In diesem Leitfaden wird davon ausgegangen, dass Sie mit der Prüfung von CSS in den Chrome DevTools vertraut sind. CSS aufrufen und ändern
Von Ihnen erstelltes CSS prüfen
Angenommen, Sie haben einem Element CSS hinzugefügt und möchten prüfen, ob die neuen Stile richtig angewendet werden. Wenn Sie die Seite aktualisieren, sieht das Element wieder wie zuvor aus. Ein Fehler ist aufgetreten.
Prüfen Sie zuerst das Element und achten Sie darauf, dass das neue CSS tatsächlich auf das Element angewendet wird.
Manchmal wird Ihr neuer CSS im Bereich Elemente > Stile angezeigt, aber der neue CSS ist in blasser Schrift, nicht bearbeitbar, durchgestrichen oder es ist ein Warn- oder Hinweissymbol daneben zu sehen.
CSS im Bereich „Stile“
Im Bereich Stile werden viele Arten von CSS-Problemen erkannt und auf unterschiedliche Weise hervorgehoben.
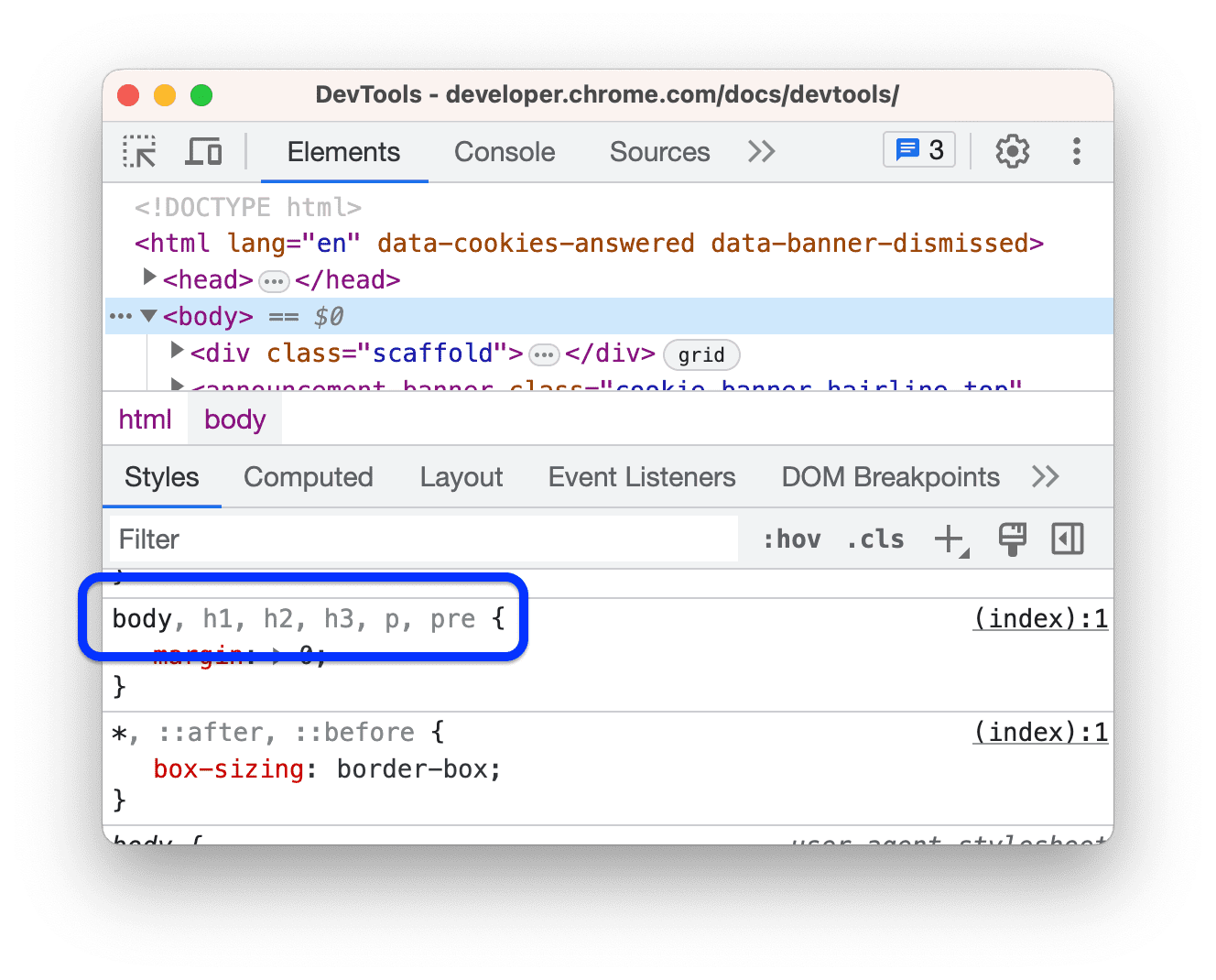
Übereinstimmende und nicht übereinstimmende Selectors
Im Bereich Stile werden übereinstimmende Auswahlen in normalem Text und nicht übereinstimmende Auswahlen in blassem Text angezeigt.

Ungültige Werte und Deklarationen
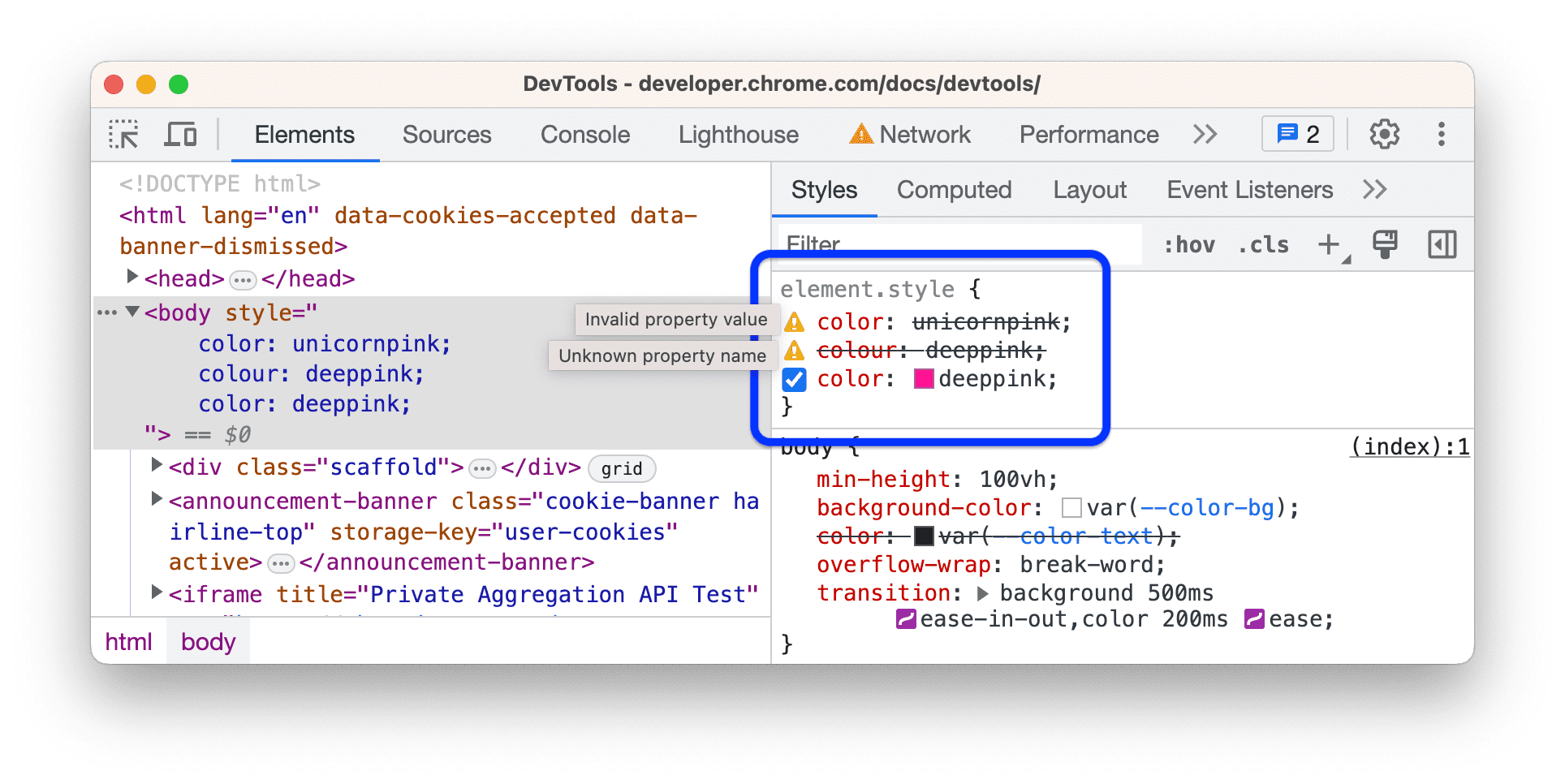
Im Bereich Stile werden die folgenden Elemente durchgestrichen und -Warnsymbole werden neben ihnen angezeigt:
- Eine vollständige CSS-Erklärung (Property und Wert), wenn die CSS-Property ungültig oder unbekannt ist.
- Nur der Wert, wenn die CSS-Property gültig, der Wert aber ungültig ist.

Überschriebene
Im Bereich Stile sind Eigenschaften durchgestrichen, die gemäß der Abfolge der Kaskade von anderen Eigenschaften überschrieben werden.
In diesem Beispiel überschreibt das Stilattribut width: 300px; des Elements width: 100% der Klasse .youtube.
Inaktiv
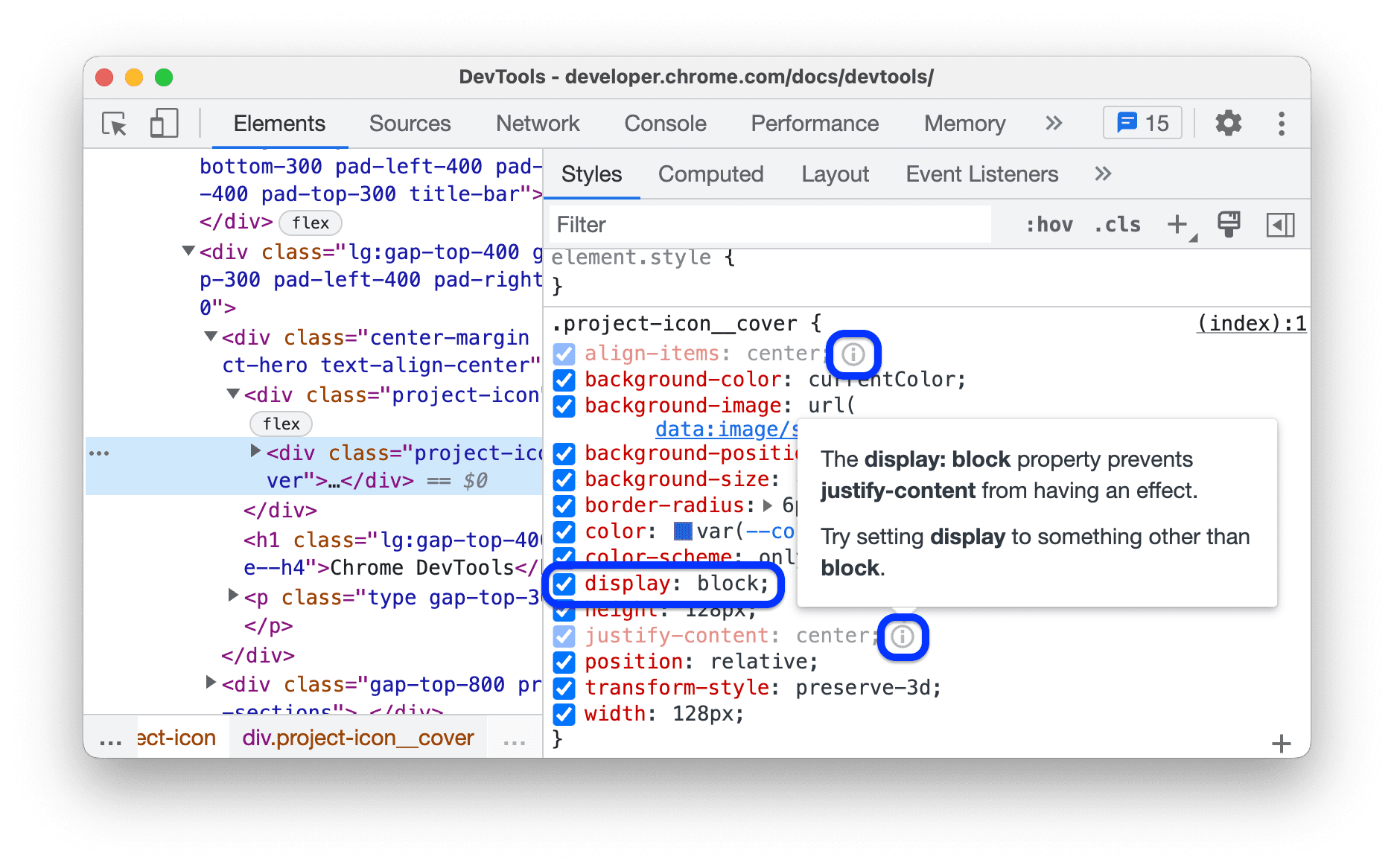
Der Bereich Stile wird in blassem Text angezeigt. Neben Properties, die gültig sind, aber aufgrund anderer Properties keine Auswirkungen haben, werden -Informationssymbole angezeigt.
Diese blasseren Eigenschaften sind aufgrund der CSS-Logik inaktiv, nicht aufgrund der absteigenden Reihenfolge.

In diesem Beispiel wird durch das Attribut display: block; justify-content und align-items deaktiviert, die Flex- oder Grid-Layouts steuern.
Übernommen und nicht übernommen
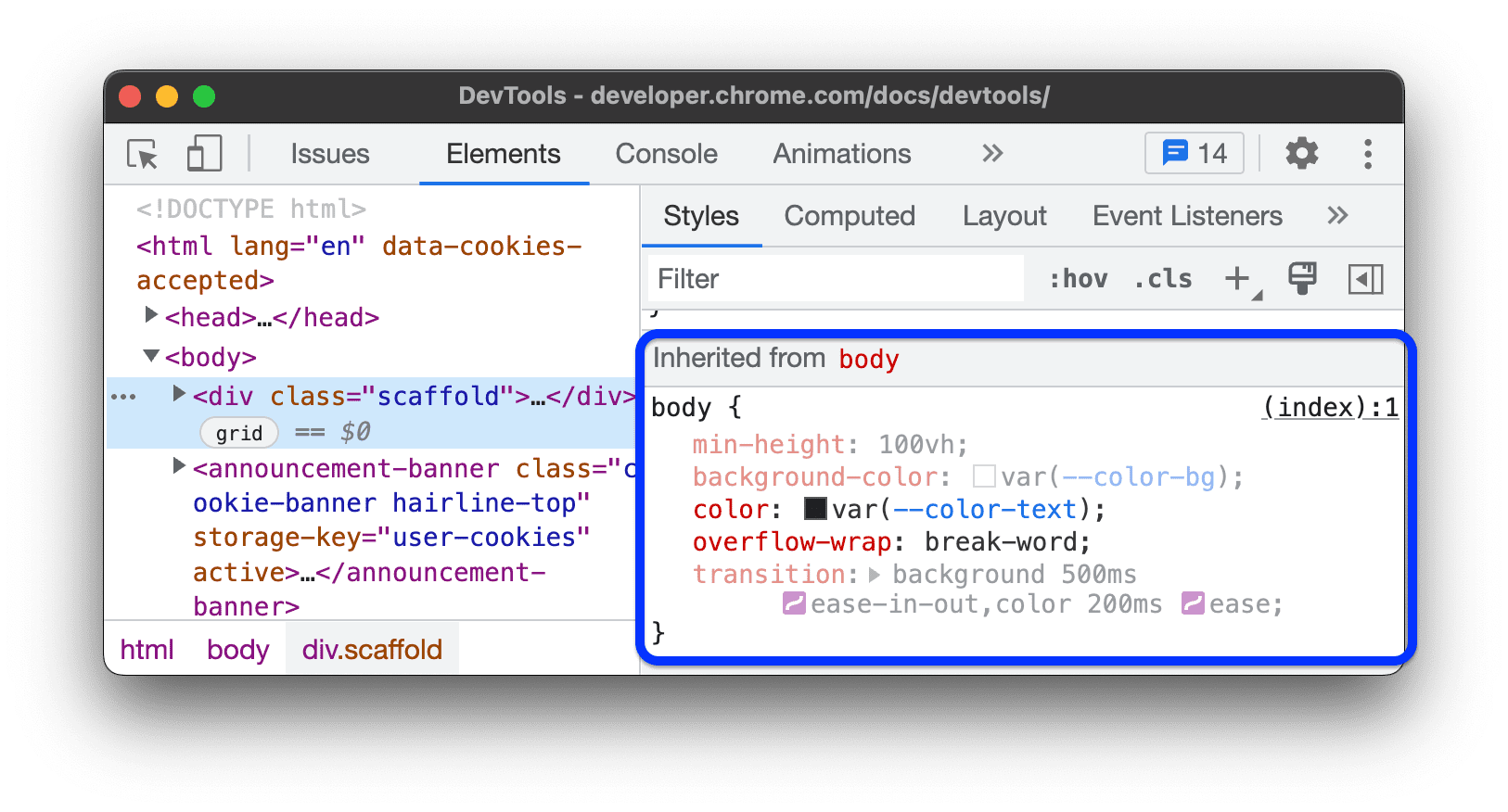
Im Bereich Styles sind die Properties je nach Standardübernahme in Inherited from <element-name>-Abschnitten aufgeführt:
- Standardmäßig sind übernommene Elemente in normalem Text.
- Nicht standardmäßig übernommene Elemente sind in blasser Schrift dargestellt.

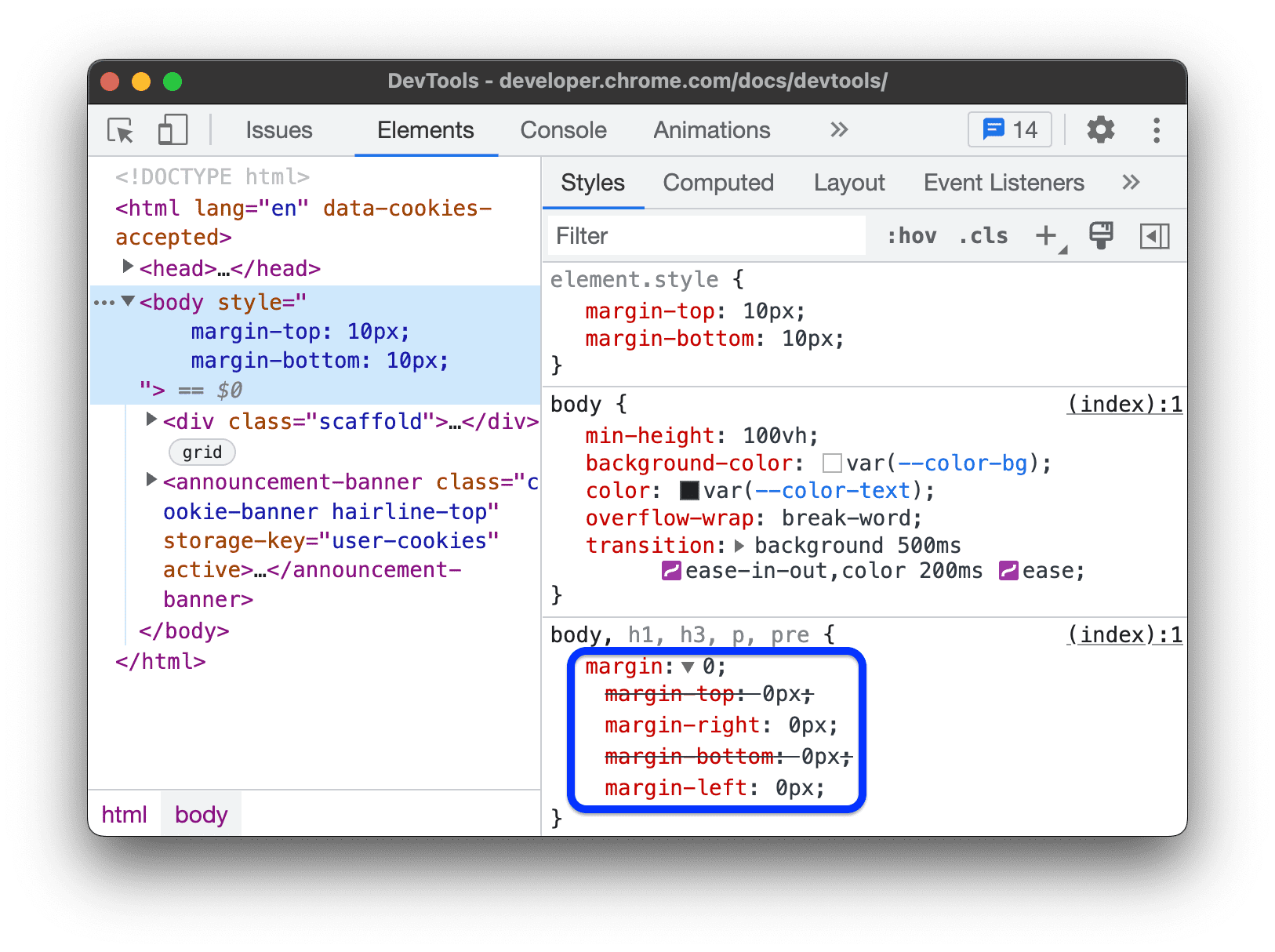
Kurzschrift
Mit Kurzschreibweisen können Sie mehrere CSS-Eigenschaften gleichzeitig festlegen und Ihr Stylesheet übersichtlicher gestalten. Aufgrund der Kürze solcher Properties kann es jedoch passieren, dass Sie eine ausführlichere (präzisere) Property übersehen, die eine Property überschreibt, die durch die Kurzform impliziert wird.
Im Bereich Stile werden Kurzschreibweisen als -Drop-down-Listen angezeigt, die alle entsprechenden Attribute enthalten.

In diesem Beispiel werden zwei der vier gekürzten Properties tatsächlich überschrieben.
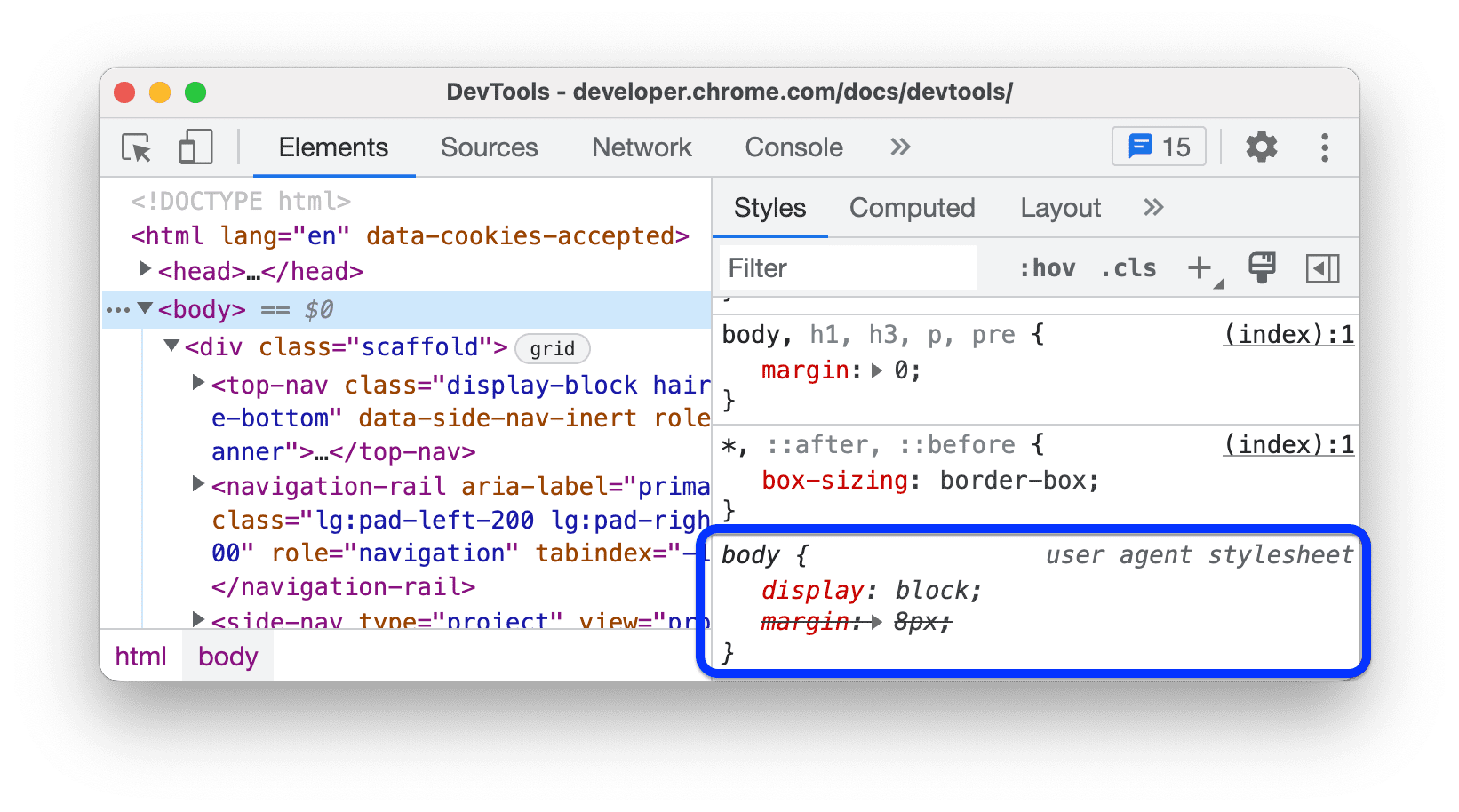
Nicht bearbeitbar
Im Bereich Stile werden Eigenschaften in kursiver Schrift angezeigt, die nicht bearbeitet werden können. Das CSS aus den folgenden Quellen kann beispielsweise nicht bearbeitet werden:
user agent stylesheet: Das Standard-Stylesheet von Chrome.
Stilbezogene HTML-Attribute des Elements, z. B. Höhe, Breite, Farbe usw. Sie können sie im DOM-Baum bearbeiten. Dadurch wird das CSS im Bereich Styles aktualisiert, nicht umgekehrt.
In diesem Beispiel ist das Attribut
height="48"eines<svg>-Elements auf50festgelegt. Dadurch wird die entsprechende Property untersvg[Attributes Style]im Bereich Styles aktualisiert.
Element prüfen, das noch nicht so gestaltet ist, wie Sie es sich vorstellen
Um herauszufinden, was das Problem verursacht, können Sie Folgendes prüfen:
- CSS-Dokumentation und Selektorspezifität in den Kurzinfos im Bereich Stile
- Im Bereich Computed sehen Sie das finale CSS, das auf ein Element angewendet wird, und können es mit dem von Ihnen deklarierten CSS vergleichen.
Im Bereich Elemente > Stile werden genau die CSS-Regeln angezeigt, die in verschiedenen Stylesheets geschrieben wurden. Im Bereich Elemente > Berechnet sind dagegen die ermittelten CSS-Werte aufgeführt, die Chrome zum Rendern eines Elements verwendet:
- CSS aus Übernahme
- Cascade-Gewinner
- Langformat (präzise), kein Kurzformat (prägnant)
- Berechnete Werte, z. B.
font-size: 14pxanstelle vonfont-size: 70%
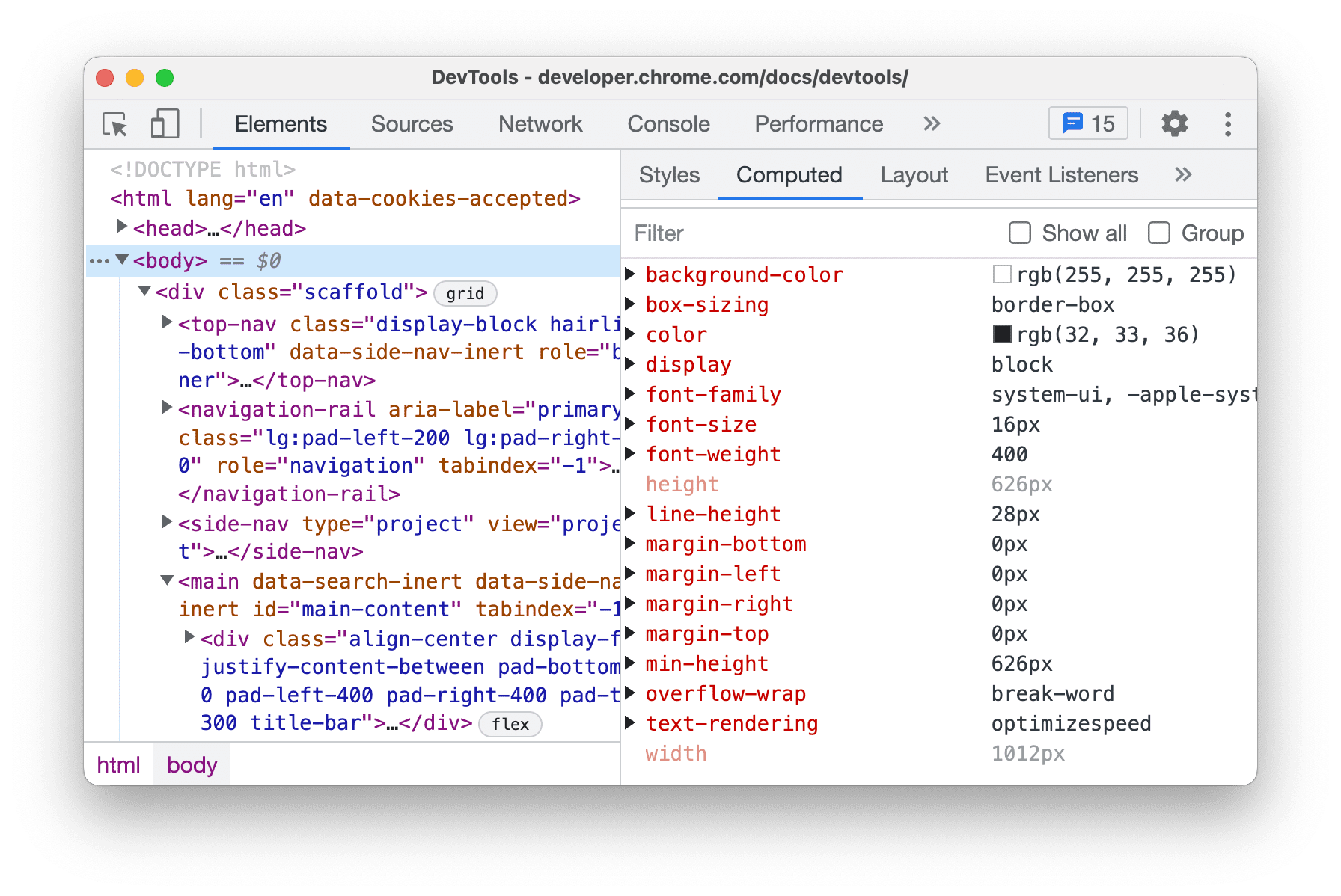
CSS im Bereich „Berechnet“
Im Bereich Berechnet werden verschiedene Eigenschaften ebenfalls unterschiedlich angezeigt.
Deklariert und übernommen
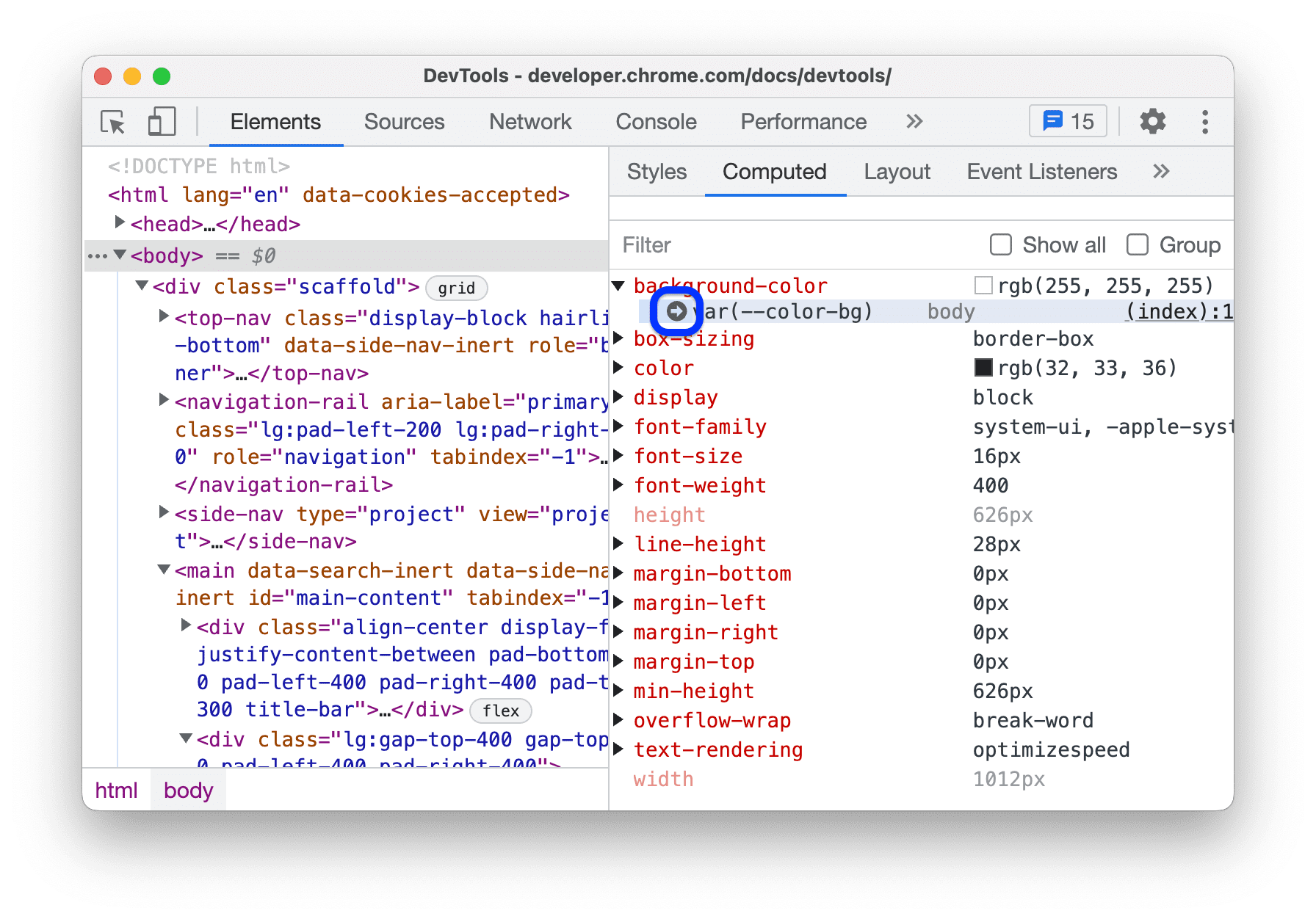
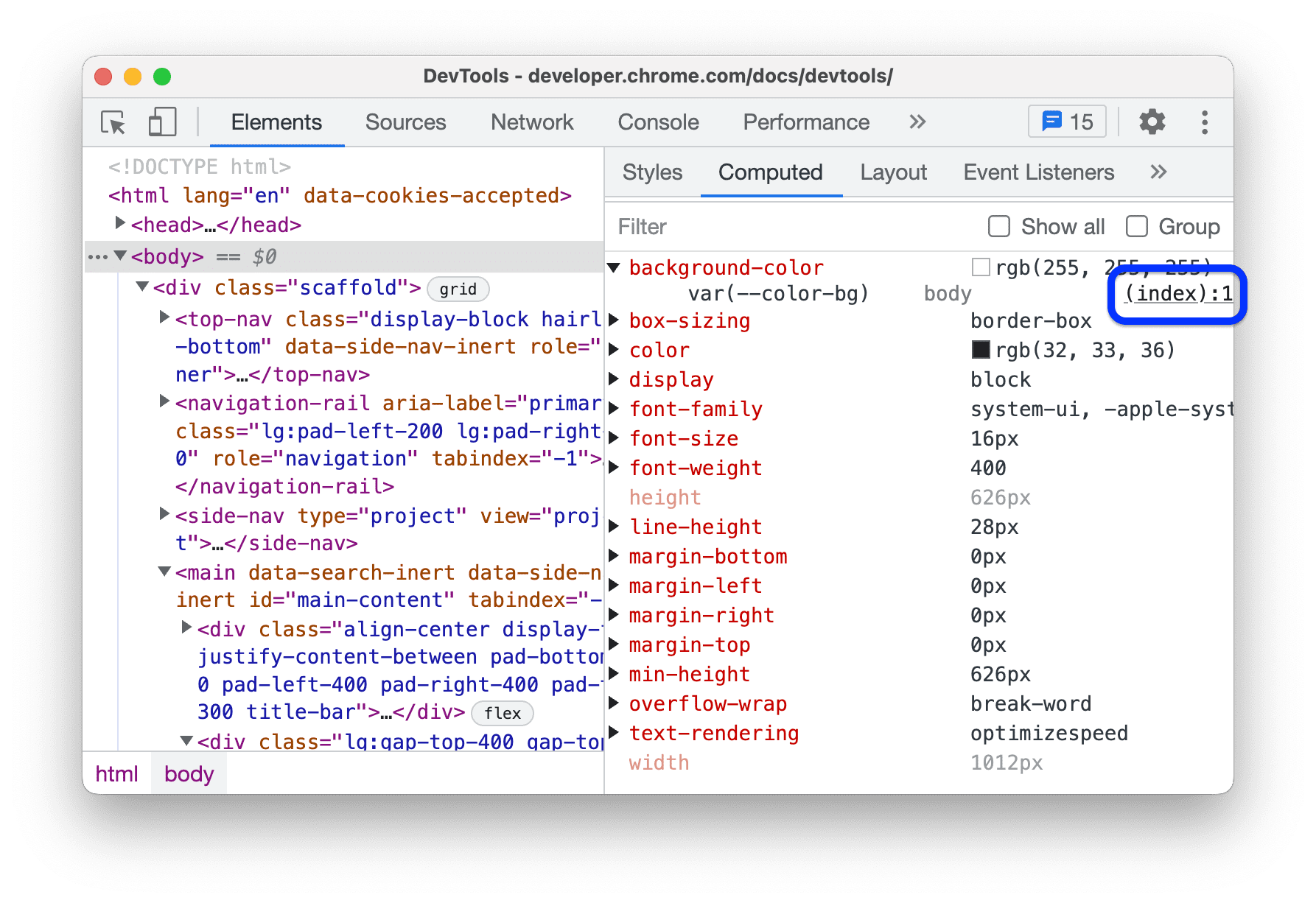
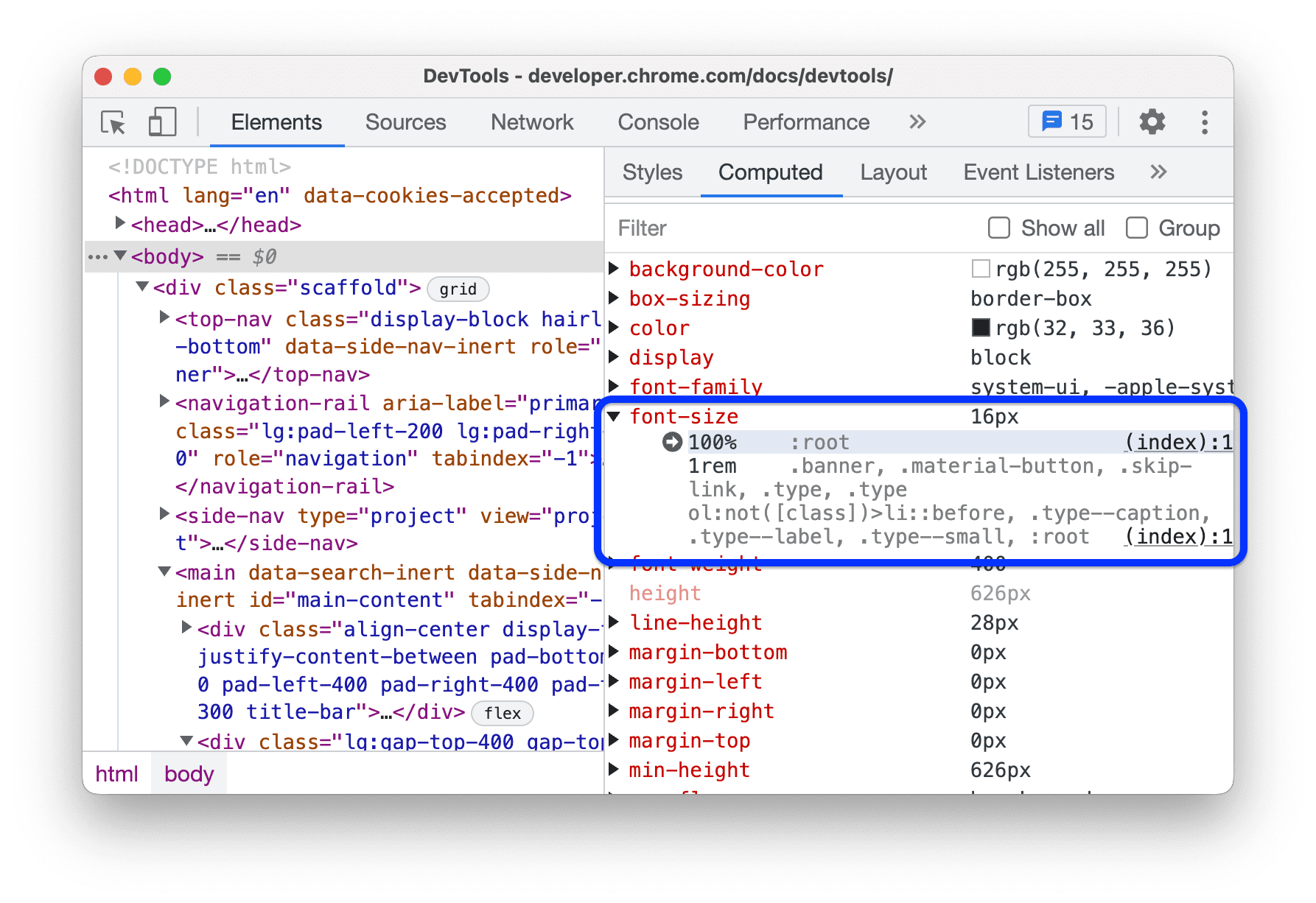
Im Bereich Berechnet sind die in einem Stylesheet deklarierten Eigenschaften in normaler Schrift aufgeführt, sowohl die eigenen als auch die übernommenen des Elements. Klicken Sie neben den Daten auf das Symbol , um die Quelle aufzurufen.

Wenn Sie die Deklaration im Bereich Styles sehen möchten, bewegen Sie den Mauszeiger auf die maximierte Property und klicken Sie auf den Pfeil .

Wenn Sie die Erklärung im Bereich Quellen aufrufen möchten, klicken Sie auf den Link zur Quelldatei.

Bei Properties mit mehreren Quellen wird im Bereich Berechnet zuerst der Kettensieger angezeigt.

Laufzeit
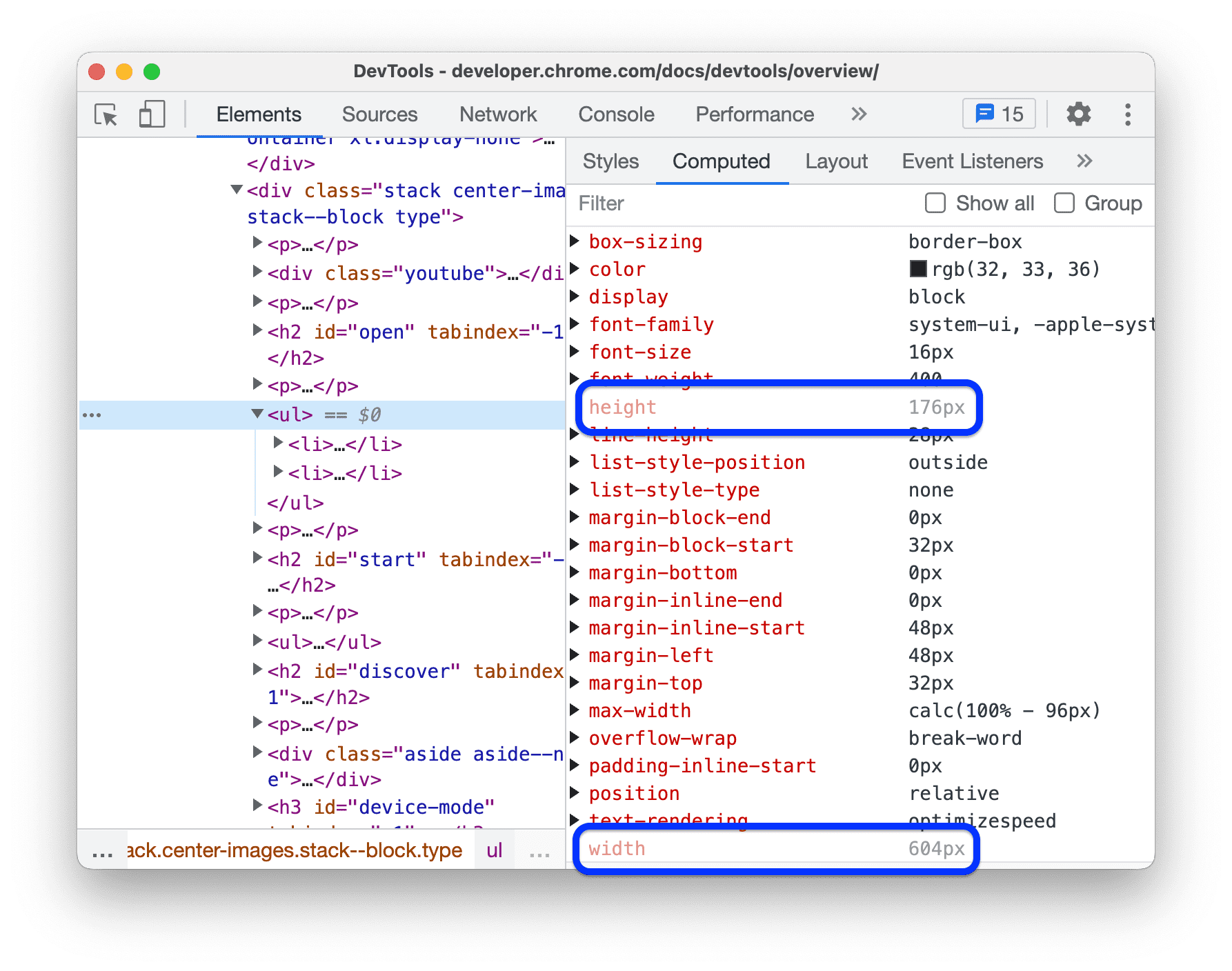
Im Bereich Berechnet sind die zur Laufzeit berechneten Property-Werte in hellem Text aufgeführt.

In diesem Beispiel hat Chrome für das Element <ul> Folgendes berechnet:
widthim Vergleich zu seinem übergeordneten Element<div>- Das
height-Element im Verhältnis zu seinen untergeordneten Elementen, den beiden<li>-Elementen
Nicht übernommene und benutzerdefinierte
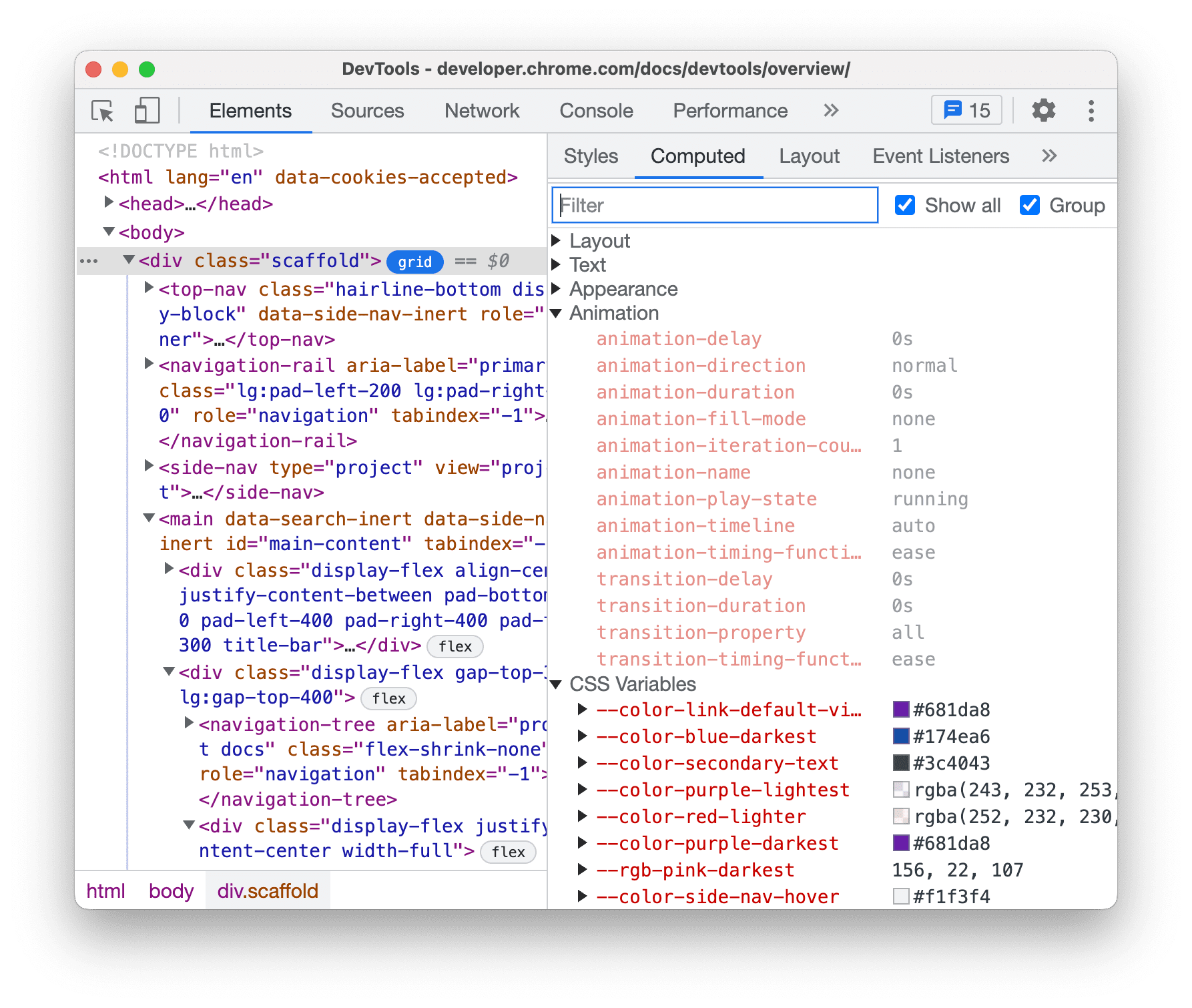
Wenn im Bereich Berechnet alle Eigenschaften und ihre Werte angezeigt werden sollen, setzen Sie ein Häkchen bei Alle anzeigen. Alle Unterkünfte haben folgende Attribute:
- Anfangswerte für nicht übernommene Eigenschaften in blassem Text.
- Benutzerdefinierte Properties: Sie beginnen mit dem Präfix
--und sind in normalen Text eingebettet. Solche Properties werden standardmäßig übernommen.
Wenn Sie diese lange Liste in Kategorien unterteilen möchten, setzen Sie ein Häkchen bei Gruppen.

In diesem Beispiel sind die Anfangswerte für nicht übernommene Eigenschaften unter Animation und benutzerdefinierte Eigenschaften unter CSS-Variablen zu sehen.
Nach Duplikaten suchen
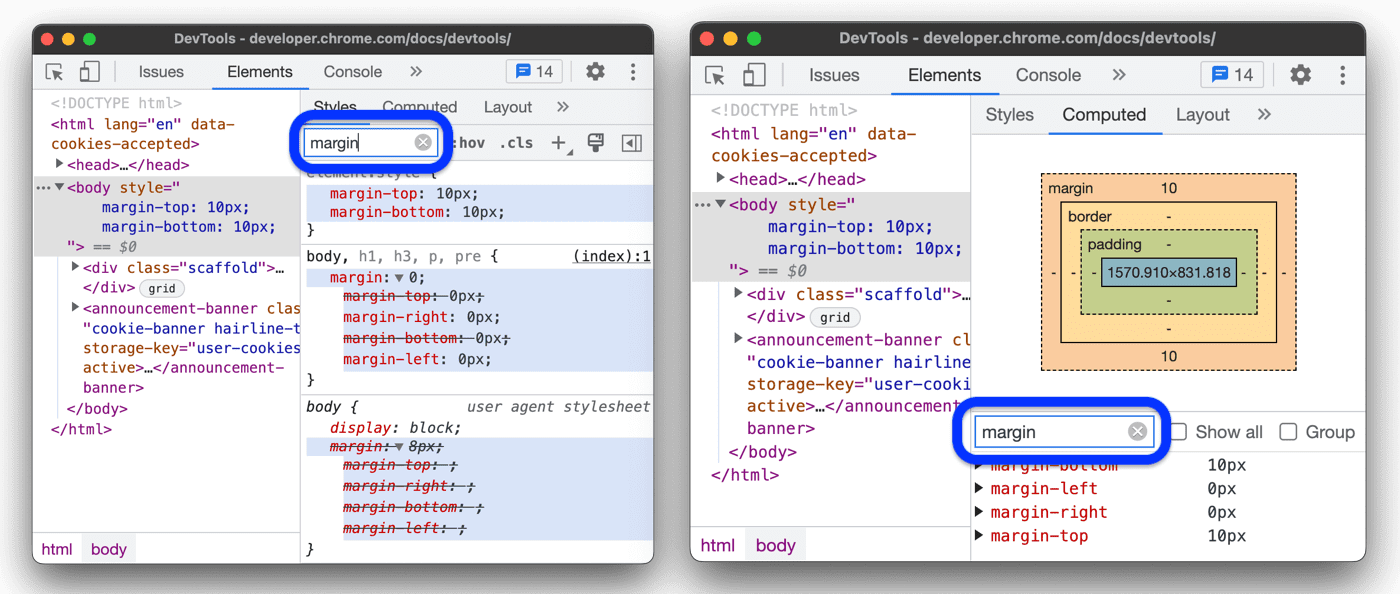
Wenn Sie eine bestimmte Property und ihre potenziellen Duplikate untersuchen möchten, geben Sie den Namen der Property in das Textfeld Filter ein. Das ist sowohl im Bereich Stile als auch im Bereich Berechnet möglich.

Weitere Informationen finden Sie unter CSS-Code eines Elements suchen und filtern.
Nicht verwendete CSS-Dateien finden
Weitere Informationen finden Sie unter Abdeckung: Nicht verwendetes JavaScript und CSS finden.

