डेवलपर रिसॉर्स पैनल का इस्तेमाल करके देखें कि DevTools सोर्स मैप लोड करता है या नहीं. ज़रूरत पड़ने पर, उन्हें मैन्युअल तरीके से लोड किया जा सकता है.
खास जानकारी
DevTools खोलने पर, यह सोर्स मैप (अगर कोई है) को लोड करने की कोशिश करता है. अगर ऐसा नहीं हो पाता है, तो कंसोल इससे मिलती-जुलती गड़बड़ी लॉग करता है.

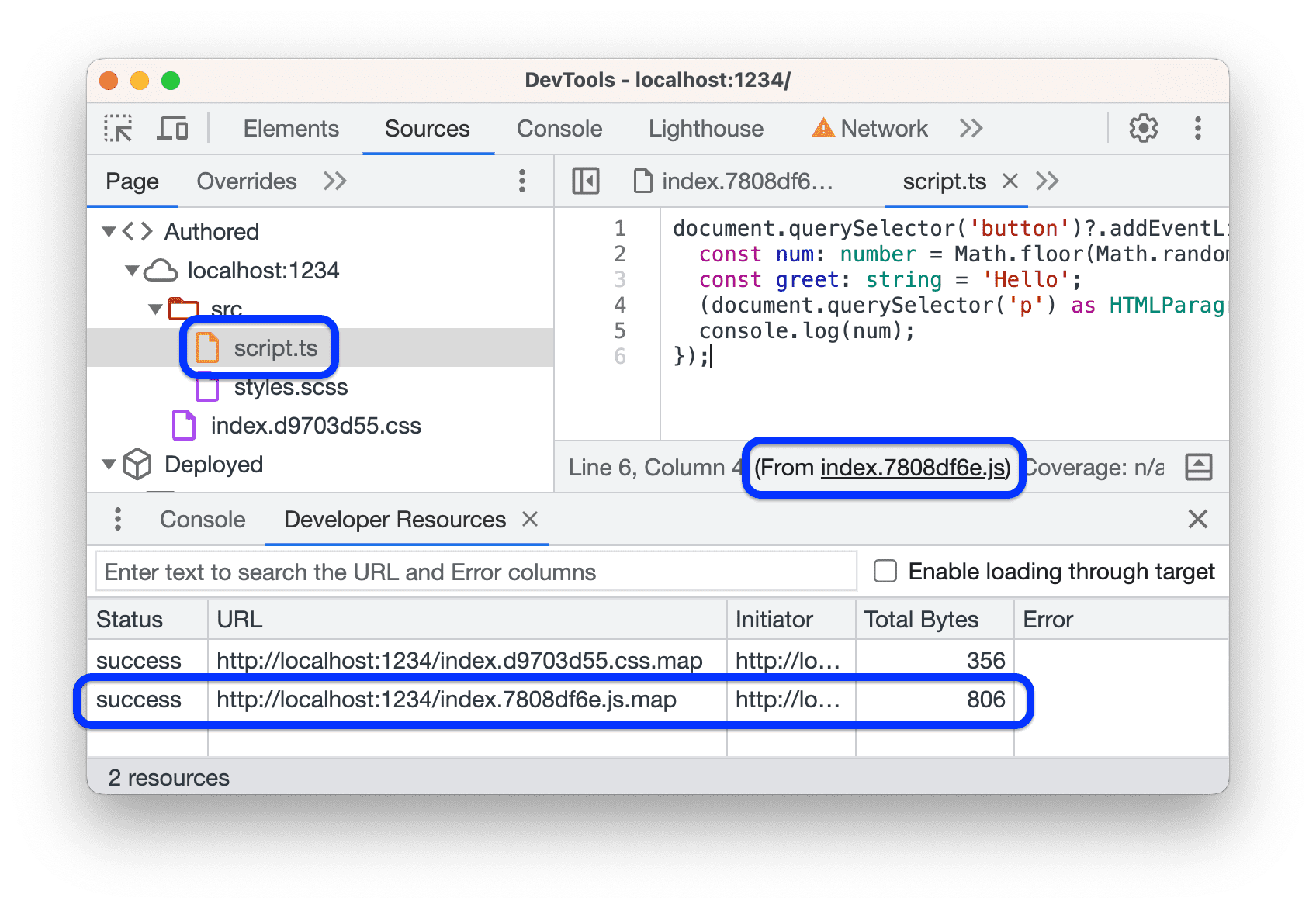
डेवलपर संसाधन पैनल में, सोर्स मैप के लोड होने का स्टेटस देखा जा सकता है. साथ ही, मैन्युअल तरीके से सोर्स मैप को लोड भी किया जा सकता है.
डेवलपर रिसॉर्स खोलें और स्टेटस देखें
सोर्स मैप के लोड होने का स्टेटस देखने के लिए:
- DevTools खोलें, सोर्स मैप चालू करना न भूलें, और पर जाएं more_version > ज़्यादा टूल > डेवलपर रिसॉर्स.
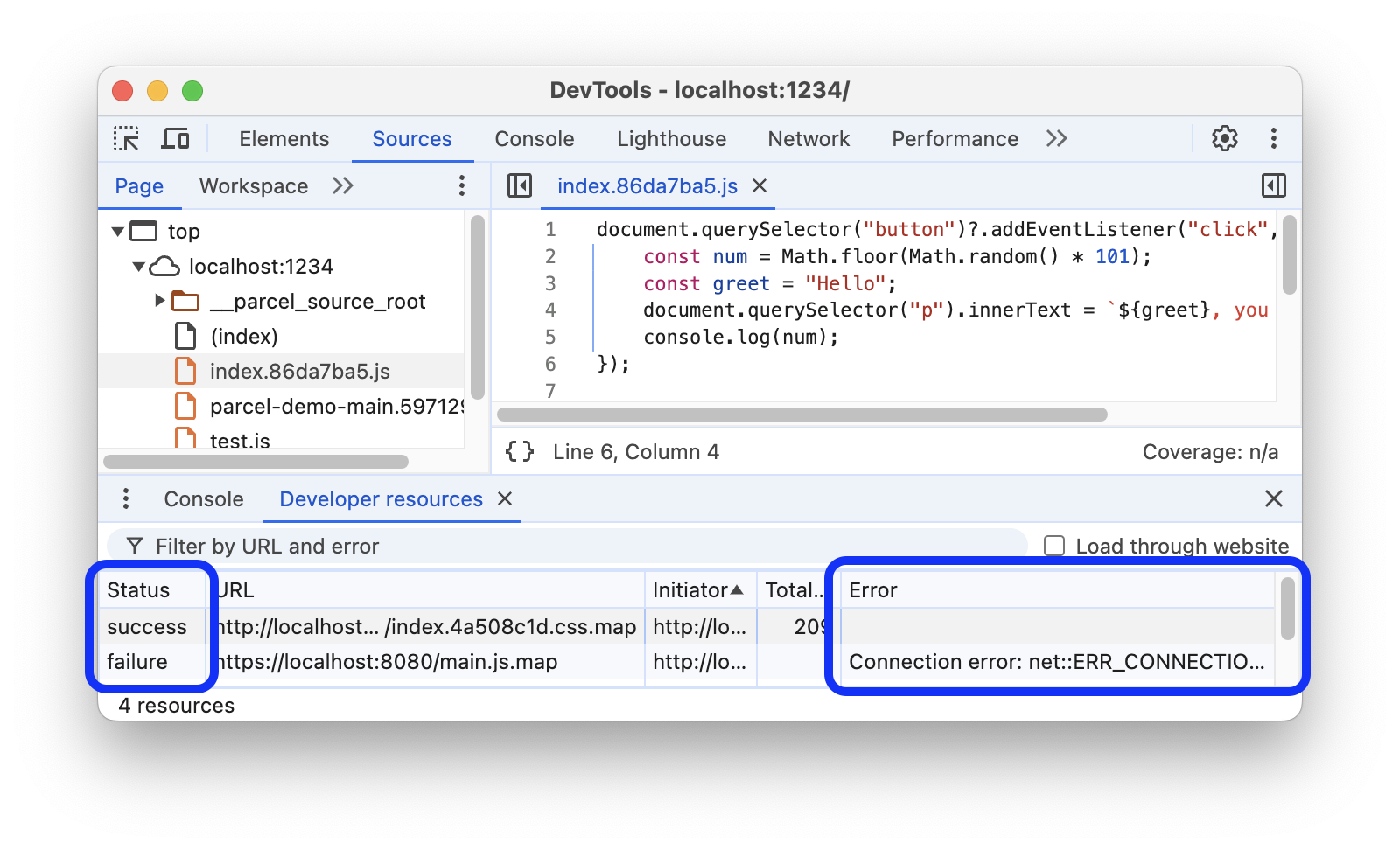
टेबल में, इन कॉलम में मौजूद वैल्यू देखें:
- स्थिति से पता चलता है कि सोर्स मैप लोड हुआ या नहीं.
- अगर कोई गड़बड़ी का मैसेज मिलता है, तो उसे पढ़ने के लिए गड़बड़ी.

यूआरएल या गड़बड़ी के हिसाब से रिसॉर्स फ़िल्टर करें
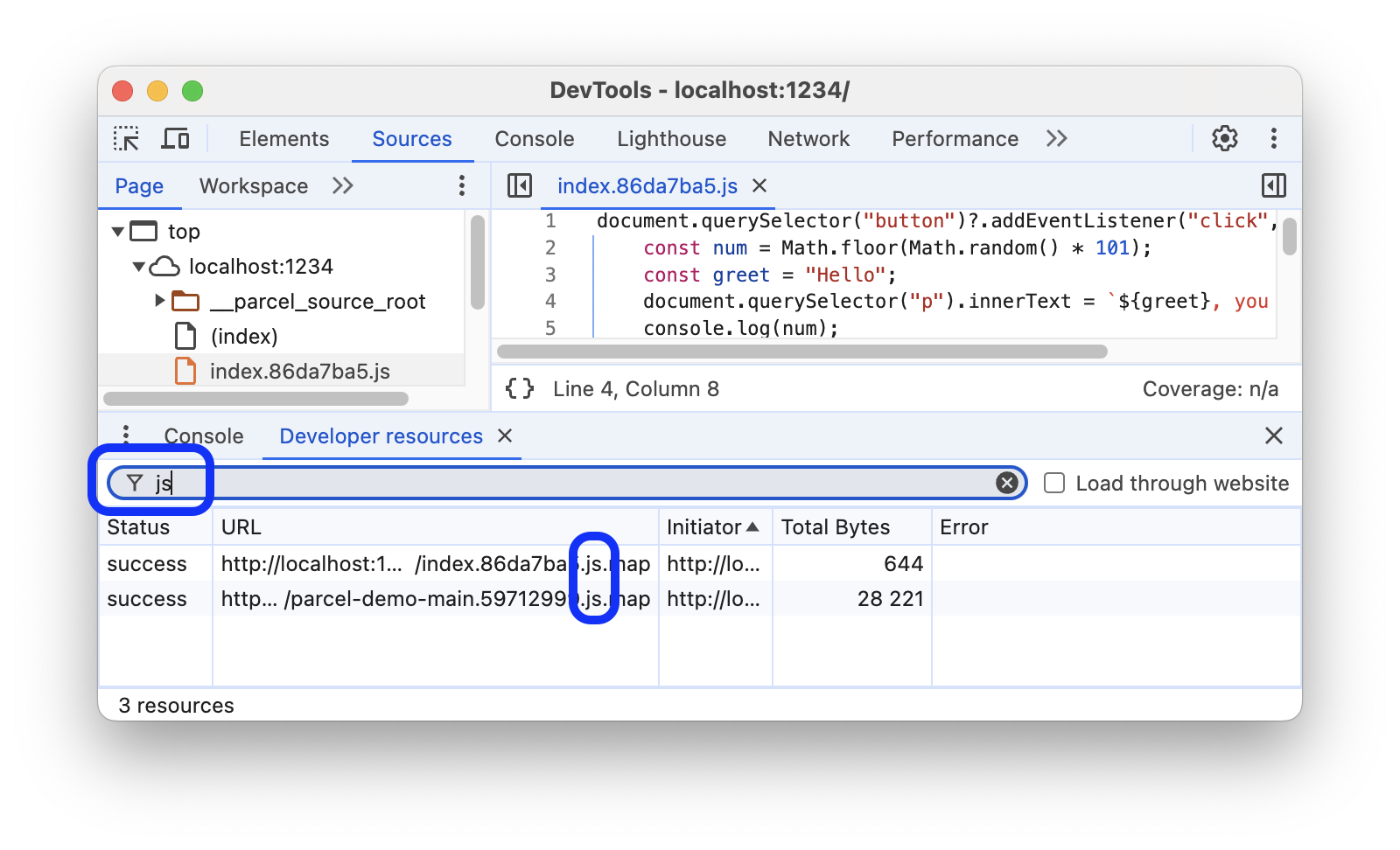
अपनी पसंद के सोर्स मैप पर फ़ोकस करने के लिए, सबसे ऊपर मौजूद टेक्स्ट बॉक्स में टेक्स्ट डालें. इससे उन सोर्स मैप को फ़िल्टर किया जा सकेगा जिनके यूआरएल या गड़बड़ी के मैसेज में यह टेक्स्ट नहीं होता.

सोर्स मैप लोड करने से जुड़ी समस्या हल करना
डिफ़ॉल्ट रूप से, DevTools वेबसाइट के बजाय सोर्स मैप का अनुरोध करता है. ऐसे अनुरोधों को क्रॉस-ऑरिजिन माना जा सकता है और हो सकता है कि वे पूरे न हों.
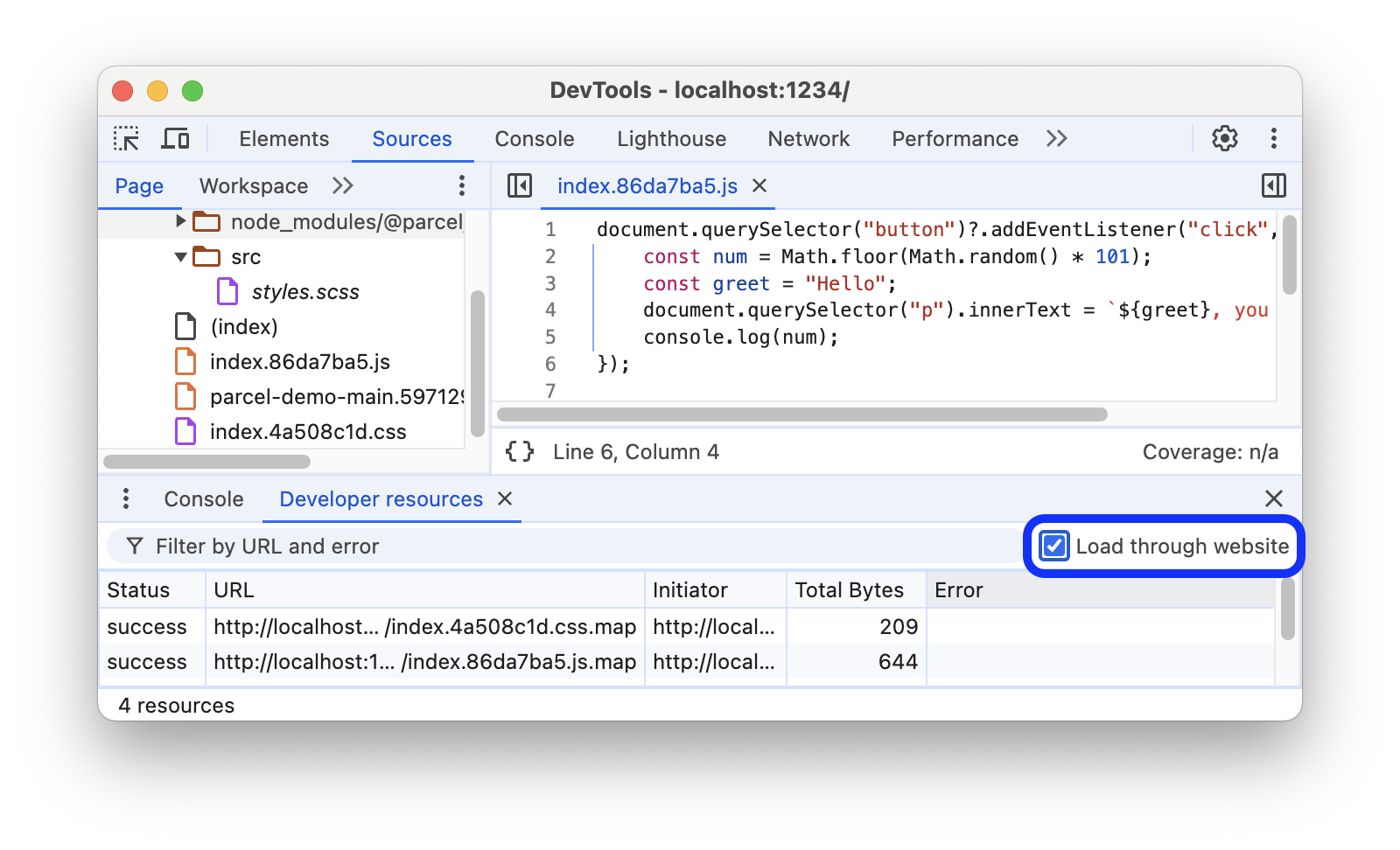
वेबसाइट का अनुरोध सोर्स मैप करने के लिए, डेवलपर रिसॉर्स के सबसे ऊपर दाएं कोने में, वेबसाइट के ज़रिए लोड करें को चुनें.

अगर आपको अब भी सोर्स मैप लोड करने में समस्याएं आ रही हैं, तो उन्हें मैन्युअल तरीके से लोड करने की कोशिश करें, जैसा कि आगे बताया गया है.
सोर्स मैप को मैन्युअल तरीके से लोड करें
उदाहरण के लिए, अगर आपको प्रोडक्शन ट्रैक वाली किसी ऐसी वेबसाइट पर अपना ओरिजनल कोड डीबग करना है जिसमें सोर्स मैप नहीं हैं, तो उसे मैन्युअल तरीके से लोड करें:
- उन टूल का इस्तेमाल करके सोर्स मैप जनरेट करें जो उन पर काम कर सकते हैं.
- सोर्स मैप को स्थानीय तौर पर होस्ट करें.
- अपने पेज पर DevTools खोलें और पक्का करें कि सोर्स मैप चालू हों.
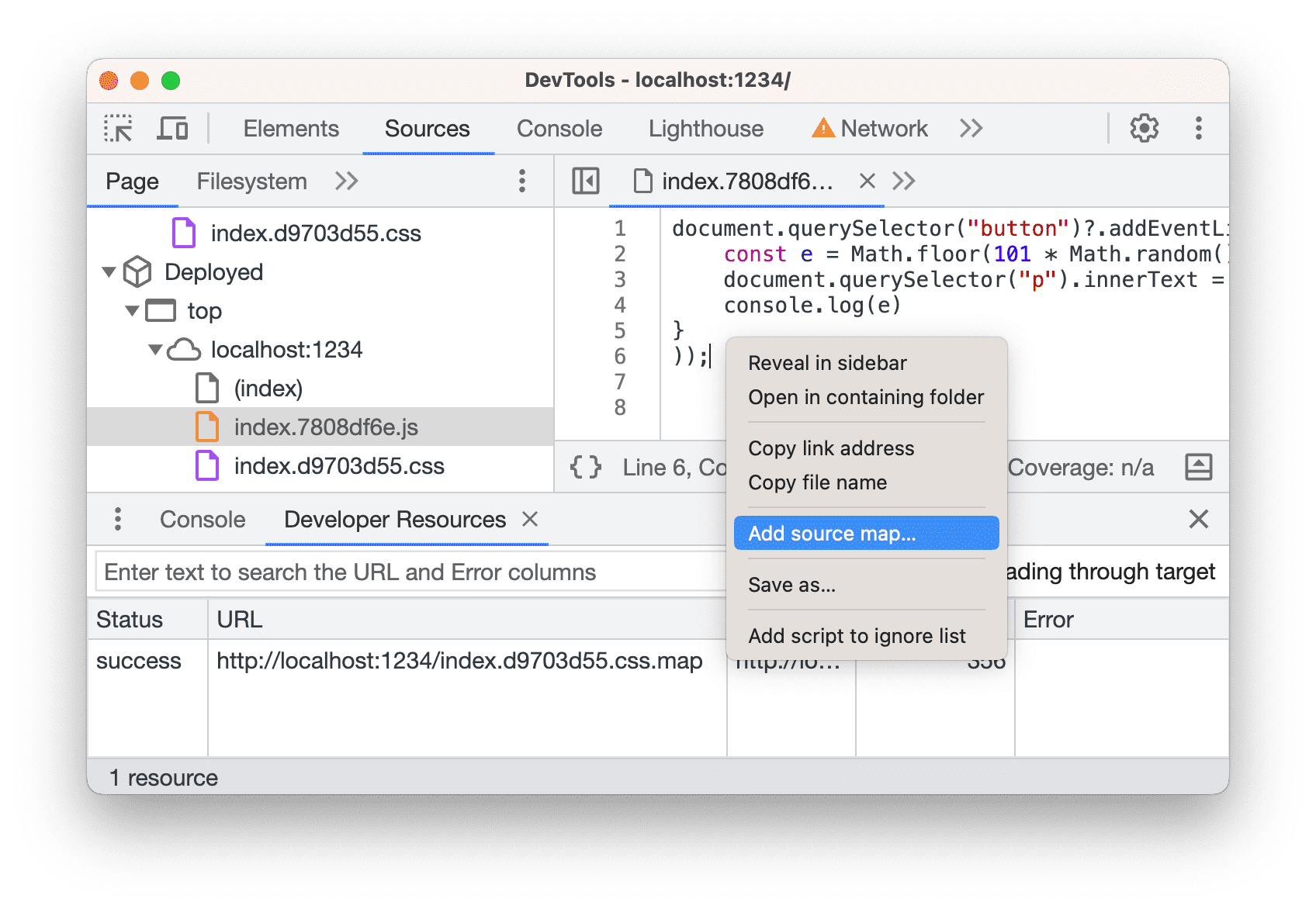
डिप्लॉय की गई (प्रोसेस की गई) फ़ाइल को Sources में खोलें. इसके बाद, एडिटर में उस पर राइट क्लिक करें और मेन्यू से सोर्स मैप जोड़ें चुनें.

टेक्स्ट बॉक्स में, सोर्स मैप का यूआरएल डालें और जोड़ें पर क्लिक करें.

देखें कि सोर्स मैप, डेवलपर रिसॉर्स में दिखता है या नहीं. साथ ही, यह भी देखें कि फ़ाइल ट्री में ओरिजनल फ़ाइल (डिप्लॉय किए गए डेटा से मैप की गई) में से क्या दिखता है.