このページでは、パフォーマンスの分析に関連する Chrome DevTools の機能について詳しく説明します。
Chrome DevTools を使用してページのパフォーマンスを分析する方法については、ランタイム パフォーマンスを分析するをご覧ください。
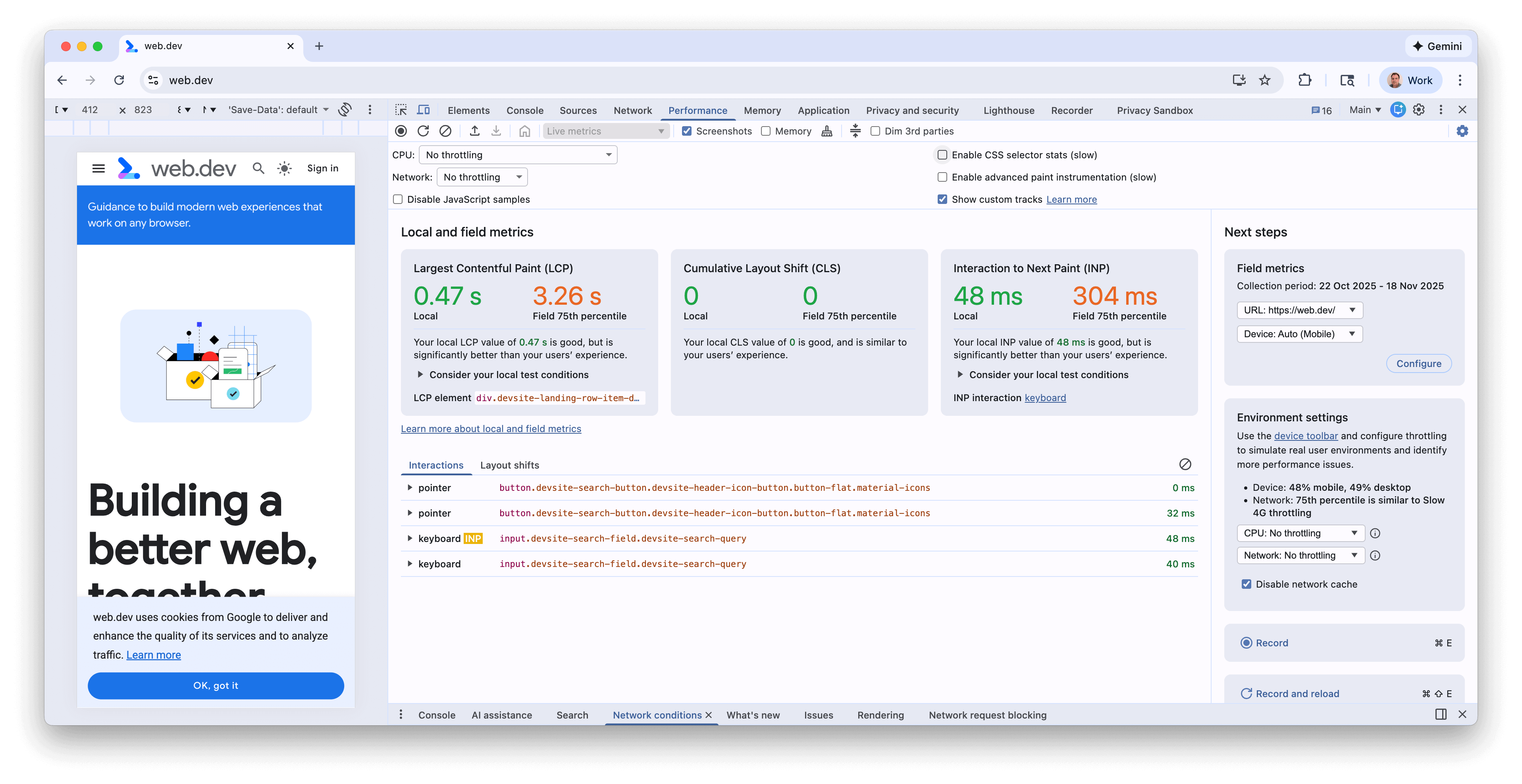
ライブ指標の画面
[パフォーマンス] パネルを初めて開くと、ライブ指標画面が表示されます。この画面では、3 つのウェブに関する主な指標を使用して、現在のページのパフォーマンスの概要をすぐに確認できます。

ページを操作したり、新しいページに移動したりすると、指標が更新されます。これは、パフォーマンスの問題を特定するのに適した方法です。特に、特定の状況下でのみ発生する INP や CLS の問題の特定に適しています。パフォーマンスの問題が繰り返し発生する場合は、トレースを記録して、根本的な問題をデバッグするための詳細情報を取得できます。
ライブ指標画面の機能
[ライブ指標] 画面には、指標に加えて次の機能があります。
- [フィールド指標] パネルで有効にした場合の CrUX のフィールド指標。
- ローカル指標とフィールド指標の顕著な違いの概要。
- LCP 要素。この要素にカーソルを合わせると、ページ上でハイライト表示されます。
- CLS クラスタと INP タイプの詳細
- 指標(LCP や INP のサブパート、フィールド ヒストグラムなど)にカーソルを合わせたときの詳細
- インタラクションとレイアウト シフトの履歴を記録する [インタラクション] パネルと [レイアウト シフト] パネル。
- フィールド指標パネル。CrUX データをオンにしたり、データの期間の詳細を確認したり、オリジン データと URL データ(利用可能な場合)や、パソコン用データとモバイル用データを切り替えたりできます。
- CrUX データに基づいて、どのデバイス、CPU、ネットワーク スロットリングを使用するかについてのガイダンスが表示される環境設定パネル。
詳しくは、DevTools でローカルと実際のユーザーの Core Web Vitals のパフォーマンスをモニタリングするのブログ投稿をご覧ください。
パフォーマンスを記録する
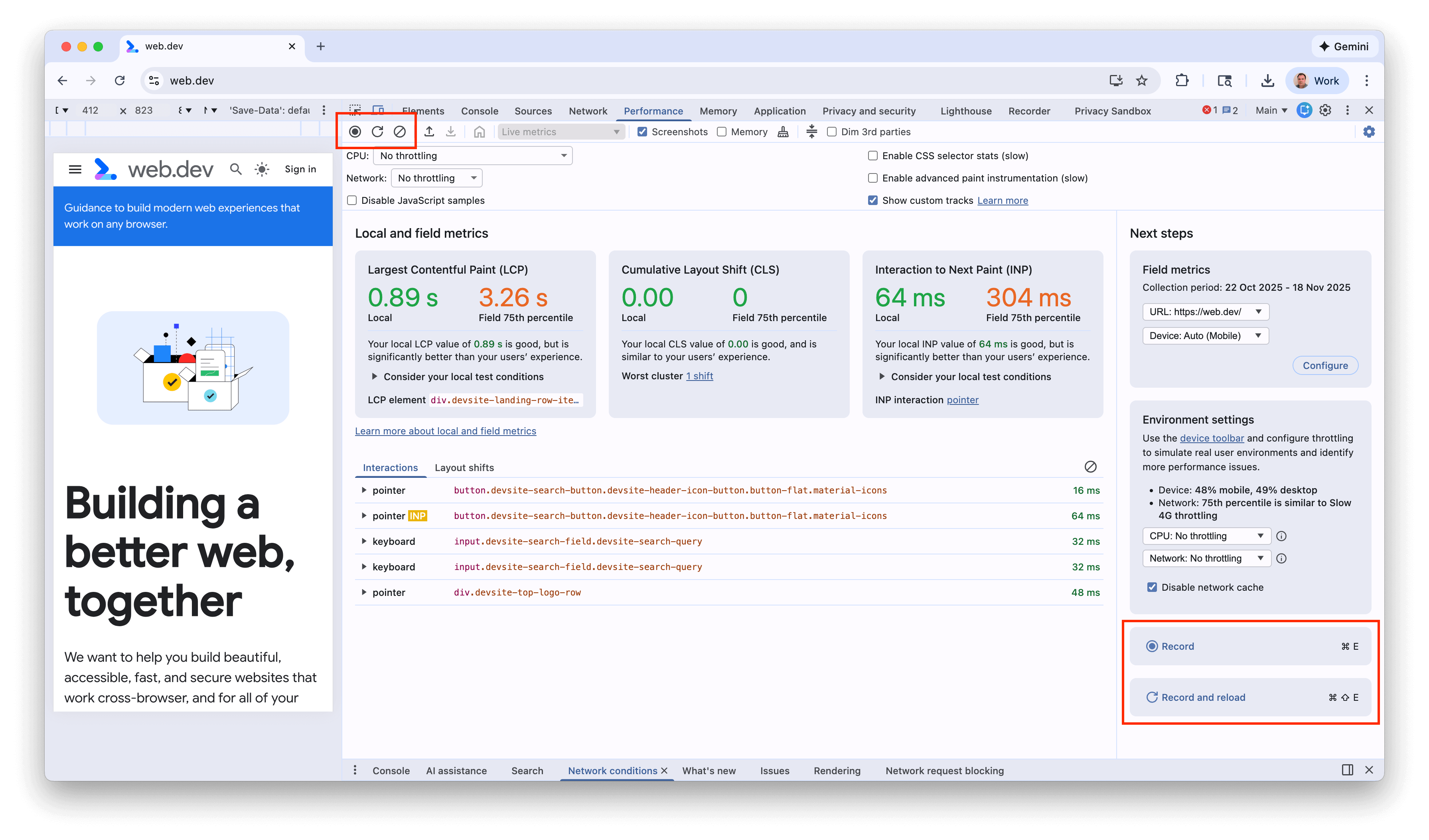
画面の左上または右上のボタンを使用して、実行時または読み込みのパフォーマンスを記録できます。

実行時のパフォーマンスを記録する
ページの読み込み時ではなく実行時のパフォーマンスを分析する場合は、ランタイム パフォーマンスを記録します。
- 分析するページに移動します。
- DevTools で [パフォーマンス] タブをクリックします。
- [録音]
 をクリックします。
をクリックします。 - ページを操作します。DevTools は、ユーザーの操作によって発生したすべてのページ アクティビティを記録します。
- [録画] をもう一度クリックするか、[停止] をクリックして録画を停止します。
レコードの読み込みパフォーマンス
読み込みパフォーマンスを記録すると、実行時ではなく読み込み時のページのパフォーマンスを分析できます。
- 分析するページに移動します。
- DevTools の [パフォーマンス] パネルを開きます。
- [Record and reload]
 をクリックします。DevTools はまず
をクリックします。DevTools はまず about:blankに移動して、残っているスクリーンショットとトレースをクリアします。DevTools は、ページの再読み込み中にパフォーマンス指標を記録し、読み込みが完了してから数秒後に自動的に記録を停止します。
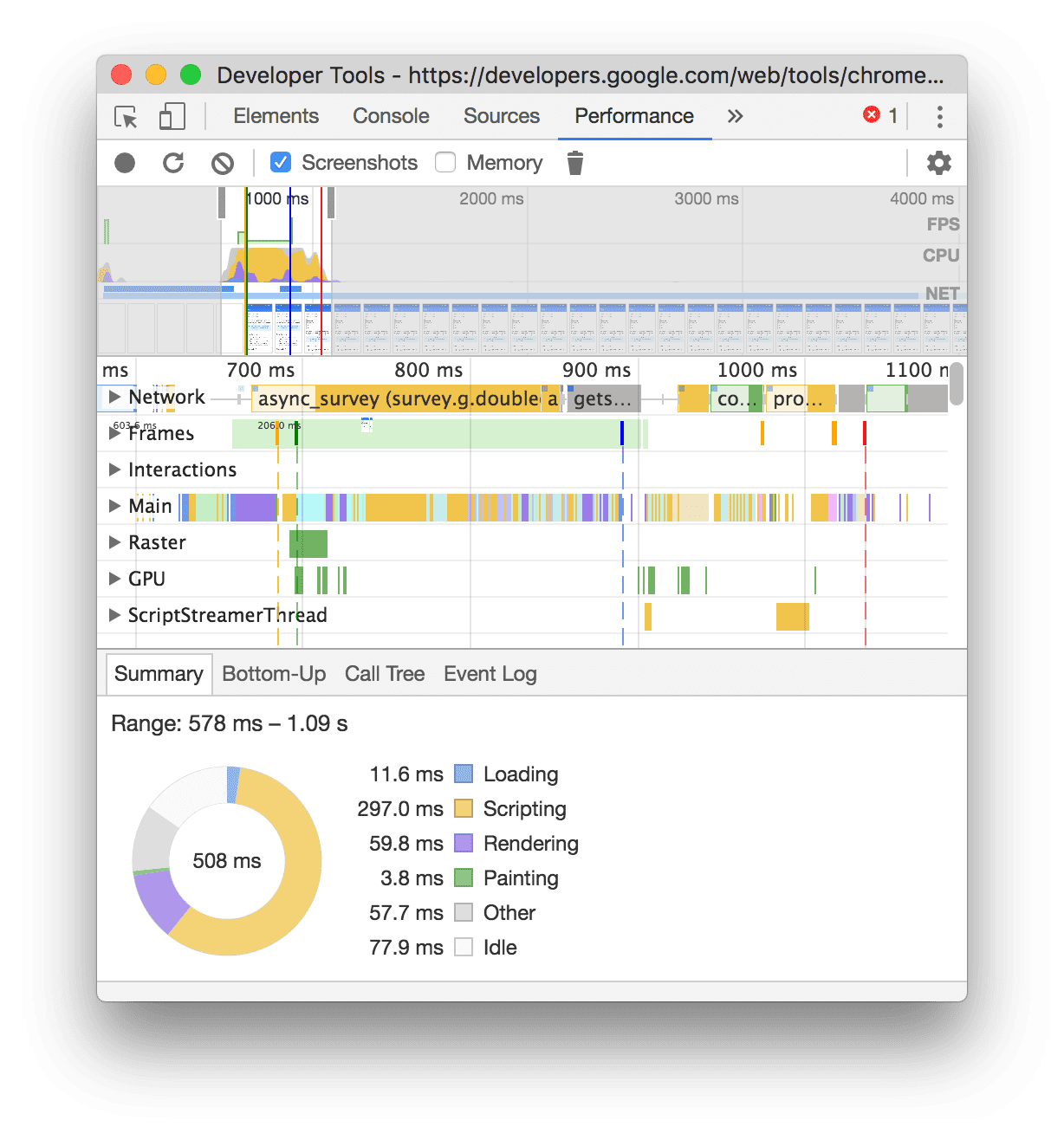
アクティビティが最も多く発生した記録の部分が自動的に拡大表示されます。

この例では、[パフォーマンス] パネルにページ読み込み中のアクティビティが表示されています。
録画中にスクリーンショットを撮影する
[スクリーンショット] チェックボックスをオンにすると、録画中にすべてのフレームのスクリーンショットをキャプチャできます。
スクリーンショットの操作方法については、スクリーンショットを表示するをご覧ください。
録画中にガベージ コレクションを強制する
ページを記録しているときに、[ガベージを収集] をクリックして、ガベージ コレクションを強制的に実行します。
録画設定を表示する
[キャプチャ設定] ![]() をクリックすると、DevTools がパフォーマンス レコーディングをキャプチャする方法に関連する設定が表示されます。
をクリックすると、DevTools がパフォーマンス レコーディングをキャプチャする方法に関連する設定が表示されます。
![[キャプチャの設定] セクション。](https://developer.chrome.com/static/docs/devtools/performance/reference/image/capture-settings.png?authuser=002&hl=ja)
JavaScript のサンプルを無効にする
デフォルトでは、録音の [メイン] トラックに、録音中に呼び出された JavaScript 関数の詳細なコールスタックが表示されます。これらのコールスタックを無効にするには:
- [キャプチャ設定]
メニューを開きます。録画の設定を表示するをご覧ください。
- [JavaScript のサンプルを無効にする] チェックボックスをオンにします。
- ページの録画を撮ります。
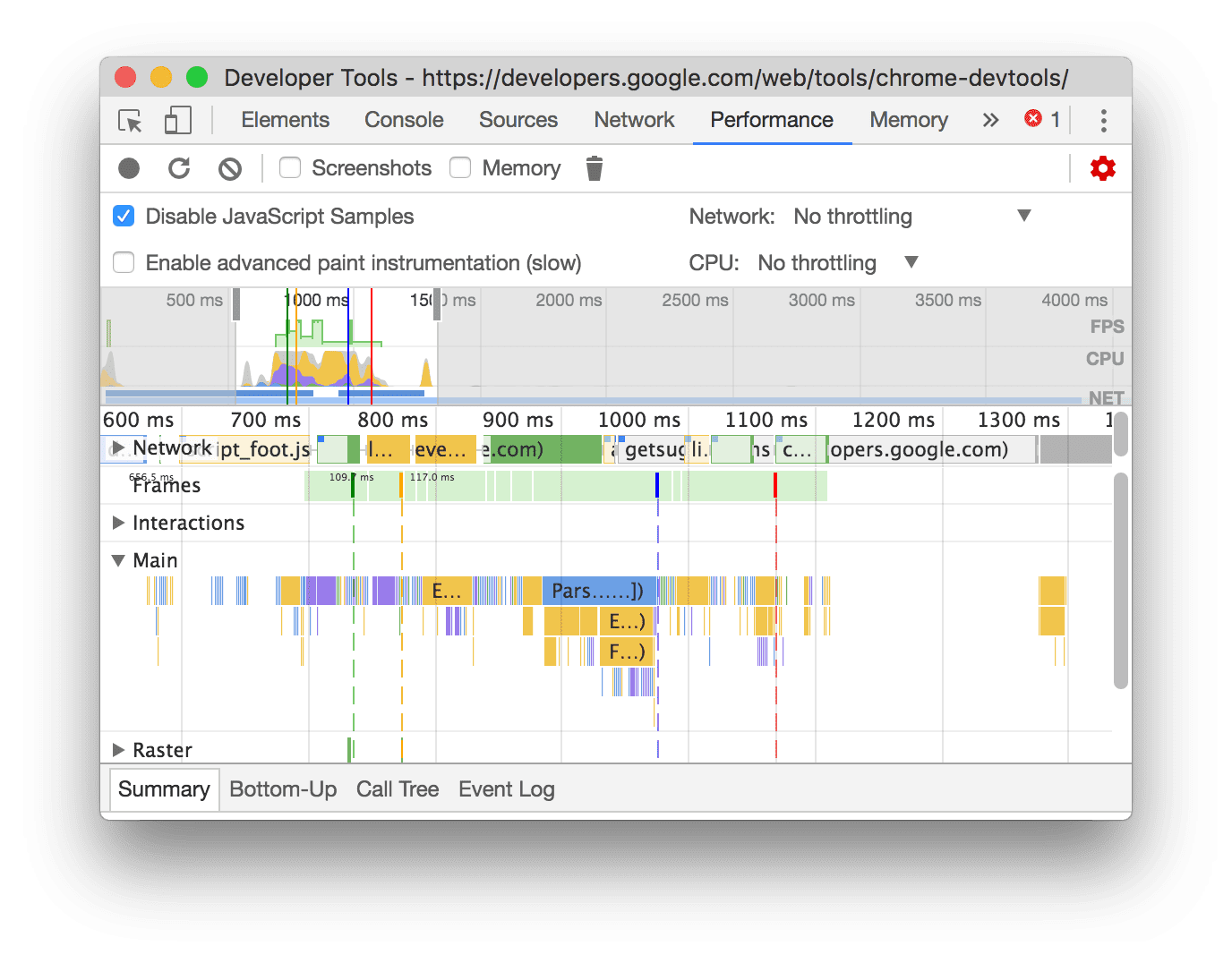
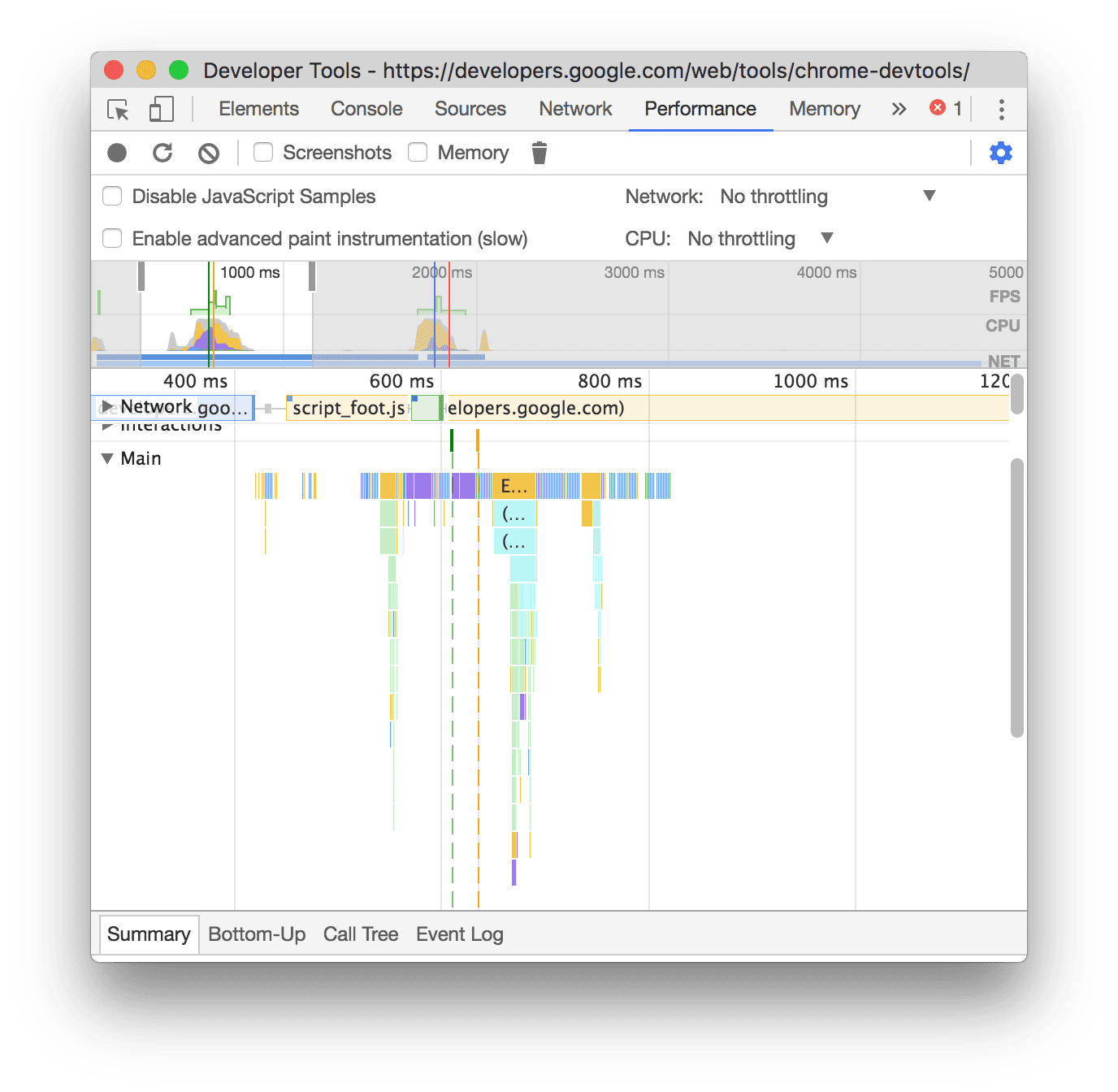
次のスクリーンショットは、JavaScript サンプルの無効化と有効化の違いを示しています。サンプリングが無効になっている場合、録画の [メイン] トラックは大幅に短くなります。これは、すべての JavaScript 呼び出しスタックが省略されるためです。

この例は、JS サンプルが無効になっている録画を示しています。

この例は、JS サンプルが有効になっている録画を示しています。
録画中にネットワークを調整する
録画中にネットワークを調整するには:
- [キャプチャ設定]
メニューを開きます。録画の設定を表示するをご覧ください。
- [ネットワーク] を選択したスロットリング レベルに設定します。
プルダウン メニューの [パフォーマンス] パネルでは、フィールド データに基づいて、デフォルトのスロットリング プリセットや、ユーザー エクスペリエンスを近似するプリセットが推奨されることもあります。
録画中に CPU をスロットリングする
記録中に CPU をスロットリングするには:
- [キャプチャ設定]
メニューを開きます。録画の設定を表示するをご覧ください。
- [CPU] を選択したスロットリング レベルに設定します。
スロットリングは、パソコンの性能に応じて行われます。たとえば、[2 倍の速度低下] オプションを選択すると、CPU は通常の 2 倍の速度で動作します。モバイル デバイスのアーキテクチャはデスクトップやノートパソコンのアーキテクチャと大きく異なるため、DevTools でモバイル デバイスの CPU を完全にシミュレートすることはできません。
プルダウン メニューの [パフォーマンス] パネルでは、フィールド データに基づいて、デフォルトのスロットリング プリセットや、ユーザー エクスペリエンスを近似するプリセットが推奨されることもあります。
CSS セレクタの統計データを有効にする
長時間実行される Recalculate Style イベントの CSS ルール セレクタの統計情報を表示するには:
- [キャプチャ設定]
メニューを開きます。録画の設定を表示するをご覧ください。
- [CSS セレクタの統計データを有効にする] チェックボックスをオンにします。
詳しくは、スタイルの再計算イベント中に CSS セレクタのパフォーマンスを分析するをご覧ください。
高度な描画パフォーマンスの計測を有効にする
ペイントの詳細な計測を表示するには:
- [キャプチャ設定]
メニューを開きます。録画の設定を表示するをご覧ください。
- [高度な描画パフォーマンスの計測を有効にする] チェックボックスをオンにします。
ペイント情報を操作する方法については、レイヤを表示するとペイント プロファイラを表示するをご覧ください。
カスタム トラックを表示する
DevTools Extensibility API を使用してさらにカスタマイズできるカスタム トラックを有効にします。
前の録音をクリアする
録画後、[録画をクリア] ![]() を押して、[パフォーマンス] パネルから録画をクリアします。
を押して、[パフォーマンス] パネルから録画をクリアします。
パフォーマンス録画を分析する
実行時のパフォーマンスを記録するか、読み込み時のパフォーマンスを記録すると、[パフォーマンス] パネルに、直近のパフォーマンスを分析するためのデータが多数表示されます。
録画にアノテーションを追加して共有する
パフォーマンス分析結果へのメモの追加と共有をご覧ください。
行動につながる分析情報を取得する
[パフォーマンス] パネルには、Lighthouse レポートにも表示されるパフォーマンスに関する分析情報が表示されます。これらの分析情報では、パフォーマンスを改善する方法が提案され、LCP や INP のサブパート、LCP リクエストの検出に関する問題、サードパーティ、レガシーの JavaScript リソースや重複した JavaScript リソースなど、パフォーマンスに関する次の問題についてガイド付きの分析が提供されます。完全なリストについては、パフォーマンス分析情報のドキュメントをご覧ください。
問題が検出されなかった場合、分析情報は合格となります。[分析情報] タブには、下部の [合格した分析情報] セクションに折りたたまれて表示されます。不合格となった分析情報は、専用のセクションに一覧表示されます。
分析情報を活用するには:
- パフォーマンスの記録を作成する。
- [パフォーマンス] パネルの左側のサイドバーで、[分析情報] タブを開き、さまざまなセクションを展開して、項目にカーソルを合わせてクリックします。[パフォーマンス] パネルで、トレース内の対応するイベントがハイライト表示されます。
録画を操作する
パフォーマンス トレースにカーソルを合わせると、[パフォーマンス] パネルで次の操作が行われます。
- [タイムラインの概要] にカーソルを合わせると、パフォーマンス トレース全体にわたる縦のマーカーが表示されます。
- メイン トラックのアイテムにカーソルを合わせると、タイムラインの概要で範囲がハイライト表示されます。
パフォーマンスの記録を詳しく調べるには、記録の一部を選択したり、長いフレーム チャートをスクロールしたり、拡大 / 縮小したり、ブレッドクラムを使用してズームレベル間を移動したりできます。
キーボード ショートカットを使ったナビゲーション
キーボード ショートカットを使用して録画内をすばやく移動するには、まず、キーボード ナビゲーションのスタイルを選択します。
パネルの右上にある [] [ショートカットを表示] をクリックし、次のいずれかを選択します。
- クラシック: マウスホイール(タッチパッドの上下)でズームし、Shift+マウスホイールで垂直スクロールします。
- モダン: マウスホイールで縦方向にスクロール、Shift+マウスホイールで横方向にスクロール、Command/Control+マウスホイールでズーム。
ショートカット ダイアログには、使用可能なショートカットのチートシートも表示されます。

録音の一部を選択する
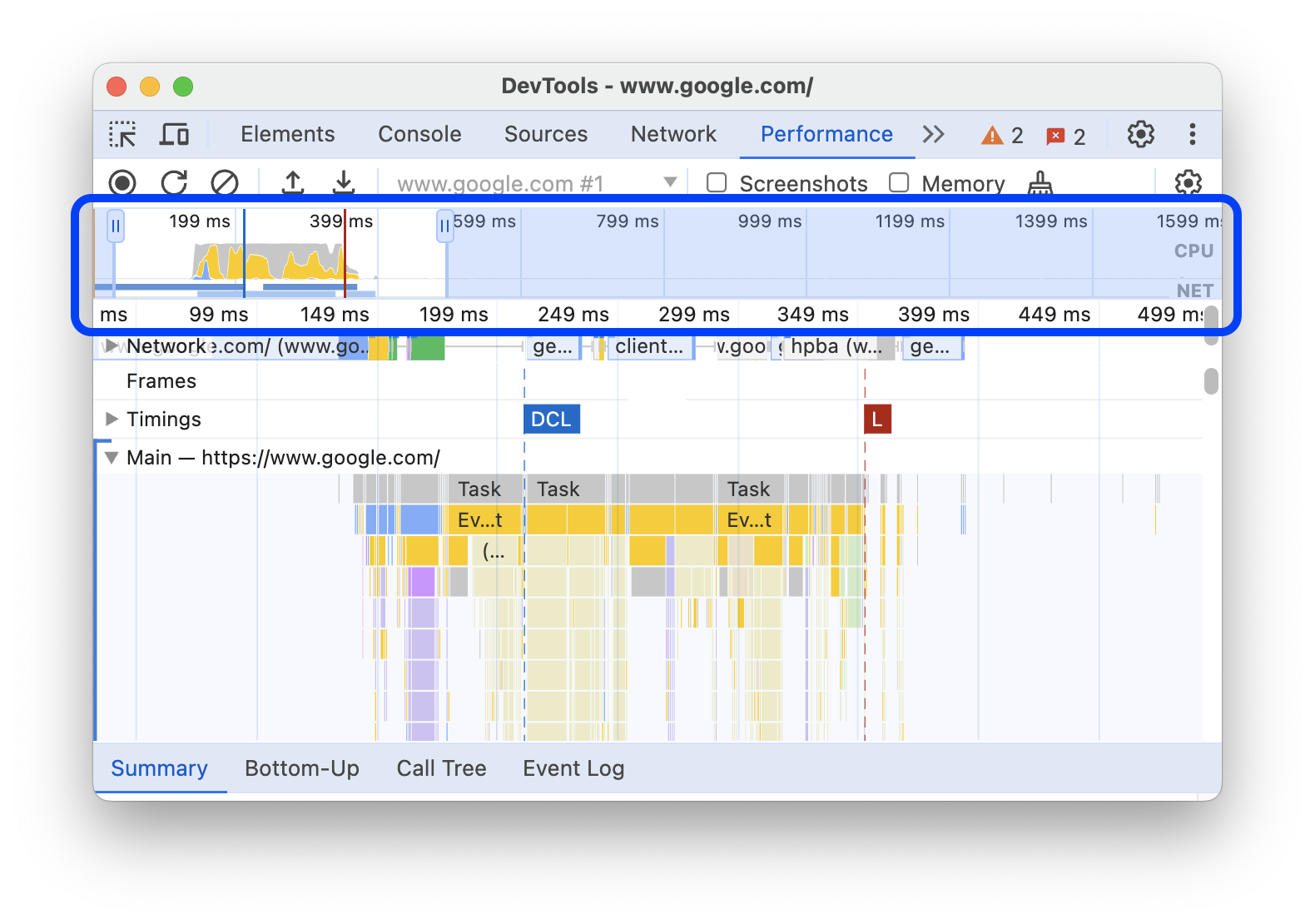
[パフォーマンス] パネルのアクション バーの下、録画の上部に、[タイムラインの概要] セクションが表示され、[CPU] グラフと [NET] グラフが表示されます。

録音の一部を選択するには、[タイムラインの概要] でクリックして長押しし、左または右にドラッグします。
キーボードを使用して一部を選択するには:
- メイン トラックまたはその隣接トラックにフォーカスします。
- W、A、S、D キーをそれぞれ使用して、ズームイン、左移動、ズームアウト、右移動を行います。
トラックパッドを使用して一部を選択するには:
- [タイムラインの概要] セクションまたはトラック([メイン] とその隣接トラック)にカーソルを合わせます。
- 2 本の指で上にスワイプするとズームアウト、左にスワイプすると左に移動、下にスワイプするとズームイン、右にスワイプすると右に移動します。
パンくずリストを作成してズームレベル間を移動する
タイムラインの概要では、ネストされた複数のパンくずリストを連続して作成し、ズームレベルを上げてから、ズームレベル間を自由に移動できます。
パンくずリストを作成して使用するには:
- [タイムラインの概要] で、録画の一部を選択します。
- 選択にカーソルを合わせ、[N ms] ボタンをクリックします。選択範囲が タイムラインの概要全体に広がります。パンくずリストのチェーンは、[タイムラインの概要] の上部から構築されます。
- 前の 2 つの手順を繰り返して、別のネストされたパンくずリストを作成します。選択範囲が 5 ミリ秒を超える限り、ブレッドクラムをネストし続けることができます。
- 選択したズームレベルに移動するには、[タイムラインの概要] の上部にあるチェーン内の対応するパンくずをクリックします。
パンくずリストの子を削除するには、親パンくずリストを右クリックして [子パンくずリストを削除] を選択します。
長いフレーム チャートをスクロールする
[Main] トラックまたはその隣接トラックで長いフレームグラフをスクロールするには、クリックして長押しし、目的のものが表示されるまで任意の方向にドラッグします。
フレームグラフでの無関係なスクリプトの無視
コードに集中できるように、関連性のないスクリプトを無視リストに追加できます。
スクリプトを無視するには、次のいずれかを行います。
- 上部のアクションバーにある [ Show ignore list settings dialog] をクリックし、入力欄に正規表現を入力します。入力すると、フレーム グラフに新しいルールが適用されます。
- スクリプトを右クリックして、[スクリプトを無視リストに追加] を選択します。[パフォーマンス] パネルでは、このスクリプトが [] の [無視リストの設定ダイアログを表示] のリストに追加されます。
パネルは、このようなスクリプトの過剰なネストを自動的に折りたたみ、On ignore list (REGULAR_EXPRESSION) としてマークします。
無視リストの設定ダイアログを表示では、無視リストのルールをオンまたはオフにできます。
スクリプトを無視リストから削除するには、フレーム チャートでスクリプトを右クリックして [スクリプトを無視リストから削除] を選択するか、 無視リストの設定ダイアログを表示でスクリプトにカーソルを合わせて、 削除をクリックします。
DevTools では、 [設定] > [無視リスト] で追加した無視リストのルールが保存されます。
また、ファーストパーティ スクリプトのみに焦点を当てるには、[ サードパーティを暗くする] をオンにします。[パフォーマンス] パネルで、サードパーティのスクリプトがグレー表示されます。
アクティビティを検索する
メイン トラックのアクティビティと、ネットワーク トラックのリクエストを検索できます。
[パフォーマンス] パネルの下部にある検索ボックスを開くには、次のキーを押します。
- macOS: Command+F
- Windows、Linux: Ctrl+F

この例では、下部の検索ボックスに E で始まるアクティビティを検索する正規表現が示されています。
クエリに一致するアクティビティを切り替えるには:
- [ 前へ] ボタンまたは [ 次へ] ボタンをクリックします。
- Shift+Enter キーを押すと前の候補が選択され、Enter キーを押すと次の候補が選択されます。
[パフォーマンス] パネルには、検索ボックスで選択したアクティビティのツールチップが表示されます。
クエリ設定を変更するには:
- [ Match case] をクリックして、クエリで大文字と小文字を区別するようにします。
- [ 正規表現] をクリックして、クエリで正規表現を使用します。
検索ボックスを非表示にするには、[キャンセル] をクリックします。
トラックの順序を変更する、トラックを非表示にする
パフォーマンス トレースを整理するには、トラック構成モードでトラックの順序を変更したり、無関係なトラックを非表示にしたりできます。
トラックを移動して非表示にするには:
- 構成モードに入るには、トラック名を右クリックして [トラックを構成] を選択します。
- 上または 下をクリックして、トラックを上下に移動します。 をクリックして非表示にします。
- 完了したら、下部の [トラックの設定を終了] をクリックして、設定モードを終了します。
このワークフローの実際の動作については、動画をご覧ください。
[パフォーマンス] パネルでは、新しいトレースのトラック構成は保存されますが、次の DevTools セッションでは保存されません。
メインスレッドのアクティビティを表示する
[Main] トラックを使用して、ページのメインスレッドで発生したアクティビティを表示します。

イベントをクリックすると、[概要] タブにイベントの詳細情報が表示されます。たとえば、期間(および自己期間)、ソーススクリプト内の対応する行へのリンク、オリジン URL(エンティティ名がわかっている場合はエンティティ名を含む)、スタック トレース(存在する場合)、タイミングの内訳(円グラフ)などが表示されます。
[パフォーマンス] パネルで、選択したイベントが青色で囲まれます。
![[概要] タブに表示されるメインスレッド イベントの詳細。](https://developer.chrome.com/static/docs/devtools/performance/reference/image/selected-event.png?authuser=002&hl=ja)
この例では、[概要] タブに get 関数呼び出しイベントの詳細情報が表示されています。
ファーストパーティ イベントとサードパーティ イベントを区別する
サードパーティのコードに過度に依存すると、読み込み速度に悪影響を及ぼす可能性があります。[パフォーマンス] パネルを使用すると、トレース内のファーストパーティ イベントとサードパーティ イベントを視覚的に区別できるため、ページのコンテンツを優先させるためにサードパーティのコードの読み込みを減らしたり遅らせたりする判断をより適切に行うことができます。
ファーストパーティ コードのパフォーマンスのみに注目するには:
- パフォーマンス トレースまたは [分析情報] タブで何も選択されていないことを確認します。これを行うには、トレースの空いているスペースをクリックします。
- 上部のアクション バーで [ サードパーティを暗くする] をオンにします。[パフォーマンス] パネルでは、パフォーマンス トレースからサードパーティ関連のイベントがグレー表示され、ファーストパーティのみがハイライト表示されます。
![[Dim 3rd parties] がオンになっており、パフォーマンス トレースで関連するイベントがグレー表示になり、ファーストパーティがハイライト表示されている。](https://developer.chrome.com/static/docs/devtools/performance/reference/image/dim-3rd-parties.png?authuser=002&hl=ja)
[1st / 3rd party] テーブルでイベントをハイライト表示する
タイムラインの概要で範囲が選択されていて、イベントが選択されていない場合、[概要] タブに [ファーストパーティ / サードパーティ] テーブルが表示されます。このテーブルには、次の項目の転送サイズとメインスレッド時間がそれぞれ一覧表示されます。
1st partyバッジが付いたファーストパーティ エンティティ。- 選択した範囲で検出されたすべての第三者エンティティ(マークなし)。
Extensionバッジが付いている拡張機能。- その他の
[unattributed]エンティティ。
トレースで関連するイベントがハイライト表示され、残りがグレー表示されるようにするには、表内のエンティティにカーソルを合わせます。エンティティのイベントをハイライト表示したままにするには、テーブルでエンティティを選択します。ハイライト表示を削除するには、トレースの空白部分をクリックします。
このエンティティでグループ化されたアクティビティを [ボトムアップ] タブで開くには、テーブル内のエンティティにカーソルを合わせ、その横にある [ボトムアップ] をクリックします。
![テーブル内のエンティティの横にある [Bottom-up] ボタン。](https://developer.chrome.com/static/docs/devtools/performance/reference/image/bottom-up-button.png?authuser=002&hl=ja)
フレーム チャートを読む
[パフォーマンス] パネルには、メインスレッドのアクティビティがフレーム チャートで表示されます。X 軸は、時間の経過に伴う録音を表します。Y 軸はコールスタックを表します。上のイベントが下のイベントを引き起こします。

この例では、[メイン] トラックのフレーム チャートを示しています。click イベントにより、匿名関数呼び出しが発生しました。この関数は onEndpointClick_ を呼び出し、onEndpointClick_ は handleClick_ を呼び出す、というように続きます。
[パフォーマンス] パネルでは、フレーム チャートを分割して読みやすくするために、スクリプトにランダムな色が割り当てられます。前の例では、1 つのスクリプトからの関数呼び出しは水色で表示されています。別のスクリプトからの呼び出しは薄いピンク色で表示されます。濃い黄色はスクリプト アクティビティを表し、紫色のイベントはレンダリング アクティビティを表します。濃い黄色と紫色のイベントは、すべての録画で一貫しています。
長いタスクもハイライト表示されます。赤い三角形で示され、50 ミリ秒を超える部分は赤で塗りつぶされます。

この例では、タスクに 400 ミリ秒以上かかっているため、最後の 350 ミリ秒を表す部分は赤で網掛けされていますが、最初の 50 ミリ秒は網掛けされていません。
また、メイン トラックには、profile() と profileEnd() コンソール関数で開始および停止された CPU プロファイルに関する情報が表示されます。
JavaScript 呼び出しの詳細なフレーム チャートを非表示にするには、JavaScript のサンプルを無効にするをご覧ください。JS サンプルが無効になっている場合は、Event (click) や Function Call などの上位レベルのイベントのみが表示されます。
イベントの開始者をトラッキングする
[メイン] トラックには、次のイニシエータとそれらが引き起こしたイベントを結ぶ矢印が表示されます。
- スタイルまたはレイアウトの無効化 -> スタイルの再計算またはレイアウト
- アニメーション フレームのリクエスト -> アニメーション フレームの呼び出し
- Request Idle Callback -> Fire Idle Callback
- タイマーのインストール -> タイマーの呼び出し
- WebSocket の作成 -> 送信... と WebSocket handshake の受信または WebSocket の破棄
- postTask のスケジュール実行 -> postTask を実行または postTask を中止
矢印を表示するには、フレーム グラフでイニシエータまたはその原因となったイベントを見つけて選択します。

選択すると、[概要] タブに、イニシエータの [Initiator for] リンクと、イニシエータが引き起こしたイベントの [Initiated by] リンクが表示されます。クリックすると、対応するイベント間を移動できます。
![[概要] タブの [Initiator for] リンク。](https://developer.chrome.com/static/docs/devtools/performance/reference/image/initiator-link.png?authuser=002&hl=ja)
フレーム チャートでの関数と関数の子の非表示化
[メイン] スレッドのフレーム チャートを整理するには、選択した関数またはその子を非表示にします。
[メイン] トラックで、関数を右クリックして次のいずれかのオプションを選択するか、対応するショートカットを押します。
- 非表示機能(
H) - 子を非表示(
C) - 繰り返しの子を非表示(
R) - 子をリセットする(
U) - トレースをリセット(
T) - 無視リストにスクリプトを追加(
I)

非表示の子を持つ関数名の横に、 プルダウン ボタンが表示されます。
- 非表示機能(
非表示の子の数を確認するには、 プルダウン ボタンにカーソルを合わせます。

子を非表示にした関数またはフレームグラフ全体をリセットするには、関数を選択して
Uを押すか、任意の関数を右クリックして [トレースをリセット] を選択します。
フレームグラフでのスクリプトの無視
無視リストにスクリプトを追加するには、グラフ内のスクリプトを右クリックして [無視リストにスクリプトを追加] を選択します。

グラフでは、無視されたスクリプトが折りたたまれ、[無視リストに追加] とマークされ、 [設定] > [無視リスト] の [カスタム除外] ルールに追加されます。無視されたスクリプトは、トレースまたはカスタム除外ルールから削除するまで保存されます。
![[設定] の [無視するスクリプトのリスト] タブ。](https://developer.chrome.com/static/docs/devtools/performance/reference/image/ignore-script-list.png?authuser=002&hl=ja)
アクティビティを表で表示する
ページを記録した後、アクティビティの分析に Main トラックのみを使用する必要はありません。DevTools には、アクティビティの分析に役立つ 3 つの表形式のビューも用意されています。各ビューでは、アクティビティを異なる視点から確認できます。
- 最も多くの処理を発生させているルート アクティビティを確認するには、[コールツリー] タブを使用します。
- 直接費やされた時間が最も多いアクティビティを確認するには、[ボトムアップ] タブを使用します。
- 録画中に発生した順にアクティビティを表示する場合は、[イベントログ] タブを使用します。
3 つの表のいずれか([概要] タブの [ファーストパーティ / サードパーティの表])で項目をクリックすると、パフォーマンス トレースを閲覧する際に、対応するイベントがトレース内でハイライト表示され、残りのイベントは暗くなります。
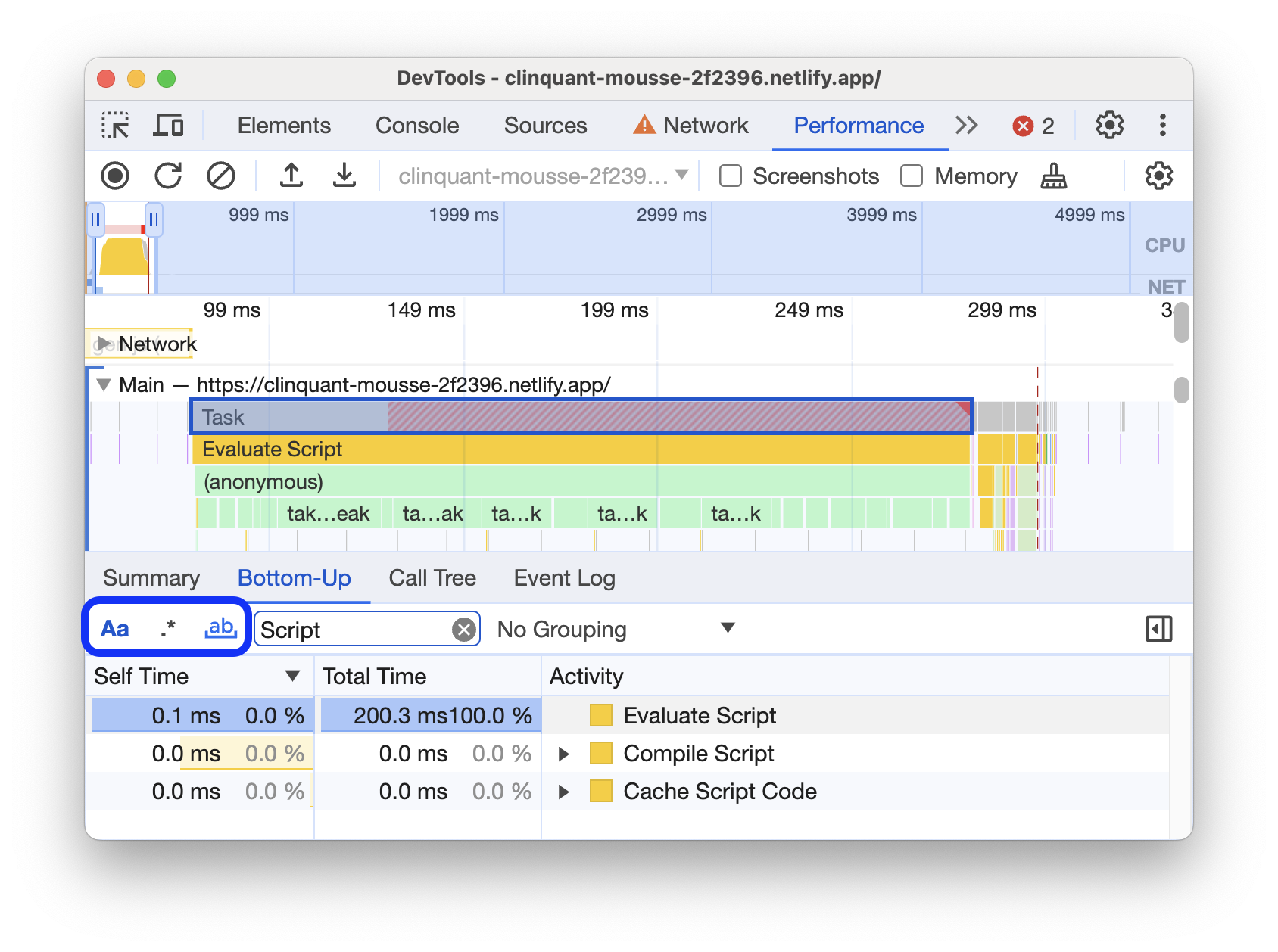
探しているものをすばやく見つけるために、3 つのタブすべてに [フィルタ] バーの横に高度なフィルタリング用のボタンがあります。
- 大文字と小文字を区別する。
- 正規表現。
- : 完全一致。

[パフォーマンス] パネルの各表形式ビューには、関数呼び出しなどのアクティビティのリンクが表示されます。デバッグを支援するため、DevTools はソースファイル内の対応する関数宣言を見つけます。また、適切なソースマップが存在し、有効になっている場合、DevTools は元のファイルを自動的に検出します。
リンクをクリックして、[ソース] パネルでソースファイルを開きます。
![[イベントログ] タブのソースファイルへのリンク。](https://developer.chrome.com/static/docs/devtools/performance/reference/image/link-a-source-file.png?authuser=002&hl=ja)
ルート アクティビティ
ここでは、[コールツリー] タブ、[ボトムアップ] タブ、[イベントログ] セクションで言及されているルート アクティビティのコンセプトについて説明します。
ルート アクティビティとは、ブラウザに何らかの処理をさせるアクティビティのことです。たとえば、ページをクリックすると、ブラウザはルート アクティビティとして Event アクティビティを起動します。この Event により、ハンドラが実行される可能性があります。
[Main] トラックのフレーム チャートでは、ルート アクティビティがチャートの上部に表示されます。[コールツリー] タブと [イベントログ] タブでは、ルート アクティビティが最上位の項目です。
ルート アクティビティの例については、[コールツリー] タブをご覧ください。
[呼び出しツリー] タブ
[コールツリー] タブを使用して、どのルート アクティビティが最も多くの作業を引き起こしているかを確認します。
[通話ツリー] タブには、録音の選択した部分のアクティビティのみが表示されます。部分を選択する方法については、録音の一部を選択するをご覧ください。
![[呼び出しツリー] タブ。](https://developer.chrome.com/static/docs/devtools/performance/reference/image/the-call-tree-tab-eab8749a085b9.png?authuser=002&hl=ja)
この例では、アクティビティ列の最上位の項目(Event、Paint、Composite Layers など)はルート アクティビティです。ネストはコールスタックを表します。この例では、Event が Function Call を引き起こし、Function Call が button.addEventListener を引き起こし、button.addEventListener が b を引き起こす、というように連鎖しています。
自己時間は、そのアクティビティに直接費やされた時間を表します。[合計時間] は、そのアクティビティまたはその子のアクティビティに費やされた時間を表します。
[Self Time]、[Total Time]、[Activity] をクリックして、その列でテーブルを並べ替えます。
[フィルタ] ボックスを使用して、アクティビティ名でイベントをフィルタします。
デフォルトでは、[グループ化] メニューは [グループ化なし] に設定されています。[グループ化] メニューを使用して、さまざまな条件に基づいてアクティビティ テーブルを並べ替えます。
[Bottom-up](ボトムアップ)タブ
[Bottom-up] タブを使用すると、どのアクティビティが最も多くの時間を直接費やしたかを集計して確認できます。
[ボトムアップ] タブには、録画の選択した部分のアクティビティのみが表示されます。部分を選択する方法については、録音の一部を選択するをご覧ください。
![[ボトムアップ] タブ。](https://developer.chrome.com/static/docs/devtools/performance/reference/image/the-bottom-tab-235423addbe7c.png?authuser=002&hl=ja)
この例の [Main] トラックのフレーム グラフを見ると、時間のほとんどが wait() への 3 回の呼び出しの実行に費やされていることがわかります。したがって、[ボトムアップ] タブの上位アクティビティは wait です。フレームグラフでは、wait の呼び出しの下の黄色は実際には数千の Minor GC 呼び出しです。したがって、[Bottom-up] タブで、次にコストの高いアクティビティが Minor GC であることがわかります。
[自己時間] 列には、そのアクティビティで直接費やされた時間の合計が、すべての発生にわたって表示されます。
[合計時間] 列には、そのアクティビティまたはその子アクティビティのいずれかに費やされた時間の合計が表示されます。
最も時間がかかったスタックの表
[コールツリー] タブまたは [ボトムアップ] タブの右側にある [最も重いスタックを表示] をクリックして、[最も重いスタック] テーブルを表示します。
この表には、選択したアクティビティの子のうち、実行に最も時間がかかったものが表示されます。表の項目にカーソルを合わせると、対応するイベントが [メイン] トラックでハイライト表示され、残りのイベントは暗くなります。
これにより、パフォーマンス トレースで、コールスタックから最も時間がかかっているネストされたアクティビティを視覚的に見つけることができます。
[Event log](イベントログ)タブ
[イベントログ] タブでは、録画中に発生したアクティビティを発生順に確認できます。
[イベントログ] タブには、録音の選択した部分のアクティビティのみが表示されます。部分を選択する方法については、録音の一部を選択するをご覧ください。
タブ。](https://developer.chrome.com/static/docs/devtools/performance/reference/image/the-event-log-tab-d429f1b31822d.png?authuser=002&hl=ja)
[開始時間] 列は、録画の開始を基準として、アクティビティが開始された時点を表します。この例で選択したアイテムの 1573.0 ms の開始時間は、録画開始から 1,573 ミリ秒後にアクティビティが開始されたことを意味します。
[自己時間] 列は、そのアクティビティで直接費やされた時間を表します。
[合計時間] 列は、そのアクティビティまたはその子アクティビティで直接費やされた時間を表します。
[開始時間]、[自己時間]、[合計時間] をクリックして、その列でテーブルを並べ替えます。
[フィルタ] ボックスを使用して、アクティビティを名前でフィルタします。
[期間] メニューを使用して、1 ミリ秒または 15 ミリ秒未満のアクティビティを除外します。デフォルトでは、[期間] メニューは [すべて] に設定されており、すべてのアクティビティが表示されます。
[読み込み]、[スクリプト]、[レンダリング]、[描画] のチェックボックスをオフにすると、これらのカテゴリのアクティビティがすべて除外されます。
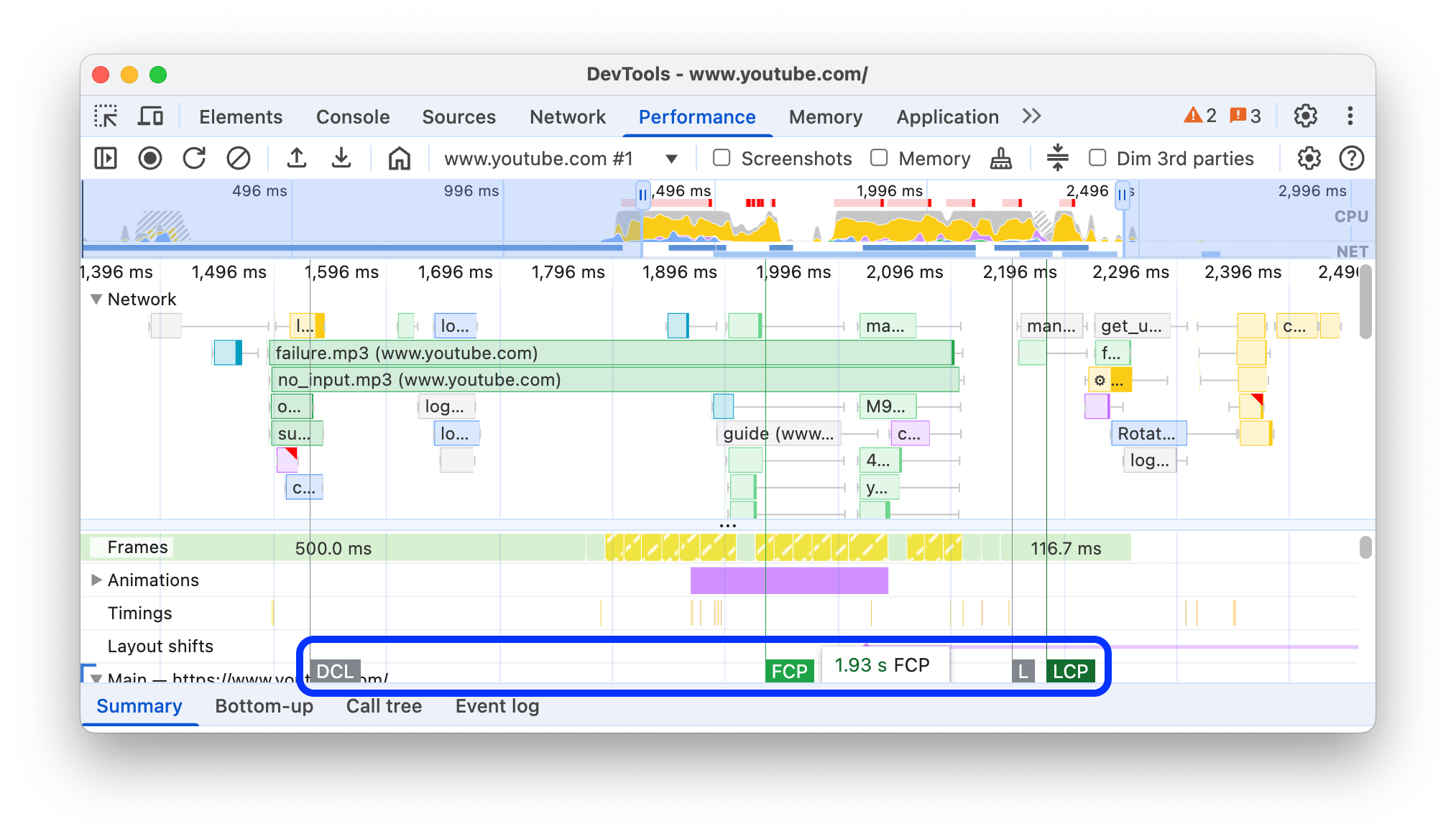
パフォーマンス マーカーを表示する
パフォーマンス トレース全体に縦線が引かれたオーバーレイで、次のような重要なパフォーマンス マーカーを確認できます。

トレースの下部にあるマーカー名にカーソルを合わせると、タイムスタンプが表示されます。
カスタム タイミングを表示する
[タイミング] トラックで、次のようなカスタム パフォーマンス マーカーを表示します。
performance.mark()の呼び出し。ツールチップ付きの個々のマークが 813.44 ミリ秒に表示され、「JavaScript の実行を開始」とラベル付けされています。performance.measure()の呼び出し。次の図では、黄色のスパンが Slow Interaction というラベルで示されています。

マーカーを選択すると、[概要] タブに、タイムスタンプ、合計時間、セルフタイム、detail オブジェクトなどの詳細が表示されます。performance.mark() 呼び出しと performance.measure() 呼び出しの場合、このタブにはスタック トレースも表示されます。
インタラクションを表示する
[インタラクション] トラックでユーザー インタラクションを表示して、応答性の問題の可能性を特定します。
インタラクションを表示するには:
- たとえば、このデモページで DevTools を開きます。
- [パフォーマンス] パネルを開き、録画を開始します。
- 要素(コーヒー)をクリックして、録画を停止します。
- タイムラインで [Interactions] トラックを見つけます。

この例では、[インタラクション] トラックに [ポインタ] インタラクションが表示されています。インタラクションには、処理時間の境界での入力とプレゼンテーションの遅延を示すひげがあります。インタラクションにカーソルを合わせると、入力遅延、処理時間、プレゼンテーション遅延を示すツールチップが表示されます。
[インタラクション] トラックには、[概要] タブと、ホバー時のツールチップに、200 ミリ秒を超えるインタラクションの Interaction to Next Paint(INP)の警告も表示されます。

インタラクション トラックでは、200 ミリ秒を超えるインタラクションが右上隅の赤い三角形でマークされます。
レイアウト シフトを表示する
[レイアウト シフト] トラックでレイアウト シフトを確認します。シフトは紫色のひし形として表示され、タイムライン上の近接性に基づいてクラスタ(紫色の線)にグループ化されます。

ビューポートでレイアウト シフトを引き起こした要素をハイライト表示するには、対応するひし形にカーソルを合わせます。
レイアウト シフトまたはシフトの詳細(タイミング、スコア、要素、原因の可能性など)を [概要] タブで確認するには、対応するひし形またはクラスタをクリックします。
詳細については、Cumulative Layout Shift(CLS)をご覧ください。
アニメーションを表示する
[アニメーション] トラックでアニメーションを表示します。アニメーションには、対応する CSS プロパティまたは要素がある場合はその名前が付けられます(例: transform や my-element)。合成されていないアニメーションは、右上隅に赤い三角形でマークされます。

アニメーションを選択すると、[概要] タブに、合成の失敗理由など、詳細が表示されます。
GPU アクティビティを表示する
[GPU] セクションで GPU のアクティビティを確認します。
ラスター アクティビティを表示する
[スレッドプール] セクションでラスタ アクティビティを表示します。
![[Thread Pool] セクションのラスタライズ アクティビティ。](https://developer.chrome.com/static/docs/devtools/performance/reference/image/raster.png?authuser=002&hl=ja)
フレーム/秒(FPS)を分析する
DevTools には、フレーム / 秒を分析するためのさまざまな方法が用意されています。
- [フレーム]セクションを使用して、特定のフレームにかかった時間を確認します。
- FPS メーターを使用すると、ページ実行中の FPS をリアルタイムで推定できます。FPS メーターでフレーム/秒をリアルタイムで表示するをご覧ください。
[Frames] セクション
[フレーム] セクションには、特定のフレームにかかった時間が正確に表示されます。
フレームにカーソルを合わせると、そのフレームに関する詳細情報が記載されたツールチップが表示されます。

この例では、フレームにカーソルを合わせるとツールチップが表示されます。
[フレーム] セクションには、次の 4 種類のフレームが表示されます。
- アイドル状態のフレーム(白)。変更なし
- フレーム(緑)。想定どおりに、かつ時間内にレンダリングされました。
- 部分的に表示されたフレーム(黄色のまばらな太い破線パターン)。Chrome は、少なくとも一部のビジュアル アップデートを時間内にレンダリングしようとしました。たとえば、レンダラ プロセスのメインスレッドの作業(キャンバス アニメーション)が遅延しているが、コンポジタ スレッド(スクロール)は時間どおりである場合などです。
- ドロップしたフレーム(赤色で密な実線パターン)。Chrome が妥当な時間内にフレームをレンダリングできません。

この例では、部分的に表示されたフレームにカーソルを合わせるとツールチップが表示されます。
フレームをクリックすると、[概要] タブにフレームの詳細情報が表示されます。DevTools で、選択したフレームが青色でアウトライン表示されます。
![[概要] タブでフレームを表示する。](https://developer.chrome.com/static/docs/devtools/performance/reference/image/viewing-frame-the-summa-0be0c62ec76f9.png?authuser=002&hl=ja)
ネットワーク リクエストを表示する
[ネットワーク] セクションを開くと、パフォーマンスの記録中に発生したネットワーク リクエストのウォーターフォールが表示されます。
![[ネットワーク] トラックで選択されたリクエストと、[概要] タブが開いている状態。](https://developer.chrome.com/static/docs/devtools/performance/reference/image/selected-request.png?authuser=002&hl=ja)
[ネットワーク] トラック名の横には、リクエスト タイプが色分けされた凡例が表示されます。
レンダリングをブロックするリクエストは、右上にある赤い三角形でマークされます。
リクエストにカーソルを合わせると、次の情報を含むツールチップが表示されます。
- リクエストの URL と実行にかかった合計時間。
- 優先度または優先度の変更(例:
Medium -> High)。 - リクエストが
Render blockingかどうか。 - リクエストのタイミングの内訳(後述)。
リクエストをクリックすると、[ネットワーク] トラックに、イニシエータからリクエストへの矢印が描画されます。
また、[パフォーマンス] パネルには、[概要] タブが表示され、リクエストに関する詳細情報([初期優先度] フィールドや(最終的な)[優先度] フィールドなど)を確認できます。値が異なる場合、リクエストのフェッチ優先度が記録中に変更されています。詳しくは、Fetch Priority API を使用してリソースの読み込みを最適化するをご覧ください。
[概要] タブには、リクエストのタイミングの内訳も表示されます。
![[概要] タブのリクエスト タイミングの内訳。](https://developer.chrome.com/static/docs/devtools/performance/reference/image/request-timings.png?authuser=002&hl=ja)
この例では、www.google.com のリクエストは、左側の線(|–)、中央の濃い部分と薄い部分があるバー、右側の線(–|)で表されています。
[概要] タブには、サーバーサイド レンダリング技術を実装するネットワーク リクエストのサーバー タイミングの内訳も表示されます。これらのリクエストの場合、[パフォーマンス] パネルは Server-Timing レスポンス ヘッダーからデータを取得します。
![[概要] タブに表示されるサーバー タイミングの内訳。](https://developer.chrome.com/static/docs/devtools/performance/reference/image/server-timing.png?authuser=002&hl=ja)
別のタイミングの内訳は [ネットワーク] タブで確認できます。[ネットワーク] トラックのリクエストまたは [概要] タブの URL を右クリックし、[ネットワーク パネルに表示] をクリックします。DevTools の [ネットワーク] パネルに移動し、対応するリクエストが選択されます。[タイミング] タブを開きます。
![[ネットワーク] パネルのリクエストの [タイミング] タブ。](https://developer.chrome.com/static/docs/devtools/performance/reference/image/network-timing-tab.png?authuser=002&hl=ja)
この 2 つの内訳は次のように対応しています。
- 左側の線(
|–)は、Connection startイベント グループまでのすべてを含みます。つまり、Request Sentの前のすべてです。 - バーの明るい部分は
Request sentとWaiting for server responseです。 - バーの暗い部分は
Content downloadです。 - 右側の線(
–|)は、メインスレッドの待機時間です。[ネットワーク] > [タイミング] タブには表示されません。
メモリ指標を表示する
[メモリ] チェックボックスをオンにすると、前回の記録のメモリ指標が表示されます。
DevTools に、[Summary] タブの上に新しい [Memory] グラフが表示されます。NET グラフの下に、HEAP という新しいグラフも表示されます。[HEAP] グラフには、[メモリ] グラフの [JS Heap] 行と同じ情報が表示されます。

この例では、[概要] タブの上にメモリ指標が表示されています。
グラフの色の付いた線は、グラフの上にある色の付いたチェックボックスに対応しています。チェックボックスをオフにすると、そのカテゴリがグラフに表示されなくなります。
グラフには、選択した録音のリージョンのみが表示されます。前の例では、[メモリ] グラフに、録音の開始から約 1,000 ミリ秒までのメモリ使用量のみが表示されています。
録画の一部を再生する
[ネットワーク] や [メイン] などのセクションを分析する際に、特定のイベントに要した時間をより正確に推定する必要がある場合があります。Shift キーを押しながらクリックして長押しし、左右にドラッグして録画の一部を選択します。選択した部分の下に、その部分の所要時間が表示されます。

この例では、選択した部分の下部にある 488.53ms タイムスタンプは、その部分にかかった時間を示しています。
スクリーンショットを表示する
スクリーンショットを有効にする方法については、録画中にスクリーンショットを撮るをご覧ください。
[タイムラインの概要] にカーソルを合わせると、記録中のその瞬間のページのスクリーンショットが表示されます。[タイムラインの概要] は、[CPU]、[FPS]、[NET] のグラフを含むセクションです。

[フレーム] セクションのフレームをクリックして、スクリーンショットを表示することもできます。デベロッパー ツールには、[概要] タブにスクリーンショットの縮小版が表示されます。
![[概要] タブでスクリーンショットを表示している様子。](https://developer.chrome.com/static/docs/devtools/performance/reference/image/viewing-screenshot-the-a74a4646608cf.png?authuser=002&hl=ja)
この例は、[Frames] セクションで 195.5ms フレームをクリックしたときに、[Summary] タブに表示されるスクリーンショットを示しています。
[概要] タブのサムネイルをクリックすると、スクリーンショットが拡大表示されます。
![[概要] タブでスクリーンショットを拡大表示している様子。](https://developer.chrome.com/static/docs/devtools/performance/reference/image/zooming-on-screenshot-1d87073b99358.png?authuser=002&hl=ja)
この例は、[概要] タブでサムネイルをクリックした後の拡大表示のスクリーンショットを示しています。
レイヤの情報を表示する
フレームに関する高度なレイヤ情報を表示するには:
- 高度な描画パフォーマンスの計測を有効にする。
- [フレーム] セクションでフレームを選択します。DevTools の [イベントログ] タブの横にある新しい [レイヤ] タブに、レイヤに関する情報が表示されます。
![[レイヤ] タブ。](https://developer.chrome.com/static/docs/devtools/performance/reference/image/the-layers-tab-d1bf5e779f4f3.png?authuser=002&hl=ja)
レイヤにカーソルを合わせると、図でハイライト表示されます。

この例では、レイヤ #39 にカーソルを合わせると、そのレイヤがハイライト表示されます。
図を移動するには:
- [パンモード]
 をクリックして、X 軸と Y 軸に沿って移動します。
をクリックして、X 軸と Y 軸に沿って移動します。 - [回転モード]
 をクリックして、Z 軸に沿って回転します。
をクリックして、Z 軸に沿って回転します。 - [変換をリセット]
 をクリックして、図を元の位置にリセットします。
をクリックして、図を元の位置にリセットします。
レイヤ分析の活用事例:
ペイント プロファイラを表示する
ペイント イベントの詳細情報を表示するには:
- 高度な描画パフォーマンスの計測を有効にする。
- [Main] トラックで [Paint] イベントを選択します。
![[ペイント プロファイラ] タブ。](https://developer.chrome.com/static/docs/devtools/performance/reference/image/the-paint-profiler-tab-36054fb3a177c.png?authuser=002&hl=ja)
[レンダリング] タブでレンダリング パフォーマンスを分析する
[レンダリング] タブの機能を使用すると、ページのレンダリング パフォーマンスを視覚化できます。
FPS メーターでフレーム/秒をリアルタイムで確認する
[フレーム レンダリングの統計情報] は、ビューポートの右上に表示されるオーバーレイです。ページ実行時の FPS のリアルタイム見積もりを提供します。
フレーム レンダリング統計情報をご覧ください。
ペイント点滅でペイント イベントをリアルタイムで表示する
[ペイントの点滅] を使用すると、ページ上のすべてのペイント イベントをリアルタイムで確認できます。
ペイントの点滅をご覧ください。
レイヤの枠線でレイヤのオーバーレイを表示する
[レイヤの境界線] を使用すると、レイヤの境界線とタイルのオーバーレイがページの上に表示されます。
レイヤの境界線をご覧ください。
スクロール パフォーマンスの問題をリアルタイムで検出する
スクロール パフォーマンスの問題を使用すると、ページのパフォーマンスに悪影響を及ぼす可能性のあるスクロール関連のイベント リスナーを持つページの要素を特定できます。DevTools では、問題が発生する可能性のある要素が水色で表示されます。
スクロールのパフォーマンスの問題を参照してください。



![[スクリーンショット] チェックボックス。](https://developer.chrome.com/static/docs/devtools/performance/reference/image/the-screenshots-checkbox-a09314b3a37ef.svg?authuser=002&hl=ja)



![[メモリ] チェックボックス。](https://developer.chrome.com/static/docs/devtools/performance/reference/image/the-memory-checkbox-fa1d7fc7f4bda.svg?authuser=002&hl=ja)