Prüfen Sie im Bereich Entwicklerressourcen, ob die Entwicklertools erfolgreich Quellzuordnungen laden. Bei Bedarf können Sie sie manuell laden.
Übersicht
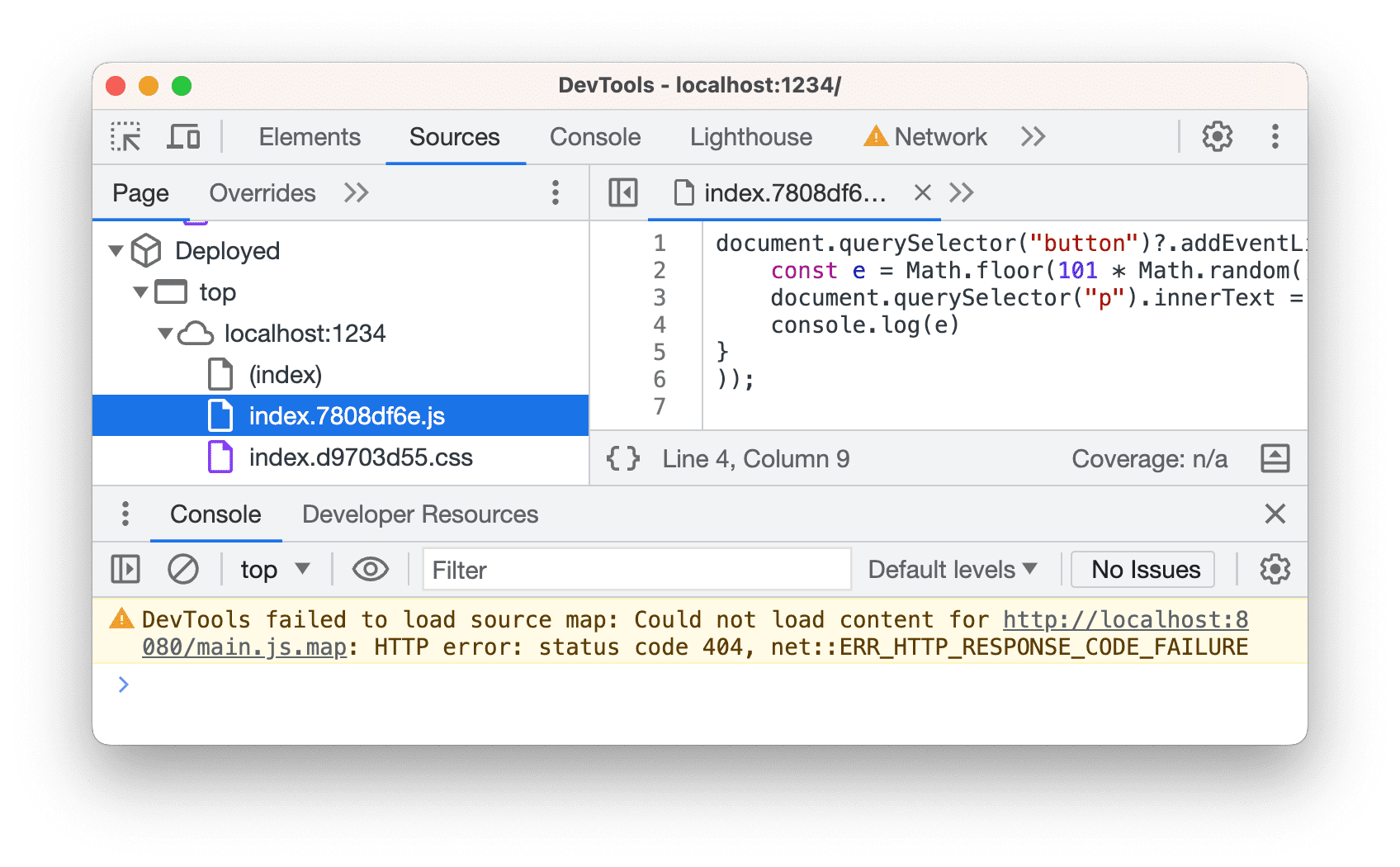
Wenn Sie die Entwicklertools öffnen, wird versucht, Quellzuordnungen zu laden, falls vorhanden. Bei einem Fehler protokolliert die Konsole einen Fehler ähnlich dem folgenden.

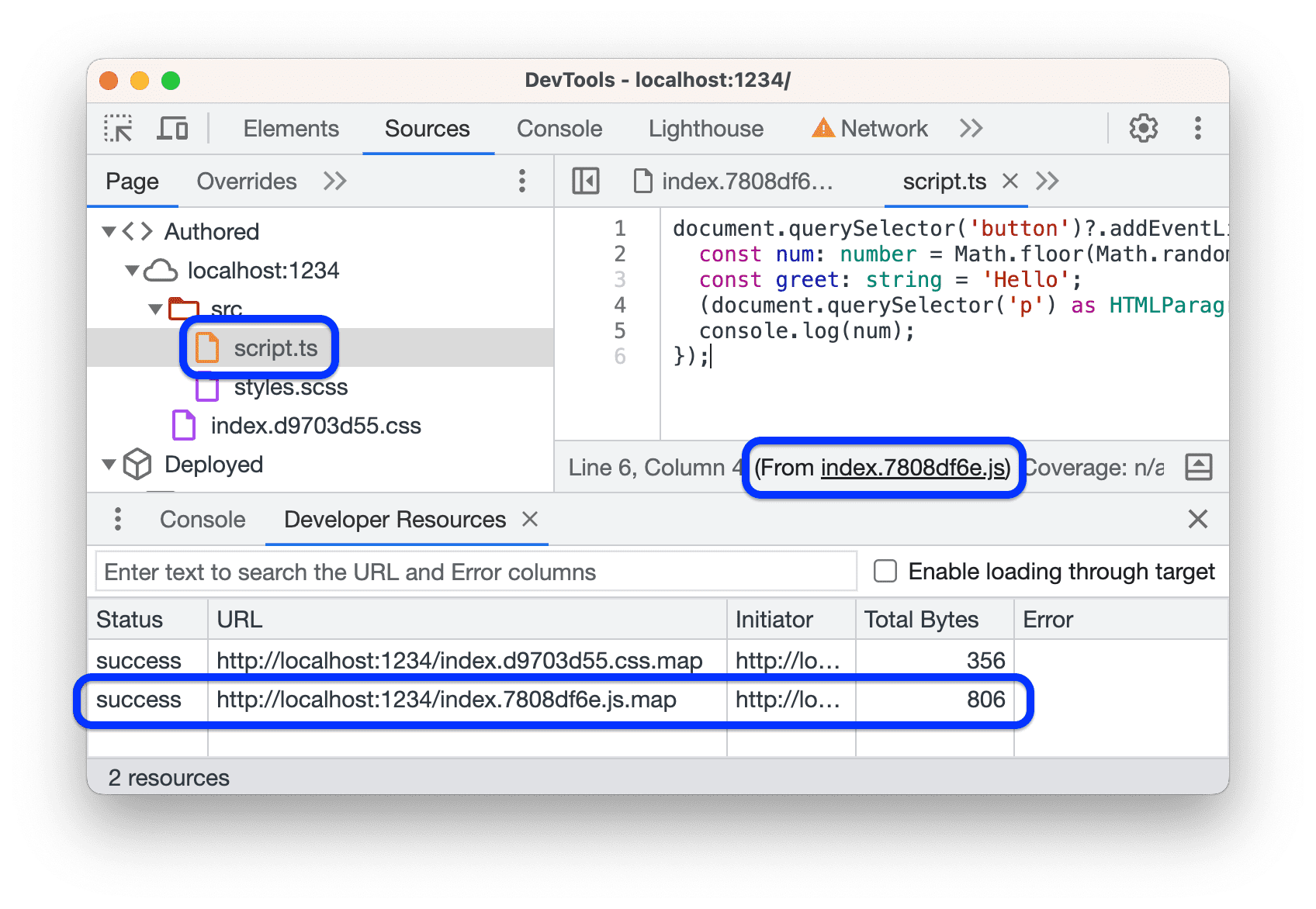
Im Bereich Developer Resources (Entwicklerressourcen) können Sie den Ladestatus der Source Map ansehen und Quellzuordnungen sogar manuell laden.
Entwicklerressourcen öffnen und Status prüfen
So prüfen Sie den Ladestatus von Quellzuordnungen:
- Öffnen Sie die Entwicklertools, aktivieren Sie Source Maps und gehen Sie zu more_vert > Weitere Tools > Ressourcen für Entwickler.
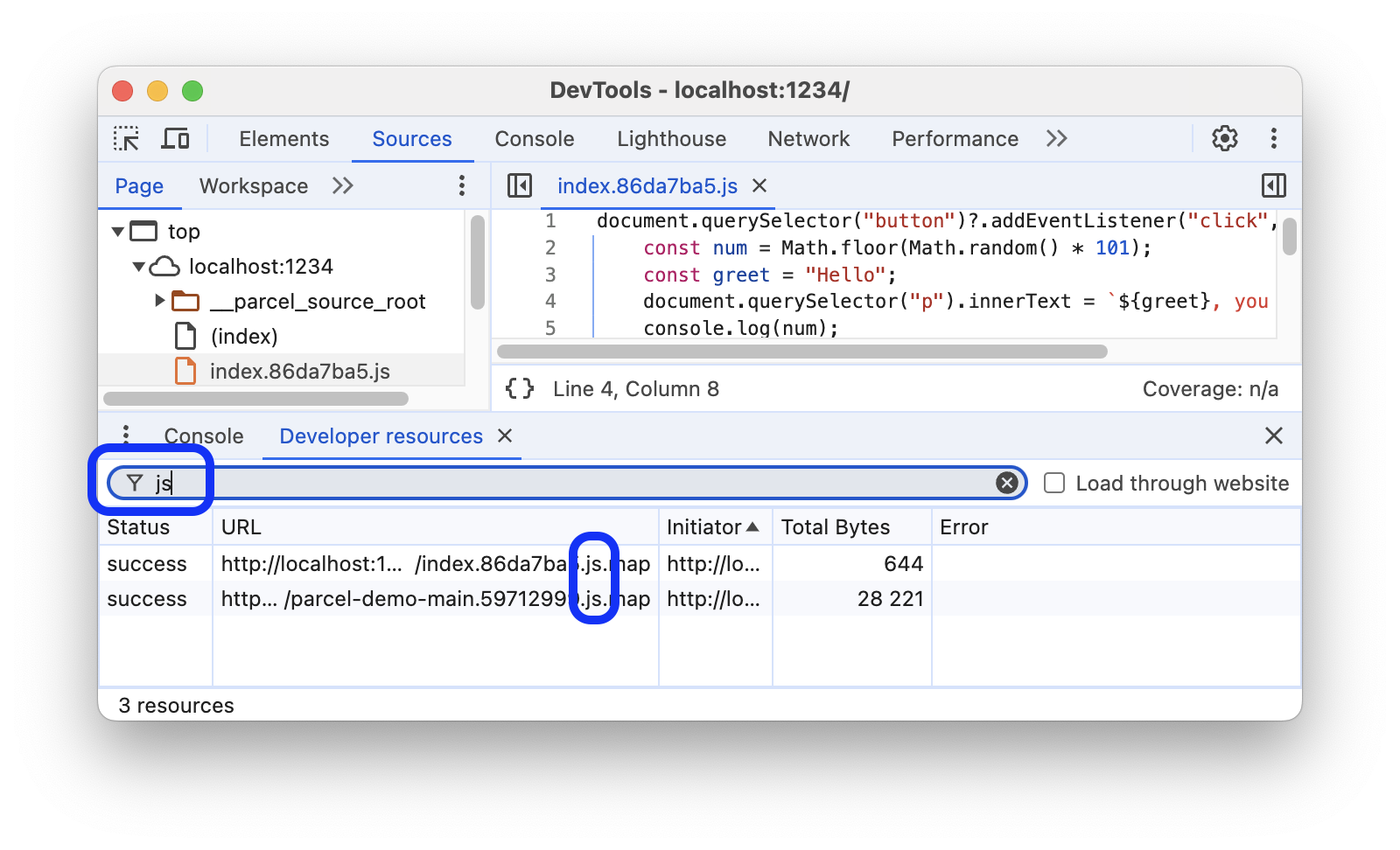
Überprüfen Sie in der Tabelle die Werte in den folgenden Spalten:
- Status, um festzustellen, ob das Laden der Source Map erfolgreich war oder fehlgeschlagen ist.
- Error, um ggf. die Fehlermeldung zu lesen.

Ressourcen nach URL oder Fehler filtern
Wenn Sie sich auf Source Maps konzentrieren möchten, die Sie interessieren, geben Sie Text in das Textfeld oben ein, um Quellzuordnungen herauszufiltern, die diesen Text in URLs oder Fehlermeldungen nicht enthalten.

Fehler beim Laden von Quellzuordnungen beheben
Standardmäßig fordert die Entwicklertools Quellzuordnungen anstelle der Website an. Solche Anfragen werden möglicherweise als Cross-origin-Anfragen behandelt, die möglicherweise nicht weitergeleitet werden.
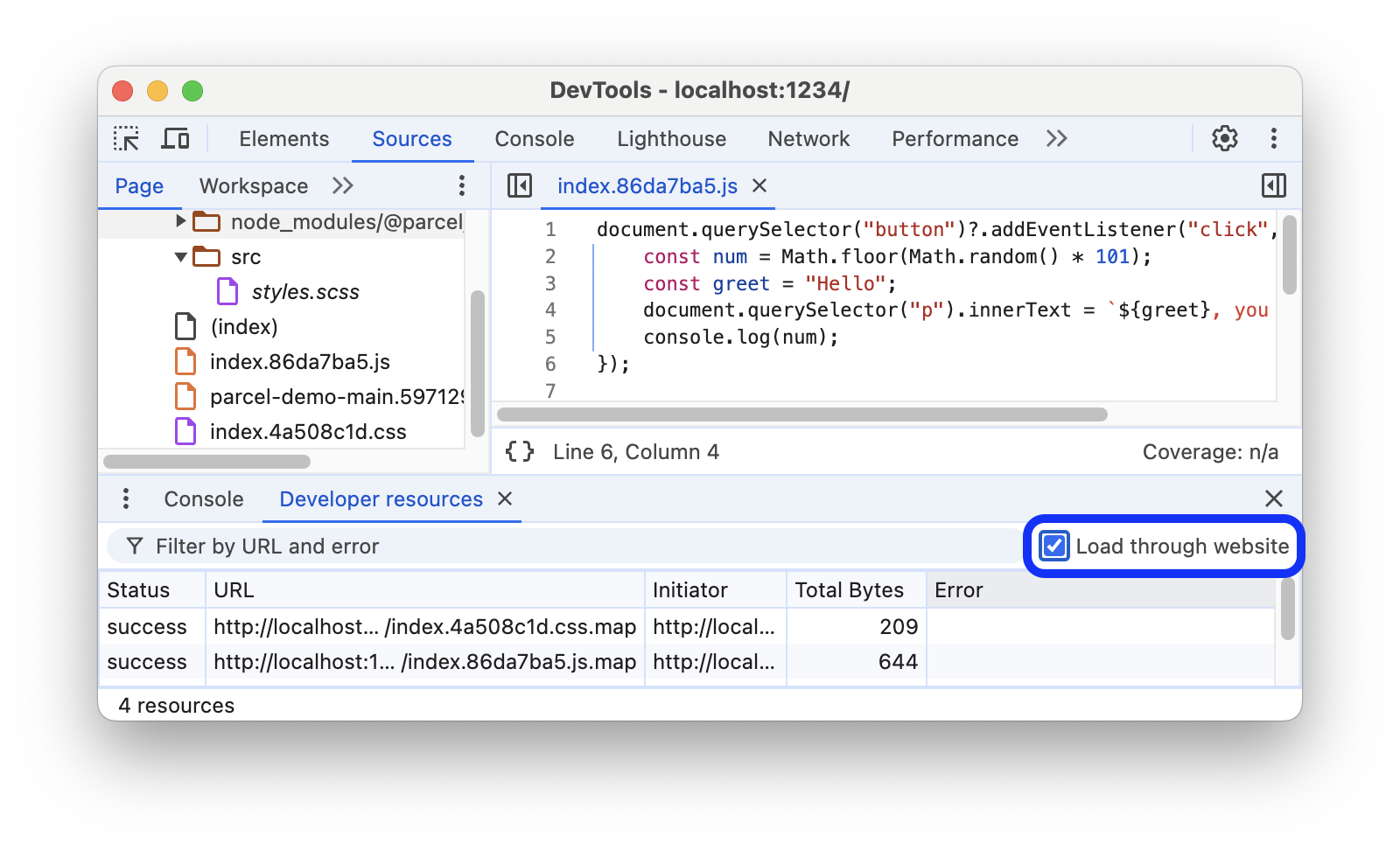
Damit die Website zuerst Quellzuordnungen abruft, aktivieren Sie rechts oben in den Entwicklerressourcen das Kästchen Über die Website laden.

Wenn Sie weiterhin Probleme beim Laden von Quellzuordnungen haben, versuchen Sie, sie wie im Folgenden beschrieben manuell zu laden.
Quellzuordnung manuell laden
Wenn beim Laden Fehler auftreten oder Sie beispielsweise Fehler in Ihrem ursprünglichen Code auf einer Website in der Produktion beheben möchten, die keine Quellzuordnungen enthält, können Sie diese manuell laden:
- Quellzuordnungen mit Tools generieren, die diese unterstützen
- Hosten Sie die Quellzuordnungen lokal.
- Öffnen Sie die Entwicklertools auf Ihrer Seite und aktivieren Sie Quellzuordnungen.
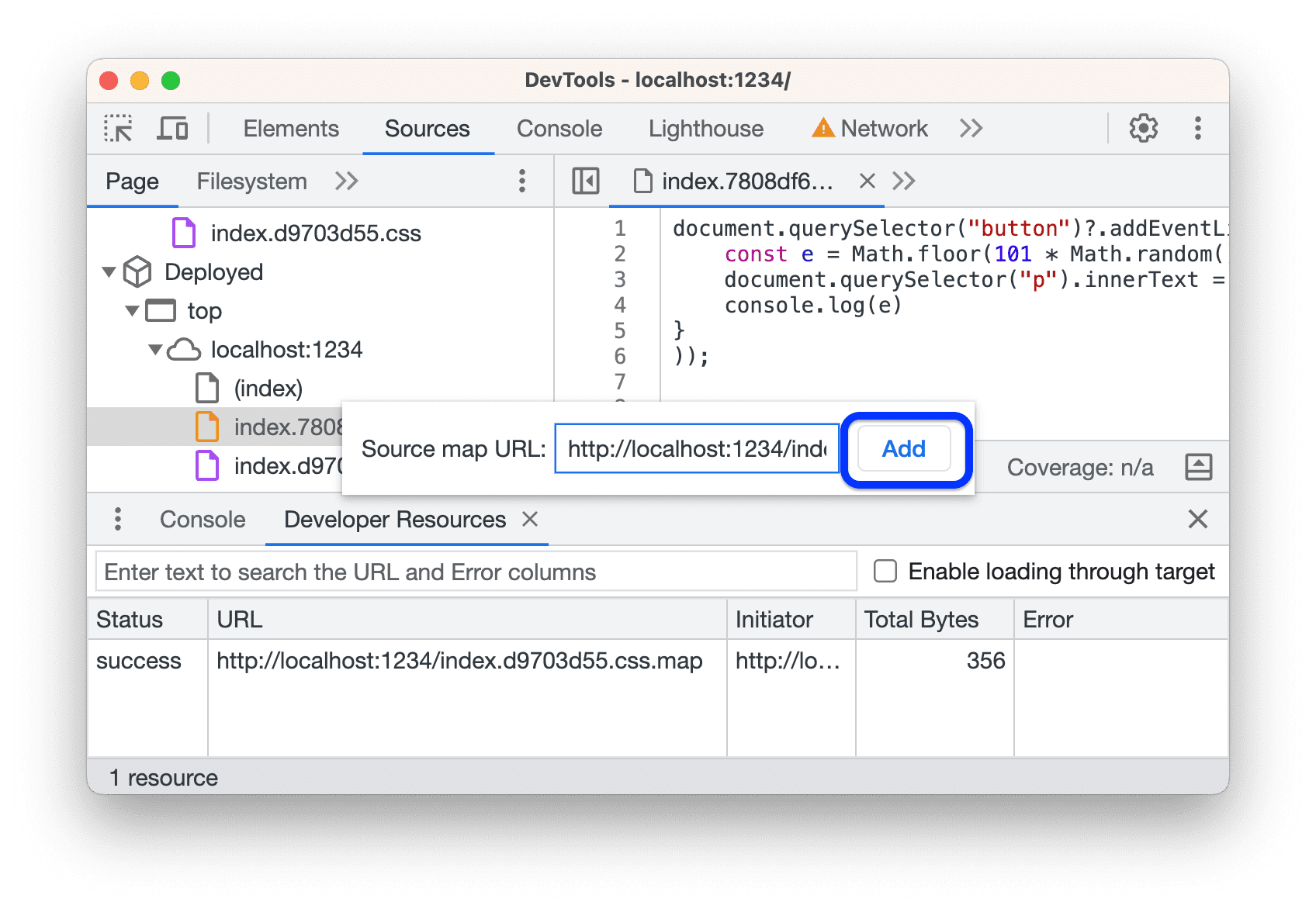
Öffnen Sie die bereitgestellte (verarbeitete) Datei in Quellen, klicken Sie im Editor mit der rechten Maustaste darauf und wählen Sie im Menü Quellzuordnung hinzufügen aus.

Geben Sie im Textfeld die URL der Quellzuordnung an und klicken Sie auf Hinzufügen.

Prüfen Sie, ob die Quellzuordnung in den Entwicklerressourcen und die Originaldatei, die aus der bereitgestellten Datei zugeordnet wurde, in der Dateistruktur angezeigt wird.

Fahren Sie mit dem Fehler in der Originaldatei fort.


