ویدیو را تماشا کنید و این آموزشهای تعاملی را تکمیل کنید تا اصول مشاهده و تغییر DOM یک صفحه با Chrome DevTools را بیاموزید.
این آموزش فرض میکند که شما تفاوت بین DOM و HTML را میدانید. برای دریافت مرجع به پیوست مراجعه کنید: HTML در مقابل DOM .
مشاهده گرههای DOM
پنل DOM Tree of the Elements جایی است که شما تمام فعالیتهای مرتبط با DOM را در DevTools انجام میدهید.
بررسی یک گره
وقتی به یک گره DOM خاص علاقهمند هستید، Inspect راهی سریع برای باز کردن DevTools و بررسی آن گره است.
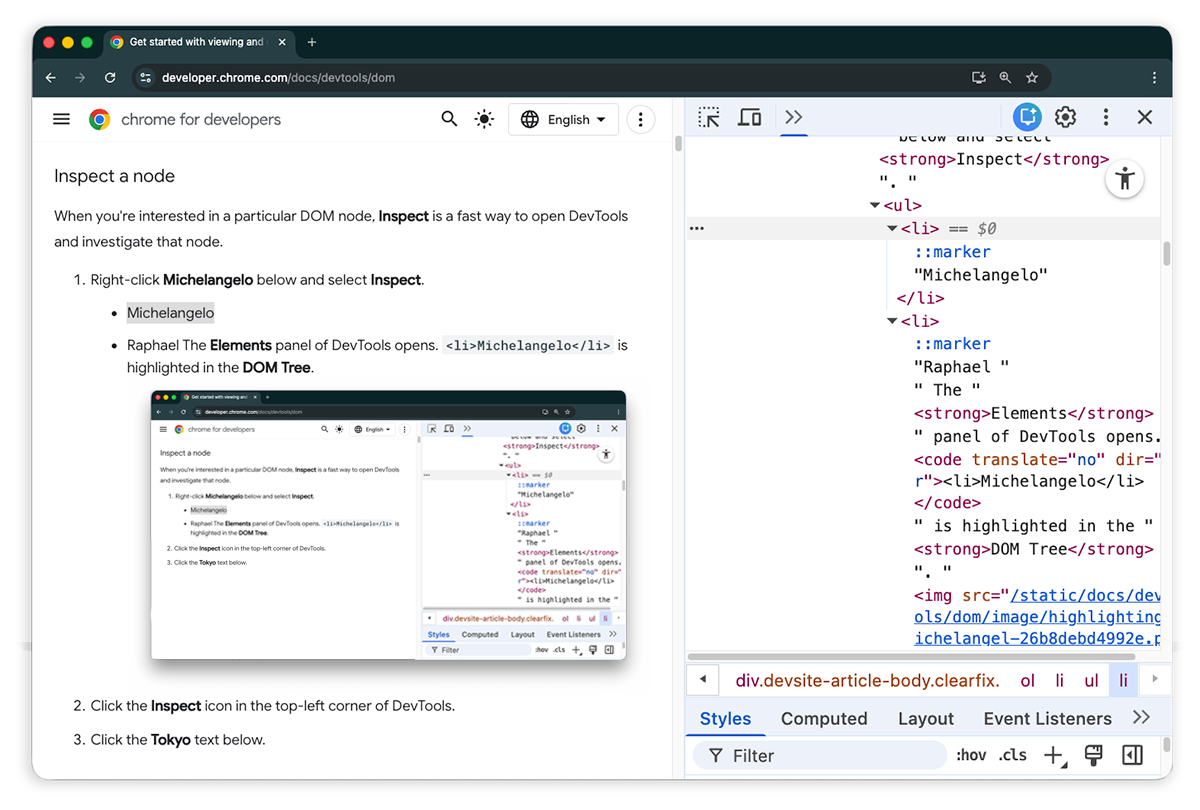
در لیست زیر، روی میکلآنژ کلیک راست کنید. از منو، Inspect را انتخاب کنید.
- میکلآنژ
- رافائل پنل عناصر DevTools باز میشود.
<li>Michelangelo</li>در درخت DOM هایلایت شده است.

کلیکیک عنصر را انتخاب کنید .
توکیو را از لیست زیر انتخاب کنید.
- توکیو
- بیروت
<li>Tokyo</li>در درخت DOM هایلایت شده است.
بررسی یک گره همچنین اولین قدم برای مشاهده و تغییر استایلها و CSS یک گره است.
پیمایش درخت DOM با صفحه کلید
پس از انتخاب یک گره در درخت DOM، میتوانید با صفحه کلید خود در درخت DOM پیمایش کنید.
از لیست زیر، روی Ringo کلیک راست کرده و Inspect را انتخاب کنید.
<li>Ringo</li>در درخت DOM انتخاب شده است.- جورج
- رینگو
- پاول
جان

کلید جهت بالا را دو بار فشار دهید.
<ul>انتخاب میشود.
کلید جهتنمای چپ را فشار دهید. فهرست
<ul>جمع میشود.دوباره کلید جهتنمای چپ را فشار دهید. والد گره
<ul>انتخاب شده است. در این حالت، این گره<li>است که شامل دستورالعملهای مرحله ۱ است.کلید جهتنمای پایین را ۳ بار فشار دهید تا فهرست
<ul>که تازه بسته بودید، دوباره انتخاب شود. باید به این شکل باشد:<ul>...</ul>کلید جهتنمای راست را فشار دهید. فهرست گسترش مییابد.
به نمای مورد نظر بروید
هنگام مشاهده درخت DOM، گاهی اوقات متوجه میشوید که به یک گره DOM که در نمای دید نیست، علاقهمند شدهاید. برای مثال، فرض کنید که به پایین صفحه اسکرول کردهاید و به گره <h1> در بالای صفحه علاقهمند شدهاید. گزینه Scroll into view به شما امکان میدهد تا به سرعت نمای دید را تغییر موقعیت دهید تا بتوانید گره را ببینید.
روی Magritte در زیر کلیک راست کرده و Inspect را انتخاب کنید.
- مگریت
- سوتین
به بخش پیوست بروید. برای دستورالعملهای بیشتر ، به نمای نمایش بروید .
پس از اتمام، باید به این بخش برگردید.
نمایش خطکشها
با استفاده از خطکشها در نمای دید خود، میتوانید عرض و ارتفاع یک عنصر را هنگامی که در پنل عناصر ، نشانگر ماوس را روی آن نگه میدارید، اندازهگیری کنید.

فعال کردن خطکشها به یکی از دو روش زیر:
- برای باز کردن منوی Command، کلیدهای Control + Shift + P یا Command + Shift + P (در مک) را فشار دهید، عبارت
Show rulers on hoverرا تایپ کنید و Enter را بزنید. - بررسی کنید. تنظیمات > تنظیمات برگزیده > عناصر > نمایش خطکشها در حالت شناور .
واحد اندازه گیری خط کش ها پیکسل است.
جستجوی گرهها
شما میتوانید درخت DOM را بر اساس رشته، انتخابگر CSS یا انتخابگر XPath جستجو کنید.
- مکاننما را روی پنل عناصر (Elements) متمرکز کنید.
- کلیدهای Control + F یا Command + F (در مک) را فشار دهید. نوار جستجو در پایین درخت DOM باز میشود.
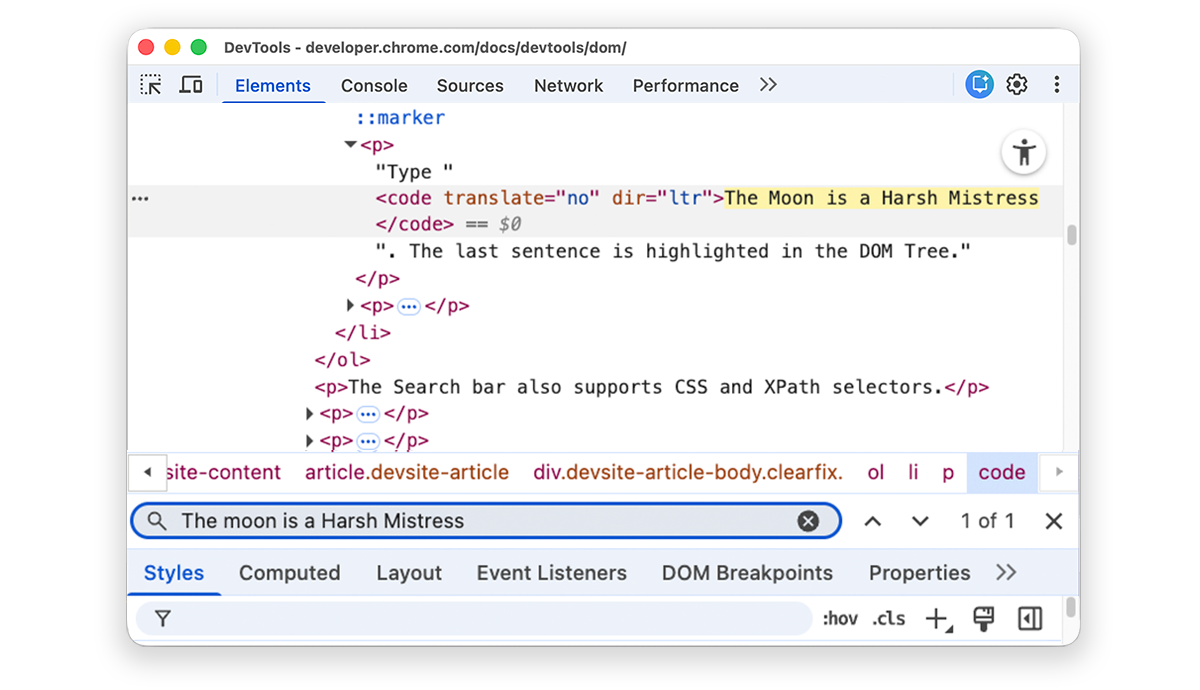
نوع
The Moon is a Harsh Mistress. جمله آخر در درخت DOM هایلایت شده است.
نوار جستجو همچنین از انتخابگرهای CSS و XPath پشتیبانی میکند.
پنل Elements اولین نتیجه منطبق در درخت DOM را انتخاب کرده و آن را در نمای viewport نمایش میدهد. به طور پیشفرض، این اتفاق هنگام تایپ شما رخ میدهد. اگر همیشه با جستجوهای طولانی کار میکنید، میتوانید DevTools را طوری تنظیم کنید که فقط وقتی Enter را فشار میدهید، جستجو را اجرا کند.
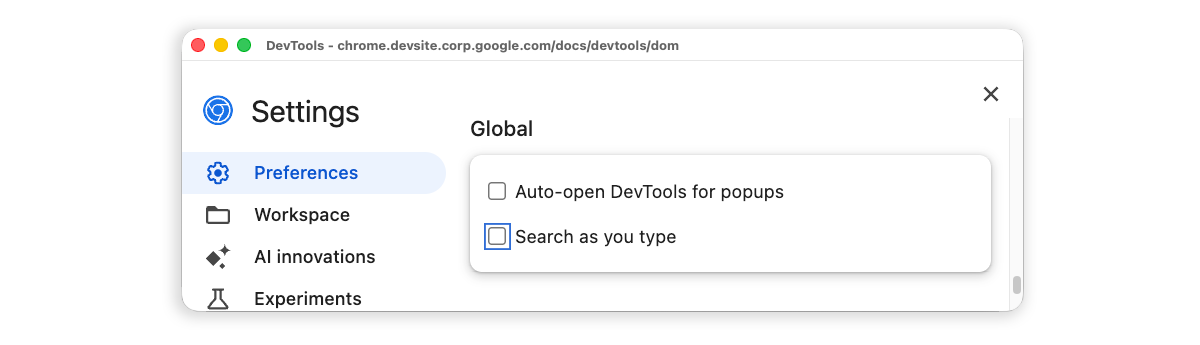
برای جلوگیری از پرشهای غیرضروری بین گرهها، تیک گزینه تنظیمات تنظیمات برگزیده > سراسری > جستجو هنگام تایپ را بردارید.

DOM را ویرایش کنید
شما میتوانید DOM را درجا ویرایش کنید و ببینید که این تغییرات چگونه بر صفحه تأثیر میگذارند.
ویرایش محتوا
برای ویرایش محتوای یک گره، روی محتوا در درخت DOM دوبار کلیک کنید.
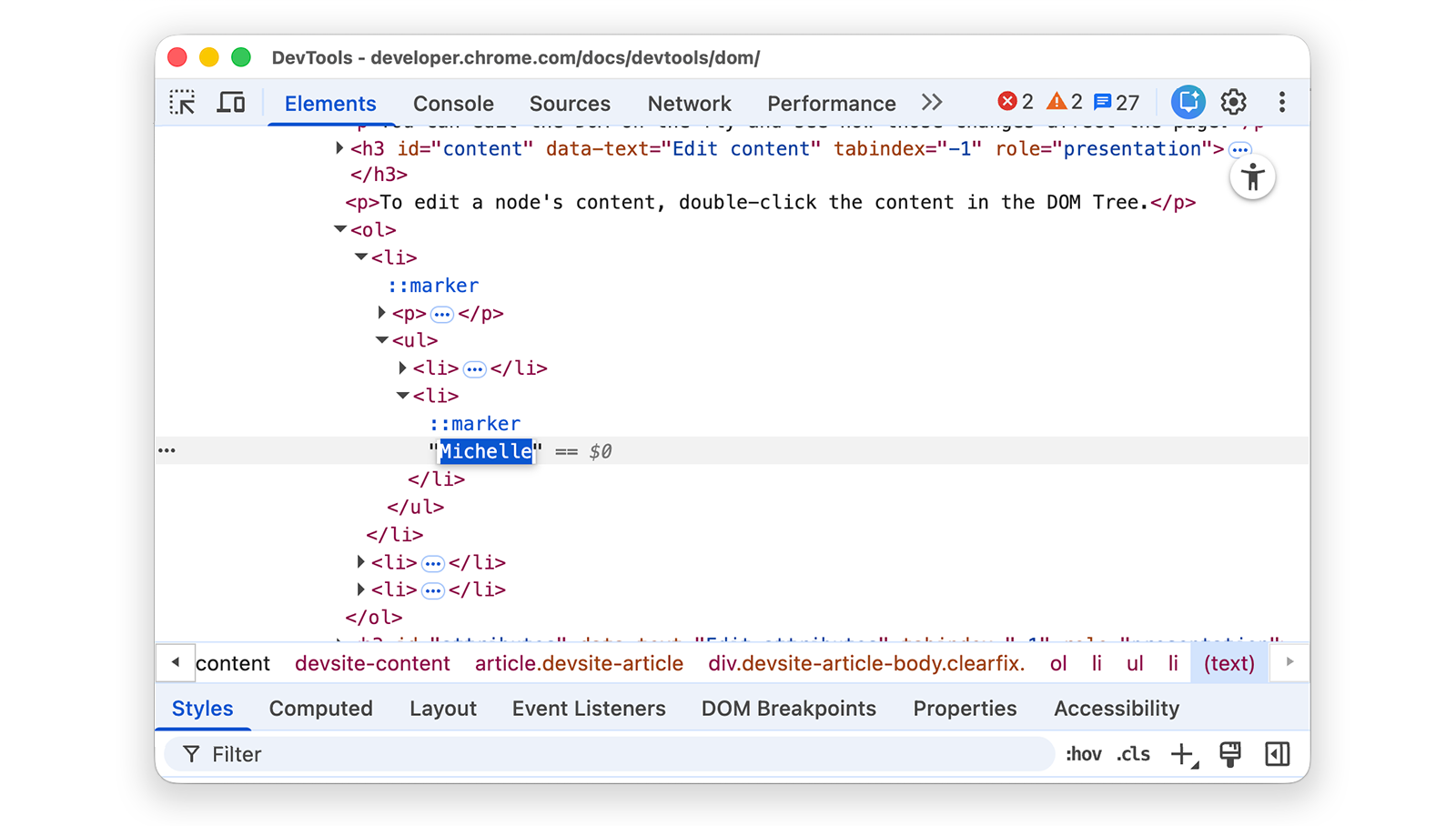
در لیست زیر، روی Michelle کلیک راست کرده و Inspect را انتخاب کنید.
- سرخ کردن
- میشل
در درخت DOM، روی
Michelleدوبار کلیک کنید. به عبارت دیگر، روی متن بین<li>و</li>دوبار کلیک کنید. متن به رنگ آبی هایلایت میشود تا نشان دهد که انتخاب شده است.
Michelleرا حذف کنید،Leelaتایپ کنید، سپس برای تأیید تغییر ، Enter را فشار دهید. متن از Michelle به Leela تغییر میکند.
ویرایش ویژگیها
برای ویرایش ویژگیها، روی نام یا مقدار ویژگی دوبار کلیک کنید. برای یادگیری نحوه افزودن ویژگیها به یک گره، این دستورالعملها را دنبال کنید.
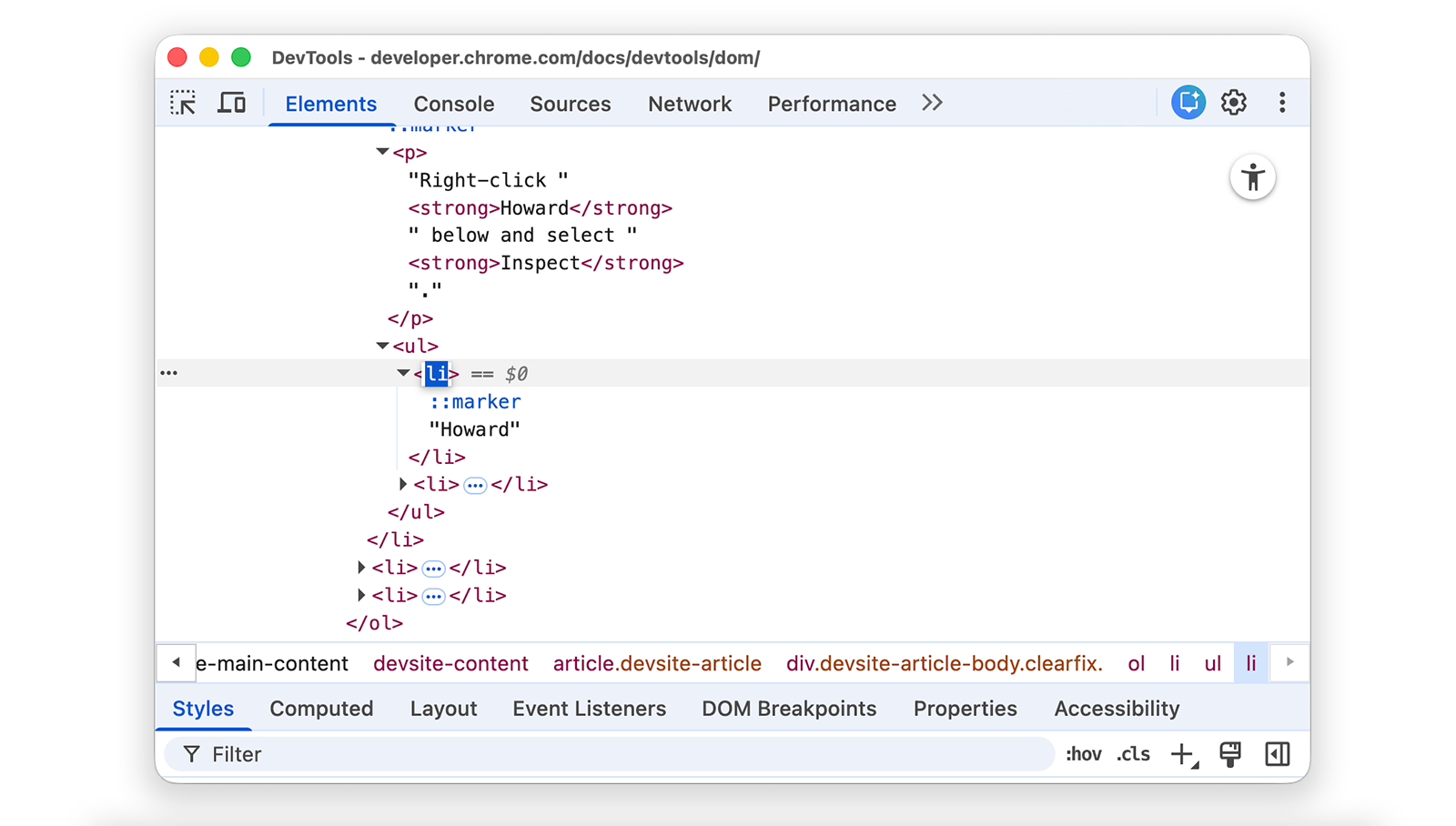
در لیست زیر، روی Howard کلیک راست کرده و Inspect را انتخاب کنید.
- هاوارد
- وینس
<ul>را باز کنید، سپس برای ویرایش روی<li>دوبار کلیک کنید. متن هایلایت میشود تا نشان دهد که گره انتخاب شده است.
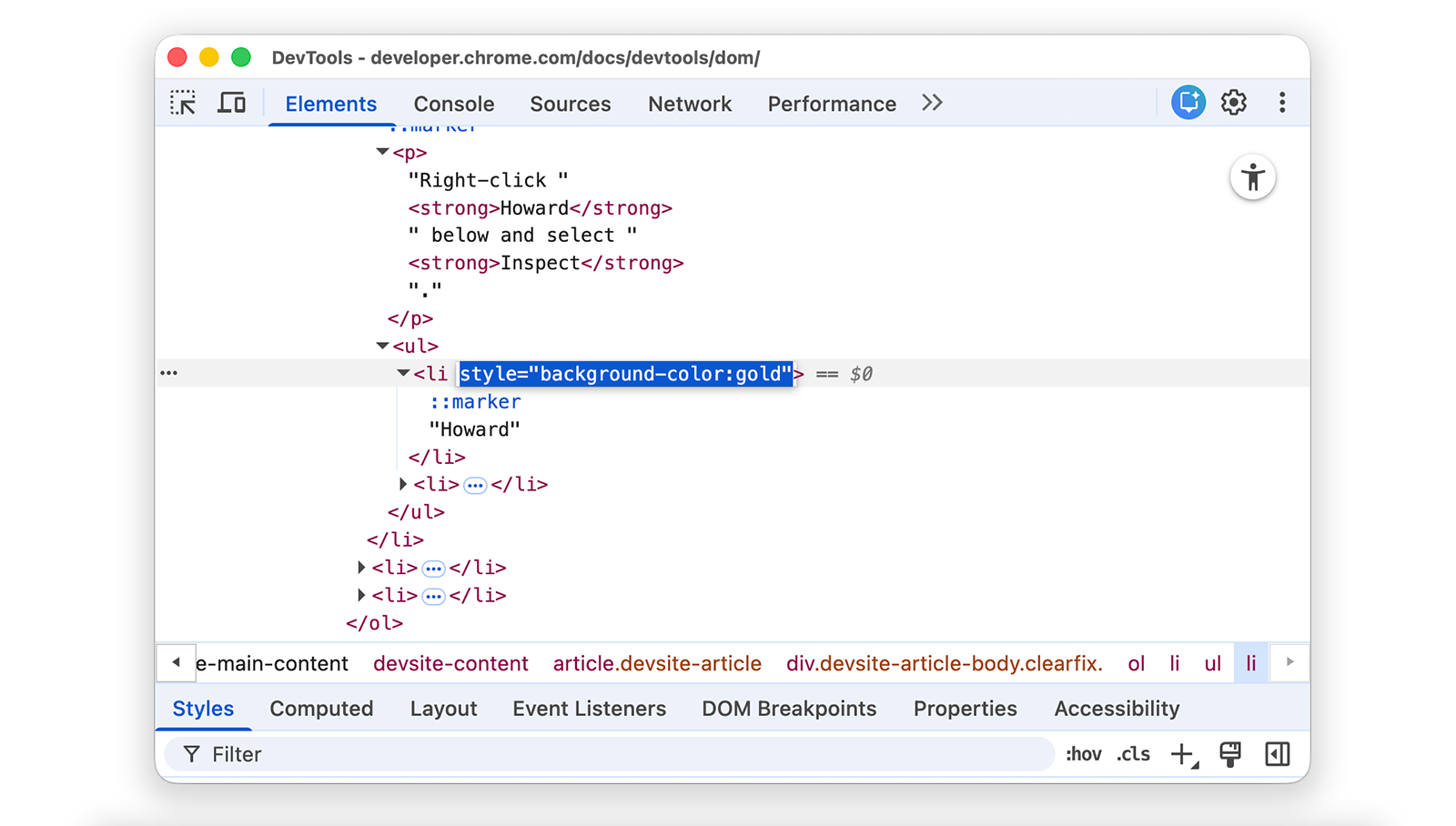
کلید جهتنمای راست را فشار دهید، یک فاصله اضافه کنید، عبارت
style="background-color:gold"را تایپ کنید و سپس Enter را بزنید. رنگ پسزمینه گره به طلایی تغییر میکند.
ویرایش نوع گره
برای ویرایش نوع یک گره، روی نوع آن دوبار کلیک کنید و سپس نوع جدید را تایپ کنید.
در لیست زیر، روی Hank کلیک راست کرده و Inspect را انتخاب کنید.
- دین
- هنک
- تادئوس
- براک
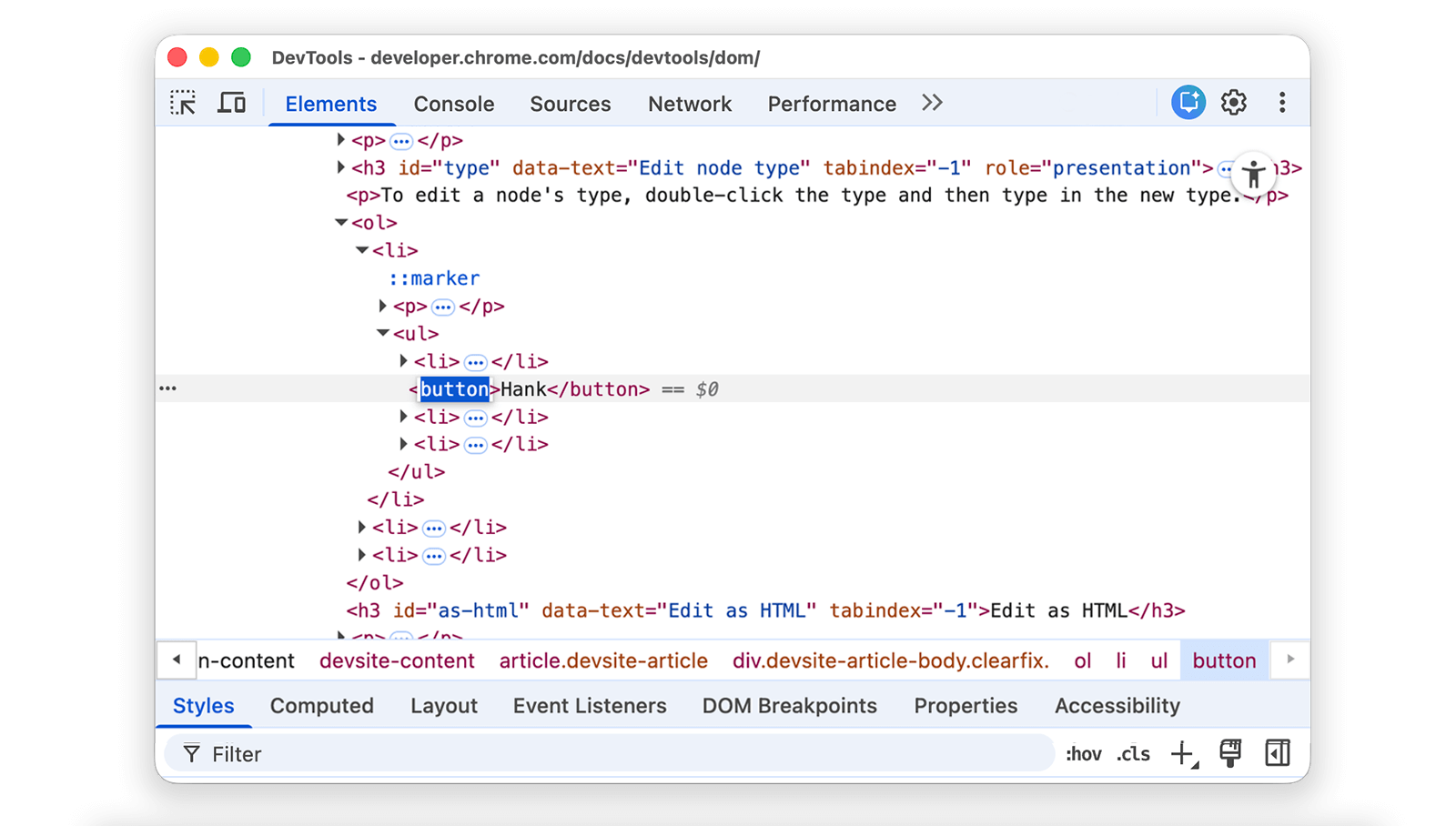
روی
<li>دوبار کلیک کنید. متنliهایلایت میشود.liحذف کنید،buttonتایپ کنید، سپس Enter را فشار دهید. گره<li>به گره<button>تغییر میکند.
ویرایش به صورت HTML
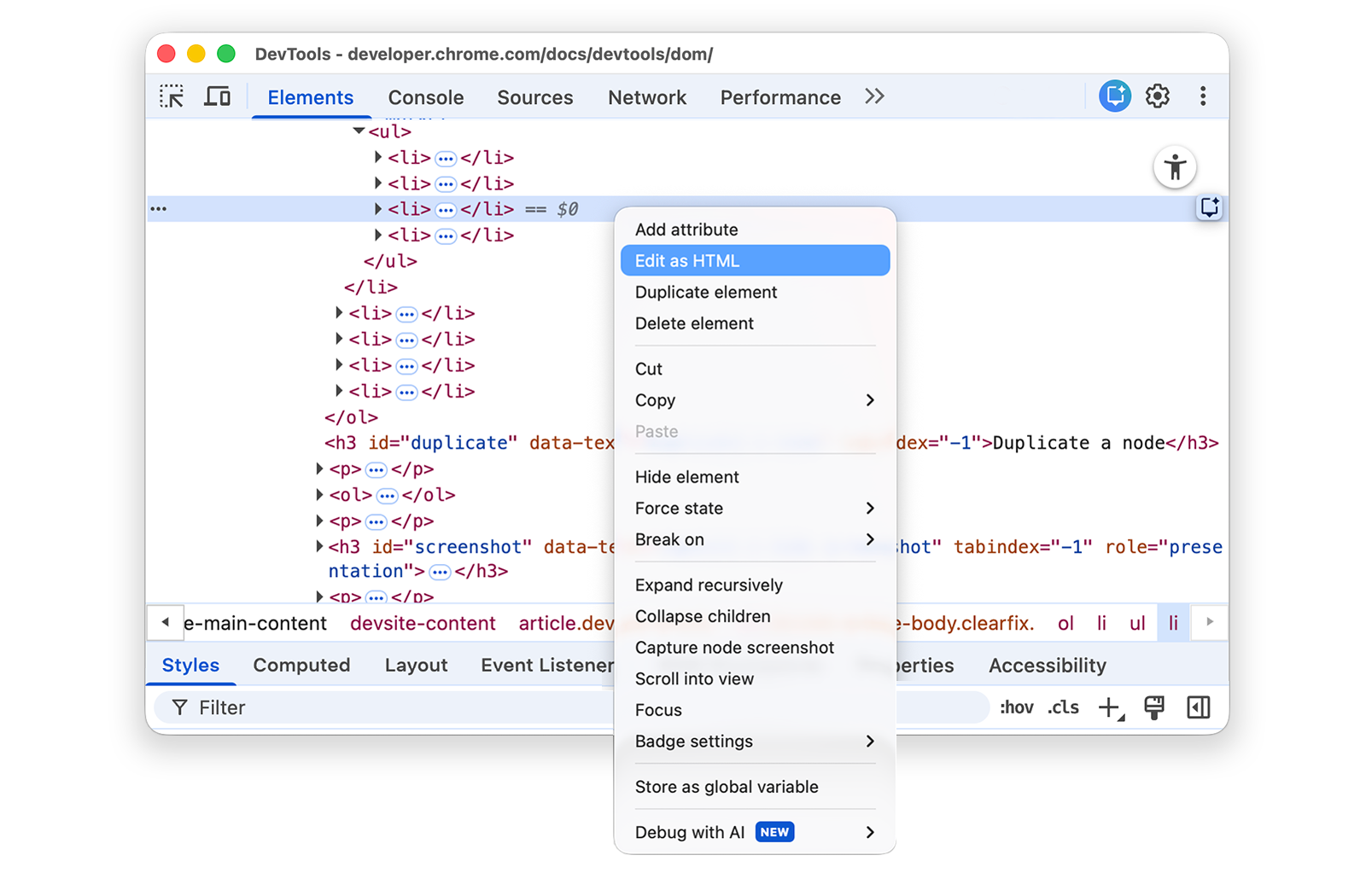
برای ویرایش گرهها به صورت HTML با هایلایت کردن سینتکس و تکمیل خودکار، از منوی کشویی گره، گزینه ویرایش به صورت HTML را انتخاب کنید.
روی لئونارد در زیر کلیک راست کرده و Inspect را انتخاب کنید.
- پنی
- هاوارد
- راجش
- لئونارد
در پنل عناصر ، روی گره فعلی کلیک راست کرده و از منوی کشویی، گزینه ویرایش به عنوان HTML را انتخاب کنید.

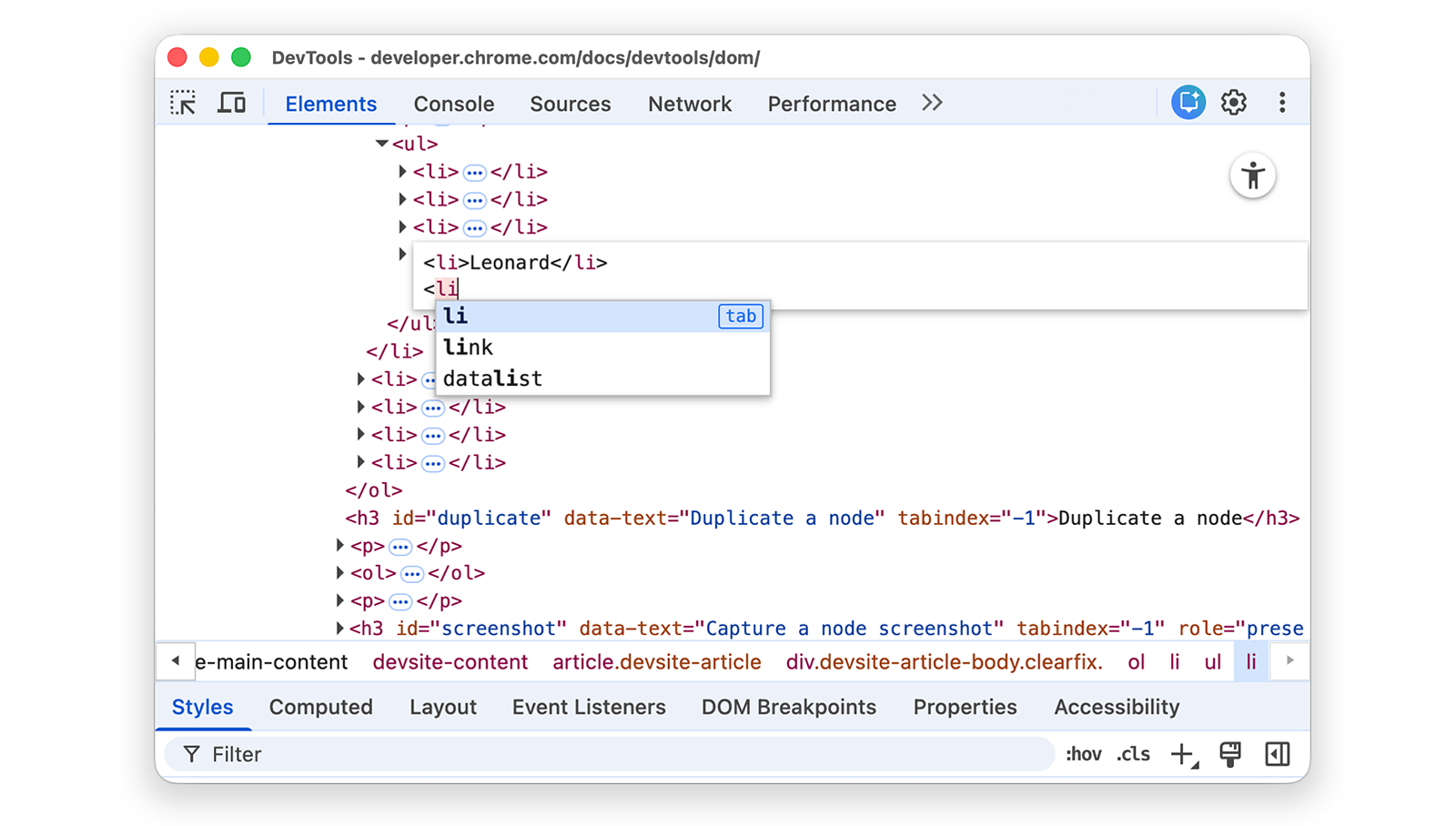
برای شروع یک خط جدید ، Enter را فشار دهید و شروع به تایپ
<lکنید. DevTool سینتکس HTML را برجسته میکند و تگهایی را برای تکمیل خودکار پیشنهاد میدهد.
عنصر
liرا از منوی تکمیل خودکار انتخاب کنید و>را تایپ کنید. DevTools به طور خودکار برچسب بسته</li>را بعد از مکان نما اضافه میکند.
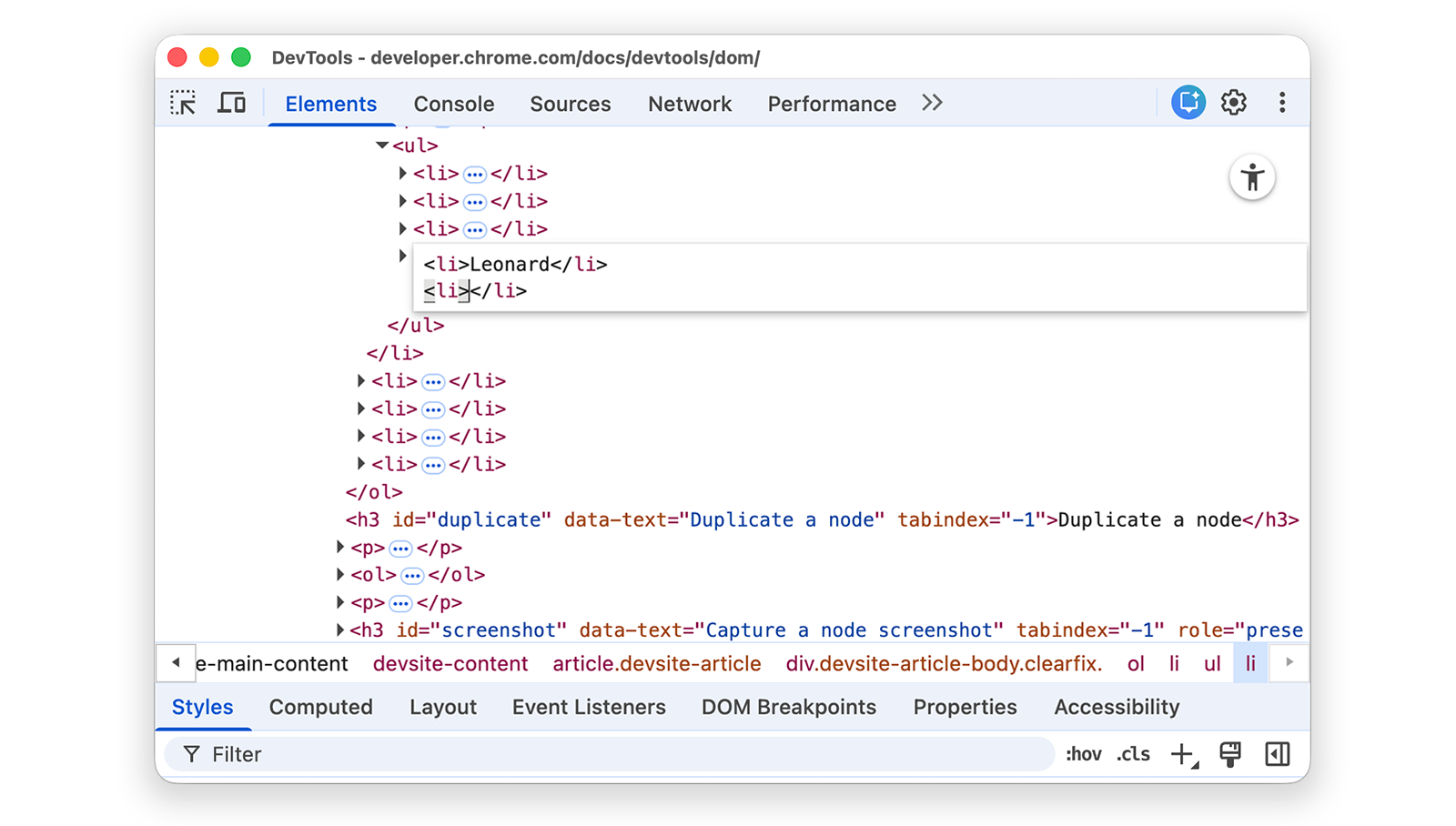
عبارت
Sheldonداخل تگ تایپ کنید و برای اعمال تغییرات، کلیدهای Control یا Command + Enter را فشار دهید.
یک گره را کپی کنید
شما میتوانید با استفاده از گزینهی کلیک راست روی عنصر کپی، یک عنصر را کپی کنید.
در لیست زیر روی نانا کلیک راست کرده و Inspect را انتخاب کنید.
- آتش غرورها
- نانا
- اورلاندو
- نویز سفید
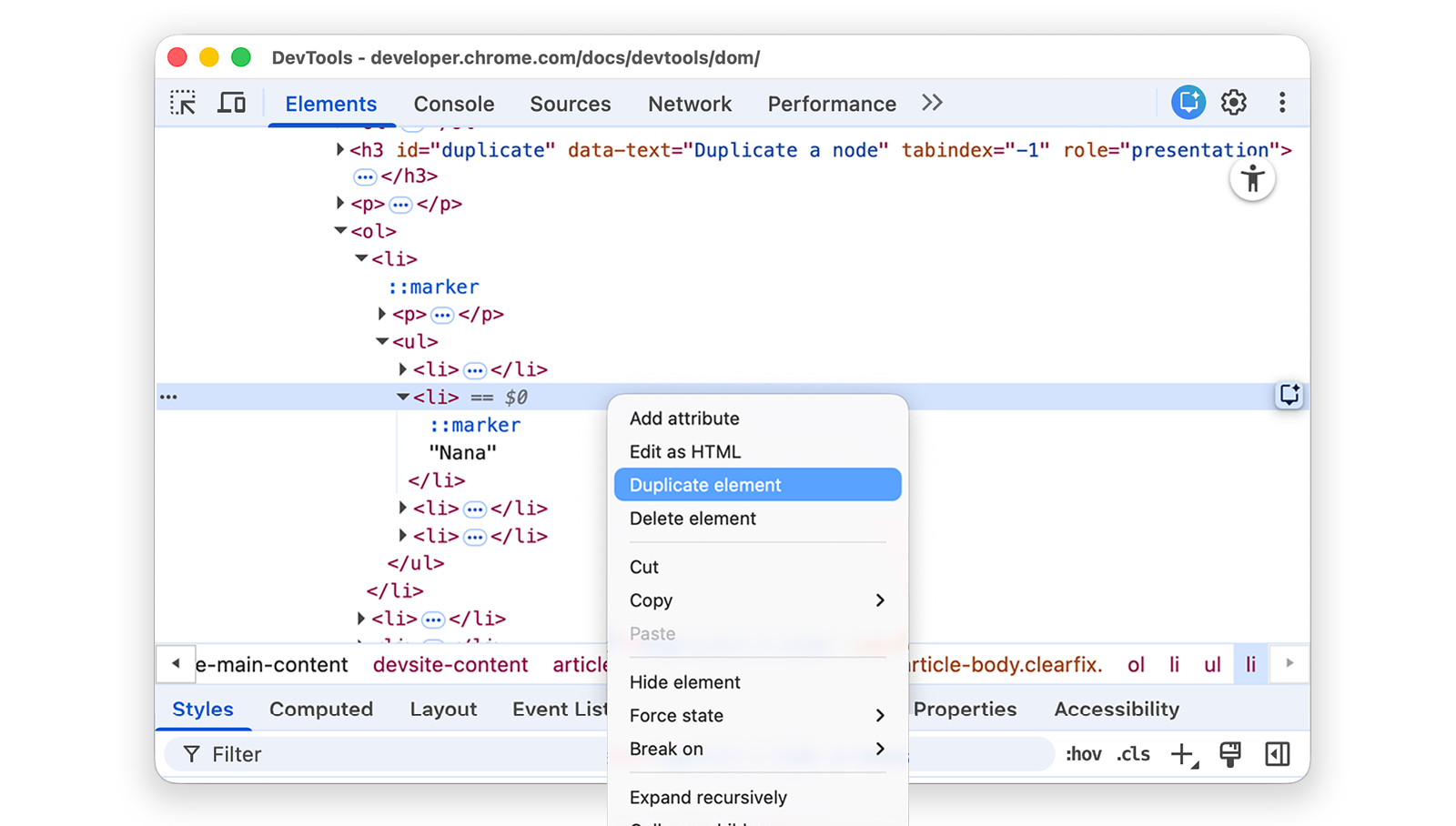
در پنل عناصر ، روی
<li>Nana</li>کلیک راست کرده و از منوی کشویی گزینهی «تکثیر عنصر» را انتخاب کنید.
به صفحه برگردید. مورد لیست کپی شده است.
همچنین میتوانید از میانبرهای صفحه کلید استفاده کنید: Shift + Alt + Down arrow (ویندوز و لینوکس) و Shift + Option + Down arrow (مک).
گرفتن اسکرینشات از یک گره
شما میتوانید از هر گره جداگانه در درخت DOM اسکرینشات بگیرید.
روی هر تصویری در این صفحه کلیک راست کرده و گزینه Inspect را انتخاب کنید.
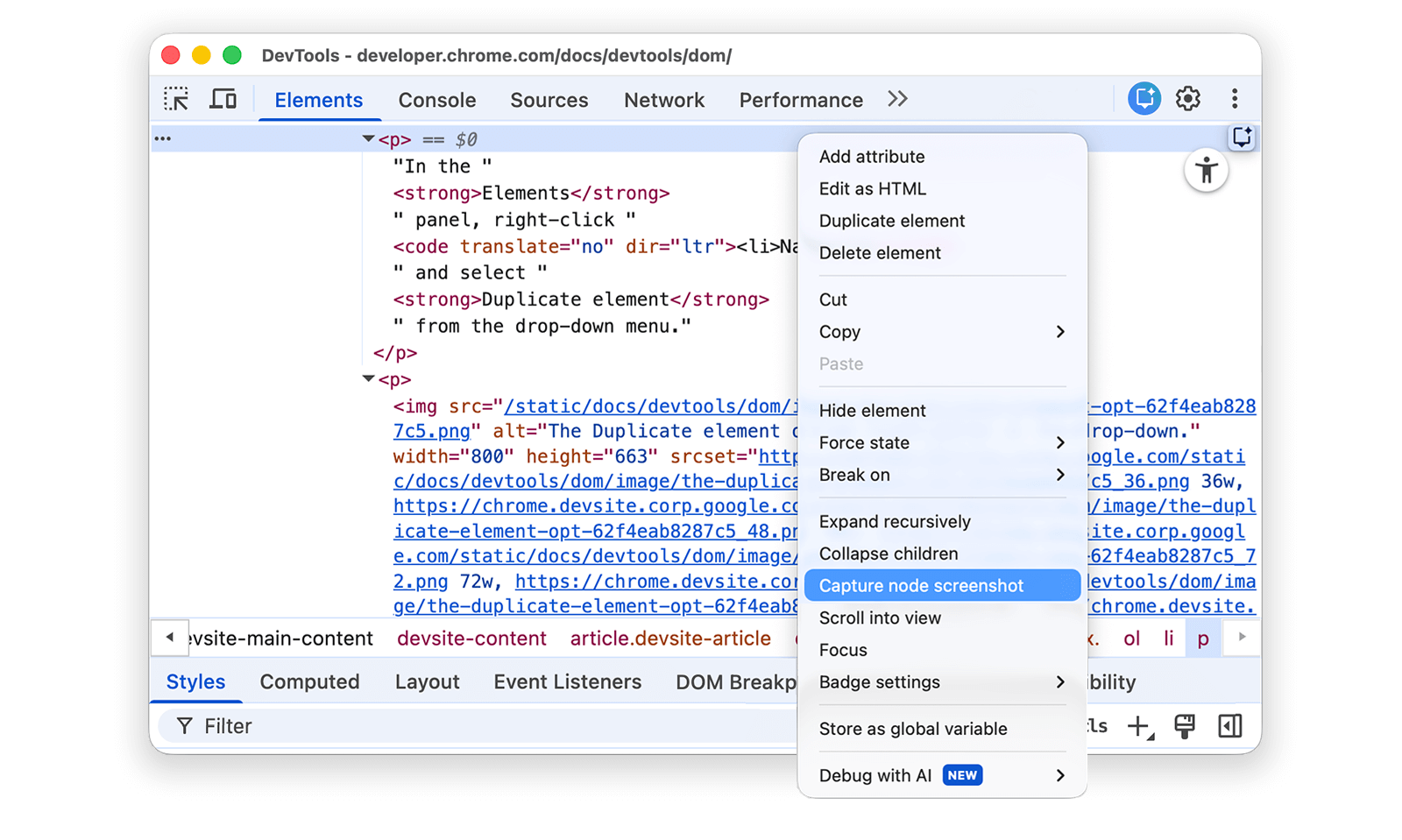
در پنل عناصر ، روی آدرس تصویر کلیک راست کرده و از منوی کشویی، گزینهی Capture node screenshot را انتخاب کنید.

اسکرینشات در پوشه دانلودهای شما ( ویندوز و macOS ) ذخیره میشود.
برای کسب اطلاعات بیشتر به ۴ روش گرفتن اسکرینشات با DevTools مراجعه کنید.
مرتبسازی مجدد گرههای DOM
برای مرتبسازی مجدد گرهها، آنها را بکشید.
روی الویس پریسلی در زیر کلیک راست کرده و Inspect را انتخاب کنید. توجه داشته باشید که این آخرین مورد در لیست است.
- استیوی واندر
- تام ویتس
- کریس تیل
- الویس پریسلی
در درخت DOM،
<li>Elvis Presley</li>را به بالای لیست بکشید.
حالت اجباری
شما میتوانید گرهها را مجبور کنید در حالتهایی مانند :active ، :hover ، :focus ، :visited و :focus-within باقی بمانند.
ماوس را روی آیتم فهرست «سالار مگسها» نگه دارید. رنگ پسزمینه نارنجی میشود.
- ارباب مگسها
- جرم و مجازات
- موبی دیک
روی آیتم فهرست «سالار مگسها» کلیک راست کرده و گزینه «بازرسی» را انتخاب کنید.
روی
<li class="demo--hover">The Lord of the Flies</li>کلیک راست کرده و گزینه Force State > :hover را انتخاب کنید. اگر این گزینه را نمیبینید، پیوست مربوط به گزینههای از دست رفته را مطالعه کنید.رنگ پسزمینه نارنجی باقی میماند، حتی اگر واقعاً روی گره شناور نباشید.
پنهان کردن یک گره
برای مخفی کردن یک گره، کلید H را فشار دهید.
از لیست زیر، روی The Stars My Destination کلیک راست کرده و Inspect را انتخاب کنید.
- کنت مونت کریستو
- ستارهها، مقصد من
کلید H را فشار دهید. گره پنهان میشود. همچنین میتوانید روی گره کلیک راست کرده و از گزینه Hide element استفاده کنید.

دوباره کلید H را فشار دهید. گره دوباره نشان داده میشود.
حذف یک گره
برای حذف یک گره، دکمه Delete را فشار دهید.
از لیست زیر، روی Foundation کلیک راست کرده و Inspect را انتخاب کنید.
- مرد مصور
- از میان آینه
- بنیاد
کلید Delete را فشار دهید. گره حذف میشود. همچنین میتوانید روی گره کلیک راست کرده و از گزینه Delete element استفاده کنید.
کلیدهای Control + Z یا Command + Z (در مک) را فشار دهید. آخرین اقدام لغو شده و گره دوباره ظاهر میشود.
دسترسی به گرهها در کنسول
DevTools چند میانبر برای دسترسی به گرههای DOM از کنسول یا دریافت ارجاعات جاوا اسکریپت به آنها ارائه میدهد.
گره انتخاب شده فعلی را با $0 ارجاع بده
وقتی یک گره را بررسی میکنید، عبارت == $0 در کنار گره به این معنی است که میتوانید با متغیر $0 به این گره در کنسول ارجاع دهید.
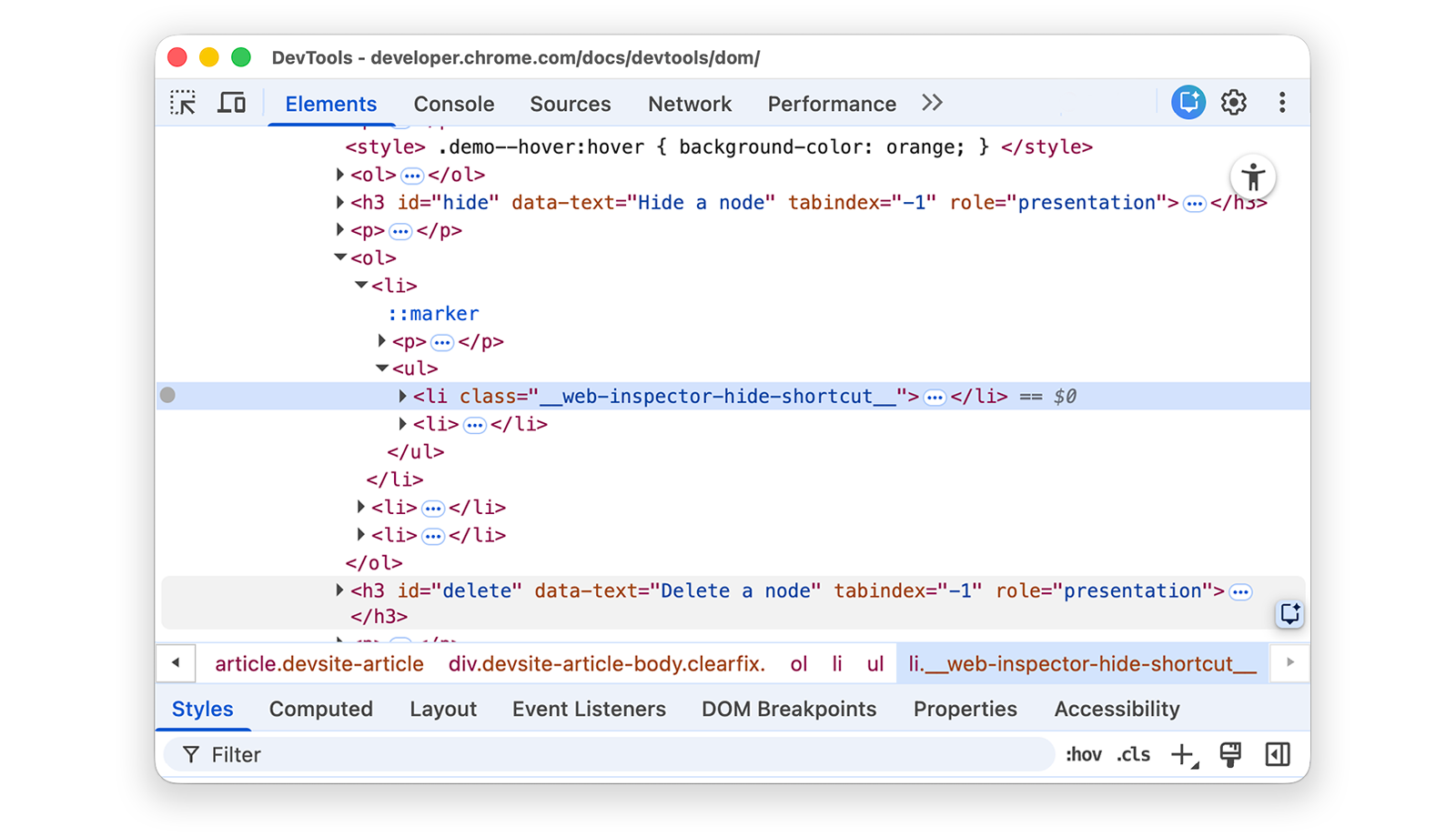
روی آیتم فهرست «دست چپ تاریکی» کلیک راست کرده و گزینه «بازرسی» را انتخاب کنید.
- دست چپ تاریکی
- تپه شنی
برای باز کردن کشوی کنسول، کلید Escape را فشار دهید. ممکن است لازم باشد برای باز کردن آن، Console را انتخاب کنید.
عبارت
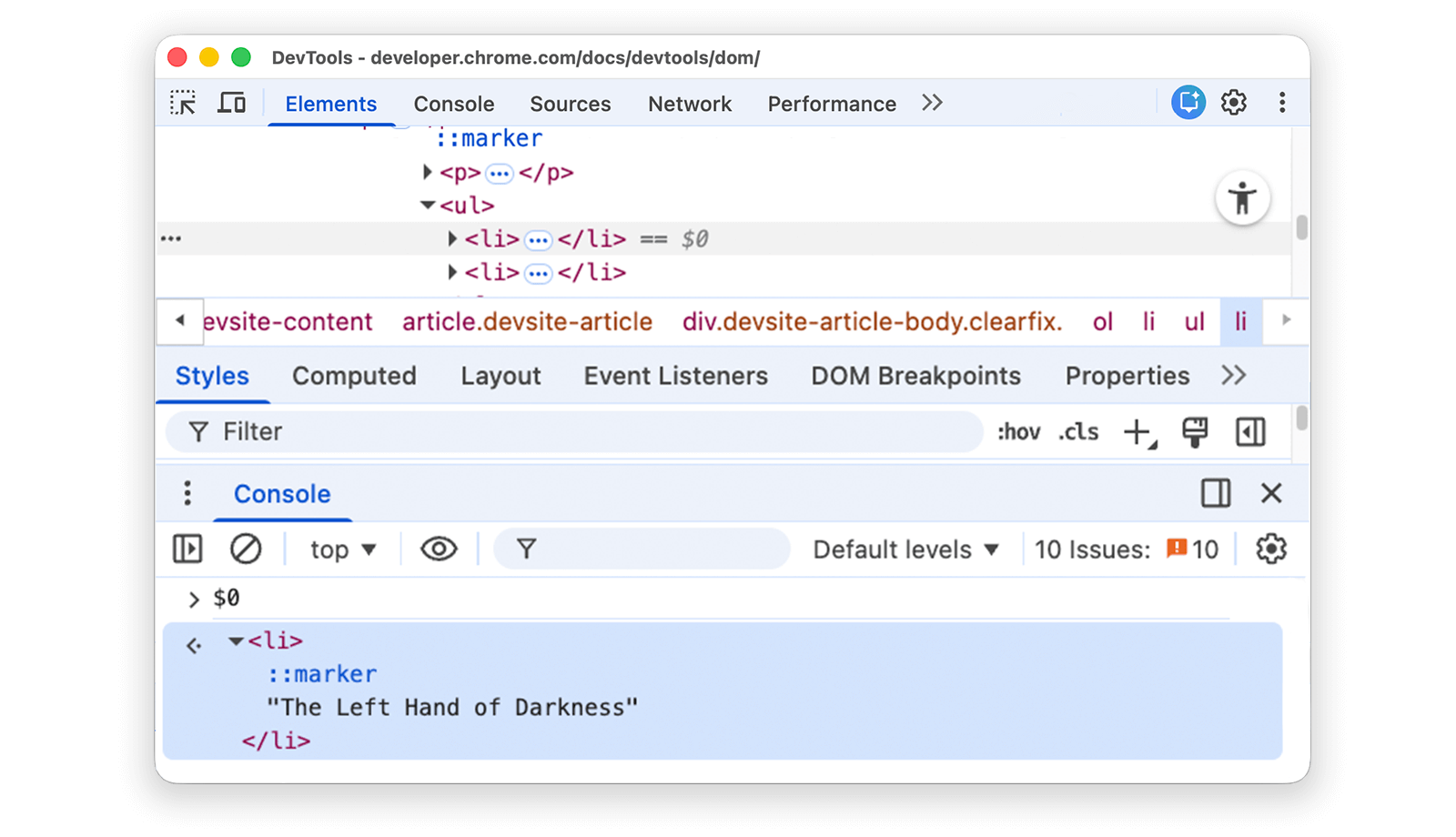
$0را تایپ کرده و کلید Enter را فشار دهید. نتیجه عبارت این است که$0به صورت<li>The Left Hand of Darkness</li>ارزیابی میشود.
موس را روی نتیجه نگه دارید. گره در پنجره نمایش هایلایت میشود.
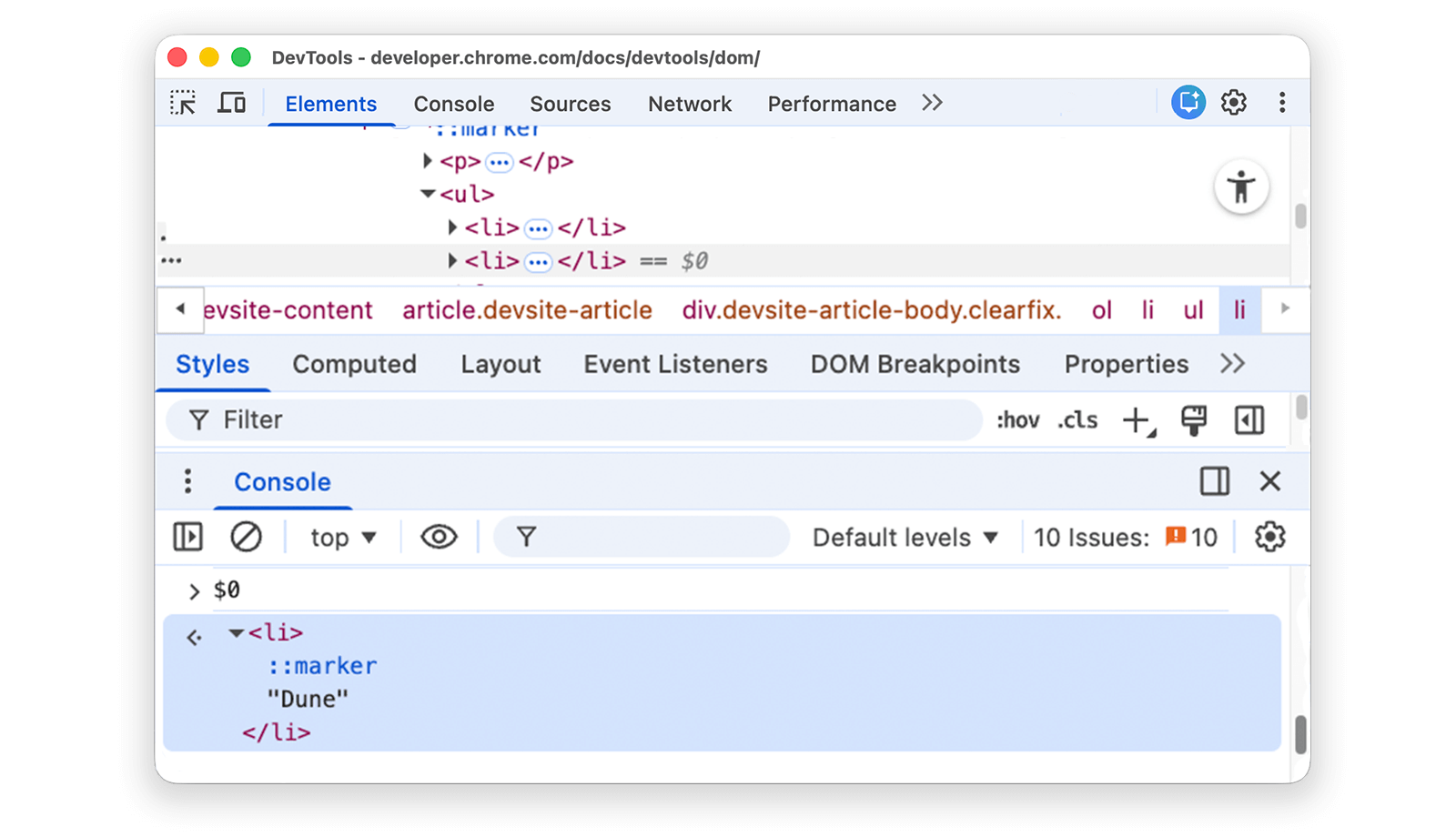
روی
<li>Dune</li>در درخت DOM کلیک کنید، دوباره در کنسول$0را تایپ کنید و دوباره Enter را بزنید. اکنون،$0به<li>Dune</li>ارزیابی میشود.
به عنوان متغیر سراسری ذخیره شود
اگر نیاز دارید که بارها به یک گره مراجعه کنید، آن را به عنوان یک متغیر سراسری ذخیره کنید.
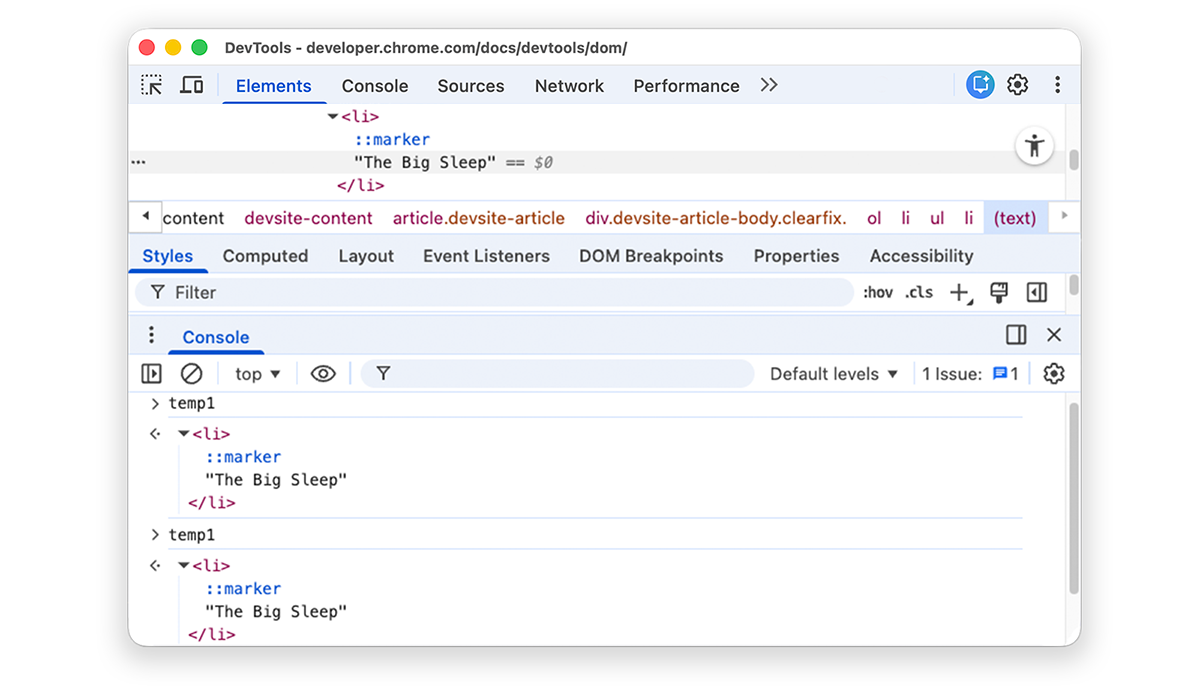
روی خواب بزرگ (The Big Sleep ) در زیر کلیک راست کرده و گزینه Inspect را انتخاب کنید.
- خواب بزرگ
- خداحافظی طولانی
روی
<li>The Big Sleep</li>در درخت DOM کلیک راست کرده و گزینهی «ذخیره به عنوان متغیر سراسری» را انتخاب کنید. اگر این گزینه را پیدا نکردید، پیوست مربوط به گزینههای ناموجود را مطالعه کنید.temp1در کنسول تایپ کنید و سپس Enter را فشار دهید. نتیجه عبارت نشان میدهد که متغیر به گره ارزیابی میشود. برای باز کردن مورد لیست، روی گره کلیک کنید.
مسیر JS را کپی کنید
مسیر جاوا اسکریپت را در یک گره کپی کنید تا در یک تست خودکار به آن ارجاع داده شود.
روی تصویر برادران کارامازوف در زیر کلیک راست کرده و گزینه Inspect را انتخاب کنید.
- برادران کارامازوف
- جرم و مجازات
روی
<li>The Brothers Karamazov</li>در درخت DOM کلیک راست کرده و Copy > Copy JS Path را انتخاب کنید. عبارتdocument.querySelector()که به گره مورد نظر میرسد، در کلیپبورد شما کپی شده است.برای چسباندن عبارت در کنسول، کلیدهای Control + V یا Command + V (در مک) را فشار دهید.
برای ارزیابی عبارت، Enter را فشار دهید.

وقفه در تغییرات DOM
DevTools به شما امکان میدهد وقتی جاوا اسکریپت DOM را تغییر میدهد، اجرای جاوا اسکریپت یک صفحه را متوقف کنید. درباره نقاط توقف تغییر DOM مطالعه کنید.
مراحل بعدی
این بخش، بیشتر ویژگیهای مرتبط با DOM در DevTools را پوشش میدهد. میتوانید بقیه آنها را با کلیک راست روی گرهها در درخت DOM و آزمایش گزینههایی که در این آموزش پوشش داده نشدهاند، کشف کنید.
ادامه مطلب را بخوانید:
- درباره میانبرهای صفحه کلید پنل Elements بخوانید.
- برای آشنایی با سایر کارهایی که میتوانید با DevTools انجام دهید ، مستندات DevTools را مطالعه کنید.
برای تماس با تیم DevTools یا دریافت کمک از سایر توسعهدهندگان، در انجمن DevTools شرکت کنید.
پیوست
درباره موضوعات خاص بیشتر بدانید.
HTML در مقابل DOM
این بخش به سرعت تفاوت بین HTML و DOM را توضیح میدهد.
وقتی از یک مرورگر وب برای درخواست صفحهای مانند https://example.com استفاده میکنید، سرور یک سند HTML را برمیگرداند:
<!doctype html>
<html>
<head>
<title>Hello, world!</title>
</head>
<body>
<h1>Hello, world!</h1>
<p>This is a hypertext document on the World Wide Web.</p>
<script src="/script.js" async></script>
</body>
</html>
مرورگر HTML را تجزیه میکند و درختی از اشیاء ایجاد میکند:
html
head
title
body
h1
p
script
این درخت از اشیاء یا گرهها، محتوای صفحه را نشان میدهند. به این مدل شیء سند یا به اختصار DOM گفته میشود. در حال حاضر، اشیاء هم در DOM و هم در HTML یکسان هستند.
فرض کنید فایل script.js در پایین HTML شامل توابع زیر باشد:
const h1 = document.querySelector('h1');
h1.parentElement.removeChild(h1);
const p = document.createElement('p');
p.textContent = 'Wildcard!';
document.body.appendChild(p);
آن اسکریپت گره h1 را حذف کرده و گره p دیگری را به DOM اضافه میکند. DOM اکنون به این شکل است:
html
head
title
body
p
script
p
HTML صفحه اکنون با DOM آن متفاوت است.
HTML نشان دهنده محتوای اولیه صفحه و DOM نشان دهنده محتوای فعال و فعلی صفحه است. وقتی جاوا اسکریپت گرههایی را اضافه، حذف یا ویرایش میکند، DOM با HTML متفاوت میشود.
برای اطلاعات بیشتر به مقدمهی MDN در مورد DOM مراجعه کنید.
به نمای مورد نظر بروید
این ادامهی بخش «به داخل اسکرول کنید» است. برای تکمیل این بخش، دستورالعملها را دنبال کنید.
- گره
<li>Magritte</li>باید همچنان در درخت DOM شما انتخاب شده باشد. در غیر این صورت، به Scroll into view برگردید و از ابتدا شروع کنید. روی گره
<li>Magritte</li>کلیک راست کرده و گزینه Scroll into view را انتخاب کنید. نمای شما به بالا اسکرول میشود تا بتوانید گره Magritte را ببینید. اگر گزینه Scroll into view وجود ندارد، درباره گزینههای موجود مطالعه کنید.
گزینههای از دست رفته
بسیاری از دستورالعملهای این آموزش به شما دستور میدهند که روی یک گره در درخت DOM کلیک راست کنید و سپس از منوی زمینهای که ظاهر میشود، گزینهای را انتخاب کنید. اگر گزینه مشخص شده را در منوی زمینه نمیبینید، سعی کنید دور از متن گره کلیک راست کنید.




