Bu kılavuzda, bir sayfadaki CSS ızgaralarını nasıl bulacağınız, inceleyeceğiniz ve Chrome Geliştirici Araçları'nın Öğeler panelinde düzen sorunlarını nasıl gidereceğiniz açıklanmaktadır.
Bu makaledeki ekran görüntülerinde gösterilen örnekler Meyve kutusu ve Atıştırmalık kutusu adlı iki web sayfasından alınmıştır.
CSS ızgaralarını keşfetme
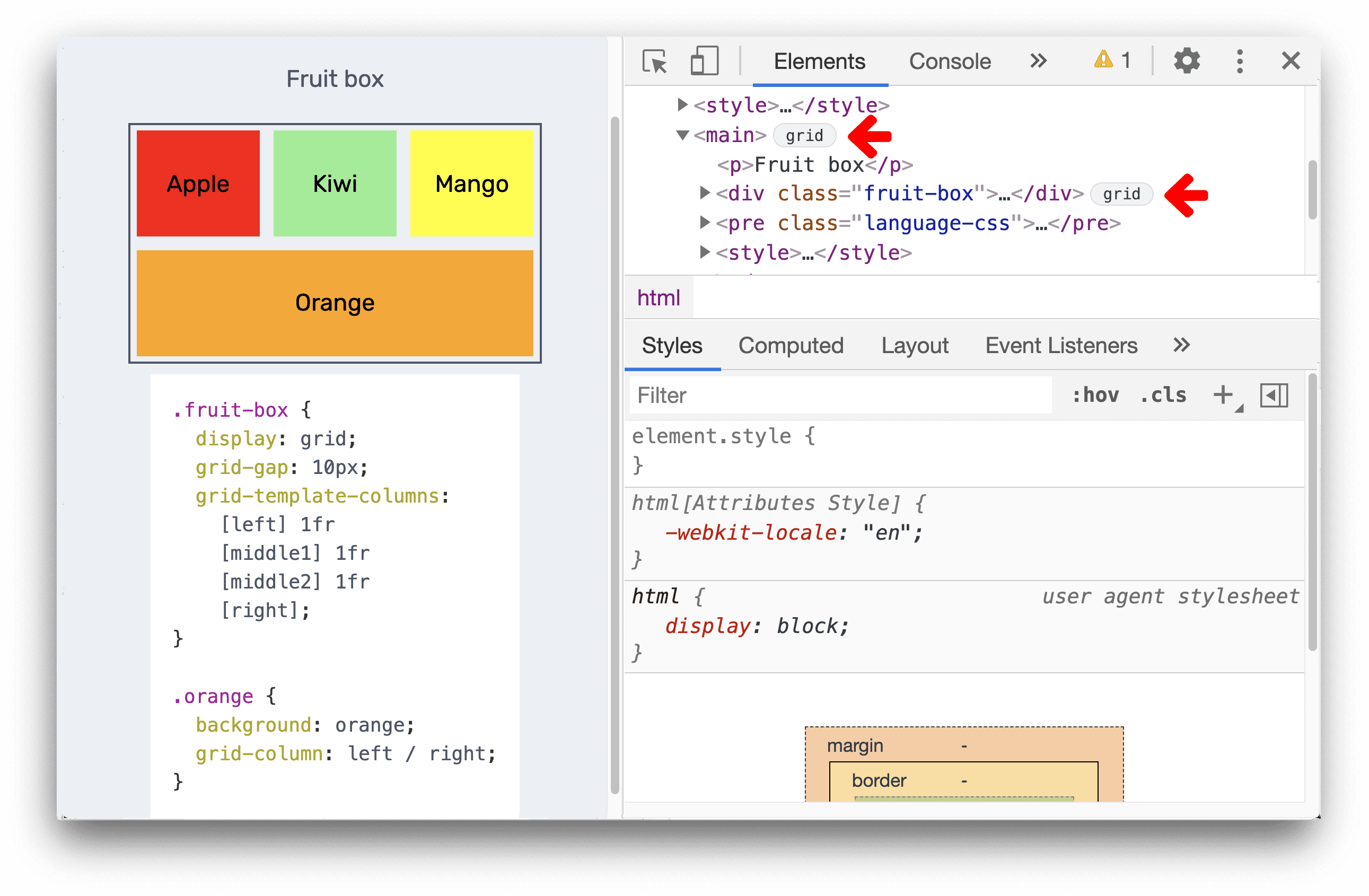
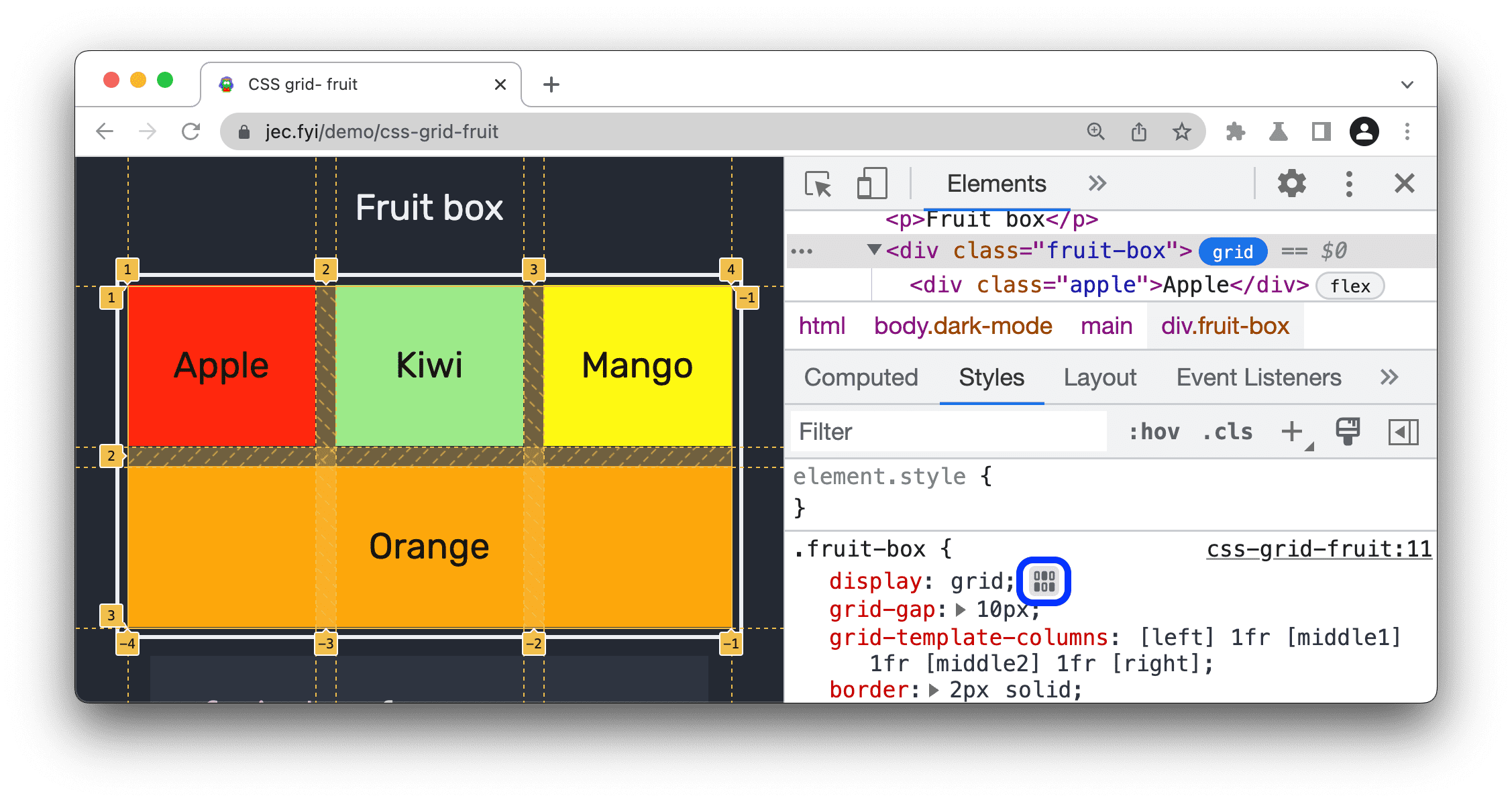
Sayfanızdaki bir HTML öğesine display: grid veya display: inline-grid uygulandığında Öğeler panelinde öğenin yanında bir grid rozeti görürsünüz.

Sayfada ızgara yer paylaşımının görüntülenmesini değiştirmek için rozeti tıklayın. Yer paylaşımı, öğenin üzerinde görünür ve ızgara çizgilerinin ve kanallarının konumunu göstermek için ızgara gibi düzenlenir:

Düzen bölmesini açın. Bir sayfaya tablolar eklendiğinde, Düzen bölmesinde bu tabloları görüntülemeyle ilgili çeşitli seçenekler içeren bir Tablo bölümü bulunur.

Izgara öğelerini ve içeriklerini Izgara Düzenleyici ile hizalama
CSS kuralları yazmak yerine, ızgara öğelerini ve içeriklerini bir düğmeyi tıklayarak hizalayabilirsiniz.
Izgara öğelerini ve içeriklerini hizalamak için:
Öğeler > Stiller bölmesinde,
display: grid'ın yanındaki Izgara Düzenleyici düğmesini tıklayın.
Izgara Düzenleyici düğmesini tıklayın.
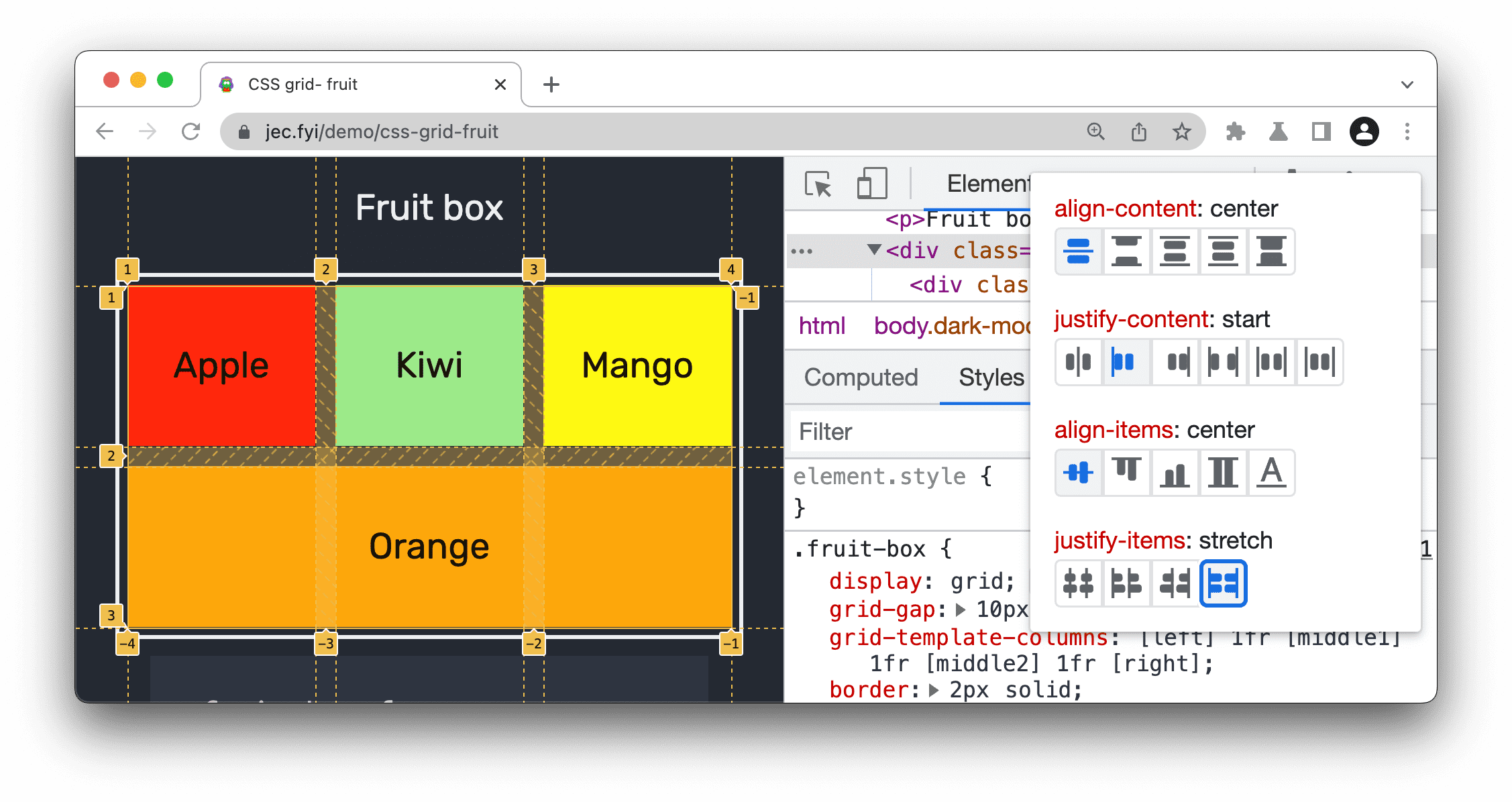
Gri Düzenleyici'de,
align-*vejustify-*CSS özelliklerini ayarlamak için ilgili düğmeleri tıklayın.
Görüntü alanındaki ayarlanmış ızgara öğelerini ve içeriği gözlemleyin.
Izgara görüntüleme seçenekleri
Düzen bölmesinde bulunan Izgara bölümü 2 alt bölümden oluşur:
- Görüntüleme ayarlarına yer paylaşımı uygula
- Kılavuz yer paylaşımları
Bu alt bölümlerin her birini ayrıntılı olarak inceleyelim.
Görüntüleme ayarlarına yer paylaşımı uygula
Görüntüleme ayarlarına yer paylaşımı uygula iki bölümden oluşur:
a. Aşağıdaki seçenekleri içeren bir açılır menü:
- Çizgi etiketlerini gizle: Her bir ızgara yer paylaşımının çizgi etiketlerini gizleyebilirsiniz.
- Satır numaralarını göster: Her ızgara yer paylaşımının satır numaralarını gösterin (varsayılan olarak seçilidir).
- Çizgi adlarını göster: Çizgi adları içeren ızgaralarda her ızgara yer paylaşımının çizgi adlarını gösterir.
b. Aşağıdakiler gibi seçenekleri içeren onay kutuları:
- Yol boyutlarını göster: Yol boyutlarını göstermek veya gizlemek için düğmeyi açın veya kapatın.
- Bölge adlarını göster: Adlandırılmış ızgara alanlarına sahip ızgaralarda bölge adlarını göstermek veya gizlemek için açma/kapatma düğmesini kullanın.
- Izgara çizgilerini uzat: Varsayılan olarak ızgara çizgileri yalnızca
display: gridveyadisplay: inline-gridayarlanmış öğenin içinde gösterilir. Bu seçenek etkinleştirildiğinde ızgara çizgileri her eksen boyunca görüntü alanının kenarına kadar uzar.
Bu ayarları daha ayrıntılı olarak inceleyelim.
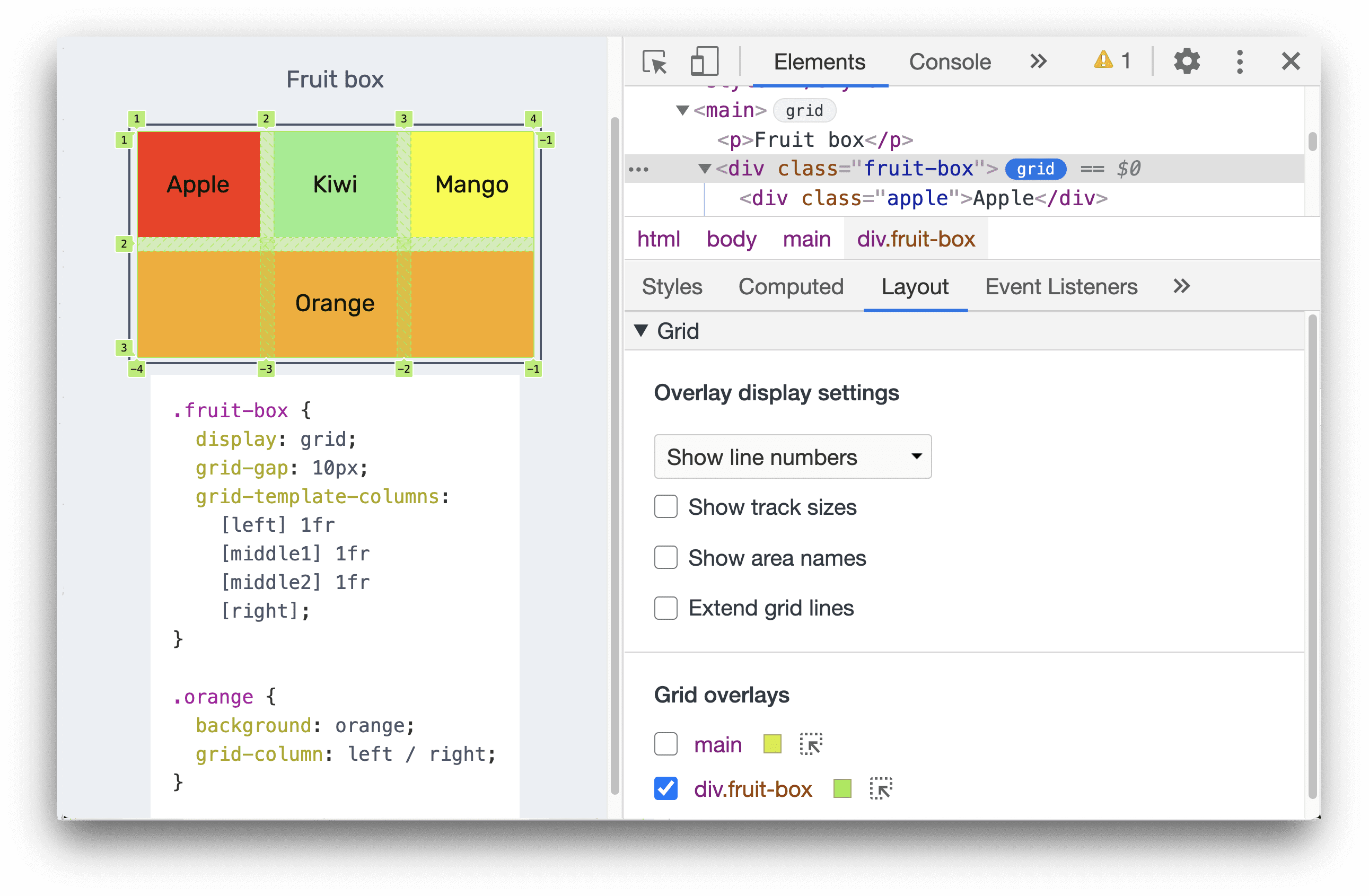
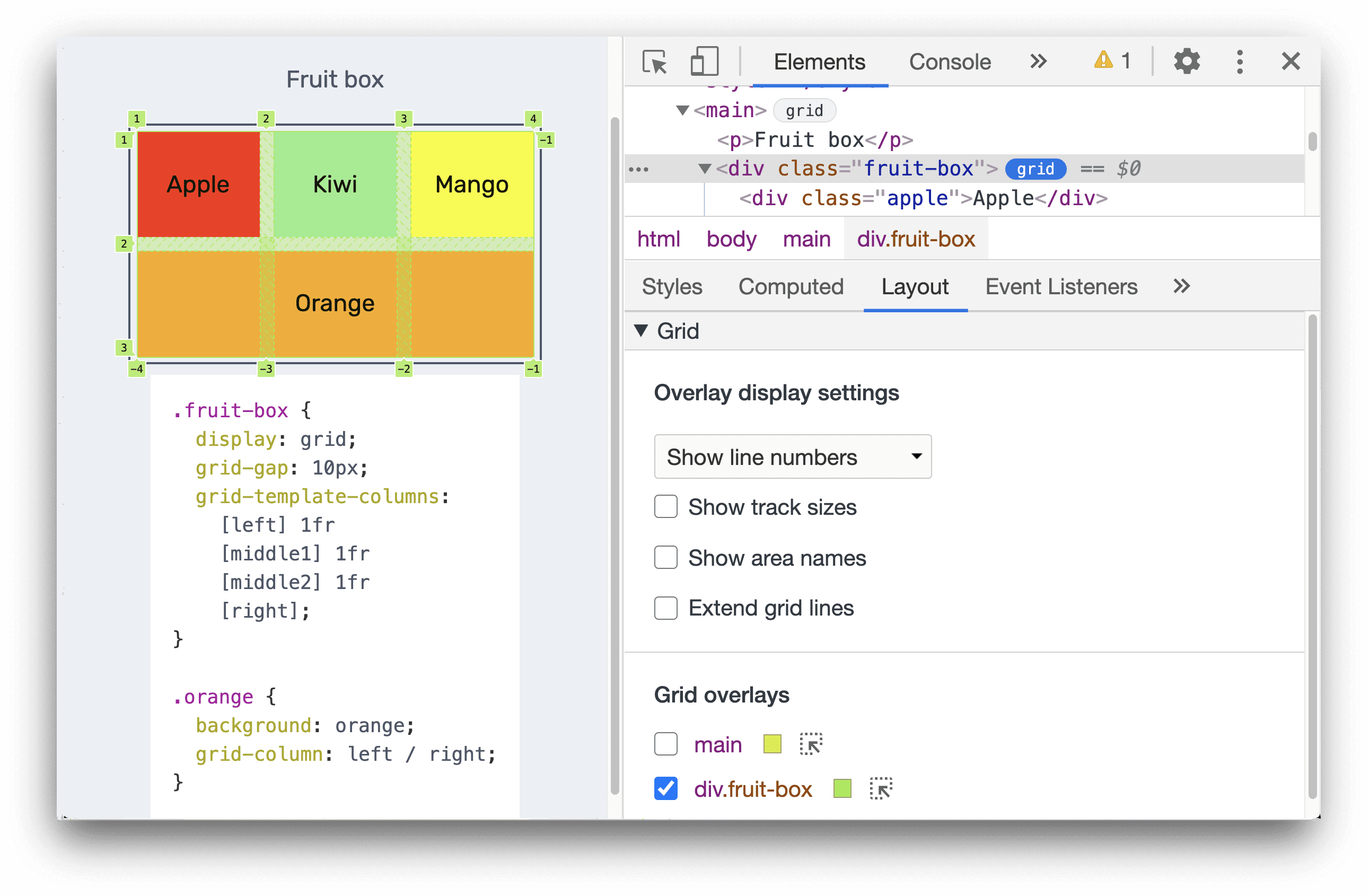
Satır numaralarını göster
Varsayılan olarak, pozitif ve negatif satır numaraları ızgara yer paylaşımında gösterilir.

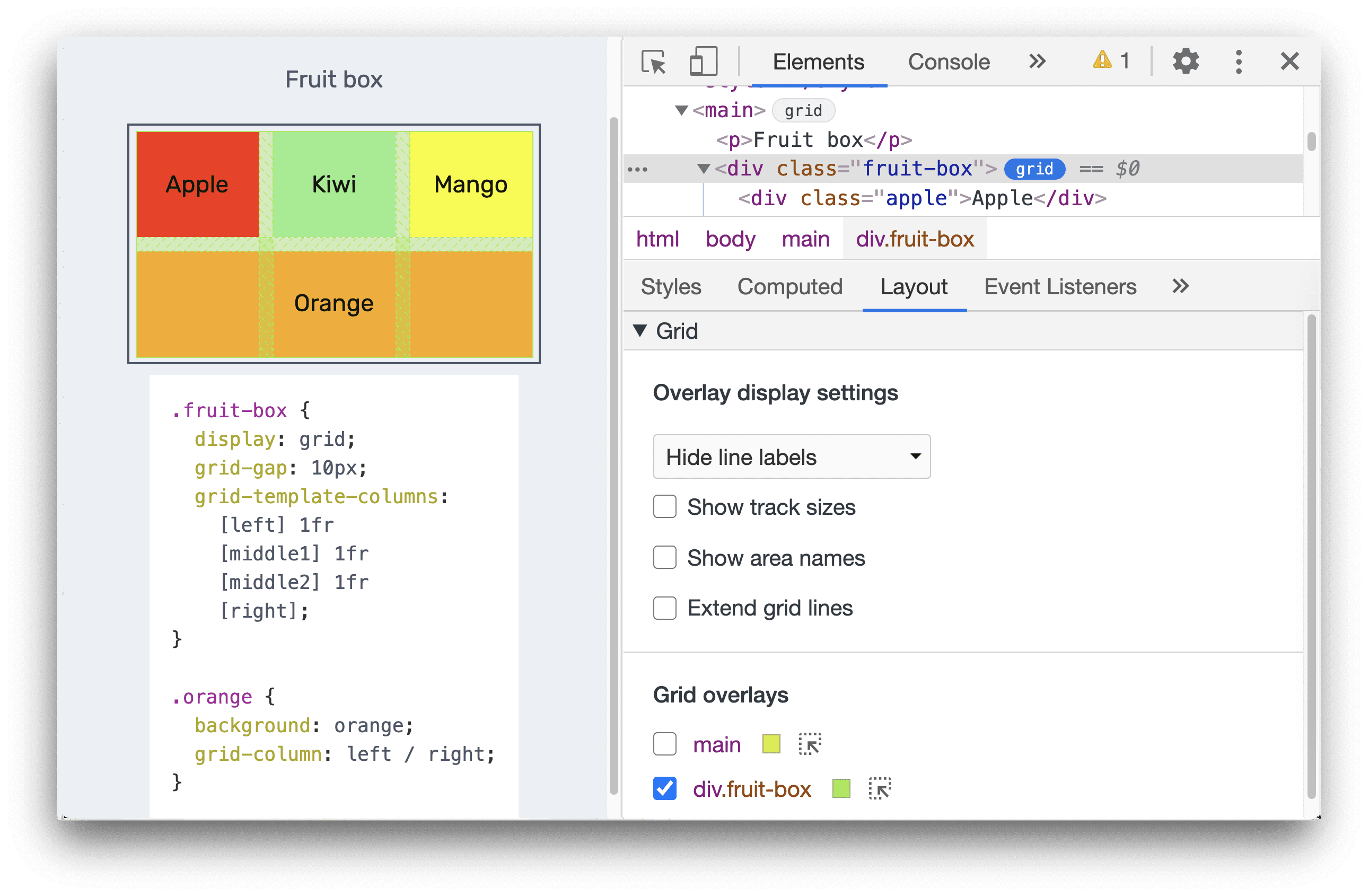
Çizgi etiketlerini gizleme
Satır numaralarını gizlemek için Satır etiketlerini gizle'yi seçin.

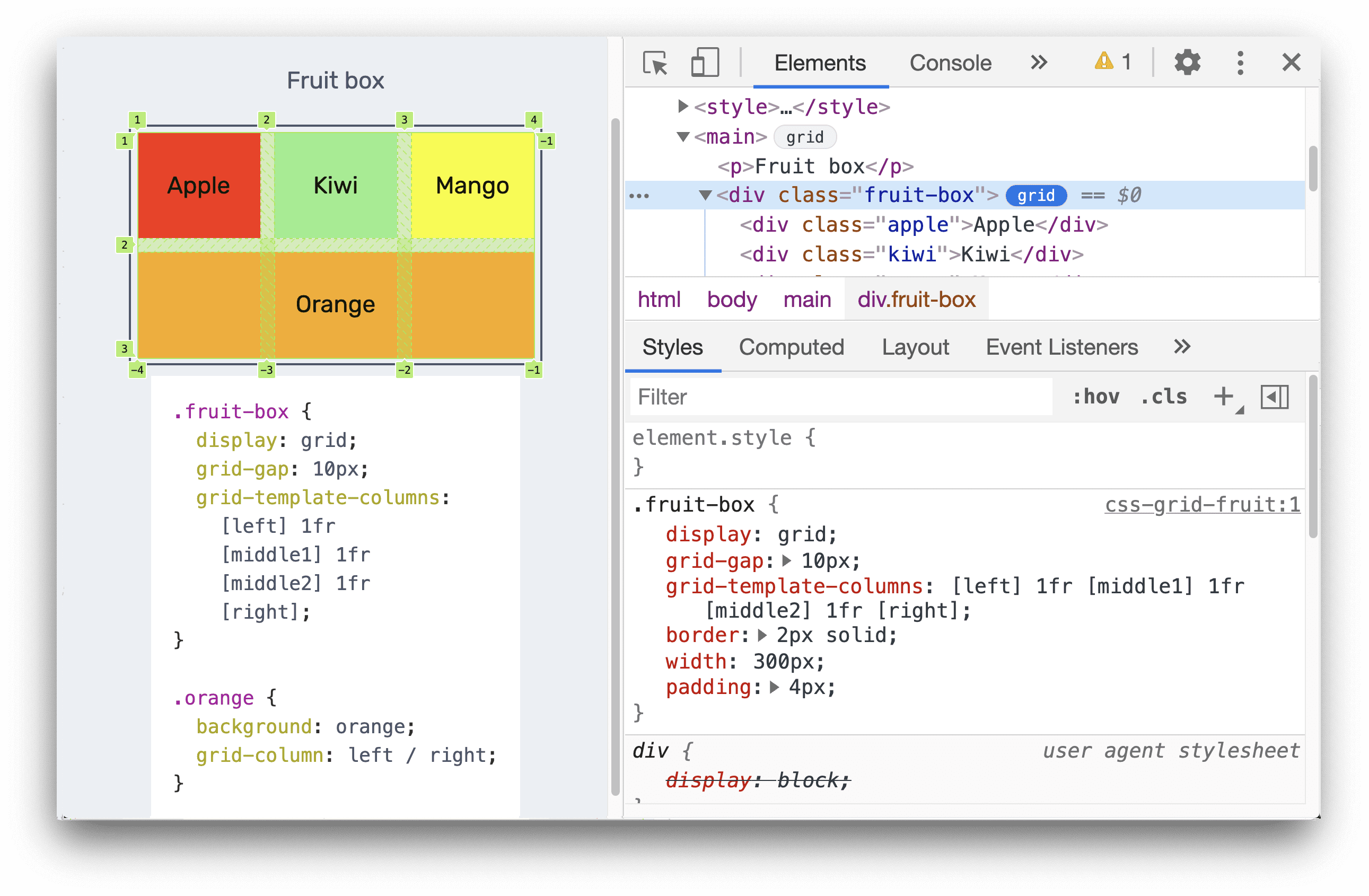
Satır adlarını göster
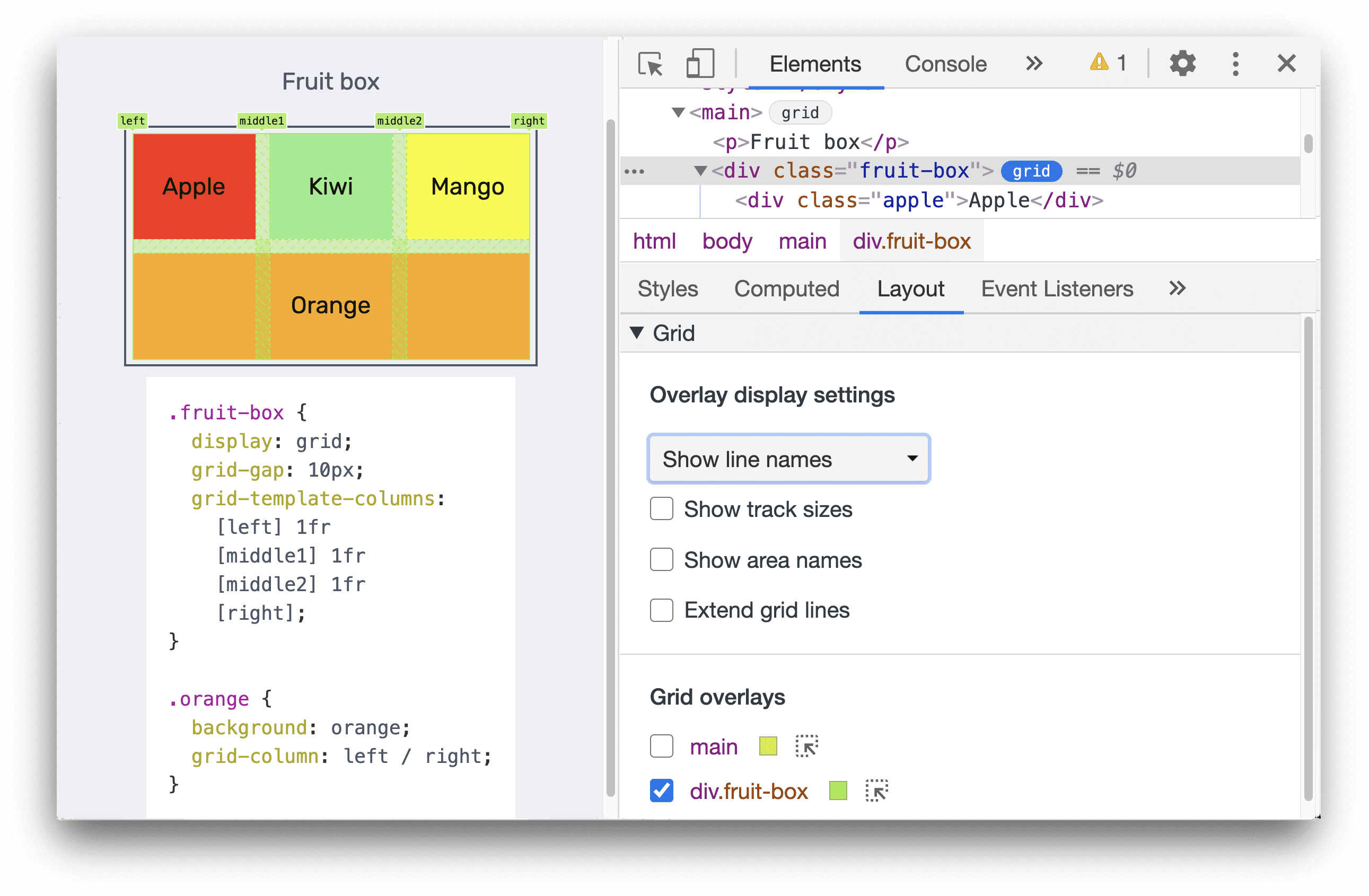
Sayılar yerine satır adlarını görüntülemek için Satır adlarını göster'i seçebilirsiniz. Bu örnekte, sol, orta1, orta2 ve sağ adlarına sahip dört satır vardır.
Bu demoda, turuncu öğe, CSS grid-column: left / right ile soldan sağa uzanır.
Satır adlarını göstermek, öğenin başlangıç ve bitiş konumunu görselleştirmeyi kolaylaştırır.

Yol boyutlarını göster
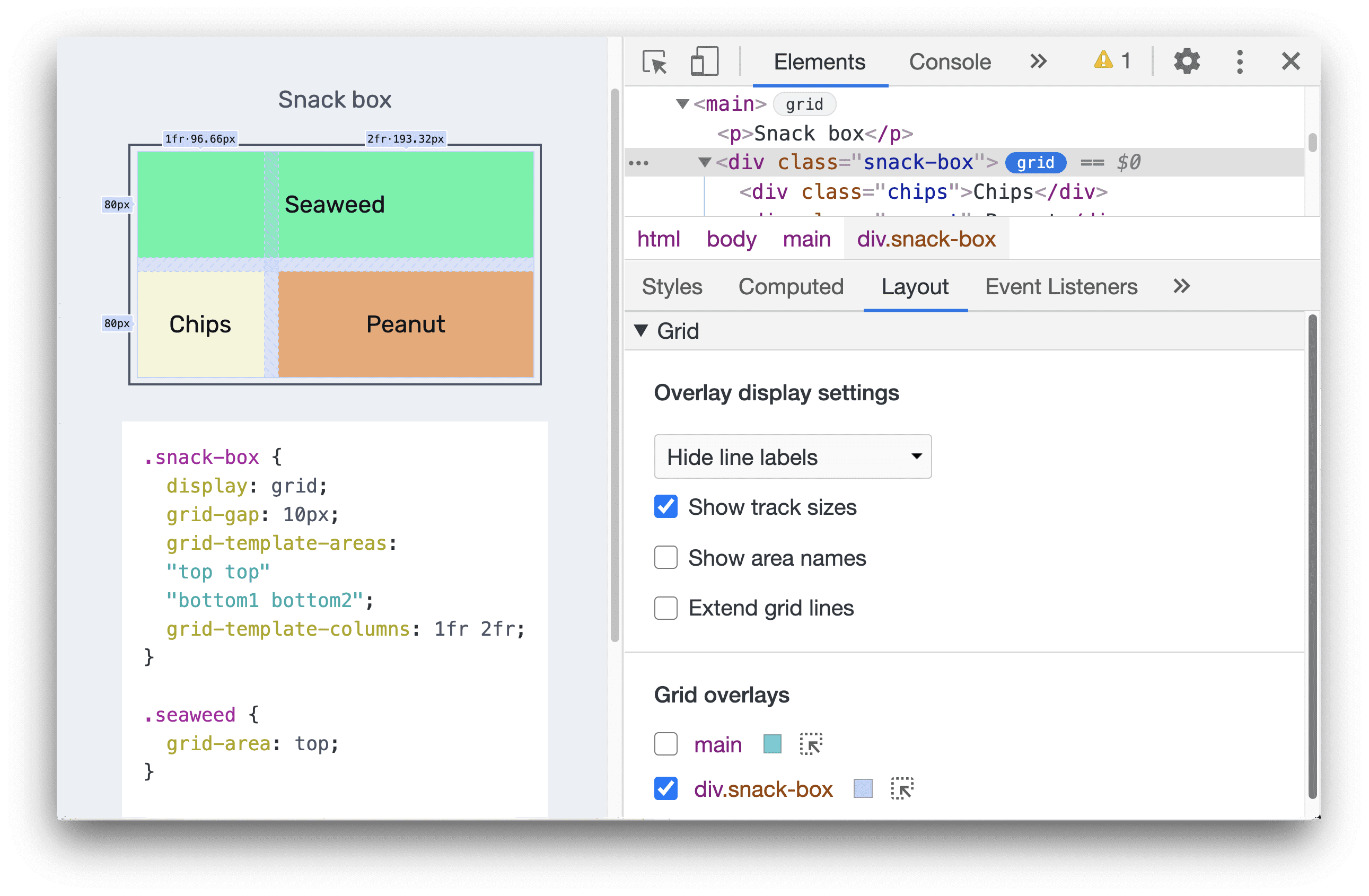
Kılavuz yolun yol boyutlarını görüntülemek için Yol boyutlarını göster onay kutusunu etkinleştirin.
DevTools her satır etiketinde [authored size] - [computed size] gösterir: Yazar tarafından oluşturulan boyut: Stil sayfasında tanımlanan boyut (tanımlanmamışsa atlanır). Hesaplanmış boyut: Ekrandaki gerçek boyut.
Bu demoda snack-box sütun boyutları CSS grid-template-columns:1fr 2fr;'te tanımlanmıştır.
Bu nedenle, sütun satır etiketleri hem oluşturulan hem de hesaplanan boyutları gösterir: 1fr - 96,66 piksel ve 2fr - 193,32 piksel.
Stil sayfasında tanımlanmış satır boyutu olmadığından satır çizgisi etiketleri yalnızca hesaplanmış boyutları gösterir: 80 piksel ve 80 piksel.

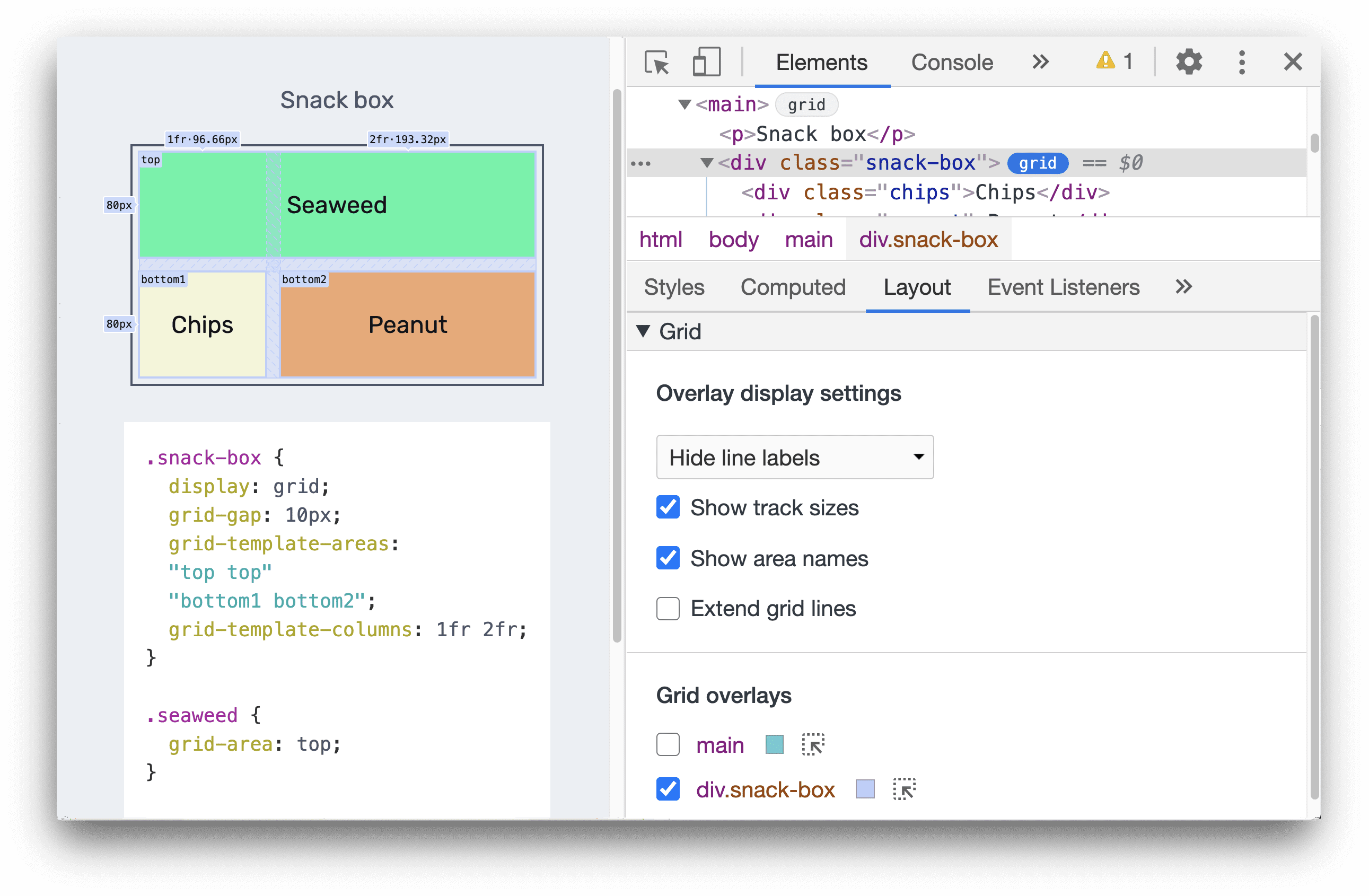
Alan adlarını göster
Bölge adlarını görüntülemek için Bölge adlarını göster onay kutusunu etkinleştirin. Bu örnekte, ızgaradaki üç alan üst, alt1 ve alt2 olarak adlandırılmıştır.

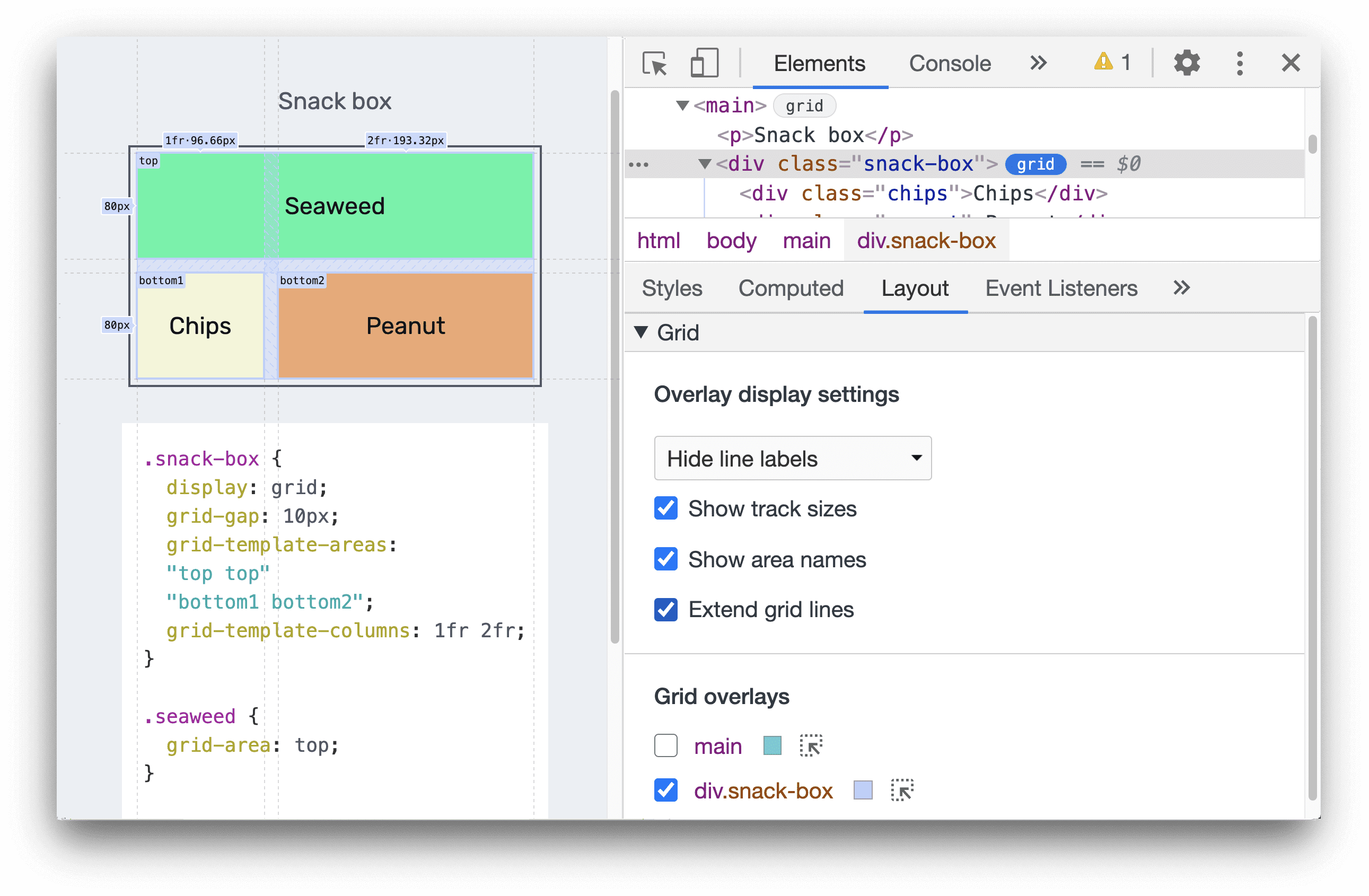
Kılavuz çizgilerini uzat
Kılavuz çizgilerini her eksen boyunca görüntü alanının kenarına kadar uzatmak için Kılavuz çizgilerini uzat onay kutusunu etkinleştirin.

Kılavuz yer paylaşımları
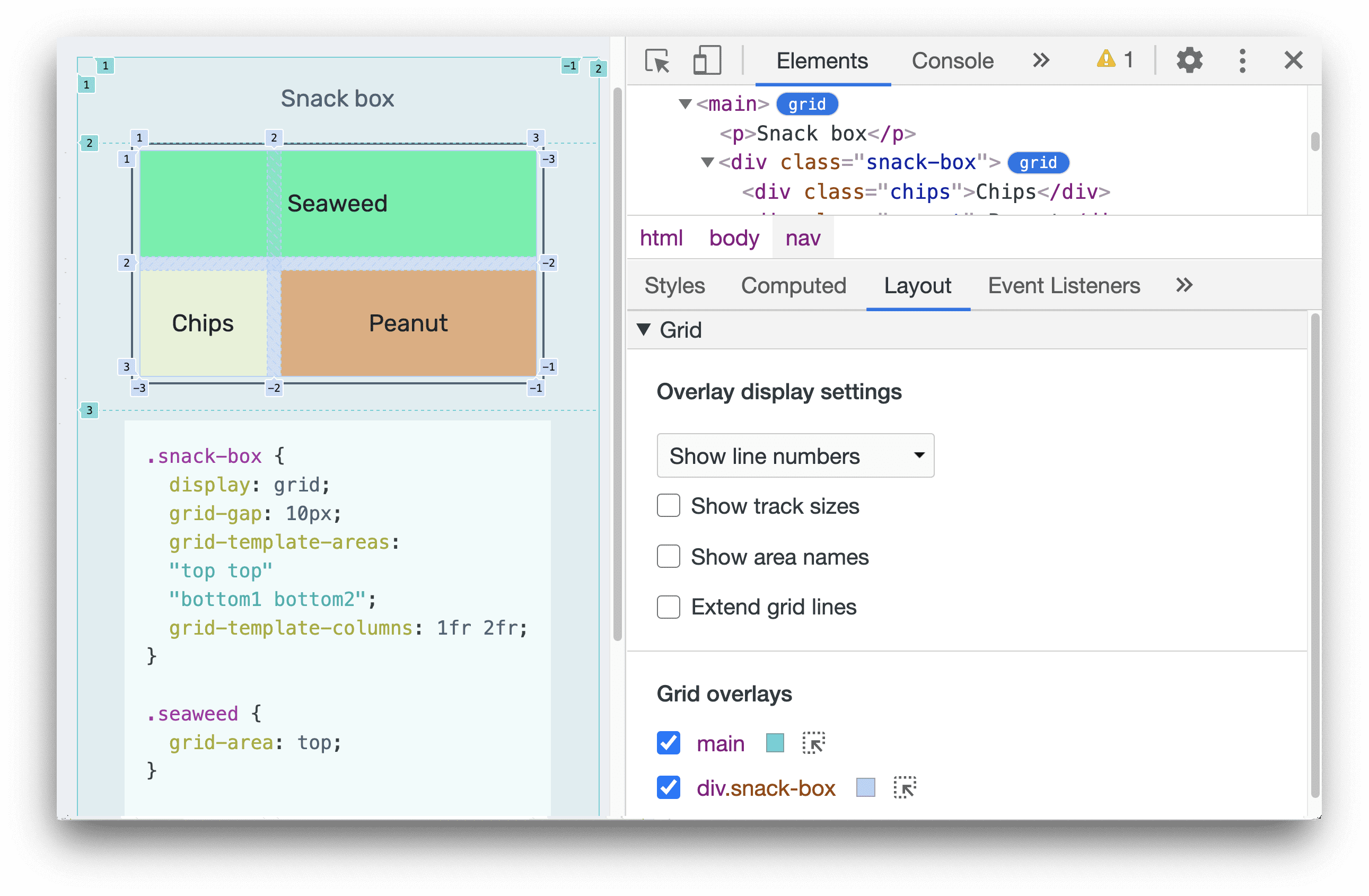
Izgara yer paylaşımları bölümünde, sayfada bulunan ve her biri onay kutusu içeren çeşitli seçeneklerin yanı sıra ızgaraların listesi yer alır.
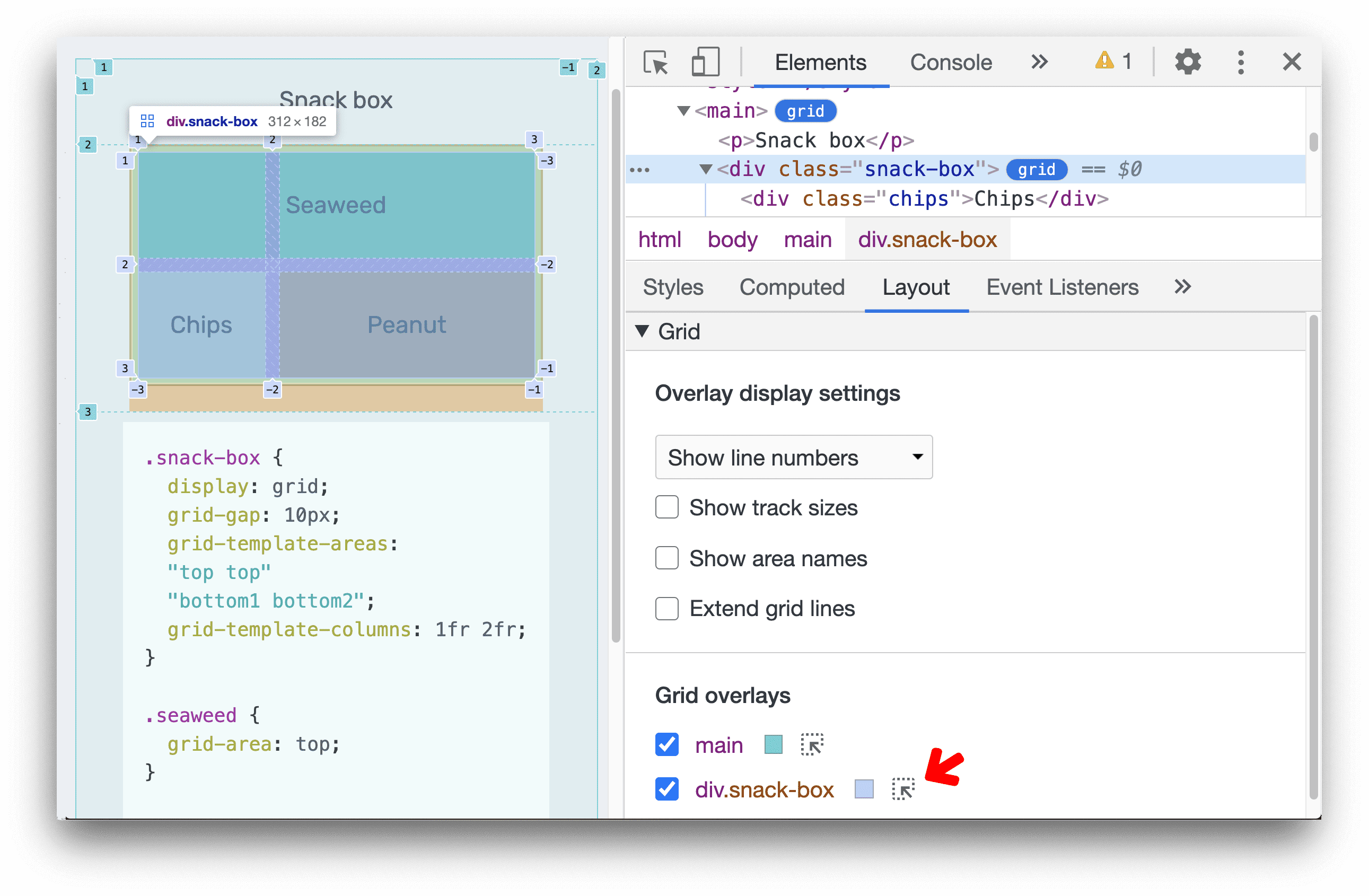
Birden fazla ızgaranın yer paylaşımı görünümlerini etkinleştirme
Birden fazla ızgaranın yer paylaşımı görünümlerini etkinleştirebilirsiniz. Bu örnekte, her biri farklı renklerle temsil edilen iki ızgara yer paylaşımı etkindir: main ve div.snack-box.

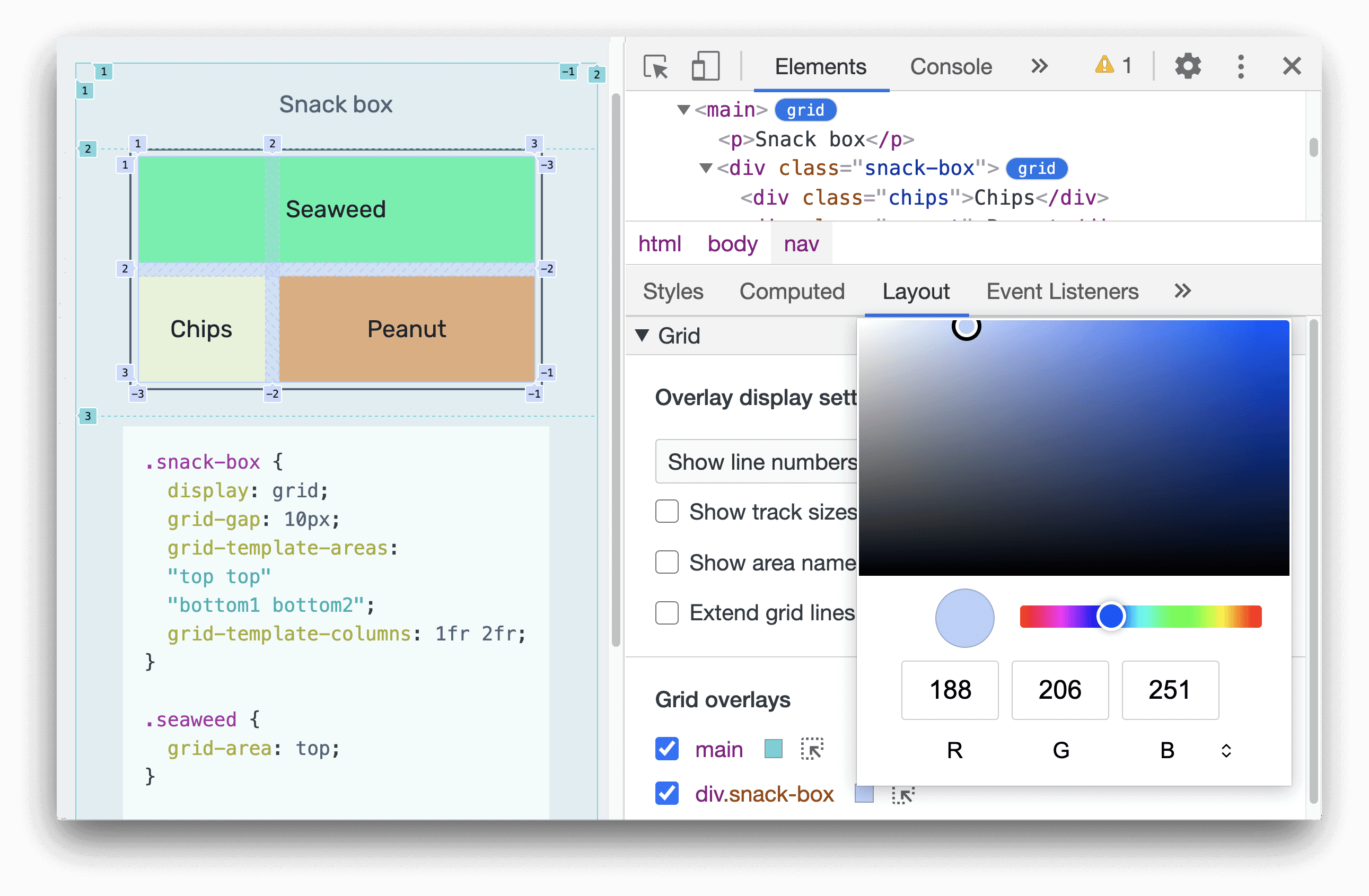
Izgara yer paylaşımı rengini özelleştirme
Renk seçiciyi tıklayarak her bir ızgara yer paylaşımı rengini özelleştirebilirsiniz.

Izgarayı vurgulama
HTML öğesini hemen vurgulamak için vurgulama simgesini tıklayın, sayfa içinde öğeye gidin ve Nesneler panelinde seçin.