این صفحه مرجع جامعی از ویژگیهای Chrome DevTools مربوط به تجزیه و تحلیل عملکرد است.
برای آموزش جامع نحوه تجزیه و تحلیل عملکرد یک صفحه با استفاده از Chrome DevTools، به بخش «تجزیه و تحلیل عملکرد زمان اجرا» مراجعه کنید.
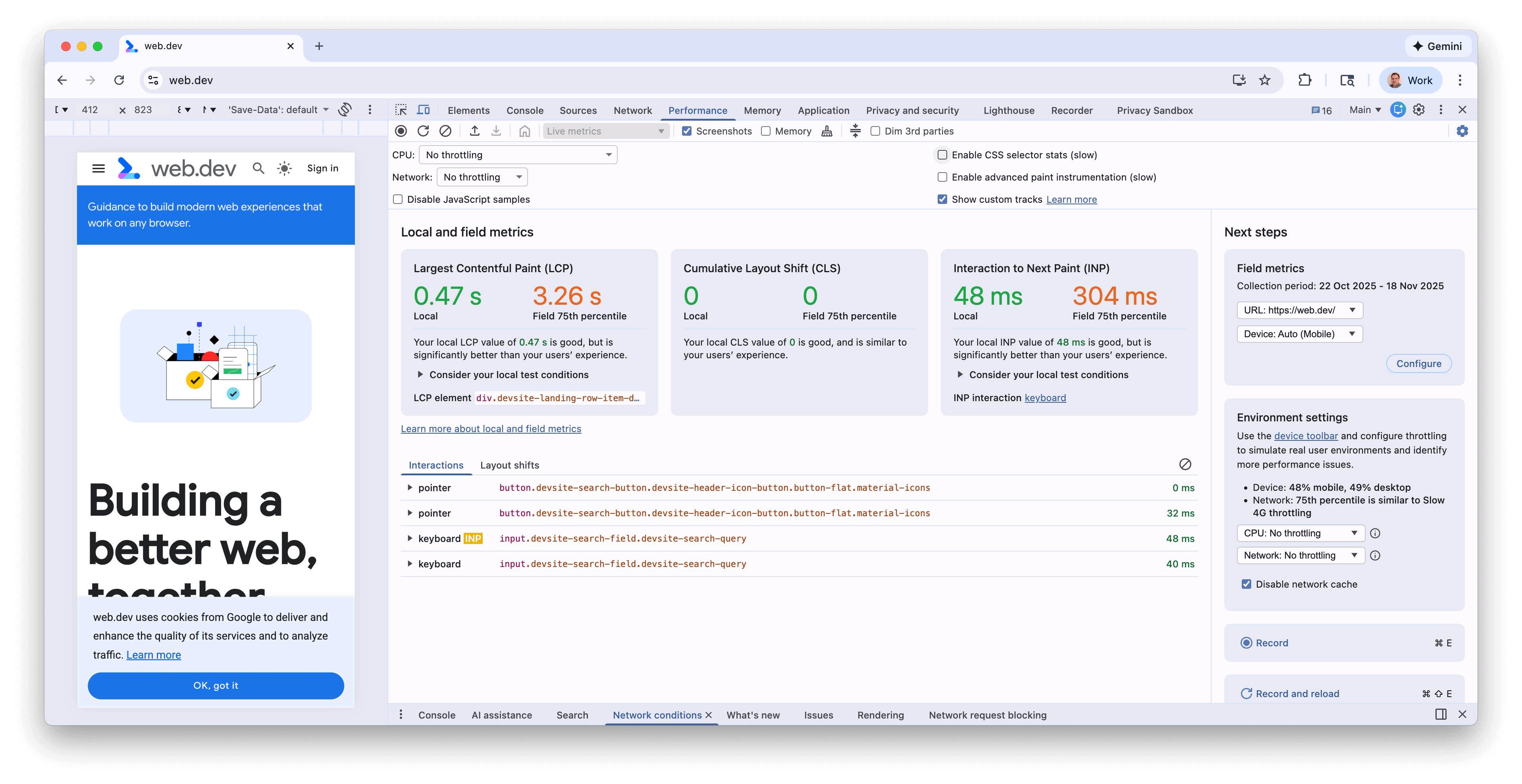
صفحه نمایش معیارهای زنده
وقتی برای اولین بار پنل Performance را باز میکنید، صفحه Live Metrics به شما نمایش داده میشود که خلاصهای از عملکرد صفحه فعلی را با استفاده از سه Core Web Vitals به شما ارائه میدهد.

این معیارها همزمان با تعامل شما با صفحه و رفتن به صفحات جدید، بهروزرسانی میشوند. این روش خوبی برای شناسایی مشکلات عملکردی است - بهویژه برای INP و CLS اگر فقط در شرایط خاصی ظاهر شوند. هنگامی که یک مشکل عملکردی بهطور مداوم تکرار میشود، میتوانید ردپایی از آن را ثبت کنید تا جزئیات بیشتری برای اشکالزدایی مشکل اصلی به دست آورید.
ویژگیهای صفحه نمایش معیارهای زنده
صفحه معیارهای زنده علاوه بر معیارها، ویژگیهای زیر را نیز دارد:
- معیارهای میدانی از CrUX هنگام فعال بودن در پنل معیارهای میدانی .
- خلاصهای از هرگونه تفاوت قابل توجه بین معیارهای محلی و میدانی.
- عنصر LCP که میتوان با نگه داشتن موس روی آن، این مورد را در صفحه برجسته کرد.
- جزئیات خوشه CLS و نوع INP
- جزئیات بیشتر در مورد نگه داشتن ماوس روی معیارها (برای مثال زیربخشهای LCP و INP و هیستوگرامهای میدانی)
- پنلهای Interactions and Layout Shifts تاریخچه یا تعاملات و تغییرات Layout را ثبت میکنند.
- یک پنل معیارهای میدانی که در آن میتوان دادههای CrUX را فعال کرد، جزئیات دوره زمانی آن دادهها، امکان جابجایی بین دادههای مبدا و URL (در صورت وجود) و بین دادههای دسکتاپ و موبایل را مشاهده کرد.
- یک پنل تنظیمات محیطی با راهنمایی برای استفاده از گلوگاه دستگاه، پردازنده و شبکه، بر اساس دادههای CrUX.
برای جزئیات بیشتر، به پست وبلاگ «نظارت بر عملکرد Core Web Vitals محلی و کاربر واقعی خود در DevTools» مراجعه کنید.
عملکرد رکورد
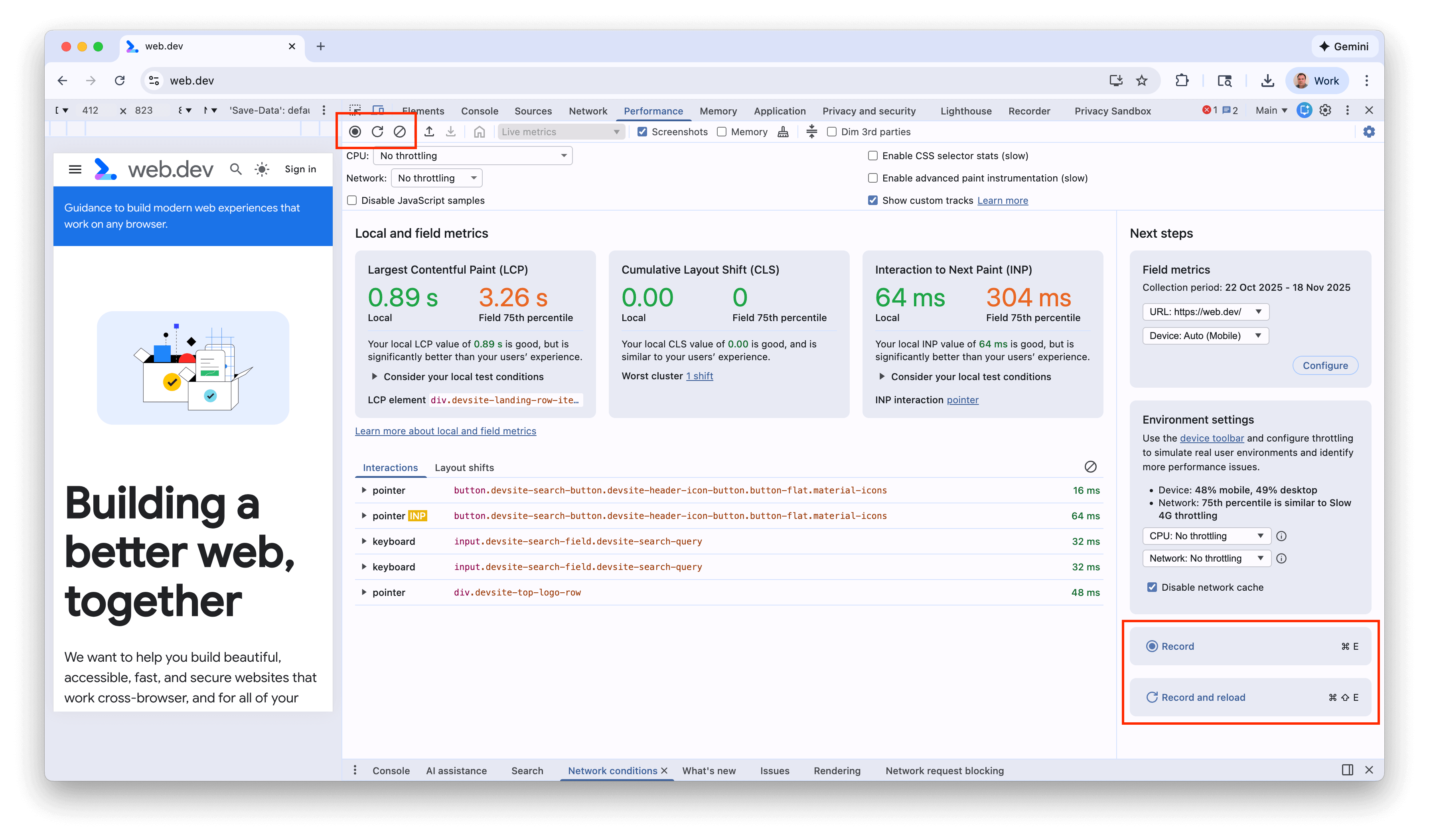
شما میتوانید با استفاده از دکمههای سمت چپ بالا یا دکمه سمت راست صفحه، زمان اجرا یا عملکرد بارگذاری را ضبط کنید:

عملکرد زمان اجرا را ضبط کنید
وقتی میخواهید عملکرد یک صفحه را در حال اجرا، نه در زمان بارگذاری، تجزیه و تحلیل کنید، عملکرد زمان اجرا را ثبت کنید.
- به صفحهای که میخواهید تحلیل کنید بروید.
- روی تب Performance در DevTools کلیک کنید.
- روی ضبط کلیک کنید
 .
. - با صفحه تعامل داشته باشید. DevTools تمام فعالیتهای صفحه را که در نتیجه تعاملات شما رخ میدهد، ثبت میکند.
- دوباره روی ضبط کلیک کنید یا برای توقف ضبط، روی توقف کلیک کنید.
عملکرد بار را ضبط کنید
وقتی میخواهید عملکرد یک صفحه را هنگام بارگیری، برخلاف هنگام اجرا، تجزیه و تحلیل کنید، عملکرد بارگیری را ثبت کنید.
- به صفحهای که میخواهید تحلیل کنید بروید.
- پنل Performance در DevTools را باز کنید.
- روی ضبط کلیک کنید و دوباره بارگذاری کنید
 DevTools ابتدا به
DevTools ابتدا به about:blankمیرود تا هرگونه اسکرینشات و ردپاهای باقیمانده را پاک کند. سپس DevTools معیارهای عملکرد را هنگام بارگذاری مجدد صفحه ثبت میکند و سپس چند ثانیه پس از اتمام بارگذاری، ضبط را بهطور خودکار متوقف میکند.
DevTools به طور خودکار روی بخشی از ضبط که بیشترین فعالیت در آن رخ داده است، زوم میکند.

در این مثال، پنل Performance فعالیت را در حین بارگذاری صفحه نشان میدهد.
گرفتن اسکرین شات هنگام فیلمبرداری
برای گرفتن اسکرینشات از هر فریم هنگام ضبط، کادر انتخاب Screenshots را فعال کنید.
برای آشنایی با نحوهی تعامل با اسکرینشاتها، به بخش «مشاهدهی اسکرینشات» مراجعه کنید.
جمع آوری زباله را هنگام ضبط اجباری کنید
هنگام ضبط صفحه، برای جمع آوری زباله ، روی جمع آوری زباله» کلیک کنید.
نمایش تنظیمات ضبط
روی تنظیمات ضبط کلیک کنید ![]() برای نمایش تنظیمات بیشتر مربوط به نحوه ضبط ضبطهای عملکرد توسط DevTools.
برای نمایش تنظیمات بیشتر مربوط به نحوه ضبط ضبطهای عملکرد توسط DevTools.

غیرفعال کردن نمونههای جاوا اسکریپت
به طور پیشفرض، مسیر اصلی یک ضبط، جزئیات پشتههای فراخوانی توابع جاوا اسکریپتی که در طول ضبط فراخوانی شدهاند را نمایش میدهد. برای غیرفعال کردن این پشتههای فراخوانی:
- تنظیمات ضبط را باز کنید
منو. به نمایش تنظیمات ضبط مراجعه کنید.
- کادر غیرفعال کردن نمونههای جاوا اسکریپت را فعال کنید.
- از صفحه فیلم بگیرید.
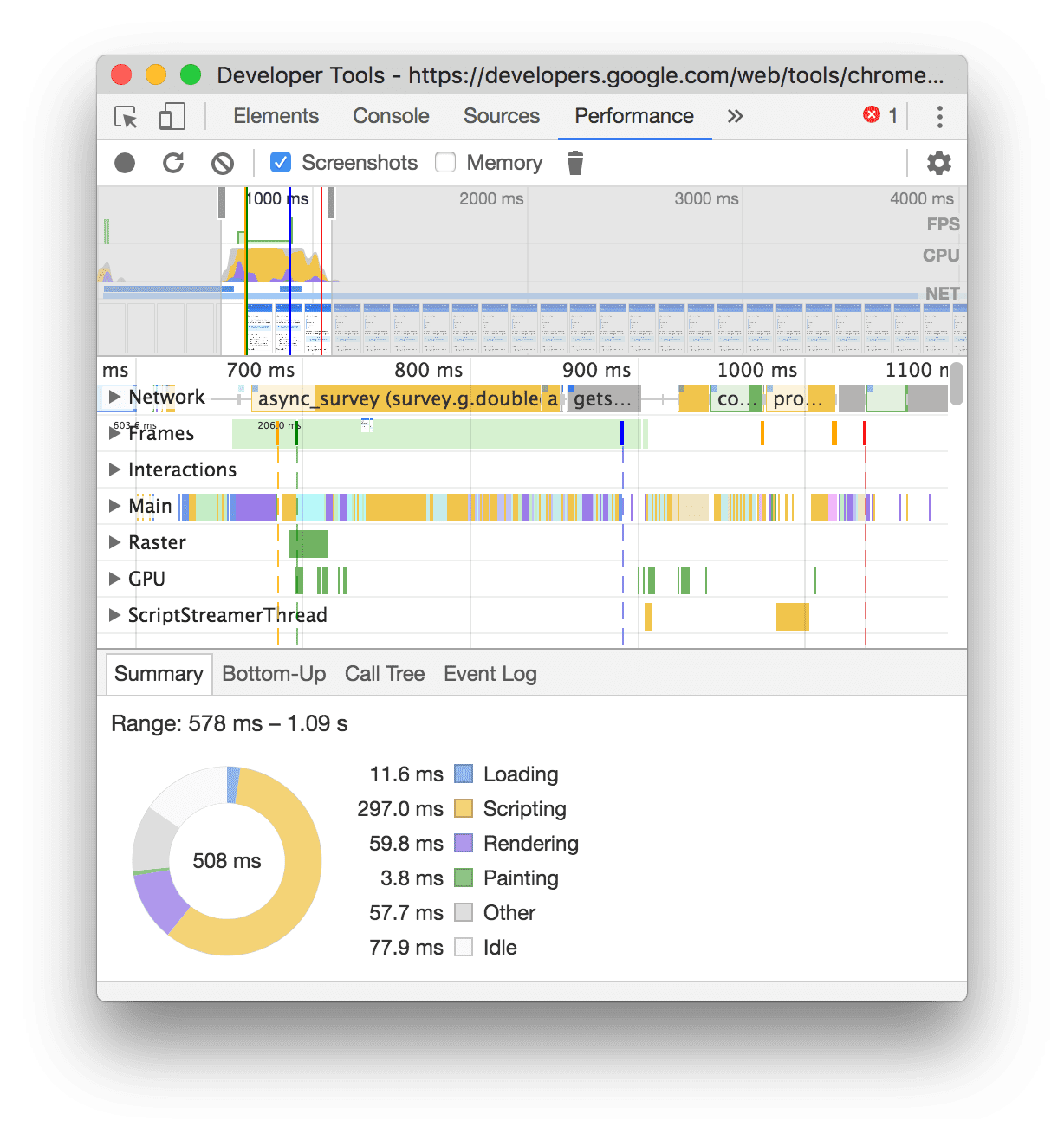
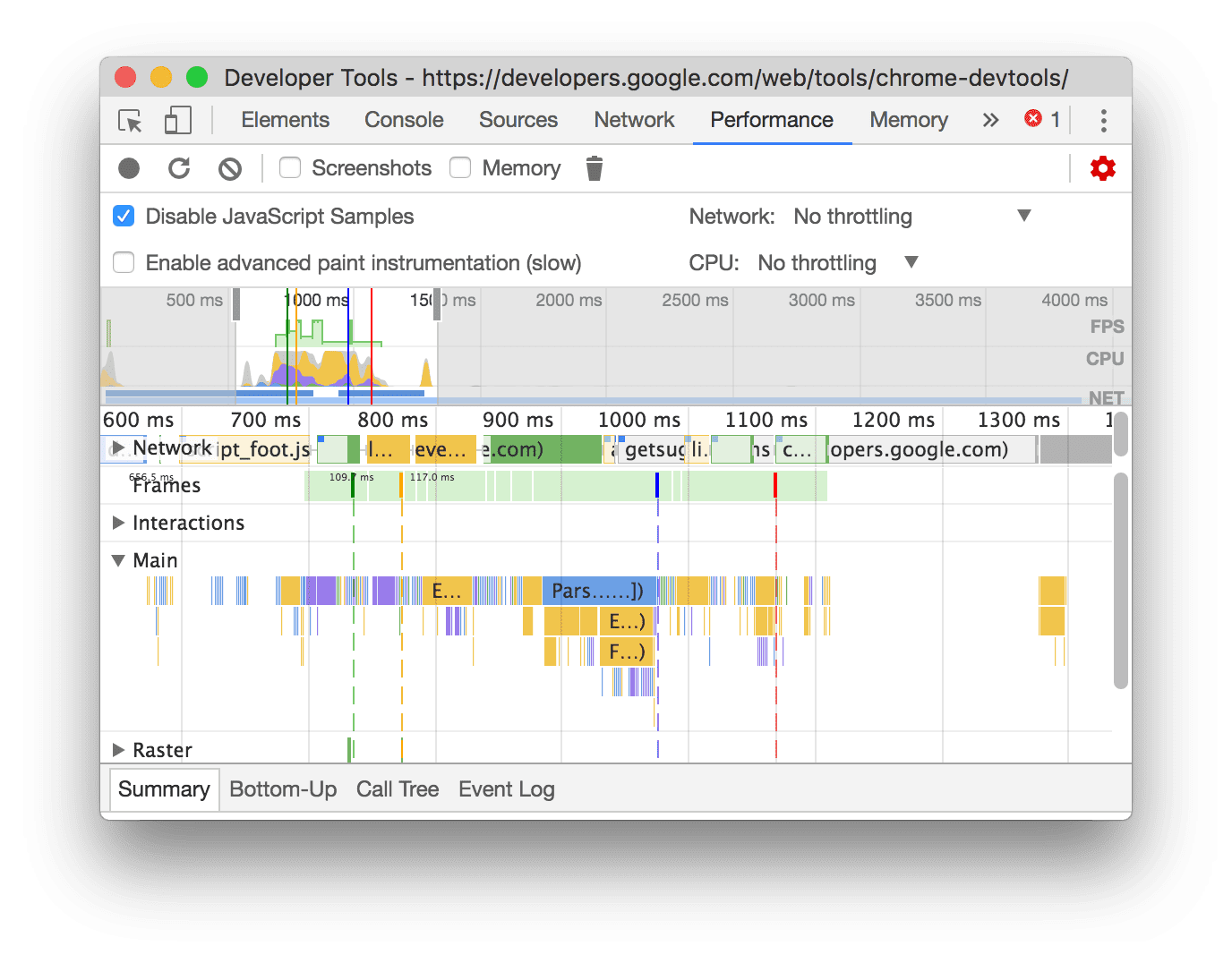
تصاویر زیر تفاوت بین غیرفعال کردن و فعال کردن نمونههای جاوا اسکریپت را نشان میدهند. آهنگ اصلی ضبط هنگام غیرفعال کردن نمونهبرداری بسیار کوتاهتر است، زیرا تمام پشتههای فراخوانی جاوا اسکریپت را حذف میکند.

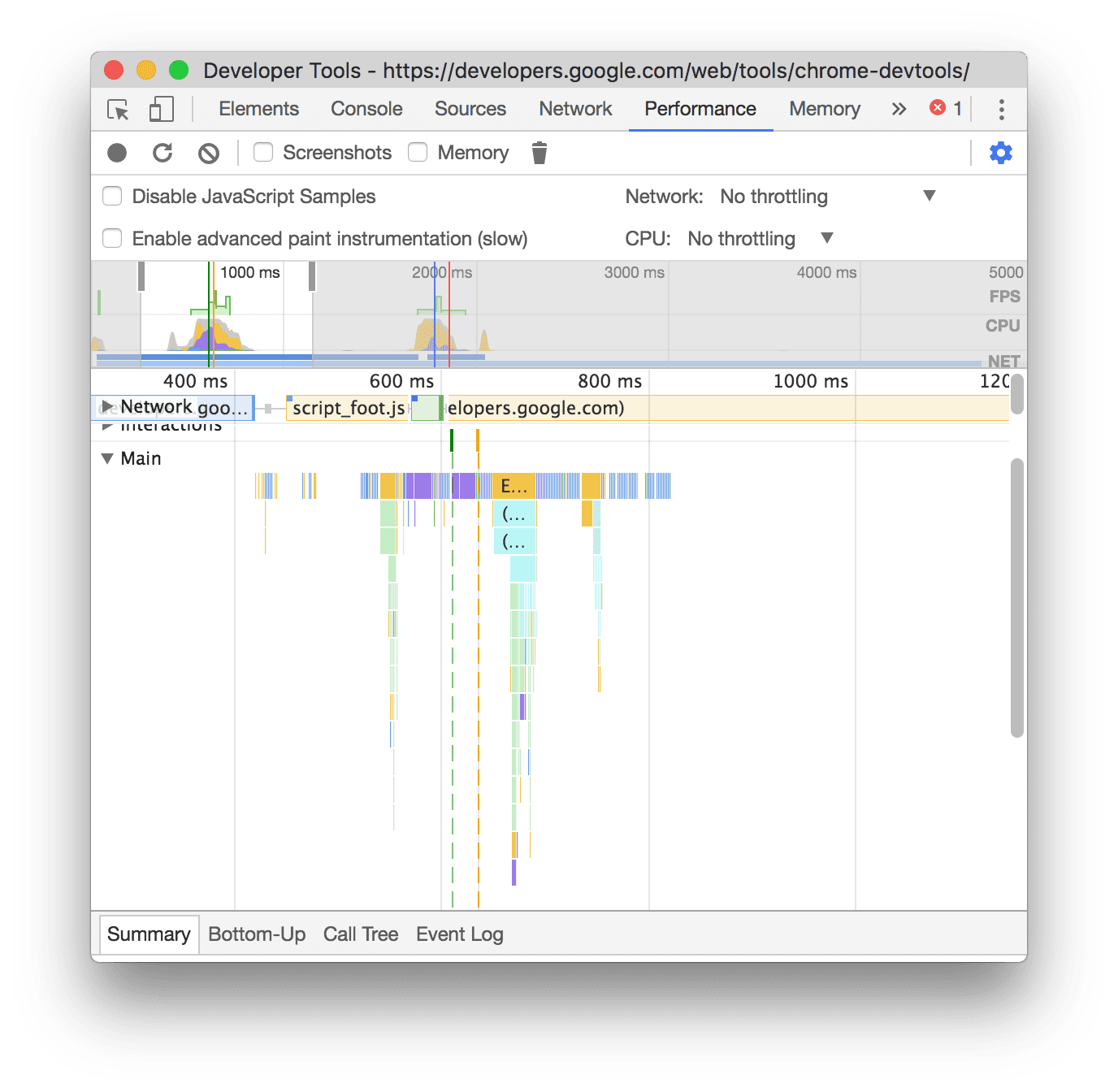
این مثال یک ضبط با نمونههای JS غیرفعال را نشان میدهد.

این مثال یک ضبط با نمونههای JS فعال را نشان میدهد.
هنگام ضبط، شبکه را کنترل کنید
برای محدود کردن سرعت شبکه هنگام ضبط:
- تنظیمات ضبط را باز کنید
منو. به نمایش تنظیمات ضبط مراجعه کنید.
- شبکه را روی سطح انتخابیِ کاهش سرعت تنظیم کنید.
در منوی کشویی، پنل Performance ممکن است یک تنظیم پیشفرض برای کاهش سرعت یا تنظیمی که تجربه کاربران شما را بر اساس دادههای میدانی تخمین میزند، پیشنهاد دهد.
هنگام ضبط، پردازنده را کنترل کنید
برای محدود کردن سرعت پردازنده هنگام ضبط:
- تنظیمات ضبط را باز کنید
منو. به نمایش تنظیمات ضبط مراجعه کنید.
- پردازنده را روی سطح انتخابی از گلوگاه تنظیم کنید.
کاهش سرعت پردازنده به قابلیتهای رایانه شما بستگی دارد. برای مثال، گزینه کاهش سرعت ۲ برابری باعث میشود پردازنده شما ۲ برابر کندتر از حد معمول خود عمل کند. DevTools نمیتواند واقعاً پردازندههای دستگاههای تلفن همراه را شبیهسازی کند، زیرا معماری دستگاههای تلفن همراه با معماری رایانههای رومیزی و لپتاپها بسیار متفاوت است.
در منوی کشویی، پنل Performance ممکن است یک تنظیم پیشفرض برای کاهش سرعت یا تنظیمی که تجربه کاربران شما را بر اساس دادههای میدانی تخمین میزند، پیشنهاد دهد.
فعال کردن آمار انتخابگر CSS
برای مشاهده آمار انتخابگرهای قوانین CSS خود در طول رویدادهای طولانی مدت Recalculate Style :
- تنظیمات ضبط را باز کنید
منو. به نمایش تنظیمات ضبط مراجعه کنید.
- کادر فعال کردن آمار انتخابگر CSS را علامت بزنید.
برای جزئیات بیشتر، به نحوهی تجزیه و تحلیل عملکرد انتخابگر CSS در طول رویدادهای Recalculate Style مراجعه کنید.
فعال کردن ابزار دقیق پیشرفته رنگآمیزی
برای مشاهده ابزار دقیق رنگآمیزی:
- تنظیمات ضبط را باز کنید
منو. به نمایش تنظیمات ضبط مراجعه کنید.
- کادر فعال کردن ابزار دقیق رنگآمیزی پیشرفته را علامت بزنید.
برای یادگیری نحوه تعامل با اطلاعات رنگآمیزی، به مشاهده لایهها و مشاهده پروفایلر رنگ مراجعه کنید.
نمایش آهنگهای سفارشی
آهنگهای سفارشی را فعال میکند که میتوانند با استفاده از DevTools Extensibility API بیشتر سفارشی شوند.
ضبط قبلی را پاک کنید
پس از ضبط، روی «پاک کردن ضبط» کلیک کنید ![]() برای پاک کردن آن ضبط از پنل عملکرد .
برای پاک کردن آن ضبط از پنل عملکرد .
تجزیه و تحلیل ضبط اجرا
پس از ثبت عملکرد زمان اجرا یا عملکرد بارگذاری ، پنل عملکرد دادههای زیادی را برای تجزیه و تحلیل عملکرد آنچه اتفاق افتاده است، ارائه میدهد.
حاشیهنویسی یک فایل صوتی و اشتراکگذاری آن
به بخش «یادداشتبرداری» مراجعه کنید و یافتههای عملکرد خود را به اشتراک بگذارید .
بینشهای عملی دریافت کنید
پنل Performance شامل بینشهای عملکردی است که در گزارشهای Lighthouse نیز مشاهده میشوند. این بینشها میتوانند راههایی برای بهبود عملکرد پیشنهاد دهند و تجزیه و تحلیلهای هدایتشدهای را در مورد مسائل عملکردی زیر مانند زیربخشهای LCP و INP، مشکلات کشف درخواست LCP، اشخاص ثالث و همچنین منابع جاوا اسکریپت قدیمی و تکراری ارائه دهند. برای مشاهده لیست کامل، به مستندات Performance Insights مراجعه کنید.
بینشها زمانی پذیرفته میشوند که هیچ مشکلی شناسایی نشده باشد. برگه بینشها ، آنها را در زیر بخش بینشهای پذیرفتهشده در پایین فهرست میکند. بینشهایی که پذیرفته نشدهاند، در بخشهای اختصاصی خود فهرست شدهاند.
برای استفاده از بینشها:
- یک ضبط اجرا انجام دهید .
- در نوار کناری سمت چپ پنل Performance ، تب Insights را باز کنید، بخشهای مختلف را باز کنید و موس را روی موارد نگه دارید و روی آنها کلیک کنید. پنل Performance رویدادهای مربوطه را در ردیابی برجسته میکند.
پیمایش ضبط
برای کمک به پیمایش شما، وقتی نشانگر ماوس را روی رد عملکرد نگه میدارید، پنل عملکرد موارد زیر را انجام میدهد:
- وقتی نشانگر ماوس را روی نمای کلی Timeline نگه میدارید، یک نشانگر عمودی به شما نشان میدهد که کل رد عملکرد را در بر میگیرد.
- وقتی نشانگر ماوس را روی موارد موجود در مسیر اصلی نگه میدارید، یک محدوده را در نمای کلی Timeline هایلایت میکند.
برای بررسی دقیق ضبط عملکرد خود، میتوانید بخشی از ضبط را انتخاب کنید، یک نمودار شعلهای طولانی را پیمایش کنید، بزرگنمایی و کوچکنمایی کنید و از نشانگرهای مسیر برای پرش بین سطوح بزرگنمایی استفاده کنید.
استفاده از میانبرهای صفحه کلید برای پیمایش
برای استفاده از میانبرهای صفحه کلید برای پیمایش سریع در ضبط، ابتدا سبک پیمایش صفحه کلید مورد نظر خود را انتخاب کنید.
در گوشه بالا سمت راست پنل، روی نمایش میانبرها» کلیک کنید و یکی از موارد زیر را انتخاب کنید:
- کلاسیک : بزرگنمایی با چرخ ماوس (صفحه لمسی به بالا یا پایین) و پیمایش عمودی با Shift + چرخ ماوس.
- مدرن : اسکرول عمودی با چرخ ماوس، اسکرول افقی با Shift + چرخ ماوس، و زوم با Command/Control + چرخ ماوس.
پنجرهی میانبرها همچنین یک فهرست از میانبرهای موجود را در اختیار شما قرار میدهد.

انتخاب بخشی از ضبط
در زیر نوار عملکرد پنل Performance و در بالای ضبط، میتوانید بخش نمای کلی Timeline را با نمودارهای CPU و NET مشاهده کنید.

برای انتخاب بخشی از یک ضبط، کلیک کنید و نگه دارید، سپس در نمای کلی Timeline به چپ یا راست بکشید.
برای انتخاب یک بخش با استفاده از صفحه کلید:
- روی مسیر اصلی یا هر یک از مسیرهای مجاور آن فوکوس کنید.
- برای بزرگنمایی، حرکت به چپ، کوچکنمایی و حرکت به راست به ترتیب از کلیدهای W ، A ، S و D استفاده کنید.
برای انتخاب یک بخش با استفاده از ترکپد:
- نشانگر ماوس را روی بخش نمای کلی جدول زمانی یا هر یک از آهنگها ( آهنگ اصلی و همسایههایش) نگه دارید.
- با استفاده از دو انگشت، برای کوچکنمایی، به سمت بالا بکشید، برای حرکت به چپ، به سمت پایین بکشید تا بزرگنمایی کنید و برای حرکت به راست، به سمت راست بکشید.
ایجاد breadcrumbs و پرش بین سطوح بزرگنمایی
نمای کلی Timeline به شما امکان میدهد چندین breadcrumbs تو در تو را به صورت متوالی ایجاد کنید، سطح بزرگنمایی را افزایش دهید و سپس آزادانه بین سطوح بزرگنمایی جابجا شوید.
برای ایجاد و استفاده از breadcrumbs:
- در نمای کلی Timeline ، بخشی از ضبط را انتخاب کنید .
- موس را روی قسمت انتخاب شده نگه دارید و روی دکمه N میلیثانیه کلیک کنید. قسمت انتخاب شده گسترش مییابد تا نمای کلی Timeline را پر کند. زنجیرهای از breadcrumbs در بالای نمای کلی Timeline شروع به ساخته شدن میکند.
- دو مرحله قبلی را برای ایجاد یک breadcrumb تو در تو دیگر تکرار کنید. تا زمانی که محدوده انتخاب بیشتر از ۵ میلیثانیه باشد، میتوانید به ایجاد breadcrumb تو در تو ادامه دهید.
- برای پرش به سطح بزرگنمایی انتخاب شده، روی نشانگر مربوطه در زنجیره بالای نمای کلی Timeline کلیک کنید.
برای حذف زیرمجموعههای یک breadcrumb، روی breadcrumb والد کلیک راست کرده و گزینه Remove child breadcrumbs را انتخاب کنید.
نمودار شعله بلند را پیمایش کنید
برای پیمایش نمودار شعلههای بلند در مسیر اصلی یا هر یک از همسایههای آن، کلیک کنید و نگه دارید، سپس به هر جهتی بکشید تا آنچه به دنبالش هستید نمایان شود.
اسکریپتهای نامربوط را در نمودار شعلهای نادیده بگیرید
برای تمرکز بهتر روی کد خود، میتوانید اسکریپتهای نامربوط را به لیست نادیده گرفتن اضافه کنید.
برای نادیده گرفتن اسکریپتها، یکی از موارد زیر را انجام دهید:
- روی کلیک کنید و در نوار عملیات بالا، دیالوگ «نمایش تنظیمات لیست نادیده گرفته شده» (Show ignore list settings) را نمایش دهید و یک عبارت منظم (regular expression) در فیلد ورودی تایپ کنید. نمودار شعلهای (flame chart) همزمان با تایپ شما، قانون جدید را اعمال خواهد کرد.
- روی یک اسکریپت کلیک راست کنید و گزینه «افزودن اسکریپت به لیست نادیده گرفته شده» را انتخاب کنید. پنل Performance این اسکریپت را به لیست موجود در کادر محاورهای نمایش نادیده گرفته شده، تنظیمات لیست» اضافه میکند.
این پنل به طور خودکار اسکریپتهای تودرتوی اضافی را برای چنین اسکریپتهایی از بین میبرد و آنها را به عنوان On ignore list ( REGULAR_EXPRESSION ) علامتگذاری میکند.
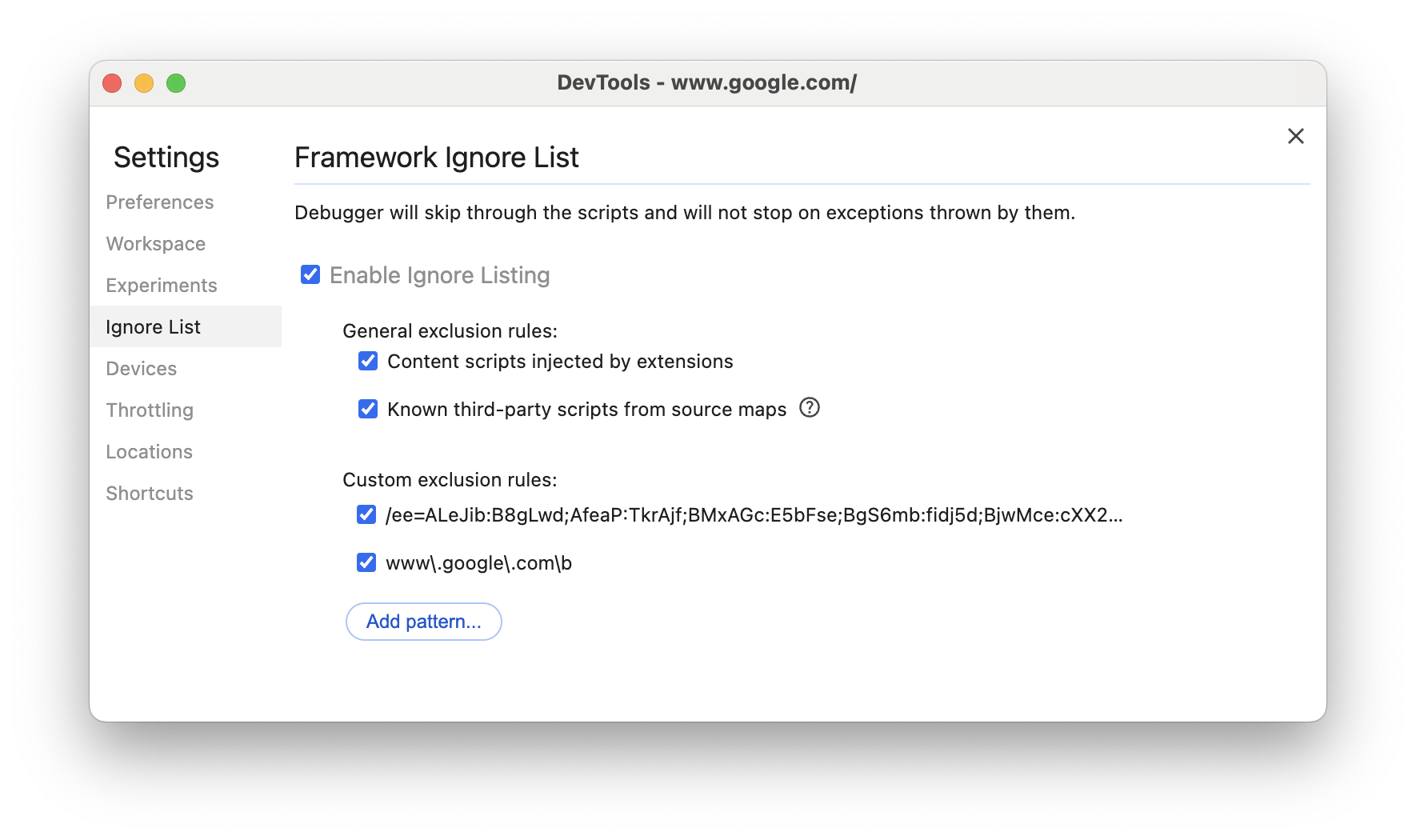
در کادر محاورهای تنظیمات فهرست نادیده گرفته شده در ، میتوانید قوانین فهرست نادیده گرفته شده را فعال یا غیرفعال کنید.
برای حذف یک اسکریپت از لیست نادیده گرفته شده، روی آن در نمودار شعلهای کلیک راست کرده و گزینه «حذف اسکریپت از لیست نادیده گرفته شده» را انتخاب کنید یا در کادر محاورهای نمایش تنظیمات لیست نادیده گرفته شده» موس را روی آن نگه دارید و روی حذف» کلیک کنید.
DevTools قوانین لیست نادیده گرفته شده را که در اضافه میکنید، ذخیره میکند. تنظیمات > لیست نادیده گرفته شده .
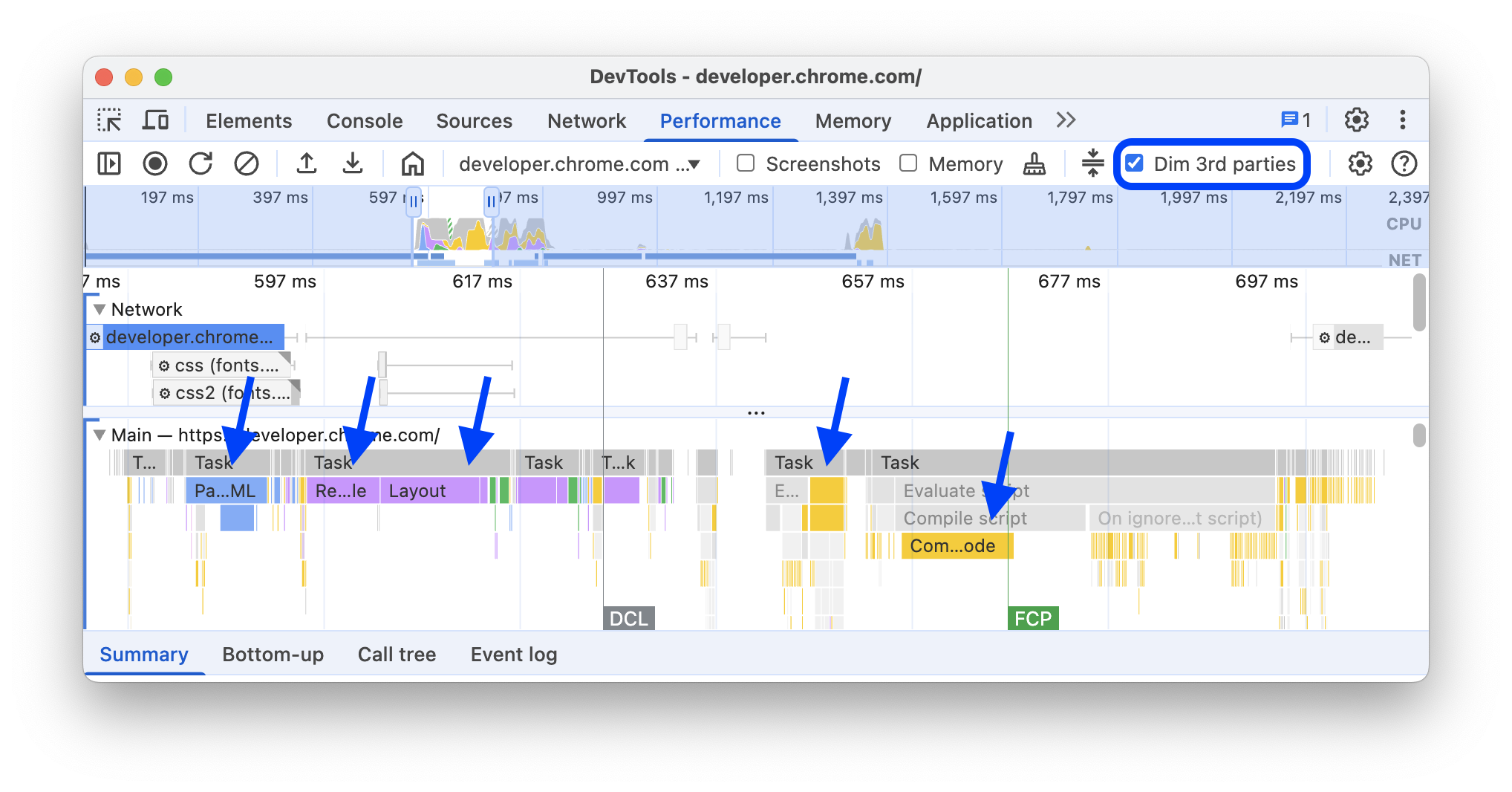
علاوه بر این، برای تمرکز فقط روی اسکریپتهای شخص ثالث، تیک Dim 3rd parties را بزنید. پنل Performance اسکریپتهای شخص ثالث را خاکستری میکند.
فعالیتهای جستجو
شما میتوانید در مسیر اصلی ، فعالیتها و در مسیر شبکه، درخواستها را جستجو کنید.
برای باز کردن کادر جستجو در پایین پنل Performance ، موارد زیر را فشار دهید:
- مکاواس: فرمان + F
- ویندوز، لینوکس: کنترل + F

این مثال یک عبارت منظم را در کادر جستجو در پایین نشان میدهد که هر فعالیتی را که با E شروع میشود، پیدا میکند.
برای مرور فعالیتهایی که با عبارت جستجوی شما مطابقت دارند:
- روی دکمههای قبلی یا بعدی کلیک کنید.
- برای انتخاب مورد قبلی ، Shift + Enter و برای انتخاب مورد بعدی، Enter را فشار دهید.
پنل عملکرد ، یک راهنمای ابزار (tooltip) روی فعالیت انتخاب شده در کادر جستجو نشان میدهد.
برای تغییر تنظیمات پرس و جو:
- برای حساس کردن پرسوجو به حروف بزرگ و کوچک کلیک کنید.
- برای استفاده از یک عبارت منظم در کوئری خود، روی عبارت منظم کلیک کنید.
برای پنهان کردن کادر جستجو، روی «لغو» کلیک کنید.
تغییر ترتیب آهنگها و پنهان کردن آنها
برای مرتب کردن رد عملکرد، میتوانید ترتیب آهنگها را تغییر دهید و موارد بیربط را در حالت پیکربندی آهنگ پنهان کنید.
برای جابجایی و پنهان کردن آهنگها:
- برای ورود به حالت پیکربندی، روی نام آهنگ کلیک راست کرده و گزینه Configure tracks را انتخاب کنید.
- برای حرکت دادن یک مسیر به بالا یا پایین، up یا down کلیک کنید. برای پنهان کردن آن، کلیک کنید.
- پس از اتمام، برای خروج از حالت پیکربندی، روی Finish configuring tracks در پایین کلیک کنید.
برای مشاهدهی این گردش کار در عمل، ویدیو را تماشا کنید.
پنل Performance پیکربندی مسیر را برای ردیابیهای جدید ذخیره میکند، اما در جلسات بعدی DevTools این کار را نمیکند.
مشاهده فعالیت تاپیک اصلی
برای مشاهده فعالیتهایی که در رشته اصلی صفحه رخ داده است، از مسیر اصلی استفاده کنید.

برای مشاهده اطلاعات بیشتر در مورد یک رویداد در برگه خلاصه ، روی آن کلیک کنید، از جمله اما نه محدود به: مدت زمان (و مدت زمان خود رویداد)، پیوند به خط مربوطه در اسکریپت منبع، URL مبدا (همراه با نام موجودیت، در صورت وجود)، ردیابی پشته، در صورت وجود، و تفکیک زمانبندیها در یک نمودار دایرهای.
پنل Performance ، رویداد انتخاب شده را با رنگ آبی مشخص میکند.

این مثال اطلاعات بیشتری در مورد رویداد فراخوانی تابع get در تب Summary نشان میدهد.
بین رویدادهای شخص اول و شخص ثالث تمایز قائل شوید
اتکای بیش از حد به کدهای شخص ثالث میتواند تأثیر منفی بر عملکرد بارگذاری داشته باشد. پنل Performance میتواند به شما کمک کند تا به صورت بصری بین رویدادهای شخص ثالث و شخص ثالث در ردیابی تمایز قائل شوید، بنابراین میتوانید تصمیم آگاهانهتری در مورد کاهش یا به تعویق انداختن بارگذاری کدهای شخص ثالث برای اولویتبندی محتوای صفحه خود بگیرید.
برای تمرکز فقط روی عملکرد کد شخص ثالث:
- مطمئن شوید که هیچ گزینهای در ردگیری عملکرد یا در تب Insights انتخاب نشده باشد. برای انجام این کار، روی یک فضای خالی در ردگیری کلیک کنید.
- تیک Dim 3rd parties را در نوار عملکرد بالا بزنید. پنل Performance رویدادهای مربوط به third-party را از ردیابی عملکرد خاکستری میکند و فقط first-party را هایلایت شده باقی میگذارد.

رویدادها را با جدول «شخص اول / شخص ثالث» برجسته کنید
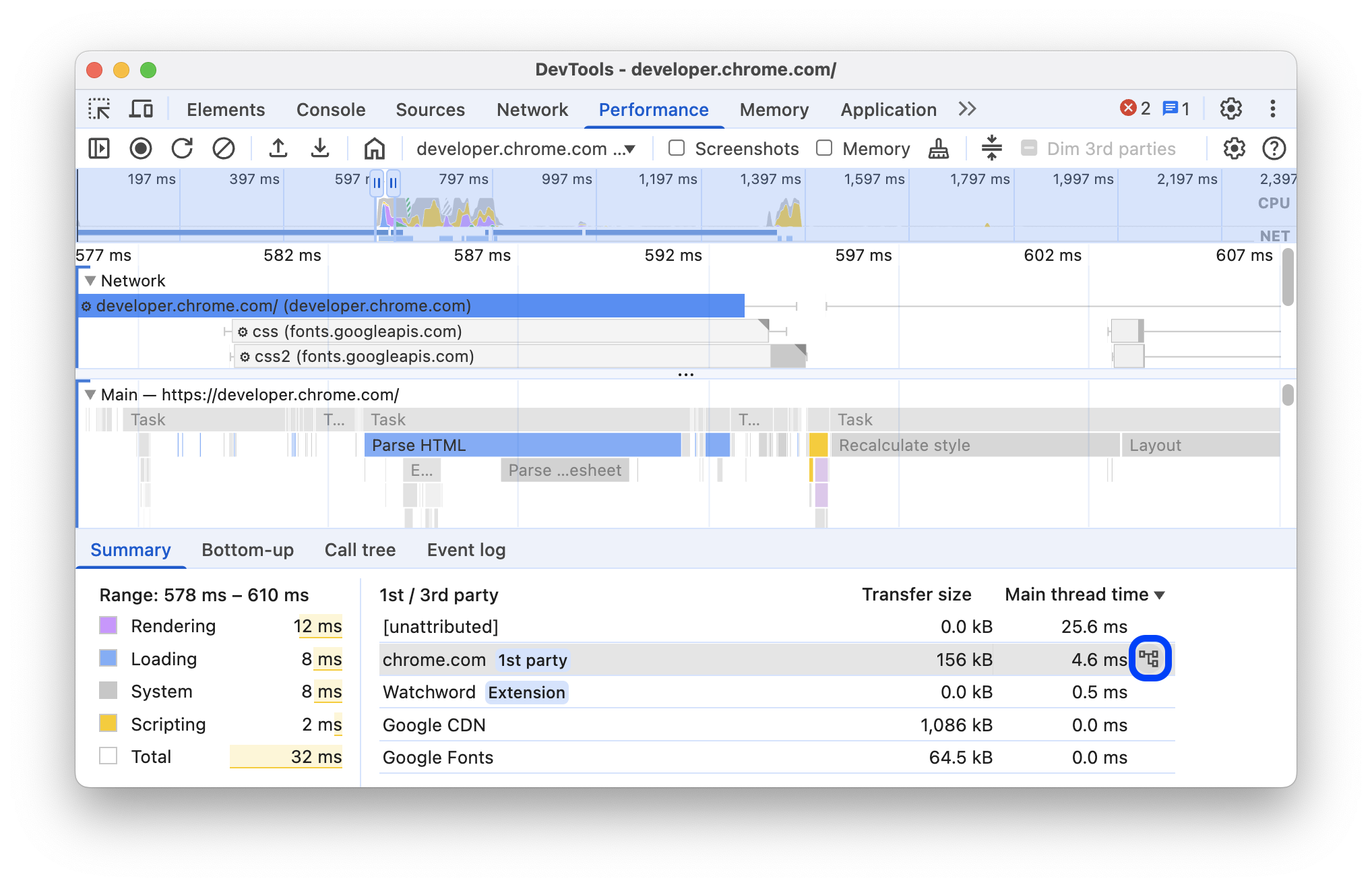
در یک محدوده انتخاب شده در نمای کلی Timeline و زمانی که هیچ یک از رویدادها انتخاب نشده باشند، تب Summary یک جدول شخص ثالث / شخص ثالث را نشان میدهد که حجم انتقال مربوطه و زمانهای اصلی thread مربوط به موارد زیر را فهرست میکند:
- نهاد شخص اول که با نشان
1st partyمشخص شده است. - همه موجودیتهای شخص ثالث شناساییشده در محدوده انتخابشده، بدون علامت.
- افزونههایی که با نشان
Extensionمشخص شدهاند. - سایر موجودیتهای
[unattributed].
برای مشاهده رویدادهای مرتبط که در نمودار برجسته شدهاند و بقیه خاکستری شدهاند، نشانگر ماوس را روی موجودیتهای موجود در جدول نگه دارید. برای برجسته کردن رویدادهای یک موجودیت، آن را در جدول انتخاب کنید. برای حذف برجستهسازی، روی هر فضای خالی در نمودار کلیک کنید.
برای باز کردن فعالیتهای گروهبندیشده بر اساس این موجودیت در تب Bottom-up ، نشانگر ماوس را روی موجودیت مورد نظر در جدول نگه دارید و روی Bottom-up در کنار آن کلیک کنید.

نمودار شعله را بخوانید
پنل Performance فعالیت نخ اصلی را در یک نمودار شعلهای نشان میدهد. محور x نشاندهنده ضبط در طول زمان است. محور y نشاندهنده پشته فراخوانی است. رویدادهای بالا باعث رویدادهای پایین میشوند.

این مثال یک نمودار شعلهای را در مسیر اصلی نشان میدهد. یک رویداد click باعث فراخوانی یک تابع ناشناس شد. این تابع، به نوبه خود، onEndpointClick_ را فراخوانی کرد که آن هم handleClick_ را فراخوانی کرد و به همین ترتیب ادامه یافت.
پنل Performance ، اسکریپتها را با رنگهای تصادفی مشخص میکند تا نمودار flame را تفکیک کرده و خوانایی آن را افزایش دهد. در مثال قبلی، فراخوانیهای تابع از یک اسکریپت به رنگ آبی روشن و فراخوانیهای اسکریپت دیگر به رنگ صورتی روشن هستند. زرد تیرهتر نشاندهنده فعالیت اسکریپتنویسی و رویداد بنفش نشاندهنده فعالیت رندرینگ است. این رویدادهای زرد تیرهتر و بنفش در تمام ضبطها ثابت هستند.
وظایف طولانی نیز با یک مثلث قرمز برجسته شدهاند و بخشی که بیش از ۵۰ میلیثانیه طول میکشد با رنگ قرمز سایه زده شده است:

در این مثال، این کار بیش از ۴۰۰ میلیثانیه طول کشیده است، بنابراین بخشی که نشاندهنده ۳۵۰ میلیثانیه آخر است با رنگ قرمز مشخص شده است، در حالی که ۵۰ میلیثانیه اولیه اینطور نیست.
علاوه بر این، مسیر اصلی (Main track) اطلاعات مربوط به پروفایلهای CPU که با توابع کنسول profile() و profileEnd() شروع و متوقف شدهاند را نشان میدهد.
برای پنهان کردن نمودار شعلهای دقیق فراخوانیهای جاوا اسکریپت، به غیرفعال کردن نمونههای جاوا اسکریپت مراجعه کنید. وقتی نمونههای JS غیرفعال هستند، فقط رویدادهای سطح بالا مانند Event (click) و Function Call مشاهده میکنید.
آغازگران رویداد را ردیابی کنید
مسیر اصلی میتواند فلشهایی را نشان دهد که آغازگرهای زیر و رویدادهایی را که ایجاد کردهاند به هم متصل میکنند:
- نامعتبرسازی سبک یا طرحبندی -> محاسبه مجدد سبکها یا طرحبندی
- درخواست فریم انیمیشن -> فریم انیمیشن اجرا شد
- درخواست پاسخ به تماس در حالت آماده به کار -> فعال کردن پاسخ به تماس در حالت آماده به کار
- نصب تایمر -> فعال کردن تایمر
- ایجاد WebSocket -> ارسال... و دریافت WebSocket Handshake یا از بین بردن WebSocket
- زمانبندی postTask -> لغو postTask یا لغو postTask
برای دیدن فلشها، یک آغازگر یا رویدادی که توسط آن ایجاد شده است را در نمودار شعله پیدا کرده و آن را انتخاب کنید.

در صورت انتخاب، تب خلاصه (Summary) برای لینکهای مربوط به آغازگرها، عبارت Initiator و برای رویدادهایی که ایجاد کردهاند، لینکهای Initiated by را نشان میدهد. برای پرش بین رویدادهای مربوطه، روی آنها کلیک کنید.

توابع و فرزندان آنها را در نمودار شعلهای پنهان کنید
برای مرتب کردن نمودار شعلهای در نخ اصلی ، میتوانید توابع انتخاب شده یا فرزندان آنها را پنهان کنید:
در مسیر اصلی ، روی یک تابع کلیک راست کرده و یکی از گزینههای زیر را انتخاب کنید یا میانبر مربوطه را فشار دهید:
- تابع مخفی (
H) - پنهان کردن کودکان (
C) - پنهان کردن فرزندان تکرارشونده (
R) - تنظیم مجدد فرزندان (
U) - ردیابی مجدد (
T) - اسکریپت را به لیست نادیده گرفته شده اضافه کنید (
I)

یک دکمه کشویی در کنار نام تابع با توابع فرزند پنهان ظاهر میشود.
- تابع مخفی (
برای مشاهده تعداد فرزندان پنهان، نشانگر ماوس را روی دکمه کشویی نگه دارید.

برای تنظیم مجدد یک تابع با زیرمجموعههای پنهان یا کل نمودار شعلهای، تابع را انتخاب کرده و کلید
Uرا فشار دهید یا روی هر تابعی کلیک راست کرده و به ترتیب گزینه Reset trace را انتخاب کنید.
اسکریپتهای موجود در نمودار شعلهای را نادیده بگیرید
برای افزودن یک اسکریپت به لیست نادیده گرفته شده، روی آن اسکریپت در نمودار کلیک راست کرده و گزینه «افزودن اسکریپت به لیست نادیده گرفته شده» را انتخاب کنید.

نمودار، اسکریپتهای نادیده گرفته شده را جمع میکند، آنها را به عنوان «در فهرست نادیده گرفته شده» علامتگذاری میکند و آنها را به قوانین حذف سفارشی در «تنظیمات > فهرست نادیده گرفته شده» اضافه میکند. اسکریپتهای نادیده گرفته شده تا زمانی که آنها را از ردیابی یا از قوانین حذف سفارشی حذف کنید، ذخیره میشوند.

مشاهده فعالیتها در یک جدول
پس از ضبط یک صفحه، لازم نیست برای تجزیه و تحلیل فعالیتها فقط به مسیر اصلی (Main Track) تکیه کنید. DevTools همچنین سه نمای جدولی برای تجزیه و تحلیل فعالیتها ارائه میدهد. هر نما، دیدگاه متفاوتی از فعالیتها به شما میدهد:
- وقتی میخواهید فعالیتهای ریشهای که بیشترین کار را انجام میدهند را مشاهده کنید، از برگه درخت فراخوانی (Call tree) استفاده کنید.
- وقتی میخواهید فعالیتهایی را که بیشترین زمان مستقیماً در آنها صرف شده است مشاهده کنید، از برگه «پایین به بالا» استفاده کنید.
- وقتی میخواهید فعالیتها را به ترتیب وقوع در طول ضبط مشاهده کنید، از برگه ثبت رویدادها استفاده کنید.
شما میتوانید روی یک مورد در هر یک از سه جدول (و در جدول شخص اول/شخص سوم در تب خلاصه ) کلیک کنید تا رویدادهای مربوطه در ردیابی برجسته شده و بقیه موارد هنگام مرور ردیابی عملکرد، کمرنگ شوند.
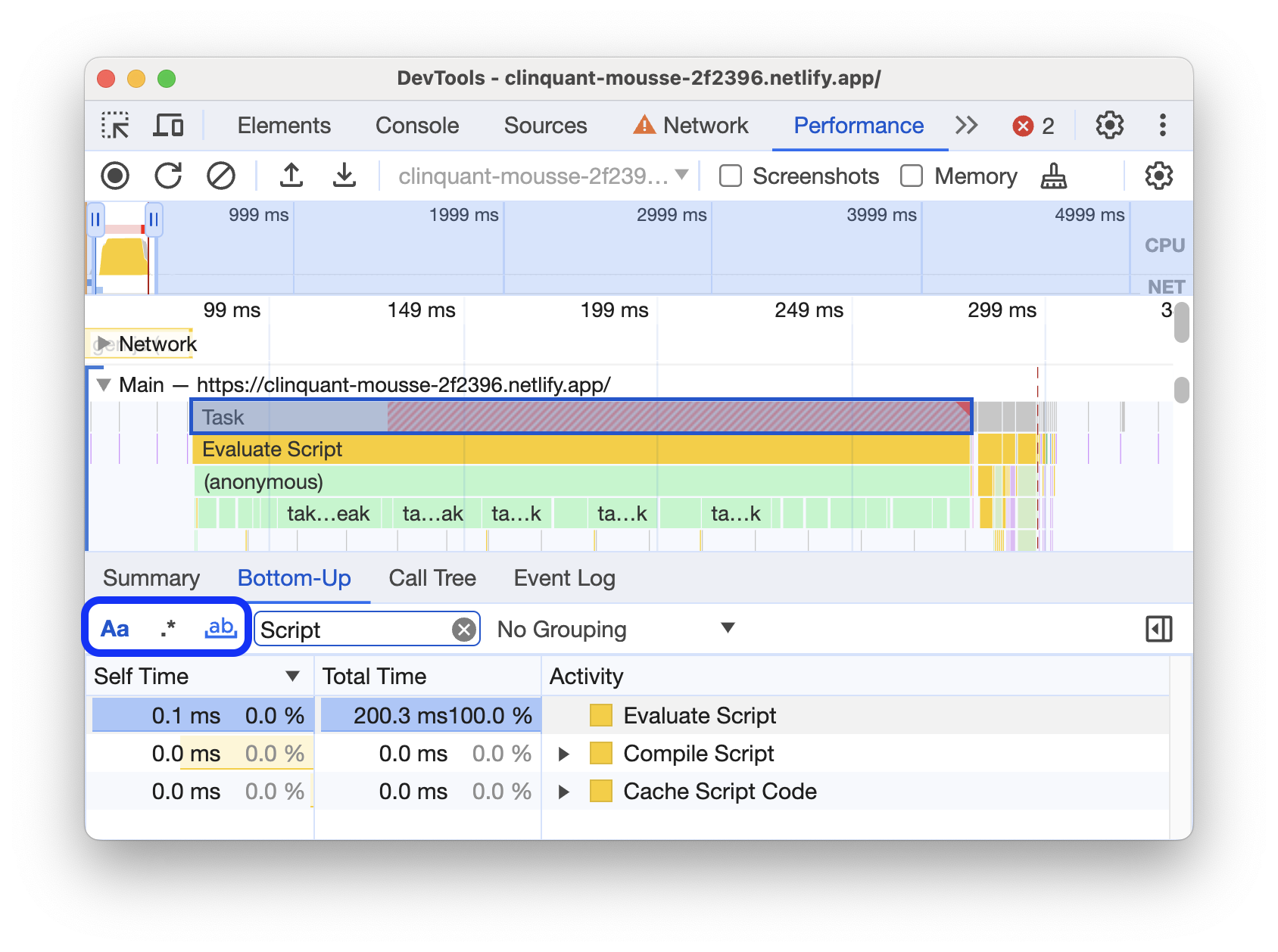
برای کمک به شما در یافتن سریعتر آنچه به دنبالش هستید، هر سه تب در کنار نوار فیلتر ، دکمههایی برای فیلتر پیشرفته دارند:
- حالت تطبیق .
- عبارت عبارت منظم.
- کل کلمه را مطابقت میدهد .

هر نمای جدولی در پنل Performance ، لینکهایی را برای فعالیتهایی مانند فراخوانی توابع نشان میدهد. برای کمک به اشکالزدایی، DevTools اعلانهای تابع مربوطه را در فایلهای منبع پیدا میکند. علاوه بر این، اگر نقشههای منبع مناسب وجود داشته باشند و فعال باشند، DevTools به طور خودکار فایلهای اصلی را پیدا میکند.
برای باز کردن یک فایل منبع در پنل منابع ، روی یک لینک کلیک کنید.

فعالیتهای ریشهای
در اینجا توضیحی در مورد مفهوم فعالیتهای ریشه که در بخشهای برگه درخت فراخوانی ، برگه پایین به بالا و گزارش رویداد ذکر شده است، آورده شده است.
فعالیتهای ریشه، فعالیتهایی هستند که باعث میشوند مرورگر کاری انجام دهد. برای مثال، وقتی روی یک صفحه کلیک میکنید، مرورگر یک فعالیت Event activity) را به عنوان فعالیت ریشه اجرا میکند. آن Event ممکن است باعث اجرای یک کنترلکننده (handler) شود.
در نمودار شعلهای مسیر اصلی ، فعالیتهای ریشه در بالای نمودار قرار دارند. در برگههای درخت فراخوانی و گزارش رویدادها ، فعالیتهای ریشه موارد سطح بالا هستند.
برای مثالی از فعالیتهای ریشه، به برگه «درخت فراخوانی» مراجعه کنید.
برگه درخت تماس
از برگه درخت فراخوانی (Call tree) برای مشاهده اینکه کدام فعالیتهای ریشه بیشترین کار را انجام میدهند، استفاده کنید.
برگه «درخت تماس» فقط فعالیتهای مربوط به بخش انتخابشده از ضبط را نمایش میدهد. برای یادگیری نحوه انتخاب بخشها ، به «انتخاب بخشی از ضبط» مراجعه کنید.

در این مثال، بالاترین سطح آیتمها در ستون Activity ، مانند Event ، Paint و Composite Layers ، فعالیتهای ریشه هستند. تودرتو بودن، پشته فراخوانی را نشان میدهد. در این مثال، Event باعث Function Call ) شده است که باعث button.addEventListener شده است و آن هم باعث b شده است و به همین ترتیب ادامه دارد.
زمان خود (Self Time) نشان دهنده زمانی است که مستقیماً در آن فعالیت صرف شده است. زمان کل (Total Time) نشان دهنده زمانی است که در آن فعالیت یا هر یک از فعالیتهای فرعی آن صرف شده است.
برای مرتبسازی جدول بر اساس آن ستون، روی «زمان خود» ، «زمان کل » یا «فعالیت» کلیک کنید.
از کادر فیلتر برای فیلتر کردن رویدادها بر اساس نام فعالیت استفاده کنید.
به طور پیشفرض، منوی گروهبندی روی «بدون گروهبندی» تنظیم شده است. از منوی گروهبندی برای مرتبسازی جدول فعالیتها بر اساس معیارهای مختلف استفاده کنید.
برگه پایین به بالا
از تب «پایین به بالا» استفاده کنید تا ببینید کدام فعالیتها بیشترین زمان را در مجموع به طور مستقیم صرف کردهاند.
تب «پایین به بالا» فقط فعالیتهای مربوط به بخش انتخابشده از ضبط را نمایش میدهد. برای یادگیری نحوه انتخاب بخشها ، به «انتخاب بخشی از یک ضبط» مراجعه کنید.

در نمودار شعلهای مسیر اصلی این مثال، میتوانید ببینید که تقریباً تمام زمان صرف اجرای سه فراخوانی wait() شده است. بر این اساس، بالاترین فعالیت در تب Bottom-up، wait است. در نمودار شعلهای، رنگ زرد زیر فراخوانیهای wait در واقع هزاران فراخوانی Minor GC است. بر این اساس، میتوانید ببینید که در تب Bottom-up ، فعالیت گرانقیمت بعدی Minor GC است.
ستون «زمان خود» نشاندهندهی مجموع زمان صرفشده مستقیماً در آن فعالیت، در تمام دفعات وقوع آن است.
ستون «کل زمان» نشاندهندهی مجموع زمان صرفشده در آن فعالیت یا هر یک از فعالیتهای زیرمجموعهی آن است.
سنگینترین میز پشته
در سمت راست درخت فراخوانی یا زبانههای پایین به بالا ، روی Show heaviest stack کلیک کنید تا جدول Heaviest stack نمایش داده شود.
این جدول به شما نشان میدهد که کدام فرزندهای فعالیت انتخابشده بیشترین زمان را برای اجرا صرف کردهاند. برای دیدن رویداد مربوطه در مسیر اصلی ، نشانگر ماوس را روی یک مورد در جدول نگه دارید تا آن را هایلایت شده و بقیه کمنور ببینید.
به این ترتیب، میتوانید به صورت بصری در ردیابی عملکرد، فعالیتهای تو در تو از پشته فراخوانی که بیشترین زمان را میبرند را پیدا کنید.
برگه ثبت رویدادها
از برگه ثبت رویدادها برای مشاهده فعالیتها به ترتیب وقوع آنها در طول ضبط استفاده کنید.
برگه گزارش رویداد فقط فعالیتهای مربوط به بخش انتخابشده از ضبط را نمایش میدهد. برای یادگیری نحوه انتخاب بخشها ، به «انتخاب بخشی از ضبط» مراجعه کنید.

ستون زمان شروع، نقطهای را نشان میدهد که آن فعالیت نسبت به شروع ضبط، شروع شده است. زمان شروع 1573.0 ms برای مورد انتخاب شده در این مثال به این معنی است که فعالیت ۱۵۷۳ میلیثانیه پس از شروع ضبط، شروع شده است.
ستون «زمان خود» نشان دهنده زمانی است که مستقیماً در آن فعالیت صرف شده است.
ستونهای مجموع زمان ، نشاندهندهی زمانی است که مستقیماً در آن فعالیت یا در هر یک از فعالیتهای زیرمجموعهی آن صرف شده است.
برای مرتبسازی جدول بر اساس آن ستون، روی زمان شروع ، زمان خود یا زمان کل کلیک کنید.
از کادر فیلتر برای فیلتر کردن فعالیتها بر اساس نام استفاده کنید.
از منوی «مدت زمان» برای فیلتر کردن فعالیتهایی که کمتر از ۱ میلیثانیه یا ۱۵ میلیثانیه طول کشیدهاند، استفاده کنید. به طور پیشفرض، منوی «مدت زمان» روی «همه» تنظیم شده است، به این معنی که همه فعالیتها نمایش داده میشوند.
کادرهای انتخاب «بارگذاری» ، «اسکریپتنویسی» ، «رندرینگ » یا «نقاشی» را غیرفعال کنید تا همه فعالیتهای مربوط به آن دستهها فیلتر شوند.
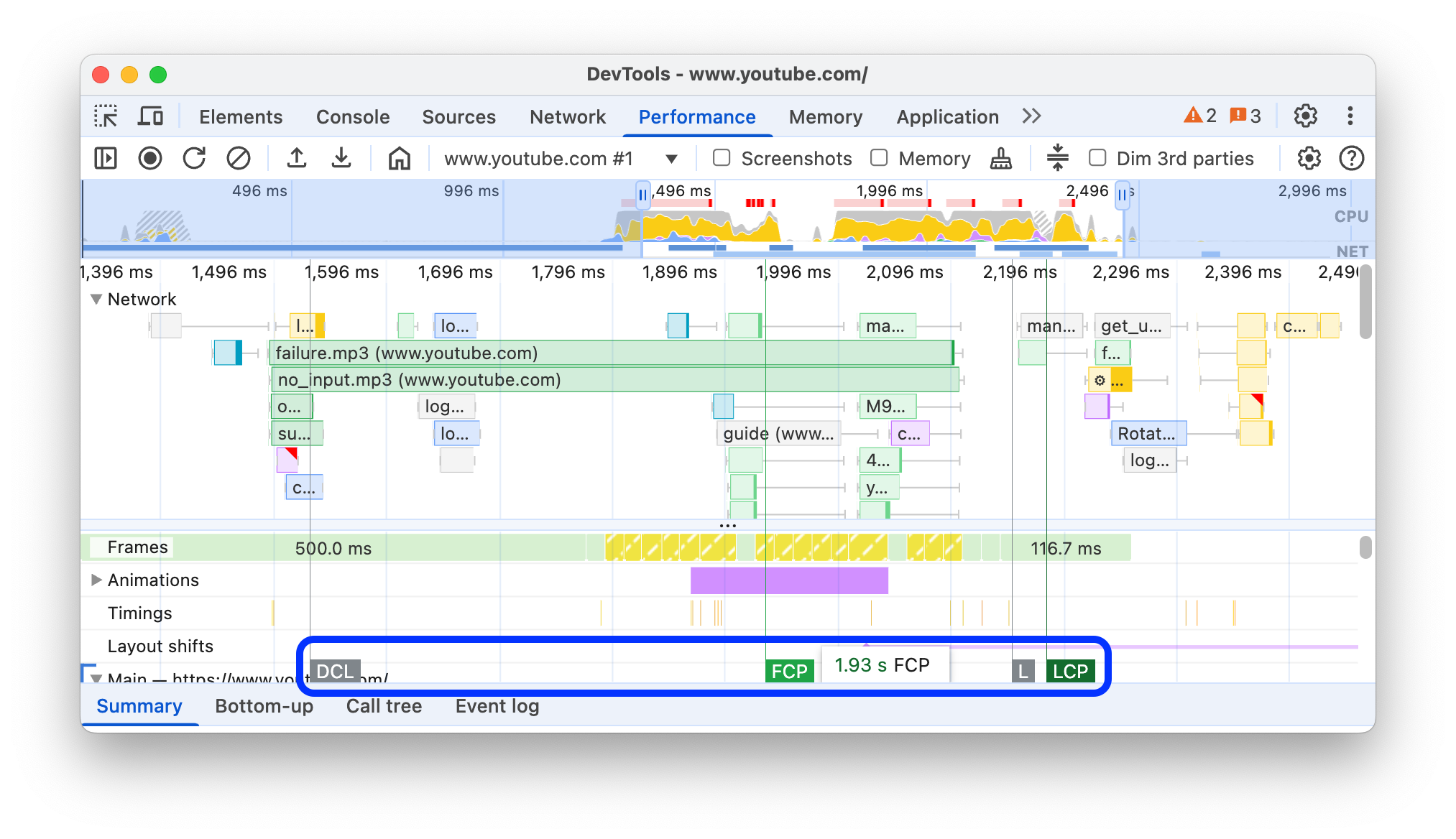
مشاهده نشانگرهای عملکرد
در یک پوشش با خطوط عمودی در سراسر مسیر عملکرد، میتوانید نشانگرهای مهم عملکرد مانند موارد زیر را مشاهده کنید:
- اولین رنگ محتوایی (FCP)
- بزرگترین رنگ محتوا (LCP)
- رویداد بارگذاری محتوای DOM (DCL)
- رویداد بارگذاری (L)

برای مشاهدهی زمان هر نشانگر، نشانگر ماوس را روی آن نگه دارید.
مشاهده زمانبندیهای سفارشی
در مسیر زمانبندی ، نشانگرهای عملکرد سفارشی خود را مانند موارد زیر مشاهده کنید:
- فراخوانیهای
performance.mark(). یک علامت منفرد به همراه tooltip در زیر با زمان ۸۱۳.۴۴ میلیثانیه نشان داده شده است که با برچسب «شروع به اجرای جاوا اسکریپت» مشخص شده است. -
performance.measure()فراخوانی میشود. یک محدوده زرد رنگ در زیر نشان داده شده است که با عنوان Slow Interaction (تعامل آهسته) مشخص شده است.

برای مشاهده جزئیات بیشتر در برگه خلاصه ، از جمله مهر زمانی، زمان کل، زمان خود و شیء detail ، یک نشانگر را انتخاب کنید. برای فراخوانیهای performance.mark() و performance.measure() ، این برگه همچنین ردپاهای پشته را نشان میدهد.
مشاهده تعاملات
تعاملات کاربر را در مسیر تعاملات مشاهده کنید تا مشکلات احتمالی پاسخگویی را پیگیری کنید.
برای مشاهده تعاملات:
- برای مثال، DevTools را در این صفحه آزمایشی باز کنید.
- پنل Performance را باز کنید و ضبط را شروع کنید .
- روی یک عنصر (قهوه) کلیک کنید و ضبط را متوقف کنید.
- مسیر Interactions (تعاملات) را در تایملاین پیدا کنید.

در این مثال، مسیر تعاملات ، تعامل اشارهگر را نشان میدهد. تعاملات دارای نشانههایی هستند که تأخیرهای ورودی و ارائه را در مرزهای زمانی پردازش نشان میدهند. برای مشاهدهی یک راهنمای ابزار با تأخیر ورودی، زمان پردازش و تأخیر ارائه، نشانگر ماوس را روی تعامل نگه دارید.
مسیر Interactions همچنین هشدارهای Interaction to Next Paint (INP) را برای تعاملاتی که بیش از ۲۰۰ میلیثانیه طول میکشند، در تب Summary و در یک tooltip هنگام نگه داشتن ماوس نشان میدهد:

مسیر Interactions ، تعاملات بالای ۲۰۰ میلیثانیه را با یک مثلث قرمز در گوشه بالا سمت راست مشخص میکند.
مشاهده تغییرات طرحبندی
شیفتهای طرحبندی را در مسیر شیفتهای طرحبندی مشاهده کنید. شیفتها به صورت الماسهای بنفش نشان داده میشوند و بر اساس نزدیکی آنها در جدول زمانی، در خوشههایی (خطوط بنفش) گروهبندی میشوند.

برای هایلایت کردن عنصری که باعث تغییر طرحبندی در نمای دید شده است، نشانگر ماوس را روی الماس مربوطه نگه دارید.
برای مشاهده اطلاعات بیشتر در مورد تغییر طرح یا تغییرات در برگه خلاصه به همراه زمانبندیها، امتیازات، عناصر و عوامل احتمالی، روی الماس یا خوشه مربوطه کلیک کنید.
برای اطلاعات بیشتر، به تغییر چیدمان تجمعی (CLS) مراجعه کنید.
مشاهده انیمیشنها
انیمیشنها را در مسیر Animations مشاهده کنید. انیمیشنها به عنوان ویژگیها یا عناصر CSS مربوطه (در صورت وجود) نامگذاری میشوند، به عنوان مثال، transform یا my-element . انیمیشنهای غیر ترکیبی با مثلثهای قرمز در گوشه بالا سمت راست مشخص شدهاند.

برای مشاهده جزئیات بیشتر در برگه خلاصه ، از جمله دلایل شکست در ترکیببندی، یک انیمیشن را انتخاب کنید.
مشاهده فعالیت پردازنده گرافیکی (GPU)
فعالیت پردازنده گرافیکی (GPU) را در بخش پردازنده گرافیکی (GPU) مشاهده کنید.
مشاهده فعالیت رستری
فعالیت رستری را در بخش Thread Pool مشاهده کنید.

تجزیه و تحلیل فریم در ثانیه (FPS)
DevTools روشهای متعددی برای تجزیه و تحلیل فریم در ثانیه ارائه میدهد:
- از بخش فریمها (Frames) برای مشاهده مدت زمان یک فریم خاص استفاده کنید.
- از FPS meter برای تخمین FPS در زمان واقعی هنگام اجرای صفحه استفاده کنید. به بخش «مشاهده فریم در ثانیه به صورت واقعی با FPS meter» مراجعه کنید.
بخش قابها
بخش فریمها دقیقاً به شما میگوید که یک فریم خاص چقدر طول کشیده است.
برای مشاهدهی راهنمای ابزار (tooltip) حاوی اطلاعات بیشتر در مورد یک فریم، نشانگر ماوس را روی آن نگه دارید.

این مثال وقتی نشانگر ماوس را روی یک فریم قرار میدهید، یک راهنمای ابزار (tooltip) نمایش میدهد.
بخش فریمها میتواند چهار نوع فریم را نشان دهد:
- قاب دور آرام (سفید) . بدون تغییر.
- قاب (سبز) . مطابق انتظار و به موقع رندر شده است.
- فریمی که به طور ناقص نمایش داده شده (زرد با الگوی خط چین پهن و پراکنده) . کروم تمام تلاش خود را کرده تا حداقل برخی از بهروزرسانیهای بصری را به موقع رندر کند. به عنوان مثال، در صورتی که کار رشته اصلی فرآیند رندر (انیمیشن بوم) دیر شده باشد اما رشته کامپوزیتور (پیمایش) به موقع باشد.
- فریم افتاده (قرمز با الگوی خطوط ممتد متراکم) . کروم نمیتواند فریم را در زمان معقول رندر کند.

این مثال وقتی نشانگر ماوس را روی یک فریم که بخشی از آن نمایش داده شده است قرار میدهید، یک راهنمای ابزار (tooltip) نمایش میدهد.
برای مشاهده اطلاعات بیشتر در مورد فریم در تب خلاصه ، روی یک فریم کلیک کنید. DevTools فریم انتخاب شده را با رنگ آبی مشخص میکند.

مشاهده درخواستهای شبکه
بخش شبکه را باز کنید تا مجموعهای از درخواستهای شبکه که در طول ضبط عملکرد رخ دادهاند را مشاهده کنید.

در کنار نام آهنگ شبکه ، یک راهنما با انواع درخواستهای رنگی وجود دارد.
درخواستهای مسدودسازی رندر با یک مثلث قرمز در گوشه بالا سمت راست مشخص شدهاند.
برای دیدن یک راهنما (tooltip) حاوی موارد زیر، نشانگر ماوس را روی یک درخواست نگه دارید:
- آدرس اینترنتی درخواست و کل زمان لازم برای اجرای آن.
- اولویت یا تغییر اولویت، برای مثال،
Medium -> High. - اینکه آیا درخواست
Render blockingاست یا خیر. - تفکیک زمانبندی درخواستها، که بعداً توضیح داده خواهد شد.
وقتی روی یک درخواست کلیک میکنید، مسیر شبکه یک فلش از آغازگر آن به سمت درخواست رسم میکند.
علاوه بر این، پنل Performance تب Summary را با اطلاعات بیشتری در مورد درخواست، از جمله فیلدهای اولویت اولیه و اولویت (نهایی) به شما نشان میدهد. اگر مقادیر آنها متفاوت باشد، اولویت واکشی درخواست در طول ضبط تغییر کرده است. برای اطلاعات بیشتر، به بهینهسازی بارگذاری منابع با API اولویت واکشی مراجعه کنید.
تب خلاصه همچنین جزئیات زمانبندی درخواستها را نشان میدهد.

در این مثال، درخواست برای www.google.com توسط یک خط در سمت چپ ( |– )، یک نوار در وسط با یک قسمت تیره و یک قسمت روشن، و یک خط در سمت راست ( –| ) نشان داده شده است.
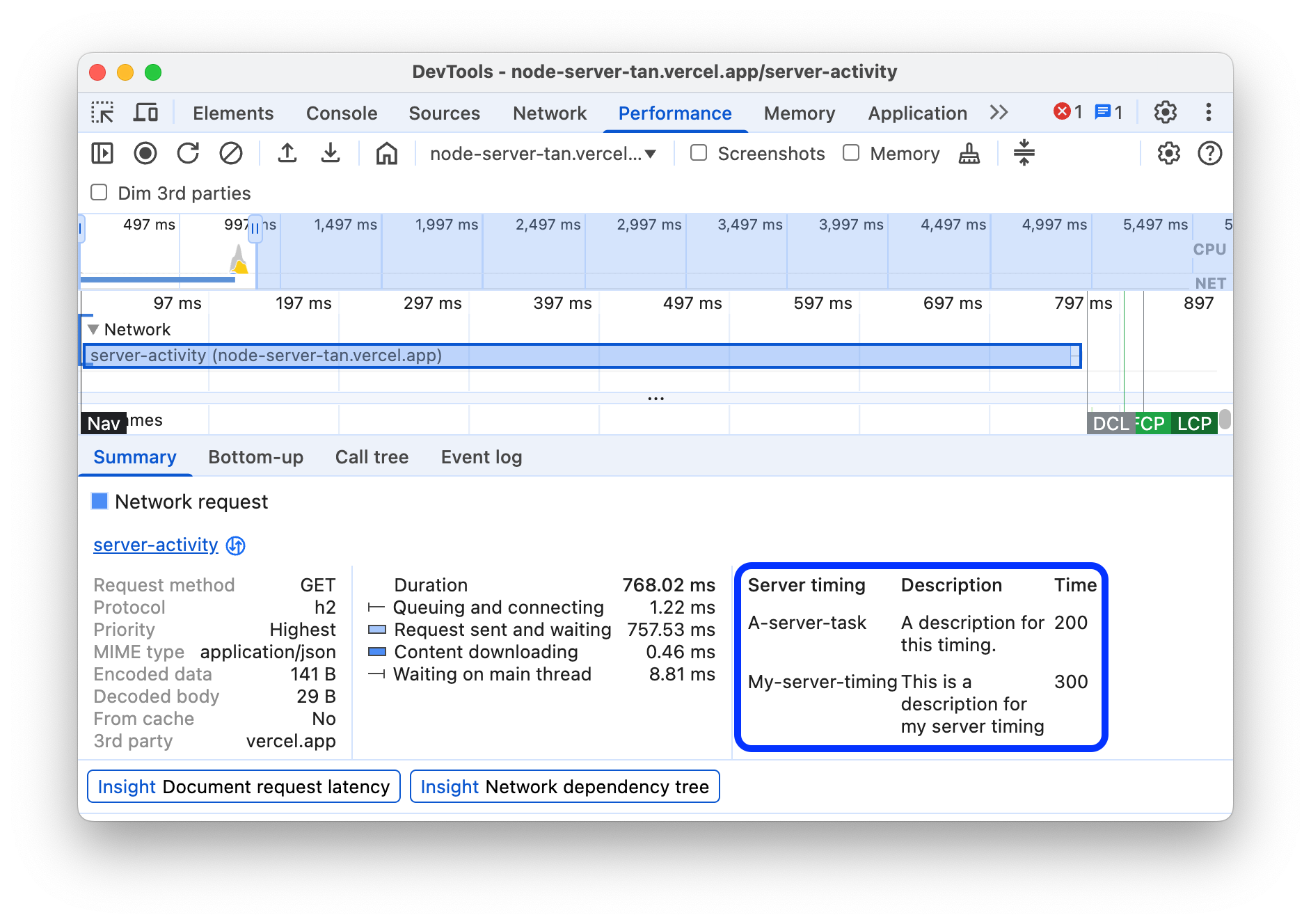
If present, the Summary tab also shows a breakdown of server timings for network requests that implement server-side rendering technologies. For these requests, the Performance panel takes the data from the Server-Timing response header .

You can find another timings breakdown in the Network tab. Right-click the request in the Network track or its URL in the Summary tab and click Reveal in Network panel . DevTools takes you to the Network panel and selects the corresponding request. Open its Timing tab.

Here's how these two breakdowns map to each other:
- The left line (
|–) is everything up to theConnection startgroup of events, inclusive. In other words, it's everything beforeRequest Sent. - The light portion of the bar is
Request sentandWaiting for server response. - The dark portion of the bar is
Content download. - The right line (
–|) is the time spent waiting for the main thread. The Network > Timing tab doesn't show it.
View memory metrics
Enable the Memory checkbox to view memory metrics from the last recording.
DevTools displays a new Memory chart, above the Summary tab. There's also a new chart below the NET chart, called HEAP . The HEAP chart provides the same information as the JS Heap line in the Memory chart.

This example shows memory metrics above the Summary tab.
The colored lines on the chart map to the colored checkboxes above the chart. Disable a checkbox to hide that category from the chart.
The chart only displays the region of the recording that is selected. In the earlier example, the Memory chart shows only the memory usage for the start of the recording, up to around the 1000ms mark.
View the duration of a portion of a recording
When analyzing a section like Network or Main , sometimes you need a more precise estimate of how long certain events took. Hold Shift, click and hold, and drag left or right to select a portion of the recording. At the bottom of your selection, DevTools shows how long that portion took.

In this example, the 488.53ms timestamp at the bottom of the selected portion indicates how long that portion took.
View a screenshot
See Capture screenshots while recording to learn how to enable screenshots.
Hover over the Timeline overview to view a screenshot of how the page looked during that moment of the recording. The Timeline overview is the section that contains the CPU , FPS , and NET charts.

You can also view screenshots by clicking a frame in the Frames section. DevTools displays a small version of the screenshot in the Summary tab.

This example shows the screenshot for the 195.5ms frame in the Summary tab when you click it in the Frames section.
Click the thumbnail in the Summary tab to zoom in on the screenshot.

This example shows a zoomed-in screenshot after you click its thumbnail in the Summary tab.
View layers information
To view advanced layers information about a frame:
- Enable advanced paint instrumentation .
- Select a frame in the Frames section. DevTools displays information about its layers in the new Layers tab, next to the Event log tab.

Hover over a layer to highlight it in the diagram.

This example shows the layer #39 highlighted as you hover over it.
To move the diagram:
- Click Pan Mode
 to move along the X and Y axes.
to move along the X and Y axes. - Click Rotate Mode
 to rotate along the Z axis.
to rotate along the Z axis. - Click Reset Transform
 to reset the diagram to its original position.
to reset the diagram to its original position.
See layer analysis in action:
View paint profiler
To view advanced information about a paint event:
- Enable advanced paint instrumentation .
- Select a Paint event in the Main track.

Analyze rendering performance with the Rendering tab
Use the Rendering tab's features to help visualize your page's rendering performance.
View frames per second in real time with the FPS meter
The Frame rendering stats is an overlay that appears in the top-right corner of your viewport. It provides a real time estimate of FPS as the page runs.
See Frame rendering stats .
View painting events in real time with Paint Flashing
Use Paint Flashing to get a real time view of all paint events on the page.
See Paint flashing .
View an overlay of layers with Layer Borders
Use Layer Borders to view an overlay of layer borders and tiles on top of the page.
See Layer borders .
Find scroll performance issues in real time
Use Scrolling Performance Issues to identify elements of the page that have event listeners related to scrolling that may harm the performance of the page. DevTools outlines the potentially-problematic elements in teal.








