이 가이드에서는 사용자가 Chrome DevTools에서 CSS 검사에 익숙하다고 가정합니다. 기본사항을 알아보려면 CSS 보기 및 변경하기를 참고하세요.
작성한 CSS 검사
요소에 CSS를 추가했는데 새 스타일이 제대로 적용되는지 확인하려는 경우를 가정해 보겠습니다. 페이지를 새로고침하면 요소가 이전과 동일하게 표시됩니다. 문제가 발생했습니다.
먼저 요소를 검사하여 새 CSS가 실제로 요소에 적용되었는지 확인합니다.
요소 > 스타일 창에 새 CSS가 표시되지만 새 CSS가 흐리게 표시된 텍스트로 표시되거나 수정할 수 없거나 취소선이 그어져 있거나 옆에 경고 또는 힌트 아이콘이 표시되는 경우가 있습니다.
스타일 창에서 CSS 이해하기
스타일 창은 다양한 종류의 CSS 문제를 인식하고 다양한 방식으로 강조 표시합니다.
일치하는 선택기 및 일치하지 않는 선택기
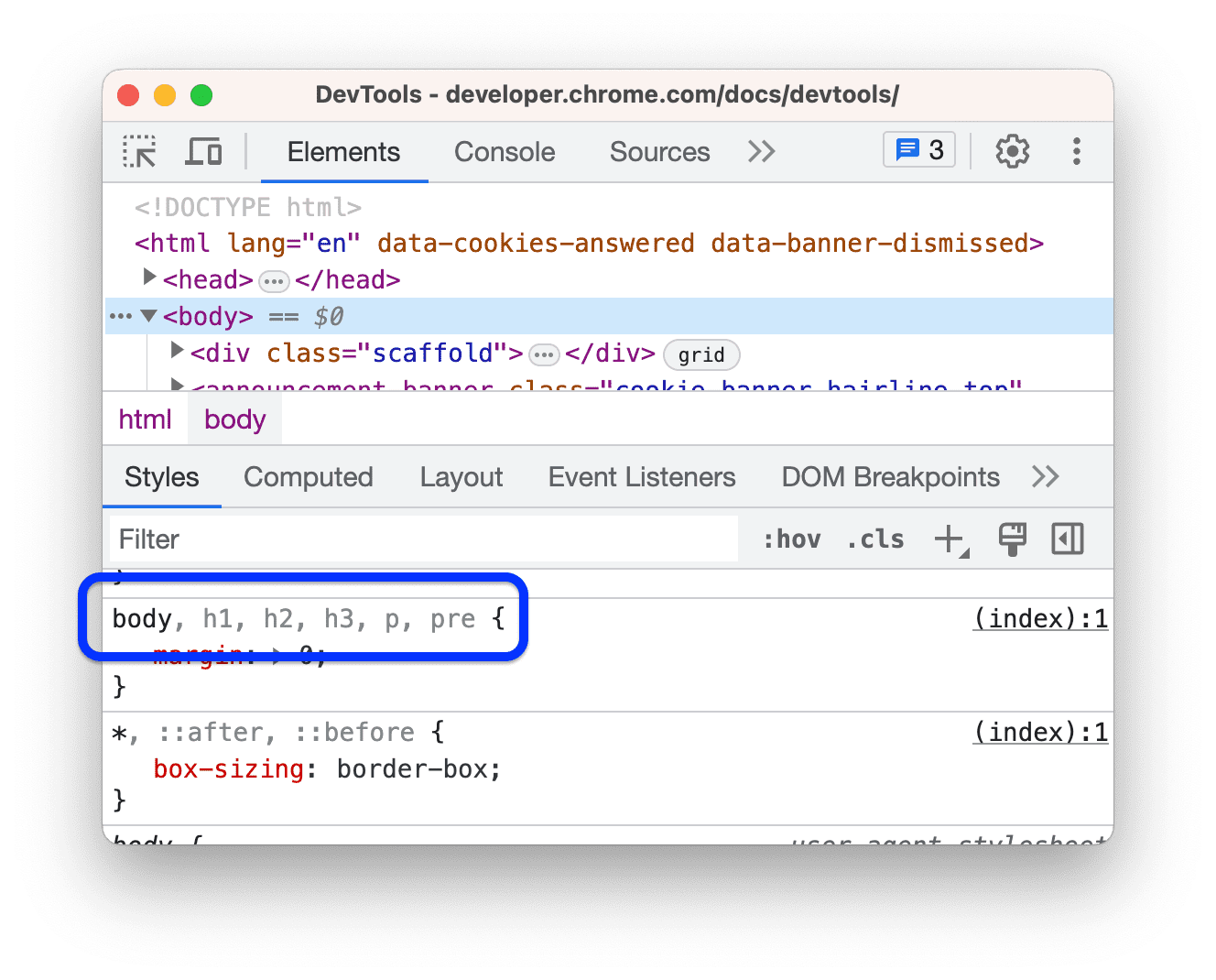
스타일 창에는 일치하는 선택기가 일반 텍스트로, 일치하지 않는 선택기가 옅은 텍스트로 표시됩니다.

잘못된 값 및 선언
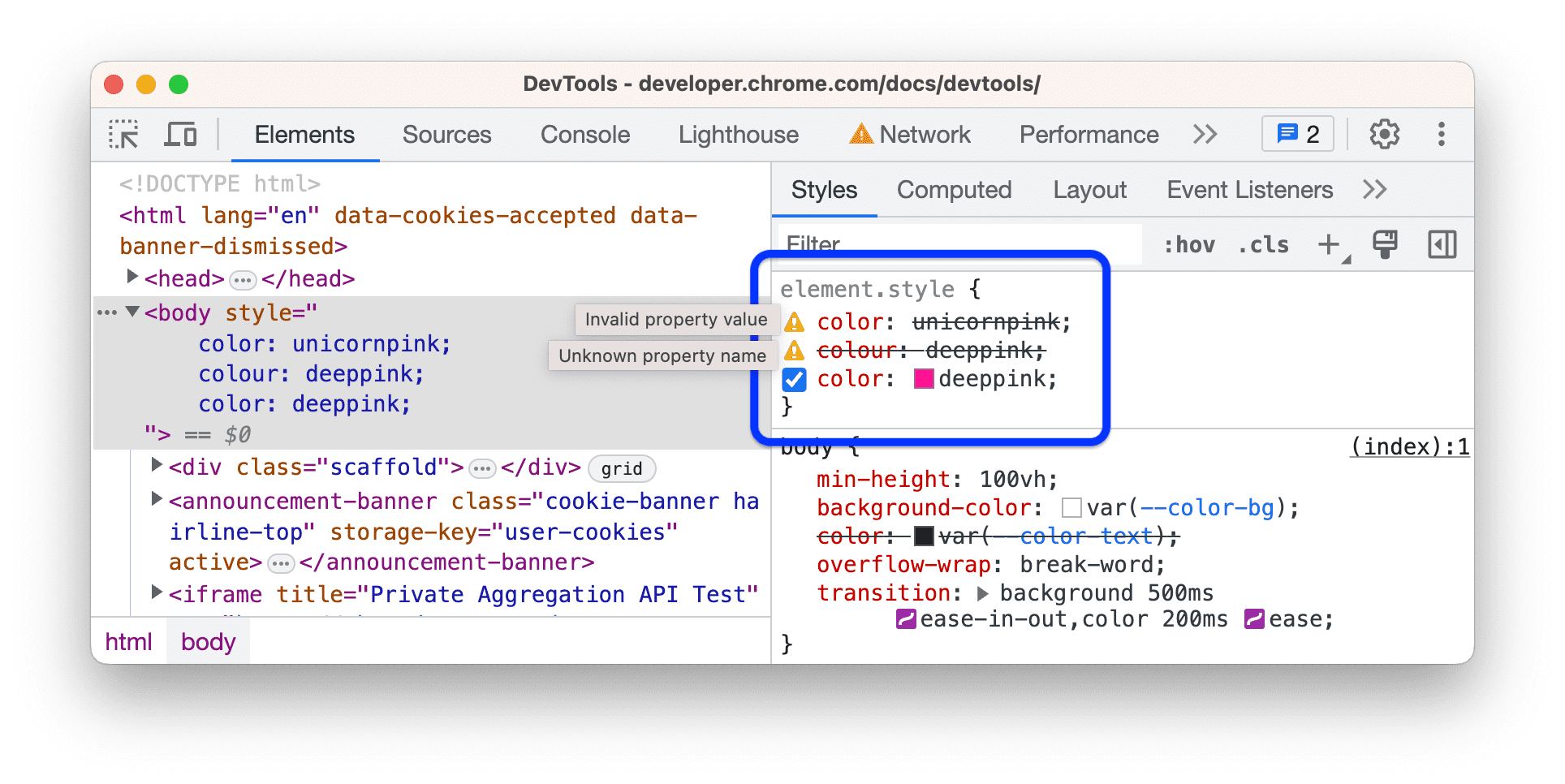
스타일 창에 다음과 같은 항목 옆에 취소선이 표시되고 경고 아이콘이 표시됩니다.
- CSS 속성이 잘못되었거나 알 수 없는 경우 전체 CSS 선언 (속성 및 값)
- CSS 속성은 유효하지만 값이 잘못된 경우에만 값을 반환합니다.

재정의
스타일 창에는 계층 구조 순서에 따라 다른 속성에서 재정의한 속성이 취소선으로 표시됩니다.
이 예에서 요소의 width: 300px; 스타일 속성은 .youtube 클래스의 width: 100%를 재정의합니다.
비활성
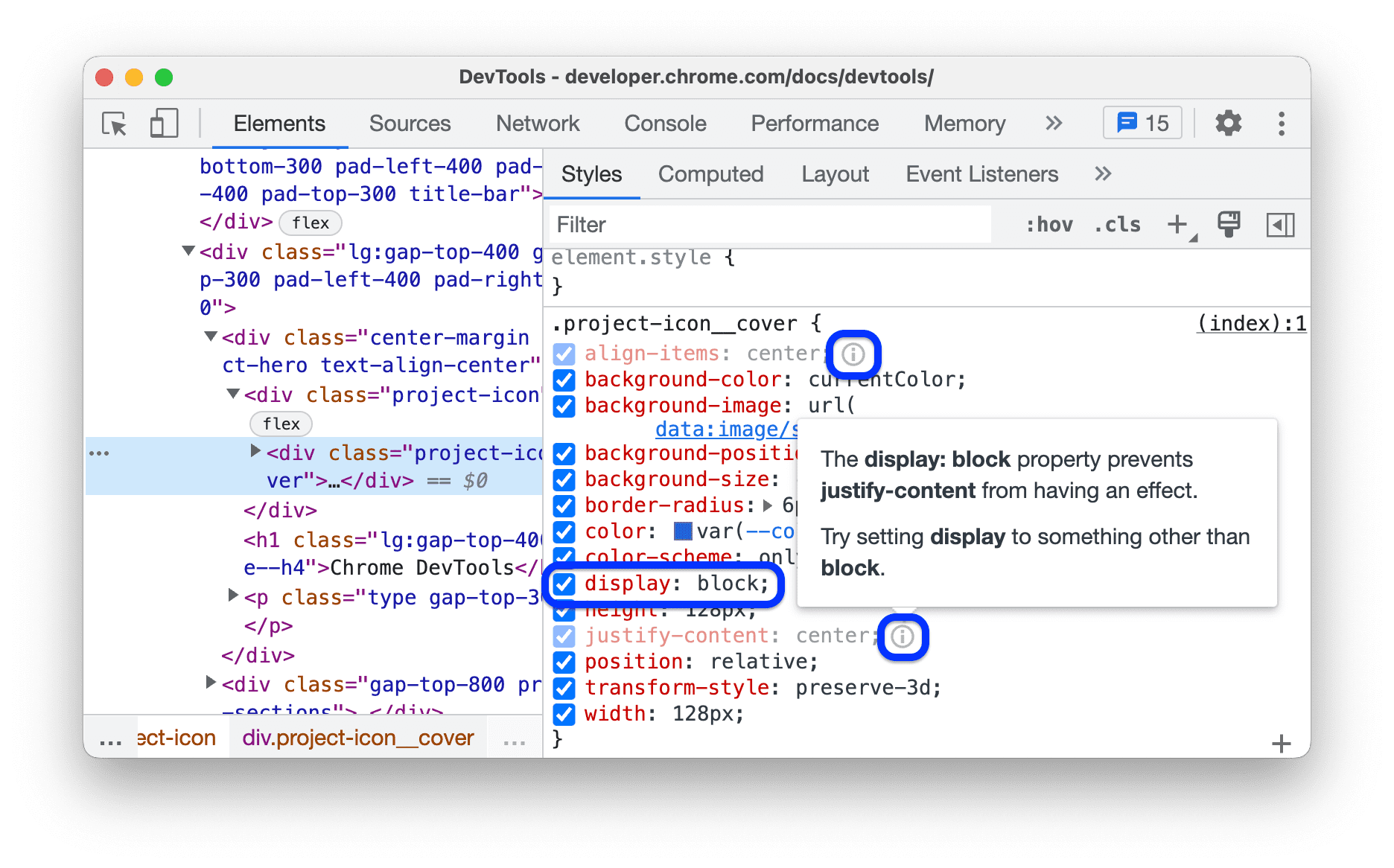
스타일 창은 옅은 텍스트로 표시되며 유효하지만 다른 속성으로 인해 영향을 미치지 않는 속성 옆에 정보 아이콘을 표시합니다.
이러한 옅은 속성은 계층 구조 순서가 아닌 CSS 로직으로 인해 비활성 상태입니다.

이 예에서 display: block; 속성은 플렉스 또는 그리드 레이아웃을 제어하는 justify-content 및 align-items를 사용 중지합니다.
상속됨 및 상속되지 않음
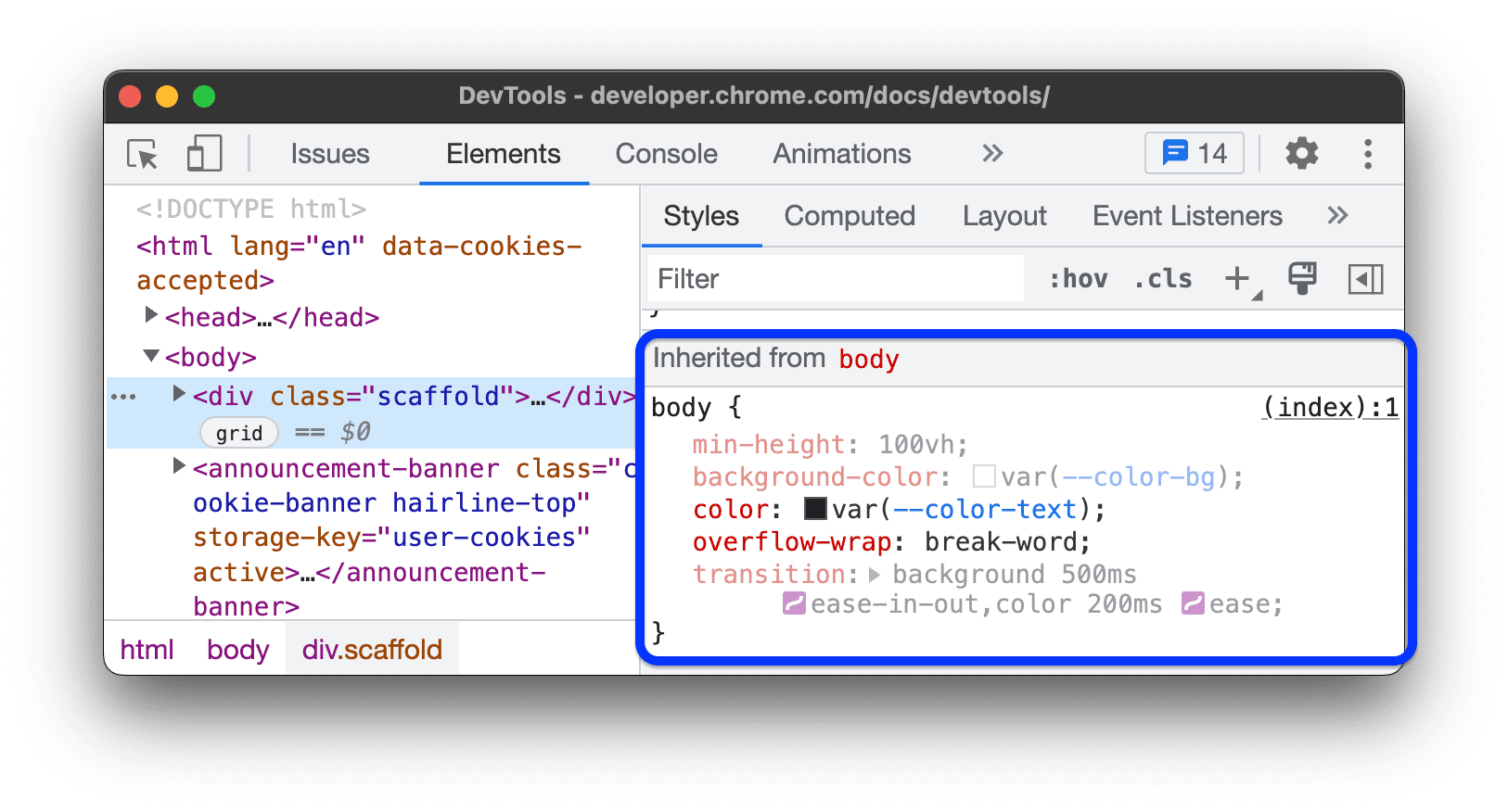
스타일 창에는 기본 상속에 따라 Inherited from <element-name> 섹션의 속성이 나열됩니다.
- 기본적으로 상속된 속성은 일반 텍스트로 표시됩니다.
- 기본적으로 상속되지 않는 속성은 옅은 텍스트로 표시됩니다.

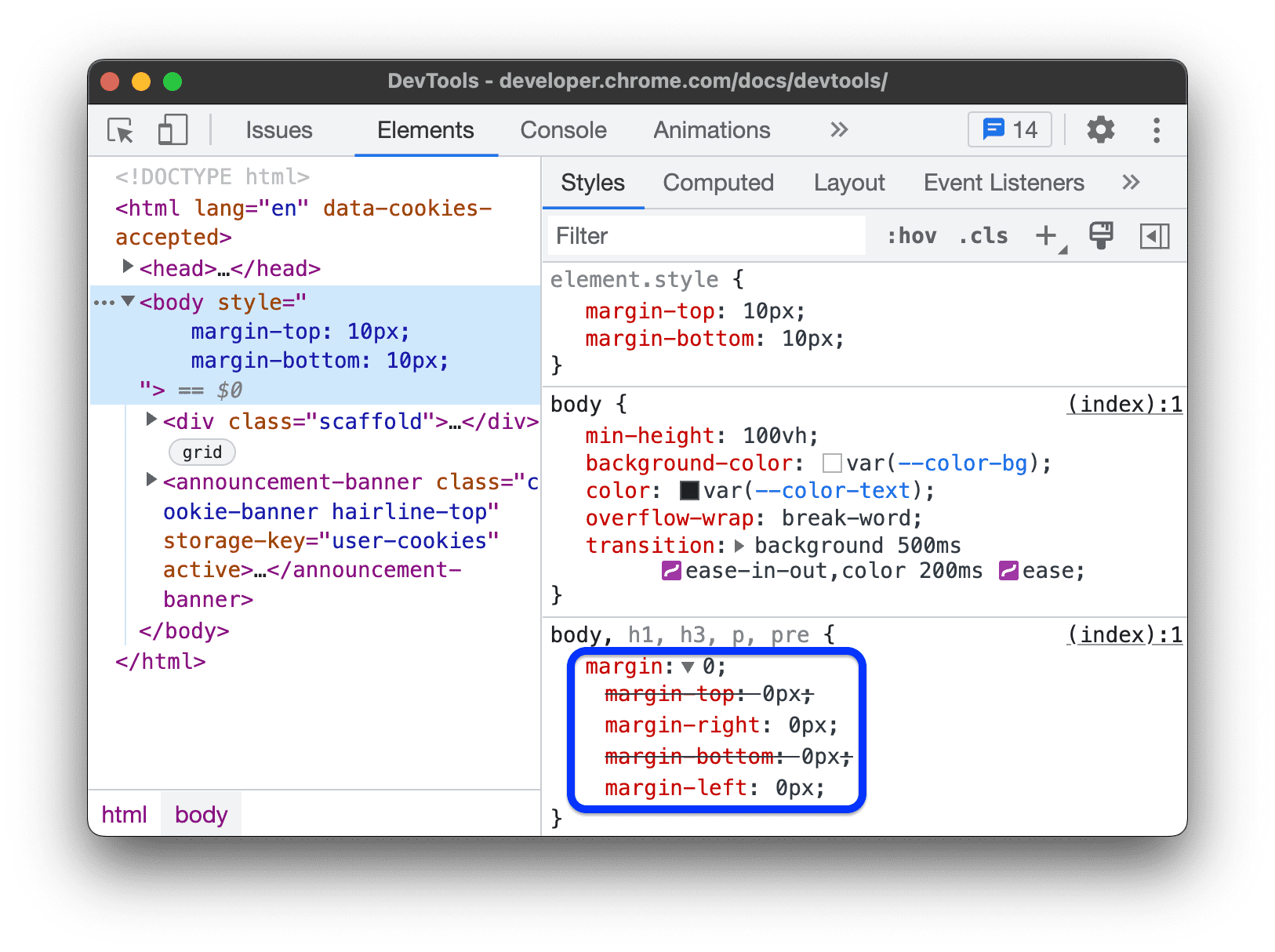
약어
약어 (간결한) 속성을 사용하면 여러 CSS 속성을 한 번에 설정할 수 있으며 스타일시트를 더 읽기 쉽게 만들 수 있습니다. 그러나 이러한 속성은 길이가 짧기 때문에 약어로 암시된 속성을 재정의하는 긴 형식 (정확한) 속성을 놓칠 수 있습니다.
스타일 창에는 단축 속성이 단축된 모든 속성이 포함된 드롭다운 목록으로 표시됩니다.

이 예시에서는 단축된 속성 4개 중 2개가 실제로 재정의됩니다.
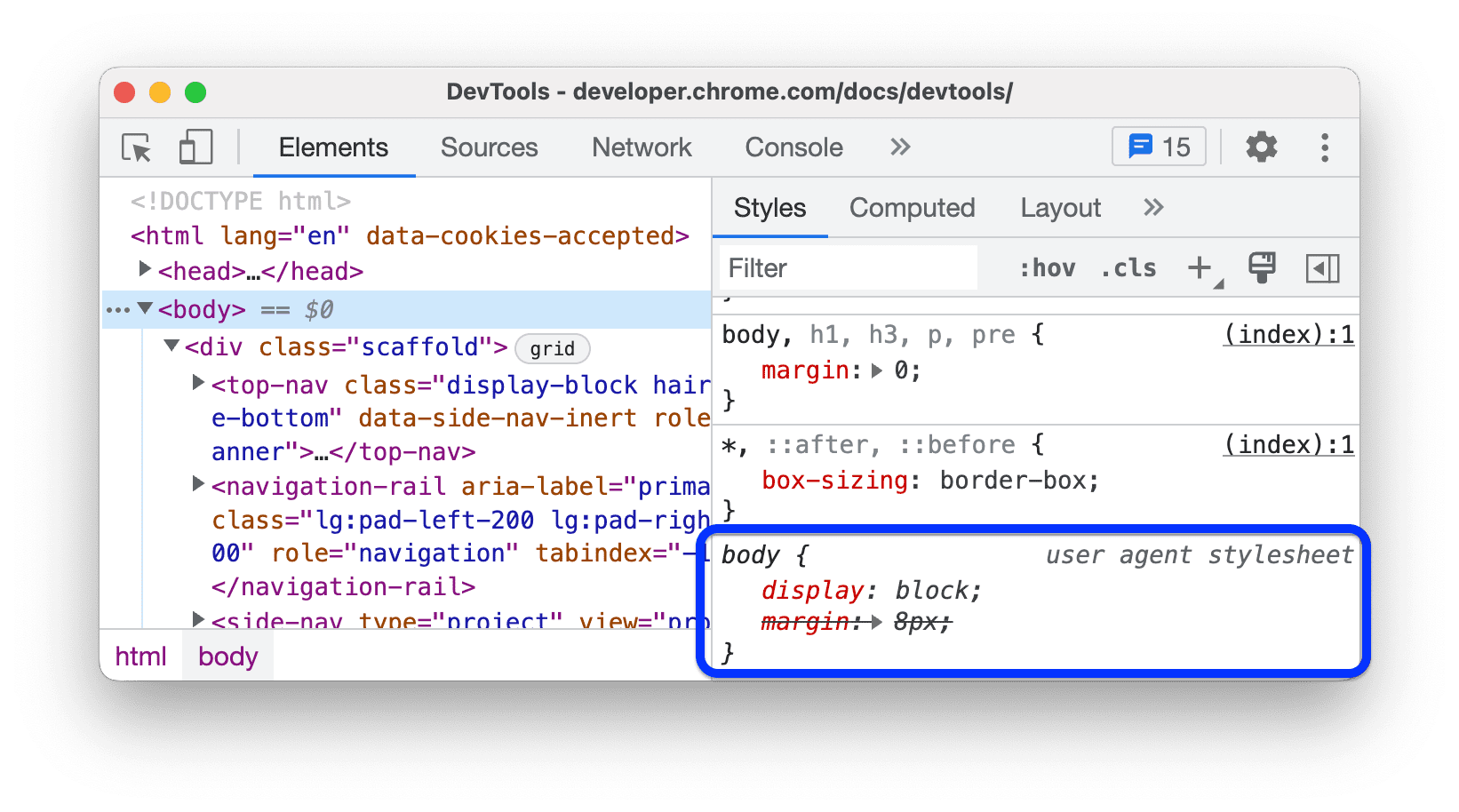
수정 불가
스타일 창에는 수정할 수 없는 속성이 기울임꼴 텍스트로 표시됩니다. 예를 들어 다음 소스의 CSS는 수정할 수 없습니다.
user agent stylesheet: Chrome의 기본 스타일시트입니다.
요소의 스타일 관련 HTML 속성(예: 높이, 너비, 색상 등)입니다. DOM 트리에서 수정하면 스타일 창의 CSS가 업데이트되지만 그 반대의 경우는 그렇지 않습니다.
이 예에서는
<svg>요소의height="48"속성이50로 설정됩니다. 이렇게 하면 스타일 창의svg[Attributes Style]아래에 있는 해당 속성이 업데이트됩니다.
원하는 방식으로 스타일이 지정되지 않은 요소 검사
문제가 무엇인지 확인하려면 다음을 확인하세요.
- 스타일 창의 도움말에 있는 CSS 문서 및 선택자 특수성
- 계산됨 창: '최종' 요소에 적용된 CSS를 확인하고 선언한 CSS와 비교합니다.
요소 > 스타일 창에는 다양한 스타일시트로 작성된 정확한 CSS 규칙 집합이 표시됩니다. 반면 요소 > 계산됨 창에는 Chrome에서 요소를 렌더링하는 데 사용하는 확인된 CSS 값이 나열됩니다.
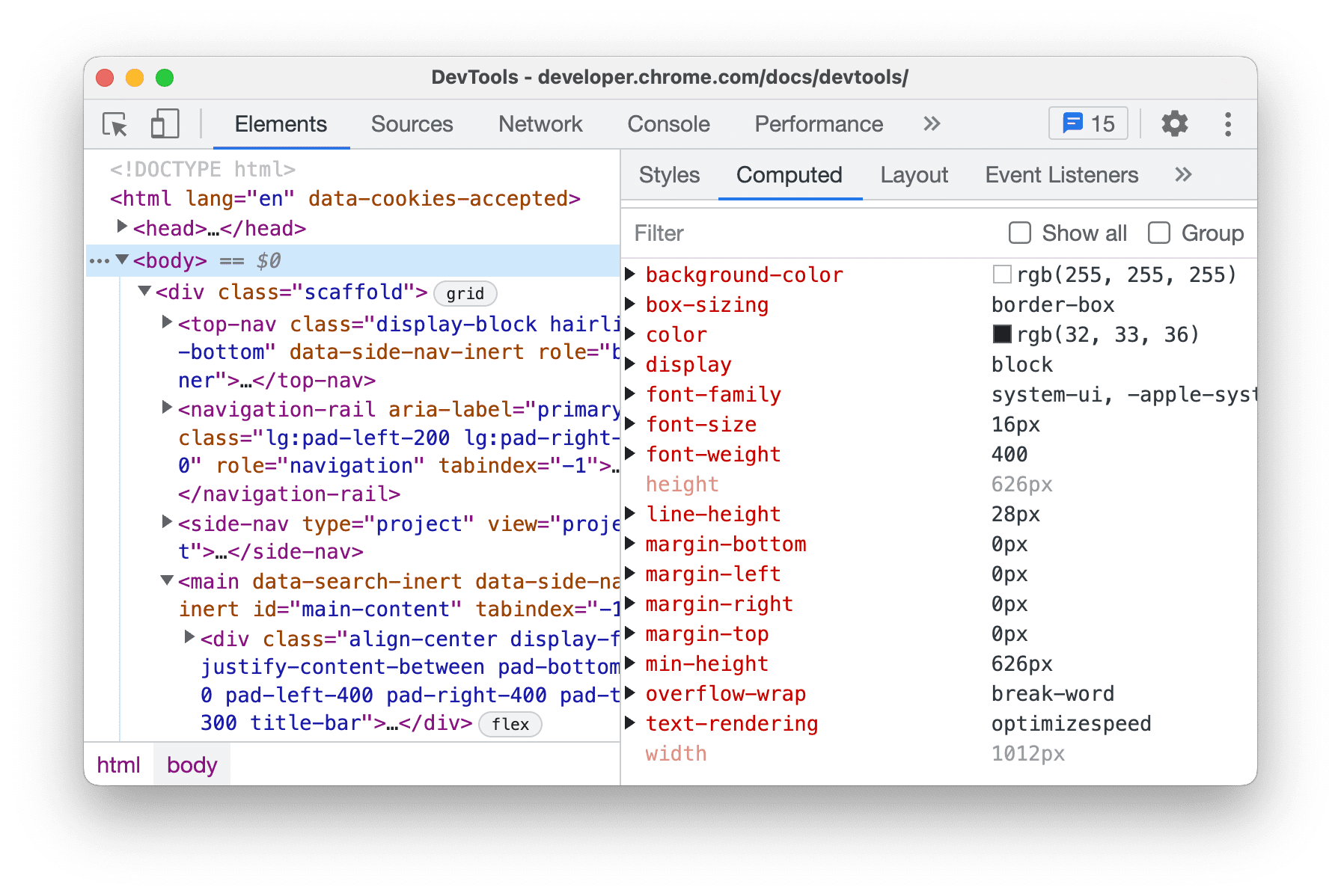
계산된 창의 CSS 이해
계산됨 창에는 다양한 속성이 다르게 표시됩니다.
선언 및 상속
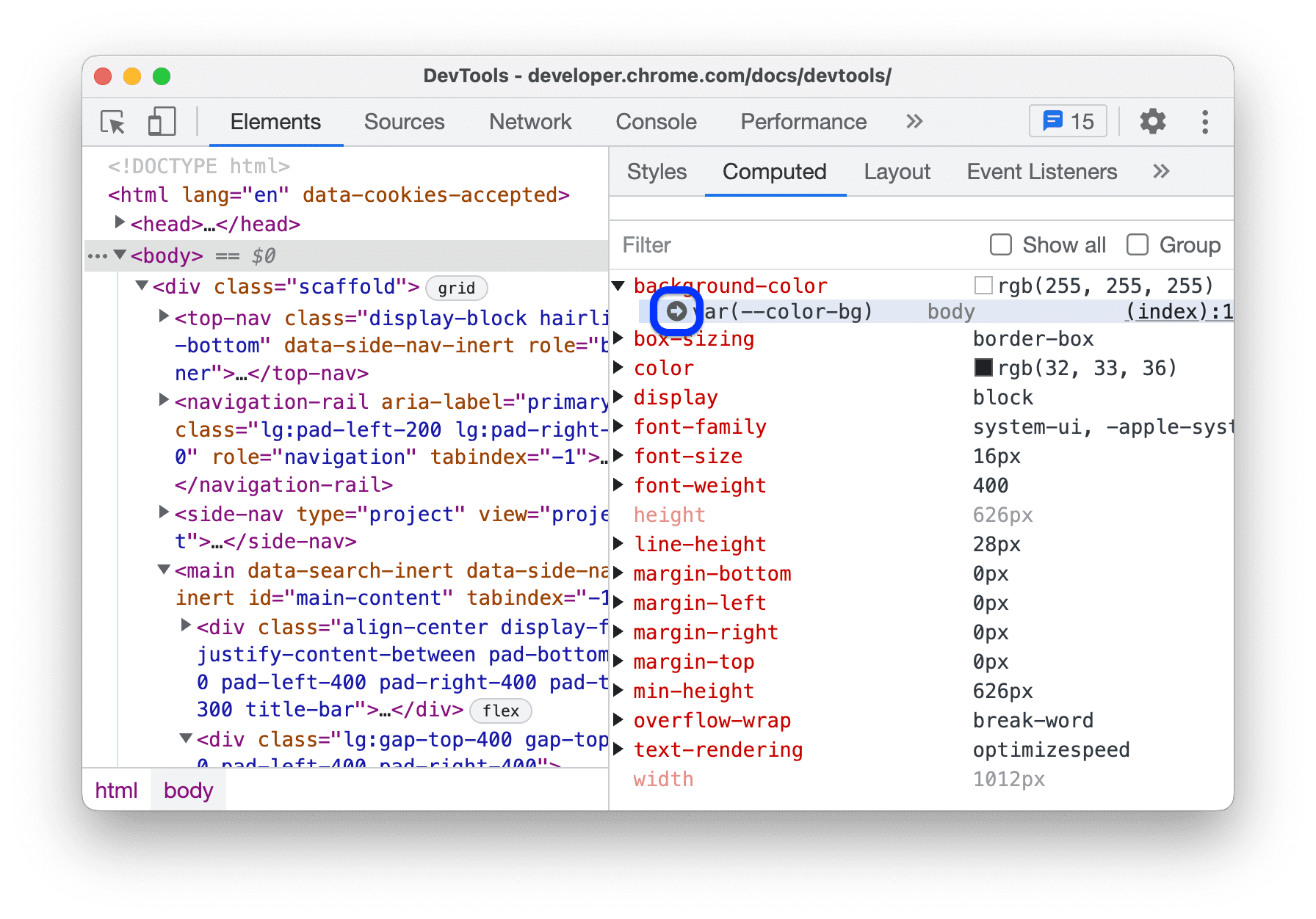
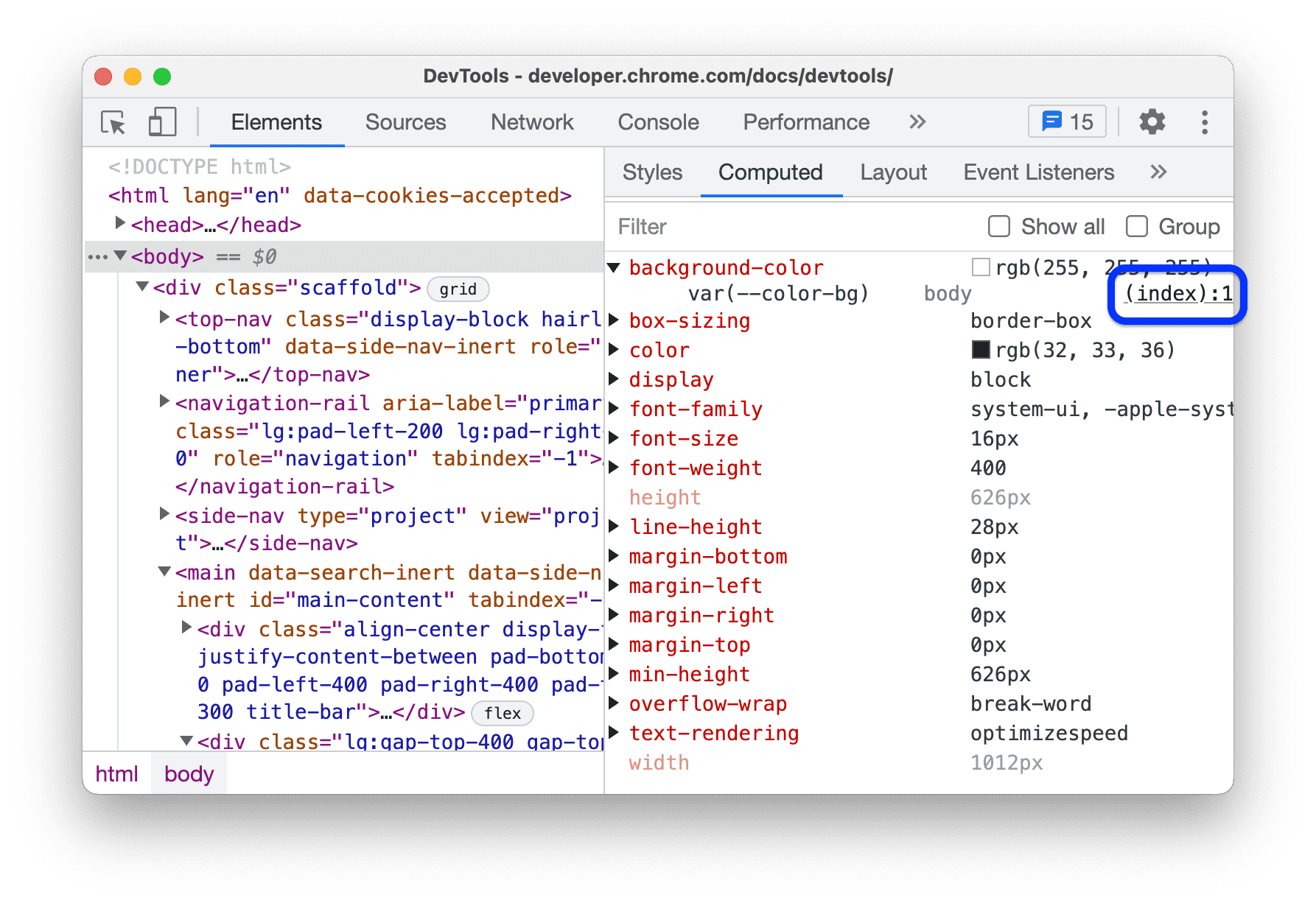
계산됨 창에는 스타일 시트에 선언된 속성이 요소 자체 속성과 상속된 속성 모두 일반 글꼴로 표시됩니다. 소스를 보려면 옆에 있는 펼치기 아이콘을 클릭합니다.

스타일 창에서 선언을 보려면 펼쳐진 속성 위로 마우스를 가져간 다음 화살표 버튼을 클릭합니다.

소스 창에서 선언을 보려면 소스 파일 링크를 클릭합니다.

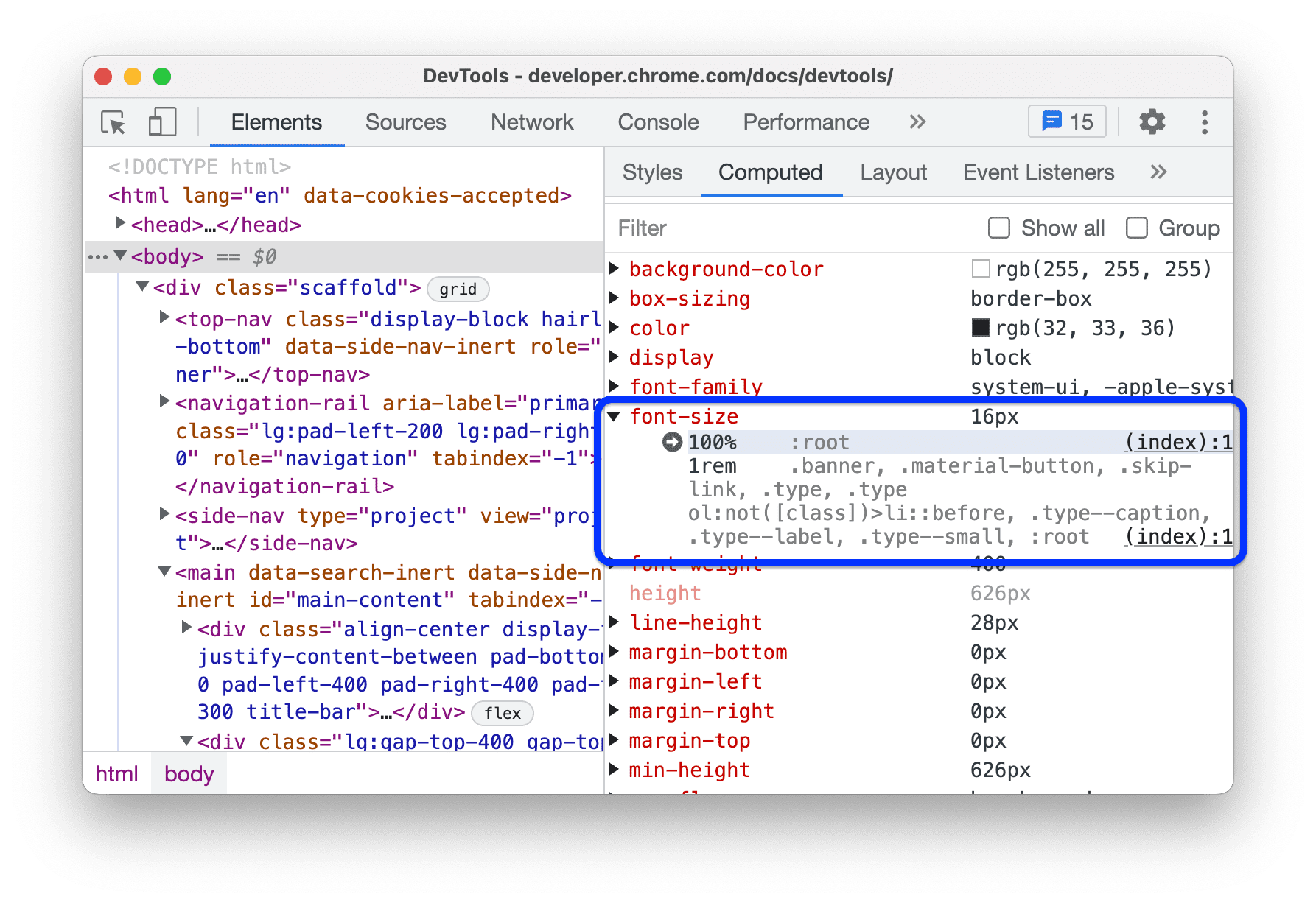
소스가 여러 개인 속성의 경우 계산됨 창에 캐스케이드 낙찰자가 먼저 표시됩니다.

런타임
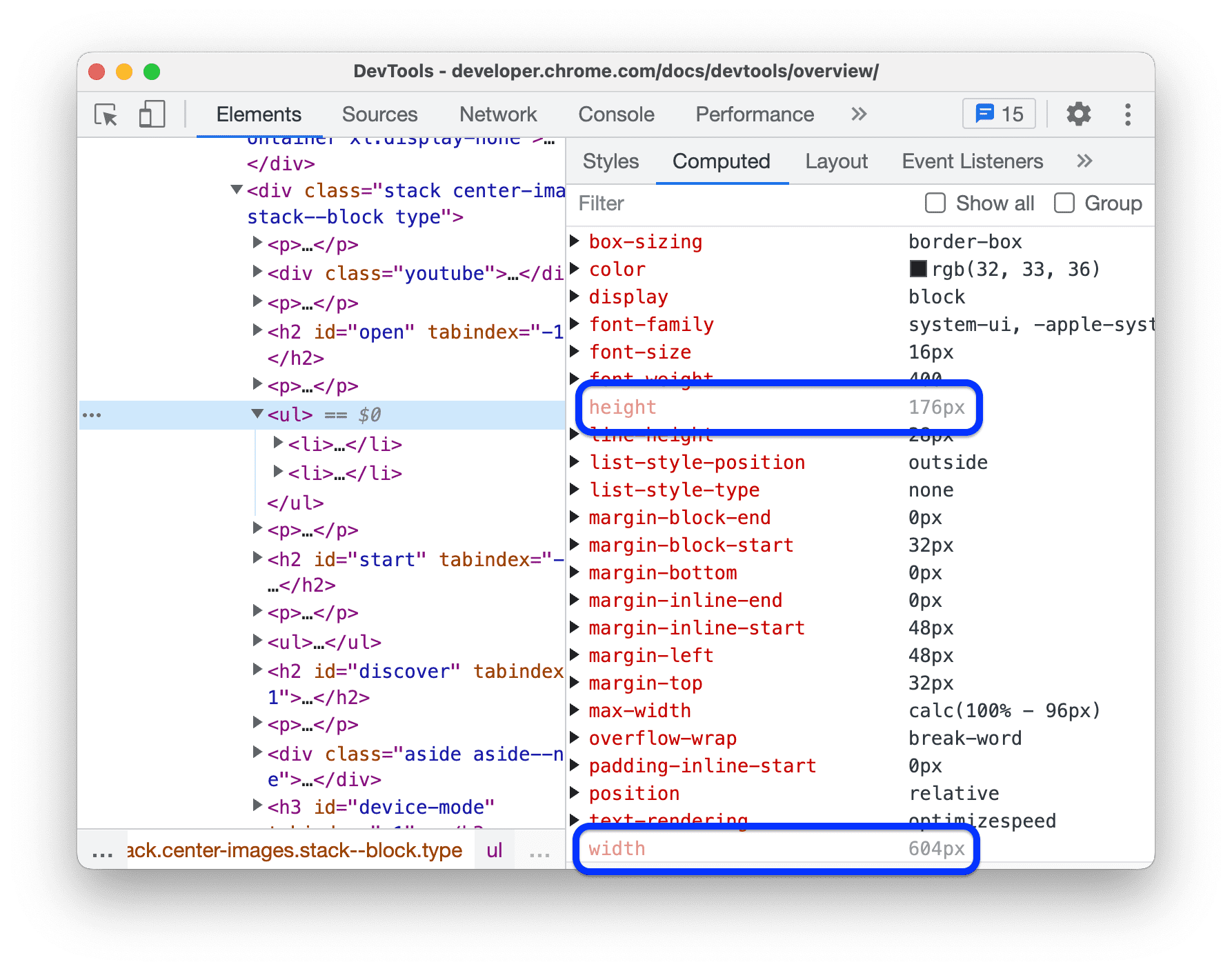
계산됨 창에는 런타임에 계산된 속성 값이 옅은 텍스트로 표시됩니다.

이 예에서 Chrome은 <ul> 요소에 대해 다음을 계산했습니다.
- 상위 요소인
<div>에 대한 상대width - 하위 요소인 두 개의
<li>요소를 기준으로 한height
상속되지 않음 및 맞춤
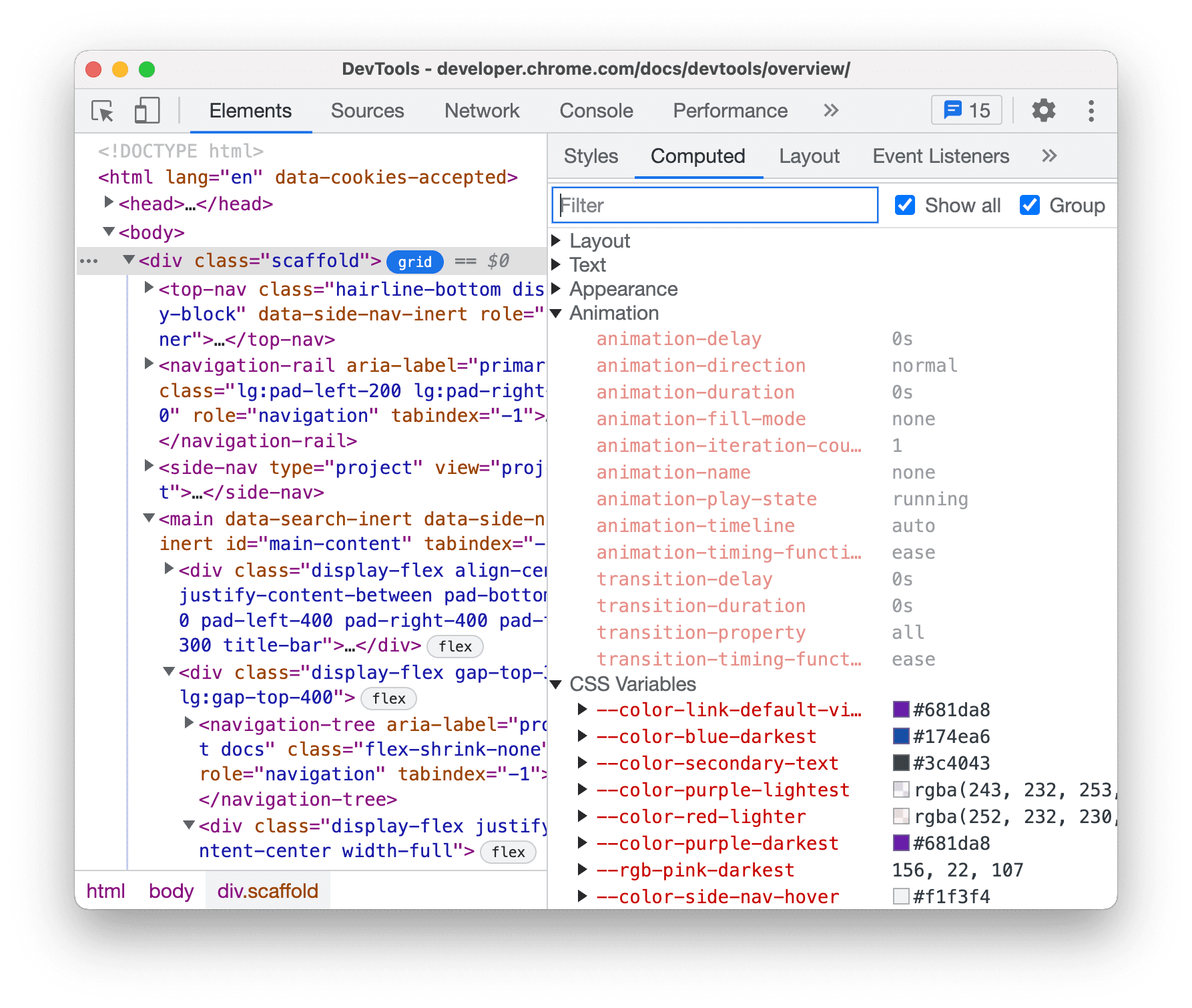
계산됨 창에 모든 속성과 해당 값을 표시하려면 모두 표시를 선택합니다. 모든 속성에는 다음이 포함됩니다.
- 옅은 텍스트로 표시된 상속되지 않은 속성의 초기 값
- 맞춤 속성: 일반 텍스트에
--접두사가 있습니다. 이러한 속성은 기본적으로 상속됩니다.
이 긴 목록을 카테고리로 나누려면 그룹을 선택합니다.

이 예에서는 상속되지 않은 속성의 초기 값(애니메이션 아래)과 맞춤 속성(CSS 변수 아래)을 보여줍니다.
중복 항목 검색
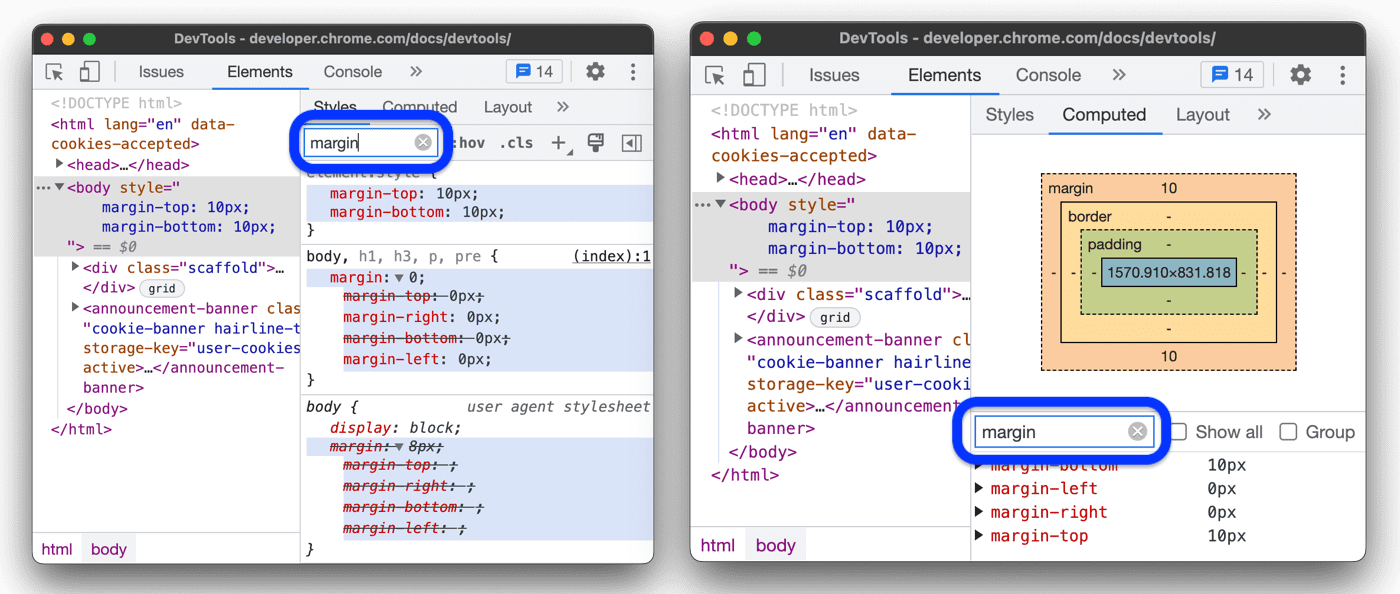
특정 속성과 잠재적인 중복 항목을 조사하려면 필터 텍스트 상자에 해당 속성 이름을 입력합니다. 스타일 창과 계산된 창에서 모두 이 작업을 수행할 수 있습니다.

요소의 CSS 검색 및 필터링을 참고하세요.
사용하지 않는 CSS 찾기
범위: 사용되지 않는 JavaScript 및 CSS 찾기를 참고하세요.


