Ta strona zawiera wyczerpujące informacje o funkcjach Narzędzi deweloperskich w Chrome związanych z analizowaniem wydajności.
W artykule Analizowanie wydajności w czasie działania znajdziesz samouczek, który pomoże Ci analizować wydajność strony za pomocą Narzędzi deweloperskich w Chrome.
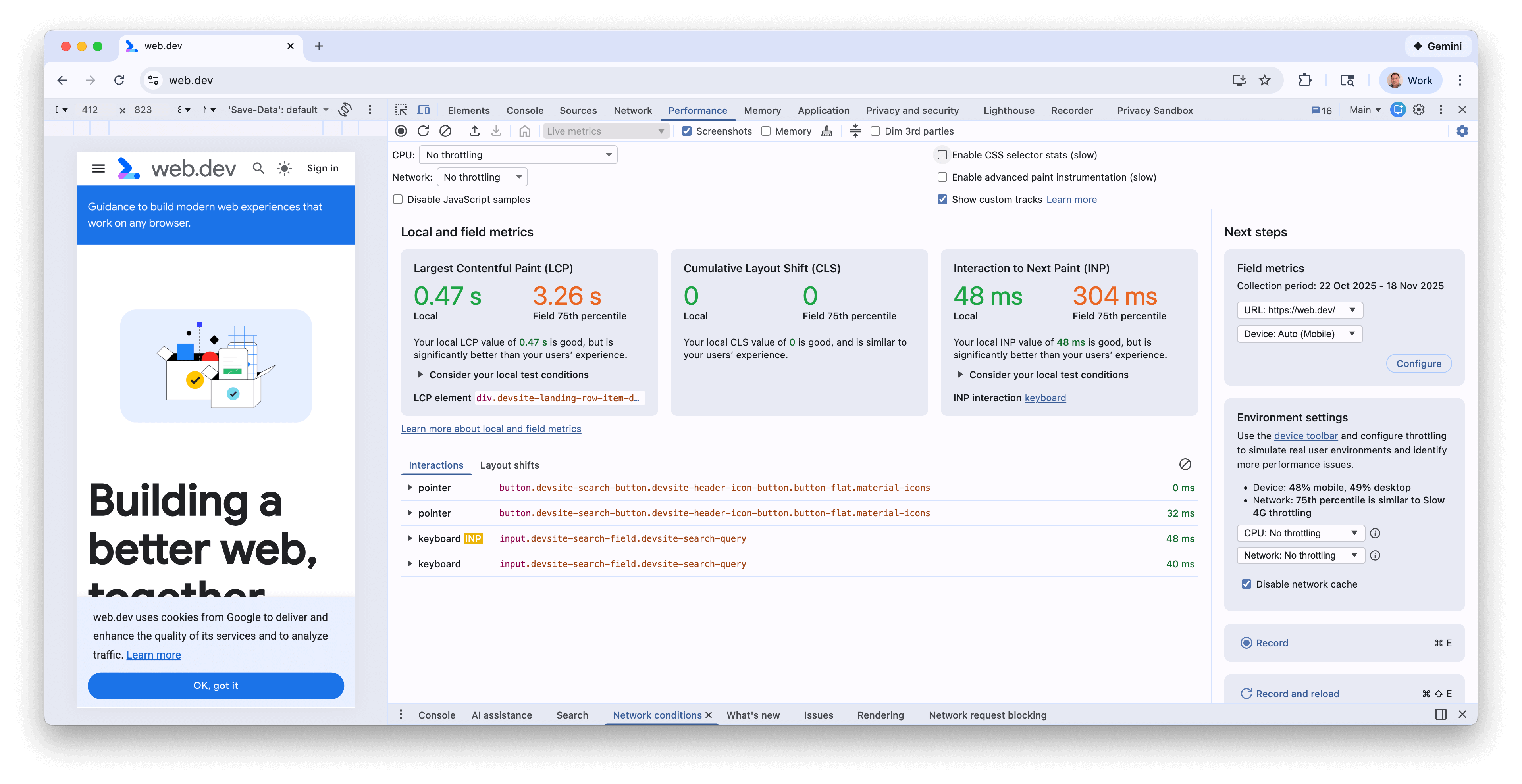
Ekran danych na żywo
Gdy po raz pierwszy otworzysz panel Skuteczność, zobaczysz ekran Dane na żywo, który zawiera natychmiastowe podsumowanie skuteczności bieżącej strony z użyciem 3 podstawowych wskaźników internetowych.

Dane będą się aktualizować w miarę Twoich interakcji ze stroną i przechodzenia na nowe strony. To dobry sposób na identyfikowanie problemów ze skutecznością, zwłaszcza w przypadku wskaźników INP i CLS, jeśli występują tylko w określonych okolicznościach. Gdy problem z wydajnością będzie się powtarzać, możesz zarejestrować ślad, aby uzyskać więcej szczegółów i zdebugować podstawowy problem.
Funkcje ekranu danych na żywo
Ekran Dane na żywo zawiera te funkcje oprócz danych:
- Dane zgromadzone z raportu na temat użytkownika Chrome, gdy są włączone w panelu Dane zgromadzone.
- Podsumowanie wszelkich istotnych różnic między danymi lokalnymi a danymi zgromadzonymi.
- Element LCP, nad którym można najechać kursorem, aby go wyróżnić na stronie.
- Szczegóły klastra CLS i typu INP
- Więcej szczegółów dotyczących wskaźników po najechaniu na nie kursorem (np. podział LCP i INP oraz histogramy danych)
- Panele Interakcje i Przesunięcia układu rejestrujące historię interakcji i przesunięć układu.
- Panel Dane zgromadzone, w którym można włączyć dane CrUX, wyświetlić szczegóły okresu, z którego pochodzą te dane, przełączać się między danymi dotyczącymi źródła i adresu URL (jeśli są dostępne) oraz między danymi z komputerów i urządzeń mobilnych.
- Panel Ustawienia środowiska z wskazówkami dotyczącymi tego, jakiego urządzenia, procesora i ograniczania przepustowości sieci używać na podstawie danych CrUX.
Więcej informacji znajdziesz w poście na blogu Monitorowanie lokalnych i rzeczywistych danych o wydajności podstawowych wskaźników internetowych w Narzędziach deweloperskich.
Rejestrowanie wydajności
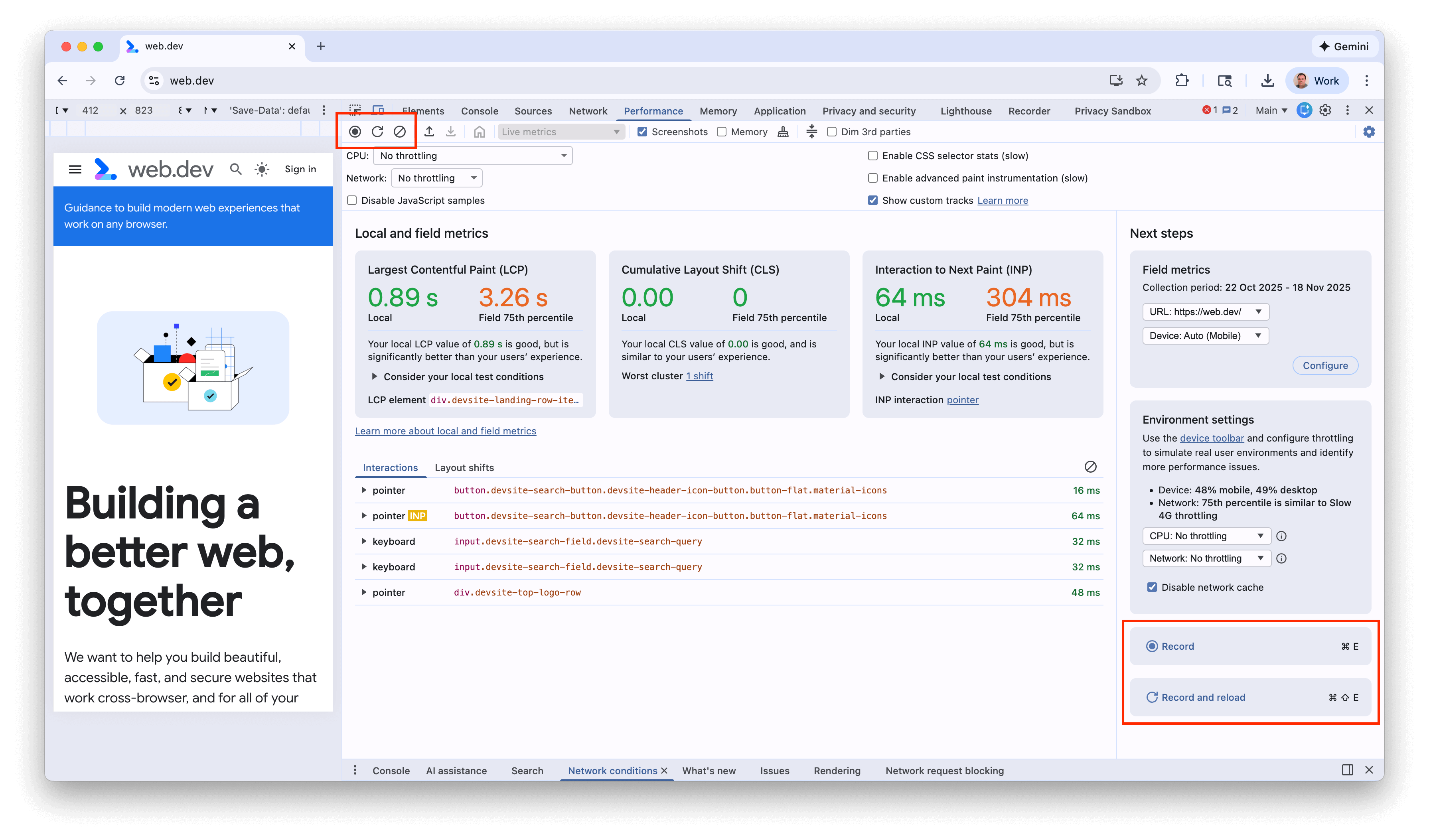
Czas działania lub wydajność ładowania możesz rejestrować za pomocą przycisków w lewym lub prawym górnym rogu ekranu:

Rejestrowanie wydajności w czasie działania
Rejestruj wydajność w czasie działania, gdy chcesz analizować wydajność strony podczas jej działania, a nie wczytywania.
- Otwórz stronę, którą chcesz przeanalizować.
- W Narzędziach deweloperskich kliknij kartę Skuteczność.
- Kliknij Nagrywaj
 .
. - Wejdź w interakcję ze stroną. Narzędzia deweloperskie rejestrują całą aktywność na stronie, która jest wynikiem Twoich interakcji.
- Kliknij ponownie Nagraj lub kliknij Zatrzymaj, aby zatrzymać nagrywanie.
Rejestrowanie wydajności ładowania
Rejestruj wydajność wczytywania, gdy chcesz analizować wydajność strony podczas wczytywania, a nie podczas działania.
- Otwórz stronę, którą chcesz przeanalizować.
- Otwórz panel Wydajność w Narzędziach deweloperskich.
- Kliknij Rejestruj i załaduj ponownie.
 Narzędzia deweloperskie najpierw przechodzą do
Narzędzia deweloperskie najpierw przechodzą do about:blank, aby usunąć pozostałe zrzuty ekranu i ślady. Następnie Narzędzia deweloperskie rejestrują dane o wydajności podczas ponownego ładowania strony, a potem automatycznie zatrzymują nagrywanie kilka sekund po zakończeniu ładowania.
Narzędzia deweloperskie automatycznie powiększają tę część nagrania, w której wystąpiła większość aktywności.

W tym przykładzie panel Wydajność pokazuje aktywność podczas wczytywania strony.
Robienie zrzutów ekranu podczas nagrywania
Zaznacz pole wyboru Zrzuty ekranu, aby podczas nagrywania przechwytywać zrzut każdej klatki.
Więcej informacji o tym, jak korzystać ze zrzutów ekranu, znajdziesz w sekcji Wyświetlanie zrzutu ekranu.
Wymuszanie czyszczenia pamięci podczas nagrywania
Podczas nagrywania strony kliknij Zbierz śmieci , aby wymusić zbieranie śmieci.
Pokaż ustawienia nagrywania
Kliknij Ustawienia przechwytywania
![]() , aby
wyświetlić więcej ustawień związanych z tym, jak Narzędzia deweloperskie przechwytują nagrania wydajności.
, aby
wyświetlić więcej ustawień związanych z tym, jak Narzędzia deweloperskie przechwytują nagrania wydajności.

Wyłącz próbki JavaScriptu
Domyślnie ścieżka Główna nagrania wyświetla szczegółowe stosy wywołań funkcji JavaScriptu, które zostały wywołane podczas nagrywania. Aby wyłączyć te stosy wywołań:
- Otwórz menu Ustawienia nagrywania
. Zobacz Wyświetlanie ustawień nagrywania.
- Zaznacz pole wyboru Wyłącz próbki JavaScriptu.
- Nagrywanie strony.
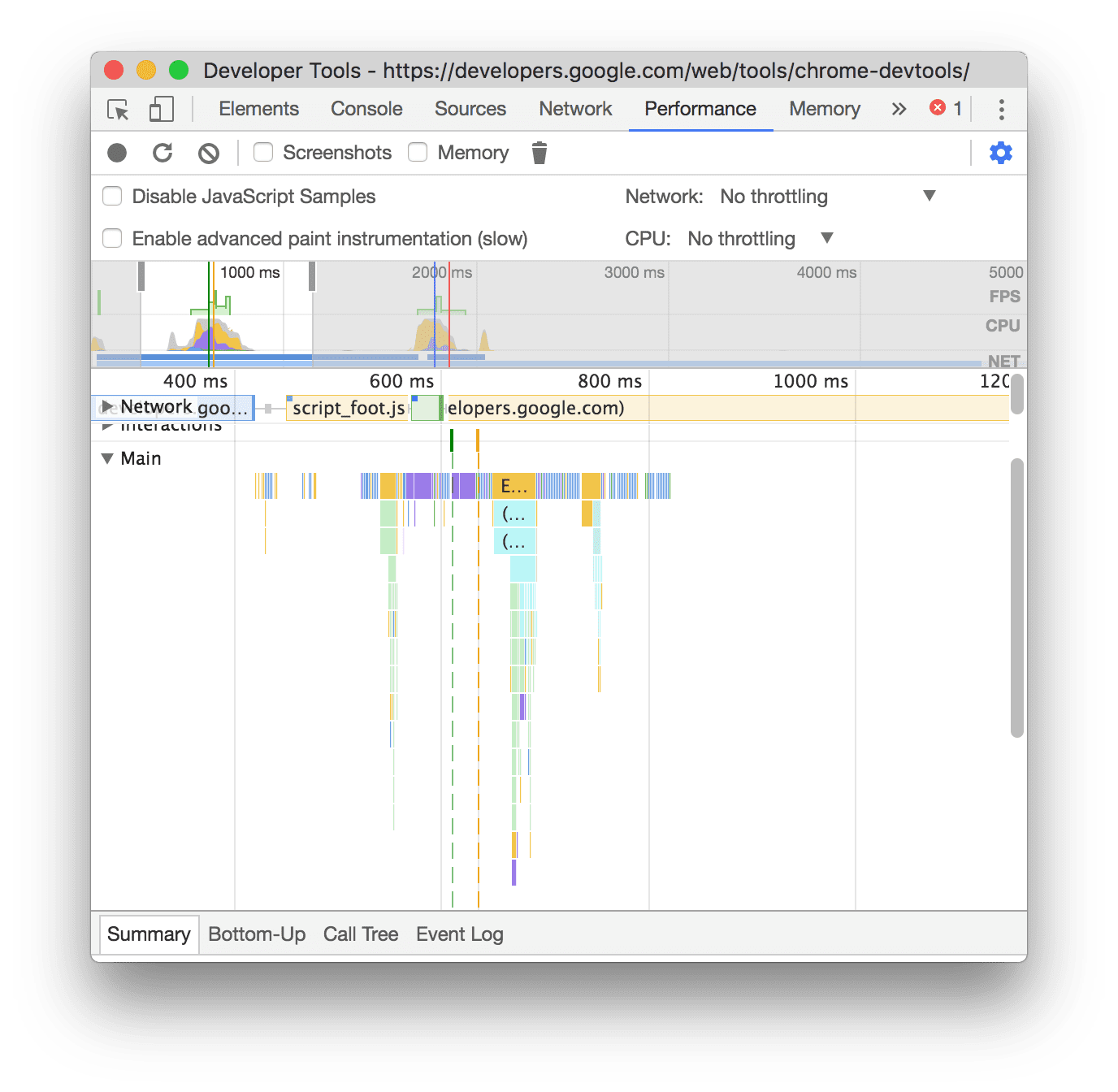
Na zrzutach ekranu poniżej widać różnicę między wyłączeniem a włączeniem próbek JavaScriptu. Ścieżka główna nagrania jest znacznie krótsza, gdy próbkowanie jest wyłączone, ponieważ pomija wszystkie stosy wywołań JavaScript.

Ten przykład pokazuje nagranie z wyłączonymi próbkami JS.

Ten przykład pokazuje nagranie z włączonymi próbkami JS.
Ograniczanie przepustowości sieci podczas nagrywania
Aby ograniczyć przepustowość sieci podczas nagrywania:
- Otwórz menu Ustawienia nagrywania
. Zobacz Wyświetlanie ustawień nagrywania.
- Ustaw Sieć na wybrany poziom ograniczania przepustowości.
W menu panel Skuteczność może też zalecać domyślne ustawienie wstępne ograniczania lub ustawienie wstępne, które na podstawie danych z terenu przybliża wrażenia użytkowników.
ograniczyć wykorzystanie procesora podczas nagrywania.
Aby ograniczyć wykorzystanie procesora podczas nagrywania:
- Otwórz menu Ustawienia nagrywania
. Zobacz Wyświetlanie ustawień nagrywania.
- Ustaw CPU na wybrany poziom ograniczania.
Ograniczenie jest zależne od możliwości komputera. Na przykład opcja 2-krotne spowolnienie powoduje, że procesor działa 2 razy wolniej niż zwykle. Narzędzia deweloperskie nie mogą w pełni symulować procesorów urządzeń mobilnych, ponieważ ich architektura bardzo różni się od architektury komputerów stacjonarnych i laptopów.
W menu panel Skuteczność może też zalecać domyślne ustawienie wstępne ograniczania lub ustawienie wstępne, które na podstawie danych z terenu przybliża wrażenia użytkowników.
Włącz statystyki selektora arkusza CSS
Aby wyświetlić statystyki selektorów reguł CSS podczas długotrwałych zdarzeń Ponowne obliczanie stylu:
- Otwórz menu Ustawienia nagrywania
. Zobacz Wyświetlanie ustawień nagrywania.
- Zaznacz pole wyboru Włącz statystyki selektora CSS.
Więcej informacji znajdziesz w artykule o tym, jak analizować wydajność selektora CSS podczas zdarzeń ponownego obliczania stylu.
Włącz zaawansowaną instrumentację renderowania
Aby wyświetlić szczegółowe informacje o instrumentacji malowania:
- Otwórz menu Ustawienia nagrywania
. Zobacz Wyświetlanie ustawień nagrywania.
- Zaznacz pole wyboru Włącz zaawansowaną instrumentację renderowania.
Aby dowiedzieć się, jak korzystać z informacji o malowaniu, przeczytaj artykuły Wyświetlanie warstw i Wyświetlanie profilera malowania.
Pokaż ścieżki niestandardowe
Umożliwia korzystanie z niestandardowych ścieżek, które można dodatkowo dostosowywać za pomocą interfejsu DevTools Extensibility API.
Wyczyść poprzednie nagranie
Po nagraniu kliknij Wyczyść nagranie, ![]() aby usunąć nagranie z panelu Skuteczność.
aby usunąć nagranie z panelu Skuteczność.
Analizowanie nagrania wydajności
Po zarejestrowaniu skuteczności w czasie działania lub zarejestrowaniu skuteczności w czasie wczytywania panel Skuteczność zawiera wiele danych do analizy skuteczności tego, co się właśnie wydarzyło.
Dodawanie adnotacji do nagrania i udostępnianie go
Zobacz Dodawanie adnotacji i udostępnianie wyników.
Uzyskiwanie przydatnych statystyk
Panel Skuteczność zawiera statystyki skuteczności, które są też dostępne w raportach Lighthouse. Statystyki te mogą zawierać sugestie dotyczące poprawy wydajności i analizy problemów z wydajnością, takich jak podczęści LCP i INP, problemy z odkrywaniem żądań LCP, podmioty zewnętrzne oraz starsze i zduplikowane zasoby JavaScript. Pełną listę znajdziesz w dokumentacji dotyczącej statystyk skuteczności.
Obserwacje są przekazywane, gdy nie wykryto żadnych problemów. Na karcie Statystyki są one wymienione na dole w rozwiniętej sekcji Statystyki, które zostały uwzględnione. Statystyki, które nie zostały zaakceptowane, są wymienione w odpowiednich sekcjach.
Aby wykorzystać statystyki:
- Utwórz nagranie wykonania
- Na pasku bocznym po lewej stronie panelu Skuteczność otwórz kartę Statystyki, rozwiń różne sekcje, a potem najedź kursorem na poszczególne elementy i je kliknij. Panel Skuteczność wyróżni odpowiednie zdarzenia w śladzie.
Poruszanie się po nagraniu
Aby ułatwić Ci poruszanie się po śladzie wydajności, po najechaniu kursorem na ślad wydajności panel Wydajność wykonuje te czynności:
- Po najechaniu kursorem na Przegląd osi czasu pojawi się pionowy znacznik obejmujący cały ślad wydajności.
- Podświetla zakres w przeglądzie osi czasu, gdy najedziesz kursorem na elementy na ścieżce Głównej.
Aby dokładnie przyjrzeć się nagraniu skuteczności, możesz wybrać jego fragment, przewinąć długi wykres płomieniowy, powiększyć lub pomniejszyć widok oraz użyć ścieżki, aby przechodzić między poziomami powiększenia.
Do nawigacji używaj skrótów klawiszowych
Aby szybko poruszać się po nagraniu za pomocą skrótów klawiszowych, najpierw wybierz preferowany styl nawigacji.
W prawym górnym rogu panelu kliknij Pokaż skróty i wybierz jedną z tych opcji:
- Klasyczny: powiększanie za pomocą kółka myszy (przesuwanie po touchpadzie w górę lub w dół) i przewijanie w pionie za pomocą Shift + kółko myszy.
- Nowoczesne: przewijanie w pionie za pomocą kółka myszy, przewijanie w poziomie za pomocą Shift + kółko myszy oraz powiększanie za pomocą Command/Control + kółko myszy.
W oknie skrótów znajdziesz też ściągawkę z dostępnymi skrótami.

Wybieranie fragmentu nagrania
Pod paskiem działań w panelu Skuteczność i u góry nagrania znajdziesz sekcję Przegląd osi czasu z wykresami CPU i NET.

Aby wybrać fragment nagrania, kliknij i przytrzymaj, a następnie przeciągnij w lewo lub w prawo w przeglądzie osi czasu.
Aby wybrać fragment za pomocą klawiatury:
- Skup się na ścieżce Główna lub dowolnej z jej sąsiednich ścieżek.
- Użyj klawiszy W, A, S i D, aby odpowiednio powiększyć, przesunąć w lewo, pomniejszyć i przesunąć w prawo.
Aby zaznaczyć fragment za pomocą trackpada:
- Najedź kursorem na sekcję Przegląd osi czasu lub na dowolną ścieżkę (Główna i sąsiadujące z nią ścieżki).
- Przesuń 2 palcami w górę, aby pomniejszyć widok, w lewo, aby przesunąć w lewo, w dół, aby powiększyć widok, i w prawo, aby przesunąć w prawo.
Tworzenie ścieżki i przechodzenie między poziomami powiększenia
Przegląd osi czasu umożliwia tworzenie wielu zagnieżdżonych ścieżek kolejno po sobie, zwiększanie poziomów powiększenia, a potem swobodne przełączanie się między nimi.
Aby utworzyć i używać ścieżki:
- W sekcji Przegląd osi czasu wybierz fragment nagrania.
- Najedź kursorem na zaznaczenie i kliknij przycisk N ms . Zaznaczenie rozszerzy się, aby wypełnić przegląd osi czasu. U góry przeglądu osi czasu zacznie się tworzyć ciąg ścieżki.
- Powtórz 2 poprzednie kroki, aby utworzyć kolejny zagnieżdżony pasek nawigacyjny. Możesz nadal zagnieżdżać ścieżki, o ile zakres wyboru jest większy niż 5 milisekund.
- Aby przejść do wybranego poziomu powiększenia, kliknij odpowiedni element w ścieżce u góry Przeglądu osi czasu.
Aby usunąć podrzędne elementy menu nawigacyjnego, kliknij prawym przyciskiem myszy nadrzędny element menu nawigacyjnego i wybierz Usuń podrzędne elementy menu nawigacyjnego.
Przewijanie długiego wykresu płomieniowego
Aby przewinąć długi wykres płomieniowy na ścieżce Główna lub na dowolnej z sąsiednich ścieżek, kliknij i przytrzymaj, a następnie przeciągnij w dowolnym kierunku, aż zobaczysz to, czego szukasz.
Ignorowanie nieistotnych skryptów na wykresie płomieniowym
Aby lepiej skupić się na kodzie, możesz dodać nieistotne skrypty do listy ignorowanych fragmentów kodu.
Aby zignorować skrypty, wykonaj jedną z tych czynności:
- Na górnym pasku działań kliknij Pokaż okno ustawień listy ignorowanych fragmentów kodu i w polu wpisywania wpisz wyrażenie regularne. Wykres płomieniowy zastosuje nową regułę podczas pisania.
- Kliknij skrypt prawym przyciskiem myszy i wybierz Dodaj skrypt do listy ignorowanych fragmentów kodu. Panel Skuteczność dodaje ten skrypt do listy w sekcji Pokaż okno ustawień listy ignorowanych fragmentów kodu.
Panel automatycznie zwinie nadmierne zagnieżdżenie w przypadku takich skryptów i oznaczy je jako On ignore list (REGULAR_EXPRESSION).
W oknie Pokaż okno ustawień listy ignorowanych fragmentów kodu możesz włączać i wyłączać reguły listy ignorowanych fragmentów kodu.
Aby usunąć skrypt z listy ignorowanych, kliknij go prawym przyciskiem myszy na wykresie płomieniowym i wybierz Remove script from ignore list (Usuń skrypt z listy ignorowanych) lub najedź na niego w sekcji Show ignore list settings dialog (Pokaż okno ustawień listy ignorowanych) i kliknij Remove (Usuń).
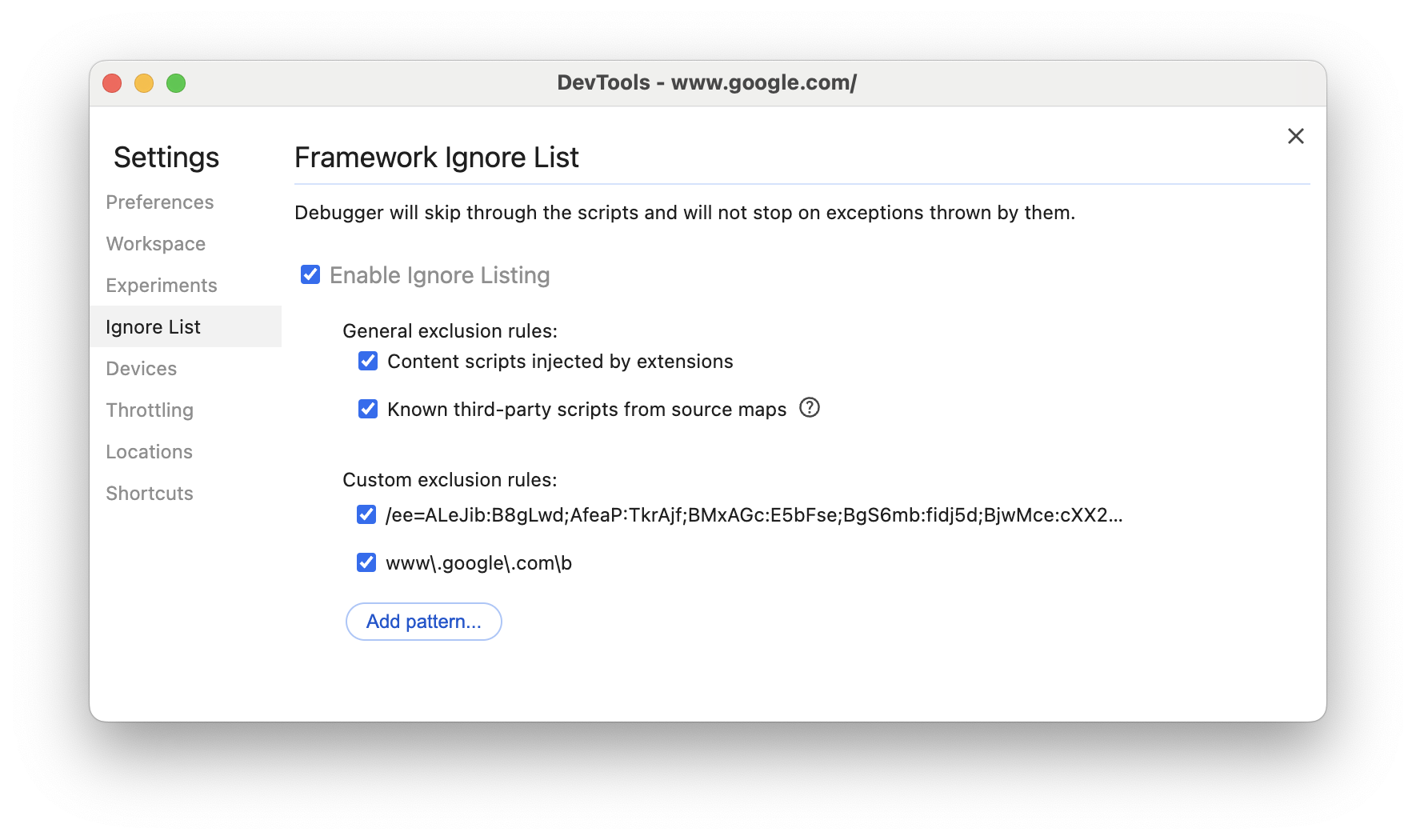
Narzędzia deweloperskie zapisują dodane reguły listy ignorowania w Ustawienia > Lista ignorowania.
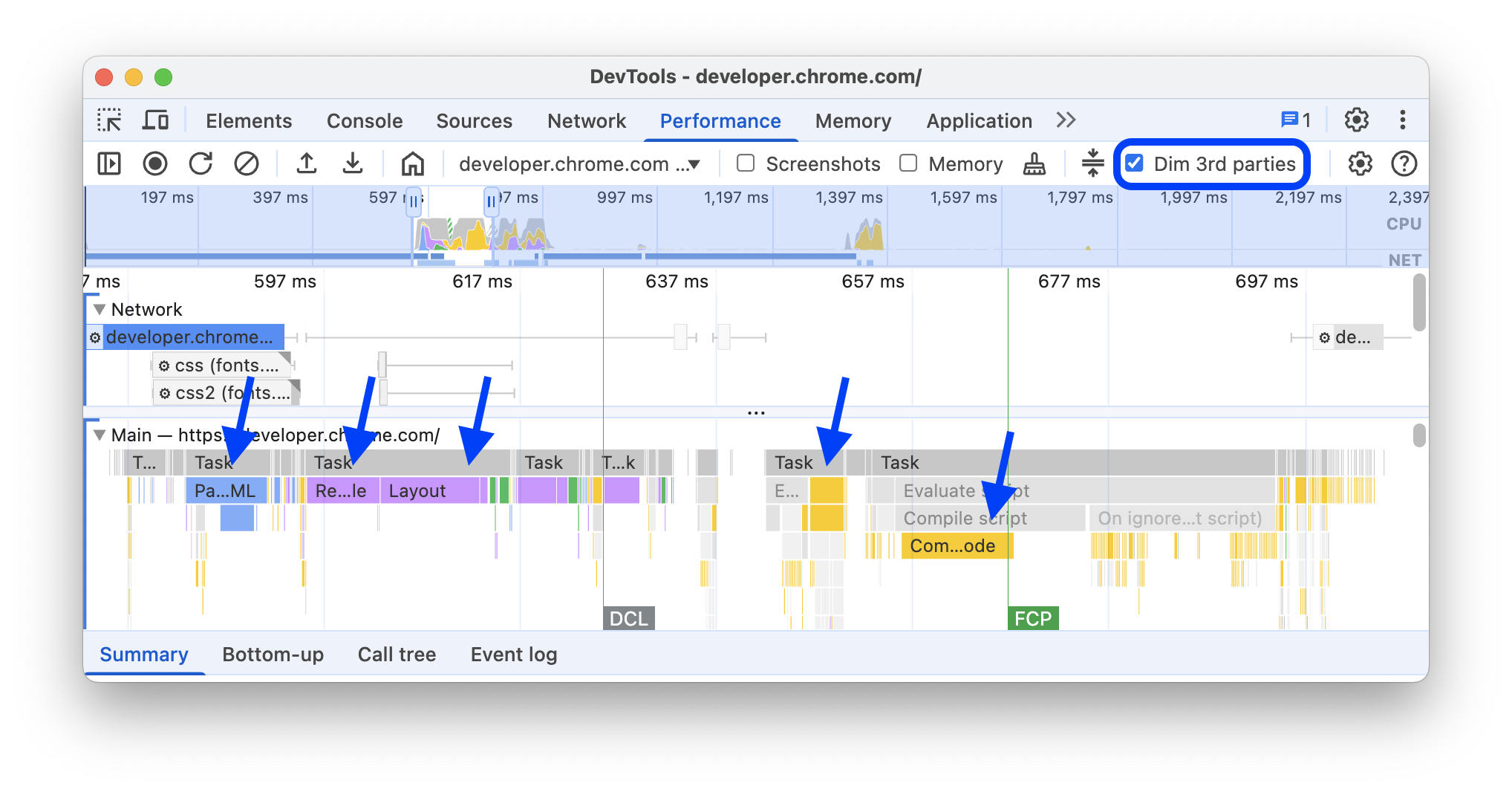
Aby skupić się tylko na skryptach własnych, zaznacz Przyciemnij skrypty innych firm. Panel Skuteczność wyszarzy skrypty firm zewnętrznych.
Wyszukiwanie aktywności
Możesz wyszukiwać aktywności na ścieżce Główna i prośby na ścieżce Sieć.
Aby otworzyć pole wyszukiwania u dołu panelu Wydajność, naciśnij:
- macOS: Command+F
- Windows, Linux: Ctrl+F

W tym przykładzie w polu wyszukiwania u dołu znajduje się wyrażenie regularne, które wyszukuje każdą aktywność zaczynającą się od znaku E.
Aby przełączać się między aktywnościami pasującymi do zapytania:
- Kliknij przycisk Wstecz lub Dalej.
- Aby wybrać poprzedni element, naciśnij Shift+Enter, a aby wybrać następny, naciśnij Enter.
W panelu Skuteczność wyświetla się etykietka z informacjami o aktywności wybranej w polu wyszukiwania.
Aby zmodyfikować ustawienia zapytania:
- Kliknij Uwzględniaj wielkość liter, aby w zapytaniu rozróżniana była wielkość liter.
- Kliknij Wyrażenie regularne, aby użyć w zapytaniu wyrażenia regularnego.
Aby ukryć pole wyszukiwania, kliknij Anuluj.
Zmiana kolejności ścieżek i ich ukrywanie
Aby uprościć ślad wydajności, możesz zmienić kolejność ścieżek i ukryć nieistotne w trybie konfiguracji ścieżek.
Aby przenieść i ukryć ścieżki:
- Aby przejść do trybu konfiguracji, kliknij prawym przyciskiem myszy nazwę ścieżki i wybierz Skonfiguruj ścieżki.
- Kliknij w górę lub w dół, aby przenieść ścieżkę w górę lub w dół. Kliknij , aby ją ukryć.
- Gdy skończysz, kliknij u dołu Zakończ konfigurowanie ścieżek, aby wyjść z trybu konfiguracji.
Obejrzyj film, aby zobaczyć ten proces w działaniu.
Panel Wydajność zapisuje konfigurację ścieżki dla nowych śladów, ale nie w kolejnych sesjach Narzędzi deweloperskich.
Wyświetlanie aktywności w wątku głównym
Użyj ścieżki Główna, aby wyświetlić aktywność, która miała miejsce w głównym wątku strony.

Kliknij zdarzenie, aby wyświetlić więcej informacji o nim na karcie Podsumowanie, w tym m.in. czas trwania (i czas trwania własny), link do odpowiedniej linii w skrypcie źródłowym, adres URL pochodzenia (z nazwą elementu, jeśli jest znana), ślad stosu (jeśli występuje) oraz podział czasowy na wykresie kołowym.
Panel Skuteczność wyróżnia wybrane wydarzenie na niebiesko.

Ten przykład zawiera więcej informacji o zdarzeniu wywołania funkcji get na karcie Podsumowanie.
Odróżnianie zdarzeń własnych od zdarzeń zewnętrznych
Nadmierne poleganie na kodzie spoza witryny może negatywnie wpłynąć na szybkość wczytywania. Panel Skuteczność pomaga wizualnie odróżnić w śladzie zdarzenia własne od zdarzeń pochodzących z innych witryn, dzięki czemu możesz podejmować bardziej świadome decyzje dotyczące ograniczania lub opóźniania wczytywania kodu spoza witryny, aby nadać priorytet treściom ze swojej strony.
Aby skupić się tylko na skuteczności kodu własnego:
- Upewnij się, że w logu czasu ani na karcie Statystyki nie jest nic zaznaczone. Aby to zrobić, kliknij puste miejsce w śladzie.
- Na pasku działań u góry zaznacz Przyciemnij treści firm zewnętrznych. W panelu Skuteczność zdarzenia związane z firmami zewnętrznymi są wyszarzone, a zdarzenia własne są wyróżnione.

Wyróżnianie zdarzeń za pomocą tabeli „Własne / Innych firm”
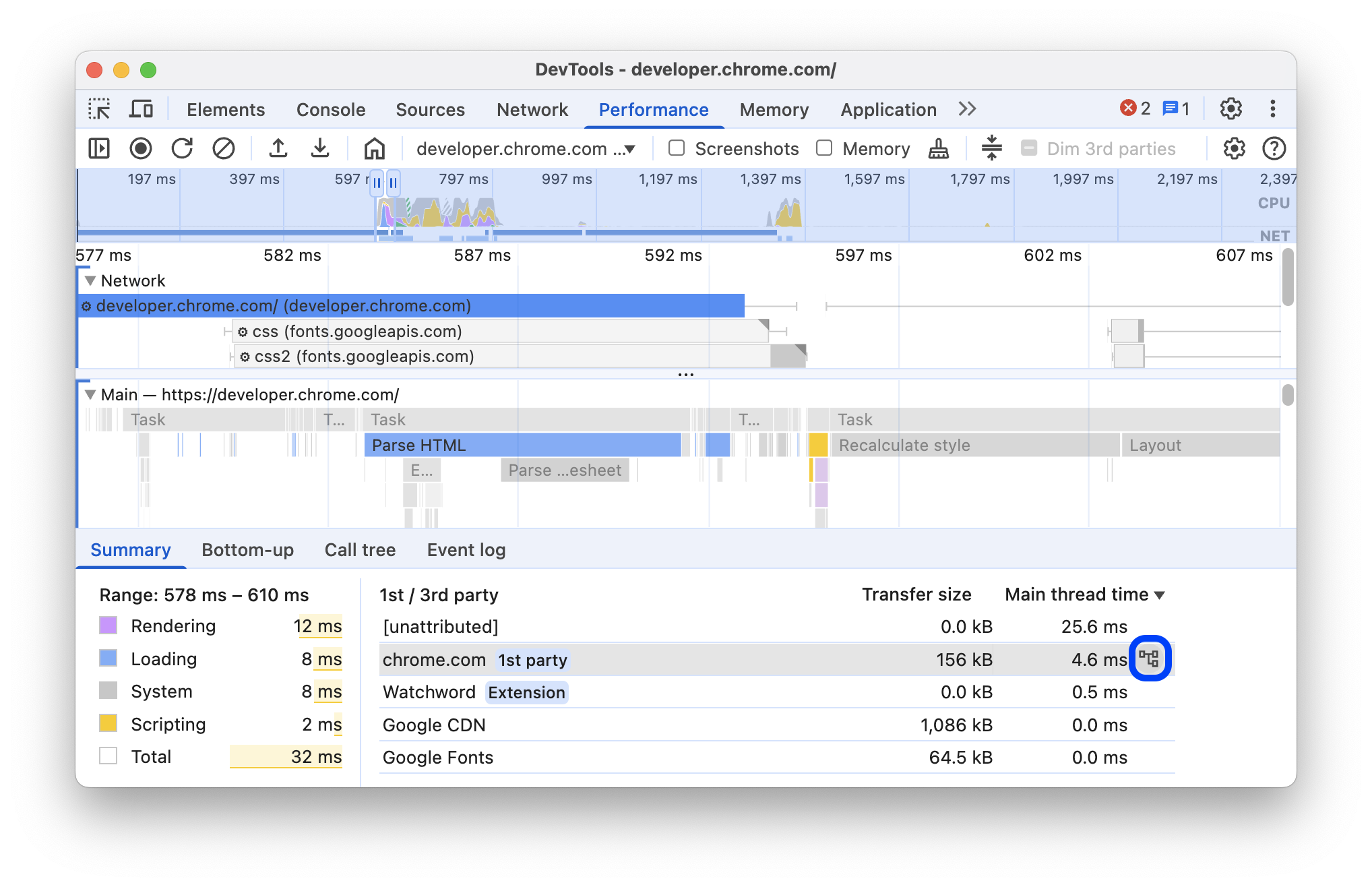
W wybranym zakresie na osi czasu, gdy nie są wybrane żadne zdarzenia, na karcie Podsumowanie znajduje się tabela Podmiot zewnętrzny / podmiot wewnętrzny, która zawiera odpowiednie rozmiary transferu i czasy wątku głównego w przypadku:
- Podmiot własny oznaczony plakietką
1st party. - Wszystkie wykryte podmioty zewnętrzne w wybranym zakresie, nieoznaczone.
- Rozszerzenia oznaczone plakietkami
Extension. - inne elementy
[unattributed],
Aby zobaczyć powiązane zdarzenia wyróżnione w śladzie, a pozostałe zacienione, najedź kursorem na elementy w tabeli. Aby zdarzenia encji pozostały wyróżnione, wybierz ją w tabeli. Aby usunąć wyróżnienie, kliknij dowolne puste miejsce na śladzie.
Aby otworzyć aktywności pogrupowane według tego typu w zakładce od dołu do góry, najedź kursorem na typ w tabeli i kliknij Od dołu do góry obok niego.

Interpretowanie wykresu płomieniowego
Panel Skuteczność przedstawia aktywność głównego wątku na wykresie płomieniowym. Oś X przedstawia nagranie w czasie. Oś Y przedstawia stos wywołań. Zdarzenia u góry powodują zdarzenia poniżej.

Ten przykład pokazuje wykres płomieniowy na ścieżce Główna. Zdarzenie click spowodowało wywołanie funkcji anonimowej. Ta funkcja z kolei wywołała funkcję onEndpointClick_, która wywołała funkcję handleClick_ itd.
Panel Wydajność przypisuje skryptom losowe kolory, aby podzielić wykres płomieniowy i zwiększyć jego czytelność. W poprzednim przykładzie wywołania funkcji z jednego skryptu są oznaczone jasnoniebieskim kolorem. Połączenia z innego skryptu są oznaczone jasnoróżowym kolorem. Ciemniejszy żółty kolor oznacza aktywność skryptów, a fioletowe zdarzenie – aktywność renderowania. Te ciemniejsze żółte i fioletowe zdarzenia są spójne we wszystkich nagraniach.
Długie zadania są też wyróżnione czerwonym trójkątem, a część powyżej 50 milisekund jest zacieniona na czerwono:

W tym przykładzie zadanie trwało ponad 400 milisekund, więc część reprezentująca ostatnie 350 milisekund jest zacieniona na czerwono, a pierwsze 50 milisekund nie jest.
Dodatkowo ścieżka Główna zawiera informacje o profilach procesora uruchomionych i zatrzymanych za pomocą funkcji konsoli profile() i profileEnd().
Aby ukryć szczegółowy wykres płomieniowy wywołań JavaScriptu, zapoznaj się z sekcją Wyłącz próbki JavaScriptu. Gdy próbki JS są wyłączone, widzisz tylko zdarzenia ogólne, takie jak Event (click) i Function Call.
Śledzenie inicjatorów zdarzeń
Ścieżka Główna może zawierać strzałki łączące te inicjatory i wywołane przez nie zdarzenia:
- Unieważnienie stylu lub układu -> Ponowne obliczenie stylów lub Układ
- Żądanie klatki animacji -> Uruchomiono klatkę animacji
- Request Idle Callback -> Fire Idle Callback
- Zainstaluj licznik czasu –> Uruchomiono licznik czasu
- Utwórz WebSocket –> Wyślij... i Otrzymaj uzgodnienie połączenia WebSocket lub Zniszcz WebSocket
- Zaplanowano w interfejsie postTask -> Wykonanie zadania postTask lub Anulowanie zadania postTask
Aby zobaczyć strzałki, znajdź na wykresie płomieniowym inicjatora lub zdarzenie, które spowodował, i wybierz go.

Po wybraniu tej opcji na karcie Podsumowanie wyświetlają się linki Initiator for (Inicjator) w przypadku inicjatorów oraz linki Initiated by (Zainicjowane przez) w przypadku zdarzeń, które spowodowali. Kliknij je, aby przechodzić między odpowiednimi zdarzeniami.

Ukrywanie funkcji i ich elementów podrzędnych na wykresie płomieniowym
Aby uprościć wykres płomieniowy w wątku głównym, możesz ukryć wybrane funkcje lub ich elementy podrzędne:
Na ścieżce Główna kliknij funkcję prawym przyciskiem myszy i wybierz jedną z tych opcji lub naciśnij odpowiedni skrót:
- Ukryj funkcję (
H) - Ukryj podrzędne (
C) - Ukryj powtarzające się wpisy podrzędne (
R) - Zresetuj elementy podrzędne (
U) - Zresetuj ślad (
T) - Dodawanie skryptu do listy ignorowanych fragmentów kodu (
I)

Obok nazwy funkcji z ukrytymi elementami podrzędnymi pojawi się przycisk menu .
- Ukryj funkcję (
Aby zobaczyć liczbę ukrytych elementów podrzędnych, najedź kursorem na przycisk menu .

Aby zresetować funkcję z ukrytymi elementami podrzędnymi lub cały wykres płomieniowy, wybierz funkcję i naciśnij
Ulub kliknij prawym przyciskiem myszy dowolną funkcję i wybierz Resetuj ślad.
Ignorowanie skryptów na wykresie płomieniowym
Aby dodać skrypt do listy ignorowanych fragmentów kodu, kliknij go prawym przyciskiem myszy na wykresie i wybierz Dodaj skrypt do listy ignorowanych fragmentów kodu.

Wykres zwija zignorowane skrypty, oznacza je jako Na liście ignorowanych i dodaje do reguł Niestandardowe wykluczenie w Ustawienia > Lista ignorowanych. Zignorowane skrypty są zapisywane, dopóki nie usuniesz ich ze śladu lub z niestandardowych reguł wykluczania.

Wyświetlanie aktywności w tabeli
Po nagraniu strony nie musisz polegać wyłącznie na ścieżce Głównej, aby analizować aktywności. Narzędzia deweloperskie udostępniają też 3 widoki tabelaryczne do analizowania aktywności. Każdy widok zapewnia inną perspektywę działań:
- Jeśli chcesz wyświetlić główne działania, które powodują najwięcej pracy, użyj karty Drzewo wywołań.
- Jeśli chcesz wyświetlić aktywności, na które poświęcono najwięcej czasu, użyj karty Od dołu.
- Jeśli chcesz wyświetlić działania w kolejności, w jakiej wystąpiły podczas nagrywania, użyj karty Dziennik zdarzeń.
Możesz kliknąć element w dowolnej z 3 tabel (a także w tabeli podmiotów własnych i zewnętrznych na karcie Podsumowanie), aby wyróżnić odpowiednie zdarzenia w śladzie i przyciemnić pozostałe podczas przeglądania śladu skuteczności.
Aby ułatwić Ci szybsze znajdowanie potrzebnych informacji, na wszystkich 3 kartach obok paska Filtruj znajdują się przyciski filtrowania zaawansowanego:
- Uwzględniaj wielkość liter.
- Wyrażenie regularne.
- Dopasuj do całego słowa.

Każdy widok tabelaryczny w panelu Skuteczność zawiera linki do działań, takich jak wywołania funkcji. Aby ułatwić debugowanie, Narzędzia deweloperskie znajdują odpowiednie deklaracje funkcji w plikach źródłowych. Dodatkowo, jeśli odpowiednie mapy źródeł są obecne i włączone, Narzędzia deweloperskie automatycznie znajdują oryginalne pliki.
Kliknij link, aby otworzyć plik źródłowy w panelu Źródła.

Działania wymagające dostępu do roota
Oto wyjaśnienie koncepcji działań głównych, o której mowa w sekcjach Drzewo wywołań, Od dołu i Dziennik zdarzeń.
Działania główne to te, które powodują, że przeglądarka wykonuje pewne czynności. Na przykład gdy klikniesz stronę, przeglądarka wywoła Event jako aktywność główną. To Event może spowodować wykonanie procedury obsługi.
Na wykresie płomieniowym ścieżki Główna u góry znajdują się działania główne. Na kartach Drzewo wywołań i Dziennik zdarzeń działania główne to elementy najwyższego poziomu.
Przykłady działań głównych znajdziesz w sekcji Karta Drzewo wywołań.
Karta Drzewo wywołań
Na karcie Drzewo wywołań możesz sprawdzić, które działania główne wymagają najwięcej pracy.
Karta Drzewo wywołań wyświetla tylko aktywności z wybranej części nagrania. Więcej informacji o wybieraniu fragmentów znajdziesz w artykule Wybieranie fragmentu nagrania.

W tym przykładzie elementy najwyższego poziomu w kolumnie Aktywność, takie jak Event, Paint i Composite Layers, to działania główne. Zagnieżdżenie reprezentuje stos wywołań. W tym przykładzie Event spowodowało Function Call, które spowodowało button.addEventListener, które spowodowało b itd.
Czas własny to czas spędzony bezpośrednio na danej aktywności. Łączny czas to czas spędzony na danej aktywności lub na którejkolwiek z jej aktywności podrzędnych.
Kliknij Czas własny, Czas całkowity lub Aktywność, aby posortować tabelę według tej kolumny.
Użyj pola Filtr, aby filtrować zdarzenia według nazwy aktywności.
Domyślnie menu Grupowanie jest ustawione na Bez grupowania. Za pomocą menu Grupowanie możesz sortować tabelę aktywności według różnych kryteriów.
Karta Od dołu do góry
Na karcie Od dołu możesz sprawdzić, które działania zajęły łącznie najwięcej czasu.
Karta Od dołu wyświetla tylko aktywności z wybranej części nagrania. Więcej informacji o wybieraniu fragmentów znajdziesz w artykule Wybieranie fragmentu nagrania.

Na wykresie płomieniowym głównej ścieżki w tym przykładzie widać, że niemal cały czas został poświęcony na wykonanie 3 wywołań funkcji wait(). Dlatego na karcie Od dołu na pierwszym miejscu znajduje się aktywność wait. Na wykresie płomieniowym żółte obszary pod wywołaniami wait to w rzeczywistości tysiące wywołań Minor GC. Na karcie Od dołu widać, że kolejną najdroższą aktywnością jest Minor GC.
Kolumna Czas własny przedstawia łączny czas spędzony bezpośrednio na tej aktywności we wszystkich jej wystąpieniach.
Kolumna Łączny czas zawiera łączny czas spędzony na danej aktywności lub na którejkolwiek z jej aktywności podrzędnych.
Tabela najbardziej obciążającego stosu
Po prawej stronie kart Drzewo wywołań lub Od dołu kliknij Pokaż najcięższy stos, aby wyświetlić tabelę Najcięższy stos.
Ta tabela pokazuje, które elementy podrzędne wybranego działania zajęły najwięcej czasu. Najedź wskaźnikiem myszy na element w tabeli, aby zobaczyć odpowiadające mu zdarzenie wyróżnione na ścieżce Głównej, a pozostałe przyciemnione.
Dzięki temu możesz wizualnie znaleźć w śladzie wydajności zagnieżdżone działania ze stosu wywołań, które zajmują najwięcej czasu.
Karta Dziennik zdarzeń
Na karcie Dziennik zdarzeń możesz wyświetlić działania w kolejności, w jakiej wystąpiły podczas nagrywania.
Karta Dziennik zdarzeń wyświetla tylko aktywności z wybranej części nagrania. Więcej informacji o wybieraniu fragmentów znajdziesz w artykule Wybieranie fragmentu nagrania.

Kolumna Godzina rozpoczęcia przedstawia moment rozpoczęcia aktywności w stosunku do początku nagrania. Godzina rozpoczęcia 1573.0 ms w przypadku wybranego elementu w tym przykładzie oznacza, że aktywność rozpoczęła się 1573 ms po rozpoczęciu nagrywania.
Kolumna Czas własny przedstawia czas spędzony bezpośrednio na tej aktywności.
Kolumny Łączny czas przedstawiają czas spędzony bezpośrednio na danej aktywności lub na którejkolwiek z jej aktywności podrzędnych.
Kliknij Czas rozpoczęcia, Czas własny lub Czas całkowity, aby posortować tabelę według tej kolumny.
W polu Filtr możesz filtrować aktywności według nazwy.
Użyj menu Czas trwania, aby odfiltrować wszystkie działania, które trwały krócej niż 1 ms lub 15 ms. Domyślnie menu Czas trwania jest ustawione na Wszystkie, co oznacza, że wyświetlane są wszystkie działania.
Odznacz pola wyboru Wczytywanie, Skrypty, Renderowanie lub Rysowanie, aby odfiltrować wszystkie działania z tych kategorii.
Wyświetlanie wskaźników wydajności
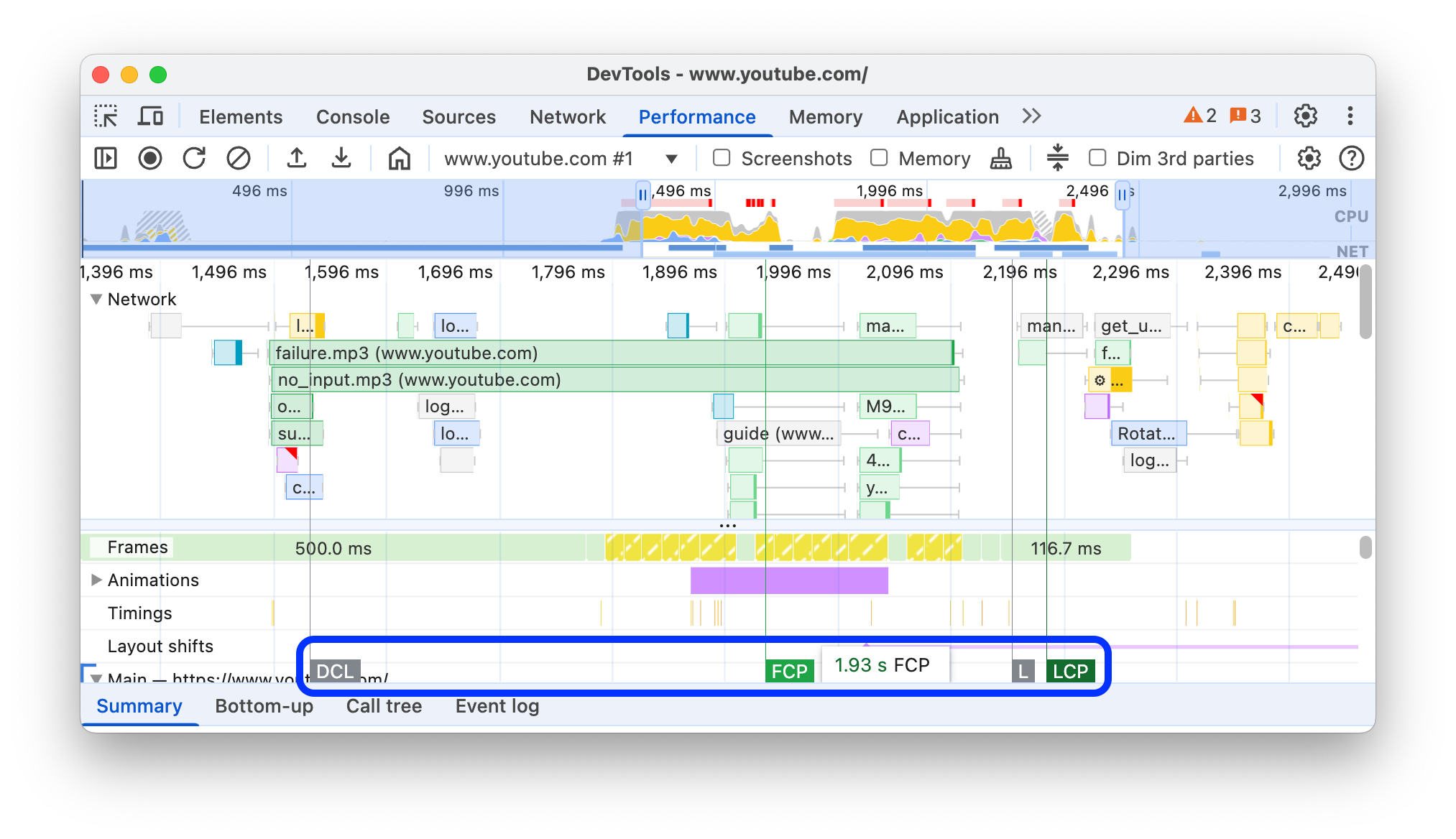
W nakładce z pionowymi liniami na śladzie wydajności możesz zobaczyć ważne znaczniki wydajności, takie jak:
- Pierwsze wyrenderowanie treści (FCP)
- Największe wyrenderowanie treści (LCP)
- Zdarzenie DOMContentLoaded (DCL)
- Wydarzenie onload (L)

Najedź kursorem na nazwy znaczników u dołu śladu, aby zobaczyć ich sygnaturę czasową.
Wyświetlanie niestandardowych czasów
Na ścieżce Czasy możesz wyświetlić niestandardowe znaczniki wydajności, takie jak:
performance.mark()połączenia. Poniżej w czasie 813, 44 ms widać pojedynczy znacznik z etykietką Starting to run JavaScript (Rozpoczynanie wykonywania JavaScriptu).performance.measure()połączenia. Poniżej znajduje się żółty zakres z etykietą Powolna interakcja.

Wybierz znacznik, aby wyświetlić więcej szczegółów na karcie Podsumowanie, w tym sygnaturę czasową, łączny czas, czas własny i detailobiekt. W przypadku wywołań performance.mark() i performance.measure() na karcie wyświetlane są też zrzuty stosu.
Wyświetlanie interakcji
Wyświetl interakcje użytkowników na ścieżce Interakcje, aby wykryć potencjalne problemy z działaniem.
Aby wyświetlić interakcje:
- Otwórz Narzędzia deweloperskie, na przykład na tej stronie demonstracyjnej.
- Otwórz panel Skuteczność i rozpocznij nagrywanie.
- Kliknij element (kawa) i zatrzymaj nagrywanie.
- Na osi czasu znajdź ścieżkę Interakcje.

W tym przykładzie ścieżka Interakcje pokazuje interakcję Wskaźnik. Interakcje mają wąsy, które wskazują opóźnienia w danych wejściowych i prezentacji na granicach czasu przetwarzania. Najedź kursorem na interakcję, aby wyświetlić etykietkę z opóźnieniem wejściowym, czasem przetwarzania i opóźnieniem wyświetlania.
Ścieżka Interakcje zawiera też ostrzeżenia dotyczące interakcji do kolejnego wyrenderowania (INP) trwających dłużej niż 200 milisekund na karcie Podsumowanie i w etykietce wyświetlanej po najechaniu kursorem:

Ścieżka Interakcje oznacza interakcje trwające ponad 200 milisekund czerwonym trójkątem w prawym górnym rogu.
Wyświetlanie przesunięć układu
Wyświetl przesunięcia układu na ścieżce Przesunięcia układu. Zmiany są wyświetlane jako fioletowe romby i grupowane w klastry (fioletowe linie) na podstawie ich bliskości na osi czasu.

Aby wyróżnić element, który spowodował przesunięcie układu w widocznym obszarze, najedź kursorem na odpowiedni romb.
Aby wyświetlić więcej informacji o przesunięciu układu lub przesunięciach na karcie Podsumowanie z czasami, wynikami, elementami i potencjalnymi przyczynami, kliknij odpowiedni romb lub klaster.
Więcej informacji znajdziesz w artykule Skumulowane przesunięcie układu (CLS).
Wyświetlanie animacji
Wyświetl animacje na ścieżce Animacje. Animacje są nazywane odpowiednio do właściwości lub elementów CSS, np. transform lub my-element. Animacje bez kompozycji są oznaczone czerwonymi trójkątami w prawym górnym rogu.

Wybierz animację, aby zobaczyć więcej szczegółów na karcie Podsumowanie, w tym przyczyny niepowodzenia kompozycji.
Wyświetlanie aktywności GPU
Aktywność GPU możesz sprawdzić w sekcji GPU.
Wyświetlanie aktywności rastra
Wyświetl aktywność rastrową w sekcji Pula wątków.

Analizowanie liczby klatek na sekundę (FPS)
Narzędzia deweloperskie udostępniają wiele sposobów analizowania liczby klatek na sekundę:
- W sekcji Klatki możesz sprawdzić, ile czasu zajęła konkretna klatka.
- Użyj miernika FPS, aby uzyskać szacunkową wartość FPS w czasie rzeczywistym podczas działania strony. Zobacz Wyświetlanie liczby klatek na sekundę w czasie rzeczywistym za pomocą miernika FPS.
Sekcja Frames
W sekcji Klatki znajdziesz dokładne informacje o tym, ile czasu zajęła dana klatka.
Najedź kursorem na ramkę, aby wyświetlić etykietkę z dodatkowymi informacjami.

Ten przykład pokazuje etykietkę po najechaniu kursorem na ramkę.
W sekcji Ramki mogą być wyświetlane 4 typy ramek:
- Ramka nieaktywna (biała) Bez zmian.
- Ramka (zielona) Wyświetla się zgodnie z oczekiwaniami i w odpowiednim czasie.
- Częściowo widoczna ramka (żółta z rzadkim wzorem szerokich przerywanych linii). Chrome dołożył wszelkich starań, aby na czas wyrenderować przynajmniej niektóre aktualizacje wizualne. Na przykład w sytuacji, gdy praca głównego wątku procesu renderowania (animacja na elemencie canvas) jest opóźniona, ale wątek kompozytora (przewijanie) działa w odpowiednim czasie.
- Pominięta klatka (czerwony kolor z gęstym wzorem linii ciągłych). Chrome nie może wyrenderować ramki w rozsądnym czasie.

Ten przykład pokazuje etykietkę, która pojawia się po najechaniu kursorem na częściowo wyświetloną ramkę.
Kliknij klatkę, aby wyświetlić więcej informacji o niej na karcie Podsumowanie. Narzędzia deweloperskie otaczają wybraną ramkę niebieską linią.

Wyświetlanie żądań sieciowych
Rozwiń sekcję Sieć, aby wyświetlić kaskadę żądań sieciowych, które wystąpiły podczas rejestrowania wydajności.

Obok nazwy ścieżki Sieć znajduje się legenda z kodowanymi kolorami typami żądań.
Żądania blokujące renderowanie są oznaczone czerwonym trójkątem w prawym górnym rogu.
Najedź kursorem na prośbę, aby wyświetlić etykietkę z tymi informacjami:
- Adres URL żądania i łączny czas jego wykonania.
- priorytet lub zmianę priorytetu, np.
Medium -> High. - Określa, czy żądanie jest
Render blocking. - zestawienie czasów żądań, które opisujemy poniżej;
Gdy klikniesz żądanie, na ścieżce Sieć pojawi się strzałka od inicjatora do żądania.
Dodatkowo w panelu Wydajność zobaczysz kartę Podsumowanie z dodatkowymi informacjami o żądaniu, w tym polami Początkowy priorytet i (ostateczny) Priorytet. Jeśli wartości się różnią, oznacza to, że podczas nagrywania zmienił się priorytet pobierania żądania. Więcej informacji znajdziesz w artykule Optymalizowanie ładowania zasobów za pomocą interfejsu Fetch Priority API.
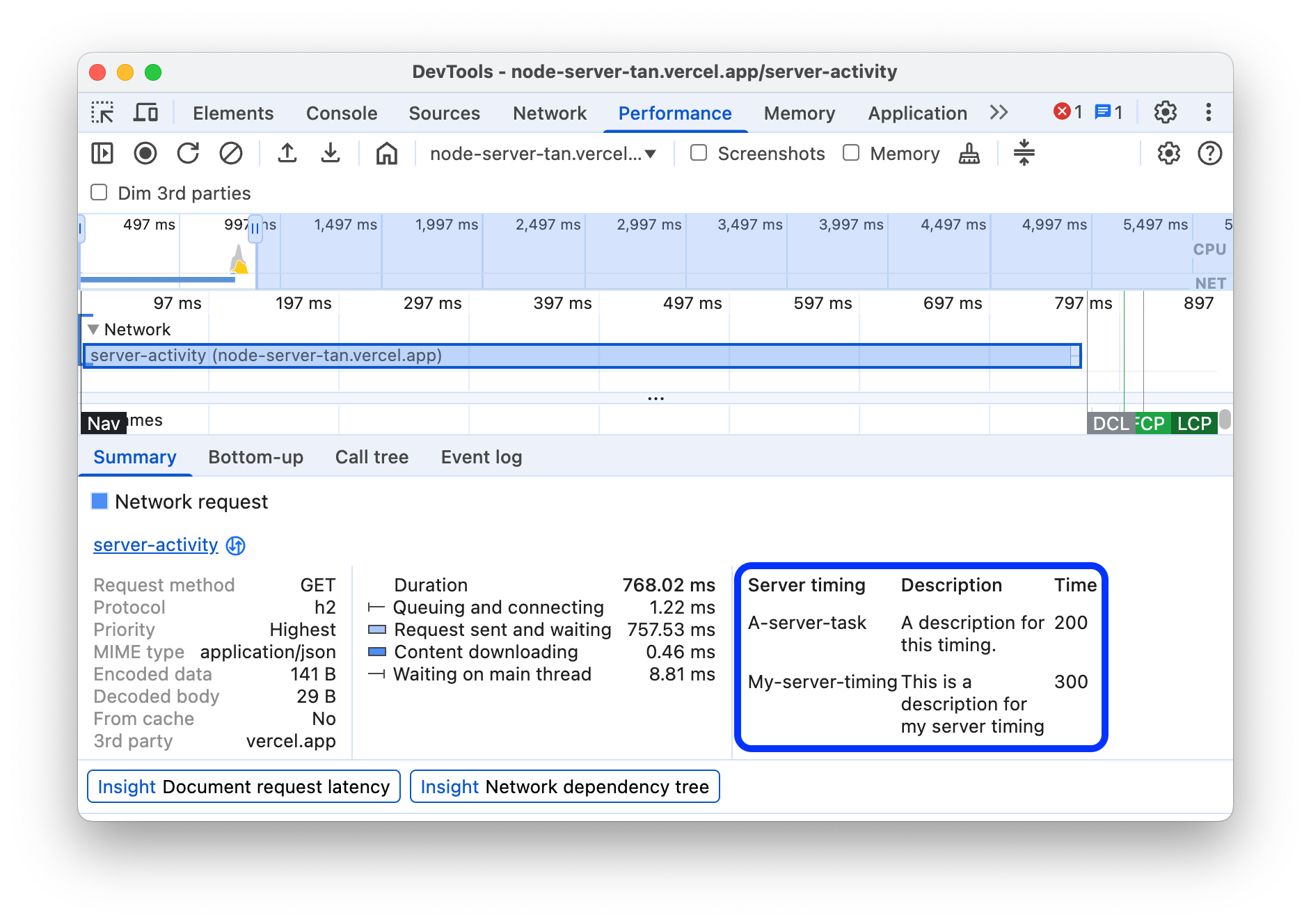
Karta Podsumowanie zawiera też zestawienie czasów żądania.

W tym przykładzie żądanie www.google.com jest reprezentowane przez linię po lewej stronie (|–), słupek pośrodku z ciemną i jasną częścią oraz linię po prawej stronie (–|).
Jeśli jest dostępna, karta Podsumowanie zawiera też zestawienie czasu serwera w przypadku żądań sieciowych, które implementują technologie renderowania po stronie serwera. W przypadku tych żądań panel Skuteczność pobiera dane z Server-Timingnagłówka odpowiedzi.

Inny podział czasowy znajdziesz na karcie Sieć. Kliknij prawym przyciskiem myszy żądanie na ścieżce Sieć lub jego adres URL na karcie Podsumowanie i kliknij Pokaż w panelu Sieć. Narzędzia deweloperskie otworzą panel Sieć i wybiorą odpowiednie żądanie. Otwórz kartę Czas.

Oto jak te 2 rodzaje podziału są ze sobą powiązane:
- Lewa linia (
|–) obejmuje wszystkie zdarzenia aż do grupy zdarzeńConnection startwłącznie. Innymi słowy, wszystko przed znakiemRequest Sent. - Jasna część paska to
Request sentiWaiting for server response. - Ciemna część paska to
Content download. - Prawa linia (
–|) to czas oczekiwania na wątek główny. Nie jest ona widoczna na karcie Sieć > Czas.
Wyświetlanie danych dotyczących pamięci
Zaznacz pole wyboru Pamięć, aby wyświetlić dane dotyczące pamięci z ostatniego nagrania.
Narzędzia deweloperskie wyświetlą nowy wykres Pamięć nad kartą Podsumowanie. Pod wykresem NET znajduje się też nowy wykres o nazwie HEAP. Wykres HEAP zawiera te same informacje co linia JS Heap na wykresie Memory.

Ten przykład pokazuje dane dotyczące pamięci nad kartą Podsumowanie.
Kolorowe linie na wykresie odpowiadają kolorowym polom wyboru nad wykresem. Odznacz pole wyboru, aby ukryć tę kategorię na wykresie.
Wykres wyświetla tylko wybrany fragment nagrania. W poprzednim przykładzie wykres Pamięć pokazuje tylko wykorzystanie pamięci na początku nagrywania, mniej więcej do 1000 ms.
Wyświetlanie czasu trwania fragmentu nagrania
Podczas analizowania sekcji takich jak Sieć lub Główna czasami potrzebujesz dokładniejszego oszacowania czasu trwania niektórych zdarzeń. Przytrzymaj klawisz Shift, kliknij i przytrzymaj, a następnie przeciągnij w lewo lub w prawo, aby wybrać fragment nagrania. U dołu zaznaczonego obszaru narzędzia deweloperskie pokazują, ile czasu zajęła ta część.

W tym przykładzie sygnatura czasowa 488.53ms u dołu wybranego fragmentu wskazuje, ile czasu zajęło odtworzenie tego fragmentu.
Wyświetlanie zrzutu ekranu
Aby dowiedzieć się, jak włączyć zrzuty ekranu, przeczytaj artykuł Rób zrzuty ekranu podczas nagrywania.
Najedź kursorem na Przegląd osi czasu, aby wyświetlić zrzut ekranu pokazujący, jak wyglądała strona w danym momencie nagrania. Przegląd osi czasu to sekcja, która zawiera wykresy CPU, FPS i NET.

Zrzuty ekranu możesz też wyświetlić, klikając ramkę w sekcji Ramki. Narzędzia deweloperskie wyświetlają małą wersję zrzutu ekranu na karcie Podsumowanie.

Ten przykład pokazuje zrzut ekranu ramki 195.5ms na karcie Podsumowanie po kliknięciu jej w sekcji Ramki.
Aby powiększyć zrzut ekranu, kliknij miniaturę na karcie Podsumowanie.

Ten przykład pokazuje powiększony zrzut ekranu po kliknięciu jego miniatury na karcie Podsumowanie.
Wyświetlanie informacji o warstwach
Aby wyświetlić informacje o zaawansowanych warstwach dotyczące klatki:
- Włącz zaawansowaną instrumentację renderowania.
- Wybierz ramkę w sekcji Ramki. Narzędzia deweloperskie wyświetlają informacje o warstwach na nowej karcie Warstwy, obok karty Dziennik zdarzeń.

Najedź kursorem na warstwę, aby wyróżnić ją na diagramie.

W tym przykładzie warstwa #39 jest podświetlona po najechaniu na nią kursorem.
Aby przenieść diagram:
- Kliknij Tryb przesuwania
 , aby przesuwać się wzdłuż osi X i Y.
, aby przesuwać się wzdłuż osi X i Y. - Kliknij Tryb obracania
 , aby obracać obiekt wzdłuż osi Z.
, aby obracać obiekt wzdłuż osi Z. - Kliknij Resetuj przekształcenie
 , aby przywrócić diagram do pierwotnej pozycji.
, aby przywrócić diagram do pierwotnej pozycji.
Zobacz analizę warstw w praktyce:
Wyświetlanie narzędzia profilującego dla renderowania
Aby wyświetlić zaawansowane informacje o zdarzeniu malowania:
- Włącz zaawansowaną instrumentację renderowania.
- Na ścieżce Główna wybierz zdarzenie Rysowanie.

Analizowanie wydajności renderowania na karcie Renderowanie
Skorzystaj z funkcji na karcie Renderowanie, aby wizualizować skuteczność renderowania strony.
Wyświetlanie liczby klatek na sekundę w czasie rzeczywistym za pomocą miernika FPS
Statystyki renderowania klatek to nakładka, która pojawia się w prawym górnym rogu obszaru wyświetlania. Podaje szacunkową liczbę klatek na sekundę w czasie rzeczywistym podczas działania strony.
Zobacz Statystyki renderowania klatek.
Wyświetlanie zdarzeń renderowania w czasie rzeczywistym za pomocą funkcji Migające renderowanie
Użyj funkcji Podświetlanie malowania, aby w czasie rzeczywistym wyświetlać wszystkie zdarzenia malowania na stronie.
Zobacz Podświetlanie obszarów renderowania.
Wyświetlanie nakładki warstw za pomocą opcji Krawędzie warstw
Użyj opcji Granice warstw, aby wyświetlić nakładkę z granicami warstw i elementami na stronie.
Zobacz Krawędzie warstw.
Wykrywanie problemów z wydajnością przewijania w czasie rzeczywistym
Użyj sekcji Problemy z wydajnością przewijania, aby zidentyfikować elementy strony, które mają odbiorniki zdarzeń związane z przewijaniem i mogą negatywnie wpływać na wydajność strony. Narzędzia deweloperskie wyróżniają na niebiesko elementy, które mogą powodować problemy.







