En este instructivo, se te enseña el flujo de trabajo básico para depurar cualquier problema de JavaScript en DevTools. Sigue leyendo o mira la versión en video de este instructivo.
Cómo reproducir el error
Encontrar una serie de acciones que reproduzcan un error de forma coherente siempre es el primer paso para la depuración.
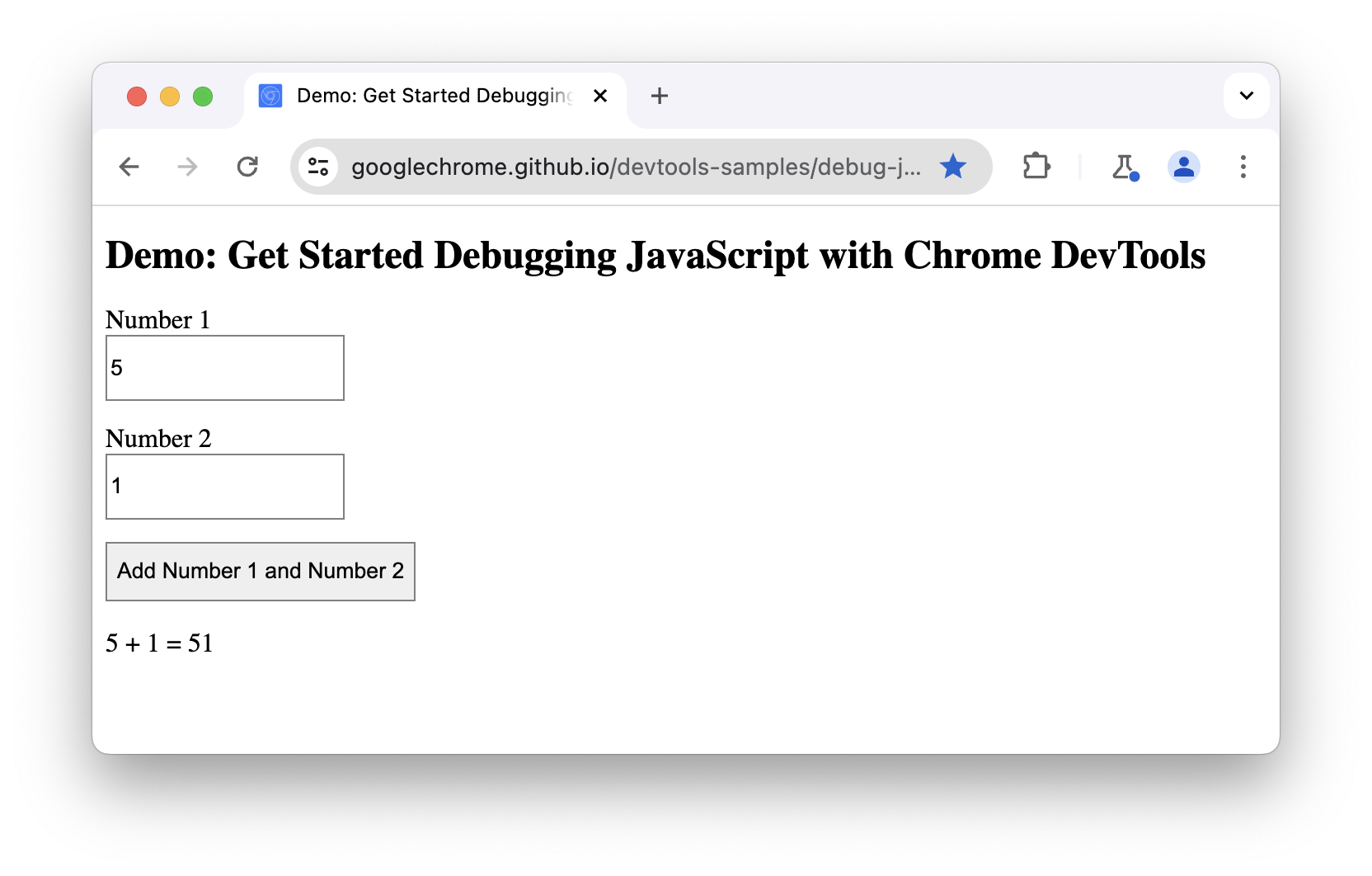
- Abre esta demostración en una pestaña nueva.
- Ingresa
5en el cuadro Número 1. - Ingresa
1en el cuadro Número 2. - Haz clic en Agregar número 1 y número 2. La etiqueta debajo del botón dice
5 + 1 = 51. El resultado debería ser6. Este es el error que corregirás.

En este ejemplo, el resultado de 5 + 1 es 51. Debe ser 6.
Familiarízate con la IU del panel de fuentes
Las Herramientas para desarrolladores proporcionan muchas herramientas diferentes para diferentes tareas, como cambiar el CSS, generar perfiles del rendimiento de carga de la página y supervisar las solicitudes de red. En el panel Sources, puedes depurar JavaScript.
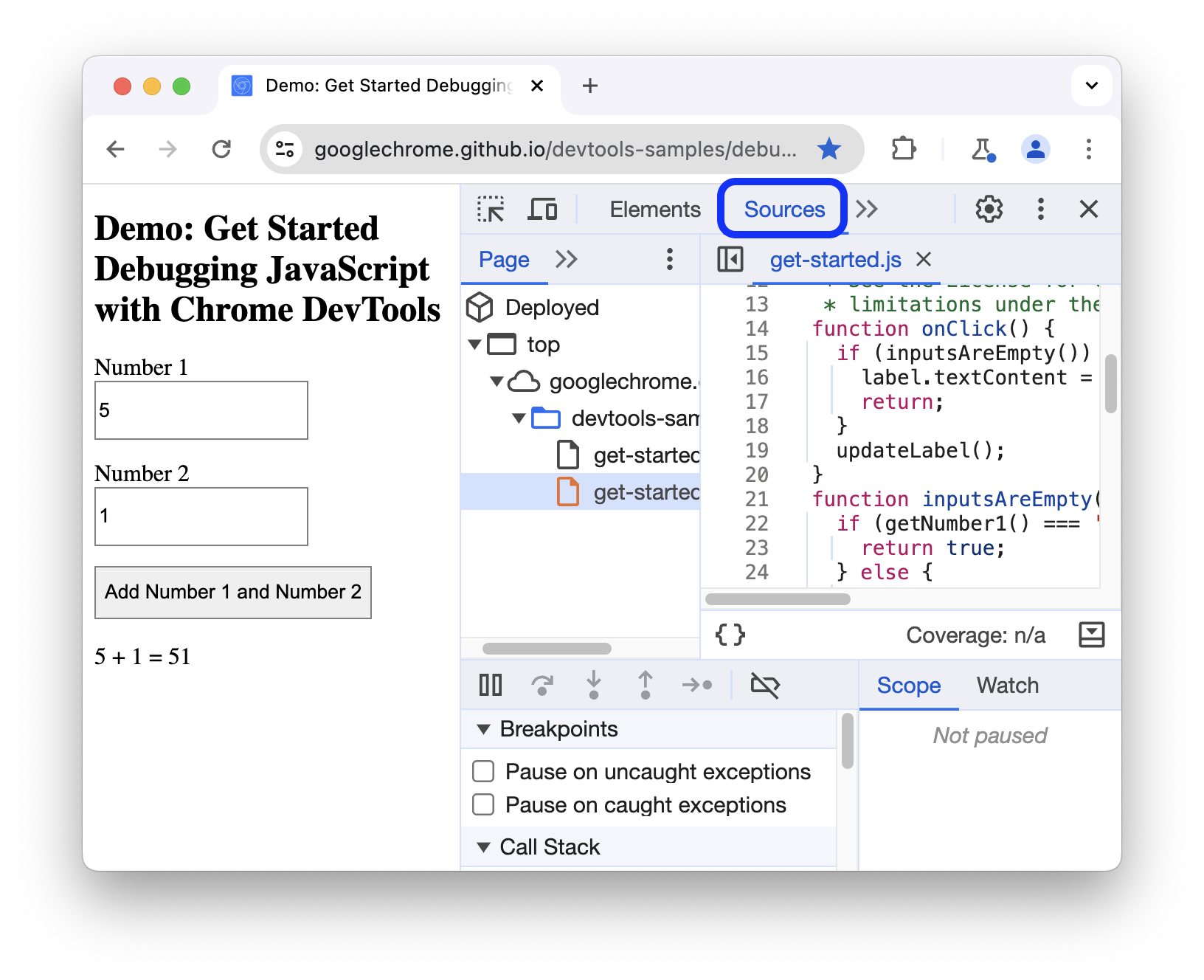
Abre DevTools y navega al panel Sources.

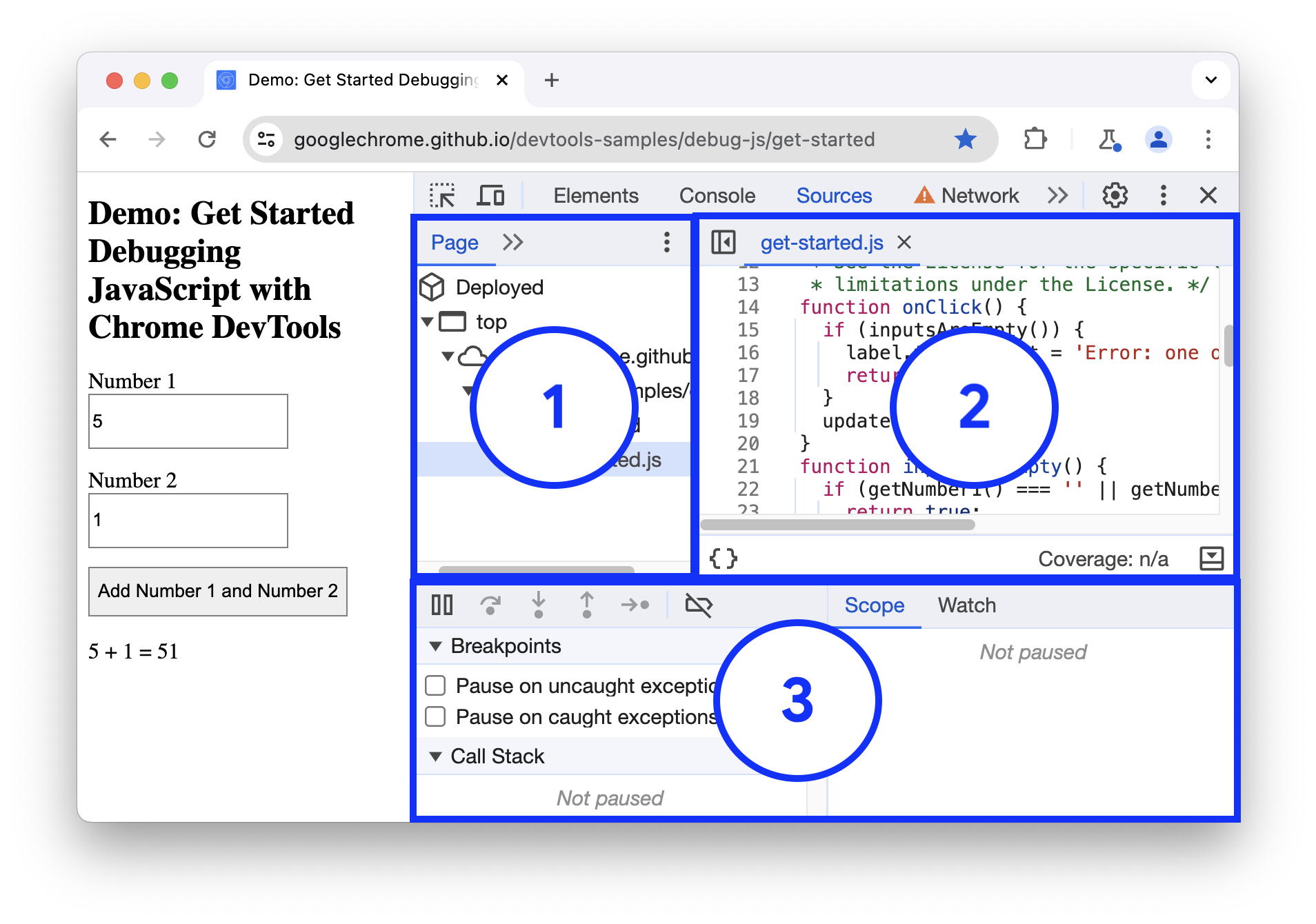
El panel Fuentes tiene tres secciones:

- La pestaña Página con el árbol de archivos Aquí se muestra cada archivo que solicita la página.
- La sección Editor de código Después de seleccionar un archivo en la pestaña Página, el contenido de ese archivo se muestra aquí.
La sección Debugger. Varias herramientas para inspeccionar el código JavaScript de la página.
Si la ventana de DevTools es ancha, de forma predeterminada, el depurador se encuentra a la derecha del editor de código. En este caso, las pestañas Scope y Watch se unen a Breakpoints, Call stack y otras como secciones que se pueden contraer.

Detén el código con una pausa
Un método común para depurar un problema como este es insertar muchas instrucciones console.log() en el código para inspeccionar los valores a medida que se ejecuta la secuencia de comandos. Por ejemplo:
function updateLabel() {
var addend1 = getNumber1();
console.log('addend1:', addend1);
var addend2 = getNumber2();
console.log('addend2:', addend2);
var sum = addend1 + addend2;
console.log('sum:', sum);
label.textContent = addend1 + ' + ' + addend2 + ' = ' + sum;
}
El método console.log() puede hacer el trabajo, pero los puntos de interrupción pueden hacerlo más rápido. Un punto de interrupción te permite pausar el código en medio de su ejecución y examinar todos los valores en ese momento. Los puntos de interrupción tienen algunas ventajas sobre el método console.log():
- Con
console.log(), debes abrir el código fuente de forma manual, encontrar el código relevante, insertar las instruccionesconsole.log()y, luego, volver a cargar la página para ver los mensajes en la consola. Con los puntos de interrupción, puedes detenerte en el código relevante sin siquiera saber cómo está estructurado. - En tus sentencias
console.log(), debes especificar de forma explícita cada valor que desees inspeccionar. Con los puntos de interrupción, DevTools te muestra los valores de todas las variables en ese momento. A veces, hay variables que afectan tu código y que ni siquiera conoces.
En resumen, los puntos de interrupción pueden ayudarte a encontrar y corregir errores más rápido que el método console.log().
Si te detienes y piensas en cómo funciona la app, puedes suponer que la suma incorrecta (5 + 1 = 51) se calcula en el objeto de escucha de eventos click asociado con el botón Add Number 1 and Number 2. Por lo tanto, es probable que desees pausar el código alrededor del momento en que se ejecuta el objeto de escucha click. Las interrupciones del objeto de escucha de eventos te permiten hacer exactamente lo siguiente:
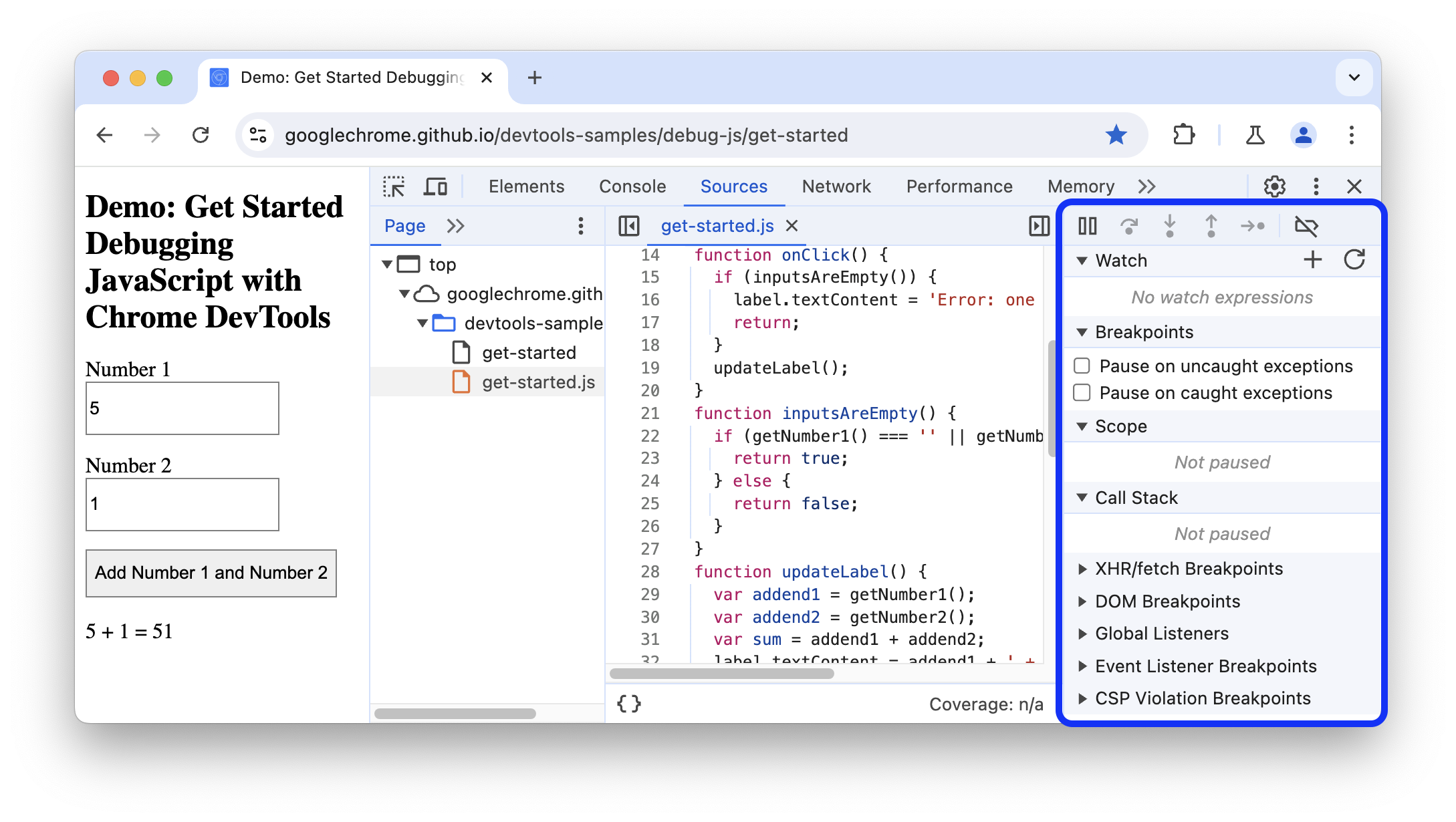
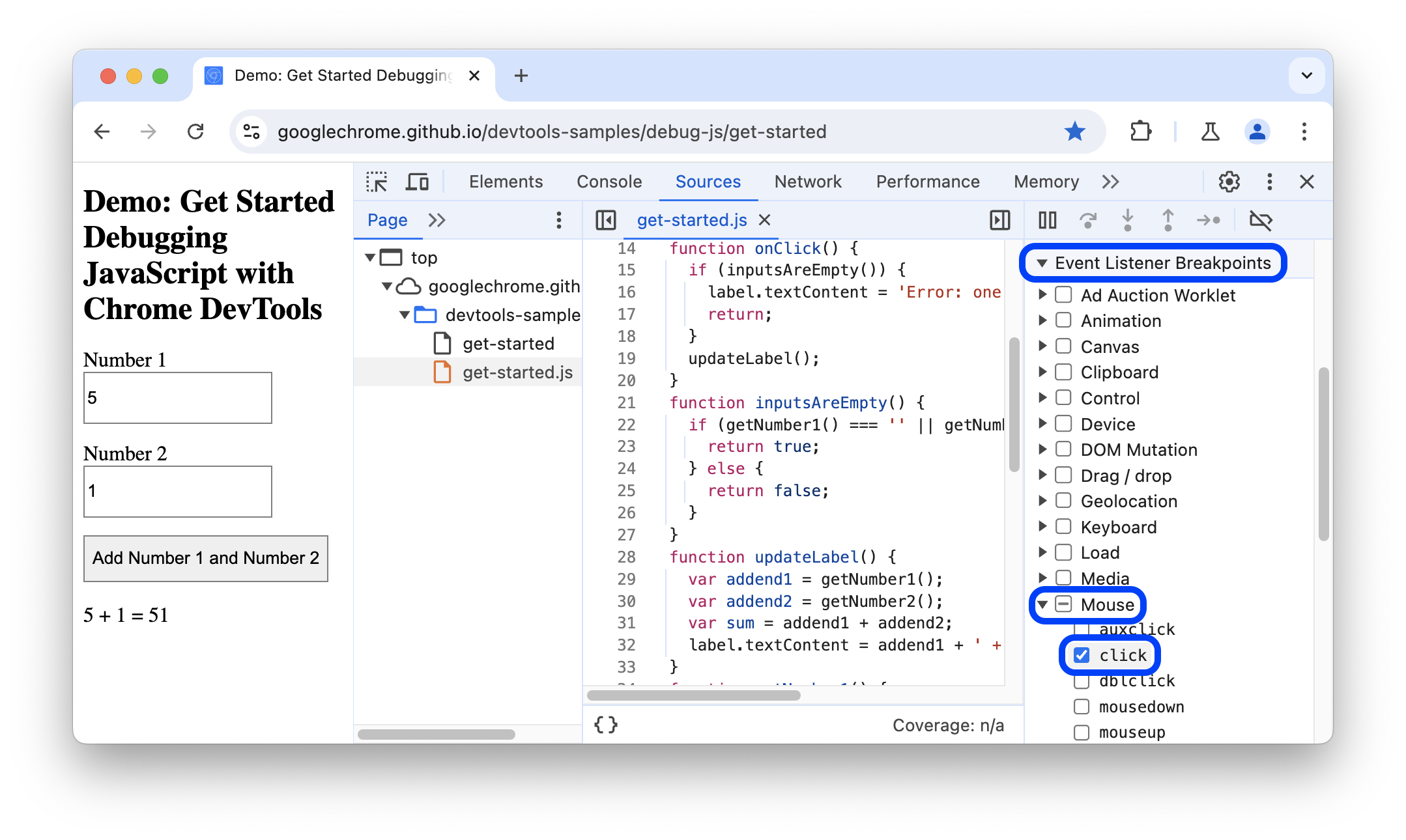
- En la sección Depurador, haz clic en Puntos de interrupción del objeto de escucha de eventos para expandir la sección. DevTools muestra una lista de categorías de eventos expandibles, como Animación y Portapapeles.
- Junto a la categoría de eventos Mouse, haz clic en Expandir. Las Herramientas para desarrolladores muestran una lista de eventos del mouse, como click y mousedown. Cada evento tiene una casilla de verificación junto a él.
Marca la casilla de verificación click. DevTools ahora se configura para que se detenga automáticamente cuando se ejecute cualquier objeto de escucha de eventos
click.
En la demostración, vuelve a hacer clic en Agregar número 1 y número 2. DevTools pausa la demostración y destaca una línea de código en el panel Sources. DevTools debería estar en pausa en esta línea de código:
function onClick() {Si la ejecución se detuvo en una línea de código diferente, presiona Reanudar ejecución de la secuencia de comandos hasta que se detenga en la línea correcta.
Las interrupciones del objeto de escucha de eventos son solo uno de los muchos tipos de interrupciones disponibles en DevTools. Vale la pena explorar todos los tipos diferentes, ya que cada uno te ayuda a depurar diferentes situaciones lo más rápido posible. Consulta Cómo pausar tu código con puntos de interrupción para saber cuándo y cómo usar cada tipo.
Cómo recorrer el código
Una causa común de errores es cuando una secuencia de comandos se ejecuta en el orden incorrecto. El paso por línea del código te permite revisar la ejecución de tu código, una línea a la vez, y descubrir exactamente dónde se ejecuta en un orden diferente del que esperabas. Probar ahora:
En el panel Sources de DevTools, haz clic en Step into next function call para recorrer la ejecución de la función
onClick(), una línea a la vez. DevTools destaca la siguiente línea de código:if (inputsAreEmpty()) {Haz clic en Step over next function call.
Herramientas para desarrolladores ejecuta
inputsAreEmpty()sin entrar en él. Observa cómo DevTools omite algunas líneas de código. Esto se debe a queinputsAreEmpty()se evaluó como falso, por lo que no se ejecutó el bloque de código de la sentenciaif.
Esa es la idea básica de recorrer el código. Si observas el código en get-started.js, puedes ver que el error probablemente esté en algún lugar de la función updateLabel(). En lugar de recorrer cada línea de código, puedes usar otro tipo de punto de interrupción para detener el código más cerca de la ubicación probable del error.
Cómo establecer un punto de interrupción de línea de código
Los puntos de interrupción de línea de código son el tipo más común. Cuando tengas una línea de código específica en la que quieras hacer una pausa, usa una interrupción de línea de código:
Observa la última línea de código en
updateLabel():label.textContent = addend1 + ' + ' + addend2 + ' = ' + sum;A la izquierda del código, puedes ver el número de línea de esta línea de código en particular, que es 32. Haz clic en 32. Herramientas para desarrolladores coloca un ícono azul sobre 32. Esto significa que hay un punto de interrupción de línea de código en esta línea. DevTools ahora siempre se detiene antes de que se ejecute esta línea de código.
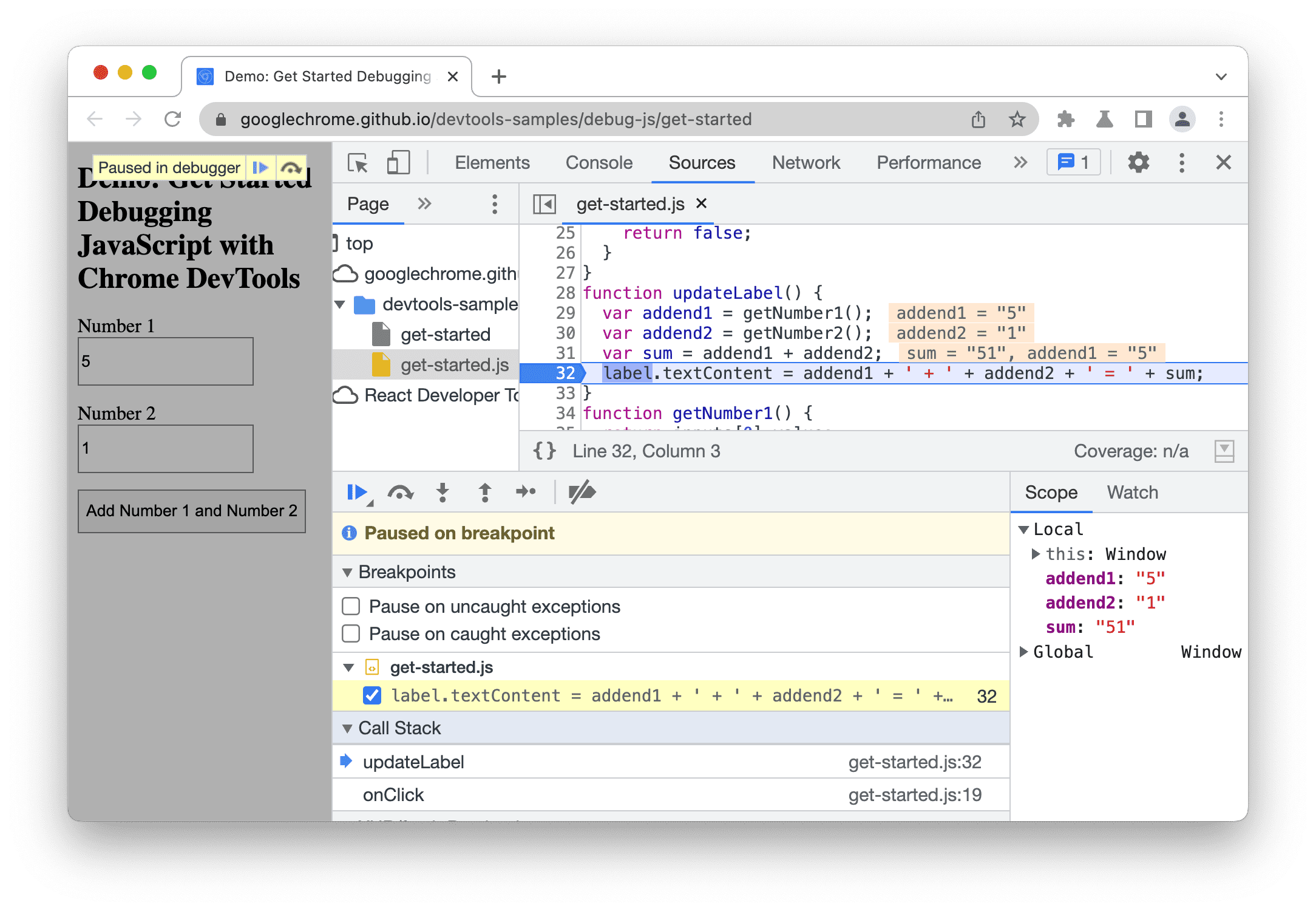
Haz clic en Reanudar la ejecución de la secuencia de comandos. La secuencia de comandos seguirá ejecutándose hasta llegar a la línea 32. En las líneas 29, 30 y 31, DevTools muestra los valores de
addend1,addend2ysumintercalados junto a sus declaraciones.

En este ejemplo, DevTools se detiene en la pausa de línea de código en la línea 32.
Cómo verificar los valores de las variables
Los valores de addend1, addend2 y sum parecen sospechosos. Están encerrados entre comillas, lo que significa que son cadenas. Esta es una buena hipótesis para explicar la causa del error. Ahora es el momento de recopilar más información. Las Herramientas para desarrolladores proporcionan muchas herramientas para examinar los valores de las variables.
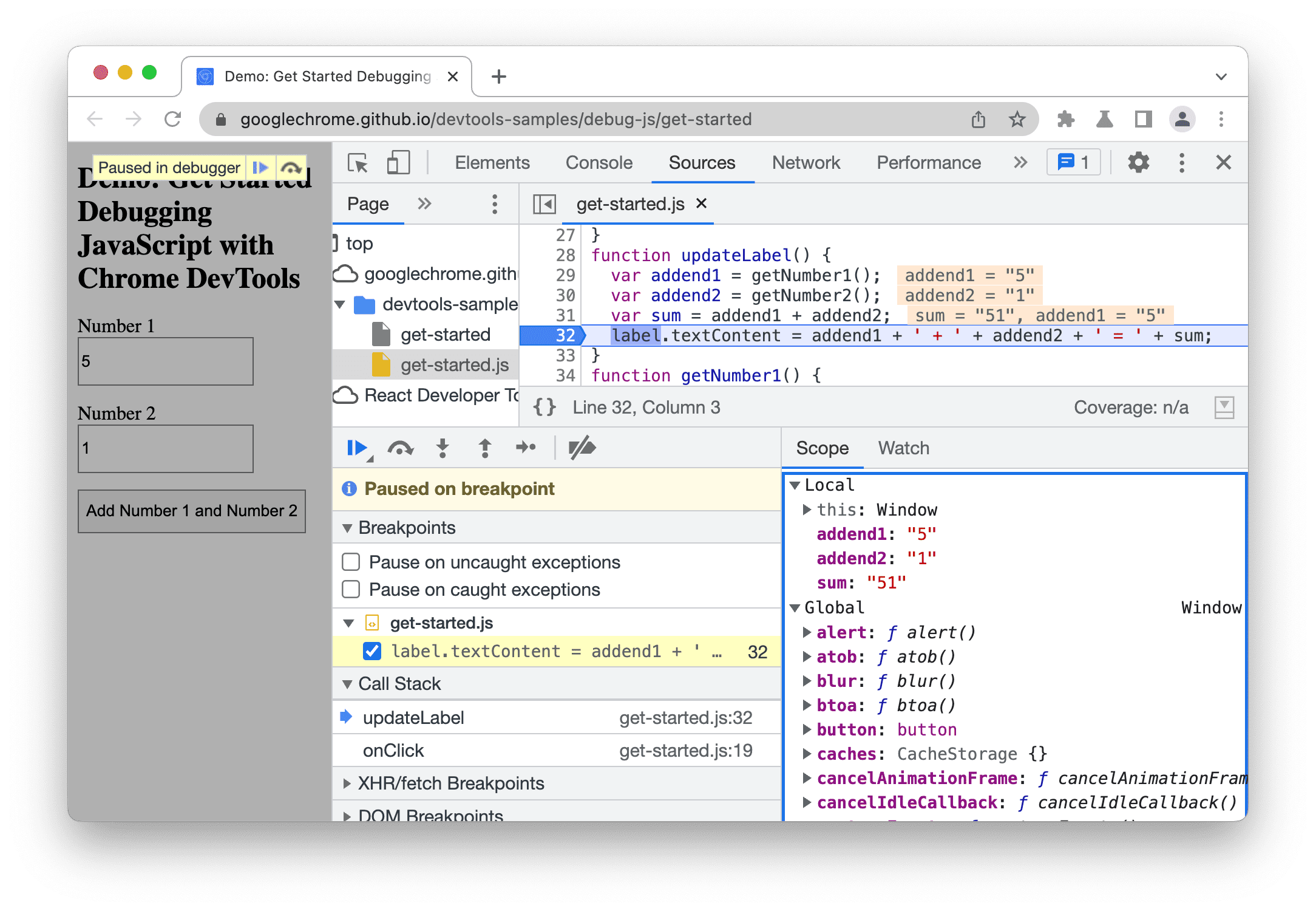
Método 1: Inspecciona el alcance
Cuando haces una pausa en una línea de código, la pestaña Alcance muestra qué variables locales y globales se definen en este punto de la ejecución, junto con el valor de cada una. También muestra las variables de cierre, cuando corresponde. Cuando no estás detenido en una línea de código, la pestaña Alcance está vacía.
Haz doble clic en un valor de variable para editarlo.

Método 2: Expresiones de inspección
La pestaña Watch te permite supervisar los valores de las variables a lo largo del tiempo. Observar no se limita solo a las variables. Puedes almacenar cualquier expresión de JavaScript válida en la pestaña Watch.
Probar ahora:
- Haz clic en la pestaña Watch.
- Haz clic en Agregar expresión de supervisión.
- Tipo
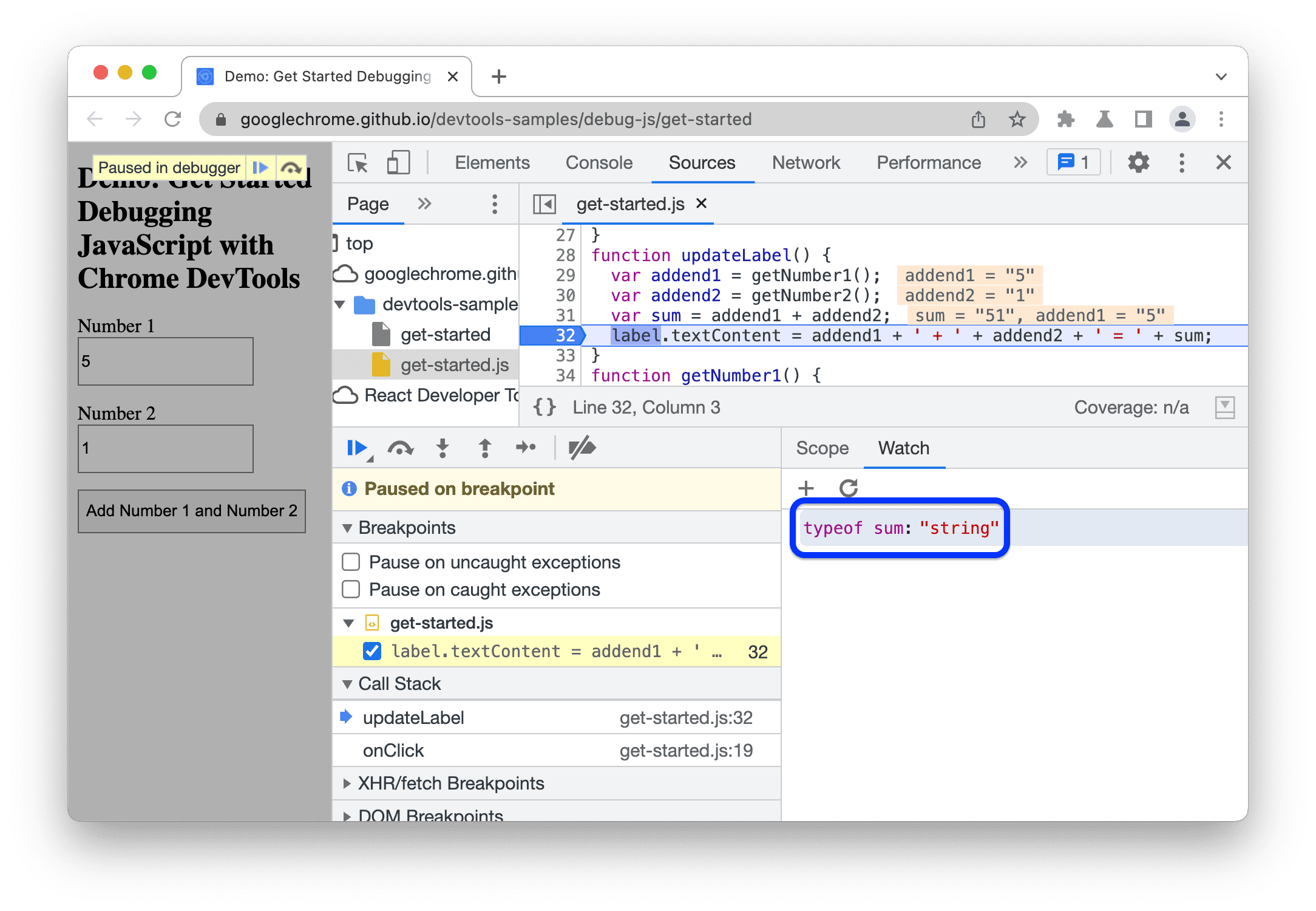
typeof sum. - Presiona Intro. En Herramientas para desarrolladores, se muestra
typeof sum: "string". El valor a la derecha del dos puntos es el resultado de la expresión.

En esta captura de pantalla, se muestra la pestaña Watch (en la parte inferior derecha) después de crear la expresión de vigilancia typeof sum.
Como se sospechaba, sum se evalúa como una cadena, cuando debería ser un número. Ahora, confirmaste que esta es la causa del error.
Método 3: La consola
Además de ver los mensajes de console.log(), también puedes usar la consola para evaluar instrucciones de JavaScript arbitrarias. En términos de depuración, puedes usar la consola para probar posibles correcciones de errores. Probar ahora:
- Si no tienes el panel lateral de la consola abierto, presiona Escape para abrirlo. Se abrirá en la parte inferior de la ventana de DevTools.
- En la consola, escribe
parseInt(addend1) + parseInt(addend2). Esta sentencia funciona porque estás detenido en una línea de código en la queaddend1yaddend2están dentro del alcance. - Presiona Intro. DevTools evalúa la sentencia y muestra
6, que es el resultado que esperas que genere la demostración.

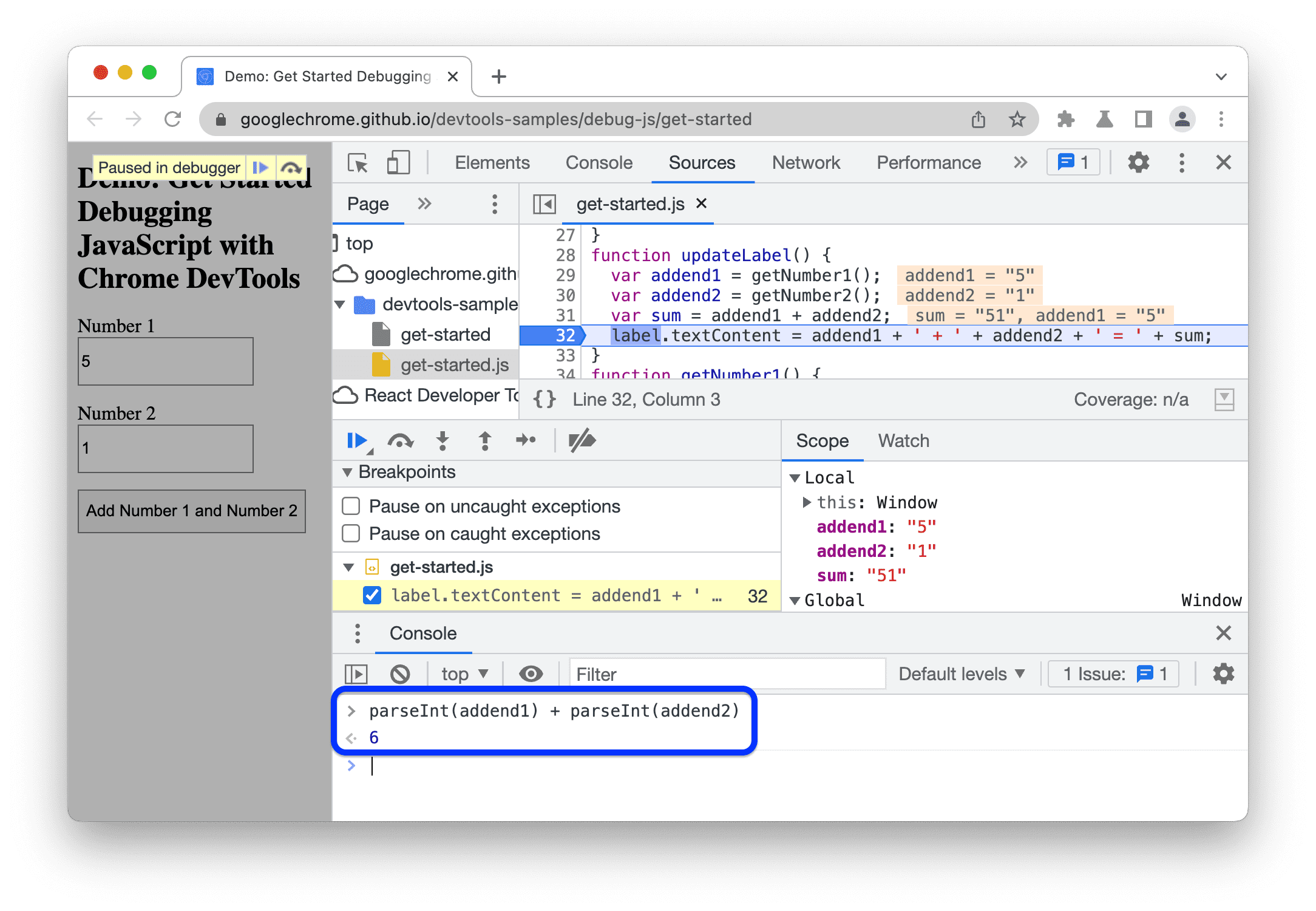
En esta captura de pantalla, se muestra el panel lateral de Console después de evaluar parseInt(addend1) + parseInt(addend2).
Aplica una corrección
Encontraste una solución para el error. Solo queda probar la corrección editando el código y volviendo a ejecutar la demostración. No es necesario que salgas de DevTools para aplicar la corrección. Puedes editar el código JavaScript directamente en la IU de DevTools. Probar ahora:
- Haz clic en Reanudar la ejecución de la secuencia de comandos.
- En el Editor de código, reemplaza la línea 31,
var sum = addend1 + addend2, porvar sum = parseInt(addend1) + parseInt(addend2). - Presiona Comando + S (Mac) o Control + S (Windows y Linux) para guardar el cambio.
- Haz clic en Desactivar puntos de interrupción. Su color cambia a azul para indicar que está activo. Mientras esta opción está establecida, DevTools ignora los puntos de interrupción que hayas configurado.
- Prueba la demostración con diferentes valores. La demostración ahora se calcula correctamente.
Próximos pasos
En este instructivo, solo se mostraron dos formas de establecer puntos de interrupción. DevTools ofrece muchas otras formas, entre las que se incluyen las siguientes:
- Puntos de interrupción condicionales que solo se activan cuando la condición que proporcionas es verdadera.
- Puntos de interrupción en excepciones detectadas o no detectadas
- Puntos de interrupción de XHR que se activan cuando la URL solicitada coincide con una subcadena que proporcionas.
Consulta Cómo pausar el código con puntos de interrupción para saber cuándo y cómo usar cada tipo.
Hay algunos controles de paso de código que no se explicaron en este instructivo. Consulta Cómo omitir una línea de código para obtener más información.


