DOM nesnelerinin özelliklerine göz atmak ve filtre uygulamak için Öğeler > Özellikler sekmesini kullanın.
Mülkler sekmesini açın
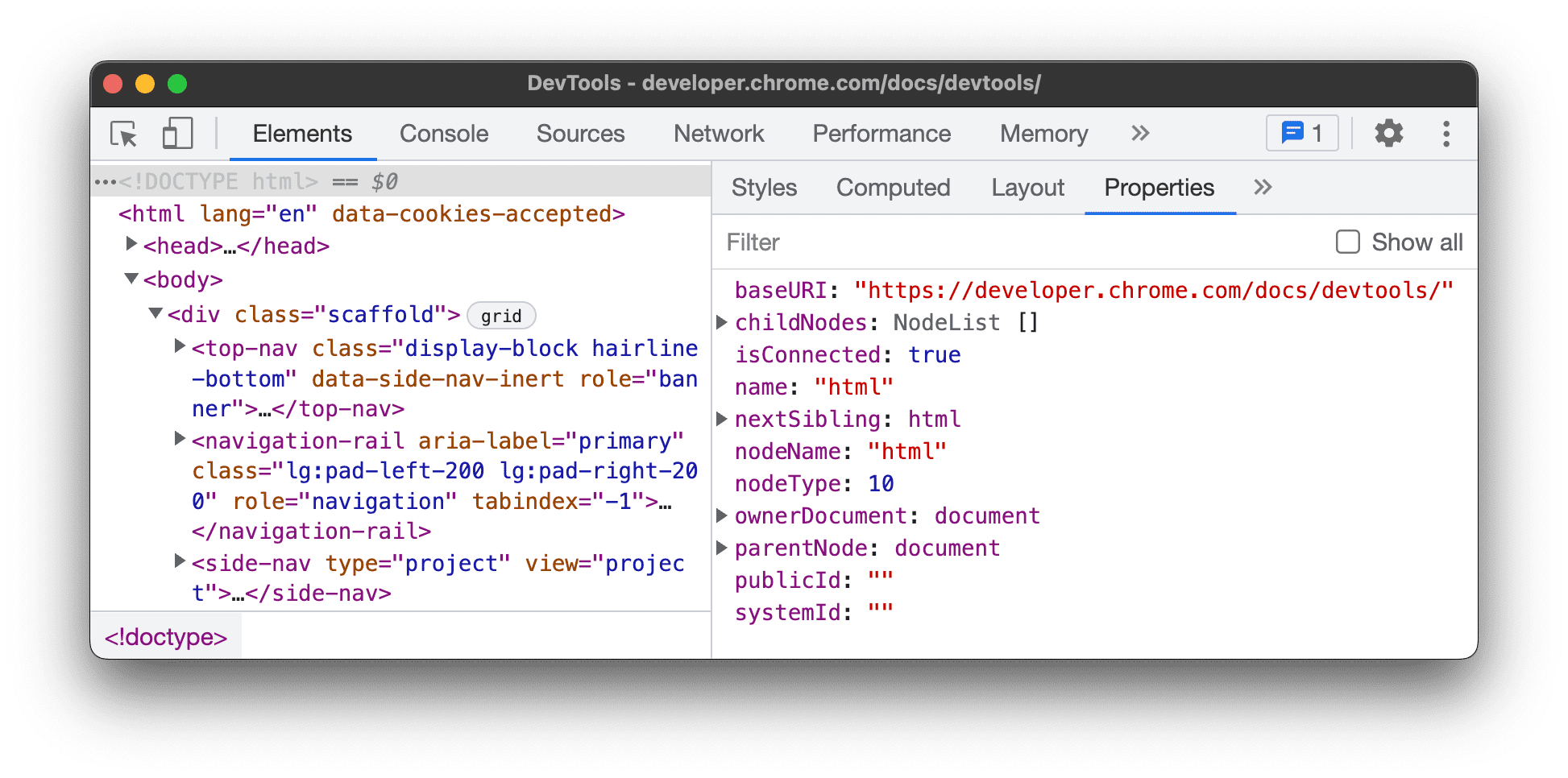
Özellikler sekmesini açmak için aşağıdaki adımları uygulayın:
- DevTools'u açın. Varsayılan olarak Nesneler paneli açılır.
- DOM ağacında bir düğüm seçin.
- Özellikler sekmesini açın. Sekmeyi görmüyorsanız Diğer simgesini tıklayın ve açılır menüden sekmeyi seçin.

Kendi mülklerini tespit etme
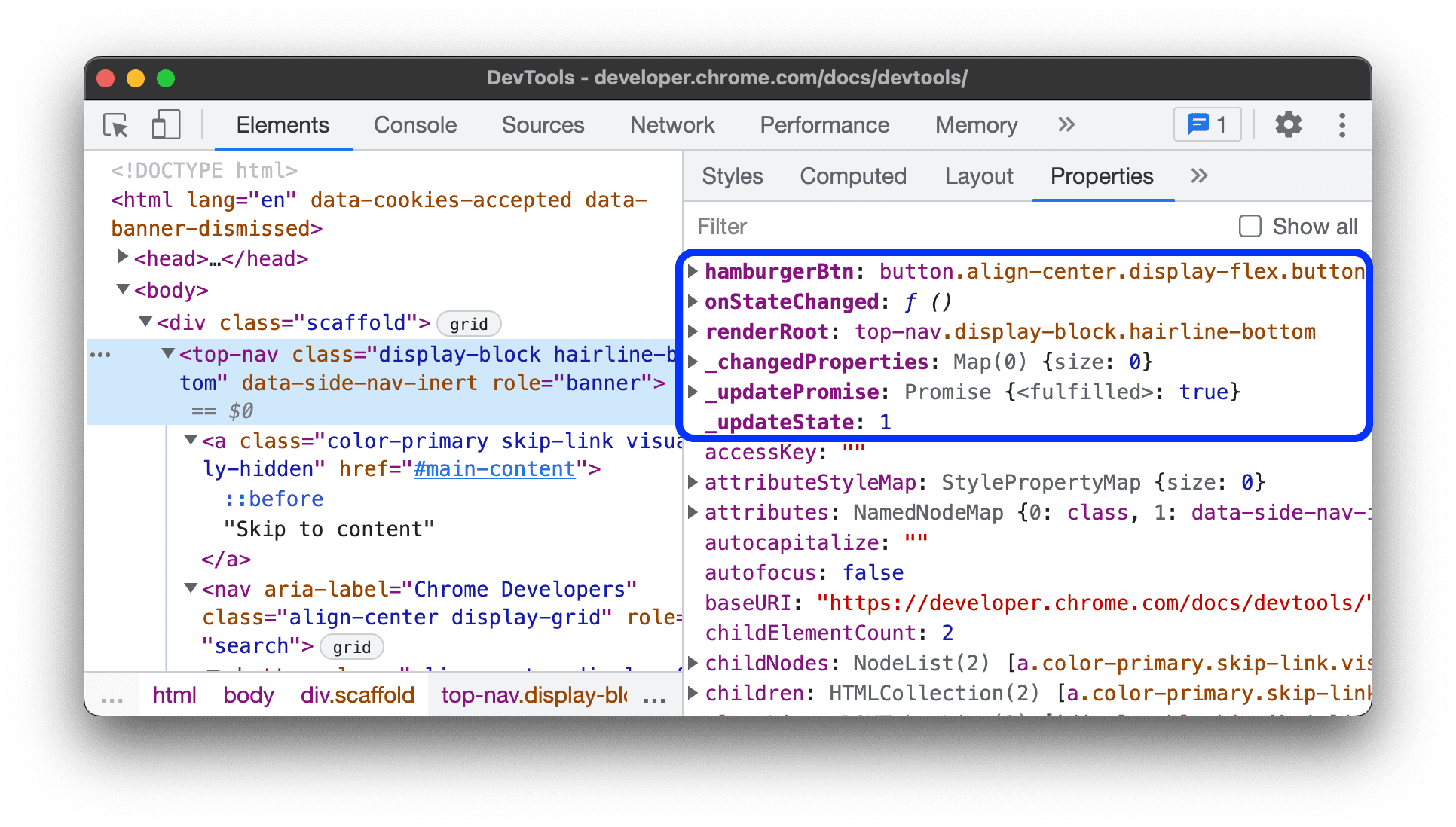
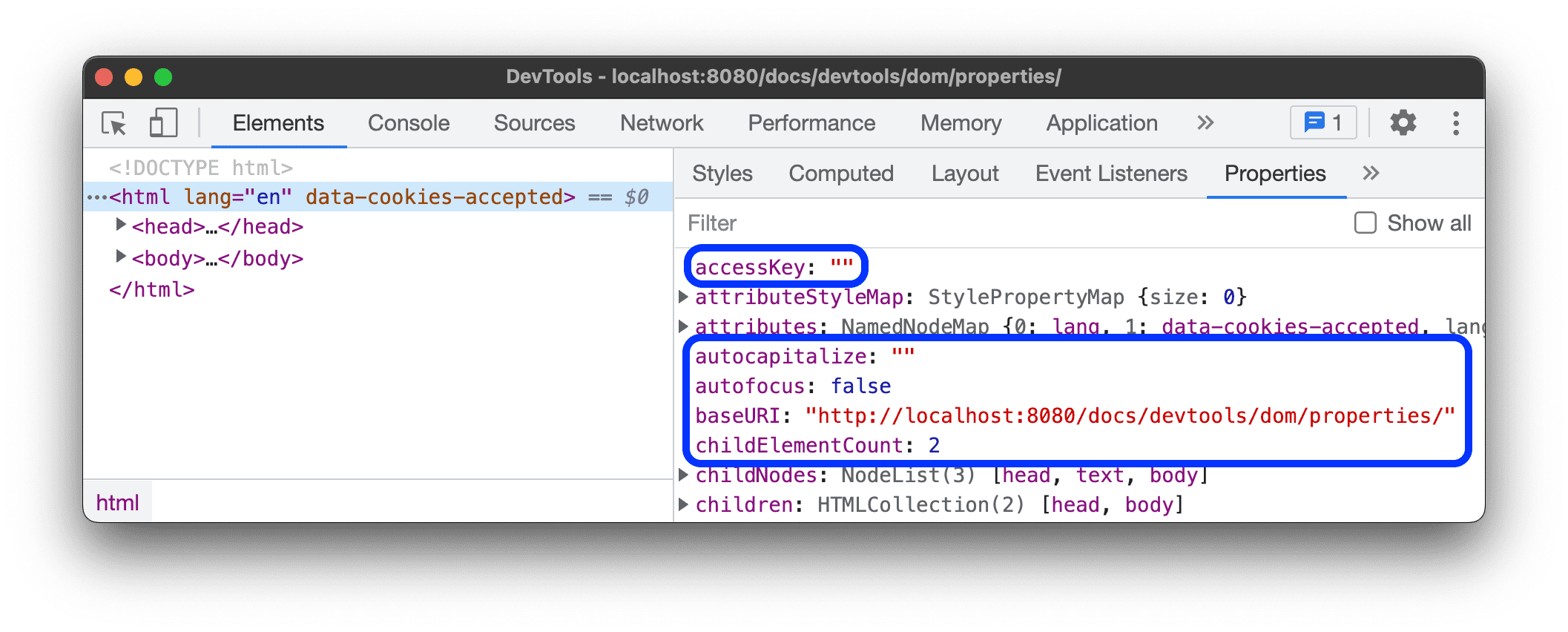
Özellikler sekmesi, nesnenin kendi özelliklerini öncelikli olarak kalın yazı tipinde sıralar ve gösterir.

Devralınan bir mülkün kaynağını bulma
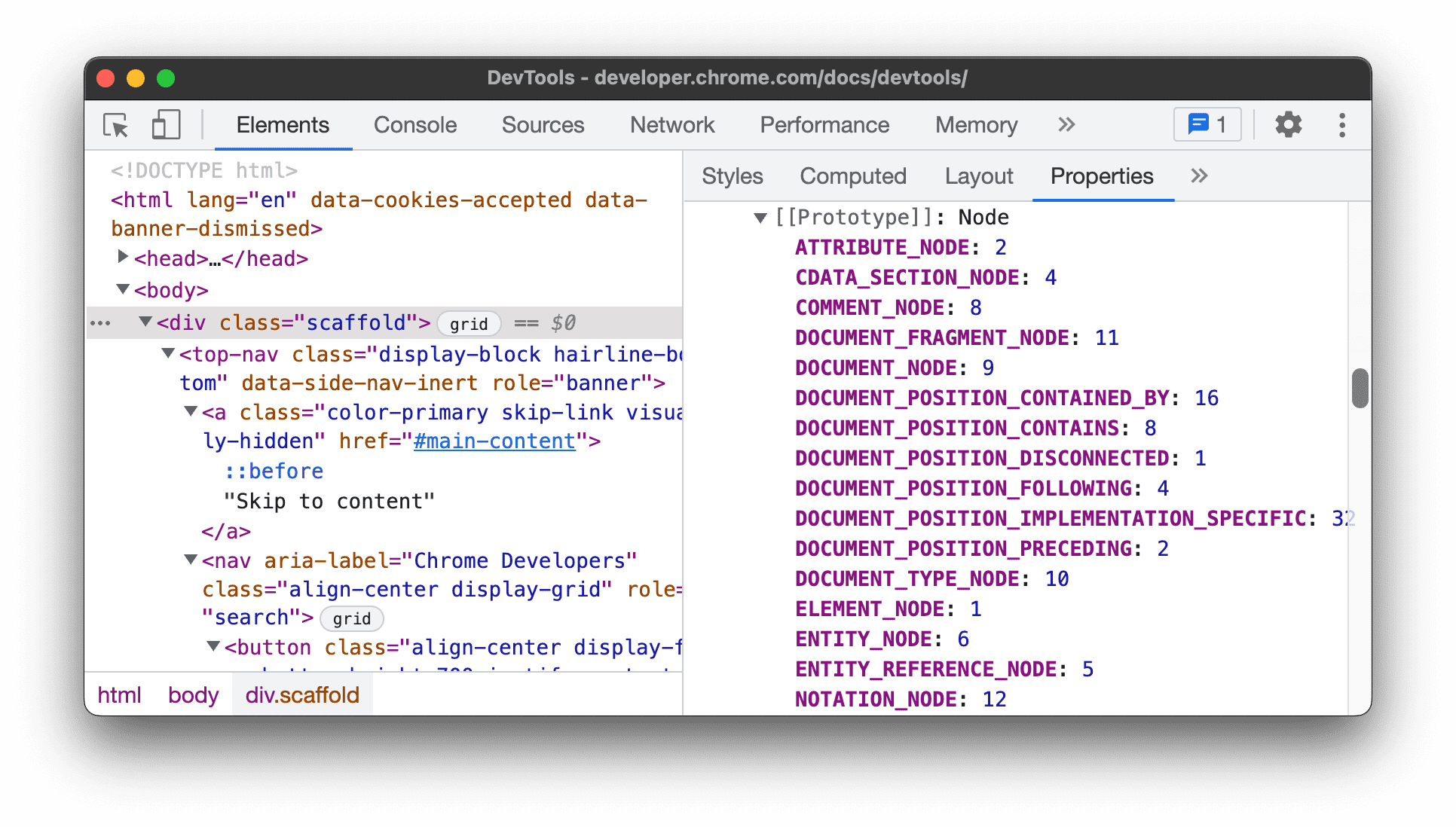
Özellikler sekmesi, yerleşik öğelerdeki erişim araçlarını değerlendirir ve bunları nesnede devralınan olarak normal yazı tipinde gösterir.
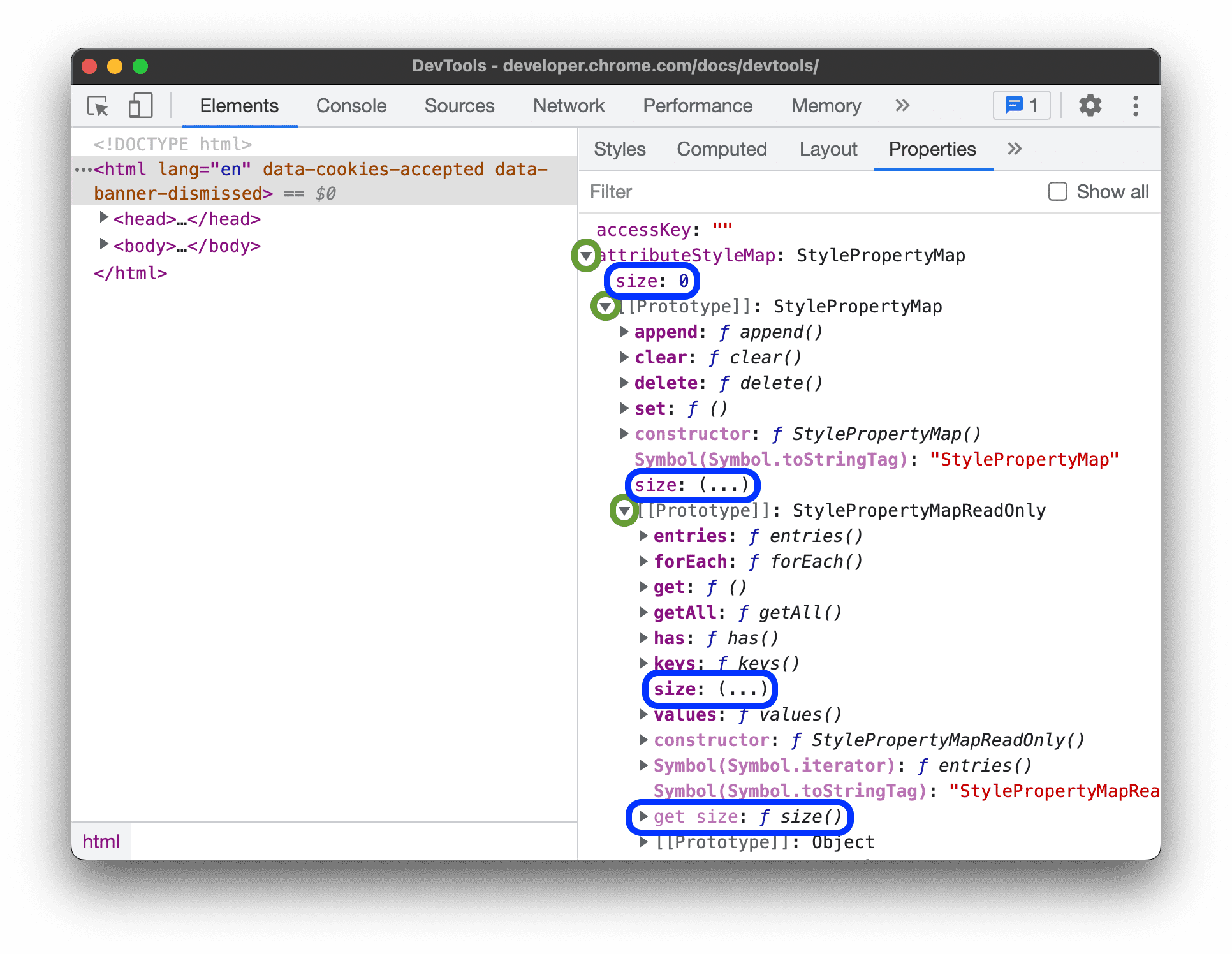
Devralınan bir özelliğin kaynağını bulmak için bir nesneyi, ardından [[Prototype]] öğesini, sonra da iç içe yerleştirilmiş [[Prototype]] öğesini ve bu şekilde devam ederek genişletin.

Bu örnekte, prototip zincirinde orijinal kendi (kalın) mülkü ve ilgili alıcıyı bularak devralınan size mülkünün nereden geldiğini izleyebilirsiniz.
Ayrıca, prototipe özgü özellikler yalnızca prototiplerde gösterilir, nesnelerde gösterilmez. Bu sayede nesneleri teşhis etmek daha kolay olur.

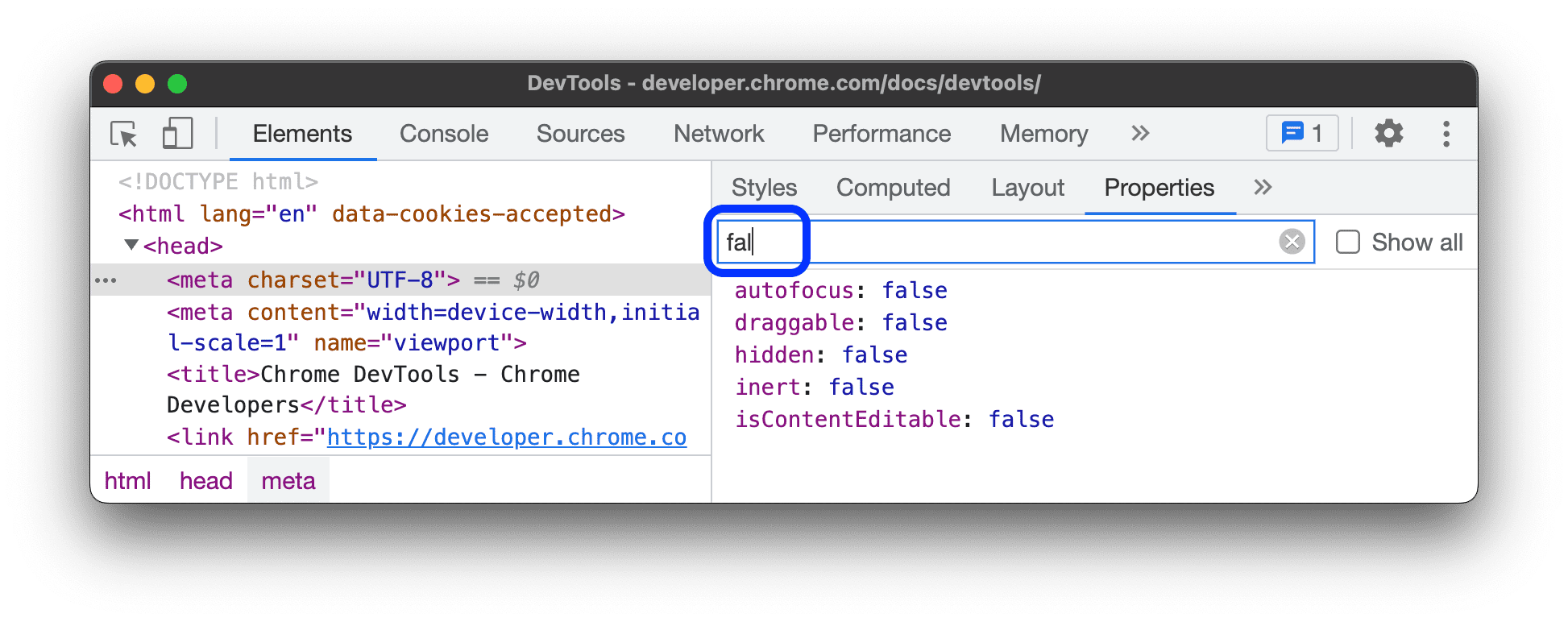
Mülkleri filtrele
Bir mülkü hızlıca bulmak için Filtre giriş kutusuna mülkün adını veya değerini yazmaya başlayın.

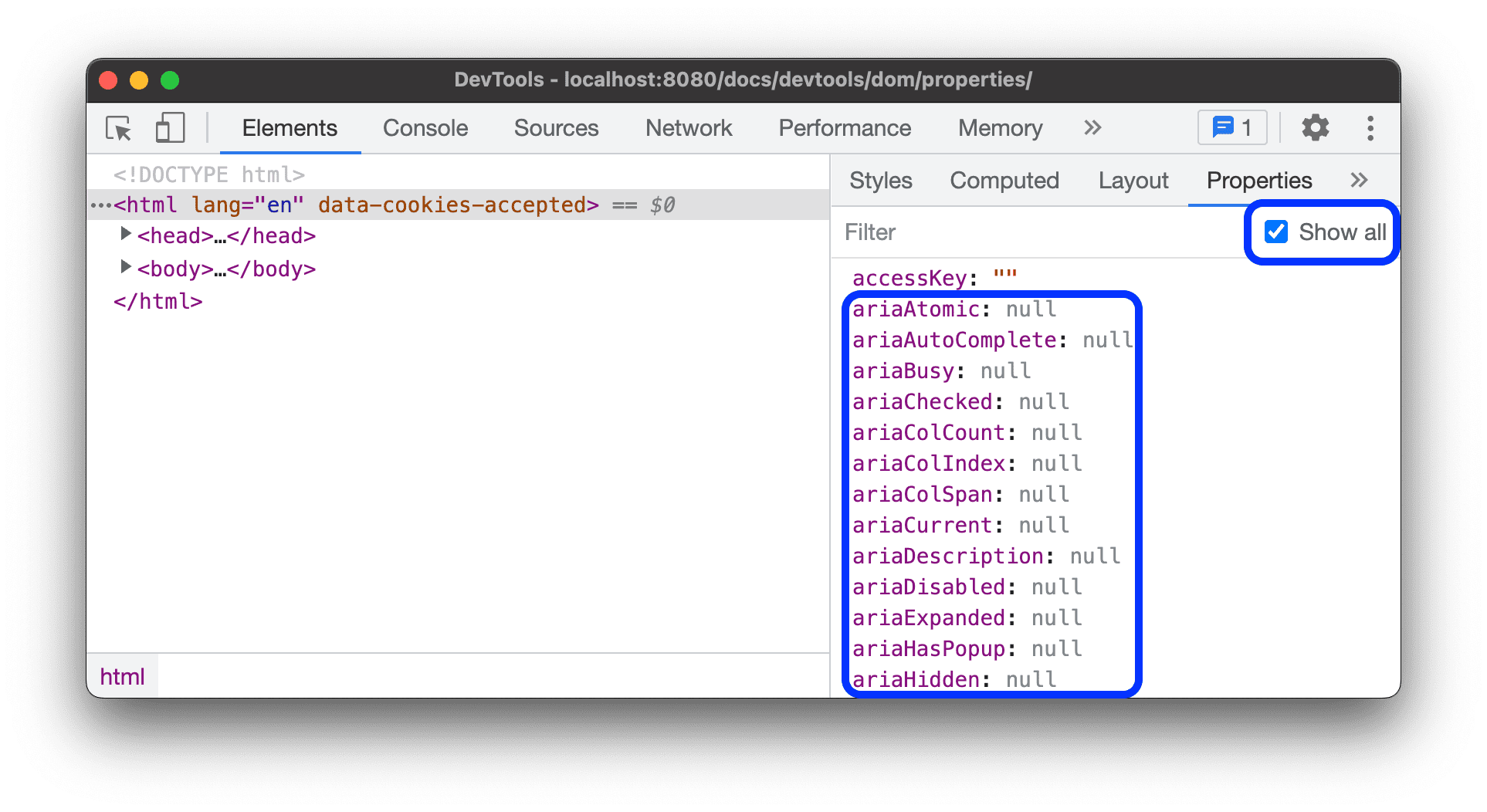
Tüm tesisleri göster
Tesisler sekmesinde varsayılan olarak null ve undefined değerlerine sahip tesisler gösterilmez.
Tüm özellikleri görmek için Tümünü göster'i işaretleyin.

Mülkleri anlama
Öğeler > Özellikler sekmesinde çeşitli özellikler gösterilir.
Basit mülkler
Basit özellikler, <name>: <value> çiftleridir.

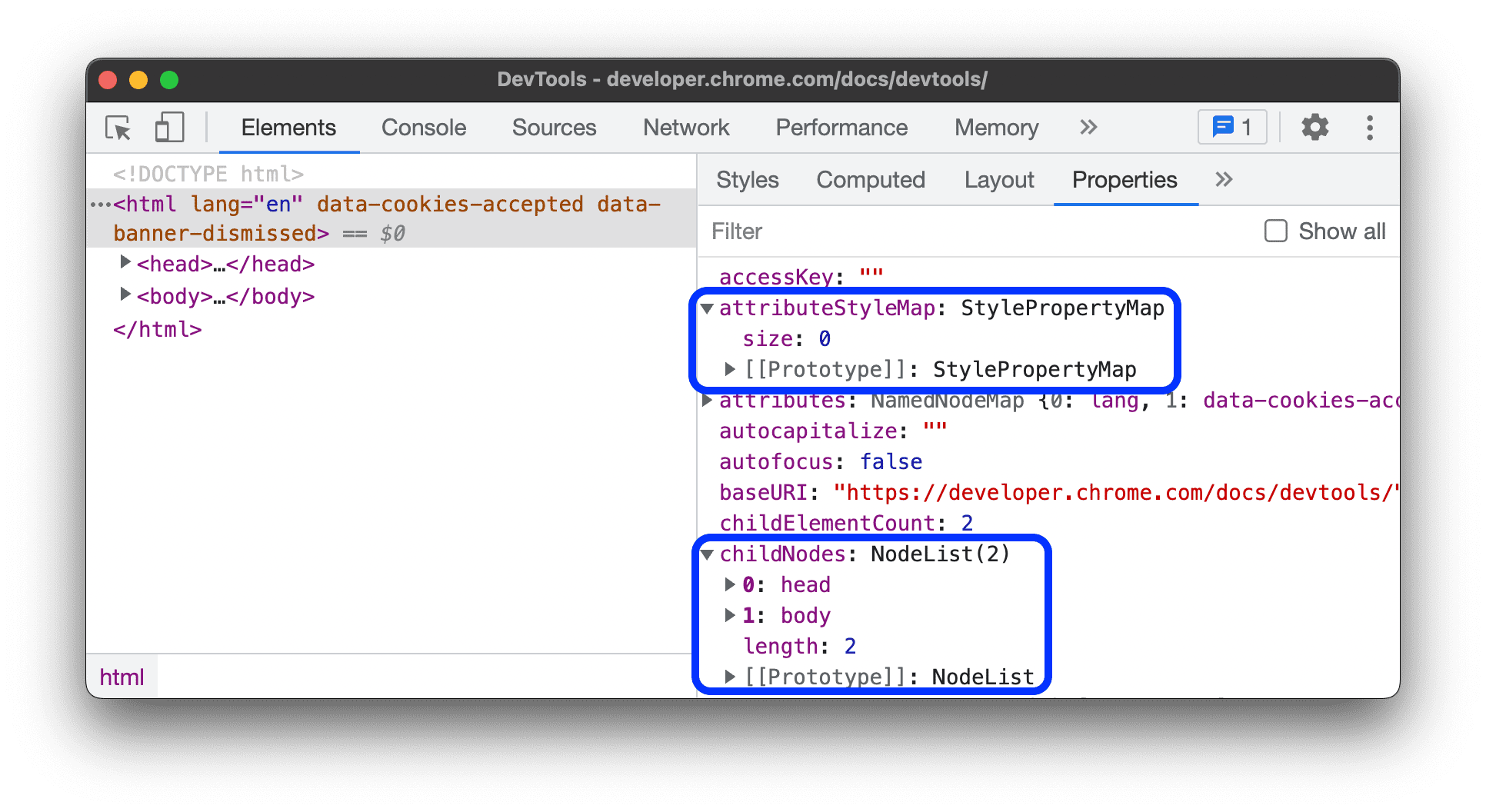
Nesneler ve diziler
Daraltılabilir () özellikler, nesneler {} veya dizilerdir [].

JavaScript nesnelerini inceleme hakkında daha fazla bilgi için Nesne özelliklerini inceleme başlıklı makaleyi inceleyin.
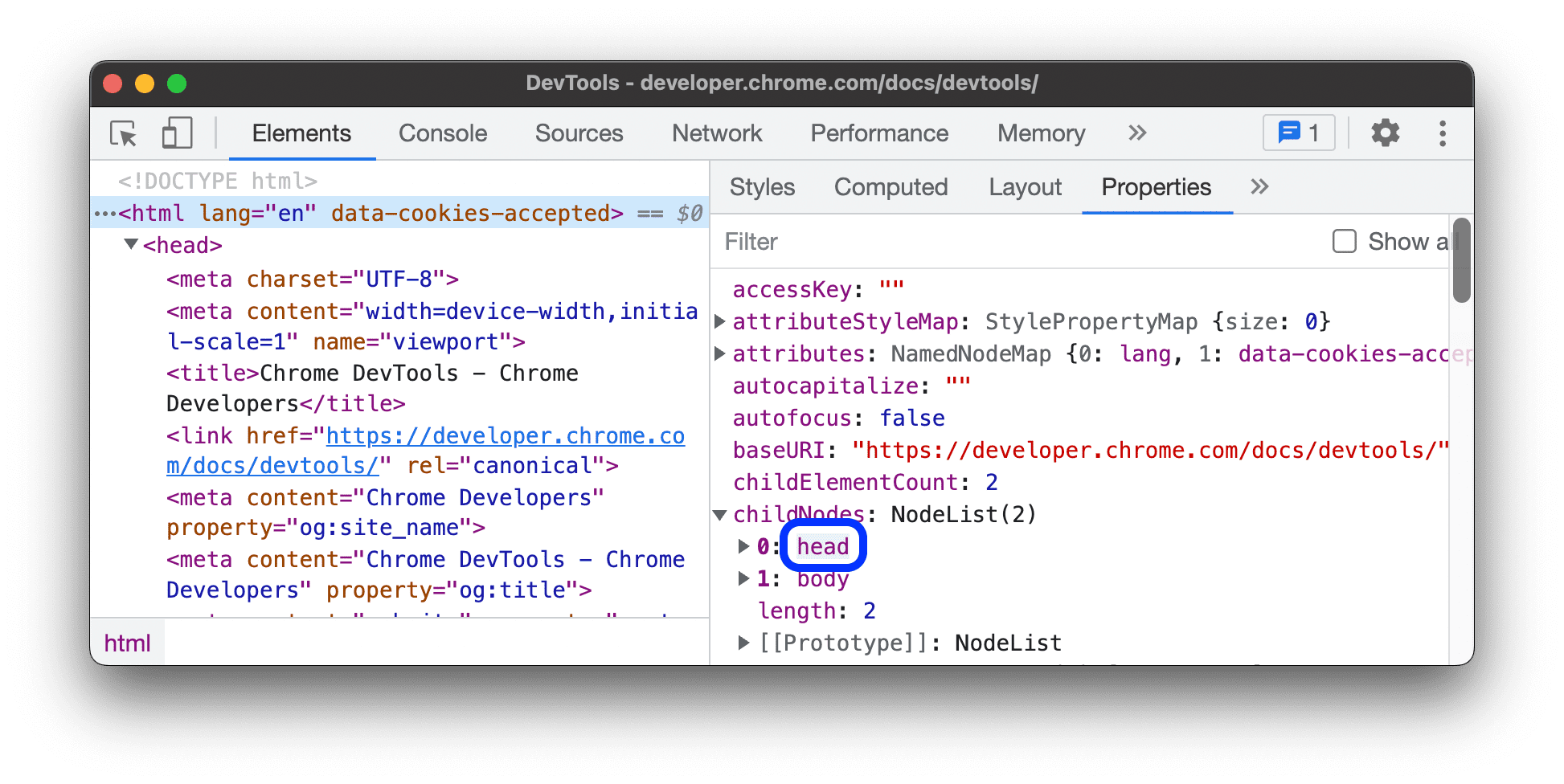
DOM düğümlerine karşılık gelen özellikler
DOM düğümlerine karşılık gelen özellikler bağlantılardır. DOM ağacında ilgili düğümü seçmek için bir bağlantıyı tıklayın.

Sahip olunan ve devralınan mülkler
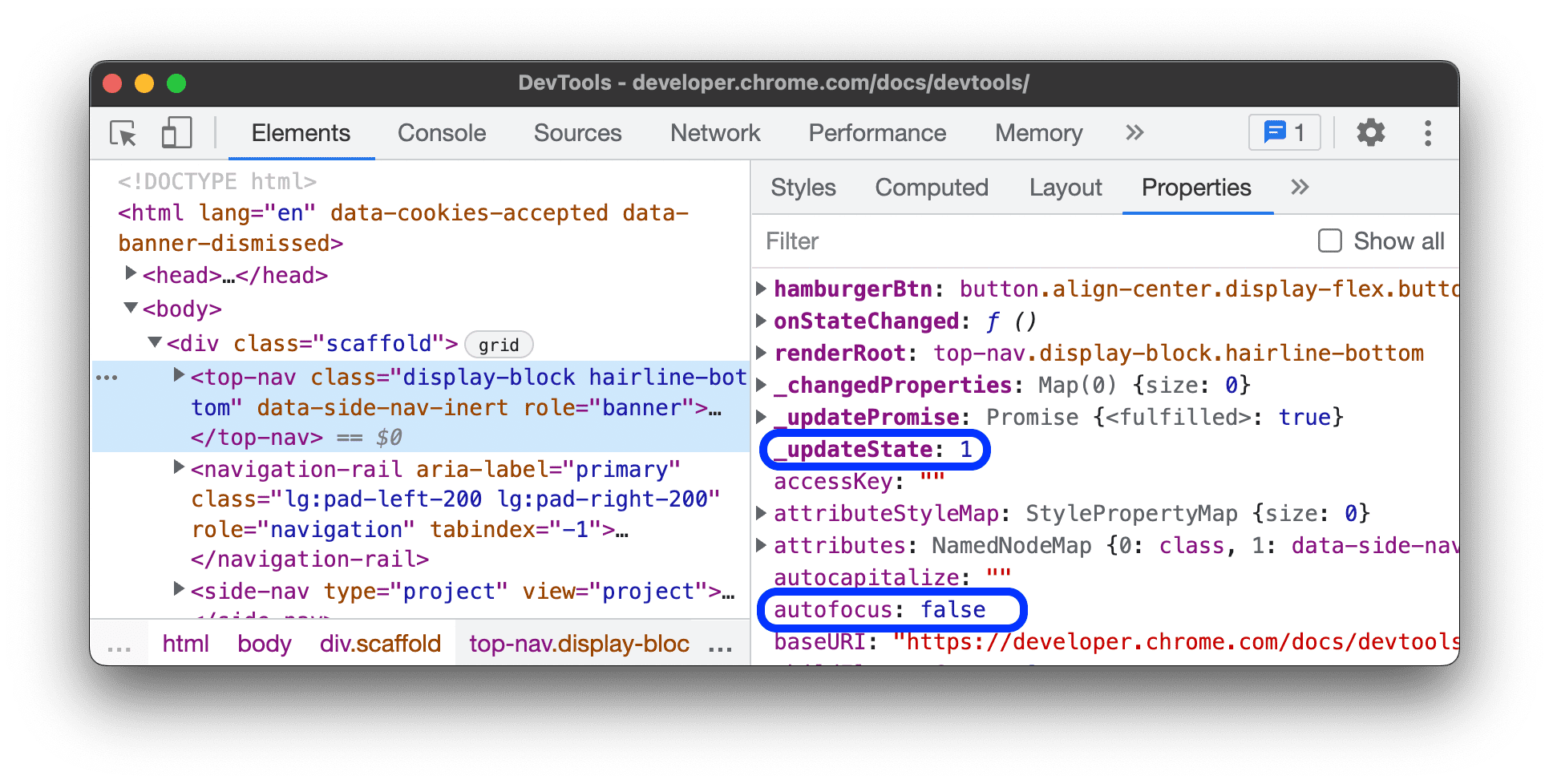
Kalın yazıyla yazılan özellikler nesnenin kendisine aittir. Bunlar doğrudan nesnede tanımlanır.
Normal yazı tipinde olan özellikler prototip zincirinden devralınır. DevTools, bunları size göstermek için yerleşik HTML öğelerindeki alakalı erişim araçlarını değerlendirir.
 DevTools, kendi mülklerinin daha kolay bulunabilmesi için bunları önce sıralar.
DevTools, kendi mülklerinin daha kolay bulunabilmesi için bunları önce sıralar.
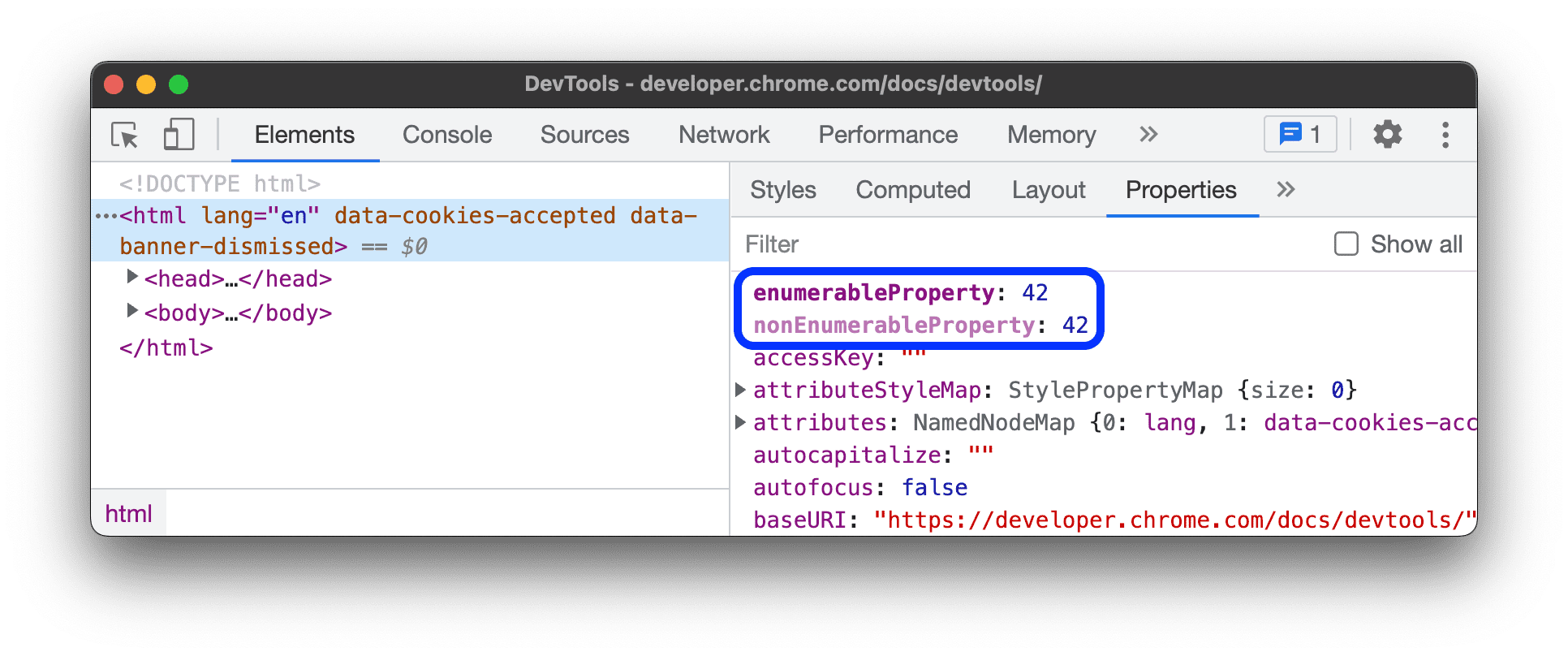
Listelenebilir ve listelenemeyen özellikler
Listelenebilir özellikler parlak renktedir. Listelenebilen olmayan özellikler devre dışı bırakılır.

for … in döngüsü veya Object.keys() yöntemiyle listelenebilir mülkleri iteratif olarak inceleyebilirsiniz.
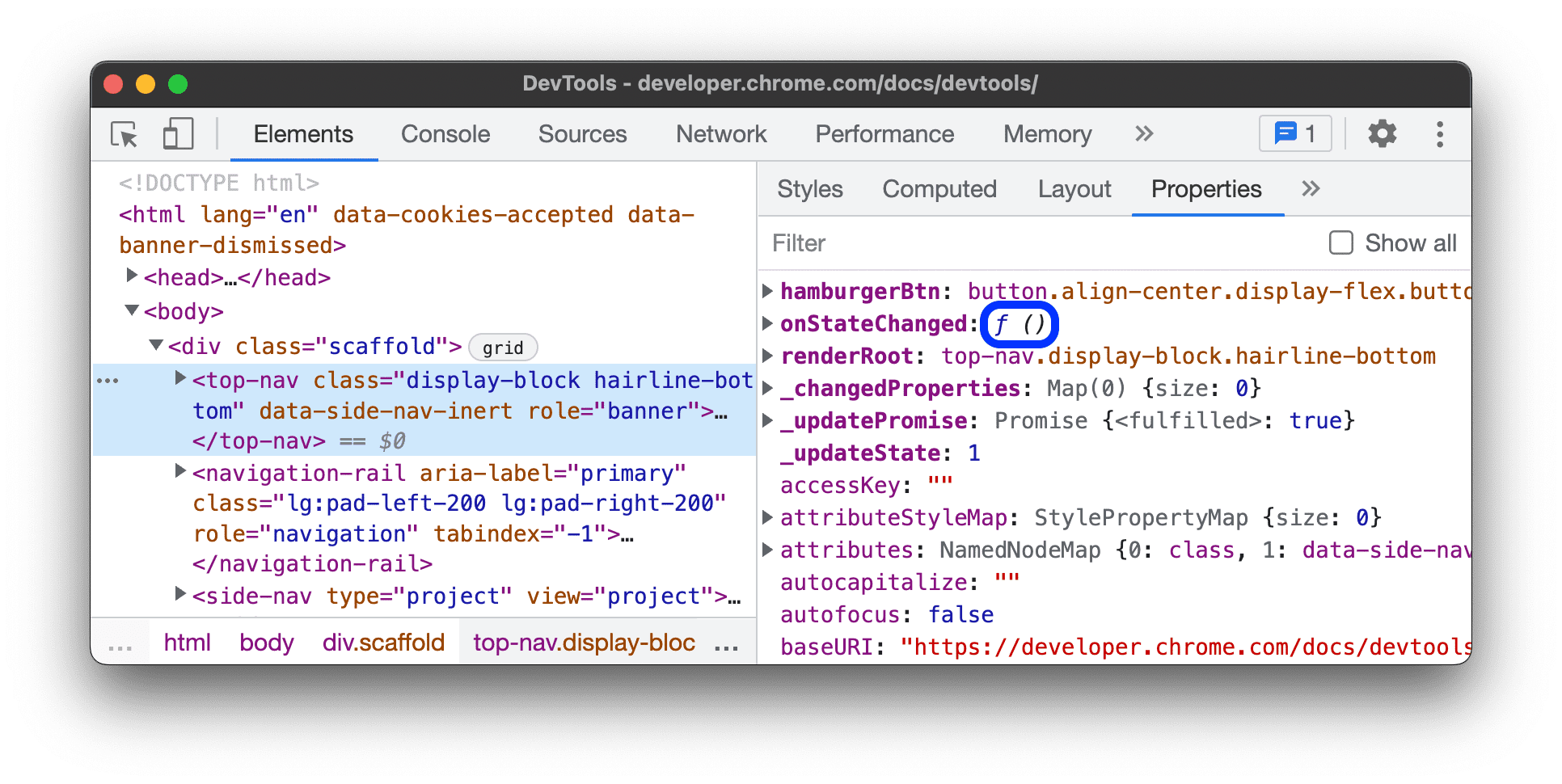
Yöntemler
Yöntemler f () ile işaretlenir.

İşlevler hakkında daha fazla bilgi için Console üzerinden İşlevleri inceleme bölümüne bakın.

