이 페이지는 성능 분석과 관련된 Chrome DevTools 기능에 관한 포괄적인 참조입니다.
Chrome DevTools를 사용하여 페이지의 성능을 분석하는 방법을 안내하는 튜토리얼은 런타임 성능 분석을 참고하세요.
실시간 측정항목 화면
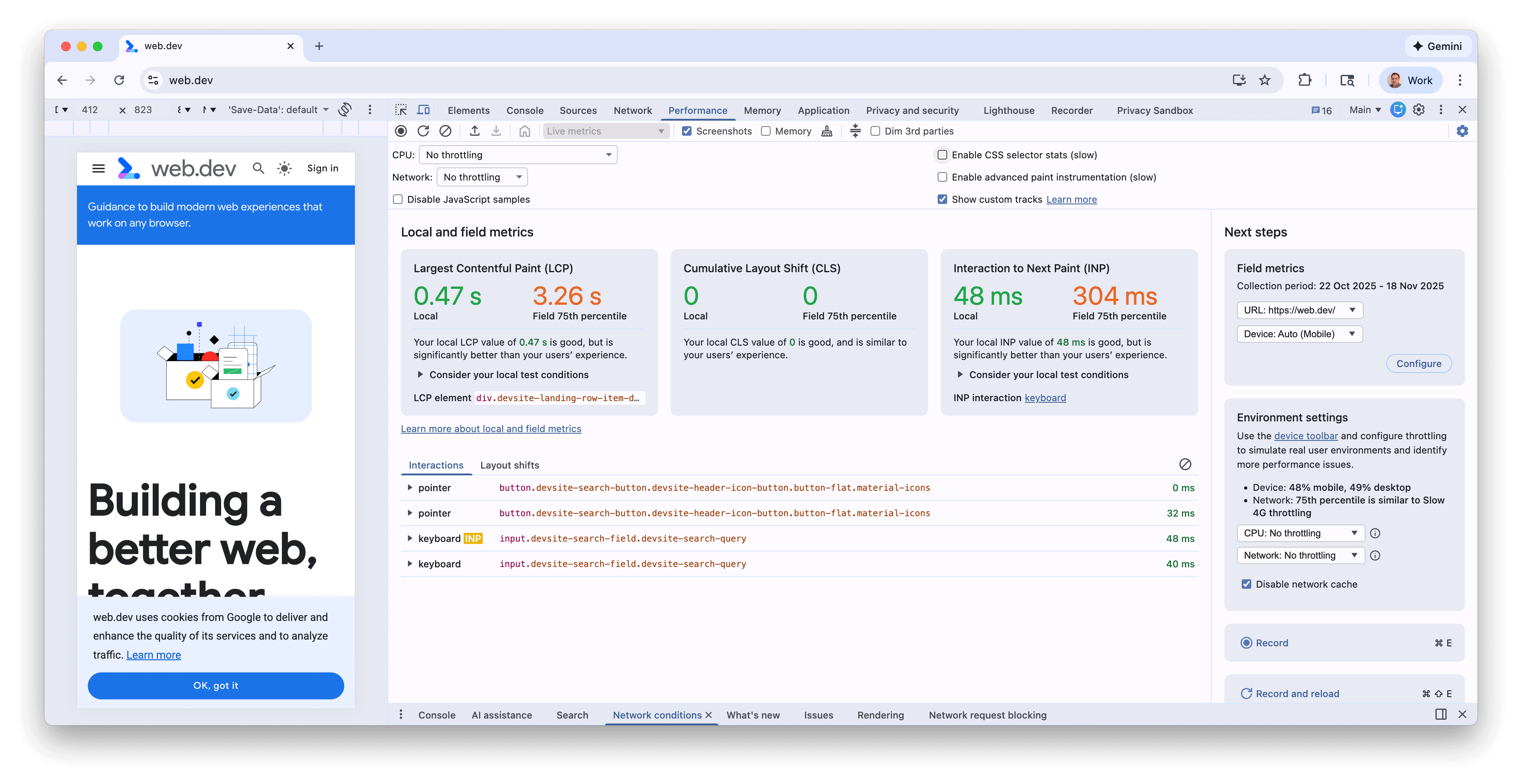
성능 패널을 처음 열면 3가지 Core Web Vitals를 사용하여 현재 페이지의 성능을 즉시 요약해 주는 실시간 측정항목 화면이 표시됩니다.

페이지와 상호작용하고 새 페이지로 이동하면 측정항목이 업데이트됩니다. 이는 특정 상황에서만 발생하는 INP 및 CLS의 성능 문제를 식별하는 데 유용합니다. 성능 문제가 일관되게 반복되면 트레이스를 기록하여 기본 문제를 디버그하는 데 필요한 세부정보를 확인할 수 있습니다.
실시간 측정항목 화면 기능
실시간 측정항목 화면에는 측정항목 외에도 다음과 같은 기능이 있습니다.
- 필드 측정항목 패널에서 사용 설정된 경우 CrUX의 필드 측정항목
- 로컬 측정항목과 필드 측정항목 간의 주목할 만한 차이점을 요약합니다.
- LCP 요소로, 마우스를 가져가면 페이지에서 강조 표시됩니다.
- CLS 클러스터 및 INP 유형의 세부정보
- 측정항목에 마우스를 가져갈 때 표시되는 세부정보 (예: LCP 및 INP 하위 부분, 실제 사용자 데이터 히스토그램)
- 기록 또는 상호작용 및 레이아웃 전환을 기록하는 상호작용 및 레이아웃 전환 패널
- CrUX 데이터를 사용 설정할 수 있고, 해당 데이터의 기간 세부정보, 출처와 URL 데이터 간 전환 (사용 가능한 경우), 데스크톱과 모바일 데이터 간 전환 기능이 있는 필드 측정항목 패널
- CrUX 데이터를 기반으로 사용할 기기, CPU, 네트워크 제한에 관한 안내가 포함된 환경 설정 패널
자세한 내용은 DevTools에서 로컬 및 실제 사용자 핵심 웹 바이털 성능 모니터링 블로그 게시물을 참고하세요.
실적 기록
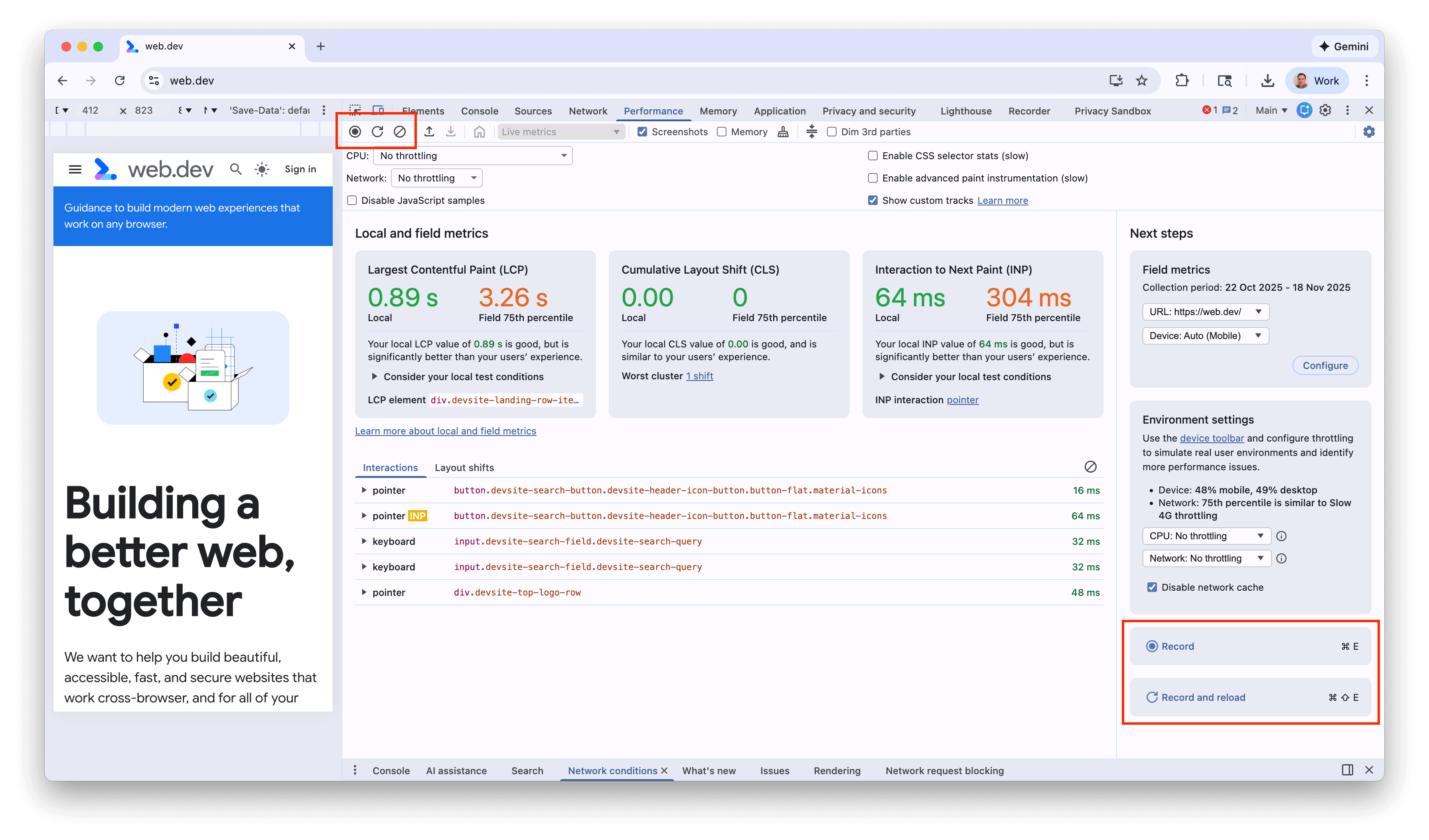
화면 왼쪽 상단 또는 오른쪽에 있는 버튼을 사용하여 런타임 또는 로드 성능을 기록할 수 있습니다.

런타임 성능 기록
페이지가 로드될 때가 아닌 실행될 때 페이지의 성능을 분석하려면 런타임 성능을 기록하세요.
- 분석하려는 페이지로 이동합니다.
- DevTools에서 성능 탭을 클릭합니다.
- 녹화
 를 클릭합니다.
를 클릭합니다. - 페이지와 상호작용합니다. DevTools는 상호작용의 결과로 발생하는 모든 페이지 활동을 기록합니다.
- 녹화를 다시 클릭하거나 중지를 클릭하여 녹화를 중지합니다.
로드 성능 기록
페이지가 실행되는 것이 아니라 로드될 때 페이지의 성능을 분석하려면 로드 성능을 기록하세요.
- 분석하려는 페이지로 이동합니다.
- DevTools의 성능 패널을 엽니다.
- 기록 및 새로고침
 을 클릭합니다. DevTools는 먼저
을 클릭합니다. DevTools는 먼저 about:blank로 이동하여 남아 있는 스크린샷과 트레이스를 지웁니다. 그런 다음 페이지가 새로고침되는 동안 DevTools에서 성능 측정항목을 기록하고 로드가 완료된 후 몇 초 후에 자동으로 기록을 중지합니다.
활동이 가장 많이 발생한 녹화 부분을 DevTools에서 자동으로 확대합니다.

이 예에서 성능 패널은 페이지 로드 중의 활동을 보여줍니다.
녹화 중에 스크린샷 캡처
녹화하는 동안 모든 프레임의 스크린샷을 캡처하려면 스크린샷 체크박스를 사용 설정합니다.
스크린샷과 상호작용하는 방법을 알아보려면 스크린샷 보기를 참고하세요.
녹화 중에 가비지 컬렉션 강제
페이지를 녹화하는 동안 가비지 수집 을 클릭하여 가비지 수집을 강제 실행합니다.
녹화 설정 표시
캡처 설정
![]() 을 클릭하여 DevTools에서 성능 기록을 캡처하는 방식과 관련된 설정을 더 많이 표시합니다.
을 클릭하여 DevTools에서 성능 기록을 캡처하는 방식과 관련된 설정을 더 많이 표시합니다.

JavaScript 샘플 사용 중지
기본적으로 녹화의 Main 트랙에는 녹화 중에 호출된 JavaScript 함수의 자세한 호출 스택이 표시됩니다. 이러한 호출 스택을 사용 중지하려면 다음 단계를 따르세요.
- 캡처 설정
메뉴를 엽니다. 녹화 설정 표시를 참고하세요.
- JavaScript 샘플 사용 중지 체크박스를 사용 설정합니다.
- 페이지를 녹화합니다.
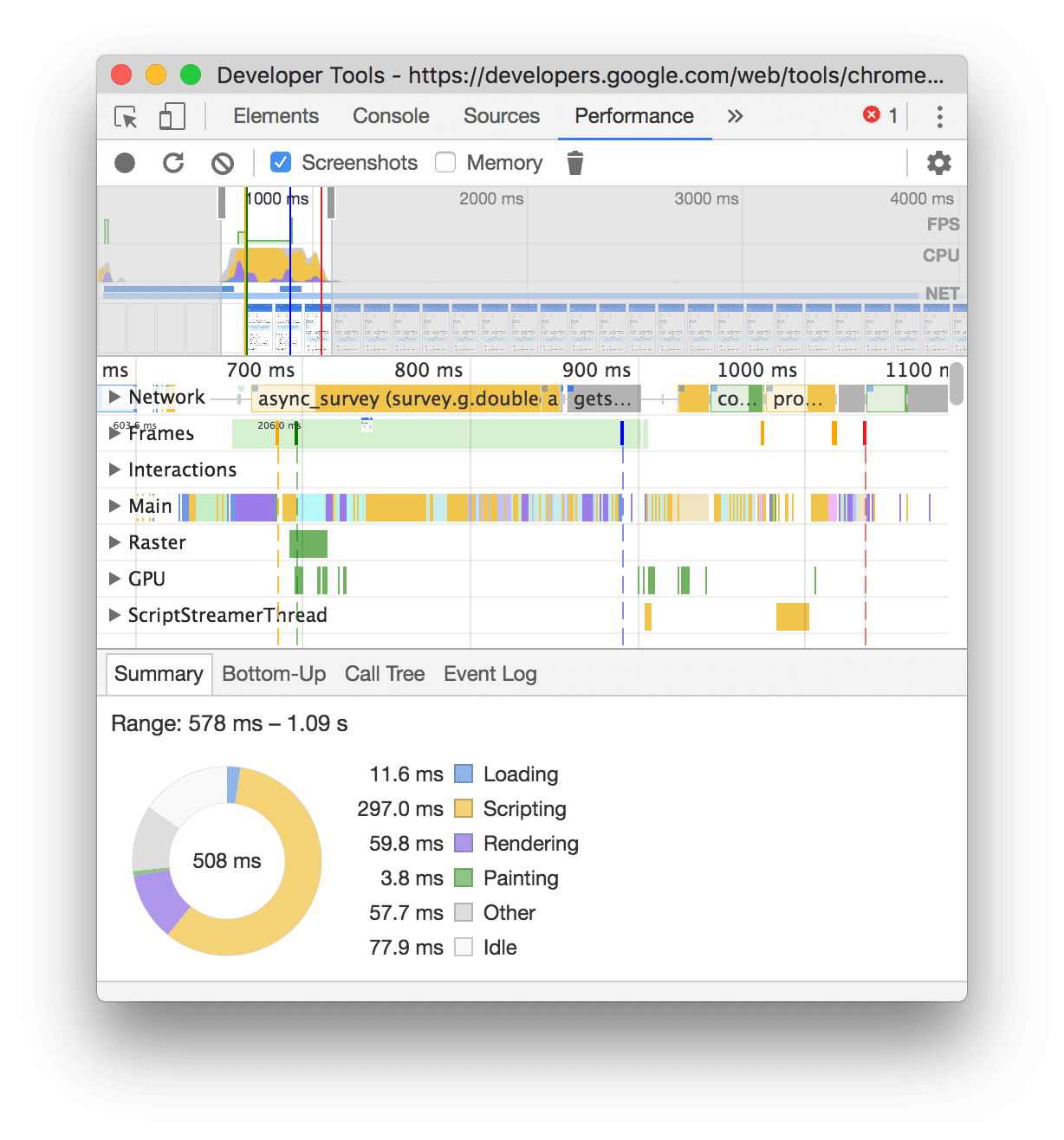
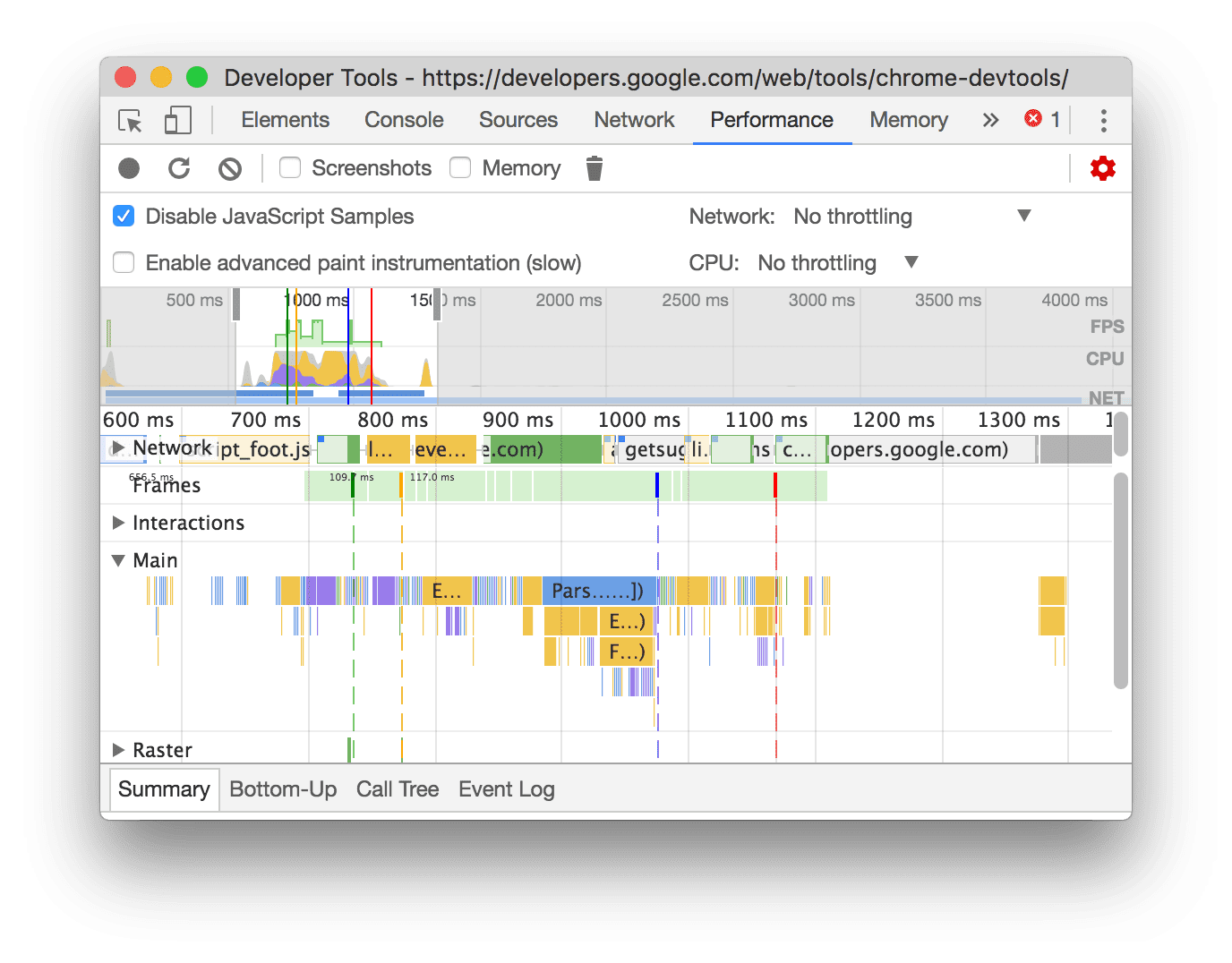
다음 스크린샷은 JavaScript 샘플을 사용 중지했을 때와 사용 설정했을 때의 차이를 보여줍니다. 샘플링이 사용 중지되면 녹화의 기본 트랙이 훨씬 짧아집니다. 모든 JavaScript 호출 스택이 생략되기 때문입니다.

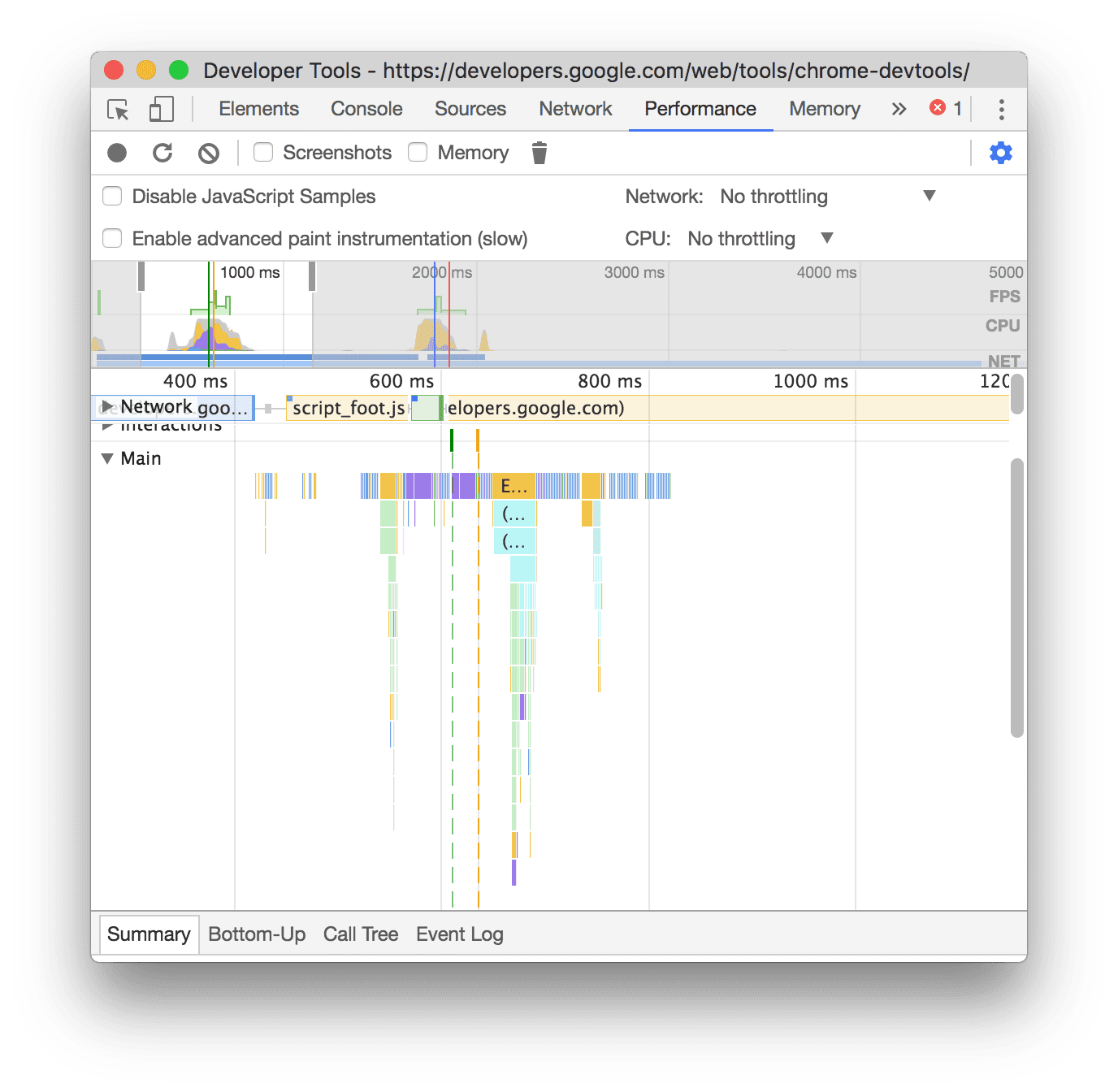
이 예시에서는 JS 샘플이 사용 중지된 녹화 파일을 보여줍니다.

이 예시에서는 JS 샘플이 사용 설정된 녹음 파일을 보여줍니다.
녹화 중 네트워크 제한
녹화 중에 네트워크를 제한하려면 다음 단계를 따르세요.
- 캡처 설정
메뉴를 엽니다. 녹화 설정 표시를 참고하세요.
- 네트워크를 선택한 조절 수준으로 설정합니다.
드롭다운 메뉴의 성능 패널에서는 필드 데이터를 기반으로 기본 제한 사전 설정 또는 사용자 환경을 대략적으로 나타내는 사전 설정을 추천할 수도 있습니다.
녹화 중 CPU 제한
녹화 중에 CPU를 제한하려면 다음 단계를 따르세요.
- 캡처 설정
메뉴를 엽니다. 녹화 설정 표시를 참고하세요.
- CPU를 선택한 제한 수준으로 설정합니다.
제한은 컴퓨터의 기능과 관련이 있습니다. 예를 들어 2배 느려짐 옵션을 사용하면 CPU가 평소보다 2배 느리게 작동합니다. 모바일 기기의 아키텍처는 데스크톱 및 노트북의 아키텍처와 매우 다르기 때문에 DevTools는 모바일 기기의 CPU를 실제로 시뮬레이션할 수 없습니다.
드롭다운 메뉴의 성능 패널에서는 필드 데이터를 기반으로 기본 제한 사전 설정 또는 사용자 환경을 대략적으로 나타내는 사전 설정을 추천할 수도 있습니다.
CSS 선택자 통계 사용 설정
장기 실행 스타일 재계산 이벤트 중에 CSS 규칙 선택자의 통계를 확인하려면 다음 단계를 따르세요.
- 캡처 설정
메뉴를 엽니다. 녹화 설정 표시를 참고하세요.
- CSS 선택자 통계 사용 설정 체크박스를 선택합니다.
자세한 내용은 스타일 재계산 이벤트 중에 CSS 선택자 성능 분석을 참고하세요.
고급 페인트 계측 사용 설정
자세한 페인트 계측을 보려면 다음 단계를 따르세요.
- 캡처 설정
메뉴를 엽니다. 녹화 설정 표시를 참고하세요.
- 고급 페인트 계측 사용 설정 체크박스를 선택합니다.
페인트 정보와 상호작용하는 방법을 알아보려면 레이어 보기 및 페인트 프로파일러 보기를 참고하세요.
맞춤 트랙 표시
DevTools 확장성 API를 사용하여 추가로 맞춤설정할 수 있는 맞춤 트랙을 사용 설정합니다.
이전 녹화 콘텐츠 지우기
녹화 후 녹화 지우기
![]() 를 눌러 실적 패널에서 녹화를 지웁니다.
를 눌러 실적 패널에서 녹화를 지웁니다.
성능 녹화 분석
런타임 성능을 기록하거나 로드 성능을 기록하면 성능 패널에 방금 발생한 상황의 성능을 분석할 수 있는 많은 데이터가 제공됩니다.
녹화 파일에 주석을 달고 공유하기
성능 발견사항에 주석을 달고 공유하기를 참고하세요.
활용 가능한 분석 정보 얻기
성능 패널에는 Lighthouse 보고서에도 표시되는 성능 통계가 포함되어 있습니다. 이러한 통계는 성능을 개선하는 방법을 제안하고 LCP 및 INP 하위 파트, LCP 요청 검색 문제, 서드 파티, 기존 및 중복 JavaScript 리소스와 같은 성능 문제에 관한 안내 분석을 제공할 수 있습니다. 전체 목록은 성능 통계 문서를 참고하세요.
문제가 감지되지 않으면 통계가 통과됩니다. 통계 탭에는 하단의 접힌 통과된 통계 섹션에 나열됩니다. 통과하지 못한 통계는 전용 섹션에 나열됩니다.
통계를 활용하려면 다음 단계를 따르세요.
- 공연 녹화하기
- 성능 패널의 왼쪽 사이드바에서 통계 탭을 열고, 다양한 섹션을 펼치고, 항목 위로 마우스를 가져가서 클릭합니다. 성능 패널에서 트레이스의 해당 이벤트가 강조 표시됩니다.
녹화 파일 탐색
성능 트레이스 위로 마우스를 가져가면 성능 패널에서 다음 작업을 실행합니다.
- 타임라인 개요 위로 마우스를 가져가면 전체 성능 트레이스를 아우르는 세로 마커가 표시됩니다.
- 기본 트랙의 항목 위로 마우스를 가져가면 타임라인 개요에서 범위가 강조 표시됩니다.
실적 기록을 자세히 검사하려면 기록의 일부를 선택하고, 긴 플레임 차트를 스크롤하고, 확대/축소하고, 탐색 경로를 사용하여 확대/축소 수준 간에 이동하면 됩니다.
단축키로 탐색
단축키를 사용하여 녹화 콘텐츠를 빠르게 탐색하려면 먼저 원하는 키보드 탐색 스타일을 선택하세요.
패널의 오른쪽 상단에서 단축키 표시를 클릭하고 다음 중 하나를 선택합니다.
- 클래식: 마우스 휠 (터치패드 위 또는 아래)로 확대/축소하고 Shift + 마우스 휠로 세로 스크롤합니다.
- 최신: 마우스 휠로 세로 스크롤, Shift + 마우스 휠로 가로 스크롤, Command/Control + 마우스 휠로 확대/축소
단축키 대화상자에는 사용 가능한 단축키의 치트 시트도 제공됩니다.

녹화 영상의 일부 선택
성능 패널의 작업 표시줄 아래, 녹화 상단에 CPU 및 NET 차트가 있는 타임라인 개요 섹션이 표시됩니다.

녹음 파일의 일부를 선택하려면 클릭한 상태로 타임라인 개요를 왼쪽이나 오른쪽으로 드래그합니다.
키보드를 사용하여 부분을 선택하려면 다음 단계를 따르세요.
- Main 트랙 또는 인접 트랙에 포커스를 맞춥니다.
- W, A, S, D 키를 사용하여 각각 확대, 왼쪽으로 이동, 축소, 오른쪽으로 이동합니다.
트랙패드를 사용하여 부분을 선택하려면 다음 단계를 따르세요.
- 타임라인 개요 섹션 또는 트랙 (Main 및 인접 트랙) 위로 마우스를 가져갑니다.
- 두 손가락을 사용하여 위로 스와이프하면 축소되고, 왼쪽으로 스와이프하면 왼쪽으로 이동하고, 아래로 스와이프하면 확대되고, 오른쪽으로 스와이프하면 오른쪽으로 이동합니다.
탐색 경로를 만들고 확대/축소 수준 간에 이동하기
타임라인 개요를 사용하면 연속으로 중첩된 여러 탐색 경로를 만들고, 확대/축소 수준을 높인 다음, 확대/축소 수준 간에 자유롭게 이동할 수 있습니다.
탐색 경로를 만들고 사용하려면 다음 단계를 따르세요.
- 타임라인 개요에서 녹화의 일부를 선택합니다.
- 선택한 항목 위로 마우스를 가져가 N ms 버튼을 클릭합니다. 선택한 부분이 확장되어 타임라인 개요를 채웁니다. 타임라인 개요 상단에서 브레드크럼 체인이 빌드되기 시작합니다.
- 이전 두 단계를 반복하여 다른 중첩된 탐색 경로를 만듭니다. 선택 범위가 5밀리초보다 큰 경우 빵 부스러기를 계속 중첩할 수 있습니다.
- 선택한 확대/축소 수준으로 이동하려면 타임라인 개요 상단의 체인에서 해당하는 탐색 경로를 클릭합니다.
요소 탐색경로의 하위 요소를 삭제하려면 상위 요소 탐색경로를 마우스 오른쪽 버튼으로 클릭하고 하위 요소 탐색경로 삭제를 선택합니다.
긴 플레임 차트 스크롤
Main 트랙 또는 인접 트랙에서 긴 플레임 차트를 스크롤하려면 클릭한 상태로 유지한 다음 원하는 항목이 표시될 때까지 아무 방향으로나 드래그합니다.
Flame Chart에서 관련 없는 스크립트 무시
코드에 더 집중하려면 관련 없는 스크립트를 무시 목록에 추가하세요.
스크립트를 무시하려면 다음 중 하나를 실행하세요.
- 상단 작업 표시줄에서 무시 목록 설정 대화상자 표시를 클릭하고 입력 필드에 정규 표현식을 입력합니다. 입력하는 동안 플레임 차트에 새 규칙이 적용됩니다.
- 스크립트를 마우스 오른쪽 버튼으로 클릭하고 무시 목록에 스크립트 추가를 선택합니다. 성능 패널은 이 스크립트를 무시 목록 설정 대화상자 표시의 목록에 추가합니다.
패널은 이러한 스크립트의 과도한 중첩을 자동으로 축소하고 On ignore list (REGULAR_EXPRESSION)로 표시합니다.
무시 목록 설정 대화상자 표시에서 무시 목록 규칙을 사용 설정하거나 사용 중지할 수 있습니다.
무시 목록에서 스크립트를 삭제하려면 플레임 차트에서 스크립트를 마우스 오른쪽 버튼으로 클릭하고 무시 목록에서 스크립트 삭제를 선택하거나 무시 목록 설정 대화상자 표시에서 스크립트 위로 마우스를 가져간 후 삭제를 클릭합니다.
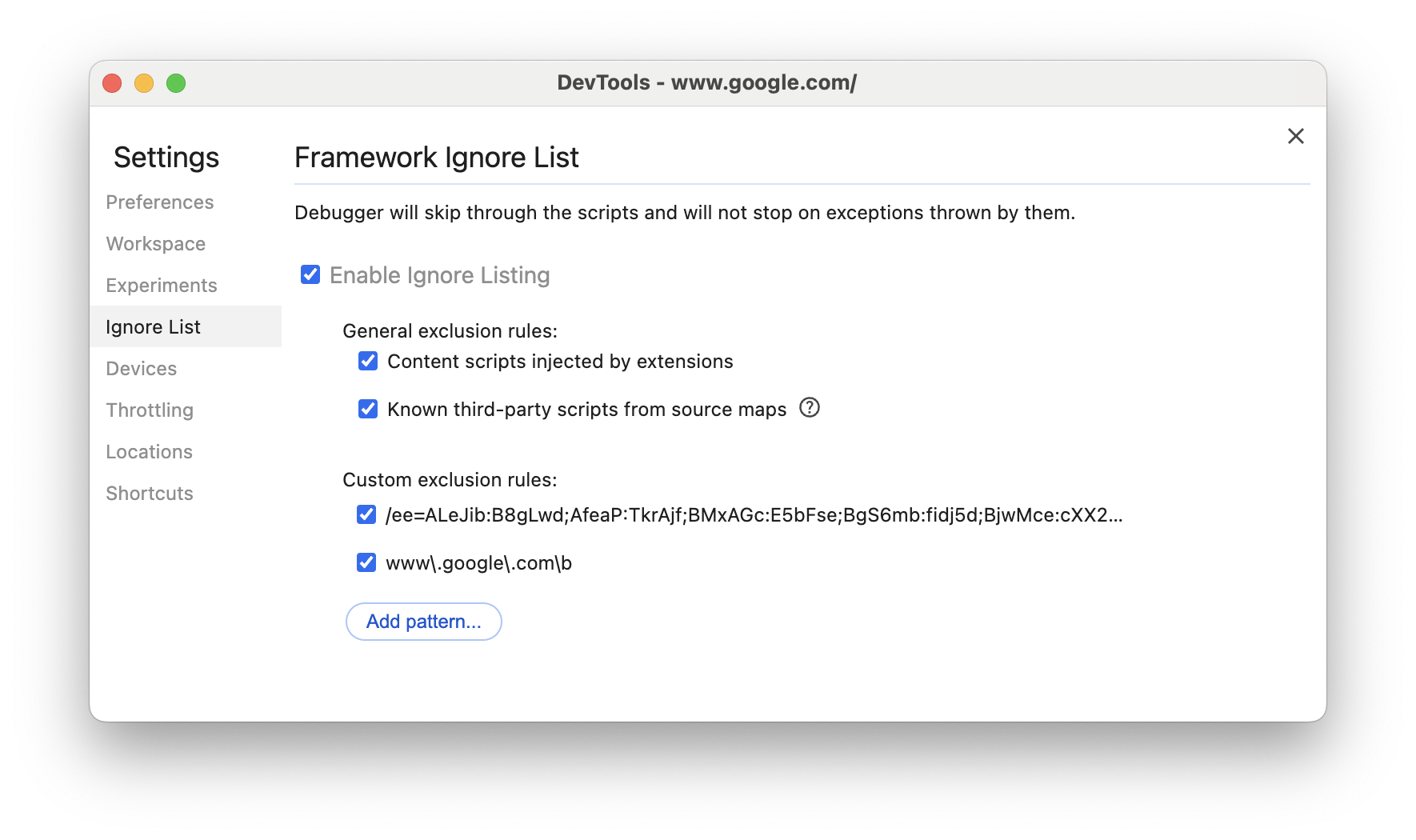
DevTools는 설정 > 무시 목록에 추가한 무시 목록 규칙을 저장합니다.
또한 퍼스트 파티 스크립트에만 집중하려면 서드 파티 흐리게 표시를 선택합니다. 성능 패널에서 서드 파티 스크립트가 회색으로 표시됩니다.
활동 검색
Main 트랙의 활동과 Network 트랙의 요청을 검색할 수 있습니다.
성능 패널 하단에 검색창을 열려면 다음을 누릅니다.
- macOS: Command+F
- Windows, Linux: Control+F

이 예에서는 하단의 검색창에 E로 시작하는 활동을 찾는 정규 표현식이 표시됩니다.
검색어와 일치하는 활동을 순환하려면 다음 단계를 따르세요.
- 이전 또는 다음 버튼을 클릭합니다.
- Shift+Enter를 눌러 이전 항목을 선택하거나 Enter를 눌러 다음 항목을 선택합니다.
실적 패널에는 검색창에서 선택한 활동 위에 도움말이 표시됩니다.
쿼리 설정을 수정하려면 다음 단계를 따르세요.
- 대소문자 구분을 클릭하여 쿼리에서 대소문자를 구분합니다.
- 정규 표현식을 클릭하여 쿼리에서 정규 표현식을 사용합니다.
검색창을 숨기려면 취소를 클릭합니다.
트랙 순서 변경 및 숨기기
성능 트레이스를 정리하려면 트랙 구성 모드에서 트랙 순서를 변경하고 관련 없는 트랙을 숨기면 됩니다.
트랙을 이동하고 숨기려면 다음 단계를 따르세요.
- 구성 모드로 전환하려면 트랙 이름을 마우스 오른쪽 버튼으로 클릭하고 트랙 구성을 선택합니다.
- 위쪽 또는 아래쪽을 클릭하여 트랙을 위 또는 아래로 이동합니다. 를 클릭하여 숨깁니다.
- 완료되면 하단의 트랙 구성 완료를 클릭하여 구성 모드를 종료합니다.
동영상을 시청하여 이 워크플로의 작동 방식을 확인하세요.
성능 패널은 새 트레이스의 트랙 구성을 저장하지만 다음 DevTools 세션에서는 저장하지 않습니다.
기본 스레드 활동 보기
Main 트랙을 사용하여 페이지의 기본 스레드에서 발생한 활동을 확인합니다.

이벤트를 클릭하면 요약 탭에서 이벤트에 관한 자세한 정보를 확인할 수 있습니다. 여기에는 지속 시간(및 자체 지속 시간), 소스 스크립트의 해당 행으로 연결되는 링크, 출처 URL(알려진 경우 항목 이름 포함), 스택 트레이스(있는 경우), 원형 차트의 타이밍 분석 등이 포함됩니다.
성능 패널에 선택한 이벤트가 파란색으로 표시됩니다.

이 예에서는 요약 탭에 get 함수 호출 이벤트에 관한 자세한 정보가 표시됩니다.
퍼스트 파티 이벤트와 서드 파티 이벤트 구분
서드 파티 코드에 지나치게 의존하면 로드 성능에 부정적인 영향을 줄 수 있습니다. 성능 패널을 사용하면 트레이스에서 퍼스트 파티 이벤트와 서드 파티 이벤트를 시각적으로 구분할 수 있으므로 서드 파티 코드의 로드를 줄이거나 연기하여 페이지 콘텐츠에 우선순위를 지정하는 데 도움이 됩니다.
퍼스트 파티 코드의 실적에만 집중하려면 다음 단계를 따르세요.
- 성능 트레이스 또는 통계 탭에 선택된 항목이 없는지 확인합니다. 이렇게 하려면 트레이스에서 빈 공간을 클릭합니다.
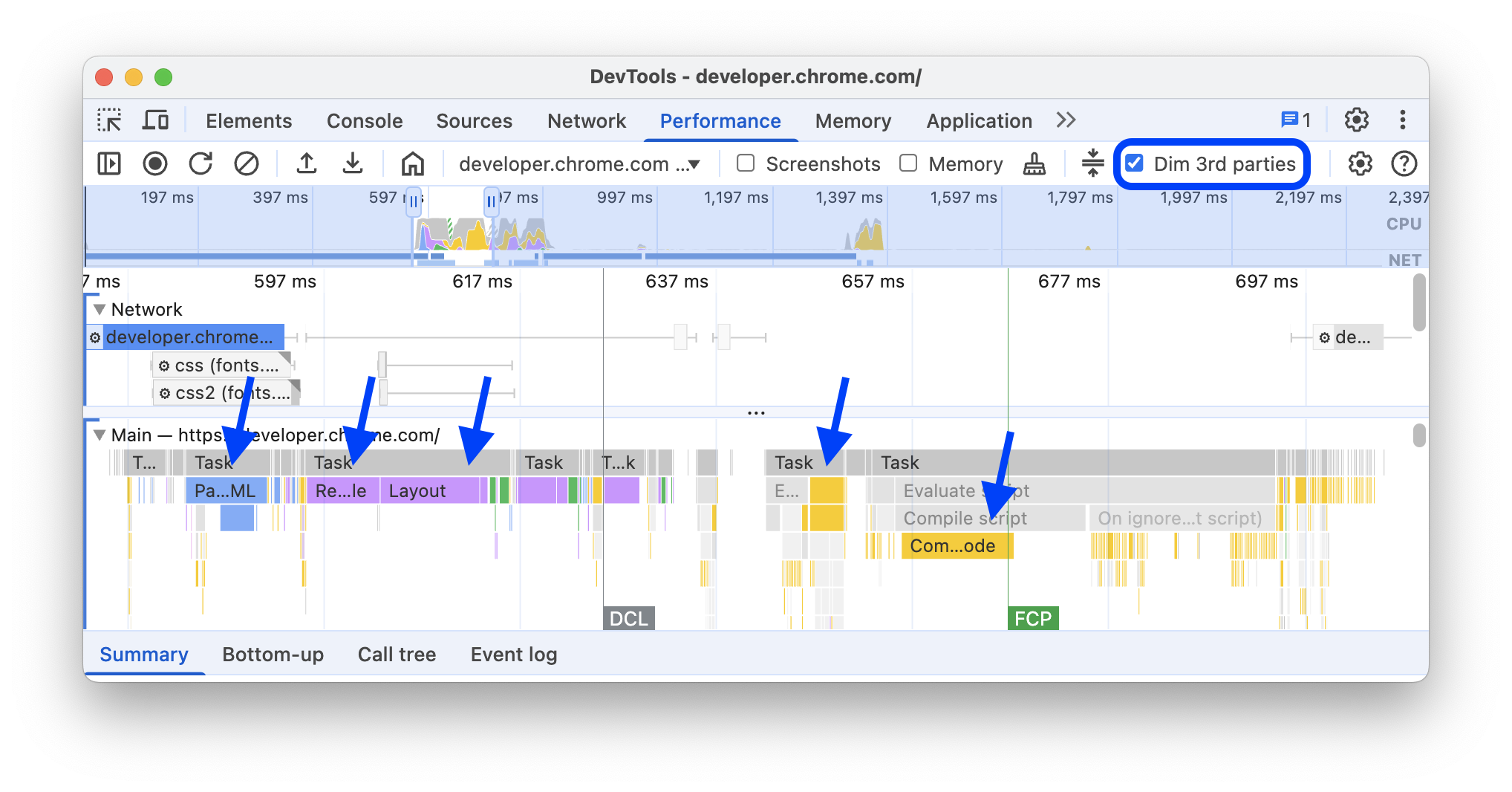
- 상단의 작업 표시줄에서 서드 파티 흐리게 표시를 선택합니다. 성능 패널은 성능 추적에서 서드 파티 관련 이벤트를 회색으로 표시하고 퍼스트 파티만 강조 표시합니다.

'퍼스트 파티 / 서드 파티' 표로 이벤트 강조 표시
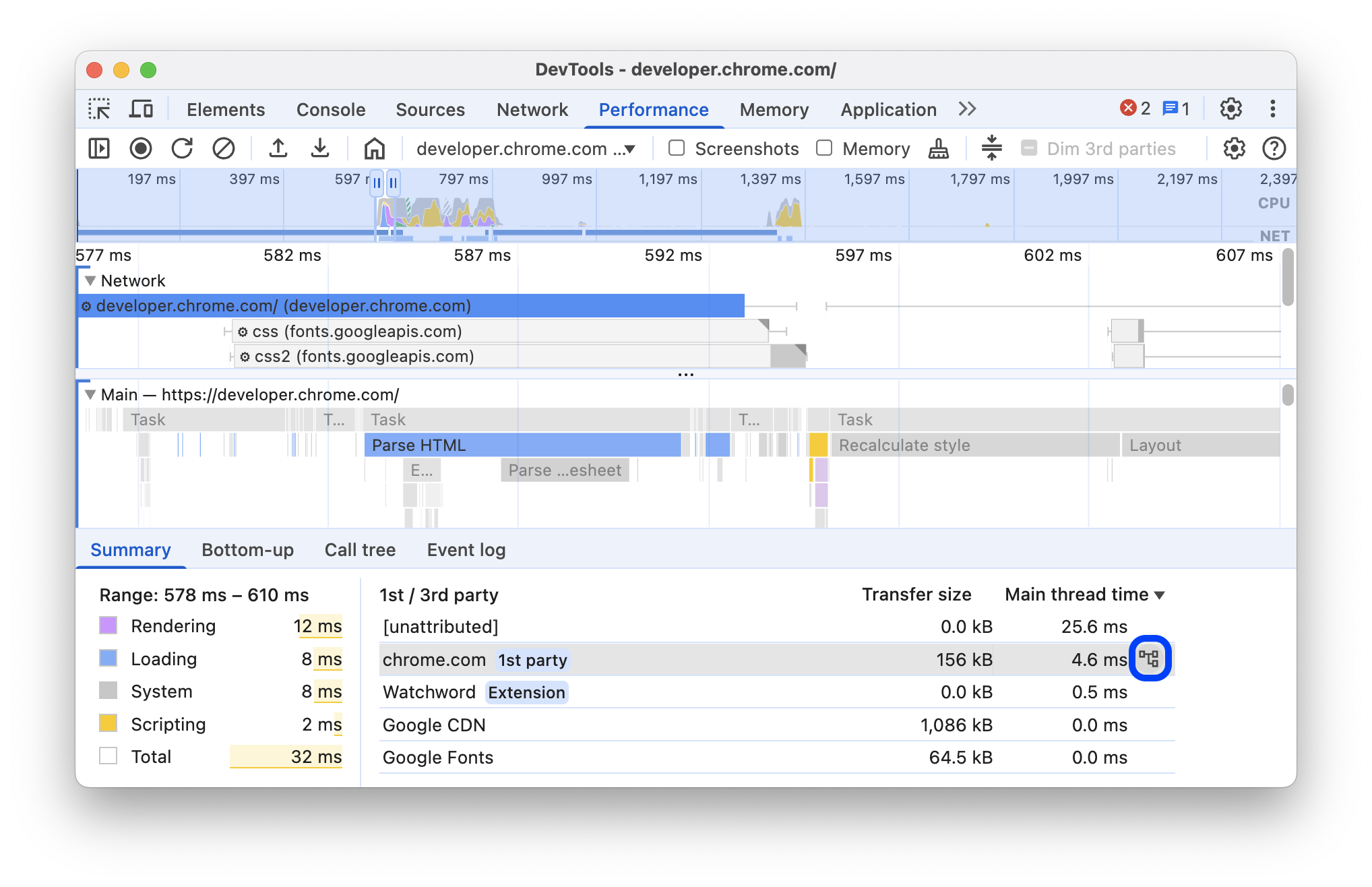
타임라인 개요에서 범위를 선택하고 이벤트가 선택되지 않은 경우 요약 탭에 다음의 전송 크기 및 기본 스레드 시간을 나열하는 서드 파티 / 퍼스트 파티 표가 표시됩니다.
1st party배지가 표시된 퍼스트 파티 법인- 선택한 범위에서 감지된 모든 서드 파티 항목(표시되지 않음)
Extension배지가 표시된 확장 프로그램- 기타
[unattributed]항목
트레이스에서 관련 이벤트가 강조 표시되고 나머지는 회색으로 표시되도록 하려면 표의 항목 위로 마우스를 가져갑니다. 항목의 이벤트를 강조 표시된 상태로 유지하려면 표에서 항목을 선택합니다. 강조표시를 삭제하려면 트레이스의 빈 공간을 클릭합니다.
하향식 탭에서 이 항목별로 그룹화된 활동을 열려면 표에서 항목 위로 마우스를 가져간 다음 옆에 있는 하향식을 클릭합니다.

Flame 차트 읽기
성능 패널은 불꽃 차트에서 기본 스레드 활동을 나타냅니다. x축은 시간 경과에 따른 녹음을 나타냅니다. y축은 호출 스택을 나타냅니다. 상단의 이벤트로 인해 하단의 이벤트가 발생합니다.

이 예에서는 Main 트랙의 프레임 그래프를 보여줍니다. click 이벤트로 인해 익명 함수 호출이 발생했습니다. 이 함수는 onEndpointClick_를 호출하고 onEndpointClick_는 handleClick_를 호출하는 식으로 이어졌습니다.
성능 패널은 스크립트에 임의의 색상을 할당하여 프레임 차트를 구분하고 더 읽기 쉽게 만듭니다. 이전 예에서는 한 스크립트의 함수 호출이 밝은 파란색으로 표시됩니다. 다른 스크립트의 호출은 연한 분홍색으로 표시됩니다. 어두운 노란색은 스크립팅 활동을 나타내고 보라색 이벤트는 렌더링 활동을 나타냅니다. 이러한 어두운 노란색 및 보라색 이벤트는 모든 녹화 영상에서 일관됩니다.
긴 작업은 빨간색 삼각형으로 강조 표시되며 50밀리초를 초과하는 부분은 빨간색으로 음영 처리됩니다.

이 예에서 작업은 400밀리초 이상 걸렸으므로 마지막 350밀리초를 나타내는 부분은 빨간색으로 음영 처리되고 처음 50밀리초는 음영 처리되지 않습니다.
또한 Main 트랙에는 profile() 및 profileEnd() 콘솔 함수로 시작하고 중지한 CPU 프로필에 관한 정보가 표시됩니다.
JavaScript 호출의 세부 플레임 차트를 숨기려면 JavaScript 샘플 사용 중지를 참고하세요. JS 샘플이 사용 중지되면 Event (click) 및 Function Call과 같은 상위 수준 이벤트만 표시됩니다.
이벤트 시작자 추적
기본 트랙에는 다음 이니시에이터와 이니시에이터가 발생시킨 이벤트를 연결하는 화살표가 표시될 수 있습니다.
- 스타일 또는 레이아웃 무효화 -> 스타일 다시 계산 또는 레이아웃
- 애니메이션 프레임 요청 -> 애니메이션 프레임 실행됨
- 유휴 콜백 요청 -> 유휴 콜백 실행
- 타이머 설치 -> 타이머 실행됨
- WebSocket 만들기 -> 보내기... 및 WebSocket 핸드셰이크 수신 또는 WebSocket 소멸
- postTask 예약 -> postTask 실행 또는 postTask 중단
화살표를 보려면 프레임 차트에서 시작자 또는 시작자가 발생시킨 이벤트를 찾아 선택합니다.

선택하면 요약 탭에 시작 조건의 시작 조건 링크와 시작 조건이 발생시킨 이벤트의 시작 조건 링크가 표시됩니다. 해당 이벤트를 클릭하여 이벤트 간에 이동할 수 있습니다.

Flame Chart에서 함수 및 하위 요소 숨기기
Main 스레드의 Flame Chart를 정리하려면 선택한 함수 또는 하위 요소를 숨기면 됩니다.
기본 트랙에서 함수를 마우스 오른쪽 버튼으로 클릭하고 다음 옵션 중 하나를 선택하거나 해당 단축키를 누릅니다.
- 함수 숨기기 (
H) - 하위 요소 숨기기 (
C) - 반복되는 하위 항목 숨기기 (
R) - 자녀 재설정 (
U) - 트레이스 재설정 (
T) - 무시 목록에 스크립트 추가 (
I)

숨겨진 하위 요소가 있는 함수 이름 옆에 드롭다운 버튼이 표시됩니다.
- 함수 숨기기 (
숨겨진 하위 항목의 수를 보려면 드롭다운 버튼 위로 마우스를 가져갑니다.

숨겨진 하위 요소가 있는 함수 또는 전체 프레임 차트를 재설정하려면 함수를 선택하고
U키를 누르거나 함수를 마우스 오른쪽 버튼으로 클릭하고 추적 재설정을 선택합니다.
Flame Chart에서 스크립트 무시하기
무시 목록에 스크립트를 추가하려면 차트에서 스크립트를 마우스 오른쪽 버튼으로 클릭하고 무시 목록에 스크립트 추가를 선택합니다.

차트에서 무시된 스크립트를 축소하고 무시 목록에 있음으로 표시하며 설정 > 무시 목록의 맞춤 제외 규칙에 추가합니다. 무시된 스크립트는 추적 또는 맞춤 제외 규칙에서 삭제할 때까지 저장됩니다.

표에서 활동 보기
페이지를 녹화한 후에는 Main 트랙에만 의존하여 활동을 분석하지 않아도 됩니다. DevTools는 활동 분석을 위한 세 가지 표 형식 뷰도 제공합니다. 각 보기는 활동에 대한 서로 다른 관점을 제공합니다.
- 가장 많은 작업을 유발하는 루트 활동을 보려면 호출 트리 탭을 사용하세요.
- 가장 많은 시간이 직접 소비된 활동을 확인하려면 Bottom-up 탭을 사용하세요.
- 녹화 중에 활동이 발생한 순서대로 활동을 보려면 이벤트 로그 탭을 사용합니다.
세 개의 표 중 하나 (및 요약 탭의 서드 파티 / 퍼스트 파티 표)에서 항목을 클릭하면 성능 트레이스를 탐색할 때 해당 이벤트가 트레이스에서 강조 표시되고 나머지는 어둡게 표시됩니다.
원하는 항목을 더 빠르게 찾을 수 있도록 세 탭 모두 필터 표시줄 옆에 고급 필터링 버튼이 있습니다.
- 대소문자 일치.
- 정규 표현식
- 전체 단어 일치.

성능 패널의 각 표 형식 뷰에는 함수 호출과 같은 활동의 링크가 표시됩니다. 디버깅을 지원하기 위해 DevTools는 소스 파일에서 해당 함수 선언을 찾습니다. 또한 적절한 소스 맵이 있고 사용 설정되어 있으면 DevTools에서 원본 파일을 자동으로 찾습니다.
링크를 클릭하여 소스 패널에서 소스 파일을 엽니다.

루트 활동
다음은 호출 트리 탭, 하향식 탭, 이벤트 로그 섹션에 언급된 루트 활동 개념에 대한 설명입니다.
루트 활동은 브라우저가 작업을 수행하도록 하는 활동입니다. 예를 들어 페이지를 클릭하면 브라우저에서 Event 활동을 루트 활동으로 실행합니다. 그러면 Event로 인해 핸들러가 실행될 수 있습니다.
Main 트랙의 플레임 차트에서 루트 활동은 차트 상단에 있습니다. 호출 트리 및 이벤트 로그 탭에서 루트 활동은 최상위 항목입니다.
루트 활동의 예는 호출 트리 탭을 참고하세요.
호출 트리 탭
호출 트리 탭을 사용하여 가장 많은 작업을 유발하는 루트 활동을 확인합니다.
통화 트리 탭에는 녹음 파일 중 선택한 부분의 활동만 표시됩니다. 부분을 선택하는 방법은 녹화 파일의 일부 선택을 참고하세요.

이 예에서 활동 열의 최상위 항목(예: Event, Paint, Composite Layers)은 루트 활동입니다. 중첩은 호출 스택을 나타냅니다. 이 예에서는 Event가 Function Call를 유발하고 Function Call가 button.addEventListener를 유발하고 button.addEventListener가 b를 유발하는 등입니다.
자체 시간은 해당 활동에 직접 소요된 시간을 나타냅니다. 총 시간은 해당 활동 또는 하위 활동에 소요된 시간을 나타냅니다.
Self Time, Total Time 또는 Activity를 클릭하여 해당 열을 기준으로 표를 정렬합니다.
필터 상자를 사용하여 활동 이름별로 이벤트를 필터링합니다.
기본적으로 그룹화 메뉴는 그룹화 없음으로 설정되어 있습니다. 그룹화 메뉴를 사용하여 다양한 기준에 따라 활동 표를 정렬합니다.
상향식 탭
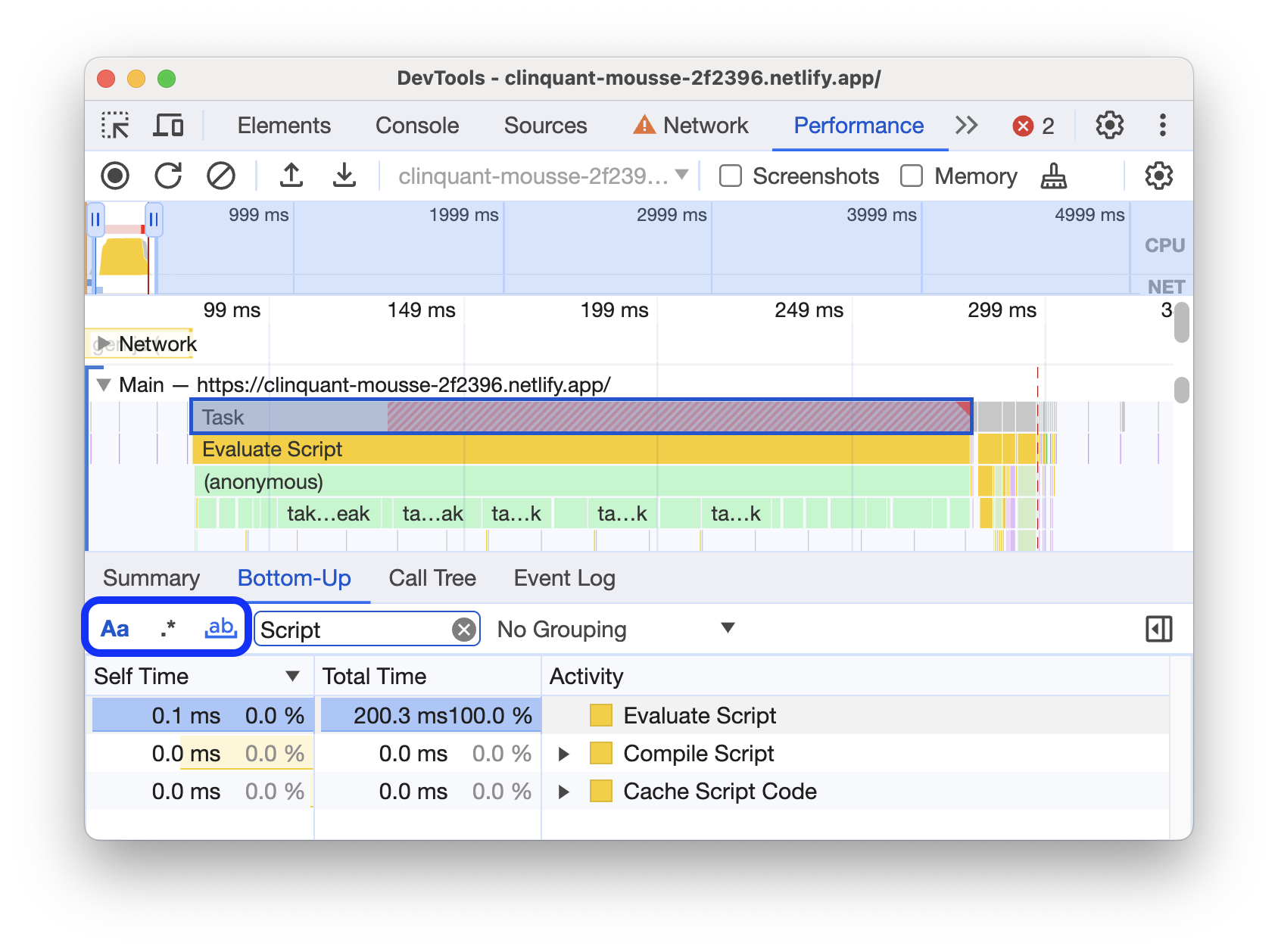
하향식 탭을 사용하여 집계된 시간 중 가장 많은 시간을 직접 차지한 활동을 확인합니다.
바텀업 탭에는 녹화 중 선택한 부분의 활동만 표시됩니다. 부분을 선택하는 방법은 녹화 파일의 일부 선택을 참고하세요.

이 예의 Main 트랙 프레임 차트에서 wait()에 대한 세 번의 호출을 실행하는 데 거의 모든 시간이 소요되었음을 확인할 수 있습니다. 따라서 하향식 탭의 상위 활동은 wait입니다. 플레임 차트에서 wait 호출 아래의 노란색은 실제로 수천 개의 Minor GC 호출입니다. 따라서 하향식 탭에서 다음으로 비용이 많이 드는 활동은 Minor GC입니다.
자체 시간 열은 활동이 발생한 모든 경우에 해당 활동에 직접 소요된 집계 시간을 나타냅니다.
총 시간 열은 해당 활동 또는 하위 활동에 소요된 집계 시간을 나타냅니다.
가장 무거운 스택 표
호출 트리 또는 하향식 탭의 오른쪽에 있는 가장 무거운 스택 표시를 클릭하여 가장 무거운 스택 표를 표시합니다.
이 표에는 선택한 활동의 하위 요소 중 실행 시간이 가장 긴 요소가 표시됩니다. 표의 항목 위로 마우스를 가져가면 기본 트랙에서 해당 이벤트가 강조 표시되고 나머지는 어둡게 표시됩니다.
이렇게 하면 성능 트레이스에서 호출 스택의 중첩된 활동 중 시간이 가장 오래 걸리는 활동을 시각적으로 찾을 수 있습니다.
이벤트 로그 탭
이벤트 로그 탭을 사용하여 녹화 중에 활동이 발생한 순서대로 활동을 확인합니다.
이벤트 로그 탭에는 녹음 파일 중 선택한 부분의 활동만 표시됩니다. 부분을 선택하는 방법은 녹화 파일의 일부 선택을 참고하세요.

시작 시간 열은 녹화 시작을 기준으로 해당 활동이 시작된 시점을 나타냅니다. 이 예에서 선택한 항목의 1573.0 ms 시작 시간은 녹화가 시작된 후 1573ms가 지나 활동이 시작되었음을 의미합니다.
자체 시간 열은 해당 활동에 직접 소요된 시간을 나타냅니다.
총 시간 열은 해당 활동 또는 하위 활동에 직접 소요된 시간을 나타냅니다.
시작 시간, 자체 시간 또는 총 시간을 클릭하여 해당 열을 기준으로 표를 정렬합니다.
필터 상자를 사용하여 이름별로 활동을 필터링합니다.
기간 메뉴를 사용하여 1ms 또는 15ms 미만의 활동을 필터링합니다. 기본적으로 기간 메뉴는 모두로 설정되어 모든 활동이 표시됩니다.
로드, 스크립팅, 렌더링 또는 페인팅 체크박스를 선택 해제하여 해당 카테고리의 모든 활동을 필터링합니다.
성능 마커 보기
성능 트레이스에 걸쳐 세로선이 있는 오버레이에서 다음과 같은 중요한 성능 마커를 확인할 수 있습니다.

트레이스 하단의 마커 이름 위로 마우스를 가져가면 타임스탬프가 표시됩니다.
맞춤 타이밍 보기
타이밍 트랙에서 다음과 같은 맞춤 실적 마커를 확인합니다.
performance.mark()호출 툴팁이 있는 개별 마크는 아래 813.44ms에 표시되며 JavaScript 실행 시작이라고 라벨이 지정되어 있습니다.performance.measure()호출 아래에 노란색 범위가 표시되어 있으며 느린 상호작용이라고 라벨이 지정되어 있습니다.

마커를 선택하면 타임스탬프, 총 시간, 자체 시간, detail 객체 등 요약 탭에서 세부정보를 확인할 수 있습니다. performance.mark() 및 performance.measure() 호출의 경우 탭에 스택 트레이스도 표시됩니다.
상호작용 보기
상호작용 트랙에서 사용자 상호작용을 확인하여 잠재적인 응답성 문제를 추적합니다.
상호작용을 확인하려면 다음 단계를 따르세요.
- 이 데모 페이지에서 DevTools를 엽니다.
- 성능 패널을 열고 녹화를 시작합니다.
- 요소 (커피)를 클릭하고 녹화를 중지합니다.
- 타임라인에서 상호작용 트랙을 찾습니다.

이 예에서 상호작용 트랙은 포인터 상호작용을 보여줍니다. 상호작용에는 처리 시간 경계에서 입력 및 프레젠테이션 지연을 나타내는 수염이 있습니다. 상호작용 위로 마우스를 가져가면 입력 지연, 처리 시간, 프레젠테이션 지연이 표시된 도움말이 표시됩니다.
상호작용 트랙에는 요약 탭과 마우스를 가져갈 때 표시되는 도움말에 200밀리초보다 긴 상호작용에 대한 다음 페인트에 대한 상호작용 (INP) 경고도 표시됩니다.

상호작용 트랙은 200밀리초가 넘는 상호작용을 오른쪽 상단의 빨간색 삼각형으로 표시합니다.
레이아웃 변경 보기
레이아웃 시프트 트랙에서 레이아웃 시프트를 확인합니다. 이동은 보라색 다이아몬드로 표시되며 타임라인에서의 근접성을 기준으로 클러스터 (보라색 선)로 그룹화됩니다.

표시 영역에서 레이아웃 변경을 일으킨 요소를 강조 표시하려면 해당 다이아몬드 위로 마우스를 가져갑니다.
타이밍, 점수, 요소, 잠재적 원인이 포함된 레이아웃 이동에 대한 자세한 내용을 요약 탭에서 확인하려면 해당 다이아몬드 또는 클러스터를 클릭하세요.
자세한 내용은 레이아웃 변경 횟수 (CLS)를 참고하세요.
애니메이션 보기
애니메이션 트랙에서 애니메이션을 확인합니다. 애니메이션은 해당하는 CSS 속성 또는 요소가 있는 경우 transform 또는 my-element와 같이 이름이 지정됩니다. 합성되지 않는 애니메이션은 오른쪽 상단에 빨간색 삼각형으로 표시됩니다.

애니메이션을 선택하면 합성 실패 이유 등 요약 탭에서 자세한 내용을 확인할 수 있습니다.
GPU 활동 보기
GPU 섹션에서 GPU 활동을 확인합니다.
래스터 활동 보기
스레드 풀 섹션에서 래스터 활동을 확인합니다.

초당 프레임 수 (FPS) 분석
DevTools는 초당 프레임을 분석하는 다양한 방법을 제공합니다.
- 프레임 섹션을 사용하여 특정 프레임에 걸린 시간을 확인합니다.
- 페이지가 실행될 때 FPS를 실시간으로 추정하려면 FPS 미터를 사용하세요. FPS 측정기로 실시간으로 초당 프레임 수 보기를 참고하세요.
프레임 섹션
프레임 섹션에서는 특정 프레임에 걸린 시간을 정확하게 알려줍니다.
프레임 위로 마우스를 가져가면 프레임에 대한 자세한 정보가 포함된 툴팁이 표시됩니다.

이 예시에서는 프레임 위로 마우스를 가져갈 때 도움말을 보여줍니다.
프레임 섹션에는 다음 네 가지 유형의 프레임이 표시될 수 있습니다.
- 유휴 프레임 (흰색) 변경사항이 없습니다.
- 프레임 (녹색) 예상대로 제때 렌더링되었습니다.
- 일부 프레임 (노란색에 넓은 점선 패턴이 있음) Chrome은 적어도 일부 시각적 업데이트를 제때 렌더링하기 위해 최선을 다했습니다. 예를 들어 렌더러 프로세스의 기본 스레드 작업 (캔버스 애니메이션)이 늦었지만 컴포지터 스레드 (스크롤)는 제때입니다.
- 프레임 드롭 (빨간색, 밀도 높은 실선 패턴) Chrome에서 적절한 시간 내에 프레임을 렌더링할 수 없습니다.

이 예에서는 부분적으로 표시된 프레임 위로 마우스를 가져갈 때 도움말을 보여줍니다.
프레임을 클릭하면 요약 탭에서 프레임에 관한 자세한 정보를 확인할 수 있습니다. DevTools에서 선택한 프레임이 파란색으로 표시됩니다.

네트워크 요청 보기
네트워크 섹션을 펼쳐 성능 기록 중에 발생한 네트워크 요청의 워터폴을 확인합니다.

네트워크 트랙 이름 옆에는 색상으로 구분된 요청 유형이 표시된 범례가 있습니다.
렌더링 차단 요청은 오른쪽 상단에 빨간색 삼각형으로 표시됩니다.
요청 위로 마우스를 가져가면 다음 정보가 포함된 도움말이 표시됩니다.
- 요청의 URL과 실행에 걸린 총 시간입니다.
- 우선순위 또는 우선순위 변경(예:
Medium -> High) - 요청이
Render blocking인지 여부입니다. - 요청 타이밍 분석(나중에 설명)
요청을 클릭하면 네트워크 트랙에 이니시에이터에서 요청으로 향하는 화살표가 그려집니다.
또한 성능 패널에는 초기 우선순위 및 (최종) 우선순위 필드를 포함하되 이에 국한되지 않는 요청에 관한 자세한 정보가 있는 요약 탭이 표시됩니다. 값이 다르면 녹화 중에 요청의 가져오기 우선순위가 변경된 것입니다. 자세한 내용은 Fetch Priority API를 사용하여 리소스 로딩 최적화하기를 참고하세요.
요약 탭에는 요청의 타이밍 분석도 표시됩니다.

이 예에서 www.google.com에 대한 요청은 왼쪽의 선 (|–), 어두운 부분과 밝은 부분이 있는 중간의 막대, 오른쪽의 선 (–|)으로 표시됩니다.
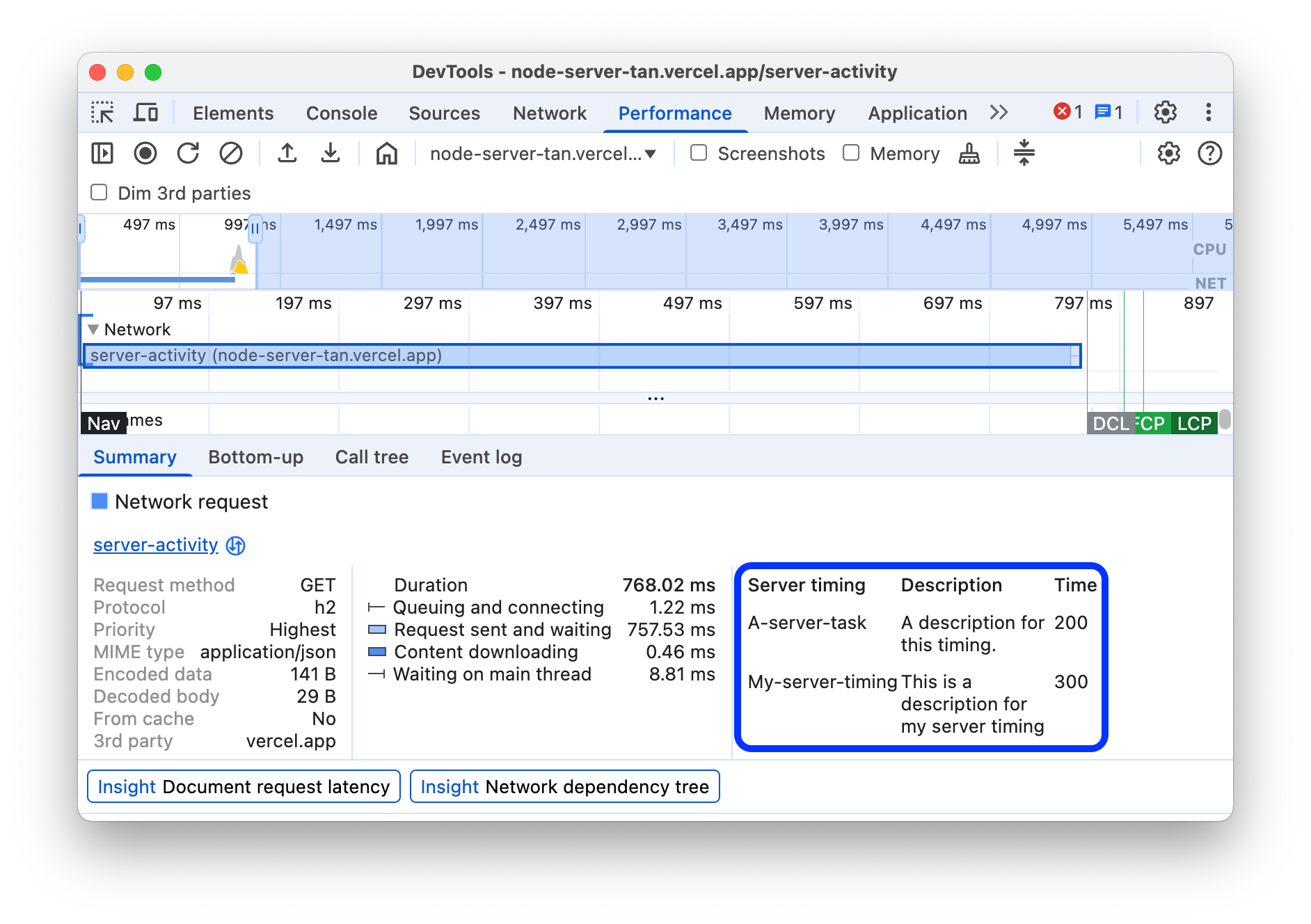
요약 탭에는 서버 측 렌더링 기술을 구현하는 네트워크 요청의 서버 타이밍 분석도 표시됩니다(있는 경우). 이러한 요청의 경우 성능 패널은 Server-Timing 응답 헤더에서 데이터를 가져옵니다.

네트워크 탭에서 다른 타이밍 분석을 확인할 수 있습니다. 네트워크 트랙의 요청 또는 요약 탭의 URL을 마우스 오른쪽 버튼으로 클릭하고 네트워크 패널에 표시를 클릭합니다. DevTools에서 네트워크 패널로 이동하여 해당 요청을 선택합니다. 타이밍 탭을 엽니다.

두 분류는 다음과 같이 매핑됩니다.
- 왼쪽 선 (
|–)은Connection start이벤트 그룹까지의 모든 것을 포함합니다. 즉,Request Sent이전의 모든 것입니다. - 막대의 밝은 부분은
Request sent및Waiting for server response입니다. - 막대의 어두운 부분은
Content download입니다. - 오른쪽 선 (
–|)은 기본 스레드를 기다리는 데 걸린 시간입니다. 네트워크 > 타이밍 탭에 표시되지 않습니다.
메모리 측정항목 보기
메모리 체크박스를 사용 설정하여 마지막 녹화의 메모리 측정항목을 확인합니다.
DevTools에 요약 탭 위에 새로운 메모리 차트가 표시됩니다. NET 차트 아래에 HEAP이라는 새 차트도 있습니다. 힙 차트는 메모리 차트의 JS 힙 선과 동일한 정보를 제공합니다.

이 예에서는 요약 탭 위에 메모리 측정항목이 표시됩니다.
차트의 색상이 지정된 선은 차트 위의 색상이 지정된 체크박스와 매핑됩니다. 체크박스를 사용 중지하면 차트에서 해당 카테고리가 숨겨집니다.
차트에는 선택한 녹음 파일의 영역만 표시됩니다. 이전 예에서 메모리 차트에는 녹화 시작부터 약 1000ms 표시까지의 메모리 사용량만 표시됩니다.
녹화 파일의 일부 구간의 길이 보기
네트워크 또는 기본과 같은 섹션을 분석할 때 특정 이벤트가 얼마나 걸렸는지 더 정확하게 추정해야 하는 경우가 있습니다. Shift 키를 누른 상태에서 클릭한 후 왼쪽 또는 오른쪽으로 드래그하여 녹화의 일부를 선택합니다. 선택한 항목의 하단에 해당 부분이 걸린 시간이 표시됩니다.

이 예시에서 선택한 부분 하단의 488.53ms 타임스탬프는 해당 부분이 걸린 시간을 나타냅니다.
스크린샷 보기
스크린샷을 사용 설정하는 방법을 알아보려면 녹화 중에 스크린샷 캡처하기를 참고하세요.
타임라인 개요 위로 마우스를 가져가면 녹화 당시 페이지의 모습을 보여주는 스크린샷이 표시됩니다. 타임라인 개요는 CPU, FPS, NET 차트가 포함된 섹션입니다.

프레임 섹션에서 프레임을 클릭하여 스크린샷을 볼 수도 있습니다. DevTools는 요약 탭에 스크린샷의 작은 버전을 표시합니다.

이 예에서는 프레임 섹션에서 195.5ms 프레임을 클릭했을 때 요약 탭에 표시되는 스크린샷을 보여줍니다.
요약 탭에서 썸네일을 클릭하여 스크린샷을 확대합니다.

이 예에서는 요약 탭에서 썸네일을 클릭한 후 확대된 스크린샷을 보여줍니다.
레이어 정보 보기
프레임에 관한 고급 레이어 정보를 보려면 다음 단계를 따르세요.
- 고급 페인트 계측을 사용 설정합니다.
- 프레임 섹션에서 프레임을 선택합니다. DevTools는 이벤트 로그 탭 옆에 있는 새 레이어 탭에 레이어에 관한 정보를 표시합니다.

레이어 위로 마우스를 가져가면 다이어그램에서 레이어가 강조 표시됩니다.

이 예에서는 마우스를 가져가면 레이어 #39가 강조 표시됩니다.
다이어그램을 이동하려면 다음 단계를 따르세요.
- 이동 모드
 를 클릭하여 X축과 Y축을 따라 이동합니다.
를 클릭하여 X축과 Y축을 따라 이동합니다. - 회전 모드
 를 클릭하여 Z축을 따라 회전합니다.
를 클릭하여 Z축을 따라 회전합니다. - 변환 재설정
 을 클릭하여 다이어그램을 원래 위치로 재설정합니다.
을 클릭하여 다이어그램을 원래 위치로 재설정합니다.
레이어 분석의 실제 사례를 확인하세요.
페인트 프로파일러 보기
페인트 이벤트에 관한 고급 정보를 보려면 다음 단계를 따르세요.
- 고급 페인트 계측을 사용 설정합니다.
- Main 트랙에서 Paint 이벤트를 선택합니다.

렌더링 탭으로 렌더링 성능 분석
렌더링 탭의 기능을 사용하여 페이지의 렌더링 성능을 시각화할 수 있습니다.
FPS 측정기로 초당 프레임 수를 실시간으로 확인
프레임 렌더링 통계는 뷰포트의 오른쪽 상단에 표시되는 오버레이입니다. 페이지가 실행될 때 FPS의 실시간 추정치를 제공합니다.
프레임 렌더링 통계를 참고하세요.
페인트 플래시를 사용하여 페인팅 이벤트를 실시간으로 확인
페인트 깜박임을 사용하여 페이지의 모든 페인트 이벤트를 실시간으로 확인할 수 있습니다.
페인트 플래시를 참고하세요.
레이어 테두리로 레이어 오버레이 보기
레이어 테두리를 사용하여 페이지 상단에 레이어 테두리와 타일의 오버레이를 표시합니다.
레이어 테두리를 참고하세요.
실시간으로 스크롤 성능 문제 찾기
스크롤 성능 문제를 사용하여 페이지 성능에 영향을 줄 수 있는 스크롤 관련 이벤트 리스너가 있는 페이지 요소를 식별합니다. DevTools는 문제가 있을 수 있는 요소를 청록색으로 표시합니다.
스크롤 성능 문제를 참고하세요.







