Используйте панель «Проблемы» для поиска решений проблем, обнаруженных браузером, таких как проблемы с файлами cookie и смешанным содержимым.
Обзор
Панель «Проблемы» собирает и группирует распространенные проблемы, что позволяет снизить утомляемость уведомлений и загромождать консоль .
На данный момент отчеты группы по вопросам :
- Проблемы с куки-файлами
- Смешанное содержание
- Вопросы COEP
- Ошибки CORS
- Проблемы режима Quirks
- (Предварительный просмотр) Проблемы с низкой контрастностью
- Проблемы с Trusted Web Activity
- Проблемы с загрузкой таблиц стилей
- Недействительные правила CSS
@property - Нарушения политики безопасности контента
- Проблемы с атрибутами автозаполнения
В будущих версиях Chrome будет поддерживаться больше типов проблем.
Откройте панель «Проблемы»
- Посетите страницу с проблемами, которые необходимо исправить, например samesite-sandbox.glitch.me .
- Откройте DevTools .
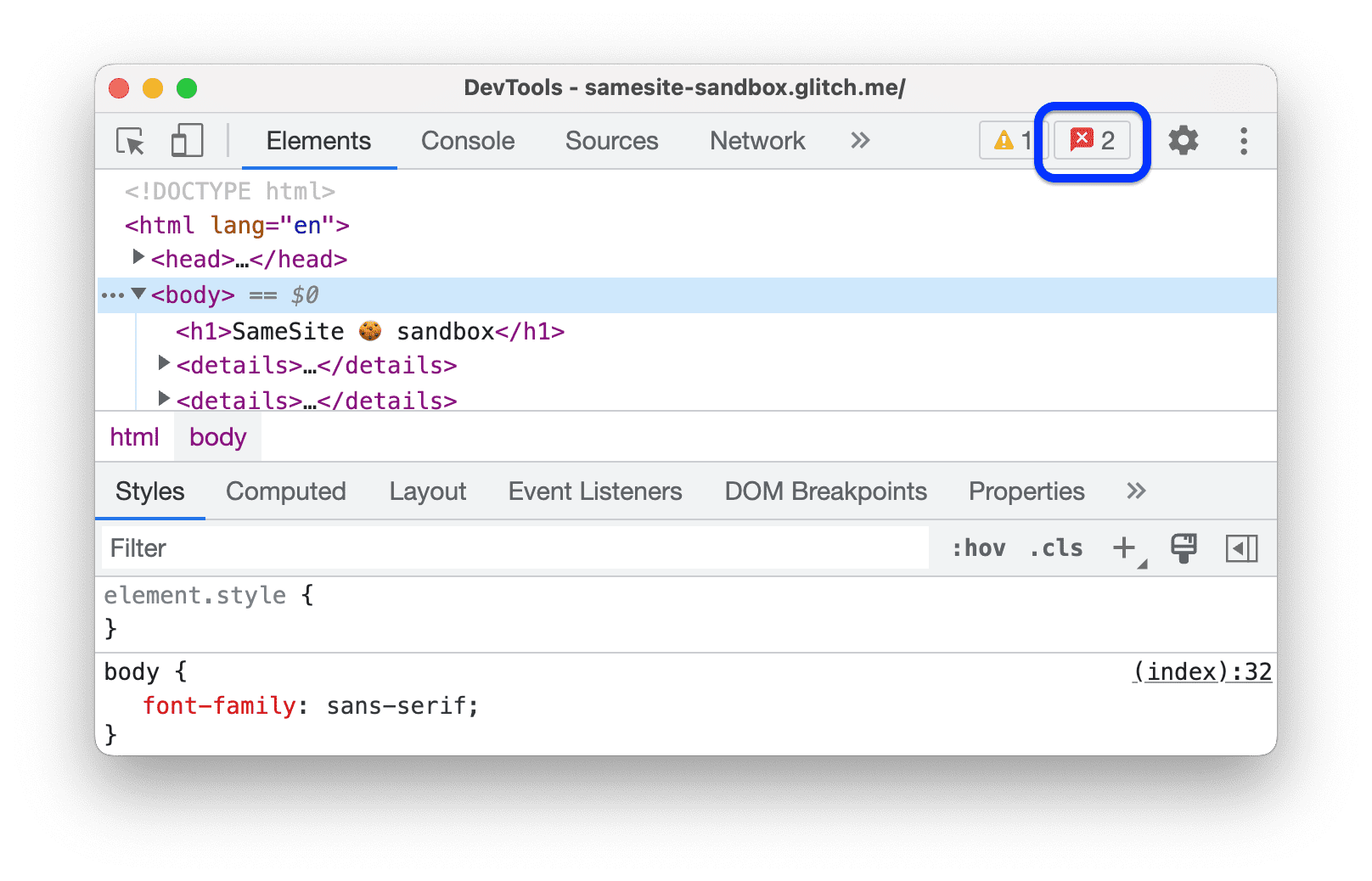
Нажмите кнопку «Открыть вопросы» рядом с
Настройки в правом углу панели действий вверху. В зависимости от серьезности проблемы кнопка может иметь красный цвет
 , желтый
, желтый  , или синий
, или синий  икона.
икона. 
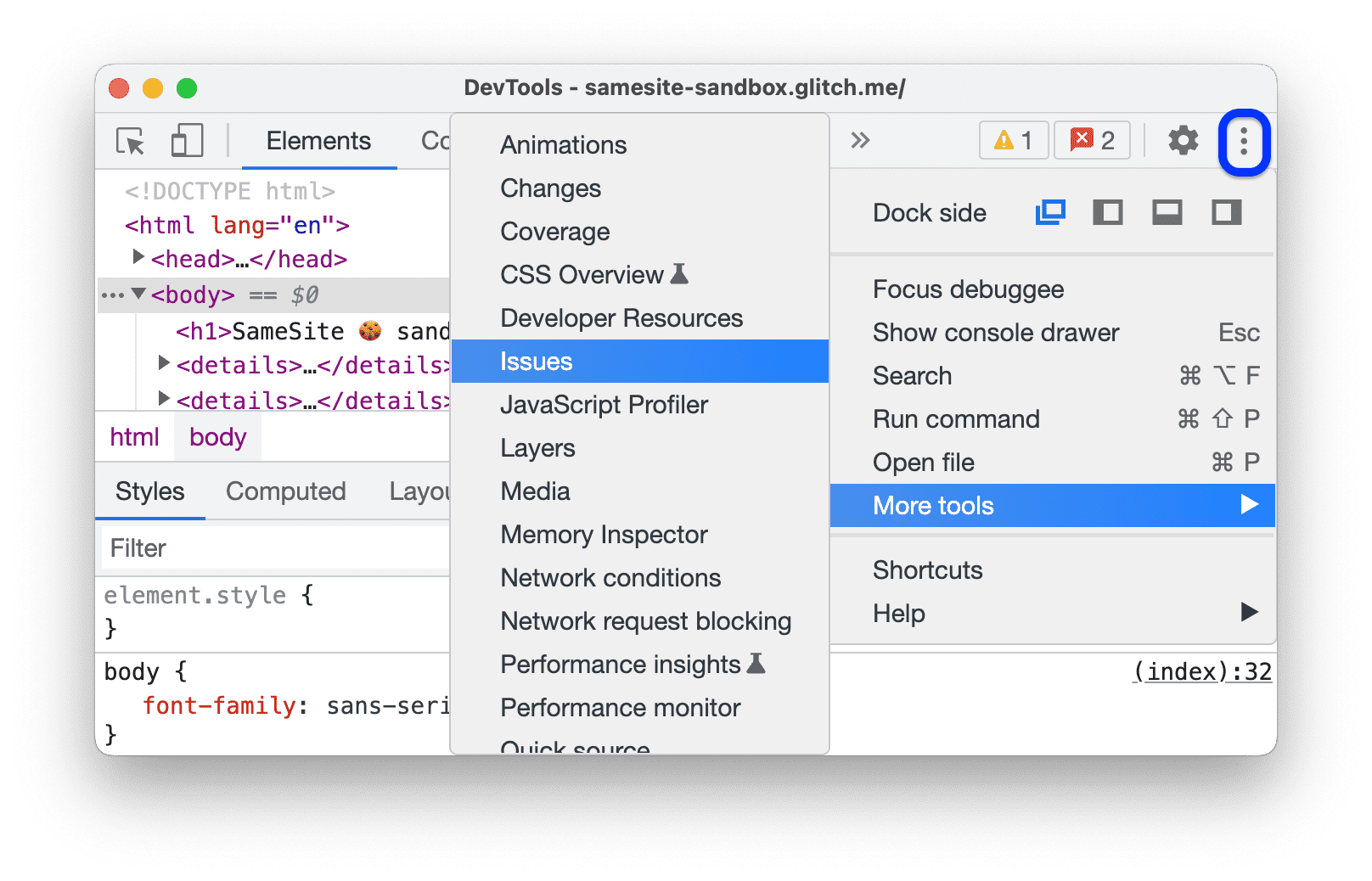
В качестве альтернативы выберите «Проблемы» из
Меню дополнительных инструментов .

Оказавшись на панели «Проблемы» , вы, возможно, захотите перезагрузить страницу, чтобы отследить еще больше проблем, на этот раз возникающих во время загрузки страницы.

Консоль также может показывать вам проблемы, о которых сообщил браузер . Однако вы заметите, что такие проблемы (например, предупреждение о cookie-файлах на снимке экрана ниже) трудно понять. Неясно, что нужно сделать, чтобы исправить это.

С другой стороны, панель «Проблемы» предоставляет вам ценную информацию для принятия мер.
Просмотр элементов на панели «Проблемы»
Панель «Проблемы» отображает предупреждения браузера в структурированном, обобщенном и применимом к действиям виде.
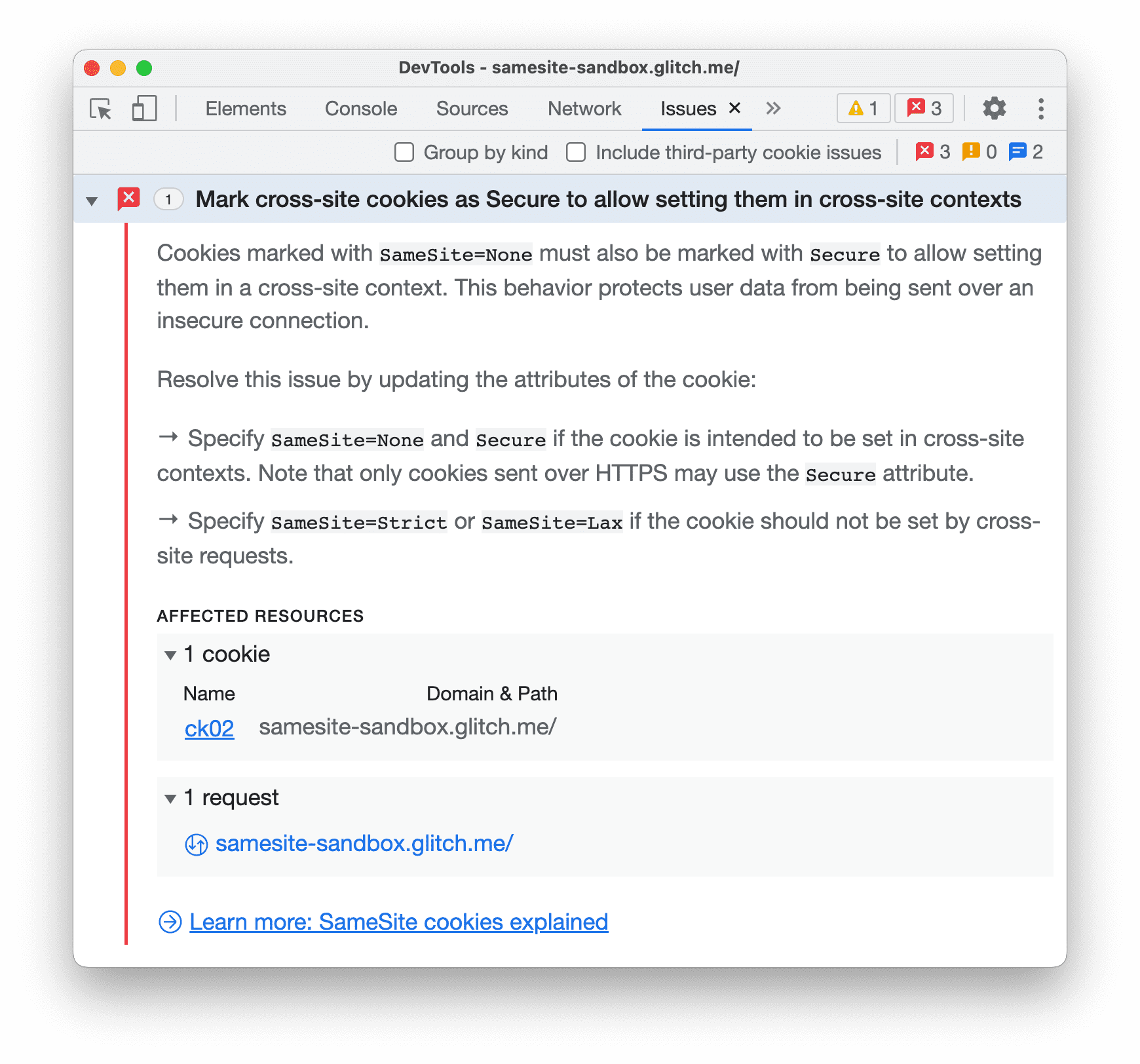
Щелкните элемент на панели «Проблемы» , чтобы развернуть проблему и получить рекомендации по ее устранению и поиску затронутых ресурсов.

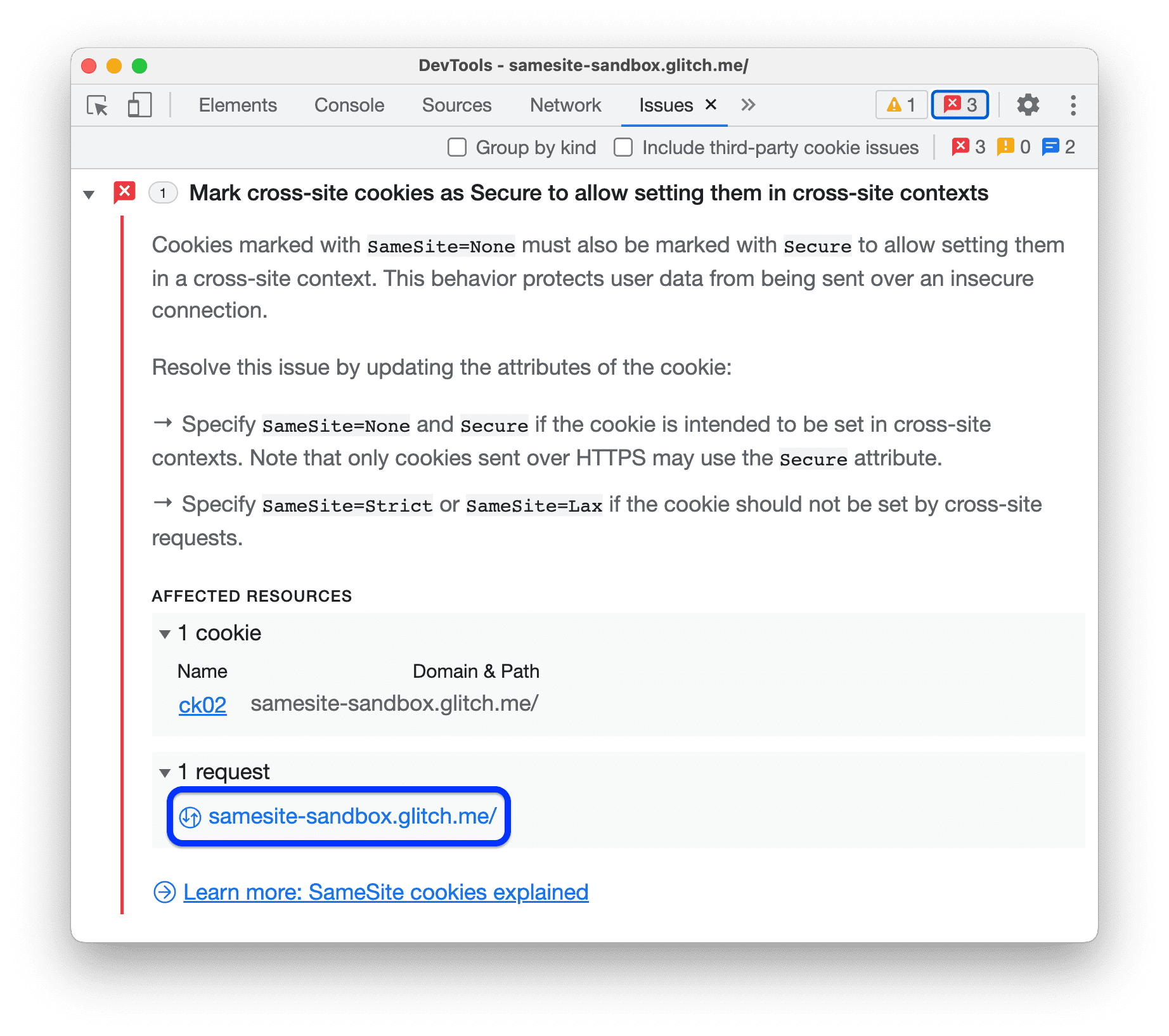
Каждый элемент состоит из четырех компонентов:
- Заголовок, описывающий проблему.
- Описание, содержащее контекст и решение.
- Раздел ЗАТРОНУТЫЕ РЕСУРСЫ , который ссылается на ресурсы в соответствующем контексте DevTools, например, панели «Сеть» , «Источники» , «Элементы» и другие.
- Ссылки на дальнейшие рекомендации.
Нажмите на элементы в разделе ЗАТРОНУТЫЕ РЕСУРСЫ, чтобы просмотреть проблемы в контексте .
Группировать вопросы по типу
Панель Issues подсчитывает количество затронутых ресурсов для каждой проблемы и показывает его рядом с заголовками. Кроме того, вы можете организовать проблемы по их серьезности в три типа групп:
 Ошибки страницы , о которых сообщает Chrome.
Ошибки страницы , о которых сообщает Chrome.  Критические изменения , такие как прекращение поддержки.
Критические изменения , такие как прекращение поддержки.  Улучшения , предлагаемые DevTools.
Улучшения , предлагаемые DevTools.
Чтобы сгруппировать проблемы, отметьте Группируйте по типу на панели действий в верхней части панели «Проблемы» .

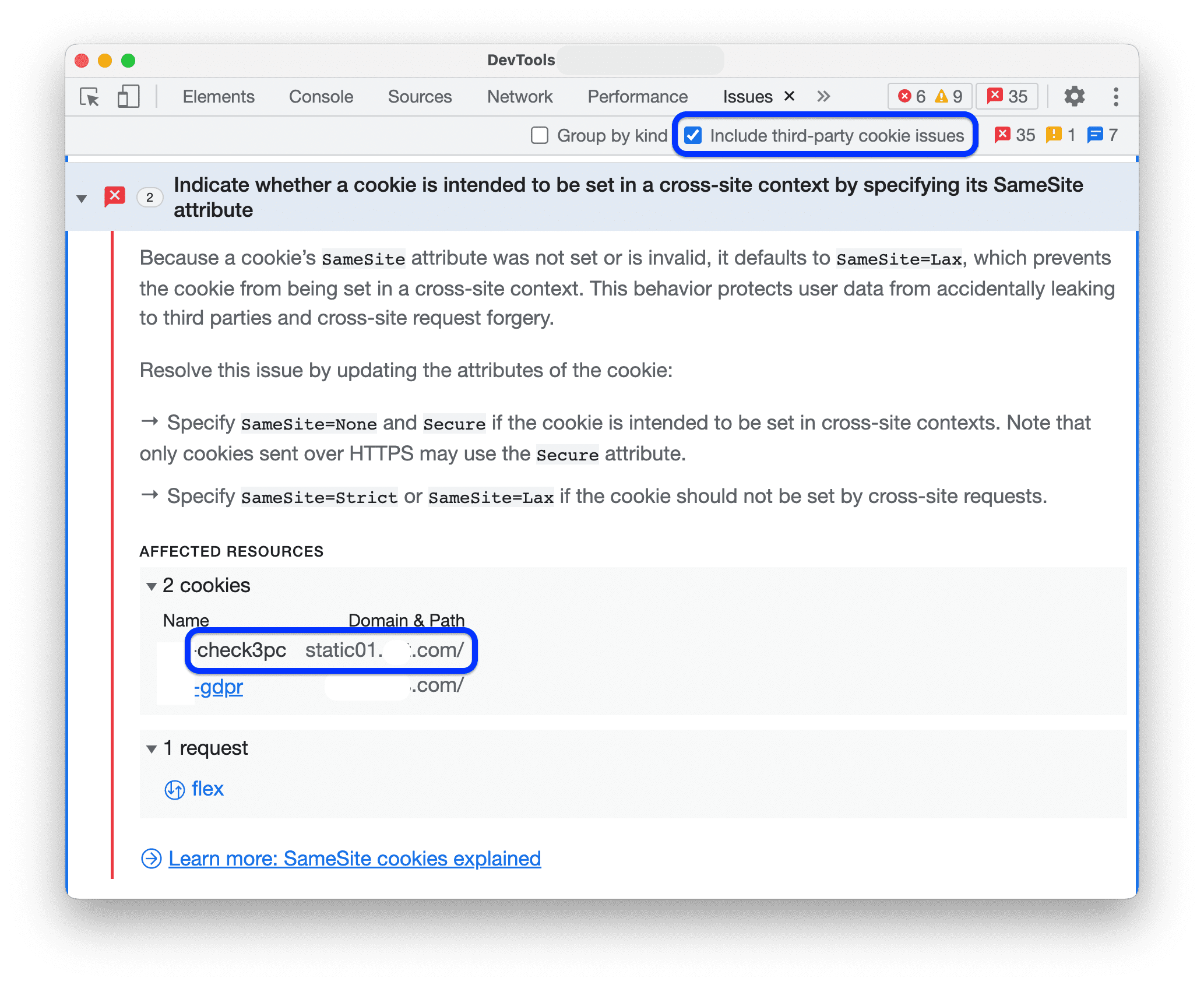
Включить сторонние проблемы
Панель «Проблемы» по умолчанию отображает проблемы со сторонними файлами cookie.
Информацию о проблемах со сторонними файлами cookie можно найти в разделе ЗАТРОНУТЫЕ РЕСУРСЫ (ссылка отсутствует).

Чтобы скрыть такие проблемы, очистите Включите проблемы со сторонними файлами cookie в панель действий в верхней части панели «Проблемы» .
Скрыть проблемы
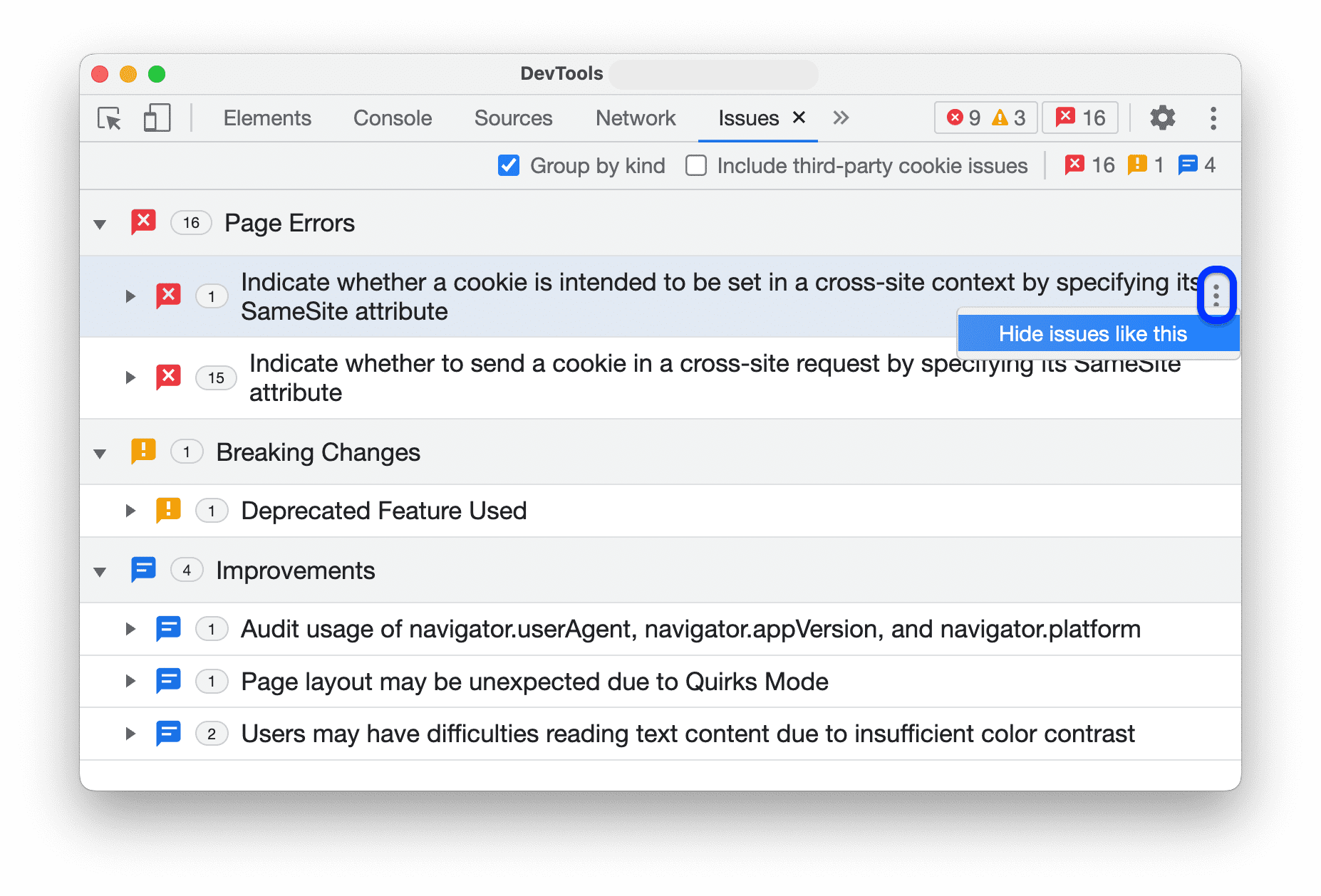
Чтобы скрыть проблему, выберите Скрыть подобные проблемы в трехточечное меню рядом с выпуском.

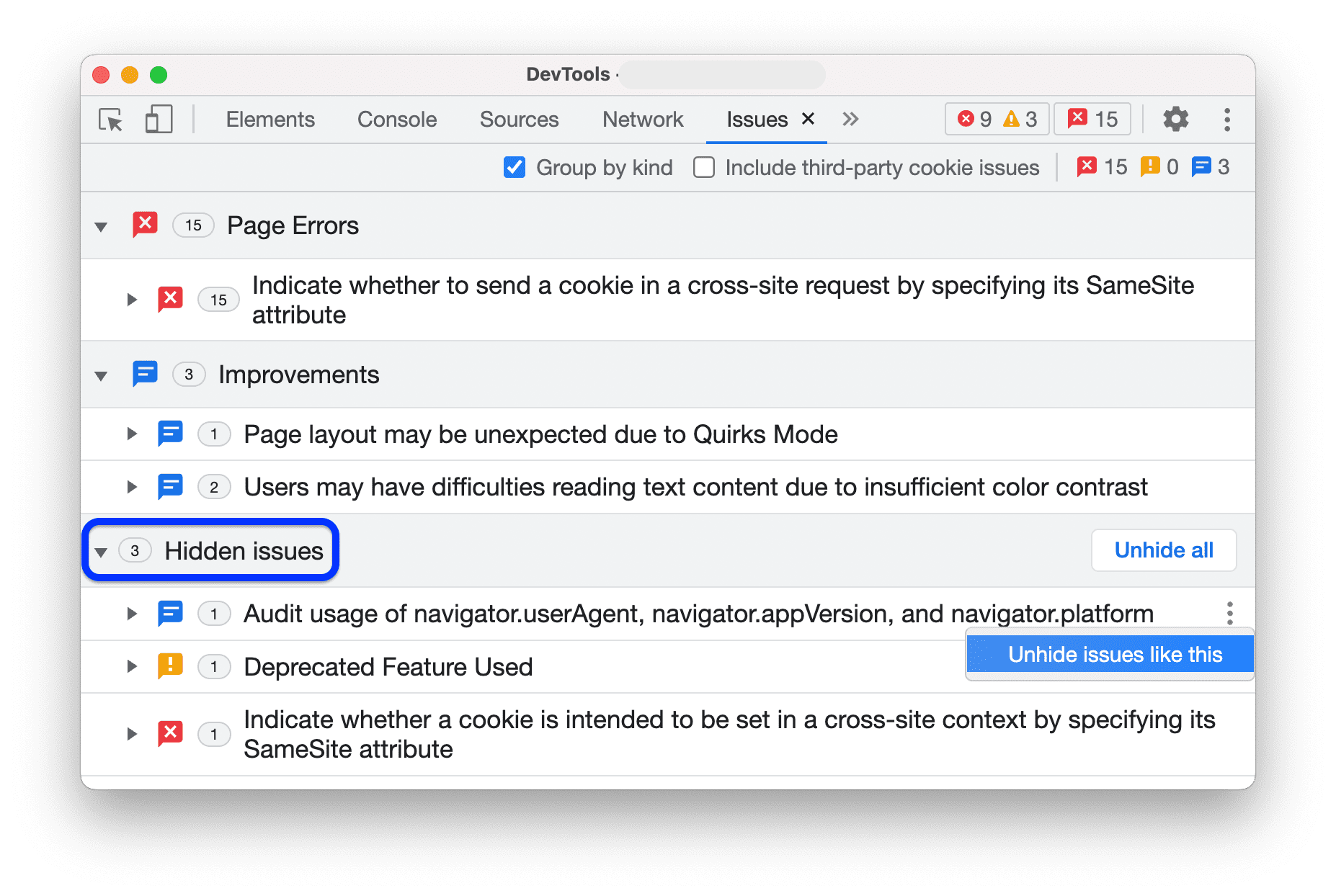
Чтобы увидеть список скрытых проблем, прокрутите страницу вниз до раздела «Скрытые проблемы» и разверните его.

Чтобы показать все проблемы, нажмите Показать все . Чтобы показать определенную проблему, выберите Показать проблемы, подобные этой, из трехточечное меню рядом с выпуском.
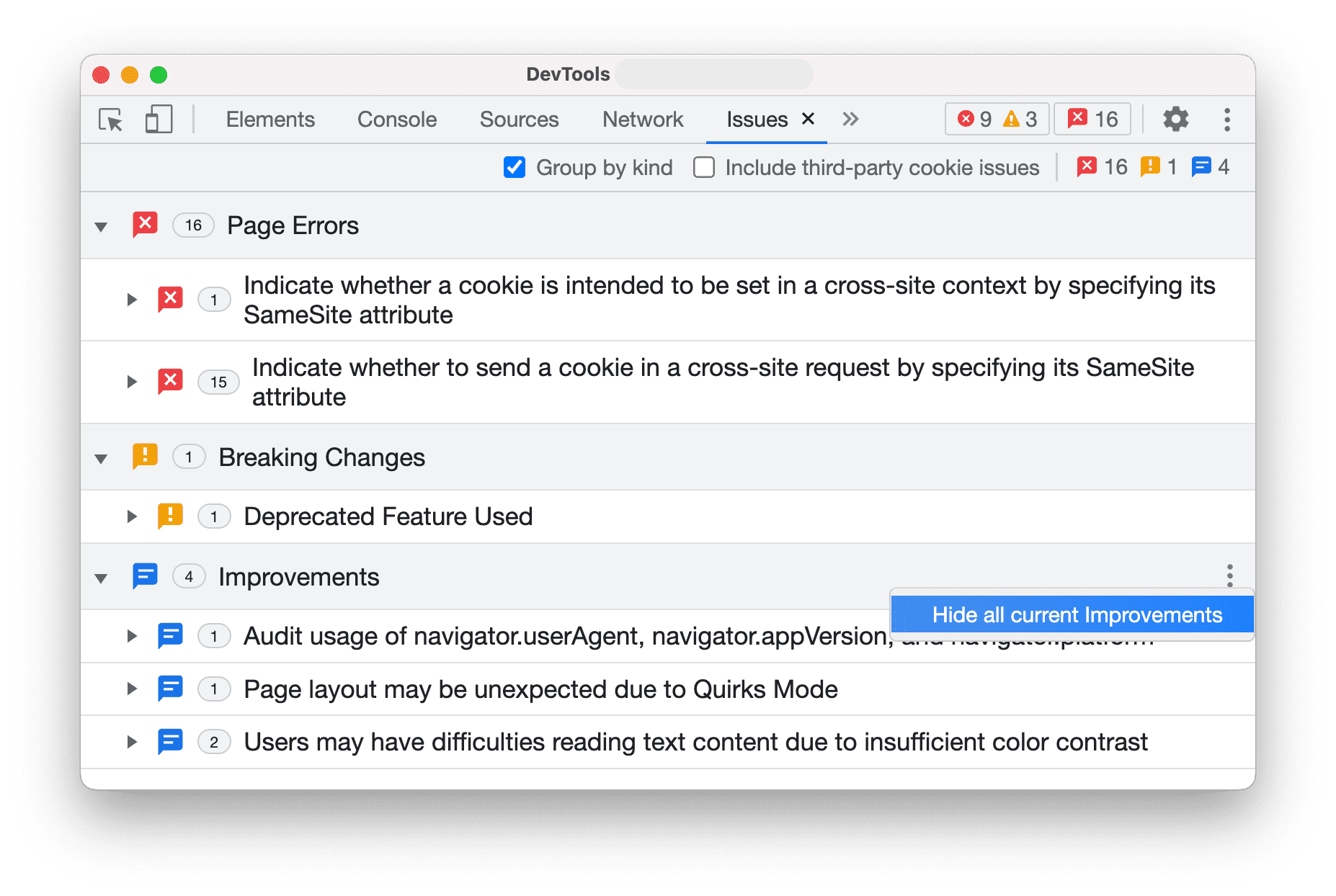
Кроме того, при включенной группировке вы можете скрыть целые группы проблем, используя то же трехточечное меню рядом с группой.

Просмотр проблем в контексте
Чтобы исследовать проблему:
В разделе AFFECTED RESOURCES щелкните ссылку на ресурс, чтобы просмотреть элемент в соответствующем контексте в DevTools. В этом примере щелкните
samesite-sandbox.glitch.me, чтобы отобразить файлы cookie, прикрепленные к этому запросу. Ссылка перенаправит вас на панель Network .
Прокрутите, чтобы просмотреть элемент с проблемой: в данном случае, файл cookie
ck02. Наведите указатель мыши наЩелкните значок информации справа, чтобы увидеть проблему и способы ее устранения.




