このガイドは、Chrome DevTools で CSS を検査できることを前提としています。基本については、CSS の表示と変更をご覧ください。
作成した CSS を検査する
要素に CSS を追加し、新しいスタイルが正しく適用されていることを確認するとします。ページを更新しても、要素は以前と同じように表示されます。エラーが発生しました。
まず、要素を検査して、新しい CSS が実際に要素に適用されていることを確認します。
[要素] > [スタイル] ペインに新しい CSS が表示されても、新しい CSS が薄いテキストで表示されたり、編集不可になったり、取り消し線が引かれたり、警告アイコンやヒントアイコンが付いたりすることがあります。
スタイルペインで CSS を理解する
[スタイル] ペインでは、さまざまな種類の CSS の問題が認識され、さまざまな方法でハイライト表示されます。
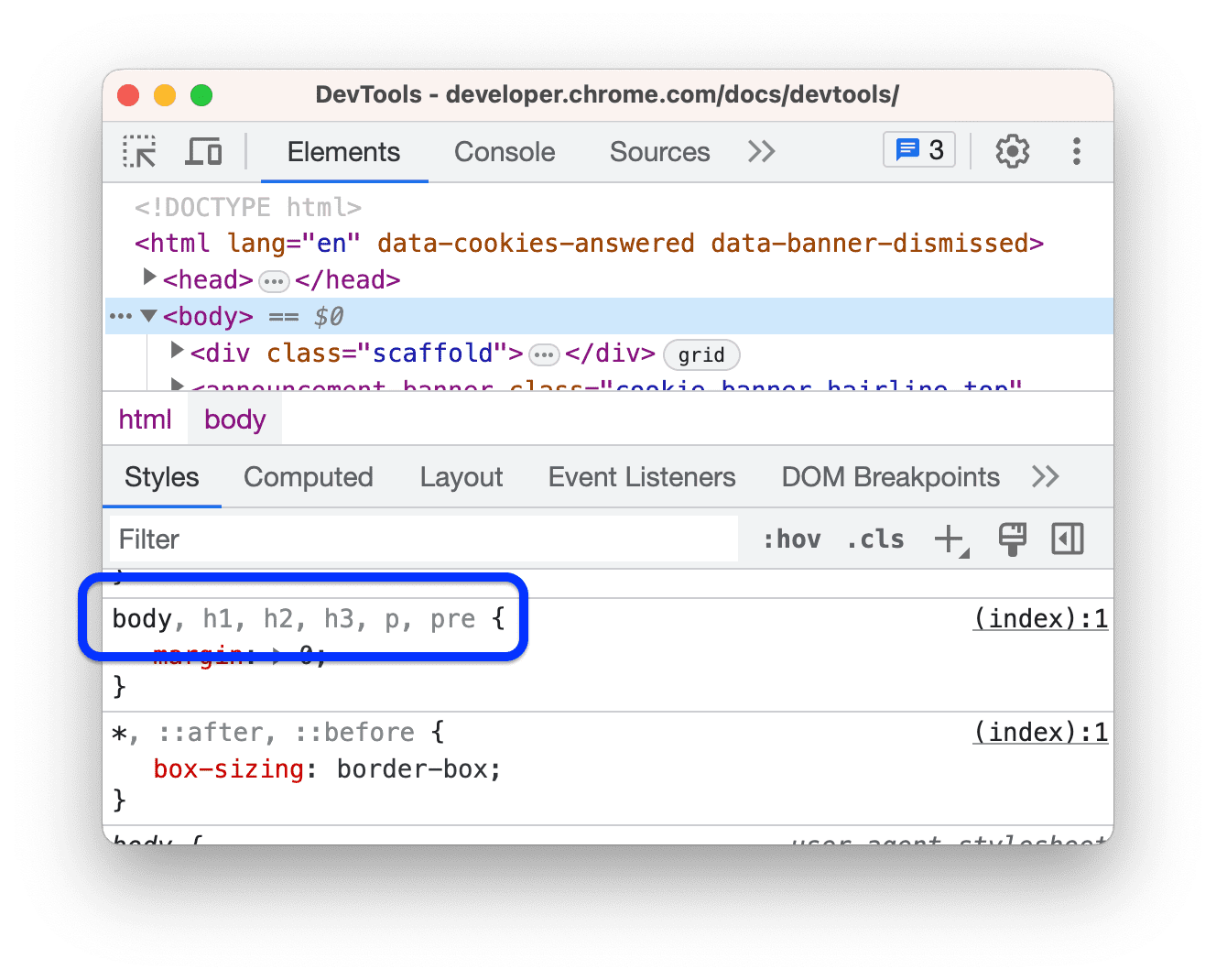
一致したセレクタと一致しなかったセレクタ
[スタイル] ペインには、一致したセレクタが通常のテキストで、一致しなかったセレクタが薄いテキストで表示されます。

無効な値と宣言
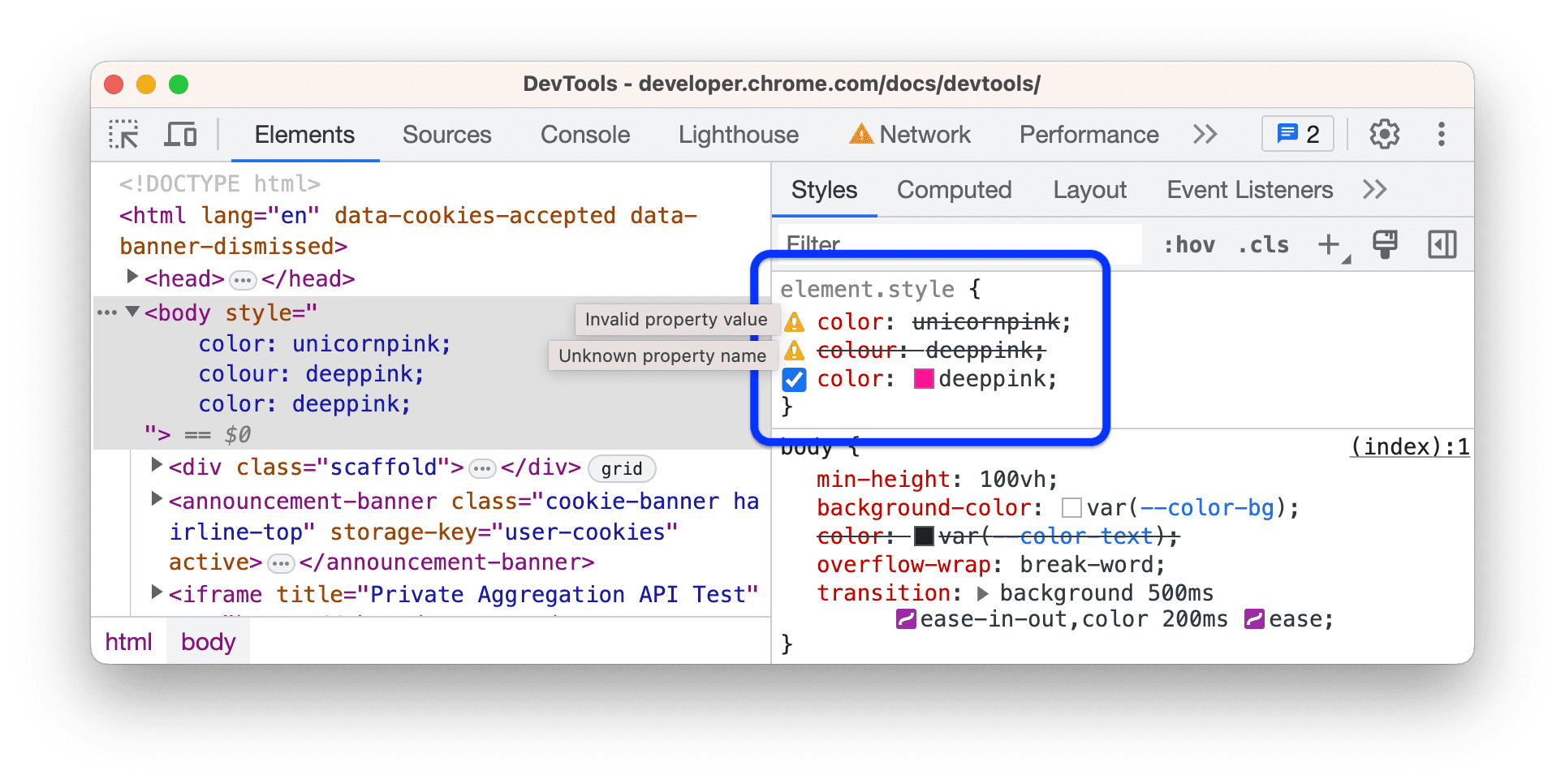
[スタイル] ペインで、次のものには線が引かれ、 警告アイコンが表示されます。
- CSS プロパティが無効または不明な場合、CSS 宣言全体(プロパティと値)。
- CSS プロパティが有効で、値が無効な場合のみ、値のみが返されます。

上書きされたイベントデータ
[スタイル] ペインには、カスケード順序に従って他のプロパティによってオーバーライドされているプロパティが取り消し線で表示されます。
この例では、要素の width: 300px; スタイル属性が .youtube クラスの width: 100% をオーバーライドしています。
無効
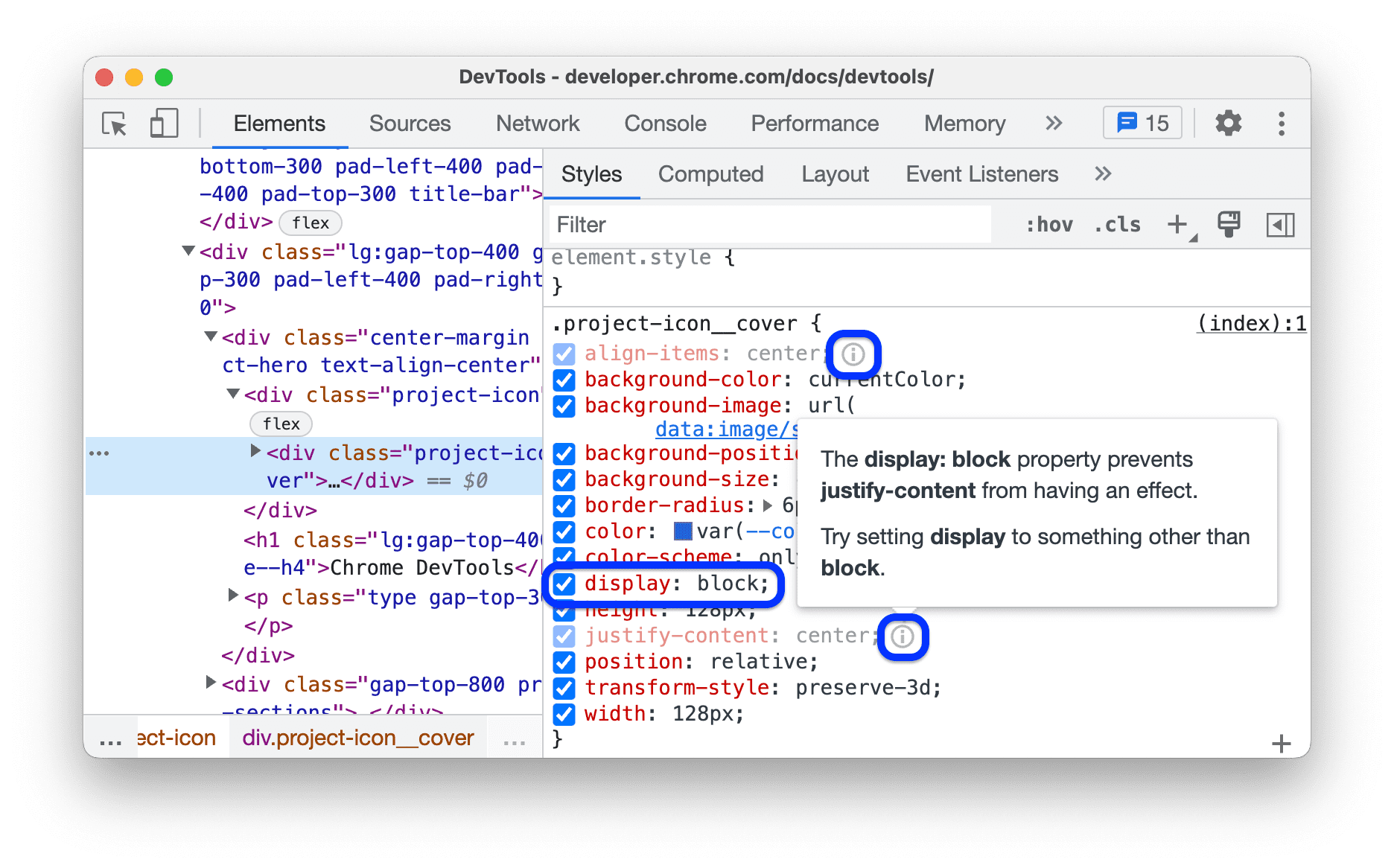
[スタイル] ペインは薄いテキストで表示され、有効であるが他のプロパティが原因で効果がないプロパティの横に 情報アイコンが表示されます。
これらの淡い色のプロパティが無効になっているのは、カスケード順序ではなく、CSS ロジックが原因です。

この例では、display: block; プロパティにより、フレックス レイアウトまたはグリッド レイアウトを制御する justify-content と align-items が無効になります。
継承と非継承
[スタイル] ペインには、デフォルトの継承に応じて、Inherited from <element-name> セクションにプロパティが一覧表示されます。
- デフォルトで継承される値は通常のテキストで表示されます。
- デフォルトで継承されないものは、薄いテキストで表示されます。
![[body から継承] セクションには、継承された CSS と継承されていない CSS が一覧表示されます。](https://developer.chrome.com/static/docs/devtools/css/issues/image/the-inherited-body-sec-b5b477dedcb8e.png?authuser=7&hl=ja)
ショートカット
省略形(簡潔な)プロパティを使用すると、複数の CSS プロパティを一度に設定でき、スタイルシートの読みやすさを高めることができます。ただし、このようなプロパティは短いため、省略形で暗黙的に指定されているプロパティをオーバーライドする長い(正確な)プロパティが指定されていない可能性があります。
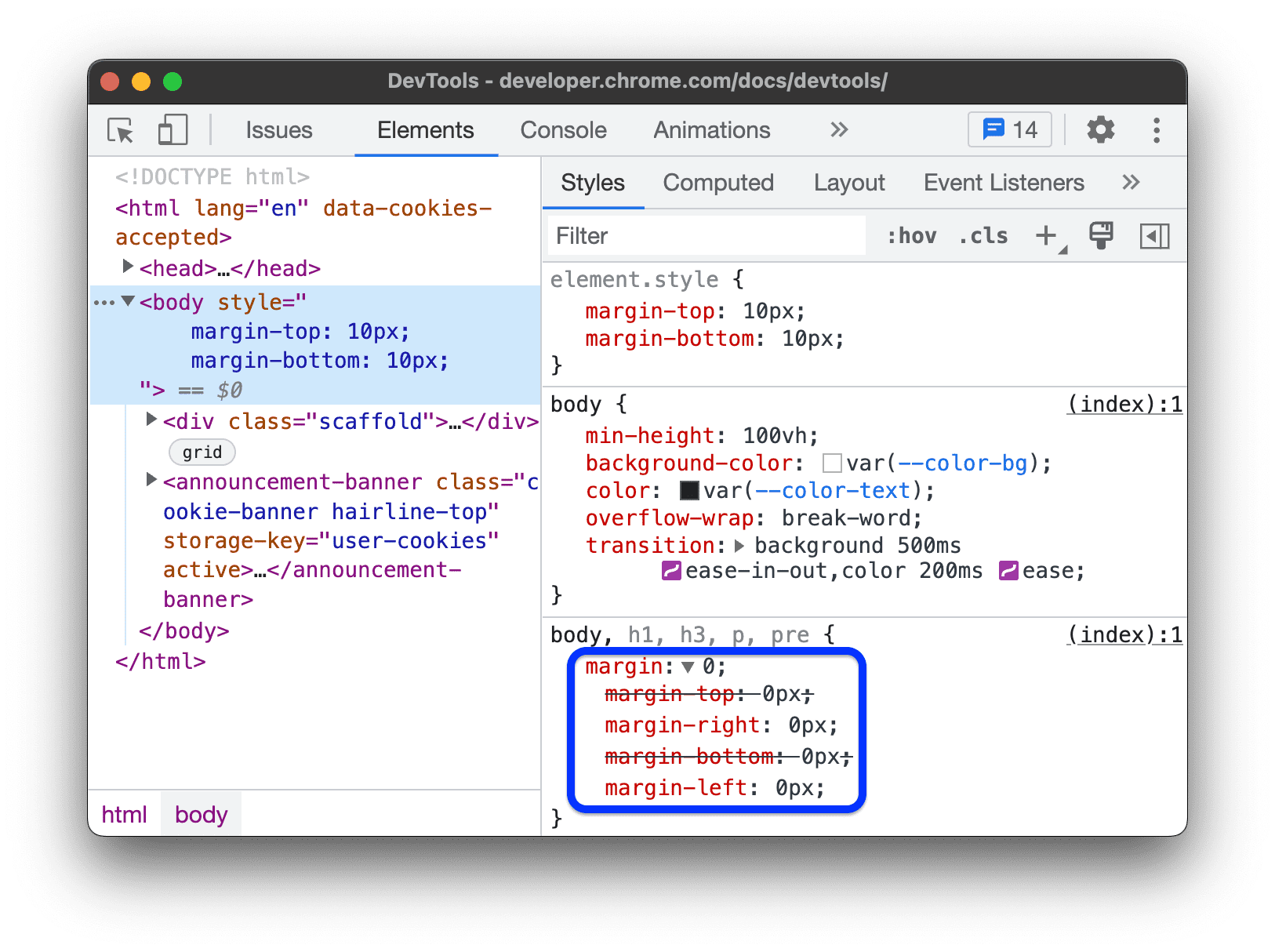
[スタイル] ペインには、省略形プロパティが プルダウン リストとして表示されます。このリストには、省略されたすべてのプロパティが含まれます。

この例では、4 つの短縮プロパティのうち 2 つが実際にオーバーライドされています。
編集不可
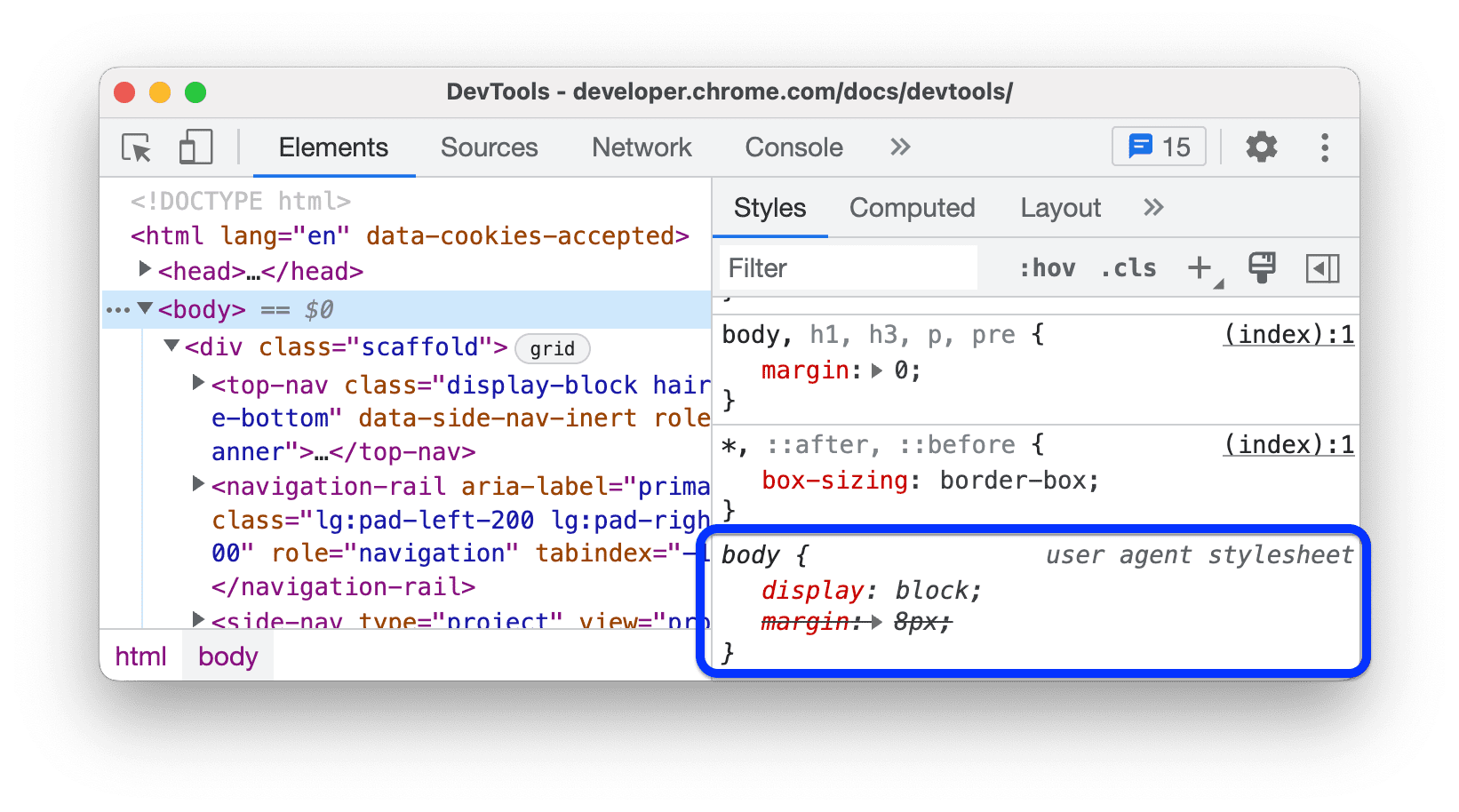
[スタイル] ペインには、編集できないプロパティが斜体で表示されます。たとえば、次のソースの CSS は編集できません。
user agent stylesheet- Chrome のデフォルトのスタイルシート。
要素のスタイル関連の HTML 属性(高さ、幅、色など)。DOM ツリーで編集すると、[スタイル] ペイン内の CSS が更新されますが、その逆はできません。
この例では、
<svg>要素のheight="48"属性が50に設定されています。これにより、[スタイル] ペインのsvg[Attributes Style]の下の対応するプロパティが更新されます。
想定どおりにスタイル設定されていない要素を検査する
問題の原因を特定するには、以下を確認してください。
- CSS のドキュメントと、[スタイル] ペインのツールチップにあるセレクタの限定性。
- [計算済み] ペイン: 要素に適用される最終的な CSS を確認して、宣言した CSS と比較できます。
[要素] > [スタイル] ペインには、さまざまなスタイルシートに記述されている CSS ルールの正確なセットが表示されます。一方、[要素] > [計算済み] ペインには、Chrome が要素のレンダリングに使用する解決済みの CSS 値が一覧表示されます。
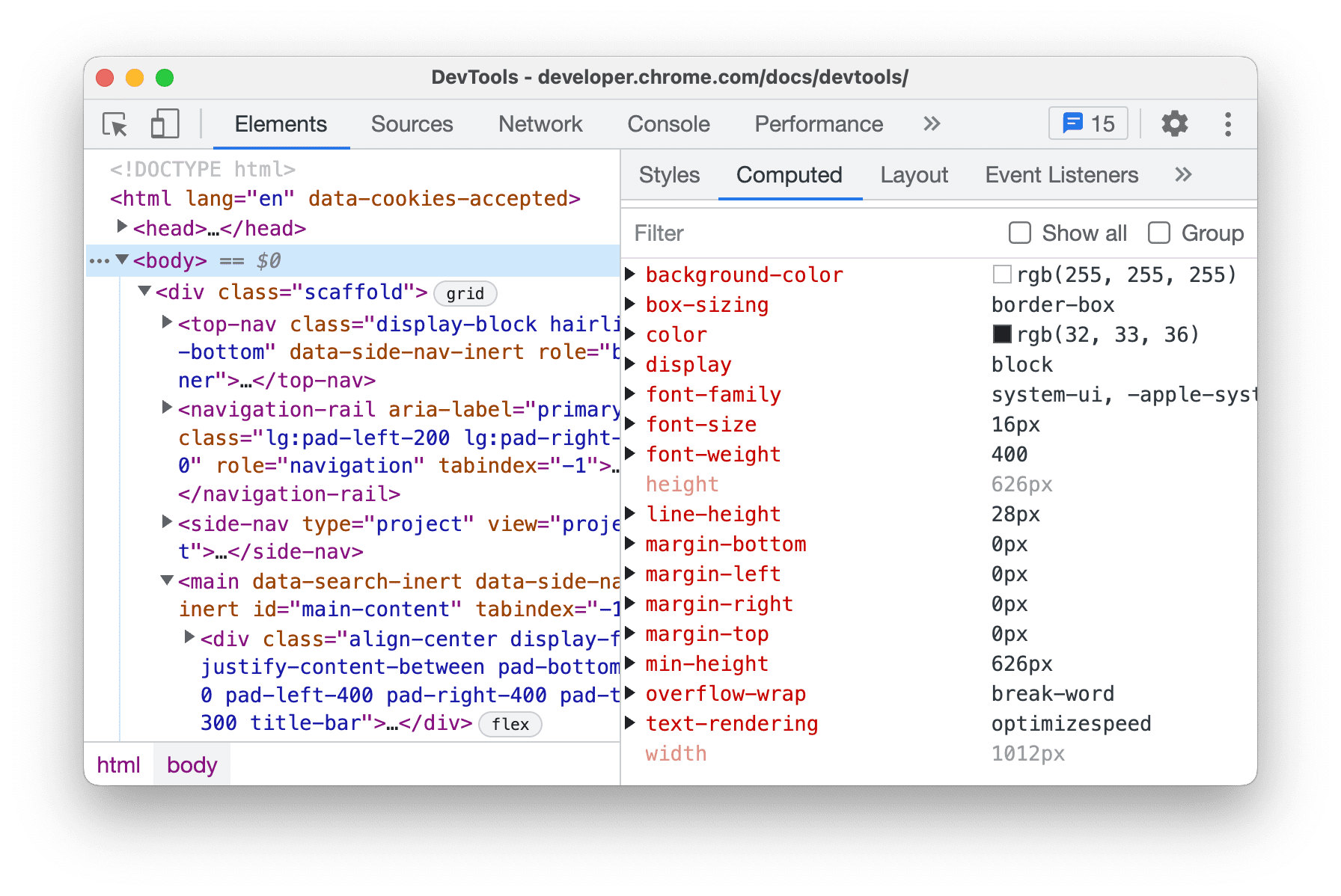
[計算済み] ペインで CSS を理解する
[計算] ペインにも、さまざまなプロパティが異なる方法で表示されます。
宣言と継承
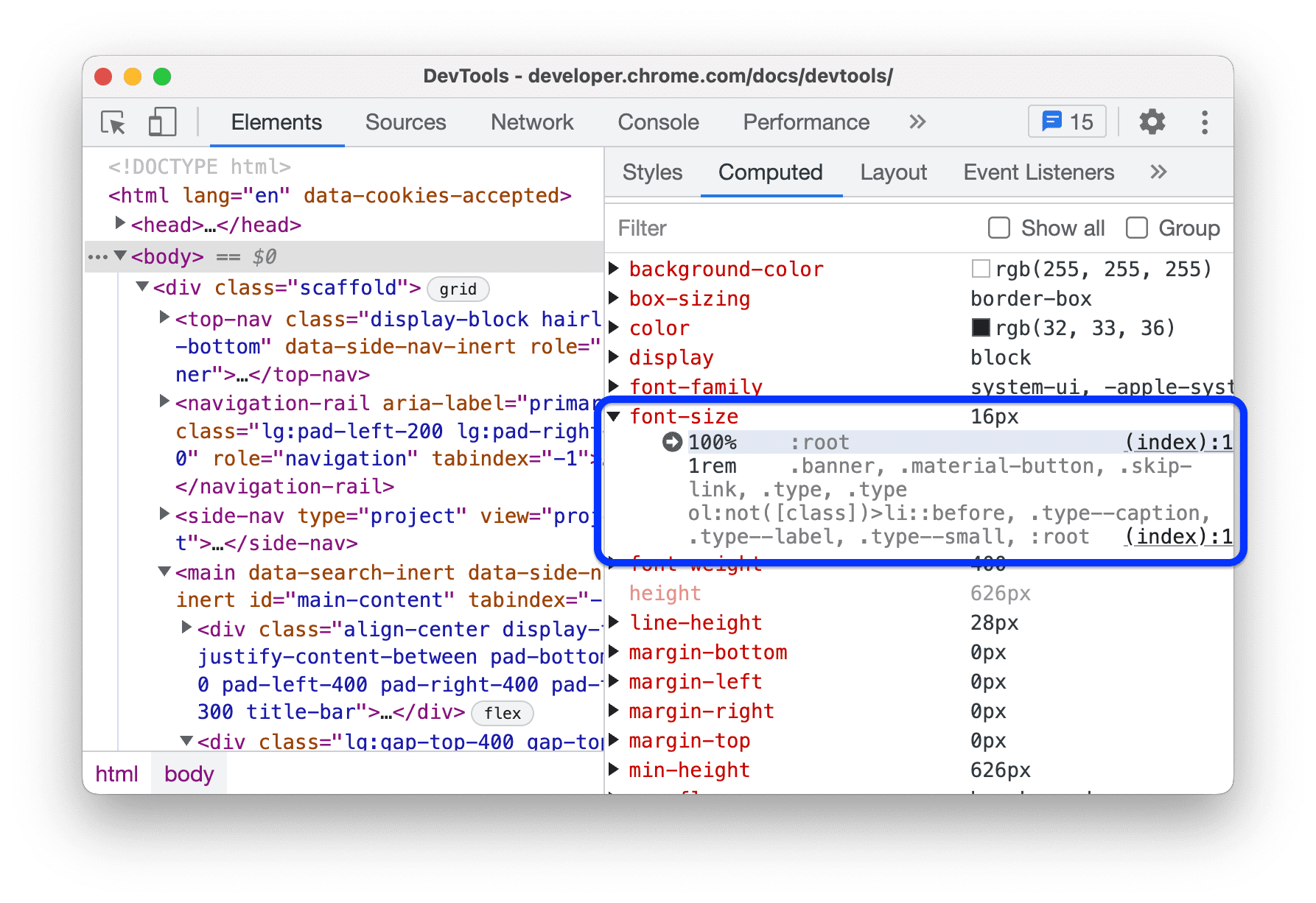
[計算済み] ペインには、スタイルシートで宣言されたプロパティ(要素固有のプロパティと継承されたプロパティの両方)が通常のフォントで一覧表示されます。ソースを表示するには、その横にある 展開アイコンをクリックします。

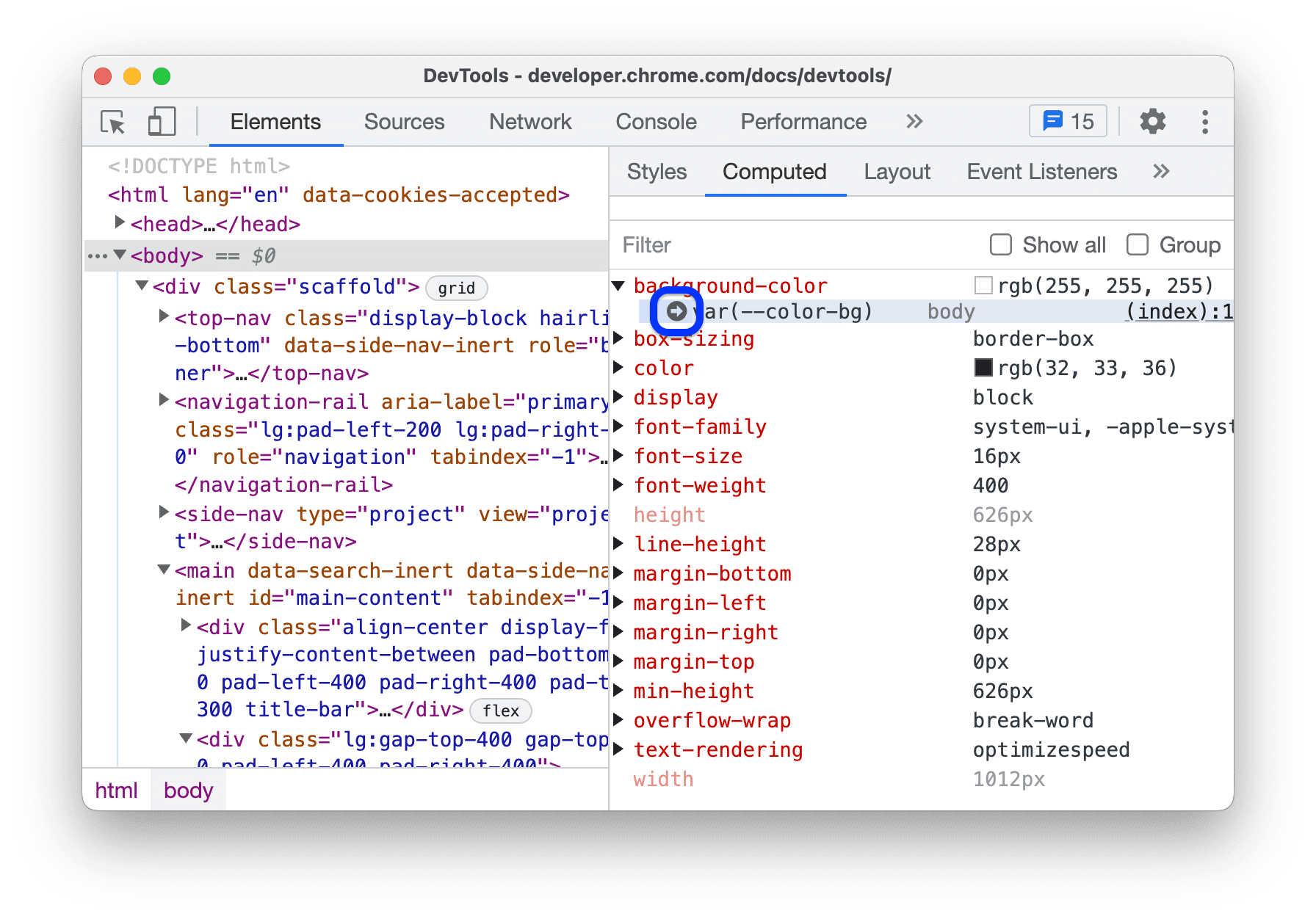
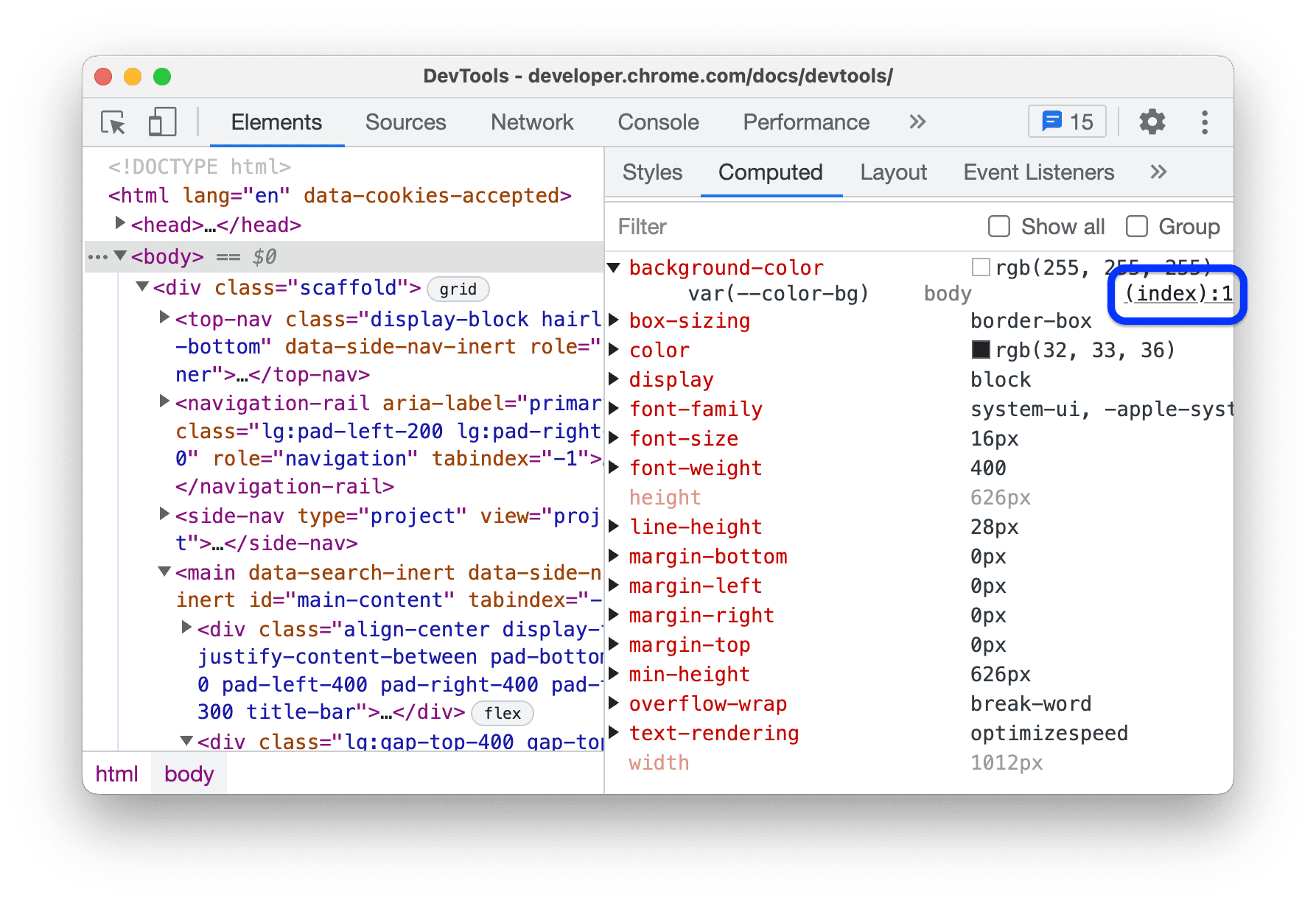
宣言を [スタイル] ペインに表示するには、展開したプロパティにカーソルを合わせ、 矢印ボタンをクリックします。

宣言を [ソース] ペインに表示するには、ソースファイルへのリンクをクリックします。

複数のソースがあるプロパティの場合、[計算済み] ペインには、カスケード ウィナーが最初に表示されます。

ランタイム
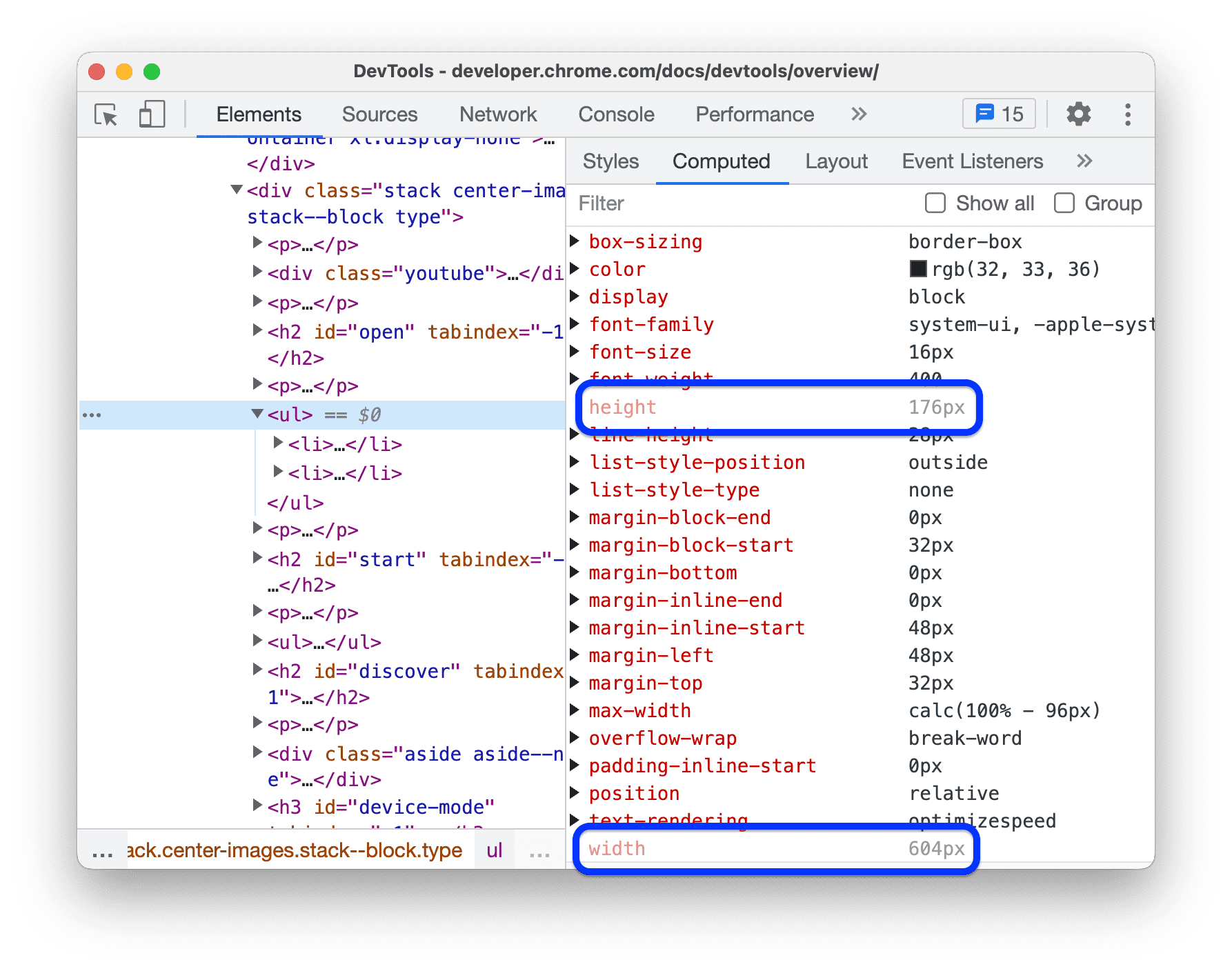
[計算済み] ペインには、ランタイムで計算されたプロパティ値が薄いテキストで表示されます。

この例では、Chrome は <ul> 要素について次のように計算しました。
- 親の
<div>を基準としたwidth - 子要素(2 つの
<li>要素)に対するheight
継承されていないもの、カスタム
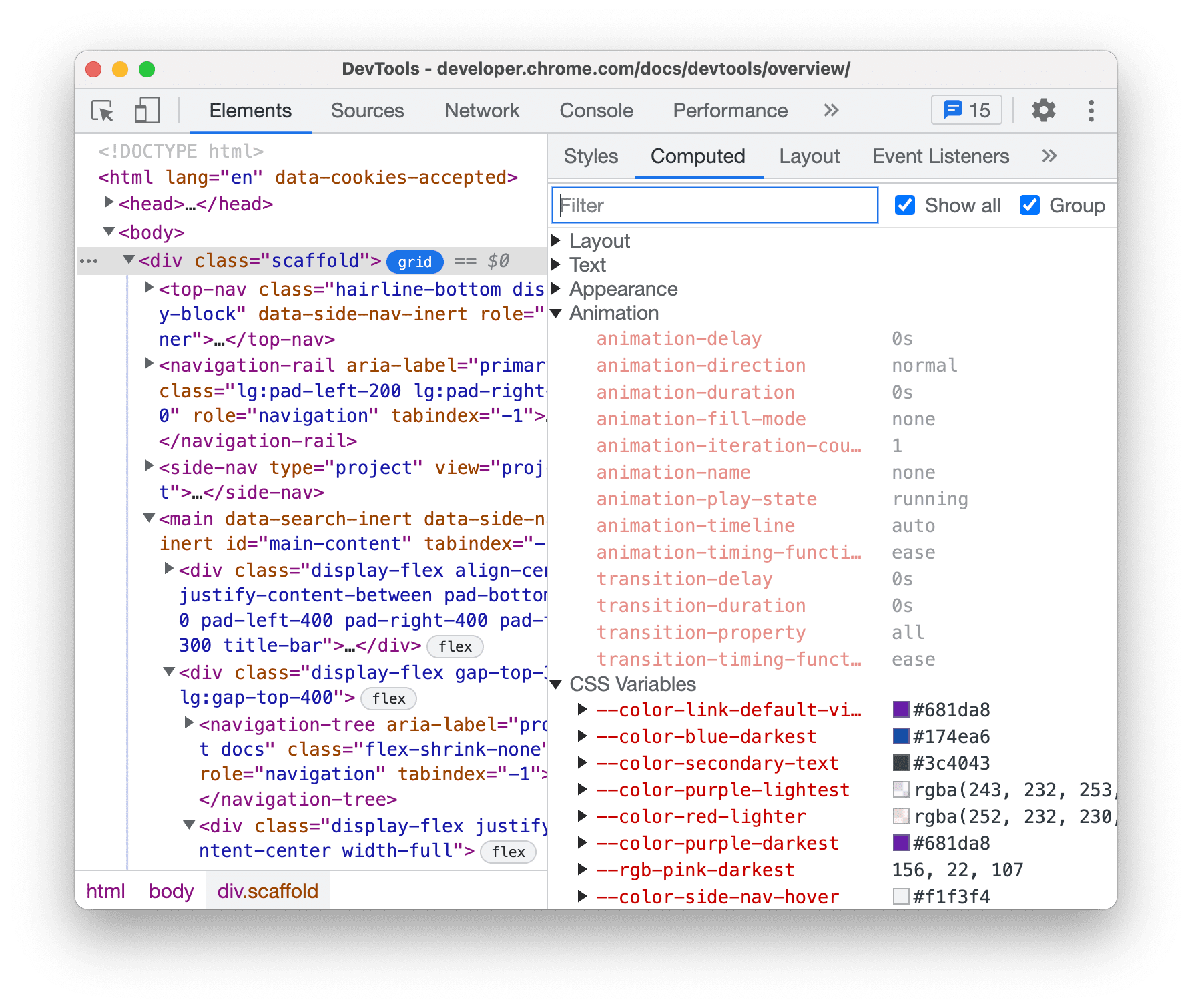
[計算済み] ペインにすべてのプロパティとその値を表示するには、[ すべて表示] をオンにします。すべてのプロパティには次のものがあります。
- 薄いテキストで示されている継承されないプロパティの初期値。
- カスタム プロパティ - 通常のテキストに
--接頭辞が付いています。このようなプロパティはデフォルトで継承されます。
この長いリストをカテゴリに分割するには、[ グループ] をオンにします。

この例では、継承されないプロパティの初期値は [アニメーション] に、カスタム プロパティの初期値は [CSS 変数] に示されています。
重複を検索する
特定のプロパティとその重複の可能性を調査するには、[フィルタ] テキスト ボックスにそのプロパティ名を入力します。これは、[スタイル] ペインと [計算] ペインの両方で行うことができます。
![[スタイル] ペインと [計算済み] ペインの [フィルタ] テキスト ボックス。](https://developer.chrome.com/static/docs/devtools/css/issues/image/the-filter-textboxes-sty-4bc5968283286.png?authuser=7&hl=ja)
要素の CSS を検索、フィルタするをご覧ください。

