Completa estos instructivos interactivos para aprender los conceptos básicos de ver y cambiar el CSS de una página con las Herramientas para desarrolladores de Chrome.
Cómo ver el CSS de un elemento
Haz clic con el botón derecho en el texto
Inspect me!que aparece a continuación y selecciona Inspeccionar. Se abrirá el panel Elementos de DevTools.¡Inspeccioname!
Observa el elemento
Inspect me!destacado en azul en el árbol DOM.
En el Árbol DOM, busca el valor del atributo
data-messagepara el elementoInspect me!.Ingresa el valor del atributo en el cuadro de texto que aparece a continuación.
En la pestaña Elementos > Estilos, busca la regla de clase
aloha.En la pestaña Styles, se enumeran las reglas de CSS que se aplican a cualquier elemento que se seleccione en el árbol del DOM, que debería ser el elemento
Inspect me!.La clase
alohadeclara un valor parapadding. Ingresa este valor y su unidad sin espacios en el cuadro de texto que aparece a continuación.
Si deseas acoplar la ventana de DevTools a la derecha del viewport, como en la captura de pantalla del paso uno, consulta Cómo cambiar la posición de DevTools.
Agrega una declaración de CSS a un elemento
Usa la pestaña Styles cuando quieras cambiar o agregar declaraciones de CSS a un elemento.
Haz clic con el botón derecho en el texto
Add a background color to me!que aparece a continuación y selecciona Inspeccionar.Agrégame un color de fondo.
Haz clic en
element.stylecerca de la parte superior de la pestaña Estilos.Escribe
background-colory presiona Intro.Escribe
honeydewy presiona Intro. En el árbol del DOM, puedes ver que se aplicó una declaración de estilo intercalado al elemento.

Agrega una clase de CSS a un elemento
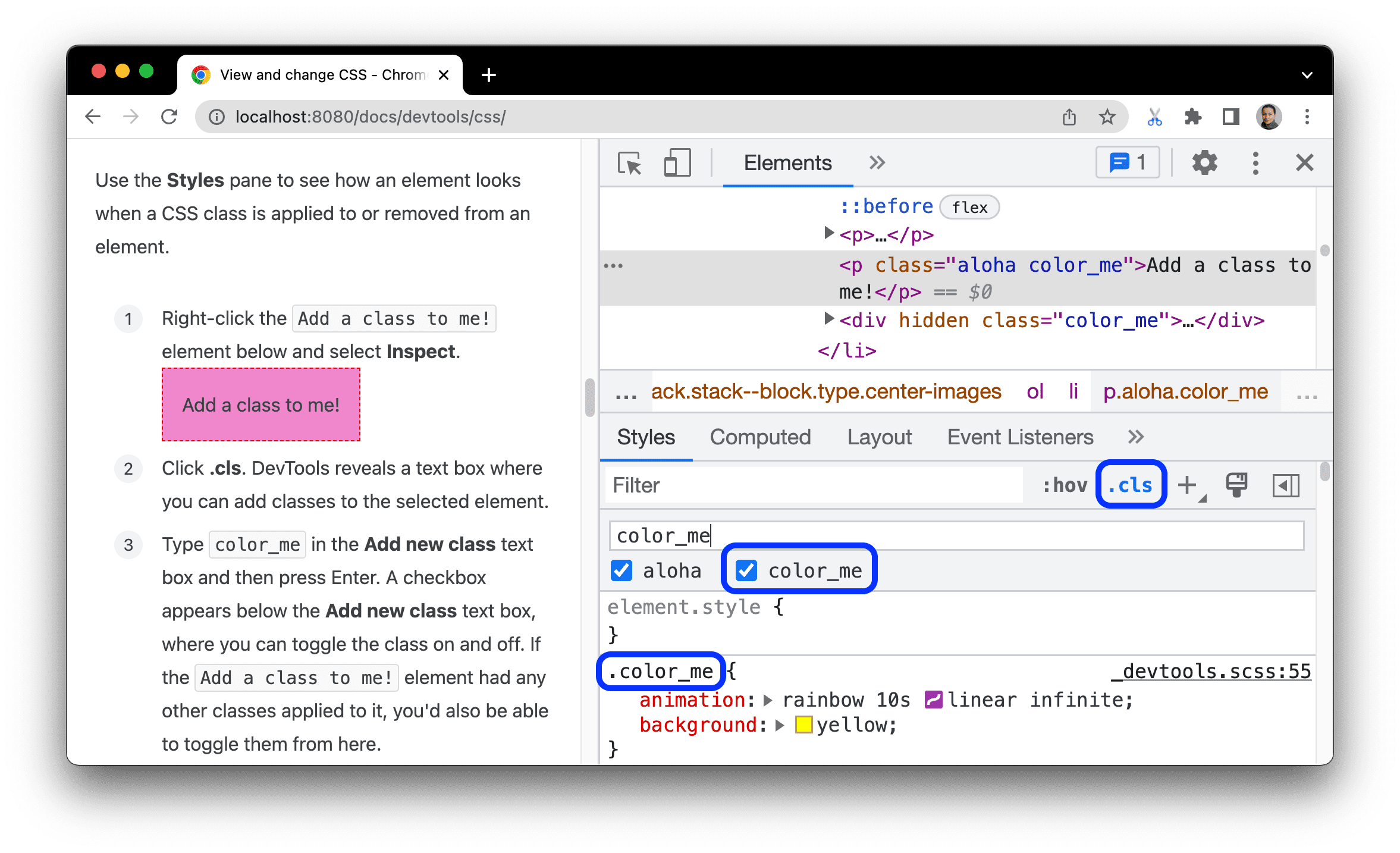
Usa la pestaña Styles para ver cómo se ve un elemento cuando se aplica o quita una clase de CSS.
Haz clic con el botón derecho en el elemento
Add a class to me!que aparece a continuación y selecciona Inspeccionar.Agregar una clase
Haz clic en .cls. DevTools muestra un cuadro de texto en el que puedes agregar clases al elemento seleccionado.
Escribe
color_meen el cuadro de texto Agregar clase nueva y, luego, presiona Intro. Aparecerá una casilla de verificación debajo del cuadro de texto Add new class, en la que puedes activar o desactivar la clase. Si el elementoAdd a class to me!tuviera alguna otra clase aplicada, también podrías activarlas o desactivarlas desde aquí.

Agrega un pseudoestado a una clase
Usa la pestaña Styles para aplicar un pseudoestado CSS a un elemento.
Coloca el cursor sobre el texto
Hover over me!que aparece a continuación. Cambia el color de fondo.Coloca el cursor sobre mí.
Haz clic con el botón derecho en el texto
Hover over me!y selecciona Inspeccionar.En la pestaña Estilos, haz clic en :hov.
Marca la casilla de verificación :hover. El color de fondo cambia como antes, aunque no estés sobre el elemento.

Para obtener más información, consulta Cómo activar o desactivar una seudoclase.
Cómo cambiar las dimensiones de un elemento
Usa el diagrama interactivo Modelo de cuadro en la pestaña Styles para cambiar el ancho, la altura, el padding, el margen o la longitud del borde de un elemento.
Haz clic con el botón derecho en el elemento
Change my margin!que aparece a continuación y selecciona Inspeccionar.Cambia mi margen.
Para ver el modelo de cuadro, haz clic en el botón
 Mostrar barra lateral en la barra de acciones de la pestaña Diseños.
Mostrar barra lateral en la barra de acciones de la pestaña Diseños.

En el diagrama Modelo de cuadro de la pestaña Estilos, coloca el cursor sobre padding. El padding del elemento se destaca en el viewport.

Haz doble clic en el margen izquierdo del modelo de cuadro. Actualmente, el elemento no tiene márgenes, por lo que
margin-lefttiene un valor de-.Escribe
100y presiona Intro.
El modelo de cuadro usa píxeles de forma predeterminada, pero también acepta otros valores, como 25% o 10vw.


