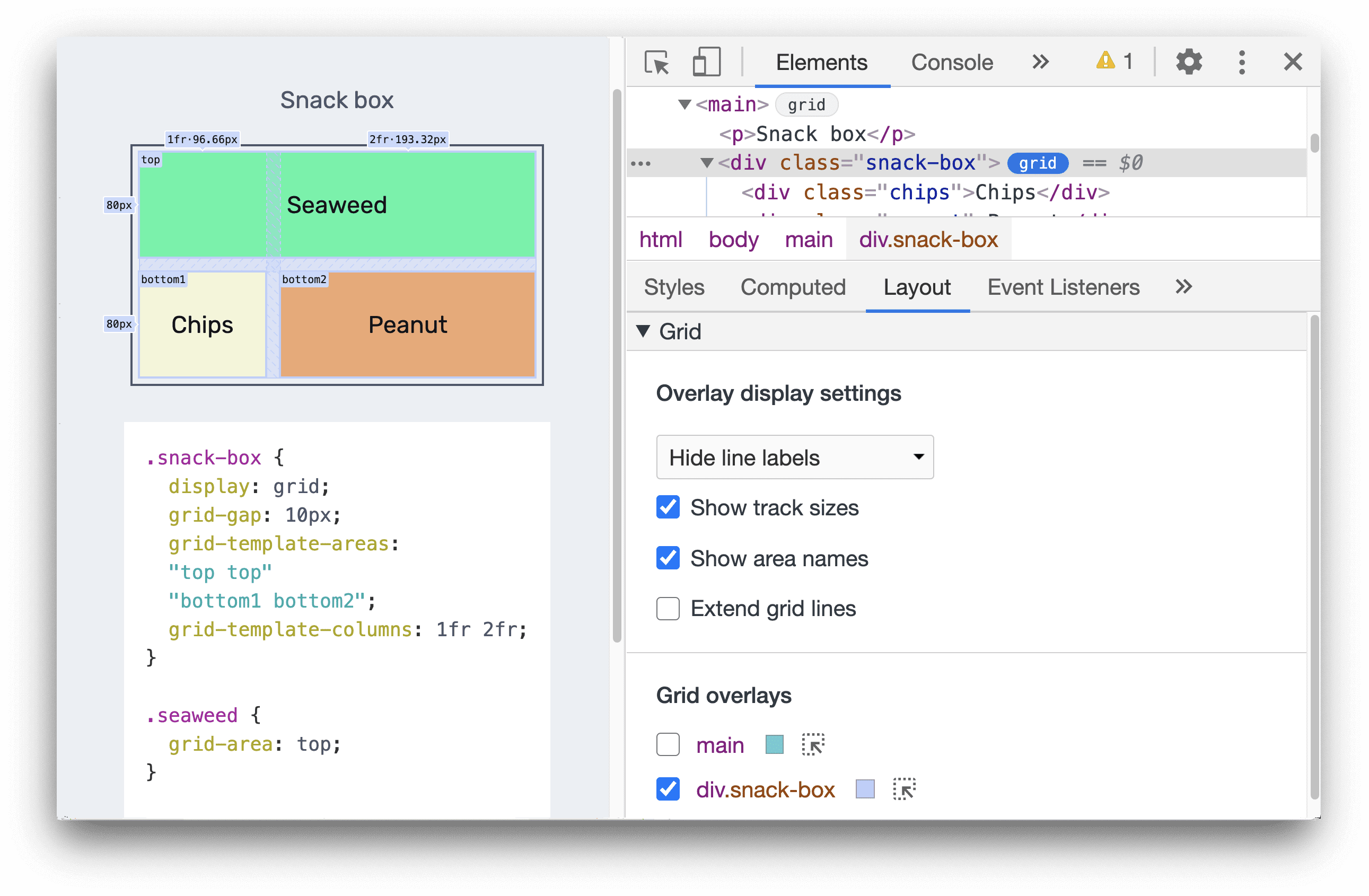
領域名を表示
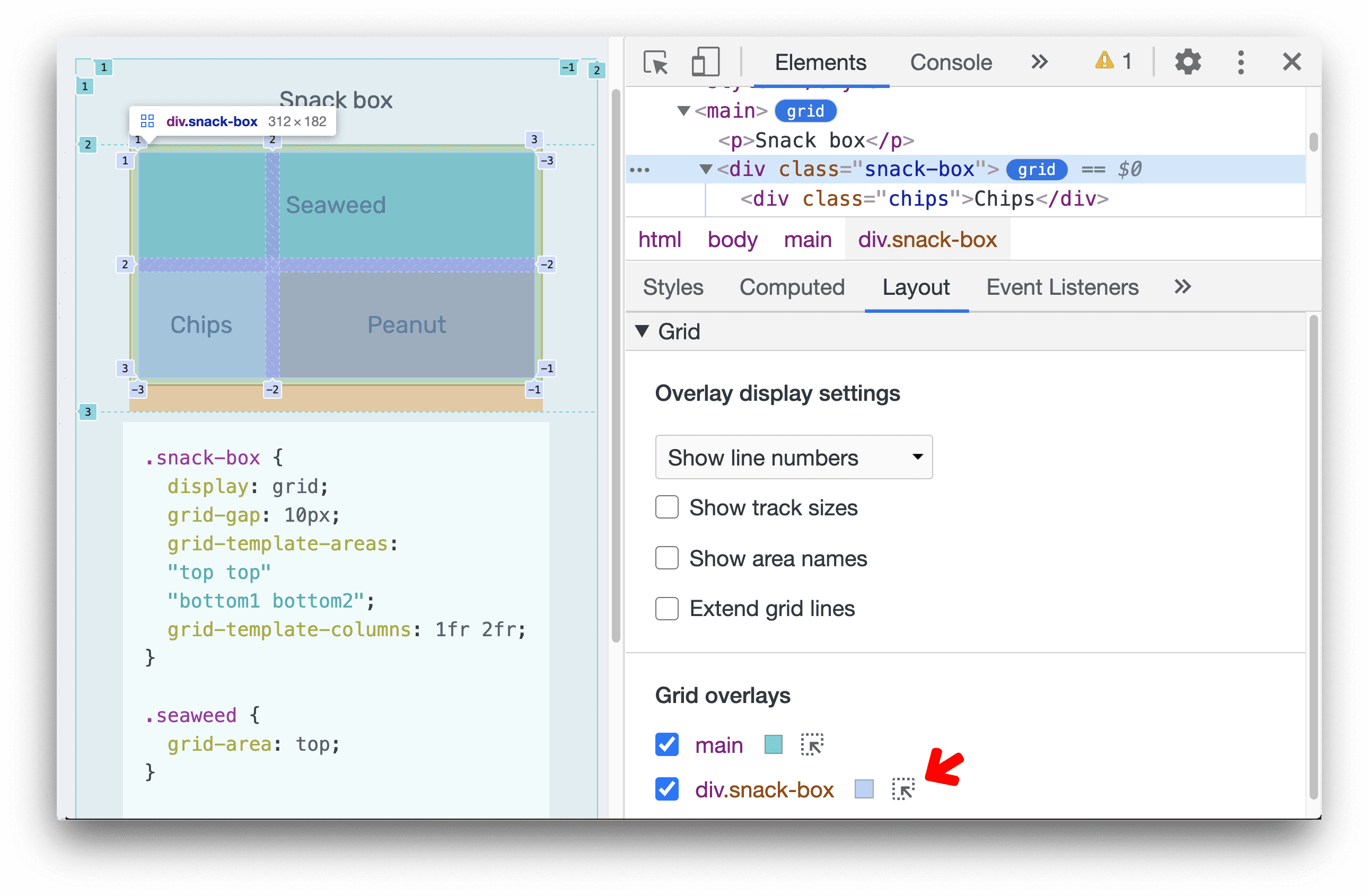
領域名を表示するには、[領域名を表示] チェックボックスをオンにします。この例では、グリッドに 3 つの領域(top、bottom1、bottom2)があります。

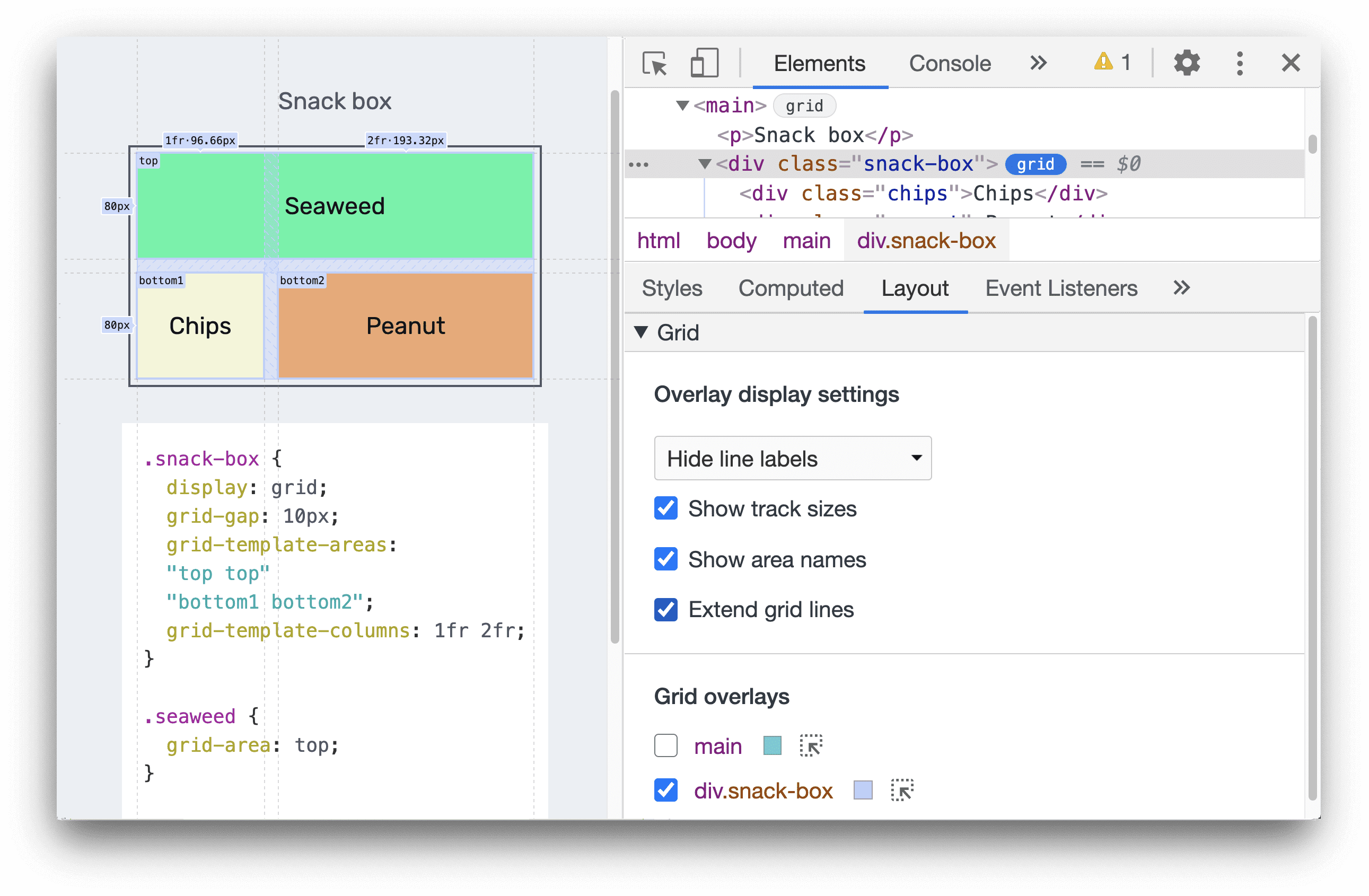
グリッド線を延長
[グリッド線を延長] チェックボックスをオンにすると、各軸に沿ってビューポートの端までグリッド線が延長されます。

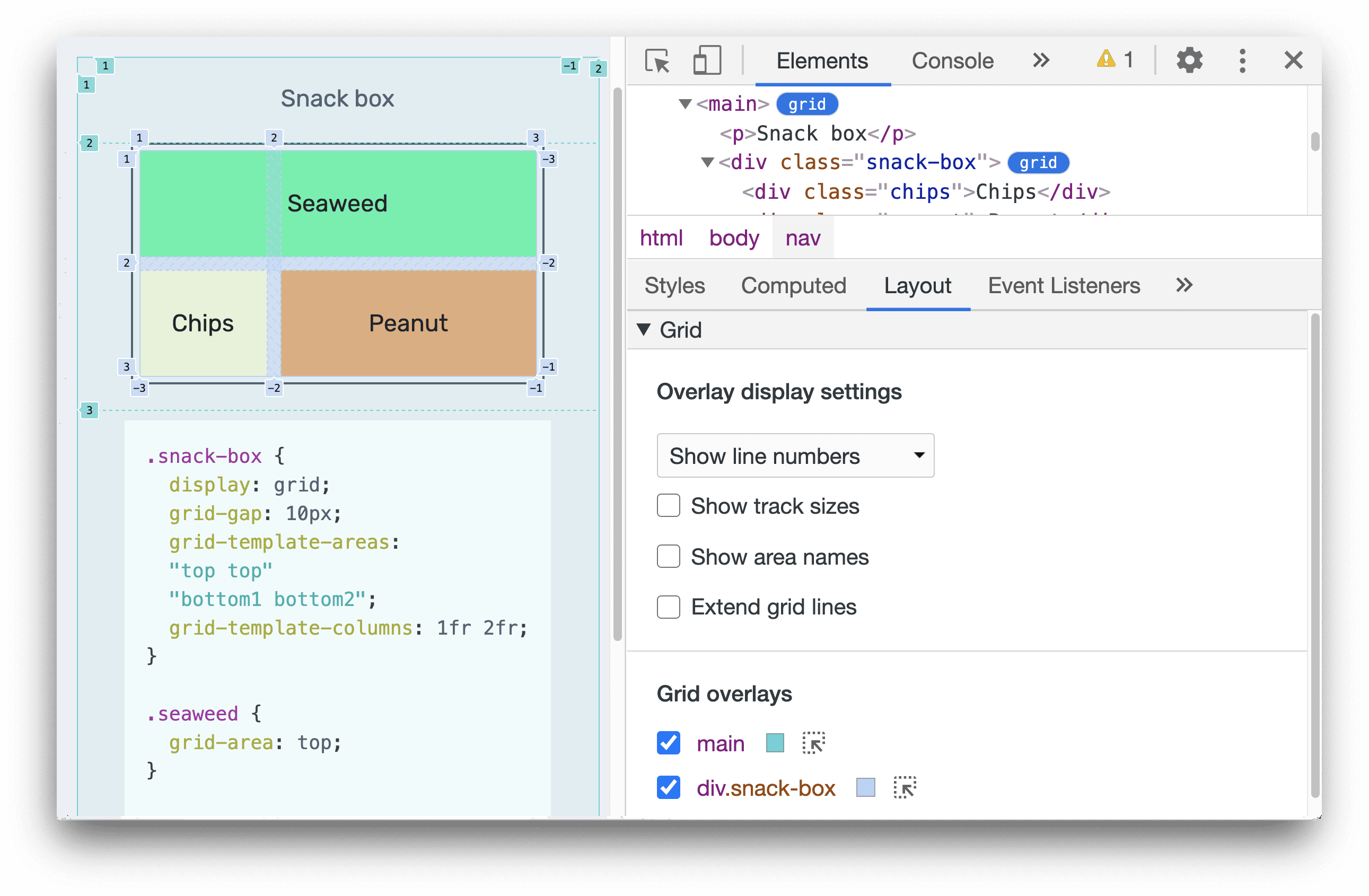
グリッド オーバーレイ
[グリッド オーバーレイ] セクションには、ページに存在するグリッドのリストが表示されます。各グリッドにはチェックボックスとさまざまなオプションがあります。
複数のグリッドのオーバーレイ ビューを有効にする
複数のグリッドのオーバーレイ ビューを有効にできます。この例では、main と div.snack-box の 2 つのグリッド オーバーレイが有効になっています。それぞれ異なる色で表示されています。

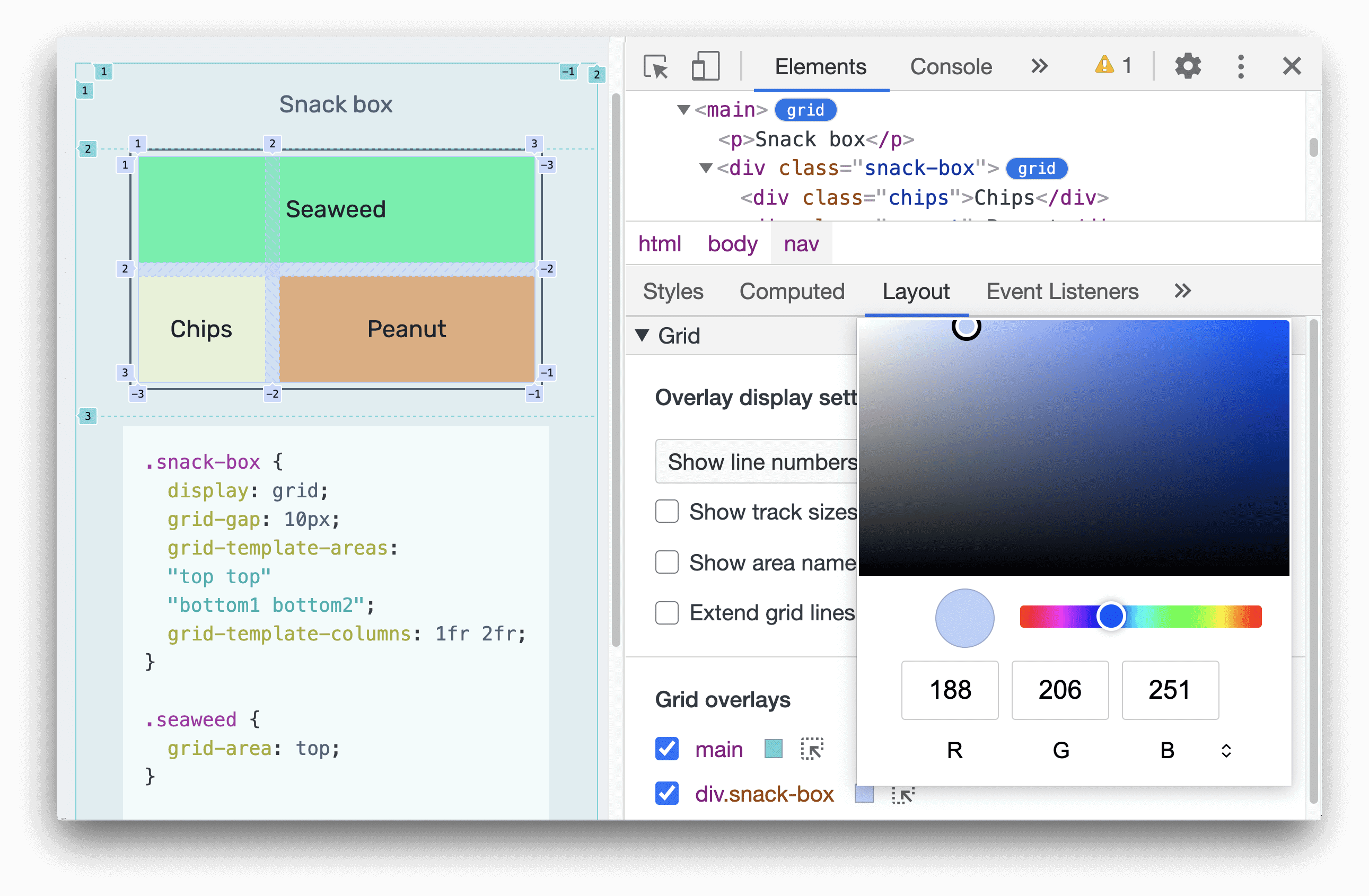
グリッド オーバーレイの色をカスタマイズする
カラー選択ツールをクリックすると、各グリッド オーバーレイの色をカスタマイズできます。

グリッドをハイライト表示する
ハイライト アイコンをクリックすると、HTML 要素がすぐにハイライト表示されます。ページ内でその要素までスクロールして、[要素] パネルで選択します。