Completa questi tutorial interattivi per apprendere le nozioni di base su come visualizzare e modificare il CSS di una pagina utilizzando Chrome DevTools.
Visualizzare il CSS di un elemento
Fai clic con il tasto destro del mouse sul testo
Inspect me!di seguito e seleziona Ispeziona. Si apre il riquadro Elementi di DevTools.Fammi un'ispezione.
Osserva l'elemento
Inspect me!evidenziato in blu nell'albero DOM.
Nella struttura DOM, trova il valore dell'attributo
data-messageper l'elementoInspect me!.Inserisci il valore dell'attributo nella casella di testo di seguito.
Nella scheda Elementi > Stili, individua la regola della classe
aloha.La scheda Stili elenca le regole CSS applicate all'elemento selezionato nell'albero DOM, che dovrebbe essere ancora l'elemento
Inspect me!.La classe
alohadichiara un valore perpadding. Inserisci questo valore e la relativa unità senza spazi nella casella di testo di seguito.
Se vuoi ancorare la finestra di DevTools a destra dell'area visibile, come nello screenshot del passaggio 1, consulta Modificare il posizionamento di DevTools.
Aggiungere una dichiarazione CSS a un elemento
Utilizza la scheda Stili quando vuoi modificare o aggiungere dichiarazioni CSS a un elemento.
Fai clic con il tasto destro del mouse sul testo
Add a background color to me!di seguito e seleziona Ispeziona.Aggiungi un colore di sfondo a me.
Fai clic su
element.stylenella parte superiore della scheda Stili.Digita
background-colore premi Invio.Digita
honeydewe premi Invio. Nella struttura DOM, puoi vedere che all'elemento è stata applicata una dichiarazione di stile in linea.

Aggiungere una classe CSS a un elemento
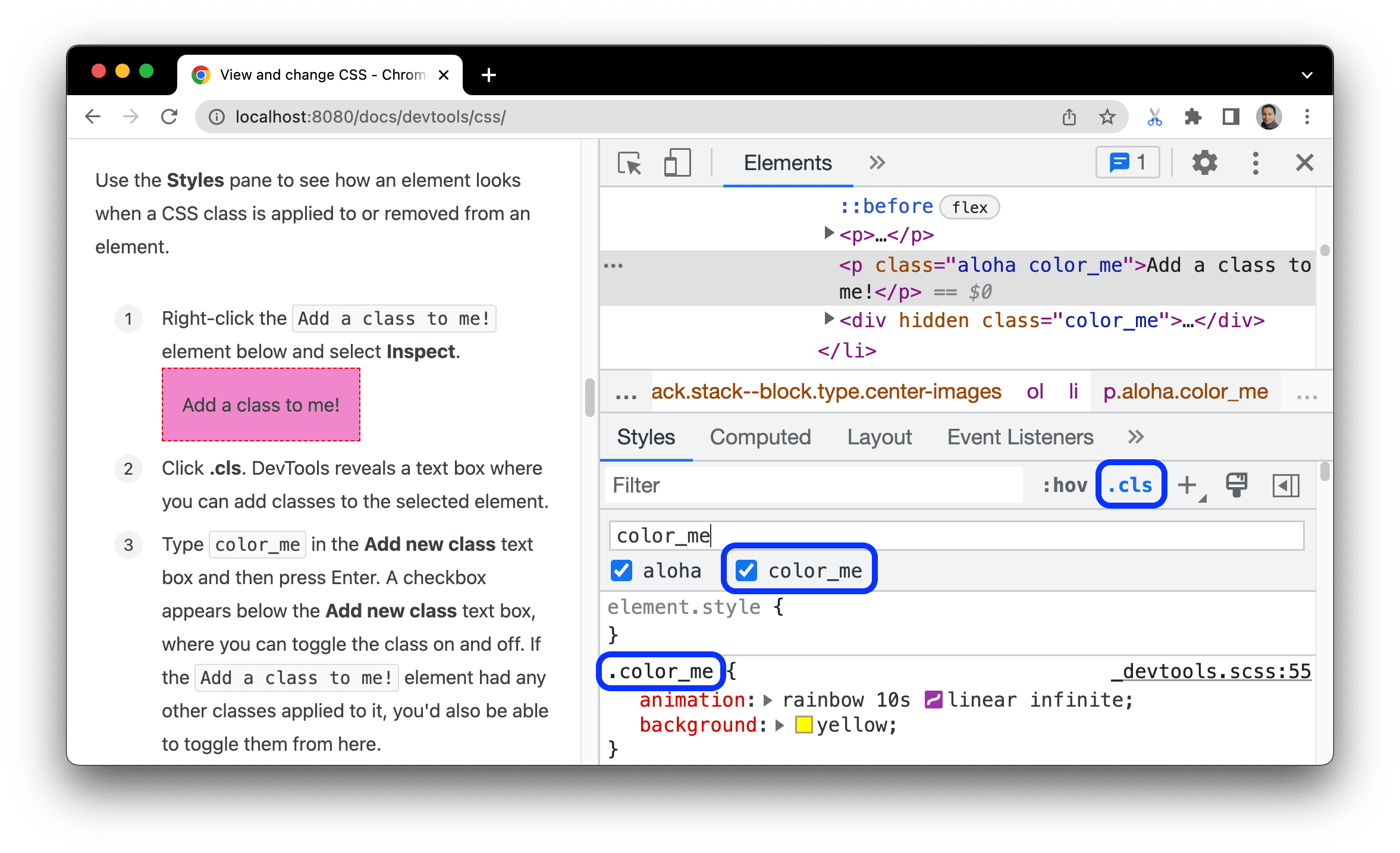
Utilizza la scheda Stili per vedere l'aspetto di un elemento quando una classe CSS viene applicata o rimossa da un elemento.
Fai clic con il tasto destro del mouse sull'elemento
Add a class to me!di seguito e seleziona Ispeziona.Aggiungi un corso per me.
Fai clic su .cls. DevTools mostra una casella di testo in cui puoi aggiungere classi all'elemento selezionato.
Digita
color_menella casella di testo Aggiungi nuovo corso e premi Invio. Sotto la casella di testo Aggiungi nuova classe viene visualizzata una casella di controllo che ti consente di attivare e disattivare la classe. Se all'elementoAdd a class to me!sono state applicate altre classi, potrai attivarle e disattivarle anche da qui.

Aggiungere un pseudostato a una classe
Utilizza la scheda Stili per applicare uno pseudostato CSS a un elemento.
Passa il mouse sopra il testo
Hover over me!di seguito. Il colore dello sfondo cambia.Passa il mouse sopra di me.
Fai clic con il tasto destro del mouse sul testo
Hover over me!e seleziona Ispeziona.Nella scheda Stili, fai clic su :hov.
Seleziona la casella di controllo :hover. Il colore di sfondo cambia come prima, anche se non effettivamente passi il mouse sopra l'elemento.

Per ulteriori informazioni, vedi Attivare/disattivare una pseudo-classe.
Modificare le dimensioni di un elemento
Utilizza il diagramma interattivo Modello a riquadro nella scheda Stili per modificare la larghezza, l'altezza, i margini, i bordi o la spaziatura interna di un elemento.
Fai clic con il tasto destro del mouse sull'elemento
Change my margin!di seguito e seleziona Ispeziona.Modifica il mio margine.
Per visualizzare il modello a casella, fai clic sul pulsante
 Mostra barra laterale nella barra delle azioni della scheda Stili.
Mostra barra laterale nella barra delle azioni della scheda Stili.

Nel diagramma Modello a riquadro della scheda Stili, passa il mouse sopra spaziatura. Il padding dell'elemento è evidenziato nell'area visibile.

Fai doppio clic sul margine sinistro nel modello di casella. Al momento l'elemento non ha margini, quindi
margin-leftha un valore-.Digita
100e premi Invio.
Il modello a casella ha come valore predefinito i pixel, ma accetta anche altri valori, ad esempio 25% o 10vw.



