Use o painel Issues para encontrar soluções para problemas detectados pelo navegador, como problemas de cookies e conteúdo misturado.
Visão geral
Ao coletar e agrupar problemas comuns, o painel Issues reduz a fadiga e a desordem de notificações no Console.
No momento, o painel Issues informa:
- Problemas com cookies
- Conteúdo misto
- Problemas com a COEP
- Erros do CORS
- Problemas com o modo quirks
- (Prévia) Problemas de baixo contraste
- Problemas com a Atividade confiável na Web
- Problemas de carregamento da folha de estilo
- Regras CSS
@propertyinválidas - Violações da política de segurança de conteúdo
- Problemas com o atributo de preenchimento automático
As versões futuras do Chrome vão oferecer suporte a mais tipos de problemas.
Abrir o painel "Problemas"
- Acesse uma página com problemas a serem corrigidos, como samesite-sandbox.glitch.me.
- Abra o DevTools.
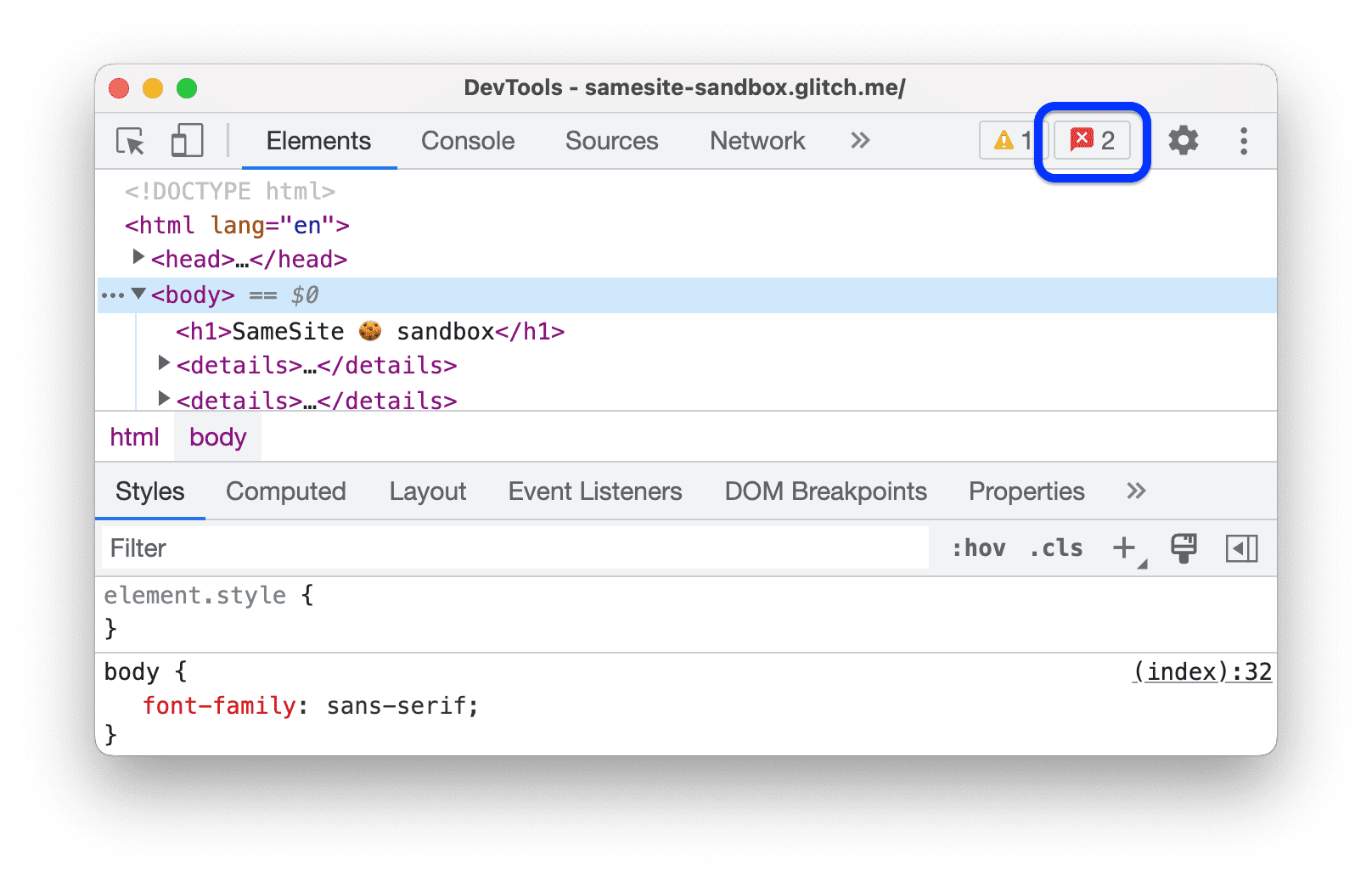
Clique no botão Open Issues ao lado de
Settings no canto direito da barra de ações na parte de cima. Dependendo da gravidade do problema, o botão pode ter um ícone
 vermelho,
vermelho,  amarelo ou
amarelo ou  azul.
azul.
Outra opção é selecionar Problemas no menu
Mais ferramentas.

Quando você estiver no painel Issues, atualize a página para detectar ainda mais problemas, desta vez ocorrendo durante o carregamento da página.

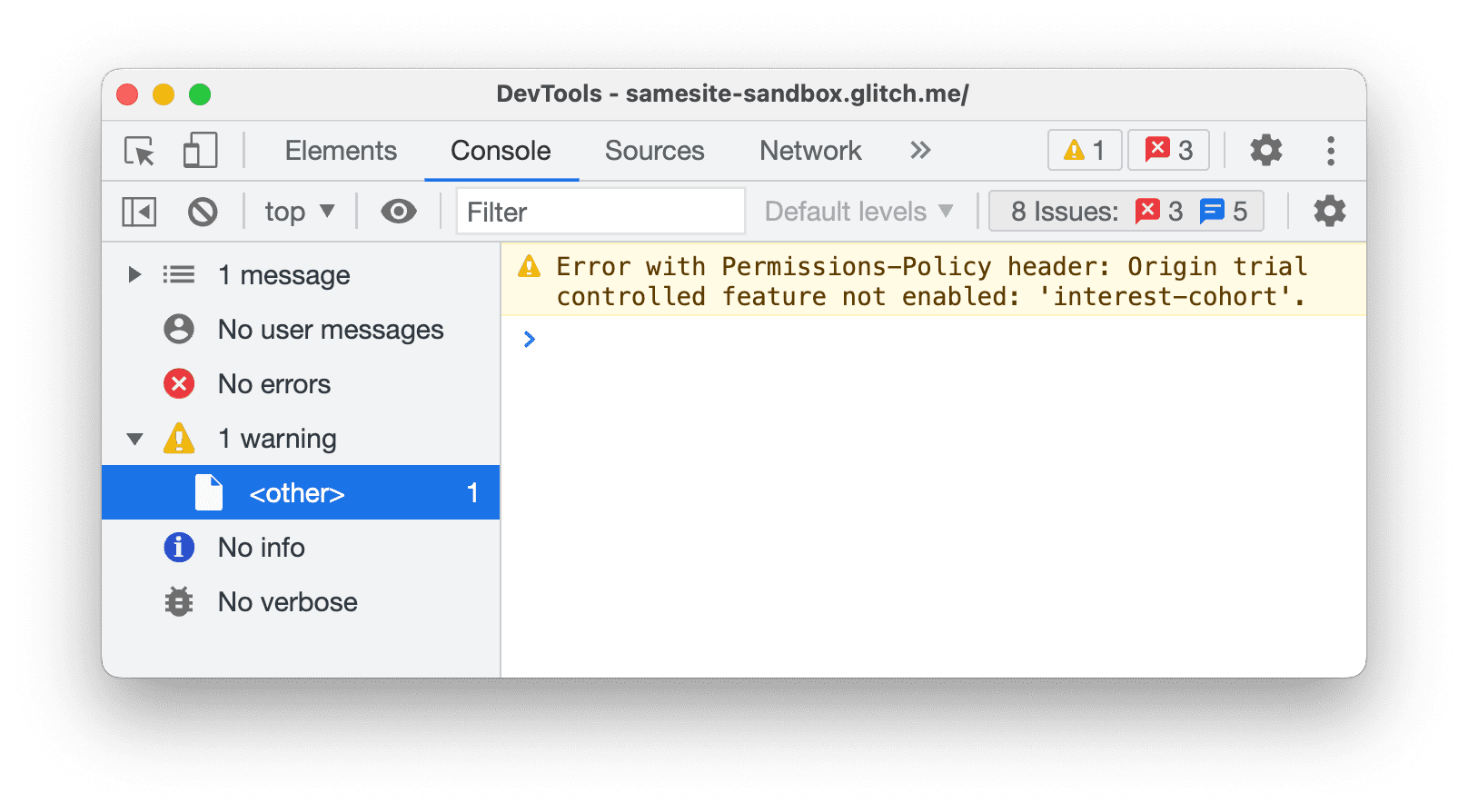
O Console também pode mostrar problemas informados pelo navegador. No entanto, você vai notar que esses problemas (como o aviso de cookie na captura de tela abaixo) são difíceis de entender. Não está claro o que você precisa fazer para corrigir o problema.

Por outro lado, o painel Issues oferece insights úteis.
Conferir itens no painel "Issues"
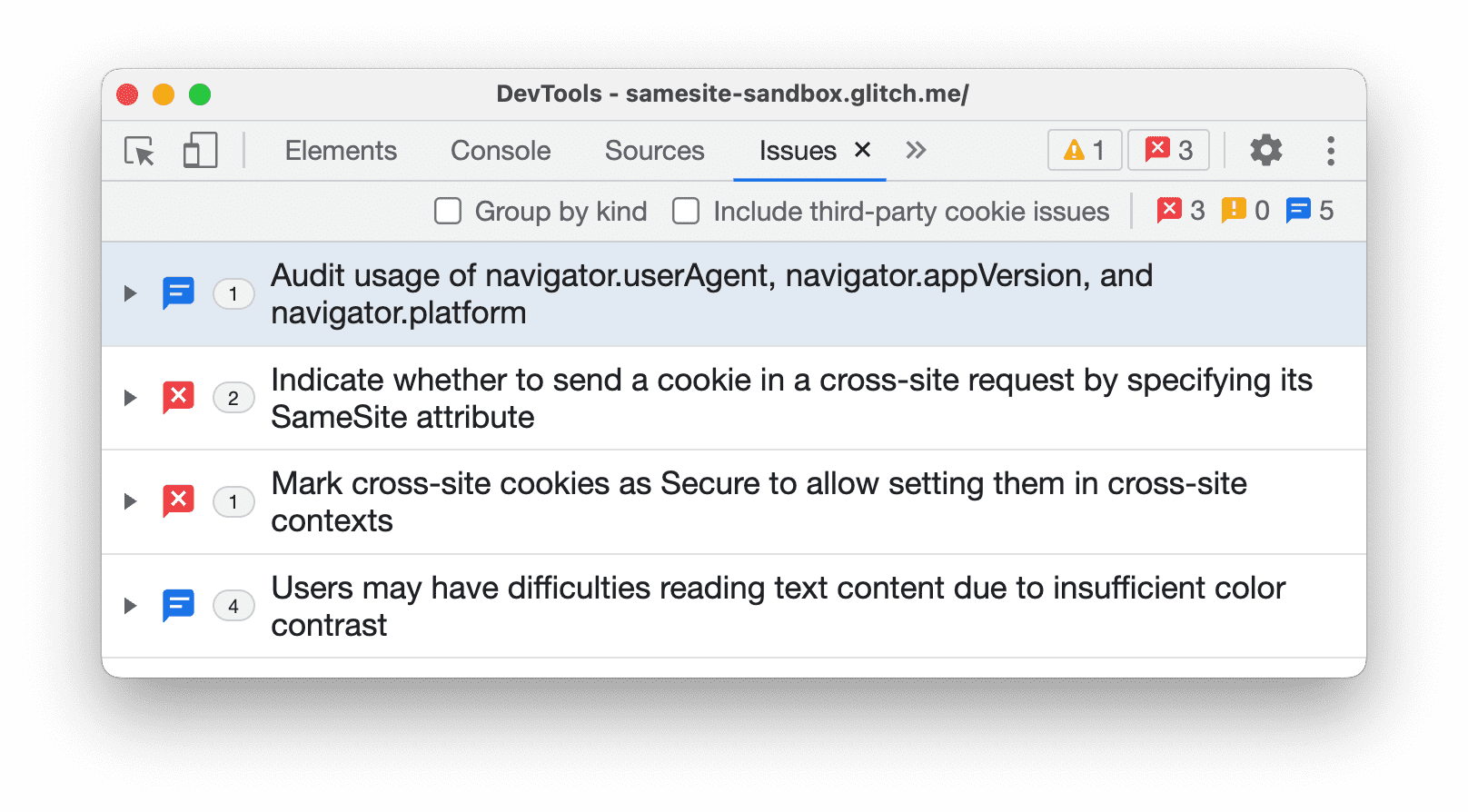
O painel Issues apresenta avisos do navegador de maneira estruturada, agregada e útil.
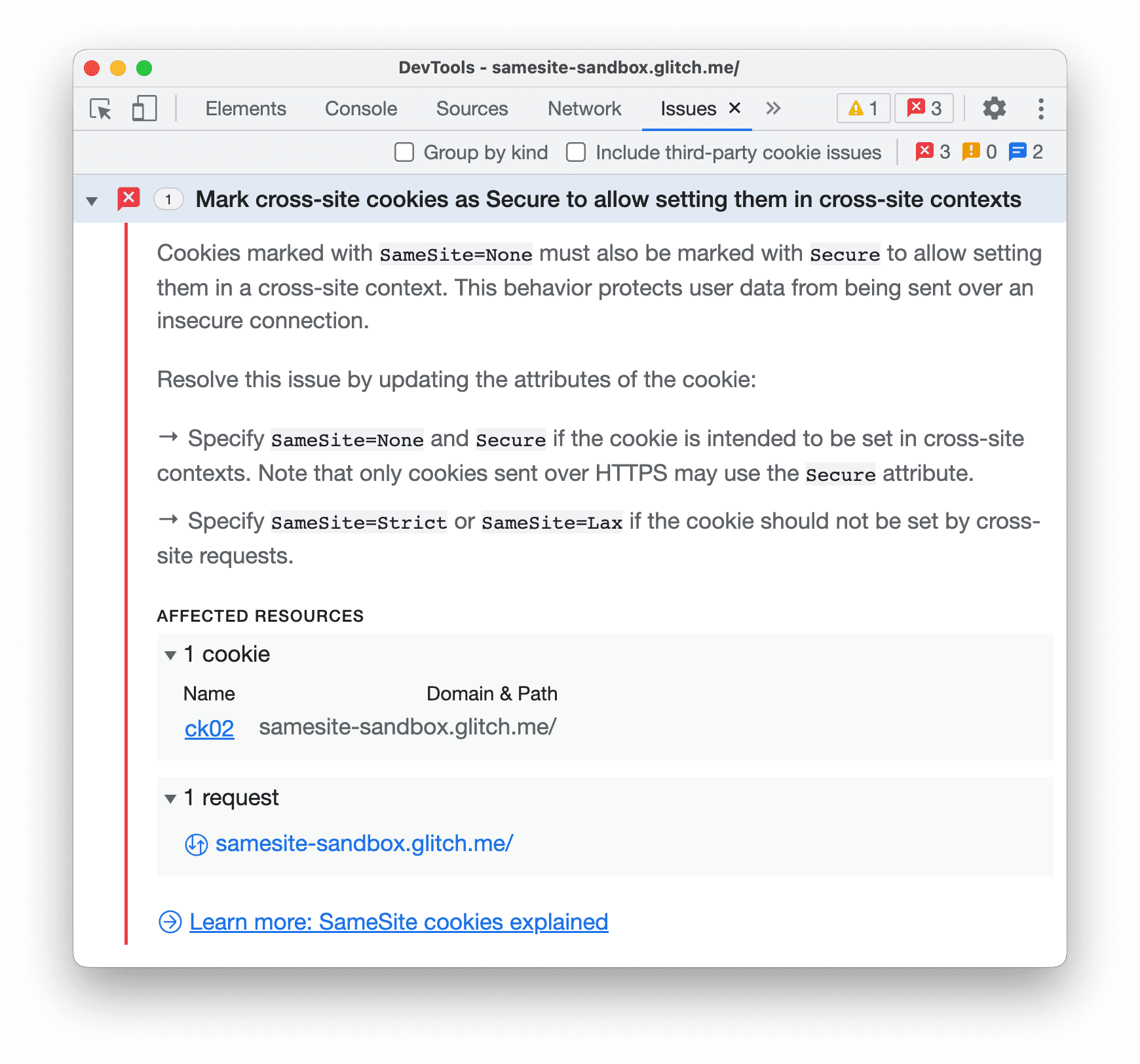
Clique em um item no painel Problemas para abrir o problema e receber orientações sobre como corrigir e encontrar os recursos afetados.

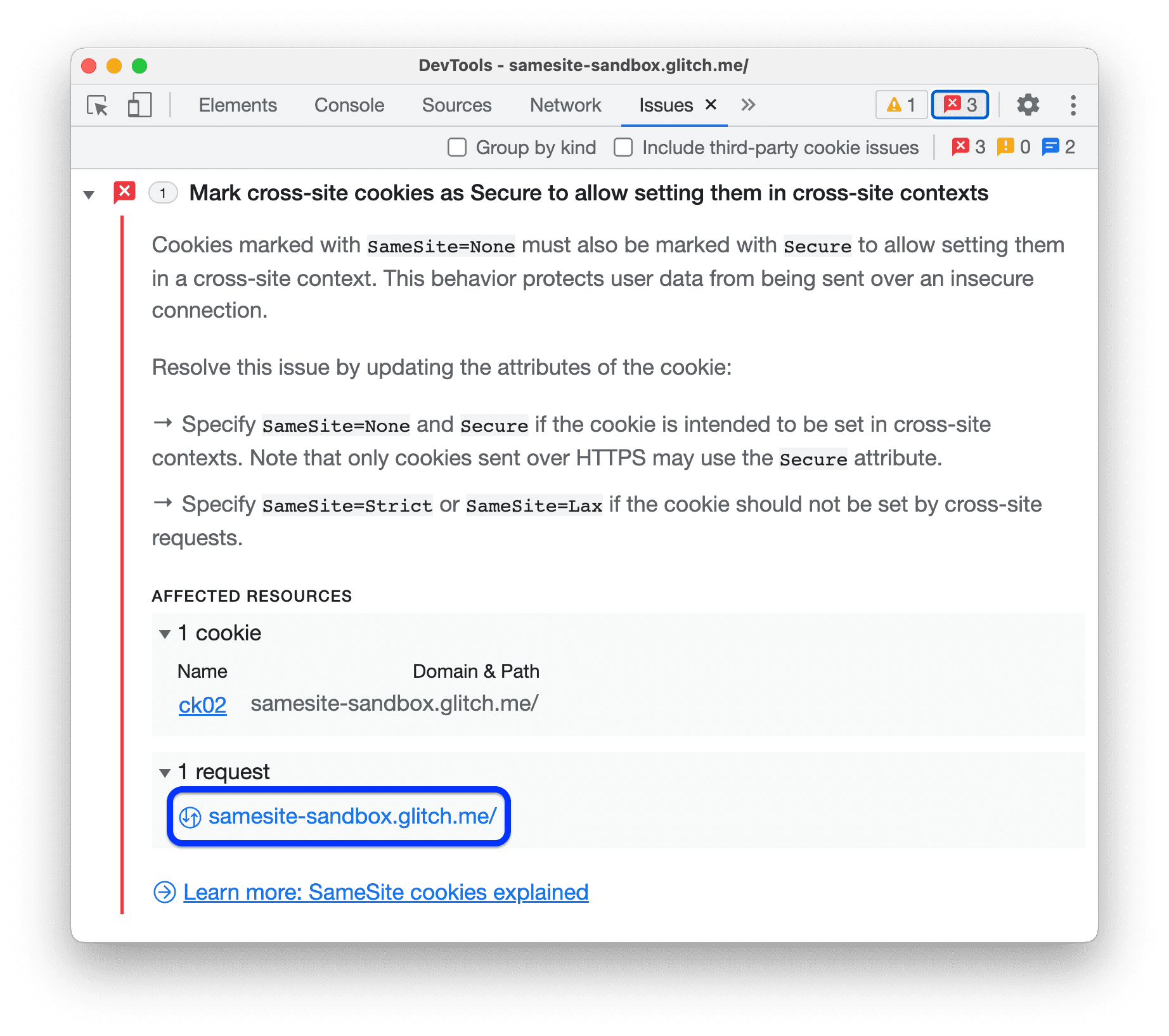
Cada item tem quatro componentes:
- Um título que descreve o problema.
- Uma descrição que fornece o contexto e a solução.
- Uma seção RECURSOS AFETOS que vincula recursos no contexto apropriado do DevTools, como Rede, Origens, Elementos e outros painéis.
- Links para mais orientações.
Clique nos itens em RECURSOS AFETOS para ver os problemas no contexto.
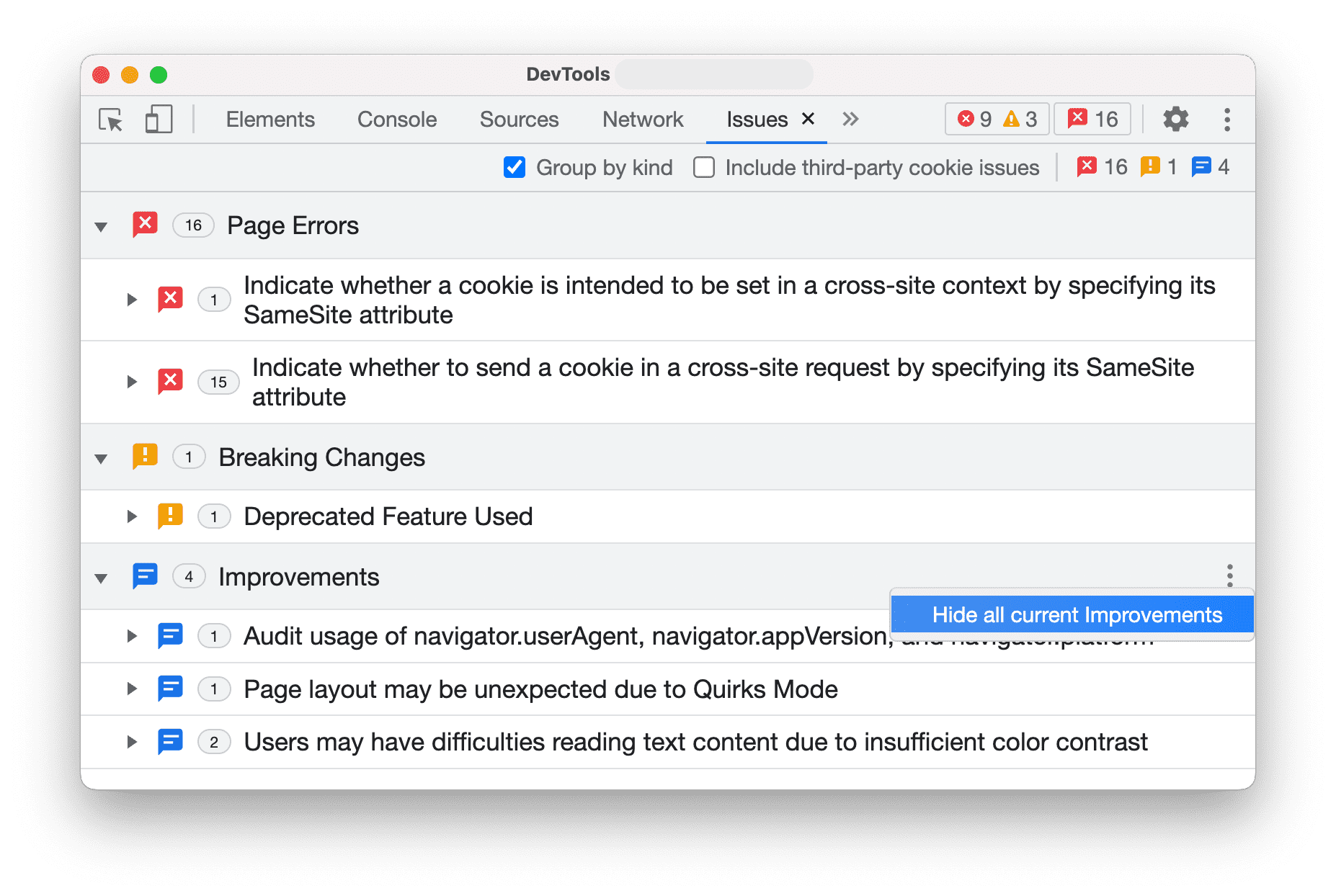
Agrupar problemas por tipo
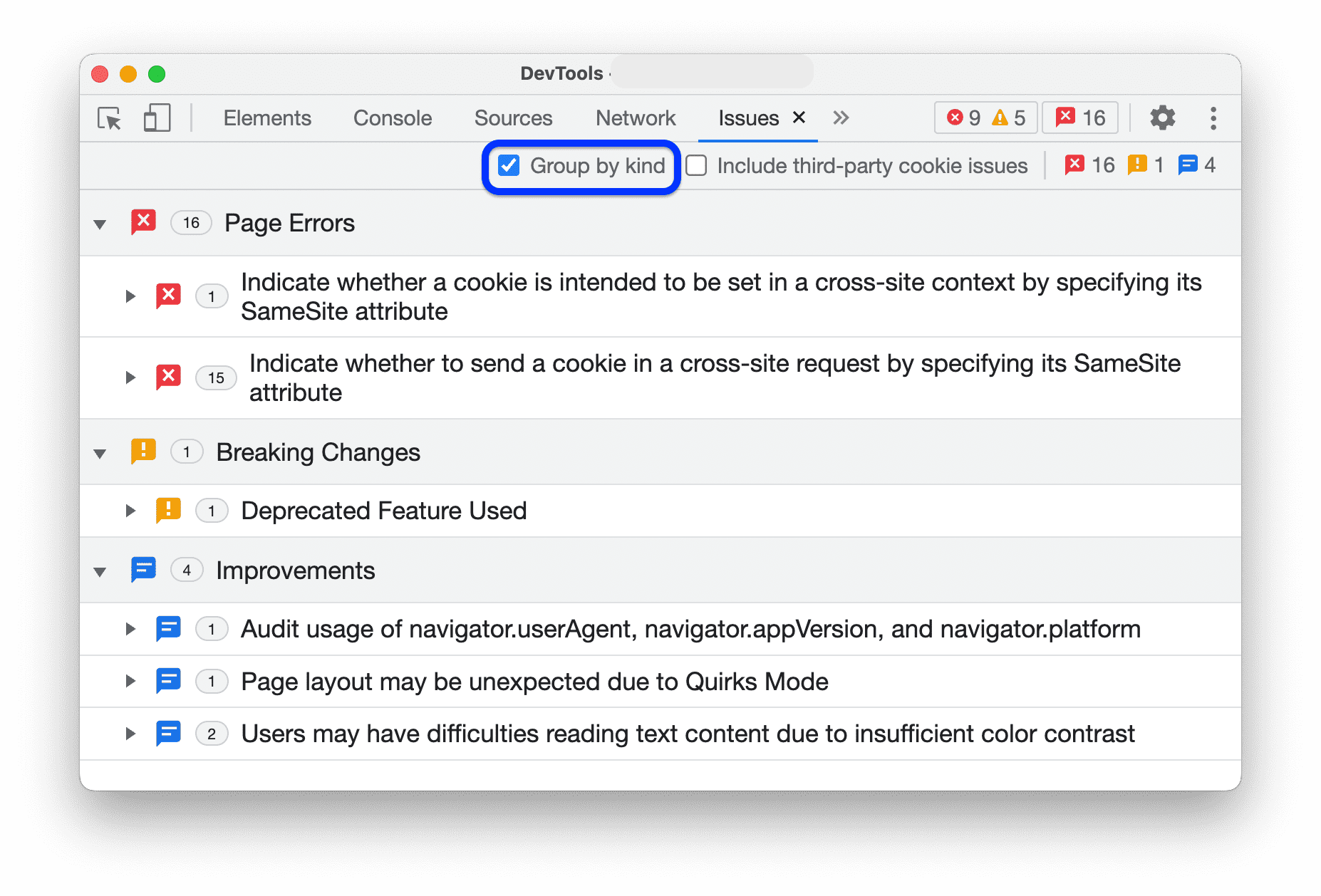
O painel Issues conta o número de recursos afetados para cada problema e mostra isso ao lado dos títulos. Além disso, é possível organizar os problemas por gravidade em três tipos de grupo:
 Erros de página informados pelo Chrome.
Erros de página informados pelo Chrome. Mudanças importantes, como descontinuações.
Mudanças importantes, como descontinuações. Melhorias sugeridas pelo DevTools.
Melhorias sugeridas pelo DevTools.
Para agrupar problemas, marque Group by kind na barra de ações na parte de cima do painel Issues.

Incluir problemas de terceiros
O painel Issues mostra problemas com cookies de terceiros por padrão.
Você pode encontrar problemas de cookies de terceiros na seção RECURSOS AFETOS sem um link.

Para ocultar esses problemas, desmarque Incluir problemas com cookies de terceiros na barra de ações na parte de cima do painel Problemas.
Ocultar problemas
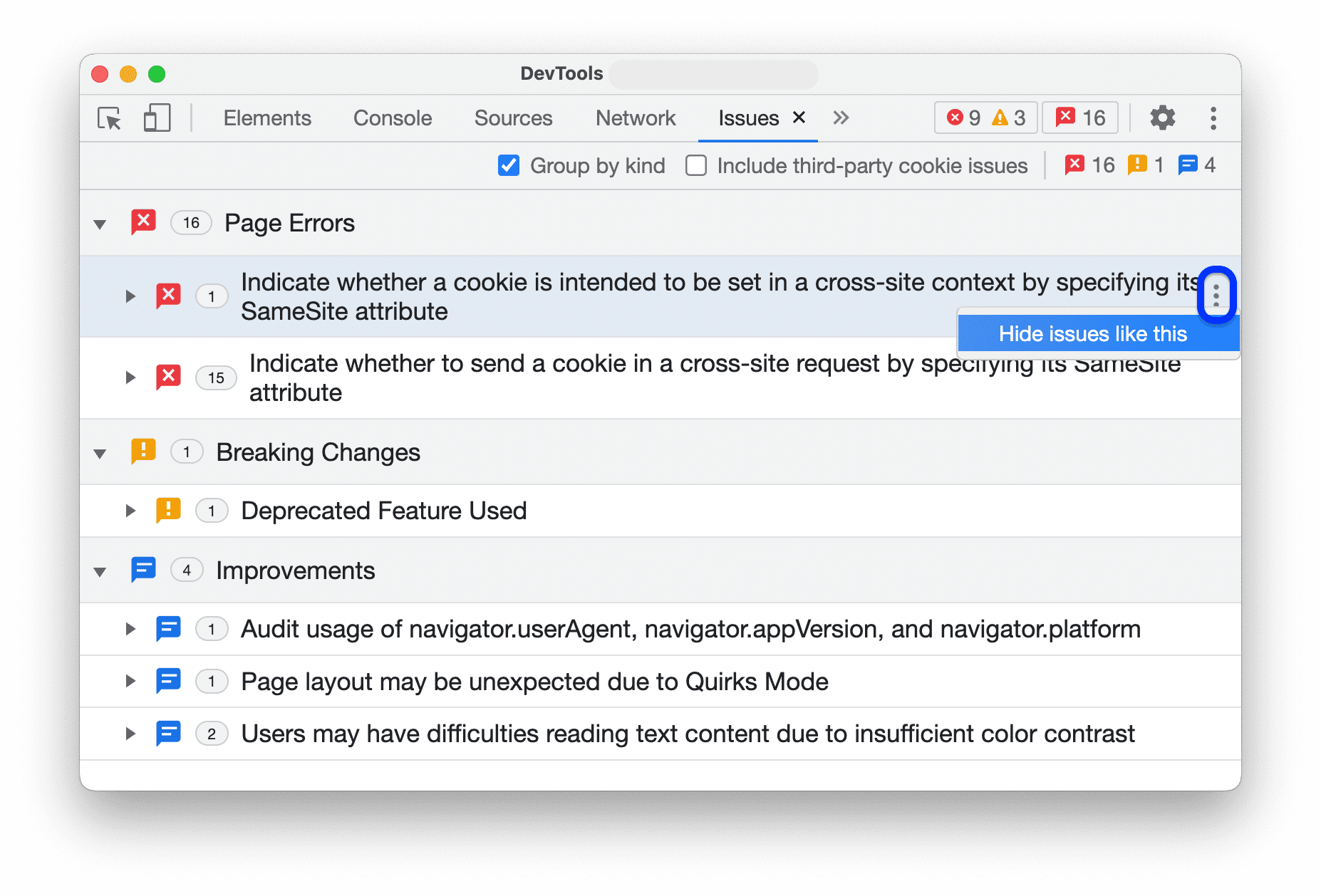
Para ocultar um problema, selecione Ocultar problemas como este no menu de três pontos ao lado do problema.

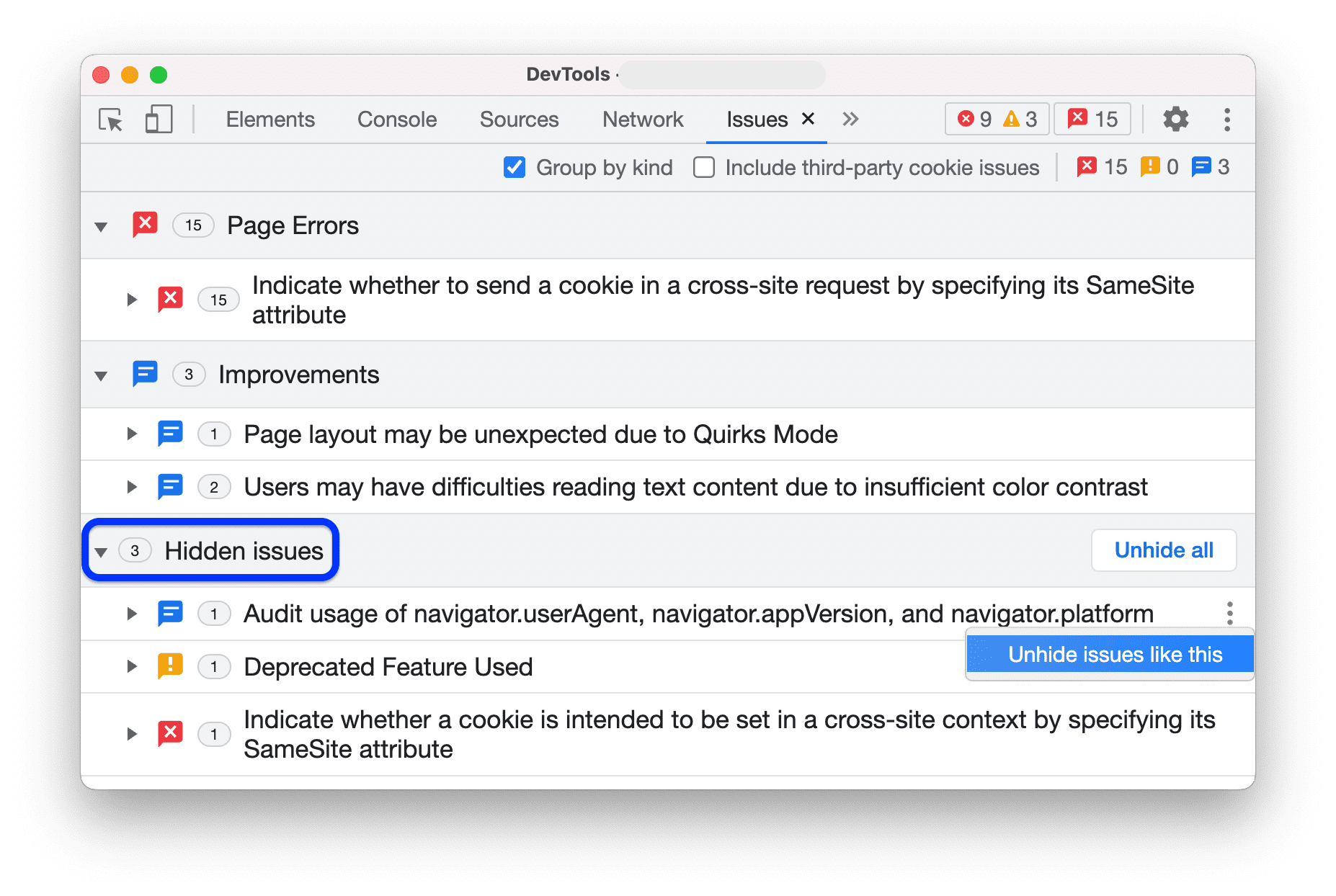
Para conferir a lista de problemas ocultos, role a tela para baixo até a seção Problemas ocultos e abra.

Para mostrar todos os problemas, clique em Mostrar tudo. Para mostrar um problema específico, selecione Mostrar problemas como este no menu de três pontos ao lado do problema.
Além disso, com o agrupamento ativado, é possível ocultar grupos inteiros de problemas usando o mesmo menu de três pontos ao lado de um grupo.

Conferir problemas no contexto
Para investigar um problema, faça o seguinte:
Na seção RECURSOS AFETOS, clique em um link de recurso para conferir o item no contexto apropriado nas Ferramentas do desenvolvedor. Neste exemplo, clique em
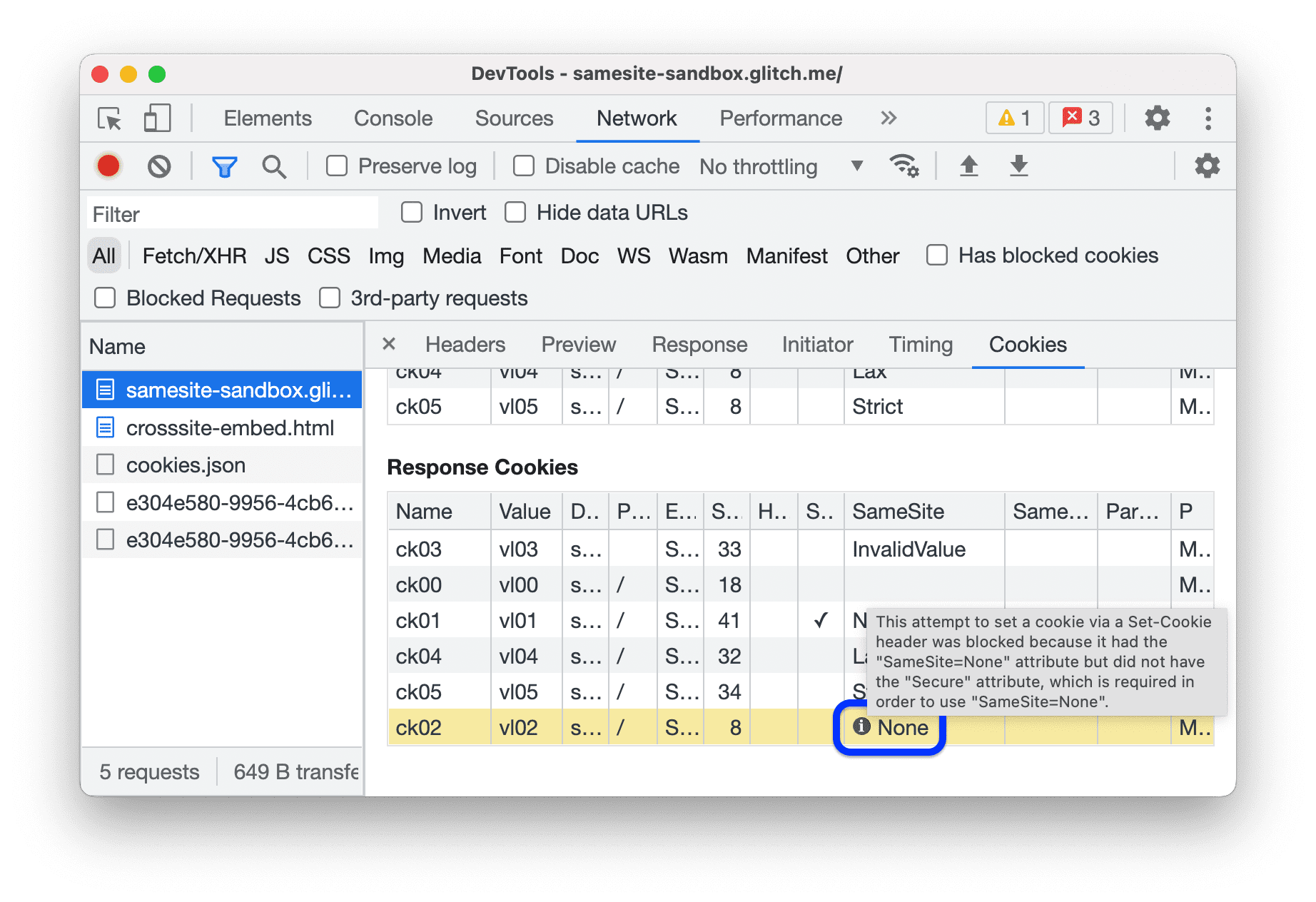
samesite-sandbox.glitch.mepara mostrar os cookies anexados a essa solicitação. O link leva você ao painel Rede.
Role para ver o item com um problema: neste caso, o cookie
ck02. Passe o cursor sobre o ícone de informaçõesà direita para saber qual é o problema e como corrigi-lo.