Utilisez le mode Appareil pour estimer l'apparence et les performances de votre page sur un appareil mobile.
Présentation
Le mode Appareil désigne un ensemble de fonctionnalités des outils pour les développeurs Chrome qui vous aident simuler des appareils mobiles. Voici certaines des fonctionnalités incluses :
- Simuler une fenêtre d'affichage pour mobile
- Limiter le processeur
- Limitation du réseau
- De plus, dans le panneau Sensors (Capteurs) : <ph type="x-smartling-placeholder">
Limites
Considérez le mode appareil comme une approximation de premier ordre de l'apparence de votre page sur un appareil mobile. Avec le mode Appareil, vous n'exécutez pas réellement votre code sur un appareil mobile. Vous simulez l'expérience utilisateur sur mobile depuis votre ordinateur portable ou de bureau.
Les outils de développement ne pourront jamais simuler certains aspects des appareils mobiles. Par exemple : l'architecture des CPU mobiles est très différente de celle des CPU d'ordinateur portable ou de bureau. En cas de doute, la meilleure solution consiste à afficher votre page sur un appareil mobile. Utilisez la télécommande Débogage : permet d'afficher, de modifier, de déboguer et de profiler le code d'une page à partir de votre ordinateur portable ou de bureau pendant qu'elle fonctionne réellement sur un appareil mobile.
Ouvrir la barre d'outils de l'appareil
Pour ouvrir la barre d'outils de l'appareil, procédez comme suit:
- Ouvrez les outils de développement.
- Cliquez sur Appareils Activer/Désactiver la barre d'outils des appareils située dans la barre d'action en haut de l'écran.

Simuler une fenêtre d'affichage pour mobile
Par défaut, la barre d'outils de l'appareil s'ouvre dans la fenêtre d'affichage avec le paramètre Dimensions défini sur Responsive. Le menu déroulant Dimensions vous permet de simuler les dimensions d'un appareil mobile spécifique.

Mode Fenêtre d'affichage responsive
Faites glisser les poignées pour redimensionner la fenêtre d'affichage aux dimensions de votre choix. Ou saisissez des valeurs spécifiques
dans les champs de largeur et de hauteur. Dans cet exemple, la largeur est définie sur 480 et la hauteur sur
415

Vous pouvez également utiliser la barre de préréglages de la largeur pour définir la largeur en cliquant sur l'une des options suivantes:

| Mobile S | Mobile M | Mobile L | Tablette | Ordinateur portable | Ordinateur portable L | 4K |
|---|---|---|---|---|---|---|
| 320px | 375px | 425px | 768px | 1024px | 1440px | 2560px |
Afficher les requêtes média
Pour afficher les points d'arrêt des requêtes média au-dessus de la fenêtre d'affichage, cliquez sur Plus d'options > Afficher les requêtes média :

Les outils de développement affichent désormais deux barres supplémentaires au-dessus de la fenêtre d'affichage:
- Barre bleue avec
max-widthpoints d'arrêt - Barre orange avec
min-widthpoints d'arrêt
Cliquez entre les points d'arrêt pour modifier la largeur de la fenêtre d'affichage afin que le point d'arrêt se déclenche.

Pour trouver la déclaration @media correspondante, effectuez un clic droit entre les points d'arrêt, puis sélectionnez Reveal in source code (Afficher dans le code source). Les outils de développement ouvrent le panneau Sources au niveau de la ligne correspondante dans l'éditeur.

Définir le rapport de pixels de l'appareil
Le rapport de pixels de l'appareil (DPR) correspond au ratio entre les pixels physiques sur l'écran matériel et les pixels logiques (CSS). En d'autres termes, elle indique à Chrome le nombre de pixels d'écran à utiliser pour dessiner un pixel CSS. Chrome utilise la valeur DPR lors du dessin sur des écrans HiDPI (High Dots Per Inch).
Pour définir une valeur de DPR:
Cliquez sur Plus d'options
> Ajouter le rapport de pixels de l'appareil

Dans la barre d'action en haut de la fenêtre d'affichage, sélectionnez une valeur de DPR dans le nouveau menu déroulant DPR.

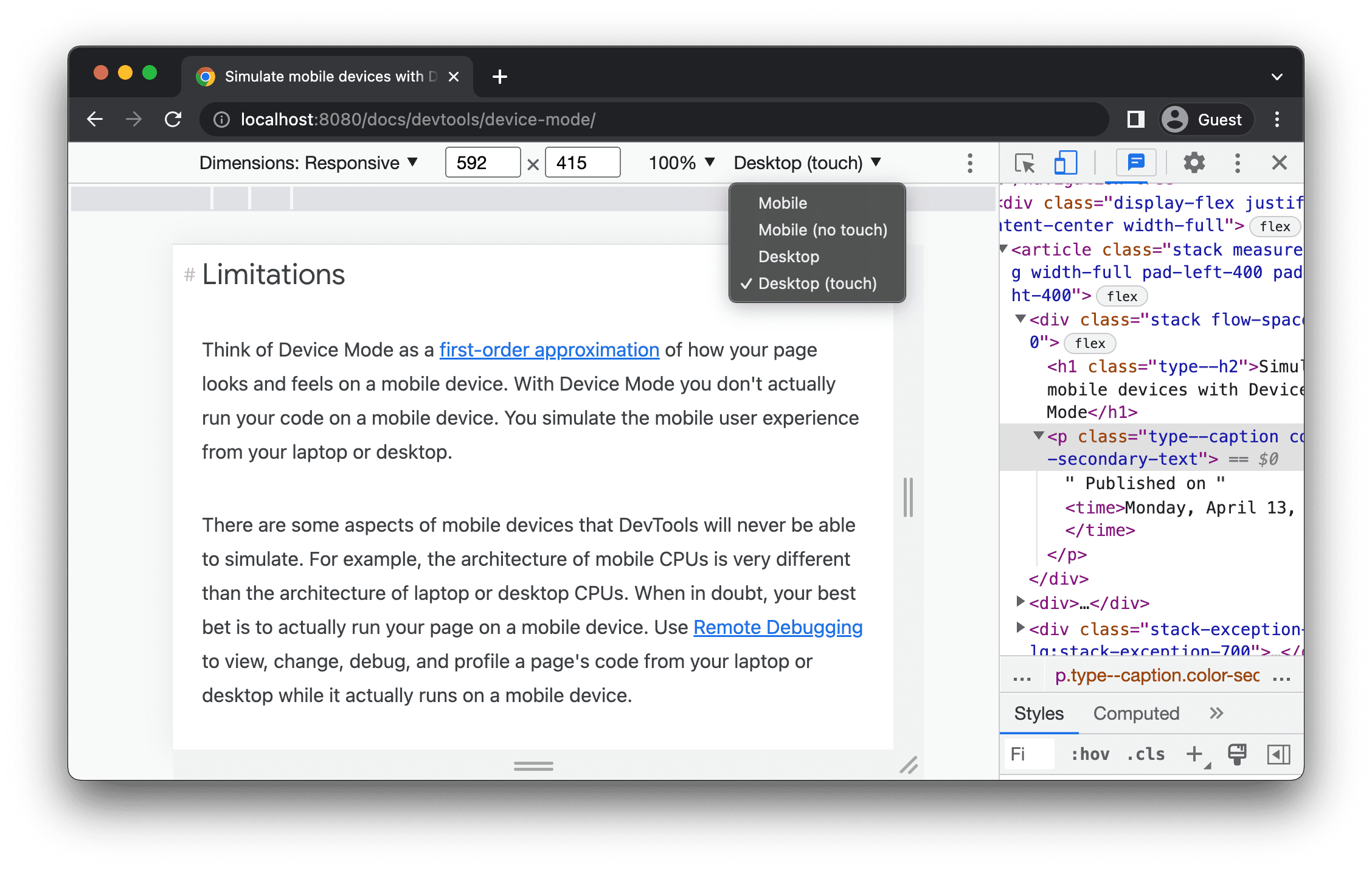
Définir le type d'appareil
Utilisez la liste Type d'appareil pour simuler un appareil mobile ou un ordinateur.

Si la liste ne s'affiche pas dans la barre d'action en haut de l'écran, sélectionnez Plus d'options > Ajoutez un type d'appareil.
Le tableau suivant décrit les différences entre ces options. La méthode d'affichage fait référence à
si Chrome affiche la page comme une fenêtre d'affichage pour mobile ou ordinateur. L'icône de curseur désigne le type
qui s'affiche lorsque vous passez la souris sur la page. Les événements déclenchés indiquent si la page se déclenche
touch ou click lorsque vous interagissez avec la page.
| Option | Méthode d'affichage | Icône de curseur | Événements déclenchés |
|---|---|---|---|
| Mobile | Mobile | Cercle | tactile |
| Mobile (sans contact) | Mobile | Normale | clic |
| Ordinateur | Ordinateur | Normale | clic |
| Ordinateur (tactile) | Ordinateur | Cercle | tactile |
Mode spécifique à l'appareil
Pour simuler les dimensions d'un appareil mobile spécifique, sélectionnez-le dans la liste Dimensions.

Pour en savoir plus, consultez Ajouter un appareil mobile personnalisé.
Faire pivoter la fenêtre d'affichage en mode paysage
Cliquez sur screen_rotation Faire pivoter pour faire pivoter la fenêtre d'affichage en mode paysage.

Notez que le bouton Faire pivoter disparaît si la barre d'outils de l'appareil est étroite.

Consultez également la section Définir l'orientation.
Activer/Désactiver le mode Dual Screen
Certains appareils, comme le Surface Duo, proposent deux écrans et deux façons de les utiliser: avec un écran actif ou les deux.
Pour basculer entre l'affichage double écran et le mode écran unique, cliquez sur devices_fold, puis sur Activer/Désactiver le mode double écran dans la barre d'outils.

Définir la position de l'appareil
Certains appareils, comme l'Asus Zenbook Fold, sont équipés d'écrans pliables. Ces écrans ont une position: continu ou plié. La posture continue correspond à une position "plate" et plié forment un angle entre les sections de l'écran.
Pour définir la position de l'appareil, sélectionnez Continu ou Plié dans le menu déroulant correspondant de la barre d'outils.

Afficher le cadre de l'appareil
Pour simuler les dimensions d'un appareil mobile spécifique comme un Nest Hub, sélectionnez Plus d'options > Afficher le cadre de l'appareil pour afficher le cadre de l'appareil autour de la fenêtre d'affichage.

Dans cet exemple, les outils de développement affichent le cadre de Nest Hub.

Ajouter un appareil mobile personnalisé
Pour ajouter un appareil personnalisé:
Cliquez sur la liste Appareil, puis sélectionnez Modifier.

Dans Paramètres settings > Dans l'onglet Appareils, choisissez un appareil dans la liste des appareils compatibles ou cliquez sur Ajouter un appareil personnalisé pour ajouter le vôtre.
Si vous ajoutez les vôtres, saisissez un nom, une largeur et une hauteur pour l'appareil, puis cliquez sur Ajouter.

Les champs Ratio de pixels de l'appareil, Chaîne user-agent et Type d'appareil sont facultatifs. Le champ du type d'appareil correspond à la liste définie par défaut sur Mobile.
De retour dans la fenêtre d'affichage, sélectionnez l'appareil que vous venez d'ajouter dans la liste Dimensions.
Afficher les règles
Cliquez sur Plus d'options > Afficher les règles pour voir les règles L'unité de taille des règles est le pixel.

Les outils de développement affichent des règles en haut et à gauche de la fenêtre d'affichage.

Cliquez sur les règles au niveau de marques spécifiques pour définir la largeur et la hauteur de la fenêtre d'affichage.
Zoomer dans la fenêtre d'affichage
La liste Zoom vous permet de faire un zoom avant ou arrière.

Faire une capture d'écran
Pour faire une capture d'écran de ce que vous voyez dans la fenêtre d'affichage, cliquez sur Plus d'options > Faire une capture d'écran.

Pour faire une capture d'écran de la page entière, y compris le contenu qui n'est pas visible dans la fenêtre d'affichage, sélectionnez Faire une capture d'écran en taille réelle dans le même menu.
Pour inclure un cadre d'appareil lors de la capture d'écran en mode spécifique à l'appareil, commencez par Afficher le cadre de l'appareil, puis cliquez sur Effectuer une capture d'écran comme indiqué précédemment.

Pour découvrir d'autres façons de réaliser des captures d'écran avec les outils de développement, consultez Quatre méthodes de capture d'écran avec les outils de développement.
Limiter le réseau et le processeur
Pour limiter à la fois le réseau et le processeur, sélectionnez Mobile de milieu de gamme ou Mobile de bas de gamme dans le menu Liste de limitations.

Le mobile de milieu de gamme simule une connexion 3G rapide et limite la capacité du processeur, qui est donc quatre fois plus lent que normal. Le mobile d'entrée de gamme simule une connexion 3G lente et ralentit votre processeur 6 fois par rapport à la normale. Conserver n'oubliez pas que la limitation dépend de la capacité normale de votre ordinateur portable ou de bureau.
Notez que la liste des limitations est masquée si la barre d'outils de l'appareil est étroite.
Limiter uniquement le processeur
Pour limiter uniquement le processeur et non le réseau, accédez au panneau Performance, puis cliquez sur Capturer
Settings , et
Sélectionnez Ralentissement x4, Ralentissement x6 ou Ralentissement x20 dans la liste Processeurs.

Limiter uniquement le réseau
Pour limiter uniquement le réseau, et non le processeur, accédez au panneau Network (Réseau) et sélectionnez Fast 3G (3G rapide) ou 3G lente dans la liste Limitation.

Vous pouvez également appuyer sur Commande+Maj+P (Mac) ou Ctrl+Maj+P (Windows, Linux, ChromeOS) pour ouvrir la
Dans le menu, saisissez 3G, puis sélectionnez Activer la limitation 3G rapide ou Activer la limitation 3G lente.

Vous pouvez également définir la limitation de bande passante réseau à partir du panneau Performances. Cliquez sur Paramètres de capture.
, puis sélectionnez
Fast 3G ou Slow 3G dans la liste Réseau.

Émuler les capteurs
Utilisez le panneau Capteurs pour ignorer la géolocalisation, simuler l'orientation de l'appareil, forcer l'appui et émuler l'état inactif.
Les sections suivantes expliquent rapidement comment remplacer la géolocalisation et définir l'orientation de l'appareil. Pour obtenir la liste complète des fonctionnalités, consultez Émuler les capteurs de l'appareil.
Ignorer la géolocalisation
Pour ouvrir l'interface utilisateur de remplacement de la géolocalisation, cliquez sur Customize and control DevTools (Personnaliser et contrôler les outils de développement).
, puis sélectionnez Plus d'outils > Capteurs :

Vous pouvez également appuyer sur Commande+Maj+P (Mac) ou Ctrl+Maj+P (Windows, Linux, ChromeOS) pour ouvrir la
Menu, saisissez Sensors, puis sélectionnez Afficher les capteurs.

Sélectionnez l'un des préréglages dans la liste Zone ou sélectionnez Autre pour indiquer votre vos coordonnées, ou sélectionnez Position non disponible pour tester le comportement de votre page lorsque la géolocalisation est en état d'erreur.

Définir l'orientation
Pour ouvrir l'interface utilisateur d'orientation, cliquez sur Customize and control DevTools (Personnaliser et contrôler les outils de développement).
, puis sélectionnez Plus d'outils > Capteurs :

Vous pouvez également appuyer sur Commande+Maj+P (Mac) ou Ctrl+Maj+P (Windows, Linux, ChromeOS) pour ouvrir la
Menu, saisissez Sensors, puis sélectionnez Afficher les capteurs.

Sélectionnez l'un des préréglages dans la liste Orientation ou sélectionnez Orientation personnalisée pour définir ses propres valeurs alpha, bêta et gamma.




