এই নির্দেশিকাটি অনুমান করে যে আপনি Chrome DevTools-এ CSS পরিদর্শনের সাথে পরিচিত। বেসিক শিখতে CSS দেখুন এবং পরিবর্তন করুন দেখুন।
আপনার লেখকের CSS পরিদর্শন করুন
ধরুন আপনি একটি উপাদানে কিছু CSS যোগ করেছেন এবং নতুন শৈলী সঠিকভাবে প্রয়োগ করা হয়েছে তা নিশ্চিত করতে চান। আপনি যখন পৃষ্ঠা রিফ্রেশ করেন, উপাদানটি আগের মতোই দেখায়। কিছু ভুল আছে.
প্রথম জিনিসটি হল উপাদানটি পরিদর্শন করুন এবং নিশ্চিত করুন যে আপনার নতুন CSS আসলে উপাদানটিতে প্রয়োগ করা হয়েছে।
কখনও কখনও, আপনি উপাদান > শৈলী ফলকে আপনার নতুন CSS দেখতে পাবেন কিন্তু আপনার নতুন CSS ফ্যাকাশে পাঠ্য , অ-সম্পাদনাযোগ্য, ক্রস আউট, অথবা এর পাশে একটি সতর্কতা বা ইঙ্গিত আইকন রয়েছে।
শৈলী ফলকে CSS বুঝুন
শৈলী ফলক অনেক ধরণের CSS সমস্যা সনাক্ত করে এবং সেগুলিকে বিভিন্ন উপায়ে হাইলাইট করে।
অমিল এবং অতুলনীয় নির্বাচক
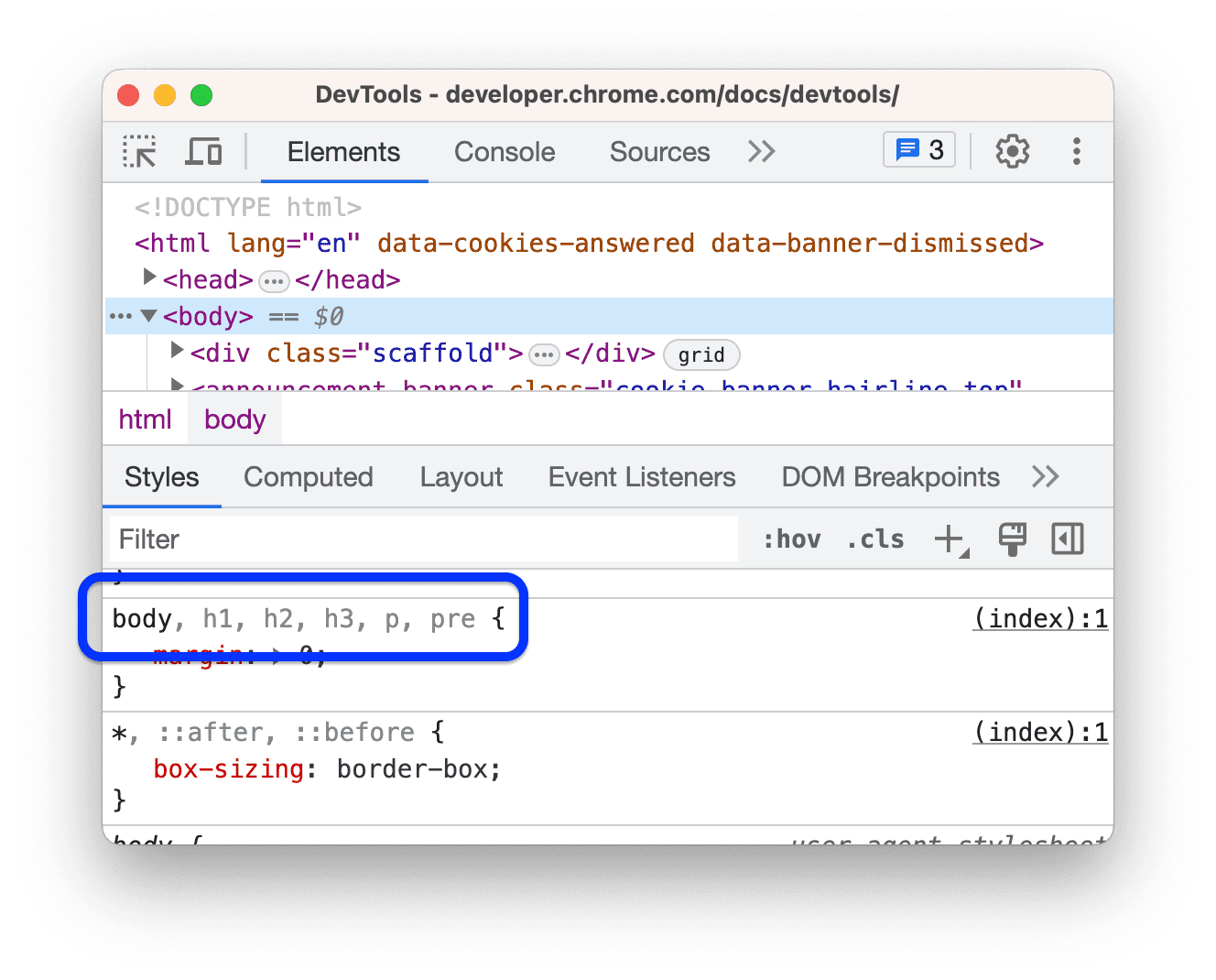
শৈলী ফলক নিয়মিত পাঠ্যের সাথে মিলে যাওয়া নির্বাচক এবং ফ্যাকাশে পাঠ্যের মধ্যে অতুলনীয়গুলি দেখায়৷

অবৈধ মান এবং ঘোষণা
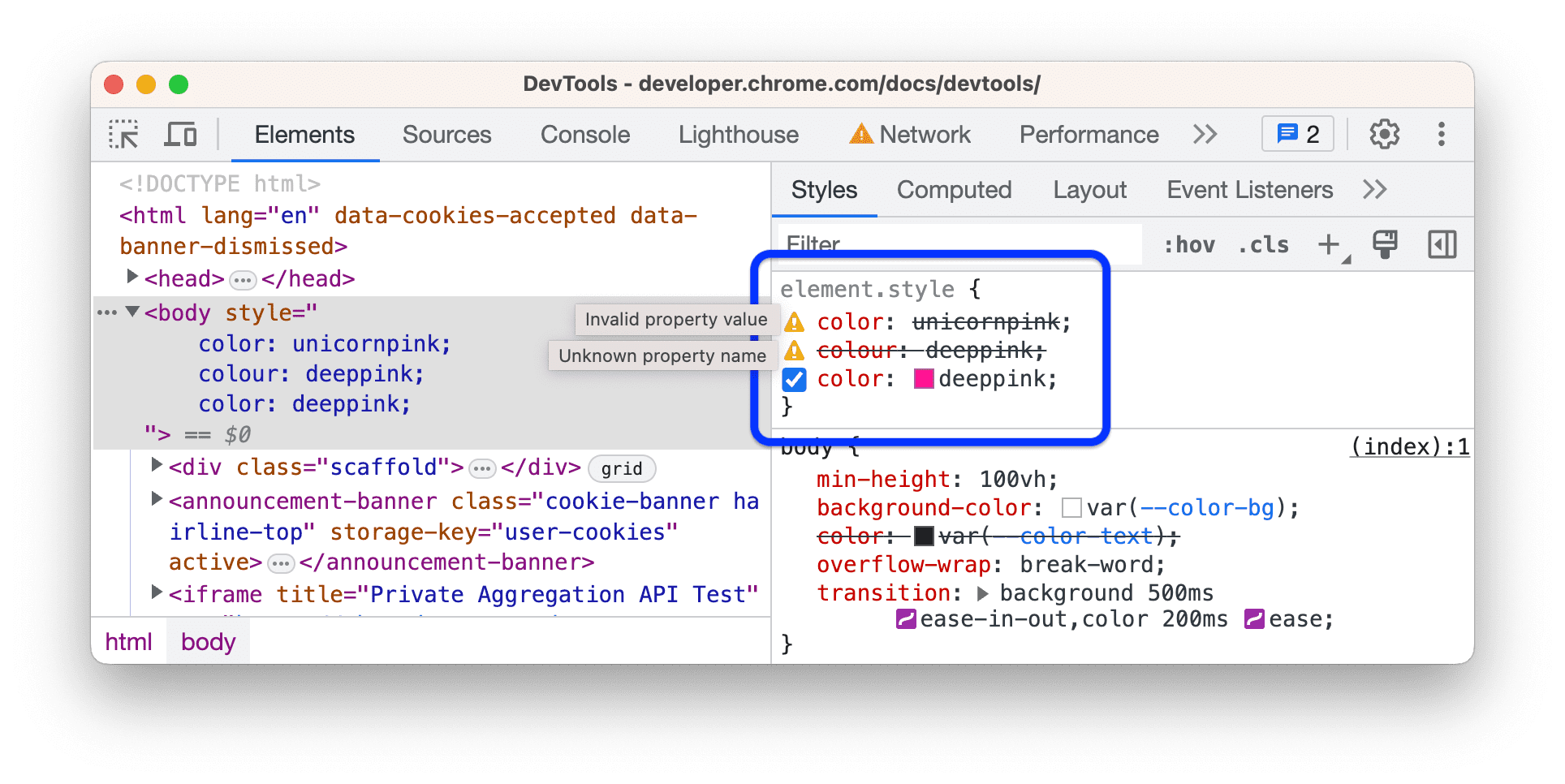
শৈলী ফলক ক্রস আউট এবং প্রদর্শন নিম্নলিখিতগুলির পাশে সতর্কতা আইকন:
- একটি সম্পূর্ণ CSS ঘোষণা (সম্পত্তি এবং মান) যখন CSS সম্পত্তি অবৈধ বা অজানা হয়।
- শুধুমাত্র মান যখন CSS প্রপার্টি বৈধ কিন্তু মানটি অবৈধ।

ওভাররাইড করা হয়েছে
শৈলী ফলকটি ক্যাসকেডিং ক্রম অনুসারে অন্যান্য বৈশিষ্ট্য দ্বারা ওভাররাইড করা বৈশিষ্ট্যগুলিকে অতিক্রম করে।
এই উদাহরণে, width: 300px; এলিমেন্টের স্টাইল অ্যাট্রিবিউট প্রস্থকে ওভাররাইড করে: .youtube ক্লাসে width: 100% ।
নিষ্ক্রিয়
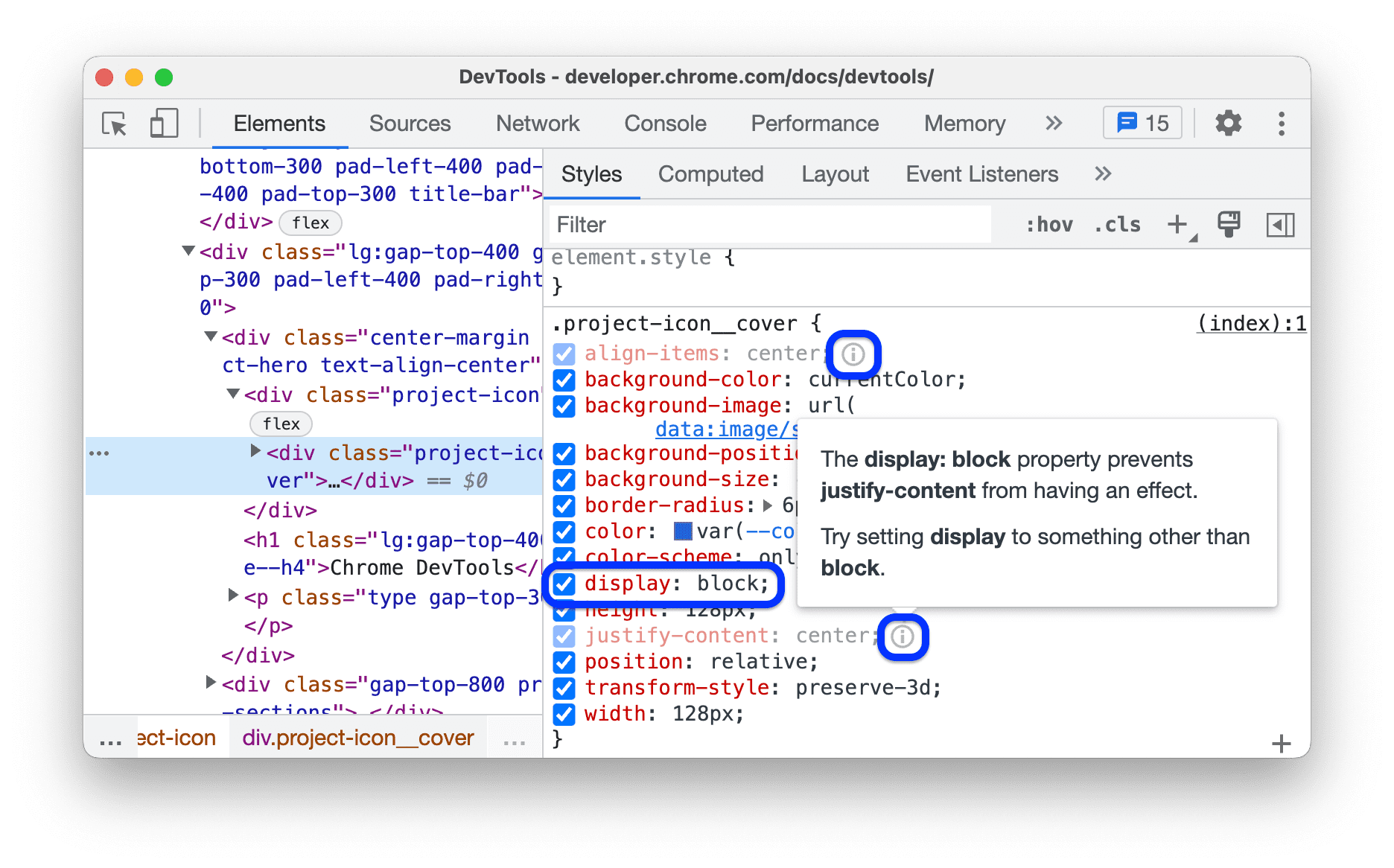
শৈলী ফলক ফ্যাকাশে পাঠ্য প্রদর্শন করে এবং রাখে বৈশিষ্ট্যের পাশে তথ্য আইকন যা বৈধ কিন্তু অন্যান্য বৈশিষ্ট্যের কারণে কোন প্রভাব নেই।
এই ফ্যাকাশে বৈশিষ্ট্যগুলি CSS লজিকের কারণে নিষ্ক্রিয়, ক্যাসকেডিং অর্ডার নয়।

এই উদাহরণে, display: block; সম্পত্তি justify-content অক্ষম করে এবং ফ্লেক্স বা গ্রিড লেআউট নিয়ন্ত্রণকারী align-items ।
উত্তরাধিকারসূত্রে প্রাপ্ত এবং অ-উত্তরাধিকারী
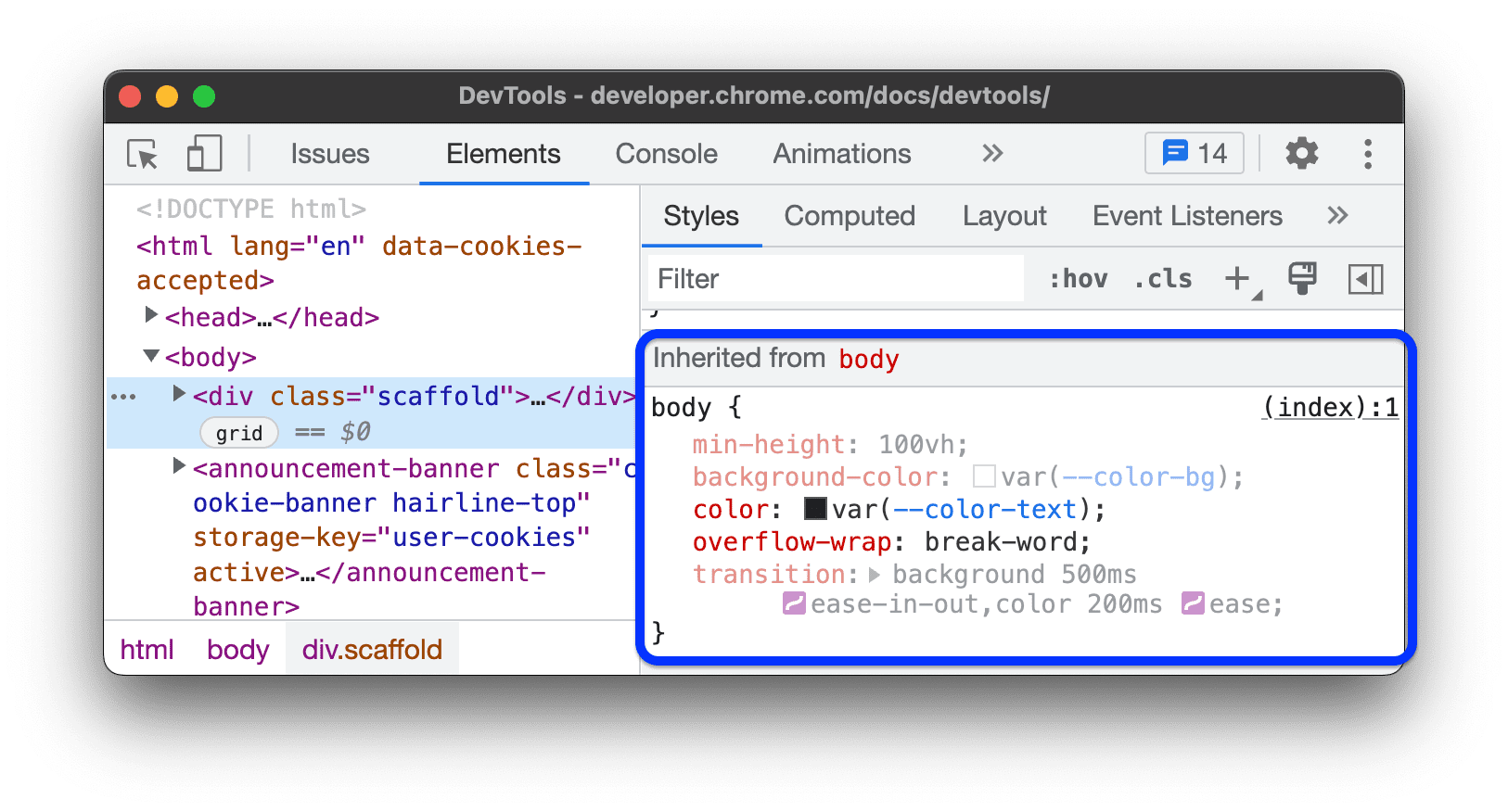
শৈলী ফলক তাদের ডিফল্ট উত্তরাধিকারের উপর নির্ভর করে Inherited from <element-name> বৈশিষ্ট্যগুলি তালিকাভুক্ত করে:
- ডিফল্টরূপে উত্তরাধিকারসূত্রে প্রাপ্ত নিয়মিত পাঠ্য।
- ডিফল্টরূপে অ-উত্তরাধিকারসূত্রে ফ্যাকাশে পাঠ্য রয়েছে।

শর্টহ্যান্ড
শর্টহ্যান্ড (সংক্ষিপ্ত) বৈশিষ্ট্য আপনাকে একসাথে একাধিক CSS বৈশিষ্ট্য সেট করতে দেয় এবং আপনার স্টাইলশীটকে আরও পাঠযোগ্য করে তুলতে পারে। যাইহোক, এই ধরনের বৈশিষ্ট্যগুলির সংক্ষিপ্ত প্রকৃতির কারণে, আপনি একটি লংহ্যান্ড (সুনির্দিষ্ট) সম্পত্তি মিস করতে পারেন যা শর্টহ্যান্ড দ্বারা উহ্য একটি সম্পত্তিকে ওভাররাইড করে।
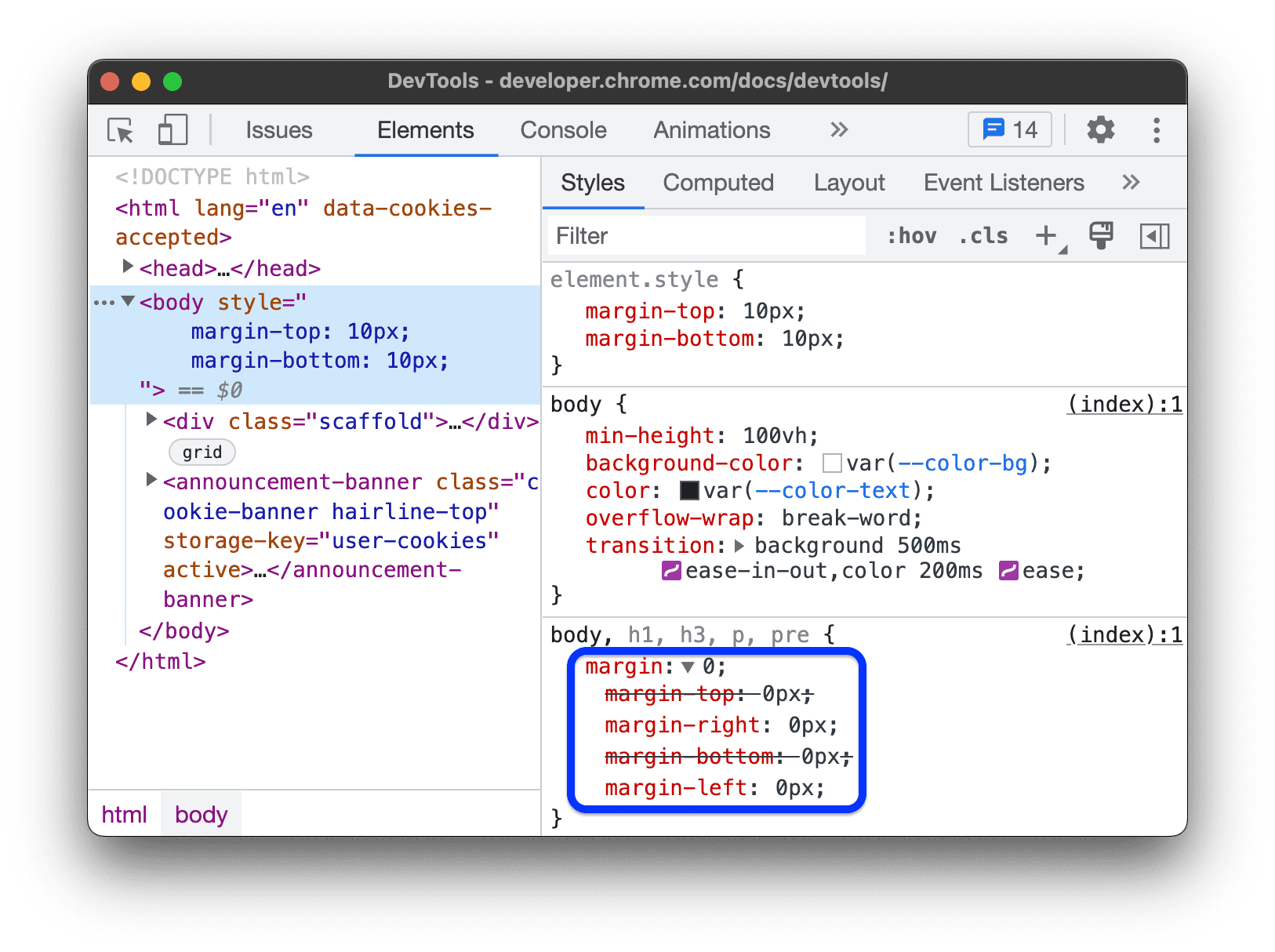
শৈলী ফলক শর্টহ্যান্ড বৈশিষ্ট্য হিসাবে প্রদর্শন করে ড্রপ-ডাউন তালিকায় সংক্ষিপ্ত করা সমস্ত বৈশিষ্ট্য রয়েছে।

এই উদাহরণে, চারটি সংক্ষিপ্ত বৈশিষ্ট্যের মধ্যে দুটি আসলে ওভাররাইড করা হয়েছে।
অ-সম্পাদনাযোগ্য
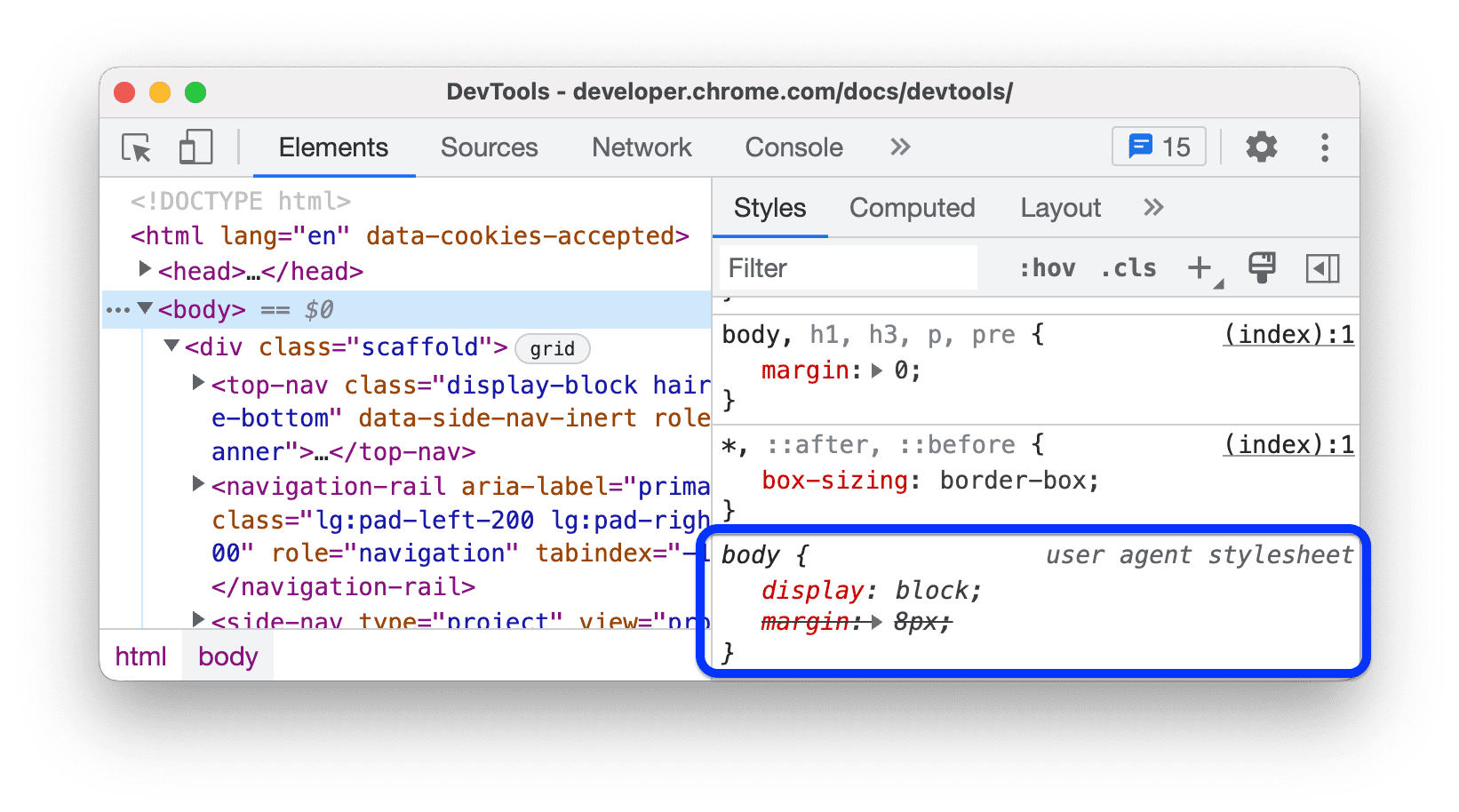
শৈলী ফলক এমন বৈশিষ্ট্যগুলি প্রদর্শন করে যা তির্যক পাঠে সম্পাদনা করা যায় না। উদাহরণস্বরূপ, নিম্নলিখিত উত্স থেকে CSS সম্পাদনা করা যাবে না:
user agent stylesheet— ক্রোমের ডিফল্ট স্টাইলশীট।
উপাদানে শৈলী-সম্পর্কিত HTML বৈশিষ্ট্য, উদাহরণস্বরূপ, উচ্চতা, প্রস্থ, রঙ, ইত্যাদি। আপনি সেগুলিকে DOM ট্রিতে সম্পাদনা করতে পারেন এবং এটি শৈলী ফলকে CSS আপডেট করে, তবে অন্যভাবে নয়।
এই উদাহরণে, একটি
<svg>উপাদানেরheight="48"বৈশিষ্ট্য50এ সেট করা হয়েছে। এটি স্টাইল প্যানেsvg[Attributes Style]এর অধীনে সংশ্লিষ্ট সম্পত্তি আপডেট করে।
এমন একটি উপাদান পরিদর্শন করুন যা এখনও আপনার মনের মতো স্টাইল করা হয়নি
কি ভুল হয় তা খুঁজে বের করার চেষ্টা করতে, আপনি চেক করতে চাইতে পারেন:
- শৈলী ফলকের টুলটিপগুলিতে CSS ডকুমেন্টেশন এবং নির্বাচকের নির্দিষ্টতা ।
- একটি উপাদানে প্রয়োগ করা "চূড়ান্ত" CSS দেখতে এবং আপনি যেটি ঘোষণা করেছেন তার সাথে তুলনা করার জন্য গণনা করা ফলক।
উপাদান > শৈলী ফলক CSS নিয়মগুলির সঠিক সেট প্রদর্শন করে যেমন সেগুলি বিভিন্ন স্টাইলশীটে লেখা থাকে। অন্যদিকে, এলিমেন্টস > কম্পিউটেড প্যান তালিকাগুলি সিএসএস মানগুলি সমাধান করে যা Chrome একটি উপাদান রেন্ডার করতে ব্যবহার করে:
- CSS উত্তরাধিকার থেকে প্রাপ্ত
- ক্যাসকেড বিজয়ীরা
- লংহ্যান্ড বৈশিষ্ট্য (সুনির্দিষ্ট), শর্টহ্যান্ড নয় (সংক্ষিপ্ত)
- গণনা করা মান, উদাহরণস্বরূপ,
font-size: 14pxfont-size: 70%
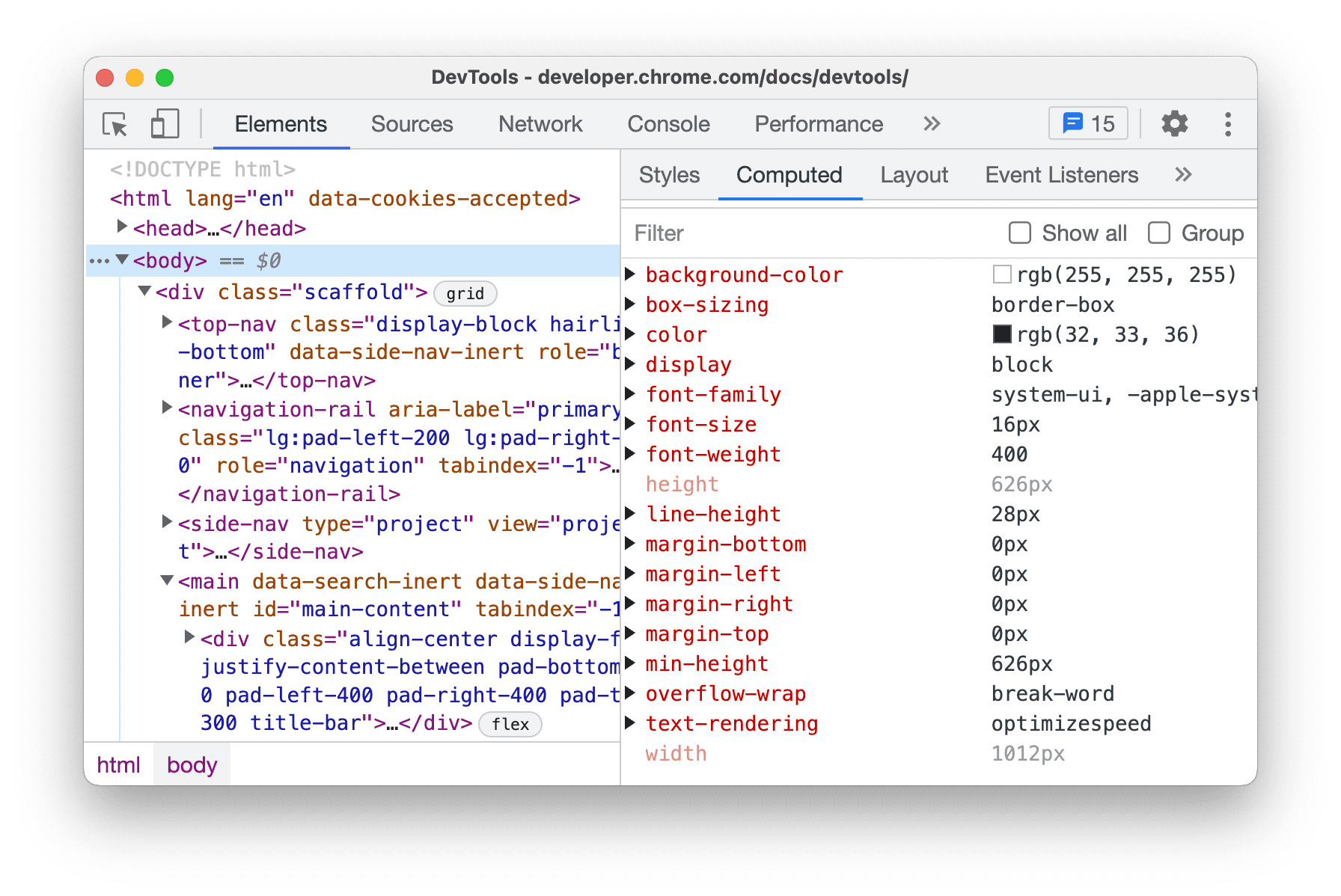
কম্পিউটেড প্যানে CSS বুঝুন
কম্পিউটেড ফলক বিভিন্ন বৈশিষ্ট্য ভিন্নভাবে প্রদর্শন করে।
ঘোষিত এবং উত্তরাধিকারসূত্রে প্রাপ্ত
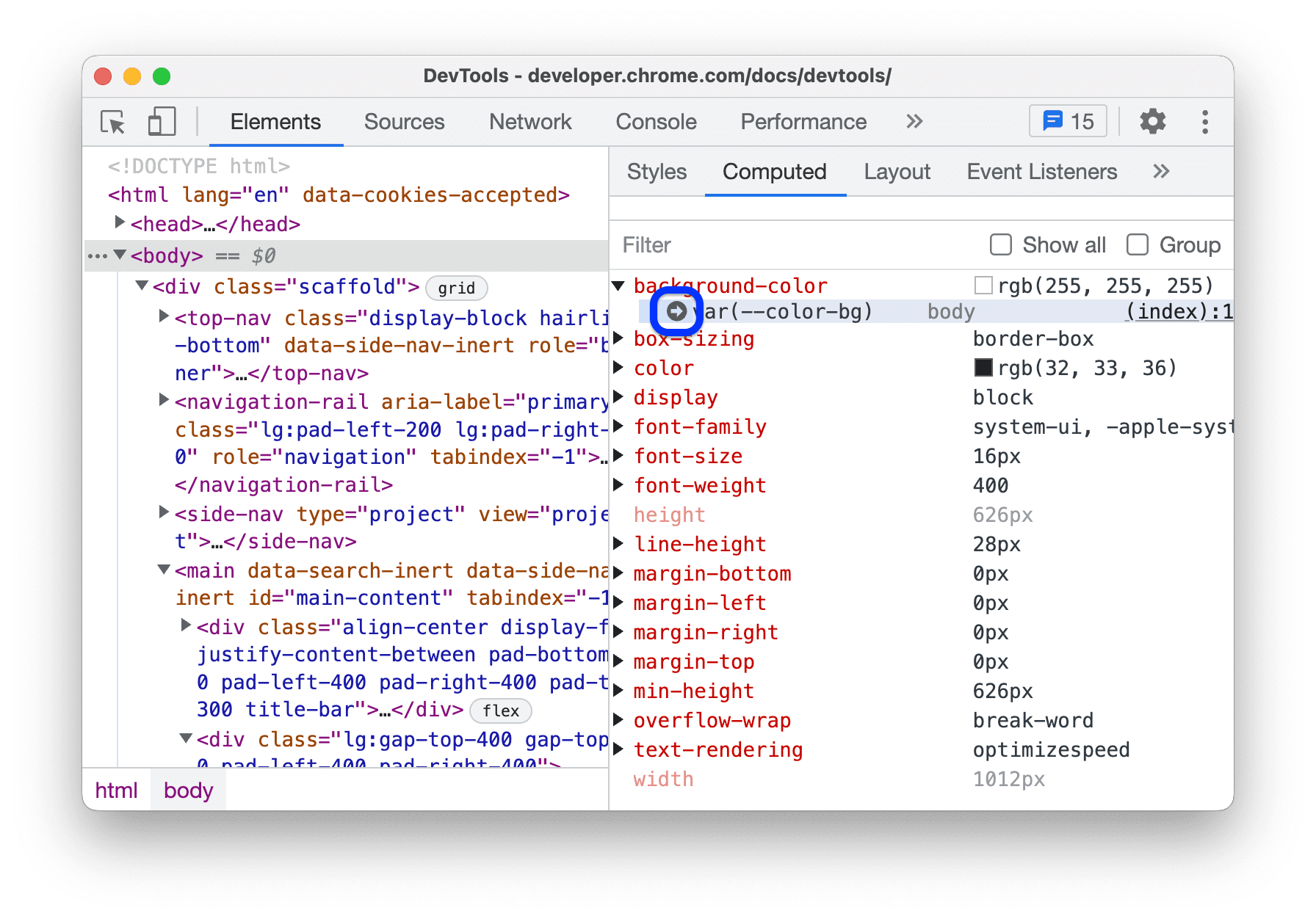
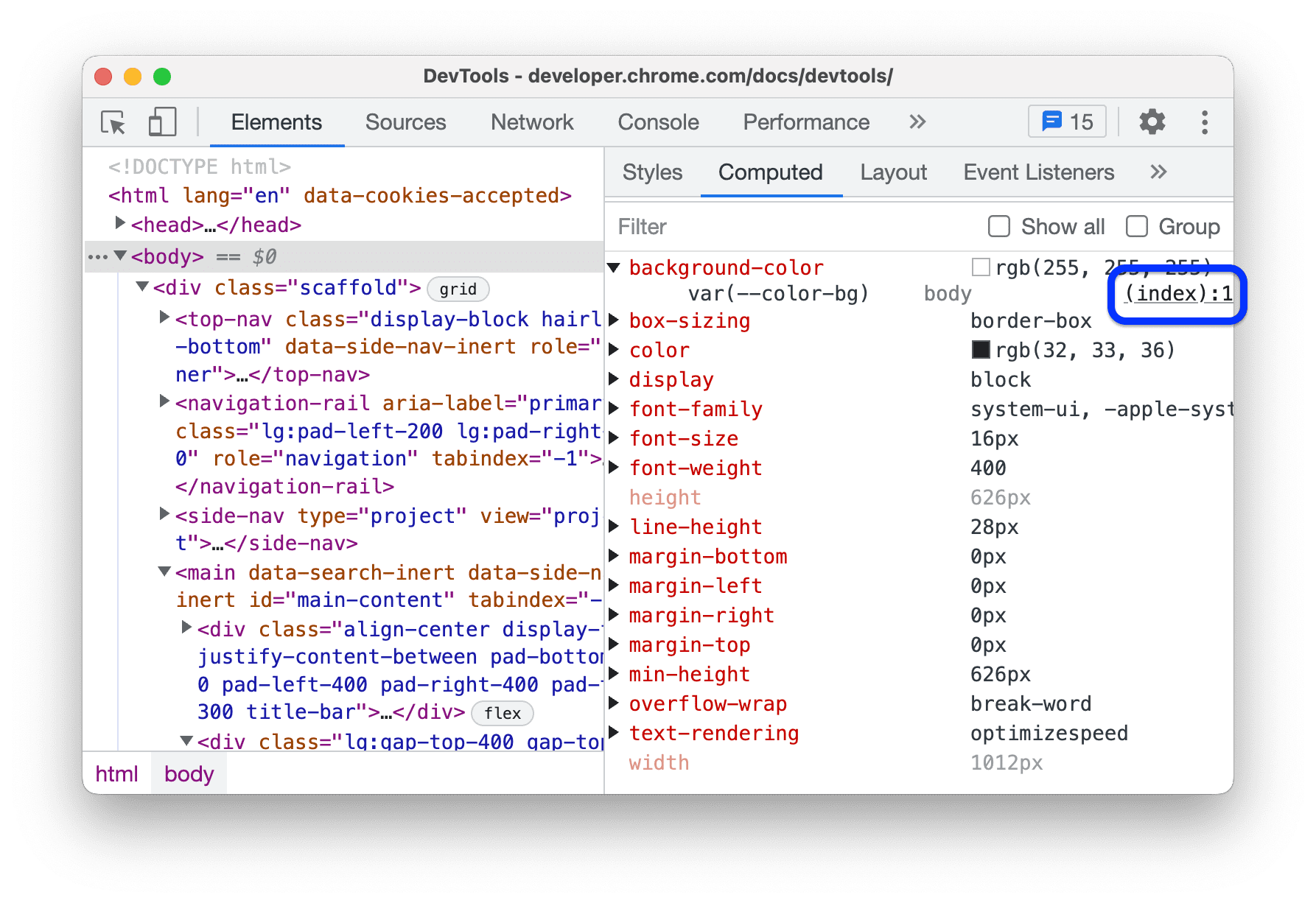
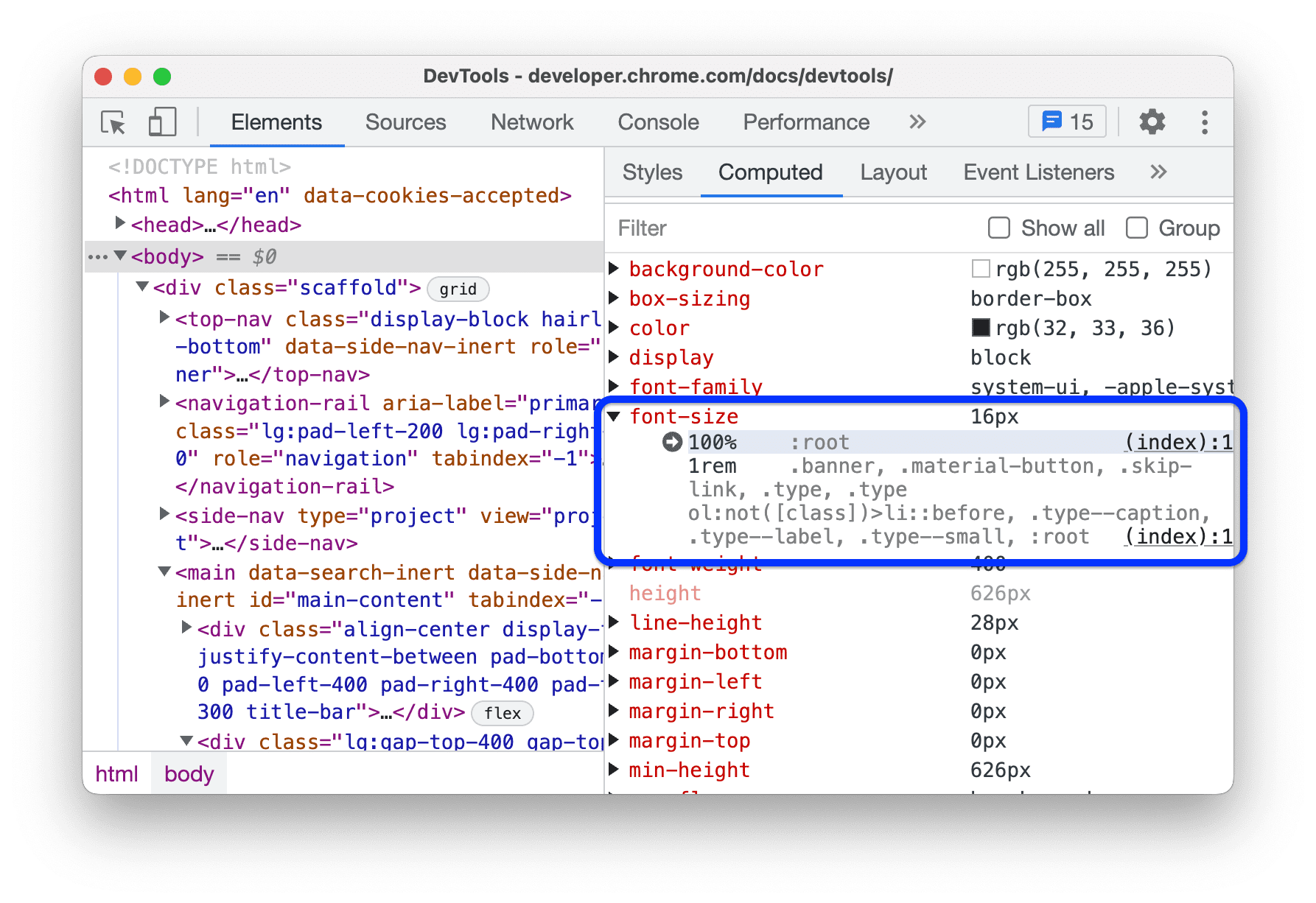
কম্পিউটেড প্যানে যে কোনো স্টাইলশীটে ঘোষিত বৈশিষ্ট্যগুলিকে নিয়মিত ফন্টে তালিকাভুক্ত করে, উভয় উপাদানের নিজস্ব এবং উত্তরাধিকারসূত্রে প্রাপ্ত। ক্লিক করুন তাদের উৎস দেখতে তাদের পাশে আইকন প্রসারিত করুন।

শৈলী ফলকে ঘোষণাটি দেখতে, প্রসারিত সম্পত্তির উপর হোভার করুন এবং ক্লিক করুন তীর বোতাম।

উত্স ফলকে ঘোষণাটি দেখতে, উত্স ফাইলের লিঙ্কটিতে ক্লিক করুন৷

একাধিক উত্স সহ বৈশিষ্ট্যগুলির জন্য, গণনা করা ফলকটি প্রথমে ক্যাসকেড বিজয়ীকে দেখায়৷

রানটাইম
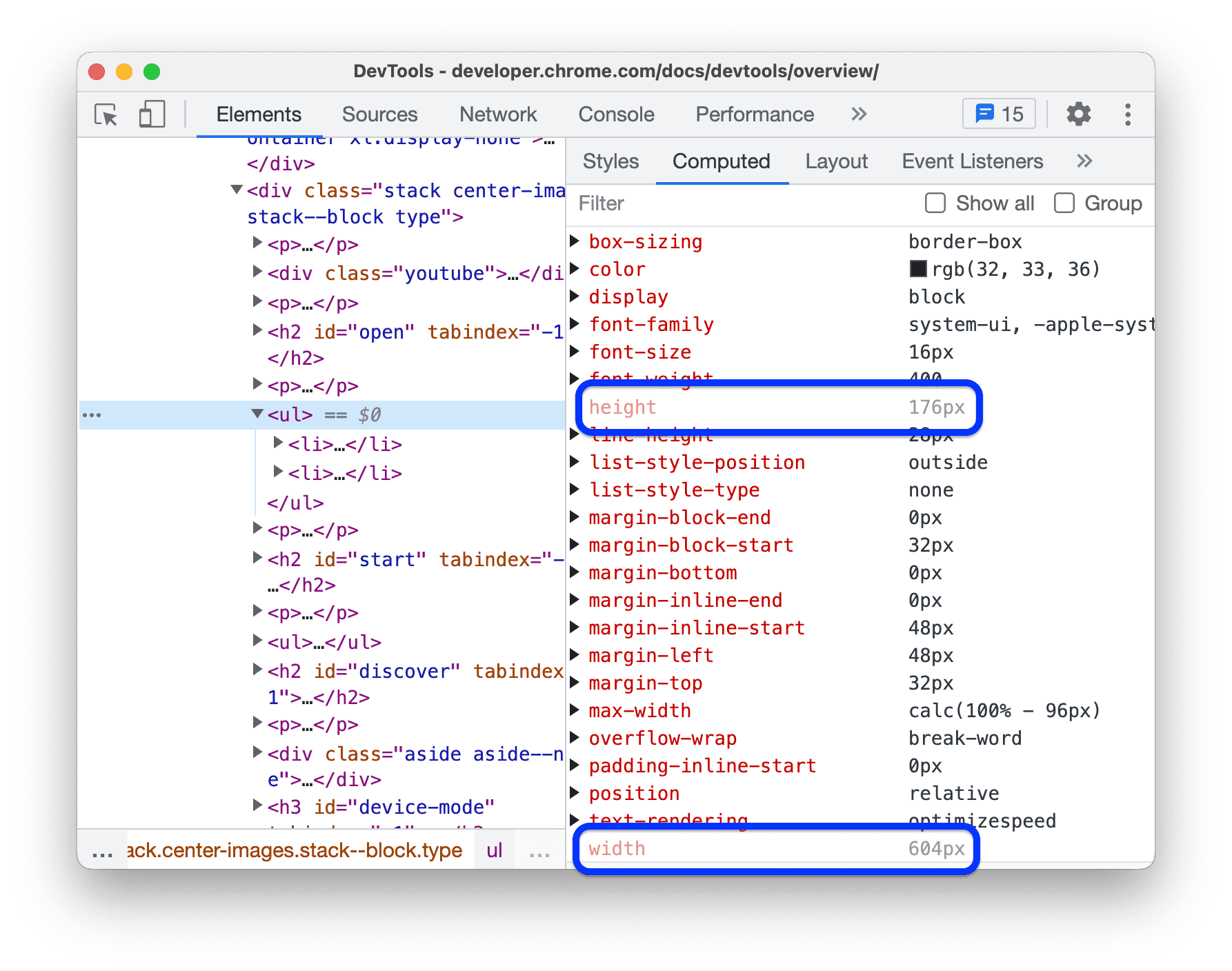
কম্পিউটেড প্যানে ফ্যাকাশে টেক্সটে রানটাইমে গণনা করা সম্পত্তি মান তালিকাভুক্ত করে।

এই উদাহরণে, Chrome <ul> উপাদানের জন্য নিম্নলিখিতগুলি গণনা করেছে:
-
widthআপেক্ষিক তার অভিভাবক,<div> -
heightতার সন্তানদের তুলনায়, দুটি<li>উপাদান
উত্তরাধিকারসূত্রে প্রাপ্ত নয় এবং প্রথা
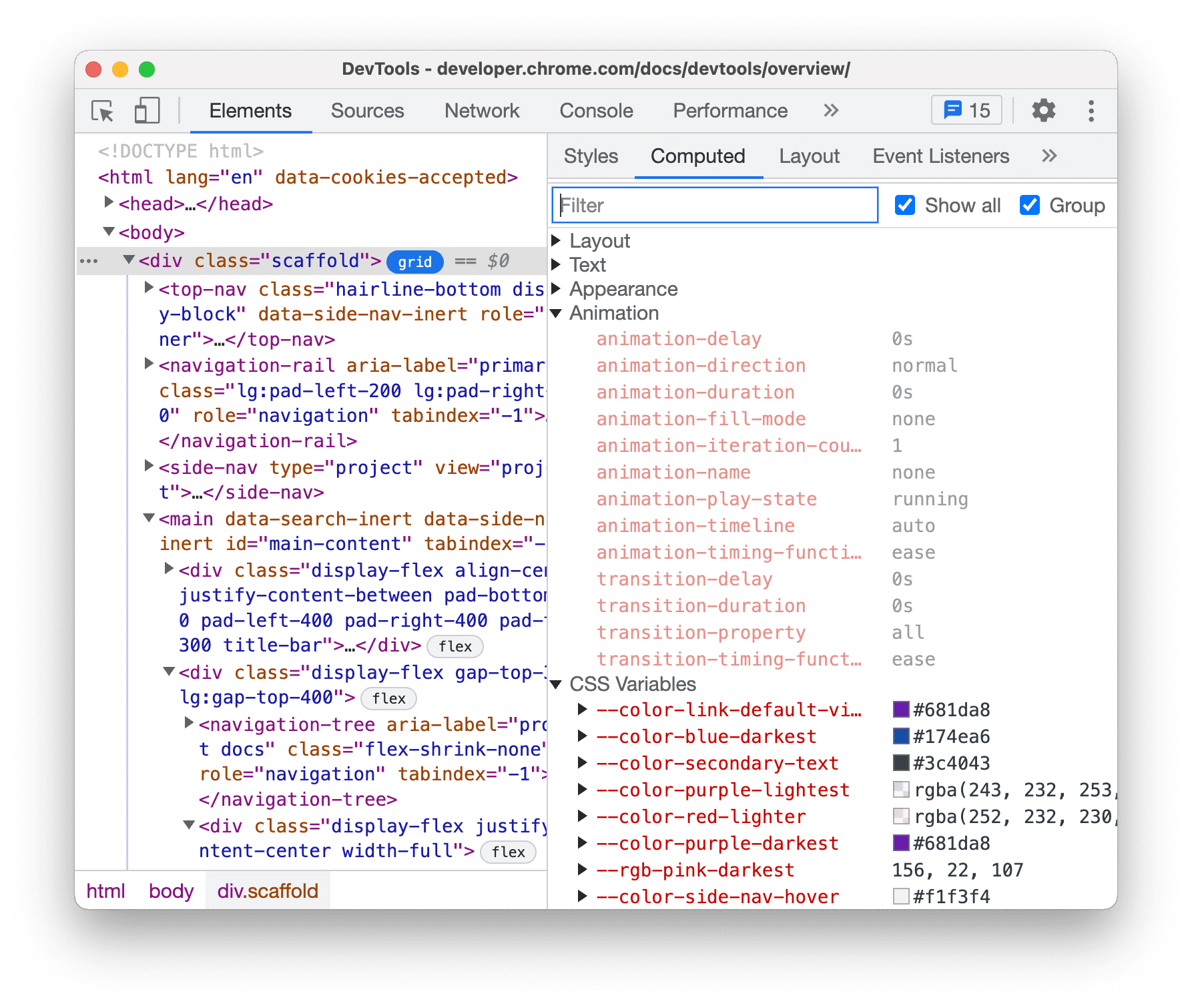
গণনা করা ফলকটি সমস্ত বৈশিষ্ট্য এবং তাদের মানগুলি প্রদর্শন করতে, পরীক্ষা করুন সব দেখান । সমস্ত বৈশিষ্ট্য অন্তর্ভুক্ত:
- ফ্যাকাশে টেক্সটে অ-উত্তরাধিকারী বৈশিষ্ট্যের জন্য প্রাথমিক মান ।
- নিয়মিত টেক্সটে একটি
--উপসর্গ সহ কাস্টম বৈশিষ্ট্য । এই ধরনের বৈশিষ্ট্য ডিফল্টভাবে উত্তরাধিকারসূত্রে পাওয়া যায়।
এই বড় তালিকাটি বিভাগগুলিতে ভাঙতে, পরীক্ষা করুন গ্রুপ

এই উদাহরণটি অ্যানিমেশনের অধীনে অ-উত্তরাধিকারী বৈশিষ্ট্যগুলির প্রাথমিক মান এবং CSS ভেরিয়েবলের অধীনে কাস্টম বৈশিষ্ট্যগুলি দেখায়।
সদৃশ জন্য অনুসন্ধান করুন
একটি নির্দিষ্ট সম্পত্তি এবং এর সম্ভাব্য ডুপ্লিকেট তদন্ত করতে, ফিল্টার টেক্সটবক্সে সেই সম্পত্তির নাম টাইপ করুন। আপনি স্টাইল এবং কম্পিউটেড প্যানে উভয়ই এটি করতে পারেন।

একটি উপাদানের CSS অনুসন্ধান এবং ফিল্টার দেখুন।


