Utilizza il riquadro Risorse per sviluppatori per verificare se DevTools carica correttamente le mappe di origine. Se necessario, puoi caricarle manualmente.
Panoramica
Quando apri DevTools, questo tenta di caricare le eventuali mappe di origine. In caso di errore, la console registra un errore simile al seguente.

Nel riquadro Risorse per sviluppatori, puoi visualizzare lo stato di caricamento delle mappe di origine e persino caricarle manualmente.
Apri Risorse per sviluppatori e controlla lo stato
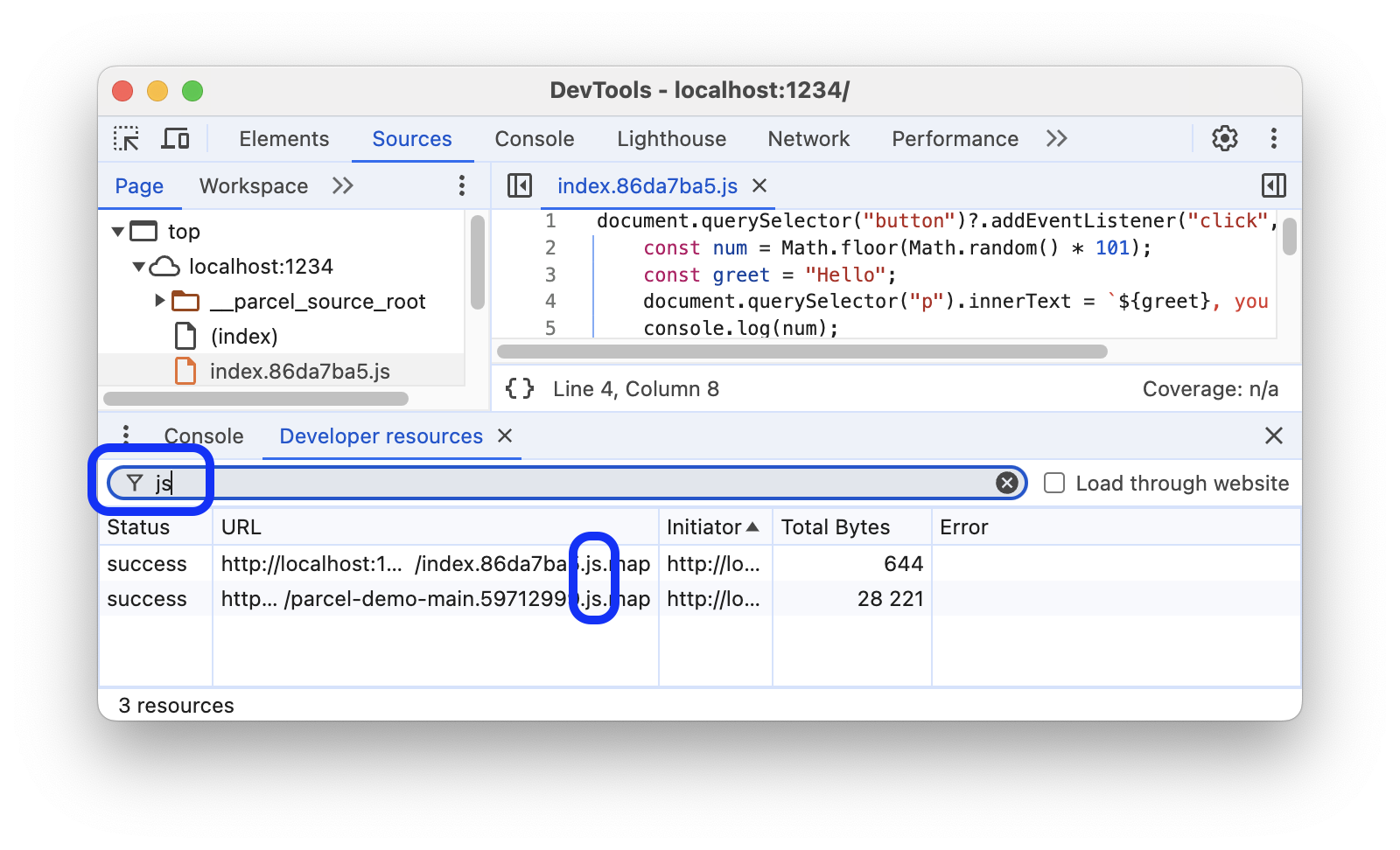
Per controllare gli stati di caricamento delle mappe di origine:
- Apri DevTools, assicurati di attivare le mappe sorgente e vai a > Altri strumenti > Risorse per gli sviluppatori.
Nella tabella, controlla i valori nelle seguenti colonne:
- Stato per verificare se il caricamento della mappa di origine è andato a buon fine o meno.
- Error per leggere il messaggio di errore, se presente.

Filtra le risorse per URL o errore
Per concentrarti sulle mappe sorgente che ti interessano, inserisci del testo nella casella di testo in alto per filtrare le mappe sorgente che non contengono questo testo negli URL o nei messaggi di errore.

Risolvere i problemi di caricamento delle mappe di origine
Per impostazione predefinita, DevTools richiede le mappe di origine anziché il sito web. Queste richieste potrebbero essere trattate come cross-origin e potrebbero non essere trasmesse.
Per fare in modo che il sito web richieda prima le mappe di origine, seleziona Carica tramite sito web nell'angolo in alto a destra di Risorse per gli sviluppatori.

Se i problemi con il caricamento delle mappe di origine persistono, prova a caricarle manualmente come descritto di seguito.
Caricare una mappa di origine manualmente
Se si verificano errori di caricamento o, ad esempio, vuoi eseguire il debug del codice originale su un sito web in produzione privo di mappe di origine, puoi caricarle manualmente:
- Genera mappe di origine utilizzando gli strumenti che le supportano.
- Ospitiamo le mappe di origine localmente.
- Apri DevTools nella pagina e assicurati di attivare le mappe di origine.
Apri il file di cui è stato eseguito il deployment (elaborato) in Origini, fai clic con il tasto destro del mouse in Editor e seleziona Aggiungi mappa delle origini dal menu.

Nella casella di testo, specifica l'URL della mappa di origine e fai clic su Aggiungi.

Controlla se la mappa di origine è visualizzata in Risorse per gli sviluppatori e il file originale (mappato da quello di cui è stato eseguito il deployment) nella struttura ad albero dei file.

Procedi con il debug del file originale.

