Utilizza i punti di interruzione per mettere in pausa il codice JavaScript. Questa guida illustra ogni tipo di breakpoint disponibile in DevTools, nonché quando utilizzarlo e come impostarlo. Per un tutorial interattivo sulla procedura di debug, consulta Introduzione al debug di JavaScript in Chrome DevTools.
Panoramica di quando utilizzare ciascun tipo di punto di interruzione
Il tipo di punto di interruzione più noto è quello a livello di riga di codice. Tuttavia, l'impostazione dei breakpoint a livello di riga di codice può essere inefficiente, soprattutto se non sai esattamente dove cercare o se stai lavorando con una codebase di grandi dimensioni. Puoi risparmiare tempo durante il debug conoscendo come e quando utilizzare gli altri tipi di breakpoint.
| Tipo di punto di interruzione | Utilizza questa opzione se vuoi… |
|---|---|
| Linea di codice | Metti in pausa in una regione esatta del codice. |
| Linea di codice condizionale | Metti in pausa in una regione esatta del codice, ma solo quando un'altra condizione è vera. |
| Punto di log | Registra un messaggio nella console senza mettere in pausa l'esecuzione. |
| DOM | Mette in pausa il codice che modifica o rimuove un nodo DOM specifico o i suoi elementi secondari. |
| XHR | Mettere in pausa quando un URL XHR contiene un pattern di stringa. |
| Listener di eventi | Metti in pausa il codice che viene eseguito dopo l'attivazione di un evento, ad esempio click. |
| Eccezione | Metti in pausa la riga di codice che genera un'eccezione rilevata o non rilevata. |
| Funzione | Mette in pausa ogni volta che viene chiamata una funzione specifica. |
| Tipo attendibile | Metti in pausa in caso di violazioni di Trusted Type. |
Punti di interruzione a livello di riga di codice
Utilizza un punto di interruzione a livello di riga di codice quando conosci la regione esatta di codice da esaminare. DevTools si ferma sempre prima dell'esecuzione di questa riga di codice.
Per impostare un punto di interruzione a livello di riga di codice in DevTools:
- Fai clic sul riquadro Origini.
- Apri il file contenente la riga di codice in cui vuoi inserire l'interruzione.
- Vai alla riga di codice.
- A sinistra della riga di codice si trova la colonna del numero di riga. Fai clic su di essa. Viene visualizzata un'icona blu sopra la colonna del numero di riga.

Questo esempio mostra un punto di interruzione a livello di riga di codice impostato sulla riga 29.
Punti di interruzione a livello di riga di codice nel codice
Chiama debugger dal codice per mettere in pausa la riga. È equivalente a un breakpoint di riga di codice, tranne per il fatto che il breakpoint è impostato nel codice e non nell'interfaccia utente di DevTools.
console.log('a');
console.log('b');
debugger;
console.log('c');
Punti di interruzione condizionali a livello di riga di codice
Utilizza un punto di interruzione condizionale della riga di codice quando vuoi interrompere l'esecuzione, ma solo quando una condizione è vera.
Questi punti di interruzione sono utili quando vuoi saltare le interruzioni non pertinenti alla tua richiesta, in particolare in un ciclo.
Per impostare un punto di interruzione condizionale della riga di codice:
- Apri il riquadro Origini.
- Apri il file contenente la riga di codice in cui vuoi inserire l'interruzione.
- Vai alla riga di codice.
- A sinistra della riga di codice si trova la colonna del numero di riga. Fai clic con il tasto destro del mouse.
- Seleziona Aggiungi punto di interruzione condizionale. Sotto la riga di codice viene visualizzata una finestra di dialogo.
- Inserisci la condizione nella finestra di dialogo.
- Premi Invio per attivare il punto di interruzione. Nella parte superiore della colonna del numero di riga viene visualizzata un'icona arancione con un punto interrogativo.

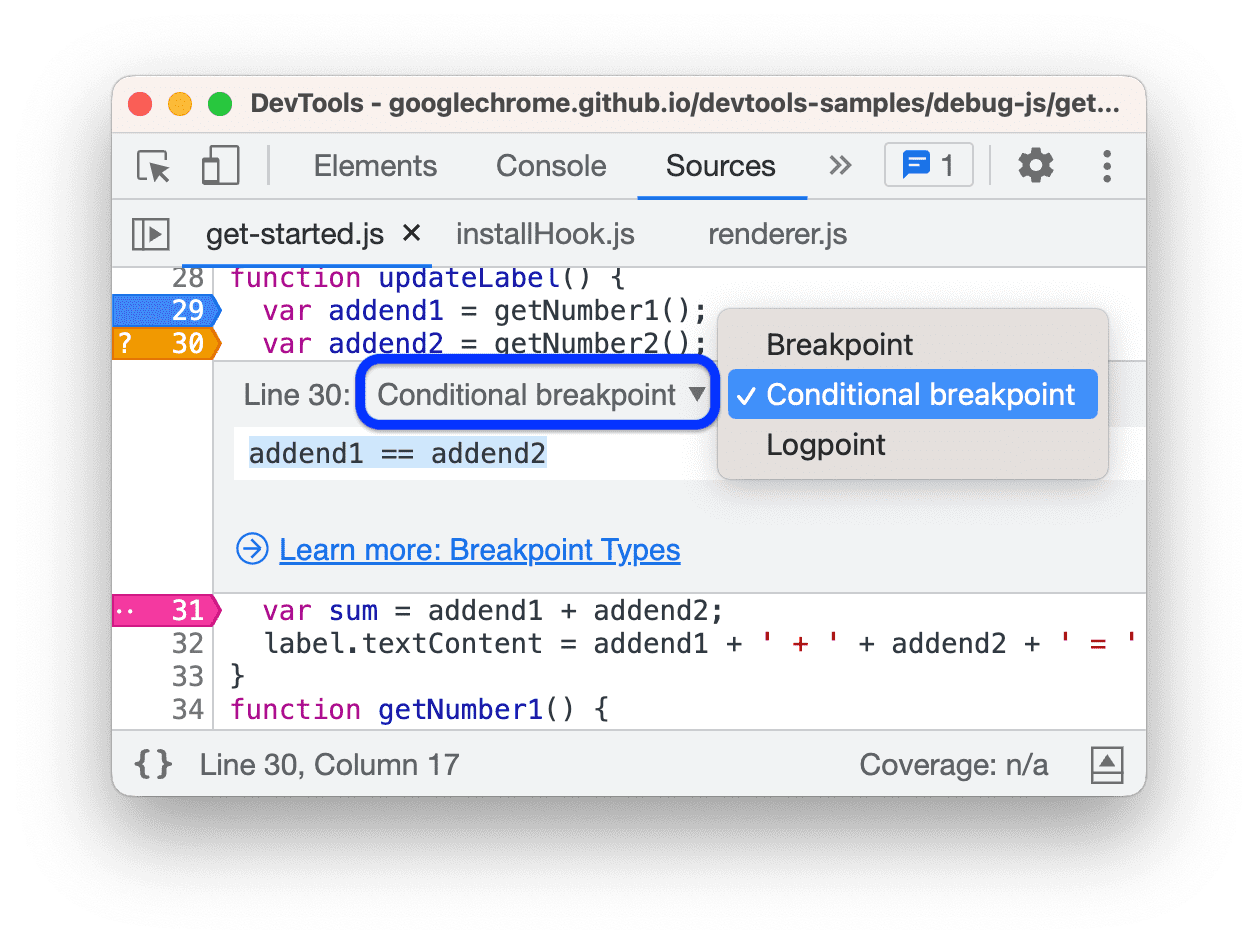
Questo esempio mostra un punto di interruzione condizionale della riga di codice attivato solo quando x ha superato 10 in un ciclo all'iterazione i=6.
Registra i punti di interruzione a livello di riga di codice
Utilizza i breakpoint (logpoint) della riga di codice del log per registrare i messaggi nella console senza mettere in pausa l'esecuzione e senza ingombrare il codice con chiamate console.log().
Per impostare un punto di log:
- Apri il riquadro Origini.
- Apri il file contenente la riga di codice in cui vuoi inserire l'interruzione.
- Vai alla riga di codice.
- A sinistra della riga di codice si trova la colonna del numero di riga. Fai clic con il tasto destro del mouse.
- Seleziona Aggiungi punto di log. Sotto la riga di codice viene visualizzata una finestra di dialogo.
Inserisci il messaggio di log nella finestra di dialogo. Puoi utilizzare la stessa sintassi di una chiamata
console.log(message).Ad esempio, puoi registrare:
"A string " + num, str.length > 1, str.toUpperCase(), objIn questo caso, il messaggio registrato è:
// str = "test" // num = 42 // obj = {attr: "x"} A string 42 true TEST {attr: 'x'}Premi Invio per attivare il punto di interruzione. Nella parte superiore della colonna del numero di riga viene visualizzata un'icona rosa con due puntini.

Questo esempio mostra un punto di log nella riga 30 che registra una stringa e un valore della variabile nella console.
Modificare i punti di interruzione a livello di riga di codice
Utilizza la sezione Breakpoint per disattivare, modificare o rimuovere i breakpoint a livello di riga di codice.
Modificare gruppi di punti di interruzione
La sezione Punti di interruzione raggruppa i punti di interruzione per file e li ordina in base ai numeri di riga e colonna. Con i gruppi puoi:
- Per comprimere o espandere un gruppo, fai clic sul relativo nome.
- Per attivare o disattivare un gruppo o un punto di interruzione singolarmente, fai clic su
accanto al gruppo o al punto di interruzione.
- Per rimuovere un gruppo, passaci sopra il mouse e fai clic su
.
Questo video mostra come comprimere i gruppi e disattivare o attivare i breakpoint uno alla volta o per gruppi. Quando disattivi un punto di interruzione, il riquadro Origini rende trasparente l'indicatore accanto al numero di riga.
I gruppi hanno menu contestuali. Nella sezione Punti di interruzione, fai clic con il tasto destro del mouse su un gruppo e scegli:

- Rimuovi tutti i punti di interruzione nel file (gruppo).
- Disattiva tutti i punti di interruzione nel file.
- Attiva tutti i punti di interruzione nel file.
- Rimuovi tutti i punti di interruzione (in tutti i file).
- Rimuovi altri punti di interruzione (in altri gruppi).
Modificare i punti di interruzione
Per modificare un punto di interruzione:
- Fai clic su
accanto a un punto di interruzione per attivarlo o disattivarlo. Quando disattivi un punto di interruzione, il riquadro Origini rende trasparente l'indicatore accanto al numero di riga.
- Passa il mouse sopra un punto di interruzione e fai clic su
per modificarlo e su
per rimuoverlo.
Quando modifichi un punto di interruzione, cambiane il tipo dall'elenco a discesa nell'editor in linea.

Fai clic con il tasto destro del mouse su un punto di interruzione per visualizzarne il menu contestuale e scegli una delle opzioni:

- Mostra la posizione.
- Modifica la condizione o il punto di log.
- Attiva tutti i punti di interruzione.
- Disattiva tutti i punti di interruzione.
- Rimuovi il punto di interruzione.
- Rimuovi gli altri punti di interruzione (in tutti i file).
- Rimuovi tutti i punti di interruzione (in tutti i file).
Guarda il video per vedere in azione varie modifiche dei punti di interruzione: disattiva, rimuovi, modifica la condizione, mostra la posizione dal menu e cambia il tipo.
Saltare i punti di interruzione con "Non mettere mai in pausa qui"
Utilizza un punto di interruzione della riga di codice Non mettere mai in pausa qui per saltare le interruzioni che si verificano per altri motivi. Questa opzione può essere utile se hai attivato i breakpoint delle eccezioni, ma il debugger continua a interrompersi su un'eccezione particolarmente rumorosa che non ti interessa eseguire il debug.
Per disattivare l'audio di una posizione dell'interruzione:
- Nel riquadro Origini, apri il file di origine e trova la riga in cui non vuoi inserire un a capo.
- Fai clic con il tasto destro del mouse sul numero di riga nella colonna dei numeri di riga a sinistra, accanto all'istruzione che causa l'interruzione.
- Dal menu a discesa, seleziona Non mettere mai in pausa qui. Accanto alla riga viene visualizzato un punto di interruzione arancione (condizionale).
Puoi anche disattivare l'audio del punto di interruzione mentre l'esecuzione è in pausa. Guarda il video successivo per scoprire il flusso di lavoro.
Con Non mettere mai in pausa qui, puoi disattivare le istruzioni del debugger e tutti gli altri tipi di breakpoint, ad eccezione dei breakpoint di riga di codice e dei breakpoint di listener di eventi.
L'istruzione Non mettere mai in pausa qui potrebbe non riuscire in una riga con più istruzioni se l'istruzione che non deve essere messa in pausa è diversa da quella che causa la messa in pausa. Nel codice mappato sorgente, non tutte le posizioni dei punti di interruzione corrispondono all'istruzione originale che causa l'interruzione.
Punti di interruzione per le modifiche al DOM
Utilizza un punto di interruzione per la modifica del DOM quando vuoi mettere in pausa il codice che modifica un nodo DOM o i suoi elementi secondari.
Per impostare un punto di interruzione per la modifica del DOM:
- Fai clic sulla scheda Elementi.
- Vai all'elemento per cui vuoi impostare il punto di interruzione.
- Fai clic con il tasto destro del mouse sull'elemento.
- Passa il mouse sopra Interrompi su e seleziona Modifiche al sottoalbero, Modifiche agli attributi o Rimozione dei nodi.

Questo esempio mostra il menu contestuale per la creazione di un punto di interruzione per la modifica del DOM.
Puoi trovare un elenco dei punti di interruzione delle modifiche DOM in:
- Riquadro Elementi > Punti di interruzione DOM.
- riquadro laterale Origini > Punti di interruzione DOM.

Qui puoi:
- Attiva o disattivale con
.
- Fai clic con il tasto destro del mouse > Rimuovi o Mostra nel DOM.
Tipi di punti di interruzione per le modifiche al DOM
- Modifiche alla struttura secondaria. Si attiva quando un nodo secondario del nodo attualmente selezionato viene rimosso o aggiunto oppure quando i contenuti di un nodo secondario vengono modificati. Non viene attivata in caso di modifiche agli attributi dei nodi secondari o in caso di modifiche al nodo attualmente selezionato.
- Modifiche degli attributi: viene attivata quando un attributo viene aggiunto o rimosso nel nodo attualmente selezionato o quando un valore dell'attributo cambia.
- Rimozione del nodo: viene attivata quando viene rimosso il nodo attualmente selezionato.
Punti di interruzione XHR/recupero
Utilizza un punto di interruzione XHR/recupero quando vuoi interrompere quando l'URL richiesta di un XHR contiene una stringa specificata. DevTools si ferma sulla riga di codice in cui XHR chiama send().
Un esempio di quando questa operazione è utile è quando noti che la tua pagina richiede un URL errato e vuoi trovare rapidamente il codice sorgente AJAX o Fetch che causa la richiesta errata.
Per impostare un punto di interruzione XHR/recupero:
- Fai clic sul riquadro Origini.
- Espandi il riquadro Punti di interruzione XHR.
- Fai clic su
Aggiungi punto di interruzione.
- Inserisci la stringa in cui vuoi inserire l'interruzione. DevTools si mette in pausa quando questa stringa è presente in qualsiasi punto dell'URL di richiesta di un'XHR.
- Premi Invio per confermare.

Questo esempio mostra come creare un punto di interruzione XHR/recupero in Punti di interruzione XHR/recupero per qualsiasi richiesta contenenteorg nell'URL.
Punti di interruzione dei listener di eventi
Utilizza i punti di interruzione del listener di eventi quando vuoi mettere in pausa il codice del listener di eventi che viene eseguito dopo l'attivazione di un evento. Puoi selezionare eventi specifici, come click, o categorie di eventi, come tutti gli eventi del mouse.
- Fai clic sul riquadro Origini.
- Espandi il riquadro Punti di interruzione listener di eventi. DevTools mostra un elenco di categorie di eventi, come Animazione.
- Seleziona una di queste categorie per mettere in pausa la campagna ogni volta che viene attivato un evento della categoria in questione oppure espandi la categoria e seleziona un evento specifico.

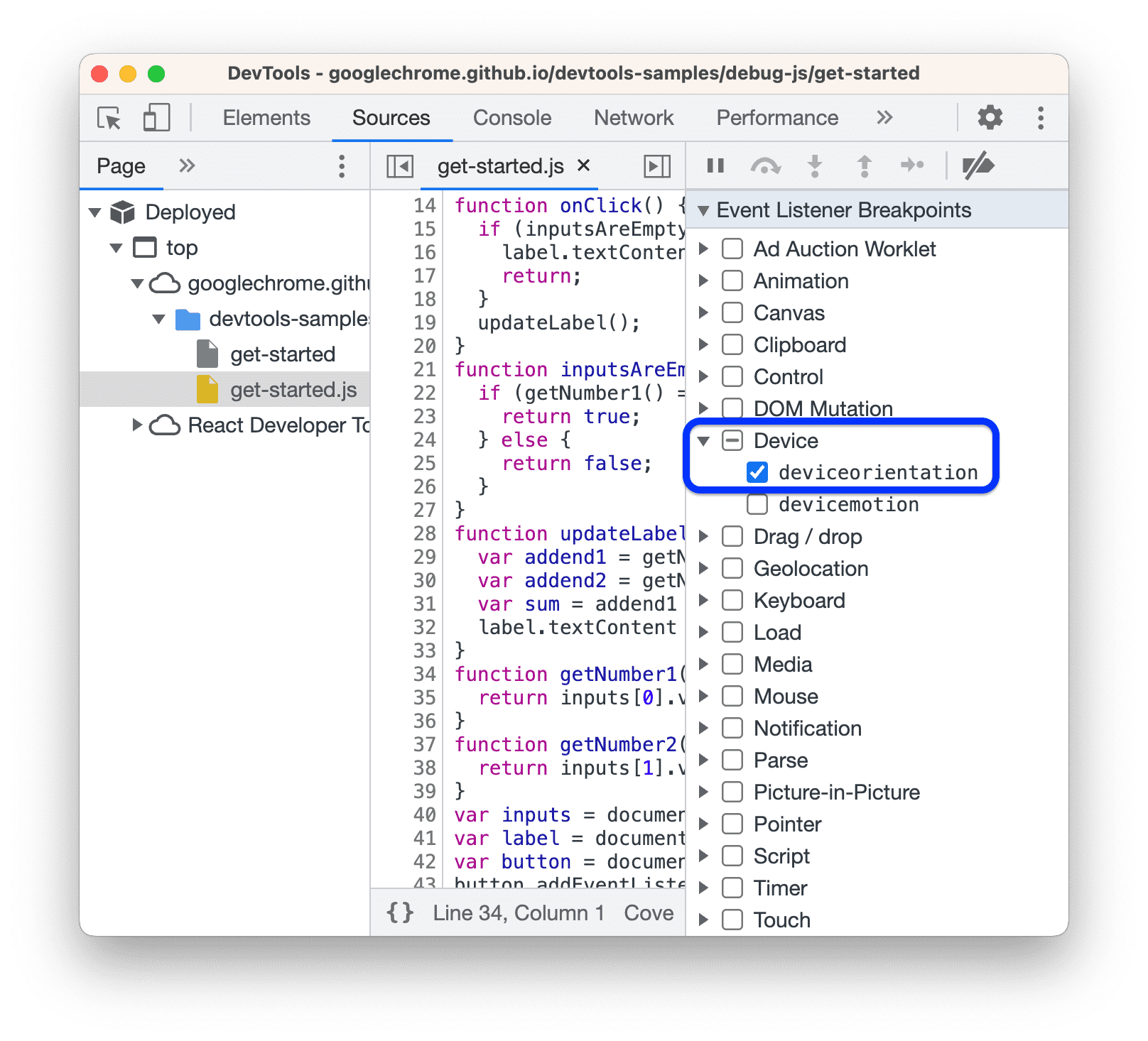
Questo esempio mostra come creare un punto di interruzione del listener di eventi per deviceorientation.
Inoltre, il Debugger si ferma sugli eventi che si verificano nei worker web o nei worklet di qualsiasi tipo, inclusi i worklet di archiviazione condivisa.

Questo esempio mostra il Debugger in pausa su un evento setTimer che si è verificato in un worker di servizio.
Puoi anche trovare un elenco di listener di eventi nel riquadro Elementi > Listener di eventi.
Punti di interruzione per eccezioni
Utilizza i punti di interruzione per eccezioni quando vuoi mettere in pausa la riga di codice che genera un'eccezione rilevata o non rilevata. Puoi mettere in pausa entrambe le eccezioni in modo indipendente in qualsiasi sessione di debug diversa da Node.js.
Nella sezione Punti di interruzione del riquadro Origini, attiva una o entrambe le seguenti opzioni, quindi esegui il codice:
Seleziona
Metti in pausa in caso di eccezioni non rilevate.

In questo esempio, l'esecuzione viene messa in pausa in caso di eccezione non rilevata.
Seleziona
Metti in pausa in caso di eccezioni rilevate.

In questo esempio, l'esecuzione viene messa in pausa su un'eccezione rilevata.
Eccezioni nelle chiamate asincrone
Se sono attive una o entrambe le caselle di controllo relative agli errori rilevati e non rilevati, il Debugger tenta di mettere in pausa le eccezioni corrispondenti nelle chiamate sincrone e asincrone. Nel caso di chiamate asincrone, il Debugger cerca gestori di rifiuto nelle promesse per determinare quando interrompere.
Eccezioni rilevate e codice ignorato
Con l'opzione Elenco ignora attivata, il Debugger si ferma in caso di eccezioni rilevate in frame non ignorati o che passano attraverso un frame di questo tipo nello stack di chiamate.
L'esempio seguente mostra il Debugger in pausa su un'eccezione rilevata generata dall'elemento library.js ignorato che passa attraverso l'elemento mycode.js non ignorato.

Per scoprire di più sul comportamento del Debugger nei casi limite, prova una raccolta di scenari in questa pagina demo.
Punti di interruzione delle funzioni
Chiama debug(functionName), dove functionName è la funzione da eseguire il debug, quando vuoi interrompere ogni volta che viene chiamata una funzione specifica. Puoi inserire debug() nel codice (ad esempio un
console.log() statement) o richiamarlo dalla console DevTools. debug() è equivalente all'impostazione di un breakpoint riga di codice nella prima riga della funzione.
function sum(a, b) {
let result = a + b; // DevTools pauses on this line.
return result;
}
debug(sum); // Pass the function object, not a string.
sum();
Assicurati che la funzione di destinazione sia nell'ambito
DevTools genera un errore ReferenceError se la funzione che vuoi eseguire il debug non è nell'ambito.
(function () {
function hey() {
console.log('hey');
}
function yo() {
console.log('yo');
}
debug(yo); // This works.
yo();
})();
debug(hey); // This doesn't work. hey() is out of scope.
Garantire che la funzione di destinazione sia nell'ambito può essere complicato se chiami debug() dalla console DevTools. Ecco una strategia:
- Imposta un breakpoint riga di codice in un punto in cui la funzione è nell'ambito.
- Attiva il punto di interruzione.
- Chiama
debug()nella console DevTools mentre il codice è ancora in pausa sulla breakpoint di riga di codice.
Punti di interruzione Trusted Type
L'API Trusted Type fornisce protezione contro gli exploit di sicurezza noti come attacchi di cross-site scripting (XSS).
Nella sezione Breakpoint del riquadro Origini, vai alla sezione Breakpoint per violazioni del CSP e attiva una o entrambe le seguenti opzioni, quindi esegui il codice:
Seleziona
Violazioni sink.

In questo esempio, l'esecuzione viene messa in pausa in caso di violazione del sink.
Seleziona
Violazioni delle norme.

In questo esempio, l'esecuzione è in pausa per una violazione delle norme. I criteri di tipo attendibile vengono configurati utilizzando
trustedTypes.createPolicy.
Puoi trovare ulteriori informazioni sull'utilizzo dell'API:
- Per migliorare la sicurezza, consulta Prevenire le vulnerabilità di cross-site scripting basate su DOM con i tipi attendibili.
- Per il debug, consulta Implementazione del debug di CSP e tipi attendibili in Chrome DevTools.



