از تب Elements > Properties برای مرور و فیلتر کردن خصوصیات اشیاء DOM استفاده کنید.
تب Properties را باز کنید
برای باز کردن تب Properties مراحل زیر را دنبال کنید:
- DevTools را باز کنید . به طور پیش فرض پنل Elements باز می شود.
- در درخت DOM، یک گره را انتخاب کنید.
- تب Properties را باز کنید. اگر نمیتوانید برگه را ببینید، روی More کلیک کنید، سپس آن را از منوی کشویی انتخاب کنید.

املاک خود را ببینید
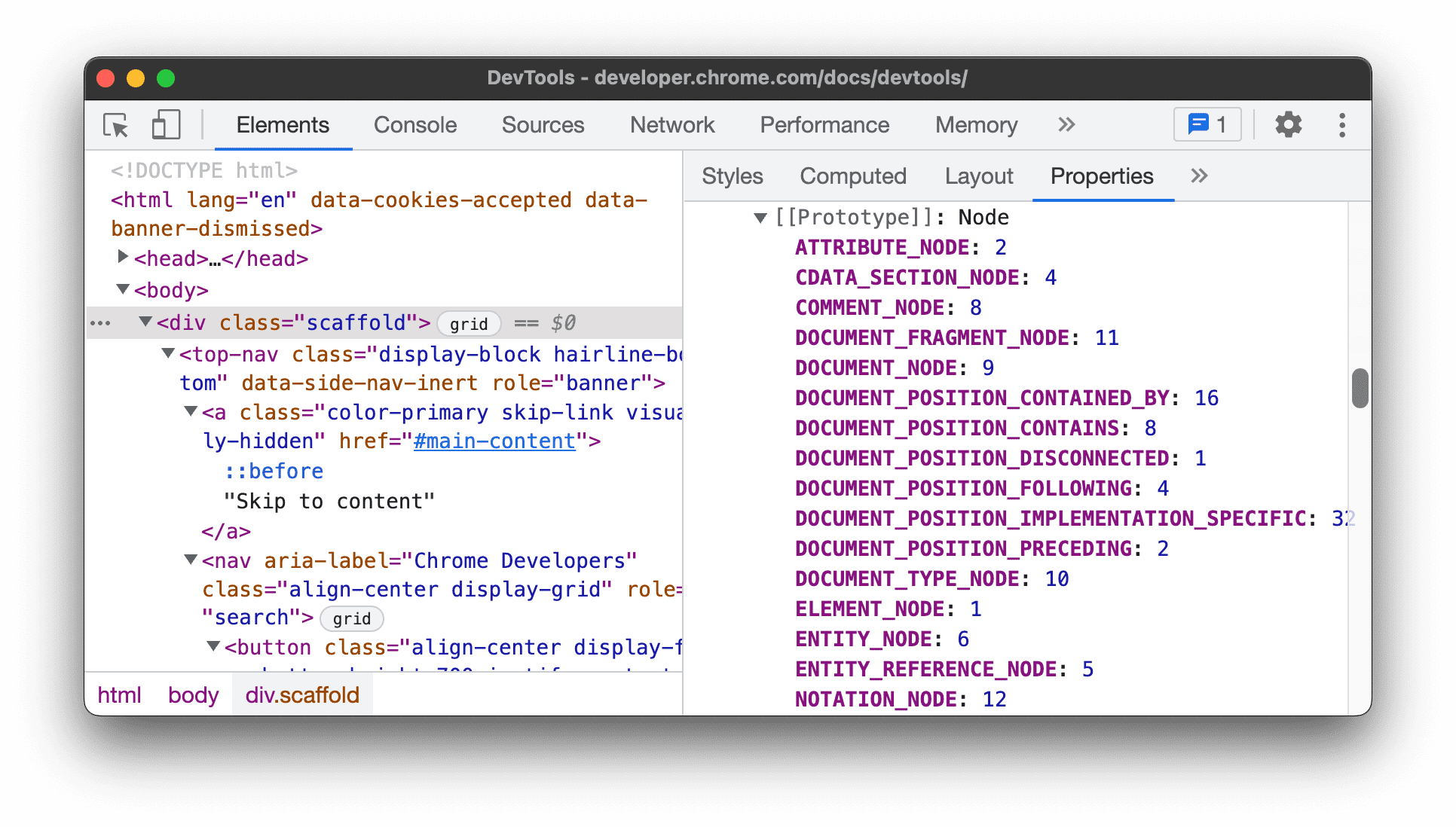
تب Properties ابتدا خصوصیات خود شیء را مرتب می کند و با فونت پررنگ نمایش می دهد.

منشا یک ملک ارثی را پیدا کنید
برگه Properties دسترسی ها را روی عناصر داخلی ارزیابی می کند و آنها را به صورت ارثی و با فونت معمولی روی شی نمایش می دهد.
برای پیدا کردن منشا یک ویژگی ارثی، یک شی را گسترش دهید، سپس [[Prototype]] آن، سپس [[Prototype]] تودرتو و غیره را گسترش دهید.

در این مثال، میتوانید با قرار دادن ویژگی اصلی خود (بولد) در زنجیره نمونه به همراه دریافتکننده مربوطه، مشخصه size ارثی از کجا آمده است.
علاوه بر این، ویژگیهای خاص نمونه اولیه فقط در نمونههای اولیه نشان داده میشوند، نه روی اشیا. این امر تشخیص اشیاء را آسان تر می کند.

خواص فیلتر
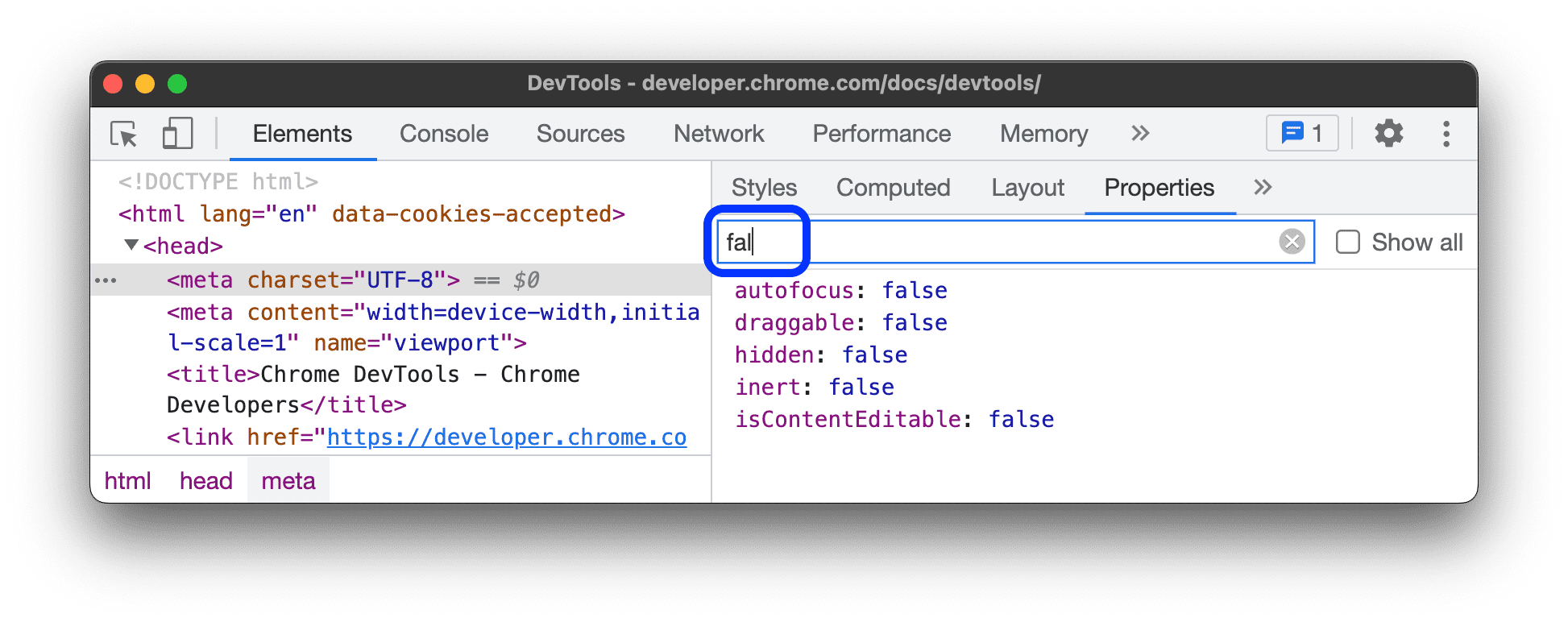
برای یافتن سریع یک ویژگی، شروع به تایپ نام یا مقدار آن در کادر ورودی فیلتر کنید .

نمایش تمام خواص
به طور پیشفرض، تب Properties ویژگیهایی را با مقادیر null و undefined نشان نمیدهد.
برای دیدن همه خواص، نمایش همه را علامت بزنید.

خواص را درک کنید
تب Elements > Properties ویژگی های مختلفی را نشان می دهد.
خواص ساده
ویژگی های ساده جفت <name>: <value> هستند. 
اشیا و آرایه ها
ویژگی های جمع شونده ( ) اشیاء {} یا آرایه ها [] هستند. 
برای اطلاعات بیشتر در مورد بازرسی اشیاء جاوا اسکریپت، به بررسی خصوصیات شیء مراجعه کنید.
ویژگی هایی که با گره های DOM مطابقت دارند
ویژگی هایی که با گره های DOM مطابقت دارند پیوند هستند. برای انتخاب گره مربوطه در درخت DOM روی پیوند کلیک کنید. 
دارایی های خود و ارثی
ویژگی های فونت پررنگ متعلق به شی است. آنها مستقیماً روی شی تعریف می شوند.
ویژگی های فونت معمولی از زنجیره نمونه اولیه به ارث می رسد. برای نشان دادن آنها به شما، DevTools دسترسی های مرتبط را روی عناصر HTML داخلی ارزیابی می کند.  DevTools ابتدا ویژگیهای خود را مرتب میکند تا تشخیص آنها را آسانتر کند.
DevTools ابتدا ویژگیهای خود را مرتب میکند تا تشخیص آنها را آسانتر کند.
خواص قابل شمارش و غیرقابل شمارش
خواص بی شماری به رنگ روشن هستند. ویژگی های غیرقابل شمارش بی صدا هستند.  می توانید با استفاده از متد
می توانید با استفاده از متد for … in حلقه یا Object.keys() روی ویژگی های شمارش شونده تکرار کنید.
روش ها
متدها با f () مشخص شده اند. 
برای اطلاعات بیشتر در مورد عملکردها، به بررسی عملکردها از طریق کنسول مراجعه کنید.


