अगर आपको कंसोल में एक ही कोड को बार-बार चलाना पड़ता है, तो कोड को स्निपेट के तौर पर सेव करें. स्निपेट के पास पेज के JavaScript कॉन्टेक्स्ट का ऐक्सेस होता है. ये बुकमार्कलेट के विकल्प हैं.
सोर्स पैनल में स्निपेट बनाए जा सकते हैं और उन्हें किसी भी पेज और गुप्त मोड में चलाया जा सकता है.
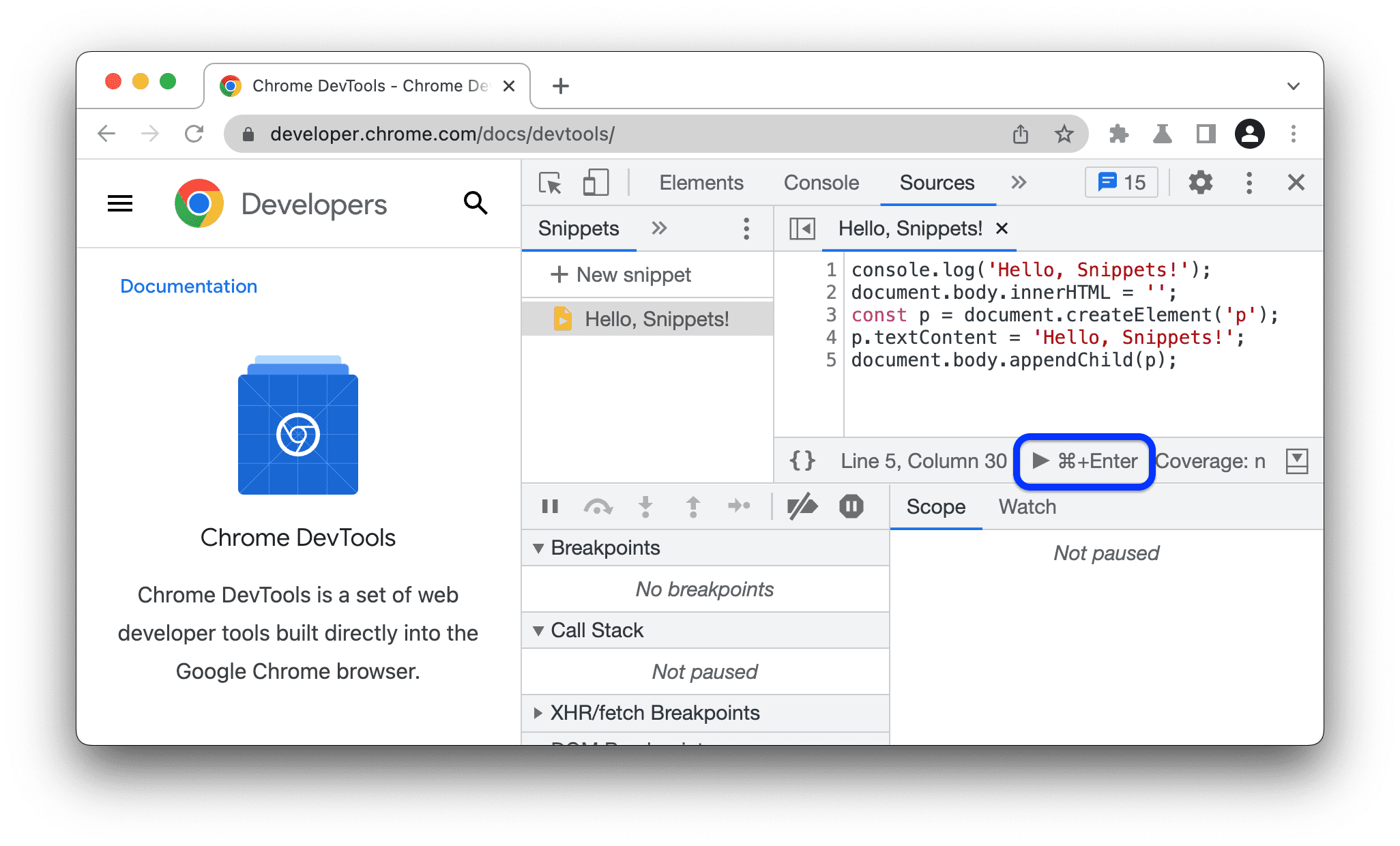
उदाहरण के लिए, नीचे दिए गए स्क्रीनशॉट में बाईं ओर DevTools दस्तावेज़ का होम पेज और दाईं ओर सोर्स > स्निपेट पैनल में कुछ स्निपेट सोर्स कोड दिखाया गया है.

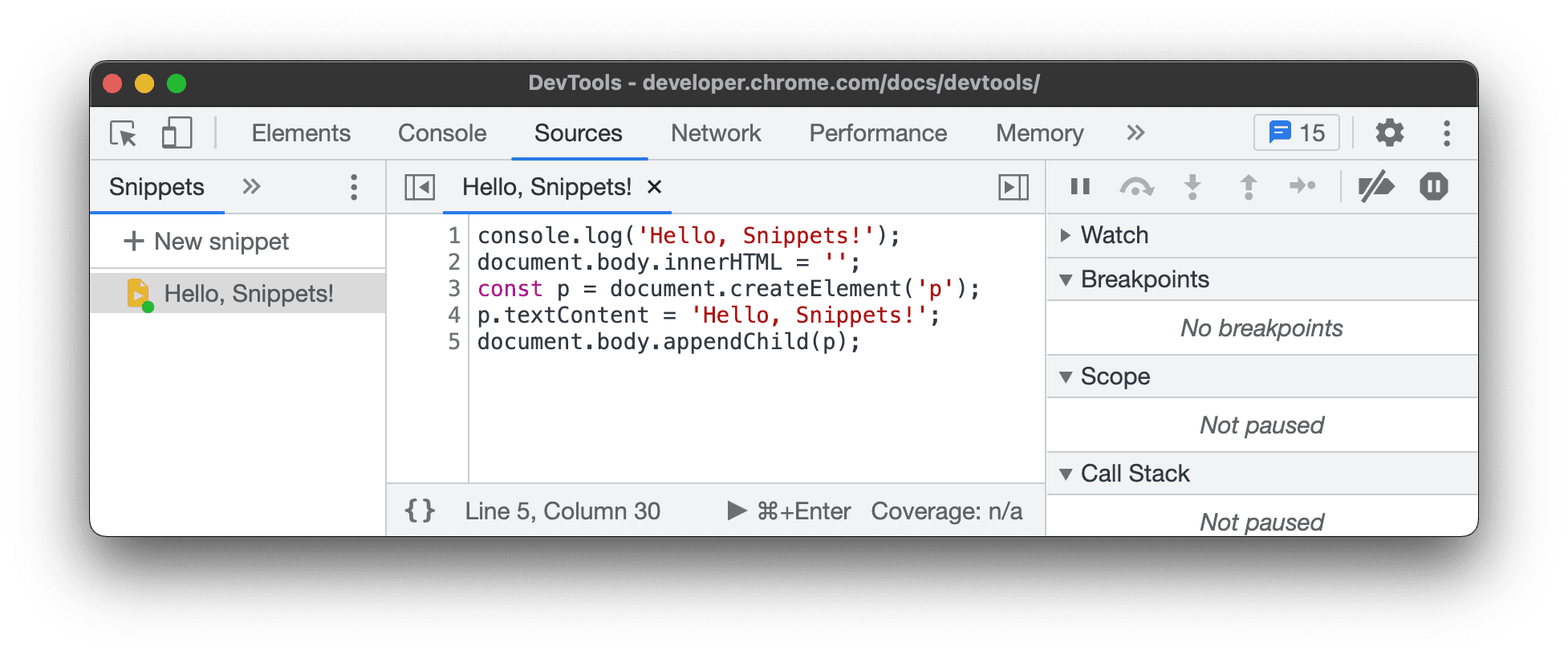
यहां स्निपेट का सोर्स कोड दिया गया है, जो कुछ मैसेज को लॉग करता है और होम पेज के एचटीएमएल बॉडी को मैसेज वाले <p> एलिमेंट से बदल देता है:
console.log('Hello, Snippets!');
document.body.innerHTML = '';
const p = document.createElement('p');
p.textContent = 'Hello, Snippets!';
document.body.appendChild(p);
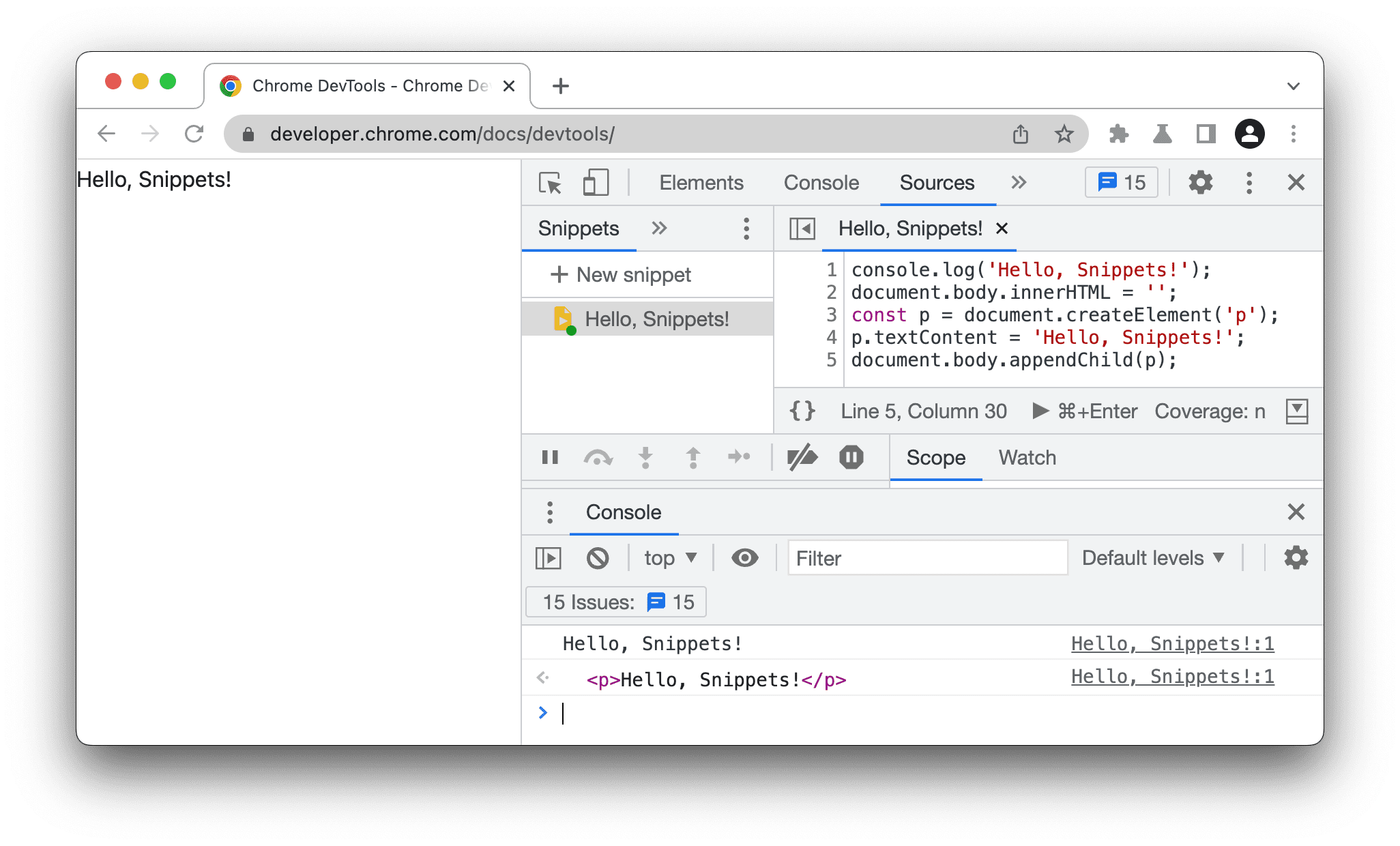
चालू करें बटन पर क्लिक करने पर, कंसोल ड्रॉअर पॉप-अप होता है. इसमें, स्निपेट से लॉग किया गया
Hello, Snippets! मैसेज दिखता है. साथ ही, पेज का कॉन्टेंट बदल जाता है.

स्निपेट पैनल खोलना
स्निपेट पैनल में, आपके स्निपेट की सूची दिखती है. किसी स्निपेट में बदलाव करने के लिए, उसे इनमें से किसी एक तरीके से खोलें:
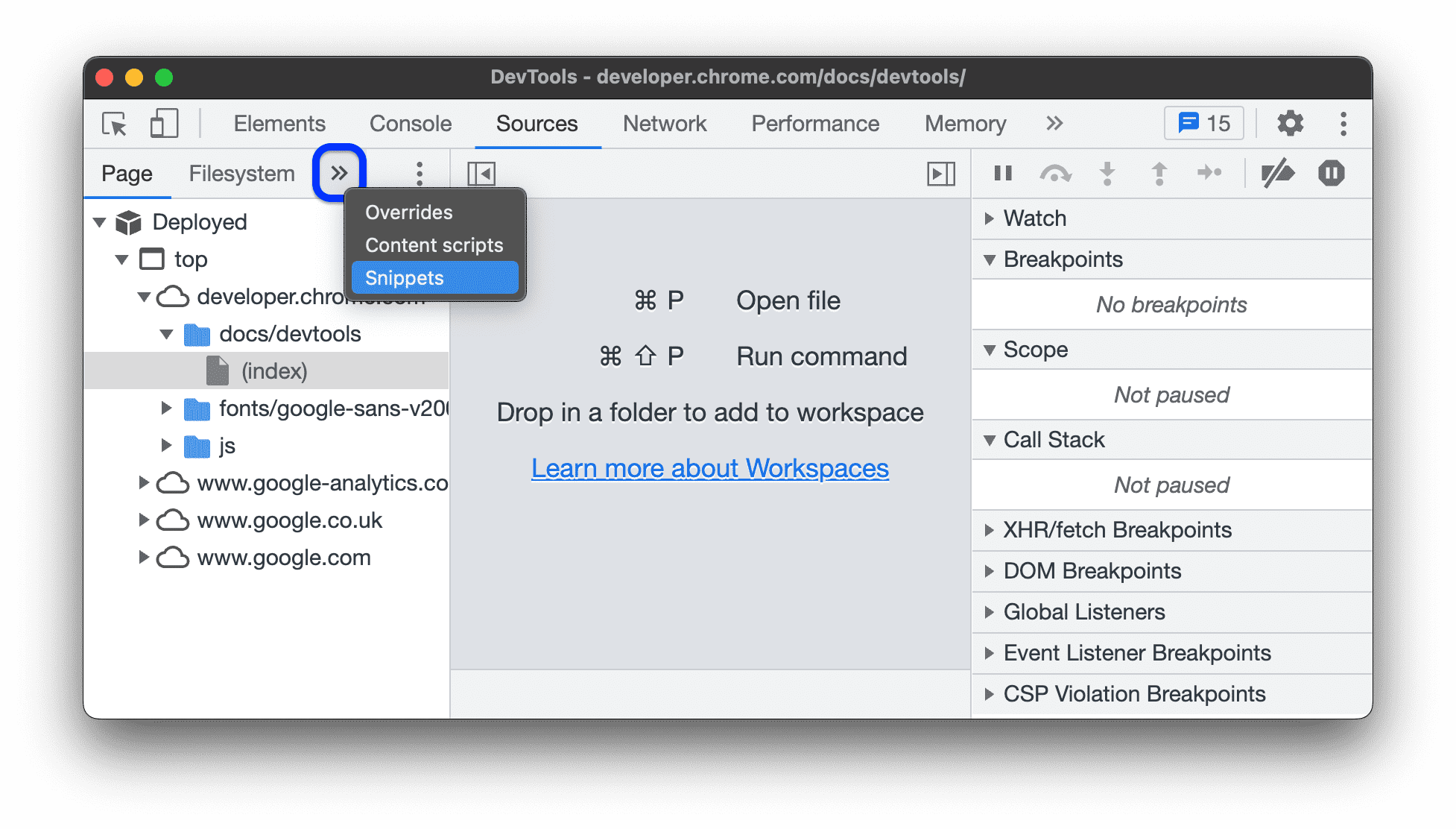
सोर्स >
> स्निपेट पर जाएं.

कमांड मेन्यू से:
- कमांड मेन्यू खोलने के लिए, Windows/Linux पर Control+Shift+P या Mac पर Command+Shift+P दबाएं.
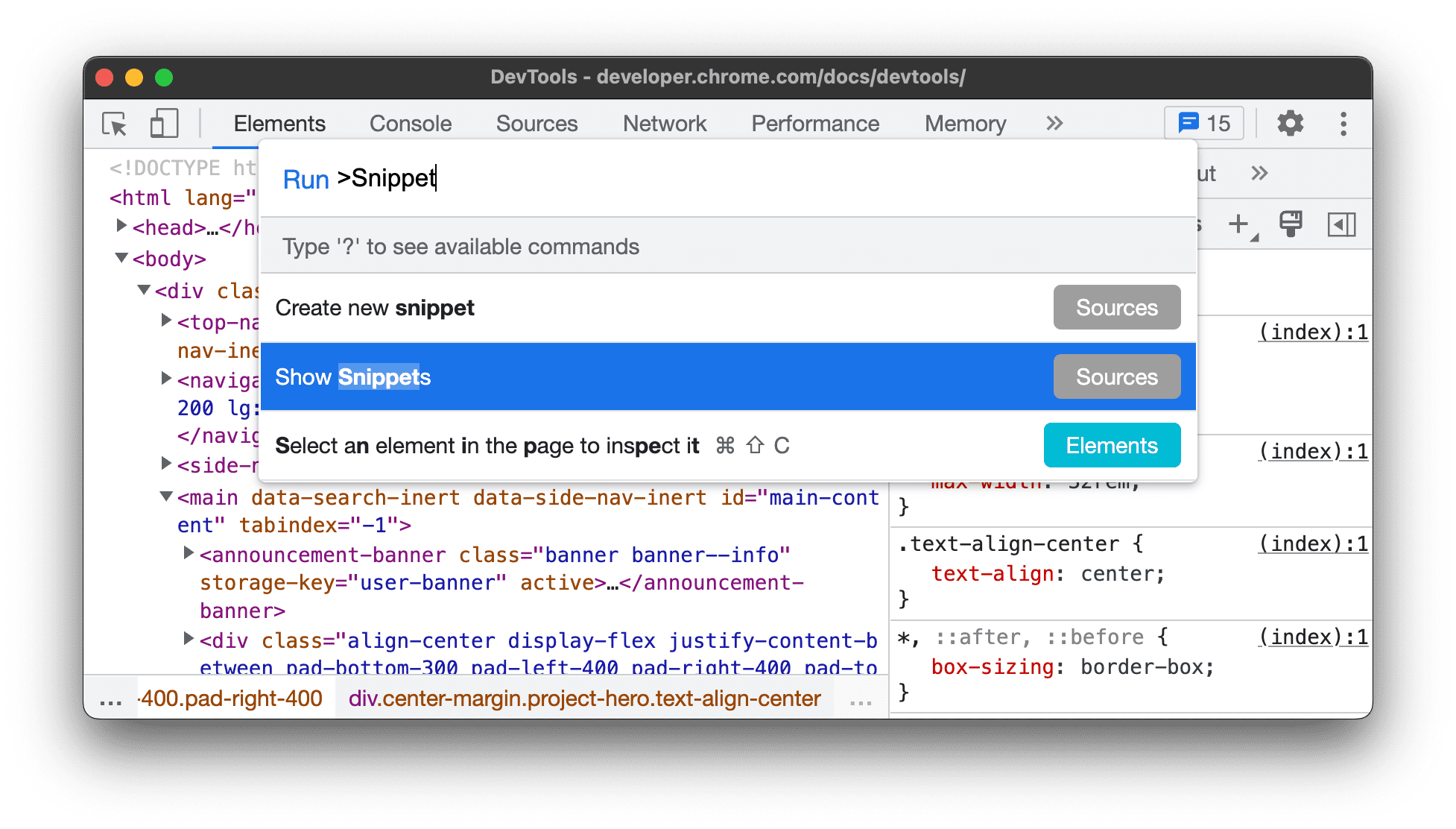
Snippetsटाइप करें. इसके बाद, स्निपेट दिखाएं को चुनें और Enter दबाएं.

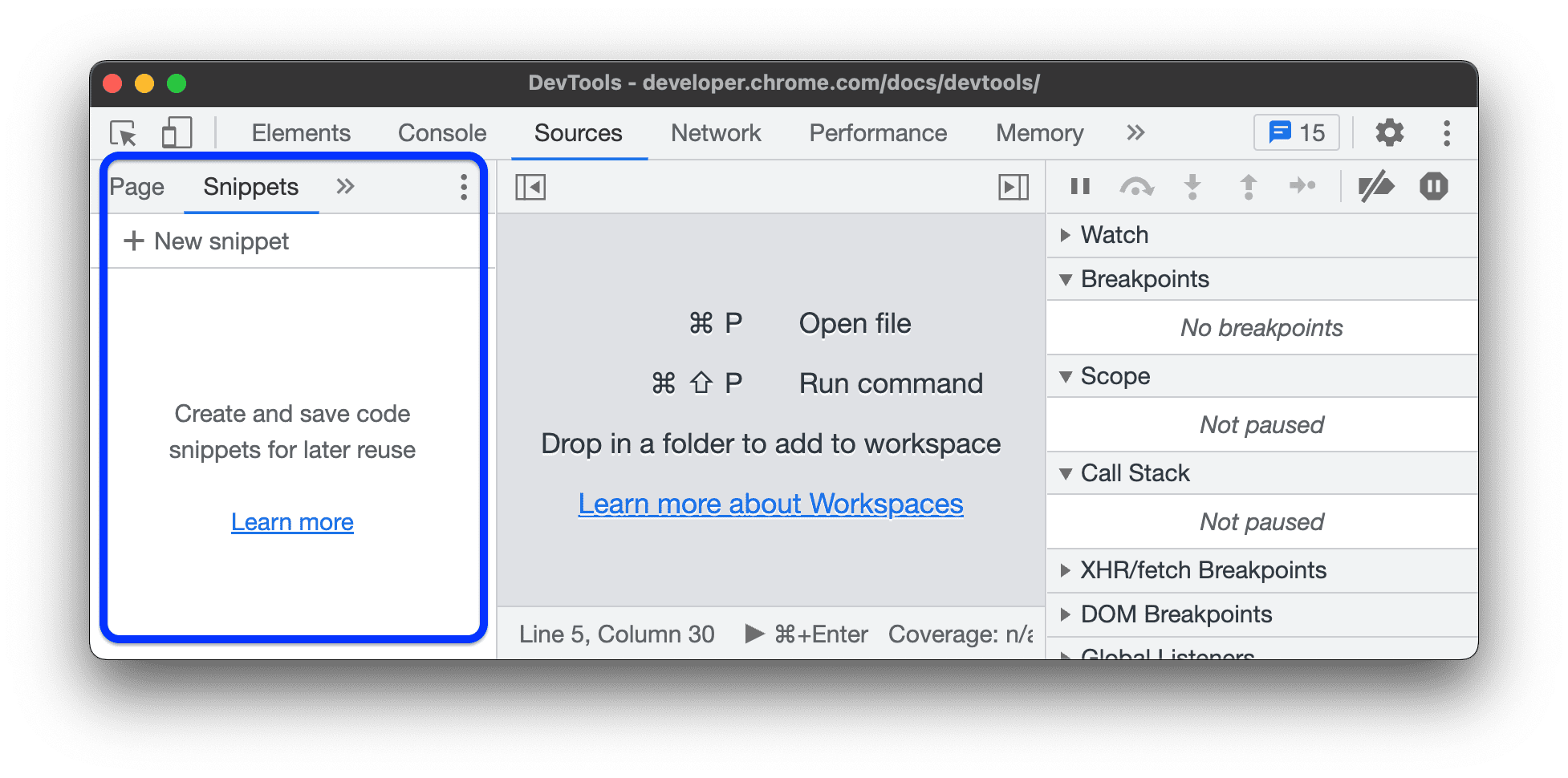
सोर्स>स्निपेट पैनल में, सेव किए गए स्निपेट की सूची दिखती है. इस उदाहरण में, यह सूची खाली है.

स्निपेट बनाएं
स्निपेट पैनल में जाकर या DevTools में कहीं भी कमांड मेन्यू से उससे जुड़ा कमांड चलाकर स्निपेट बनाए जा सकते हैं.
स्निपेट पैनल, आपके स्निपेट को वर्णमाला के क्रम में लगाता है.
सोर्स पैनल में स्निपेट बनाना
- स्निपेट पैनल खोलें.
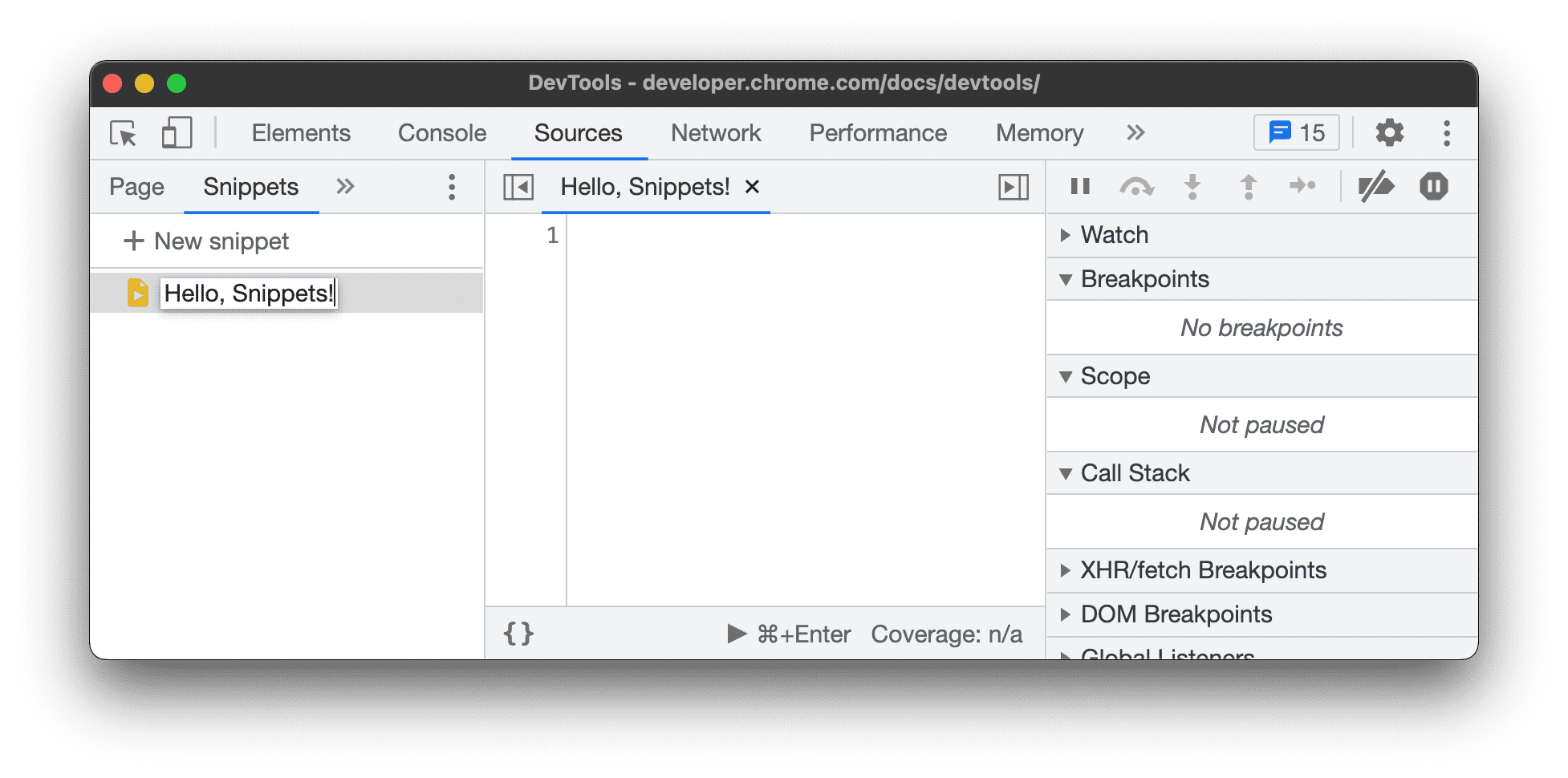
नया स्निपेट पर क्लिक करें.
अपने स्निपेट के लिए कोई नाम डालें और उसे सेव करने के लिए, Enter दबाएं.

निर्देश मेन्यू से स्निपेट बनाना
- DevTools में कहीं भी कर्सर को फ़ोकस करें.
- कमांड मेन्यू खोलने के लिए, Windows/Linux पर Control+Shift+P या Mac पर Command+Shift+P दबाएं.
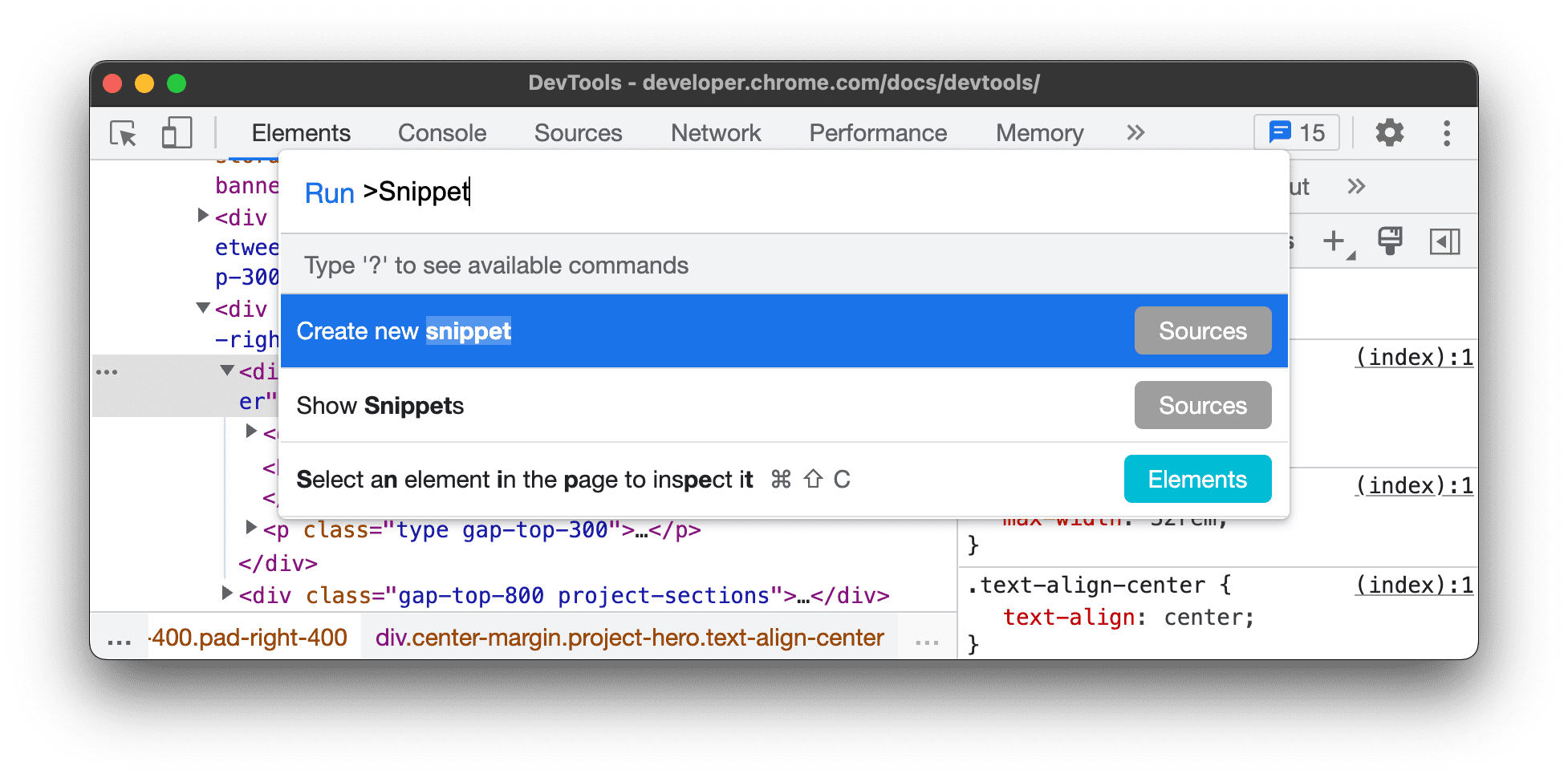
Snippetटाइप करना शुरू करें. इसके बाद, नया स्निपेट बनाएं को चुनें. इसके बाद, निर्देश चलाने के लिए Enter दबाएं.
अगर आपको अपने नए स्निपेट को कोई कस्टम नाम देना है, तो स्निपेट का नाम बदलें लेख पढ़ें.
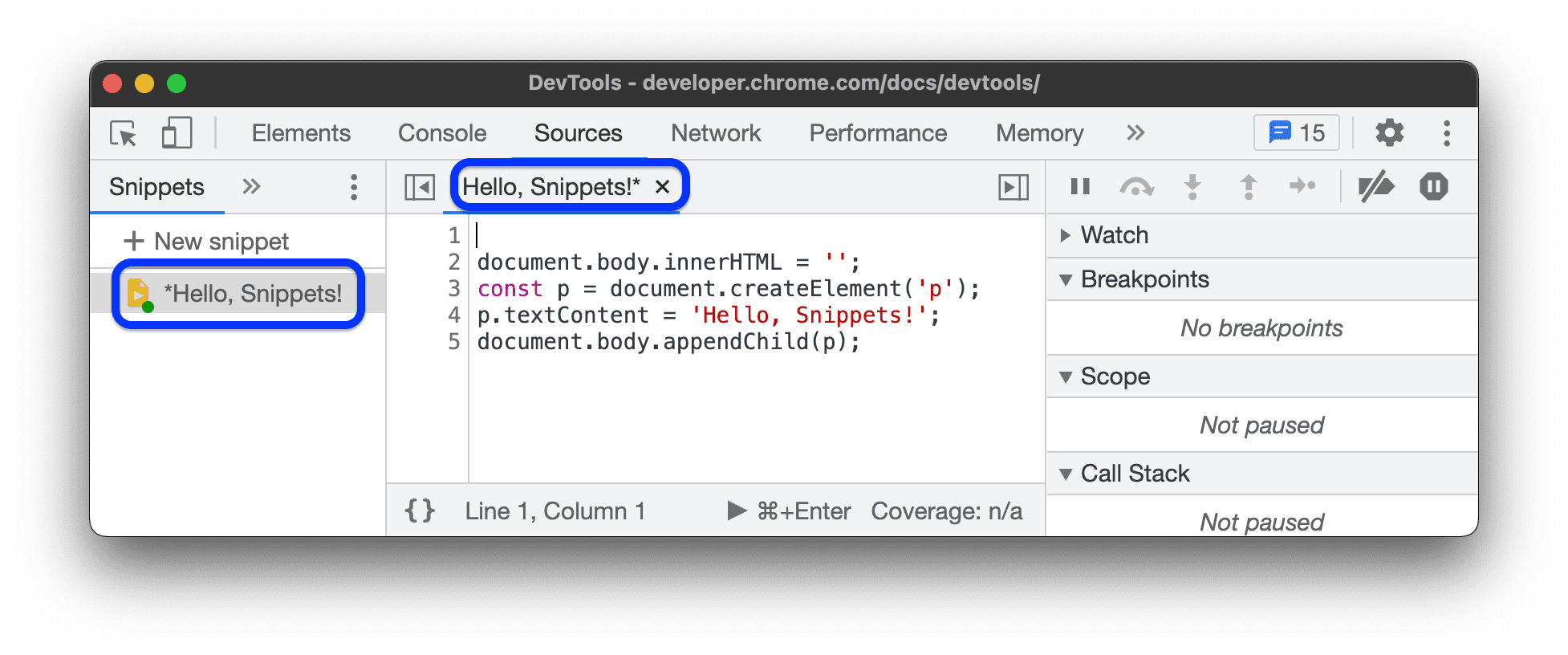
स्निपेट में बदलाव करना
- स्निपेट पैनल खोलें.
स्निपेट पैनल में, उस स्निपेट के नाम पर क्लिक करें जिसमें आपको बदलाव करना है. सोर्स पैनल, इसे कोड एडिटर में खोलता है.

अपने स्निपेट में कोड में बदलाव करने के लिए, कोड एडिटर का इस्तेमाल करें. स्निपेट के नाम के बगल में तारे के निशान का मतलब है कि आपने अब तक अपने बदलावों को सेव नहीं किया है.

सेव करने के लिए, Control+S (Windows/Linux) या Command+S (Mac) दबाएं.
स्निपेट चलाना
स्निपेट बनाने की तरह ही, इसे स्निपेट पैनल और कमांड मेन्यू, दोनों से चलाया जा सकता है.
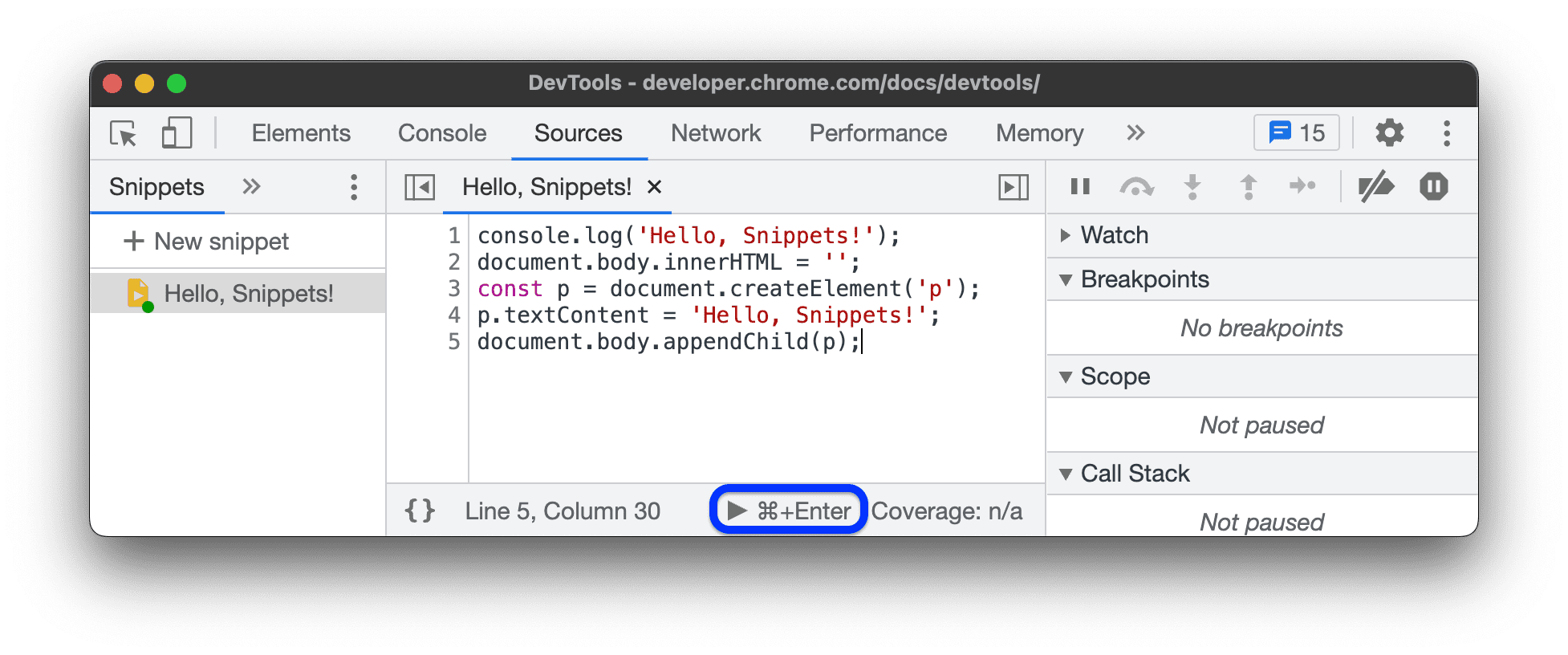
सोर्स पैनल में स्निपेट चलाना
- स्निपेट पैनल खोलें.
- उस स्निपेट के नाम पर क्लिक करें जिसे आपको चलाना है. सोर्स पैनल, इसे कोड एडिटर में खोलता है.
एडिटर के सबसे नीचे मौजूद ऐक्शन बार में,
चालू करें पर क्लिक करें या Control+Enter (Windows/Linux) या Command+Enter (Mac) दबाएं.

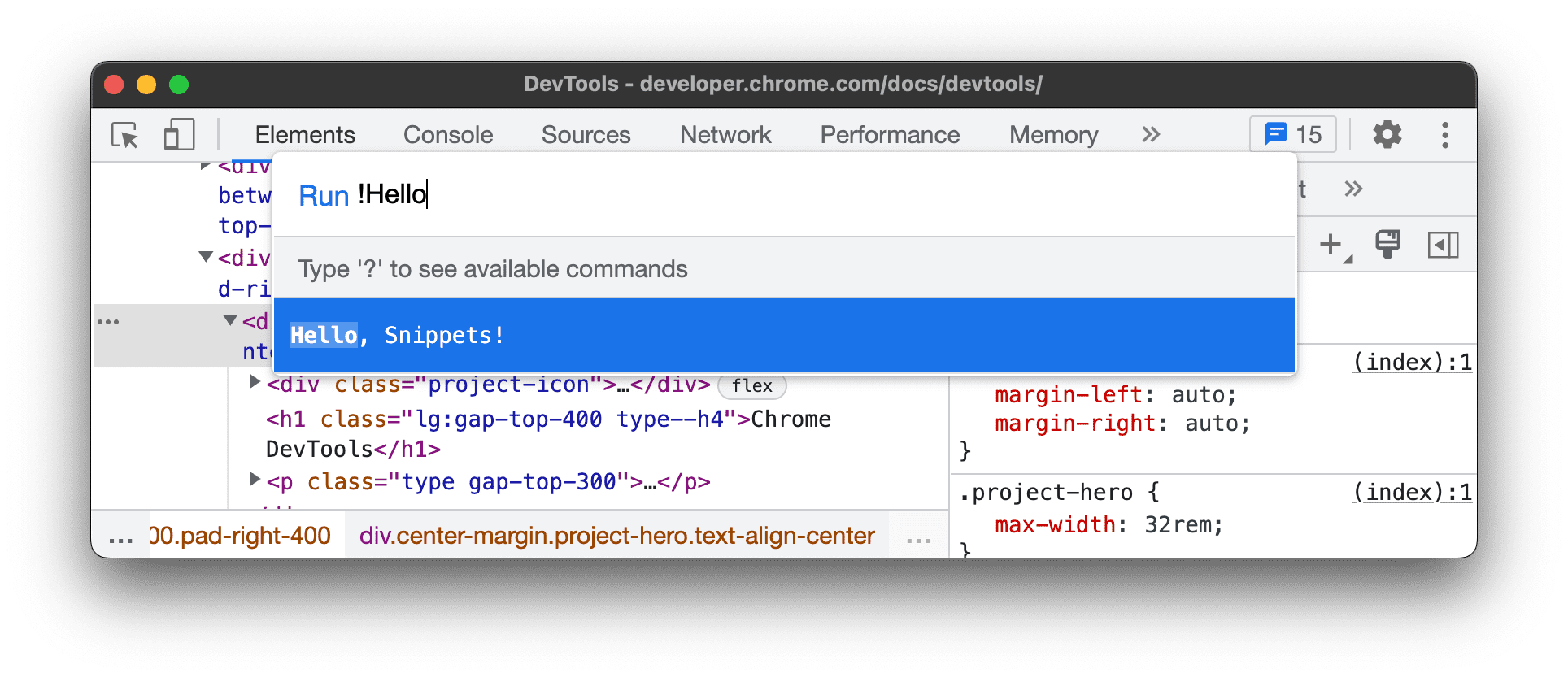
कमांड मेन्यू से स्निपेट चलाना
- DevTools में कहीं भी कर्सर को फ़ोकस करें.
- कमांड मेन्यू खोलने के लिए, Control+O (Windows/Linux) या Command+O (Mac) दबाएं.
!वर्ण टाइप करें. इसके बाद, उस स्निपेट का नाम टाइप करें जिसे आपको चलाना है.
स्निपेट चलाने के लिए, Enter दबाएं.
स्निपेट का नाम बदलना
- स्निपेट पैनल खोलें.
- स्निपेट के नाम पर राइट क्लिक करें और नाम बदलें चुनें.
स्निपेट मिटाना
- स्निपेट पैनल खोलें.
- स्निपेट के नाम पर राइट क्लिक करें और हटाएं को चुनें.


