يفترض هذا الدليل أنّك على دراية بفحص صفحات الأنماط المتتالية (CSS) في "أدوات مطوّري البرامج في Chrome". اطّلِع على عرض ملفات CSS وتغييرها للتعرّف على الأساسيات.
فحص ملف CSS الذي تنشئه
لنفترض أنّك أضفت بعض قواعد CSS إلى عنصر وأردت التأكّد من تطبيق الأنماط الجديدة بشكلٍ سليم. عند إعادة تحميل الصفحة، سيظهر العنصر كما كان من قبل. حدث خطأ.
أول إجراء يجب اتّخاذه هو فحص العنصر والتأكّد من تطبيق ملف CSS الجديد على العنصر.
في بعض الأحيان، سيظهر لك ملف CSS الجديد في اللوحة العناصر > الأنماط، ولكنّه سيكون بنصّ فاتح أو غير قابل للتعديل أو مشطوبًا أو بجانبه رمز تحذير أو تلميح.
فهم CSS في لوحة "الأنماط"
تتعرّف لوحة الأنماط على العديد من أنواع مشاكل CSS وتُبرزها بطرق مختلفة.
أدوات الاختيار المطابقة وغير المطابقة
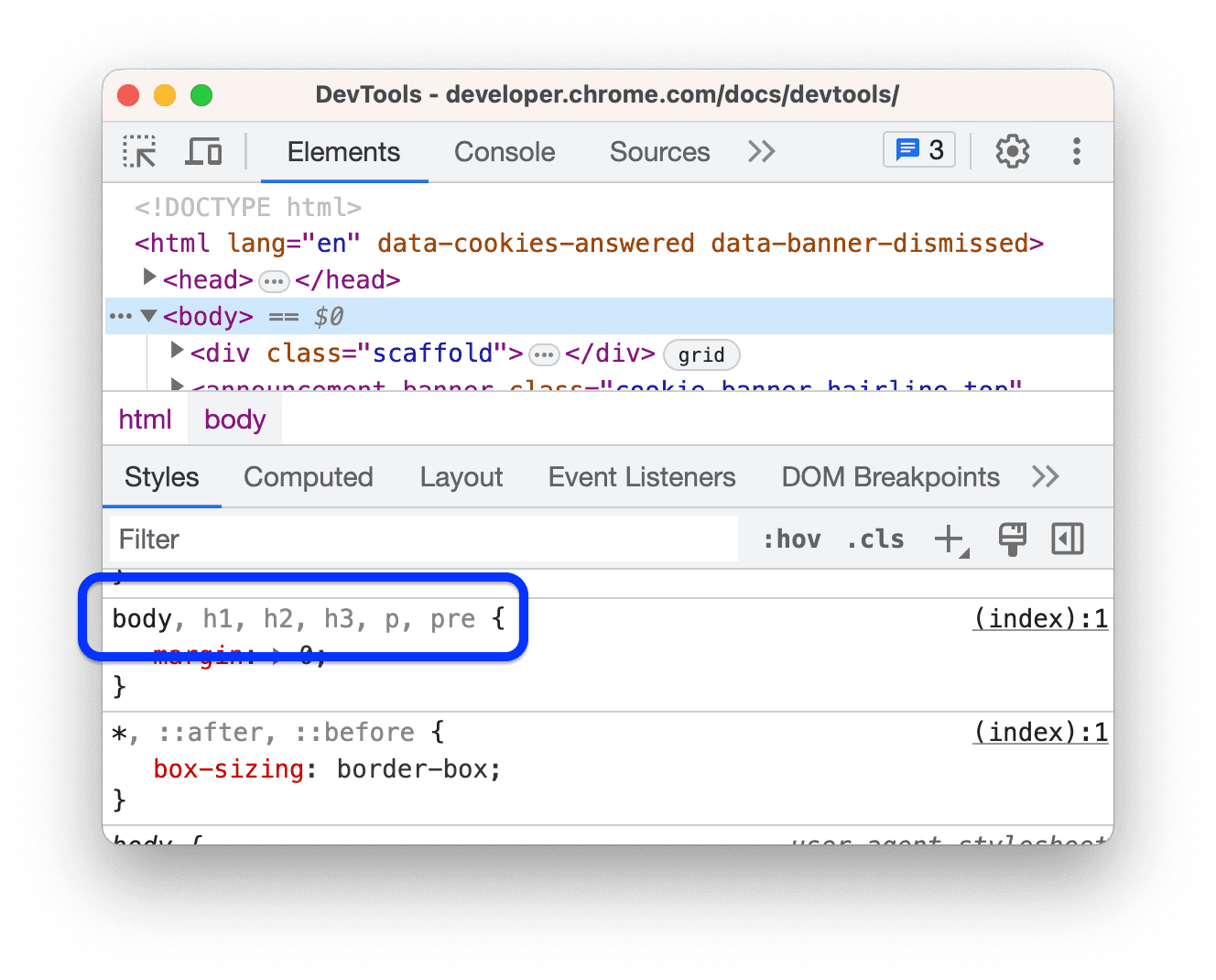
تعرِض لوحة الأنماط أدوات الاختيار المطابقة في نص عادي وأدوات الاختيار غير المطابقة في نص فاتح.

القيم والبيانات غير الصالحة
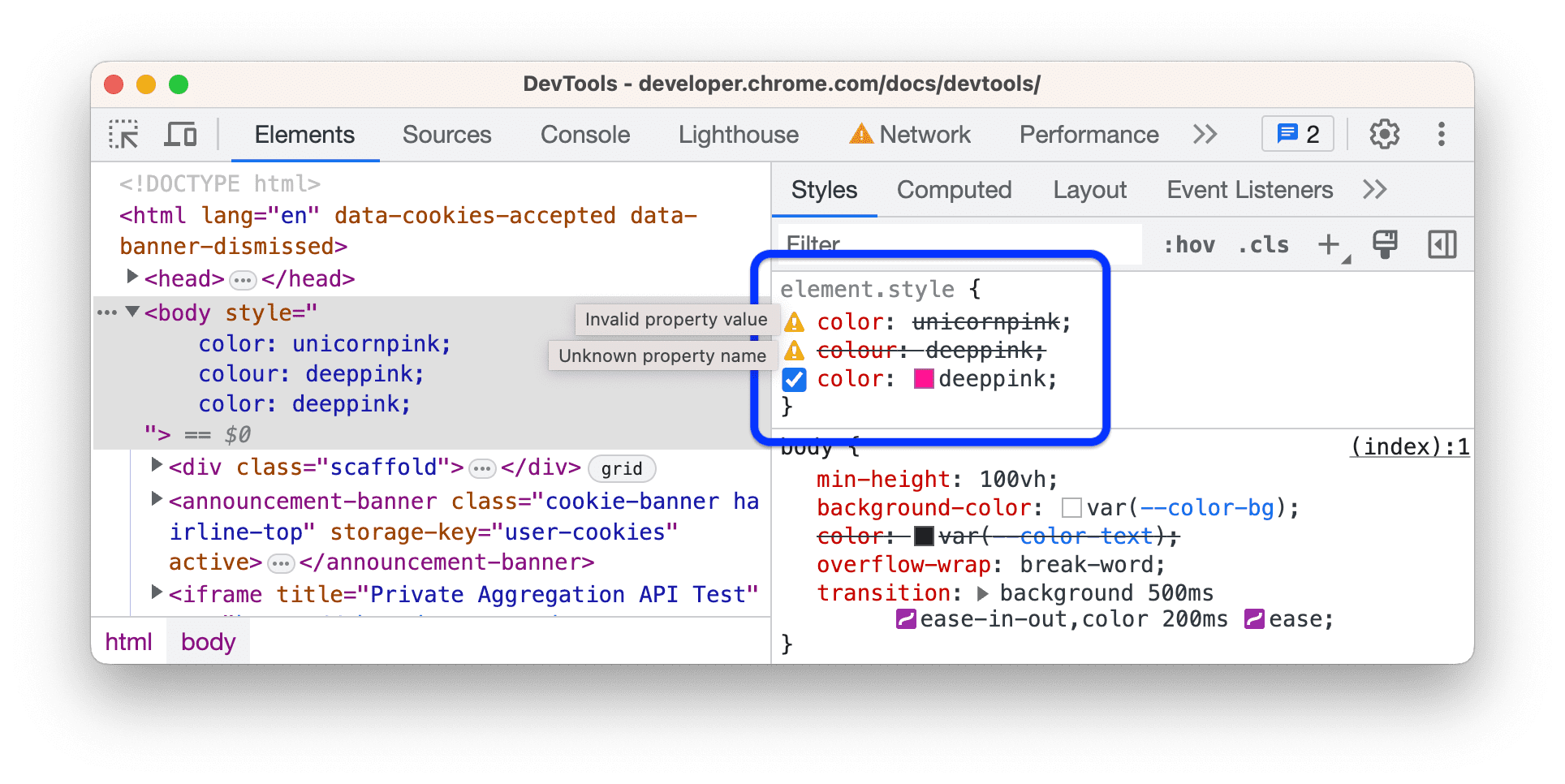
تُلغي لوحة الأنماط الرموز التحذيرية وتعرضها بجانب ما يلي:
- تعريف CSS كامل (السمة والقيمة) عندما تكون سمة CSS غير صالحة أو غير معروفة
- القيمة فقط عندما تكون خاصية CSS صالحة ولكن القيمة غير صالحة

تم إلغاؤها
تُلغي لوحة الأنماط السمات التي تلغيها سمات أخرى وفقًا للترتيب التدرّجي.
في هذا المثال، تلغي سمة أسلوب width: 300px; في العنصر سمة width: 100% في الفئة .youtube.
غير نشطة
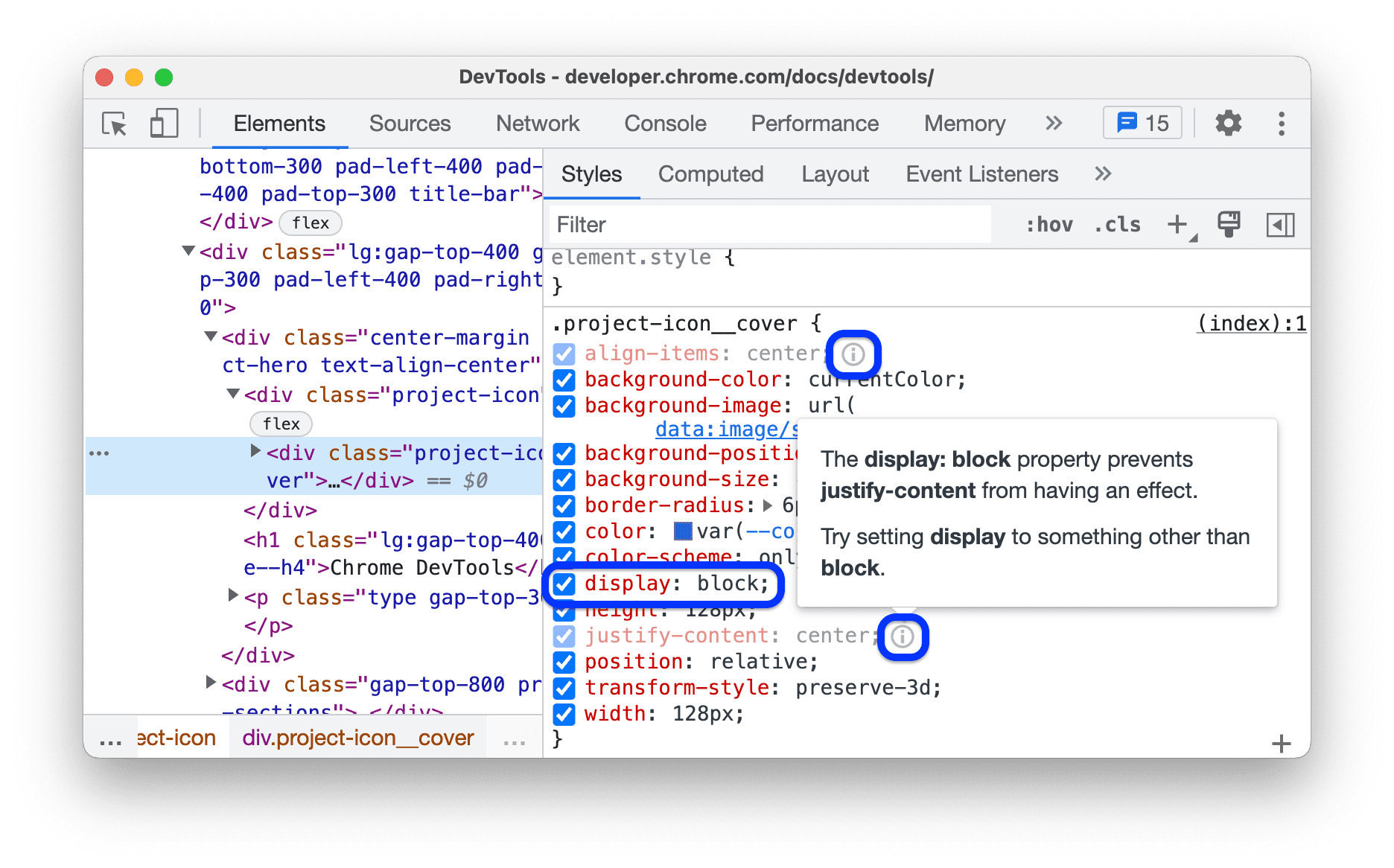
يتم عرض لوحة الأنماط بنصّ فاتح وتضع رموز معلومات بجانب المواقع الصالحة التي لا تؤثّر في النتيجة بسبب مواقع أخرى.
تكون هذه الخصائص غير النشطة بسبب منطق CSS، وليس بسبب الترتيب التدرّجي.

في هذا المثال، يوقف العنصر display: block; العنصرَين justify-content وalign-items اللذَين يتحكّمان في تنسيقات المرونة أو الشبكة.
العناصر المُكتسَبة وغير المُكتسَبة
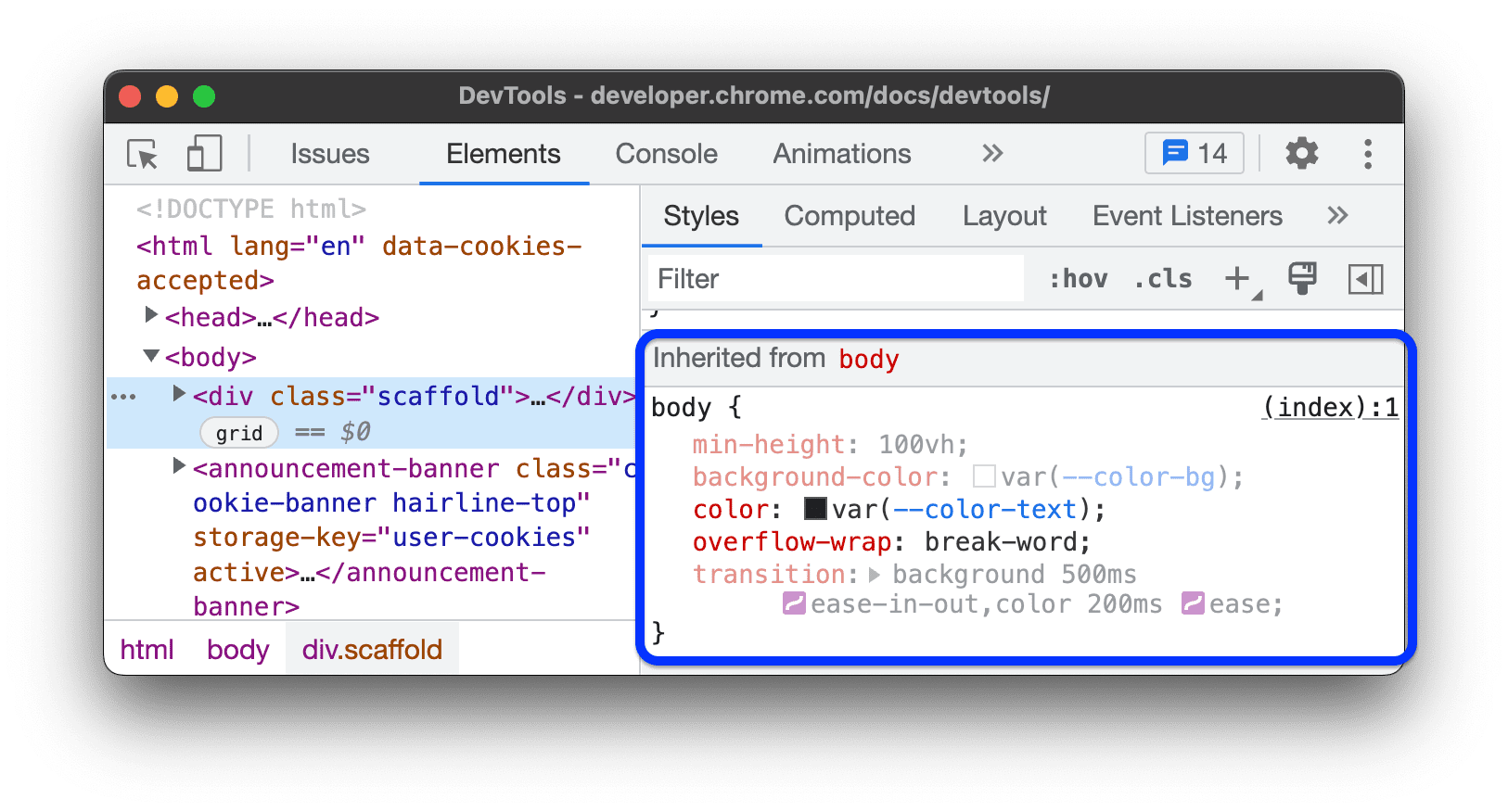
تعرض لوحة الأنماط السمات في Inherited from <element-name> قسمًا استنادًا إلى الاستيلاء التلقائي:
- تظهر القيم المُكتسَبة تلقائيًا كنص عادي.
- تظهر السمات غير المُكتسَبة تلقائيًا بنص فاتح.

الكتابة المختصرة
تتيح لك الخصائص المختصرة (الموجزة) ضبط خصائص CSS متعددة في آنٍ واحد، ويمكن أن تجعل ملف الأنماط أكثر سهولة في القراءة. ومع ذلك، بسبب طبيعة هذه السمات القصيرة، قد تفوتك سمة طويلة (دقيقة) تلغي سمة ضمنية في الاختصار.
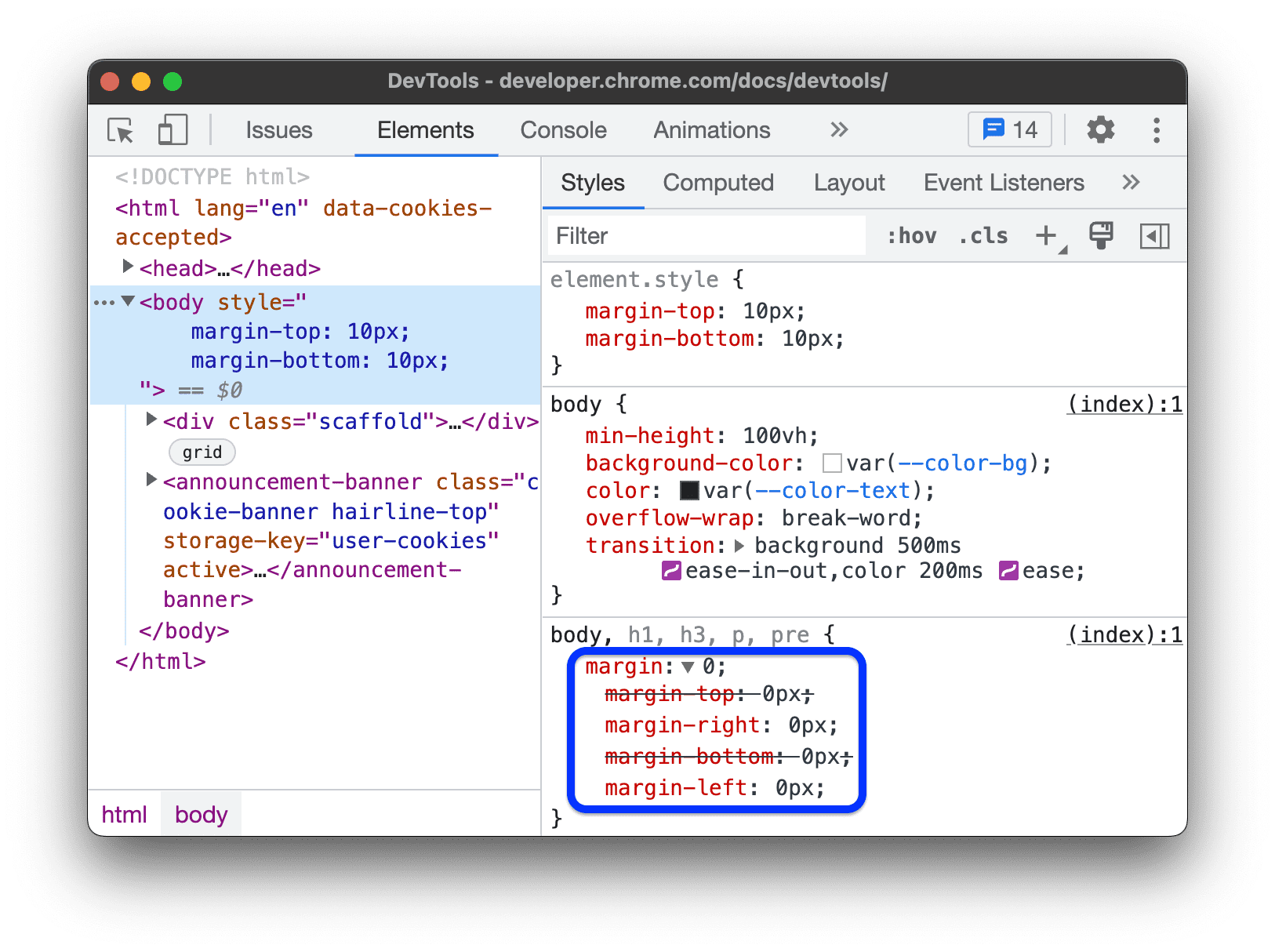
تعرِض لوحة الأنماط السمات المختصرة كقوائم منسدلة تحتوي على جميع السمات المختصرة.

في هذا المثال، يتمّ إلغاء اثنَين من السمات الأربعة المختصرة.
غير قابل للتعديل
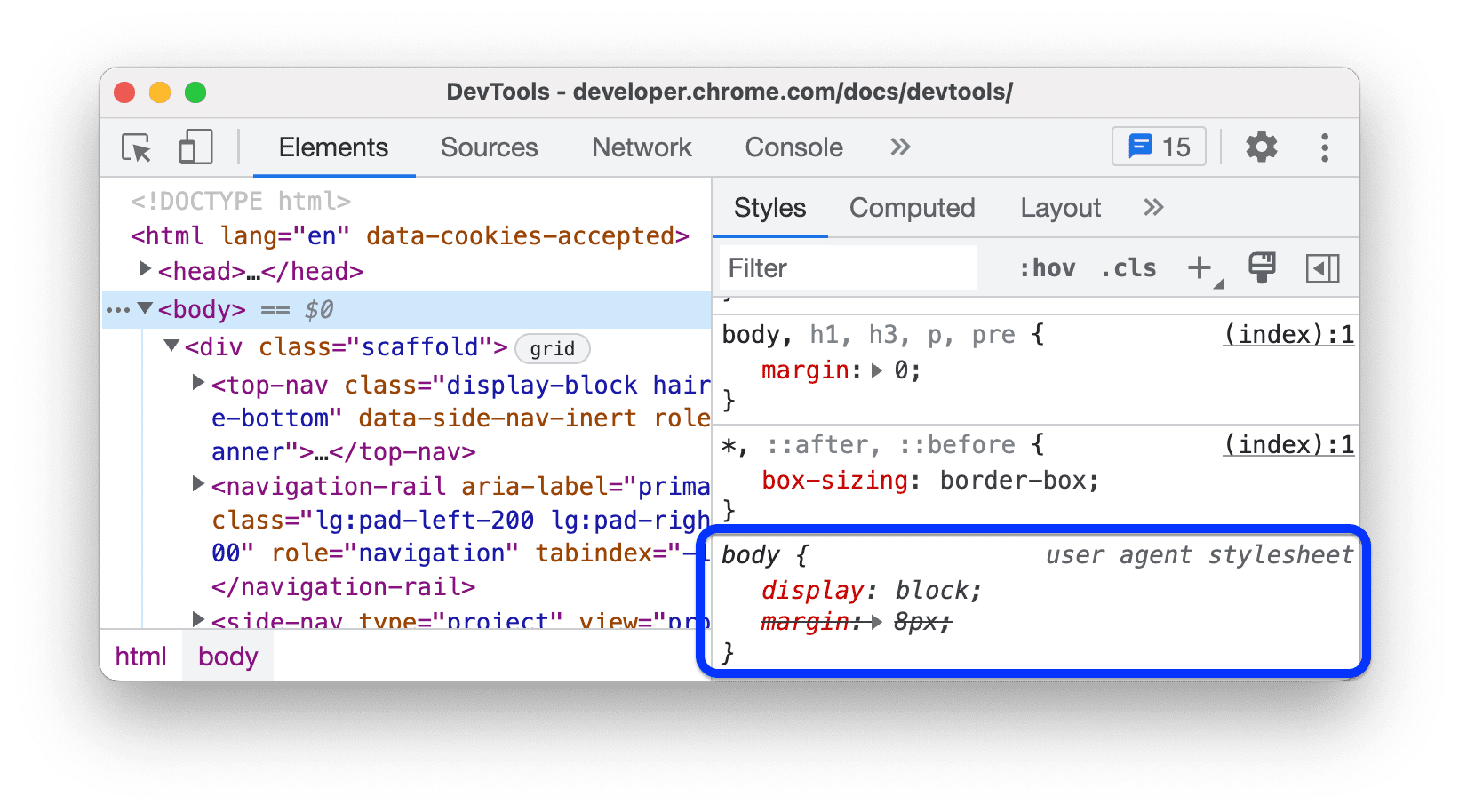
تعرِض لوحة الأنماط السمات التي لا يمكن تعديلها بخط مائل. على سبيل المثال، لا يمكن تعديل ملف CSS من المصادر التالية:
user agent stylesheet: ملفّ أسلوب الصفحات التلقائي في Chrome
سمات HTML ذات الصلة بالنمط على العنصر، مثل الارتفاع والعرض واللون وما إلى ذلك. يمكنك تعديلها في شجرة DOM، ما يؤدي إلى تعديل CSS في لوحة الأنماط، ولكن ليس العكس.
في هذا المثال، تم ضبط سمة
height="48"في عنصر<svg>على50. يؤدي ذلك إلى تعديل السمة المقابلة ضمنsvg[Attributes Style]في لوحة الأنماط.
فحص عنصر لم يتم تطبيق أسلوب عليه بالطريقة التي تريدها
لمحاولة معرفة سبب المشكلة، ننصحك بالتحقّق مما يلي:
- مستندات CSS وتحديد أداة الاختيار في نصائح الرموز في لوحة الأنماط
- لوحة المُحسَّنة للاطّلاع على CSS "النهائية" المطبَّقة على عنصر ومقارنتها بما أعلنت عنه
تعرِض اللوحة العناصر > الأنماط المجموعة الدقيقة لقواعد CSS كما هي مكتوبة في أوراق الأنماط المختلفة. من ناحية أخرى، تعرض اللوحة العناصر > المُحسَّنة قيم CSS التي تم حلّها والتي يستخدمها Chrome لعرض عنصر:
- ملف CSS مشتق من الاستبدال
- الفائزون في Cascade
- السمات الطويلة (الدقيقة)، وليس السمات المختصرة (الموجزة)
- القيم المحسوبة، على سبيل المثال،
font-size: 14pxبدلاً منfont-size: 70%
فهم CSS في اللوحة المحسوبة
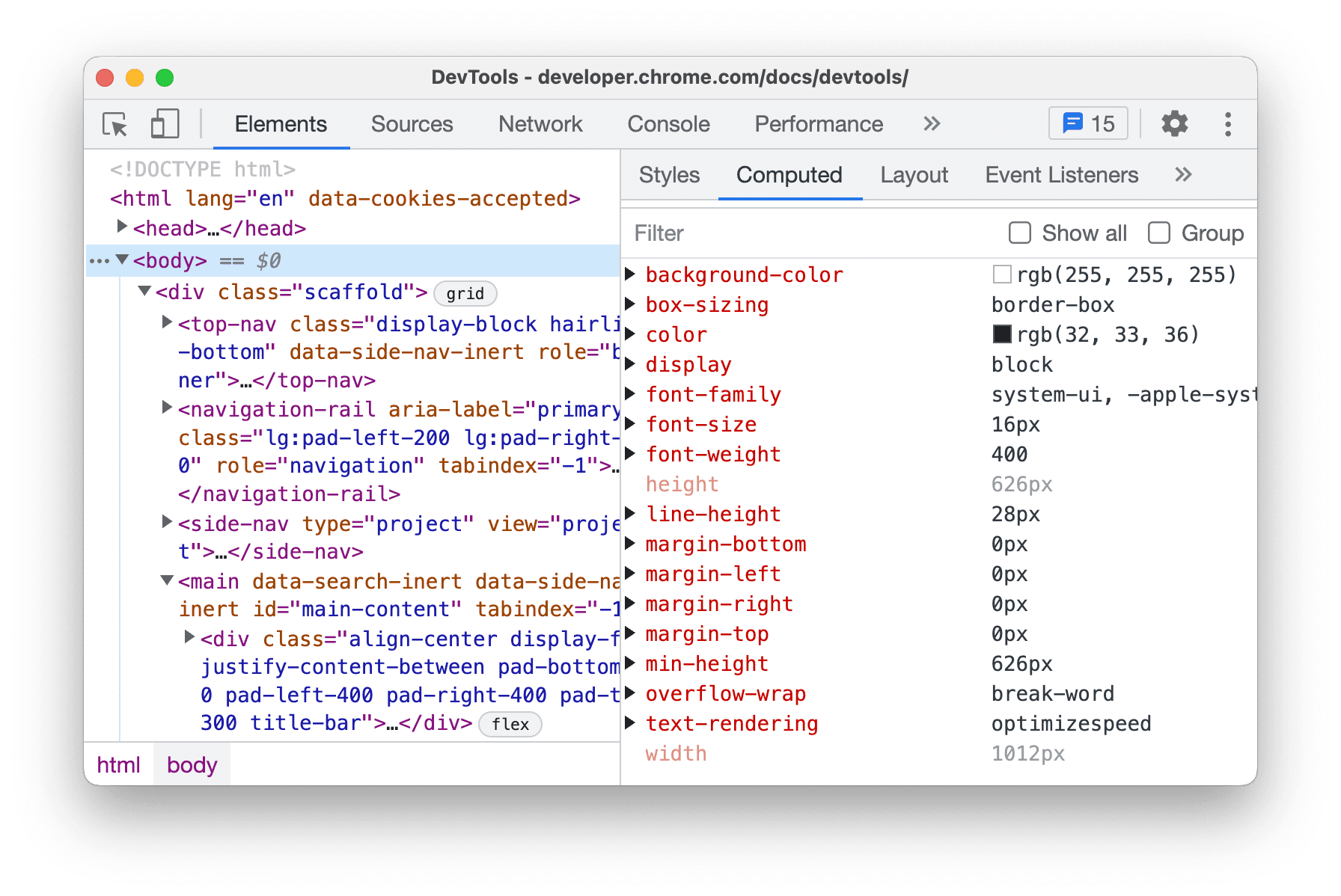
تعرِض أيضًا لوحة المعلومات المحسوبة السمات المختلفة بشكلٍ مختلف.
المعلَن عنها والمكتسَبة
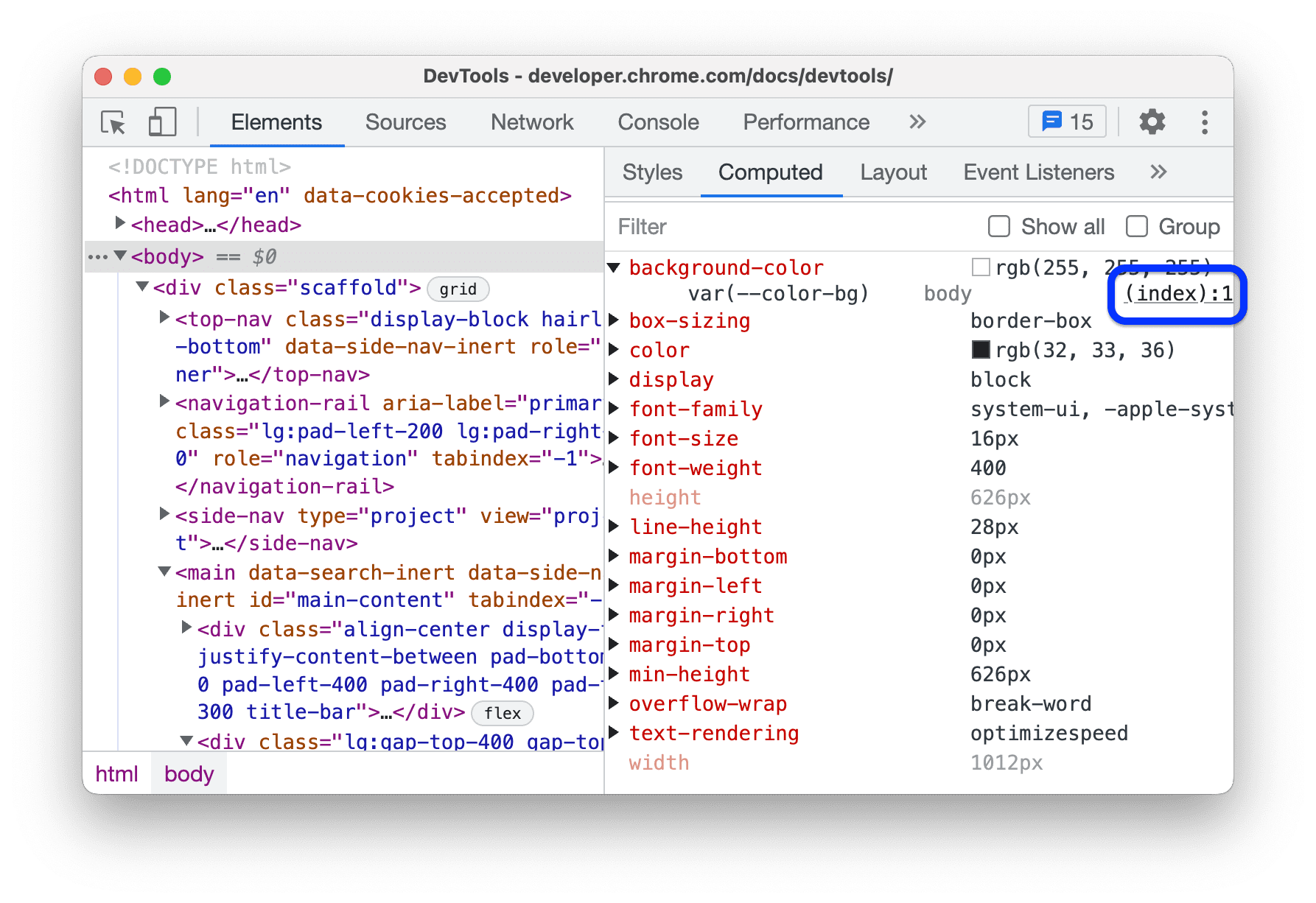
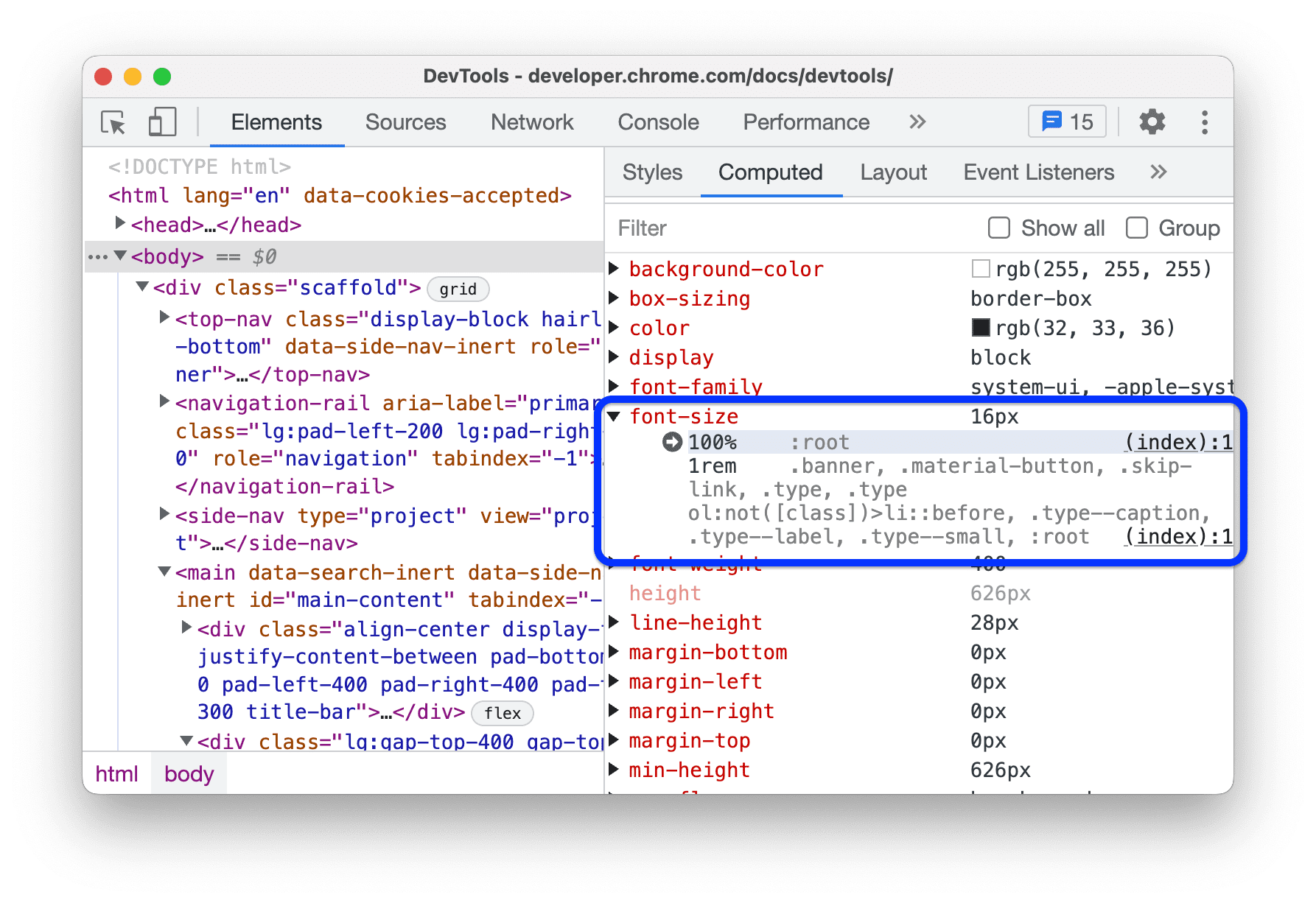
تعرض اللوحة المُحسَّنة السمات المُعلَن عنها في أيّ ملفّ أسلوب بخطّ عادي، سواء كانت سمات العنصر أو السمات المُكتسَبة. انقر على رمز التوسيع بجانبها للاطّلاع على مصدرها.

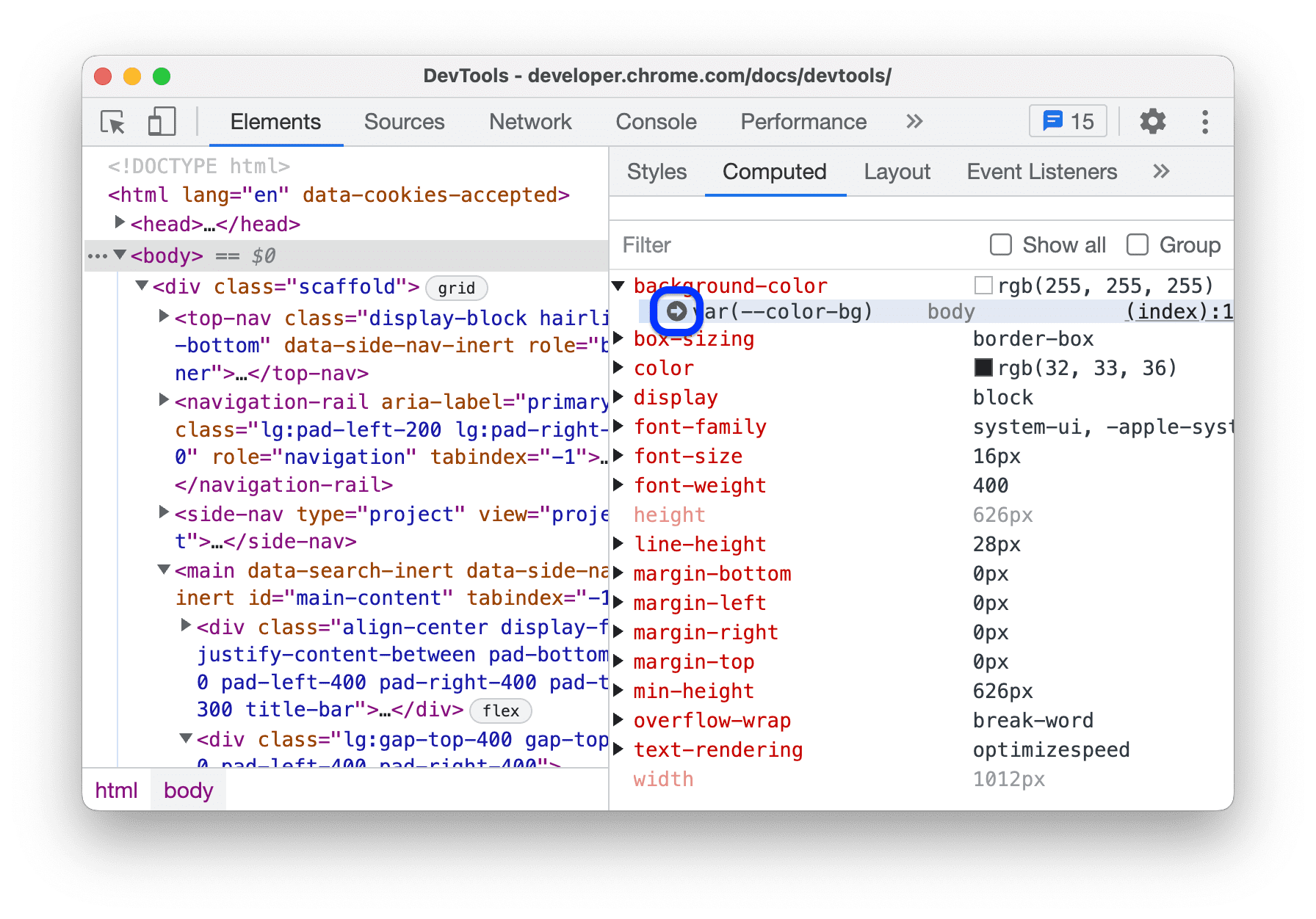
للاطّلاع على البيان في لوحة الأنماط، مرِّر مؤشر الماوس فوق السمة الموسّعة وانقر على زر السهم .

للاطّلاع على البيان في لوحة المصادر، انقر على الرابط الذي يؤدي إلى ملف المصدر.

بالنسبة إلى المواقع التي تتضمّن مصادر متعدّدة، تعرِض اللوحة المحتسَبة القيمة الفائزة في التسلسل أولاً.

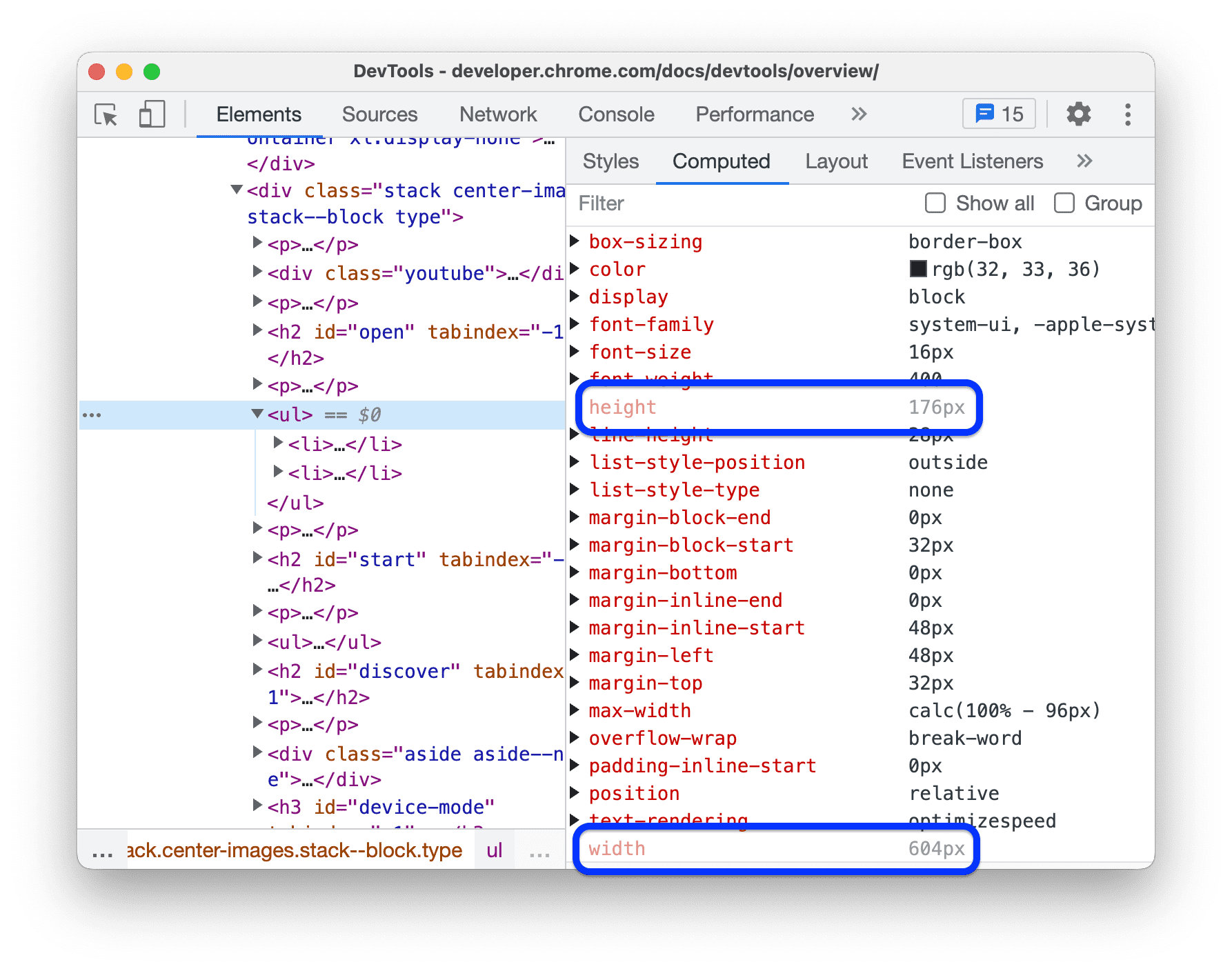
وقت التشغيل
تعرض اللوحة محسوبة قيم السمات المحسوبة أثناء التشغيل بخط فاتح.

في هذا المثال، احتسب Chrome ما يلي للعنصر <ul>:
widthنسبةً إلى العنصر الرئيسي،<div>heightبالنسبة إلى عنصرَي<li>الثانويَين
غير مكتسَبة ومخصّصة
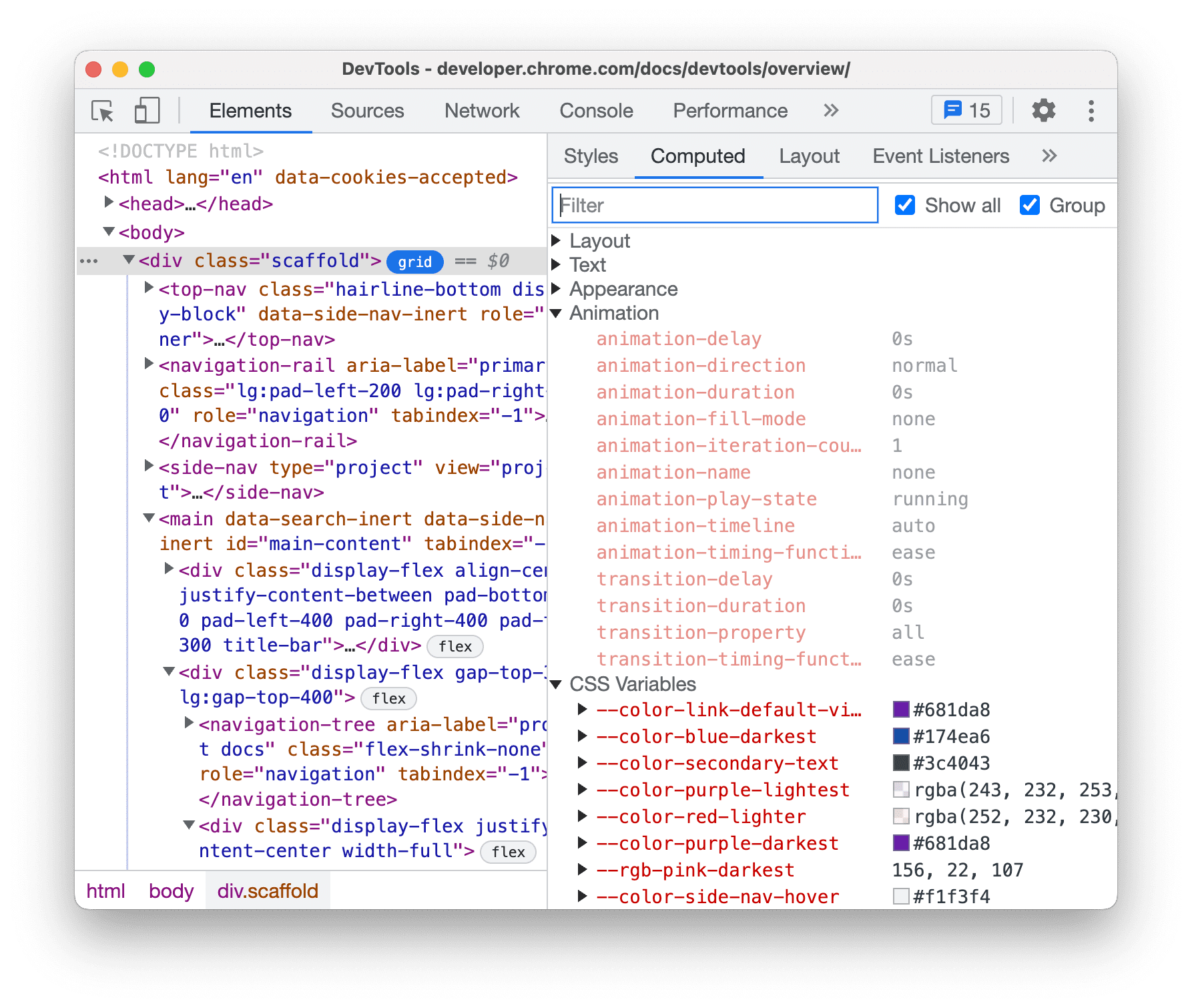
لعرض كل المواقع وقيمها في لوحة المعلومات المحسوبة، ضَع علامة في المربّع عرض الكل. تشمل جميع المواقع ما يلي:
- القيم الأولية للخصائص غير المُكتسَبة بخط فاتح
- المواقع المخصّصة: باستخدام بادئة
--في نص عادي ويتم اكتساب هذه السمات تلقائيًا.
لتقسيم هذه القائمة الكبيرة إلى فئات، ضَع علامة في المربّع مجموعة.

يعرض هذا المثال القيم الأولية للخصائص غير المُكتسَبة ضمن الحركة والخصائص المخصّصة ضمن متغيّرات CSS.
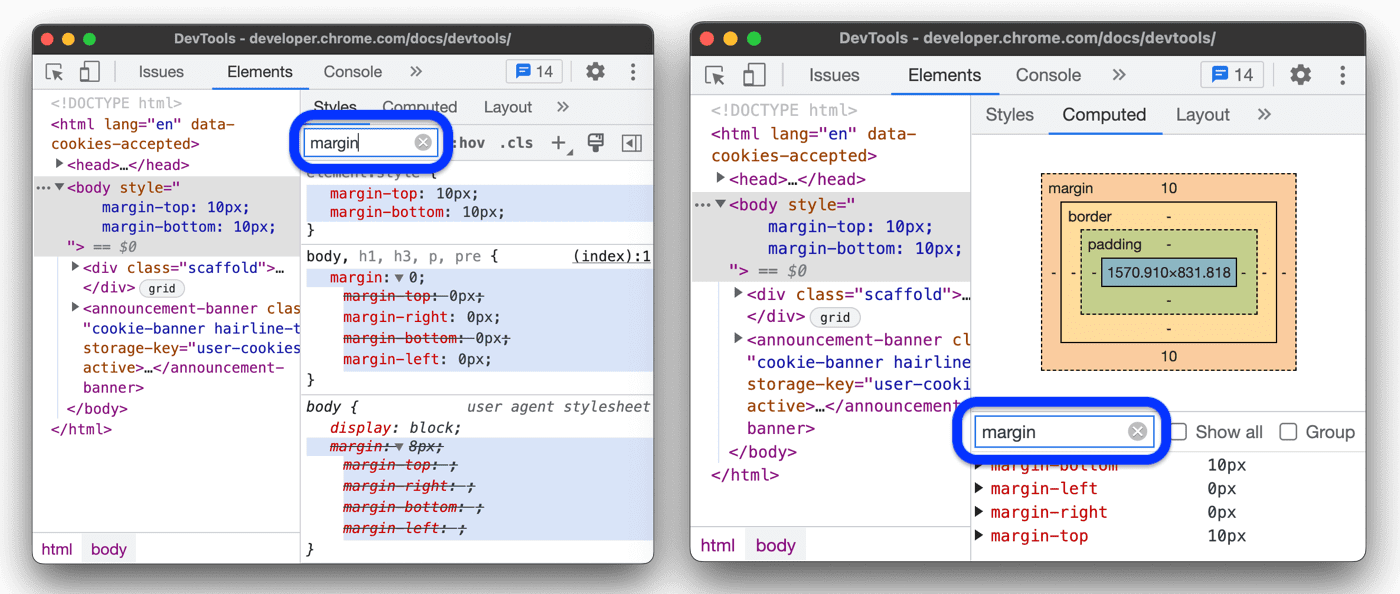
البحث عن النُسخ المكرّرة
للتحقيق في موقع معيّن ونُسخه المكرّرة المحتملة، اكتب اسم هذا الموقع في مربّع نص الفلترة. ويمكنك إجراء ذلك في كلّ من لوحتَي الأنماط والمُحسَّنة.

راجِع البحث في ملف CSS الخاص بالعنصر وفلترته.
العثور على خدمة CSS غير المستخدَمة
اطّلِع على التغطية: العثور على JavaScript وCSS غير المستخدَمَين.


