Complete these interactive tutorials to learn the basics of viewing and changing a page's CSS using Chrome DevTools.
View an element's CSS
Right-click the
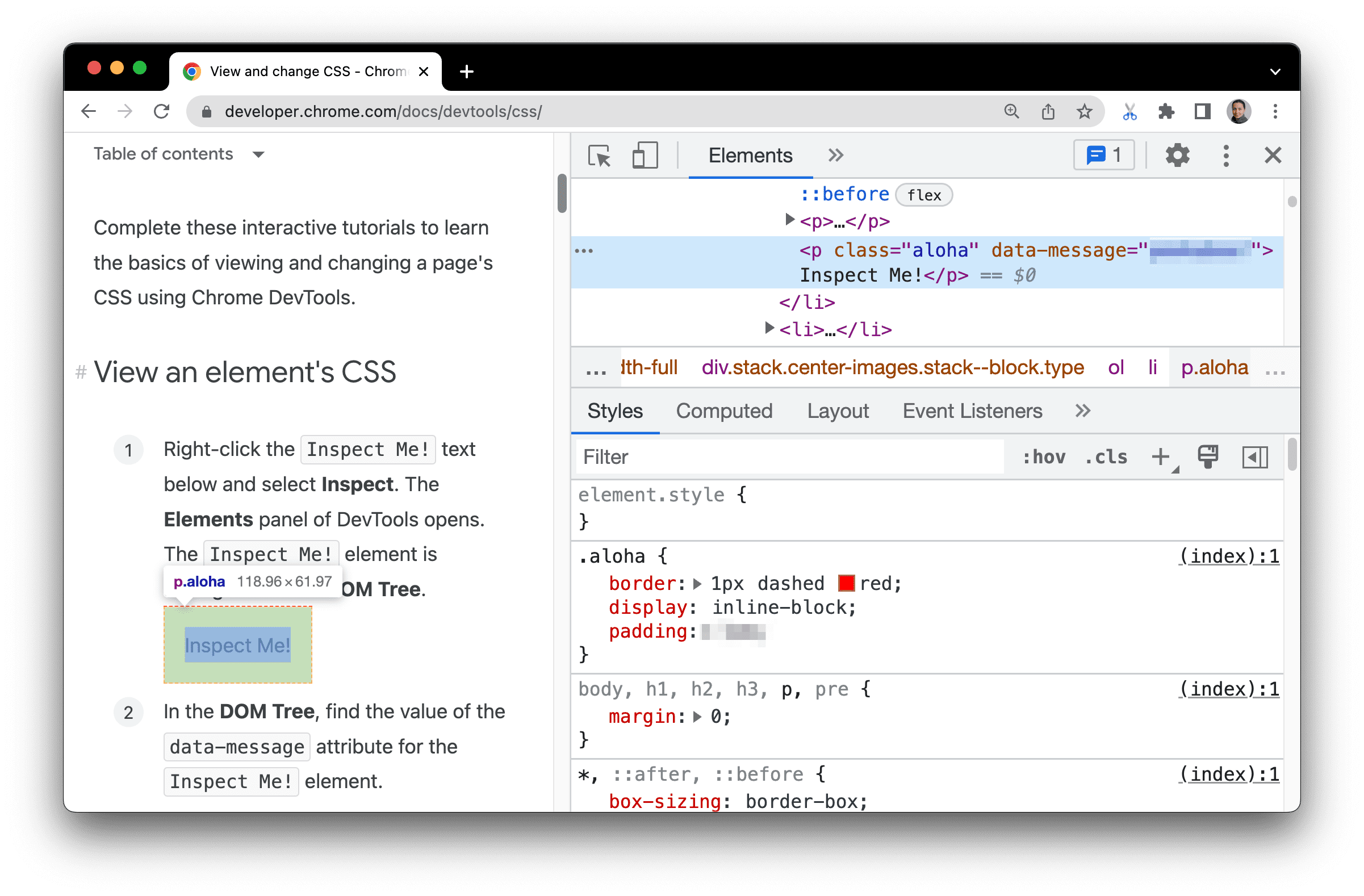
Inspect me!text below and select Inspect. The Elements panel of DevTools opens.Inspect me!
Observe the
Inspect me!element highlighted blue in the DOM Tree.
In the DOM Tree, find the value of the
data-messageattribute for theInspect me!element.Enter the attribute's value in the text box below.
In the Elements > Styles tab, find the
alohaclass rule.The Styles tab lists the CSS rules being applied to whatever element is selected in the DOM Tree, which should still be the
Inspect me!element.The
alohaclass is declaring a value forpadding. Enter this value and its unit without spaces in the text box below.
If you'd like to dock your DevTools window to the right of your viewport, like on the screenshot in step one, see Change DevTools placement.
Add a CSS declaration to an element
Use the Styles tab when you want to change or add CSS declarations to an element.
Right-click the
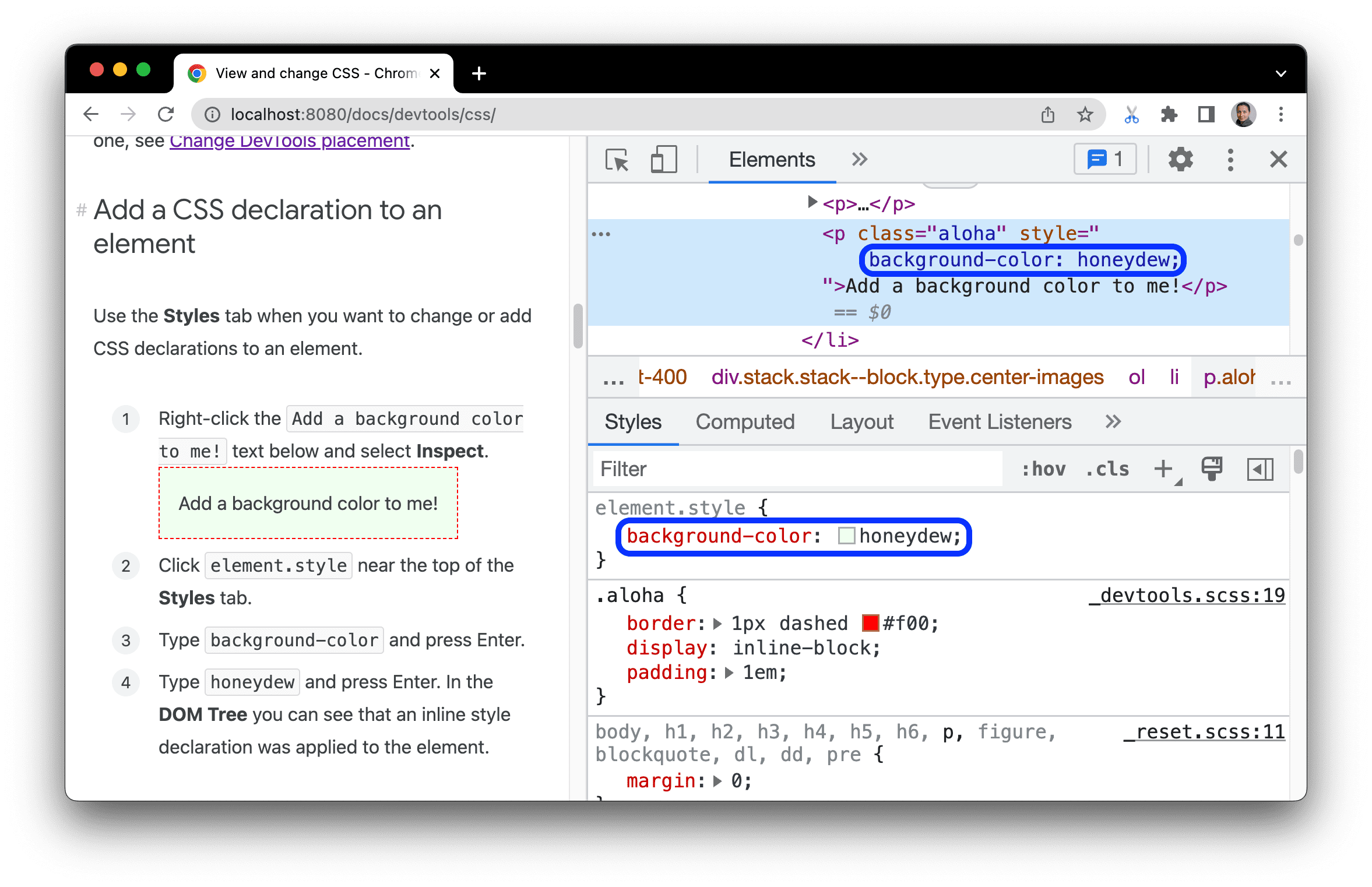
Add a background color to me!text below and select Inspect.Add a background color to me!
Click
element.stylenear the top of the Styles tab.Type
background-colorand press Enter.Type
honeydewand press Enter. In the DOM tree, you can see that an inline style declaration was applied to the element.

Add a CSS class to an element
Use the Styles tab to see how an element looks when a CSS class is applied to or removed from an element.
Right-click the
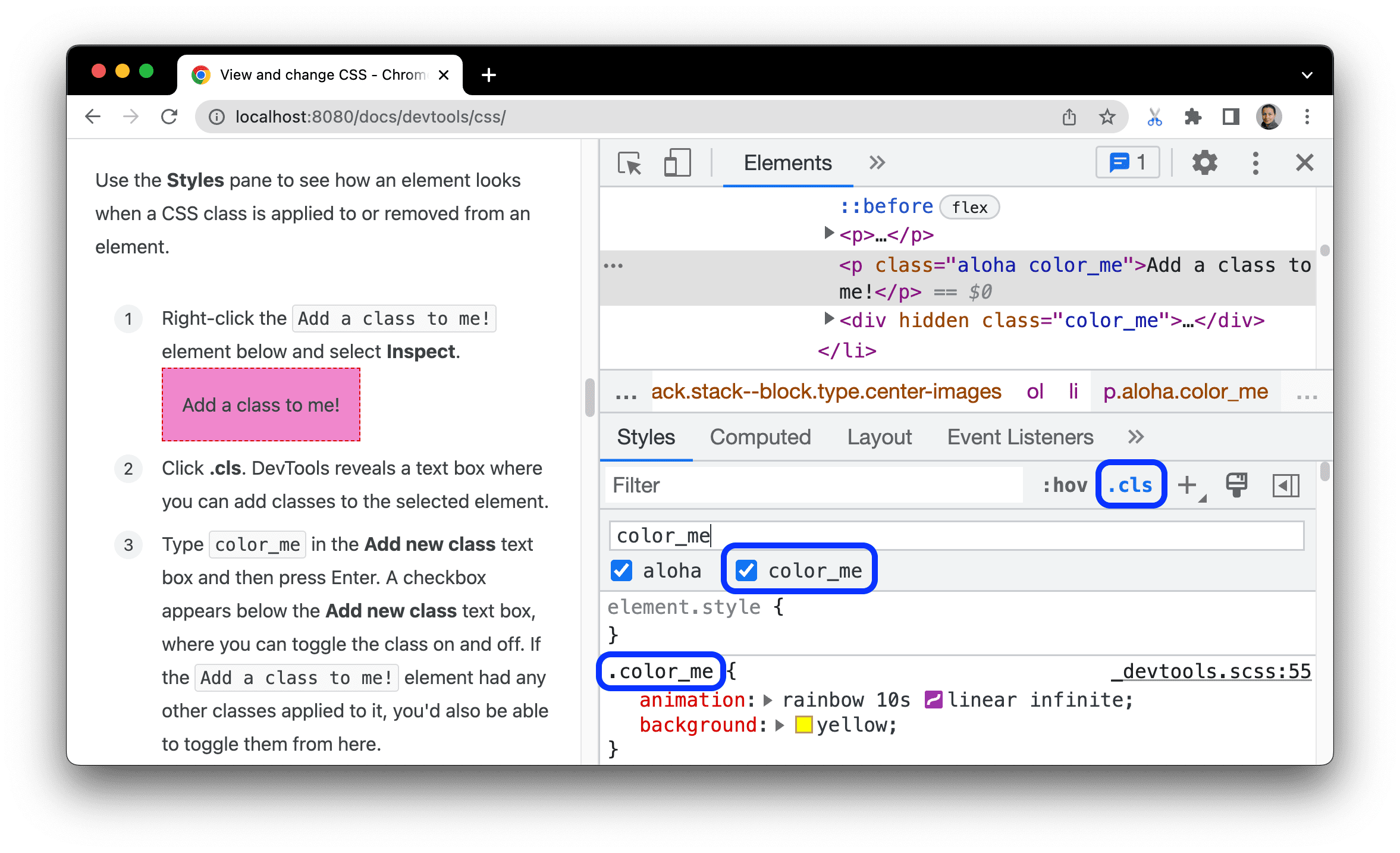
Add a class to me!element below and select Inspect.Add a class to me!
Click .cls. DevTools reveals a text box where you can add classes to the selected element.
Type
color_mein the Add new class text box and then press Enter. A checkbox appears below the Add new class text box, where you can toggle the class on and off. If theAdd a class to me!element had any other classes applied to it, you'd also be able to toggle them from here.

Add a pseudostate to a class
Use the Styles tab to apply a CSS pseudostate to an element.
Hover over the
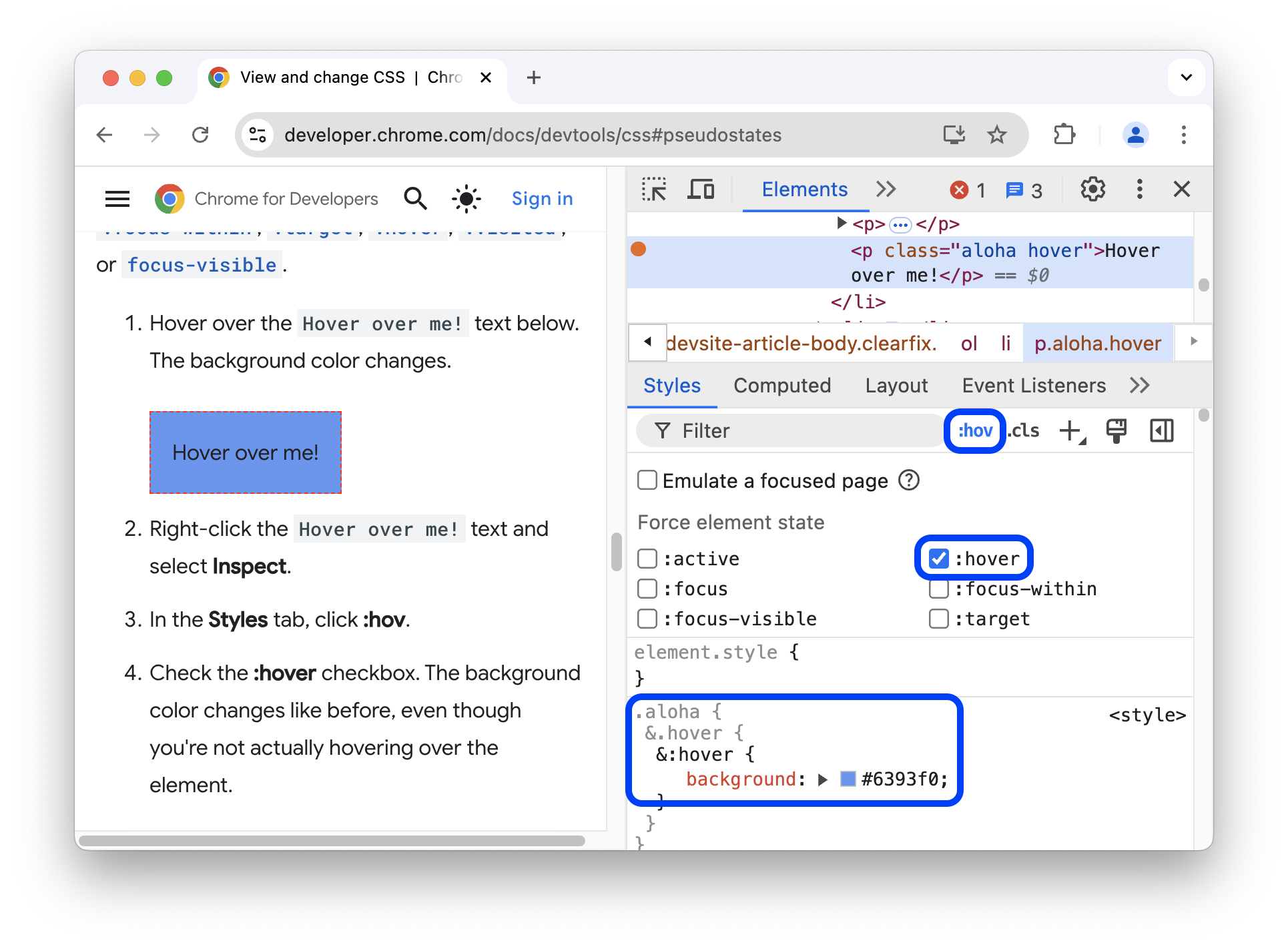
Hover over me!text below. The background color changes.Hover over me!
Right-click the
Hover over me!text and select Inspect.In the Styles tab, click :hov.
Check the :hover checkbox. The background color changes like before, even though you're not actually hovering over the element.

For more information, see Toggle a pseudo-class.
Change the dimensions of an element
Use the Box Model interactive diagram in the Styles tab to change the width, height, padding, margin, or border length of an element.
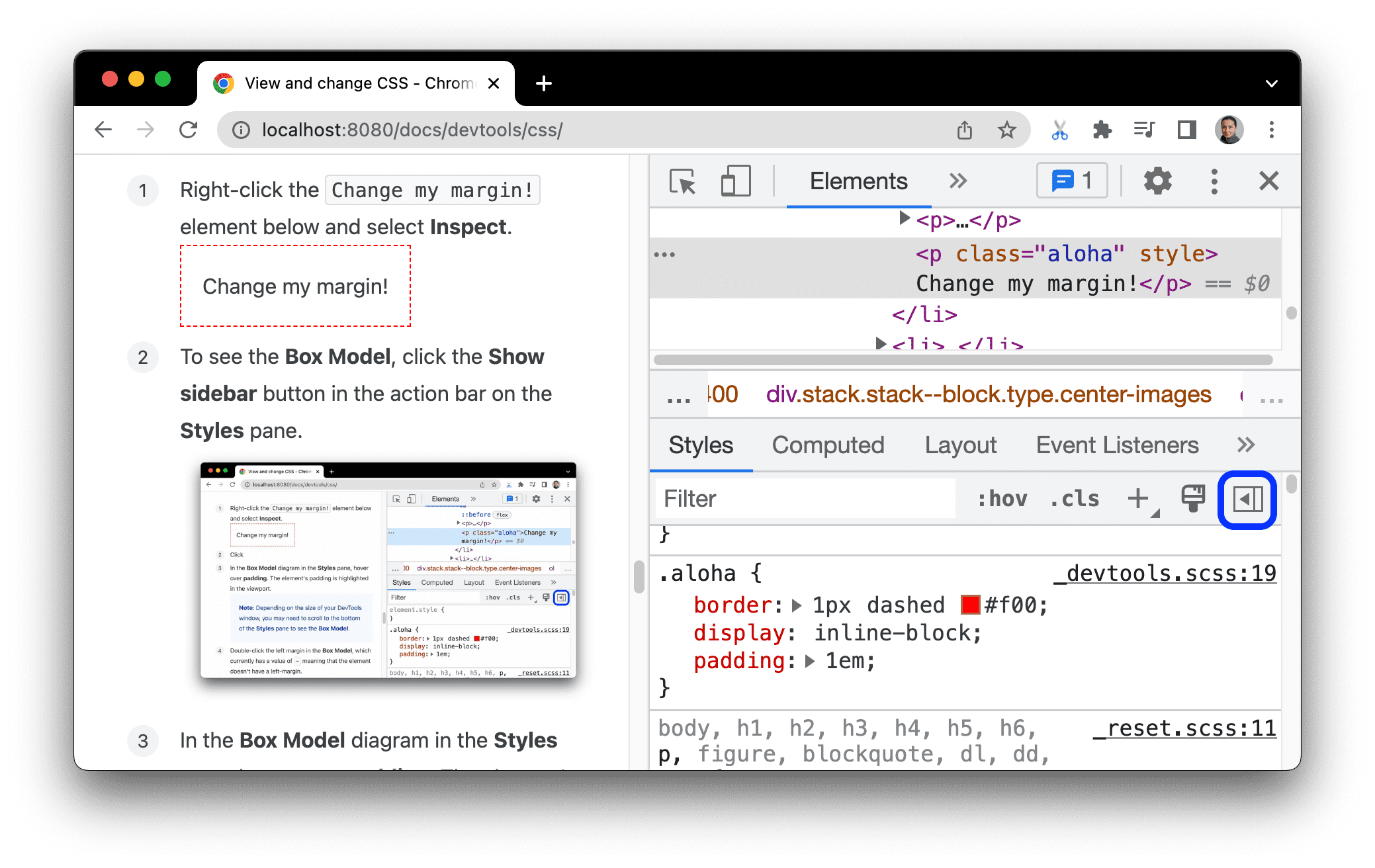
Right-click the
Change my margin!element below and select Inspect.Change my margin!
To see the Box Model, click the
 Show sidebar button in the action bar on the Styles tab.
Show sidebar button in the action bar on the Styles tab.

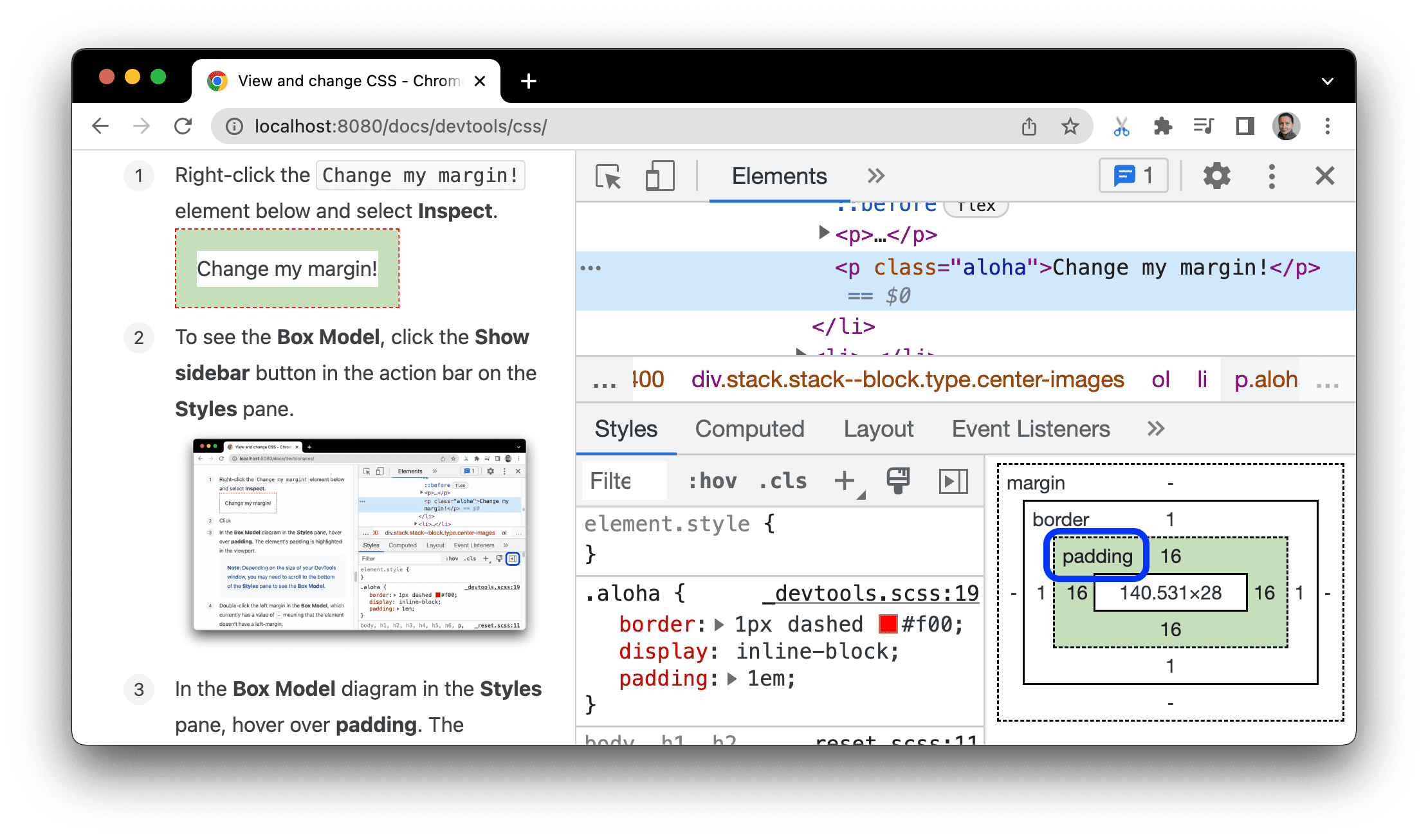
In the Box Model diagram in the Styles tab, hover over padding. The element's padding is highlighted in the viewport.

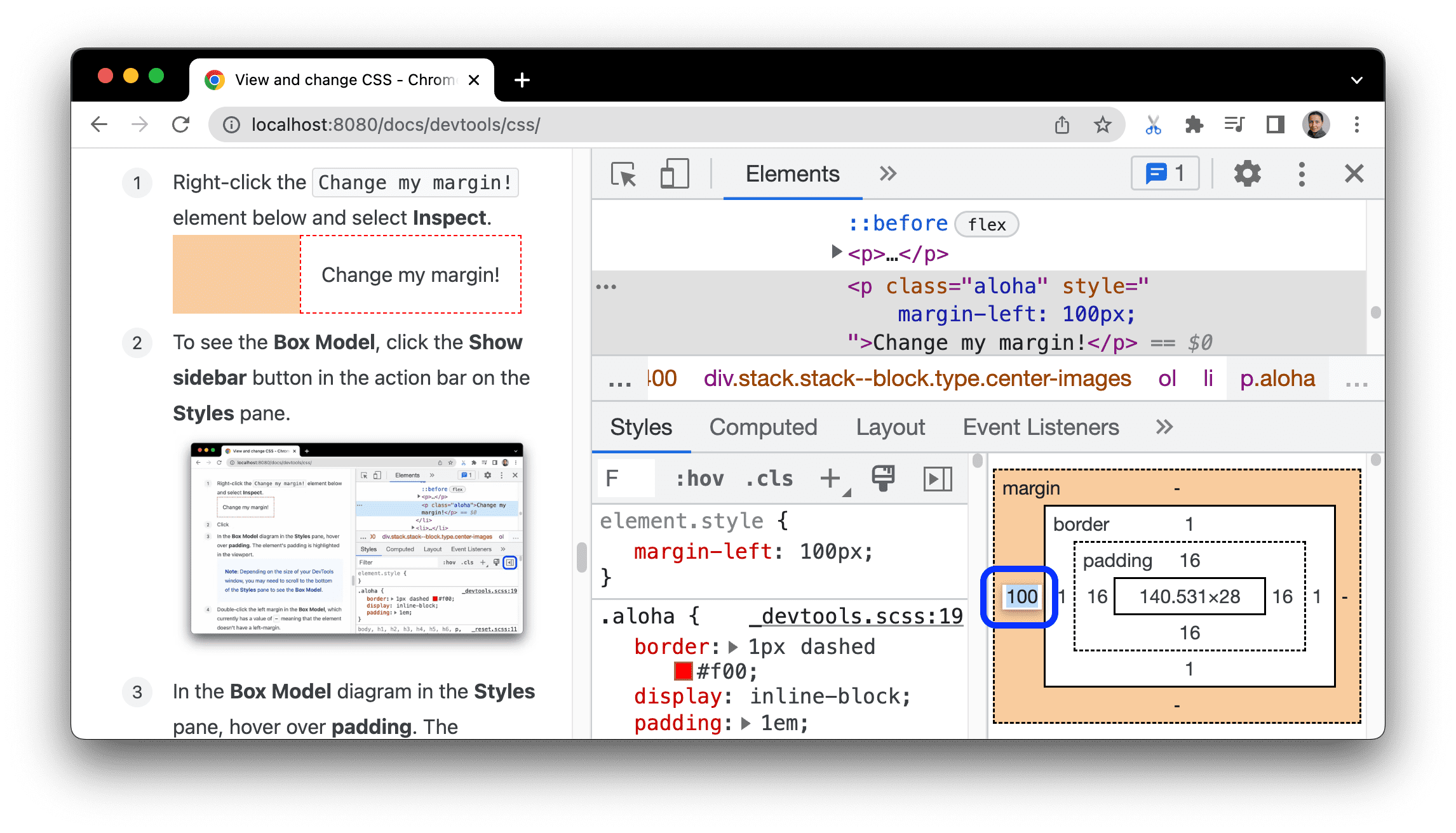
Double-click the left margin in the Box Model. The element currently doesn't have margins, so the
margin-lefthas a value of-.Type
100and press Enter.
The Box Model defaults to pixels, but it also accepts other values, such as 25%, or 10vw.


