觀看影片並完成這些互動式教學課程,瞭解如何使用 Chrome 開發人員工具查看及變更網頁的 DOM。
本教學課程假設您瞭解 DOM 和 HTML 的差異。 請參閱附錄:HTML 與 DOM。
查看 DOM 節點
您可以在「元素」面板的 DOM 樹狀結構中,執行所有與 DOM 相關的活動。
檢查節點
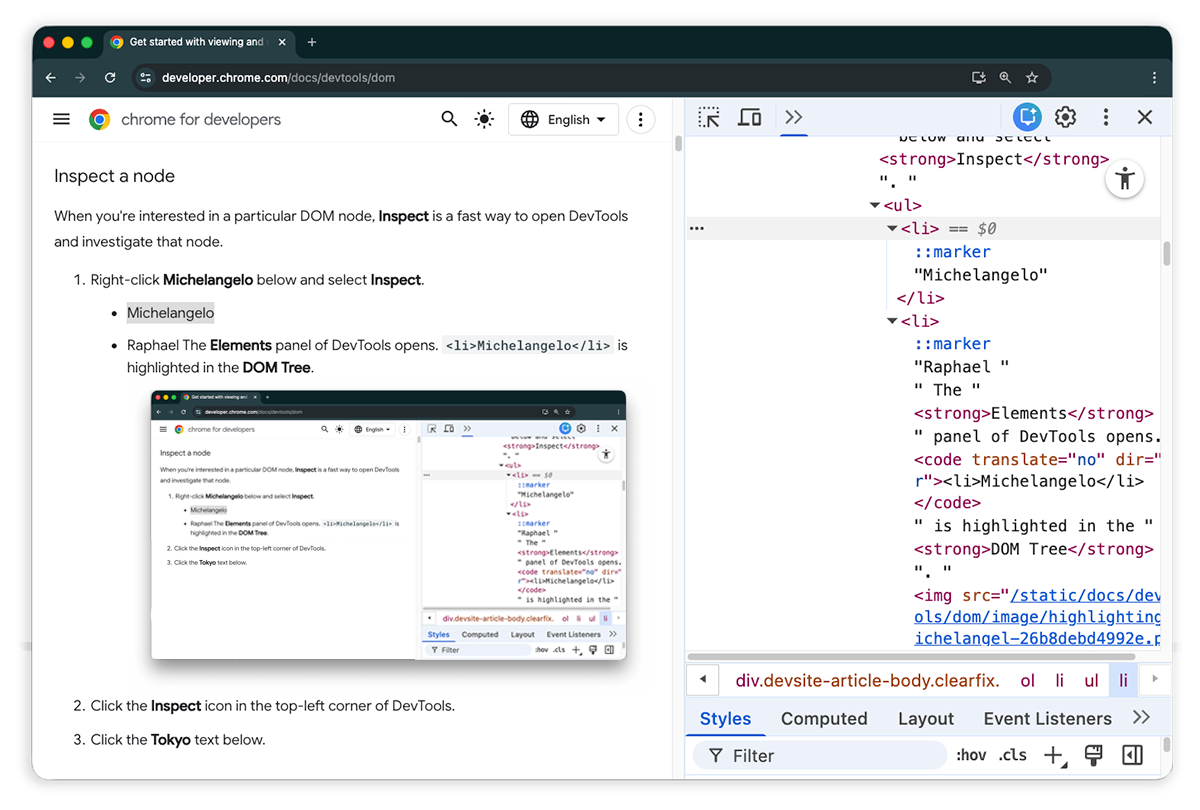
如果對特定 DOM 節點感興趣,可以透過「檢查」快速開啟開發人員工具並調查該節點。
在下列清單中,以滑鼠右鍵按一下「Michelangelo」。在選單中選取「檢查」。
- 米開朗基羅
- Raphael
開發人員工具的「元素」面板隨即開啟。
<li>Michelangelo</li>會在 DOM 樹狀結構中醒目顯示。

按一下「選取元素」。
從下列清單中選取「東京」。
- 東京
- 貝魯特
DOM 樹狀結構會醒目顯示
<li>Tokyo</li>。
檢查節點也是查看及變更節點樣式和 CSS 的第一步。
使用鍵盤瀏覽 DOM 樹狀結構
在 DOM 樹狀結構中選取節點後,即可使用鍵盤瀏覽 DOM 樹狀結構。
在下列清單中,對「Ringo」按一下滑鼠右鍵,然後選取「檢查」。 在 DOM 樹狀結構中選取
<li>Ringo</li>。- 小喬
- 波蘭林哥球運動
- Paul
John

按 2 次向上鍵。已選取「
<ul>」。
按向左鍵。
<ul>清單會收合。再次按下向左鍵。已選取
<ul>節點的父項。在本例中,這是包含步驟 1 指示的<li>節點。按 3 次向下箭頭鍵,重新選取剛才收合的
<ul>清單。它看起來應該像這樣:<ul>...</ul>按向右箭頭鍵。清單會展開。
捲動查看
查看 DOM 樹狀結構時,有時您會對不在檢視區塊中的 DOM 節點感興趣。舉例來說,假設您捲動到頁面底部,但對頁面頂端的 <h1> 節點感興趣。「捲動至檢視畫面」可快速重新定位檢視區塊,方便您查看節點。
在下方的「Magritte」上按一下滑鼠右鍵,然後選取「檢查」。
- 馬格里特
- 蘇丁
如需其他說明,請捲動至附錄部分 Scroll into view。
完成後,您應該會跳回這個部分。
顯示尺規
在可視區域中顯示尺規後,只要將游標懸停在「元素」面板中的元素上,即可測量元素的寬度和高度。

如要啟用尺規,請採取下列任一做法:
- 按下 Control+Shift+P 鍵或 Command+Shift+P 鍵 (macOS),開啟指令選單,輸入
Show rulers on hover,然後按下 Enter 鍵。 - 檢查 依序點選「設定」 >「偏好設定」 >「元素」 >「在懸停時顯示尺規」。
尺規的尺寸單位為像素。
搜尋節點
您可以依字串、CSS 選取器或 XPath 選取器搜尋 DOM 樹狀結構。
- 將游標移至「元素」面板。
- 按下 Control+F 鍵或 Command+F 鍵 (macOS)。 搜尋列會在 DOM 樹狀結構底部開啟。
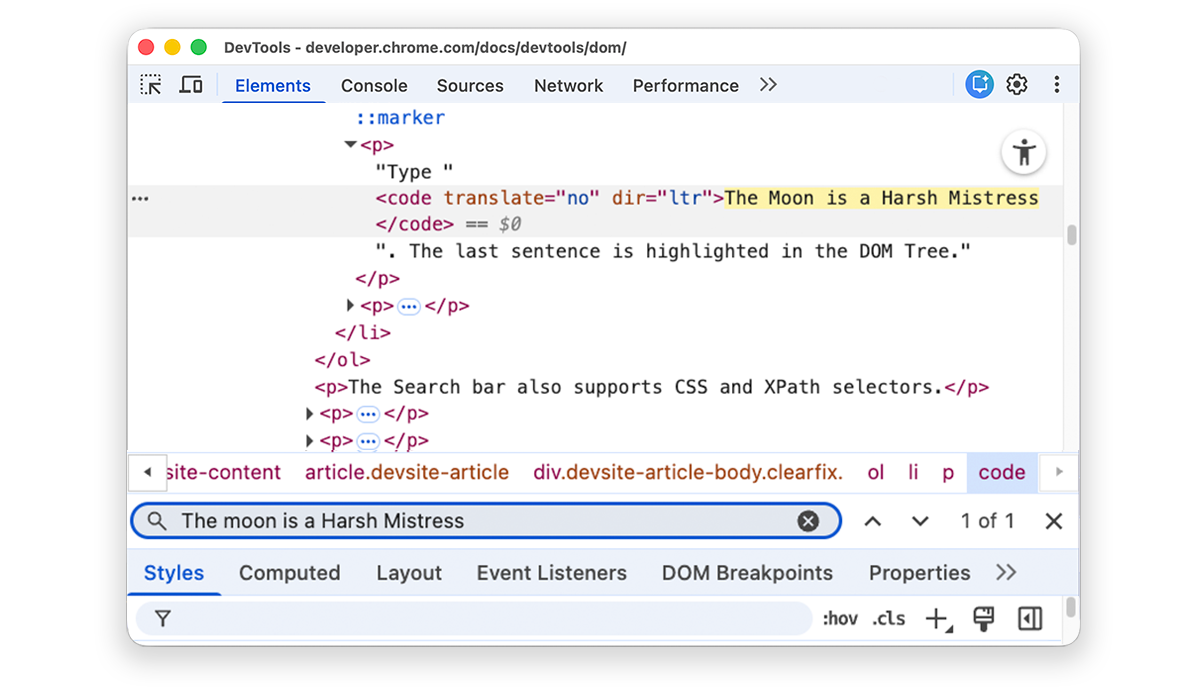
輸入「
The Moon is a Harsh Mistress」。DOM 樹狀結構會醒目顯示最後一句。
搜尋列也支援 CSS 和 XPath 選取器。
「元素」面板會選取 DOM 樹狀結構中的第一個相符結果,並將其捲動至檢視區塊中。根據預設,系統會在您輸入內容時執行這項操作。如果您經常使用長搜尋查詢,可以讓開發人員工具只在您按下 Enter 鍵時執行搜尋。
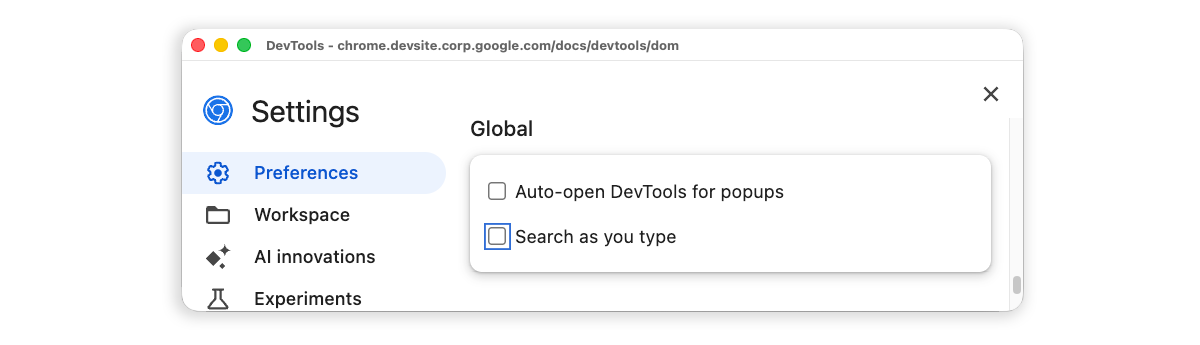
如要避免節點之間不必要的跳轉,請清除「設定」「設定」「偏好設定」「全域」「在輸入時搜尋」核取方塊。

編輯 DOM
您可以即時編輯 DOM,並查看這些變更對網頁的影響。
編輯內容
如要編輯節點內容,請在 DOM 樹狀結構中按兩下內容。
在下列清單中,對著「Michelle」按一下滑鼠右鍵,然後選取「檢查」。
- Fry
- Michelle
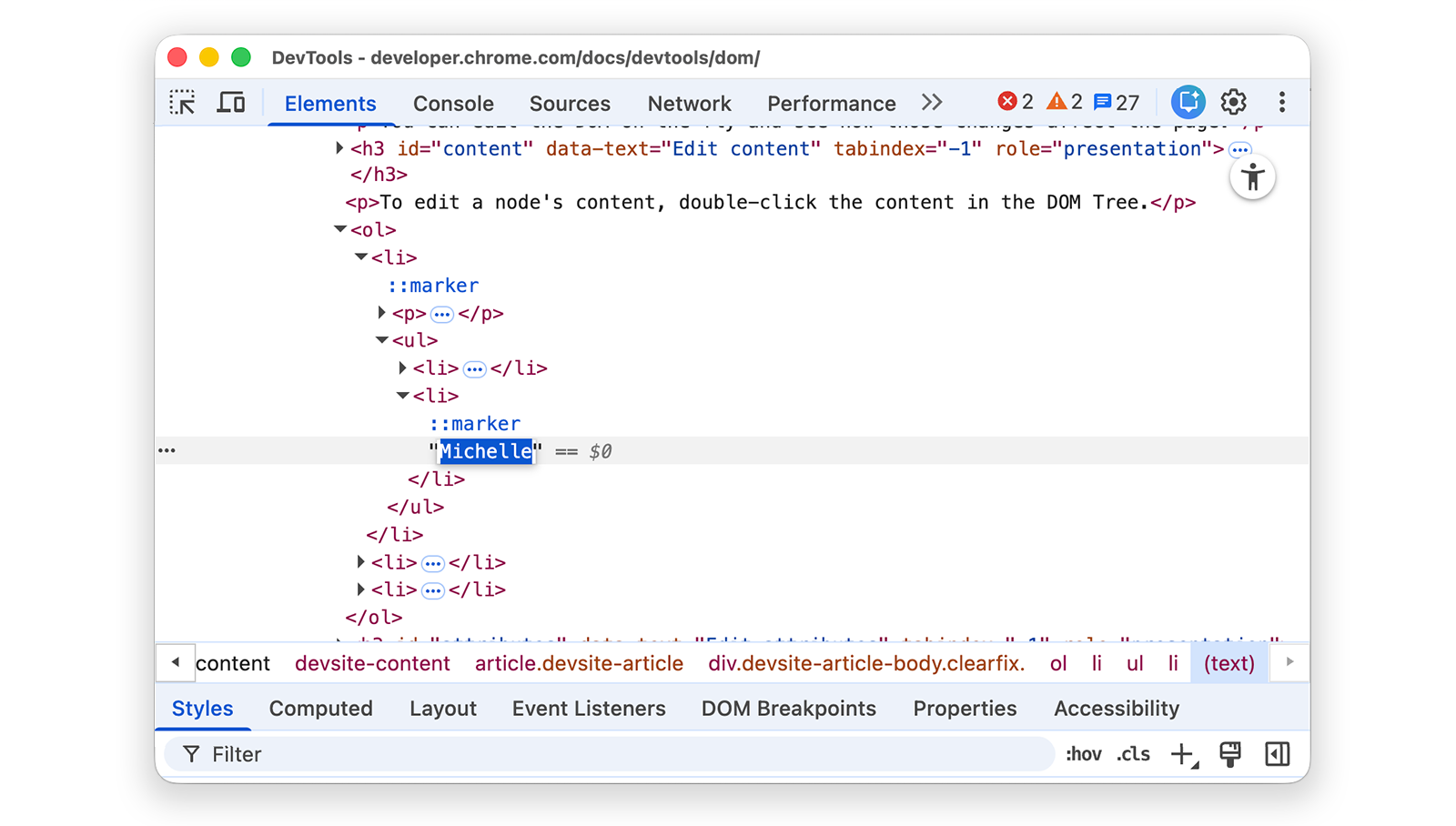
在 DOM 樹狀結構中,按兩下
Michelle。換句話說,請按兩下<li>和</li>之間的文字。文字會以藍色醒目顯示,表示已選取。
刪除
Michelle,輸入Leela,然後按 Enter 鍵確認變更。文字會從「Michelle」變更為「Leela」。
編輯屬性
如要編輯屬性,請按兩下屬性名稱或值。請按照這些 操作說明,瞭解如何將屬性新增至節點。
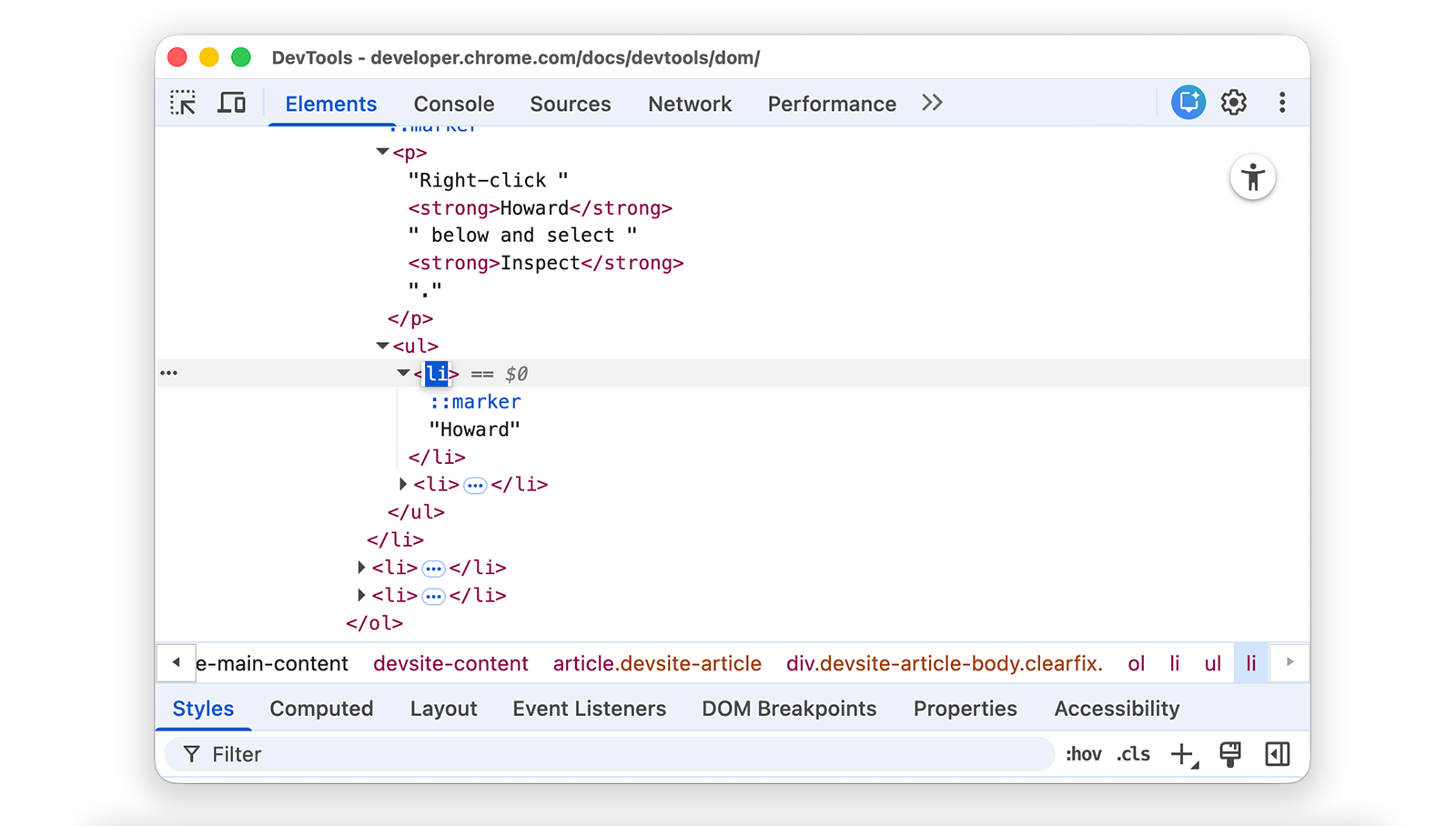
在下列清單中,對「Howard」按一下滑鼠右鍵,然後選取「檢查」。
- Howard
- Vince
展開
<ul>,然後按兩下<li>進行編輯。文字會醒目顯示,表示節點已選取。
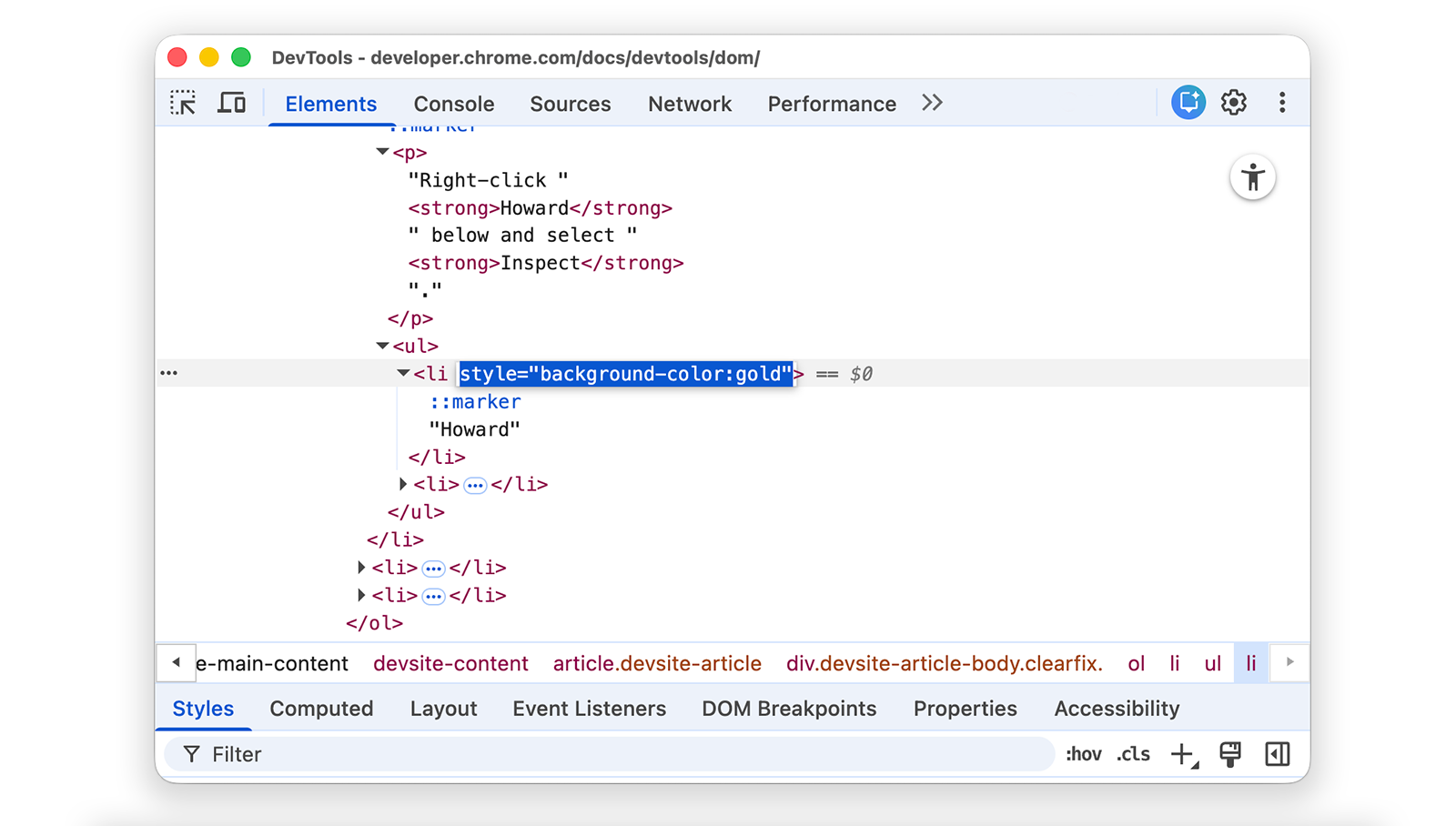
按下向右箭頭鍵,新增空格,輸入
style="background-color:gold",然後按下 Enter 鍵。節點的背景顏色會變成金色。
編輯節點類型
如要編輯節點的類型,請按兩下該類型,然後輸入新類型。
在下列清單中,對著「Hank」按一下滑鼠右鍵,然後選取「檢查」。
- Dean
- 漢克
- Thaddeus
- Brock
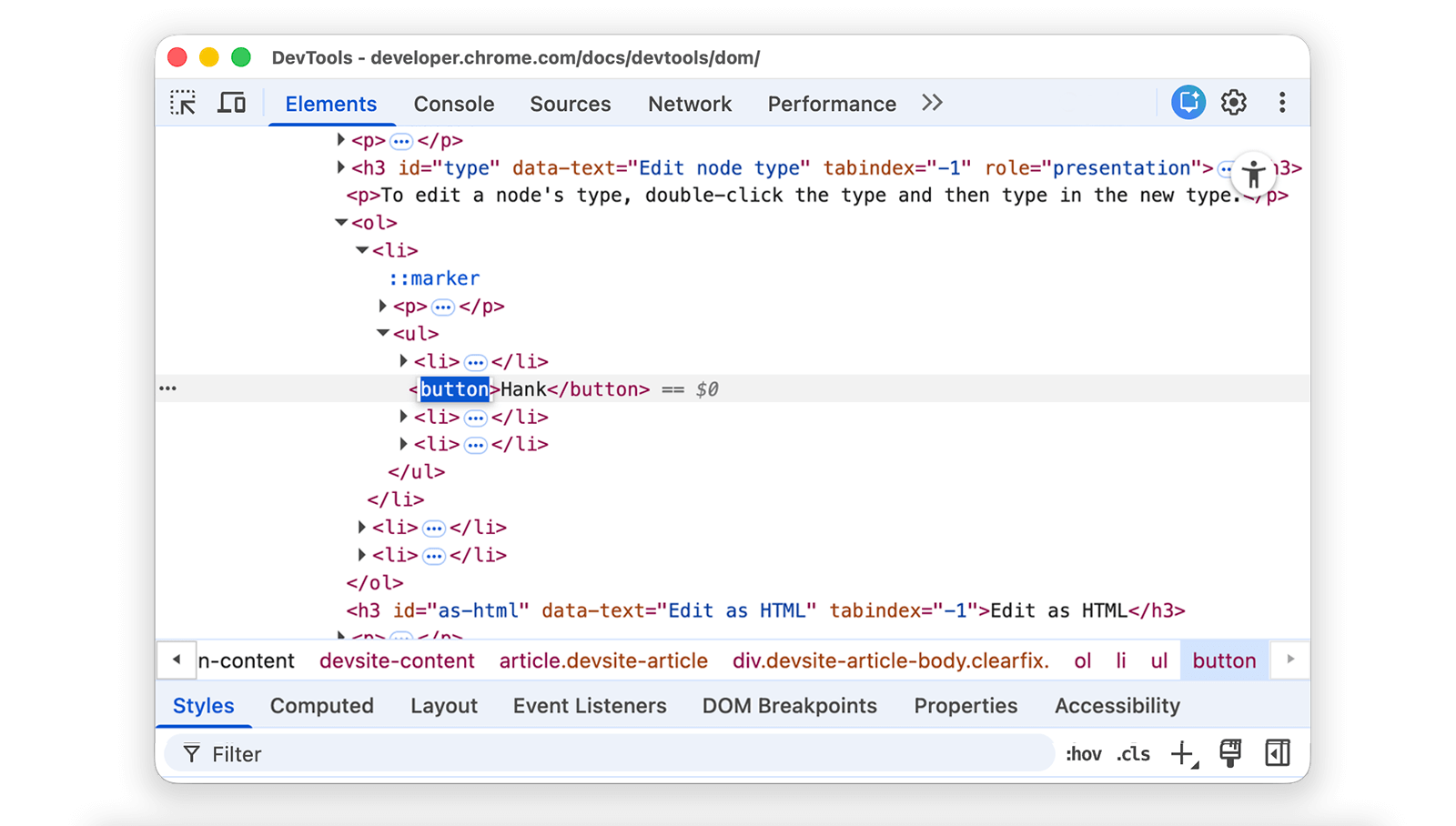
按兩下
<li>。文字li會醒目顯示。刪除
li,輸入button,然後按下 Enter 鍵。<li>節點會變更為<button>節點。
以 HTML 編輯
如要以 HTML 格式編輯節點,並使用語法螢光標示和自動完成功能,請從節點的下拉式選單中選取「以 HTML 格式編輯」。
在下方的「Leonard」上按一下滑鼠右鍵,然後選取「檢查」。
- 一分錢
- Howard
- 拉傑
- Leonard
在「元素」面板中,在目前的節點上按一下滑鼠右鍵,然後從下拉式選單中選取「以 HTML 形式編輯」。

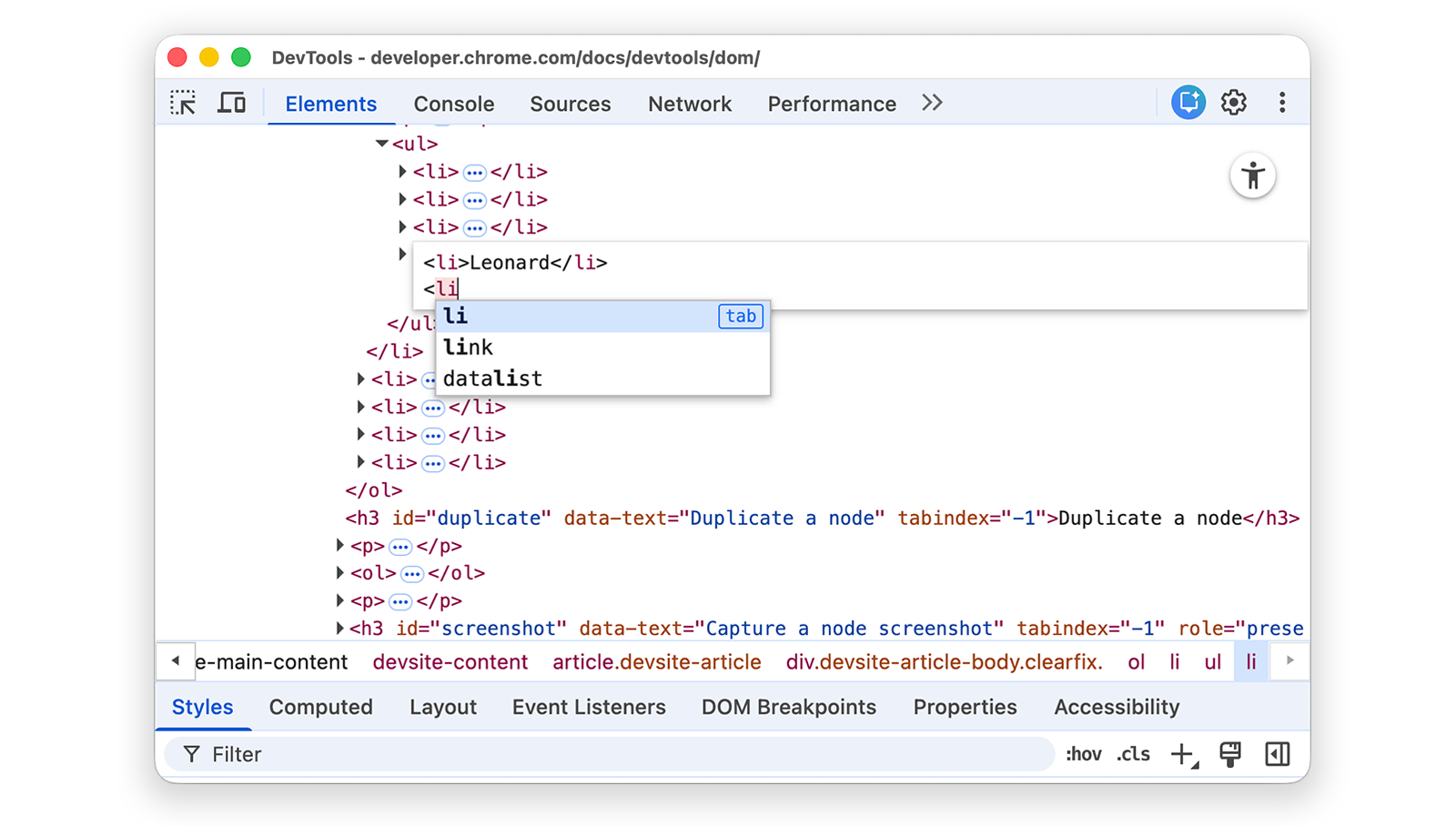
按 Enter 鍵換行,然後開始輸入
<l。開發人員工具會醒目顯示 HTML 語法,並建議標記以自動完成。
從自動完成選單中選取
li元素,然後輸入>。開發人員工具會在游標後方自動新增結尾</li>標記。
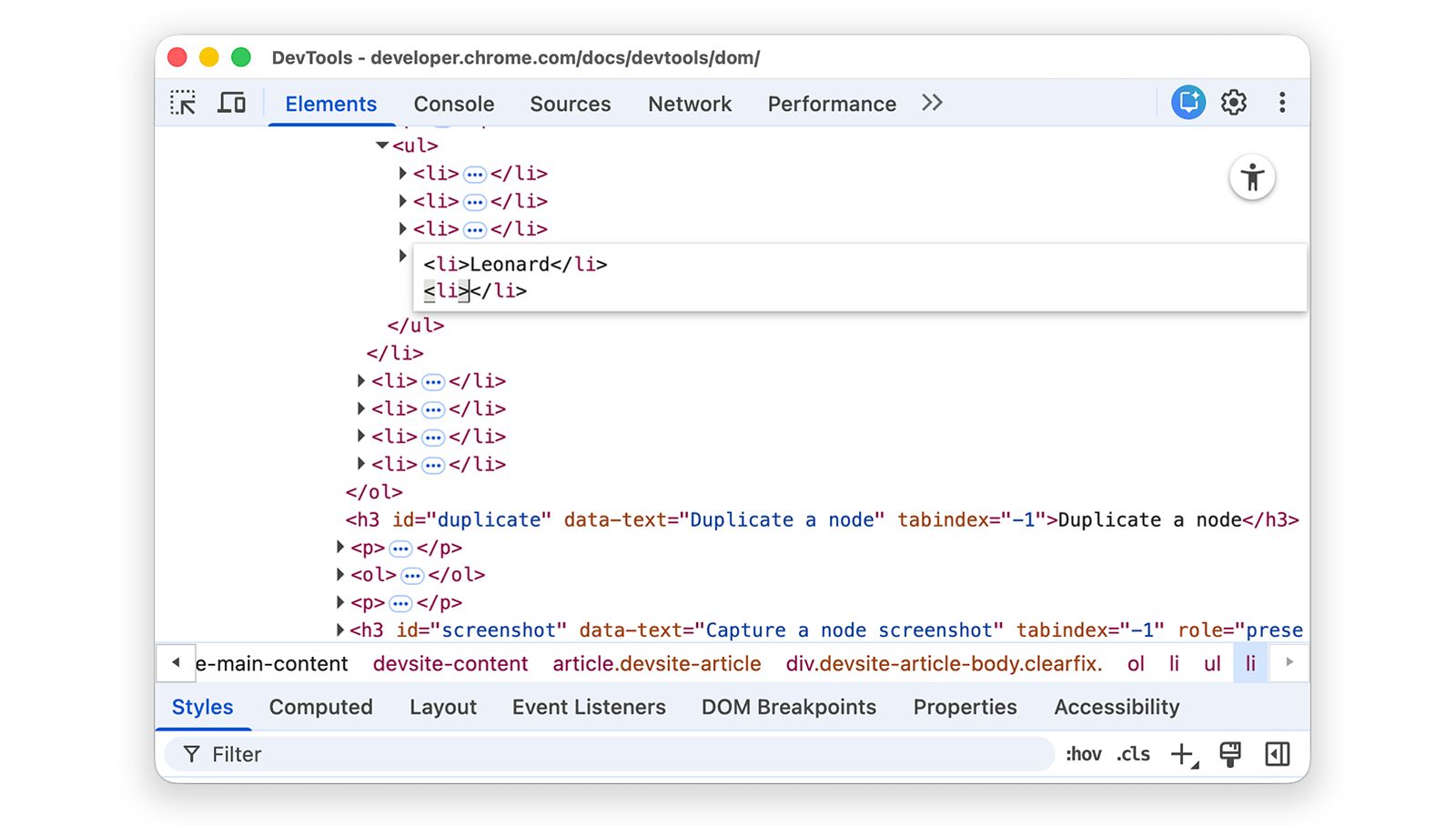
在標記內輸入
Sheldon,然後按下 Control 或 Command + Enter 鍵,即可套用變更。
複製節點
如要複製元素,請使用「複製元素」右鍵選項。
在下列清單中,對「Nana」按一下滑鼠右鍵,然後選取「檢查」。
- 虛榮大火
- Nana
- 奧蘭多市
- 白噪音
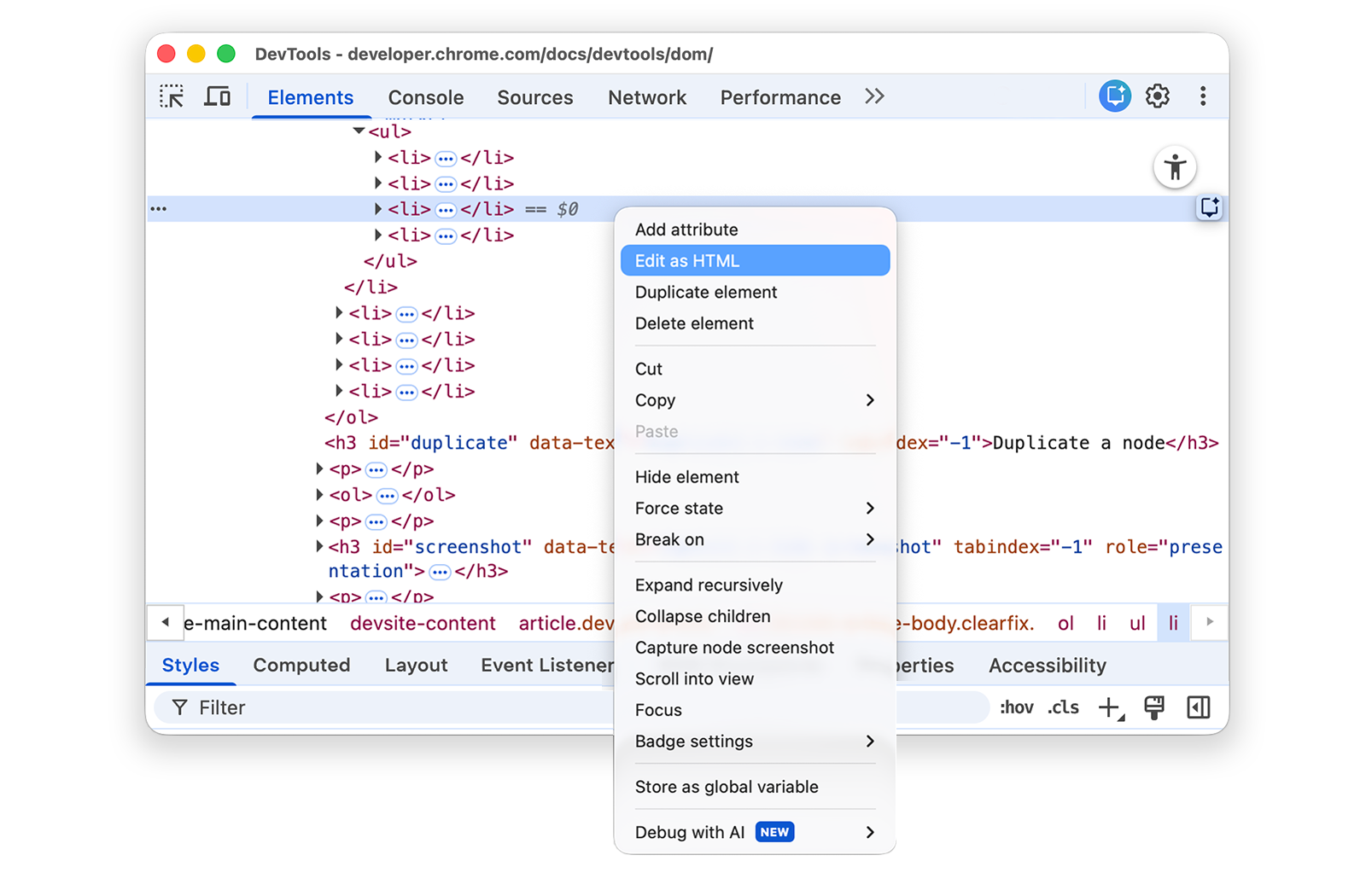
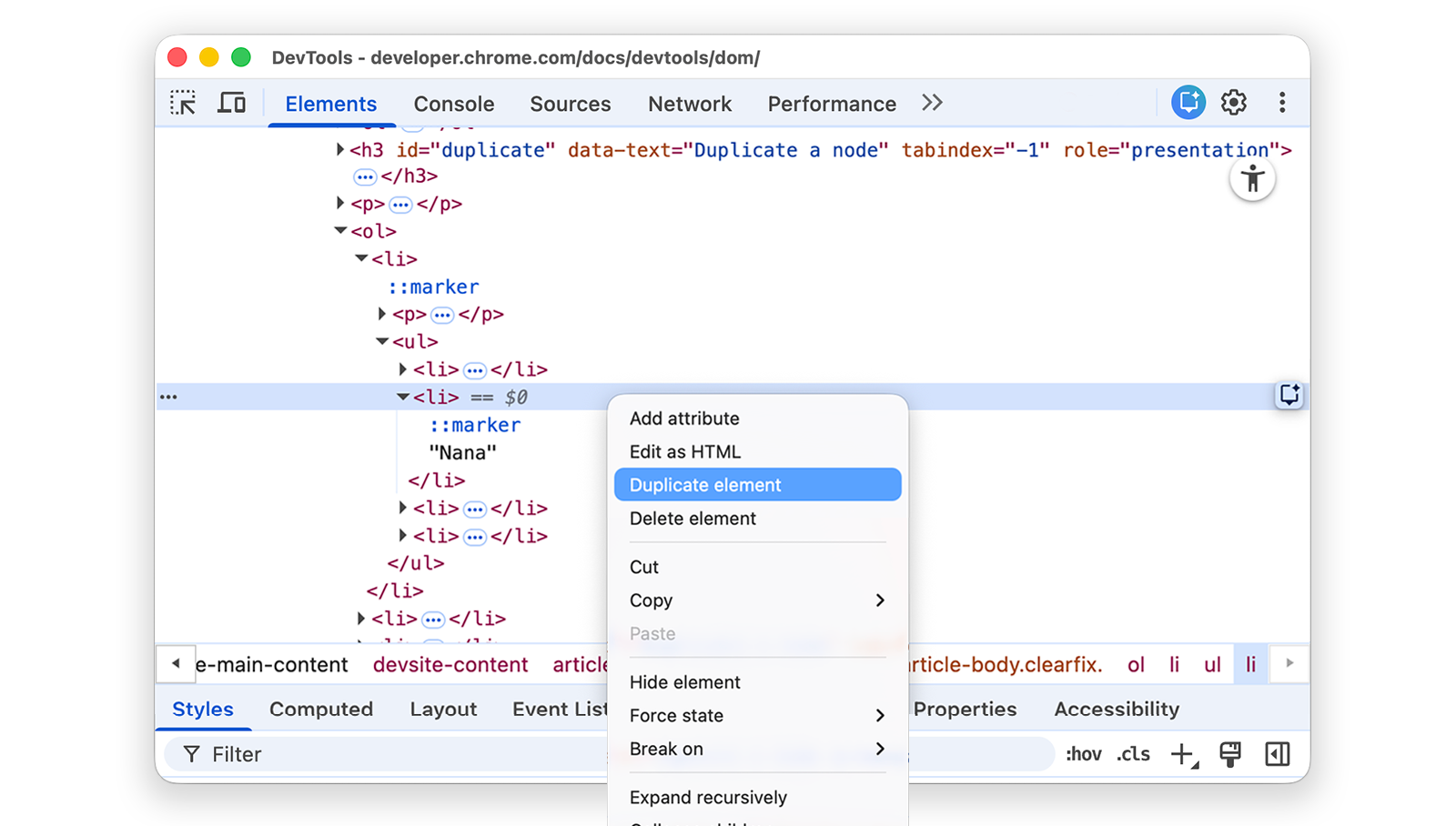
在「元素」面板中,在
<li>Nana</li>上按一下滑鼠右鍵,然後從下拉式選單中選取「複製元素」。
返回該頁面。清單項目已複製。
你也可以使用鍵盤快速鍵:Shift + Alt + 向下鍵 (Windows 和 Linux) 和 Shift + Option + 向下鍵 (macOS)。
擷取節點螢幕截圖
您可以為 DOM 樹狀結構中的任何個別節點拍攝螢幕截圖。
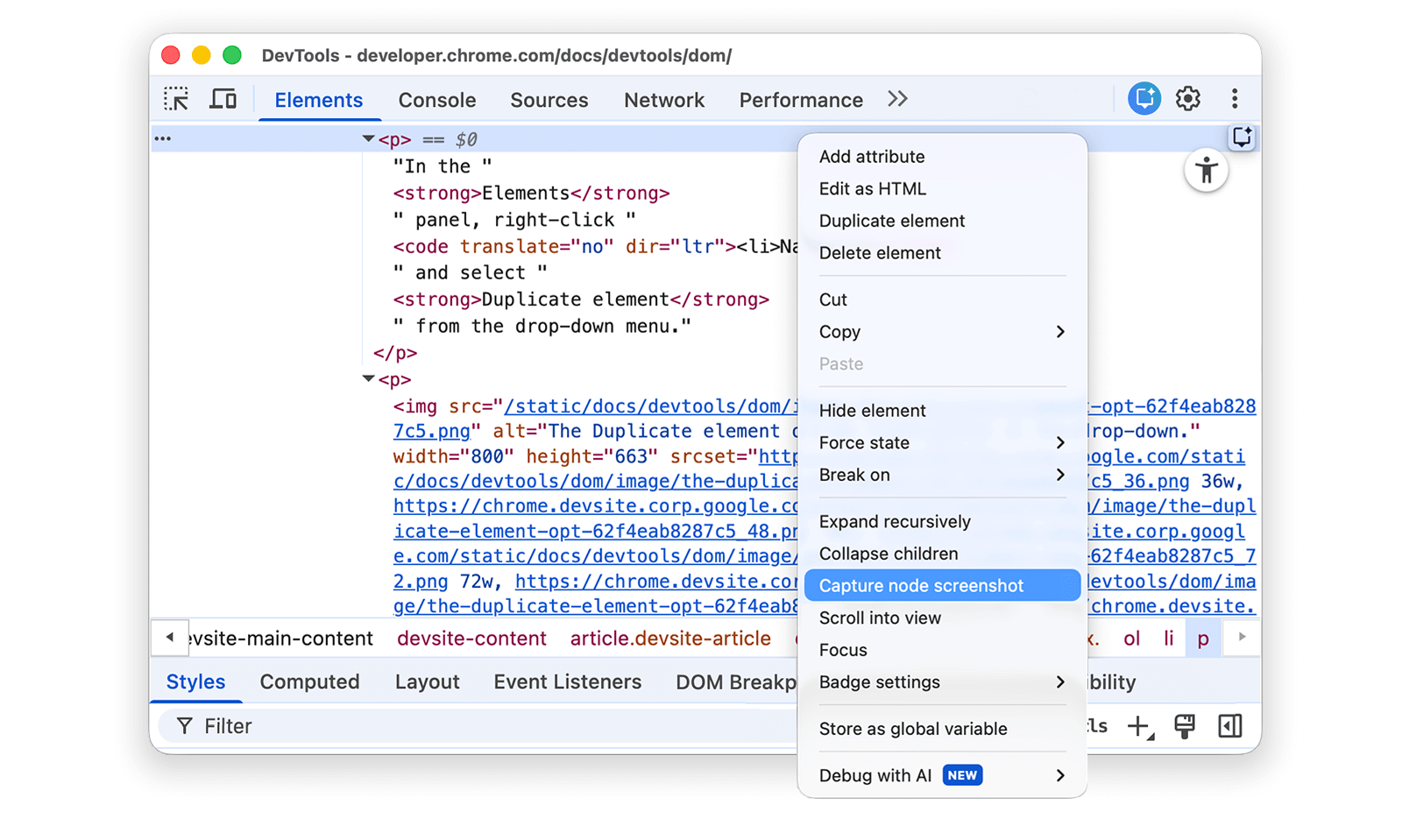
在網頁的任一圖片上按一下滑鼠右鍵,然後選取「檢查」。
在「元素」面板中,在圖片網址上按一下滑鼠右鍵,然後從下拉式選單中選取「擷取節點螢幕截圖」。

詳情請參閱「4 ways to capture screenshots with DevTools」。
重新排序 DOM 節點
拖曳節點即可重新排序。
在下方的「Elvis Presley」上按一下滑鼠右鍵,然後選取「檢查」。請注意,這是清單中的最後一個項目。
- 史提夫‧汪達
- 湯姆威茲
- Chris Thile
- 艾維斯普里斯萊
在 DOM 樹狀結構中,將
<li>Elvis Presley</li>拖曳至清單頂端。
強制使用狀態
您可以強制節點維持在 :active、:hover、:focus、:visited 和 :focus-within 等狀態。
將游標懸停在「蒼蠅王」清單項目上。背景顏色會變成橘色。
- 蒼蠅王
- 罪與罰
- 白鯨記
在「蒼蠅王」清單項目上按一下滑鼠右鍵,然後選取「檢查」。
在
<li class="demo--hover">The Lord of the Flies</li>上按一下滑鼠右鍵,然後依序選取「強制狀態」 >「:hover」。如果沒有看到這個選項,請參閱附錄瞭解缺少選項的原因。即使您並未實際將滑鼠游標懸停在節點上,背景顏色仍會維持橘色。
隱藏節點
按下 H 鍵即可隱藏節點。
在下列清單中,對「The Stars My Destination」按一下滑鼠右鍵,然後選取「檢查」。
- 基督山恩仇記
- 星光目的地
按下 H 鍵。節點已隱藏。你也可以在節點上按一下滑鼠右鍵,然後使用「隱藏元素」選項。

再次按下 H 鍵。節點會再次顯示。
刪除節點
按下 Delete 鍵即可刪除節點。
在下列清單中,對「Foundation」按一下滑鼠右鍵,然後選取「檢查」。
- The Illustrated Man
- 愛麗絲鏡中奇遇
- Foundation
按下 Delete 鍵。節點已刪除。你也可以在節點上按一下滑鼠右鍵,然後使用「刪除元素」選項。
按下 Control+Z 鍵或 Command+Z 鍵 (macOS)。 系統會復原上一個動作,節點會重新顯示。
在控制台中存取節點
開發人員工具提供幾個快速鍵,可從控制台存取 DOM 節點,或取得這些節點的 JavaScript 參照。
使用 $0 參照目前選取的節點
檢查節點時,節點旁的 == $0 文字表示您可以在控制台中,使用 $0 變數參照這個節點。
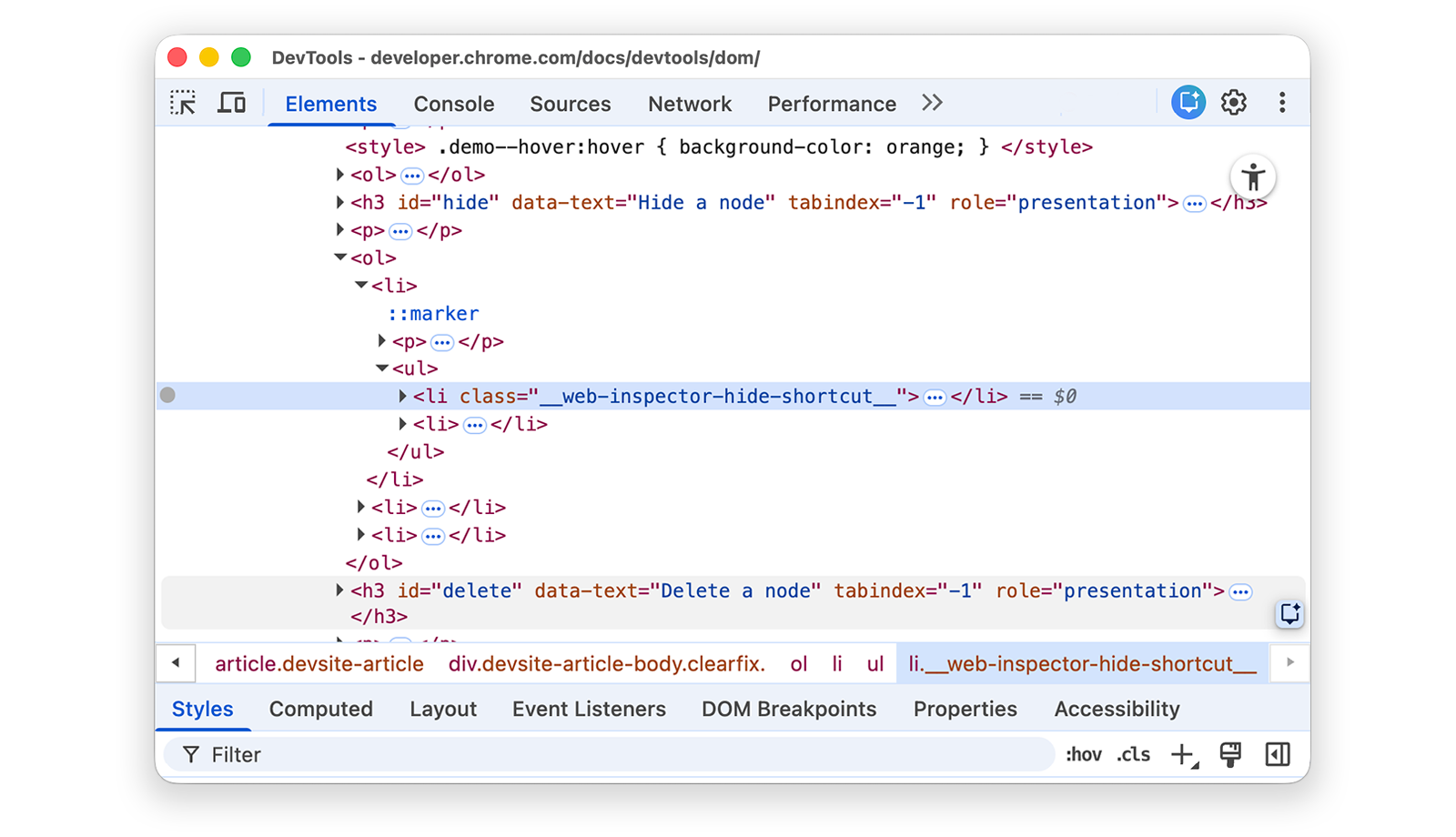
在「The Left Hand of Darkness」清單項目上按一下滑鼠右鍵,然後選取「檢查」。
- 黑暗的左手
- 沙丘
按下 Escape 鍵即可開啟控制台抽屜。您可能需要選取「控制台」才能開啟。
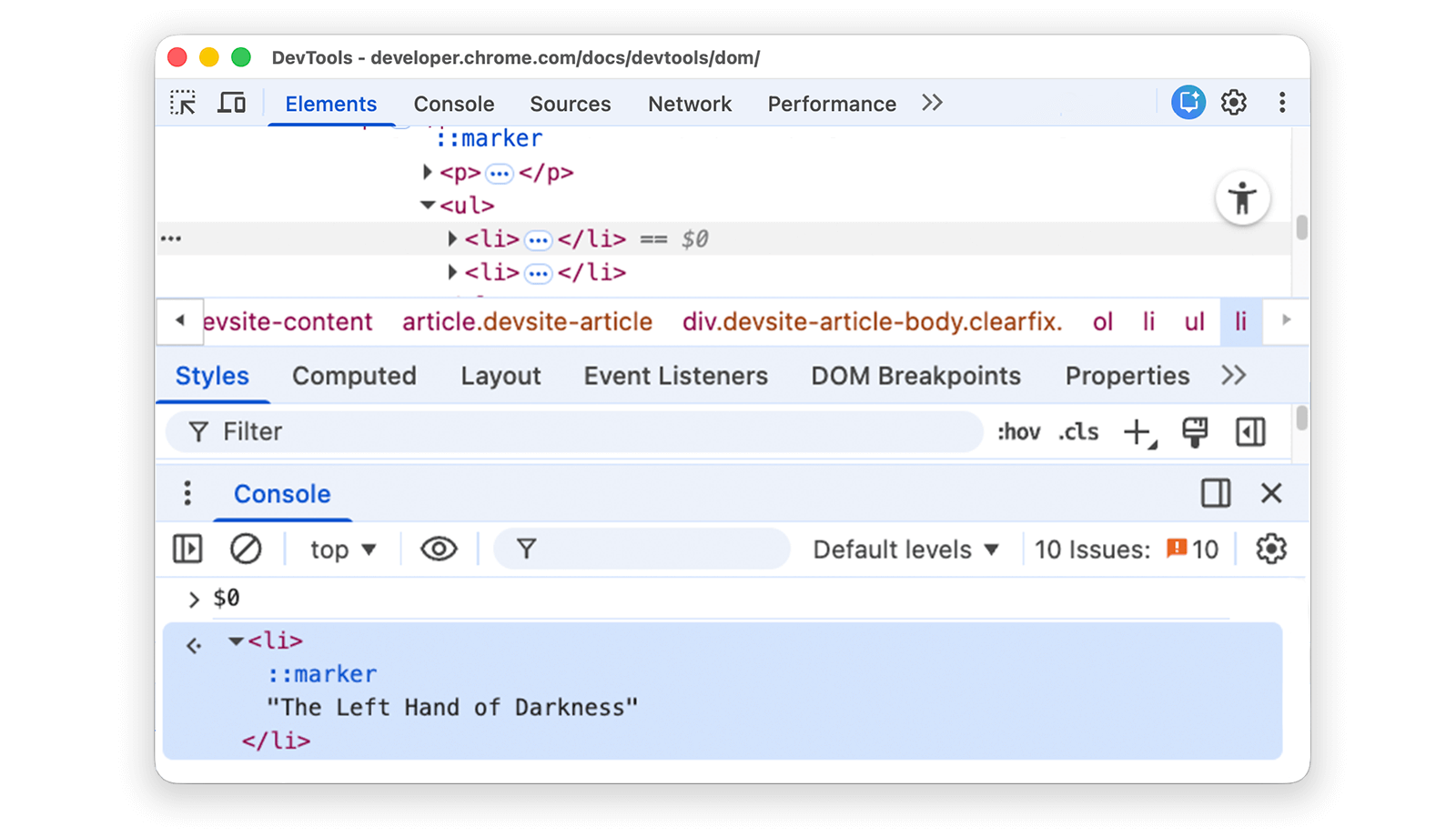
輸入
$0,然後按下 Enter 鍵。運算式的結果是$0評估為<li>The Left Hand of Darkness</li>。
將游標懸停在結果上,節點會在可視區域中醒目顯示。
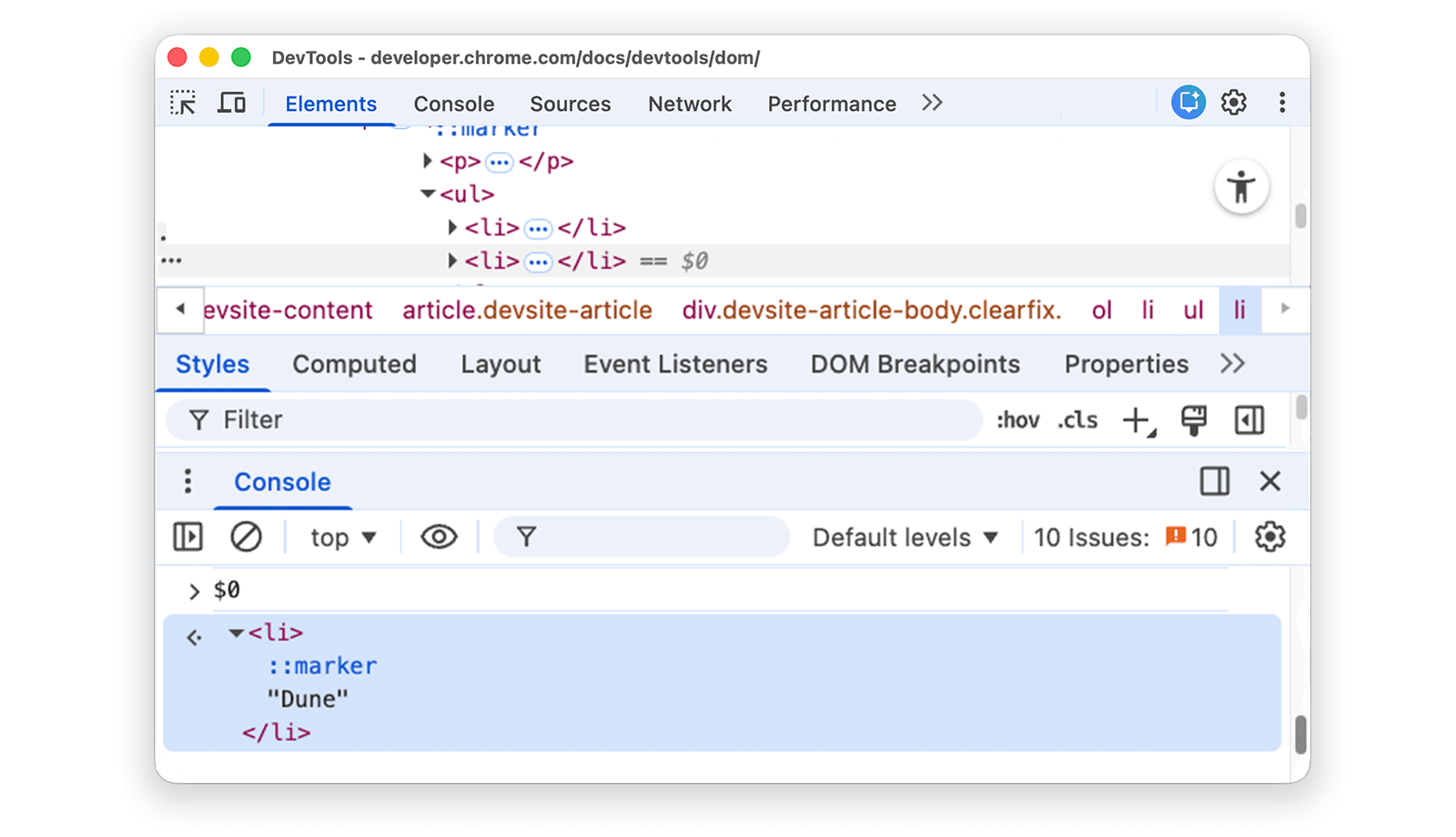
按一下 DOM 樹狀結構中的
<li>Dune</li>,再次在控制台中輸入$0,然後再次按下 Enter 鍵。現在,$0的求值結果為<li>Dune</li>。
儲存為全域變數
如需多次參照節點,請將節點儲存為全域變數。
在下方的「The Big Sleep」上按一下滑鼠右鍵,然後選取「檢查」。
- 夜長夢多
- The Long Goodbye
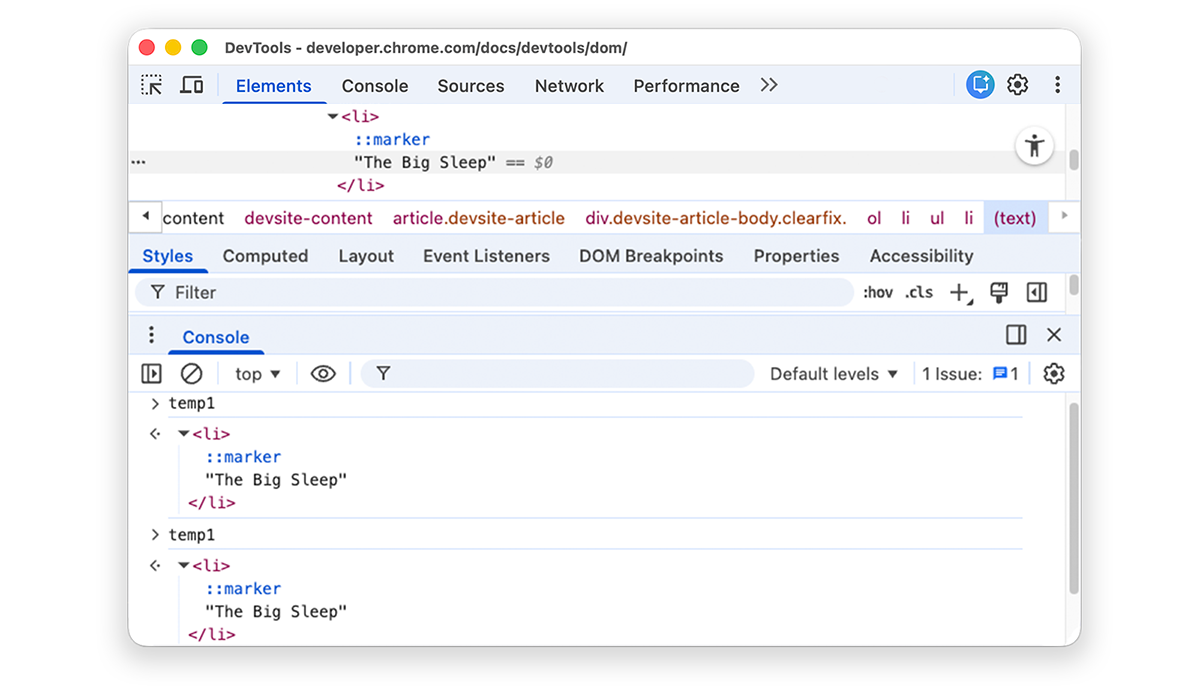
在 DOM 樹狀結構中,對
<li>The Big Sleep</li>按一下滑鼠右鍵,然後選取「Store as global variable」(儲存為全域變數)。如果找不到這個選項,請參閱附錄,瞭解選項未顯示的原因。在控制台中輸入
temp1,然後按下 Enter 鍵。運算式結果顯示變數評估為節點。按一下節點即可展開清單項目。
複製 JS 路徑
將節點的 JavaScript 路徑複製到自動化測試中,以供參照。
在下方的「卡拉馬助夫兄弟」上按一下滑鼠右鍵,然後選取「檢查」。
- 卡拉馬助夫兄弟
- 罪與罰
在 DOM 樹狀結構中按一下
<li>The Brothers Karamazov</li>,然後依序選取「Copy」 >「Copy JS Path」。系統已將解析為節點的document.querySelector()運算式複製到剪貼簿。按下 Ctrl + V 鍵或 Command + V 鍵 (macOS),將運算式貼到控制台中。
按下 Enter 鍵即可評估運算式。

在 DOM 變更時中斷
當 JavaScript 修改 DOM 時,您可以使用開發人員工具暫停網頁的 JavaScript。請參閱有關 DOM 變更中斷點的文章。
後續步驟
這涵蓋了開發人員工具中與 DOM 相關的大多數功能。如要瞭解其餘選項,請在 DOM 樹狀結構中按一下滑鼠右鍵,然後試用本教學課程未涵蓋的選項。
繼續閱讀:
- 請參閱「元素面板鍵盤快速鍵」。
- 請參閱更多開發人員工具說明文件,瞭解開發人員工具的其他功能。
加入 DevTools 社群,與 DevTools 團隊聯絡,或取得其他開發人員的協助。
附錄
進一步瞭解特定主題。
HTML 與 DOM
本節將快速說明 HTML 和 DOM 之間的差異。
使用網頁瀏覽器要求 https://example.com 等網頁時,伺服器會傳回 HTML 文件:
<!doctype html>
<html>
<head>
<title>Hello, world!</title>
</head>
<body>
<h1>Hello, world!</h1>
<p>This is a hypertext document on the World Wide Web.</p>
<script src="/script.js" async></script>
</body>
</html>
瀏覽器會剖析 HTML 並建立物件樹狀結構:
html
head
title
body
h1
p
script
這個物件樹狀結構 (或節點) 代表網頁的內容。這就是所謂的文件物件模型,簡稱 DOM。目前 DOM 和 HTML 中的物件相同。
假設 HTML 底部的 script.js 檔案包含下列函式:
const h1 = document.querySelector('h1');
h1.parentElement.removeChild(h1);
const p = document.createElement('p');
p.textContent = 'Wildcard!';
document.body.appendChild(p);
該指令碼會移除 h1 節點,並將另一個 p 節點新增至 DOM。現在 DOM 應如下所示:
html
head
title
body
p
script
p
網頁的 HTML 現在與 DOM 不同。
HTML 代表初始網頁內容,而 DOM 代表有效且目前的網頁內容。當 JavaScript 新增、移除或編輯節點時,DOM 會與 HTML 不同。
如要瞭解詳情,請參閱 MDN 的「DOM 簡介」。
捲動查看
- DOM 樹狀結構中應仍選取
<li>Magritte</li>節點。如果沒有,請返回「Scroll into view」並重新開始。 在
<li>Magritte</li>節點上按一下滑鼠右鍵,然後選取「Scroll into view」(捲動至檢視畫面)。 您的檢視區塊會向上捲動,以便查看「Magritte」節點。 如果找不到「捲動至顯示位置」,請參閱找不到選項一文。
缺少選項
本教學課程中的許多操作說明都會要求您在 DOM 樹狀結構中按一下節點,然後從彈出的內容選單中選取選項。如果內容選單中未顯示指定選項,請嘗試在節點文字以外的位置按一下滑鼠右鍵。




