요소 > 속성 탭을 사용하여 DOM 객체의 속성을 탐색하고 필터링합니다.
'속성' 탭 열기
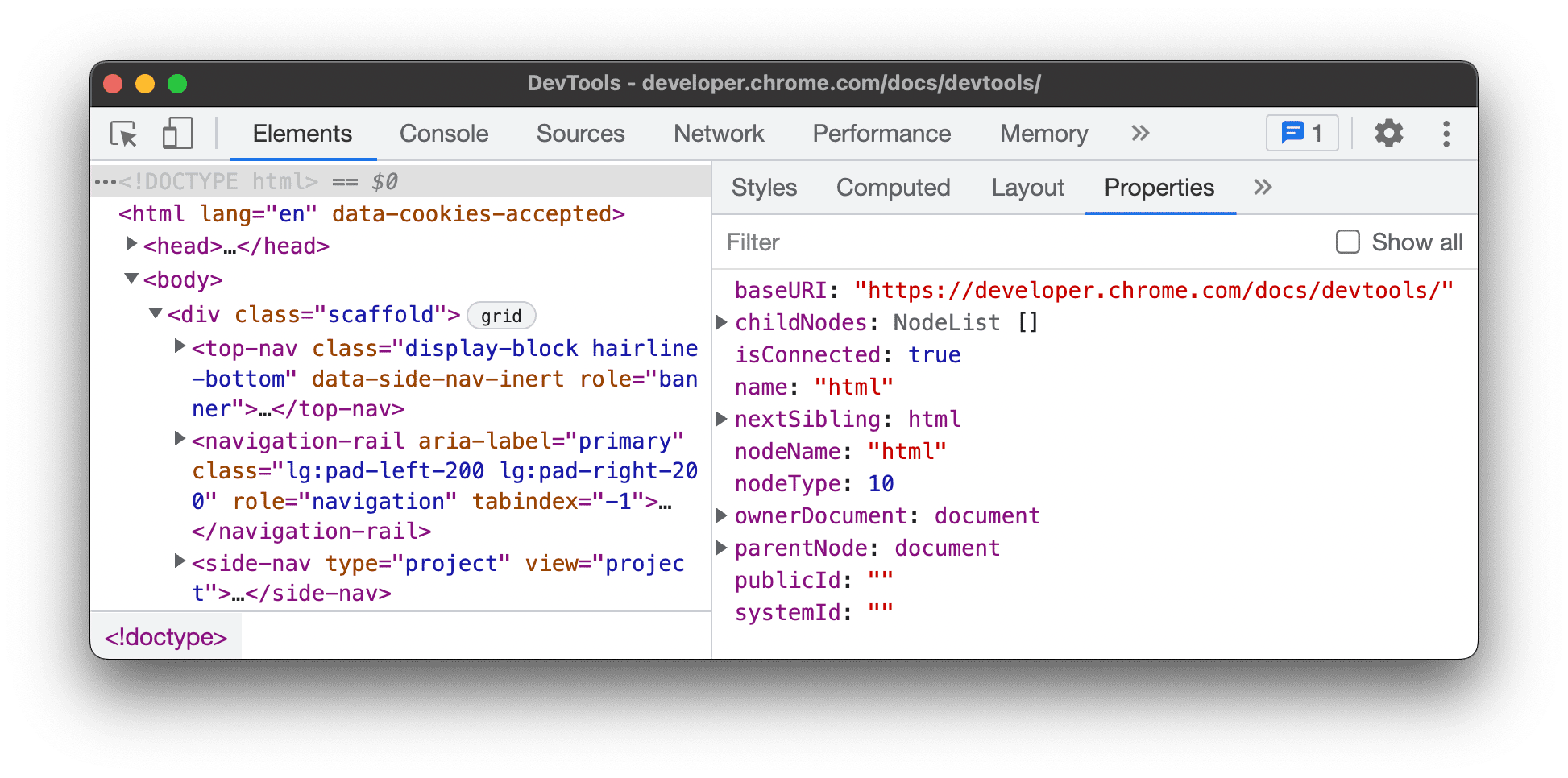
속성 탭을 열려면 다음 단계를 따르세요.
- DevTools를 엽니다. 기본적으로 요소 패널이 열립니다.
- DOM 트리에서 노드를 선택합니다.
- 속성 탭을 엽니다. 탭이 표시되지 않으면 더보기 를 클릭한 다음 드롭다운 메뉴에서 선택합니다.

자체 속성 스팟
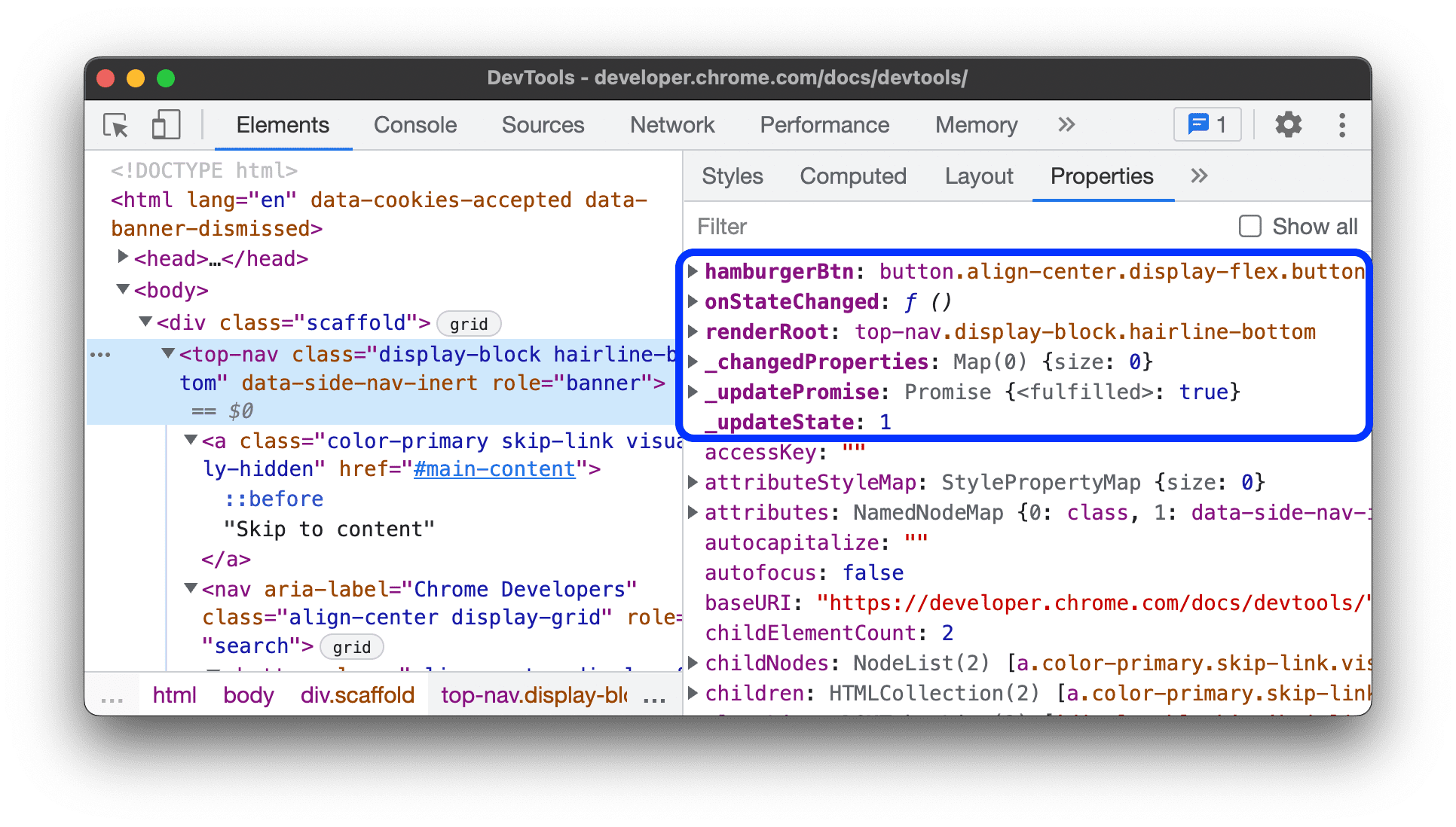
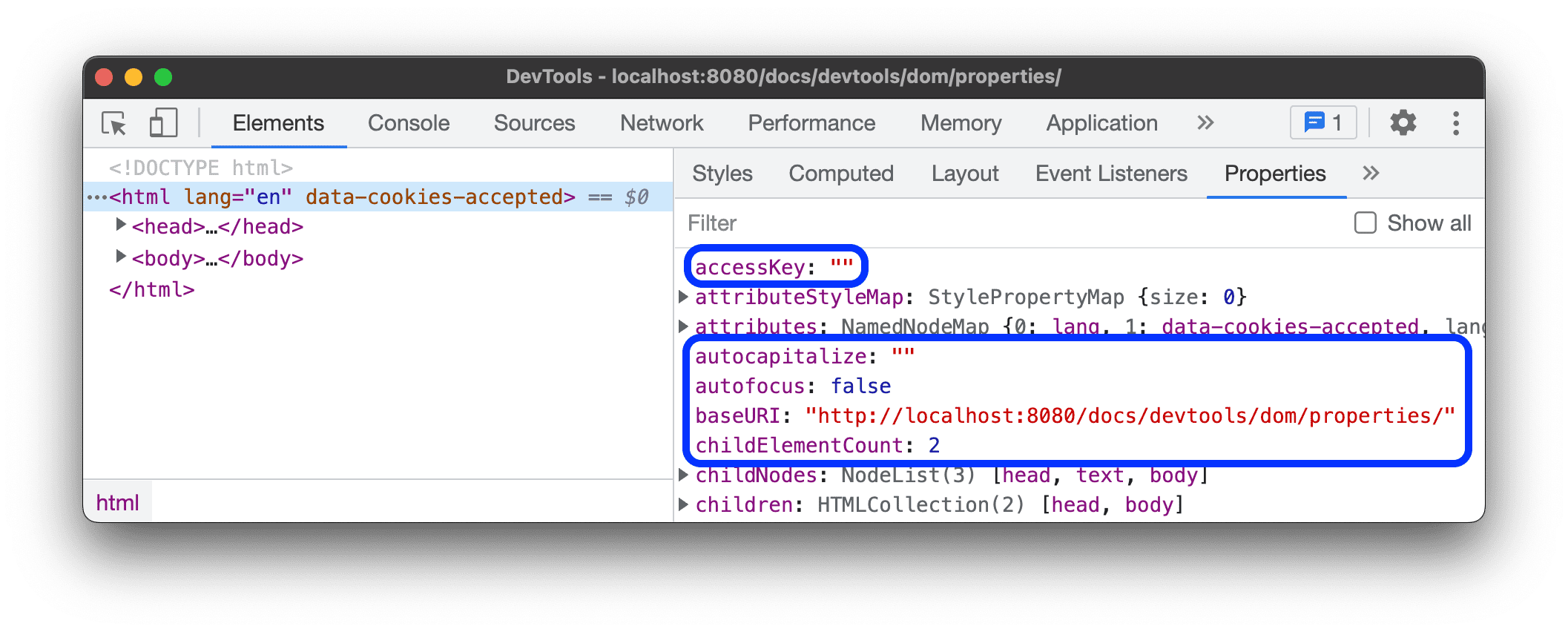
속성 탭은 객체의 자체 속성을 먼저 볼드체 글꼴로 정렬하여 표시합니다.

상속된 속성의 출처 찾기
속성 탭은 내장 요소의 접근자를 평가하고 객체에 상속됨으로 일반 글꼴로 표시합니다.
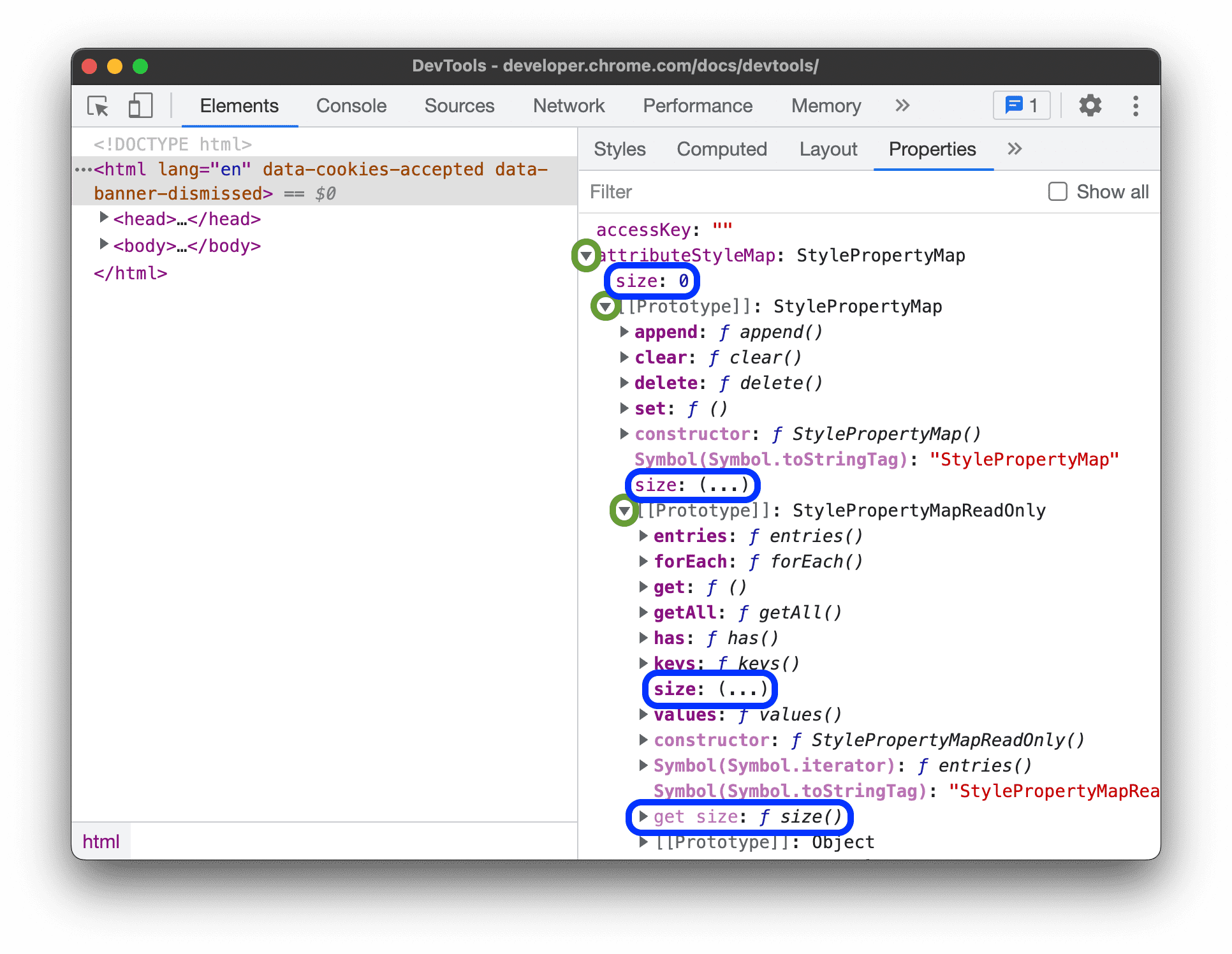
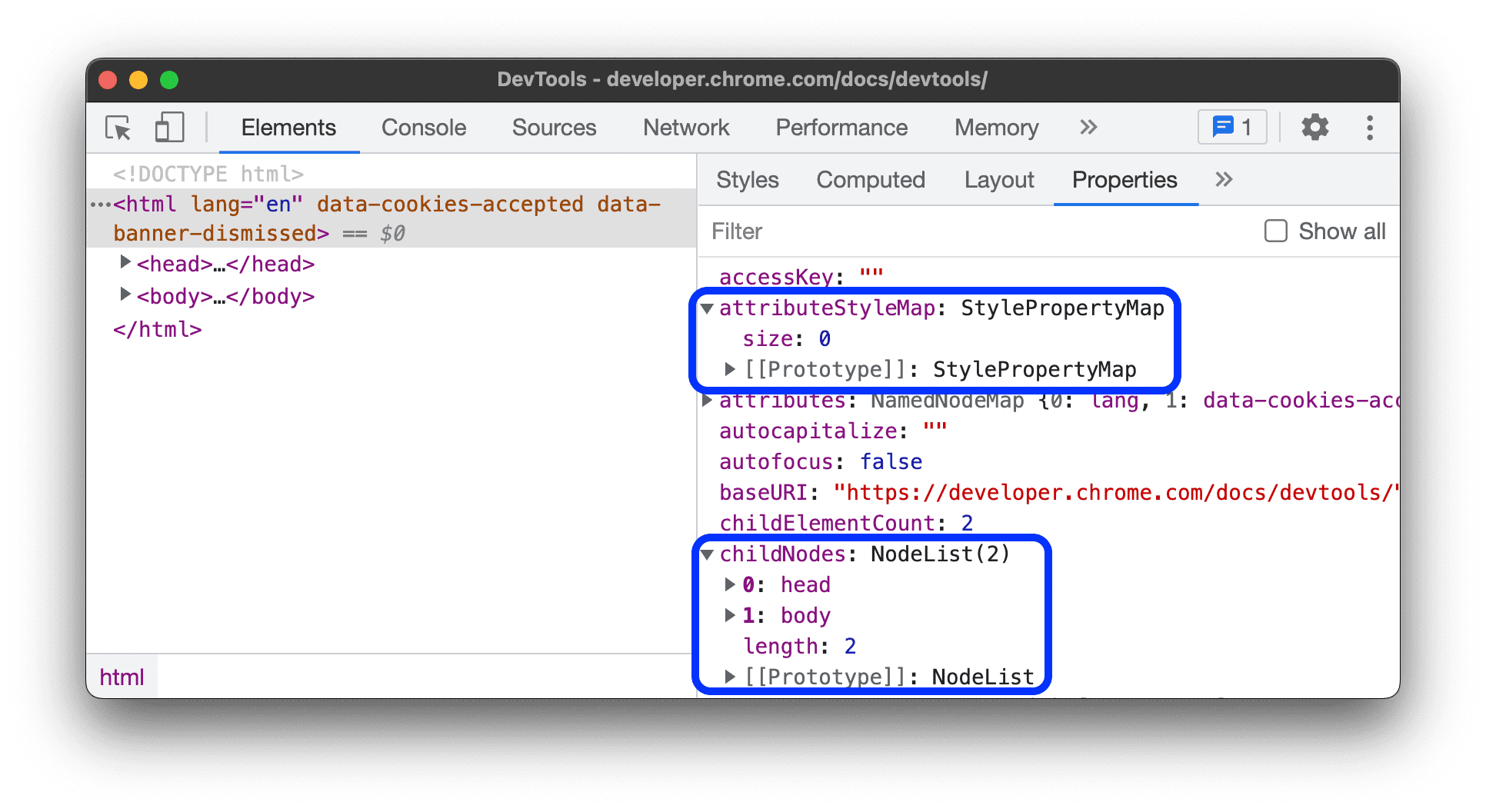
상속된 속성의 출처를 찾으려면 객체를 펼친 다음 [[Prototype]]를 펼치고 중첩된 [[Prototype]]를 펼치고 계속합니다.

이 예에서는 프로토타입 체인에서 상속된 size 속성이 어디에서 비롯되었는지 추적할 수 있습니다. 상응하는 getter와 함께 원래 자체 (굵은 글꼴) 속성을 찾으면 됩니다.
또한 프로토타입별 속성은 객체가 아닌 프로토타입에만 표시됩니다. 이렇게 하면 객체를 더 쉽게 진단할 수 있습니다.

필터 속성
속성을 빠르게 찾으려면 필터 입력란에 이름이나 값을 입력합니다.

모든 속성 표시
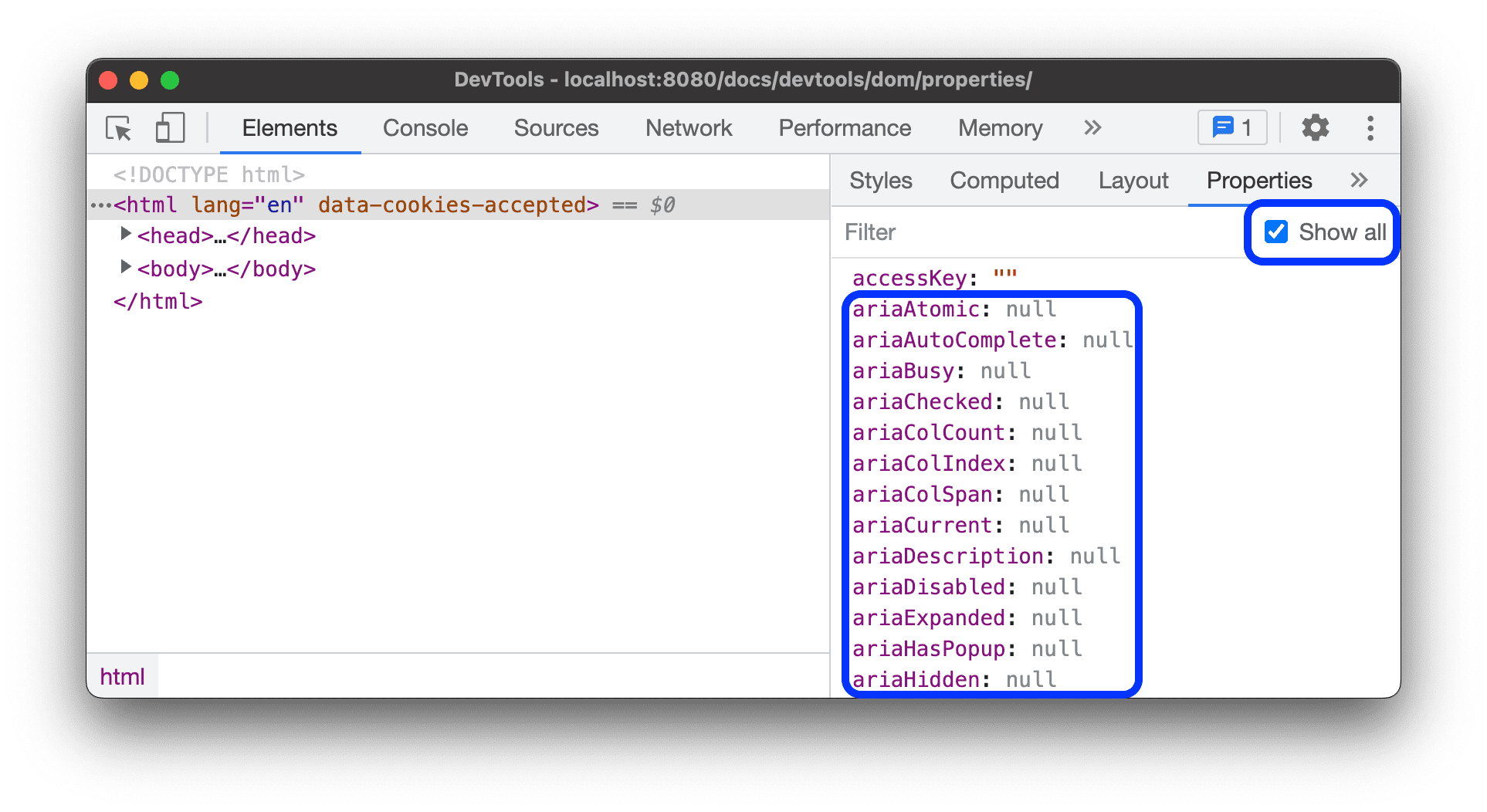
기본적으로 속성 탭에는 null 및 undefined 값이 있는 속성이 표시되지 않습니다.
모든 속성을 보려면 모두 표시를 선택합니다.

속성 이해
요소 > 속성 탭에는 다양한 속성이 표시됩니다.
간단한 속성
간단한 속성은 <name>: <value> 쌍입니다.

객체 및 배열
접을 수 있는 () 속성은 객체 {} 또는 배열 []입니다.

JavaScript 객체 검사에 관한 자세한 내용은 객체 속성 검사를 참고하세요.
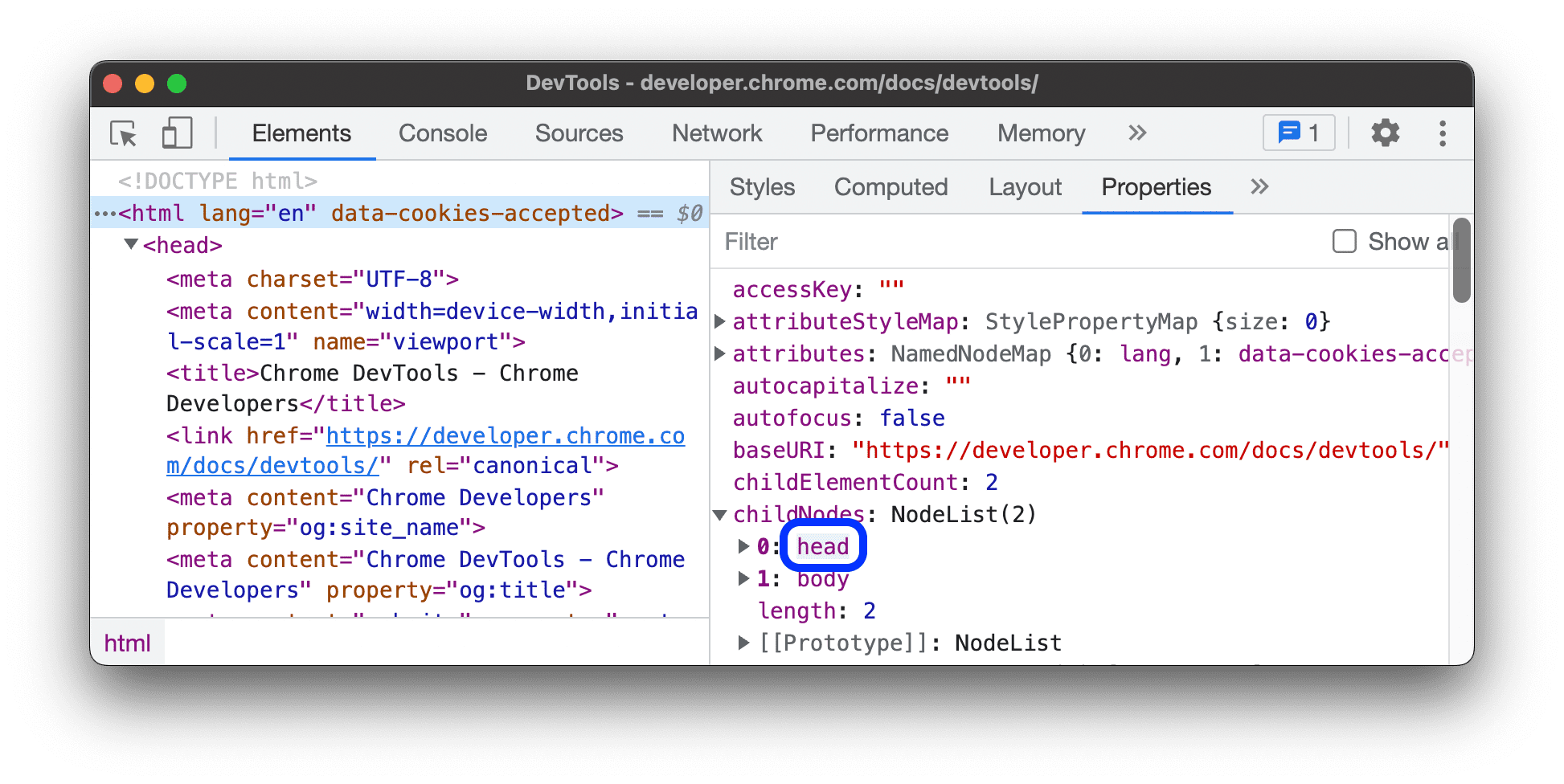
DOM 노드에 해당하는 속성
DOM 노드에 해당하는 속성은 링크입니다. 링크를 클릭하여 DOM 트리에서 관련 노드를 선택합니다.

자체 및 상속된 속성
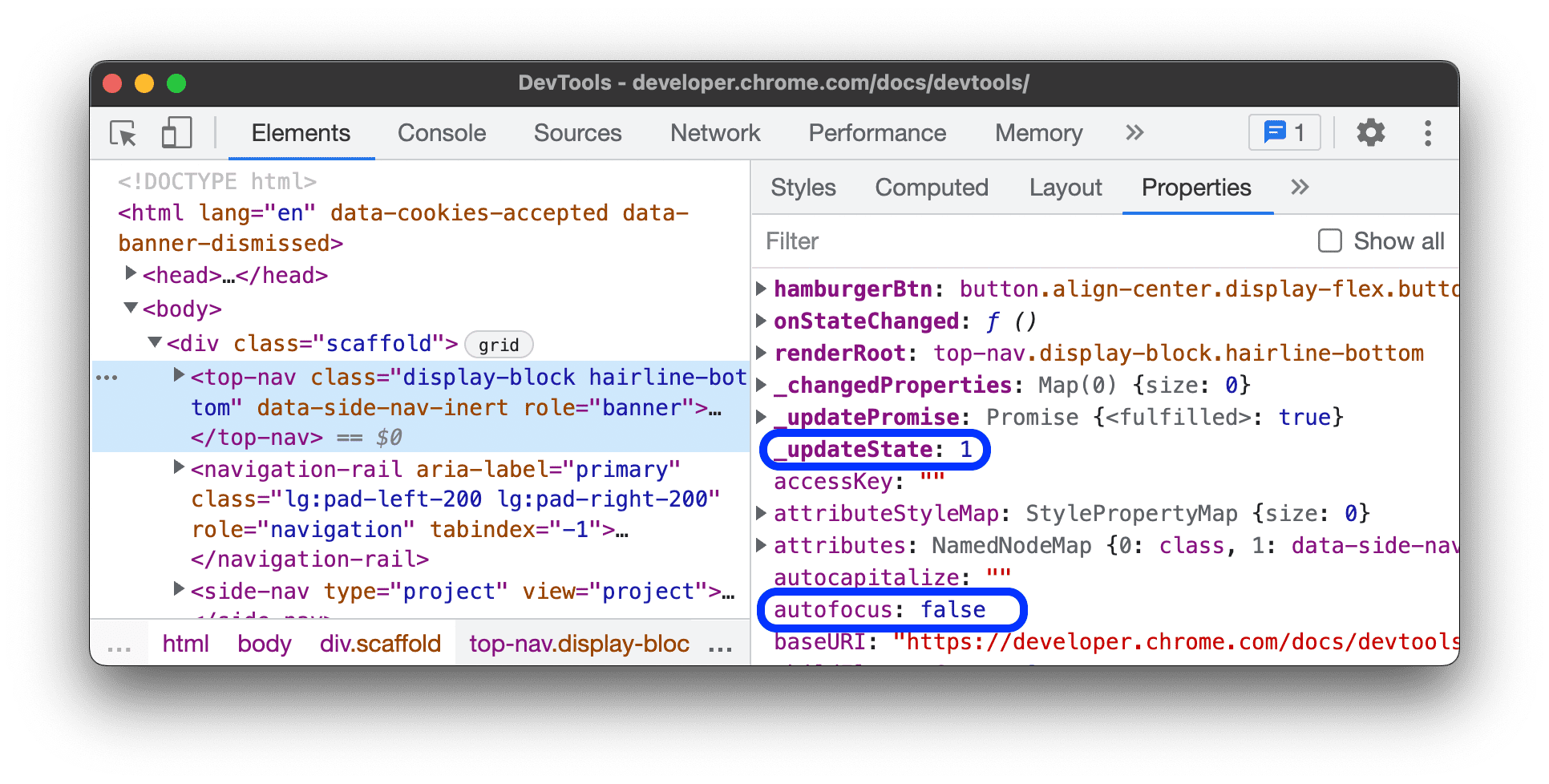
굵은 글꼴로 표시된 속성은 객체의 자체 속성입니다. 객체에 직접 정의됩니다.
일반 글꼴의 속성은 프로토타입 체인에서 상속됩니다. 이를 표시하기 위해 DevTools는 내장 HTML 요소에서 관련 접근자를 평가합니다.
 DevTools는 자체 속성을 더 쉽게 찾을 수 있도록 먼저 정렬합니다.
DevTools는 자체 속성을 더 쉽게 찾을 수 있도록 먼저 정렬합니다.
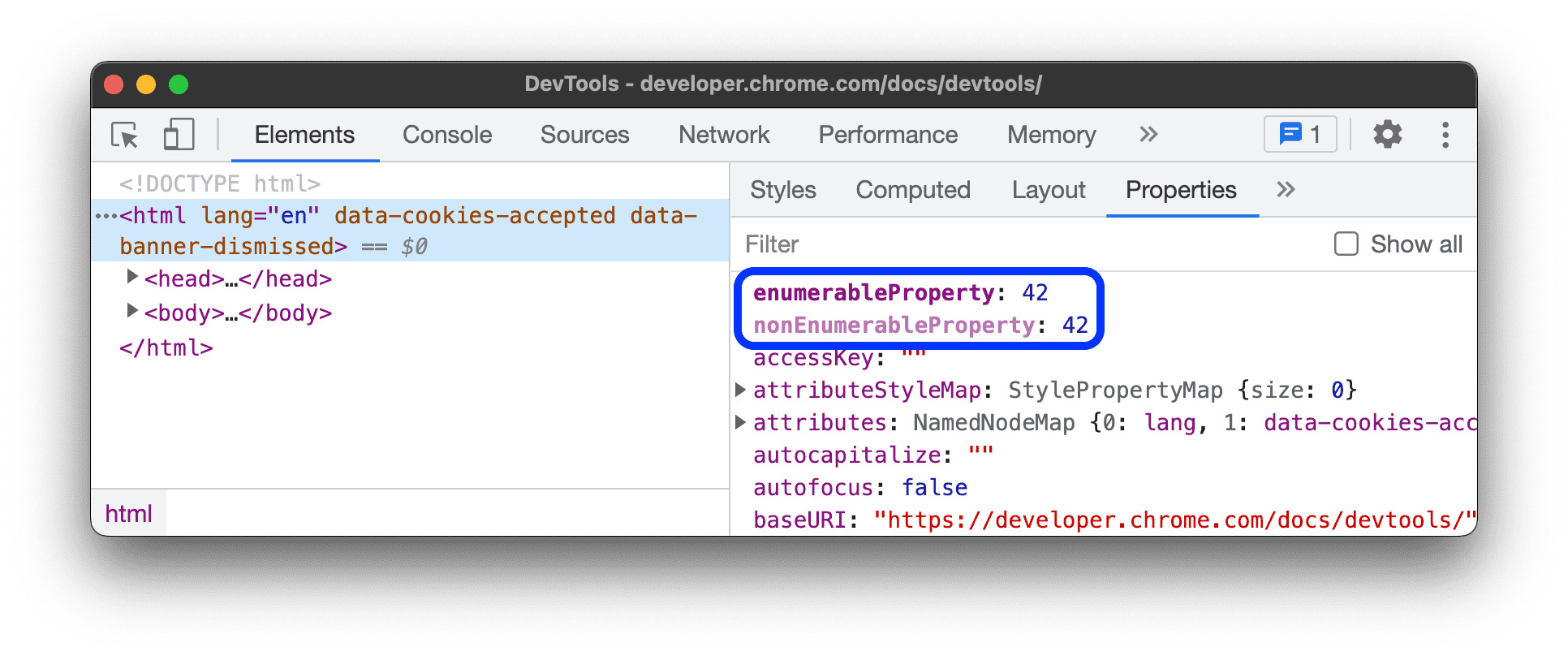
Enumeration 가능한 속성과 Enumeration 불가능한 속성
Enumeration 속성은 밝은 색상으로 표시됩니다. 열거 불가능한 속성은 음소거됩니다.

for … in 루프 또는 Object.keys() 메서드를 사용하여 enumerable 속성을 반복할 수 있습니다.
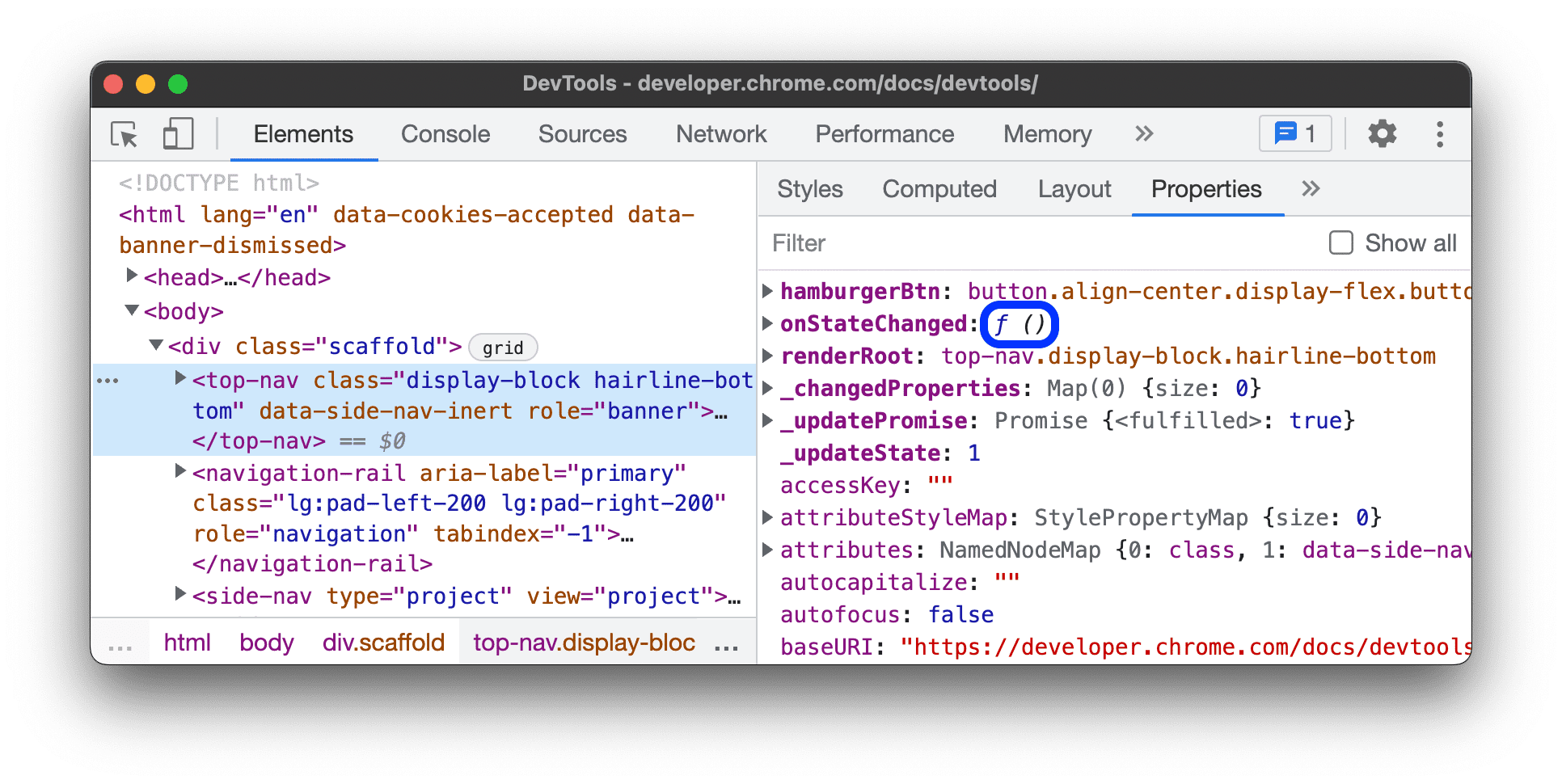
메서드
메서드는 f ()로 표시됩니다.

함수에 관한 자세한 내용은 콘솔을 통한 함수 검사를 참고하세요.


