Si ejecutas el mismo código en Consola de forma reiterada, considera guardarlo como un fragmento. Los fragmentos tienen acceso al contexto de JavaScript de la página. Son una alternativa a los favoritos.
Puedes crear fragmentos en el panel Fuentes y ejecutarlos en cualquier página y en modo Incógnito.
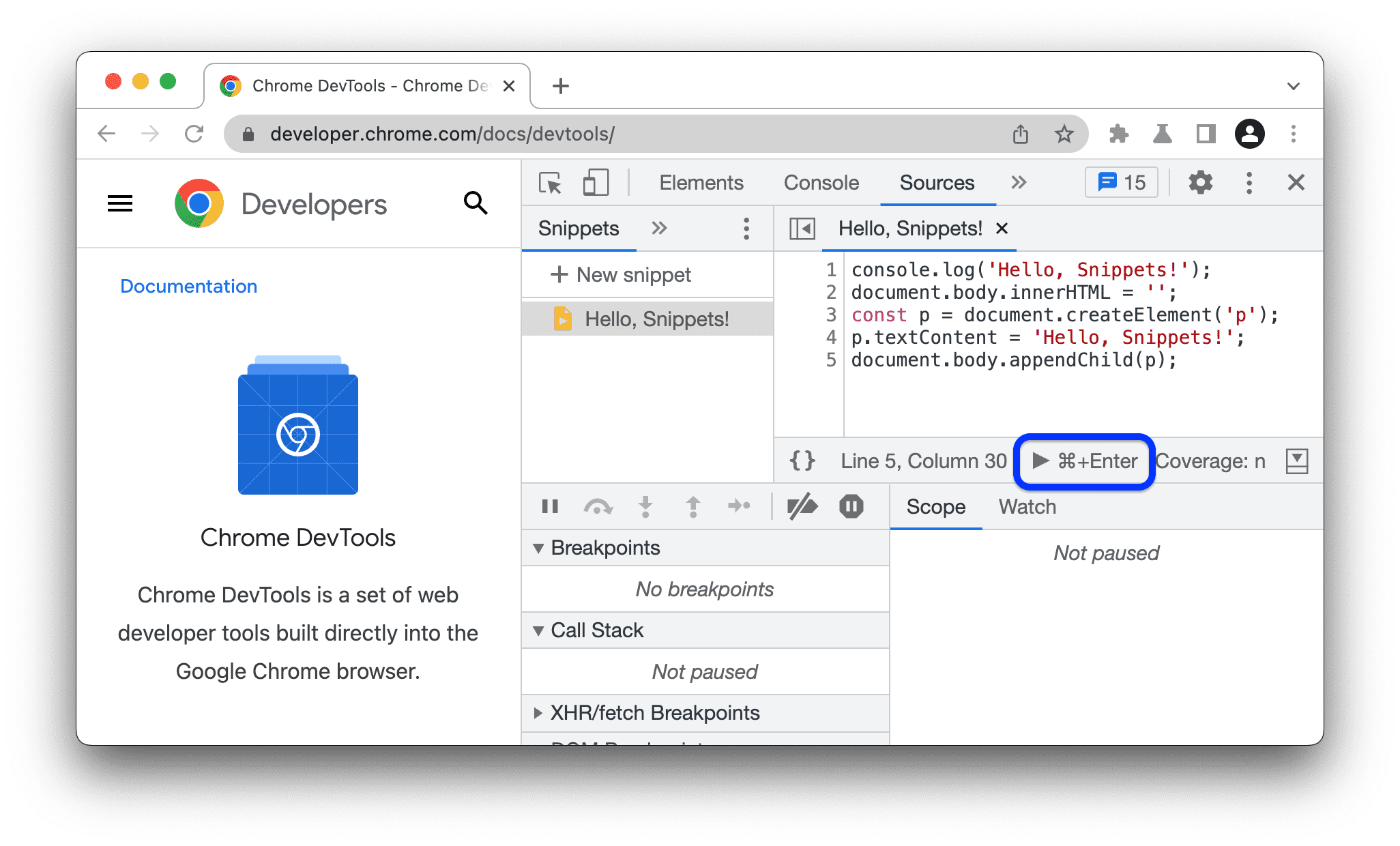
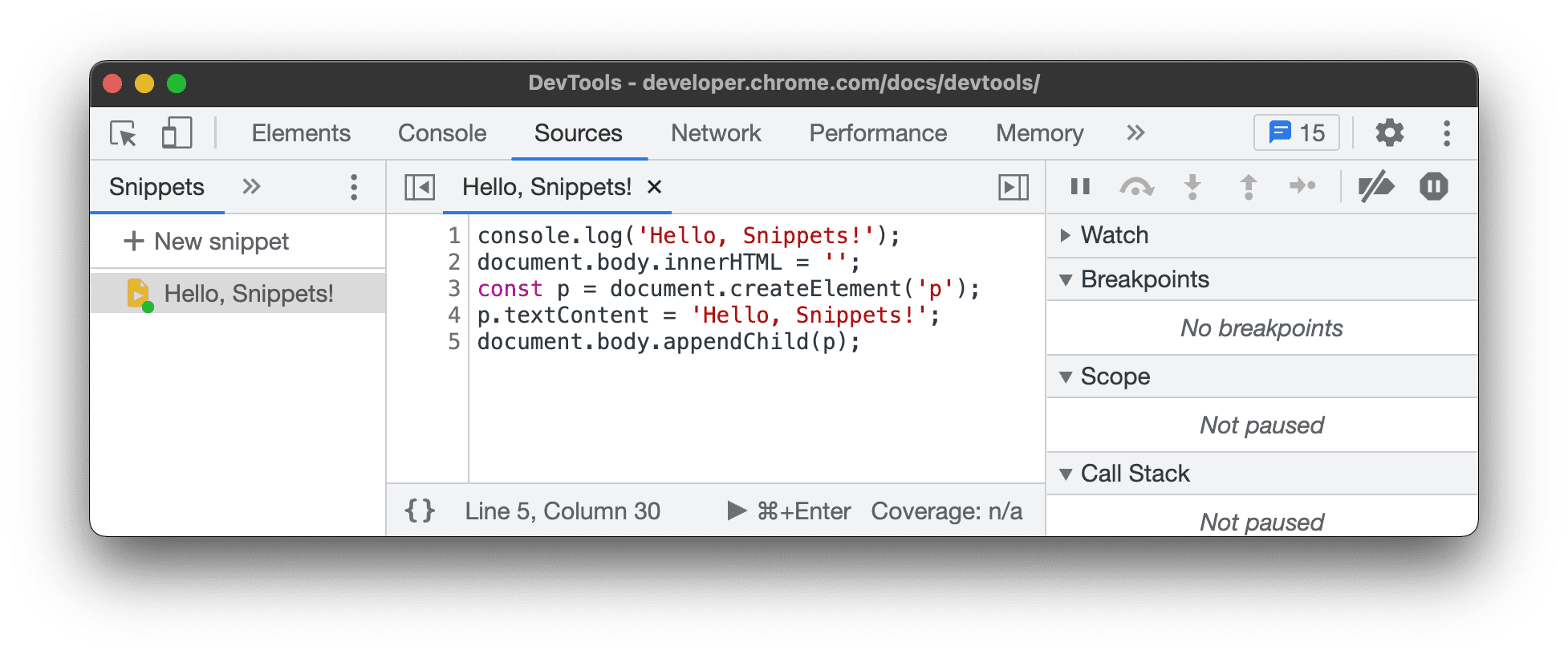
Por ejemplo, en la siguiente captura de pantalla, se muestra la página principal de la documentación de DevTools a la izquierda y parte del código fuente del fragmento en el panel Sources > Snippets a la derecha.

Este es el código fuente del fragmento que registra un mensaje y reemplaza el cuerpo HTML de la página principal por un elemento <p> que contiene el mensaje:
console.log('Hello, Snippets!');
document.body.innerHTML = '';
const p = document.createElement('p');
p.textContent = 'Hello, Snippets!';
document.body.appendChild(p);
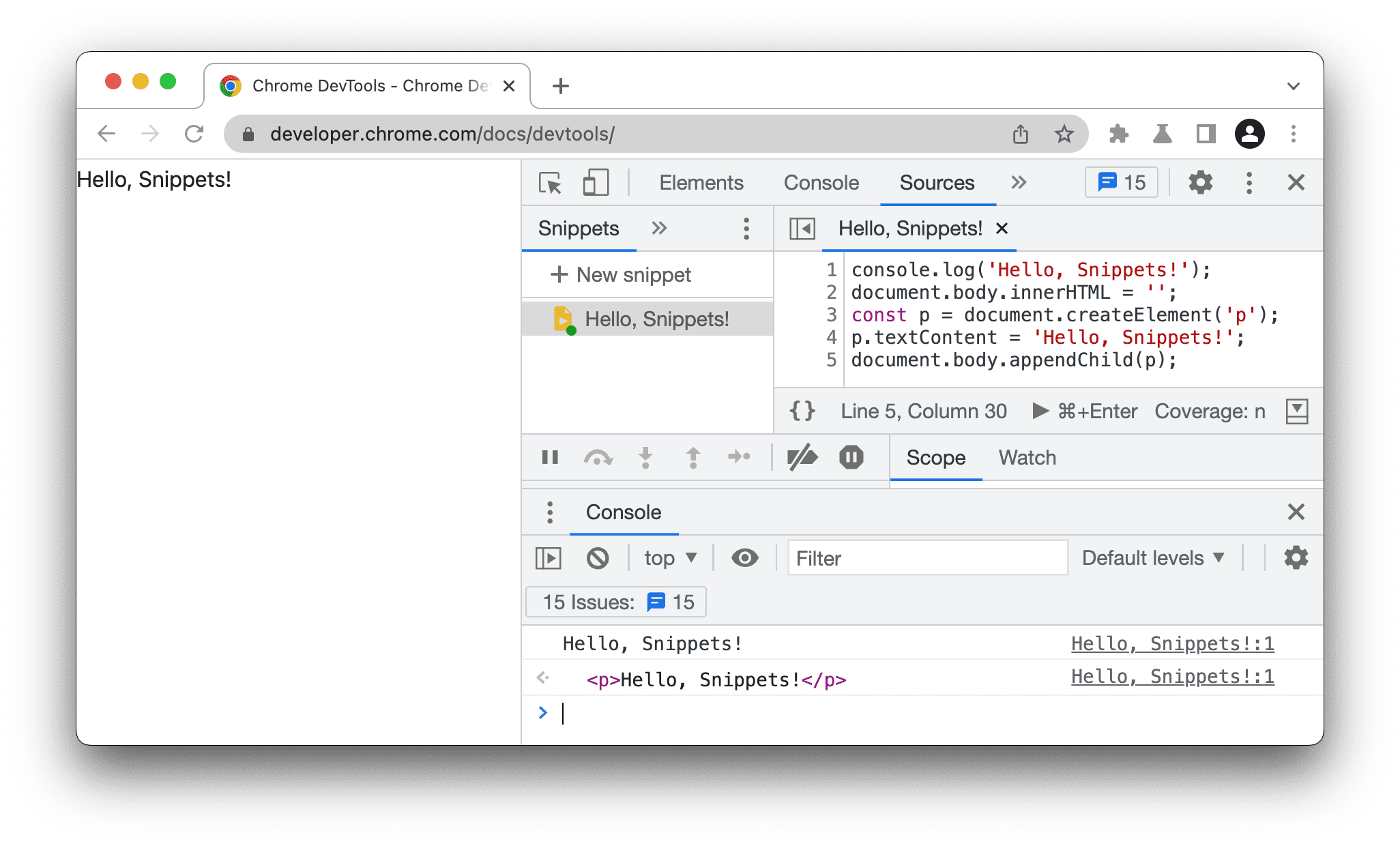
Cuando haces clic en el botón Run de , aparece el panel Console para mostrar el mensaje
Hello, Snippets! que registra el fragmento, y cambia el contenido de la página.

Abre el panel Fragmentos
En el panel Fragmentos, se muestran tus fragmentos. Para editar un fragmento, ábrelo de una de las siguientes maneras:
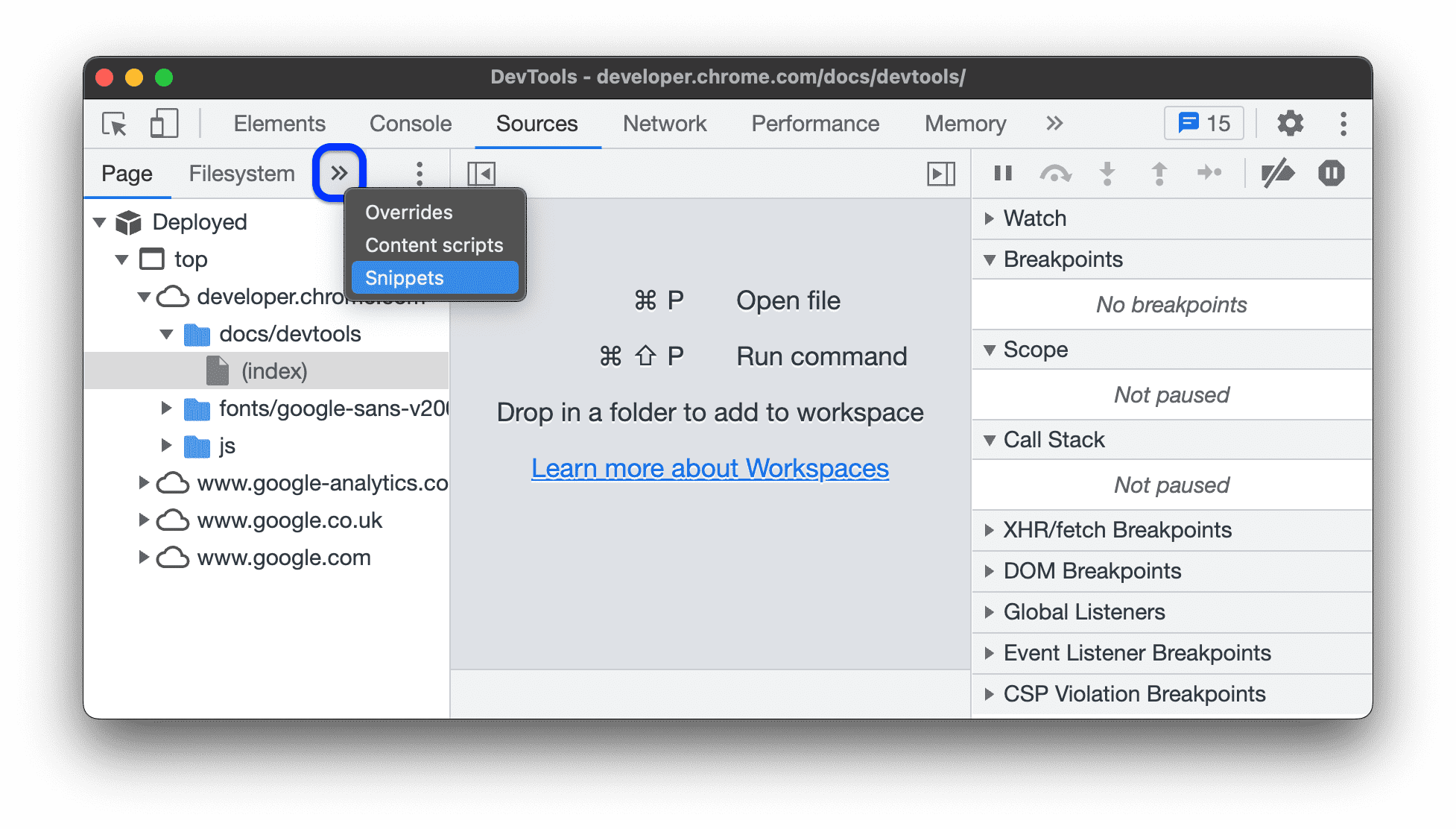
Navega a Sources >
> Snippets.

En el menú de comandos:
- Presiona Control+Mayúsculas+P (Windows/Linux) o Comando+Mayúsculas+P (Mac) para abrir el menú de comandos.
- Comienza a escribir
Snippets, selecciona Mostrar fragmentos y presiona Intro.

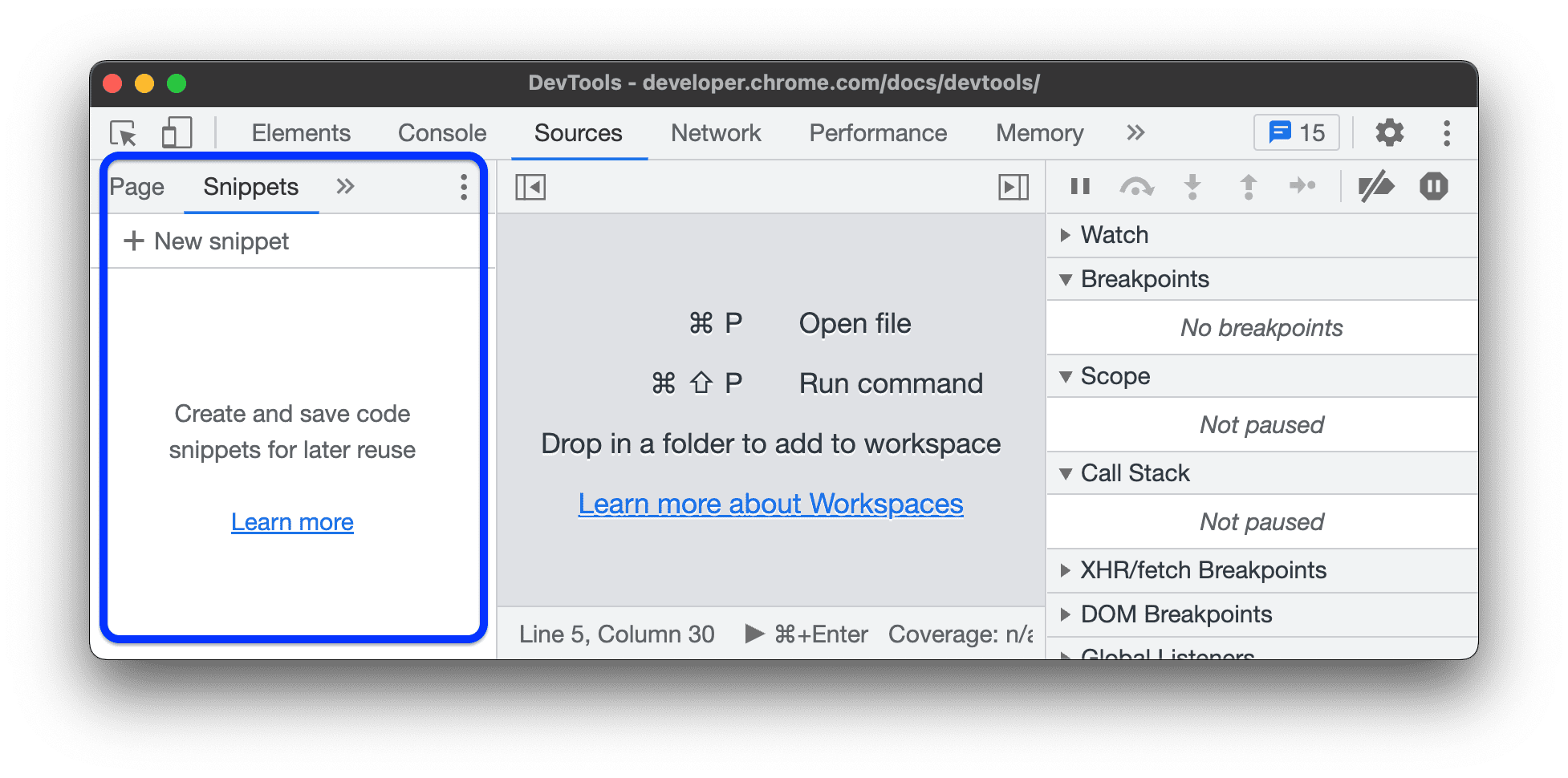
En el panel Fuentes>Fragmentos, se muestra una lista de los fragmentos que guardaste, que está vacía en este ejemplo.

Crear fragmentos
Puedes crear fragmentos en el panel Fragmentos o ejecutando el comando correspondiente desde el menú de comandos en cualquier lugar de DevTools.
El panel Fragmentos ordena los fragmentos en orden alfabético.
Crea un fragmento en el panel de fuentes
- Abre el panel Fragmentos.
- Haz clic en
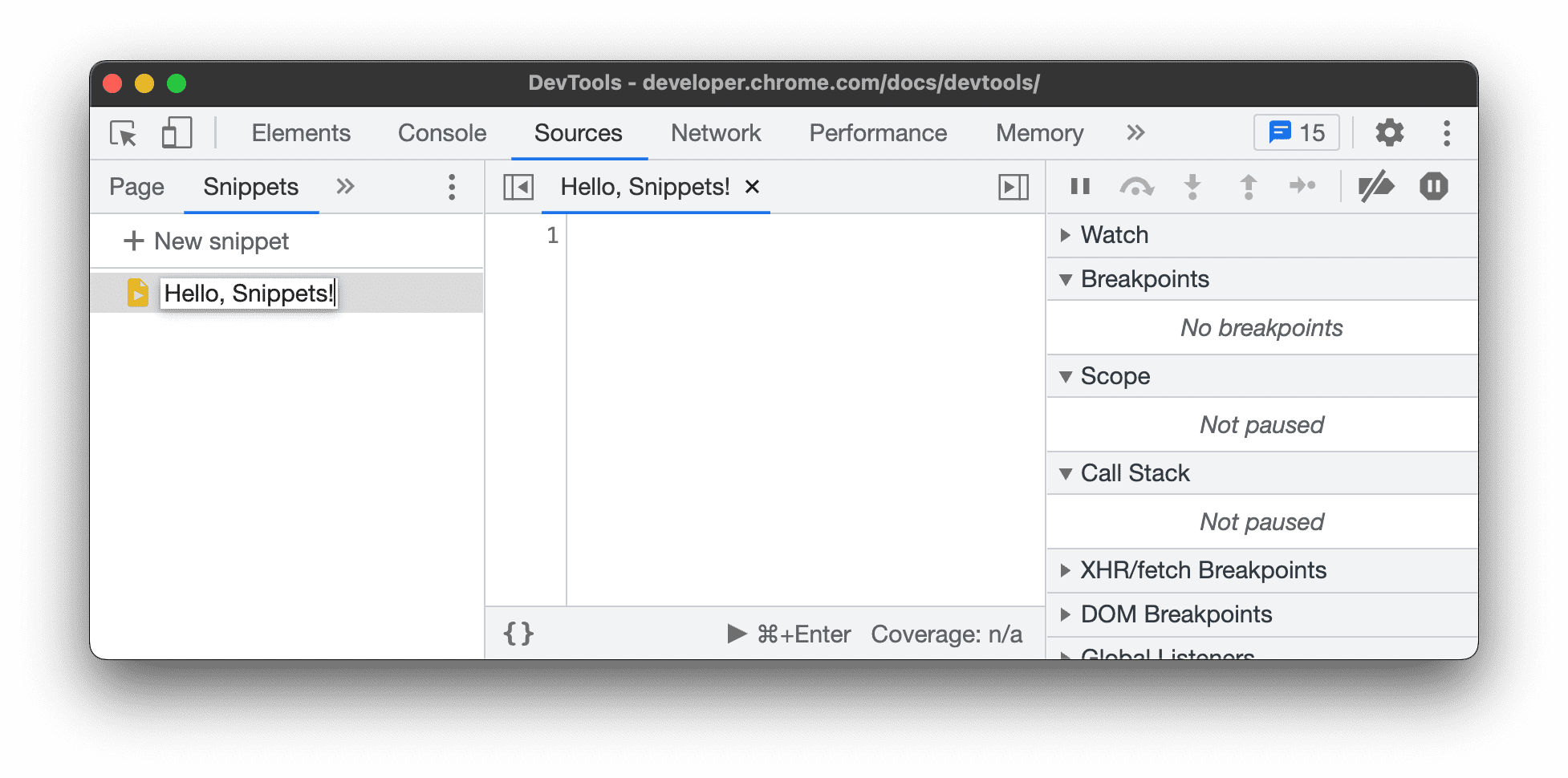
Nuevo fragmento.
Ingresa un nombre para el fragmento y presiona Intro para guardarlo.

Crea un fragmento desde el menú de comandos
- Coloca el cursor en cualquier lugar de DevTools.
- Presiona Control+Mayúsculas+P (Windows/Linux) o Comando+Mayúsculas+P (Mac) para abrir el menú de comandos.
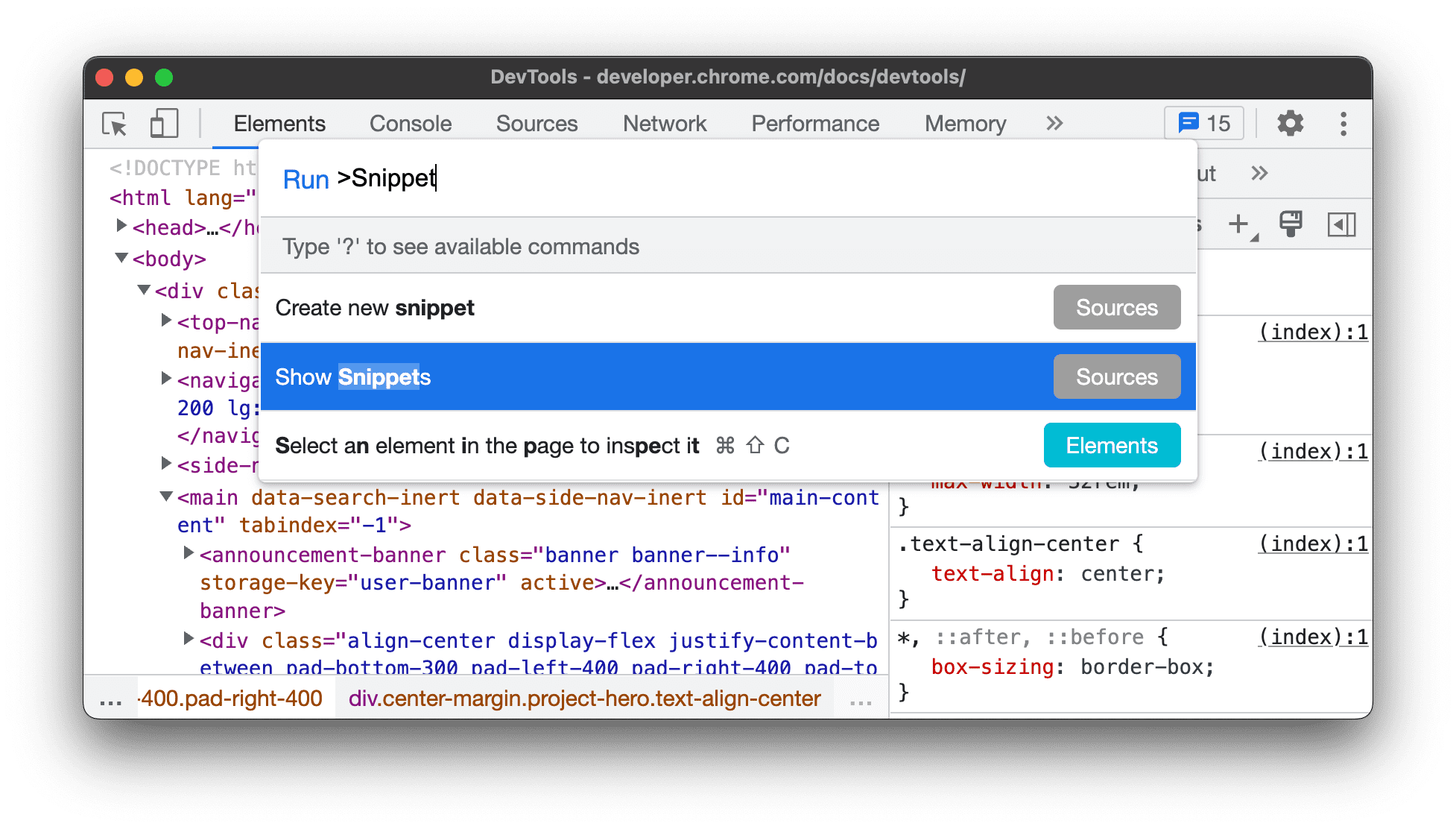
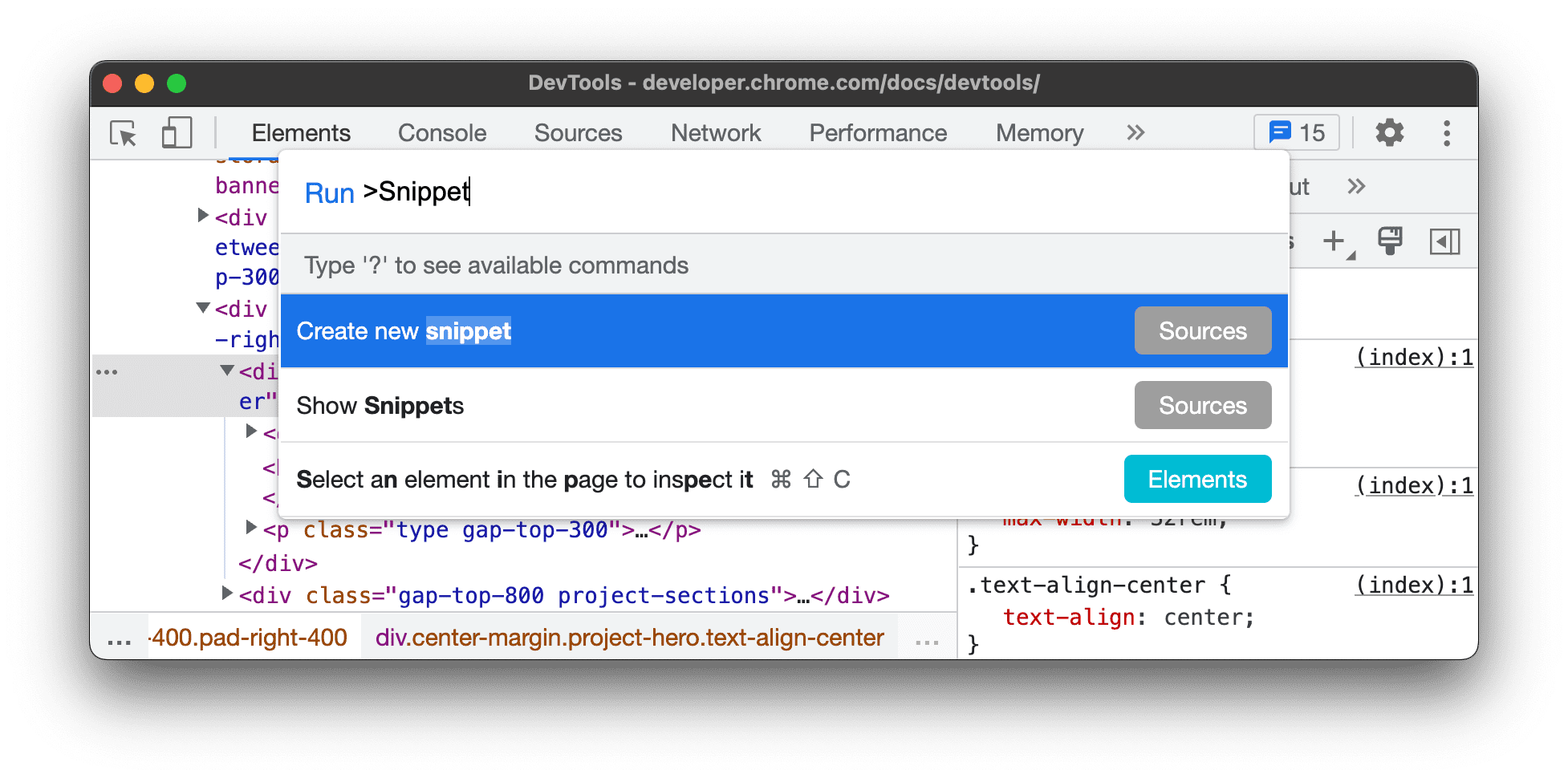
Comienza a escribir
Snippet, selecciona Create new snippet y, luego, presiona Intro para ejecutar el comando.
Consulta Cómo cambiar el nombre de los fragmentos si quieres asignarle un nombre personalizado a tu fragmento nuevo.
Cómo editar fragmentos
- Abre el panel Fragmentos.
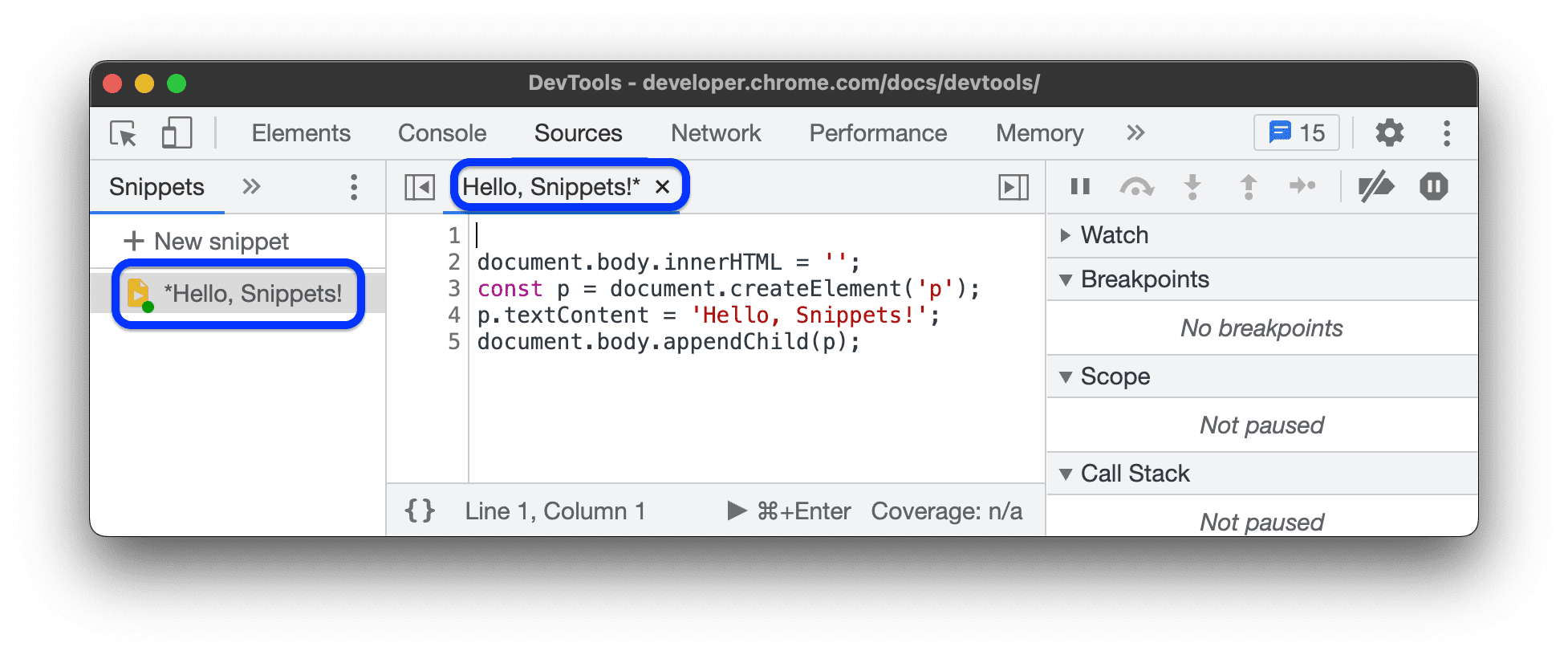
En el panel Fragmentos, haz clic en el nombre del fragmento que quieres editar. El panel Sources lo abre en el Editor de código.

Usa el editor de código para editar el código de tu fragmento. Un asterisco junto al nombre del fragmento significa que aún no guardaste los cambios.

Presiona Control + S (Windows/Linux) o Comando + S (Mac) para guardar.
Ejecuta fragmentos
Al igual que cuando creas un fragmento, puedes ejecutarlo en el panel Fragmentos y desde el menú de comandos.
Ejecuta un fragmento en el panel de fuentes
- Abre el panel Fragmentos.
- Haz clic en el nombre del fragmento que deseas ejecutar. El panel Sources lo abre en el Editor de código.
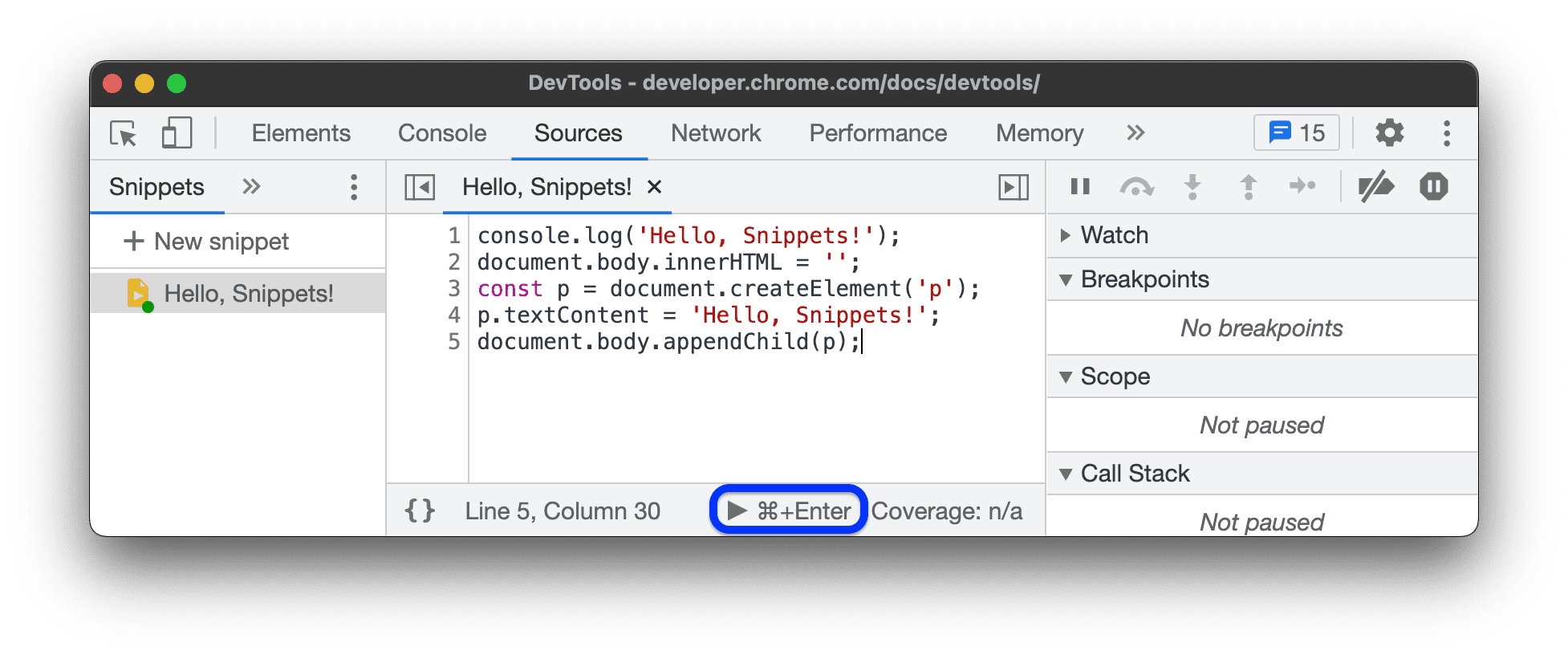
Haz clic en
Run en la barra de acciones en la parte inferior del editor o presiona Control + Intro (Windows/Linux) o Comando + Intro (Mac).

Ejecuta un fragmento desde el menú de comandos
- Coloca el cursor en cualquier lugar de DevTools.
- Presiona Control+O (Windows/Linux) o Comando+O (Mac) para abrir el menú de comandos.
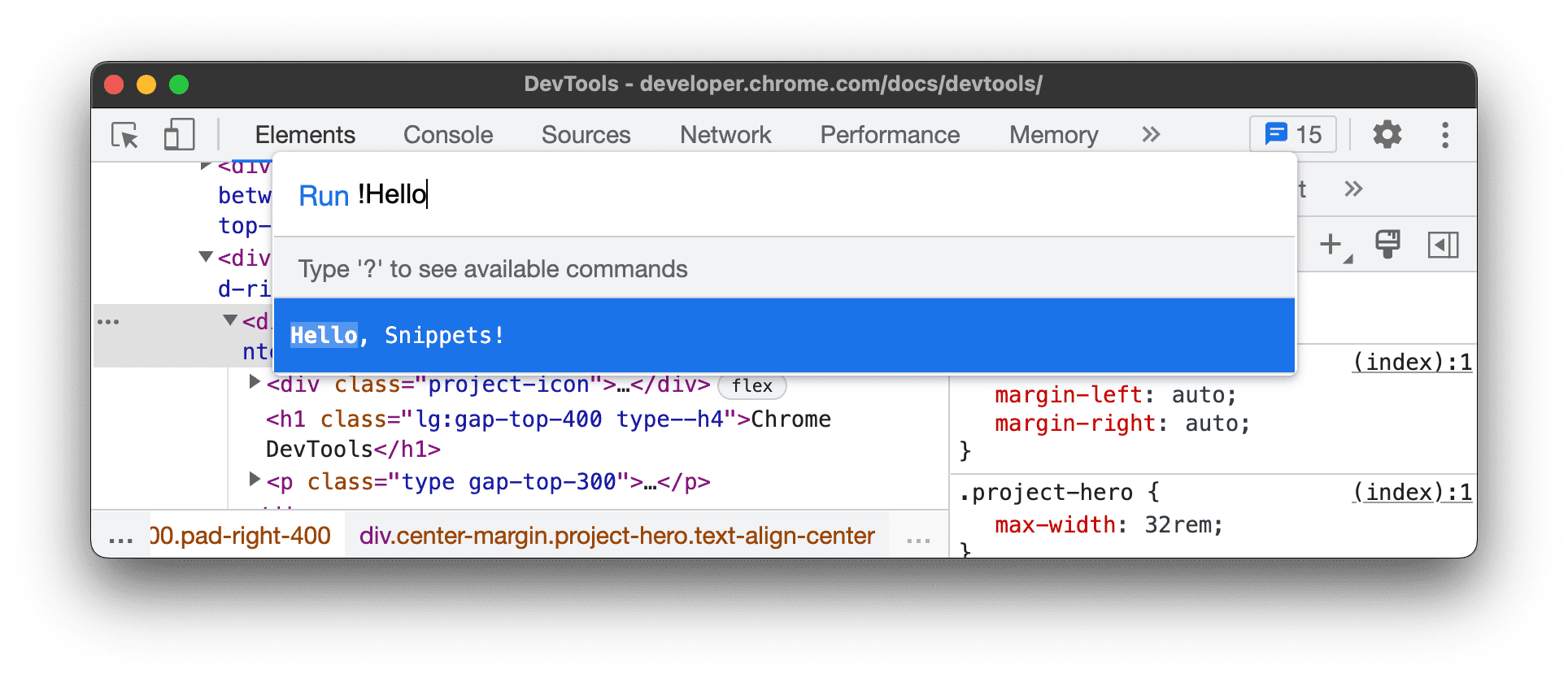
Escribe el carácter
!seguido del nombre del fragmento que deseas ejecutar.
Presiona Intro para ejecutar el fragmento.
Cambia el nombre de los fragmentos
- Abre el panel Fragmentos.
- Haz clic con el botón derecho en el nombre del fragmento y selecciona Cambiar nombre.
Cómo borrar fragmentos
- Abre el panel Fragmentos.
- Haz clic con el botón derecho en el nombre del fragmento y selecciona Quitar.


