คู่มือนี้จะถือว่าคุณคุ้นเคยกับการตรวจสอบ CSS ในเครื่องมือสำหรับนักพัฒนาเว็บใน Chrome ดูข้อมูลเบื้องต้นได้ที่หัวข้อดูและเปลี่ยน CSS
ตรวจสอบ CSS ที่คุณเขียน
สมมติว่าคุณเพิ่ม CSS ลงในองค์ประกอบและต้องการตรวจสอบว่ารูปแบบใหม่ใช้อย่างถูกต้อง เมื่อรีเฟรชหน้า องค์ประกอบจะมีลักษณะเหมือนเดิม เกิดข้อผิดพลาดบางอย่าง
สิ่งแรกที่ต้องทำคือตรวจสอบองค์ประกอบและตรวจสอบว่า CSS ใหม่มีผลกับองค์ประกอบจริง
บางครั้งคุณจะเห็น CSS ใหม่ในแผงองค์ประกอบ > สไตล์ แต่ CSS ใหม่จะเป็นข้อความสีซีด แก้ไขไม่ได้ ขีดฆ่า หรือมีไอคอนคำเตือนหรือคำแนะนำอยู่ข้างๆ
ทำความเข้าใจ CSS ในแผงสไตล์
แผงสไตล์จะจดจำปัญหา CSS หลายประเภทและไฮไลต์ปัญหาเหล่านั้นด้วยวิธีต่างๆ
ตัวเลือกที่ตรงกันและไม่ตรงกัน
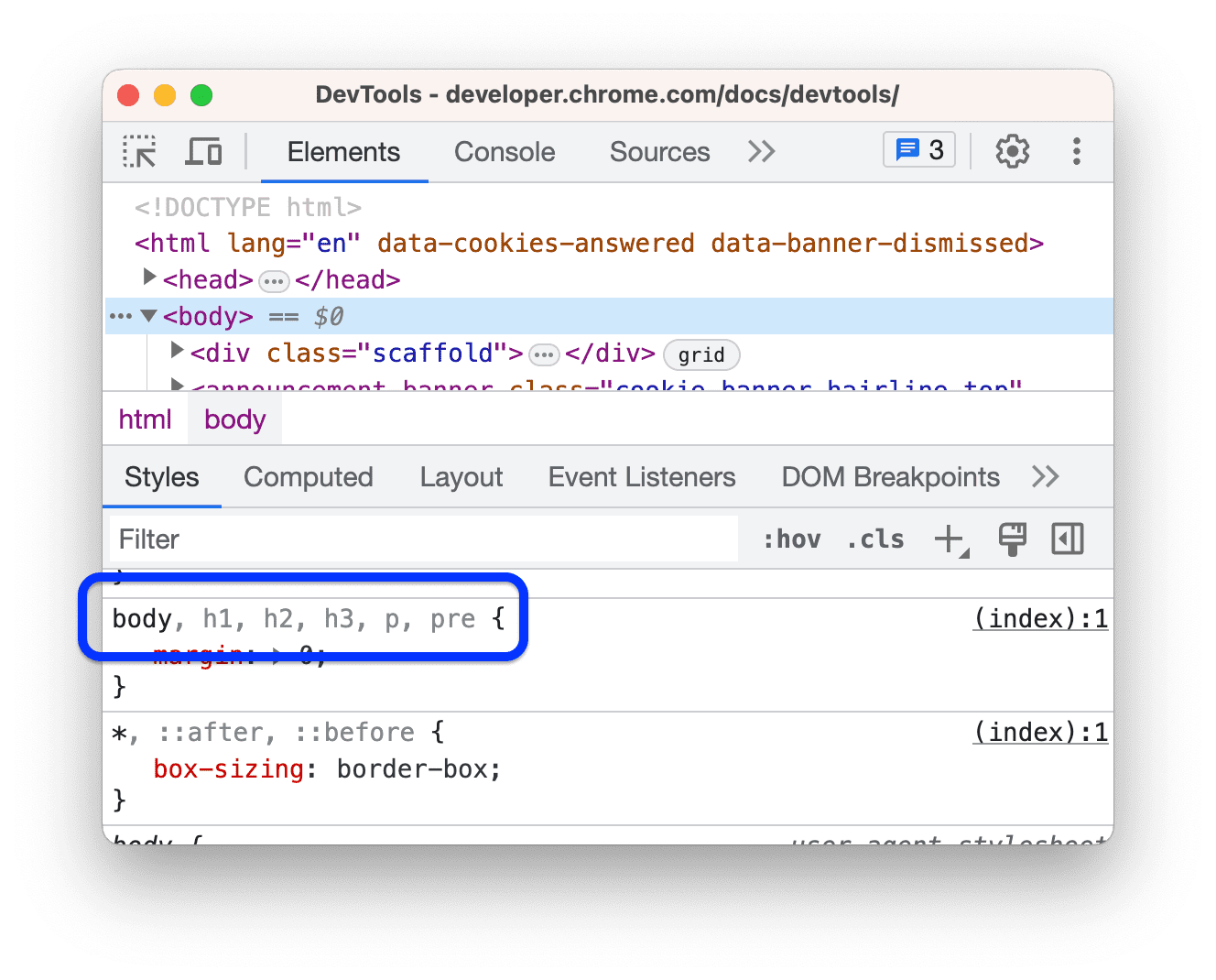
แผงสไตล์จะแสดงตัวเลือกที่ตรงกันในข้อความปกติ และตัวเลือกที่ไม่ตรงกันในข้อความสีซีด

ค่าและการประกาศที่ไม่ถูกต้อง
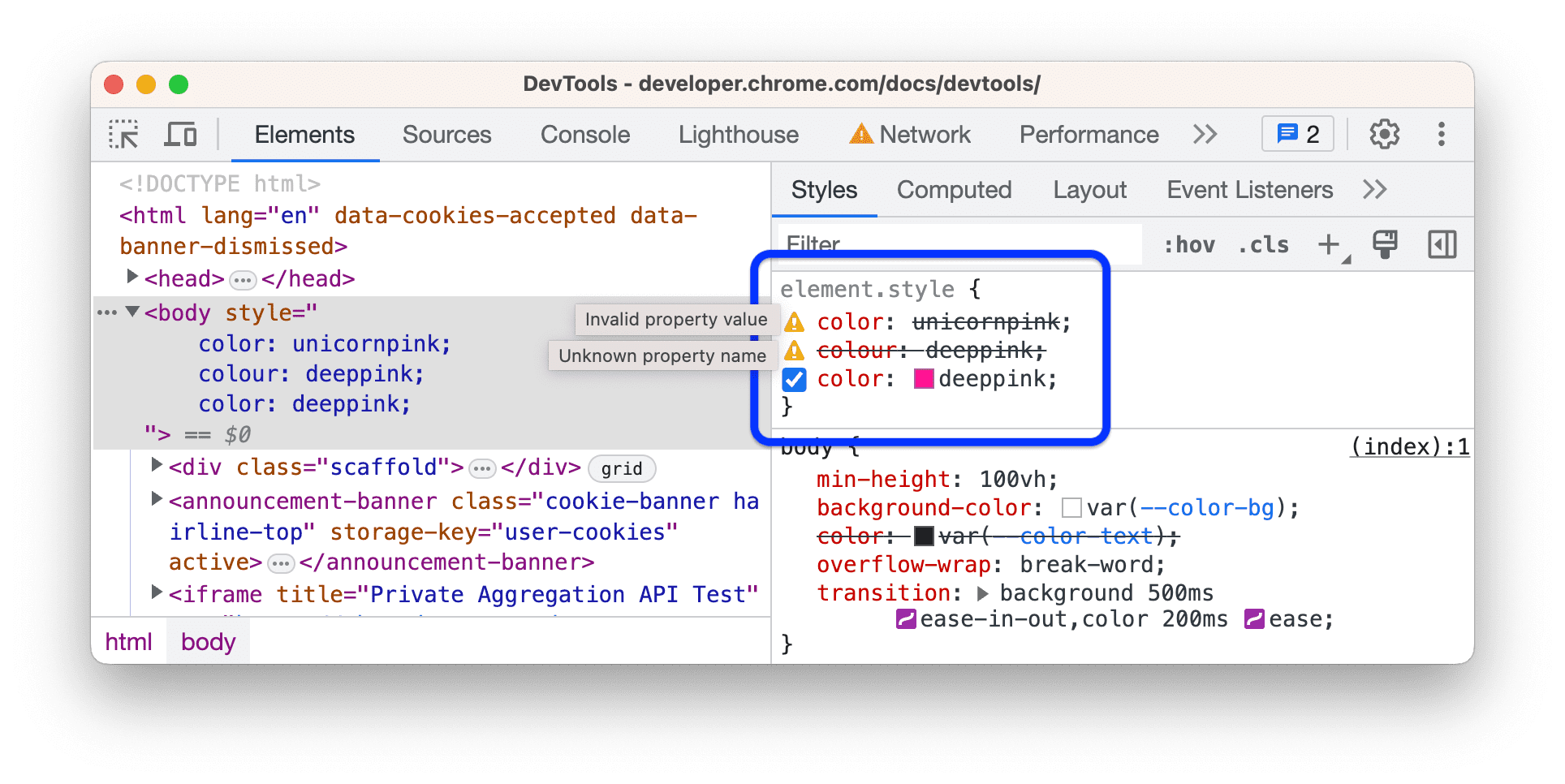
แผงสไตล์จะขีดฆ่าและแสดงไอคอนคำเตือน ข้างรายการต่อไปนี้
- การประกาศ CSS ทั้งหมด (พร็อพเพอร์ตี้และค่า) เมื่อพร็อพเพอร์ตี้ CSS ไม่ถูกต้องหรือไม่ทราบ
- เฉพาะค่าเมื่อพร็อพเพอร์ตี้ CSS ถูกต้องแต่ค่าไม่ถูกต้อง

แทนที่แล้ว
แผงสไตล์จะขีดฆ่าพร็อพเพอร์ตี้ที่ถูกลบล้างโดยพร็อพเพอร์ตี้อื่นๆ ตามลําดับการจัดเรียงแบบซ้อนทับ
ในตัวอย่างนี้ แอตทริบิวต์สไตล์ width: 300px; ในองค์ประกอบจะลบล้าง width: 100% ในคลาส .youtube
ไม่ได้ใช้งาน
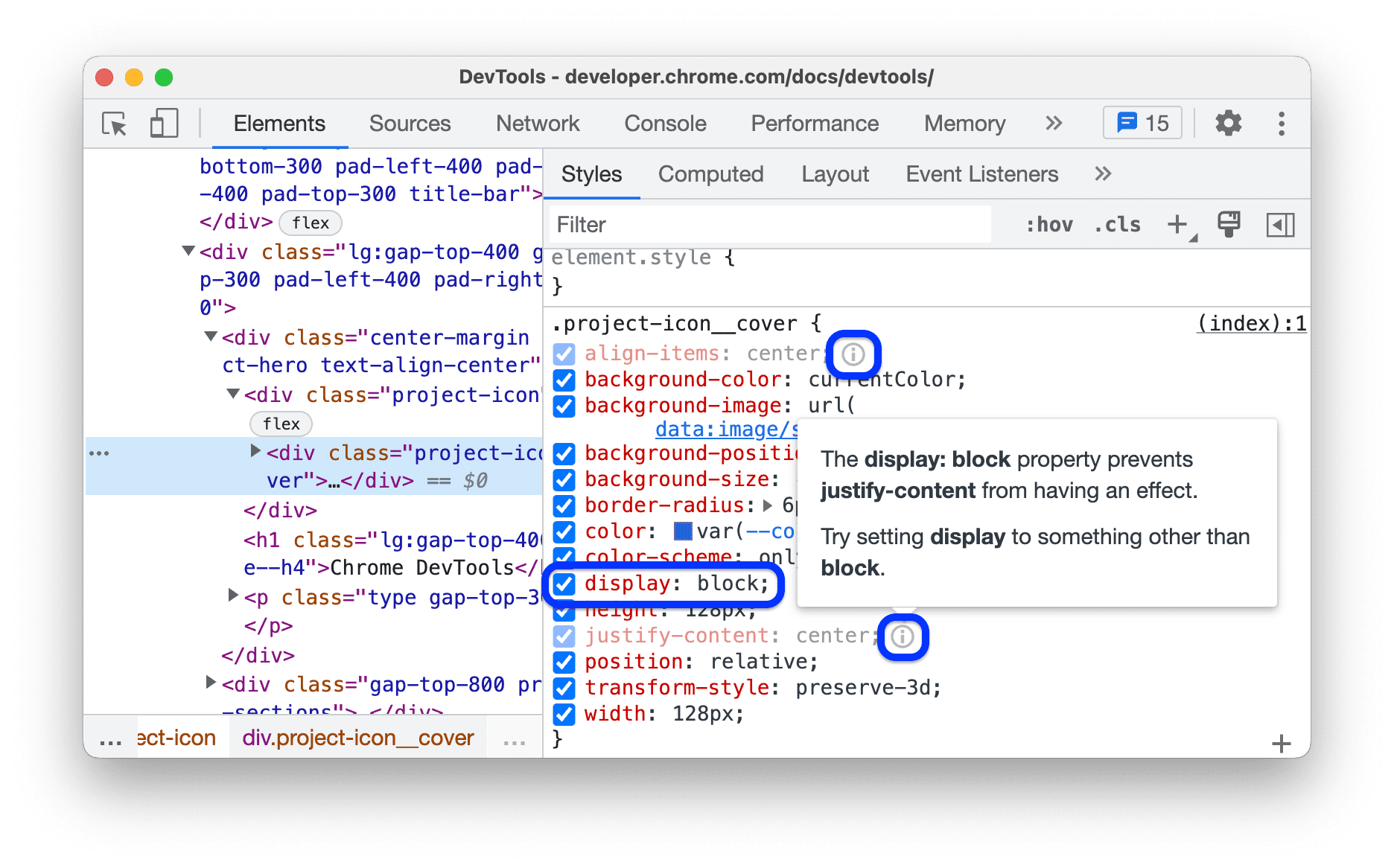
แผงสไตล์จะแสดงเป็นข้อความสีซีดและวางไอคอนข้อมูล ข้างพร็อพเพอร์ตี้ที่ถูกต้องแต่ไม่มีผลเนื่องจากพร็อพเพอร์ตี้อื่นๆ
พร็อพเพอร์ตี้สีซีดเหล่านี้ไม่ทำงานเนื่องจากตรรกะ CSS ไม่ใช่ลําดับการจัดเรียงแบบซ้อนทับ

ในตัวอย่างนี้ พร็อพเพอร์ตี้ display: block; จะปิดใช้ justify-content และ align-items ที่ควบคุมเลย์เอาต์แบบ Flex หรือตารางกริด
รายการที่รับค่าและรายการที่ไม่รับค่า
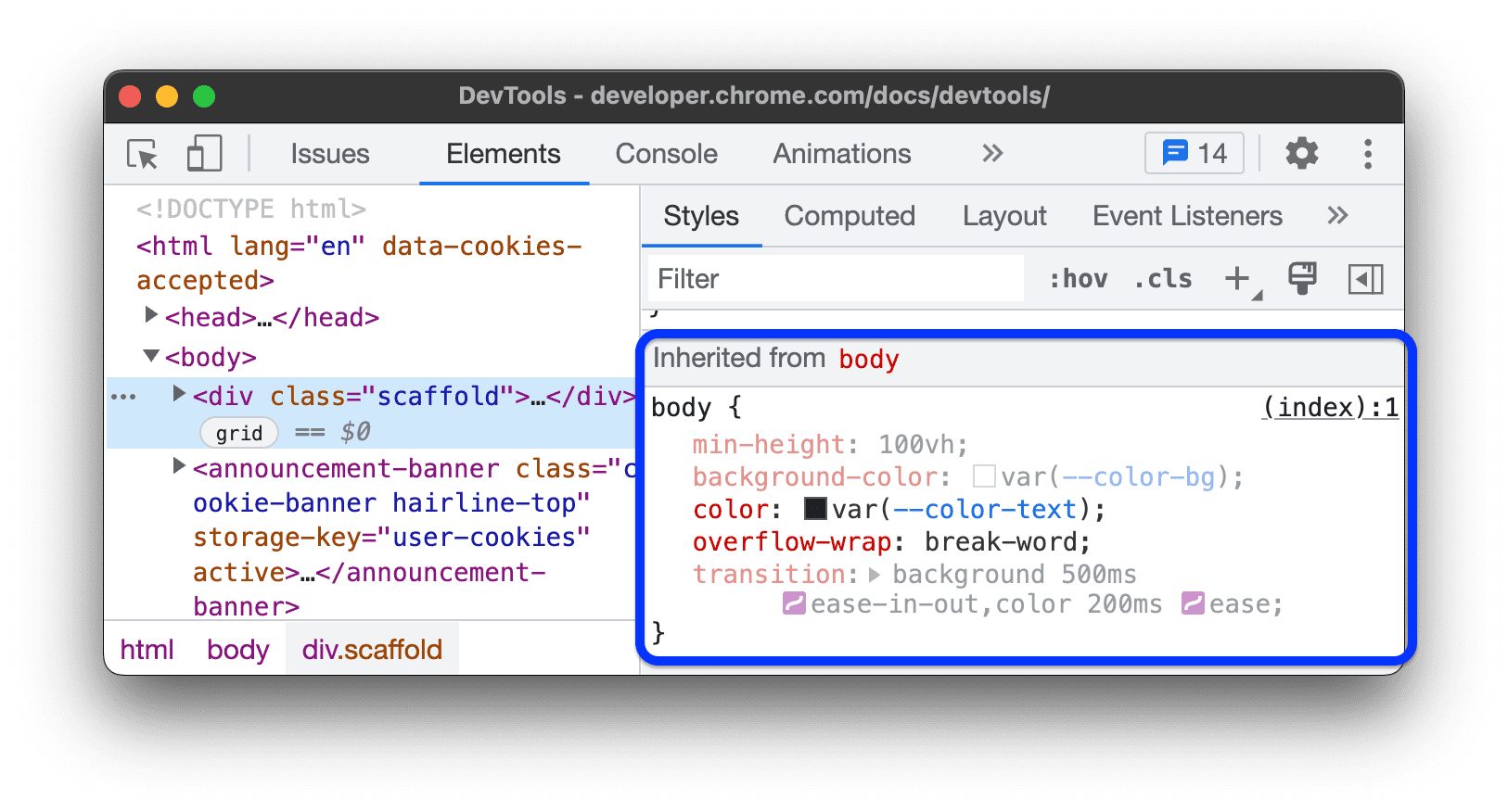
แผงสไตล์จะแสดงพร็อพเพอร์ตี้ในส่วน Inherited from <element-name> ขึ้นอยู่กับการรับค่าเริ่มต้น ดังนี้
- รายการที่รับค่าเริ่มต้นจะเป็นข้อความธรรมดา
- รายการที่ไม่ได้รับค่าเริ่มต้นจะเป็นข้อความสีซีด

ชวเลข
พร็อพเพอร์ตี้แบบสั้น (กระชับ) ช่วยให้คุณตั้งค่าพร็อพเพอร์ตี้ CSS หลายรายการพร้อมกันได้ และทำให้อ่านสไตล์ชีตได้ง่ายขึ้น อย่างไรก็ตาม เนื่องจากพร็อพเพอร์ตี้ดังกล่าวมีความยาวสั้น คุณจึงอาจพลาดพร็อพเพอร์ตี้แบบยาว (ที่แน่นอน) ซึ่งลบล้างพร็อพเพอร์ตี้ที่บอกเป็นนัยโดยพร็อพเพอร์ตี้แบบย่อ
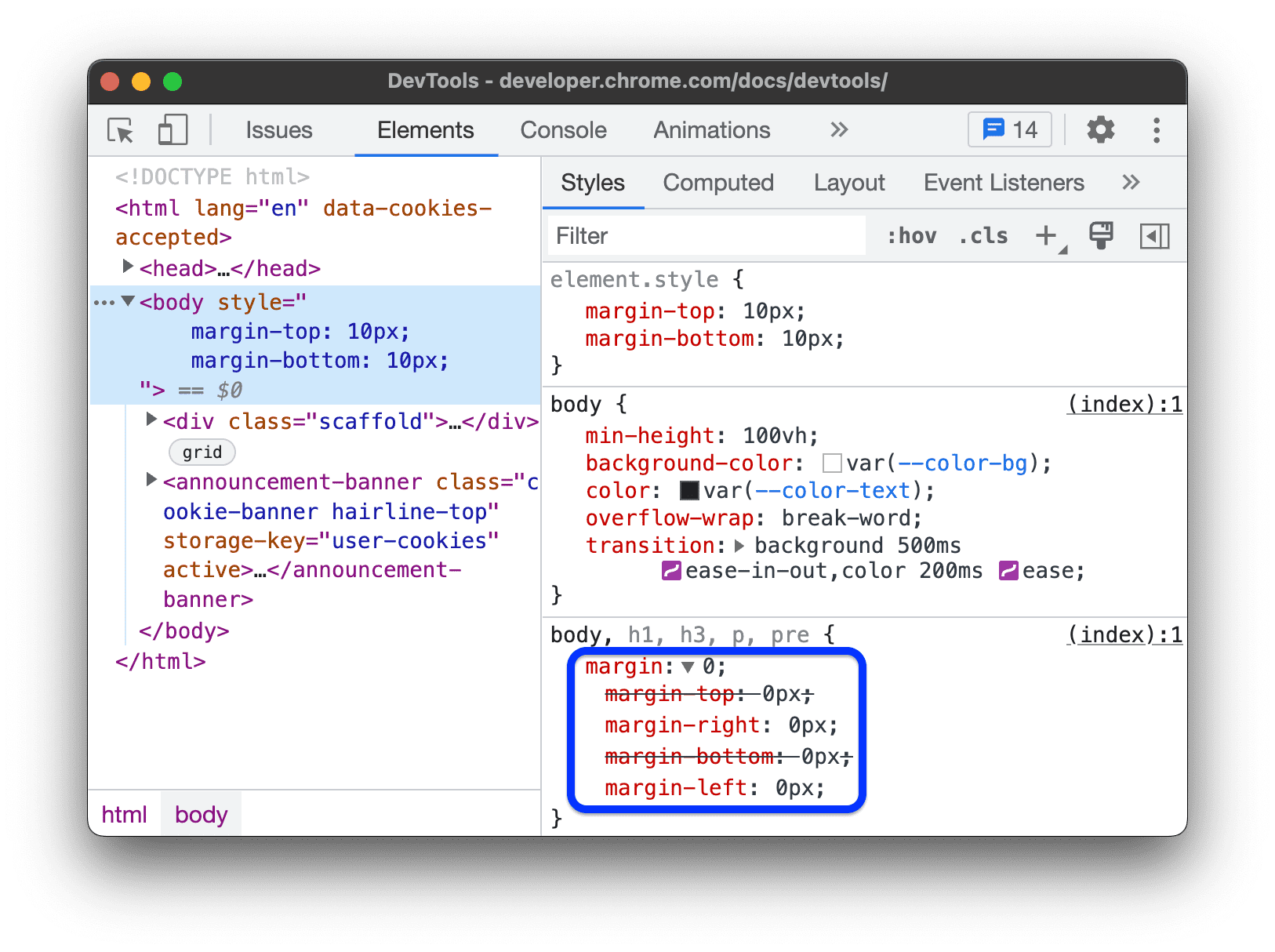
แผงสไตล์จะแสดงพร็อพเพอร์ตี้แบบย่อเป็นรายการแบบเลื่อนลง ที่มีพร็อพเพอร์ตี้ทั้งหมดที่ย่อไว้

ในตัวอย่างนี้ พร็อพเพอร์ตี้ที่ตัดให้สั้นลง 2 ใน 4 รายการถูกลบล้าง
แก้ไขไม่ได้
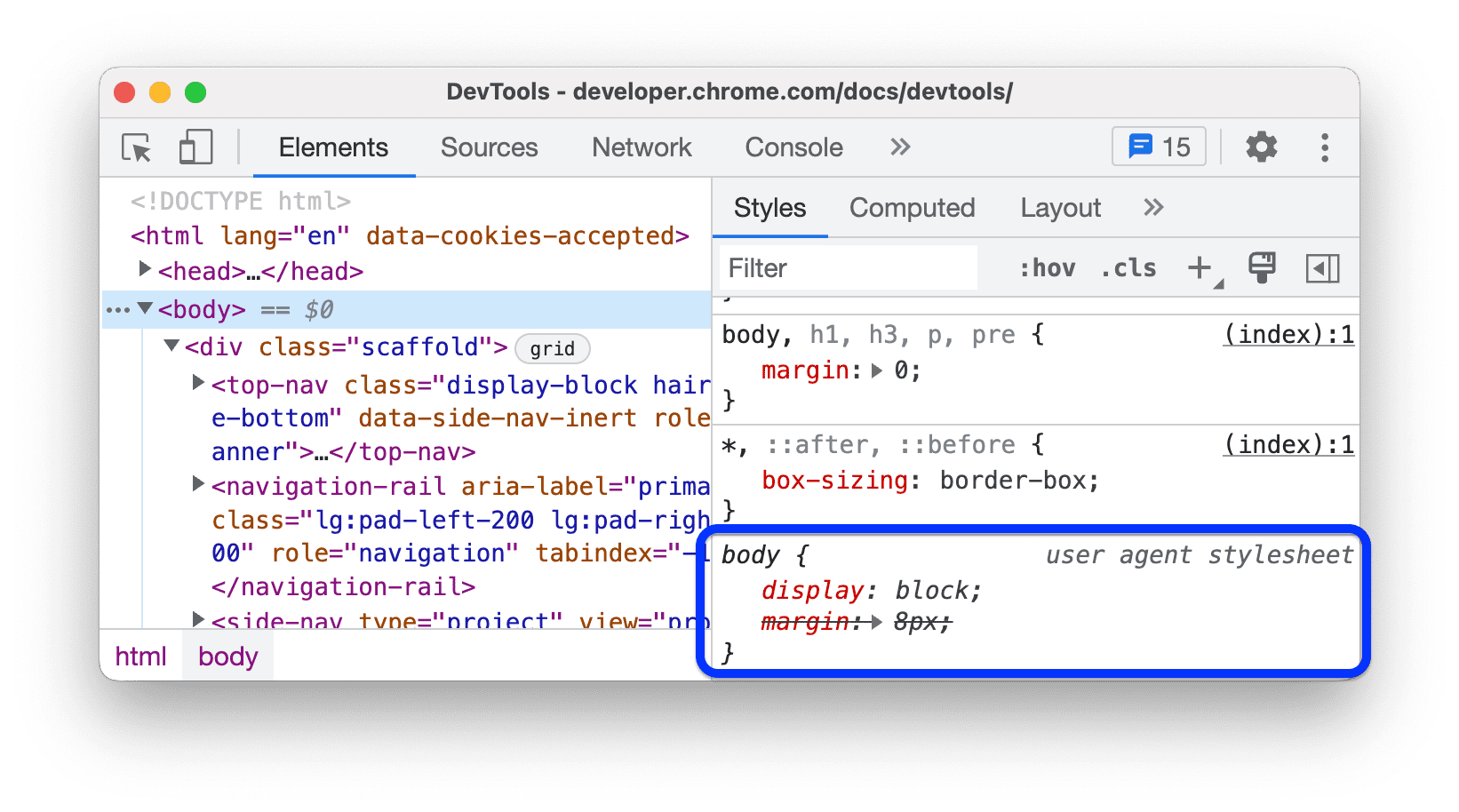
แผงสไตล์จะแสดงคุณสมบัติที่แก้ไขไม่ได้ในข้อความตัวเอียง ตัวอย่างเช่น คุณไม่สามารถแก้ไข CSS จากแหล่งที่มาต่อไปนี้
user agent stylesheet- สไตล์ชีตเริ่มต้นของ Chrome
แอตทริบิวต์ HTML ที่เกี่ยวข้องกับสไตล์ในองค์ประกอบ เช่น ความสูง ความกว้าง สี ฯลฯ คุณสามารถแก้ไขแอตทริบิวต์เหล่านี้ในลําดับชั้น DOM ซึ่งจะอัปเดต CSS ในแผงสไตล์ แต่ในทางกลับกันไม่ได้
ในตัวอย่างนี้ แอตทริบิวต์
height="48"ในองค์ประกอบ<svg>มีการตั้งค่าเป็น50ซึ่งจะอัปเดตพร็อพเพอร์ตี้ที่เกี่ยวข้องในส่วนsvg[Attributes Style]ในแผงสไตล์
ตรวจสอบองค์ประกอบที่ยังคงมีการจัดสไตล์ไม่ตรงกับที่คุณคิด
หากต้องการหาสาเหตุของปัญหา คุณอาจต้องตรวจสอบสิ่งต่อไปนี้
- เอกสารประกอบ CSS และความเฉพาะเจาะจงของตัวเลือกในเคล็ดลับเครื่องมือในแผงสไตล์
- แผงที่คำนวณเพื่อดู CSS "สุดท้าย" ที่มีผลกับองค์ประกอบและเปรียบเทียบกับที่คุณประกาศไว้
แผงองค์ประกอบ > สไตล์จะแสดงชุดกฎ CSS ที่ตรงกันทุกประการตามที่เขียนไว้ในสไตล์ชีตต่างๆ ในทางกลับกัน แผงองค์ประกอบ > ที่คำนวณจะแสดงค่า CSS ที่แก้ไขแล้วซึ่ง Chrome ใช้เพื่อแสดงผลองค์ประกอบ
- CSS ที่มาจากการสืบทอด
- ผู้ชนะ Cascade
- พร็อพเพอร์ตี้แบบเต็ม (แม่นยำ) ไม่ใช่แบบย่อ (กระชับ)
- ค่าที่คำนวณแล้ว เช่น
font-size: 14pxแทนที่จะเป็นfont-size: 70%
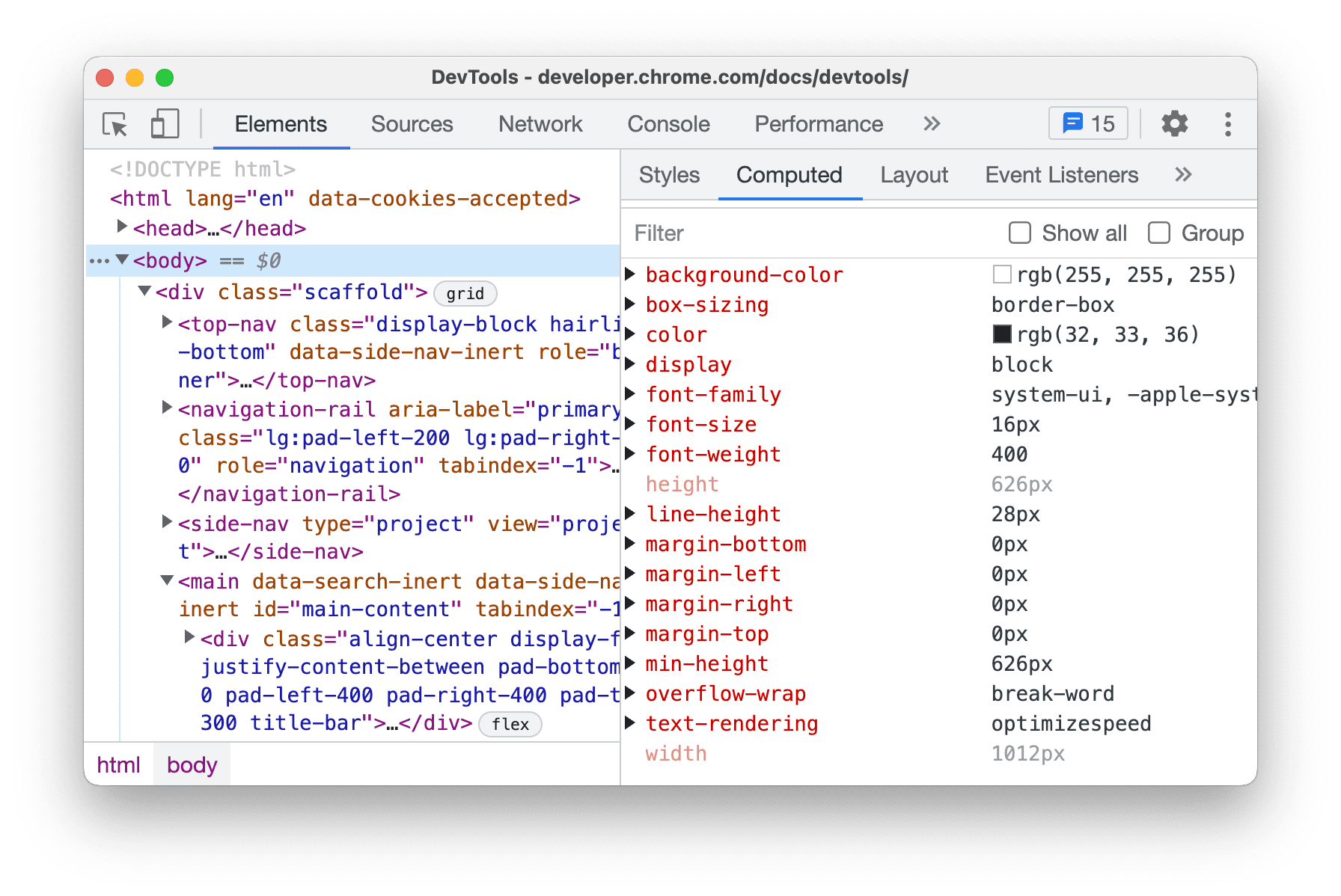
ทําความเข้าใจ CSS ในแผงผลลัพธ์
แผงที่คำนวณแล้วยังแสดงพร็อพเพอร์ตี้ต่างๆ แตกต่างกันด้วย
ประกาศและรับช่วง
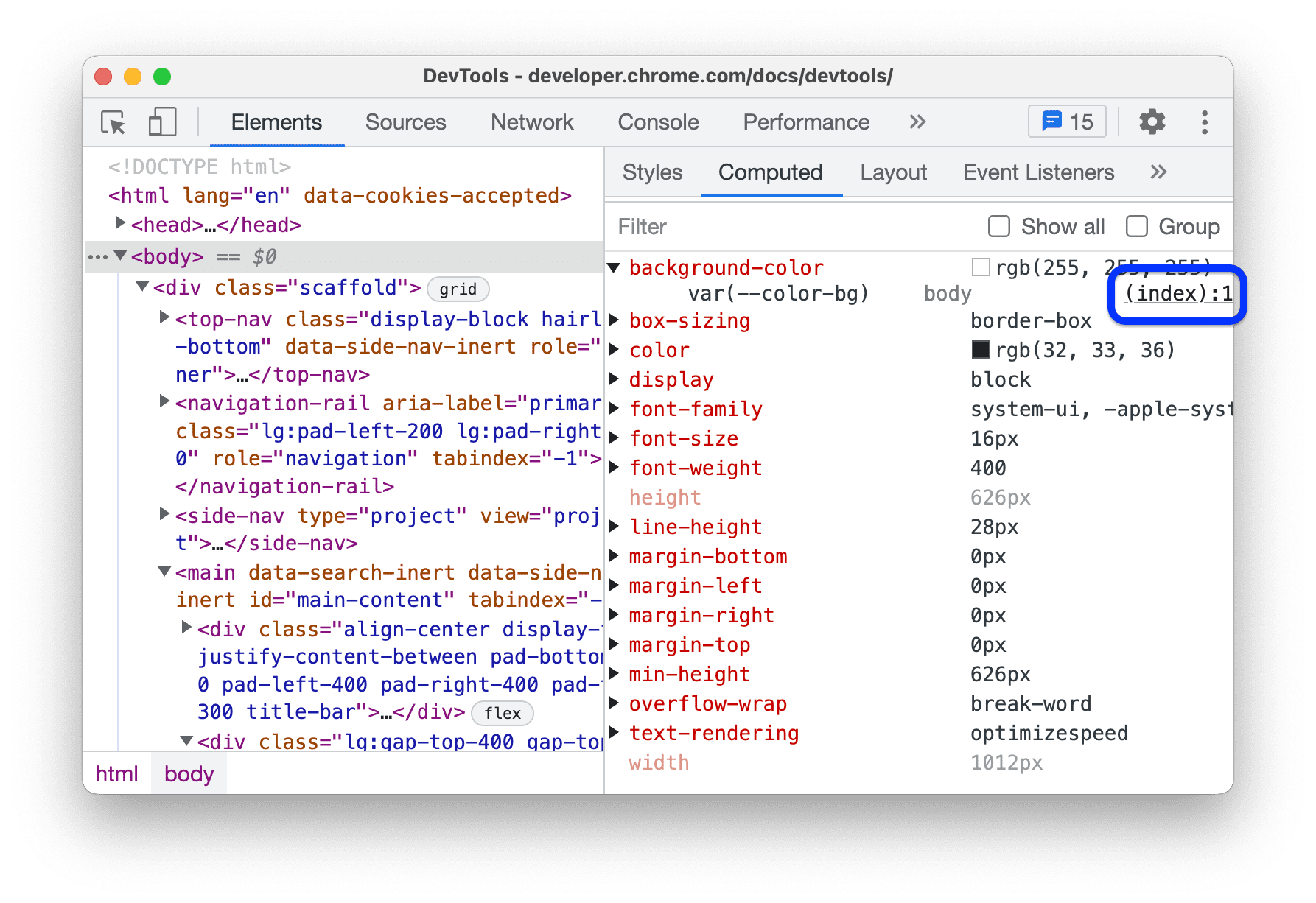
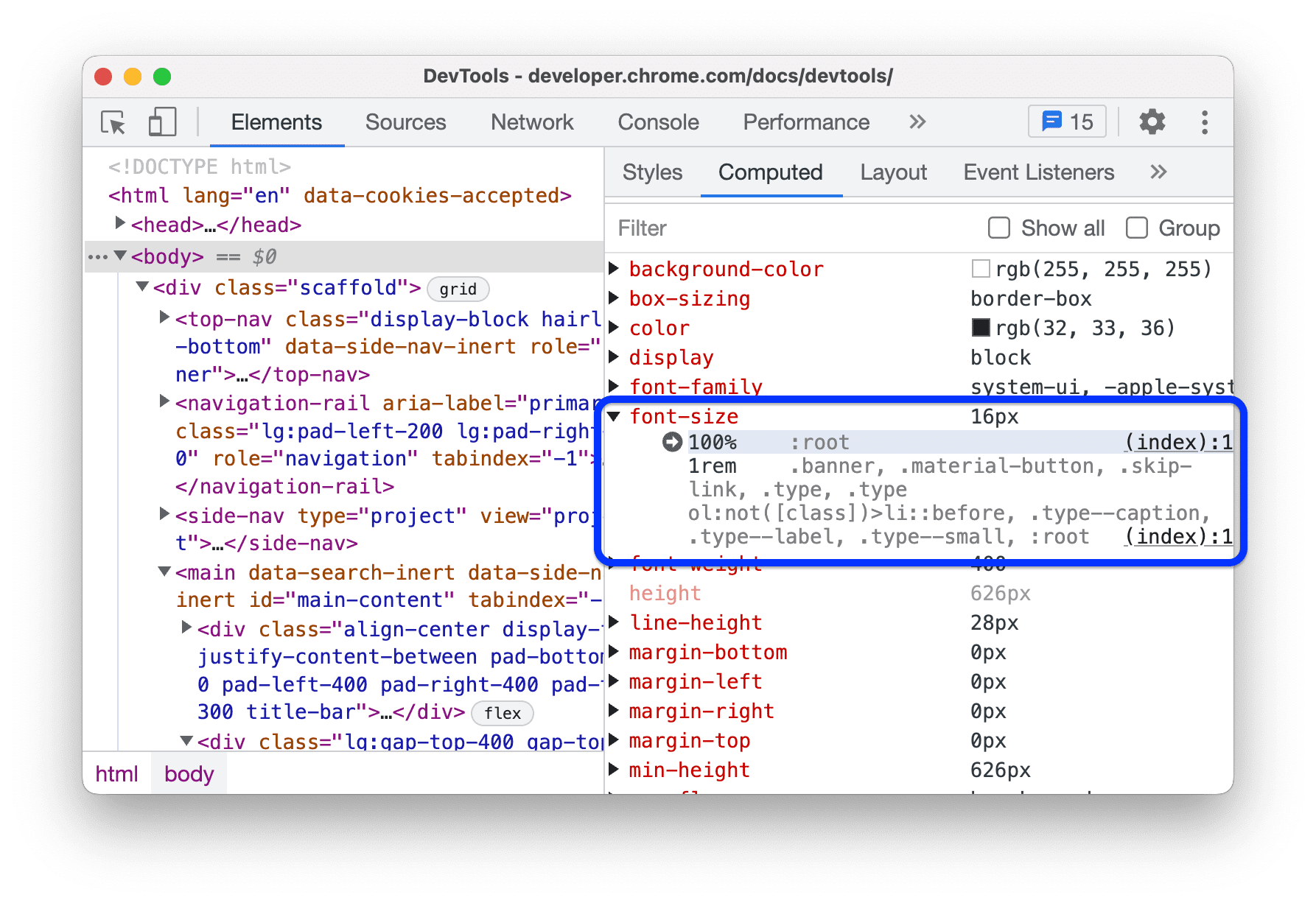
แผงค่าที่คำนวณแล้วจะแสดงรายการคุณสมบัติที่ประกาศไว้ในสไตล์ชีตด้วยแบบอักษรปกติ ทั้งขององค์ประกอบเองและที่รับค่ามา คลิกไอคอนขยาย ข้างรายการเพื่อดูแหล่งที่มา

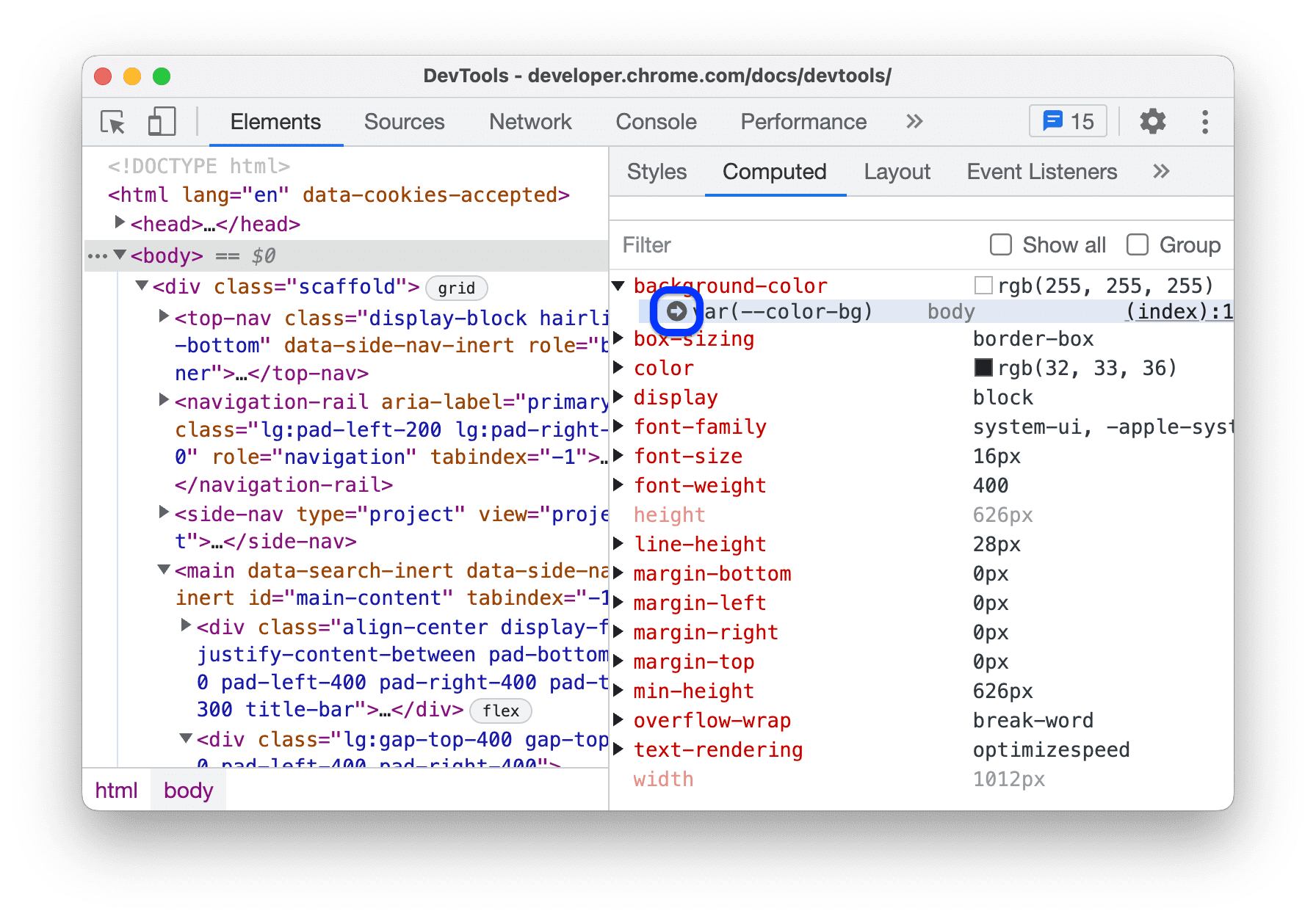
หากต้องการดูการประกาศในแผงสไตล์ ให้วางเมาส์เหนือพร็อพเพอร์ตี้ที่ขยายแล้วคลิกปุ่มลูกศร

หากต้องการดูประกาศในแผงแหล่งที่มา ให้คลิกลิงก์ไปยังไฟล์ต้นฉบับ

สำหรับพร็อพเพอร์ตี้ที่มีแหล่งที่มาหลายแห่ง แผงที่คำนวณแล้วจะแสดงรายการที่ชนะตามลําดับชั้นก่อน

รันไทม์
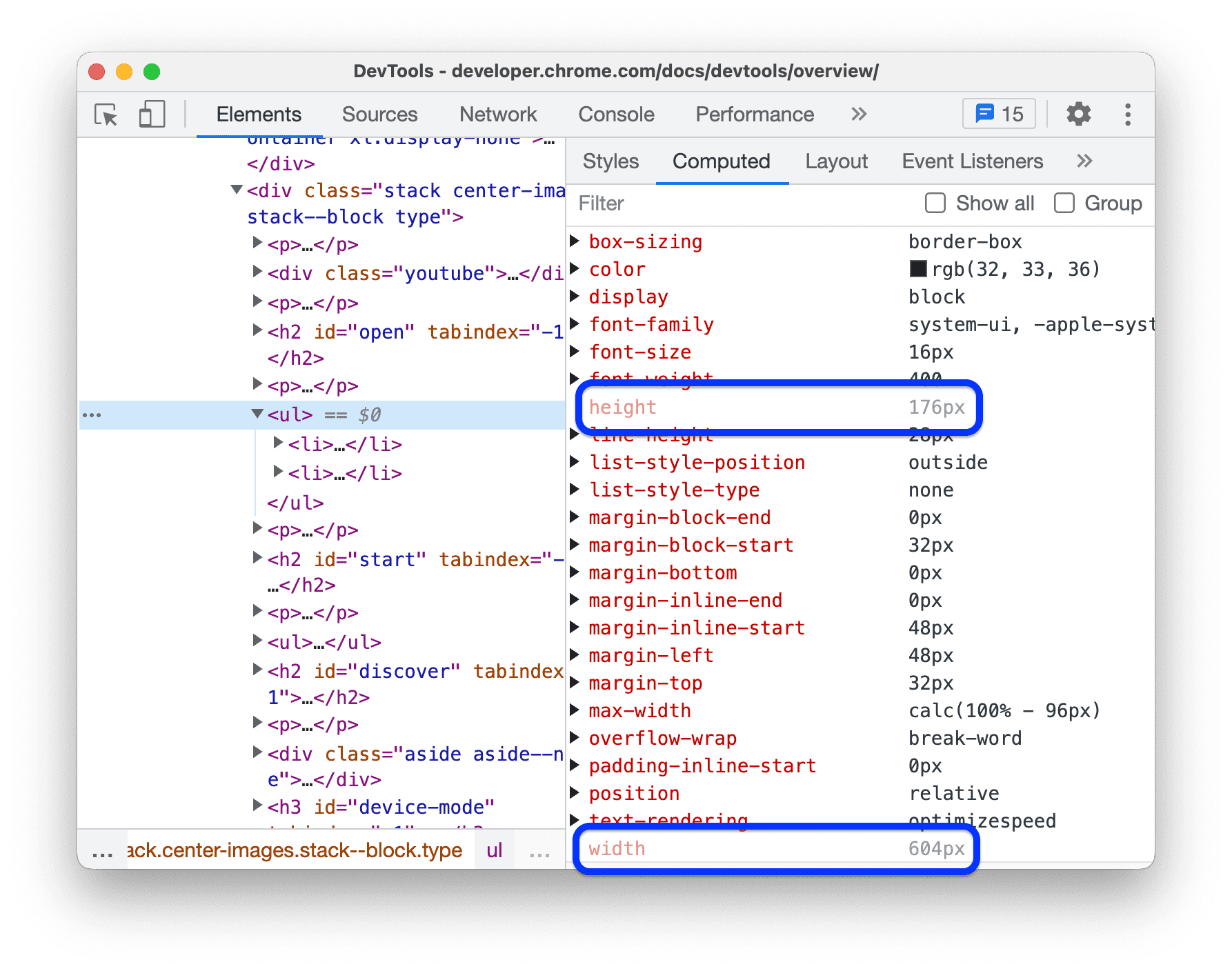
แผงที่คำนวณแล้วจะแสดงค่าของพร็อพเพอร์ตี้ที่คำนวณ ณ รันไทม์เป็นข้อความสีซีด

ในตัวอย่างนี้ Chrome ได้คํานวณข้อมูลต่อไปนี้สําหรับองค์ประกอบ <ul>
widthสัมพันธ์กับ<div>ซึ่งเป็นรายการหลักheightสัมพันธ์กับองค์ประกอบย่อย 2 รายการ ได้แก่ องค์ประกอบ<li>
ไม่ได้รับค่ามาและที่กําหนดเอง
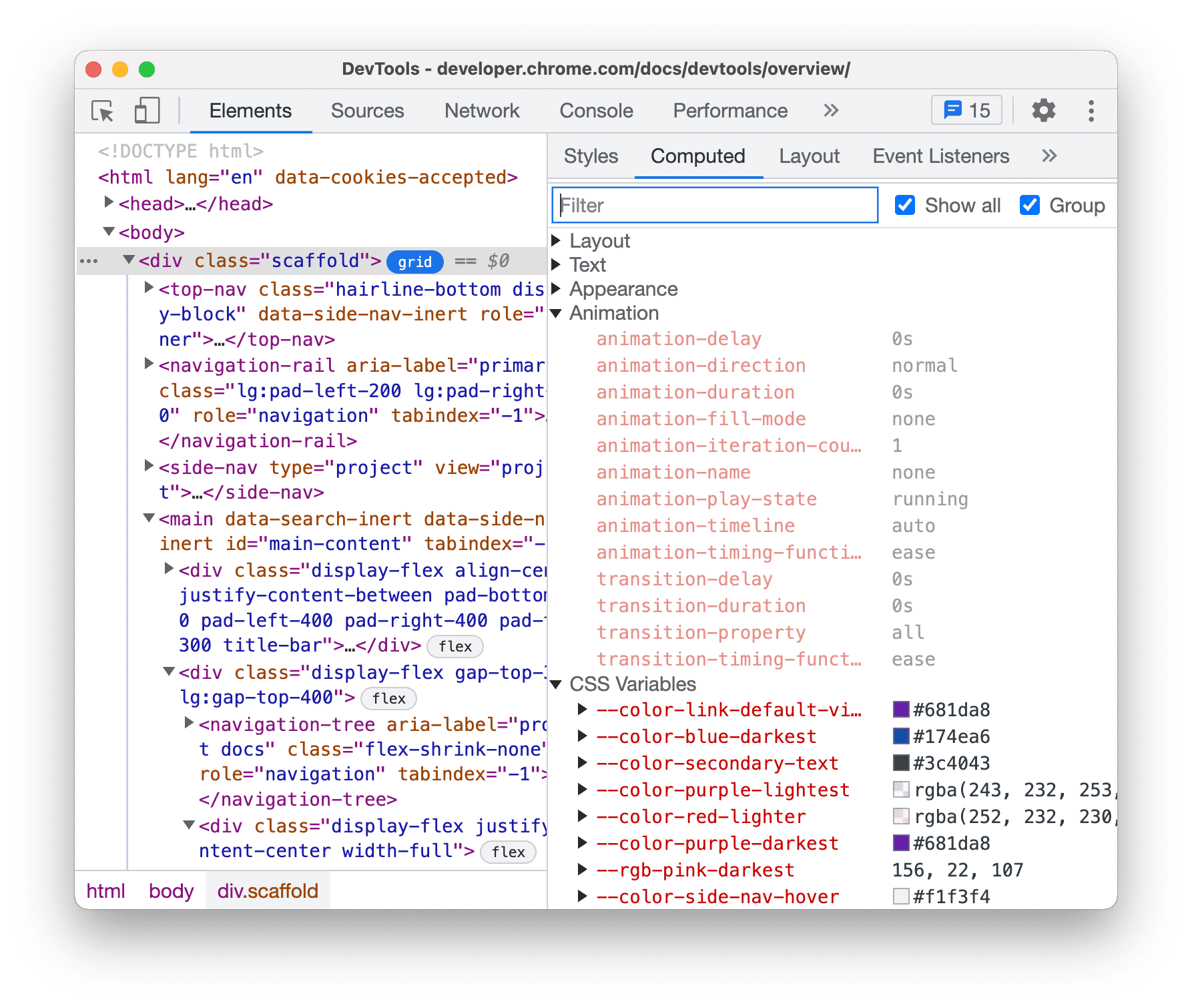
หากต้องการให้แผงที่คำนวณแล้วแสดงพร็อพเพอร์ตี้ทั้งหมดและค่าของพร็อพเพอร์ตี้ ให้เลือก แสดงทั้งหมด พร็อพเพอร์ตี้ทั้งหมดมีดังนี้
- ค่าเริ่มต้นสำหรับพร็อพเพอร์ตี้ที่ไม่ได้รับค่ามาเป็นข้อความสีซีด
- พร็อพเพอร์ตี้ที่กำหนดเอง - มีคำนำหน้า
--ในข้อความปกติ พร็อพเพอร์ตี้ดังกล่าวจะรับช่วงโดยค่าเริ่มต้น
หากต้องการแบ่งรายการใหญ่ๆ นี้ออกเป็นหมวดหมู่ ให้เลือก Group

ตัวอย่างนี้แสดงค่าเริ่มต้นสำหรับพร็อพเพอร์ตี้ที่ไม่ใช่แบบรับค่ามาในส่วนภาพเคลื่อนไหว และพร็อพเพอร์ตี้ที่กำหนดเองในส่วนตัวแปร CSS
ค้นหารายการที่ซ้ำกัน
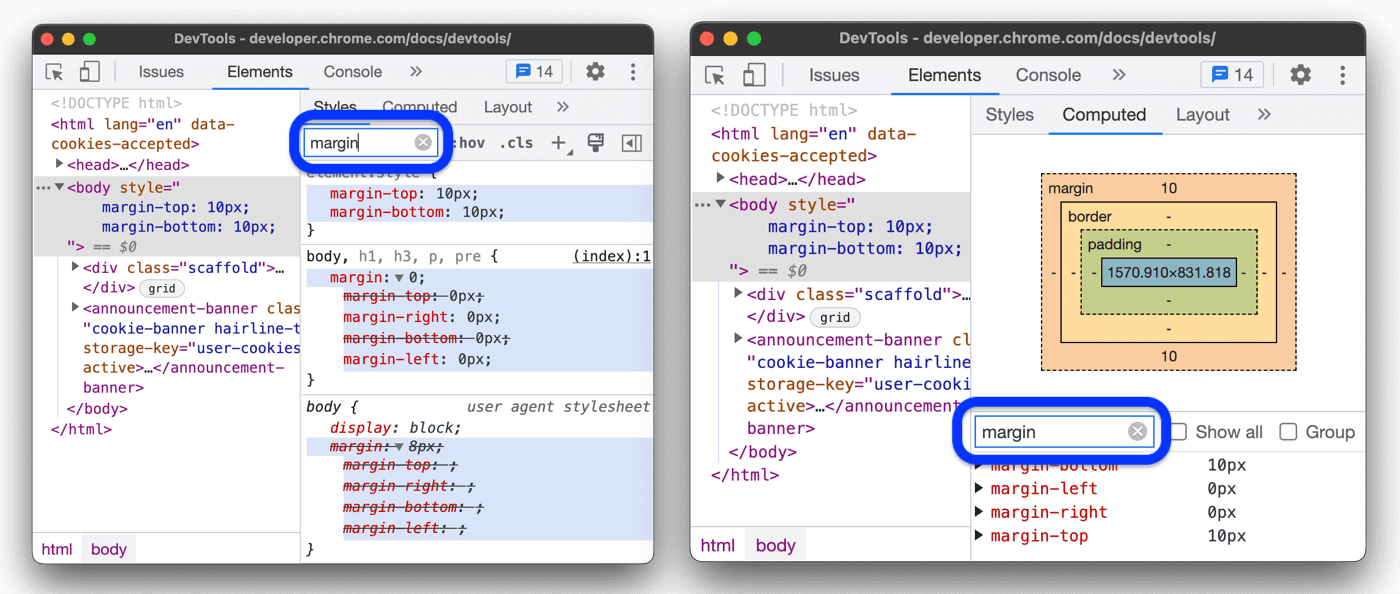
หากต้องการตรวจสอบที่พักที่เฉพาะเจาะจงและที่พักที่อาจซ้ำกัน ให้พิมพ์ชื่อที่พักนั้นในกล่องข้อความตัวกรอง ซึ่งทำได้ทั้งในแผงสไตล์และค่าที่คำนวณแล้ว

ดูค้นหาและกรอง CSS ขององค์ประกอบ

