คู่มือนี้จะแสดงวิธีค้นหาตารางกริด CSS ในหน้าเว็บ ตรวจสอบ และแก้ไขข้อบกพร่องของเลย์เอาต์ในแผงองค์ประกอบของเครื่องมือสำหรับนักพัฒนาเว็บใน Chrome
ตัวอย่างที่แสดงในภาพหน้าจอที่ปรากฏในบทความนี้มาจากหน้าเว็บ 2 หน้า ได้แก่ Fruit box และ Snack box
ดูตาราง CSS
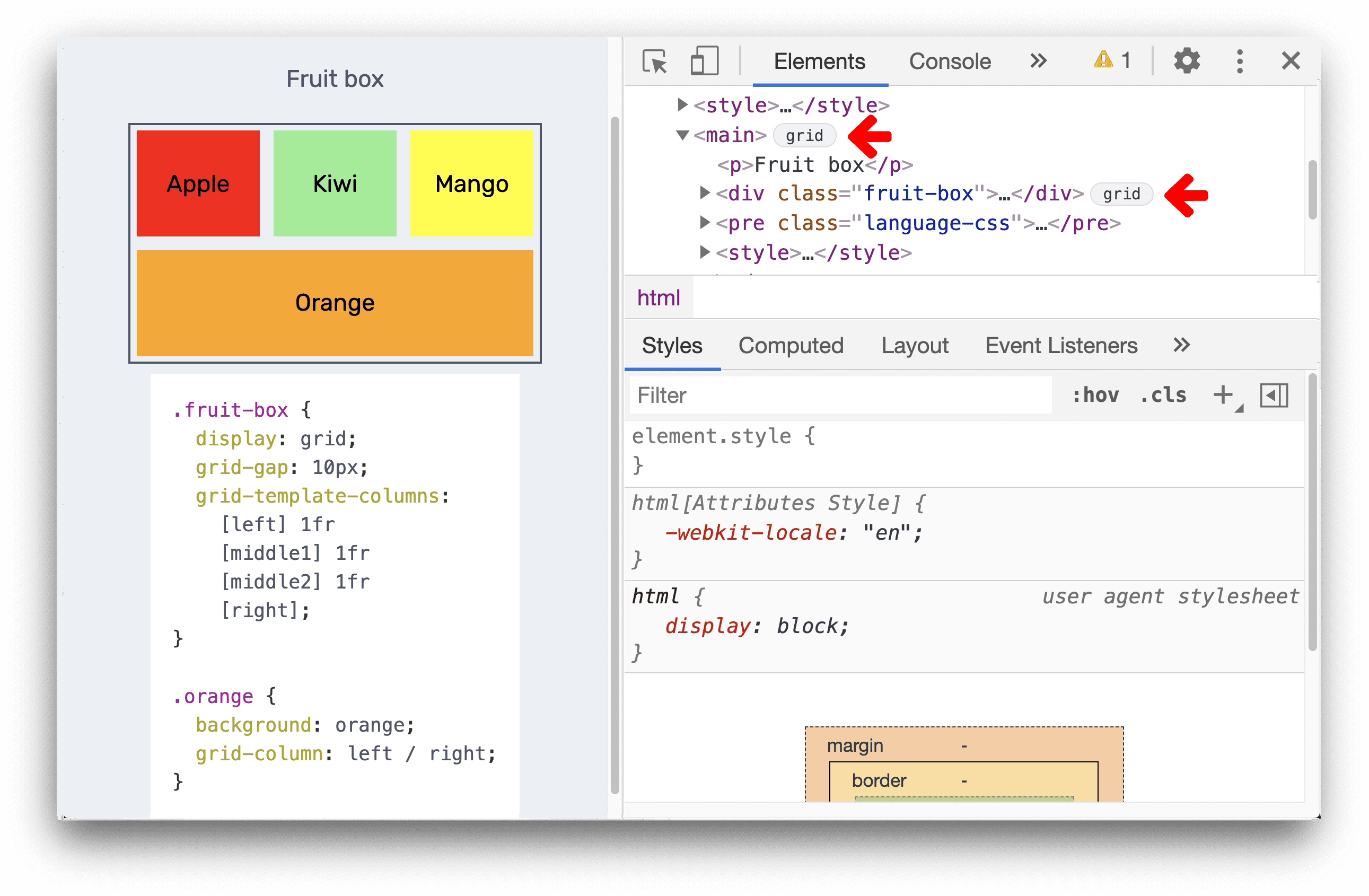
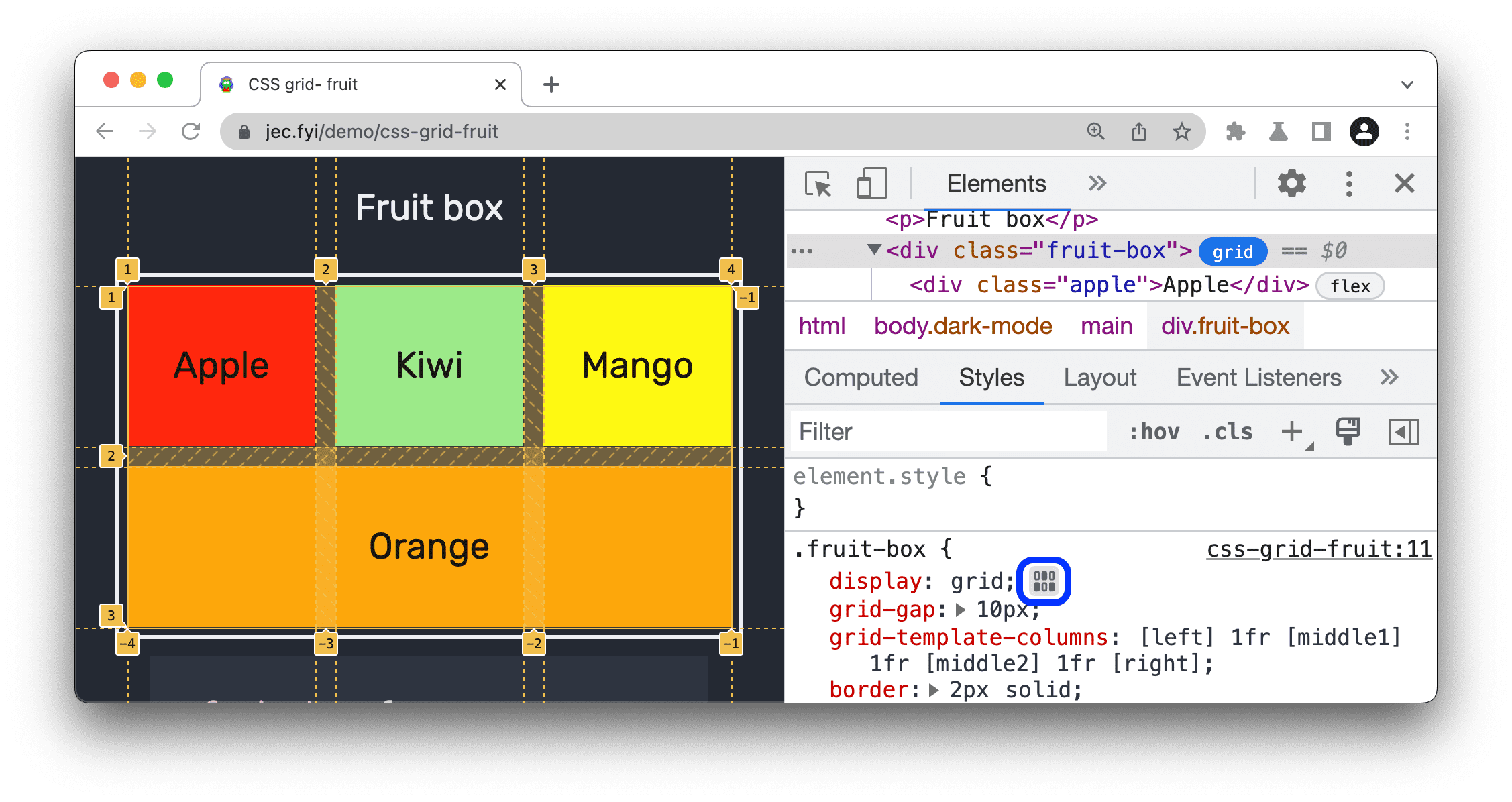
เมื่อองค์ประกอบ HTML ในหน้าเว็บมีการใช้ display: grid หรือ display: inline-grid คุณจะเห็นป้าย grid ข้างองค์ประกอบนั้นในแผงองค์ประกอบ

คลิกป้ายเพื่อสลับการแสดงตารางกริดที่วางซ้อนกันในหน้า การวางซ้อนจะปรากฏเหนือองค์ประกอบ โดยวางแนวนอนเหมือนตารางกริดเพื่อแสดงตําแหน่งของเส้นตารางกริดและแทร็ก

เปิดแผงเลย์เอาต์ เมื่อรวมตารางกริดไว้ในหน้าเว็บ แผงเลย์เอาต์จะมีส่วนตารางกริดที่มีตัวเลือกต่างๆ สำหรับดูตารางกริดเหล่านั้น

จัดแนวรายการตารางกริดและเนื้อหาด้วยเครื่องมือแก้ไขตารางกริด
คุณสามารถจัดแนวรายการตารางกริดและเนื้อหาของรายการเหล่านั้นได้ด้วยการคลิกปุ่มเดียวแทนการพิมพ์กฎ CSS
วิธีจัดแนวรายการตารางกริดและเนื้อหา
ในแผงองค์ประกอบ > สไตล์ ให้คลิกปุ่ม
 เครื่องมือแก้ไขตารางกริดข้าง
เครื่องมือแก้ไขตารางกริดข้าง display: grid
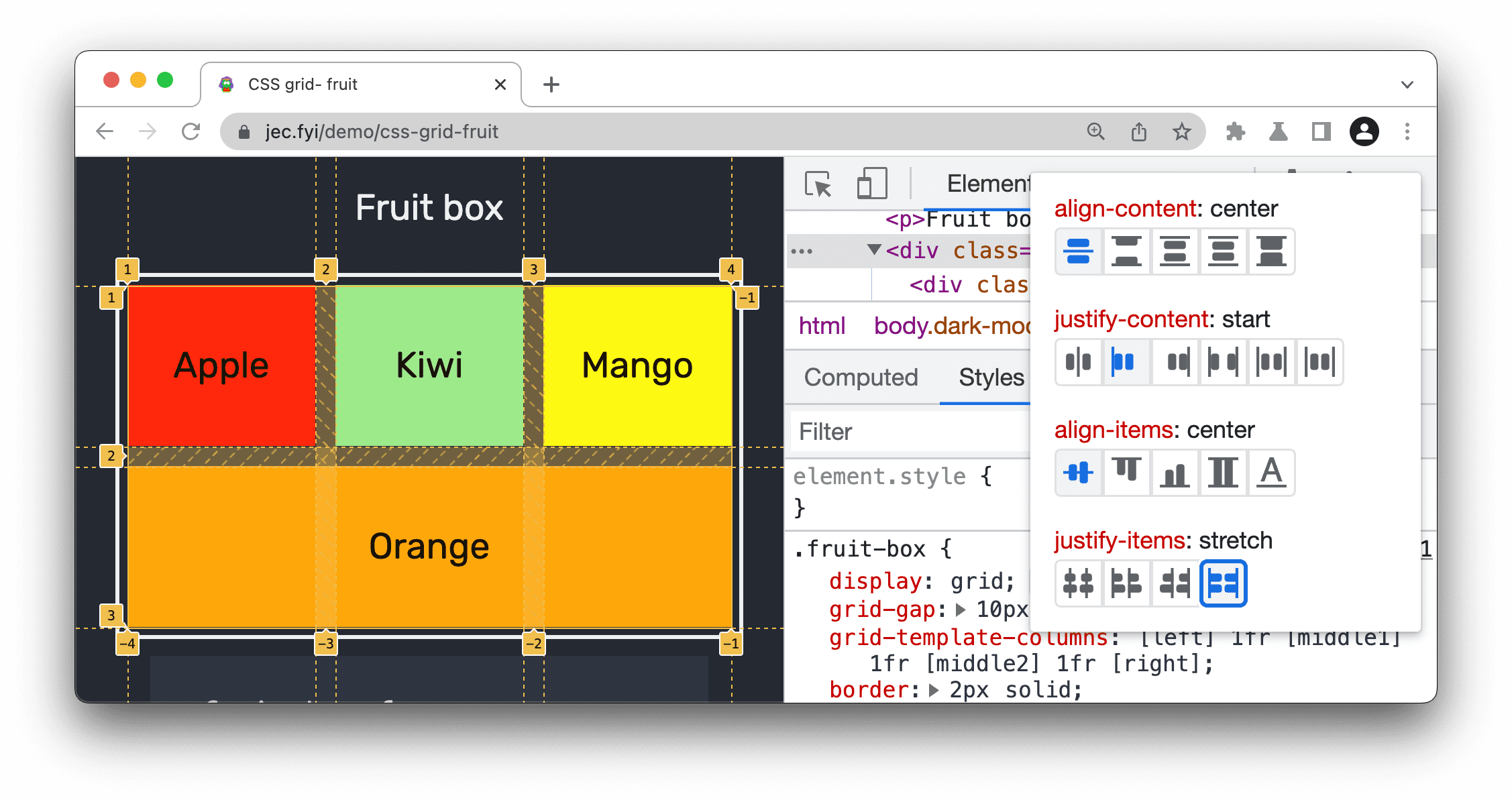
ในเครื่องมือแก้ไขตารางกริด ให้คลิกปุ่มที่เกี่ยวข้องเพื่อตั้งค่าพร็อพเพอร์ตี้ CSS
align-*และjustify-*สำหรับรายการตารางกริดและเนื้อหาของรายการ
ดูรายการตารางกริดและเนื้อหาที่ปรับในวิวพอร์ต
ตัวเลือกการดูตารางกริด
ส่วนตารางกริดในแผงเลย์เอาต์ประกอบด้วยส่วนย่อย 2 ส่วน ได้แก่
- การตั้งค่าการแสดงผลการวางซ้อน
- การวางซ้อนตารางกริด
มาดูรายละเอียดของแต่ละส่วนย่อยกัน
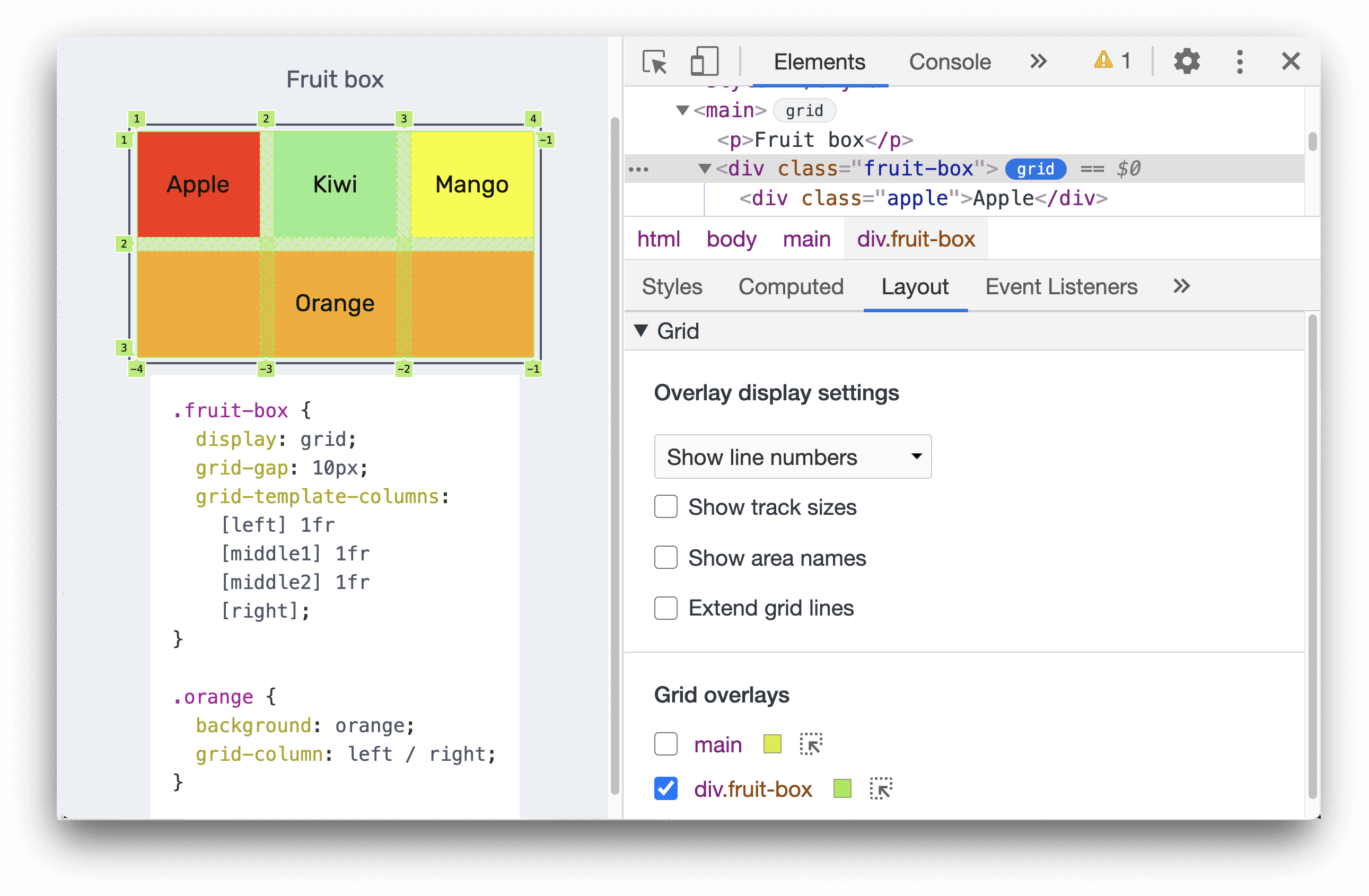
การตั้งค่าการแสดงผลการวางซ้อน
การตั้งค่าการแสดงผลการวางซ้อนประกอบด้วย 2 ส่วน ได้แก่
ก. เมนูแบบเลื่อนลงที่มีตัวเลือกต่อไปนี้
- ซ่อนป้ายกำกับบรรทัด: ซ่อนป้ายกำกับบรรทัดของการวางซ้อนตารางกริดแต่ละรายการ
- แสดงหมายเลขบรรทัด: แสดงหมายเลขบรรทัดของการวางซ้อนตารางกริดแต่ละรายการ (เลือกไว้โดยค่าเริ่มต้น)
- แสดงชื่อบรรทัด: แสดงชื่อบรรทัดของตารางกริดซ้อนทับแต่ละรายการในกรณีที่ตารางกริดมีชื่อบรรทัด
ข. ช่องทําเครื่องหมายที่มีตัวเลือกภายใน
- แสดงขนาดแทร็ก: สลับเพื่อแสดงหรือซ่อนขนาดแทร็ก
- แสดงชื่อพื้นที่: สลับเพื่อแสดงหรือซ่อนชื่อพื้นที่ในกรณีที่ตารางกริดมีพื้นที่ตารางกริดที่มีชื่อ
- ขยายเส้นตารางกริด: โดยค่าเริ่มต้น เส้นตารางกริดจะแสดงเฉพาะภายในองค์ประกอบที่มีการตั้งค่า
display: gridหรือdisplay: inline-gridเมื่อเปิดตัวเลือกนี้ เส้นตารางกริดจะขยายไปยังขอบของวิวพอร์ตตามแต่ละแกน
มาดูรายละเอียดเพิ่มเติมเกี่ยวกับการตั้งค่าเหล่านี้กัน
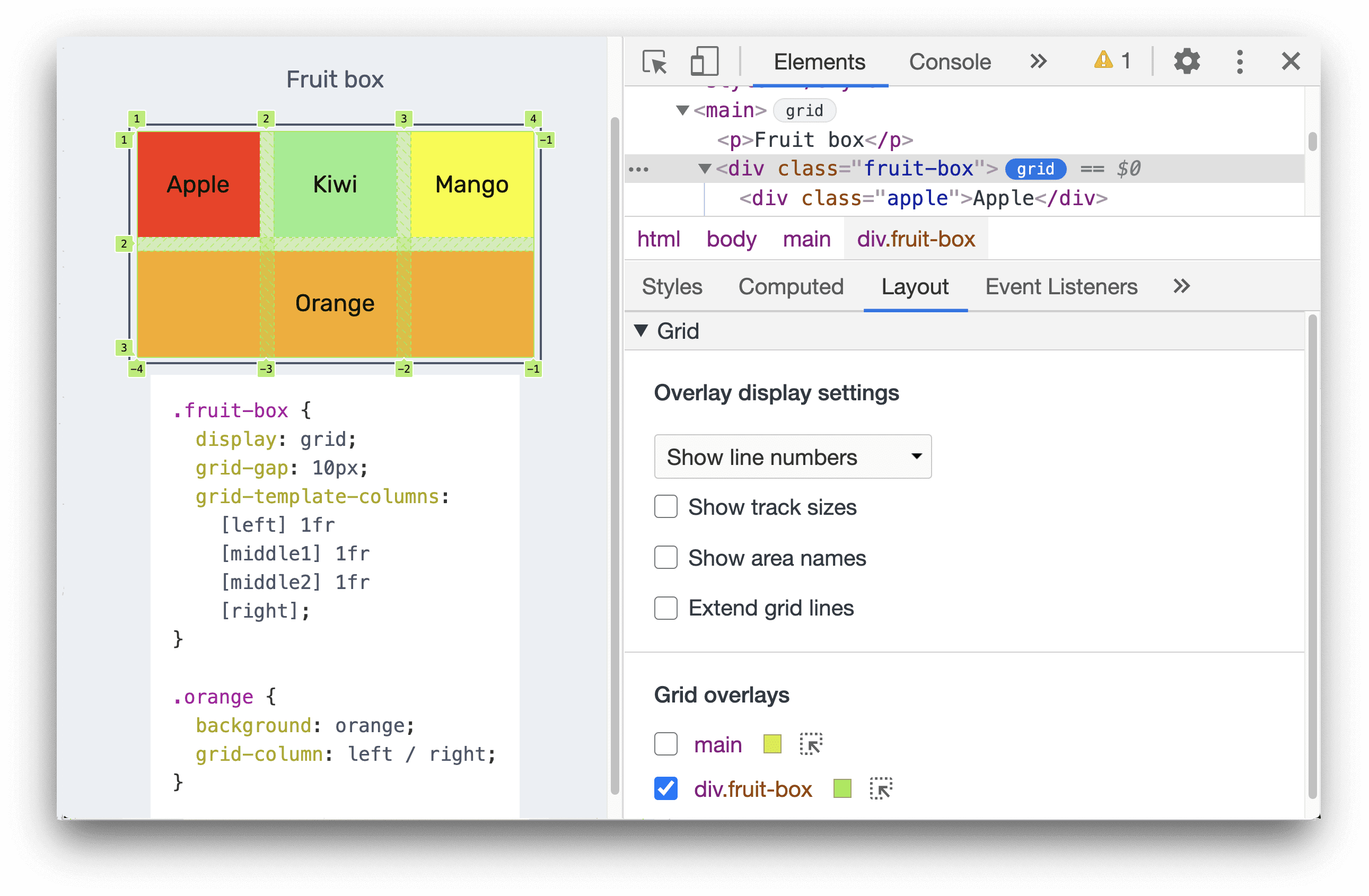
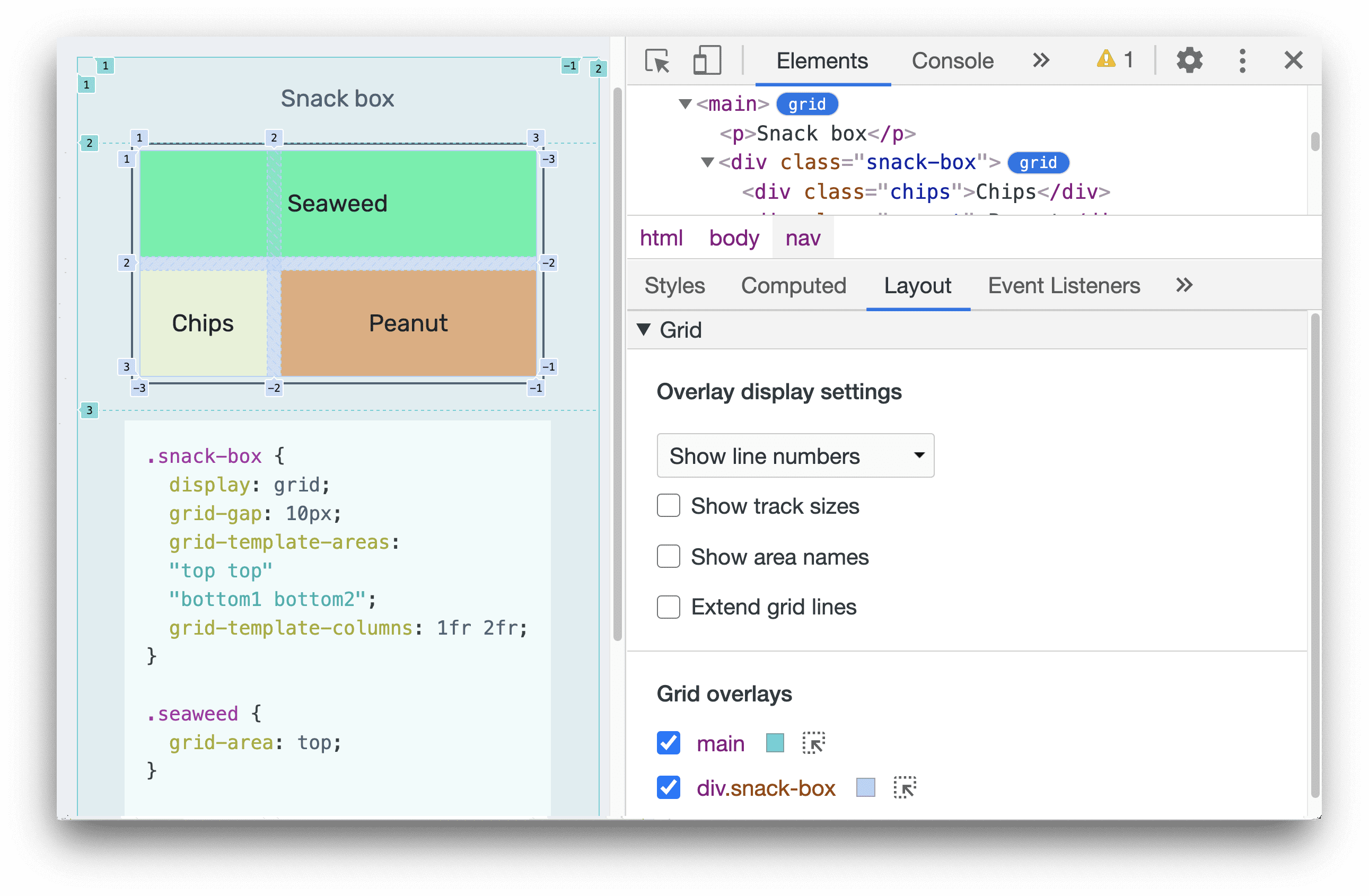
แสดงหมายเลขบรรทัด
โดยค่าเริ่มต้น หมายเลขบรรทัดบวกและลบจะแสดงบนตารางกริดที่วางซ้อน

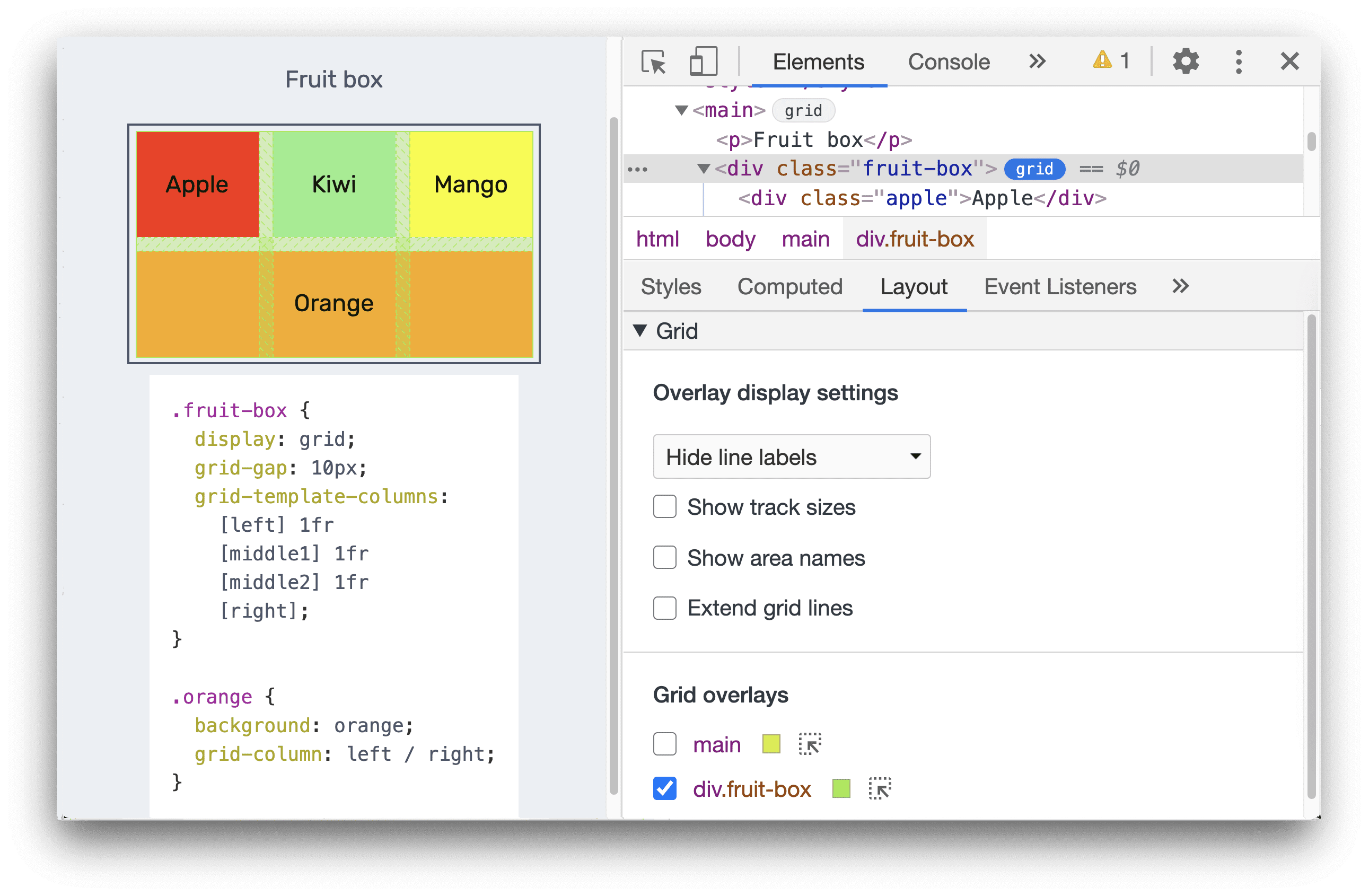
ซ่อนป้ายกำกับบรรทัด
เลือกซ่อนป้ายกำกับบรรทัดเพื่อซ่อนหมายเลขบรรทัด

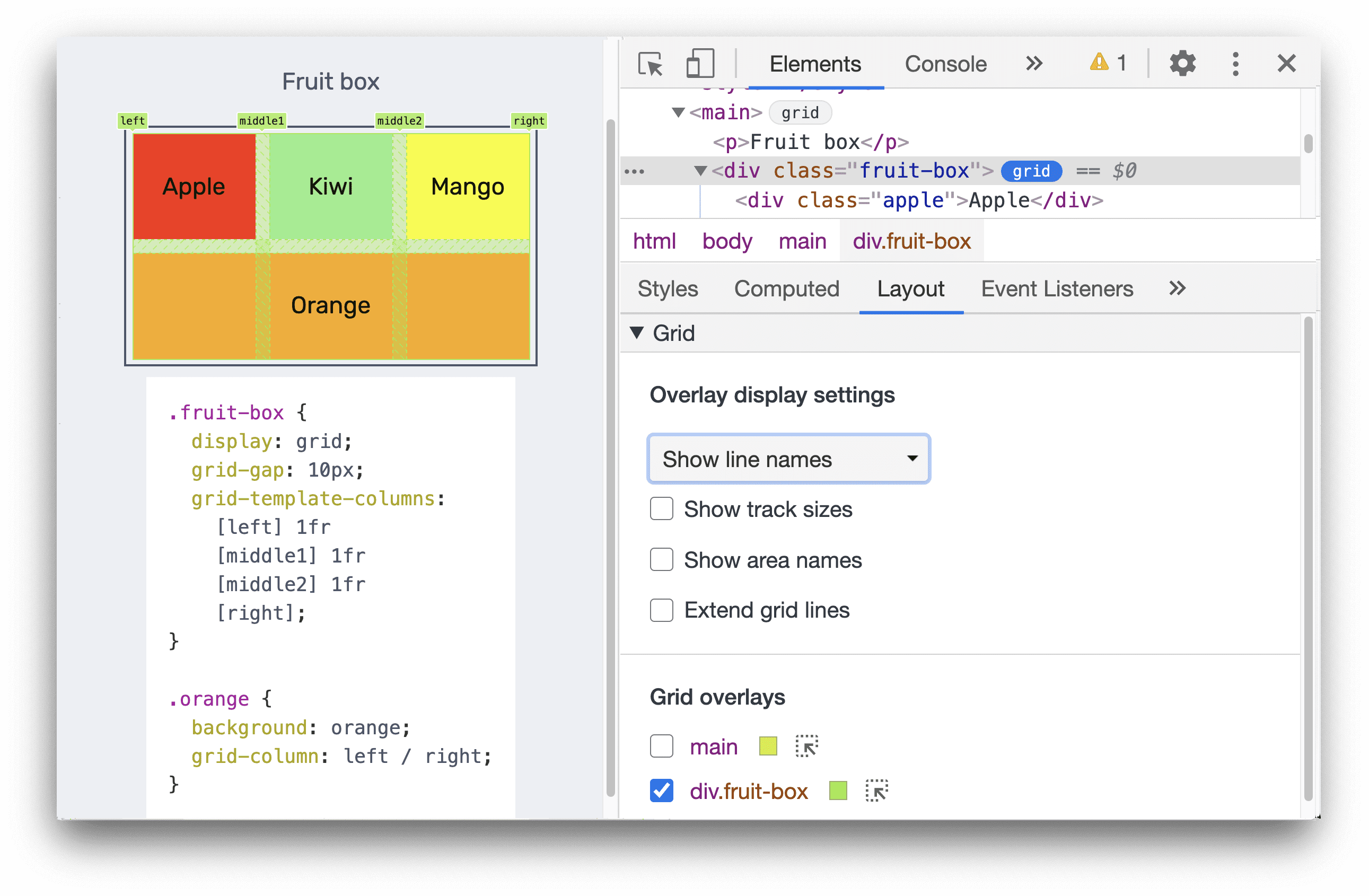
แสดงชื่อบรรทัด
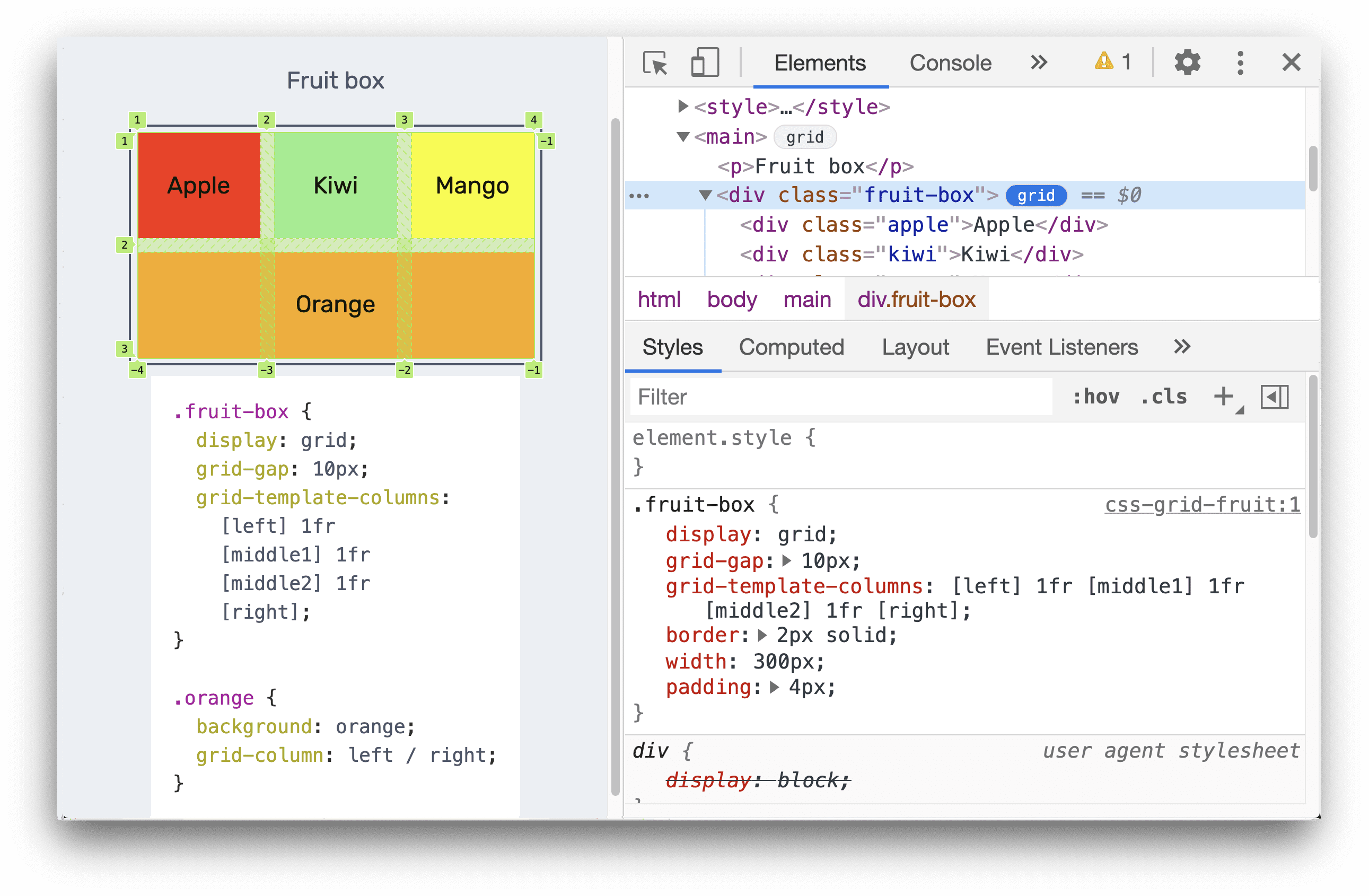
คุณเลือกแสดงชื่อบรรทัดเพื่อดูชื่อบรรทัดแทนตัวเลขได้ ในตัวอย่างนี้ เราจะมี 4 บรรทัดที่มีชื่อ ได้แก่ left, middle1, middle2 และ right
ในการแสดงตัวอย่างนี้ องค์ประกอบสีส้มจะขยายจากซ้ายไปขวาด้วย CSS grid-column: left / right
การแสดงชื่อบรรทัดช่วยให้เห็นภาพตำแหน่งเริ่มต้นและสิ้นสุดขององค์ประกอบได้ง่ายขึ้น

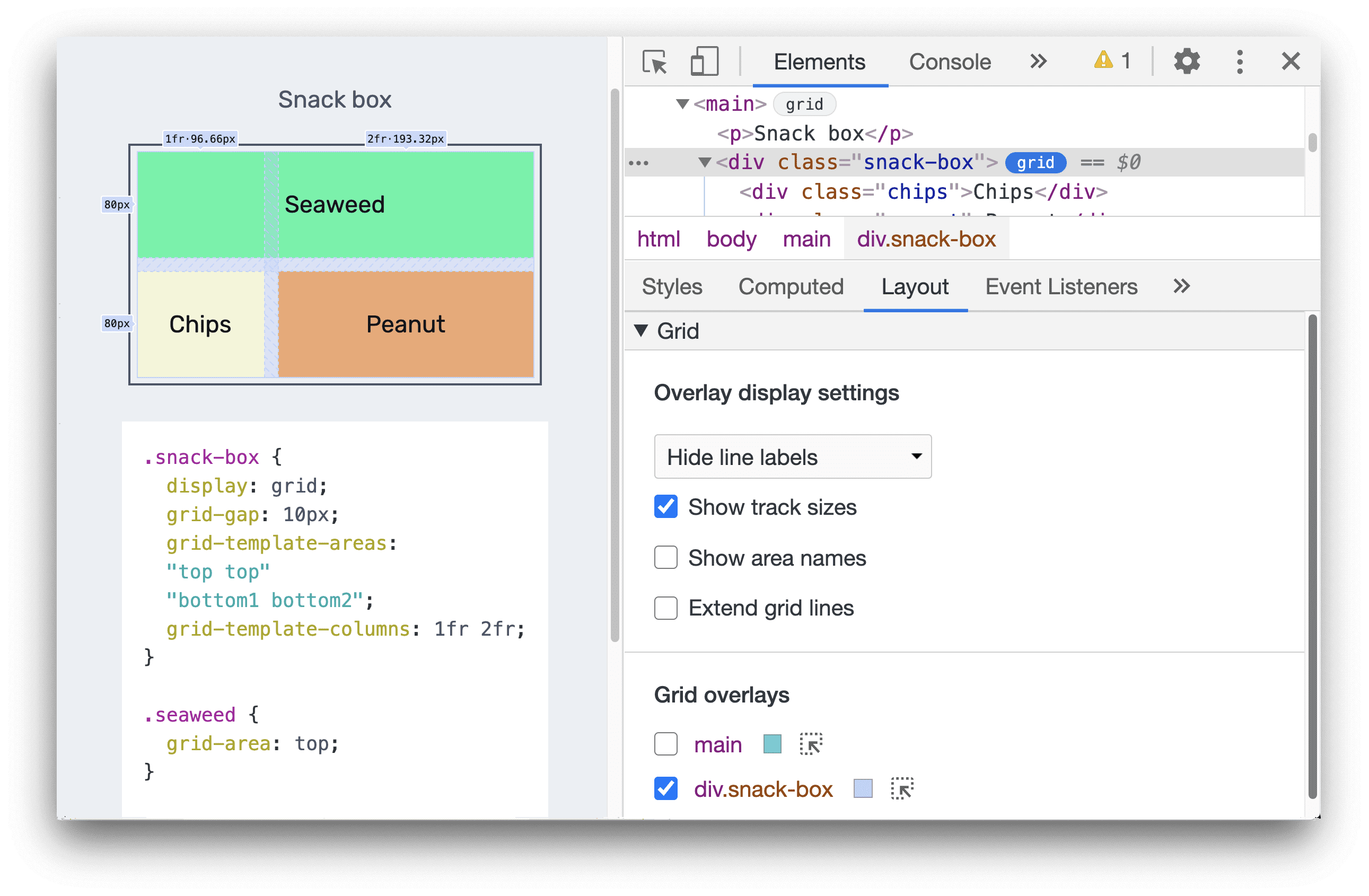
แสดงขนาดแทร็ก
เปิดใช้ช่องทําเครื่องหมายแสดงขนาดแทร็กเพื่อดูขนาดแทร็กตารางกริด
DevTools จะแสดง [authored size] - [computed size] ในป้ายกำกับแต่ละบรรทัด ดังนี้ ขนาดที่เขียน: ขนาดที่กําหนดไว้ในสไตล์ชีต (ไม่แสดงหากไม่ได้กําหนด) ขนาดที่คํานวณแล้ว: ขนาดจริงบนหน้าจอ
ในการแสดงตัวอย่างนี้ ระบบจะกำหนดขนาดคอลัมน์ snack-box ใน CSS grid-template-columns:1fr 2fr;
ดังนั้นป้ายกำกับบรรทัดคอลัมน์จึงแสดงทั้งขนาดที่เขียนและขนาดที่คำนวณแล้ว ได้แก่ 1fr - 96.66px และ2fr - 193.32px
ป้ายกำกับเส้นแถวจะแสดงเฉพาะขนาดที่คำนวณแล้ว ซึ่งก็คือ 80px และ 80px เนื่องจากไม่มีการกำหนดขนาดแถวในสไตล์ชีต

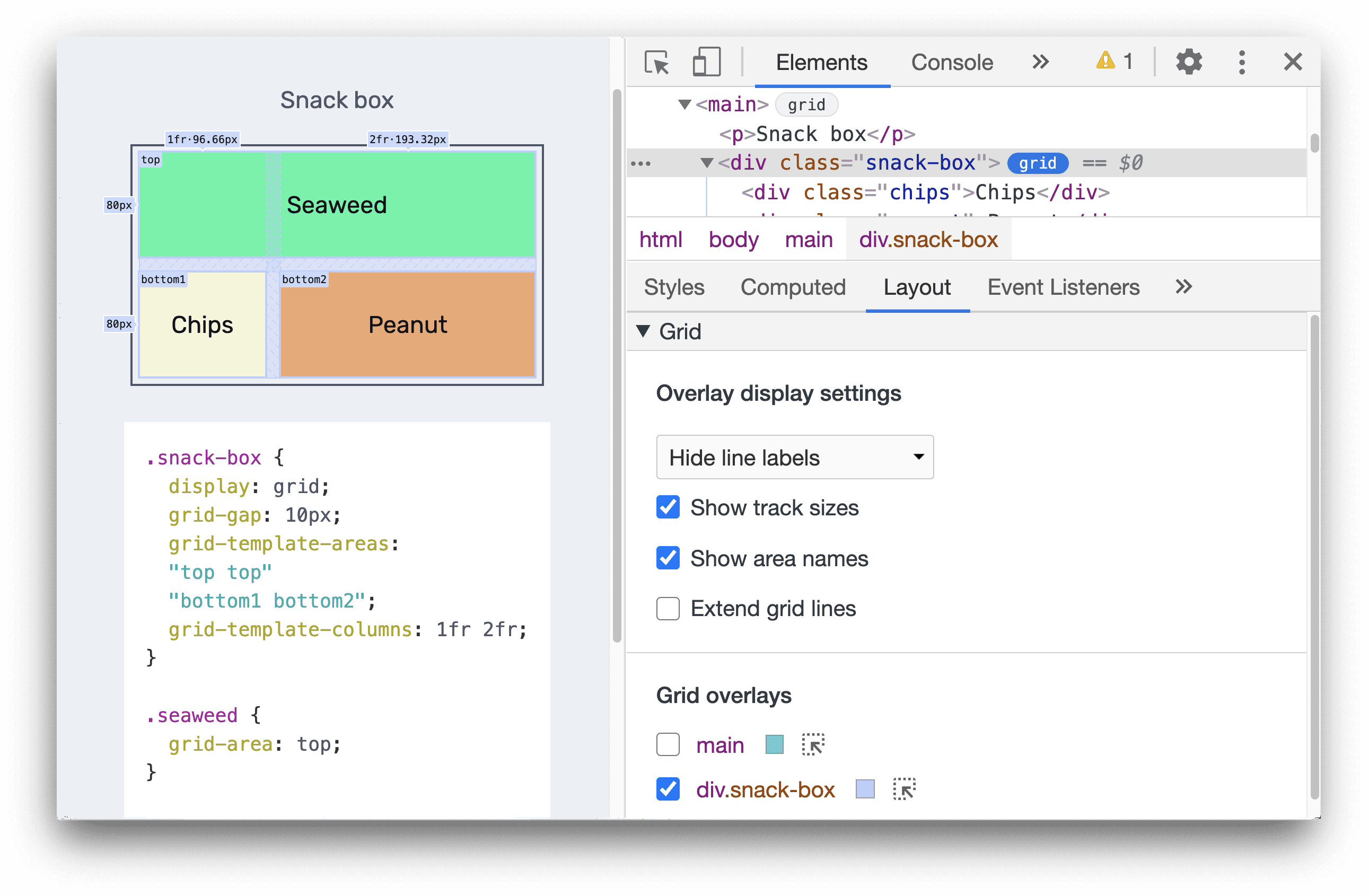
แสดงชื่อพื้นที่
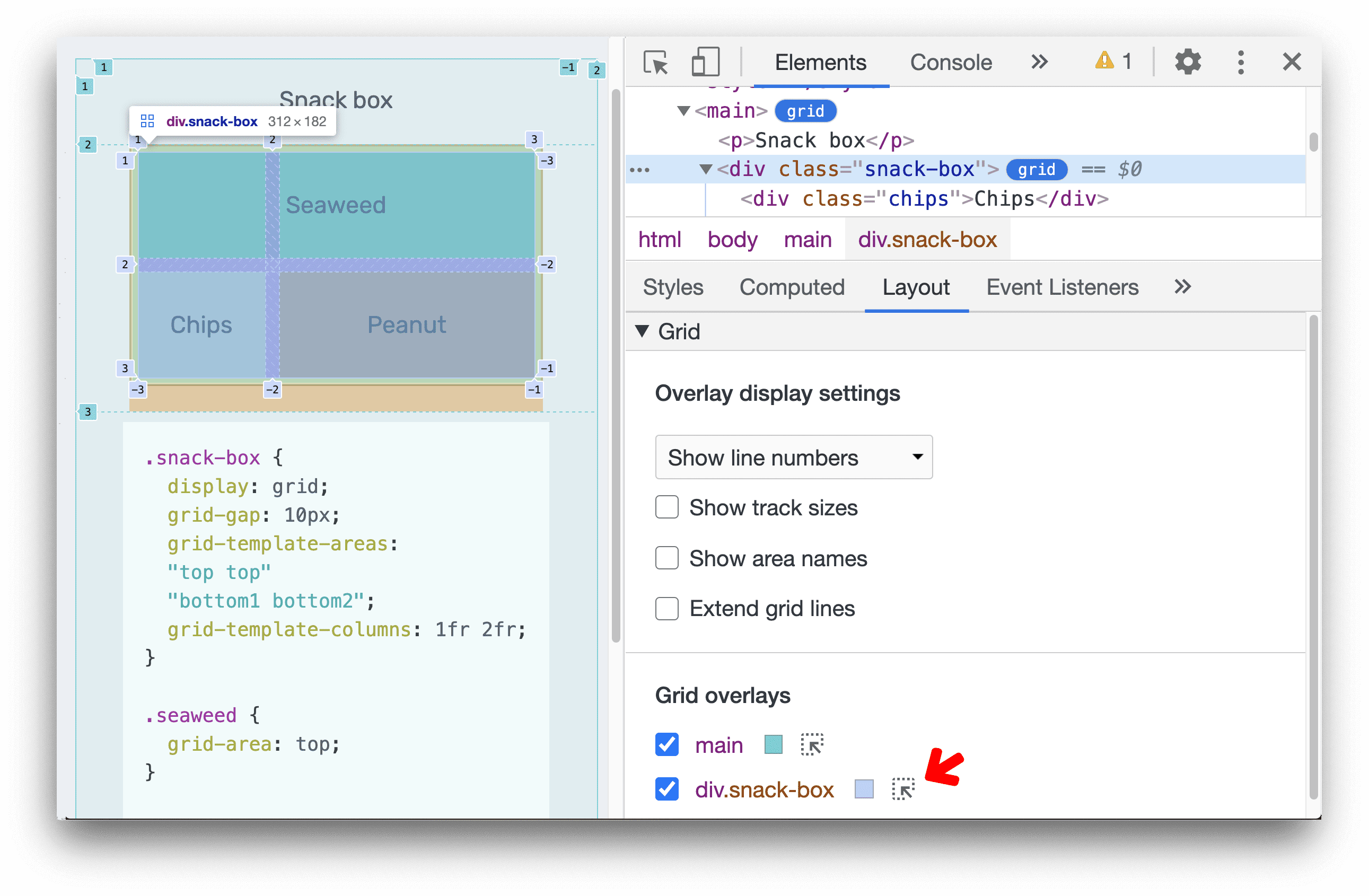
หากต้องการดูชื่อพื้นที่ ให้เปิดใช้ช่องทำเครื่องหมายแสดงชื่อพื้นที่ ในตัวอย่างนี้ ตารางกริดมี 3 พื้นที่ ได้แก่ top, bottom1 และ bottom2

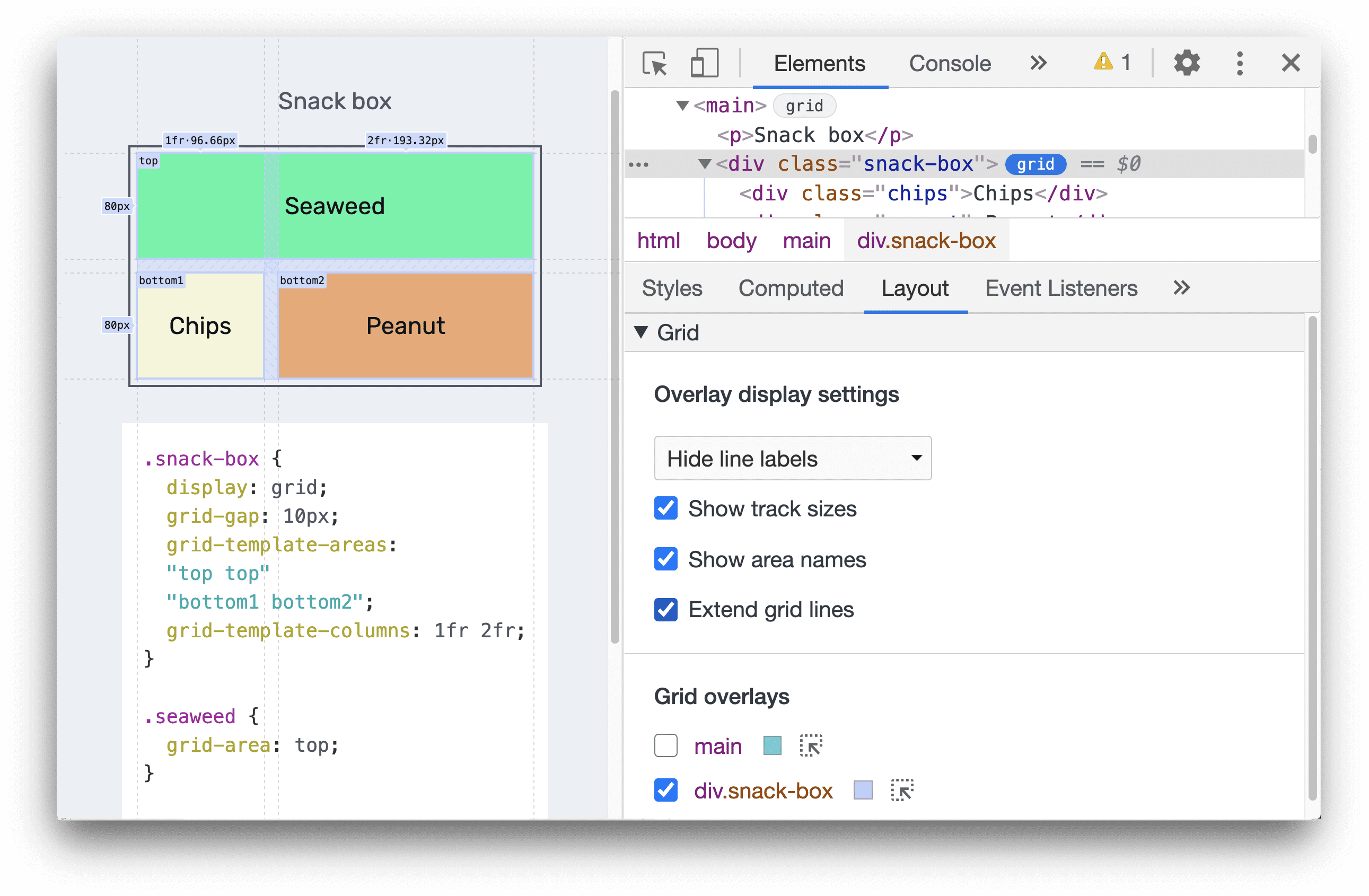
ต่อขยายเส้นตารางกริด
เปิดใช้ช่องทําเครื่องหมายขยายเส้นตารางกริดเพื่อขยายเส้นตารางกริดไปยังขอบของวิวพอร์ตตามแต่ละแกน

การวางซ้อนตารางกริด
ส่วนการวางซ้อนตารางกริดจะมีรายการตารางกริดที่แสดงอยู่ในหน้าเว็บ โดยแต่ละรายการจะมีช่องทําเครื่องหมาย พร้อมด้วยตัวเลือกต่างๆ
เปิดใช้มุมมองการวางซ้อนของตารางกริดหลายตาราง
คุณเปิดใช้มุมมองการวางซ้อนของตารางกริดหลายตารางได้ ในตัวอย่างนี้มีการเปิดใช้การวางซ้อนตารางกริด 2 รายการ ได้แก่ main และ div.snack-box ซึ่งแสดงด้วยสีที่แตกต่างกัน

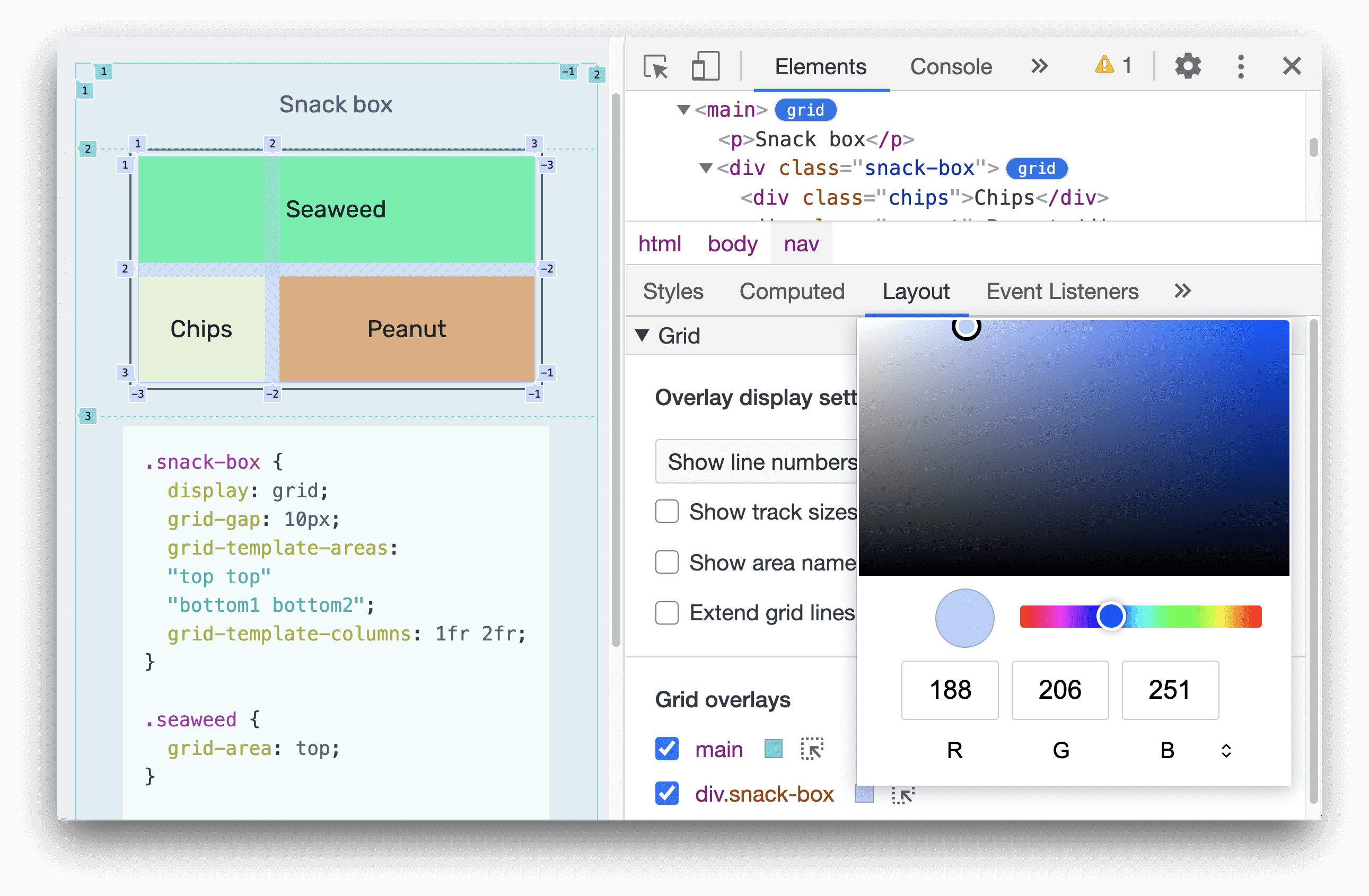
ปรับแต่งสีการวางซ้อนตารางกริด
คุณปรับแต่งสีการวางซ้อนตารางกริดแต่ละรายการได้โดยคลิกเครื่องมือเลือกสี

ไฮไลต์ตารางกริด
คลิกไอคอนไฮไลต์เพื่อไฮไลต์องค์ประกอบ HTML ทันที เลื่อนไปที่องค์ประกอบนั้นในหน้าเว็บ แล้วเลือกในแผงองค์ประกอบ