Este tutorial ensina o fluxo de trabalho básico para depurar qualquer problema de JavaScript no DevTools. Leia ou assista a versão em vídeo deste tutorial.
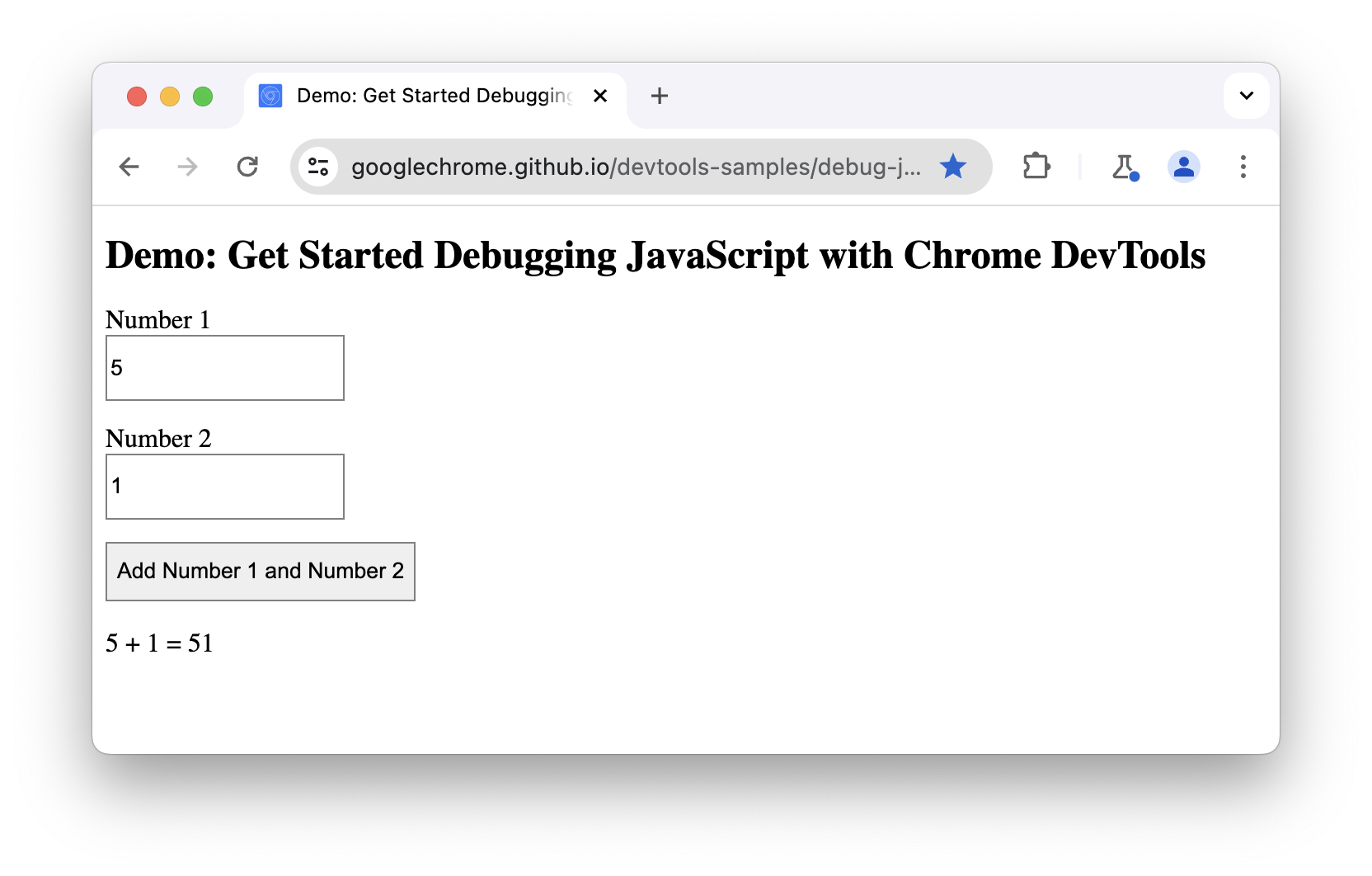
Reproduza o bug.
Encontrar uma série de ações que reproduzem um bug de forma consistente é sempre a primeira etapa do depuração.
- Abra esta demonstração em uma nova guia.
- Digite
5na caixa Número 1. - Digite
1na caixa Número 2. - Clique em Adicionar número 1 e número 2. O rótulo abaixo do botão diz
5 + 1 = 51. O resultado será6. Esse é o bug que você vai corrigir.

Neste exemplo, o resultado de 5 + 1 é 51. Deve ser 6.
Conheça a interface do painel "Origens"
O DevTools oferece muitas ferramentas diferentes para tarefas variadas, como alterar o CSS, criar perfis de desempenho de carregamento de página e monitorar solicitações de rede. O painel Origens é onde você depura JavaScript.
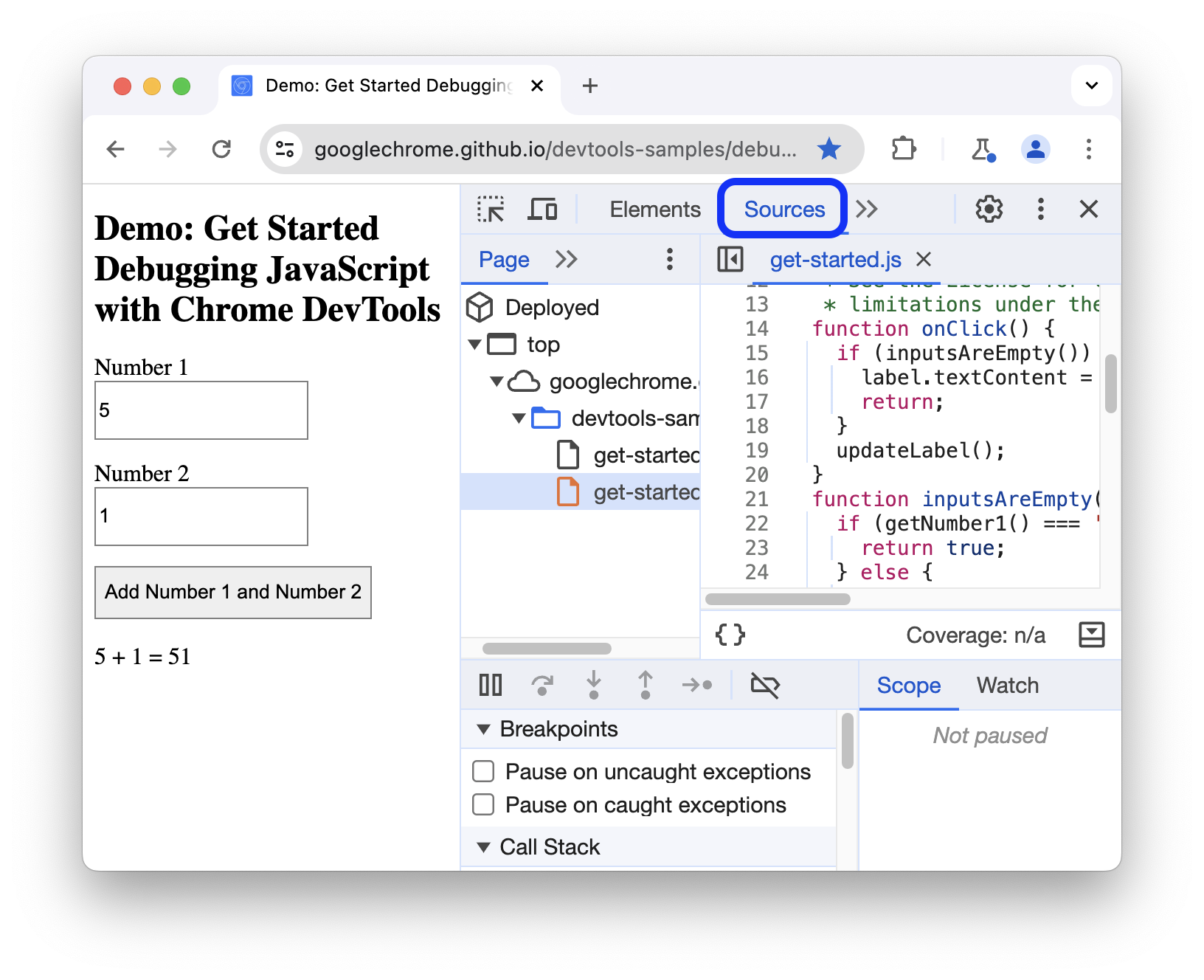
Abra o DevTools e navegue até o painel Origens.

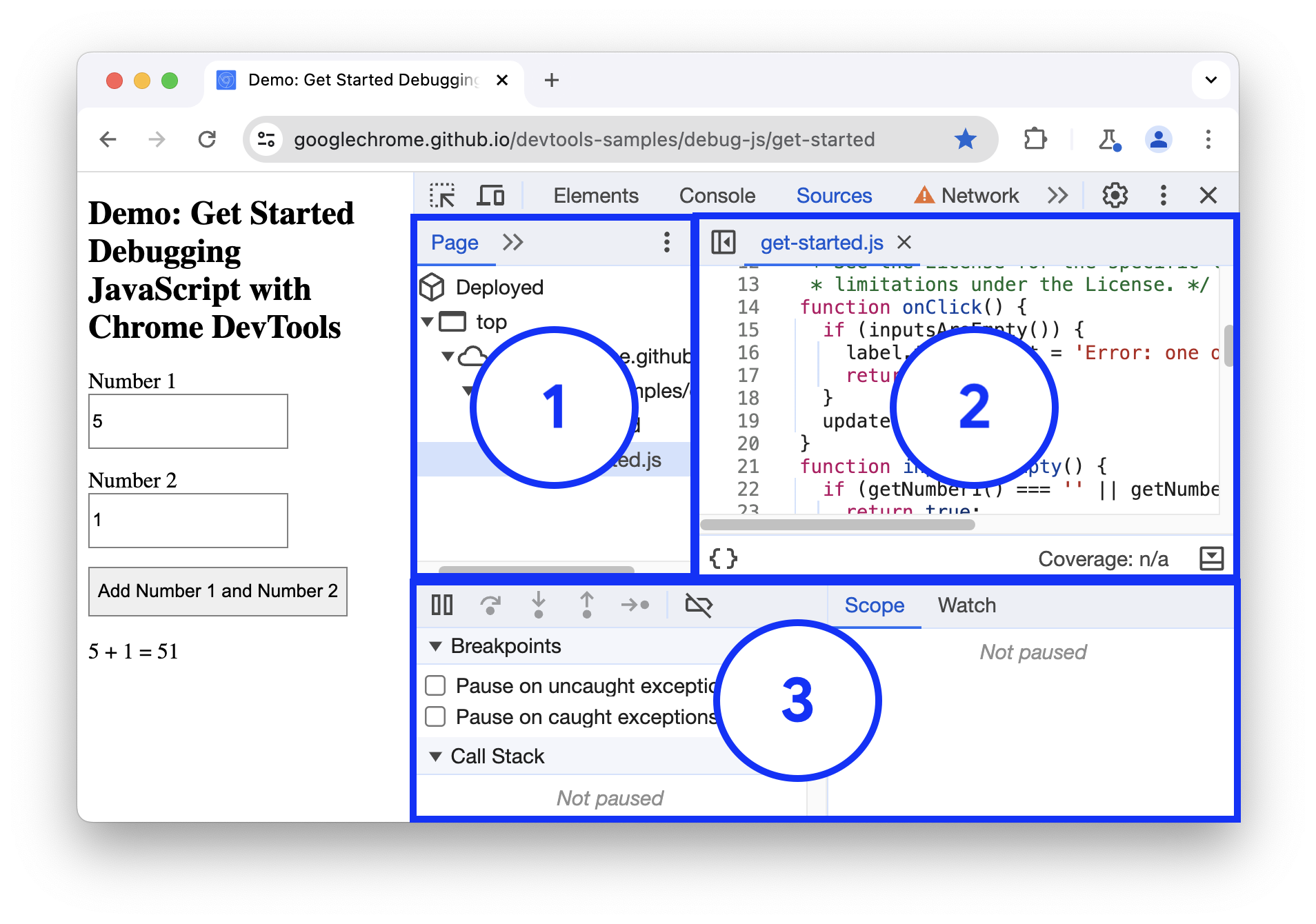
O painel Origens tem três seções:

- A guia Página com a árvore de arquivos. Todos os arquivos solicitados pela página são listados aqui.
- A seção Editor de código. Depois de selecionar um arquivo na guia Página, o conteúdo dele será exibido aqui.
Na seção Debugger. Várias ferramentas para inspecionar o JavaScript da página.
Se a janela do DevTools estiver aberta, por padrão, o Debugger fica à direita do Code Editor. Nesse caso, as guias Escopo e Monitor se juntam a Pontos de interrupção, Pilha de chamadas e outras como seções colapsáveis.

Pausar o código com um ponto de interrupção
Um método comum para depurar um problema como esse é inserir muitas instruções console.log()
no código para inspecionar valores conforme o script é executado. Exemplo:
function updateLabel() {
var addend1 = getNumber1();
console.log('addend1:', addend1);
var addend2 = getNumber2();
console.log('addend2:', addend2);
var sum = addend1 + addend2;
console.log('sum:', sum);
label.textContent = addend1 + ' + ' + addend2 + ' = ' + sum;
}
O método console.log() pode fazer o trabalho, mas os pontos de interrupção podem fazer isso mais rapidamente. Um
ponto de interrupção permite pausar o código no meio da execução e examinar todos os valores naquele
momento. Os pontos de interrupção têm algumas vantagens em relação ao método console.log():
- Com
console.log(), é necessário abrir manualmente o código-fonte, encontrar o código relevante, inserir as instruçõesconsole.log()e recarregar a página para ver as mensagens no console. Com os pontos de interrupção, você pode pausar no código relevante sem nem mesmo saber como ele está estruturado. - Nas instruções
console.log(), é necessário especificar explicitamente cada valor que você quer inspecionar. Com os pontos de interrupção, as Ferramentas do desenvolvedor mostram os valores de todas as variáveis naquele momento. Às vezes, há variáveis que afetam seu código sem que você saiba.
Em resumo, os pontos de interrupção podem ajudar a encontrar e corrigir bugs com mais rapidez do que o método console.log().
Se você pensar em como o app funciona, pode supor que a
soma incorreta (5 + 1 = 51) é calculada no listener de eventos click associado ao botão
Adicionar número 1 e número 2. Portanto, é provável que você queira pausar o código no momento
em que o listener click é executado. Os pontos de interrupção do listener de eventos permitem fazer exatamente isso:
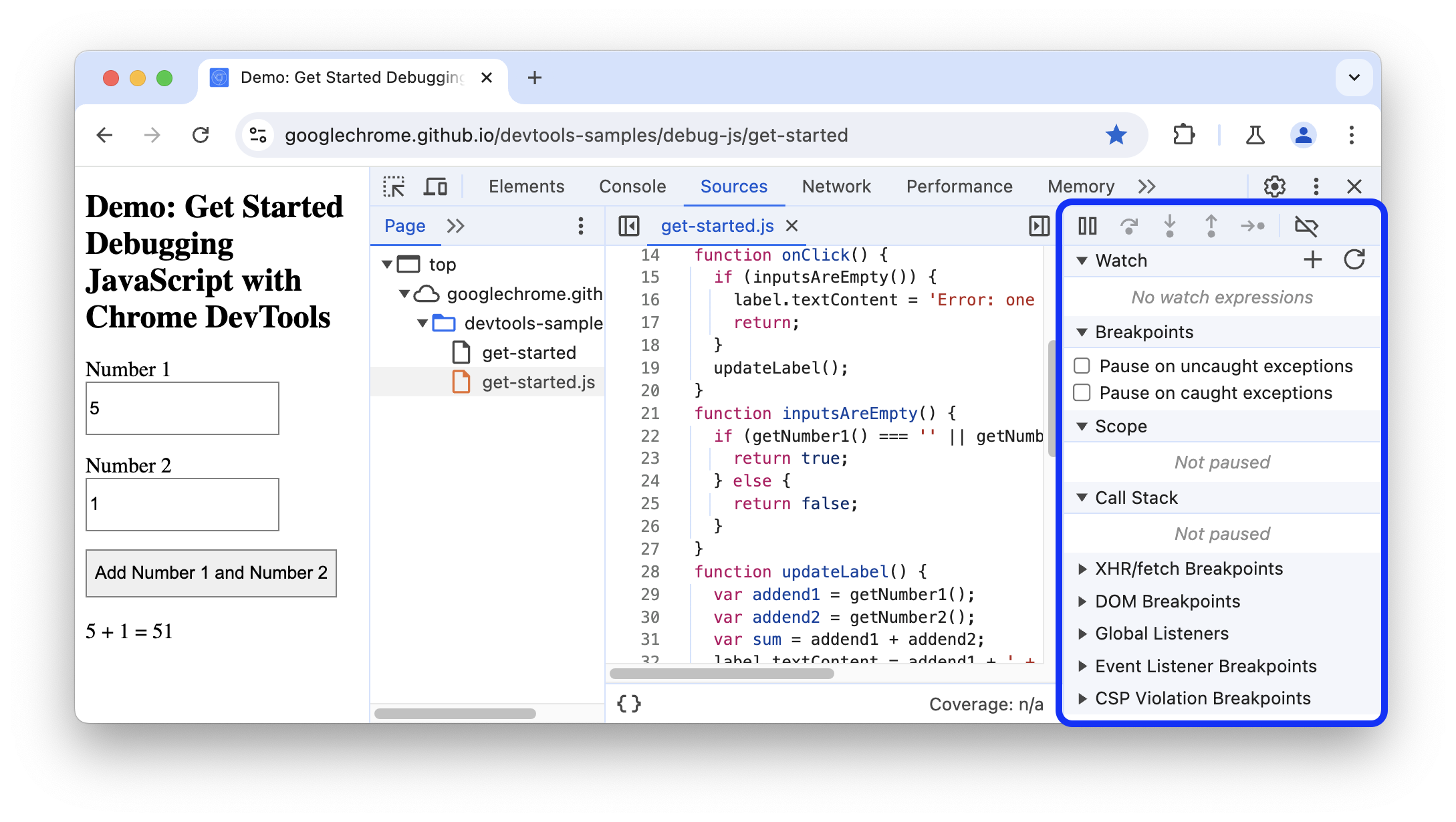
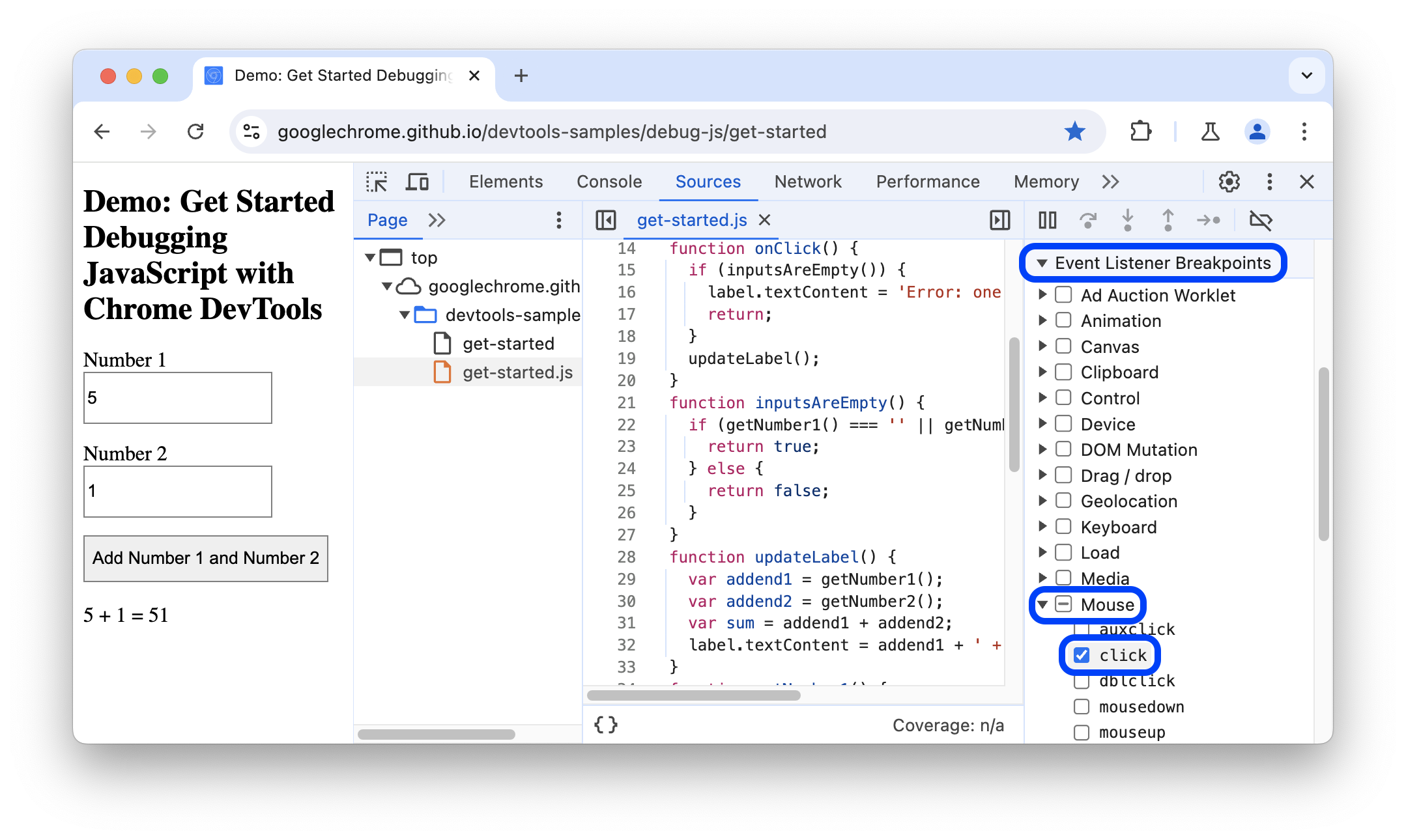
- Na seção Debugger, clique em Pontos de interrupção do listener de eventos para abrir a seção. O DevTools mostra uma lista de categorias de eventos expandíveis, como Animation e Clipboard.
- Ao lado da categoria de eventos Mouse, clique em Expandir. As ferramentas do desenvolvedor revelam uma lista de eventos do mouse, como click e mousedown. Cada evento tem uma caixa de seleção ao lado.
Marque a caixa de seleção click. Agora, as ferramentas do desenvolvedor são configuradas para pausar automaticamente quando qualquer listener de evento
clické executado.
Na demonstração, clique novamente em Adicionar número 1 e número 2. O DevTools pausa a demonstração e destaca uma linha de código no painel Sources. O DevTools precisa ser pausado nesta linha de código:
function onClick() {Se você estiver pausado em uma linha de código diferente, pressione Resume Script Execution até pausar na linha correta.
Os pontos de interrupção do listener de eventos são apenas um dos muitos tipos de pontos de interrupção disponíveis nas Ferramentas do desenvolvedor. Vale a pena conhecer todos os tipos, porque cada um deles ajuda a depurar diferentes cenários o mais rápido possível. Consulte Pausar o código com pontos de interrupção para saber quando e como usar cada tipo.
Executar o código
Uma causa comum de bugs é quando um script é executado na ordem errada. A execução passo a passo do código permite que você percorra a execução do código, uma linha por vez, e descubra exatamente onde ele está sendo executado em uma ordem diferente da esperada. Experimente agora:
No painel Sources das Ferramentas do desenvolvedor, clique em Step into next function call para passar pela execução da função
onClick(), uma linha de cada vez. O DevTools destaca a seguinte linha de código:if (inputsAreEmpty()) {Clique em Pular a próxima chamada de função.
As Ferramentas para desenvolvedores executam
inputsAreEmpty()sem entrar nele. Observe como as Ferramentas do desenvolvedor pulam algumas linhas de código. Isso ocorre porqueinputsAreEmpty()foi avaliado como falso, então o bloco de código da instruçãoifnão foi executado.
Essa é a ideia básica de percorrer o código. Se você olhar o código em get-started.js, vai
notar que o bug provavelmente está em algum lugar da função updateLabel(). Em vez de passar por
cada linha de código, use outro tipo de ponto de interrupção para pausar o código mais próximo do local
provável do bug.
Definir um ponto de interrupção de linha de código
Os pontos de interrupção de linha de código são o tipo mais comum. Quando você tiver uma linha específica de código em que quer pausar, use um ponto de interrupção de linha de código:
Confira a última linha de código em
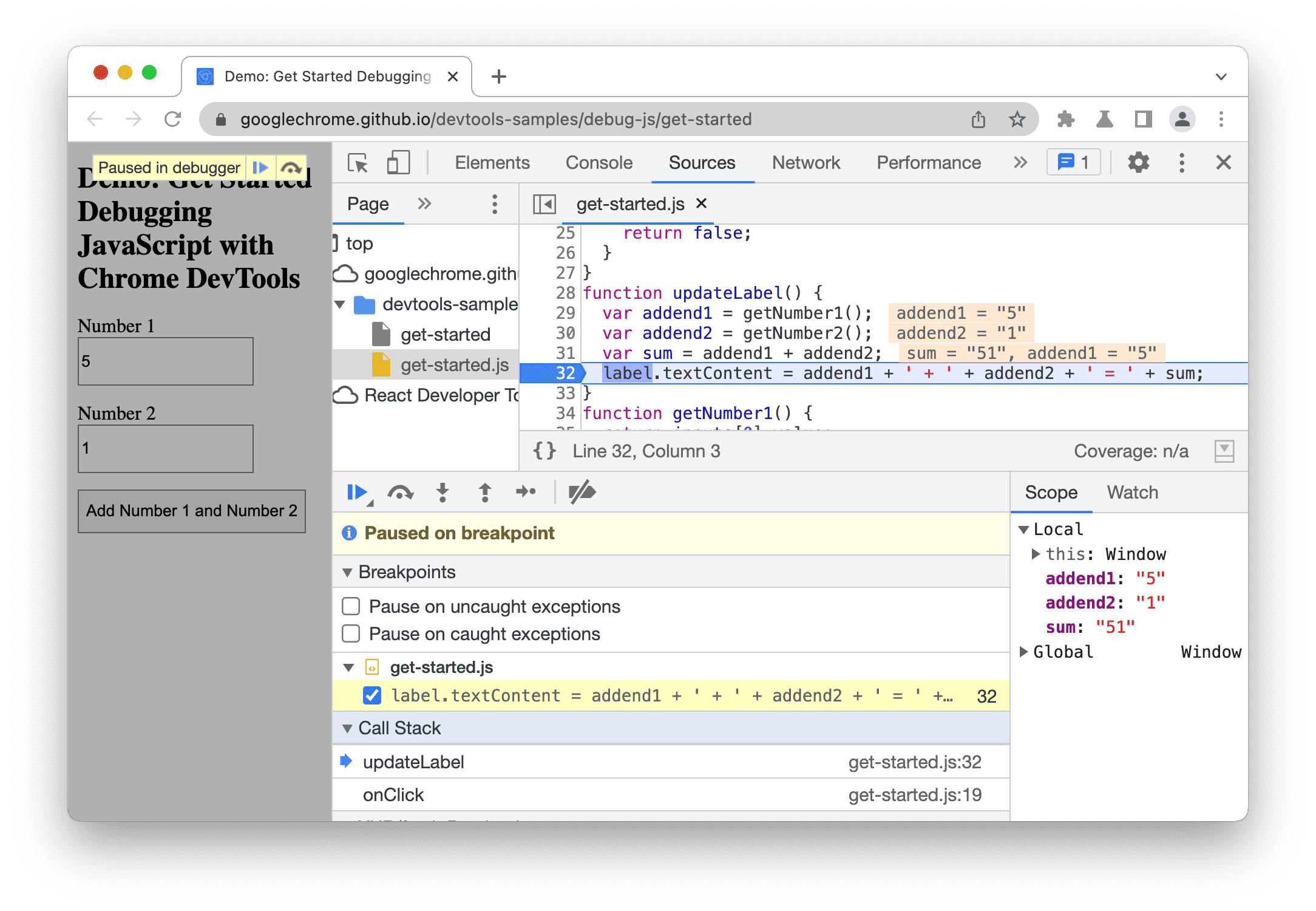
updateLabel():label.textContent = addend1 + ' + ' + addend2 + ' = ' + sum;À esquerda do código, você pode ver o número da linha de código, que é 32. Clique em 32. O DevTools coloca um ícone azul sobre 32. Isso significa que há um ponto de interrupção de linha de código nessa linha. Agora, as DevTools sempre fazem uma pausa antes que essa linha de código seja executada.
Clique em Retomar execução de script. O script continua sendo executado até chegar à linha 32. Nas linhas 29, 30 e 31, o DevTools mostra os valores de
addend1,addend2esuminline ao lado das declarações.

Neste exemplo, o DevTools pausa na linha de código de interrupção na linha 32.
Verificar valores de variáveis
Os valores de addend1, addend2 e sum parecem suspeitos. Elas estão entre aspas, o que
significa que são strings. Essa é uma boa hipótese para explicar a causa do bug. Agora
é hora de coletar mais informações. O DevTools oferece muitas ferramentas para examinar valores
variáveis.
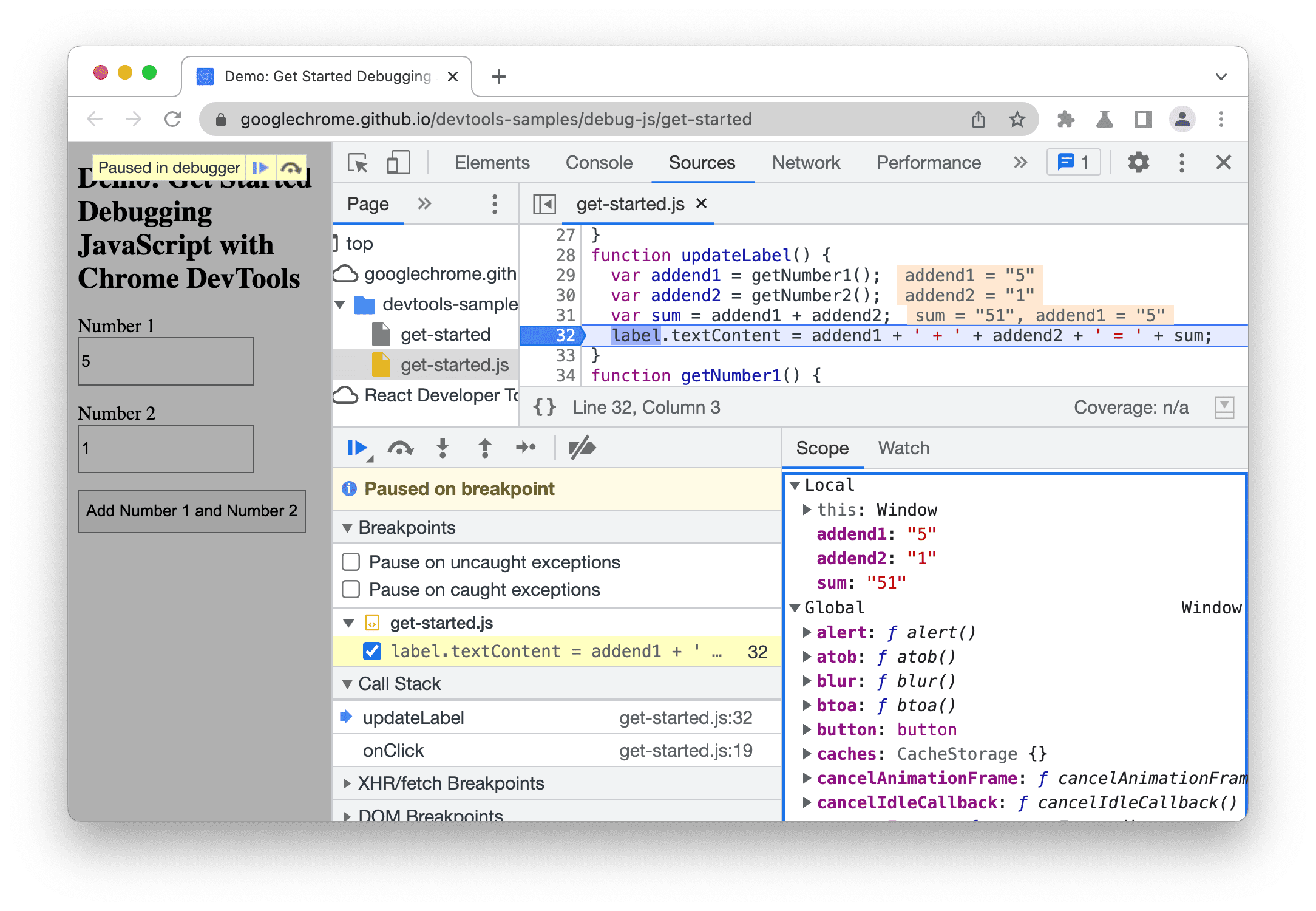
Método 1: inspecionar o escopo
Quando você pausa em uma linha de código, a guia Escopo mostra quais variáveis locais e globais foram definidas nesse ponto da execução, junto com o valor de cada variável. Ele também mostra variáveis de fechamento, quando aplicável. Quando você não está pausado em uma linha de código, a guia Escopo fica vazia.
Clique duas vezes em um valor de variável para editá-lo.

Método 2: expressões de observação
A guia Watch permite monitorar os valores das variáveis ao longo do tempo. Watch não se limita a variáveis. É possível armazenar qualquer expressão JavaScript válida na guia Watch.
Experimente agora:
- Clique na guia Assistir.
- Clique em Adicionar expressão de observação.
- Digite
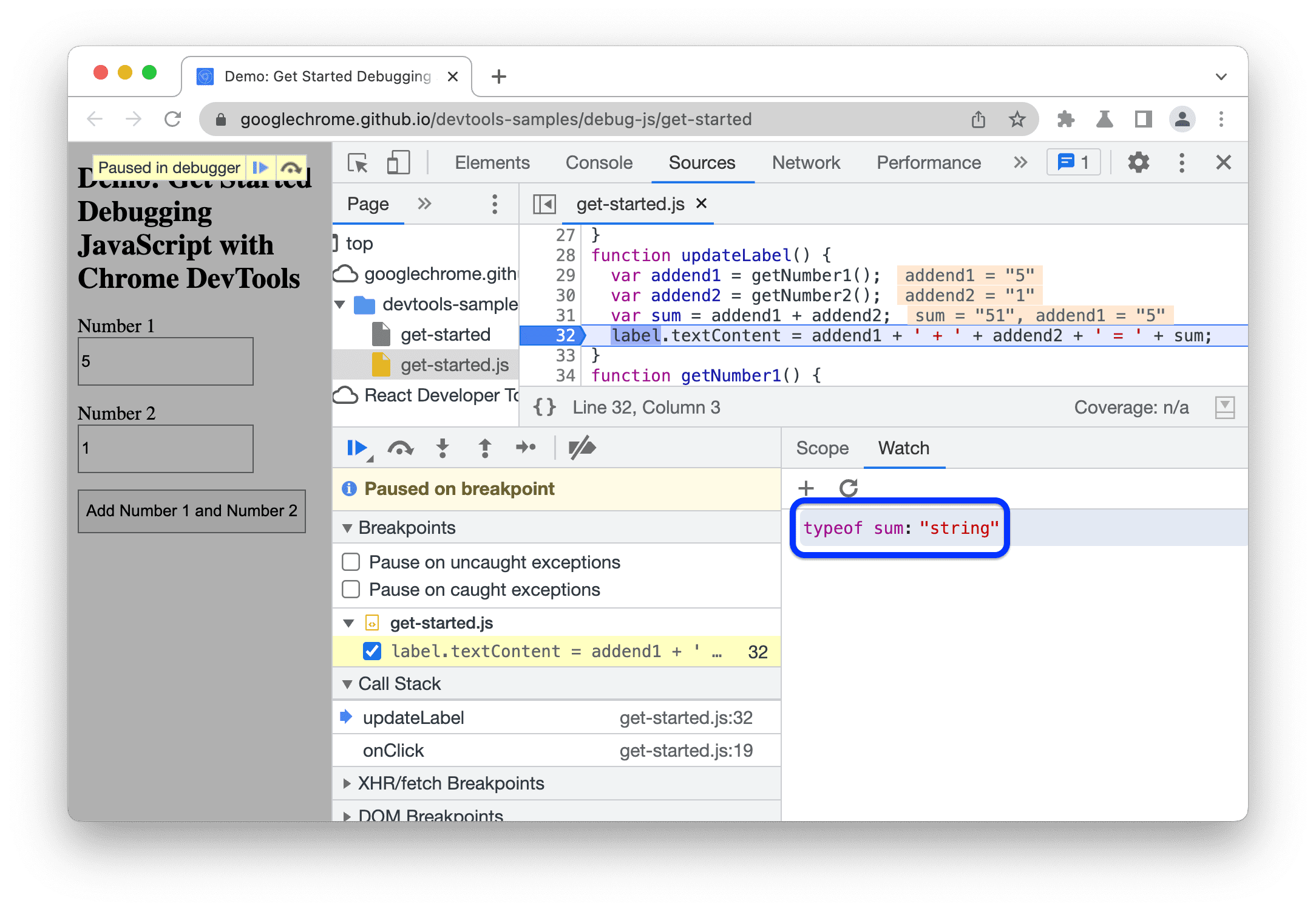
typeof sum. - Pressione Enter. O DevTools mostra
typeof sum: "string". O valor à direita do dois-pontos é o resultado da sua expressão.

Esta captura de tela mostra a guia Watch (canto inferior direito) depois de criar a expressão de
monitoramento typeof sum.
Como suspeitado, sum está sendo avaliado como uma string, quando deveria ser um número. Você confirmou
que essa é a causa do bug.
Método 3: o console
Além de conferir mensagens console.log(), você também pode usar o console para avaliar instruções
arbitrárias do JavaScript. Em termos de depuração, você pode usar o console para testar possíveis correções
de bugs. Experimente agora:
- Se a gaveta do console não estiver aberta, pressione Escape para abrir. Ele é aberto na parte de baixo da janela do DevTools.
- No console, digite
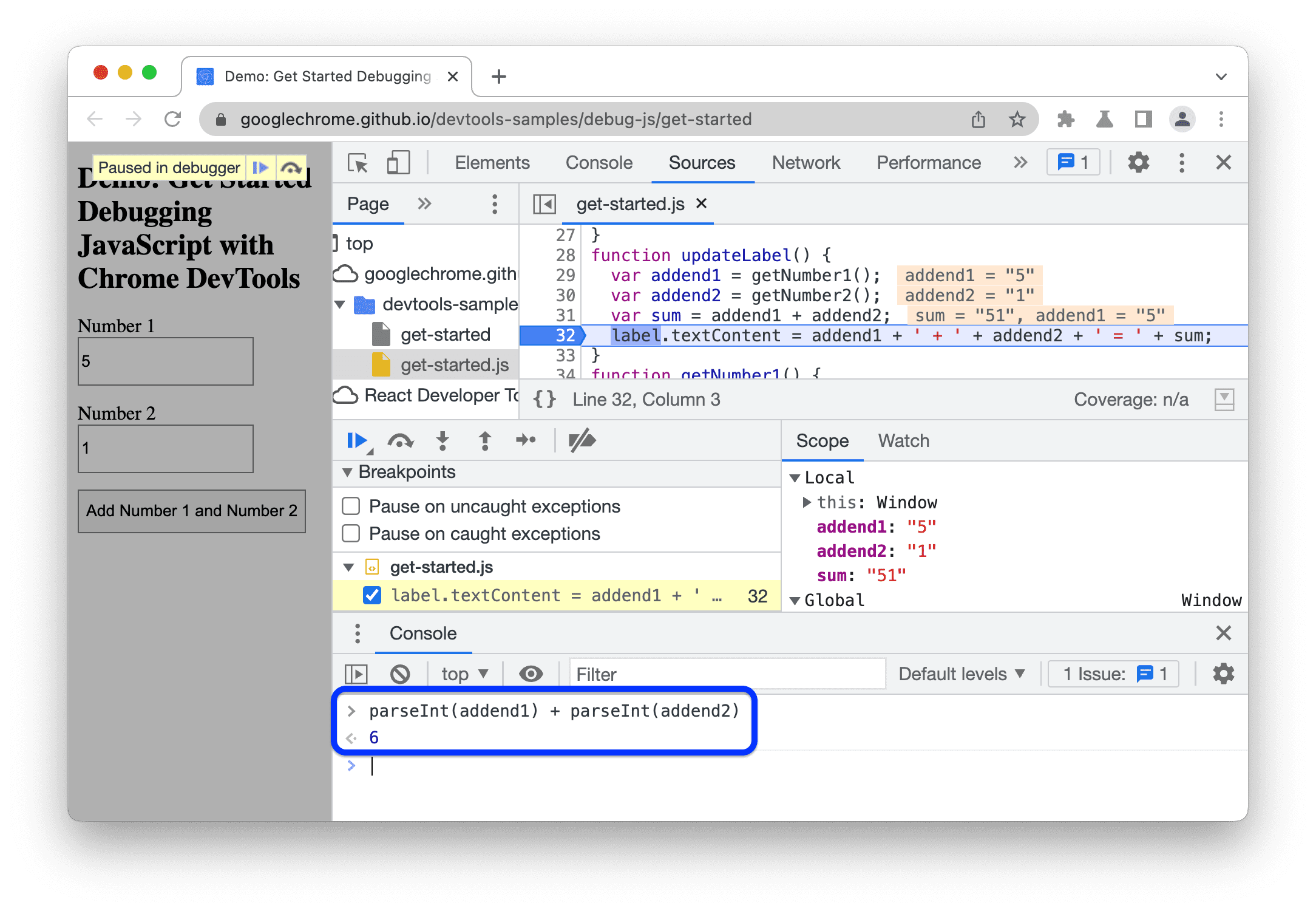
parseInt(addend1) + parseInt(addend2). Essa instrução funciona porque você está pausado em uma linha de código em queaddend1eaddend2estão no escopo. - Pressione Enter. O DevTools avalia a instrução e imprime
6, que é o resultado esperado da demonstração.

Esta captura de tela mostra a gaveta do Console após a avaliação de parseInt(addend1) + parseInt(addend2).
Aplicar uma correção
Você encontrou uma correção para o bug. Agora é só testar a correção editando o código e reexecutando a demonstração. Não é necessário sair do DevTools para aplicar a correção. É possível editar o código JavaScript diretamente na interface das Ferramentas do desenvolvedor. Experimente agora:
- Clique em Retomar execução de script.
- No Editor de código, substitua a linha 31,
var sum = addend1 + addend2, porvar sum = parseInt(addend1) + parseInt(addend2). - Pressione Command + S (Mac) ou Control + S (Windows, Linux) para salvar a alteração.
- Clique em Desativar pontos de interrupção. A cor muda para azul para indicar que está ativa. Enquanto isso, o DevTools ignora todos os pontos de interrupção definidos.
- Teste a demonstração com valores diferentes. A demonstração agora calcula corretamente.
Próximas etapas
Este tutorial mostrou apenas duas maneiras de definir pontos de interrupção. O DevTools oferece muitas outras maneiras, incluindo:
- Pontos de interrupção condicionais que são acionados apenas quando a condição fornecida é verdadeira.
- Pontos de interrupção em exceções detectadas ou não detectadas.
- Pontos de interrupção XHR que são acionados quando o URL solicitado corresponde a uma substring fornecida.
Consulte Pausar o código com pontos de interrupção para saber quando e como usar cada tipo.
Há alguns controles de passo de código que não foram explicados neste tutorial. Consulte Ignorar linha de código para saber mais.


