Usa el panel Recursos para desarrolladores para verificar si las Herramientas para desarrolladores cargan los mapas de fuentes correctamente. Si es necesario, puedes cargarlos de forma manual.
Descripción general
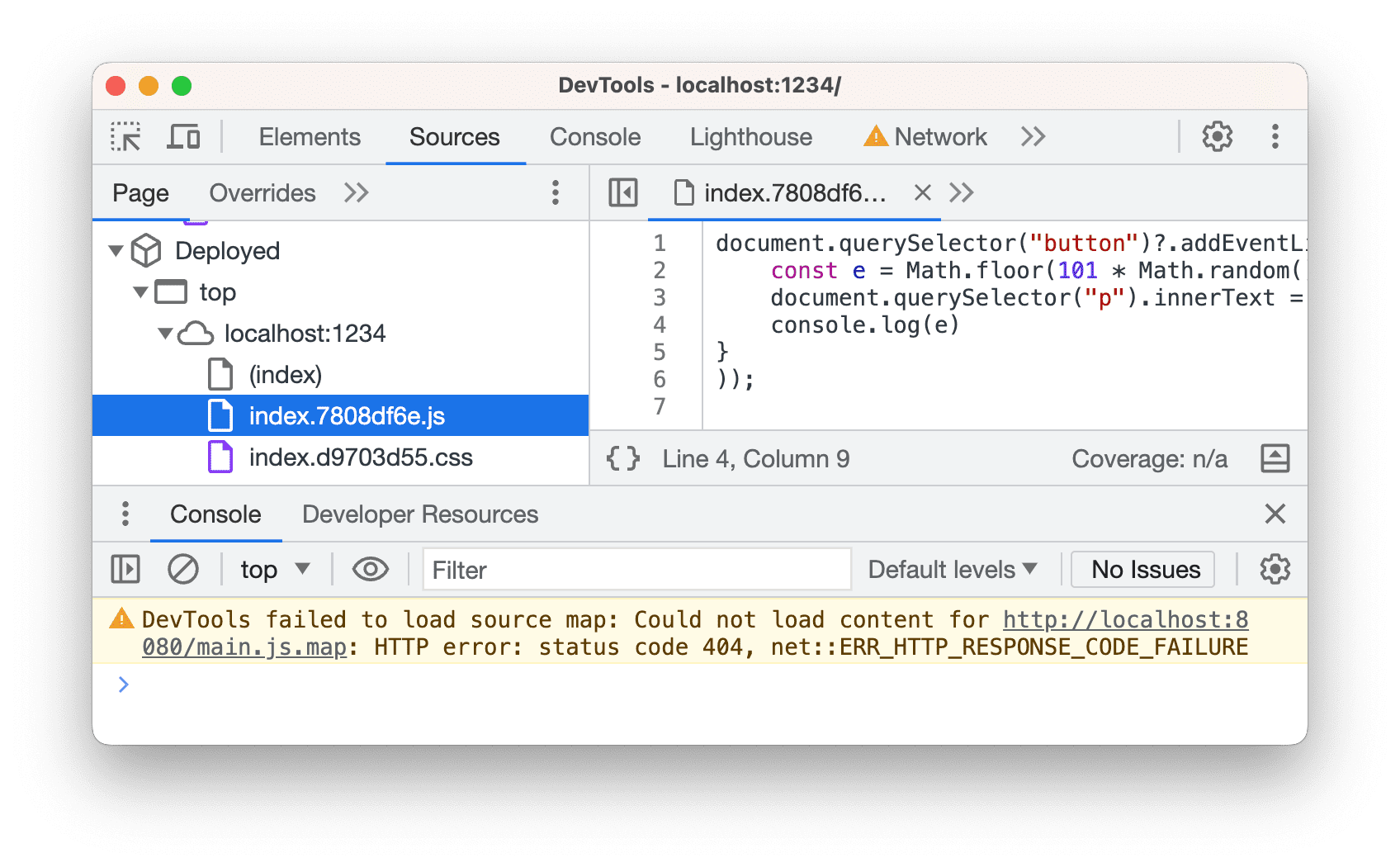
Cuando abres Herramientas para desarrolladores, se intenta cargar los mapas de fuentes, si los hay. En caso de falla, Consola registra un error similar al siguiente.

En el panel Recursos para desarrolladores, puedes ver el estado de carga de los mapas de origen y, además, cargarlos manualmente.
Abre Recursos para desarrolladores y verifica el estado
Para verificar los estados de carga de los mapas de origen, sigue estos pasos:
- Abre DevTools, asegúrate de habilitar los mapas de origen y navega a > Más herramientas > Recursos para desarrolladores.
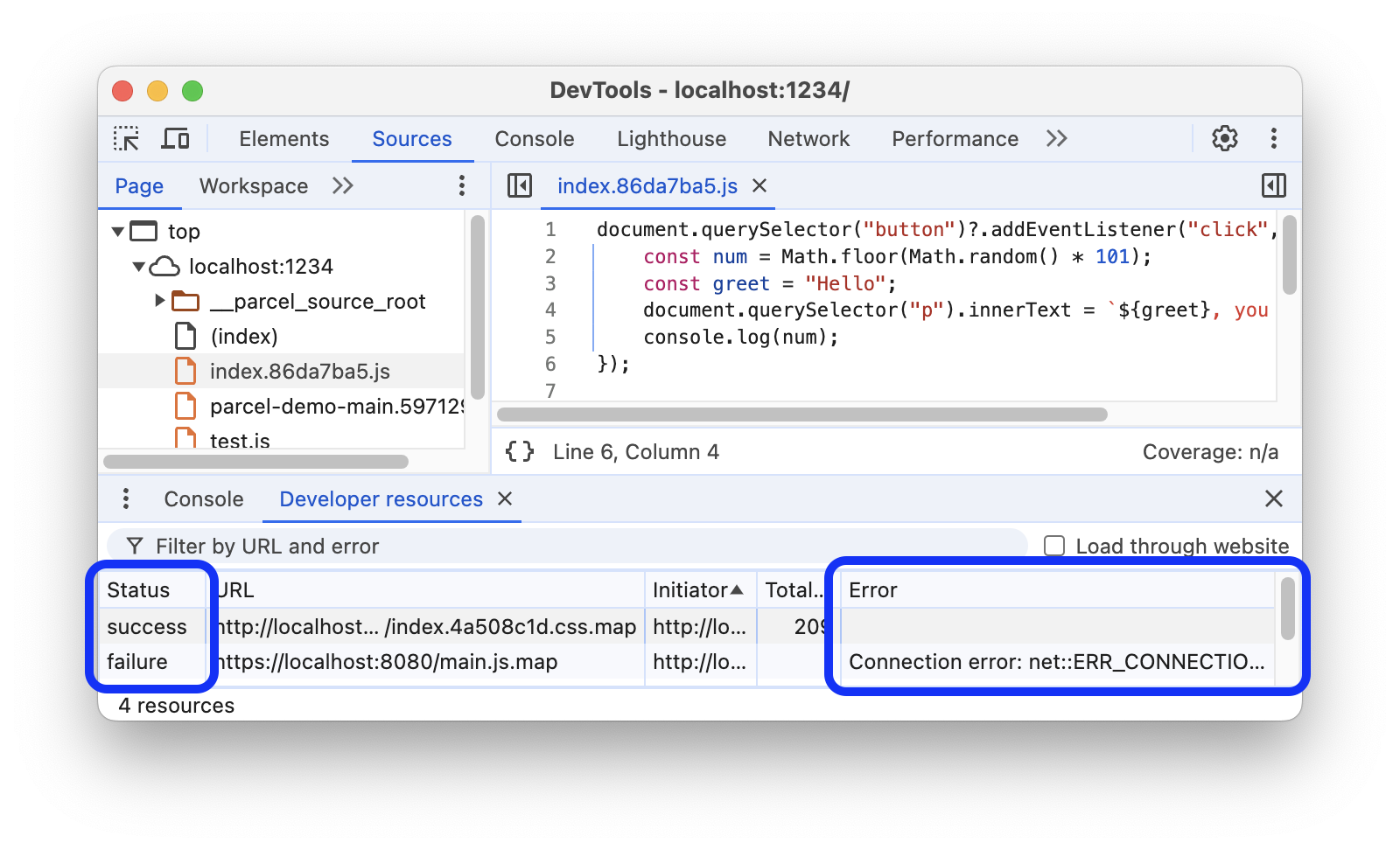
En la tabla, verifica los valores de las siguientes columnas:
- Estado para ver si la carga del mapa de fuentes se realizó correctamente o falló.
- Error para leer el mensaje de error, si corresponde.

Filtra los recursos por URL o error
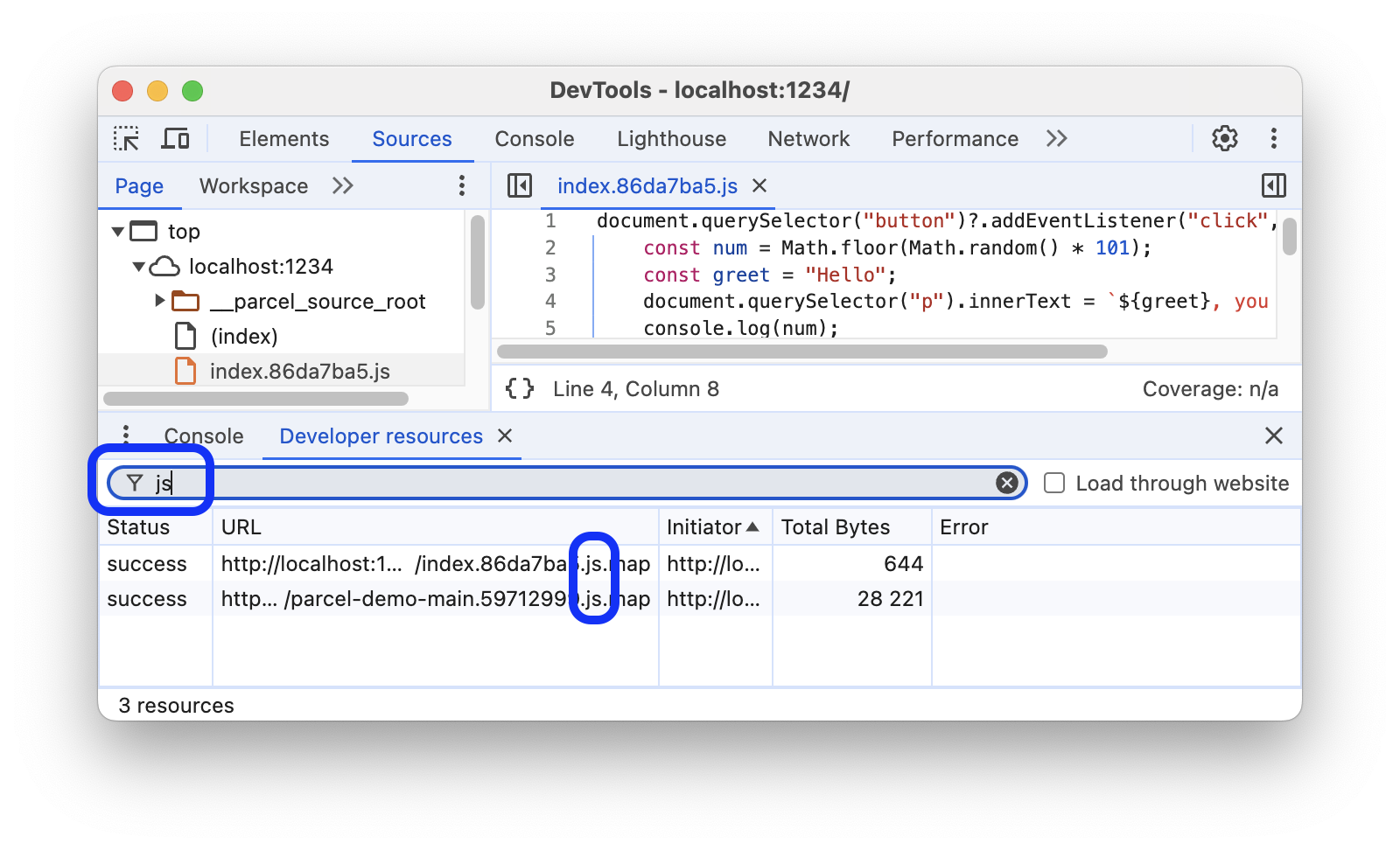
Para enfocarte en los mapas de origen que te interesan, ingresa texto en el cuadro de texto de la parte superior para filtrar los mapas de origen que no contengan este texto en las URLs o los mensajes de error.

Soluciona problemas relacionados con la carga de mapas de origen
De forma predeterminada, Herramientas para desarrolladores solicita mapas de fuentes en lugar del sitio web. Es posible que estas solicitudes se traten como multiorigen y no se aprueben.
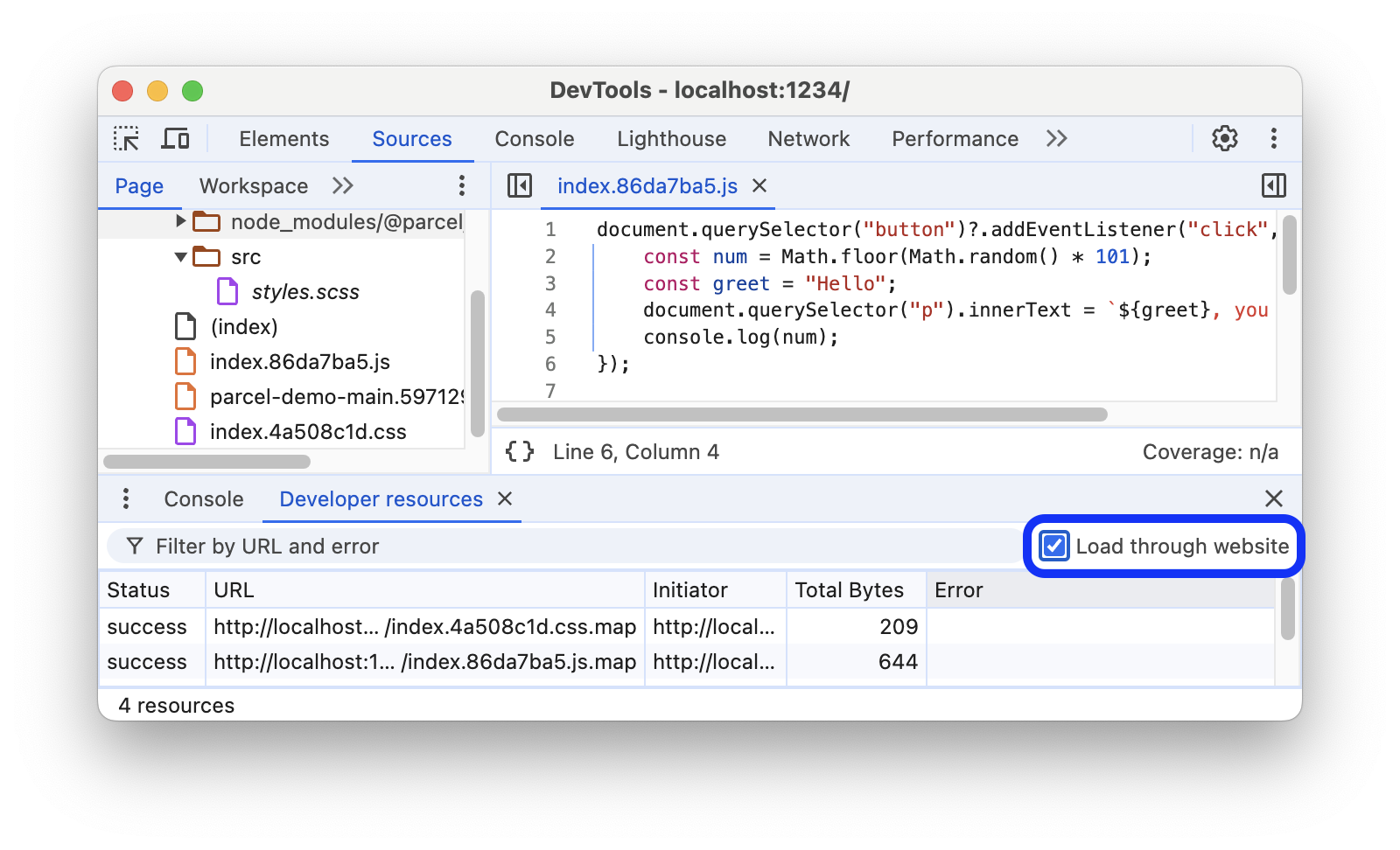
Para que el sitio web solicite primero los mapas de origen, en la esquina superior derecha de Recursos para desarrolladores, marca Cargar a través del sitio web.

Si los problemas persisten, intenta cargarlos de forma manual como se describe a continuación.
Carga un mapa de origen de forma manual
Si encuentras fallas de carga o, por ejemplo, deseas depurar tu código original en un sitio web en producción que no tiene mapas de origen, puedes cargarlos de forma manual:
- Genera mapas de origen con herramientas que los admitan.
- Aloja los mapas de origen de forma local.
- Abre las Herramientas para desarrolladores en tu página y asegúrate de habilitar los mapas de fuentes.
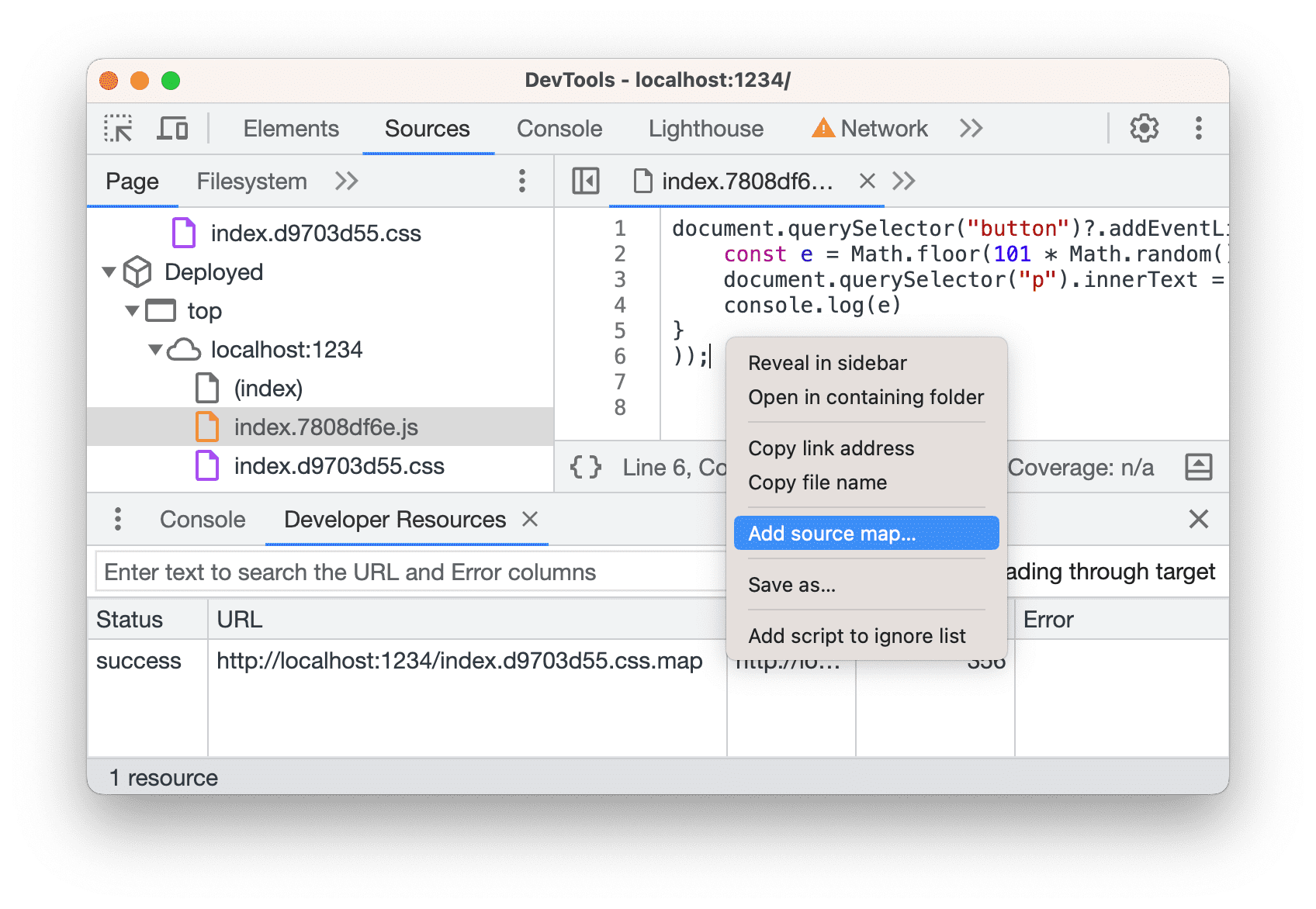
Abre el archivo implementado (procesado) en Fuentes, haz clic con el botón derecho en él en el Editor y selecciona Agregar mapa de origen en el menú.

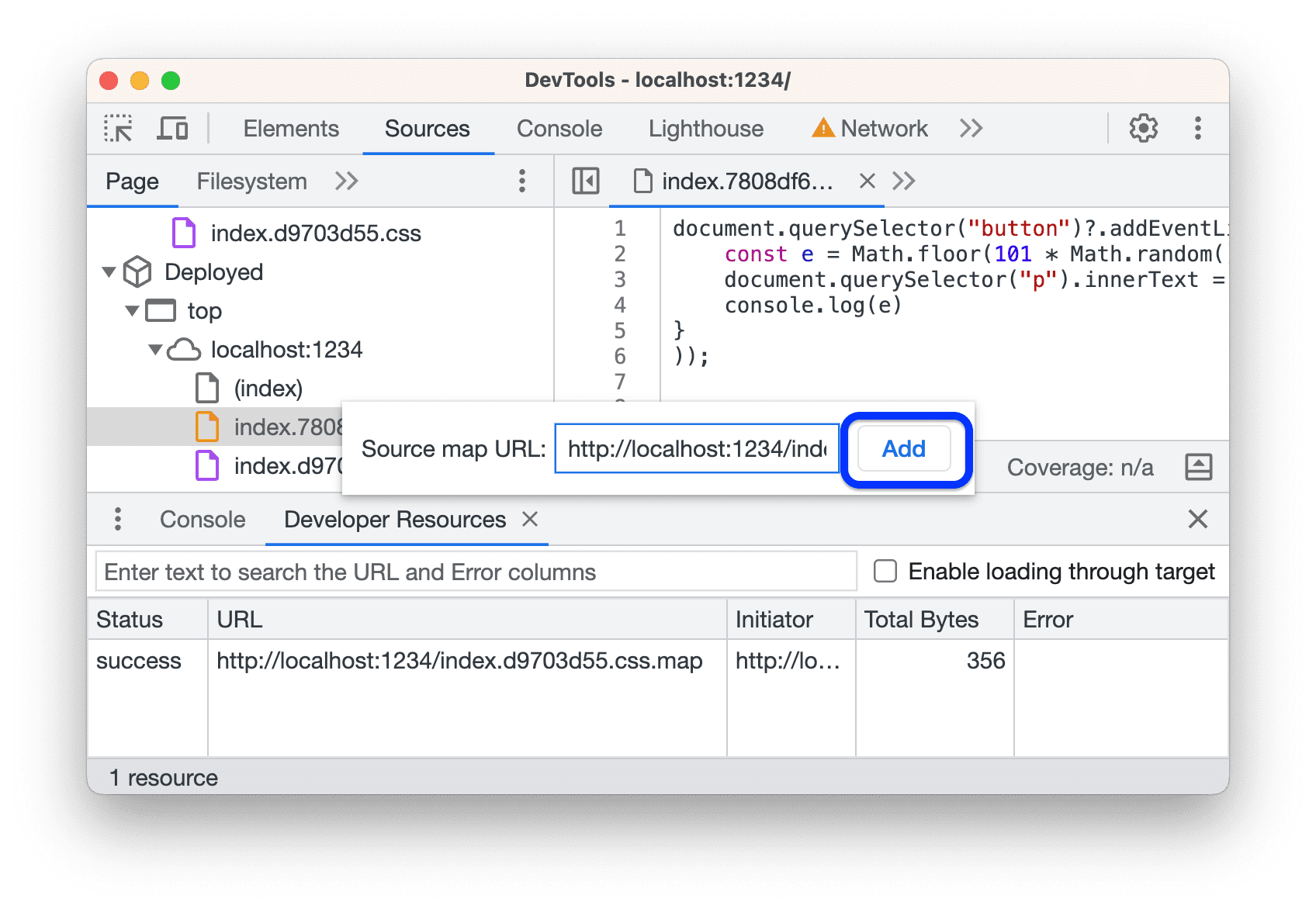
En el cuadro de texto, especifica la URL del mapa de origen y haz clic en Agregar.

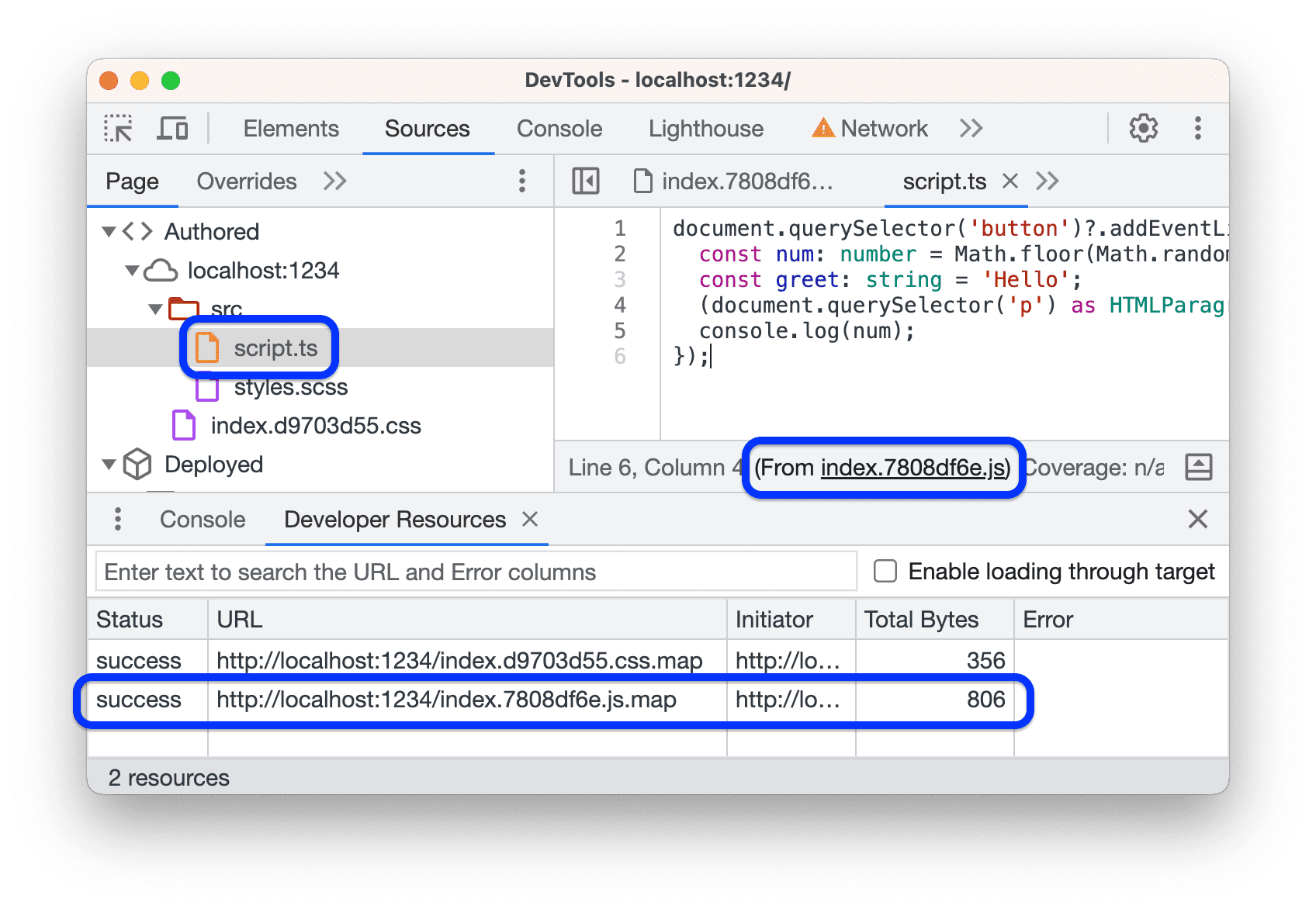
Verifica si el mapa de fuentes apareció en Recursos para desarrolladores y el archivo original (asignado desde el implementado) en el árbol de archivos.

Continúa con la depuración de tu archivo original.

