Bu kılavuzda, Chrome Geliştirici Araçları'nda CSS'yi inceleme hakkında bilgi sahibi olduğunuz varsayılmaktadır. Temel bilgileri öğrenmek için CSS'yi görüntüleme ve değiştirme başlıklı makaleyi inceleyin.
Yazdığınız CSS'yi inceleme
Bir öğeye CSS eklediğinizi ve yeni stillerin düzgün şekilde uygulandığından emin olmak istediğinizi varsayalım. Sayfayı yenilediğinizde öğe eskisi gibi görünür. Bir sorun oluştu.
Yapmanız gereken ilk şey öğeyi incelemek ve yeni CSS'nizin öğeye gerçekten uygulandığından emin olmaktır.
Bazen yeni CSS'nizi Öğeler > Stiller bölmesinde görürsünüz ancak yeni CSS'niz soluk metinle gösterilir, düzenlenemez, üzeri çizilir veya yanında bir uyarı ya da ipucu simgesi bulunur.
Stiller bölmesinde CSS'yi anlama
Stiller bölmesi, birçok CSS sorununu tanır ve bunları farklı şekillerde vurgular.
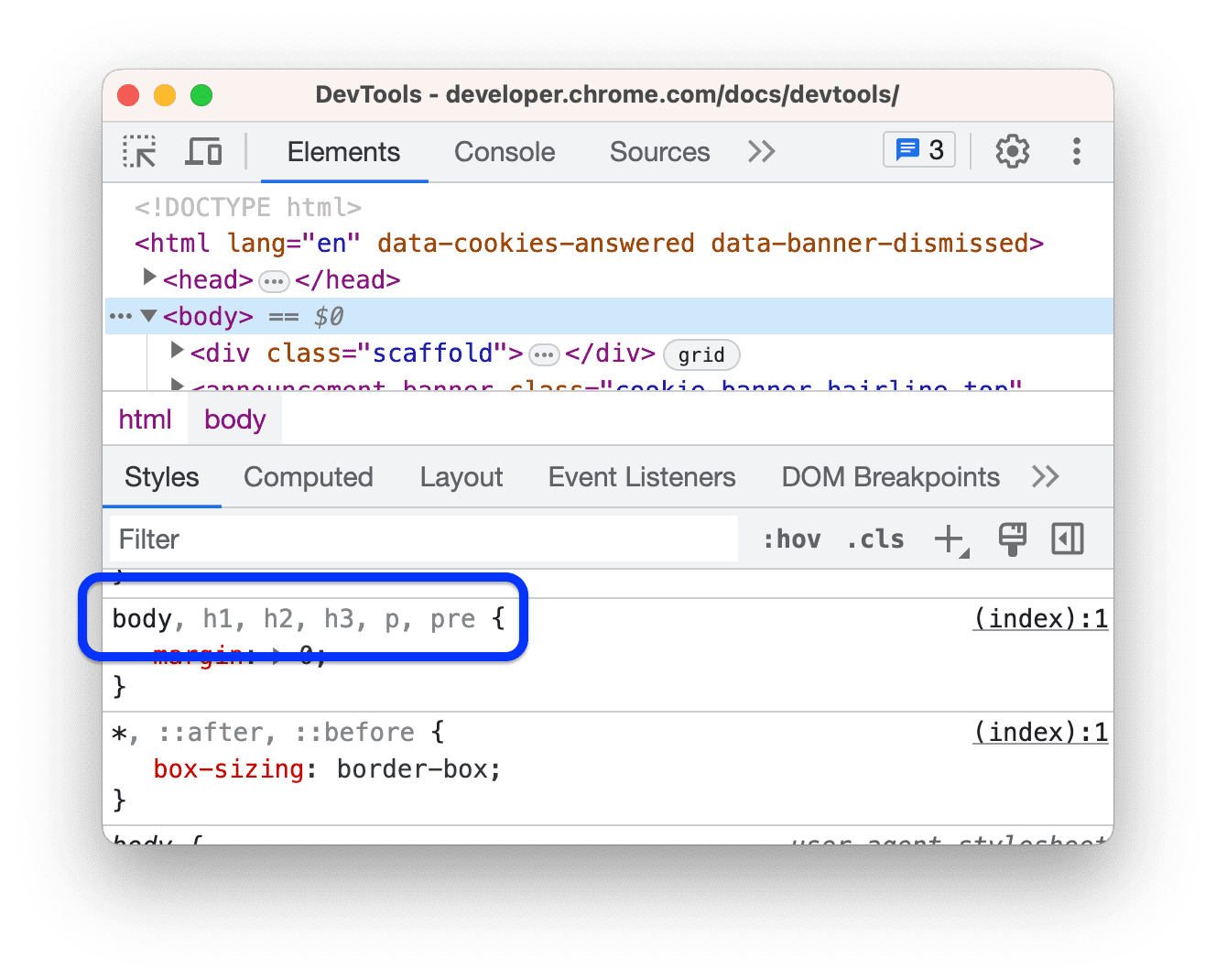
Eşleşen ve eşleşmeyen seçiciler
Stiller bölmesinde, eşleşen seçiciler normal metinle, eşleşmeyenler ise açık metinle gösterilir.

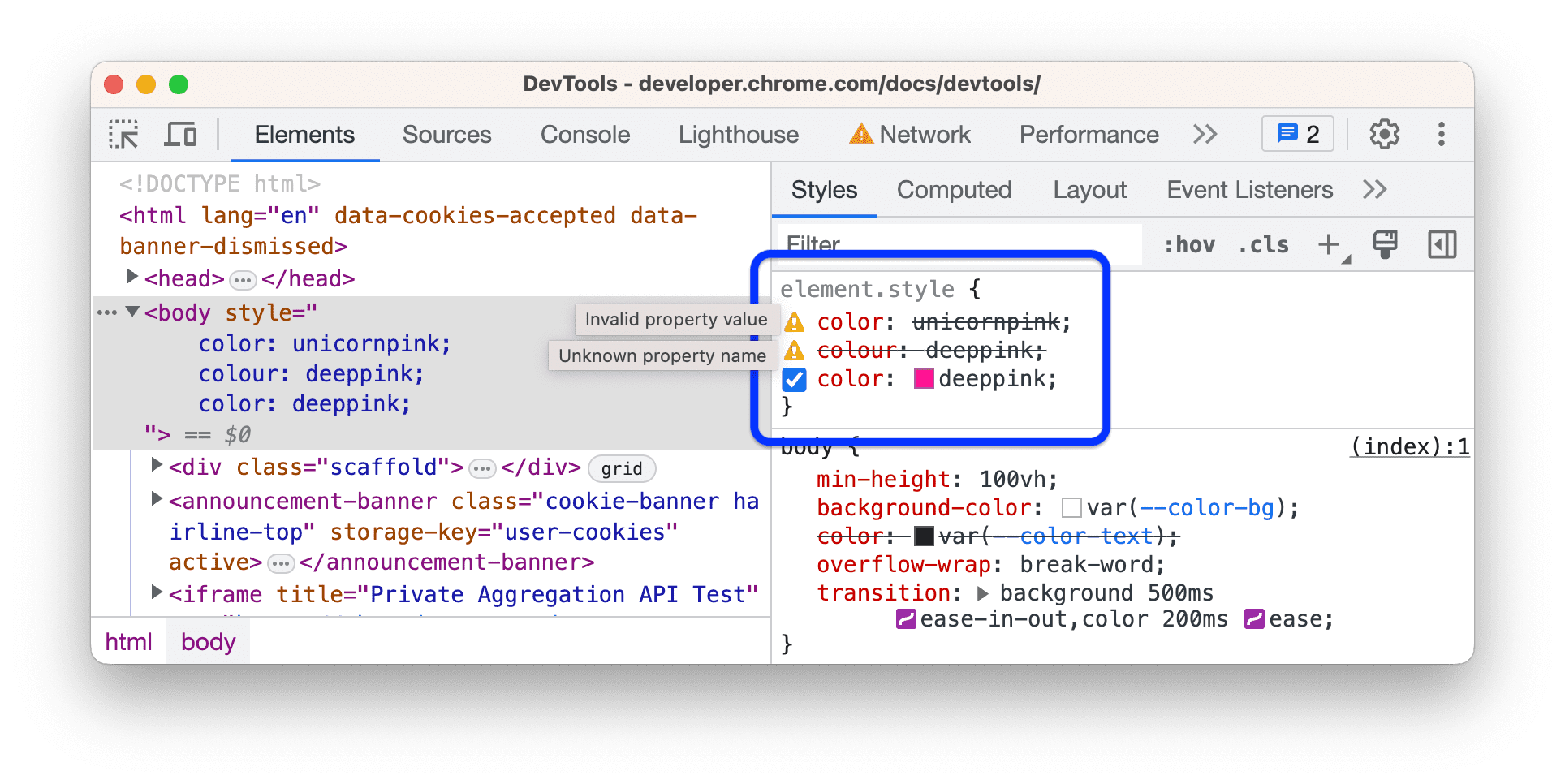
Geçersiz değerler ve bildirimler
Stiller bölmesinde, aşağıdakilerin yanında uyarı simgesi gösterilir:
- CSS özelliği geçersiz veya bilinmiyorsa CSS bildiriminin tamamı (özellik ve değer).
- CSS özelliği geçerli ancak değer geçersiz olduğunda yalnızca değer.

Geçersiz kılınan
Stiller bölmesinde, Yer paylaşımı sırasına göre diğer mülkler tarafından geçersiz kılınan mülkler çizilir.
Bu örnekte, öğedeki width: 300px; stil özelliği, .youtube sınıfındaki width: 100% özelliğini geçersiz kılar.
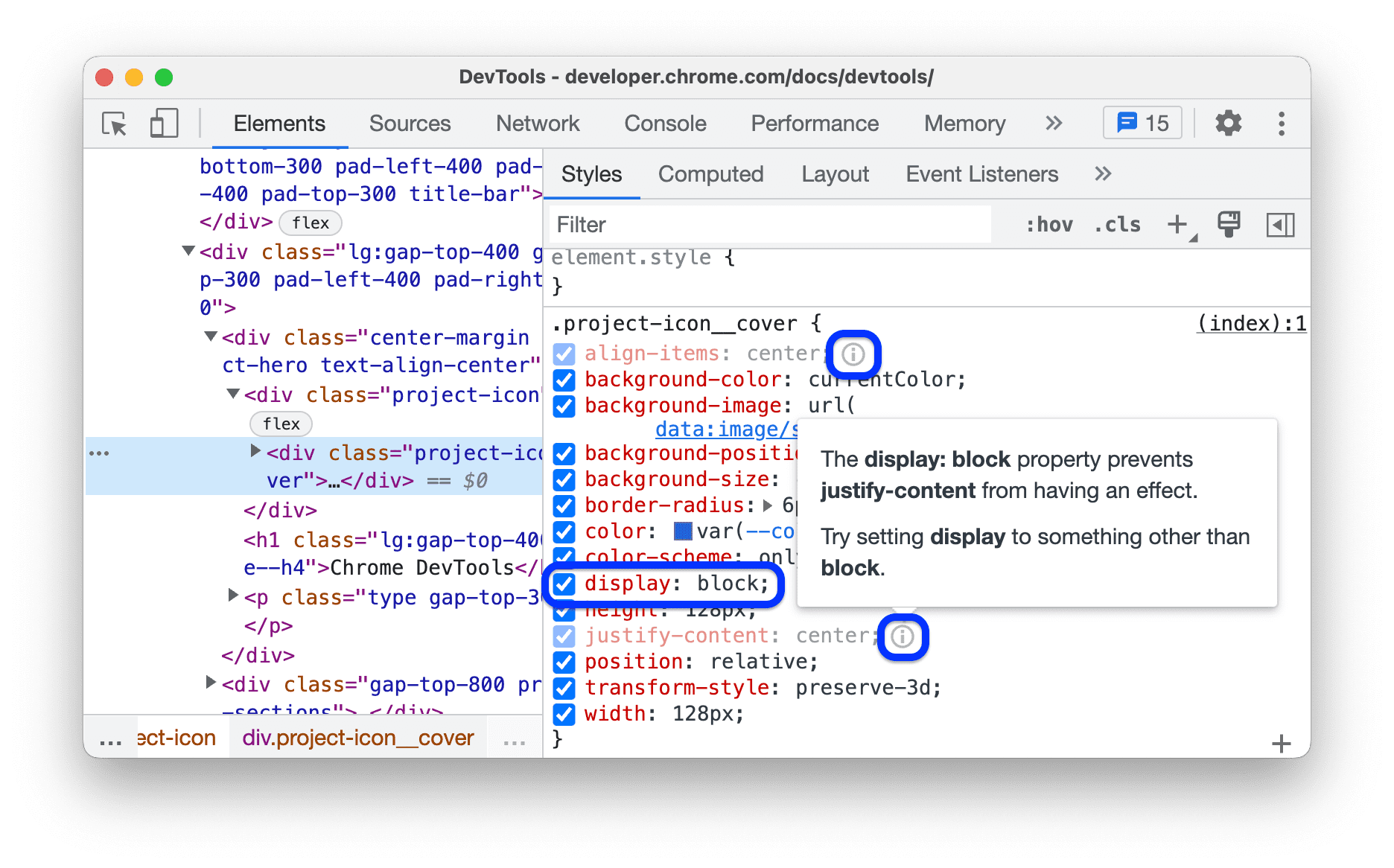
Etkin değil
Stiller bölmesi açık metinle gösterilir ve geçerli olan ancak diğer mülkler nedeniyle etkisi olmayan mülkleri bilgi simgeleriyle gösterir.
Bu soluk renkli özellikler, Yığın sıralaması nedeniyle değil, CSS mantığı nedeniyle etkin değildir.

Bu örnekte display: block; mülkü, esnek veya ızgara düzenlerini kontrol eden justify-content ve align-items öğelerini devre dışı bırakır.
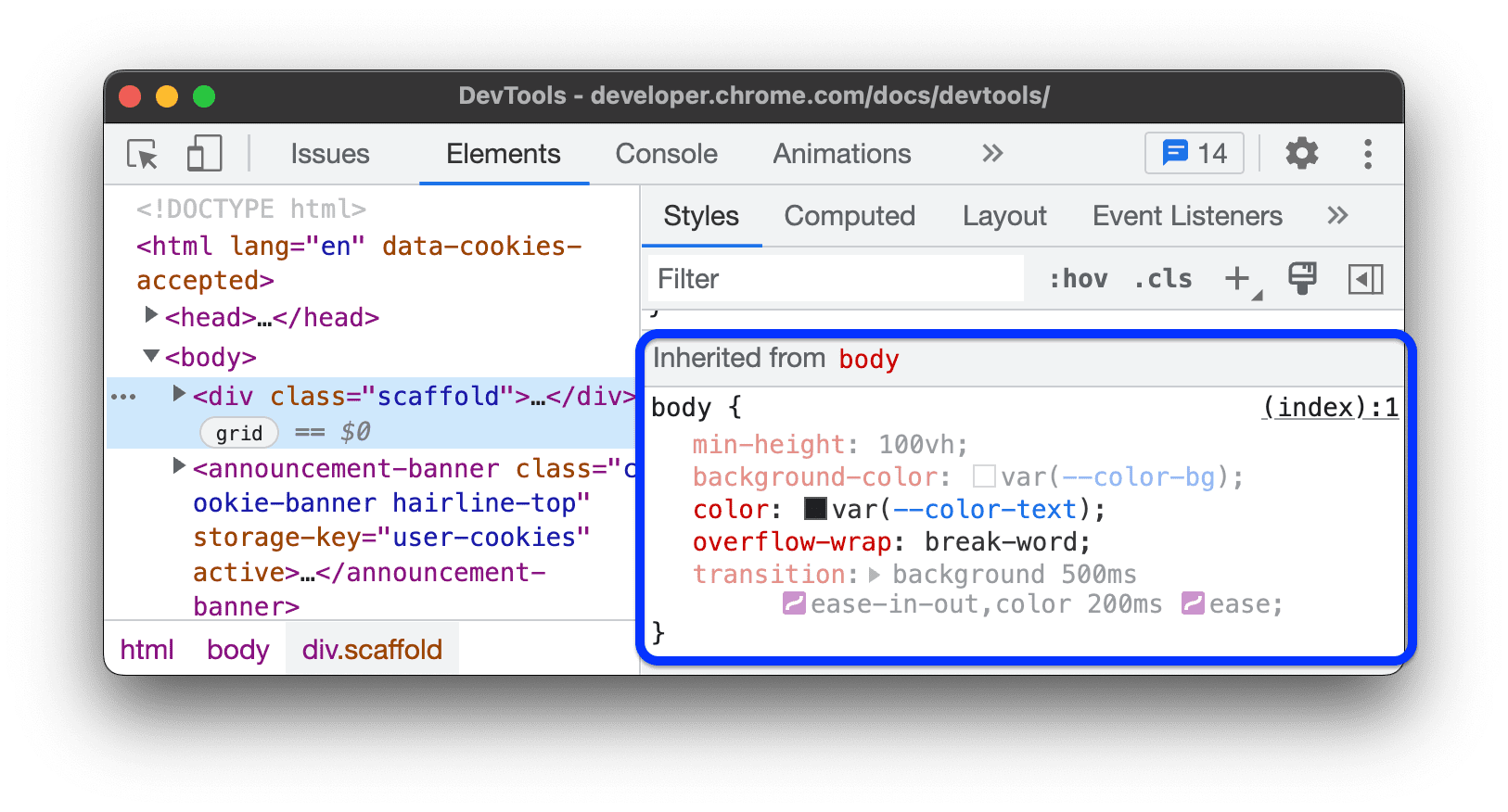
Devralınan ve devralınmayan
Stiller bölmesinde, mülkler varsayılan devralma durumuna göre Inherited from <element-name> bölümlerinde listelenir:
- Varsayılan olarak devralınan öğeler normal metinde gösterilir.
- Varsayılan olarak devralınmayan öğeler açık metinle gösterilir.

Steno
Kısayol (özet) özellikler, birden fazla CSS özelliğini tek seferde ayarlamanıza olanak tanır ve stil sayfanızı daha okunaklı hale getirebilir. Ancak bu tür özelliklerin kısa olması nedeniyle, kısaltmanın ima ettiği bir özelliği geçersiz kılan uzun (kesin) bir mülkü kaçırabilirsiniz.
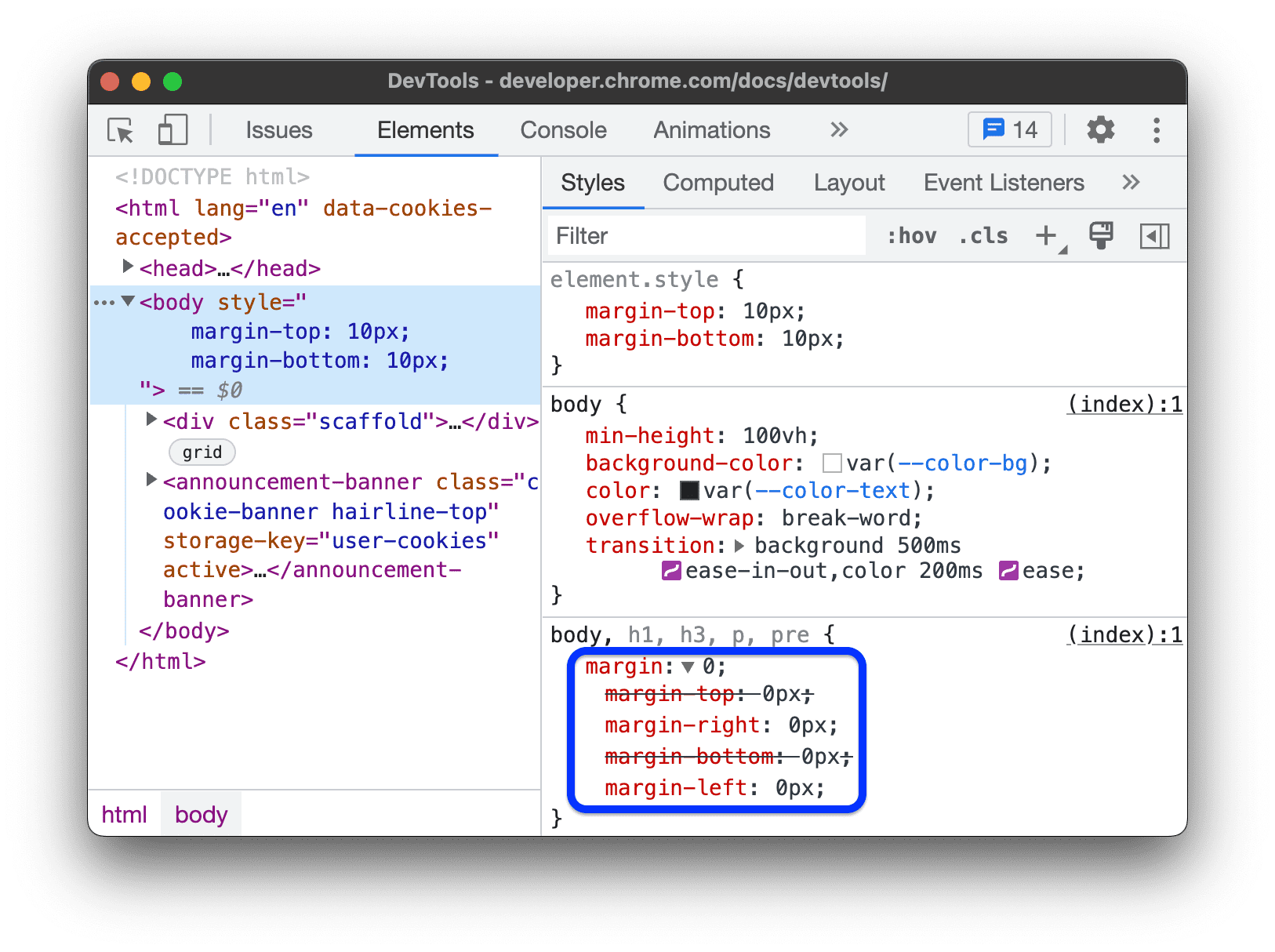
Stiller bölmesi, kısaltılmış özellikleri kısaltılmış tüm özellikleri içeren açılır listeler olarak gösterir.

Bu örnekte, kısaltılmış dört mülkten ikisi geçersiz kılınır.
Düzenlenemez
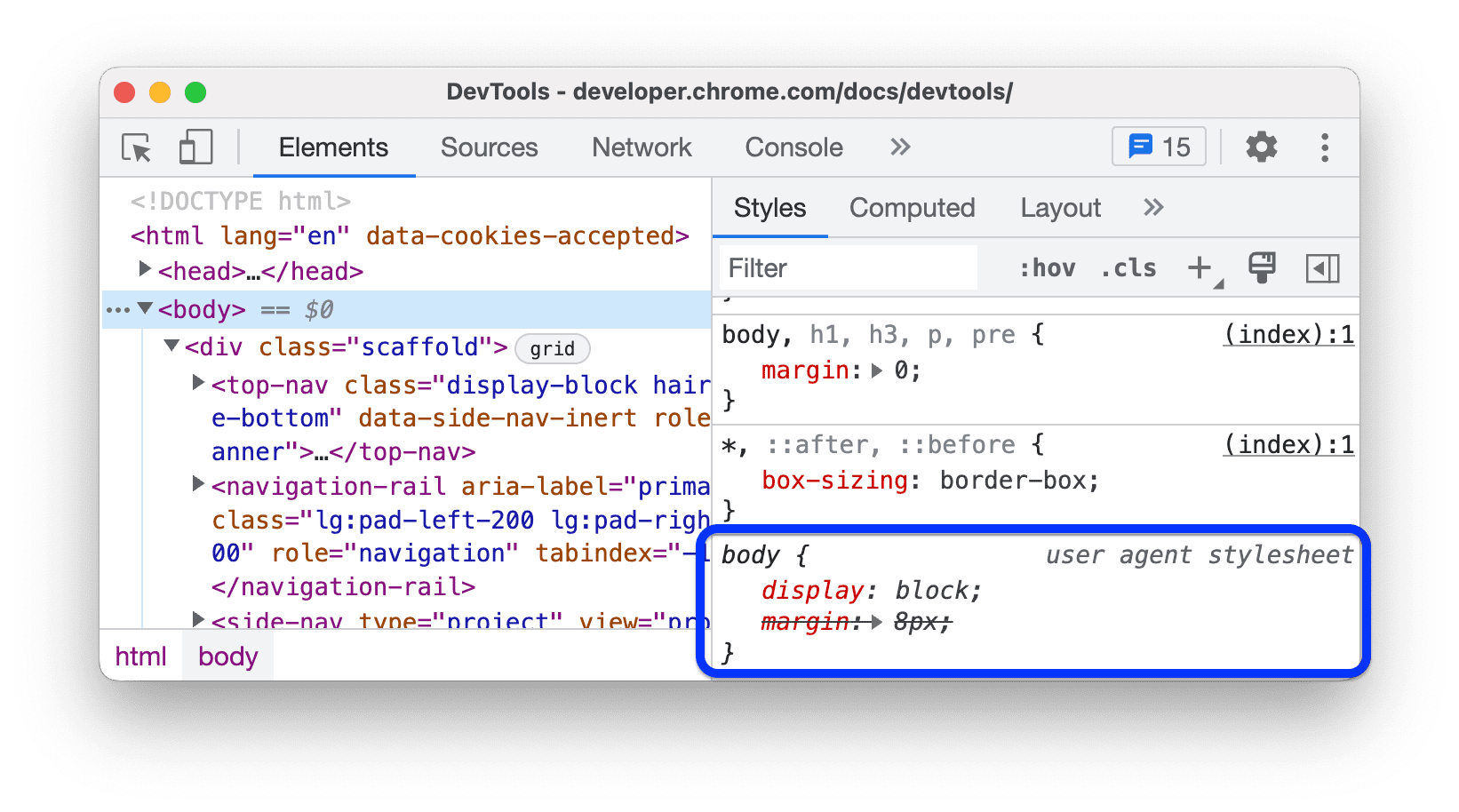
Stiller bölmesinde, düzenlenemeyen özellikler italik metinle gösterilir. Örneğin, aşağıdaki kaynaklardan alınan CSS düzenlenemez:
user agent stylesheet: Chrome'un varsayılan stil sayfasıdır.
Öğedeki stille ilgili HTML özellikleri (ör. yükseklik, genişlik, renk vb.). Bunları DOM ağacında düzenleyebilirsiniz. Bu işlem, Stiller bölmesinde CSS'yi günceller ancak bunun tersi olmaz.
Bu örnekte,
<svg>öğesindekiheight="48"özelliği50olarak ayarlanmıştır. Bu işlem, Stiller bölmesindesvg[Attributes Style]altındaki ilgili mülkü günceller.
Stili istediğiniz gibi ayarlanmayan bir öğeyi inceleme
Sorunun nereden kaynaklandığını bulmak için şunları kontrol edebilirsiniz:
- Stiller bölmesinde yer alan ipuçlarındaki CSS dokümanları ve seçici özgüllüğü.
- Bir öğeye uygulanan nihai CSS'yi görmek ve beyan ettiğinizle karşılaştırmak için Hesaplanan bölmesi.
Öğeler > Stiller bölmesinde, çeşitli stil dosyalarında yazıldığı şekilde tam CSS kuralları kümesi gösterilir. Öte yandan, Öğeler > Hesaplanan bölmesinde, Chrome'un bir öğeyi oluşturmak için kullandığı çözülmüş CSS değerleri listelenir:
- Devralımdan türetilen CSS
- Cascade kazananları
- Kısaltma (özet) değil, uzun biçimli özellikler (kesin)
- Hesaplanmış değerler (ör.
font-size: 70%yerinefont-size: 14px)
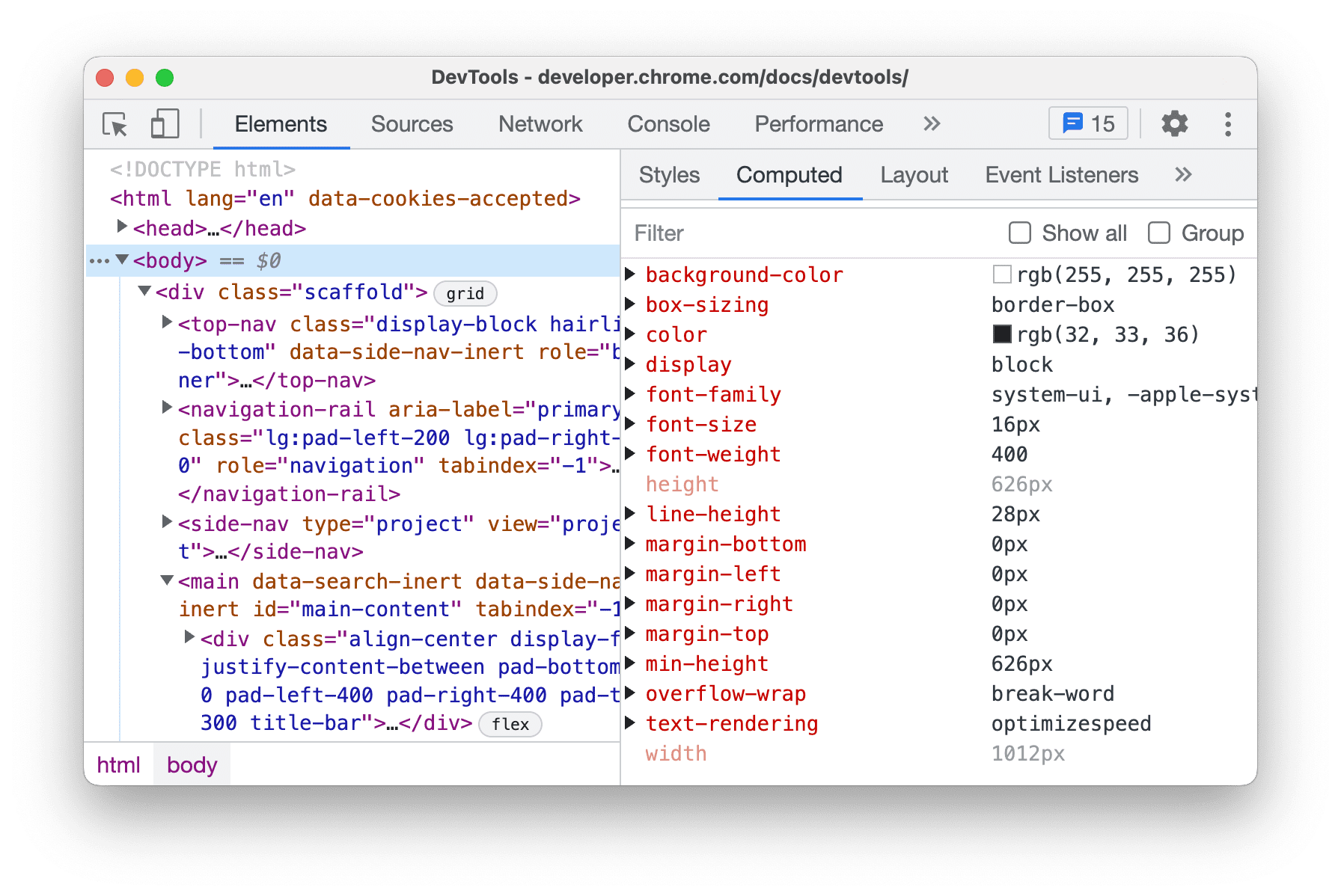
Hesaplanmış bölmesinde CSS'yi anlama
Hesaplanmış bölmesinde de çeşitli özellikler farklı şekilde gösterilir.
Beyan edilen ve devralınan
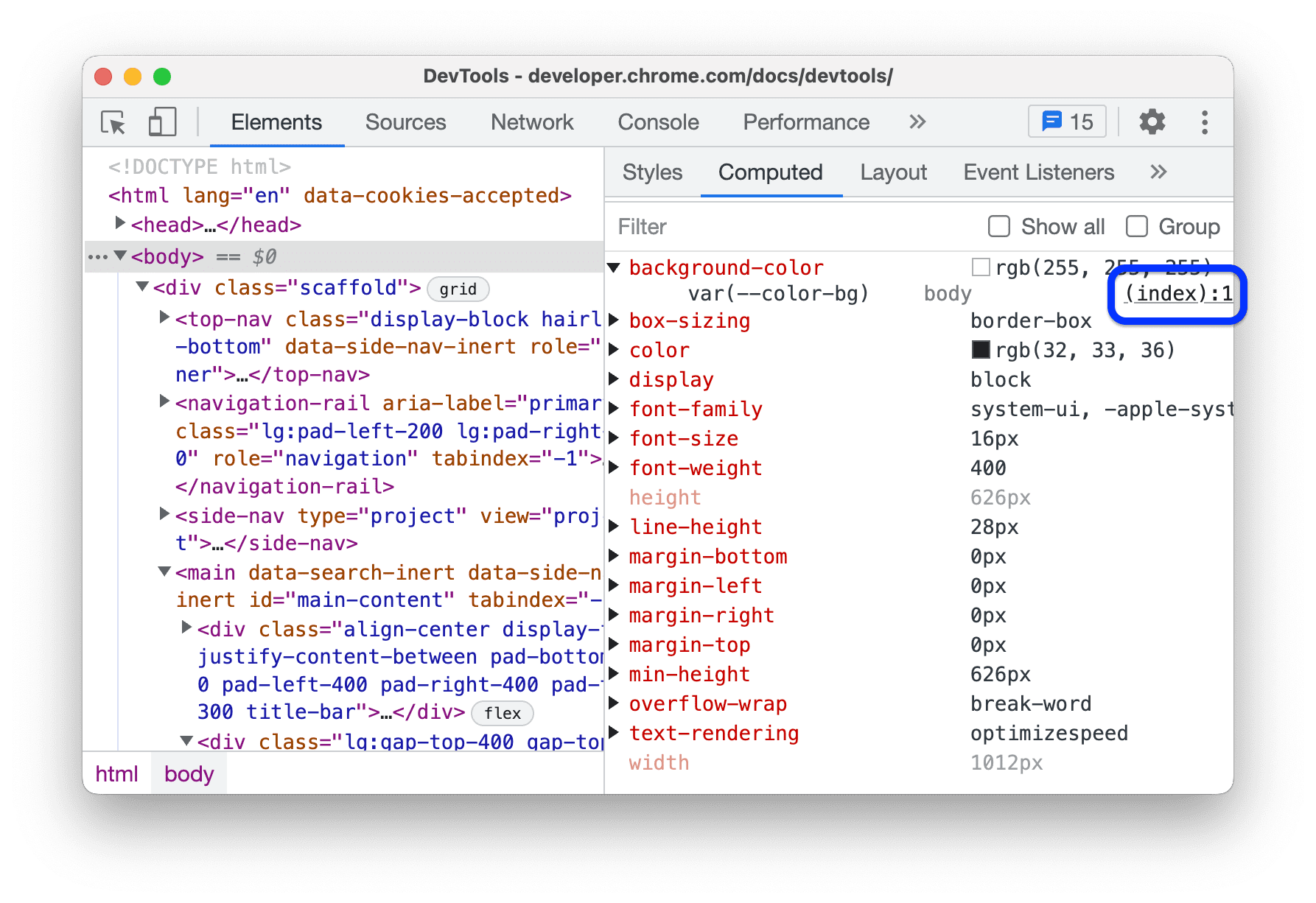
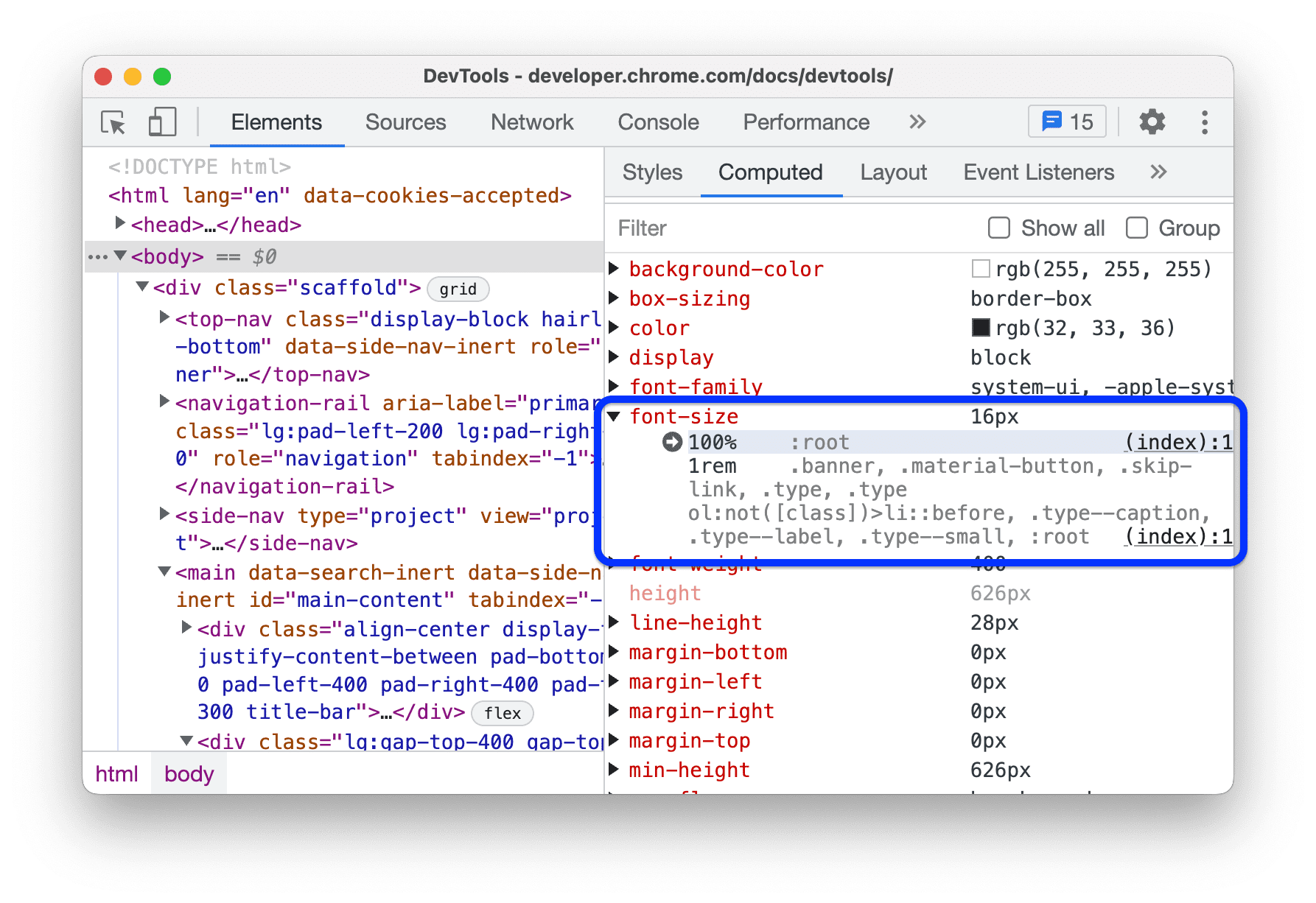
Hesaplanmış bölmesinde, herhangi bir stil sayfasında tanımlanan özellikler normal yazı tipinde listelenir. Hem öğenin kendi özellikleri hem de devralınan özellikler listelenir. Kaynaklarını görmek için öğelerin yanındaki genişletme simgesini tıklayın.

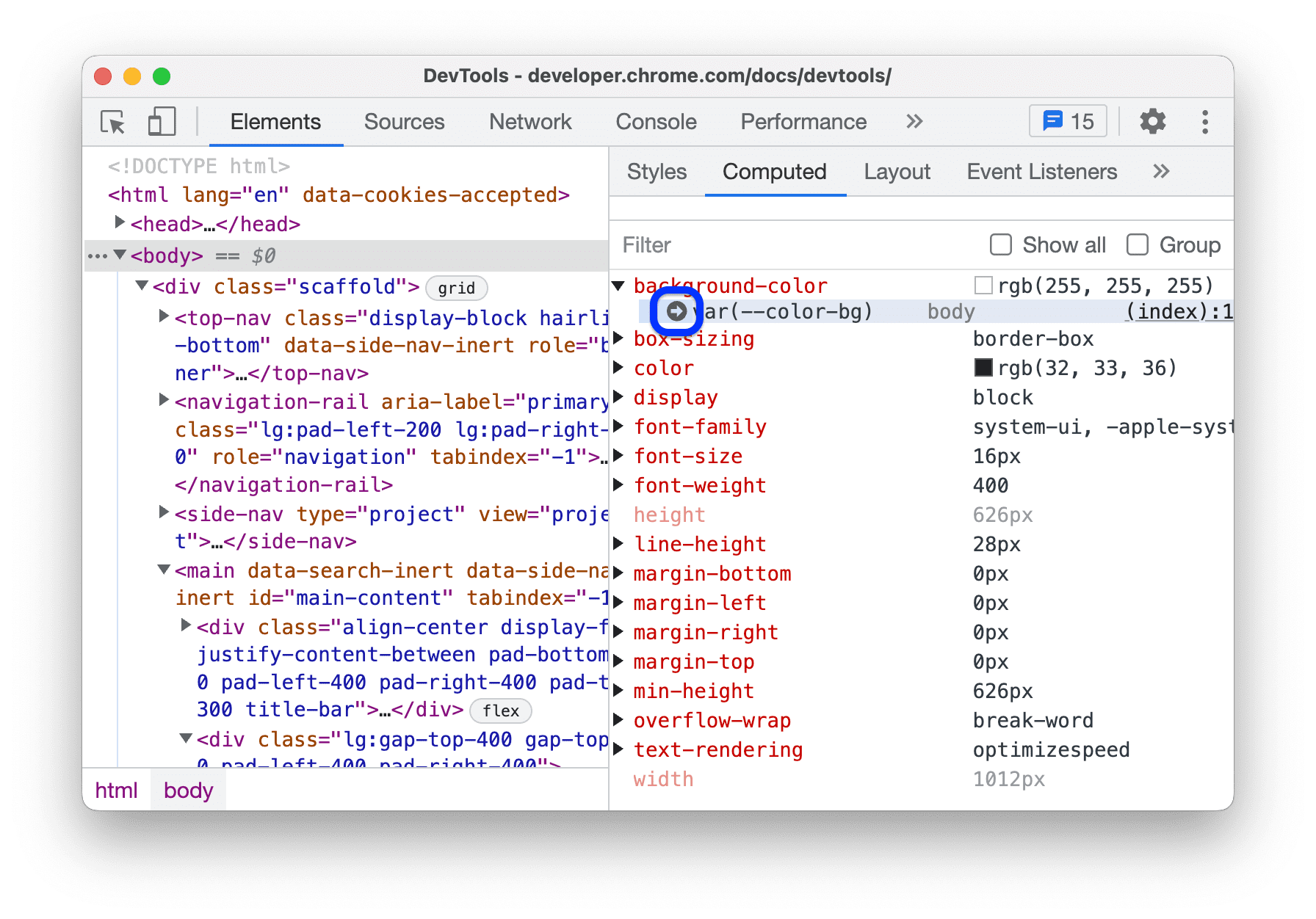
Stiller bölmesinde beyanı görmek için fareyle genişletilmiş mülkün üzerine gelip ok düğmesini tıklayın.

Beyanınızı Kaynaklar bölmesinde görmek için kaynak dosyanın bağlantısını tıklayın.

Birden fazla kaynağı olan mülkler için Hesaplanan bölmesinde önce Düşey kazanan gösterilir.

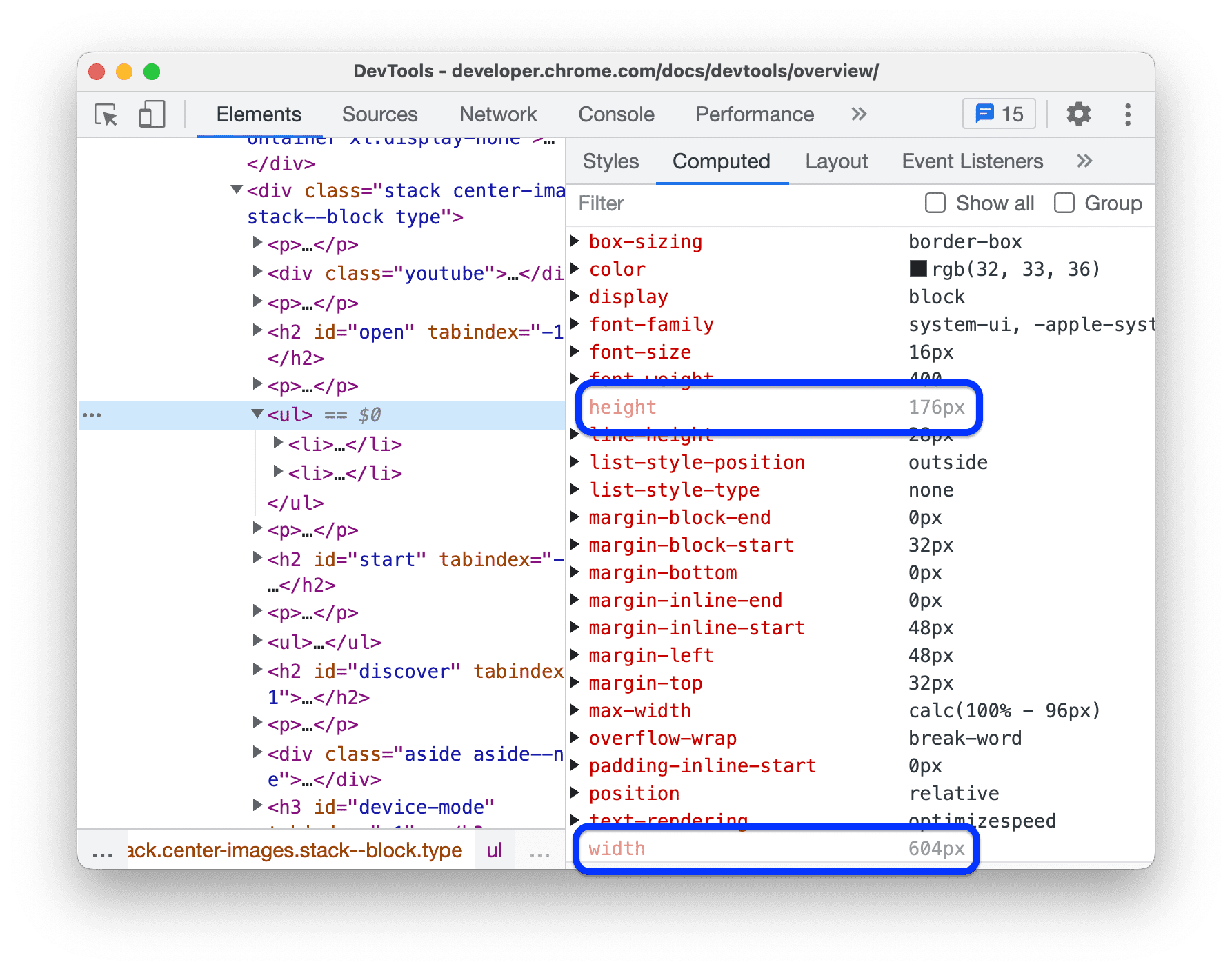
Çalışma zamanı
Hesaplanmış bölmesinde, çalışma zamanında hesaplanan özellik değerleri açık renkli metinle listelenir.

Bu örnekte Chrome, <ul> öğesi için aşağıdakileri hesaplamıştır:
- Üst öğesi
<div>olanwidth - Alt öğelerine göre
height, iki<li>öğesi
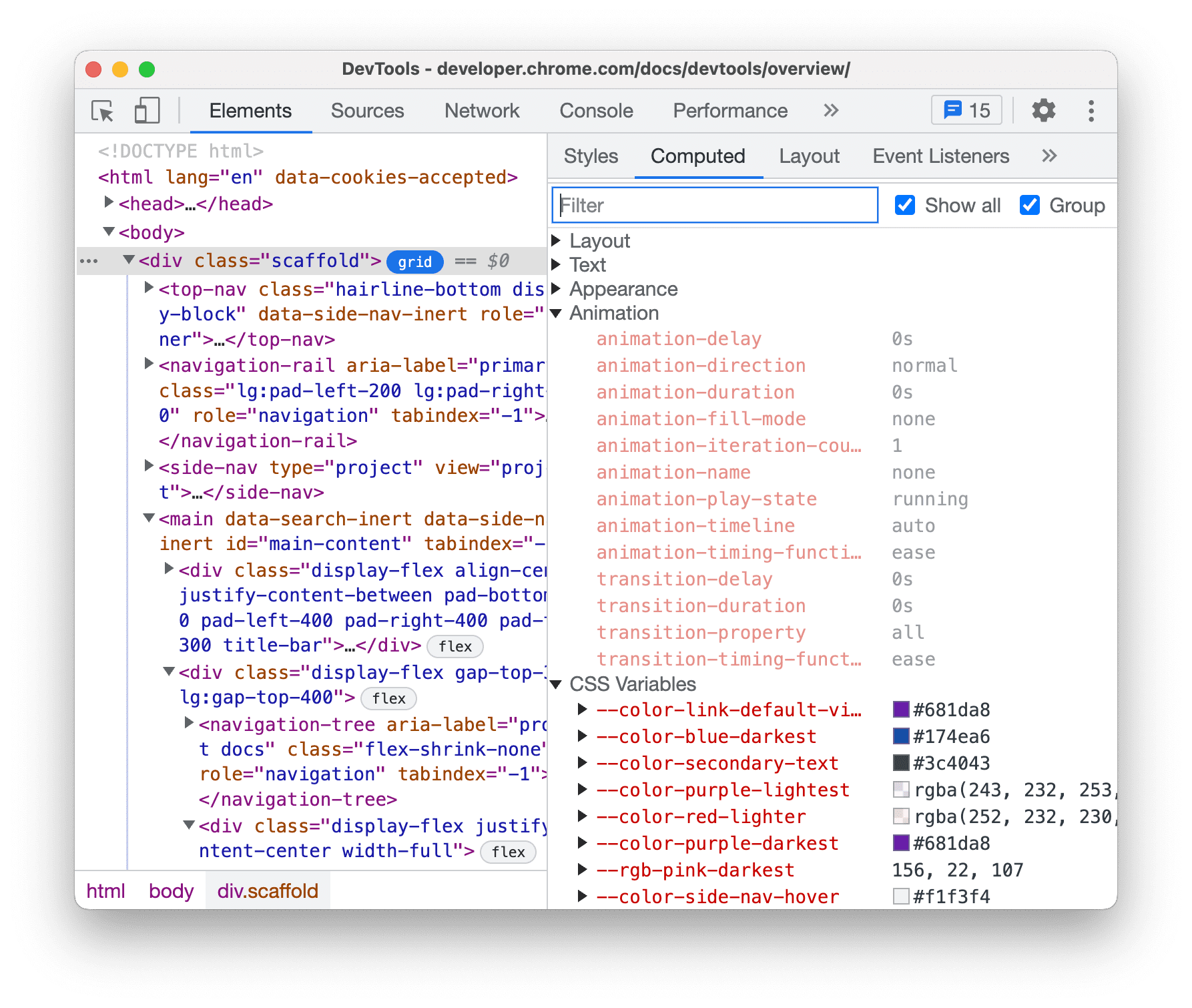
Devralınmayan ve özel
Hesaplanan bölmesinde tüm özellikleri ve değerlerini göstermek için Tümünü göster'i işaretleyin. Tüm mülklerde şunlar bulunur:
- Açık renkli metin ile gösterilen devralınmayan mülkler için başlangıç değerleri.
- Özel mülkler: Normal metinde
--öneki bulunur. Bu tür özellikler varsayılan olarak devralınır.
Bu büyük listeyi kategorilere ayırmak için Gruplandır'ı işaretleyin.

Bu örnekte, Animasyon altındaki devralınmayan özellikler ve CSS Değişkenleri altındaki özel özellikler için başlangıç değerleri gösterilmektedir.
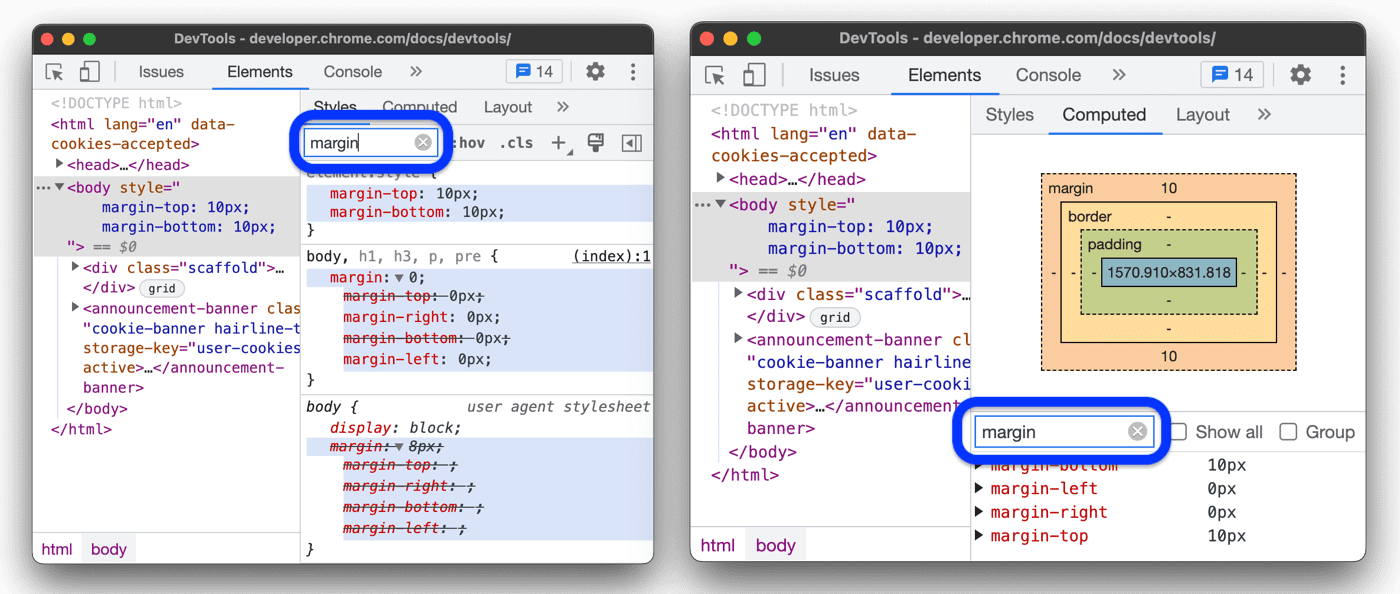
Yinelenenleri arama
Belirli bir tesisi ve potansiyel yinelemelerini incelemek için Filtre metin kutusuna ilgili tesisin adını yazın. Bunu hem Stiller hem de Hesaplanmış bölmelerinde yapabilirsiniz.

Bir öğenin CSS'sini arama ve filtreleme başlıklı makaleyi inceleyin.
Kullanılmayan CSS'yi bulma
Kapsam: Kullanılmayan JavaScript ve CSS'yi bulma başlıklı makaleyi inceleyin.

