Hướng dẫn này giả định rằng bạn đã quen thuộc với việc kiểm tra CSS trong Chrome DevTools. Hãy xem phần Xem và thay đổi CSS để tìm hiểu kiến thức cơ bản.
Kiểm tra CSS mà bạn tạo
Giả sử bạn đã thêm một số CSS vào một phần tử và muốn đảm bảo các kiểu mới được áp dụng đúng cách. Khi bạn làm mới trang, phần tử này sẽ giống như trước. Đã xảy ra lỗi.
Điều đầu tiên cần làm là kiểm tra phần tử và đảm bảo rằng CSS mới của bạn thực sự được áp dụng cho phần tử đó.
Đôi khi, bạn sẽ thấy CSS mới trong ngăn Elements (Thành phần) > Styles (Kiểu), nhưng CSS mới lại có văn bản nhạt, không chỉnh sửa được, bị gạch ngang hoặc có biểu tượng cảnh báo hoặc gợi ý bên cạnh.
Tìm hiểu về CSS trong ngăn Kiểu
Ngăn Styles (Kiểu) nhận biết nhiều loại vấn đề về CSS và làm nổi bật các vấn đề đó theo nhiều cách.
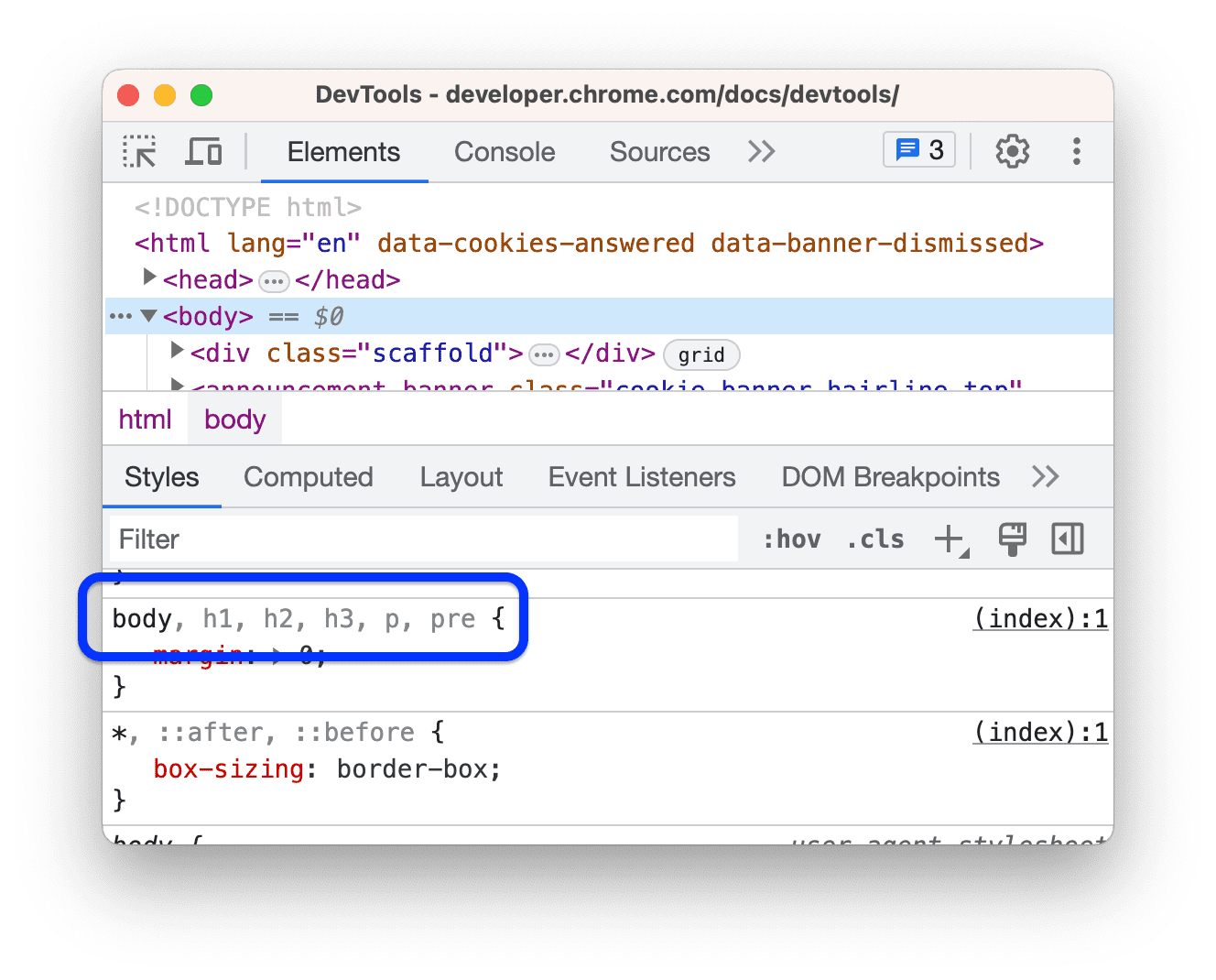
Bộ chọn trùng khớp và không trùng khớp
Ngăn Styles (Kiểu) hiển thị các bộ chọn được so khớp bằng văn bản thông thường và các bộ chọn không được so khớp bằng văn bản nhạt.

Giá trị và nội dung khai báo không hợp lệ
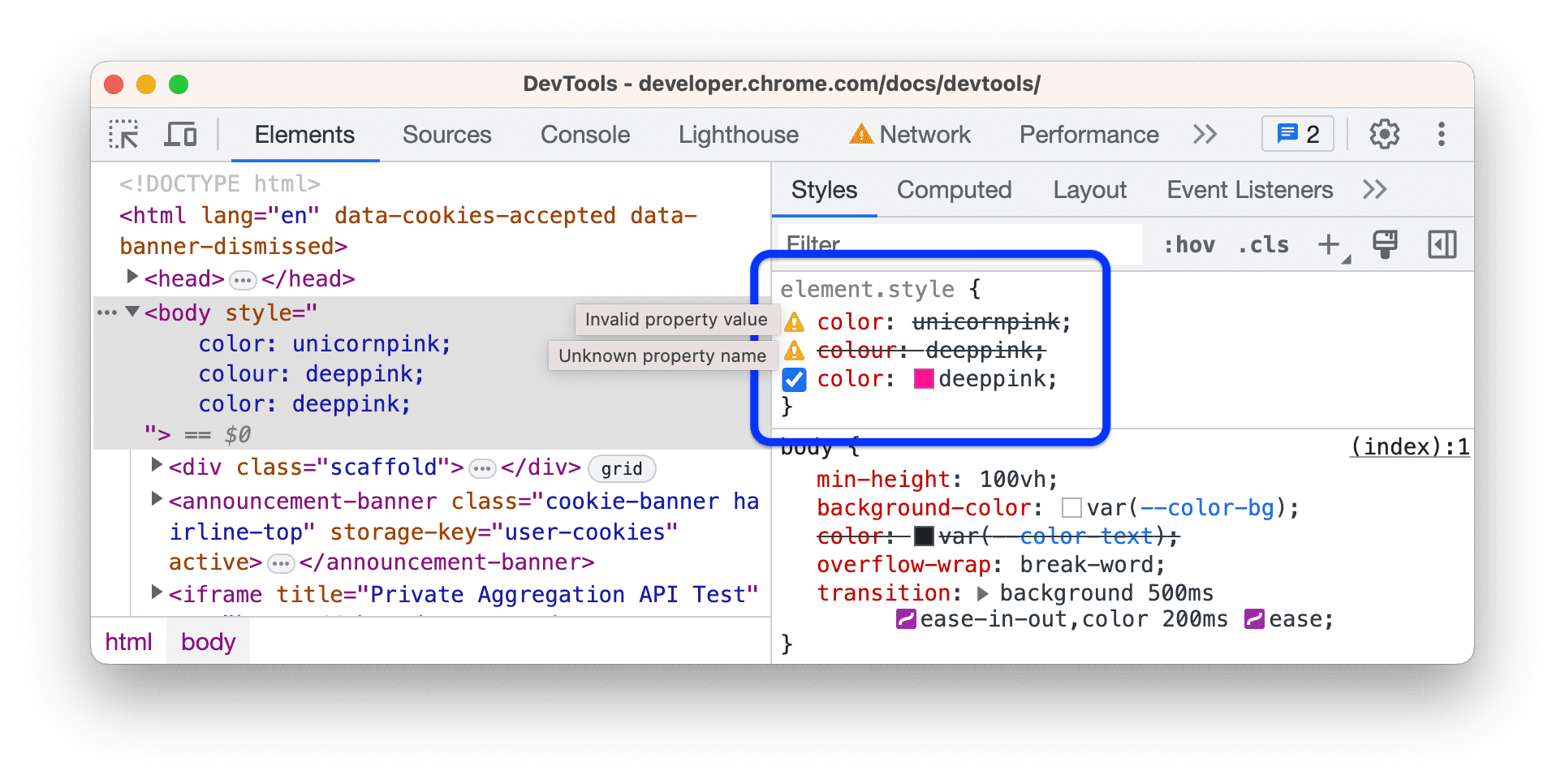
Ngăn Kiểu gạch chéo và hiển thị biểu tượng cảnh báo bên cạnh các mục sau:
- Toàn bộ nội dung khai báo CSS (thuộc tính và giá trị) khi thuộc tính CSS không hợp lệ hoặc không xác định.
- Chỉ giá trị khi thuộc tính CSS hợp lệ nhưng giá trị không hợp lệ.

Bị ghi đè
Ngăn Kiểu gạch ngang các thuộc tính bị ghi đè bởi các thuộc tính khác theo Thứ tự lồng nhau.
Trong ví dụ này, thuộc tính kiểu width: 300px; trên phần tử sẽ ghi đè width: 100% trên lớp .youtube.
Không còn hoạt động
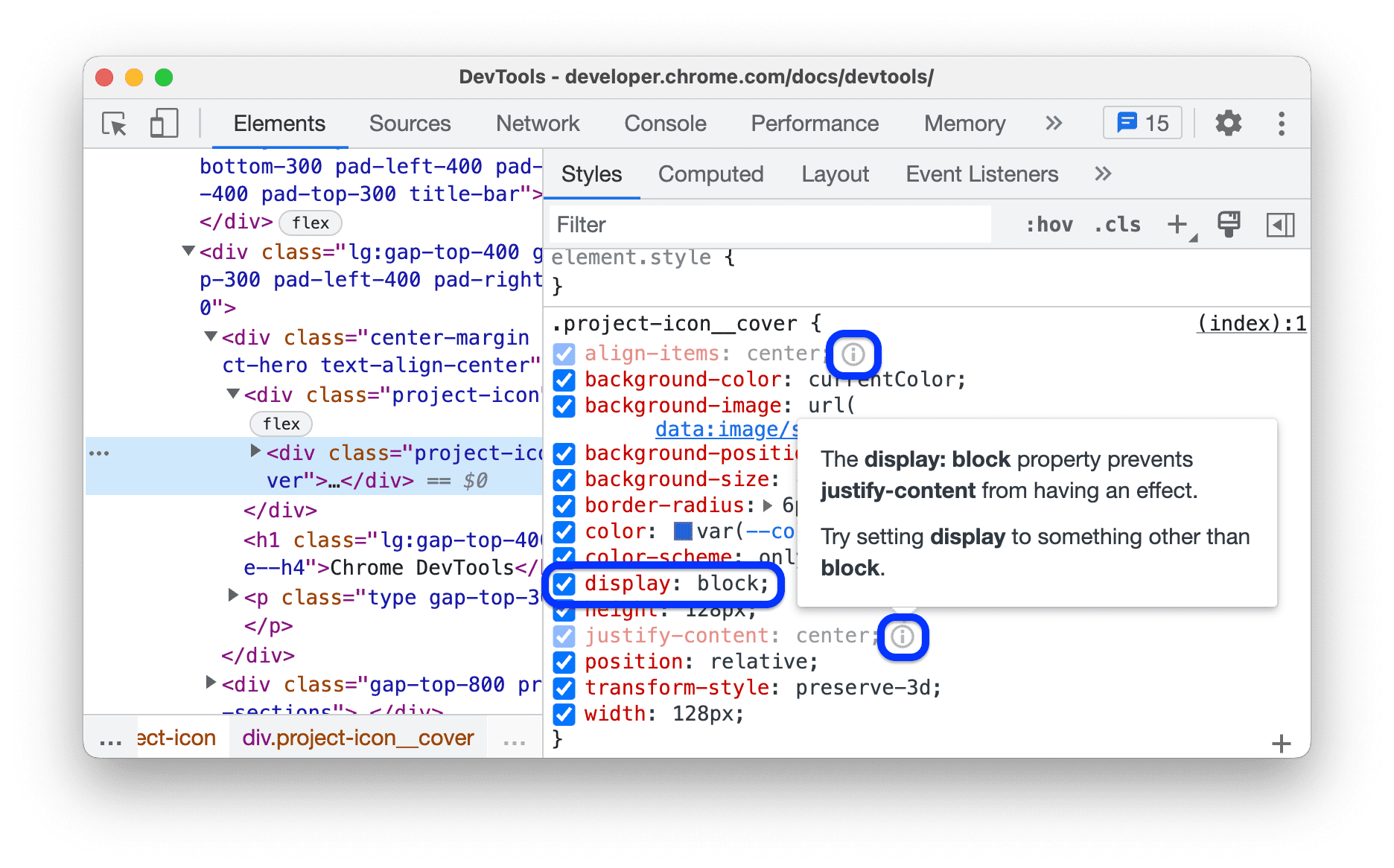
Ngăn Kiểu hiển thị bằng văn bản nhạt và đặt biểu tượng thông tin bên cạnh các thuộc tính hợp lệ nhưng không có hiệu lực do các thuộc tính khác.
Các thuộc tính màu nhạt này không hoạt động do logic CSS, chứ không phải Thứ tự lồng nhau.

Trong ví dụ này, thuộc tính display: block; sẽ vô hiệu hoá justify-content và align-items để kiểm soát bố cục flex hoặc lưới.
Kế thừa và không kế thừa
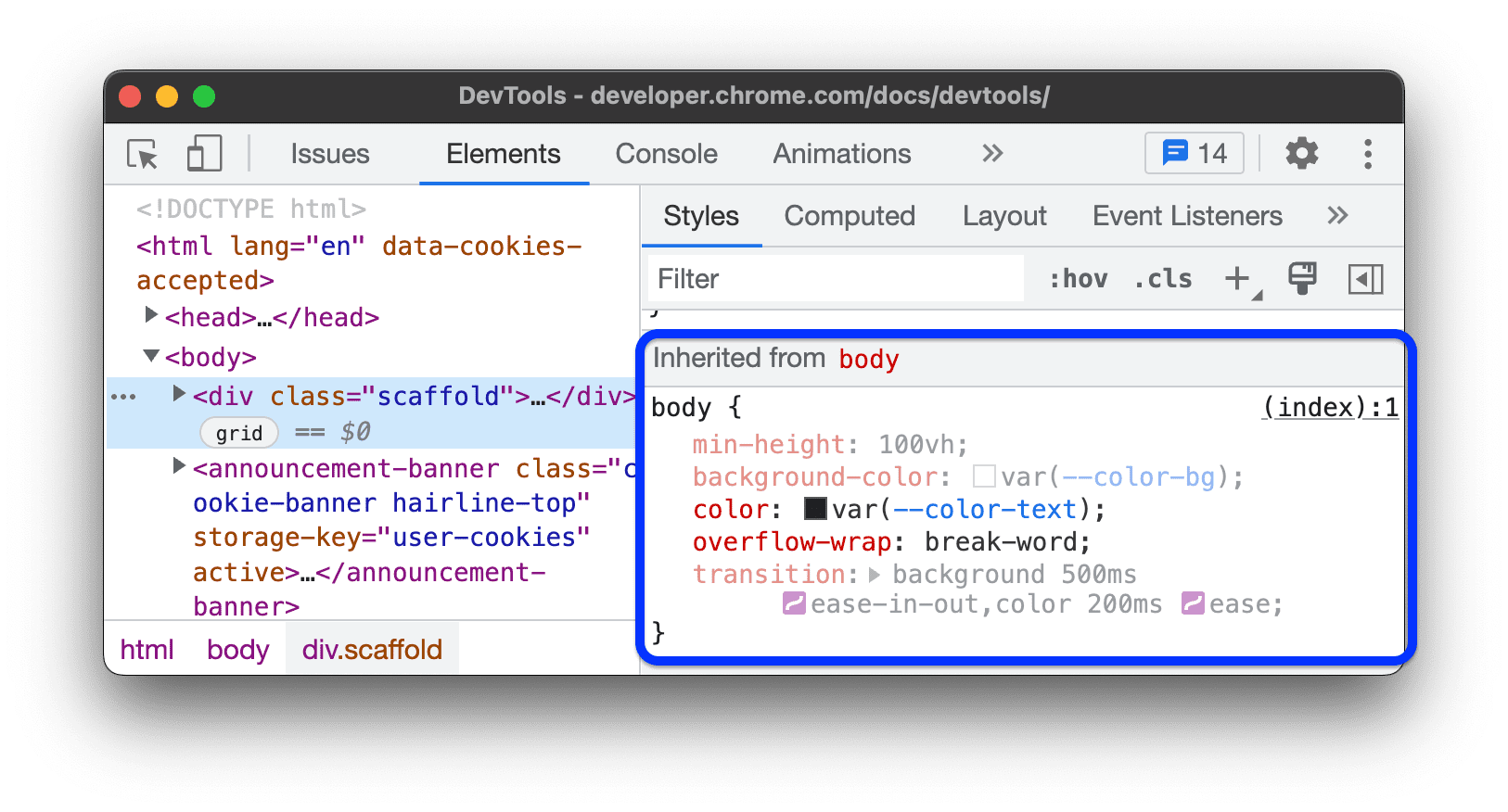
Ngăn Kiểu liệt kê các thuộc tính trong các phần Inherited from <element-name> tuỳ thuộc vào tính kế thừa mặc định của các thuộc tính đó:
- Theo mặc định, các thuộc tính kế thừa sẽ ở dạng văn bản thông thường.
- Theo mặc định, các thuộc tính không được kế thừa sẽ có văn bản nhạt.

Chữ viết tắt
Tính năng viết tắt (súc tích) cho phép bạn đặt nhiều thuộc tính CSS cùng một lúc và có thể giúp bạn đọc được trang kiểu của mình dễ dàng hơn. Tuy nhiên, do bản chất ngắn gọn của các thuộc tính như vậy, bạn có thể bỏ lỡ một thuộc tính viết tay dài (chính xác) ghi đè một thuộc tính được ngụ ý bởi thuộc tính viết tắt.
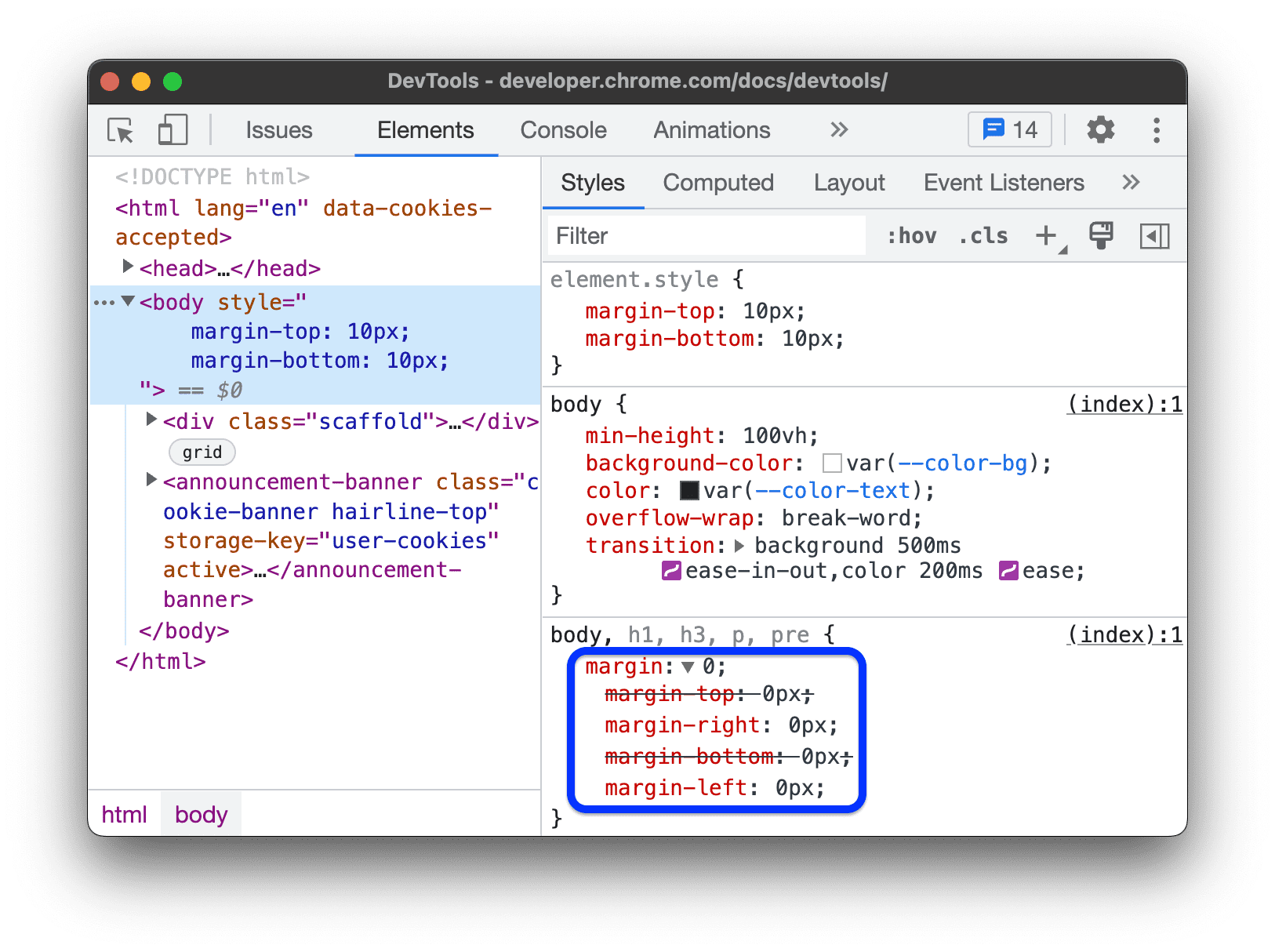
Ngăn Kiểu hiển thị các thuộc tính viết tắt dưới dạng danh sách thả xuống chứa tất cả các thuộc tính được rút gọn.

Trong ví dụ này, 2 trong số 4 thuộc tính rút gọn thực sự bị ghi đè.
Không thể chỉnh sửa
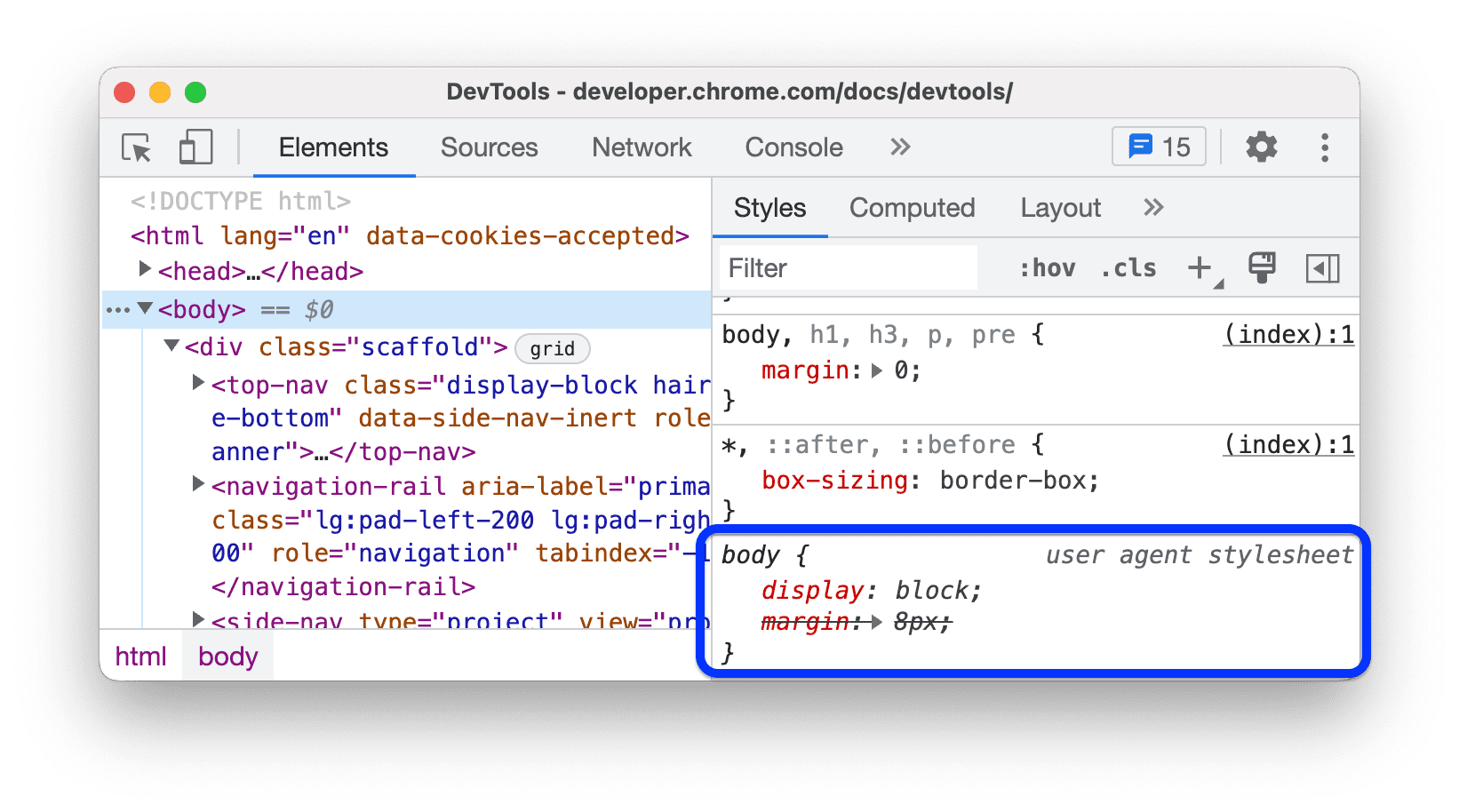
Ngăn Kiểu hiển thị các thuộc tính không thể chỉnh sửa ở dạng văn bản in nghiêng. Ví dụ: bạn không thể chỉnh sửa CSS từ các nguồn sau:
user agent stylesheet– Tệp kiểu mặc định của Chrome.
Các thuộc tính HTML liên quan đến kiểu trên phần tử, ví dụ: chiều cao, chiều rộng, màu sắc, v.v. Bạn có thể chỉnh sửa các thuộc tính này trong cây DOM và thao tác này sẽ cập nhật CSS trong ngăn Kiểu, nhưng không phải ngược lại.
Trong ví dụ này, thuộc tính
height="48"trên phần tử<svg>được đặt thành50. Thao tác này sẽ cập nhật thuộc tính tương ứng trongsvg[Attributes Style]trong ngăn Styles (Kiểu).
Kiểm tra một phần tử vẫn chưa được tạo kiểu theo cách bạn muốn
Để tìm hiểu nguyên nhân gây ra sự cố, bạn nên kiểm tra:
- Tài liệu CSS và tính cụ thể của bộ chọn trong chú giải công cụ trong ngăn Kiểu.
- Ngăn Computed (Đã tính toán) để xem CSS "cuối cùng" được áp dụng cho một phần tử và so sánh với CSS mà bạn đã khai báo.
Ngăn Elements (Thành phần) > Styles (Kiểu) hiển thị bộ quy tắc CSS chính xác khi được viết trong nhiều kiểu phông chữ. Mặt khác, ngăn Elements (Phần tử) > Computed (Đã tính toán) liệt kê các giá trị CSS đã phân giải mà Chrome sử dụng để hiển thị một phần tử:
- CSS bắt nguồn từ tính kế thừa
- Người chiến thắng trong chương trình Cascade
- Thuộc tính viết tay dài (chính xác), không phải viết tắt (ngắn gọn)
- Giá trị được tính toán, ví dụ:
font-size: 14pxthay vìfont-size: 70%
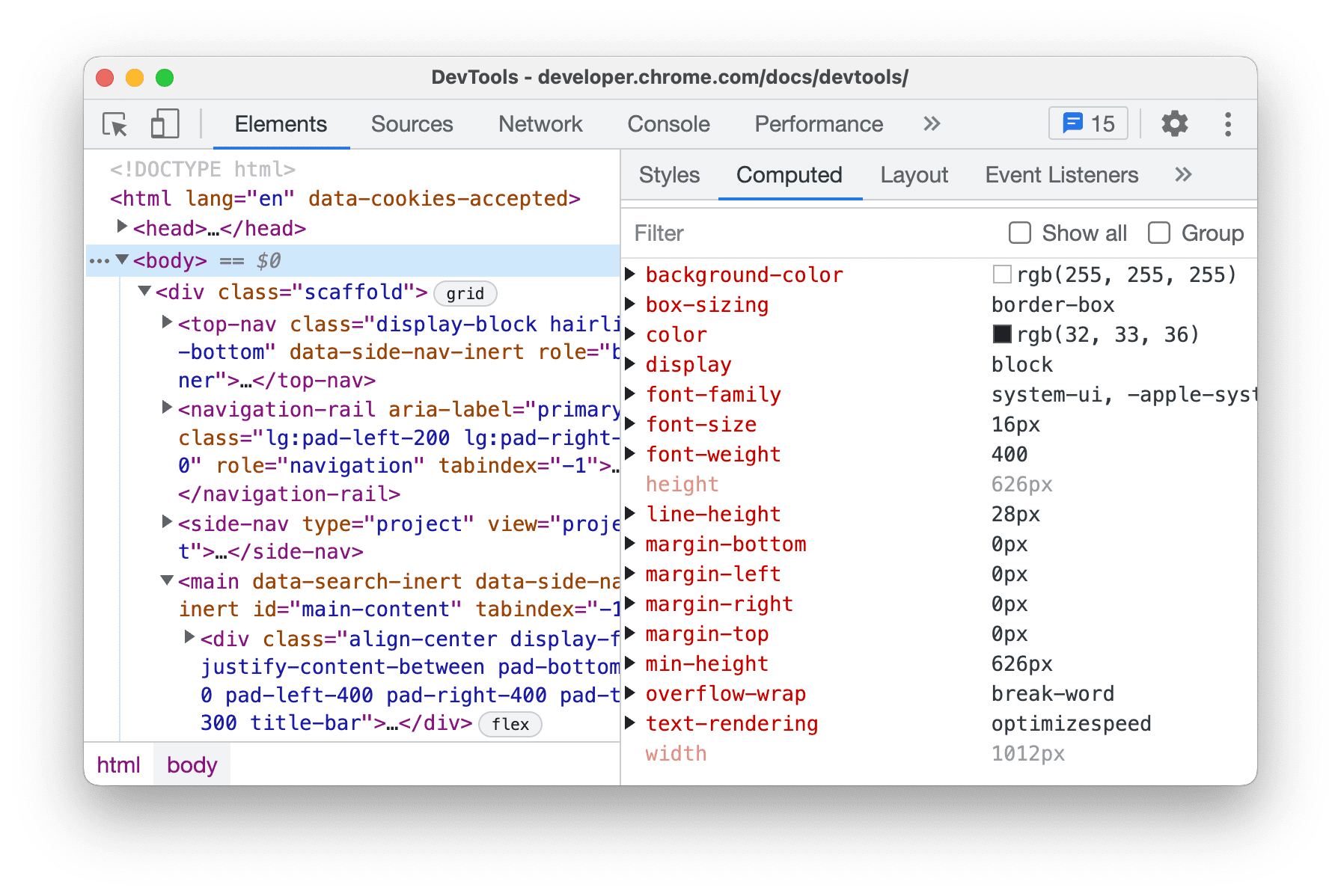
Tìm hiểu về CSS trong ngăn Computed (Đã tính toán)
Ngăn Computed (Đã tính toán) cũng hiển thị nhiều thuộc tính theo cách khác nhau.
Đã khai báo và kế thừa
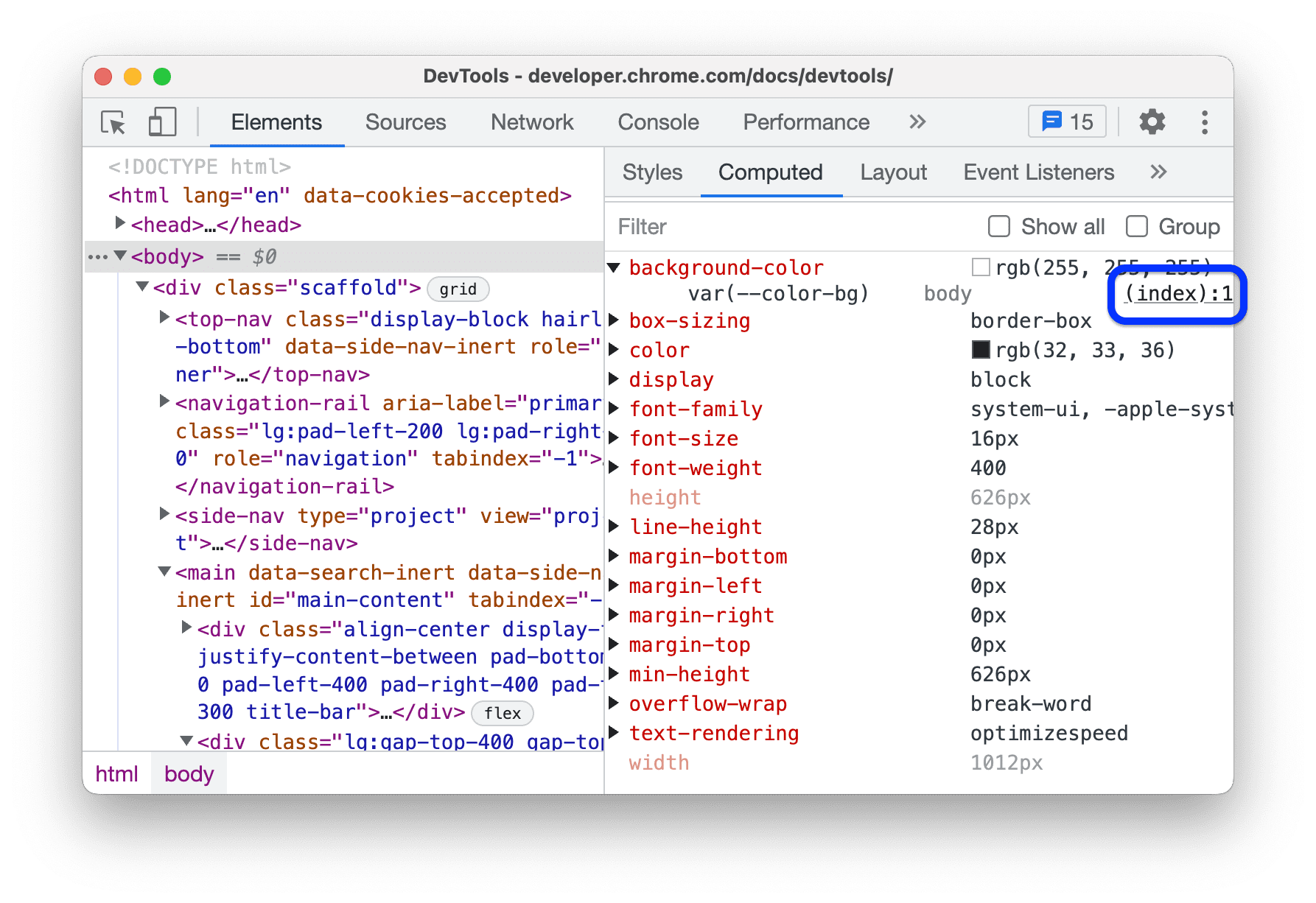
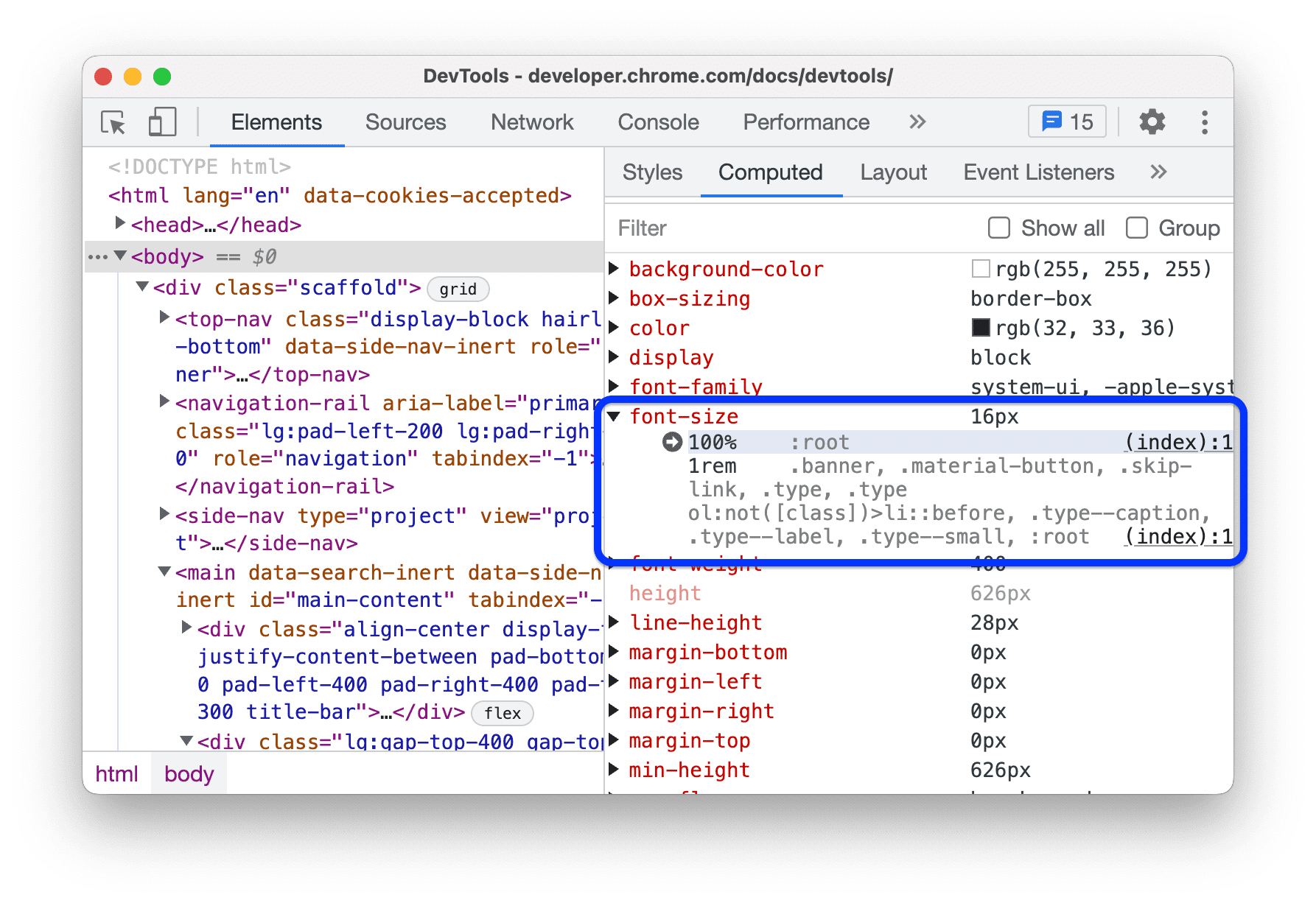
Ngăn Computed (Đã tính toán) liệt kê các thuộc tính được khai báo trong bất kỳ tệp kiểu nào bằng phông chữ thông thường, cả thuộc tính riêng và thuộc tính kế thừa của phần tử. Nhấp vào biểu tượng mở rộng bên cạnh các tệp đó để xem nguồn của chúng.

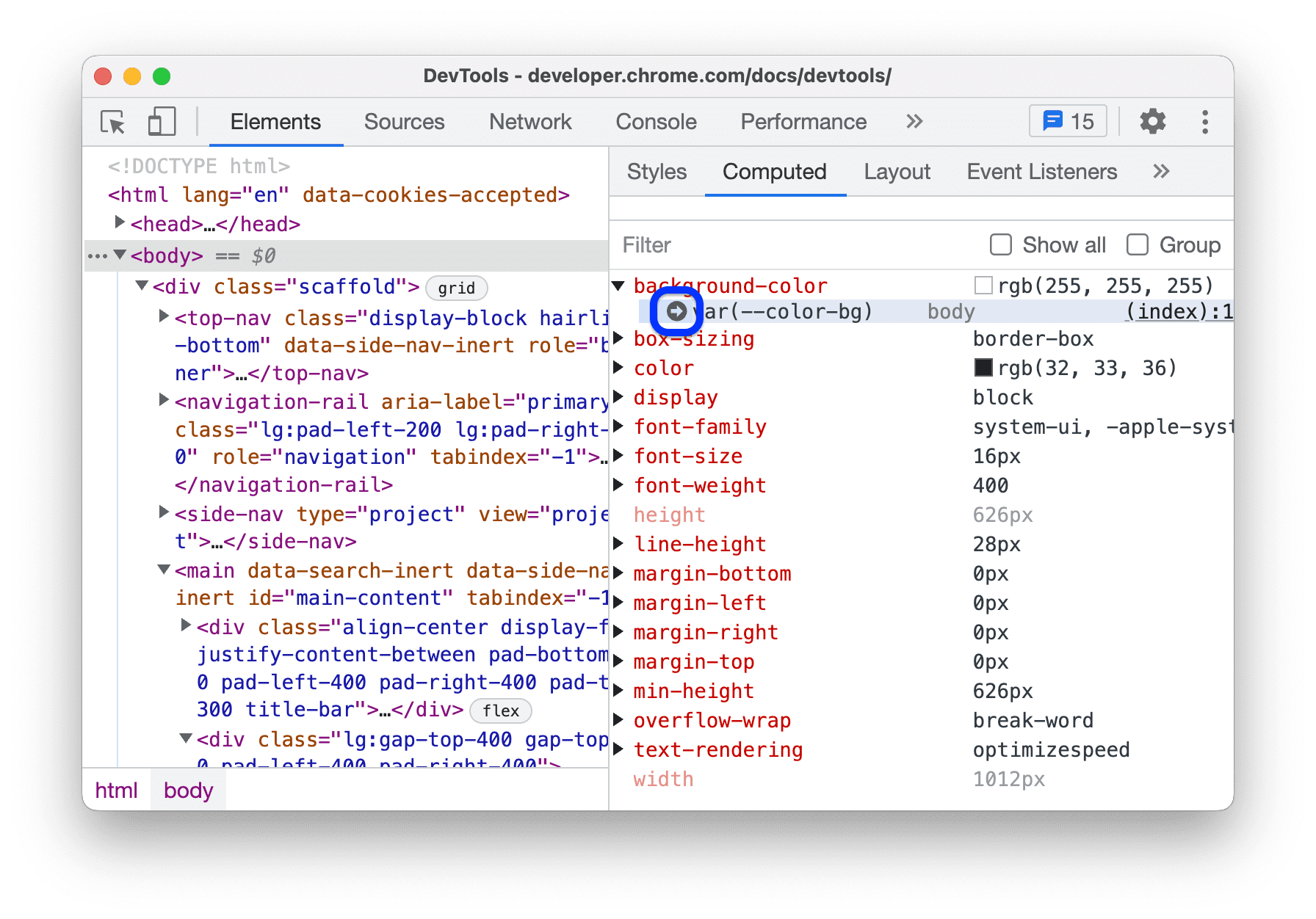
Để xem nội dung khai báo trong ngăn Styles (Kiểu), hãy di chuột qua thuộc tính đã mở rộng rồi nhấp vào nút mũi tên .

Để xem nội dung khai báo trong ngăn Sources (Nguồn), hãy nhấp vào đường liên kết đến tệp nguồn.

Đối với những tài sản có nhiều nguồn, ngăn Đã tính toán sẽ hiển thị Tài sản chiến thắng trong kiểu xếp chồng trước tiên.

Thời gian chạy
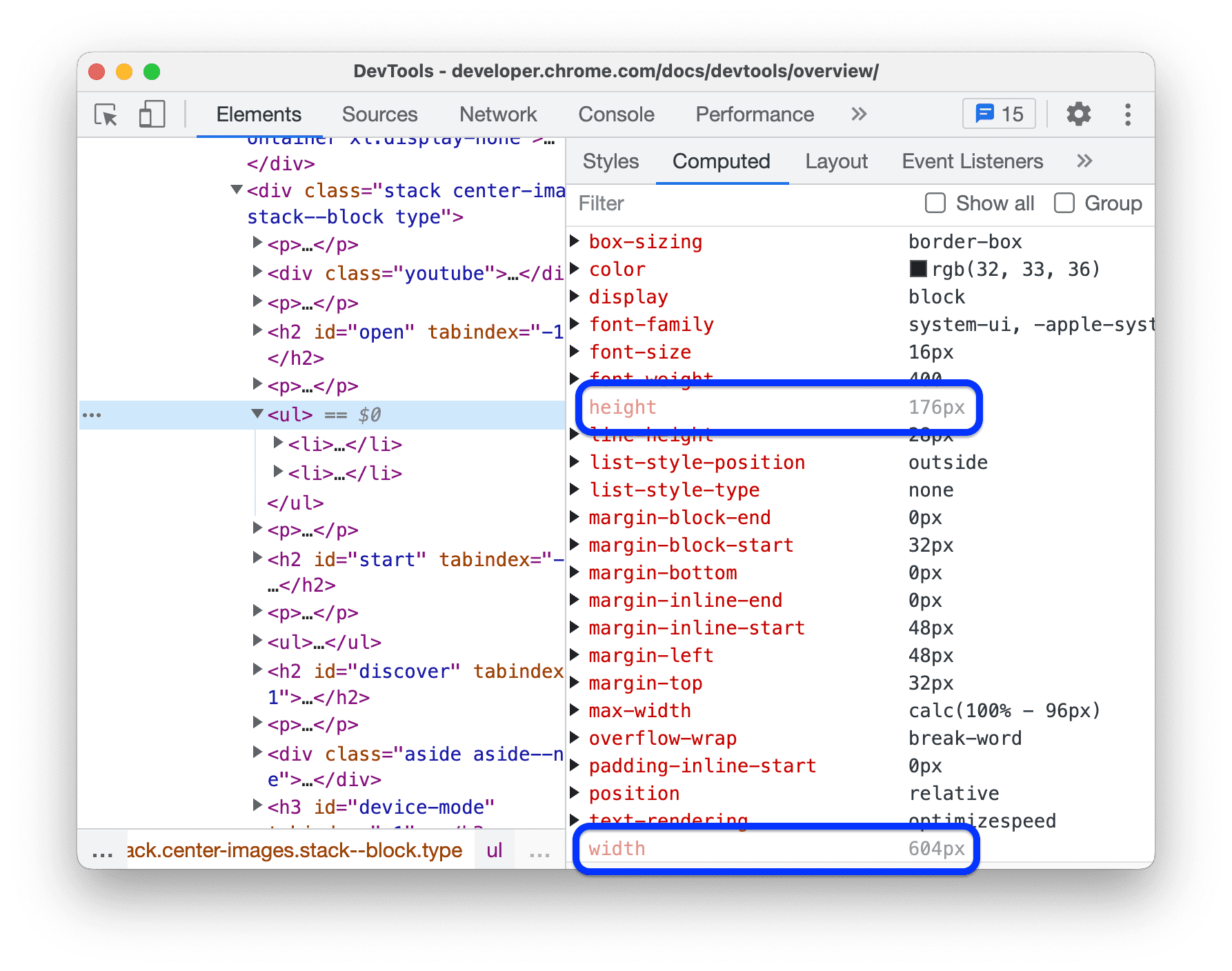
Ngăn Đã tính toán liệt kê các giá trị thuộc tính được tính toán trong thời gian chạy bằng văn bản nhạt.

Trong ví dụ này, Chrome đã tính toán những thông tin sau cho phần tử <ul>:
widthtương đối với thành phần mẹ<div>heightso với các phần tử con, hai phần tử<li>
Không kế thừa và tuỳ chỉnh
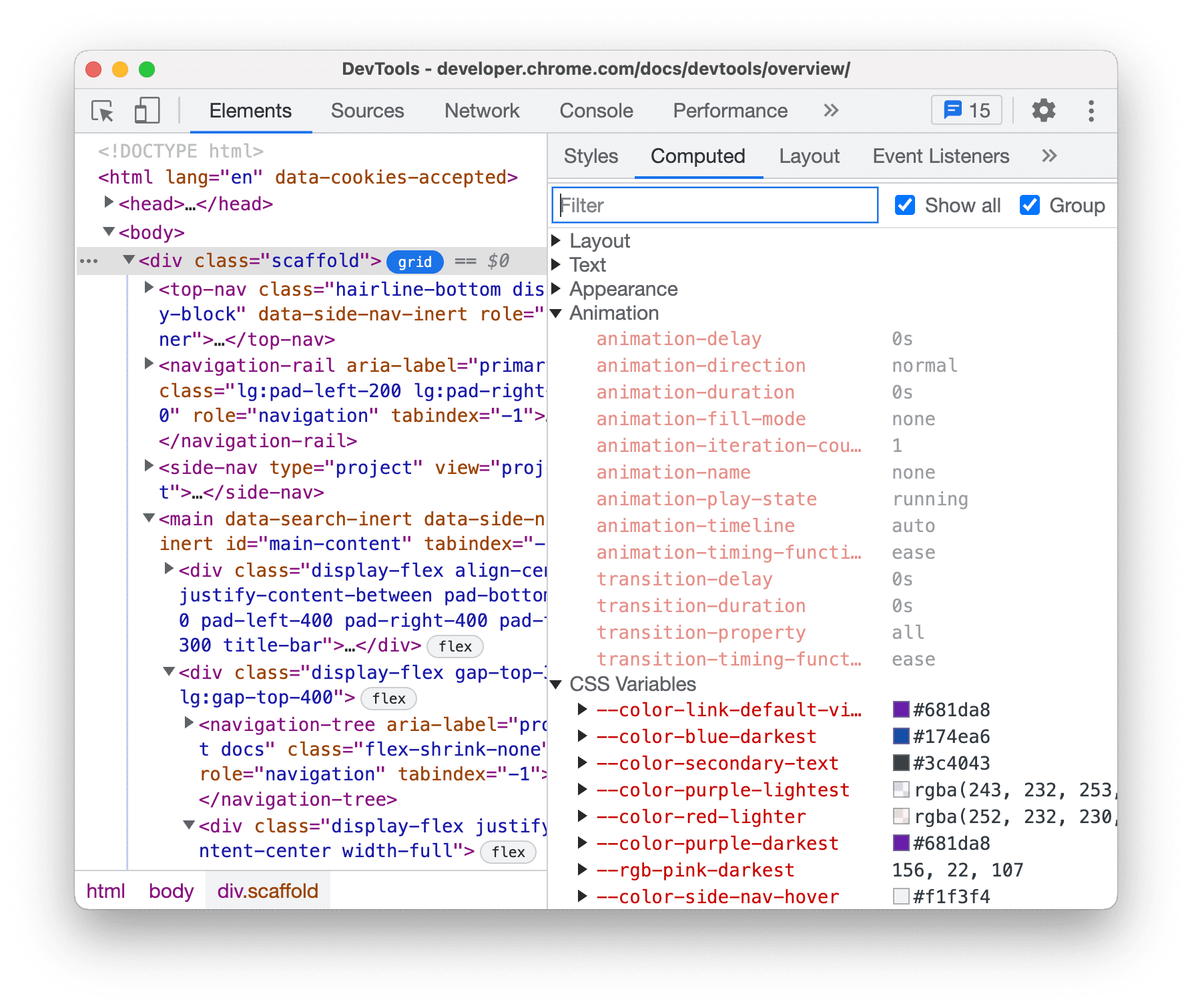
Để ngăn Đã tính hiển thị tất cả thuộc tính và giá trị của các thuộc tính đó, hãy đánh dấu vào Hiển thị tất cả. Tất cả tài sản đều bao gồm:
- Giá trị ban đầu cho các thuộc tính không được kế thừa ở dạng văn bản nhạt.
- Thuộc tính tuỳ chỉnh – có tiền tố
--trong văn bản thông thường. Theo mặc định, các thuộc tính như vậy được kế thừa.
Để chia danh sách lớn này thành các danh mục, hãy đánh dấu vào Nhóm.

Ví dụ này cho thấy các giá trị ban đầu cho các thuộc tính không được kế thừa trong phần Ảnh động và các thuộc tính tuỳ chỉnh trong phần Biến CSS.
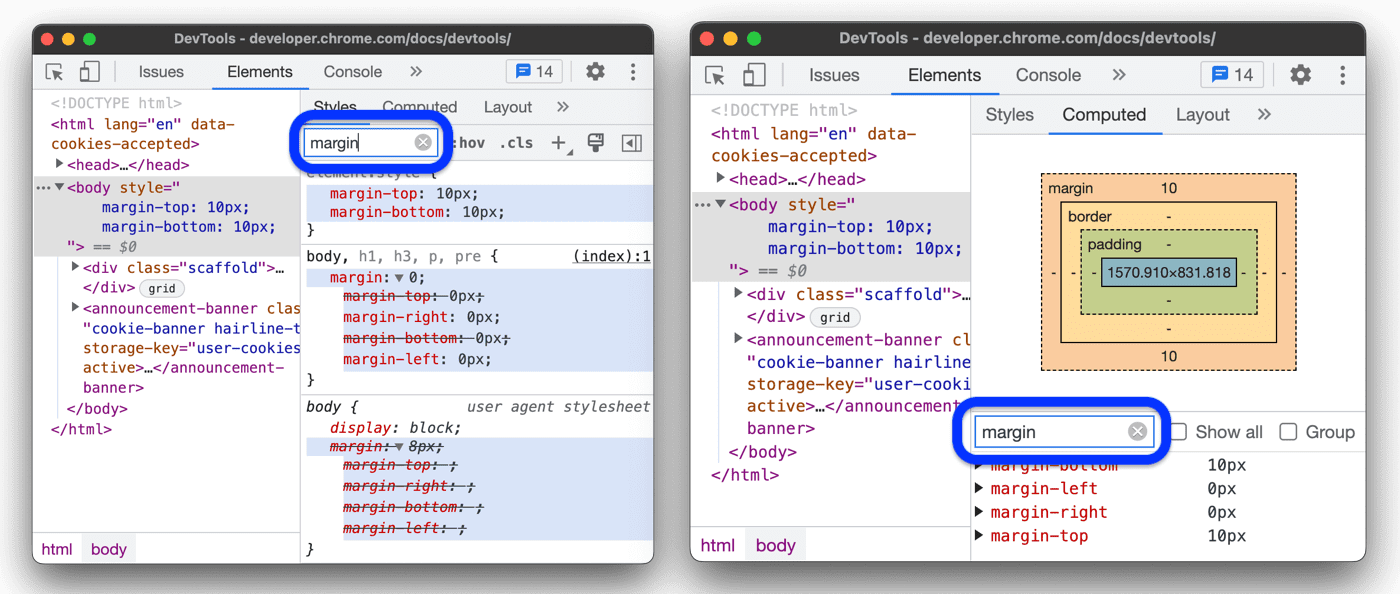
Tìm nội dung trùng lặp
Để điều tra một cơ sở lưu trú cụ thể và các cơ sở lưu trú trùng lặp tiềm ẩn, hãy nhập tên cơ sở lưu trú đó vào hộp văn bản Bộ lọc. Bạn có thể làm việc này trong cả ngăn Styles (Kiểu) và Computed (Đã tính toán).

Xem phần Tìm kiếm và lọc CSS của một phần tử.
Tìm CSS không dùng đến
Xem phần Mức độ sử dụng: Tìm JavaScript và CSS không dùng đến.


