本指南說明如何在 Chrome 開發人員工具的「Elements」面板中,找出網頁上的 CSS 格線、檢查格線,以及偵錯版面配置問題。
探索 CSS 格線
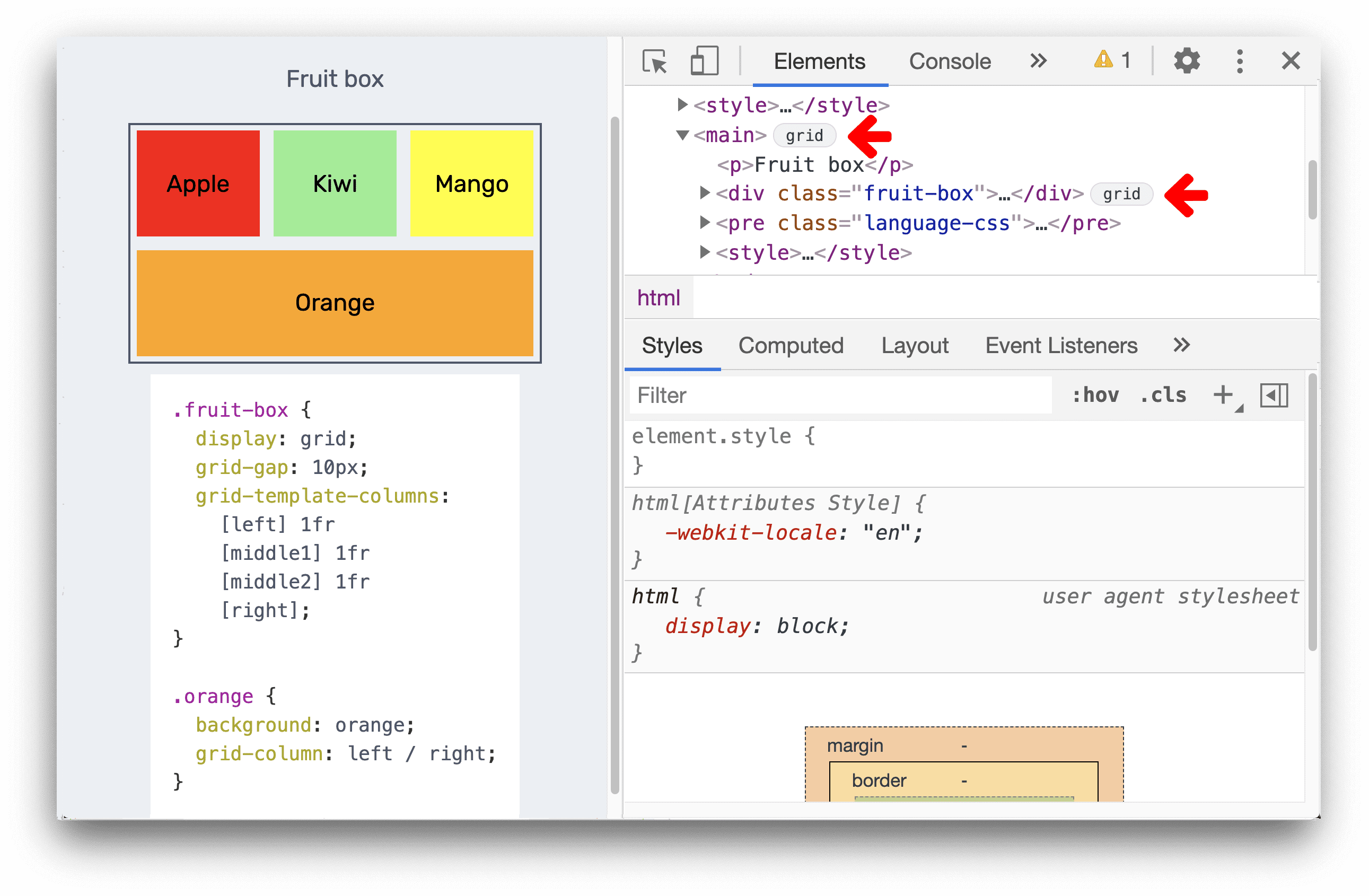
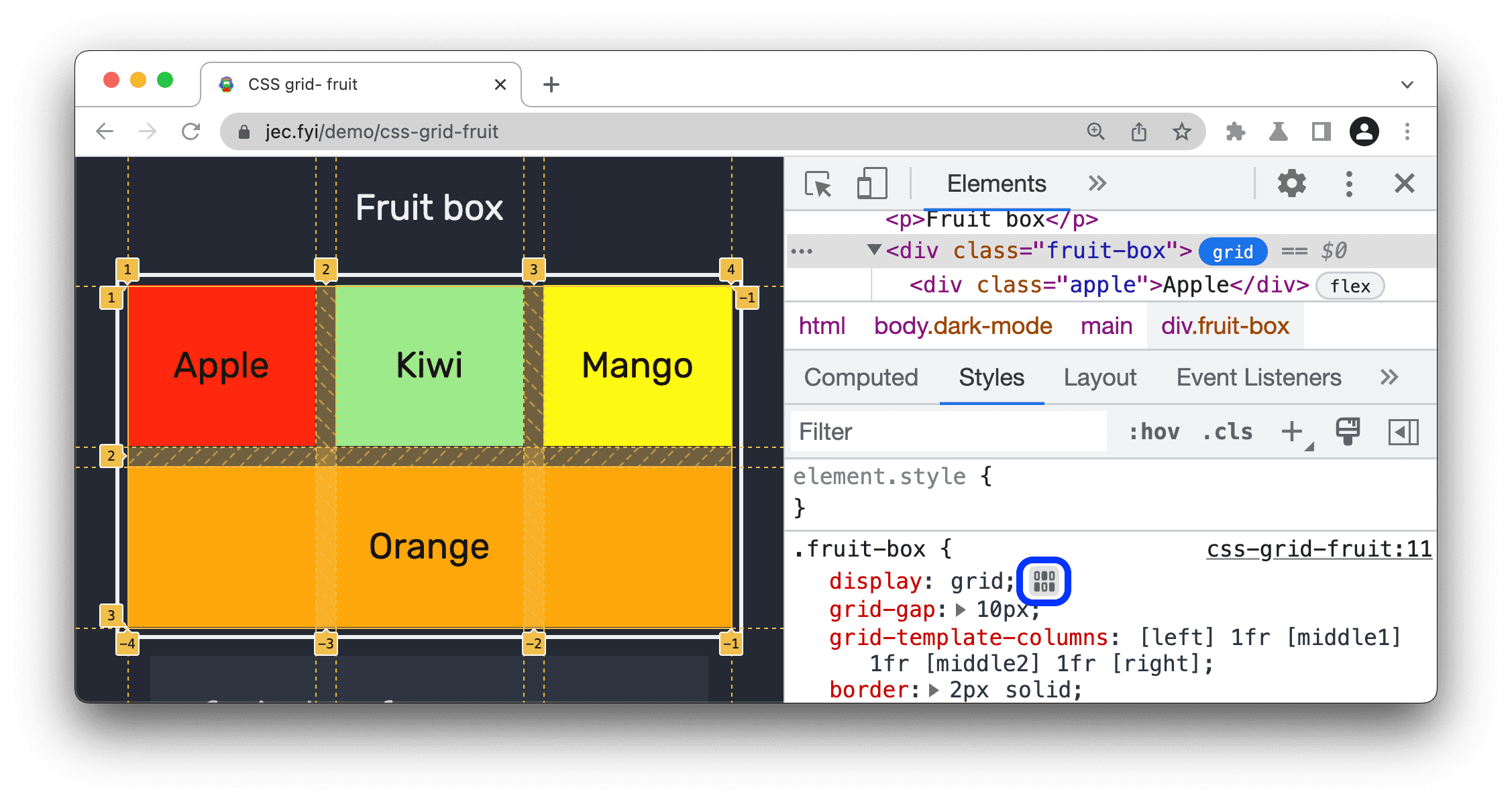
如果網頁上的 HTML 元素套用了 display: grid 或 display: inline-grid,您可以在「Elements」面板中看到旁邊有 grid 徽章的元素。

按一下徽章,即可切換是否在頁面上顯示格線疊加層。疊加層會顯示在元素上方,並以格線的形式排列,以顯示格線和軌跡的位置:

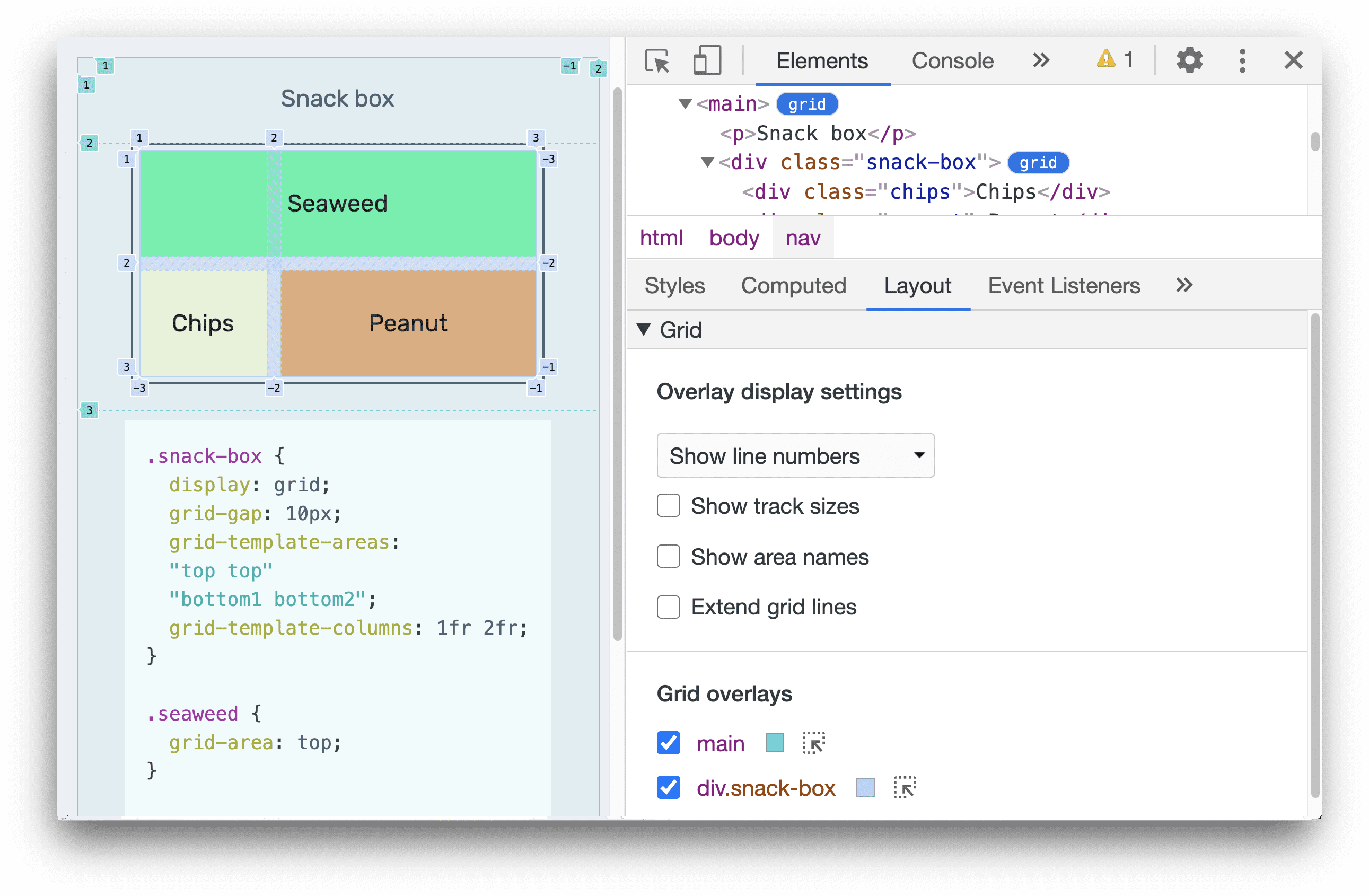
開啟「版面配置」窗格。當網頁上包含格線時,版面配置窗格會包含「格線」專區,其中包含多種查看格線的選項。

使用格線編輯器對齊格線項目及其內容
您可以按一下按鈕,即可對齊格狀項目及其內容,而不需要輸入 CSS 規則。
如要對齊格線項目及其內容,請按照下列步驟操作:
在「元素」 >「樣式」窗格中,按一下
display: grid旁的 「格線編輯器」按鈕。
「格線編輯器」按鈕。
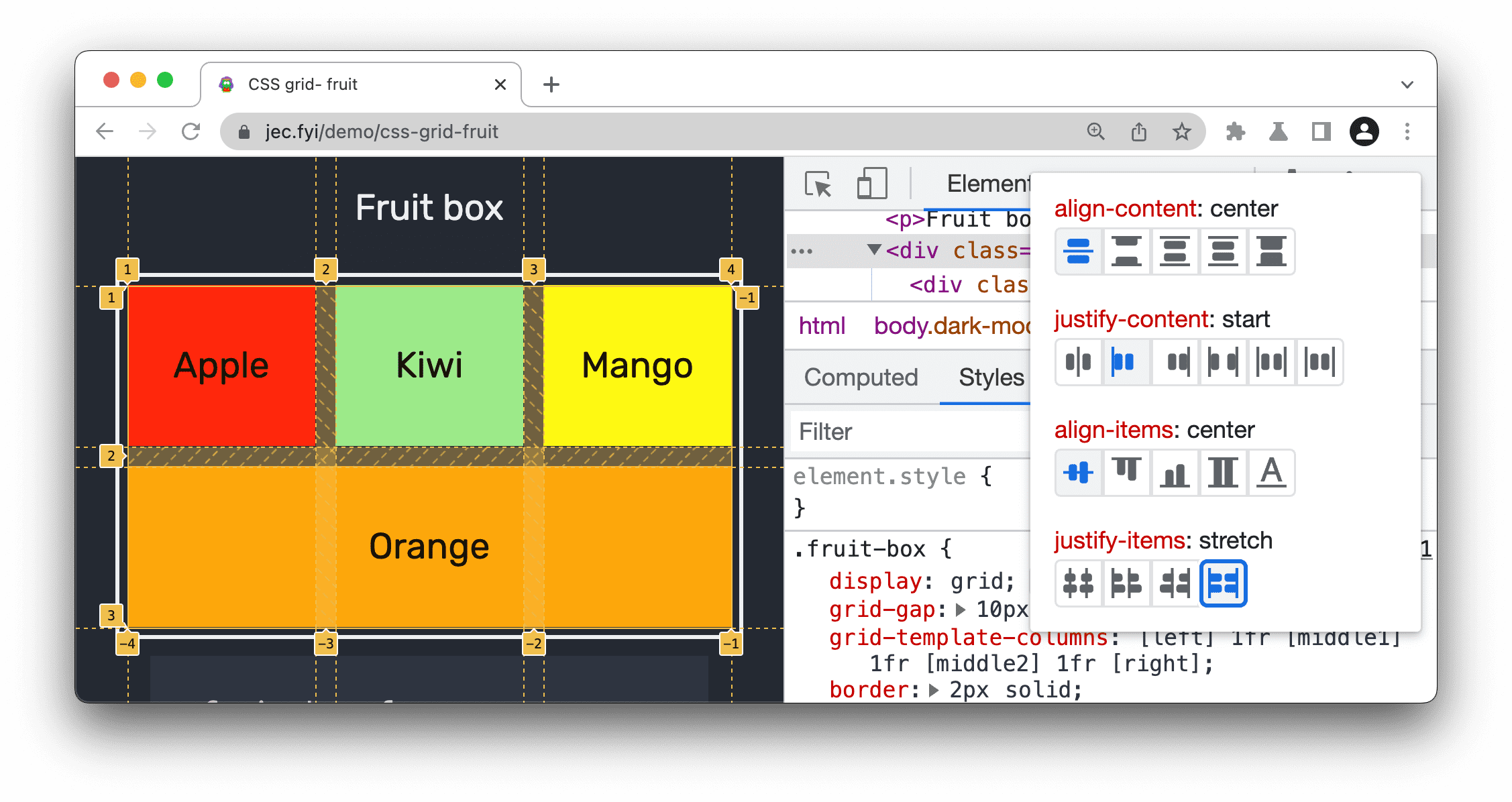
在「格線編輯器」中,按一下對應的按鈕,為格線項目及其內容設定
align-*和justify-*CSS 屬性。
觀察可視區域中調整過的格狀項目和內容。
格狀檢視選項
「版面配置」窗格中的「格線」部分包含 2 個子部分:
- 重疊顯示設定
- 格線重疊
讓我們進一步瞭解各個子區段。
重疊顯示設定
重疊顯示設定包含兩個部分:
a. 下拉式選單,其中包含下列選項:
- 隱藏線條標籤:隱藏每個格線疊加圖層的線條標籤。
- 顯示行號:顯示每個格線疊加圖層的行號 (預設為選取)。
- 顯示格線名稱:在格線有線條名稱的情況下,顯示每個格線疊加層的線條名稱。
b. 核取方塊內含選項:
- 顯示軌道大小:切換按鈕可顯示或隱藏軌道大小。
- 顯示區域名稱:切換按鈕可顯示或隱藏區域名稱,適用於格線中含有命名格線區域的情況。
- 延伸格線:根據預設,格線只會顯示在設有
display: grid或display: inline-grid的元素中;如果開啟這個選項,格線會沿著每個軸延伸至可視區域的邊緣。
讓我們一起更深入地認識這些設定。
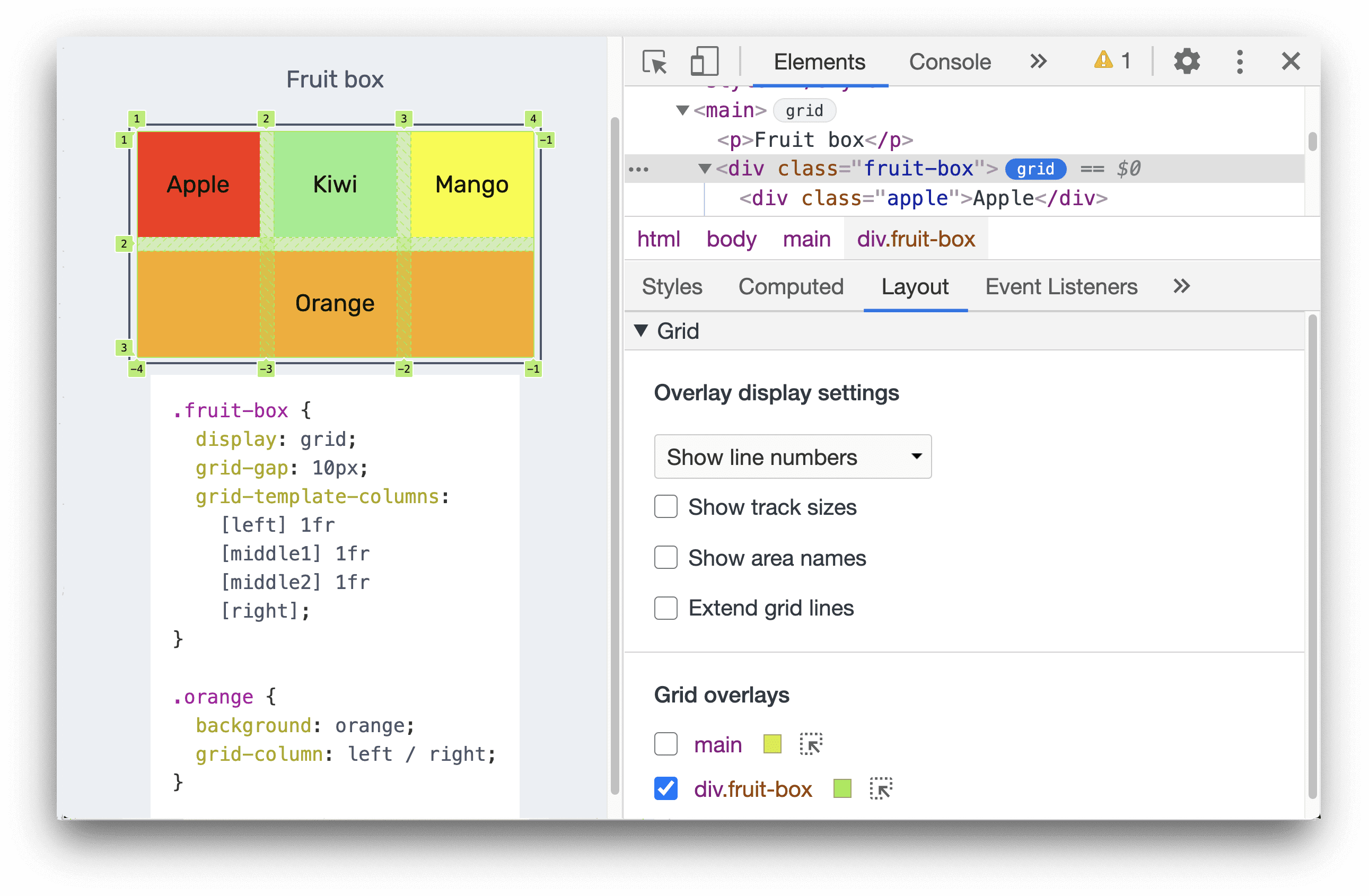
顯示行號
根據預設,正向和負向行號會顯示在格線疊加層上。

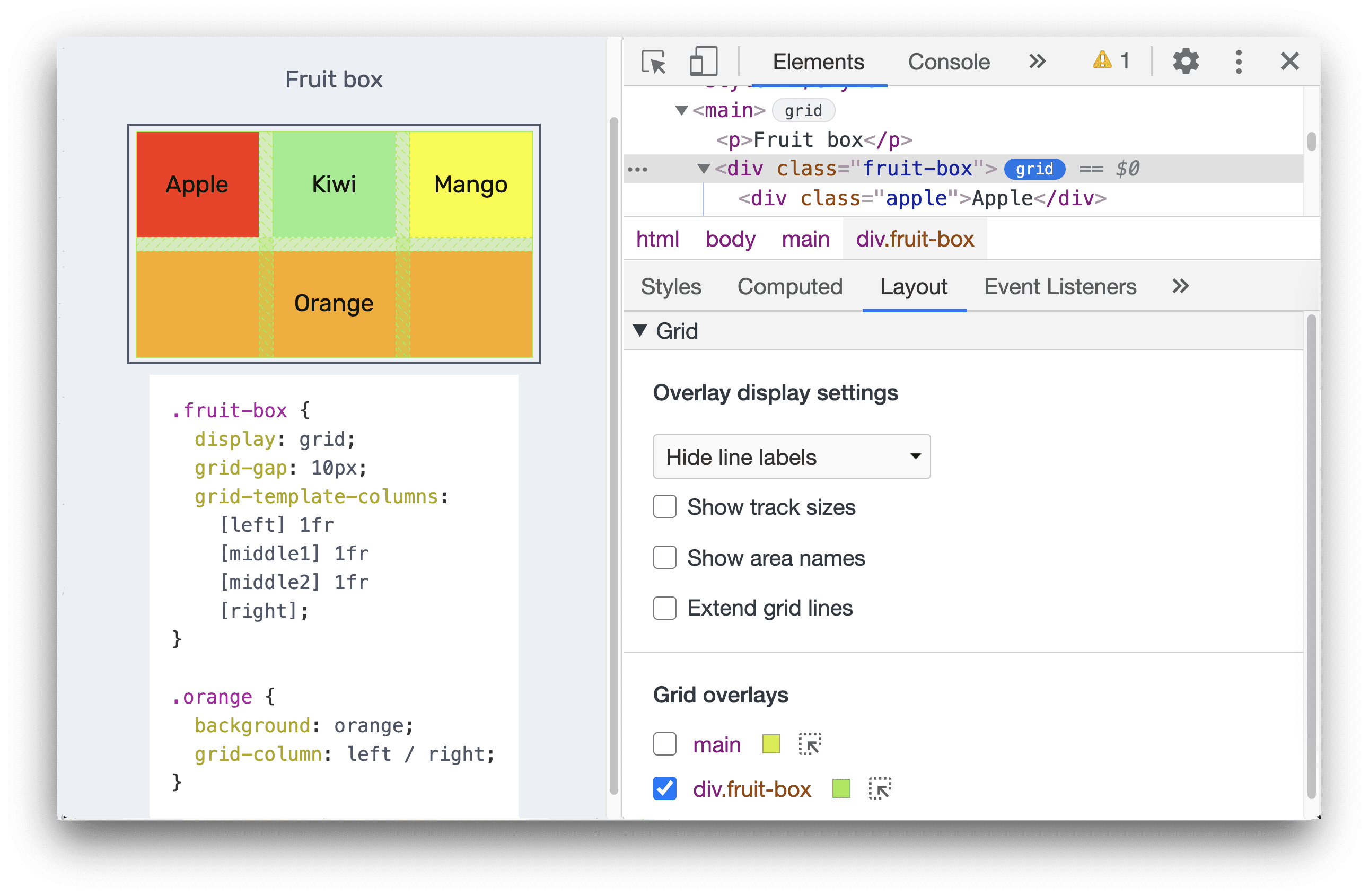
隱藏格線標籤
選取「隱藏行標籤」即可隱藏行號。

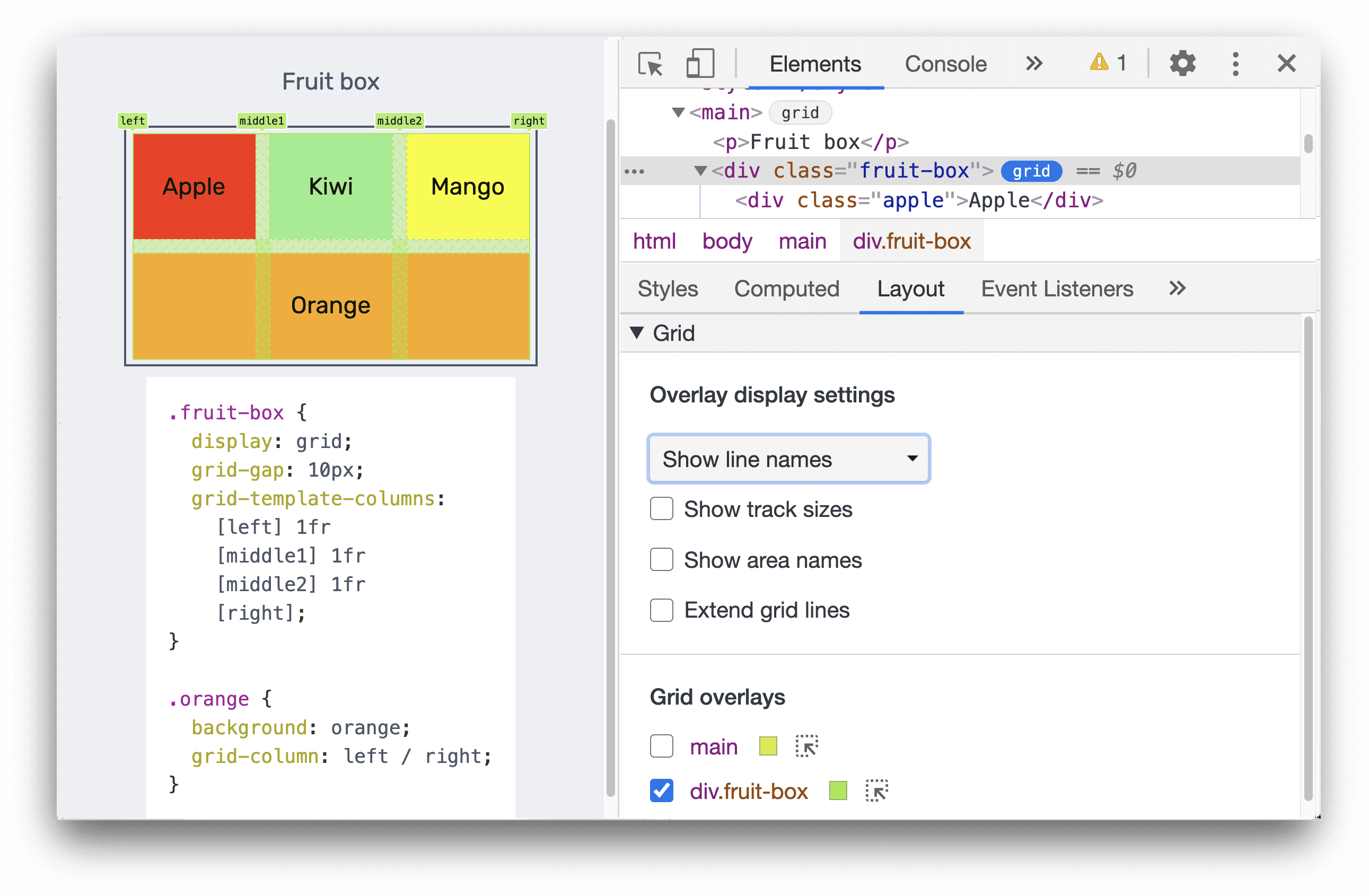
顯示格線名稱
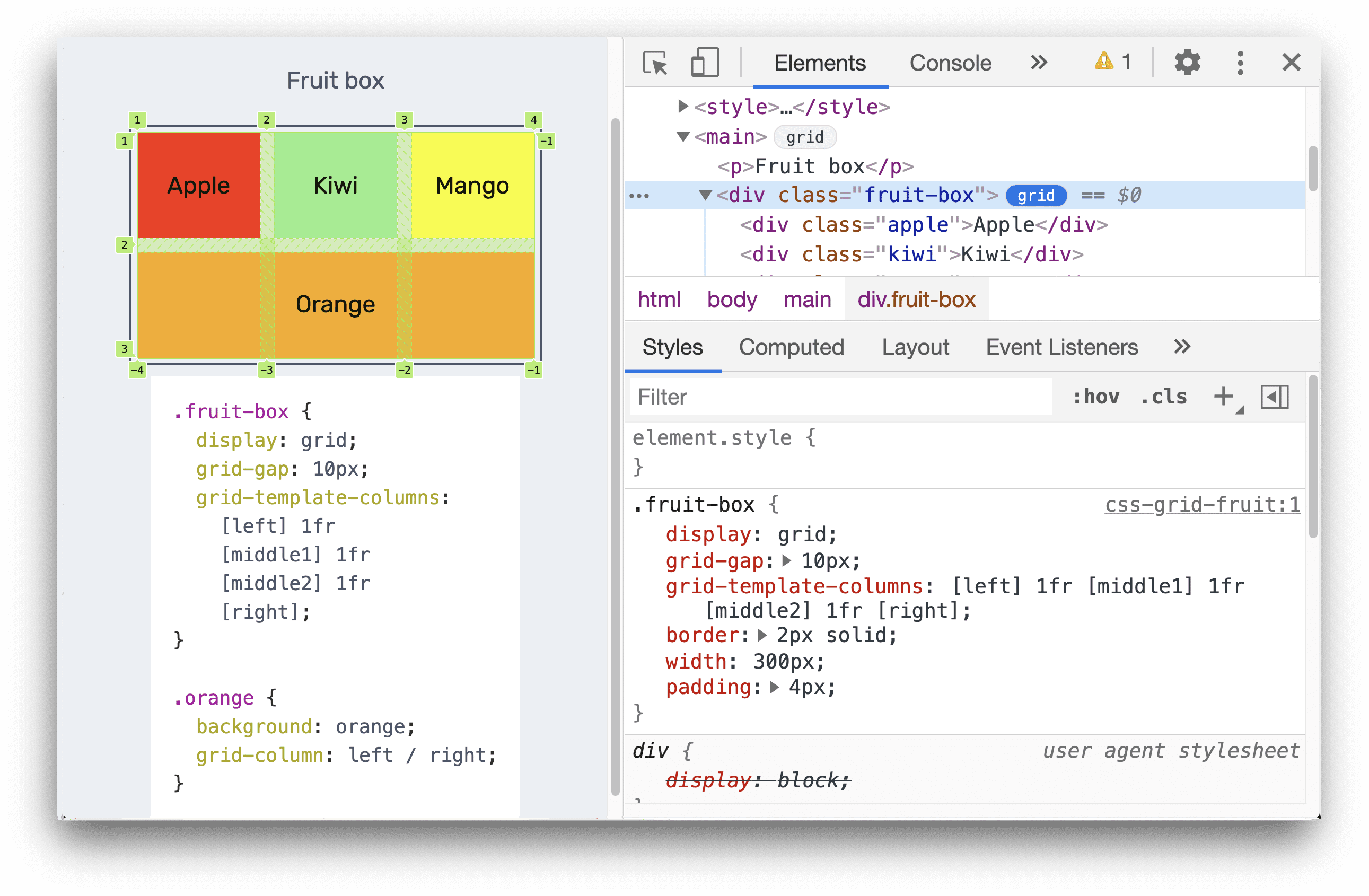
您可以選取「顯示行名稱」,查看行名稱而非編號。在本例中,我們有四條線,分別命名為 left、middle1、middle2 和 right。
在這個示範中,橘色元素會從左到右延伸,並使用 CSS grid-column: left / right。顯示線條名稱可讓您更輕鬆地查看元素的起始和結束位置。

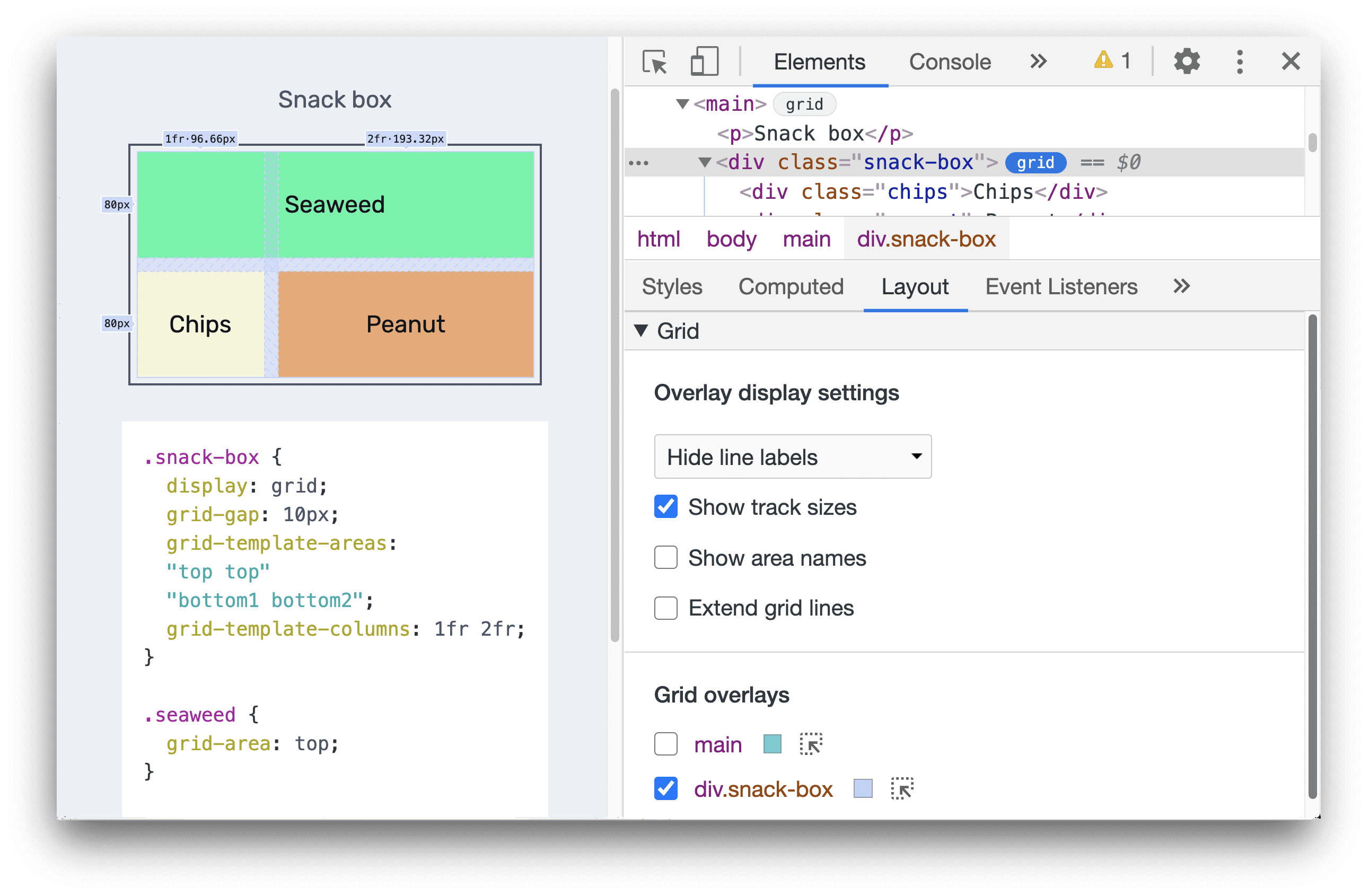
顯示軌道大小
啟用「顯示軌道大小」核取方塊,即可查看格線的軌道大小。
開發人員工具會在每個行標籤中顯示 [authored size] - [computed size]:作者大小:在樣式表單中定義的大小 (未定義則省略)。計算大小:螢幕上的實際大小。
在這個示範中,snack-box 欄大小是在 CSS grid-template-columns:1fr 2fr; 中定義。因此,欄列標籤會顯示作者和計算的大小:1fr - 96.66px 和 2fr - 193.32px。
由於樣式表中未定義任何列大小,因此列線標籤只會顯示計算尺寸:80 像素和 80 像素。

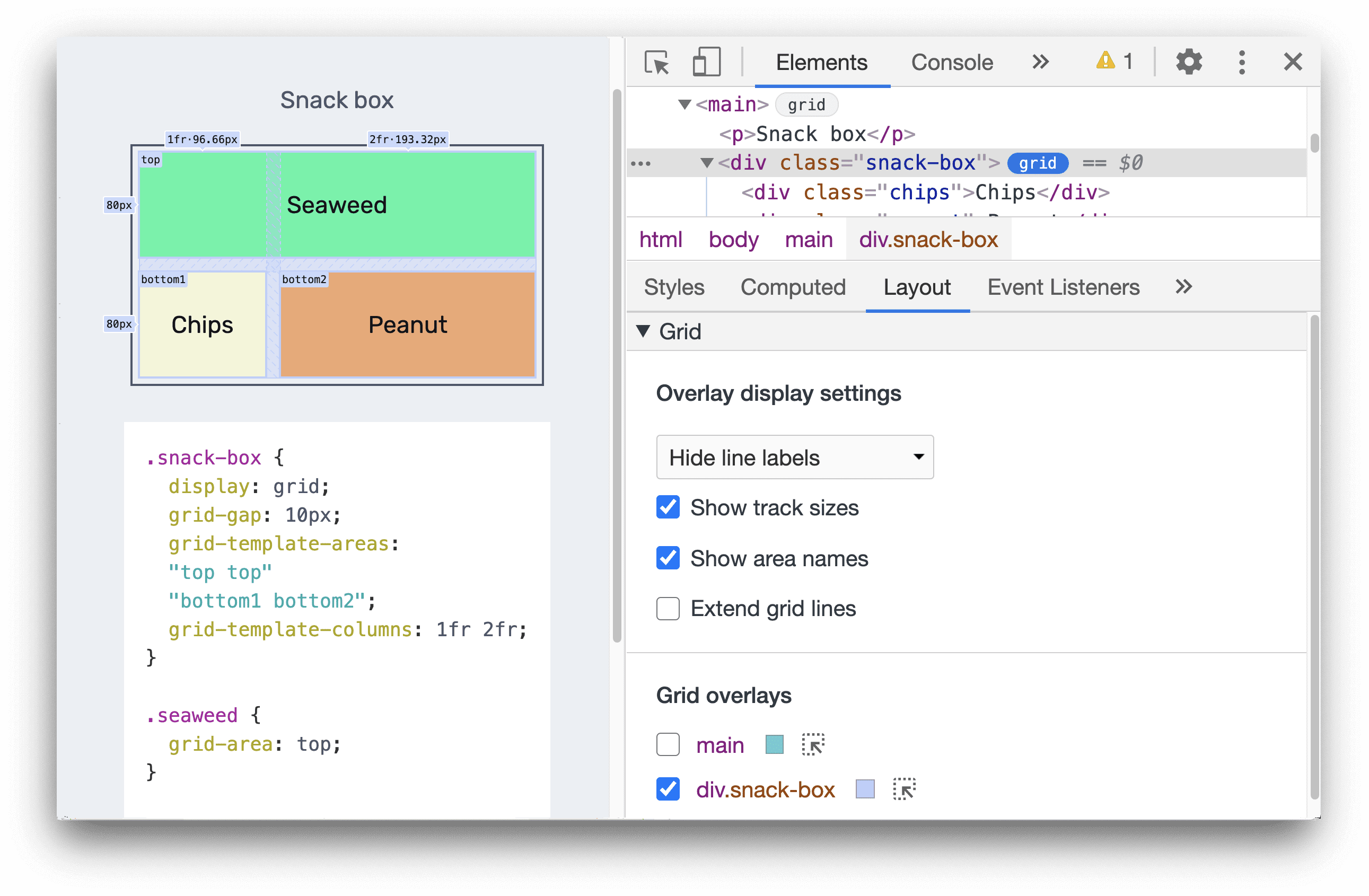
顯示區域名稱
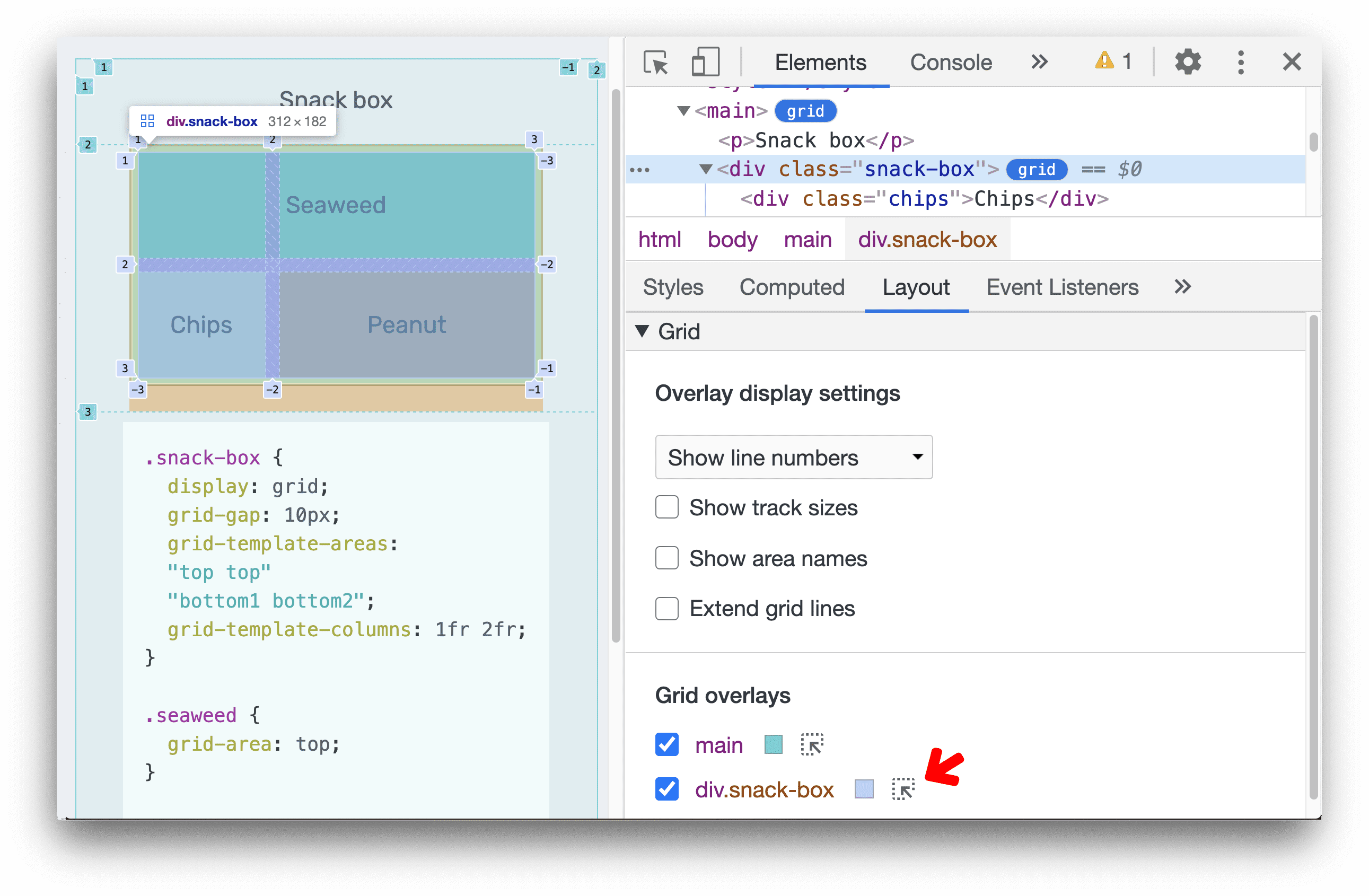
如要查看區域名稱,請勾選「顯示區域名稱」核取方塊。在這個範例中,格狀區塊有三個區域:頂端、底部 1 和 底部 2。

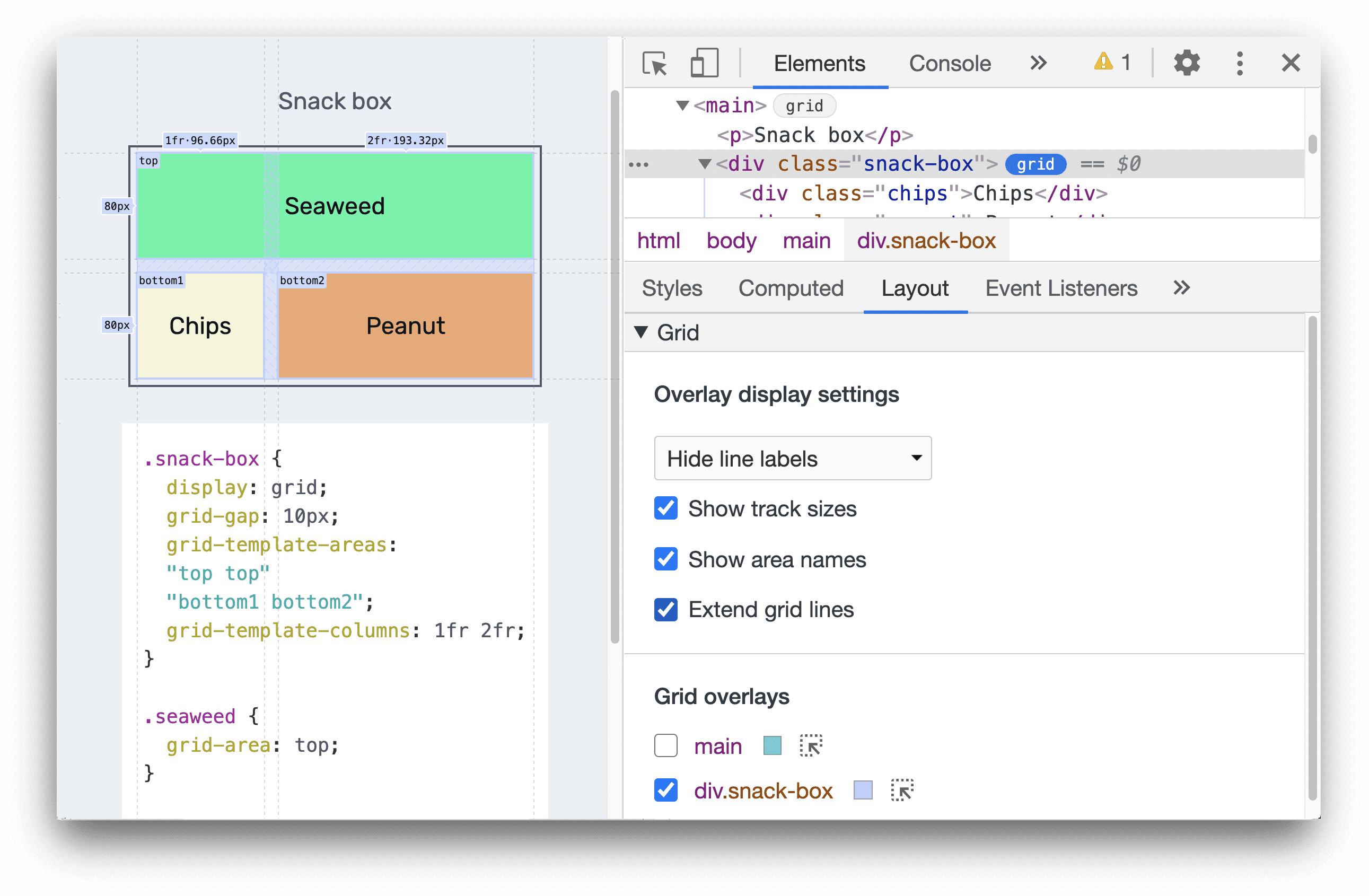
延長格線
勾選「Extend grid lines」核取方塊,即可沿著每個軸將格線延伸至可視區域的邊緣。

格線重疊
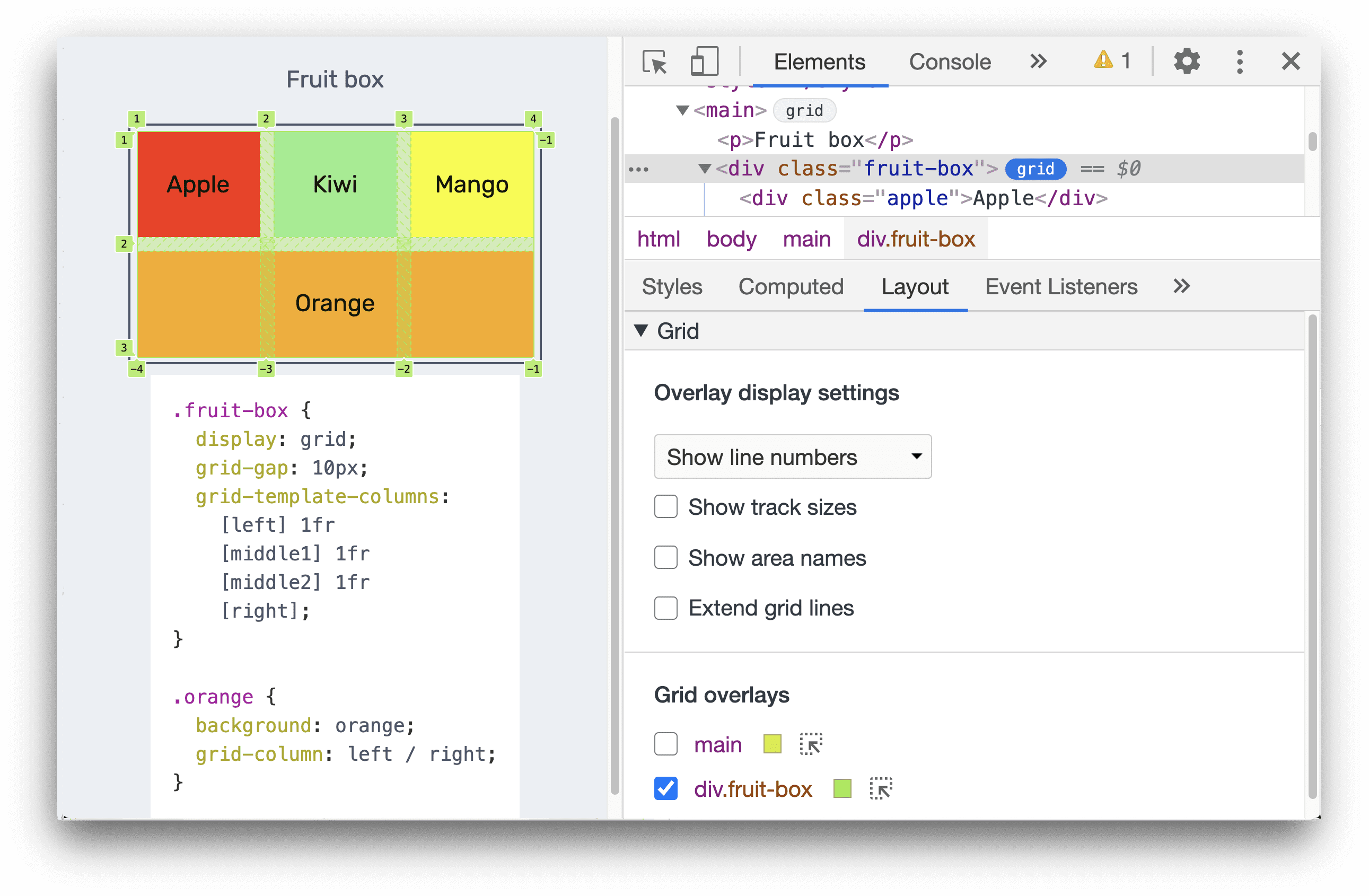
「格線疊加層」部分會列出網頁上的格線清單,每個格線都會附上核取方塊,以及各種選項。
啟用多個格線的重疊檢視畫面
您可以啟用多個格線的疊加檢視畫面。在這個範例中,系統啟用了兩個格線疊加圖層 - main 和 div.snack-box,每個圖層都以不同顏色表示。

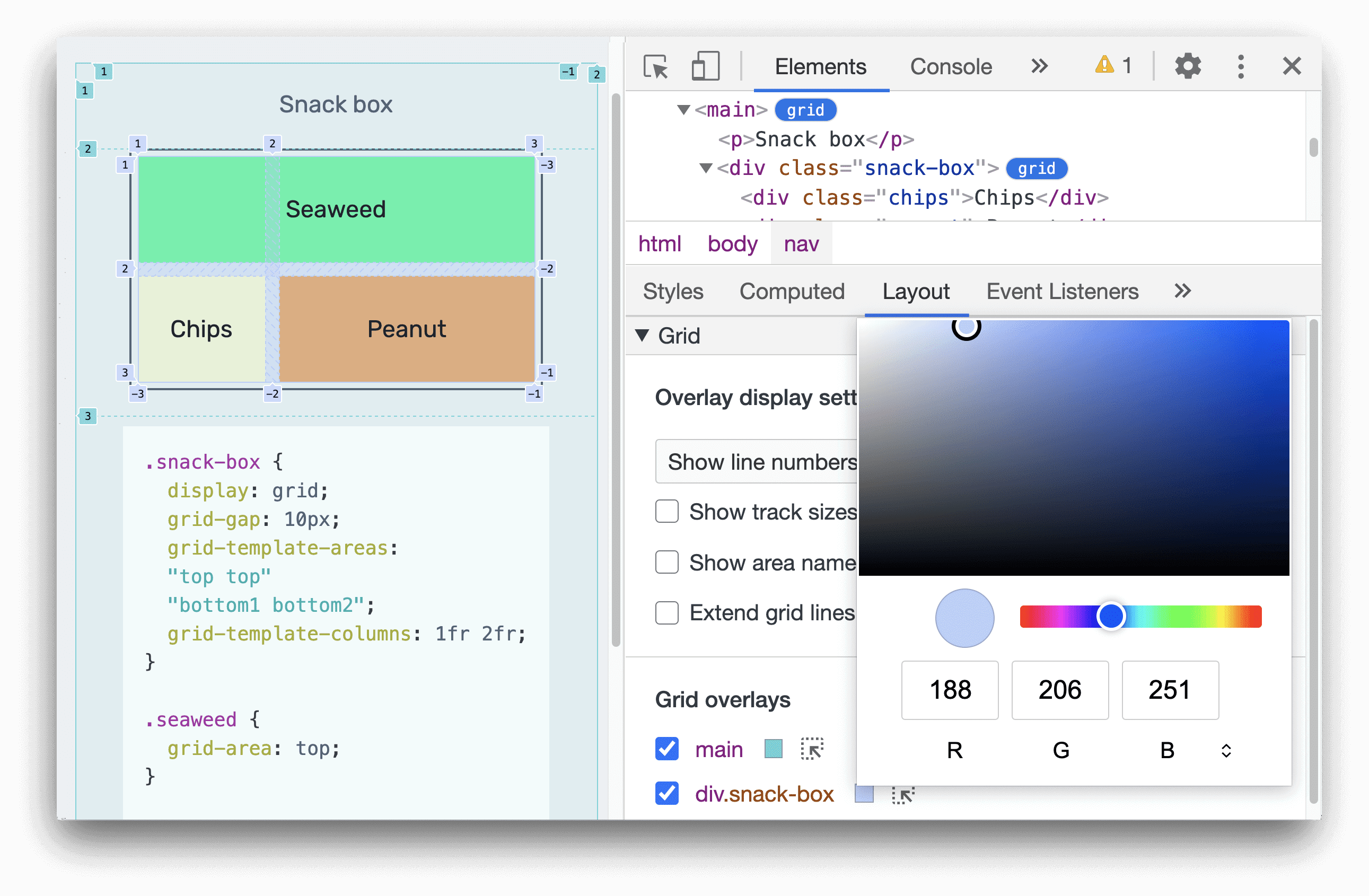
自訂格狀疊加顏色
您可以按一下顏色挑選器,自訂每個格線疊加顏色。

醒目顯示格狀檢視畫面
按一下醒目顯示圖示,即可立即醒目顯示 HTML 元素,在頁面中捲動至該元素,然後在「元素」面板中選取該元素。