Hướng dẫn này cho bạn biết cách khám phá lưới CSS trên một trang, kiểm tra lưới và gỡ lỗi các vấn đề về bố cục trong bảng điều khiển Elements (Thành phần) của Công cụ của Chrome cho nhà phát triển.
Các ví dụ trong ảnh chụp màn hình xuất hiện trong bài viết này là từ hai trang web sau: Fruit box (Hộp trái cây) và Snack box (Hộp đồ ăn nhẹ).
Khám phá lưới CSS
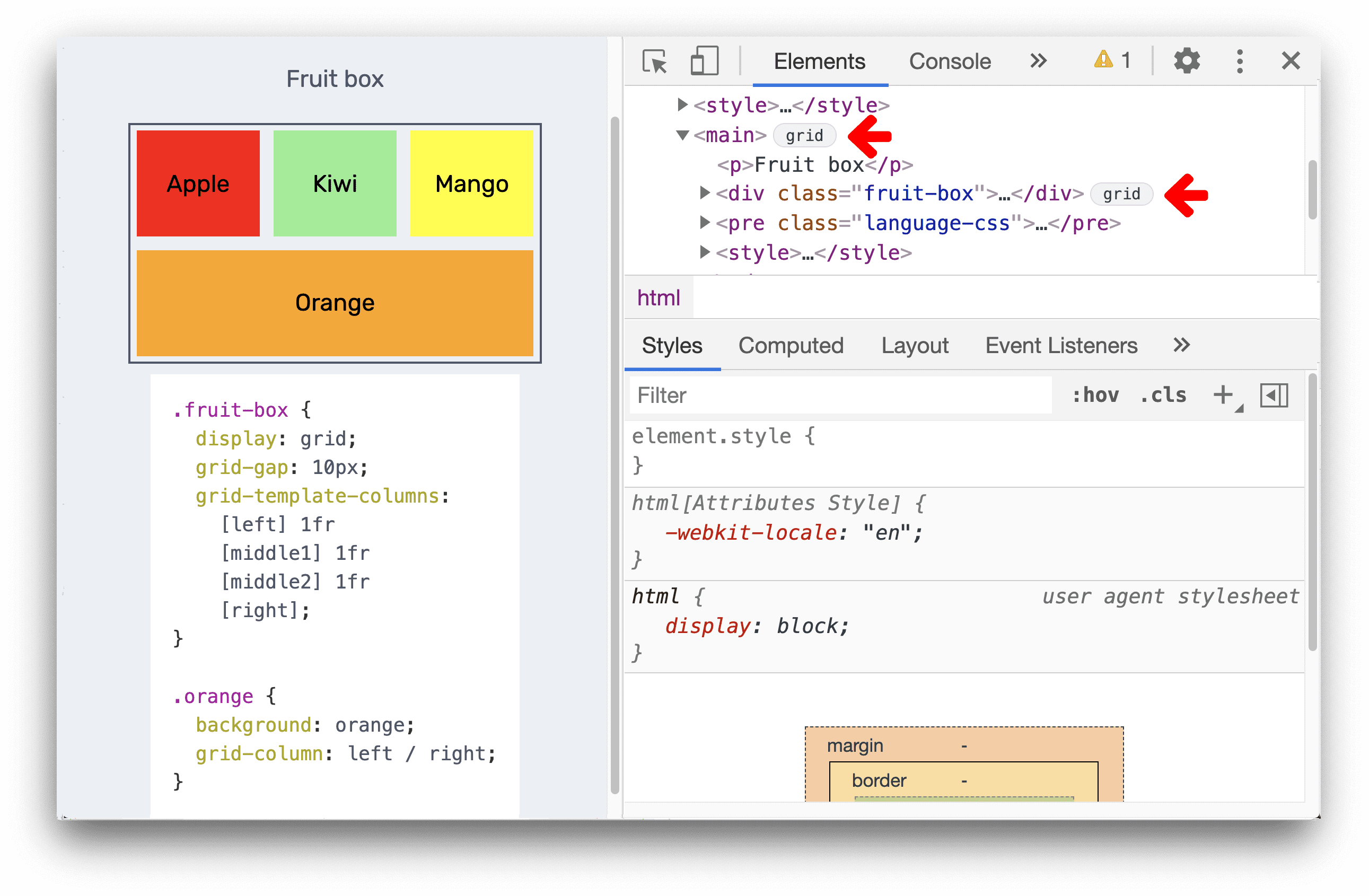
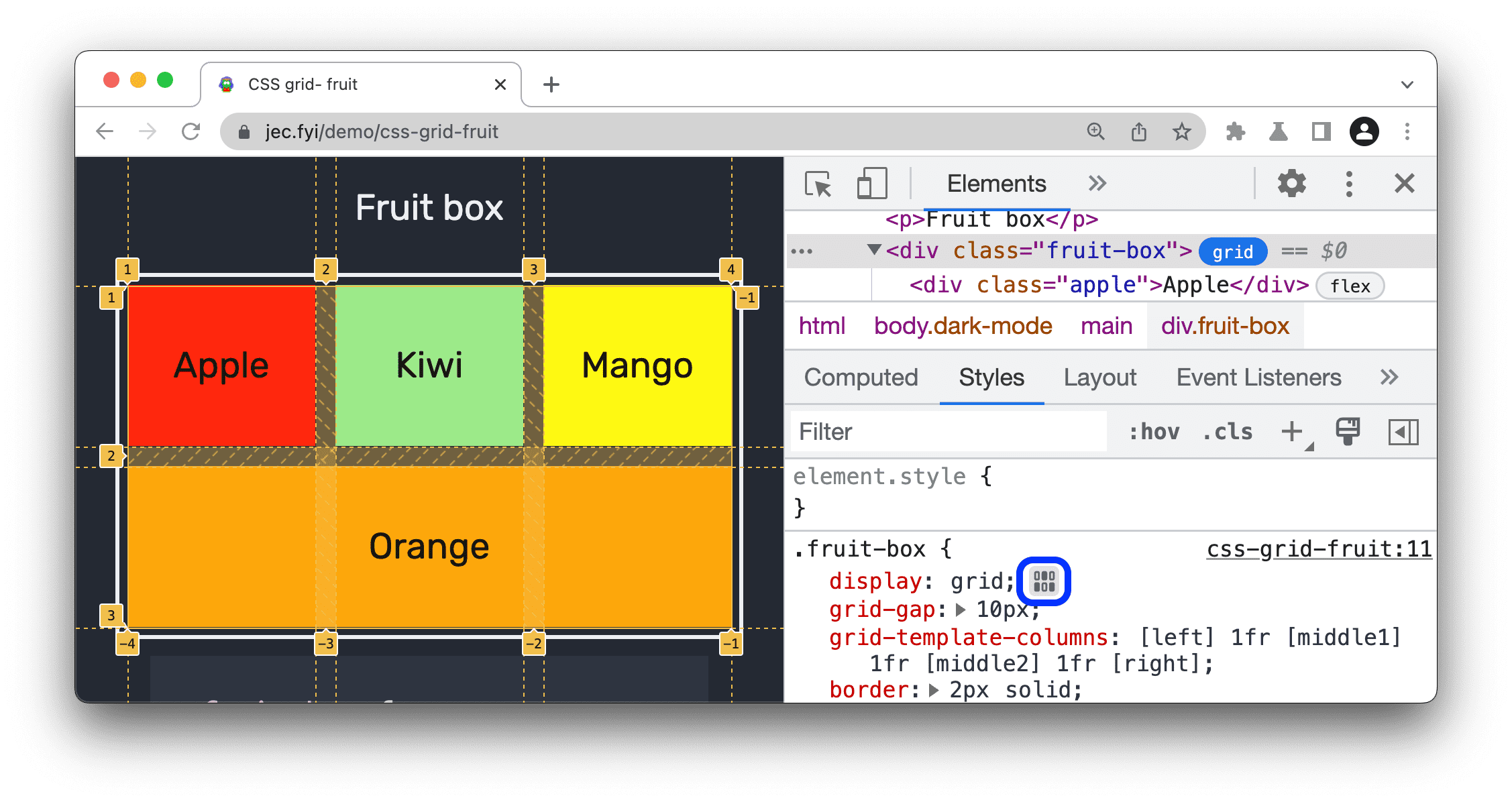
Khi một phần tử HTML trên trang của bạn được áp dụng display: grid hoặc display: inline-grid, bạn có thể thấy huy hiệu grid bên cạnh phần tử đó trong bảng điều khiển Phần tử.

Nhấp vào huy hiệu để bật/tắt chế độ hiển thị lớp phủ lưới trên trang. Lớp phủ xuất hiện trên phần tử, được bố trí như một lưới để hiển thị vị trí của các đường lưới và kênh:

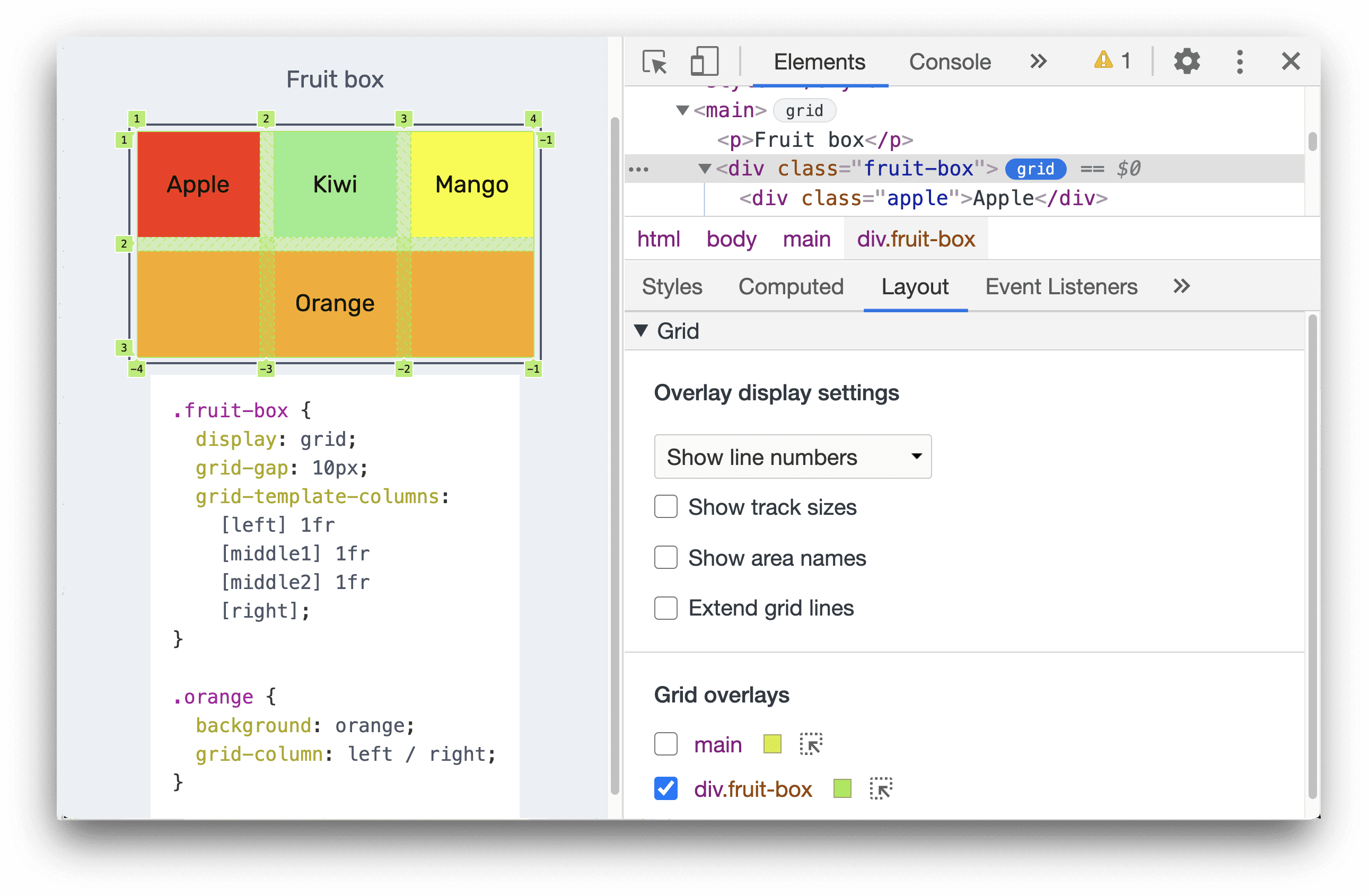
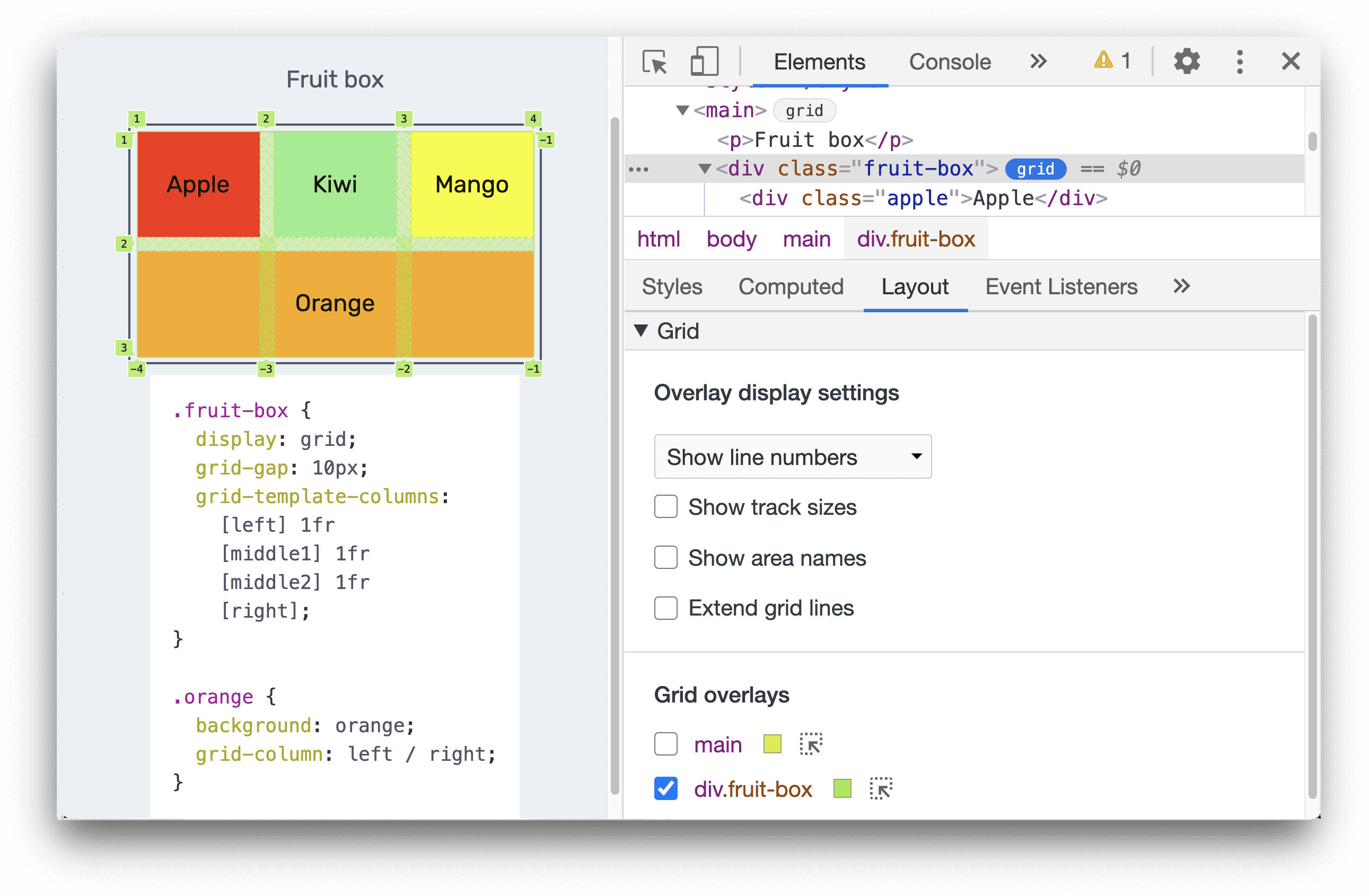
Mở ngăn Layout (Bố cục). Khi có lưới trên một trang, ngăn Bố cục sẽ bao gồm một phần Lưới chứa một số tuỳ chọn để xem các lưới đó.

Căn chỉnh các mục trong lưới và nội dung của các mục đó bằng Trình chỉnh sửa lưới
Bạn có thể căn chỉnh các mục trong lưới và nội dung của các mục đó chỉ bằng một lần nhấp vào nút thay vì nhập các quy tắc CSS.
Cách căn chỉnh các mục trong lưới và nội dung của các mục đó:
Trong ngăn Elements (Thành phần) > Styles (Kiểu), hãy nhấp vào nút Grid Editor (Trình chỉnh sửa lưới)
 bên cạnh
bên cạnh display: grid.
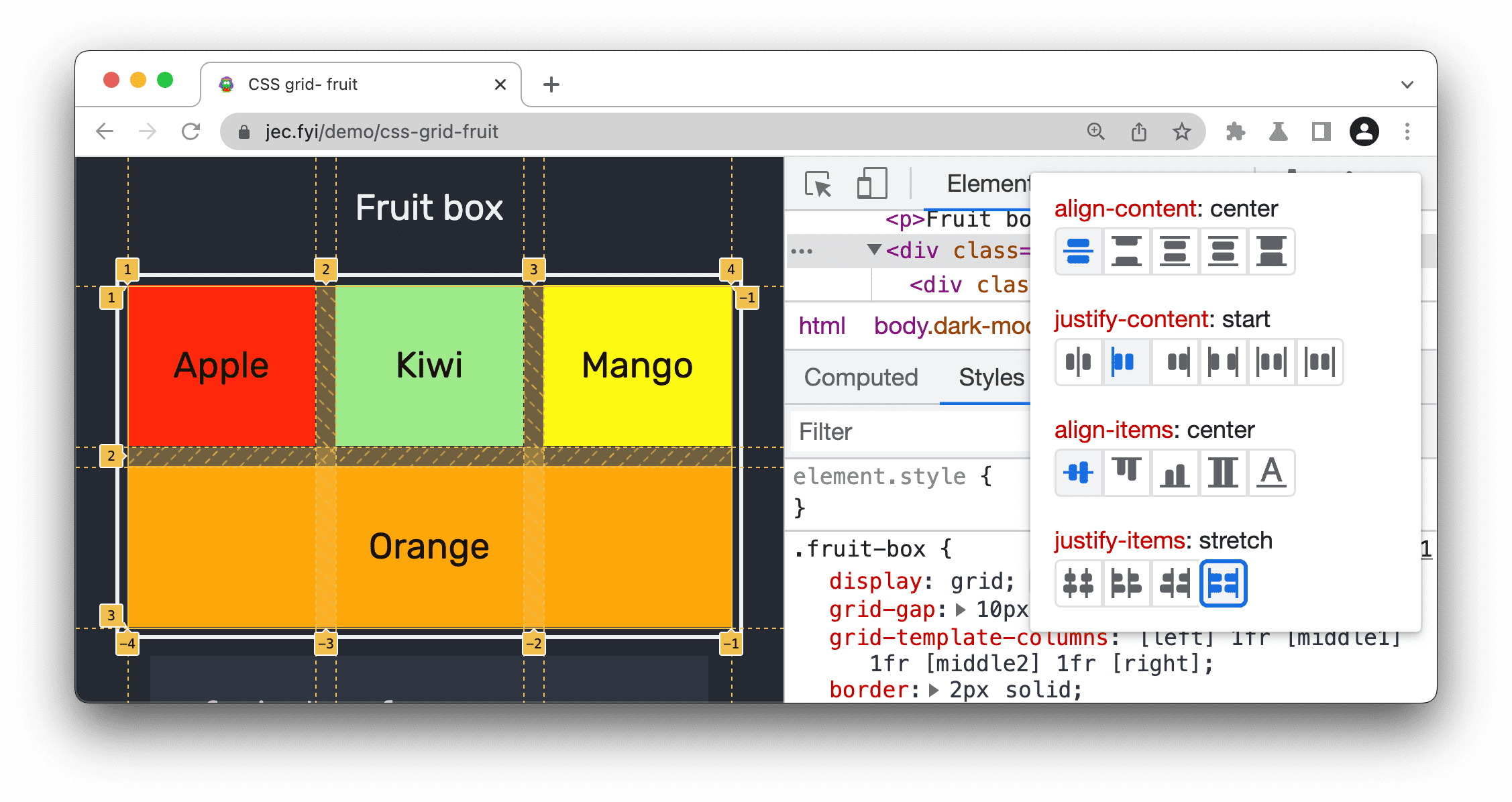
Trong Grid Editor (Trình chỉnh sửa lưới), hãy nhấp vào các nút tương ứng để đặt thuộc tính CSS
align-*vàjustify-*cho các mục trong lưới và nội dung của các mục đó.
Quan sát các mục lưới và nội dung đã điều chỉnh trong khung nhìn.
Tuỳ chọn xem theo kiểu lưới
Phần Lưới trong ngăn Bố cục chứa 2 phần phụ:
- Cài đặt hiển thị lớp phủ
- Lớp phủ lưới
Hãy cùng tìm hiểu chi tiết từng mục phụ này.
Cài đặt hiển thị lớp phủ
Cài đặt hiển thị lớp phủ bao gồm hai phần:
a. Một trình đơn thả xuống có các tuỳ chọn sau:
- Ẩn nhãn dòng: Ẩn nhãn dòng cho mỗi lớp phủ lưới.
- Hiện số dòng: Hiện số dòng cho mỗi lớp phủ lưới (được chọn theo mặc định).
- Hiện tên dòng: Hiển thị tên dòng cho mỗi lớp phủ lưới trong trường hợp lưới có tên dòng.
b. Hộp đánh dấu có các lựa chọn bên trong:
- Hiện kích thước đường dẫn: Bật/tắt để hiện hoặc ẩn kích thước đường dẫn.
- Hiện tên khu vực: Bật/tắt để hiện hoặc ẩn tên khu vực, trong trường hợp lưới có các khu vực lưới được đặt tên.
- Mở rộng đường lưới: Theo mặc định, đường lưới chỉ hiển thị bên trong phần tử có đặt
display: gridhoặcdisplay: inline-grid; khi bật tuỳ chọn này, đường lưới sẽ mở rộng đến cạnh của khung nhìn dọc theo mỗi trục.
Hãy cùng tìm hiểu chi tiết hơn về các chế độ cài đặt này.
Hiện số dòng
Theo mặc định, số dòng dương và âm sẽ hiển thị trên lớp phủ lưới.

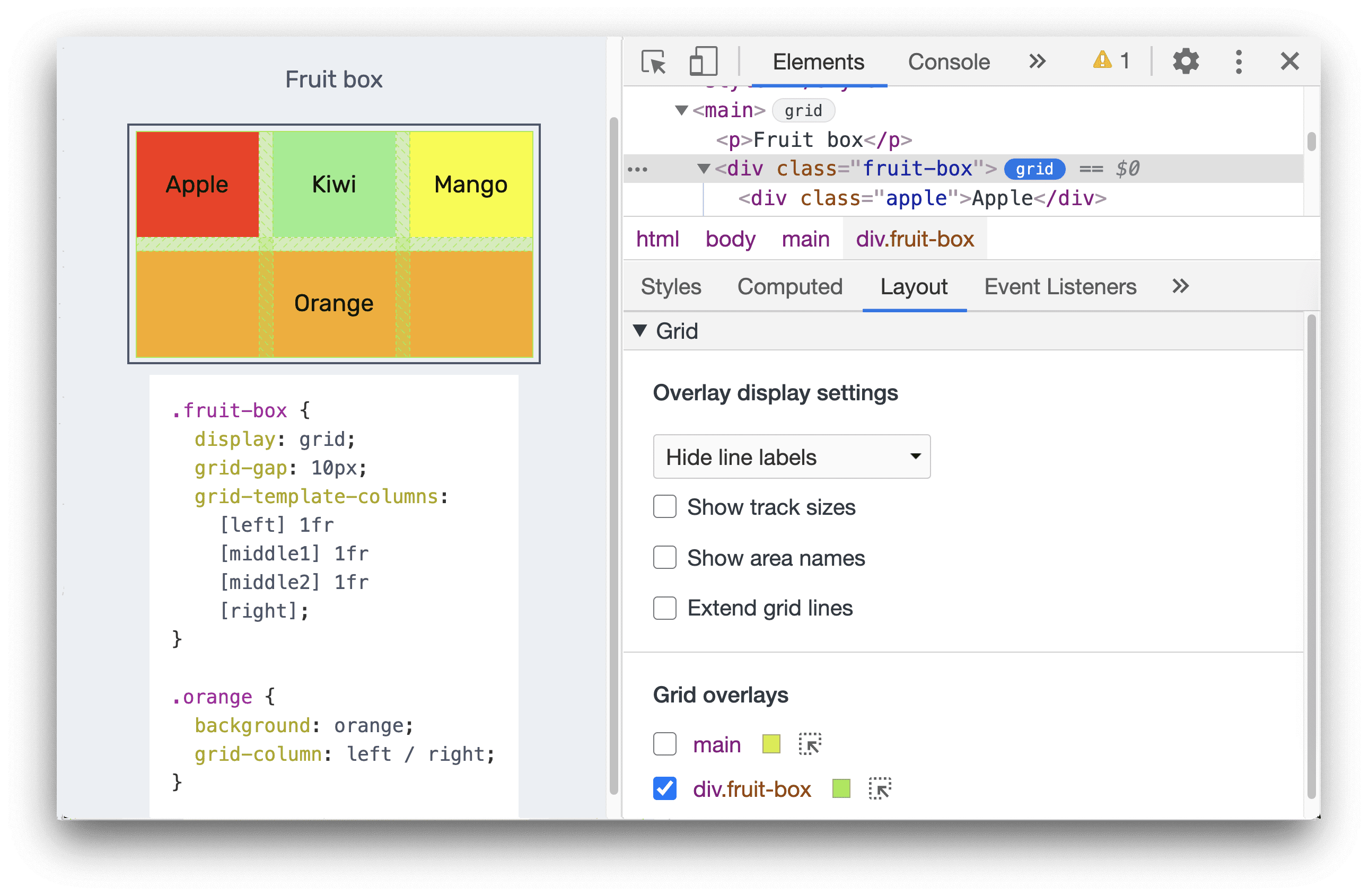
Ẩn nhãn dòng
Chọn Ẩn nhãn dòng để ẩn số dòng.

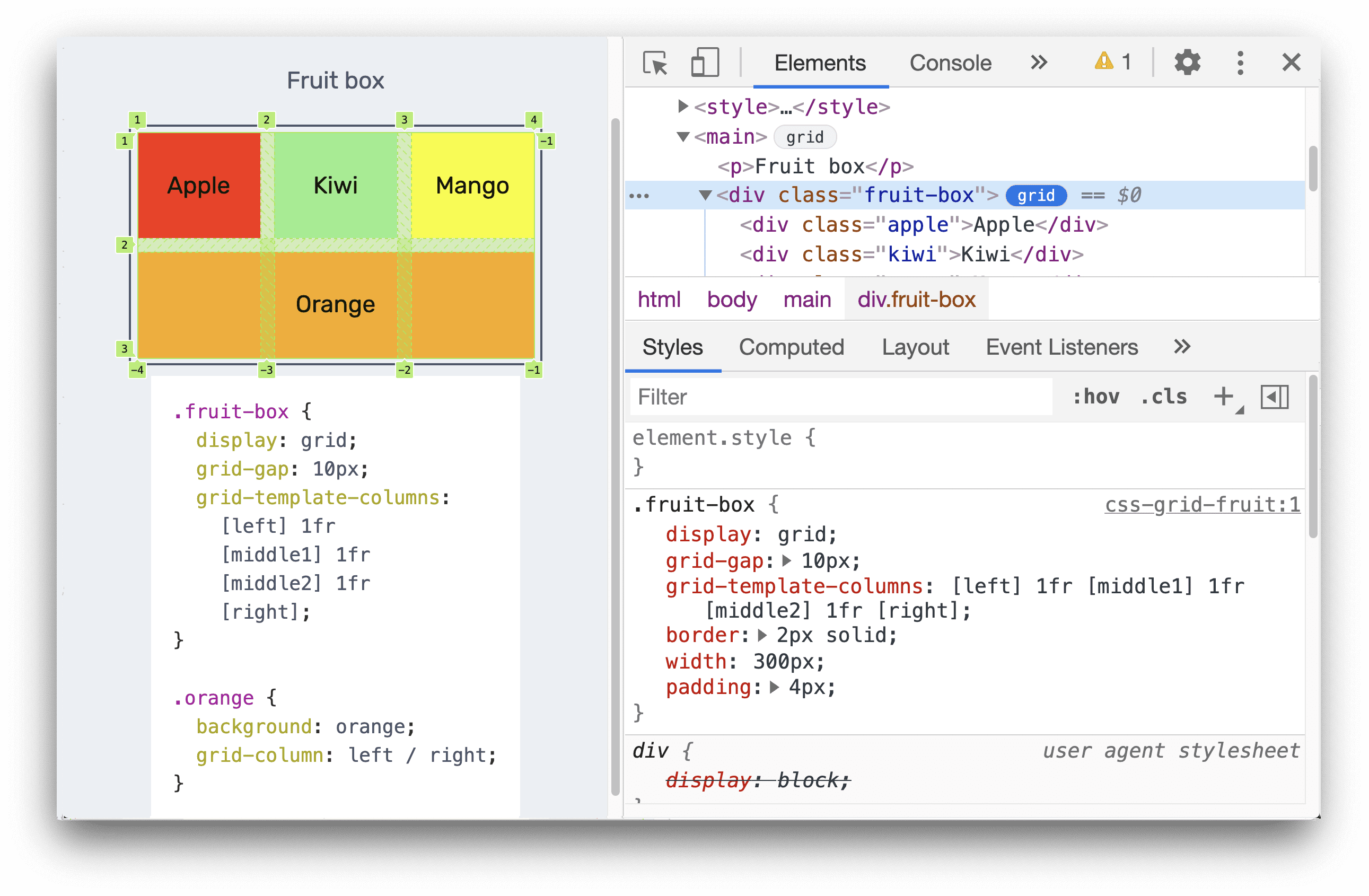
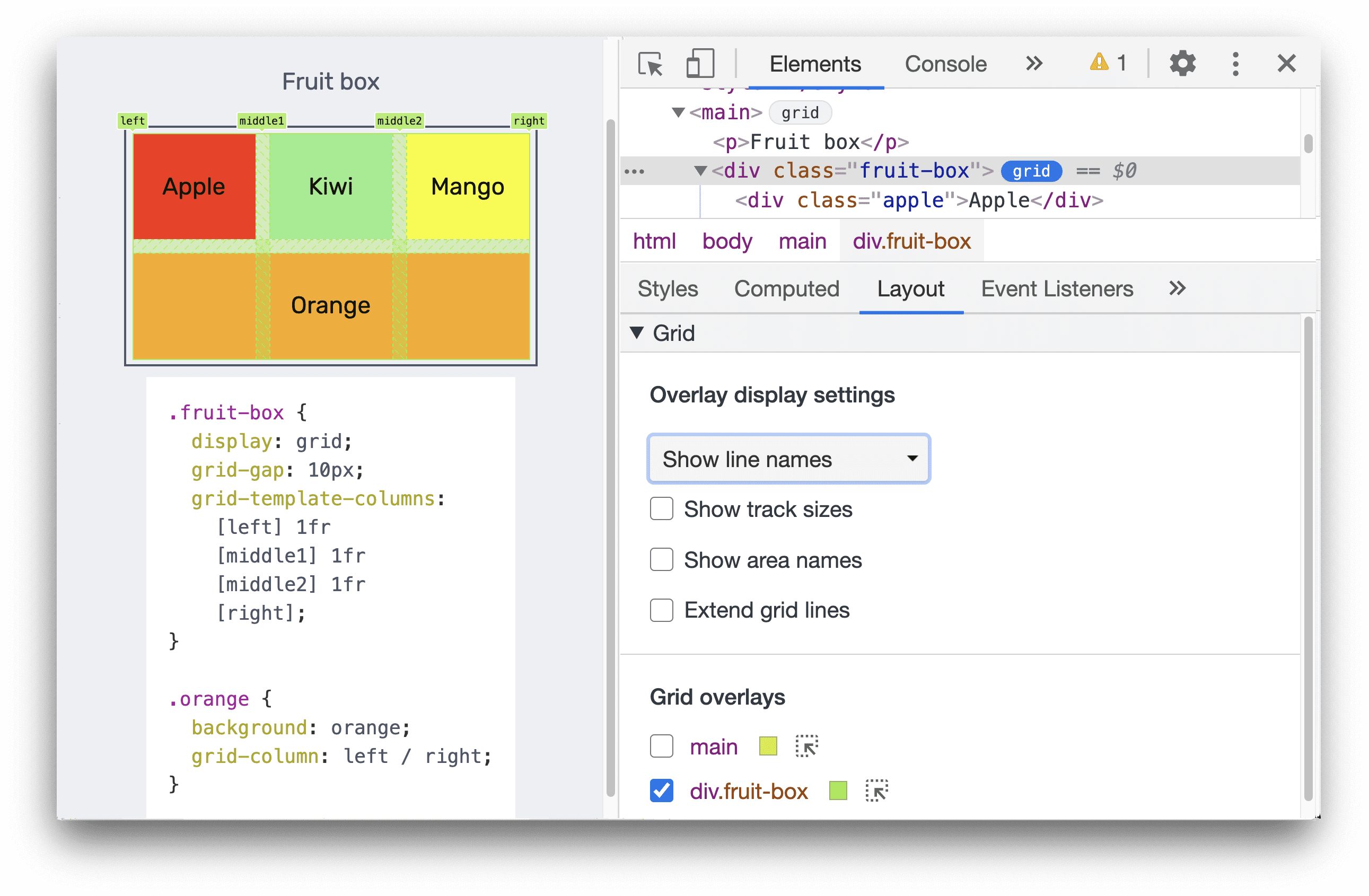
Hiển thị tên dòng
Bạn có thể chọn Hiện tên dòng để xem tên dòng thay vì số. Trong ví dụ này, chúng ta có bốn dòng có tên: left, middle1, middle2 và right.
Trong bản minh hoạ này, phần tử orange (cam) trải dài từ trái sang phải, với CSS grid-column: left / right.
Việc hiển thị tên dòng giúp bạn dễ dàng hình dung vị trí bắt đầu và kết thúc của phần tử.

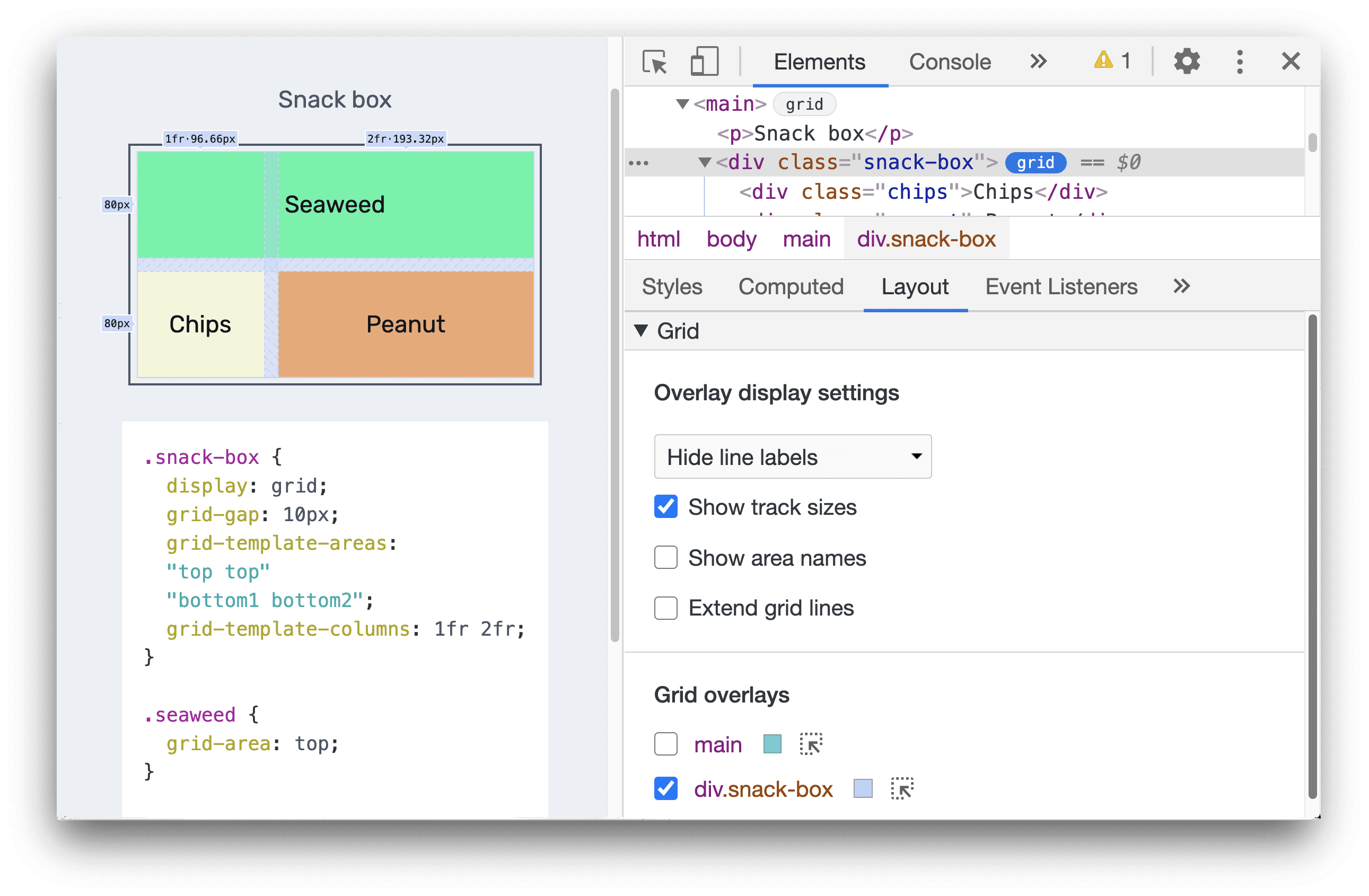
Hiển thị kích thước đường
Đánh dấu vào hộp Hiện kích thước đường để xem kích thước đường của lưới.
Công cụ cho nhà phát triển sẽ hiển thị [authored size] - [computed size] trong mỗi nhãn dòng: Kích thước Authored (Do tác giả tạo): Kích thước được xác định trong tệp định kiểu (bỏ qua nếu không được xác định). Kích thước được tính toán: Kích thước thực tế trên màn hình.
Trong bản minh hoạ này, kích thước cột snack-box được xác định trong grid-template-columns:1fr 2fr; CSS.
Do đó, nhãn dòng cột cho biết cả kích thước do tác giả tạo và kích thước được tính toán: 1fr – 96,66px và 2fr – 193,32px.
Nhãn dòng hàng chỉ hiển thị kích thước được tính toán: 80px và 80px vì không có kích thước hàng nào được xác định trong tệp định kiểu.

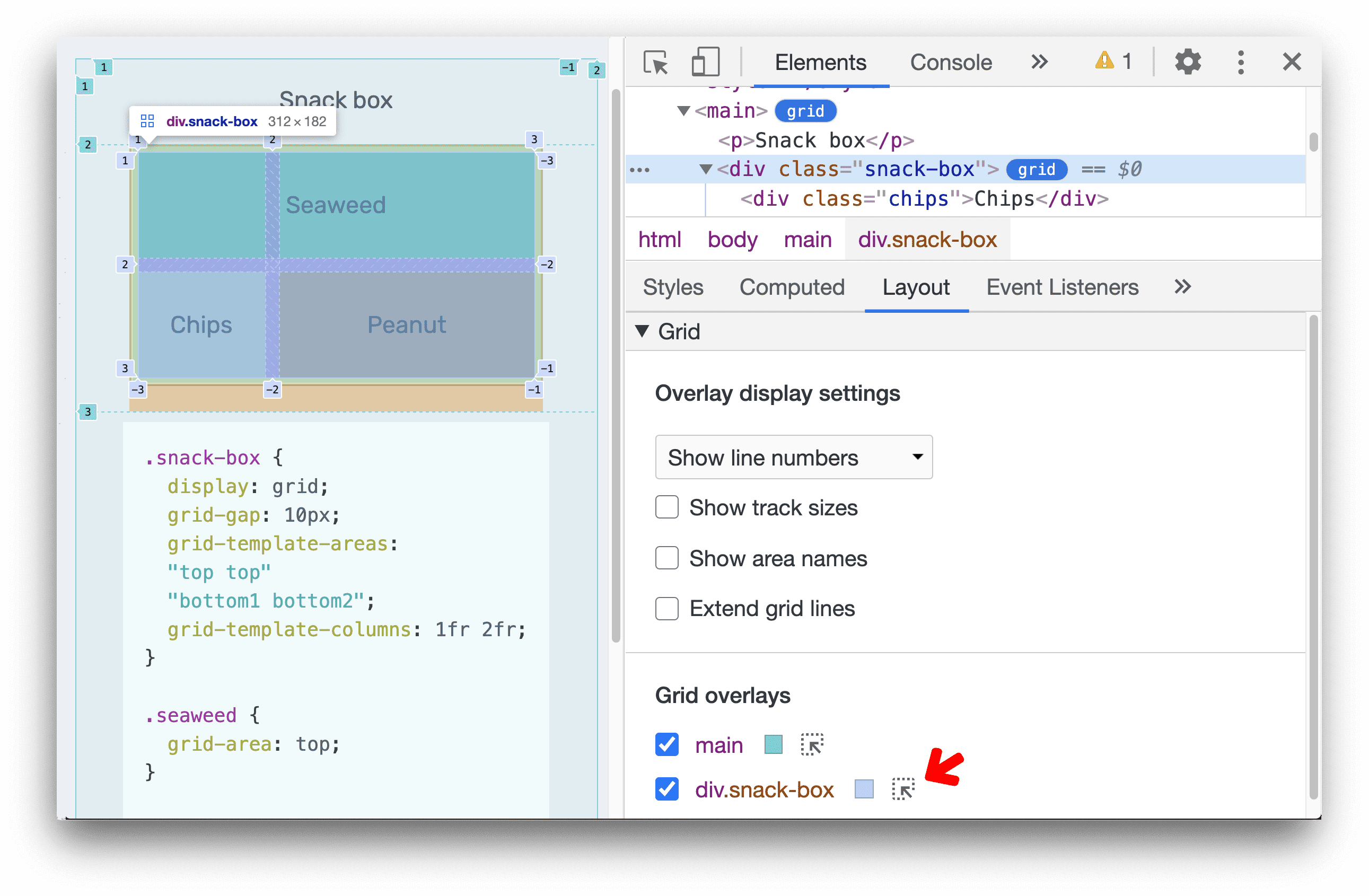
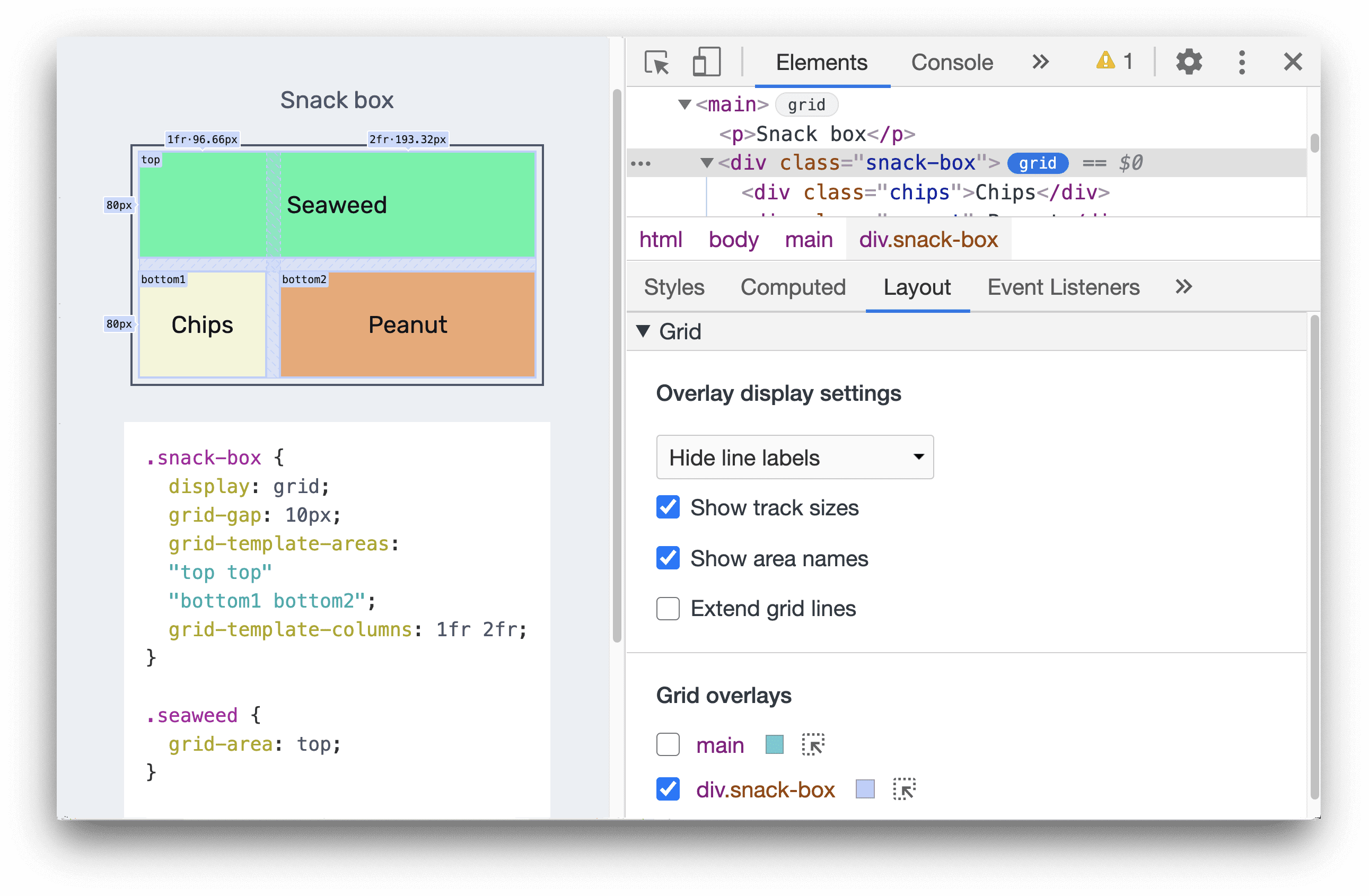
Hiển thị tên khu vực
Để xem tên khu vực, hãy bật hộp đánh dấu Hiển thị tên khu vực. Trong ví dụ này, có 3 khu vực trong lưới – top (trên cùng), bottom1 (dưới cùng 1) và bottom2 (dưới cùng 2).

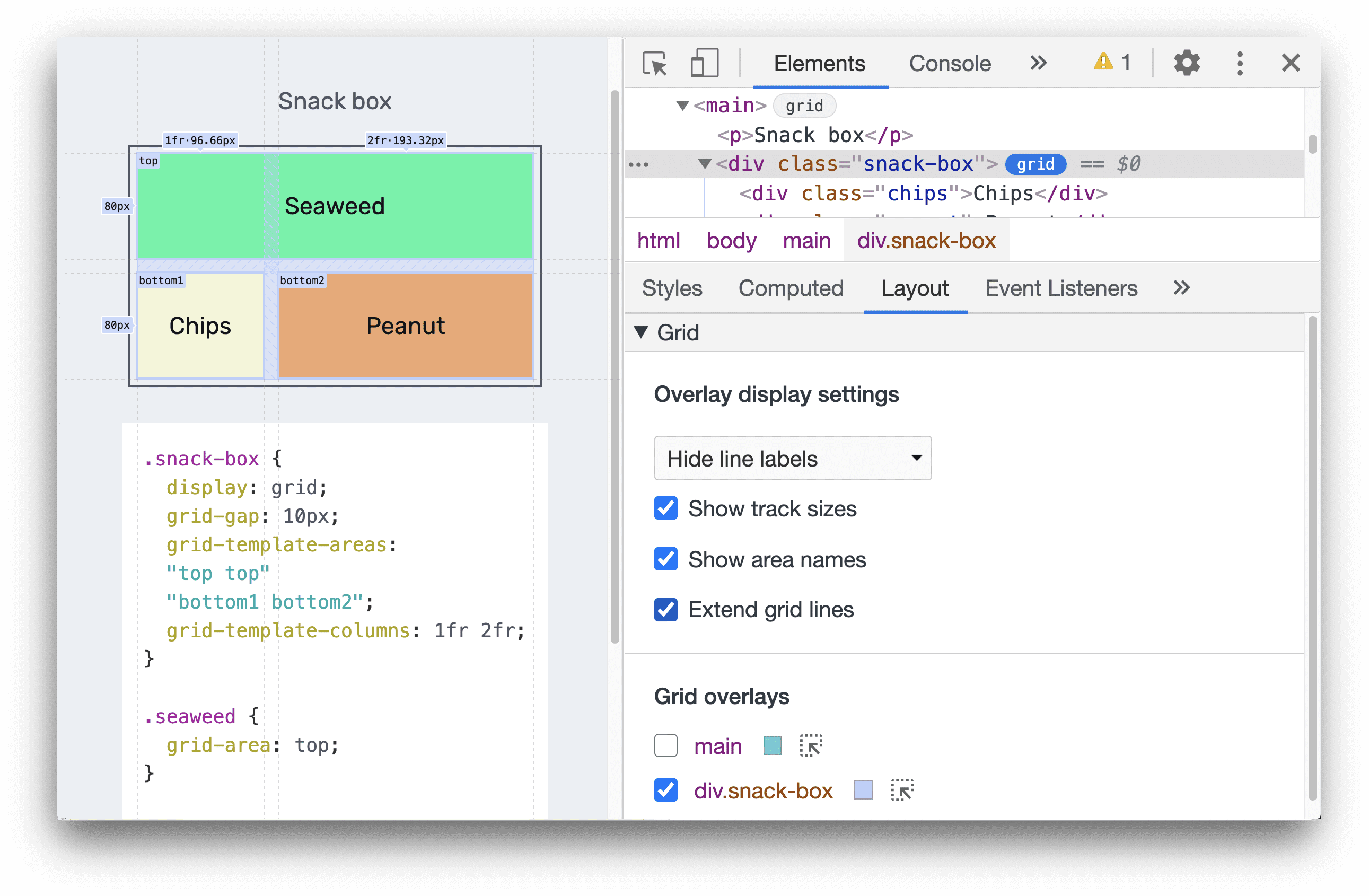
Mở rộng đường lưới
Bật hộp đánh dấu Mở rộng đường lưới để mở rộng đường lưới đến cạnh của khung nhìn dọc theo mỗi trục.

Lớp phủ lưới
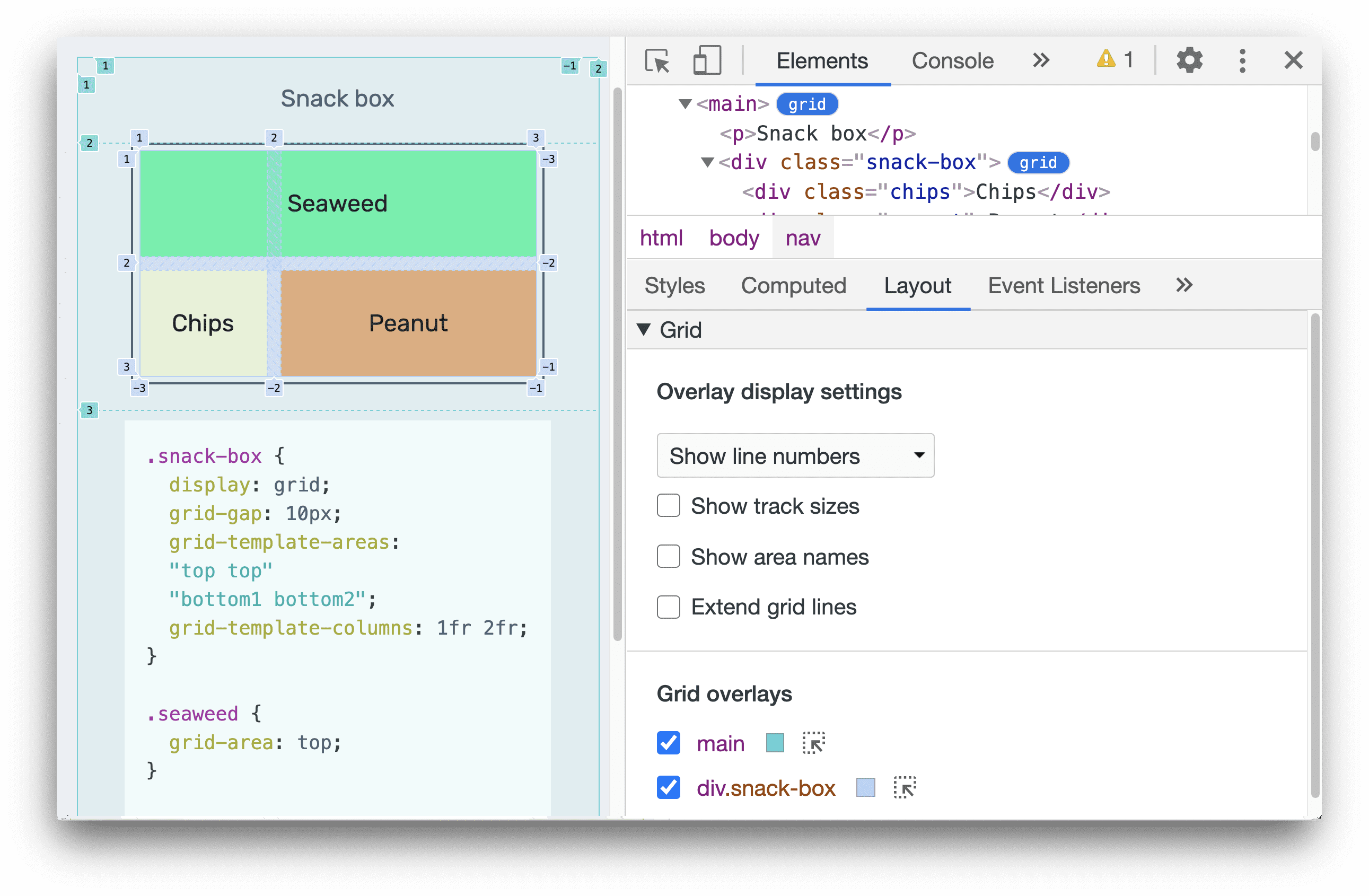
Phần Lớp phủ lưới chứa danh sách các lưới có trên trang, mỗi lưới có một hộp đánh dấu cùng với nhiều tuỳ chọn.
Bật chế độ xem lớp phủ của nhiều lưới
Bạn có thể bật chế độ xem lớp phủ của nhiều lưới. Trong ví dụ này, có hai lớp phủ lưới được bật – main và div.snack-box, mỗi lớp được biểu thị bằng màu khác nhau.

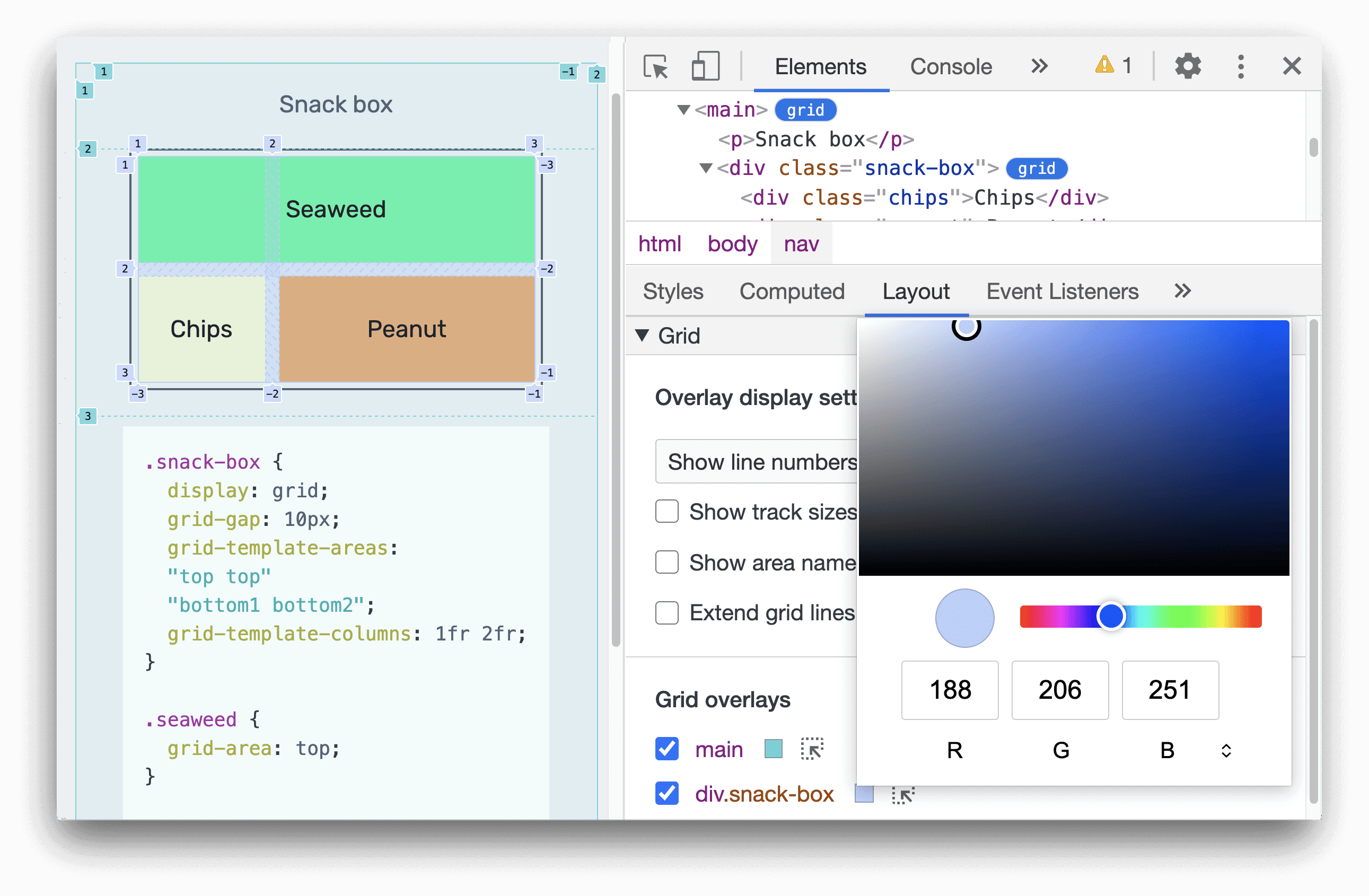
Tuỳ chỉnh màu lớp phủ lưới
Bạn có thể tuỳ chỉnh từng màu lớp phủ lưới bằng cách nhấp vào bộ chọn màu.

Đánh dấu lưới
Nhấp vào biểu tượng làm nổi bật để làm nổi bật phần tử HTML ngay lập tức, di chuyển đến phần tử đó trong trang rồi chọn phần tử đó trong bảng điều khiển Phần tử.