Este guia mostra como descobrir grades CSS em uma página, examiná-las e depurar problemas de layout no painel Elements do Chrome DevTools.
Os exemplos mostrados nas capturas de tela deste artigo são das seguintes páginas da Web: Fruit box e Snack box.
Descobrir grids CSS
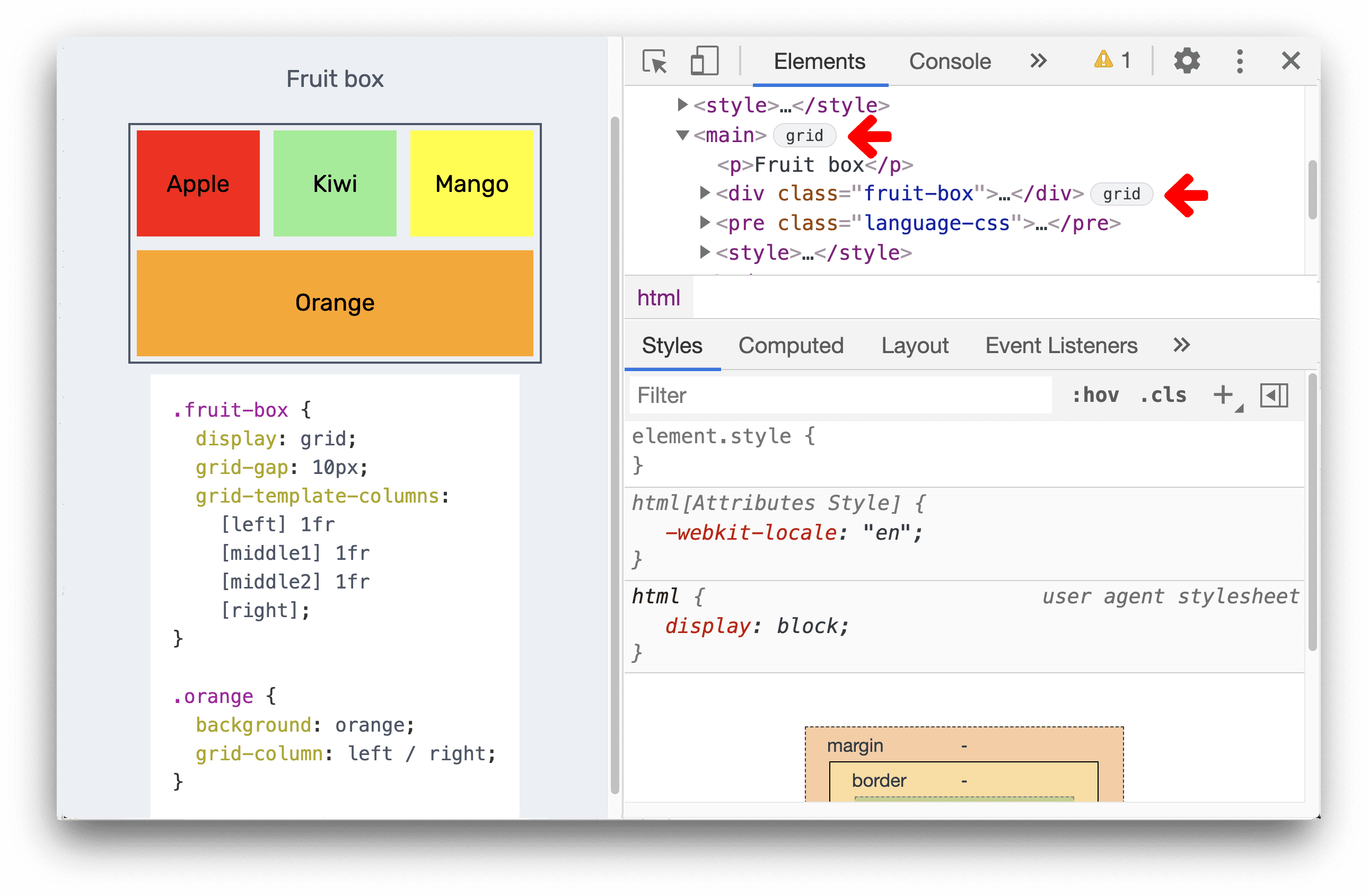
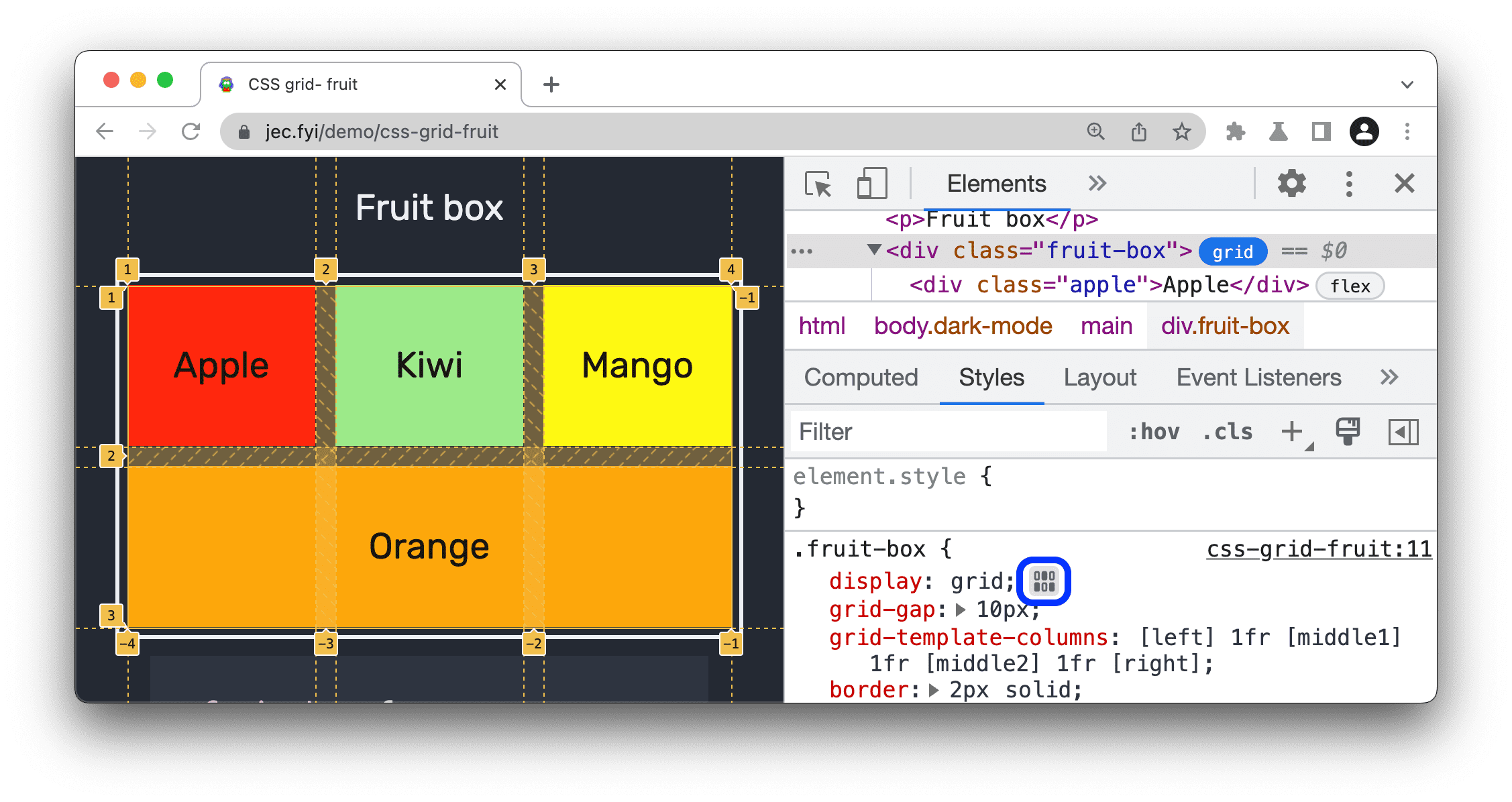
Quando um elemento HTML na sua página tem display: grid ou display: inline-grid aplicado, é possível ver um selo grid ao lado dele no painel Elementos.

Clique no selo para alternar a exibição de uma sobreposição de grade na página. A sobreposição aparece sobre o elemento, disposta como uma grade para mostrar a posição das linhas e faixas de grade:

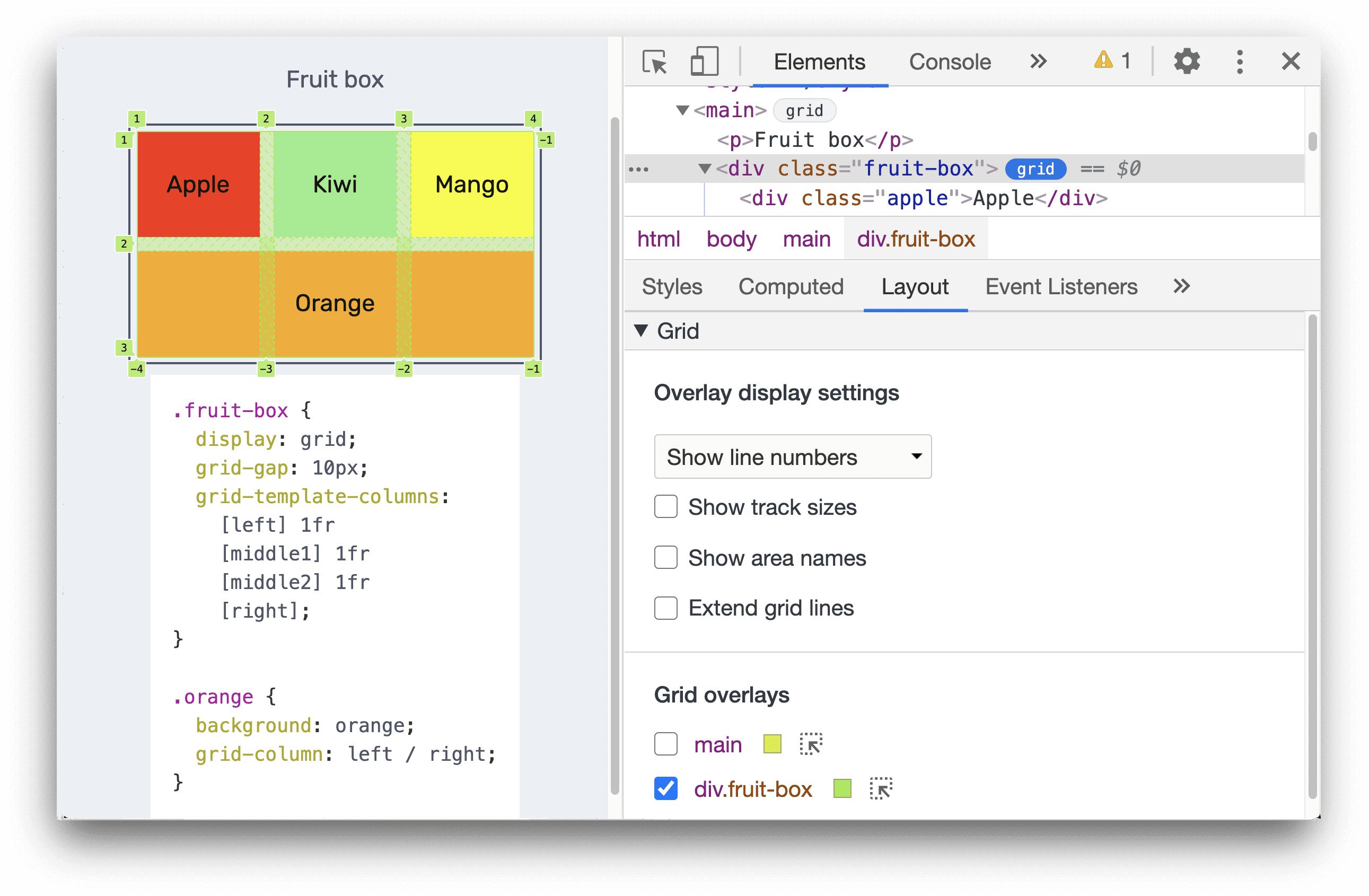
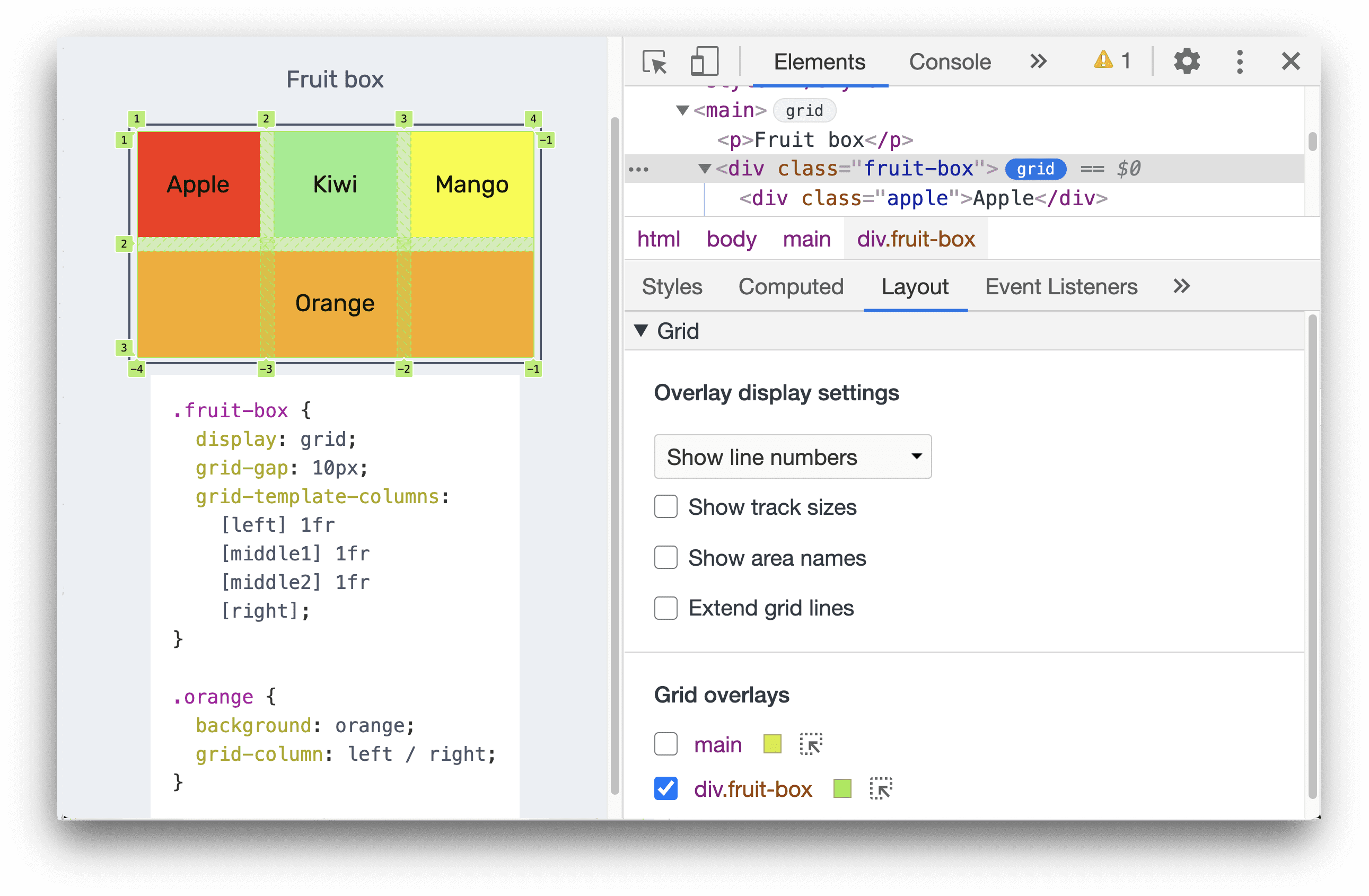
Abra o painel Layout. Quando as grades são incluídas em uma página, o painel "Layout" inclui uma seção Grade com várias opções para visualizar essas grades.

Alinhar itens da grade e o conteúdo deles com o editor de grade
Você pode alinhar os itens da grade e o conteúdo deles com um clique em um botão em vez de digitar regras CSS.
Para alinhar os itens da grade e o conteúdo deles:
No painel Elements > Styles, clique no botão
 Grid Editor ao lado de
Grid Editor ao lado de display: grid.
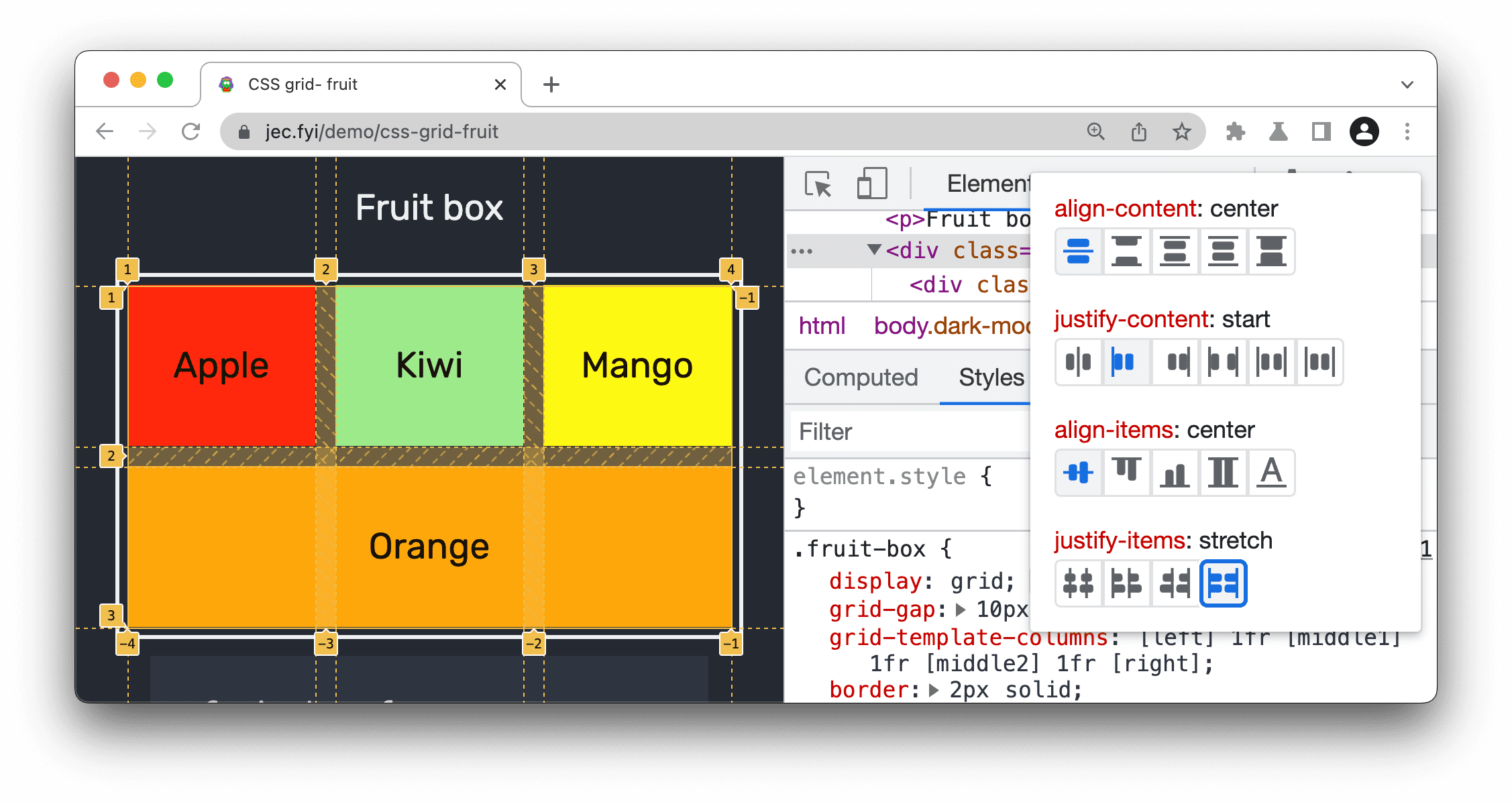
No Editor de grade, clique nos botões correspondentes para definir as propriedades CSS
align-*ejustify-*para os itens da grade e o conteúdo deles.
Observe os itens e o conteúdo da grade ajustados na janela de visualização.
Opções de visualização da grade
A seção Grade no painel Layout contém duas subseções:
- Sobrepor configurações de exibição
- Sobreposições de grade
Vamos analisar cada uma dessas subseções em detalhes.
Sobrepor configurações de exibição
As Configurações de exibição de sobreposição consistem em duas partes:
a. Um menu suspenso com as seguintes opções:
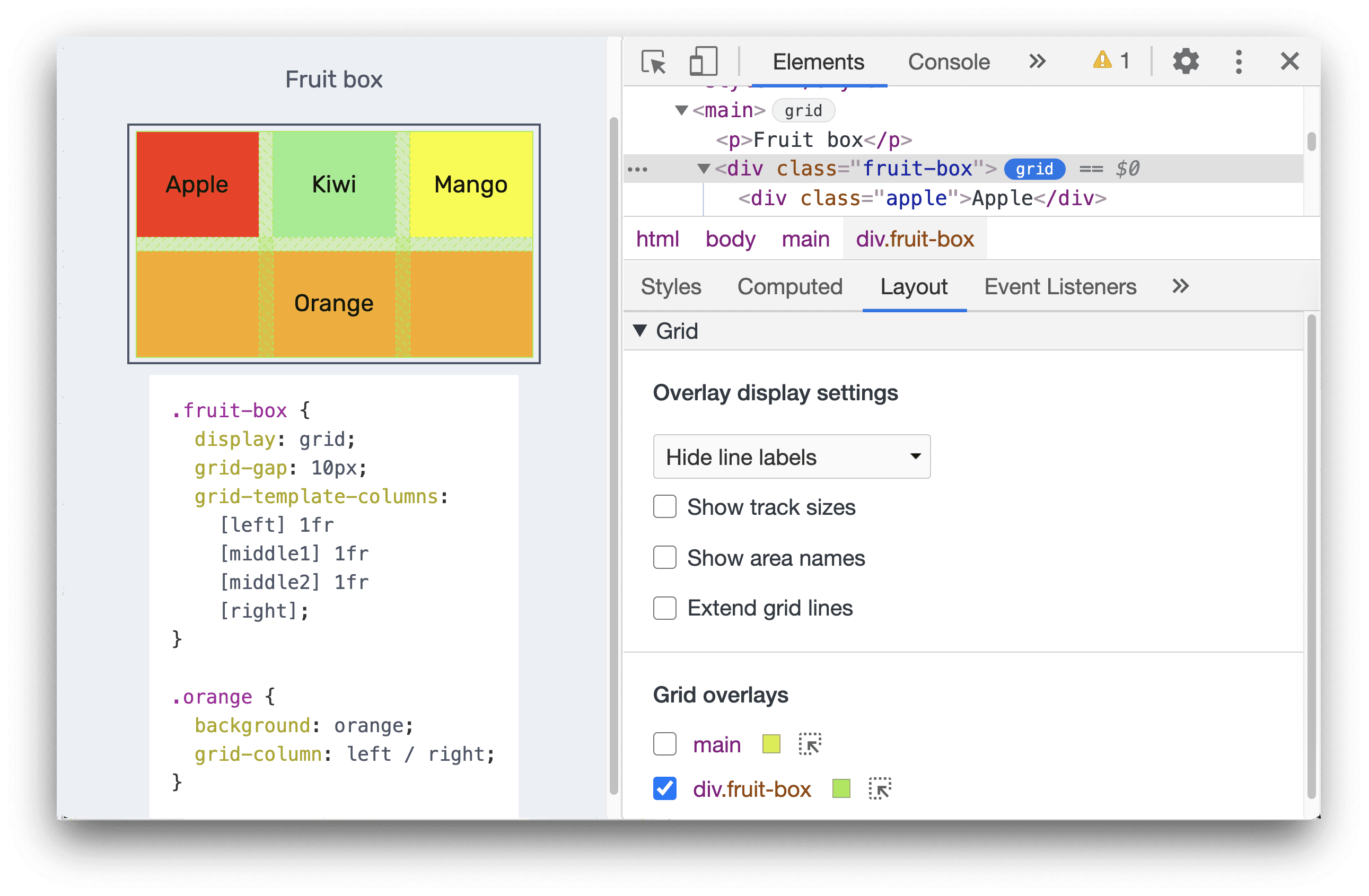
- Ocultar marcadores de linha: oculta os marcadores de linha de cada sobreposição de grade.
- Mostrar números de linha: mostra os números de linha de cada sobreposição de grade (selecionado por padrão).
- Mostrar nomes das linhas: mostra os nomes das linhas de cada grade sobreposta no caso de grades com nomes de linhas.
b. Caixas de seleção com opções dentro de:
- Mostrar tamanhos de faixas: ative ou desative para mostrar ou ocultar os tamanhos de faixas.
- Mostrar nomes de áreas: ative ou desative para mostrar ou ocultar os nomes de áreas, no caso de grades com áreas nomeadas.
- Estender linhas da grade: por padrão, as linhas da grade são mostradas apenas dentro do elemento com
display: gridoudisplay: inline-griddefinido. Ao ativar essa opção, as linhas da grade se estendem até a borda da janela de visualização ao longo de cada eixo.
Vamos examinar essas configurações em mais detalhes.
Mostrar números de linha
Por padrão, os números de linha positivos e negativos são exibidos na sobreposição de grade.

Ocultar marcadores de linhas
Selecione Ocultar marcadores de linha para ocultar os números das linhas.

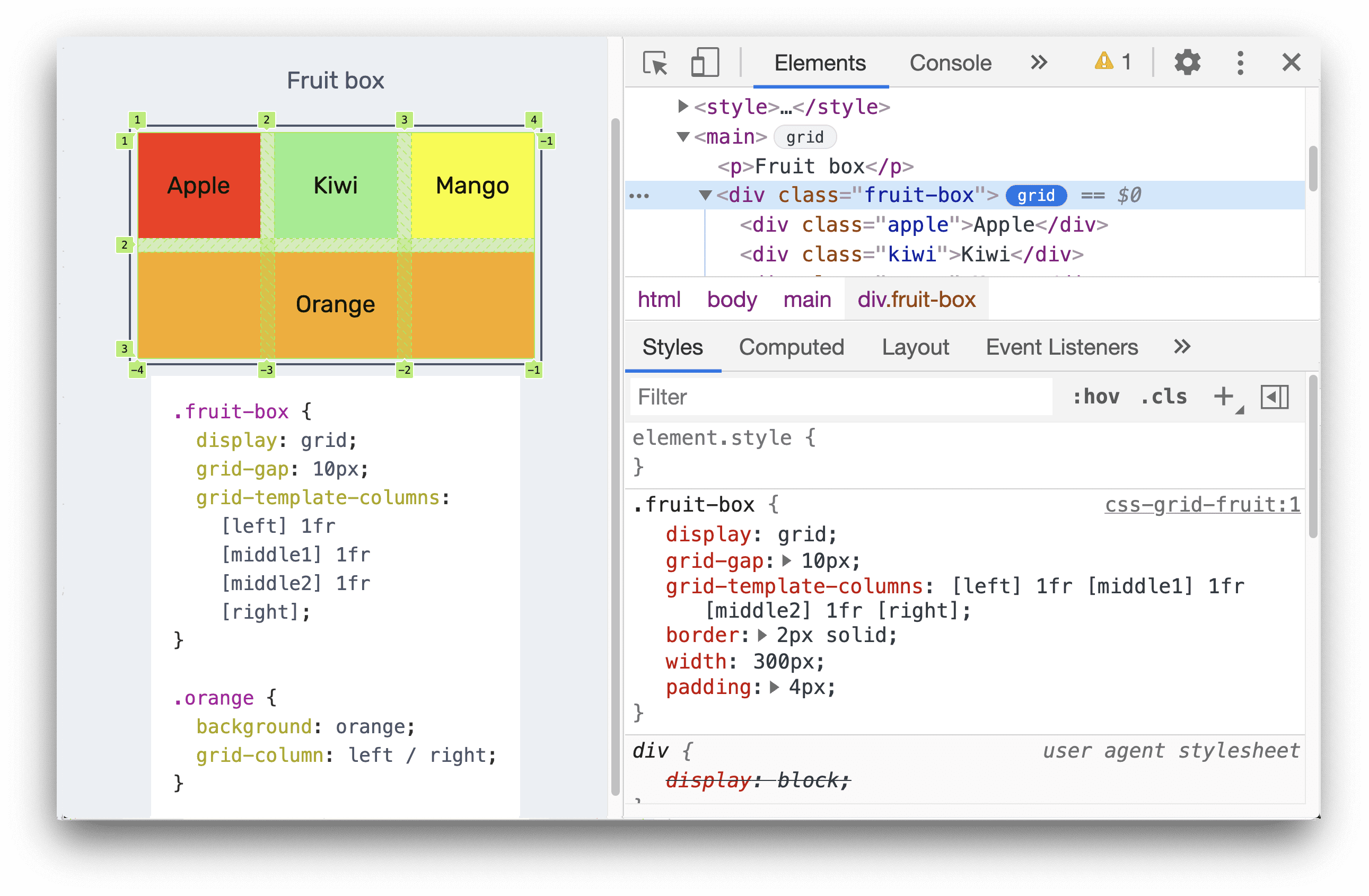
Mostrar nomes das linhas
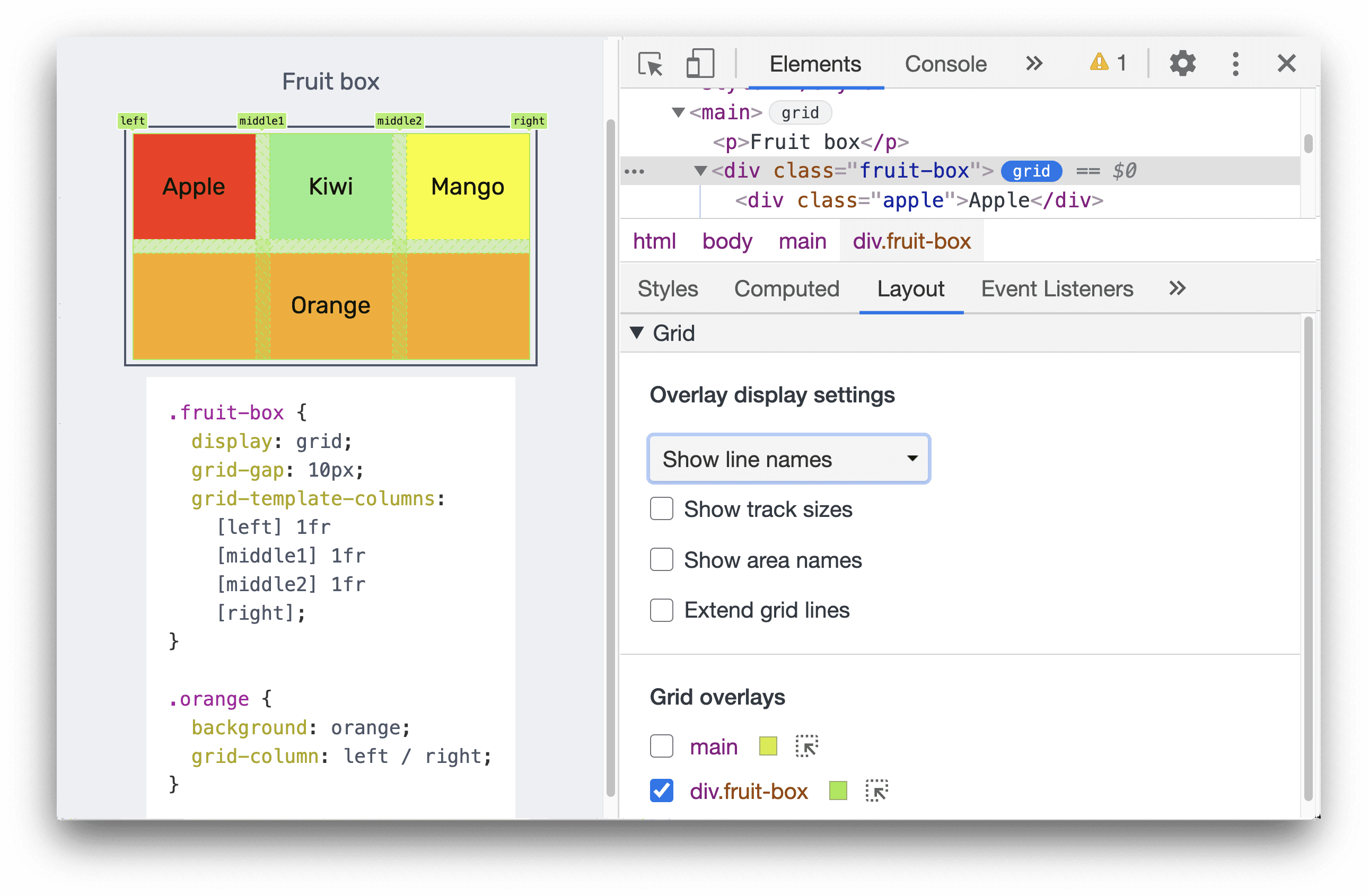
Selecione Mostrar nomes de linhas para conferir os nomes das linhas em vez dos números. Neste exemplo, temos quatro linhas com nomes: esquerda, meio1, meio2 e direita.
Nesta demonstração, o elemento laranja se estende da esquerda para a direita, com CSS grid-column: left / right.
Mostrar os nomes das linhas facilita a visualização da posição inicial e final do elemento.

Mostrar tamanhos de faixas
Marque a caixa de seleção Mostrar tamanhos de faixas para conferir os tamanhos de faixas da grade.
As ferramentas do desenvolvedor vão mostrar [authored size] - [computed size] em cada rótulo de linha: tamanho autorizado: o
tamanho definido na folha de estilo (se não for definido, será omitido). Tamanho calculado: o tamanho real na tela.
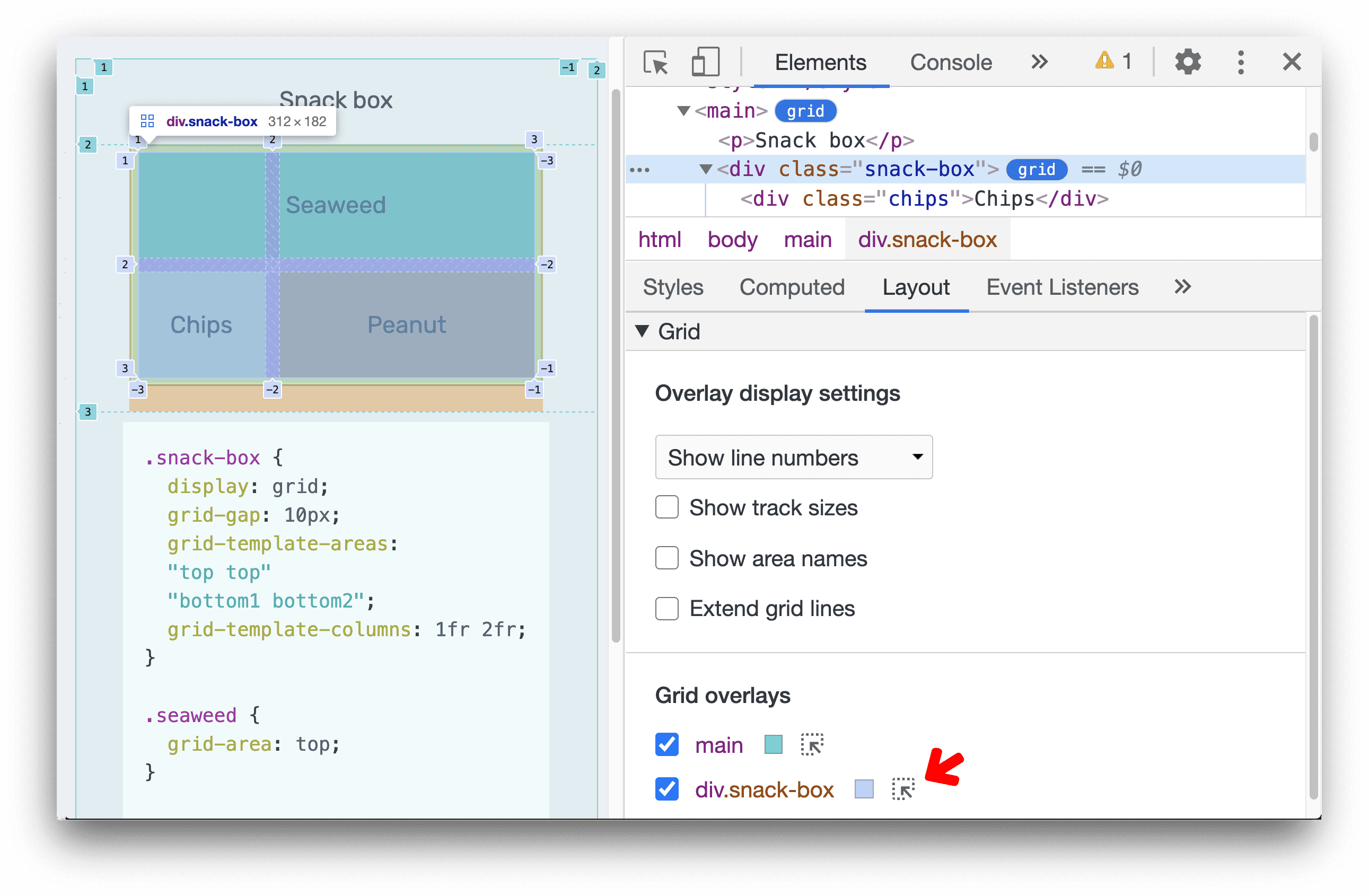
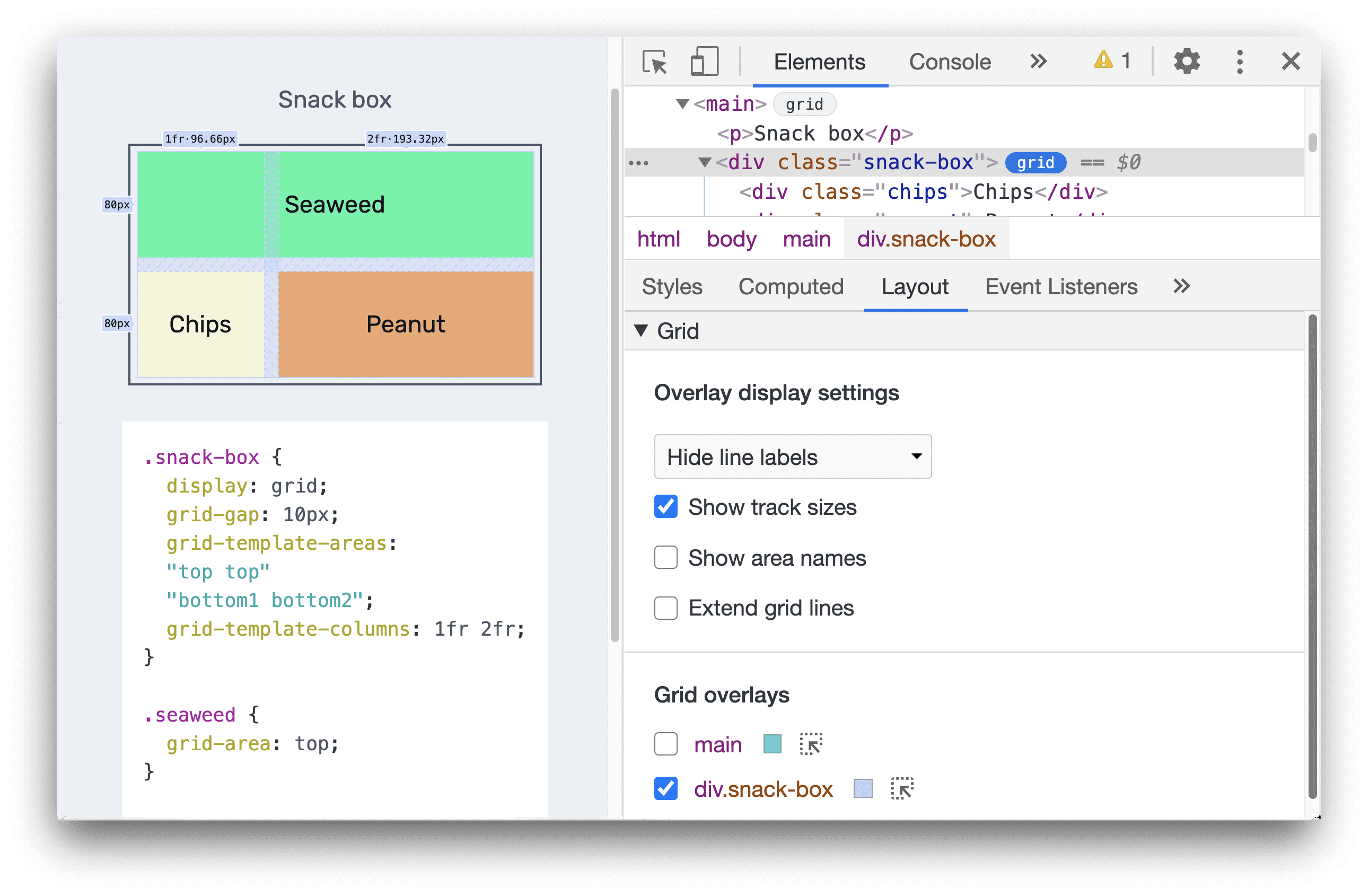
Nesta demonstração, os tamanhos das colunas snack-box são definidos no grid-template-columns:1fr 2fr; do CSS.
Portanto, os rótulos de linha de coluna mostram os tamanhos criados e calculados: 1fr - 96,66 px e
2fr - 193,32 px.
Os rótulos de linha de linha mostram apenas os tamanhos calculados: 80 px e 80 px, já que não há tamanhos de linha definidos na folha de estilo.

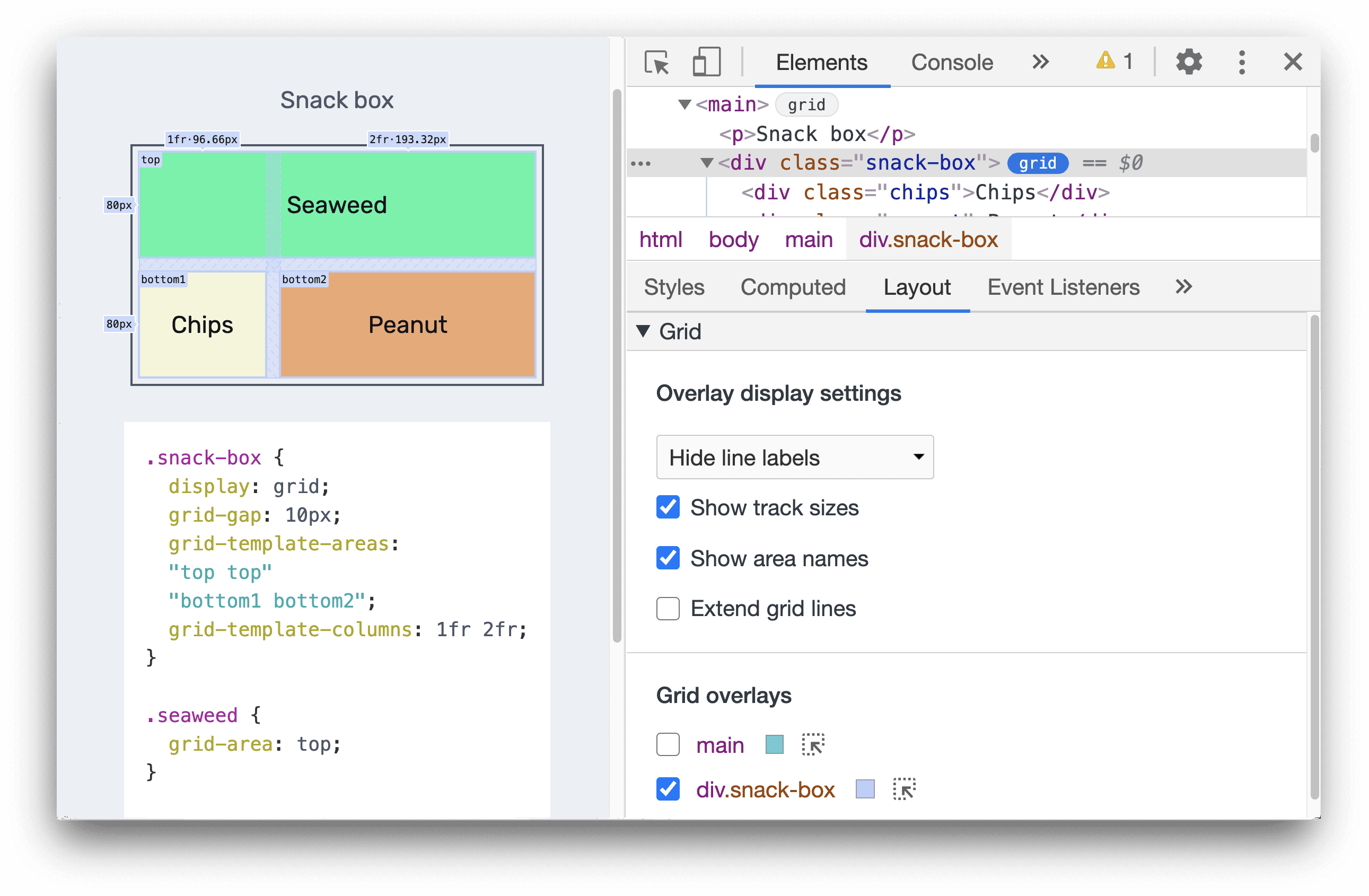
Mostrar nomes de áreas
Para conferir os nomes das áreas, marque a caixa de seleção Mostrar nomes de áreas. Neste exemplo, há três áreas na grade: top, bottom1 e bottom2.

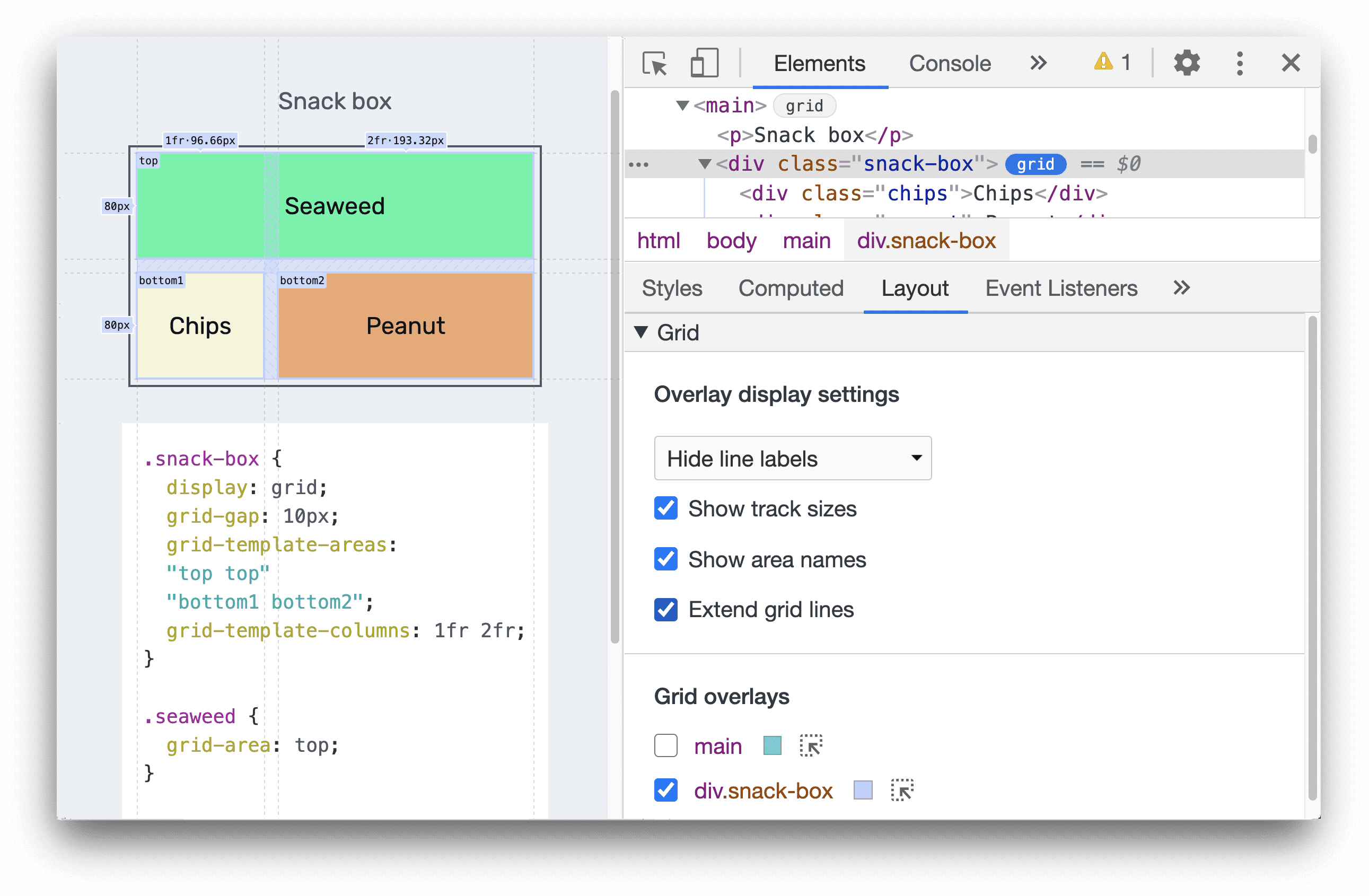
Ampliar as linhas de grade
Marque a caixa de seleção Extender grid lines para estender as linhas de grade até a borda da viewport em cada eixo.

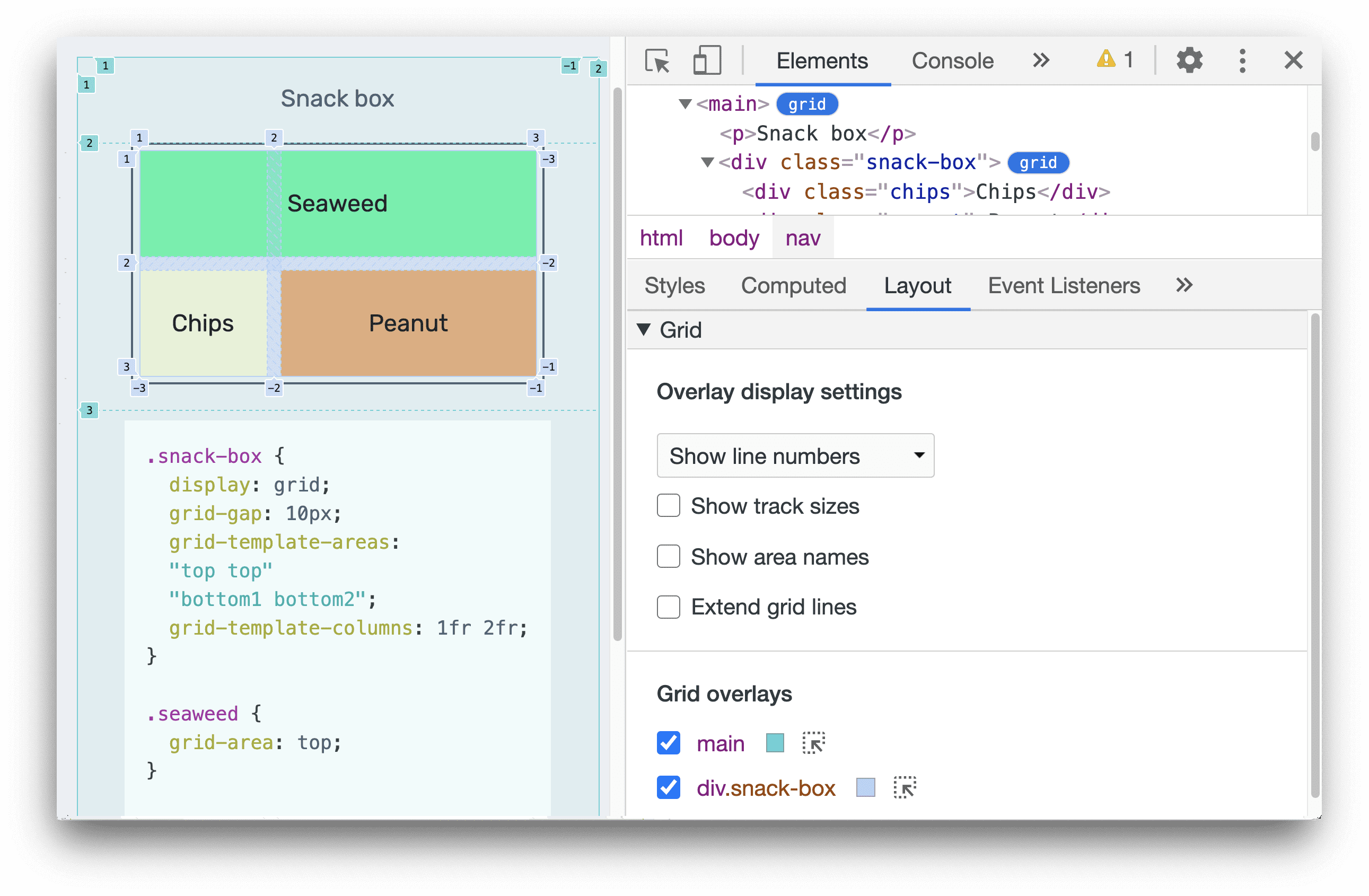
Sobreposições de grade
A seção Sobreposições de grade contém uma lista de grades presentes na página, cada uma com uma caixa de seleção, além de várias opções.
Ativar visualizações de sobreposição de várias grades
É possível ativar visualizações de sobreposição de várias grades. Neste exemplo, há duas sobreposições de grade ativadas:
main e div.snack-box, cada uma representada com cores diferentes.

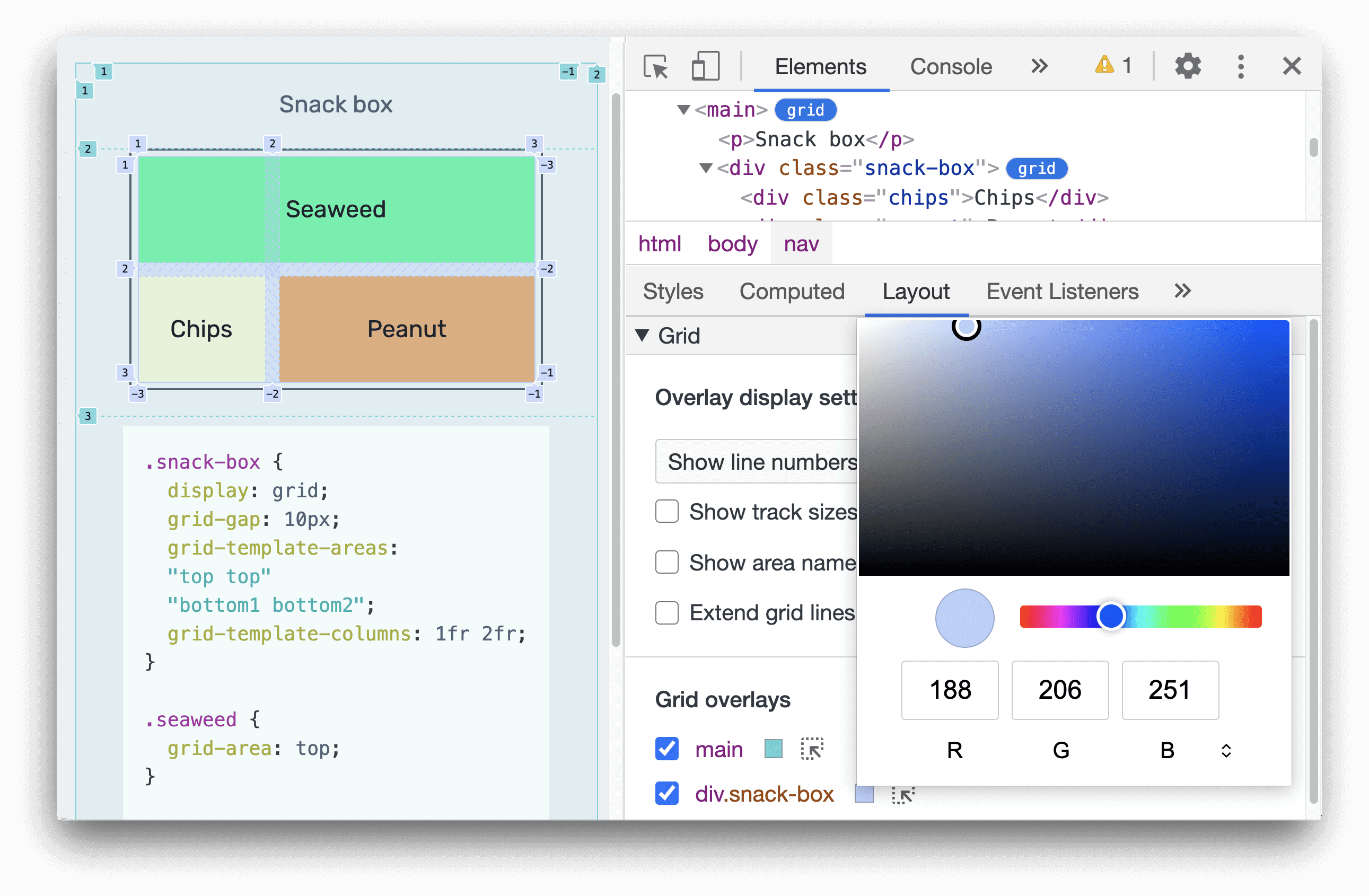
Personalizar a cor da sobreposição de grade
É possível personalizar cada cor da sobreposição de grade clicando no seletor de cores.

Destacar a grade
Clique no ícone de destaque para destacar imediatamente o elemento HTML, role até ele na página e selecione-o no painel "Elementos".