במדריך הזה נסביר את תהליך העבודה הבסיסי לניפוי באגים של בעיות ב-JavaScript ב-DevTools. אפשר להמשיך לקרוא את המאמר הזה או לצפות בגרסה הווידאו של המדריך.
איך משחזרים את הבאג
תמיד הצעד הראשון בניפוי באגים הוא למצוא סדרה של פעולות שמתרחשות באופן עקבי ומניבות את הבאג.
- פותחים את הדמו הזה בכרטיסייה חדשה.
- מזינים
5בתיבה מספר 1. - מזינים
1בתיבה מספר 2. - לוחצים על הוספת מספר 1 ומספר 2. התווית שמתחת ללחצן היא
5 + 1 = 51. התוצאה אמורה להיות6. זה הבאג שרוצים לתקן.

בדוגמה הזו, התוצאה של 5 + 1 היא 51. הערך צריך להיות 6.
היכרות עם הממשק של חלונית המקורות
DevTools כולל הרבה כלים שונים למשימות שונות, כמו שינוי CSS, יצירת פרופיל של ביצועי טעינת דפים ומעקב אחרי בקשות לרשת. בחלונית מקורות מתבצע ניפוי באגים ב-JavaScript.
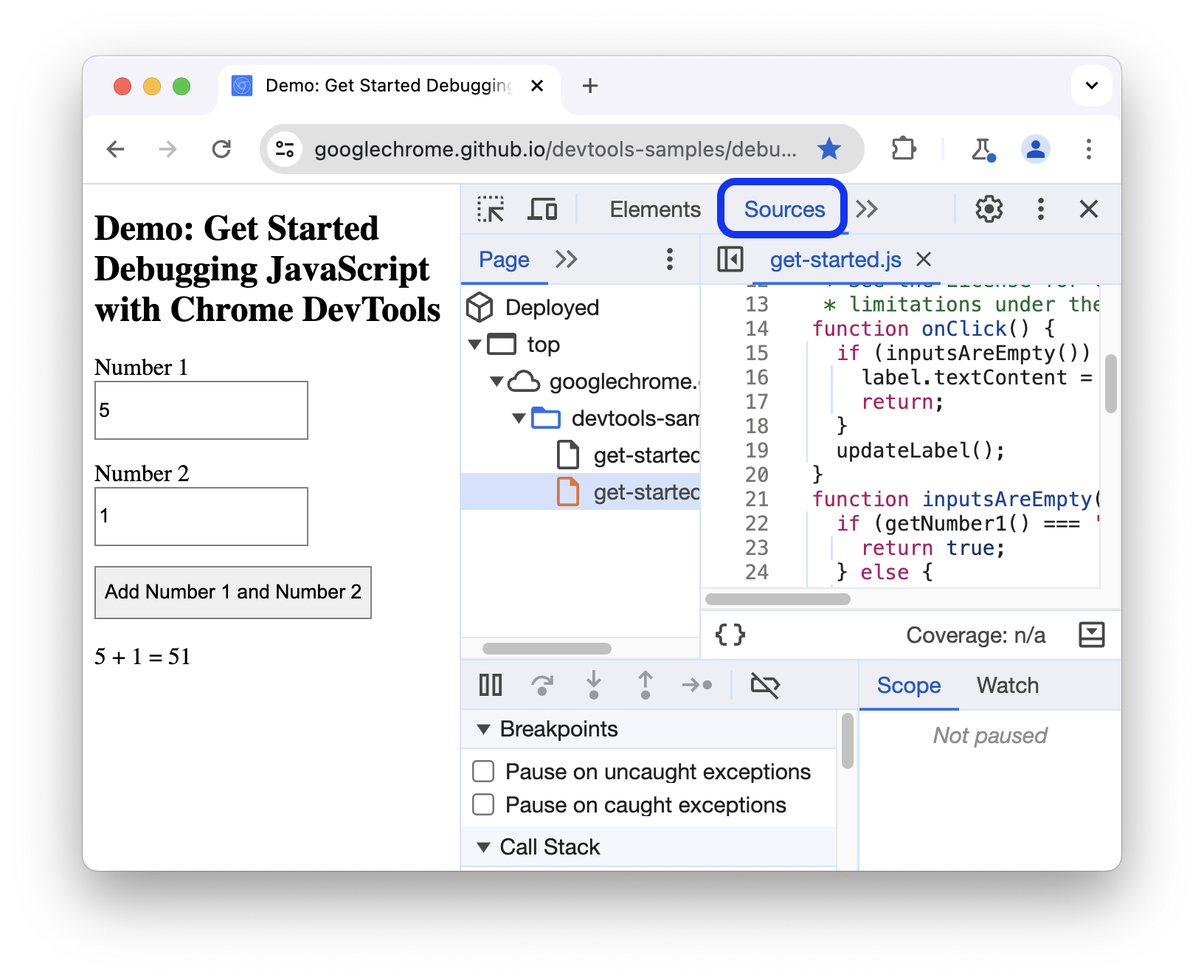
פותחים את כלי הפיתוח ועוברים לחלונית מקורות.

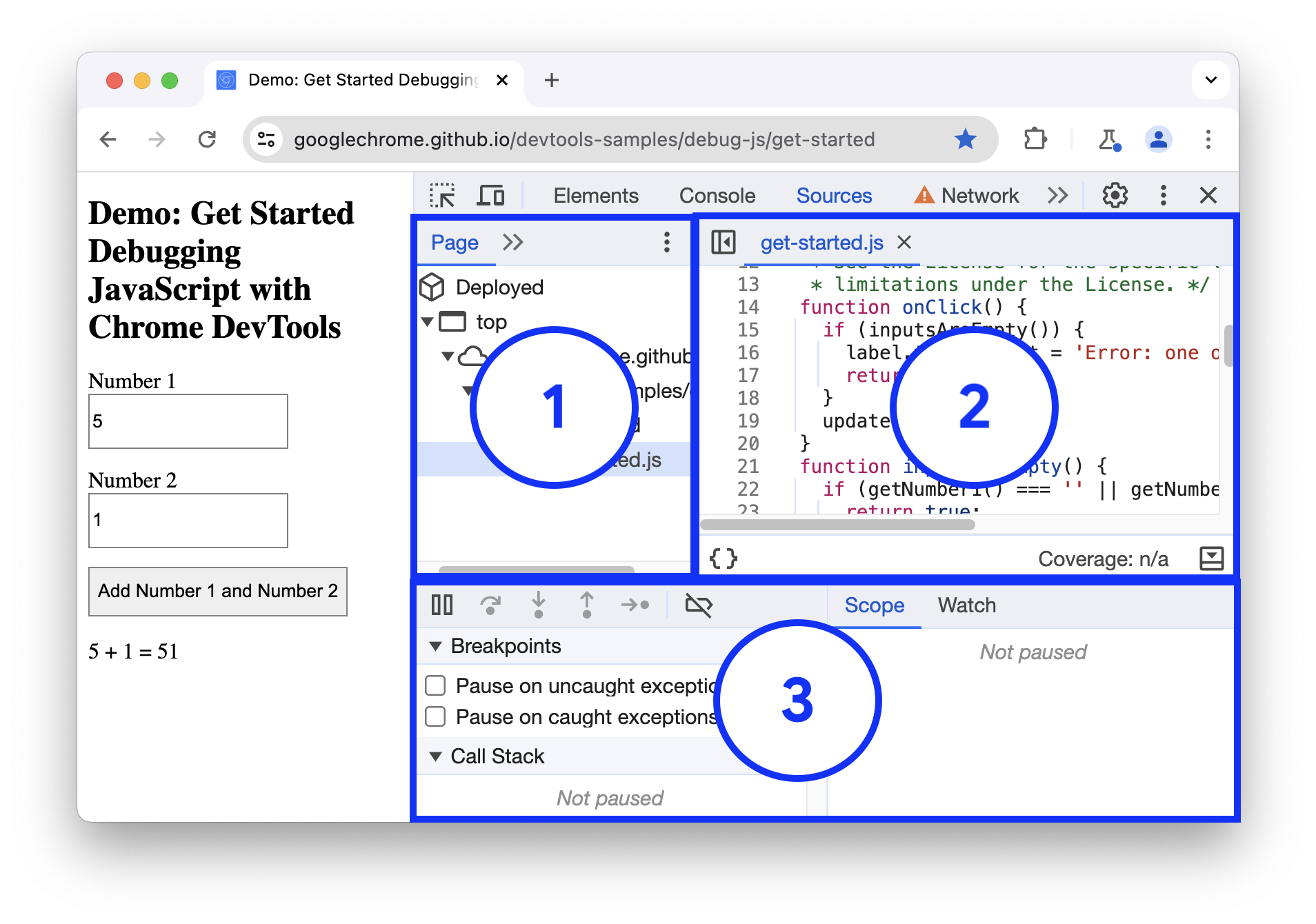
החלונית מקורות מורכבת משלושה קטעים:

- הכרטיסייה דף עם עץ הקבצים. כל הקובצים שהדף מבקש מפורטים כאן.
- הקטע Code Editor (עורך קוד). אחרי שבוחרים קובץ בכרטיסייה דף, התוכן של הקובץ הזה מוצג כאן.
הקטע Debugger. כלים שונים לבדיקת ה-JavaScript של הדף.
אם חלון כלי הפיתוח רחב, כלי ניפוי הבאגים מופיע משמאל לכלי לעריכת קוד כברירת מחדל. במקרה כזה, הכרטיסיות היקף ומעקב מצטרפות לנקודות עצירה, למקבץ הקריאות ולקטעים אחרים כקטעים שניתן לכווץ.

השהיה של הקוד באמצעות נקודת עצירה
שיטה נפוצה לניפוי באגים בבעיה כזו היא להוסיף הרבה הצהרות console.log() לקוד, כדי לבדוק את הערכים בזמן ביצוע הסקריפט. לדוגמה:
function updateLabel() {
var addend1 = getNumber1();
console.log('addend1:', addend1);
var addend2 = getNumber2();
console.log('addend2:', addend2);
var sum = addend1 + addend2;
console.log('sum:', sum);
label.textContent = addend1 + ' + ' + addend2 + ' = ' + sum;
}
השיטה console.log() עשויה להשלים את המשימה, אבל נקודות עצירה יכולות להשלים אותה מהר יותר. נקודת עצירה מאפשרת להשהות את הקוד באמצע הביצוע שלו ולבדוק את כל הערכים באותו רגע נתון. לנקודות העצירה יש כמה יתרונות על פני השיטה console.log():
- כשמשתמשים ב-
console.log(), צריך לפתוח את קוד המקור באופן ידני, למצוא את הקוד הרלוונטי, להוסיף את ההצהרות שלconsole.log()ואז לטעון מחדש את הדף כדי לראות את ההודעות במסוף. בעזרת נקודות עצירה אפשר להשהות את הקוד הרלוונטי בלי לדעת איך הקוד מובנה. - בהצהרות
console.log()צריך לציין באופן מפורש כל ערך שרוצים לבדוק. בעזרת נקודות עצירה, DevTools מציג את הערכים של כל המשתנים באותו רגע נתון. לפעמים יש משתנים שמשפיעים על הקוד שלכם ואתם אפילו לא מודעים להם.
בקיצור, נקודות עצירה יכולות לעזור לכם למצוא ולתקן באגים מהר יותר מאשר השיטה console.log().
אם חוזרים אחורה ומחשבים איך האפליקציה פועלת, אפשר להסיק שהסכום השגוי (5 + 1 = 51) מחושב ב-click event listener שמשויך ללחצן Add Number 1 and Number 2. לכן, מומלץ להשהות את הקוד בסביבות הזמן שבו מתבצע ההאזנה של click. נקודות עצירה של event listener מאפשרות לכם לעשות בדיוק את זה:
- בקטע Debugger, לוחצים על Event Listener Breakpoints כדי להרחיב את הקטע. ב-DevTools תופיע רשימה של קטגוריות אירועים שניתן להרחיב, כמו Animation ו-Clipboard.
- ליד קטגוריית האירועים עכבר, לוחצים על הרחבה. ב-DevTools מוצגת רשימה של אירועי עכבר, כמו click ו-mousedown. לצד כל אירוע מופיעה תיבת סימון.
מסמנים את התיבה click. כלי הפיתוח מוגדרים עכשיו להשהיה אוטומטית כשכל רכיב מעקב אירועים מסוג
clickמופעל.
חזרה לדמו, לוחצים שוב על Add Number 1 and Number 2. כלי הפיתוח משהה את ההדגמה ומדגיש שורת קוד בחלונית מקורות. צריך להשהות את DevTools בשורת הקוד הזו:
function onClick() {אם ההשהיה התרחשה בשורת קוד אחרת, לוחצים על המשך הרצת הסקריפט עד שההשהיה מתרחשת בשורה הנכונה.
נקודות עצירה של event listener הן רק אחת מתוך סוגים רבים של נקודות עצירה שזמינות ב-DevTools. כדאי לבדוק את כל הסוגים השונים, כי כל סוג עוזר לנפות באגים בתרחישים שונים במהירות האפשרית. במאמר השהיית הקוד באמצעות נקודות עצירה מוסבר מתי ואיך משתמשים בכל סוג.
בודקים את הקוד שלב אחרי שלב
אחת הסיבות הנפוצות לבאגים היא הפעלה של סקריפט בסדר הלא נכון. כשבודקים את הקוד בשלבים, אפשר לעקוב אחרי ביצוע הקוד, שורה אחרי שורה, ולגלות בדיוק איפה הוא מבוצע בסדר שונה מהצפוי. ננסה עכשיו:
בחלונית Sources (מקורות) של DevTools, לוחצים על Step into next function call (כניסה אל הקריאה הבאה לפונקציה) כדי לעבור על ביצוע הפונקציה
onClick(), שורה אחר שורה. שורת הקוד הבאה תודגש בכלי הפיתוח:if (inputsAreEmpty()) {לוחצים על Step over next function call.
כלי הפיתוח מריצים את
inputsAreEmpty()בלי להיכנס אליו. שימו לב ש-DevTools מדלג על כמה שורות קוד. הסיבה לכך היא שהערך שלinputsAreEmpty()הוערך כ-false, ולכן בלוק הקוד של משפטifלא בוצע.
זוהי הרעיון הבסיסי של ניתוח קוד. אם בודקים את הקוד ב-get-started.js, אפשר לראות שהבאג נמצא כנראה במקום כלשהו בפונקציה updateLabel(). במקום לעבור ידנית בכל שורת הקוד, אפשר להשתמש בסוג אחר של נקודת עצירה כדי להשהות את הקוד קרוב יותר למיקום הסביר של הבאג.
הגדרת נקודת עצירה בשורת קוד
נקודות עצירה בשורת קוד הן הסוג הנפוץ ביותר של נקודות עצירה. אם יש שורת קוד ספציפית שבה רוצים להשהות את הבדיקה, משתמשים בנקודת עצירה בשורת קוד:
בודקים את שורת הקוד האחרונה ב-
updateLabel():label.textContent = addend1 + ' + ' + addend2 + ' = ' + sum;משמאל לקוד מוצג מספר השורה של שורת הקוד הזו, שהוא 32. לוחצים על 32. כלי הפיתוח מציגים סמל כחול מעל 32. המשמעות היא שיש שורת קוד עם נקודת עצירה בשורה הזו. מעכשיו, תמיד תהיה השהיה ב-DevTools לפני ששורת הקוד הזו תוצג.
לוחצים על המשך ביצוע הסקריפט. הסקריפט ממשיך לפעול עד שהוא מגיע לשורה 32. בשורות 29, 30 ו-31, כלי הפיתוח מציג את הערכים של
addend1,addend2ו-sumבשורה לצד ההצהרות שלהם.

בדוגמה הזו, DevTools מושהה בנקודת העצירה בשורת הקוד בשורה 32.
בדיקת ערכי המשתנים
הערכים של addend1, addend2 ו-sum נראים חשודים. הם מוקפים במירכאות, כלומר הם מחרוזות. זוהי השערה טובה להסבר הסיבה לבאג. עכשיו הגיע הזמן לאסוף מידע נוסף. ב-DevTools יש הרבה כלים לבדיקה של ערכי המשתנים.
שיטה 1: בדיקת ההיקף
כשהפעולה מושהית בשורת קוד, בכרטיסייה היקף מוצגים המשתנים המקומיים והגלובליים שמוגדרים בנקודה הזו בזמן הביצוע, יחד עם הערך של כל משתנה. בנוסף, מוצגים בו משתני סגירה, במקרים הרלוונטיים. כשלא מושהים בשורת קוד, הכרטיסייה היקף ריקה.
לוחצים לחיצה כפולה על ערך המשתנה כדי לערוך אותו.

שיטה 2: ביטויים של צפייה
בכרטיסייה צפייה אפשר לעקוב אחרי ערכי המשתנים לאורך זמן. Watch לא מוגבל רק למשתנים. אפשר לאחסן כל ביטוי חוקי של JavaScript בכרטיסייה Watch.
ננסה עכשיו:
- לוחצים על הכרטיסייה צפייה.
- לוחצים על הוספת ביטוי שעון.
- מקלידים
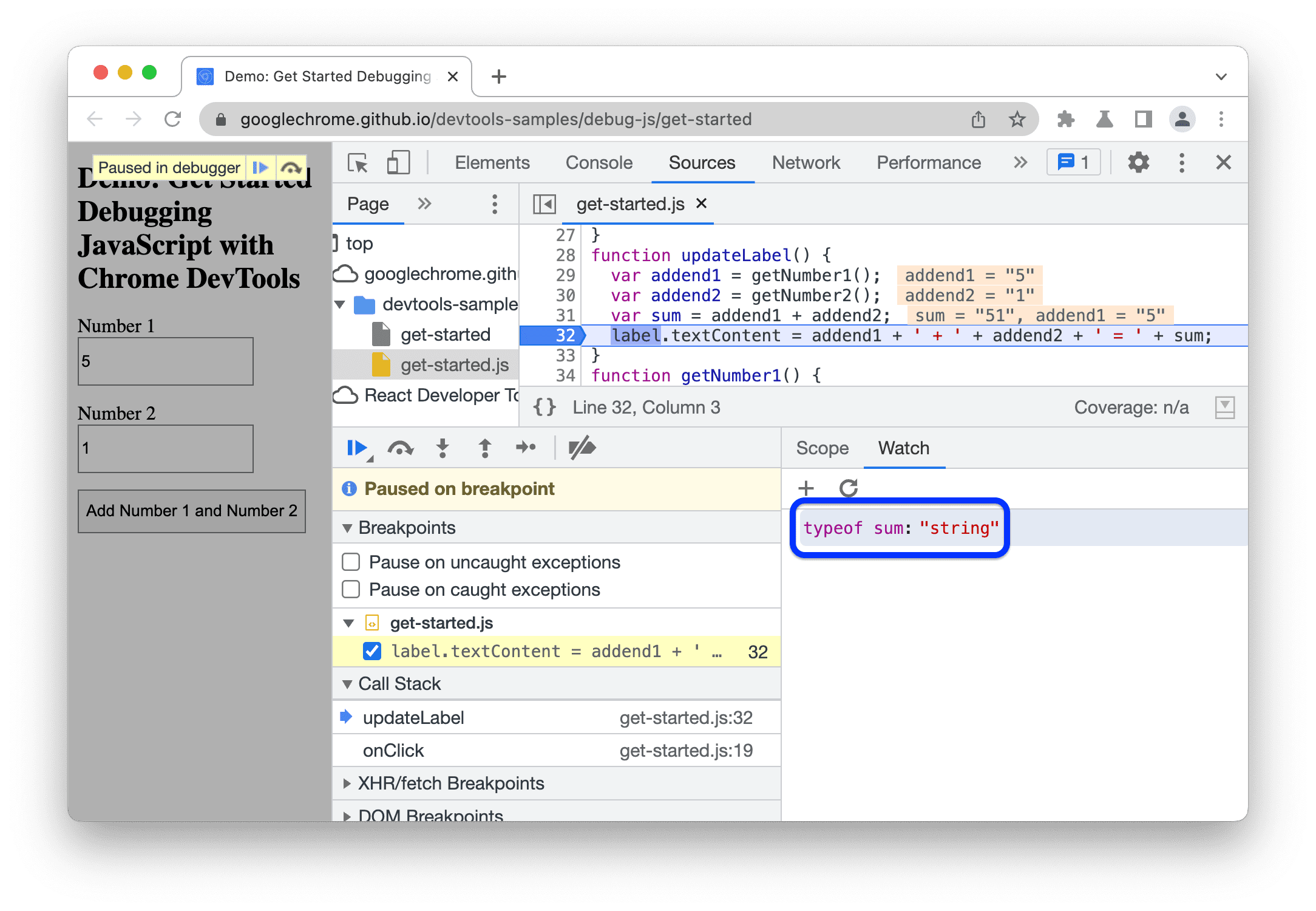
typeof sum. - מקישים על Enter. ב-DevTools מוצג הערך
typeof sum: "string". הערך שמשמאל לנקודתיים הוא התוצאה של הביטוי.

בצילום המסך הזה מוצגת הכרטיסייה Watch (בפינה השמאלית התחתונה) אחרי יצירת ביטוי המעקב typeof sum.
כצפוי, הערך של sum מחושב כמחרוזת, במקום כמספר. עכשיו אישרתם שזהו הגורם לבאג.
שיטה 3: מסוף
בנוסף להצגת הודעות console.log(), אפשר להשתמש במסוף גם כדי להעריך הצהרות שרירותיות של JavaScript. מבחינת ניפוי באגים, אפשר להשתמש במסוף כדי לבדוק תיקונים פוטנציאליים לבאגים. ננסה עכשיו:
- אם המגירה של מסוף Google לא פתוחה, לוחצים על Escape כדי לפתוח אותה. הוא נפתח בתחתית חלון DevTools.
- במסוף, מקלידים
parseInt(addend1) + parseInt(addend2). ההצהרה הזו פועלת כי אתם מושהים בשורת קוד שבהaddend1ו-addend2נמצאים בהיקף. - מקישים על Enter. DevTools מעריך את ההצהרה ומדפיס את הערך
6, שהוא התוצאה שאתם מצפים שהדגמה תניב.

בצילום המסך הזה מוצגת חלונית ההזזה Console אחרי הערכת parseInt(addend1) + parseInt(addend2).
החלת תיקון
מצאתם תיקון לבאג. עכשיו כל מה שנשאר הוא לנסות את התיקון על ידי עריכת הקוד והרצה מחדש של הדמו. אין צורך לצאת מ-DevTools כדי להחיל את התיקון. אתם יכולים לערוך קוד JavaScript ישירות בממשק המשתמש של DevTools. ננסה עכשיו:
- לוחצים על המשך ביצוע הסקריפט.
- בCode Editor, מחליפים את השורה 31,
var sum = addend1 + addend2, ב-var sum = parseInt(addend1) + parseInt(addend2). - מקישים על Command + S (Mac) או על Control + S (Windows, Linux) כדי לשמור את השינוי.
- לוחצים על השבתת נקודות העצירה. הצבע שלו ישתנה לכחול כדי לציין שהוא פעיל. כשהאפשרות הזו מוגדרת, כלי הפיתוח מתעלם מנקודות העצירה שהגדרתם.
- כדאי לנסות את הדמו עם ערכים שונים. החישוב בדמו תקין עכשיו.
השלבים הבאים
במדריך הזה הראינו רק שתי דרכים להגדרת נקודות עצירה. יש עוד הרבה דרכים לבדוק את הבעיה באמצעות DevTools, כולל:
- נקודות עצירה מותנות שמופעלות רק כשהתנאי שציינתם מתקיים.
- נקודות עצירה בחריגות שזוהו או בחריגות שלא זוהו.
- נקודות עצירה של XHR שמופעלות כאשר כתובת ה-URL המבוקשת תואמת למחרוזת משנה שסיפקתם.
במאמר השהיית הקוד באמצעות נקודות עצירה מוסבר מתי ואיך משתמשים בכל סוג.
יש כמה אמצעי בקרה לניתוח קוד שלא הוסבר עליהם במדריך הזה. מידע נוסף זמין במאמר מעבר על שורת קוד.



