Im Bereich Ressourcen für Entwickler können Sie prüfen, ob die Quellzuordnungen in den Entwicklertools erfolgreich geladen werden. Sie können sie bei Bedarf auch manuell laden.
Übersicht
Wenn Sie die Entwicklertools öffnen, wird versucht, vorhandene Quellzuordnungen zu laden. Bei einem Fehler wird in der Konsole ein Fehler protokolliert, der in etwa so aussieht:

Im Bereich Ressourcen für Entwickler können Sie den Ladestatus der Quellkarte einsehen und Quellkarten auch manuell laden.
Ressourcen für Entwickler öffnen und Status prüfen
So prüfen Sie den Ladestatus von Quellkarten:
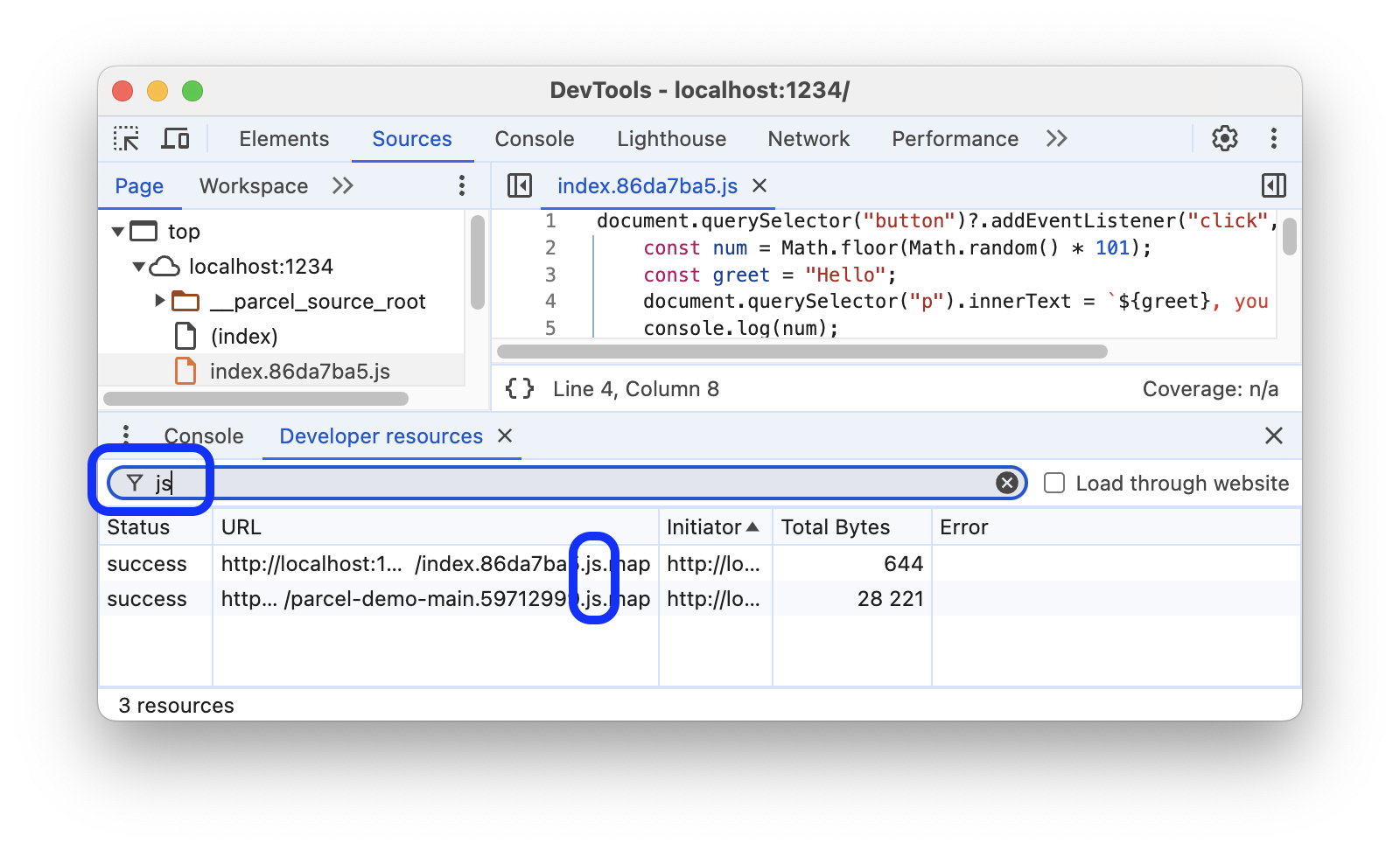
- Öffnen Sie die Entwicklertools, aktivieren Sie die Quellkarten und gehen Sie zu > Weitere Tools > Entwicklerressourcen.
Prüfen Sie in der Tabelle die Werte in den folgenden Spalten:
- Status, um zu sehen, ob das Laden der Quellzuordnung erfolgreich war oder fehlgeschlagen ist.
- Fehler, um die Fehlermeldung zu lesen, falls vorhanden.

Ressourcen nach URL oder Fehler filtern
Wenn Sie sich auf Quellkarten konzentrieren möchten, die Sie interessieren, geben Sie oben im Textfeld einen Text ein, um Quellkarten herauszufiltern, die diesen Text nicht in URLs oder Fehlermeldungen enthalten.

Probleme beim Laden von Quellkarten beheben
Standardmäßig werden in den Entwicklertools Quellzuordnungen angefordert, nicht die Website. Solche Anfragen werden möglicherweise als Quellübergreifende Anfragen behandelt und kommen möglicherweise nicht durch.
Wenn die Website zuerst Quellkarten anfordern soll, setzen Sie rechts oben unter Entwicklerressourcen ein Häkchen bei Über Website laden.

Wenn weiterhin Probleme beim Laden von Quellkarten auftreten, laden Sie sie wie unten beschrieben manuell.
Quellzuordnung manuell laden
Wenn beim Laden Fehler auftreten oder Sie beispielsweise Ihren ursprünglichen Code auf einer Produktionswebsite mit fehlenden Quellkarten debuggen möchten, können Sie sie manuell laden:
- Erstellen Sie Quellkarten mit Tools, die sie unterstützen.
- Hosten Sie die Quellkarten lokal.
- Öffnen Sie die Entwicklertools auf Ihrer Seite und aktivieren Sie Quellzuordnungen.
Öffnen Sie die bereitgestellte (verarbeitete) Datei unter Quellen, klicken Sie im Editor mit der rechten Maustaste darauf und wählen Sie im Menü Quellkarte hinzufügen aus.

Geben Sie die URL der Quellkarte in das Textfeld ein und klicken Sie auf Hinzufügen.

Prüfen Sie, ob die Quellzuordnung in den Entwicklerressourcen und die ursprüngliche Datei (der bereitgestellten Datei zugeordnet) im Dateibaum angezeigt wird.

Fahren Sie mit dem Entwickeln der Originaldatei fort.

