Zadbaj o to, aby kod po stronie klienta był czytelny i łatwy do debugowania nawet po połączeniu, zminimalizowaniu lub skompilowaniu. W panelu Źródła możesz użyć mapy źródeł, aby zmapować kod źródłowy na skompilowany.
Wprowadzenie do preprocesorów
Mapy źródeł z przetwarzaczy powodują, że w Narzędziach deweloperskich wczytywane są nie tylko zminifikowane pliki, ale też pliki oryginalne.
Chrome uruchomi zminifikowany kod, ale w panelu Źródła wyświetli kod, który został przez Ciebie napisany. Możesz ustawiać punkty kontrolne i przechodzić przez kod w plikach źródłowych, a wszystkie błędy, dzienniki i punkty kontrolne zostaną automatycznie zmapowane.
Dzięki temu debugowanie kodu wygląda tak, jak w przypadku zwykłego debugowania, a nie kodu obsługiwanego przez serwer deweloperski i wykonywanego przez przeglądarkę.
Aby używać map źródeł w panelu Źródła:
- Używaj tylko preprocesorów, które mogą generować mapy źródeł.
- Sprawdź, czy serwer WWW może udostępniać mapy źródeł.
Używanie obsługiwanego preprocesora
Oto niektóre z często używanych w połączeniu z mapami źródłowymi procesorów:
- Kompilatory: Babel
- Kompilatory: TypeScript i Dart.
- Kompaktor: terser
- narzędzia do tworzenia pakietów i serwery deweloperskie: Webpack, Vite, esbuild i Parcel;
Pełną listę znajdziesz w artykule Mapy źródłowe: języki, narzędzia i inne informacje.
Włączanie map źródeł w ustawieniach
W Ustawienia > Ustawienia > Źródła zaznacz
Mapy źródłowe JavaScriptu.
Sprawdź, czy mapy źródłowe zostały załadowane.
Zobacz artykuł Materiały dla deweloperów: ręczne wyświetlanie i wczytywanie map źródłowych.
Debugowanie za pomocą map źródeł
Gdy mapy źródłowe są gotowe i włączone, możesz:
- Otwórz źródła witryny w panelu Źródła.
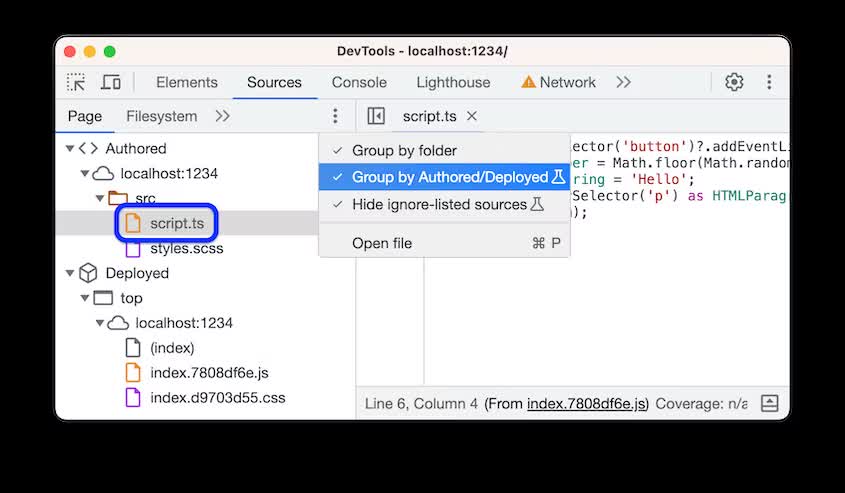
Aby skupić się tylko na kodzie, który sam tworzysz, pogrupuj w drzewie plików utworzone i wdrożone pliki. Następnie rozwiń sekcję
Autor i otwórz oryginalny plik źródłowy w Edytorze.

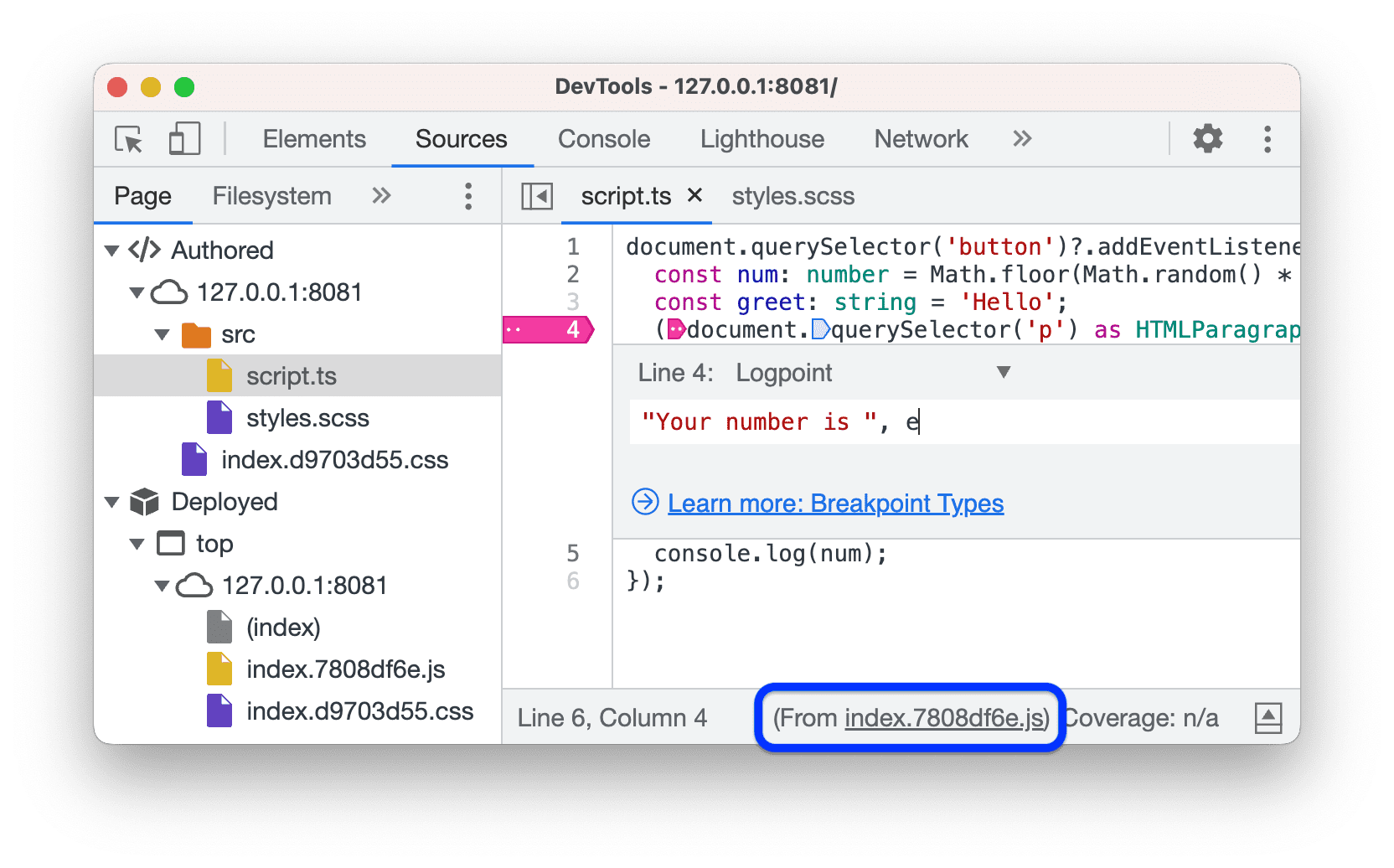
Ustaw punkt przerwania w zwykły sposób. Na przykład punkt danych. Następnie uruchom kod.

Zwróć uwagę, że Edytor umieszcza link do wdrożonego pliku na pasku stanu u dołu. Podobnie jest w przypadku wdrożonych plików CSS.

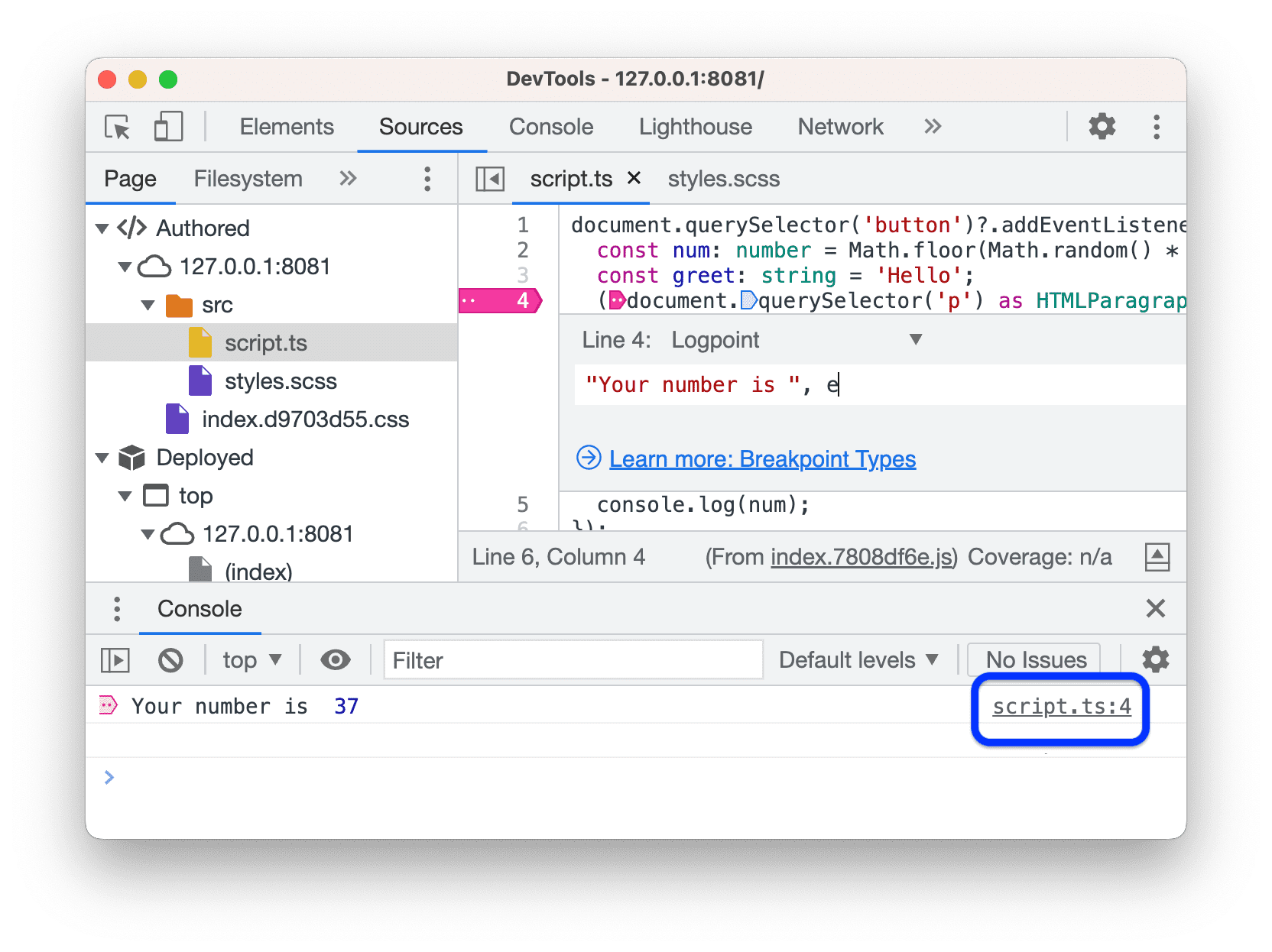
Otwórz panel Konsoli. W tym przykładzie obok komunikatu punktu logowania konsola pokazuje link do oryginalnego pliku, a nie do wdrożonego.

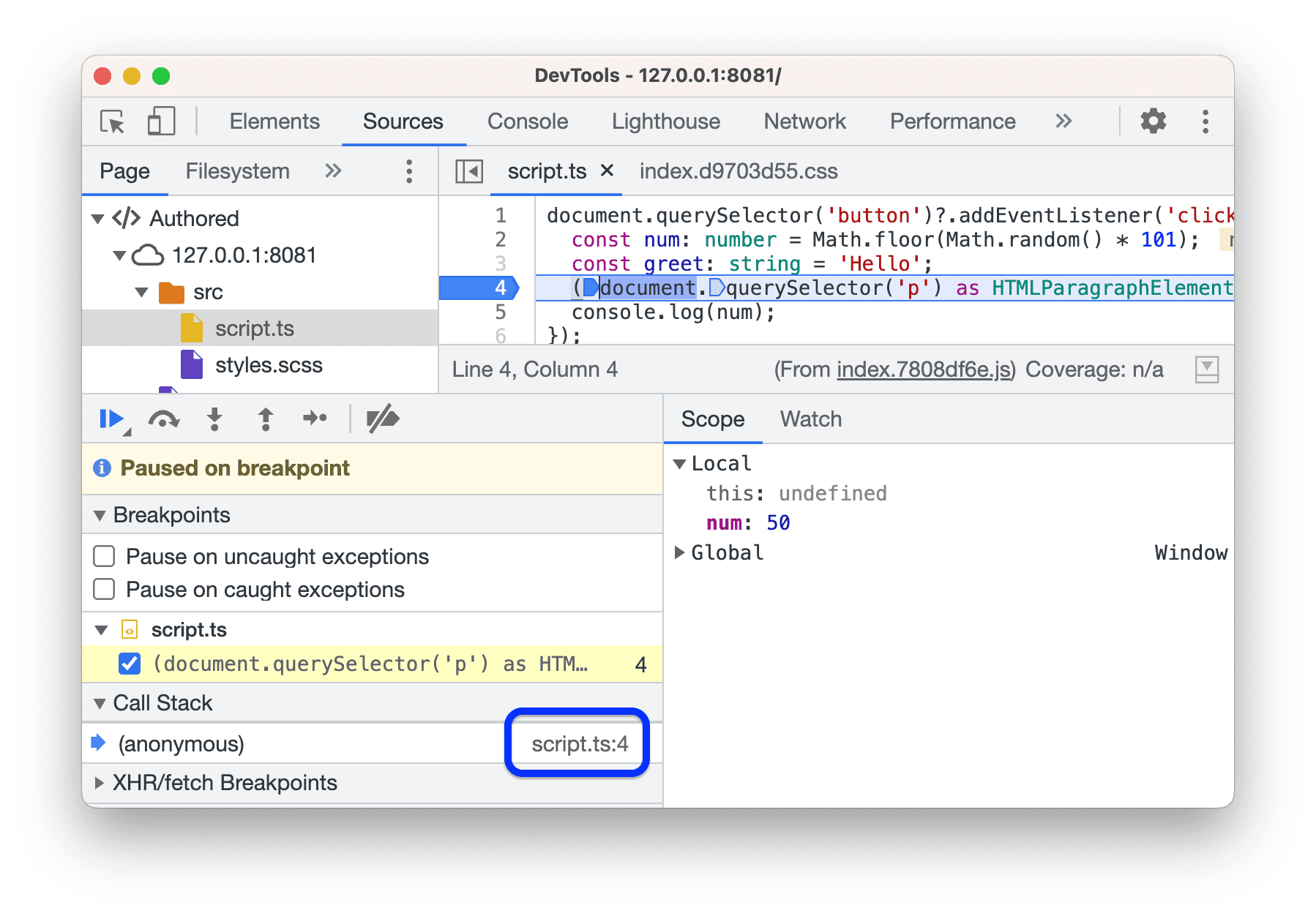
Zmień typ punktu przerwania na standardowy i ponownie uruchom kod. Tym razem wykonanie zostanie wstrzymane.

Zwróć uwagę, że w panelu Stos wywołania widnieje nazwa oryginalnego pliku, a nie wdrożonego.
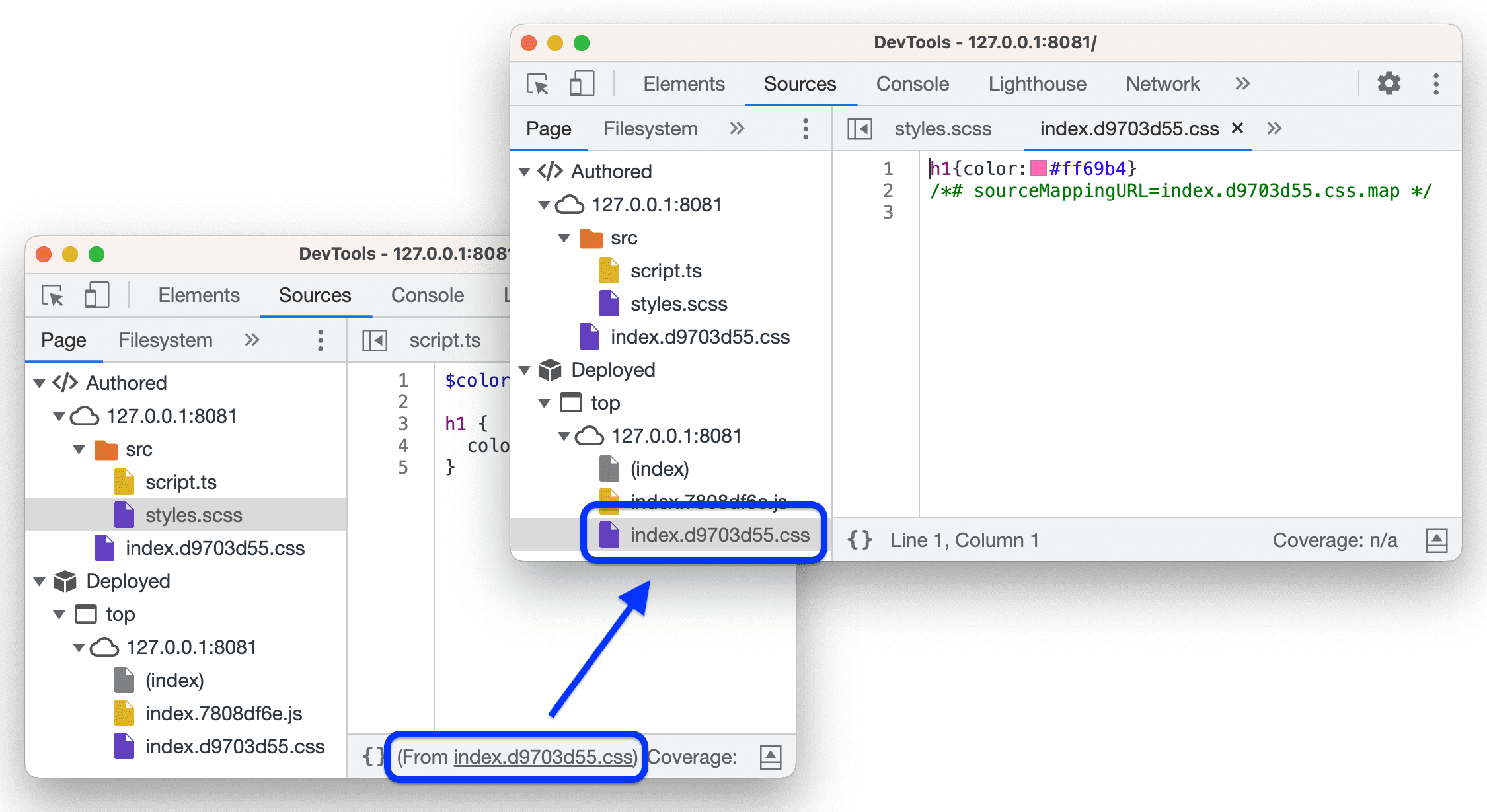
Na pasku stanu u dołu Edytowanie kliknij link do wdrożonego pliku. W panelu Źródła możesz przejść do odpowiedniego pliku.

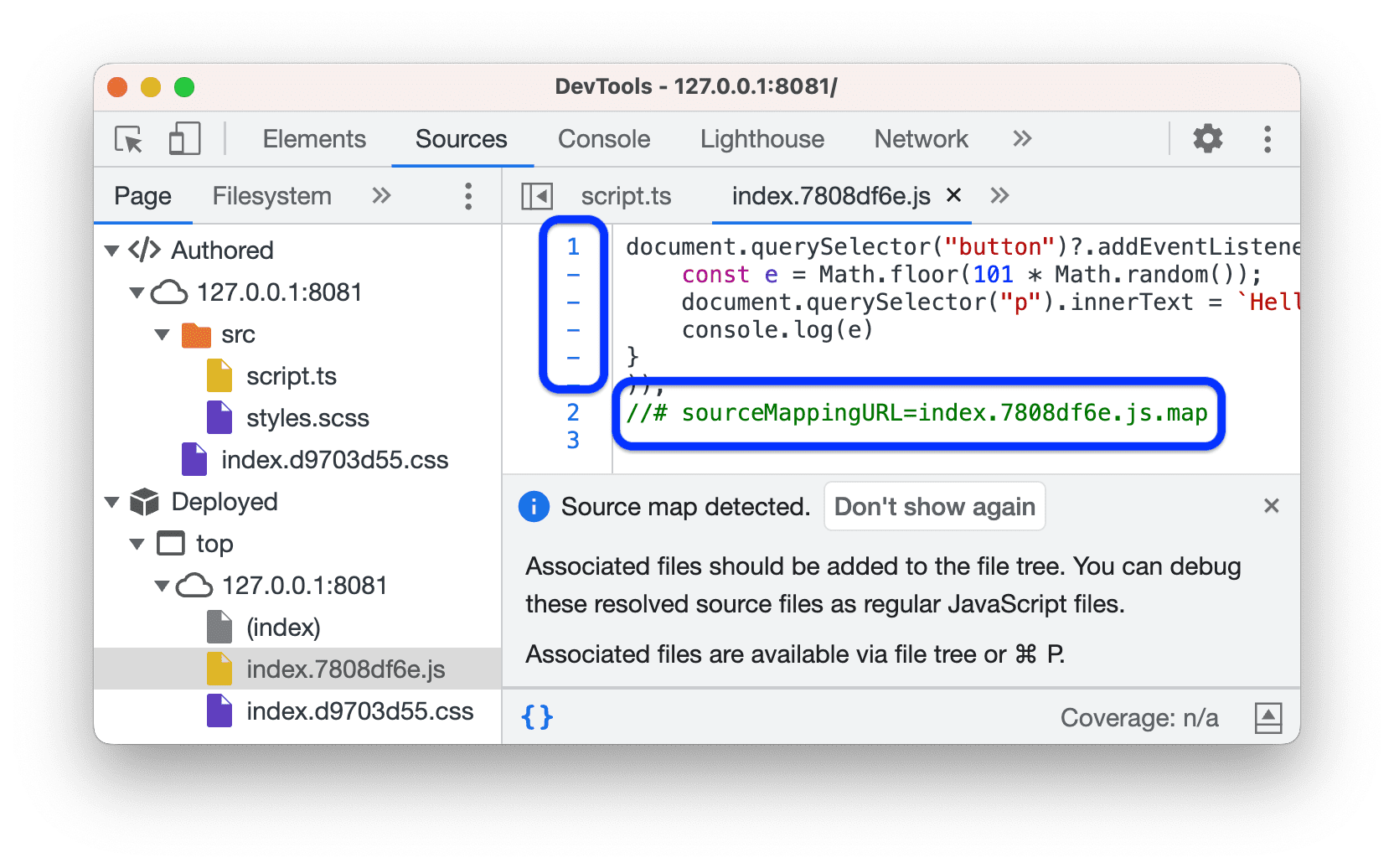
Gdy otworzysz dowolny wdrożony plik, DevTools powiadomi Cię, jeśli znajdzie komentarz //# sourceMappingURL i powiązany z nim oryginalny plik.
Zwróć uwagę, że Editor automatycznie sformatował rozmieszczony plik. W rzeczywistości zawiera on cały kod w jednym wierszu, z wyjątkiem komentarza //# sourceMappingURL.
Nazwa eval() połączeń z #sourceURL
#sourceURL ułatwia debugowanie w przypadku wywołań eval(). Ten pomocnik jest bardzo podobny do usługi //# sourceMappingURL. Więcej informacji znajdziesz w specyfikacji mapy źródeł V3.
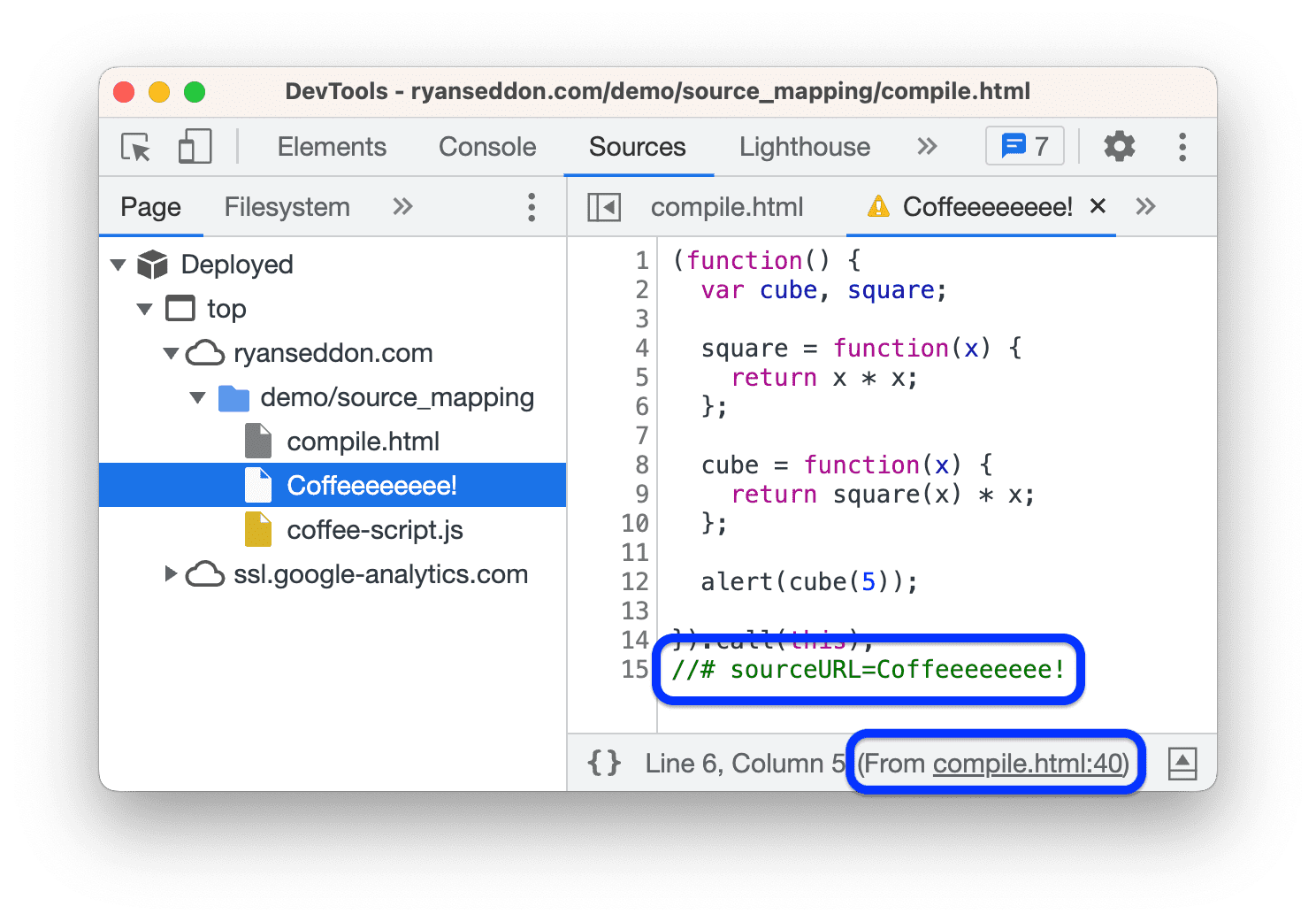
Komentarz //# sourceURL=/path/to/source.file informuje przeglądarkę, aby podczas korzystania z elementu eval() szukała pliku źródłowego. Pomoże Ci to nazwać oceny oraz skrypty i style wstawiane w tekście.
Przetestuj ją na tej stronie demonstracyjnej:
- Otwórz Narzędzia deweloperskie i otwórz panel Źródła.
- Na stronie w polu Nazwij kod: wpisz dowolną nazwę pliku.
- Kliknij przycisk Skompiluj. Pojawi się alert z wyliczoną sumą z źródła CoffeeScript.
- W drzewie plików w panelu Strona otwórz nowy plik z wprowadzoną przez siebie nazwą. Zawiera on skompilowany kod JavaScript z komentarzem
// #sourceURLzawierającym pierwotną nazwę pliku źródłowego. - Aby otworzyć plik źródłowy, kliknij link na pasku stanu Edytowanie.