Use a guia Elements > Properties para procurar e filtrar propriedades de objetos DOM.
Abrir a guia "Propriedades"
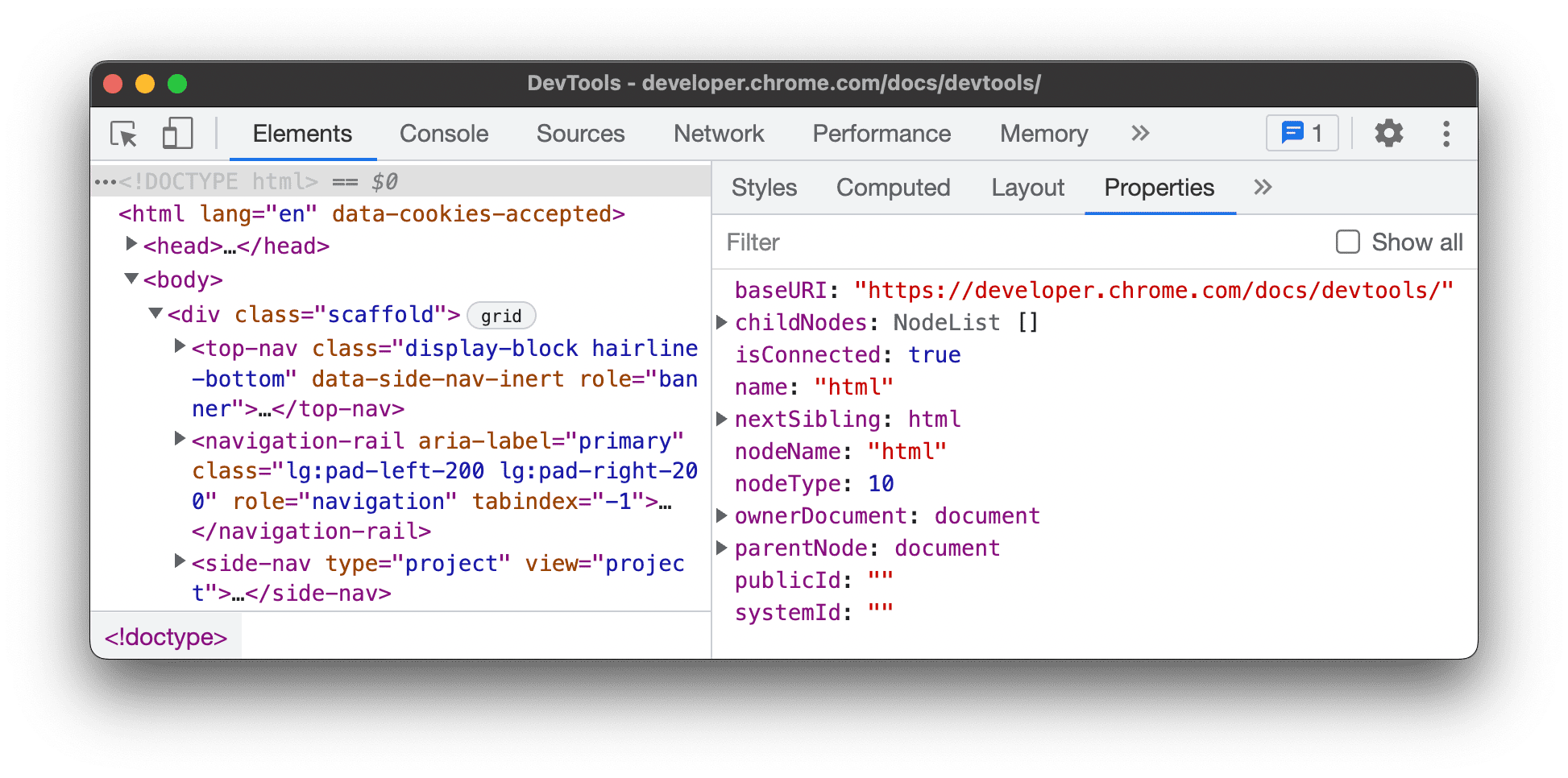
Para abrir a guia Propriedades, siga estas etapas:
- Abra o DevTools. Por padrão, o painel Elementos é aberto.
- Na árvore DOM, selecione um nó.
- Abra a guia Propriedades. Se a guia não aparecer, clique em Mais e selecione a guia no menu suspenso.

Spot próprias
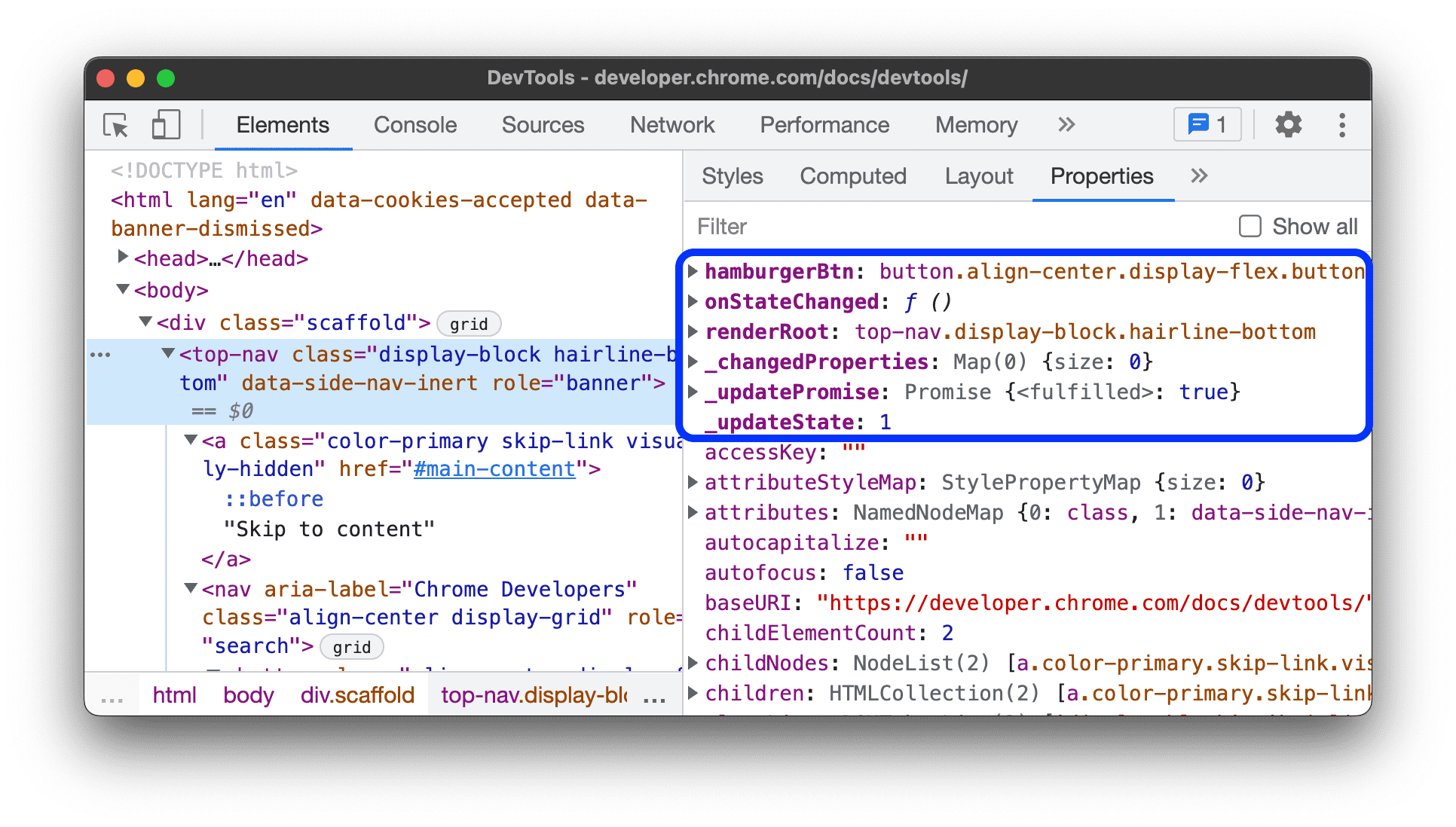
A guia Propriedades classifica e exibe as propriedades do objeto primeiro e em negrito.

Encontrar a origem de uma propriedade herdada
A guia Propriedades avalia os modificadores de acesso em elementos integrados e os exibe no objeto como herdados e em fonte normal.
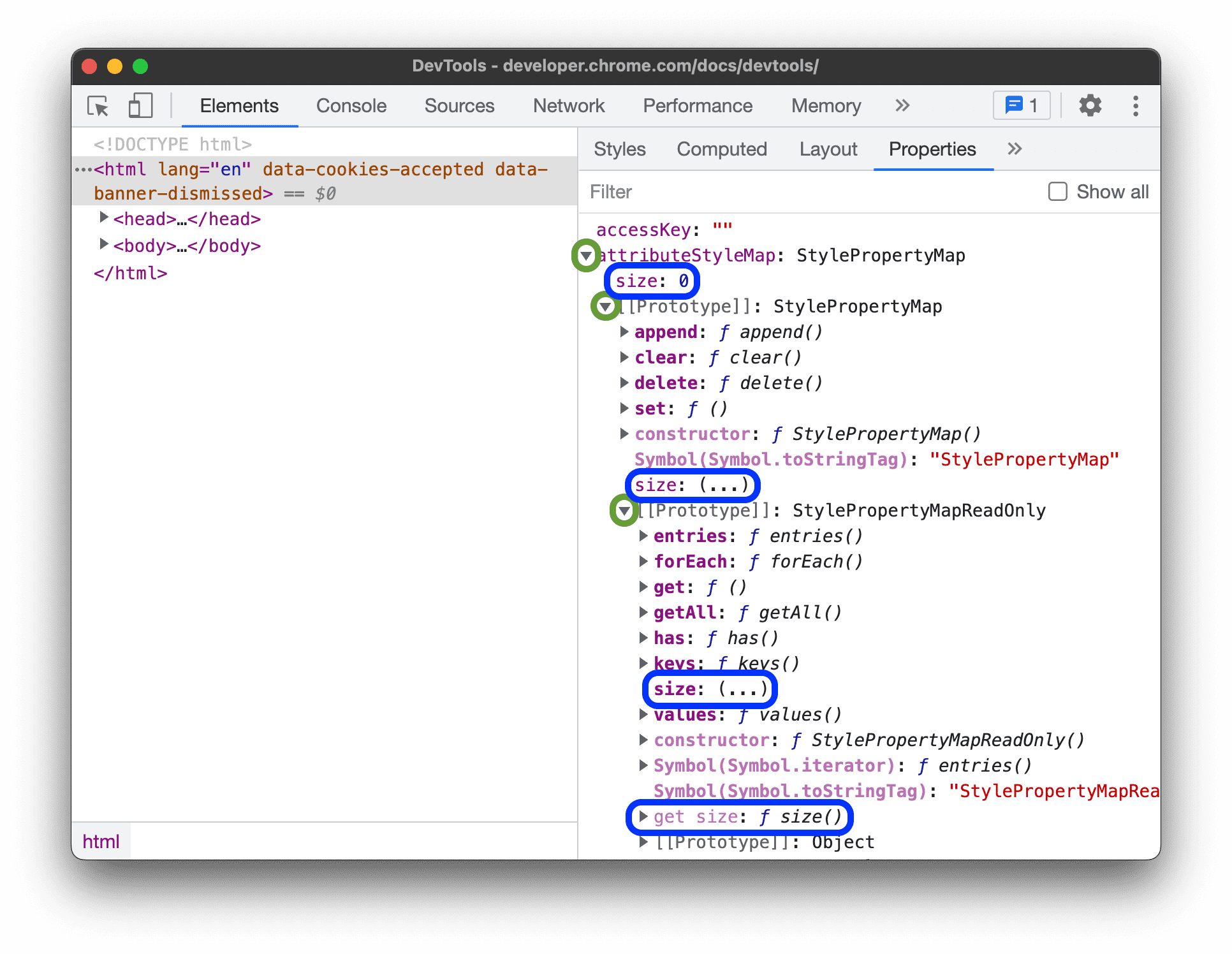
Para encontrar a origem de uma propriedade herdada, expanda um objeto, depois o [[Prototype]] dele, depois o [[Prototype]] aninhado e assim por diante.

Neste exemplo, é possível rastrear de onde veio a propriedade size herdada localizando a propriedade original (em negrito) na cadeia de protótipos com o getter correspondente.
Além disso, as propriedades específicas de protótipos são mostradas apenas em protótipos, não em objetos. Isso facilita o diagnóstico de objetos.

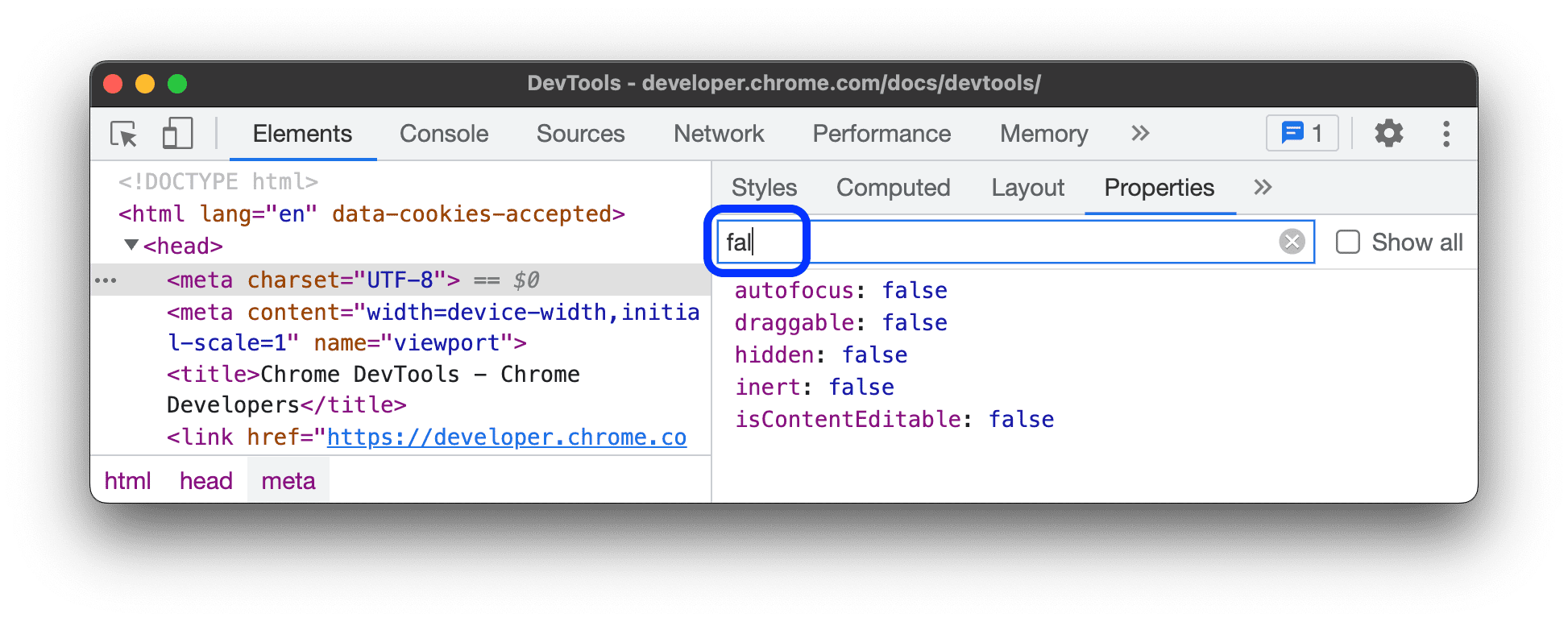
Propriedades de filtro
Para encontrar uma propriedade rapidamente, comece a digitar o nome ou o valor dela na caixa de entrada Filtro.

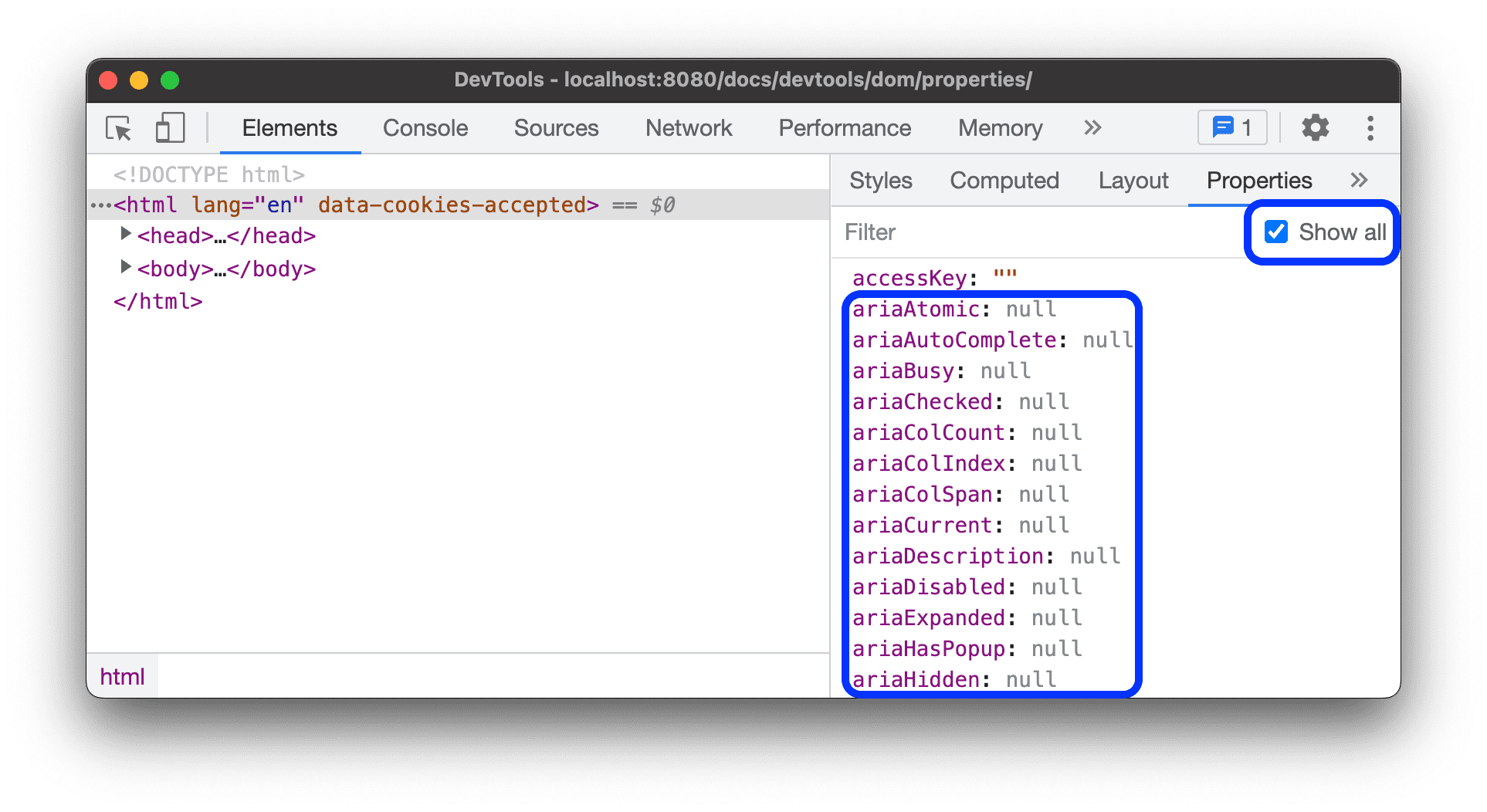
Mostrar todas as propriedades
Por padrão, a guia Propriedades não mostra propriedades com valores null e undefined.
Para conferir todas as propriedades, marque a opção Mostrar tudo.

Entender as propriedades
A guia Elementos > Propriedades mostra várias propriedades.
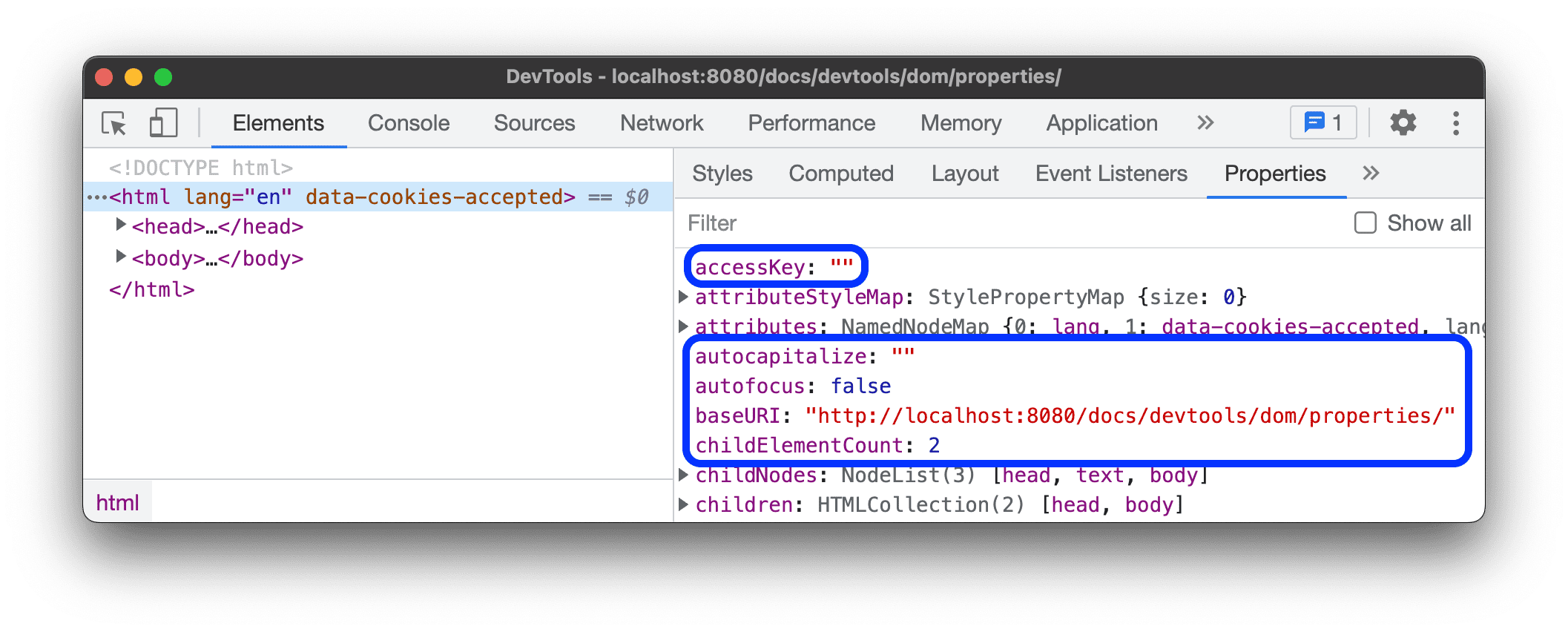
Propriedades simples
Propriedades simples são pares de <name>: <value>.

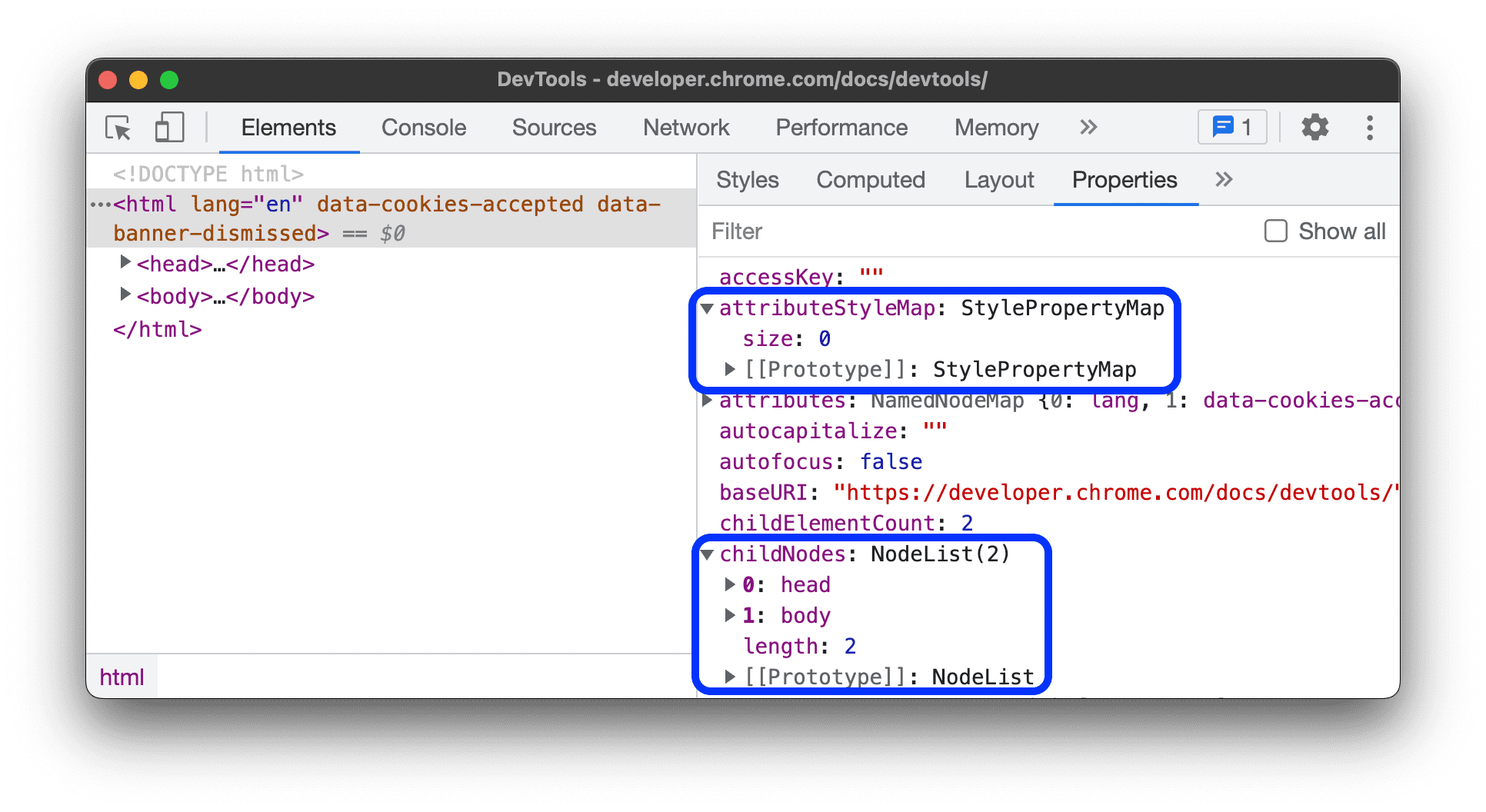
Objetos e matrizes
As propriedades colapsáveis () são objetos {} ou matrizes [].

Para mais informações sobre a inspeção de objetos JavaScript, consulte Inspecionar propriedades de objetos.
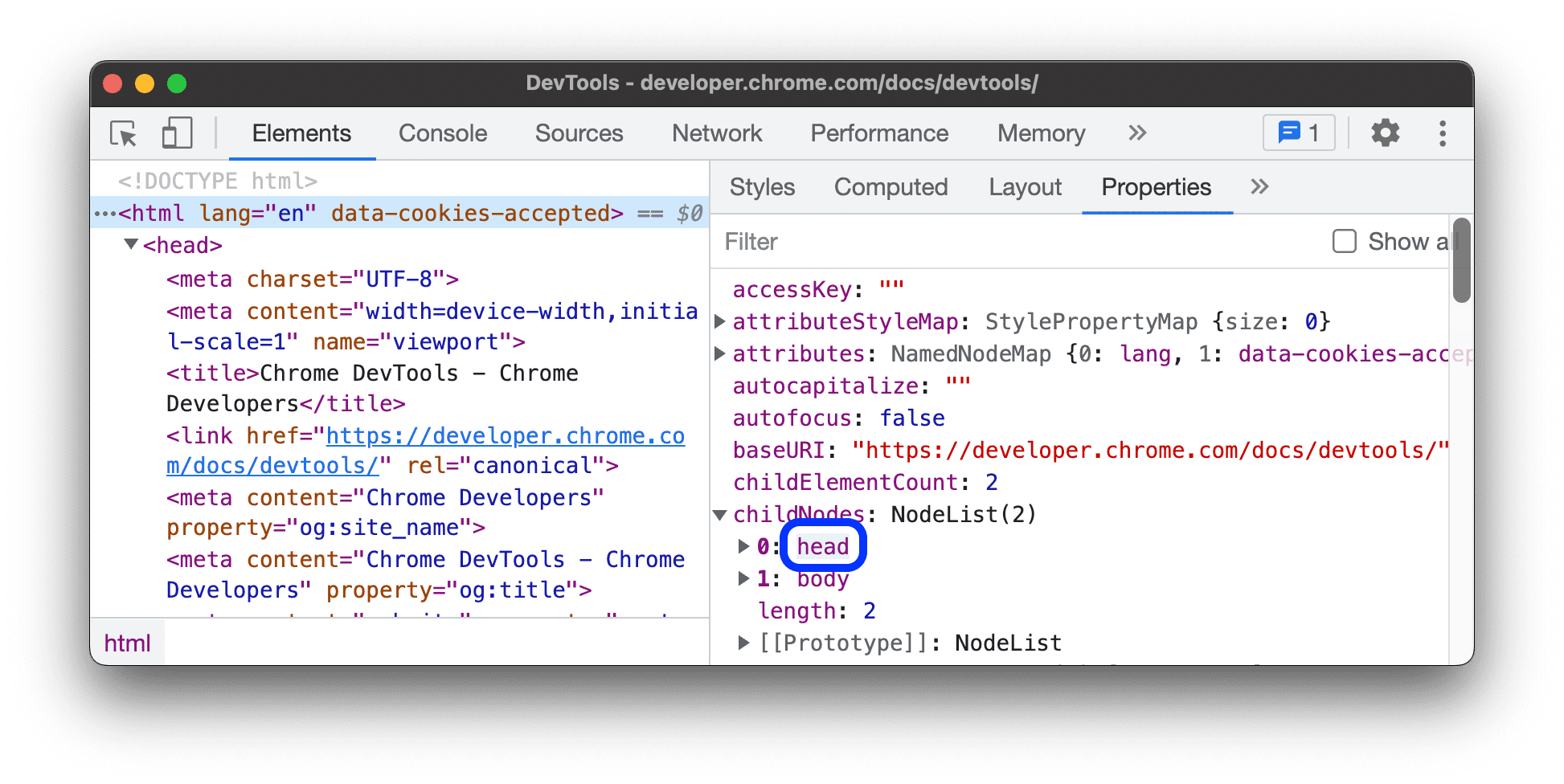
Propriedades que correspondem a nós DOM
As propriedades que correspondem aos nós DOM são links. Clique em um link para selecionar o nó relevante na árvore DOM.

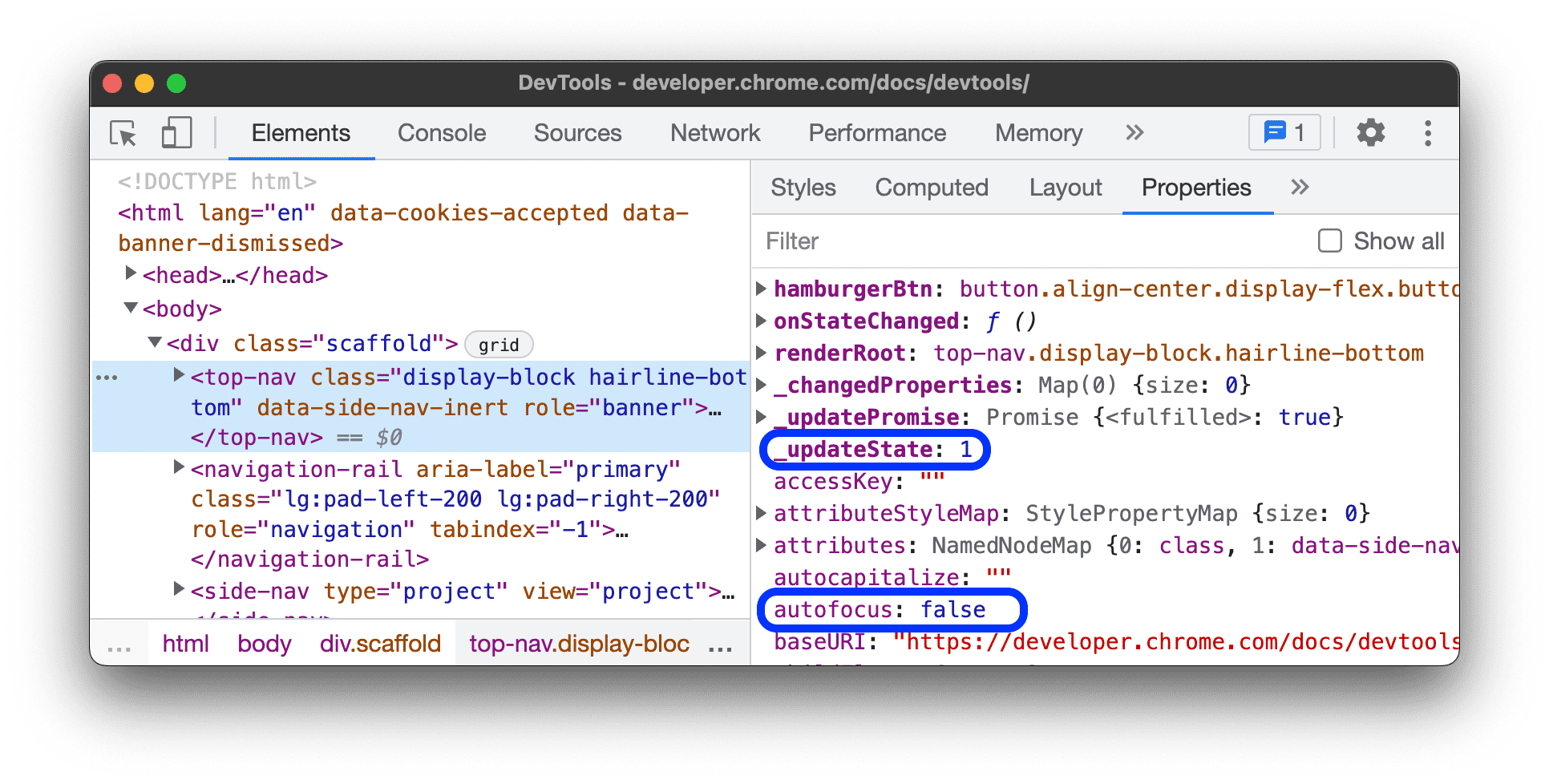
Propriedades próprias e herdadas
As propriedades em negrito são próprias do objeto. Elas são definidas diretamente no objeto.
As propriedades em fonte normal são herdadas da cadeia de protótipos. Para mostrar isso a você, as Ferramentas do desenvolvedor avaliam os acionadores relevantes em elementos HTML integrados.
 O DevTools classifica as propriedades próprias primeiro para facilitar a identificação.
O DevTools classifica as propriedades próprias primeiro para facilitar a identificação.
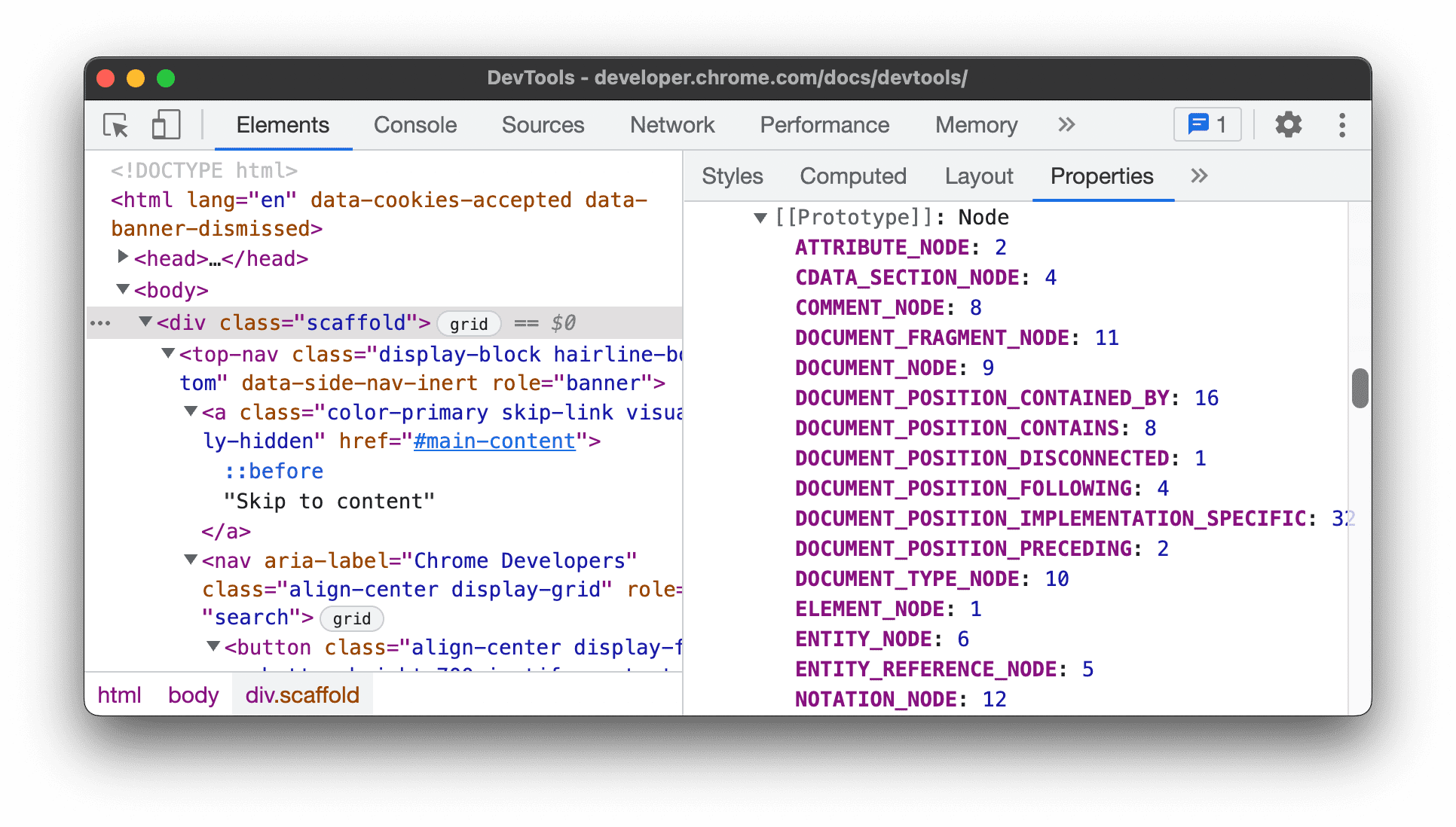
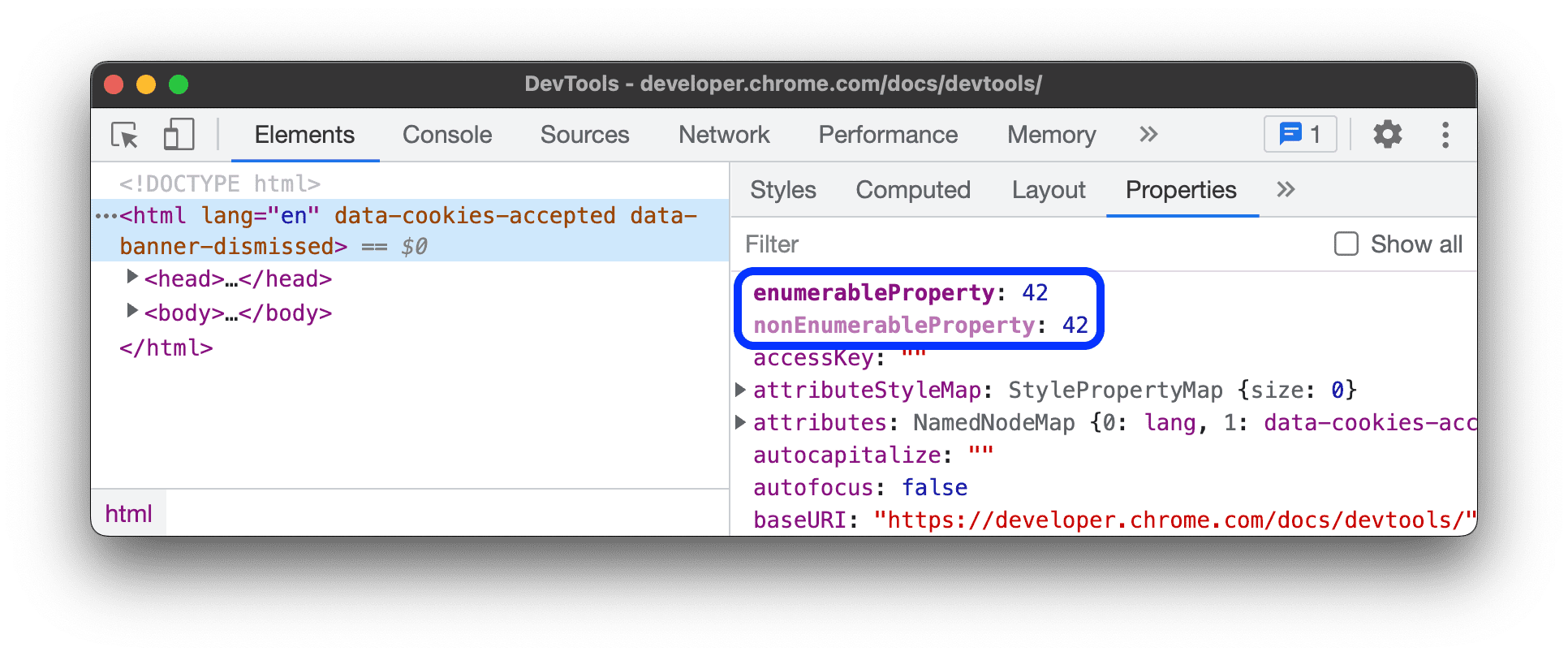
Propriedades enumeráveis e não enumeráveis
As propriedades enumeráveis são coloridas. As propriedades não enumeráveis são silenciadas.
 É possível iterar sobre as propriedades enumeráveis com o método
É possível iterar sobre as propriedades enumeráveis com o método for … in ou o loop for … in.Object.keys()
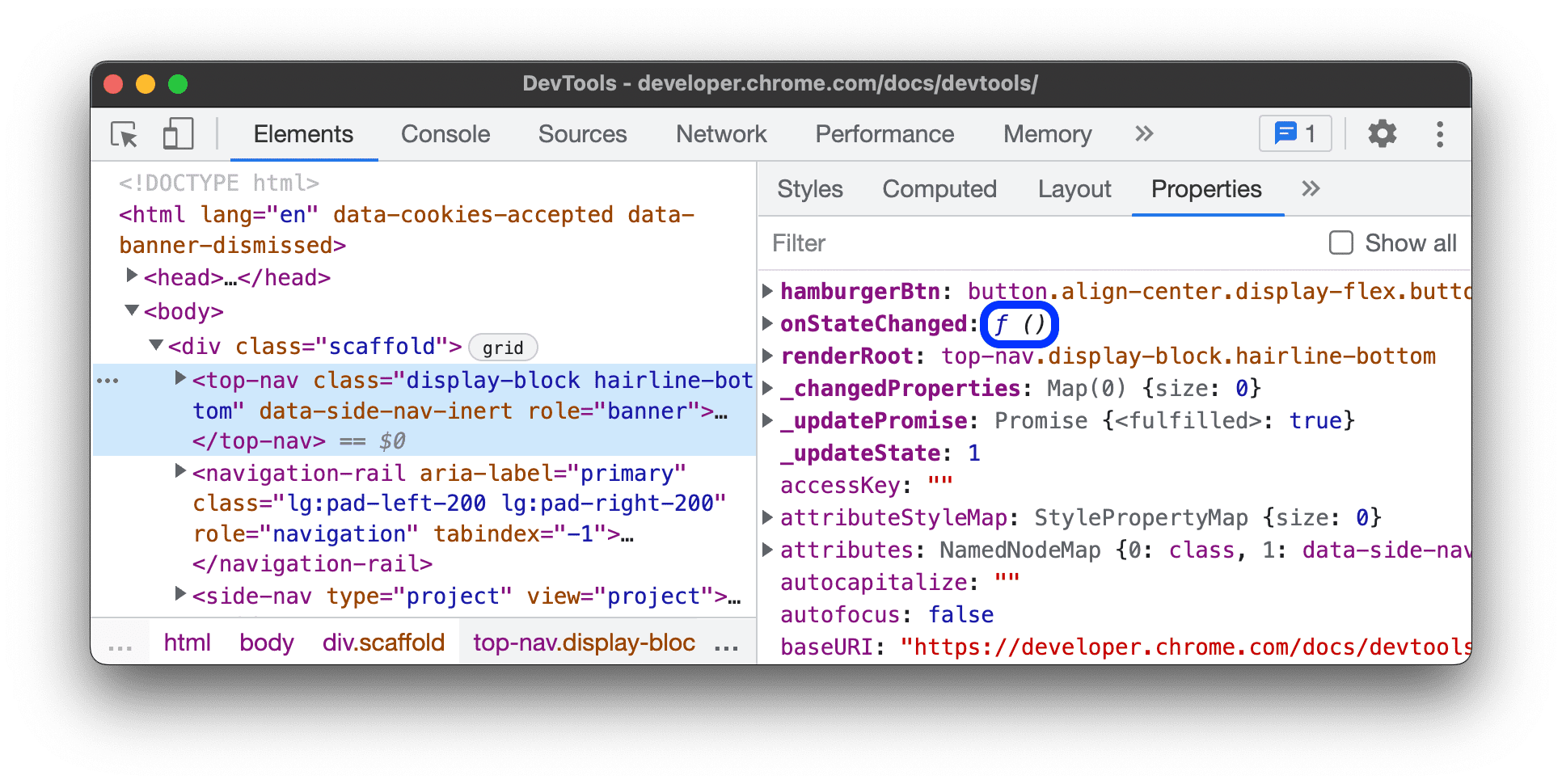
Métodos
Os métodos são marcados com um f ().

Para mais informações sobre funções, consulte Inspecionar funções no Console.

