Используйте панель «Источники» для просмотра и редактирования ресурсов вашего веб-сайта, таких как таблицы стилей, файлы Javascript и изображения.
Обзор
Панель «Источники» позволяет выполнять следующие действия:
- Просмотреть файлы .
- Редактировать CSS и JavaScript .
- Создавайте и сохраняйте фрагменты JavaScript , которые можно запустить на любой странице. Фрагменты похожи на букмарклеты.
- Отладка JavaScript .
- Настройте рабочее пространство , чтобы изменения, вносимые вами в DevTools, сохранялись в коде вашей файловой системы.
Откройте панель «Источники»
Чтобы открыть панель «Источники», выполните следующие действия:
- Откройте DevTools .
- Откройте меню команд , нажав:
- macOS: Command + Shift + P
- Windows, Linux, ChromeOS: Control + Shift + P
- Начните вводить
sources, выберите Показать панель источников и нажмите Enter .
Либо в правом верхнем углу выберите more_vert Дополнительные параметры > Дополнительные инструменты > Источники .
Просмотреть файлы
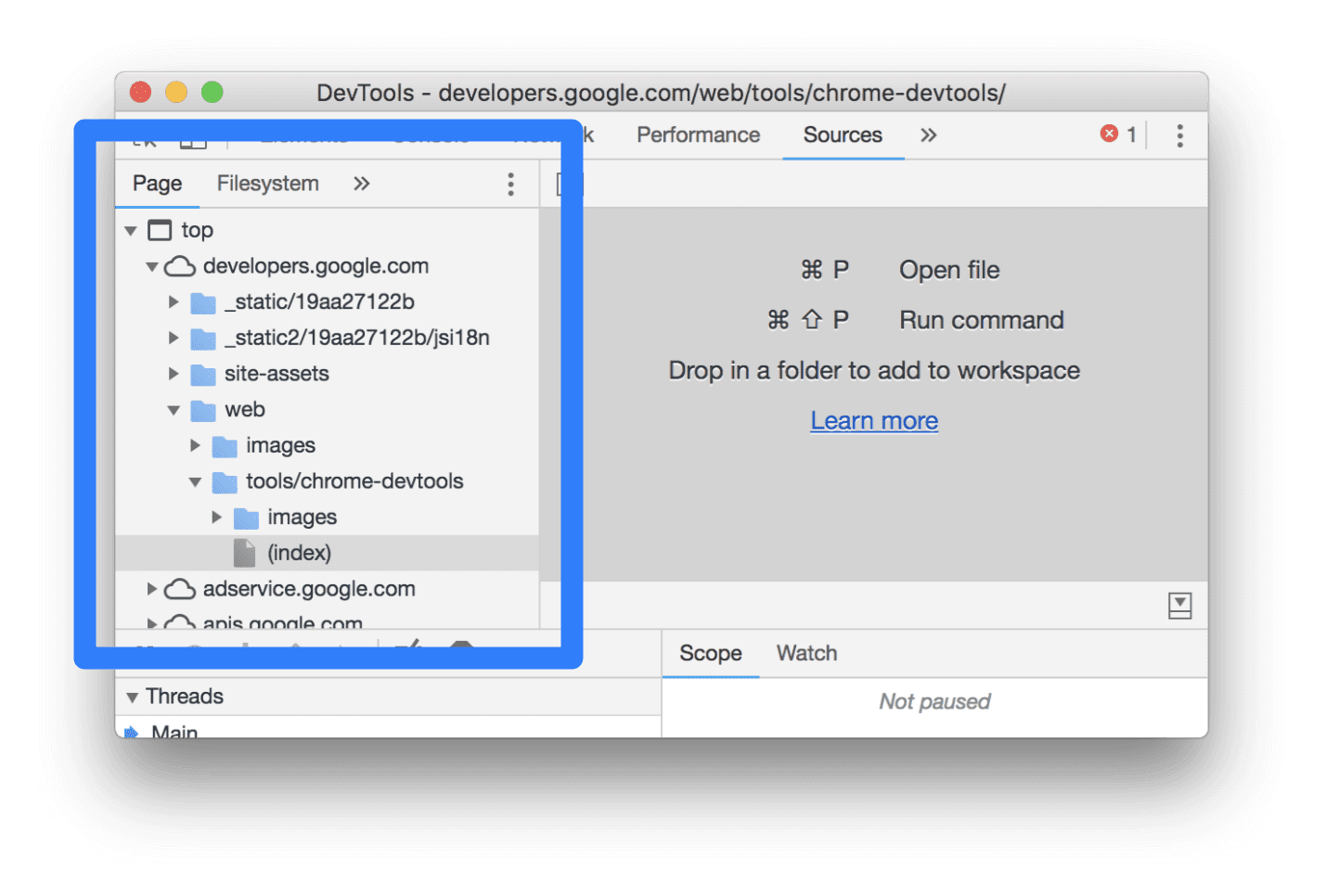
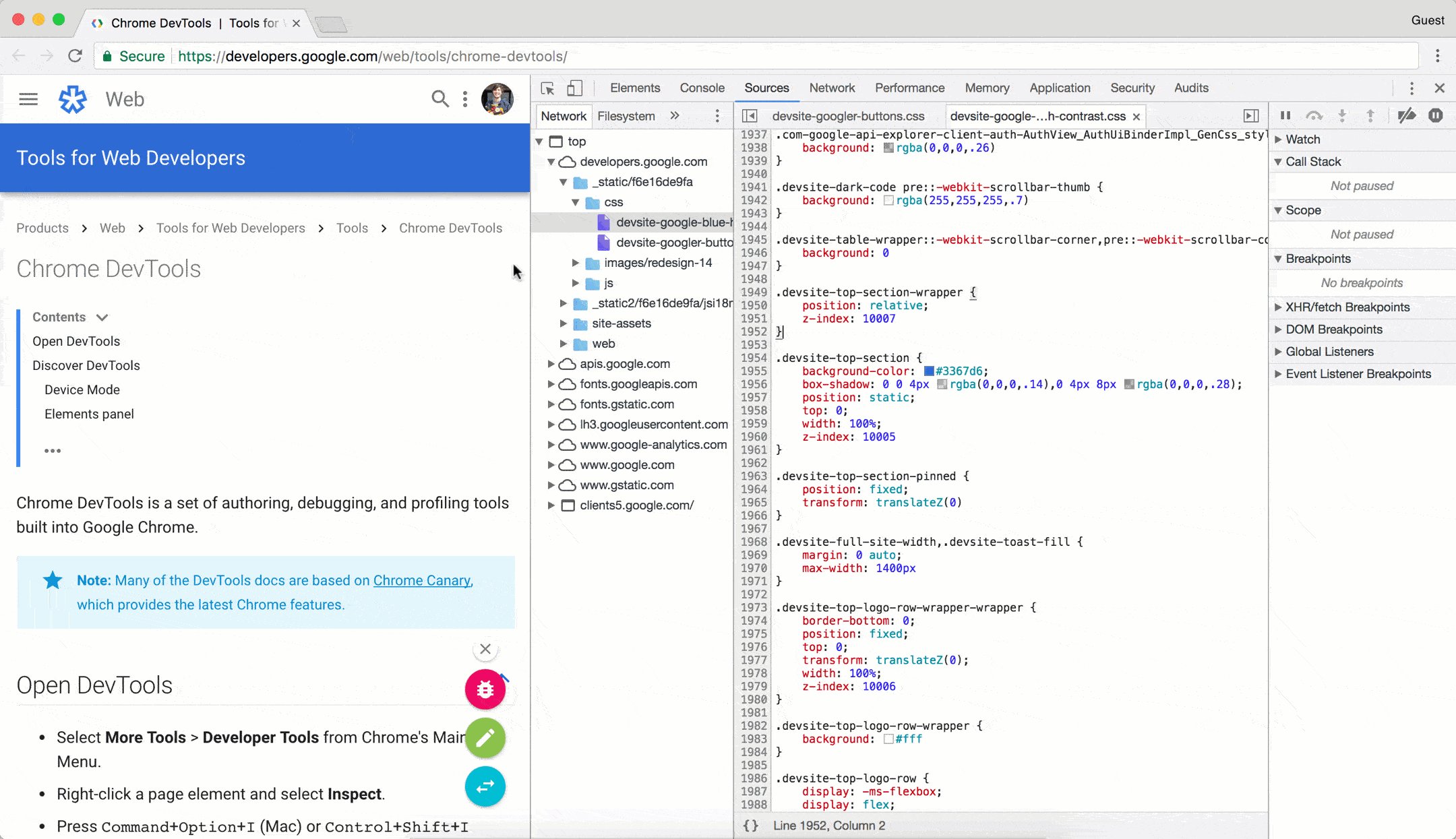
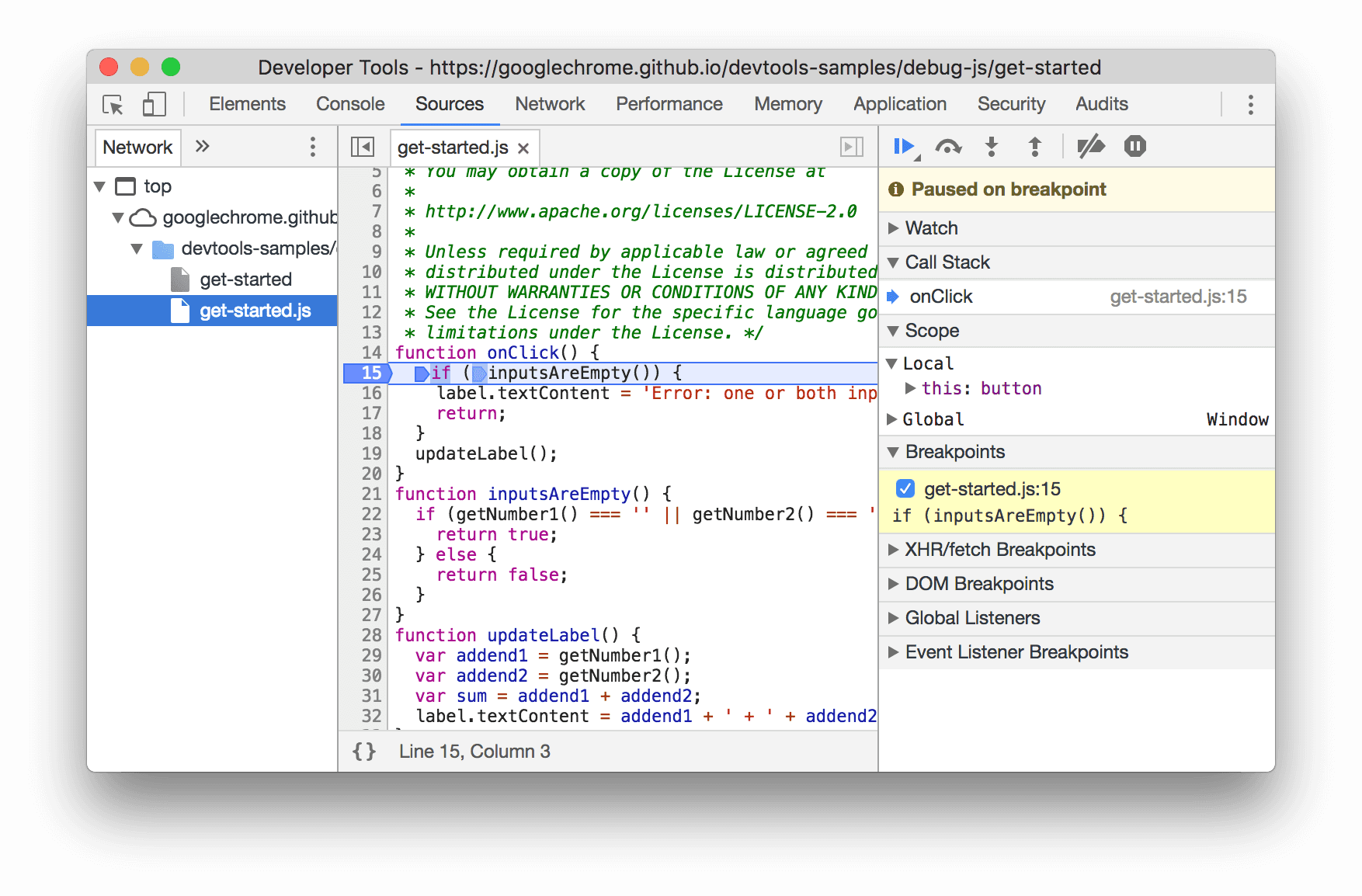
Нажмите вкладку «Страница» , чтобы просмотреть все ресурсы, загруженные на странице.

Как организована вкладка «Страница» :
- Верхний уровень, такой как
topна скриншоте выше, представляет собой HTML-фрейм . Вы найдетеtopна каждой странице, которую вы посещаете.topпредставляет собой основной фрейм документа. - Второй уровень, такой как
developers.google.comна снимке экрана выше, представляет собой источник . - Третий уровень, четвертый уровень и т. д. представляют каталоги и ресурсы, которые были загружены из этого источника. Например, на скриншоте выше полный путь к ресурсу
devsite-googler-button—developers.google.com/_static/19aa27122b/css/devsite-googler-button.
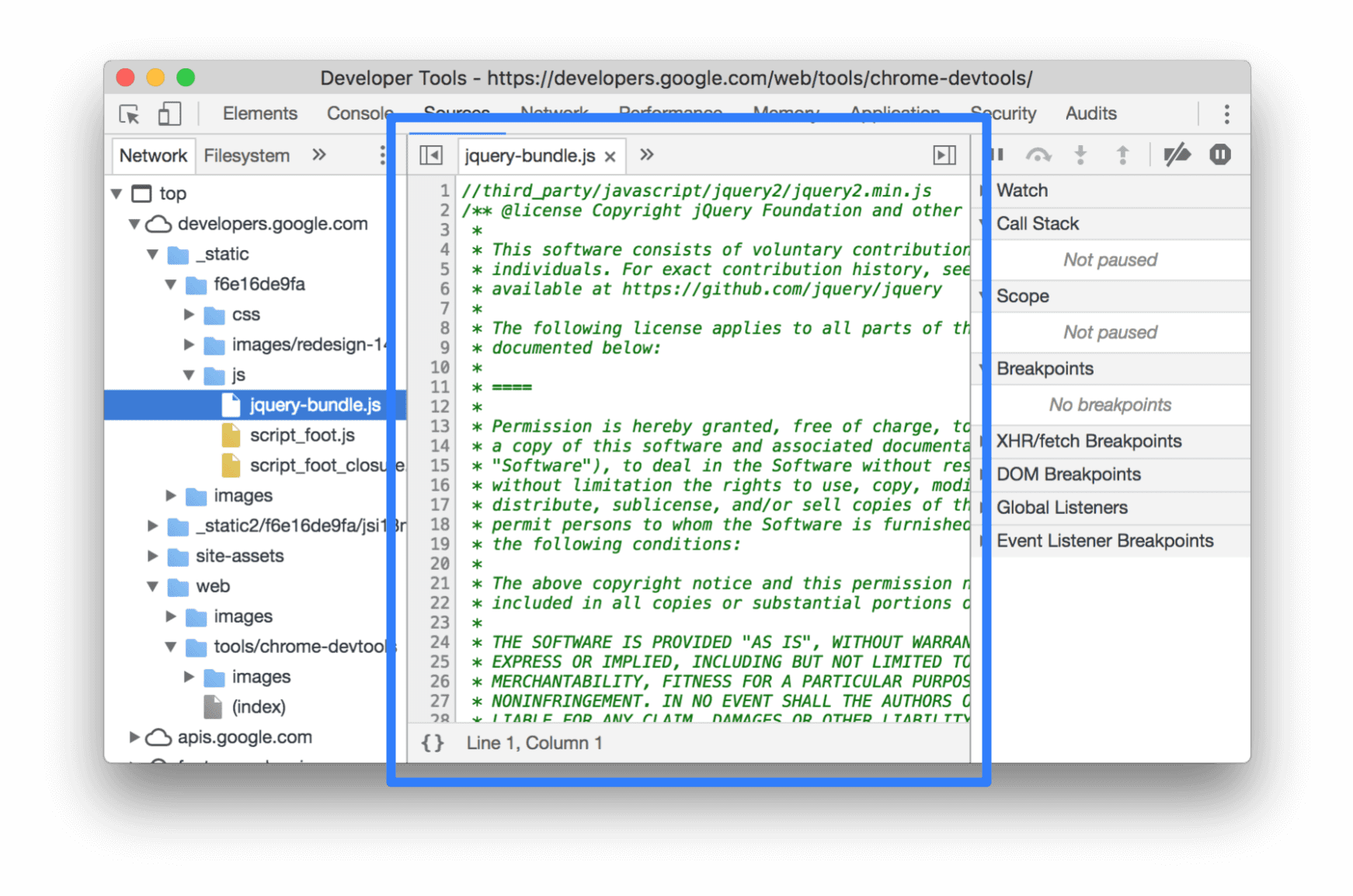
Нажмите на файл на вкладке Страница , чтобы просмотреть его содержимое на вкладке Редактор . Вы можете просматривать файлы любого типа. Для изображений вы видите предварительный просмотр изображения.

Редактировать CSS и JavaScript
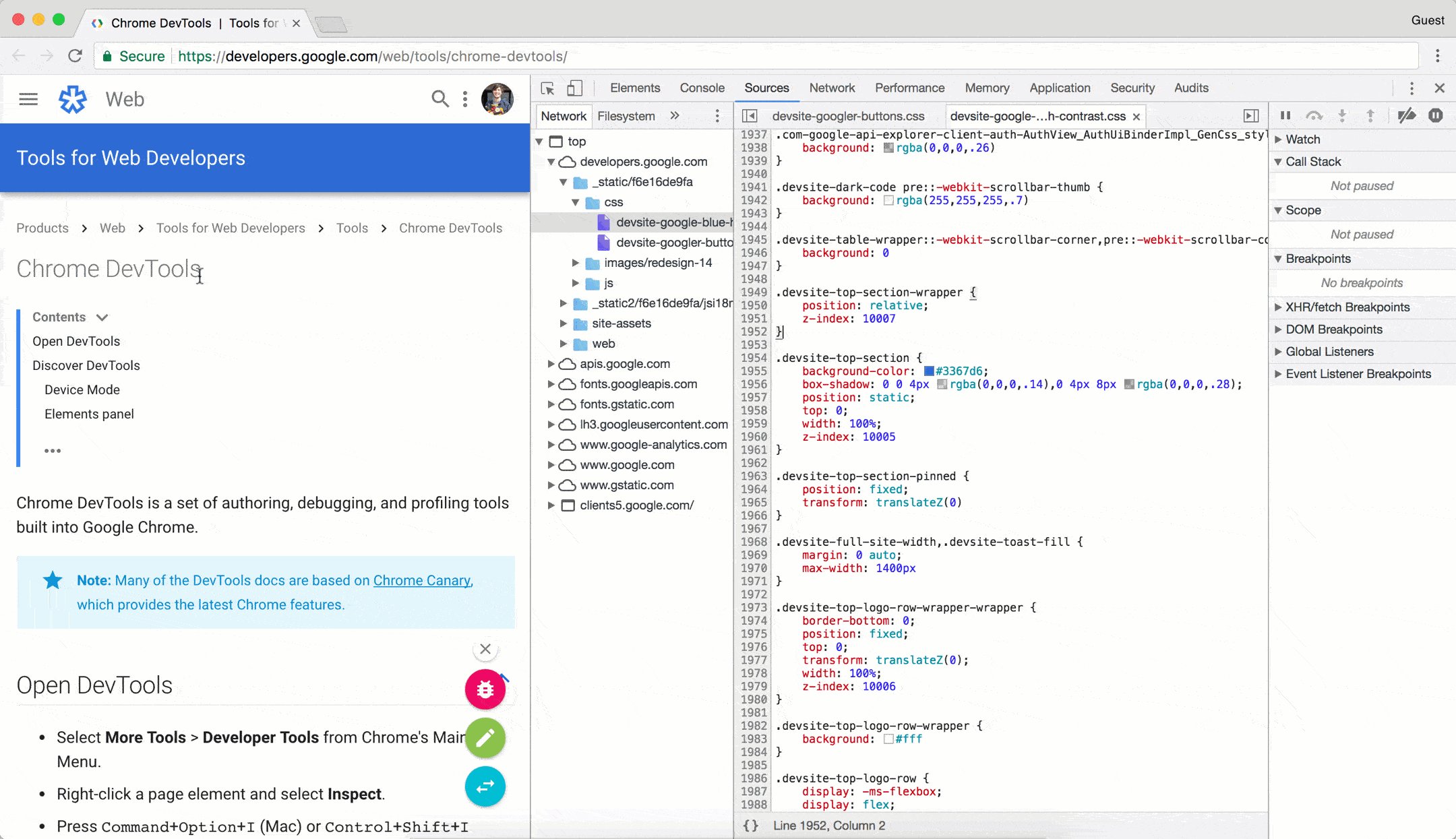
Нажмите вкладку Редактор , чтобы редактировать CSS и JavaScript. DevTools обновляет страницу для запуска вашего нового кода.
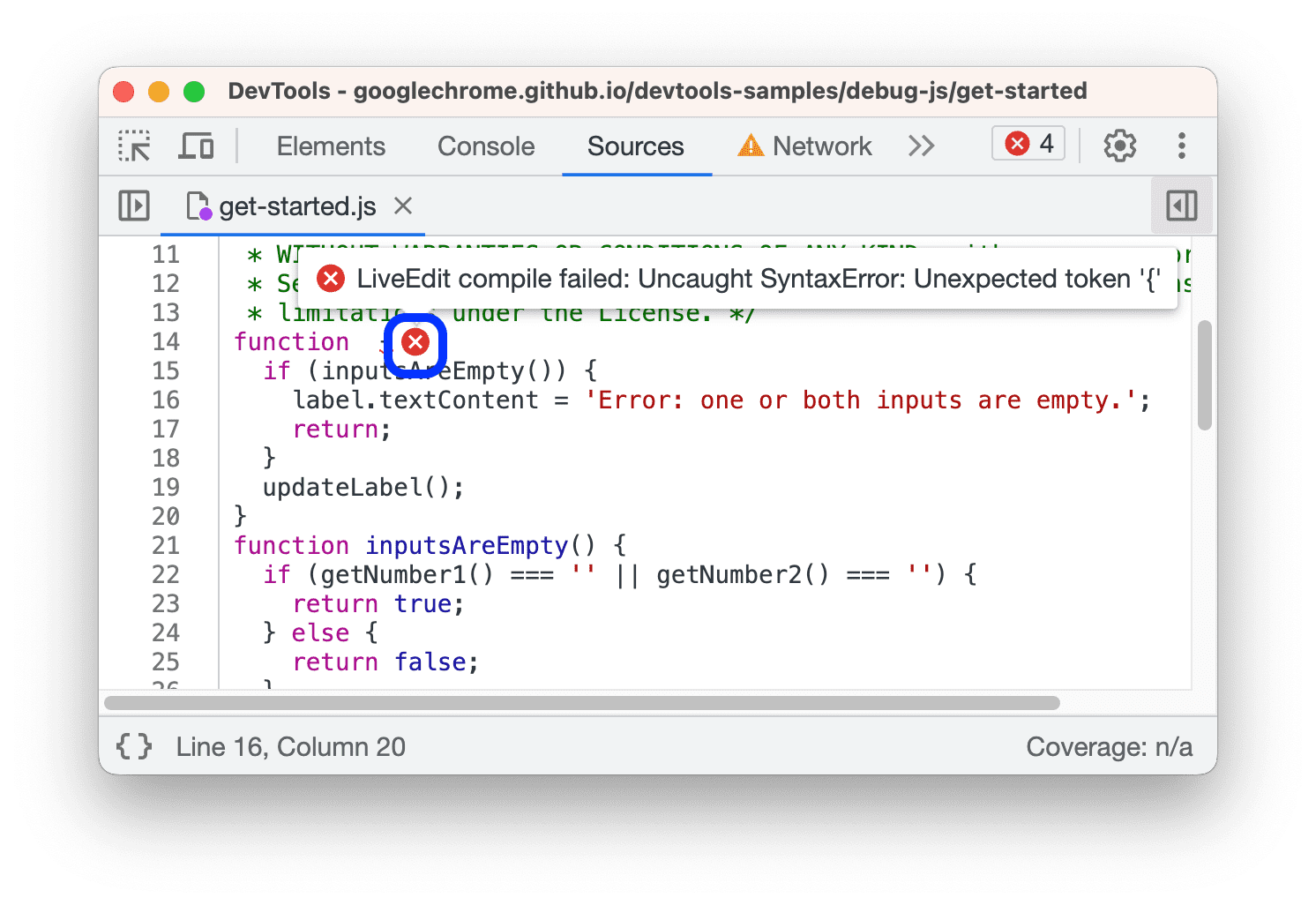
Редактор также помогает вам отлаживать. Например, он подчеркивает и показывает встроенные подсказки об ошибках рядом с синтаксическими ошибками и другими проблемами, такими как неудачные операторы CSS @import и url() , а также атрибуты HTML href с недействительными URL-адресами.

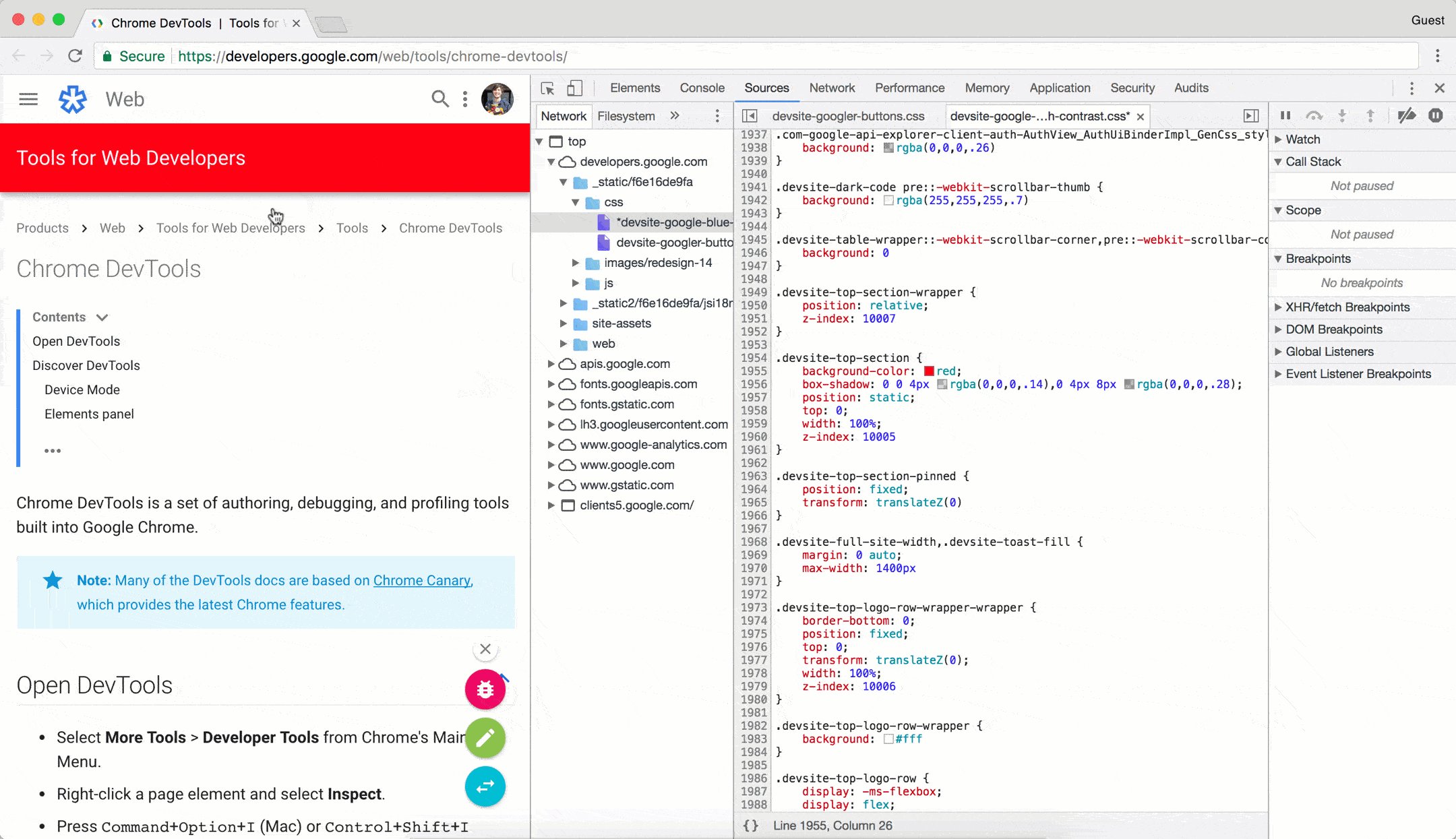
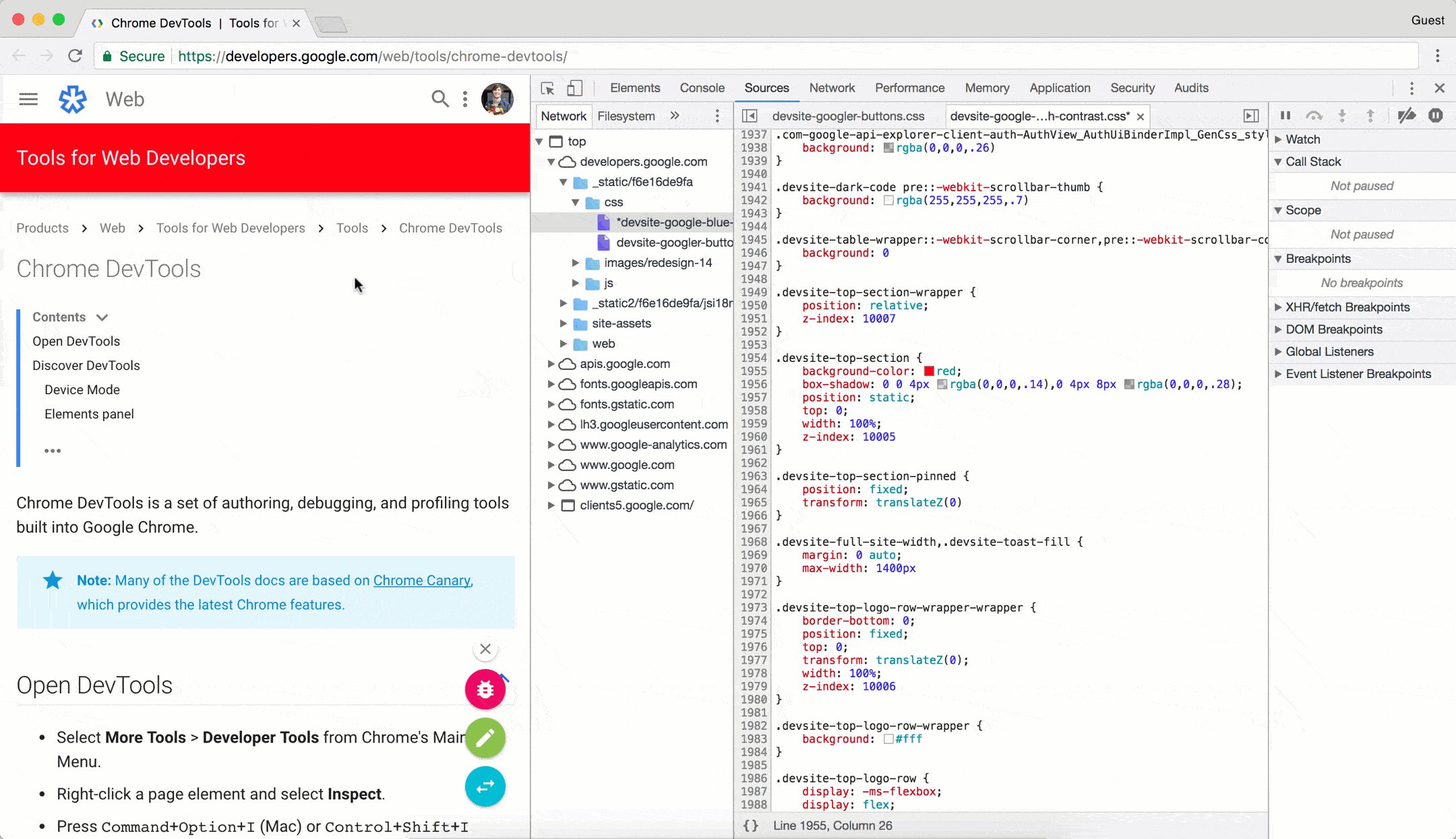
Если вы измените background-color элемента, вы увидите, что изменение вступит в силу немедленно.

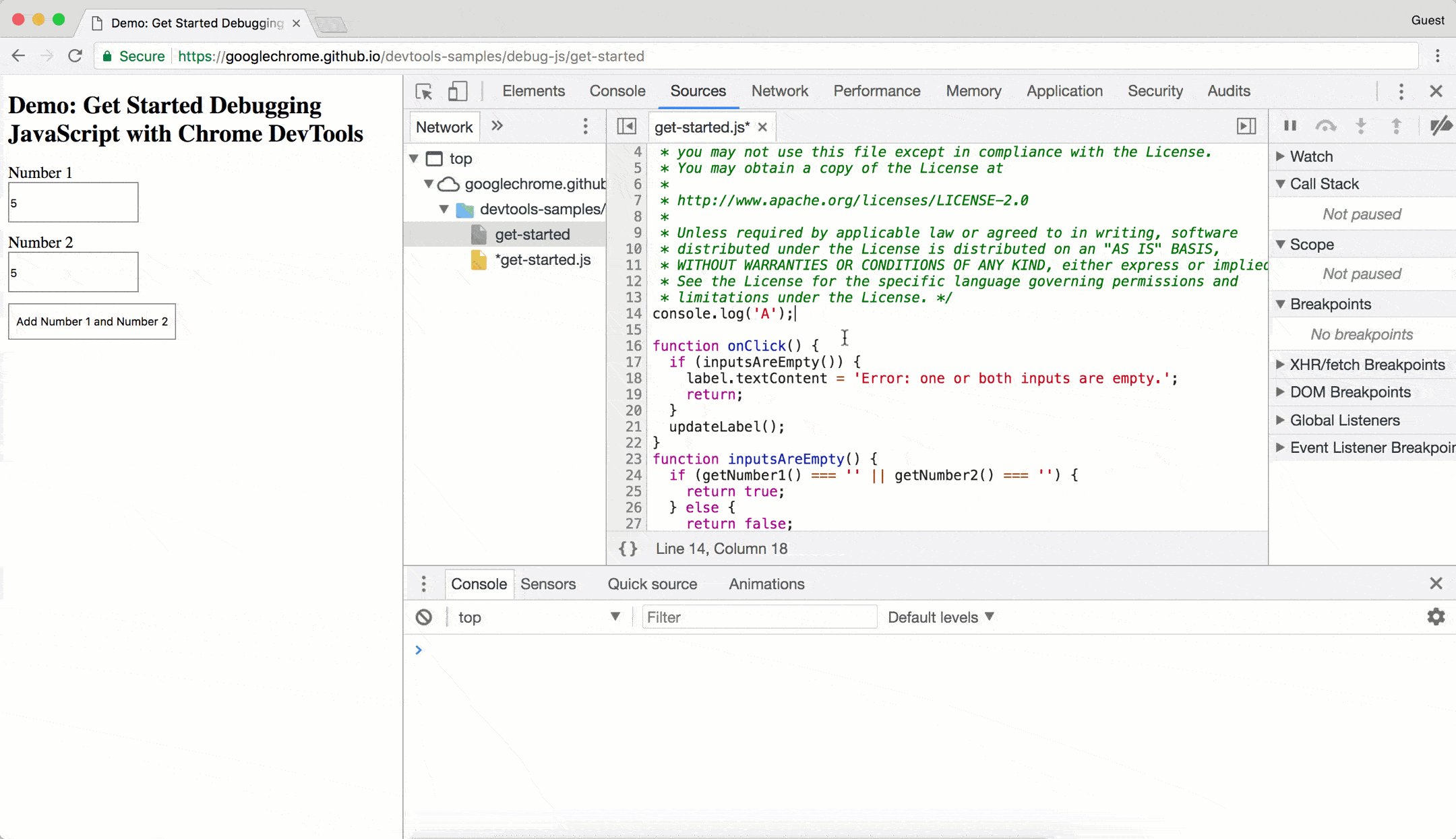
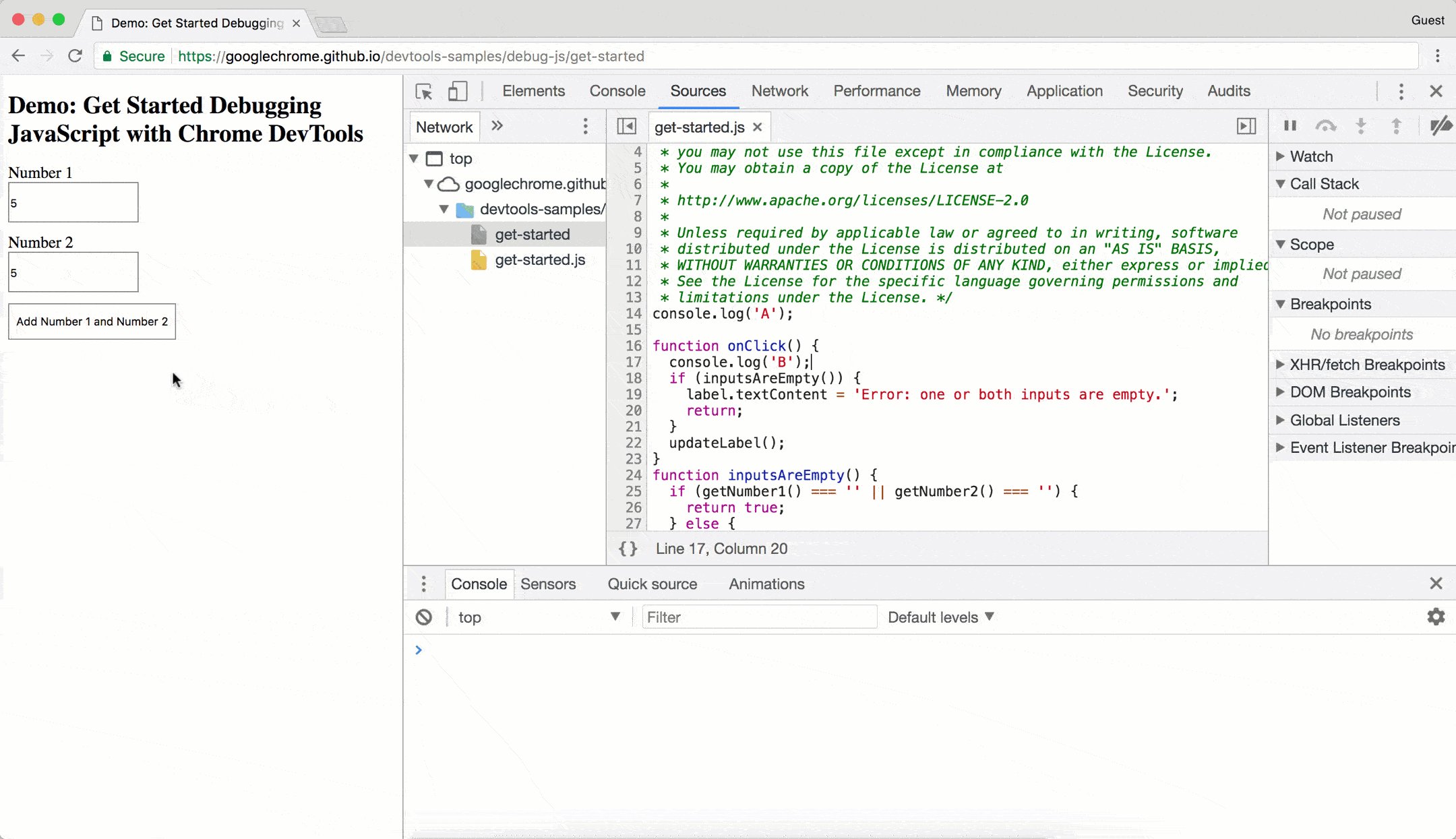
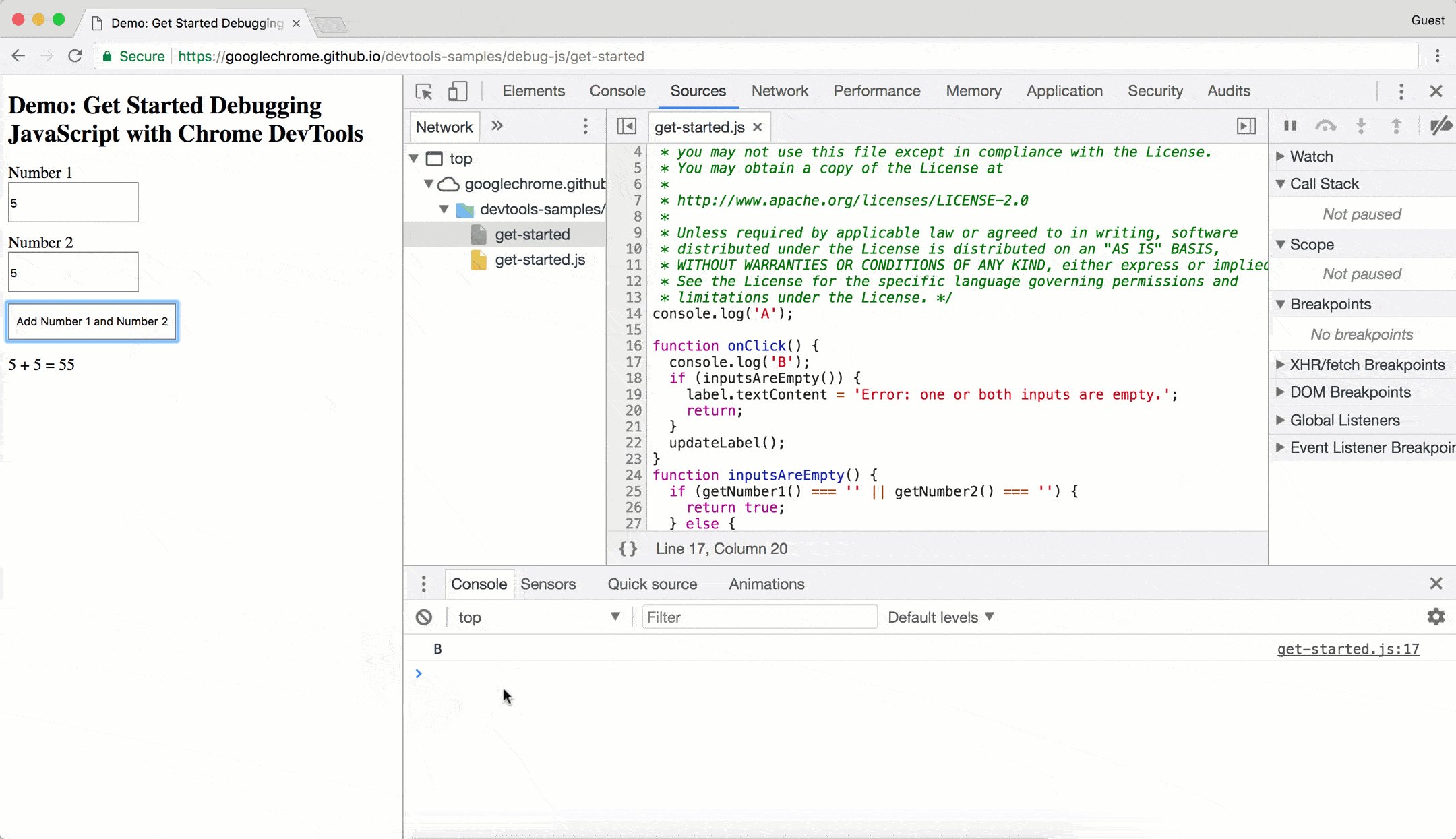
Чтобы изменения JavaScript вступили в силу, нажмите Command + S (Mac) или Control + S (Windows, Linux). DevTools не перезапускает скрипт, поэтому вступают в силу только те изменения JavaScript, которые вы вносите внутри функций. Например, обратите внимание, что console.log('A') не запускается, а console.log('B') запускается.

Если бы DevTools перезапустил весь скрипт после внесения изменений, то текст A был бы выведен в консоль .
DevTools стирает ваши изменения CSS и JavaScript при перезагрузке страницы. См. раздел Настройка рабочего пространства , чтобы узнать, как сохранить изменения в файловой системе.
Создавайте, сохраняйте и запускайте фрагменты
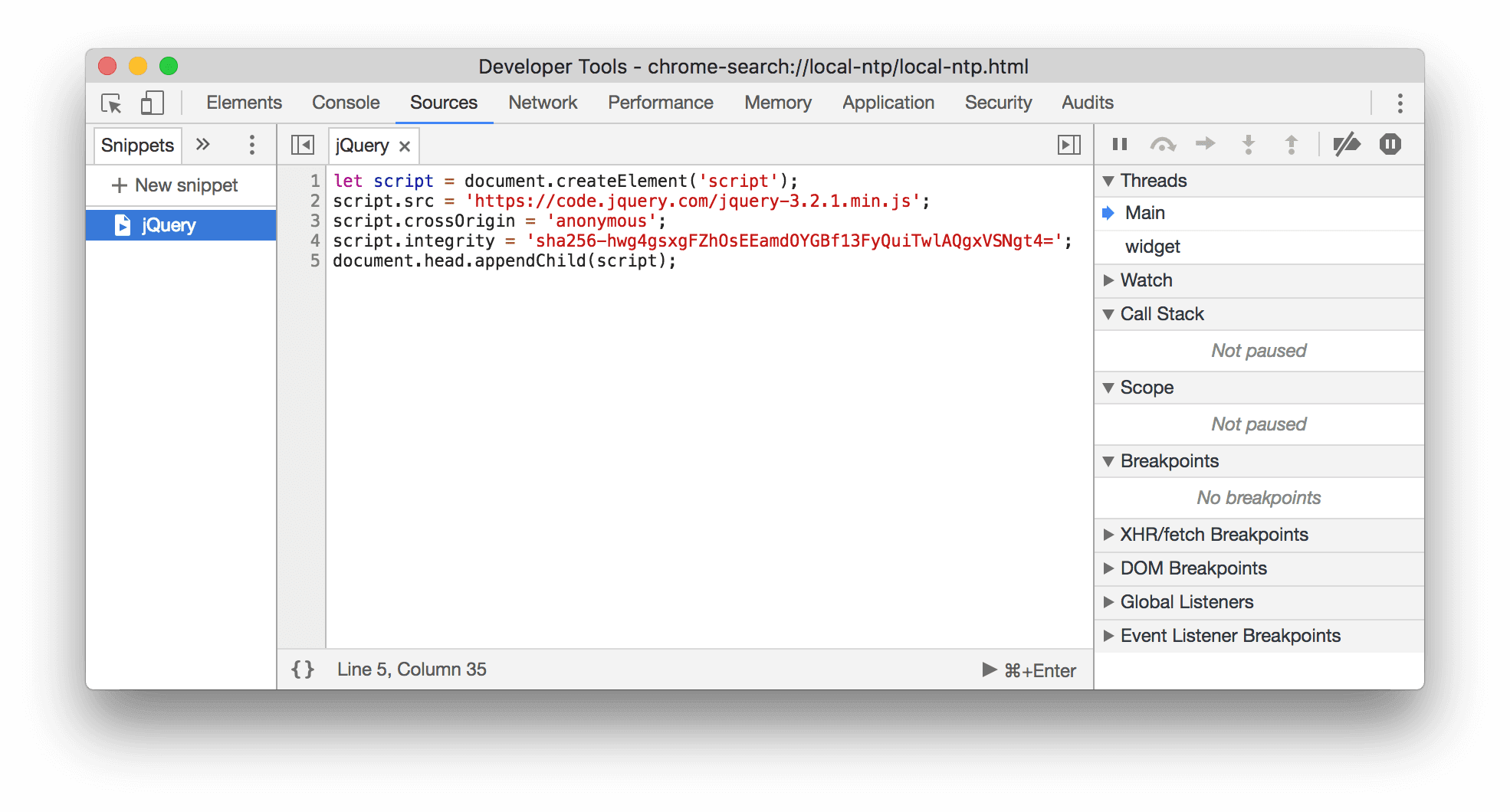
Фрагменты — это скрипты, которые можно запустить на любой странице. Представьте, что вы многократно вводите следующий код в Консоли , чтобы вставить библиотеку jQuery на страницу, чтобы можно было запускать команды jQuery из Консоли :
let script = document.createElement('script');
script.src = 'https://code.jquery.com/jquery-3.2.1.min.js';
script.crossOrigin = 'anonymous';
script.integrity = 'sha256-hwg4gsxgFZhOsEEamdOYGBf13FyQuiTwlAQgxVSNgt4=';
document.head.appendChild(script);
Вместо этого вы можете сохранить этот код в Snippet и запустить его парой щелчков кнопки в любое время, когда вам это понадобится. DevTools сохраняет Snippet в вашей файловой системе. Например, изучите Snippet , который вставляет библиотеку jQuery на страницу.

Чтобы запустить фрагмент :
- Откройте файл на вкладке «Фрагменты» и нажмите «Выполнить».
на панели действий внизу.
- Откройте меню команд , удалите символ
>, введите!, введите имя вашего фрагмента , затем нажмите Enter.
Более подробную информацию см. в разделе Запуск фрагментов кода с любой страницы .
Отладка JavaScript
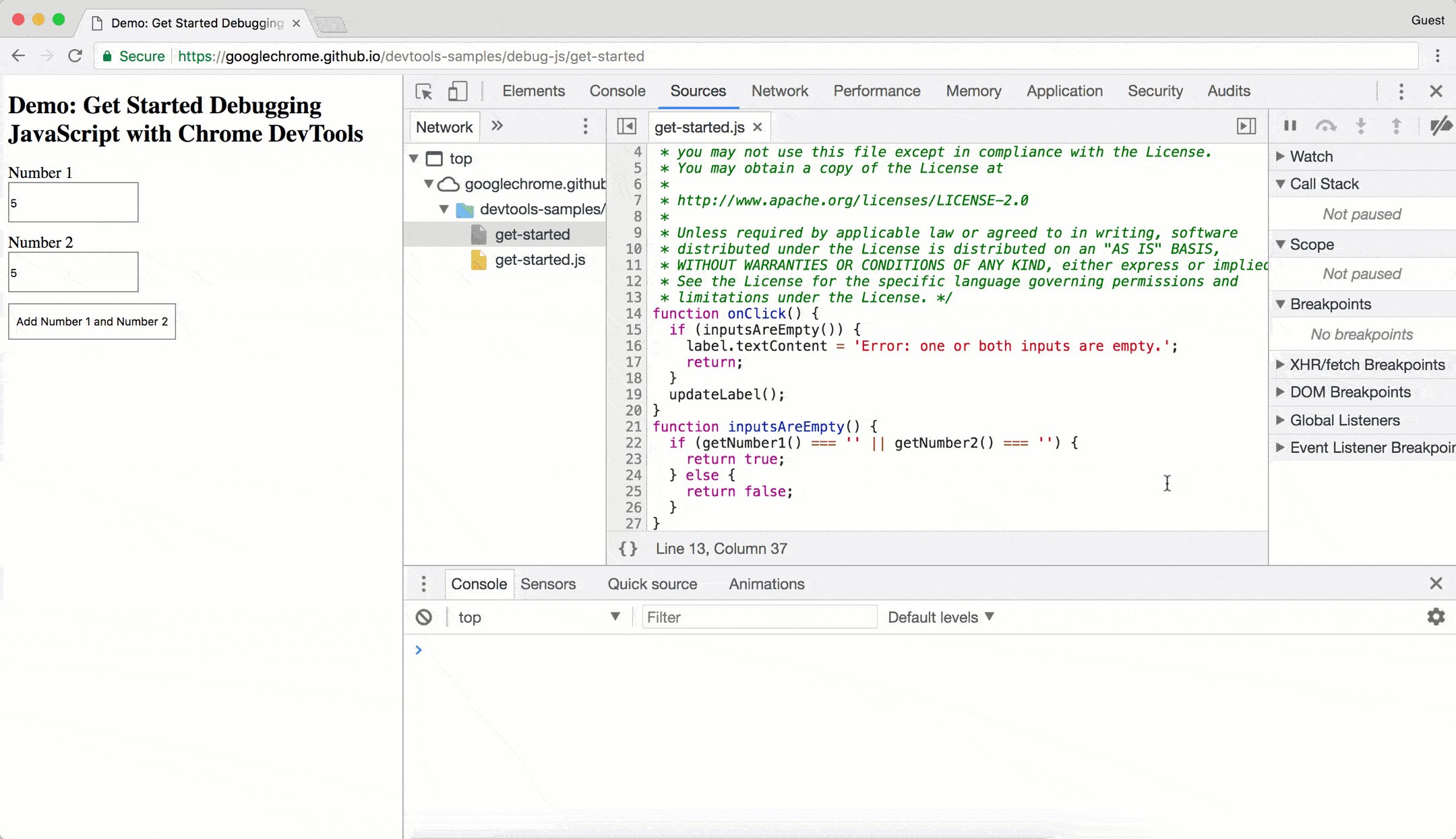
Вместо того, чтобы использовать console.log() для вывода того, где ваш JavaScript работает неправильно, рассмотрите возможность использования инструментов отладки Chrome DevTools. Общая идея заключается в том, чтобы установить точку останова, которая является преднамеренным местом остановки в вашем коде, а затем пошагово выполнить ваш код, по одной строке за раз.

По мере выполнения кода вы можете просматривать и изменять значения всех определенных в данный момент свойств и переменных, запускать JavaScript в консоли и многое другое.
Ознакомьтесь с разделом Начало работы с отладкой JavaScript , чтобы изучить основы отладки в DevTools.
Сосредоточьтесь только на своем коде
Chrome DevTools позволяет вам сосредоточиться только на коде, который вы пишете, отфильтровывая шум, создаваемый фреймворками и инструментами сборки, которые вы используете при создании веб-приложений.
Чтобы предоставить вам современный опыт веб-отладки, DevTools выполняет следующие действия:
- Разделяет созданный и развернутый код . Чтобы помочь вам быстрее найти свой код, панель «Источники» отделяет созданный вами код от упакованного и минифицированного кода.
- Игнорирует известный сторонний код :
- Панель «Источники» скрывает такие источники из дерева файлов на вкладке «Страница» .
- Консоль скрывает такие кадры из трассировки стека .
- Меню «Открыть файл» скрывает такие файлы из результатов поиска .
Кроме того, если поддерживается фреймворками, стек вызовов в отладчике и трассировки стека в консоли показывают полную историю асинхронных операций.
Чтобы узнать больше, смотрите:
Настройте рабочее пространство
По умолчанию, когда вы редактируете файл на панели Sources , эти изменения теряются при перезагрузке страницы. Рабочие пространства позволяют вам сохранять изменения, которые вы делаете в DevTools, в вашей файловой системе. По сути, это позволяет вам использовать DevTools в качестве редактора кода.
Чтобы начать работу, ознакомьтесь с разделом Редактирование файлов с помощью рабочих пространств .



