Descripción general
Usa el panel de Lighthouse para ejecutar una auditoría integral de tu sitio web. El panel de Lighthouse genera un informe que te brinda información sobre lo siguiente de tu sitio web:
- Rendimiento
- Accesibilidad
- Prácticas recomendadas
- SEO
… y muchas otras métricas.
En el siguiente instructivo, aprenderás a usar Lighthouse en las Herramientas para desarrolladores de Chrome.
Para obtener más información sobre las otras formas en que Lighthouse puede mejorar la calidad de tu sitio web, consulta la documentación de Lighthouse.
Objetivo del instructivo
En este instructivo, aprenderás a usar Chrome DevTools para encontrar formas de hacer que tus sitios web se carguen más rápido.
Sigue leyendo o mira la versión en video de este tutorial:
Requisitos previos
Debes tener experiencia básica en desarrollo web, similar a lo que se enseña en esta clase de Introducción al desarrollo web.
No necesitas saber nada sobre el rendimiento de la carga.
Introducción
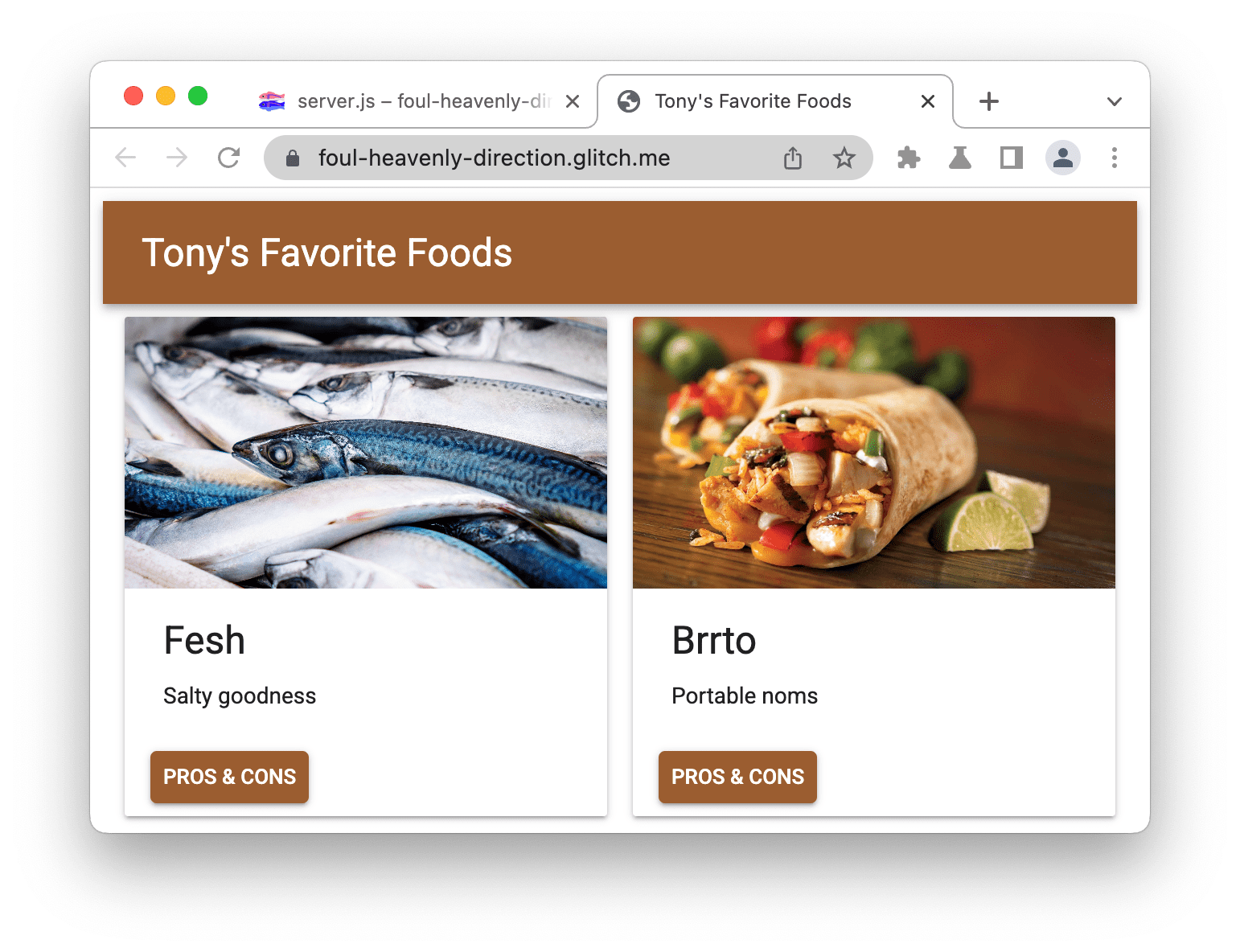
Este es Tony. Tony es muy famoso en la sociedad de los gatos. Creó un sitio web para que sus fans sepan cuáles son sus comidas favoritas. A sus fans les encanta el sitio, pero Tony sigue escuchando quejas de que se carga con lentitud. Tony te pidió que lo ayudes a acelerar el sitio.

Paso 1: Audita el sitio
Cuando te propongas mejorar el rendimiento de carga de un sitio, siempre comienza con una auditoría. La auditoría tiene dos funciones importantes:
- Crea un modelo de referencia para que midas los cambios posteriores.
- Allí encontrarás sugerencias prácticas sobre los cambios que tendrán el mayor impacto.
Configurar
Primero, debes configurar un nuevo entorno de trabajo para el sitio web de Tony, de modo que puedas realizar cambios más adelante:
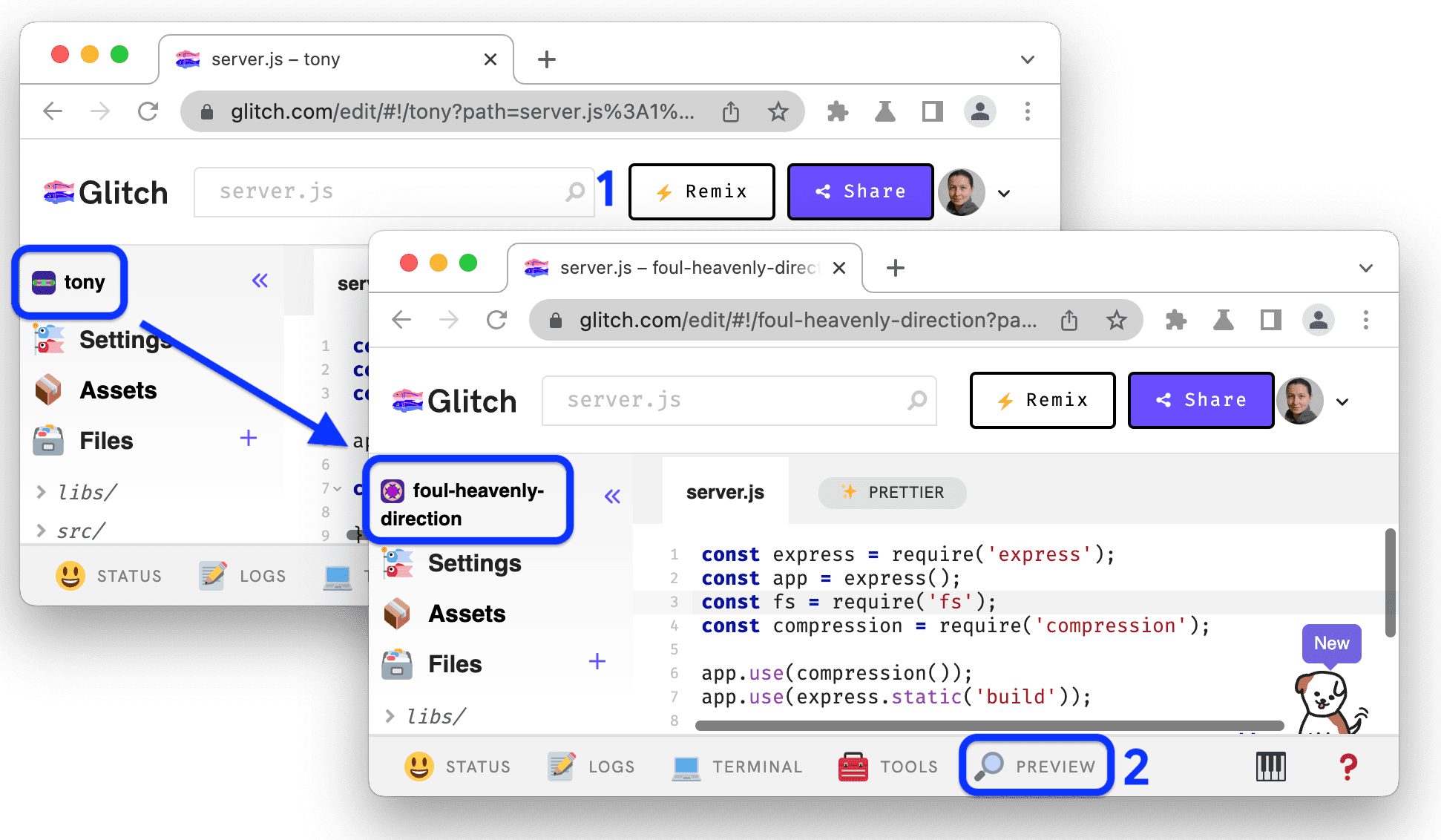
Remixa el proyecto del sitio web en Glitch. Tu proyecto nuevo se abrirá en una pestaña. Esta pestaña se denominará pestaña del editor.

El nombre del proyecto cambia de tony a algún nombre generado al azar. Ahora tienes tu propia copia editable del código. Más adelante, realizarás cambios en este código.
En la parte inferior de la pestaña del editor, haz clic en Vista previa > Vista previa en una ventana nueva. La demostración se abrirá en una pestaña nueva. Esta pestaña se denominará pestaña de demostración. Es posible que el sitio tarde un poco en cargarse.

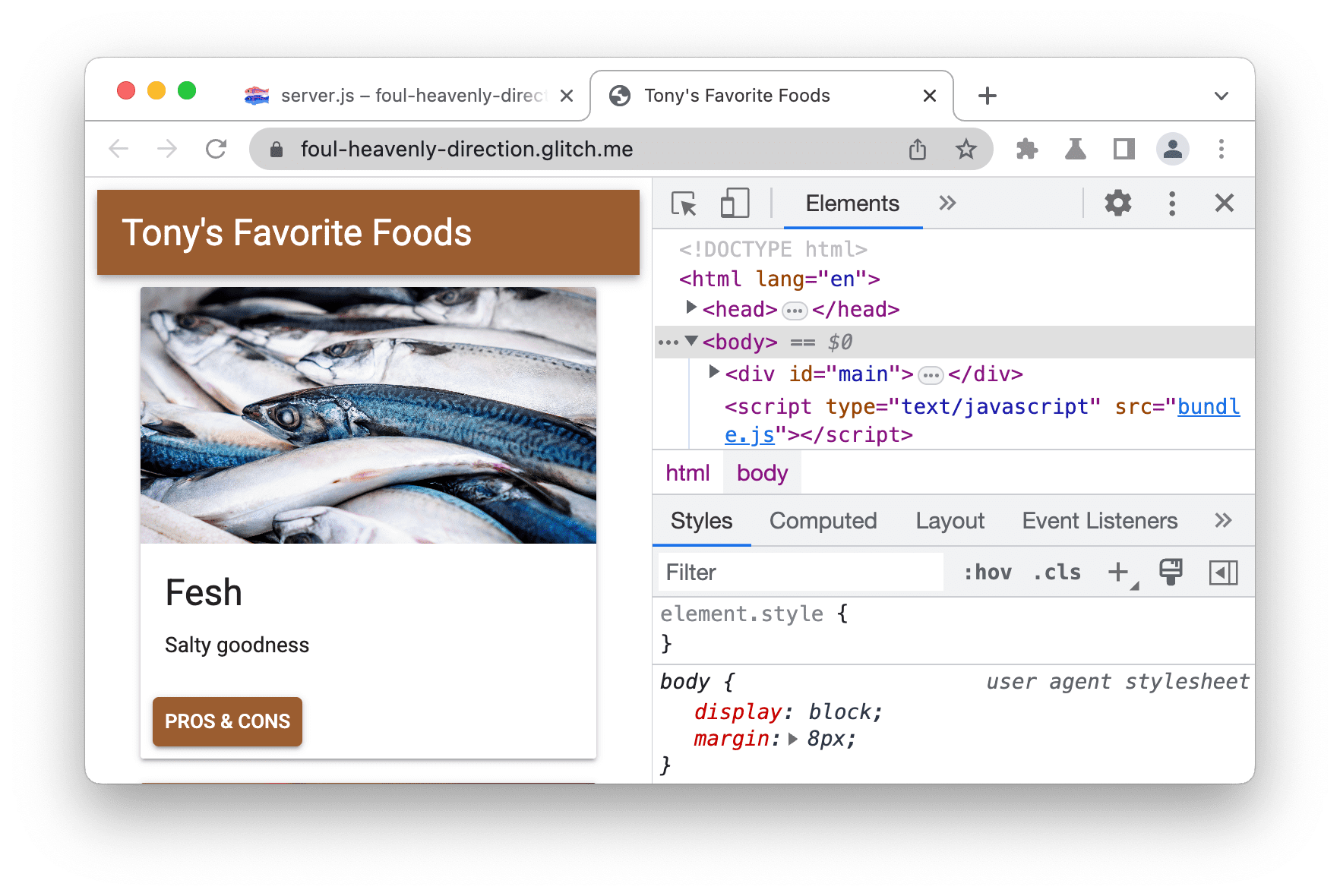
Abre DevTools junto con la demostración.

Establece un modelo de referencia
El modelo de referencia es un registro del rendimiento del sitio antes de que realizaras mejoras.
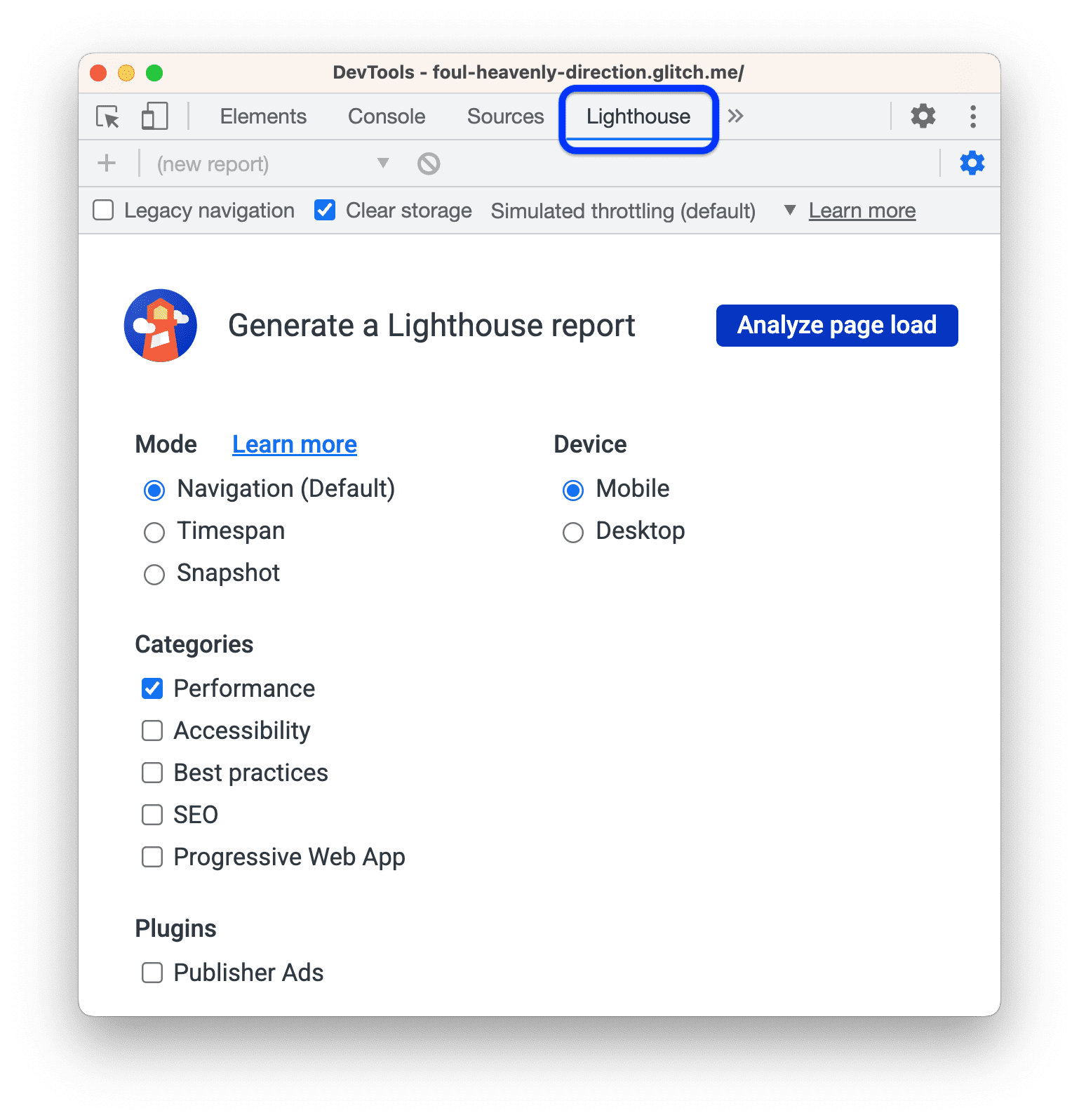
Abre el panel Lighthouse. Es posible que esté oculto detrás de Más paneles.

Haz que los parámetros de configuración de tu informe de Lighthouse coincidan con los de la captura de pantalla. A continuación, te explicamos las distintas opciones:
- Liberar espacio de almacenamiento. Si habilitas esta casilla de verificación, se borrará todo el almacenamiento asociado con la página antes de cada auditoría. Deja activada esta opción si deseas auditar la experiencia de los visitantes que visitan tu sitio por primera vez. Inhabilita este parámetro de configuración cuando quieras que se muestre la experiencia de visitas repetidas.
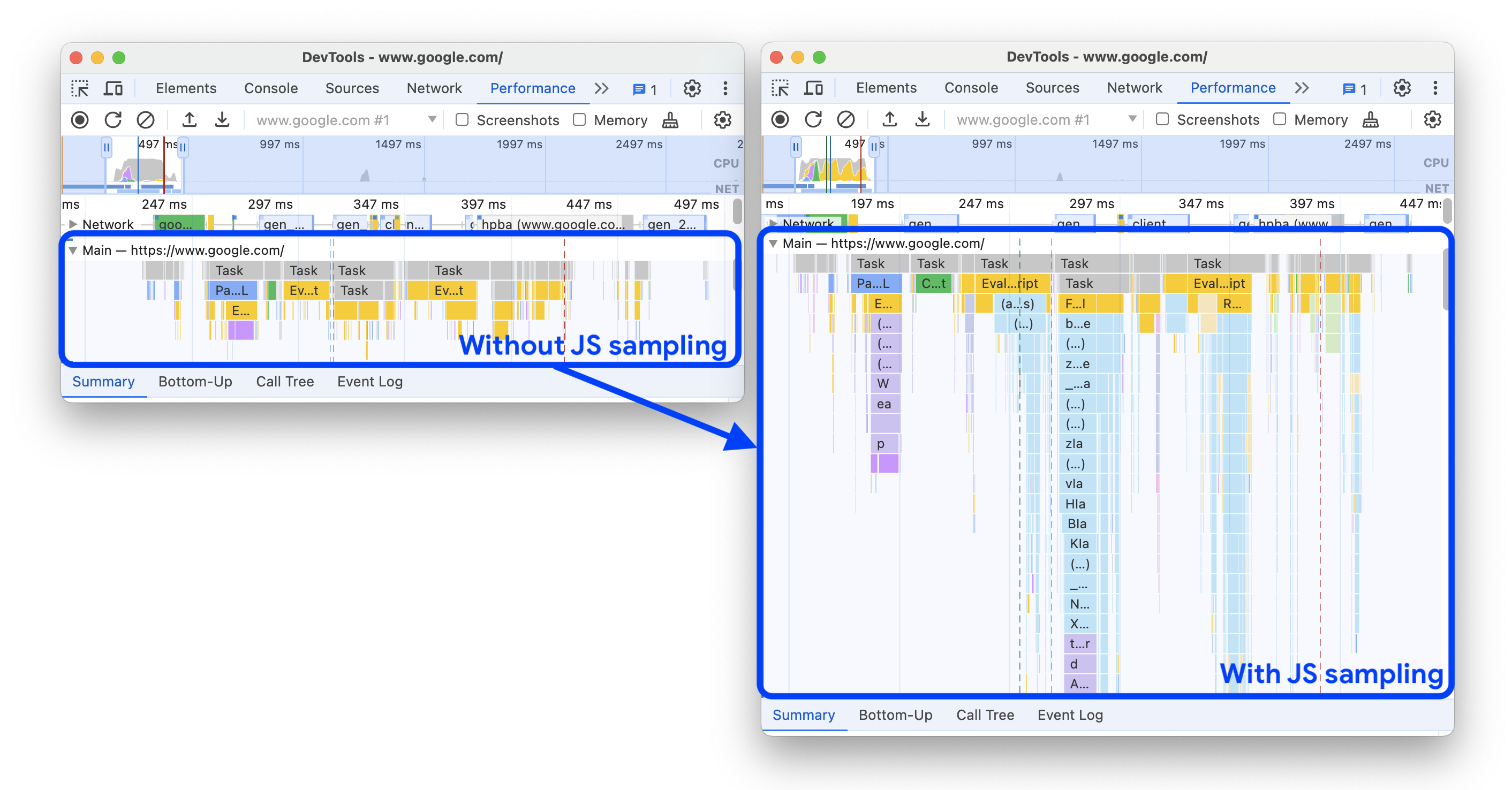
- Enable JS sampling. Esta opción está desactivada de forma predeterminada. Cuando se activa, agrega pilas de llamadas de JavaScript detalladas al registro de rendimiento, pero puede ralentizar la generación de informes. El seguimiento está disponible en el menú Herramientas > Ver seguimiento unthrottled, después de que se genera el informe Lighthouse.

- Limitación simulada (predeterminada) . Esta opción simula las condiciones típicas de navegación en un dispositivo móvil. Se llama “simulada” porque Lighthouse no limita la velocidad durante el proceso de auditoría. Solo extrapola cuánto tiempo tardaría la página en cargarse en condiciones móviles. Por otro lado, la configuración de limitación de Herramientas para desarrolladores (avanzada) limita la CPU y la red, con la desventaja de un proceso de auditoría más largo.
- Modo > Navegación (predeterminada). Este modo analiza una sola carga de página, y eso es lo que necesitamos en este instructivo. Para obtener más información, consulta Los tres modos.
- Dispositivo > Móvil. La opción para dispositivos móviles cambia la cadena del usuario-agente y simula una ventana de visualización para dispositivos móviles. La opción para computadoras de escritorio solo inhabilita los cambios para dispositivos móviles.
- Categorías > Rendimiento. Una sola categoría habilitada hace que Lighthouse genere un informe solo con el conjunto de auditorías correspondiente. Puedes dejar habilitadas las otras categorías si quieres ver los tipos de recomendaciones que proporcionan. Inhabilitar las categorías irrelevantes acelera ligeramente el proceso de auditoría.
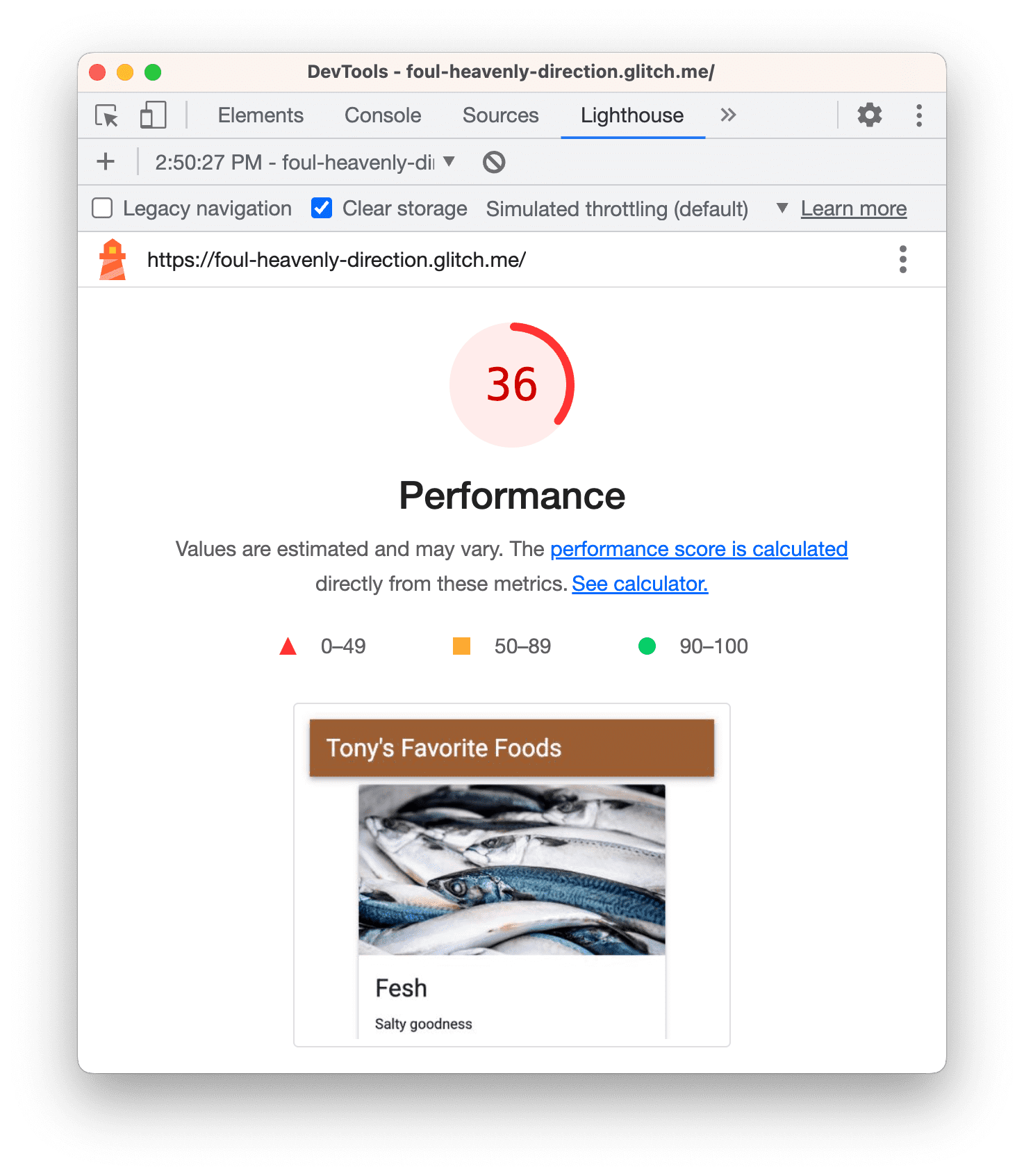
Haz clic en Analizar la carga de la página. Después de 10 a 30 segundos, el panel Lighthouse te muestra un informe del rendimiento del sitio.

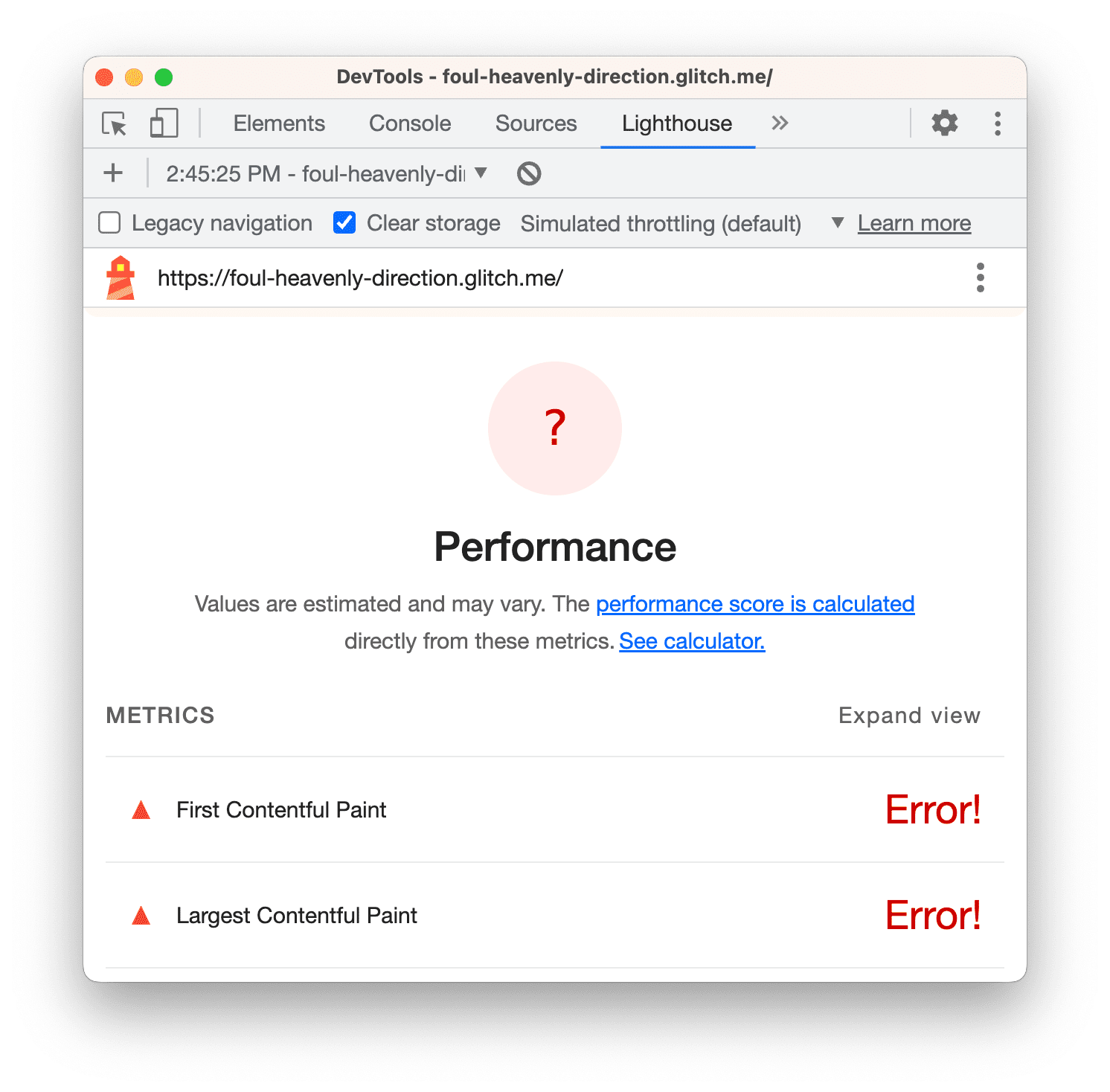
Cómo manejar errores de informes
Si alguna vez recibes un error en tu informe de Lighthouse, intenta ejecutar la pestaña de demostración desde una ventana de incógnito sin otras pestañas abiertas. Esto garantiza que ejecutes Chrome desde un estado inicial. En particular, las extensiones de Chrome pueden interferir en el proceso de auditoría.

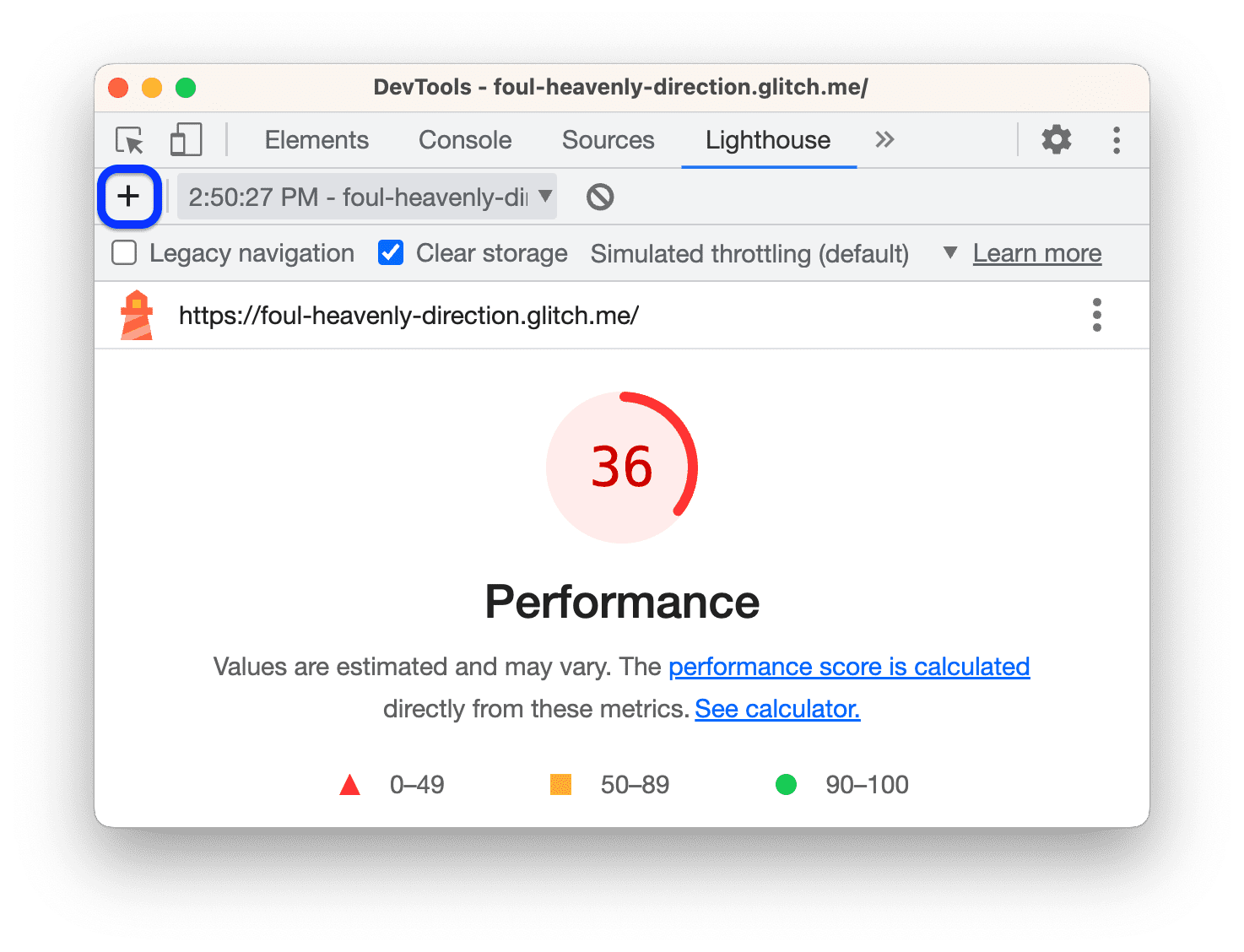
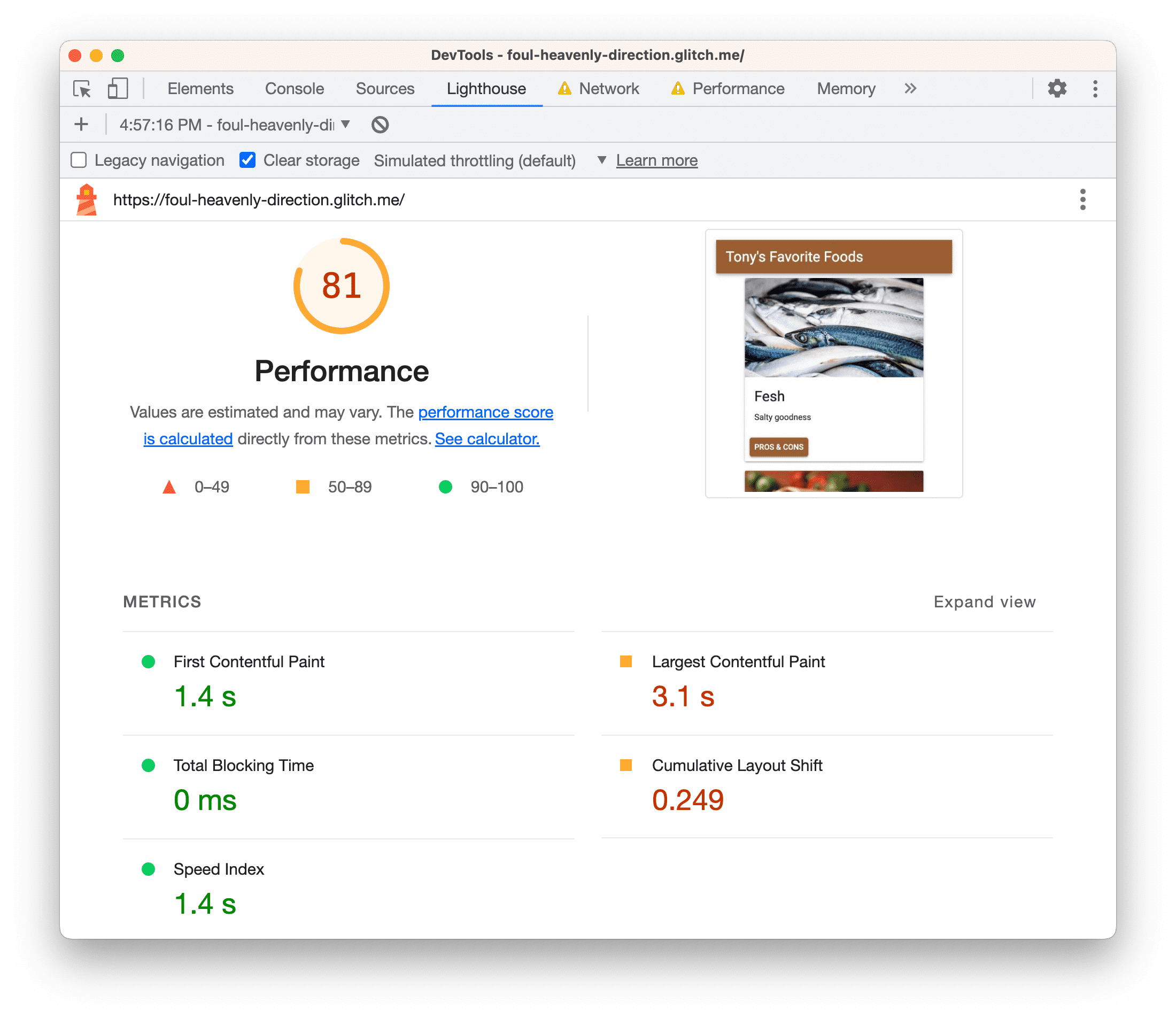
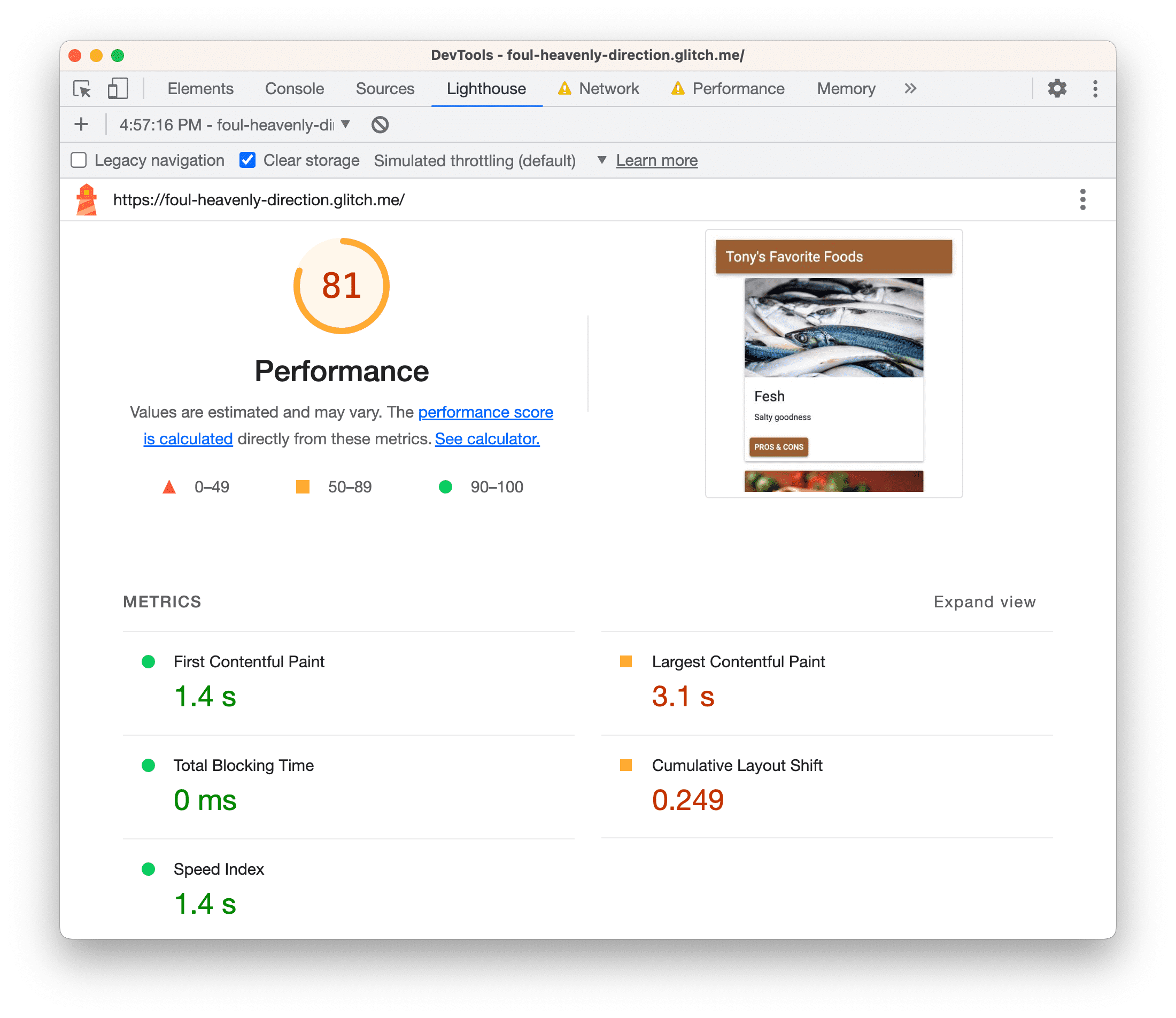
Comprende tu informe
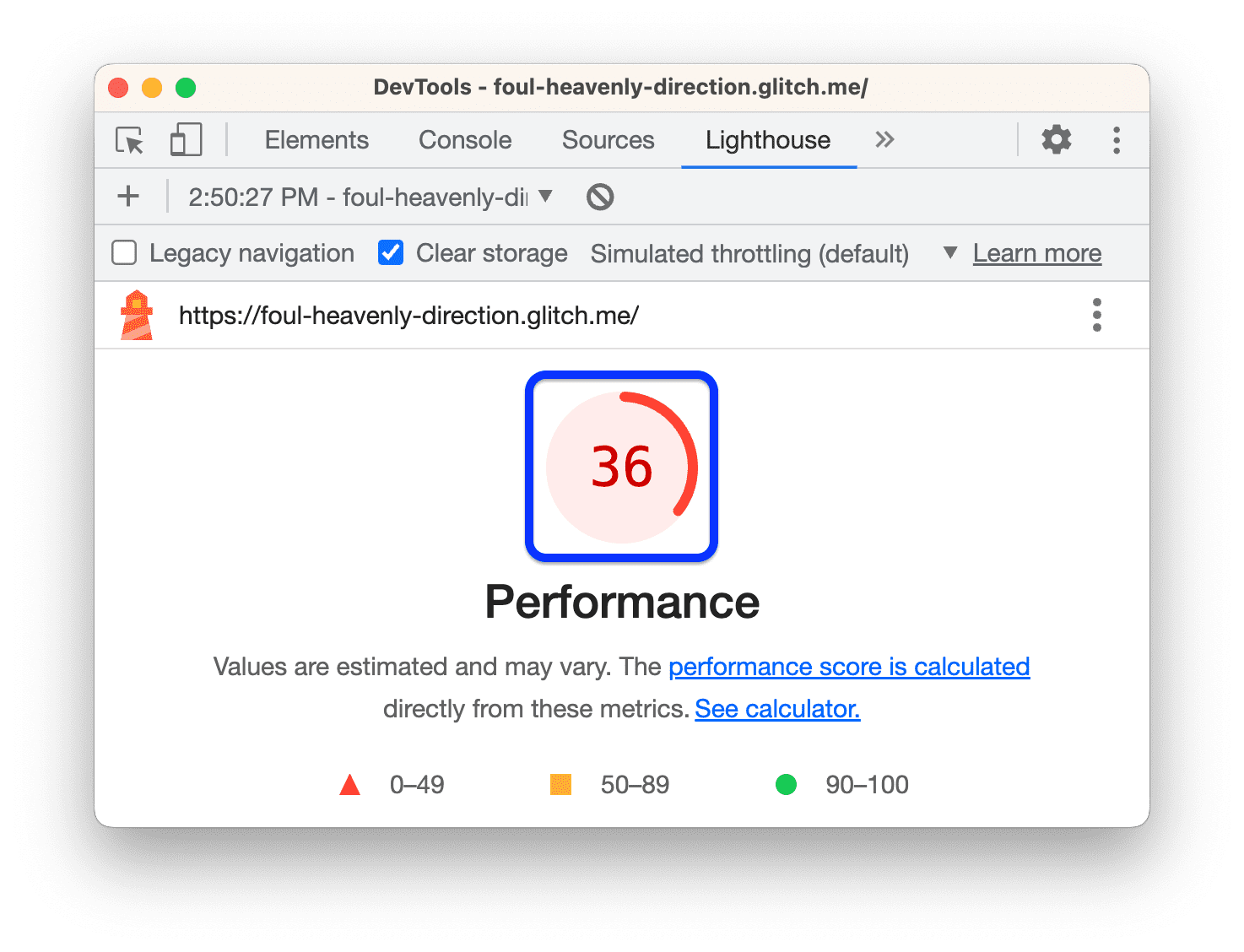
El número que aparece en la parte superior del informe es la puntuación general de rendimiento del sitio. Más adelante, a medida que realices cambios en el código, deberías ver que esta cantidad aumenta. Una puntuación más alta significa un mejor rendimiento.

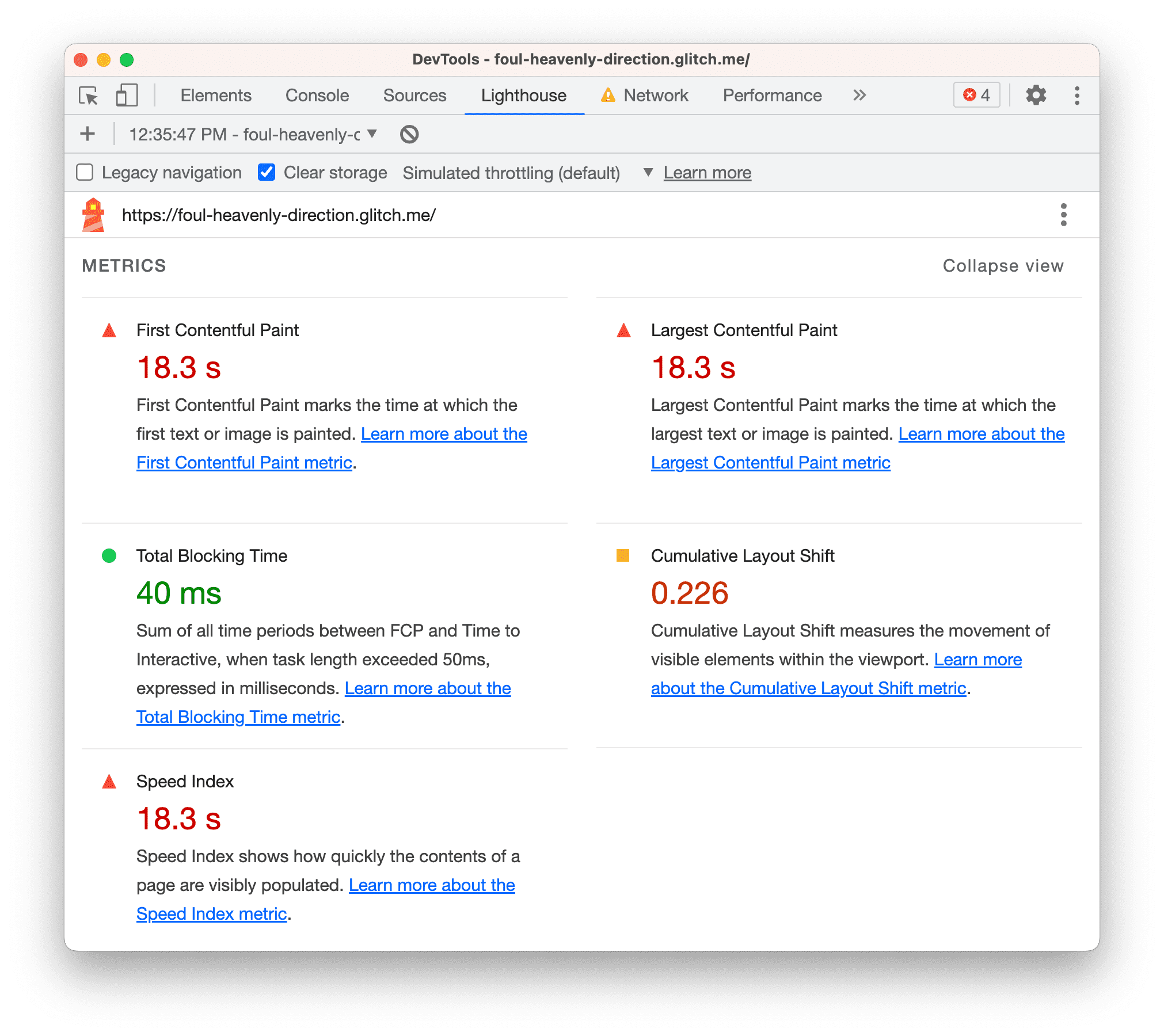
Métricas
Desplázate hacia abajo hasta la sección Métricas y haz clic en Expandir vista. Para leer la documentación sobre una métrica, haz clic en Más información….

En esta sección, se proporcionan mediciones cuantitativas del rendimiento del sitio. Cada métrica proporciona estadísticas sobre un aspecto diferente del rendimiento. Por ejemplo, Primer procesamiento de imagen con contenido te indica cuándo se pinta el contenido por primera vez en la pantalla, lo que es un hito importante en la percepción del usuario de la carga de la página, mientras que Tiempo para la interacción marca el punto en el que la página parece estar lo suficientemente lista para controlar las interacciones del usuario.
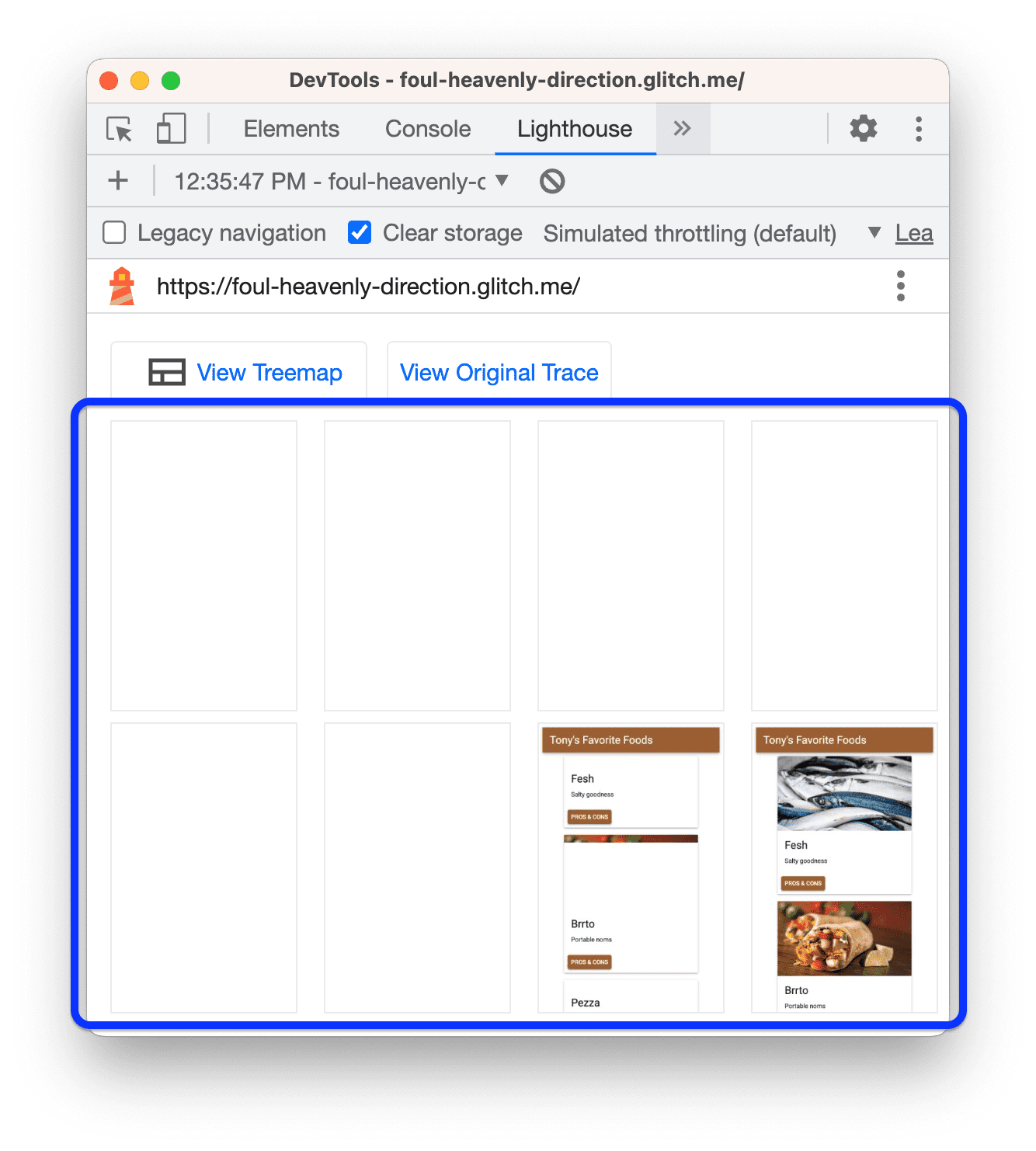
Capturas de pantalla
A continuación, se muestra una colección de capturas de pantalla que muestran cómo se veía la página mientras se cargaba.

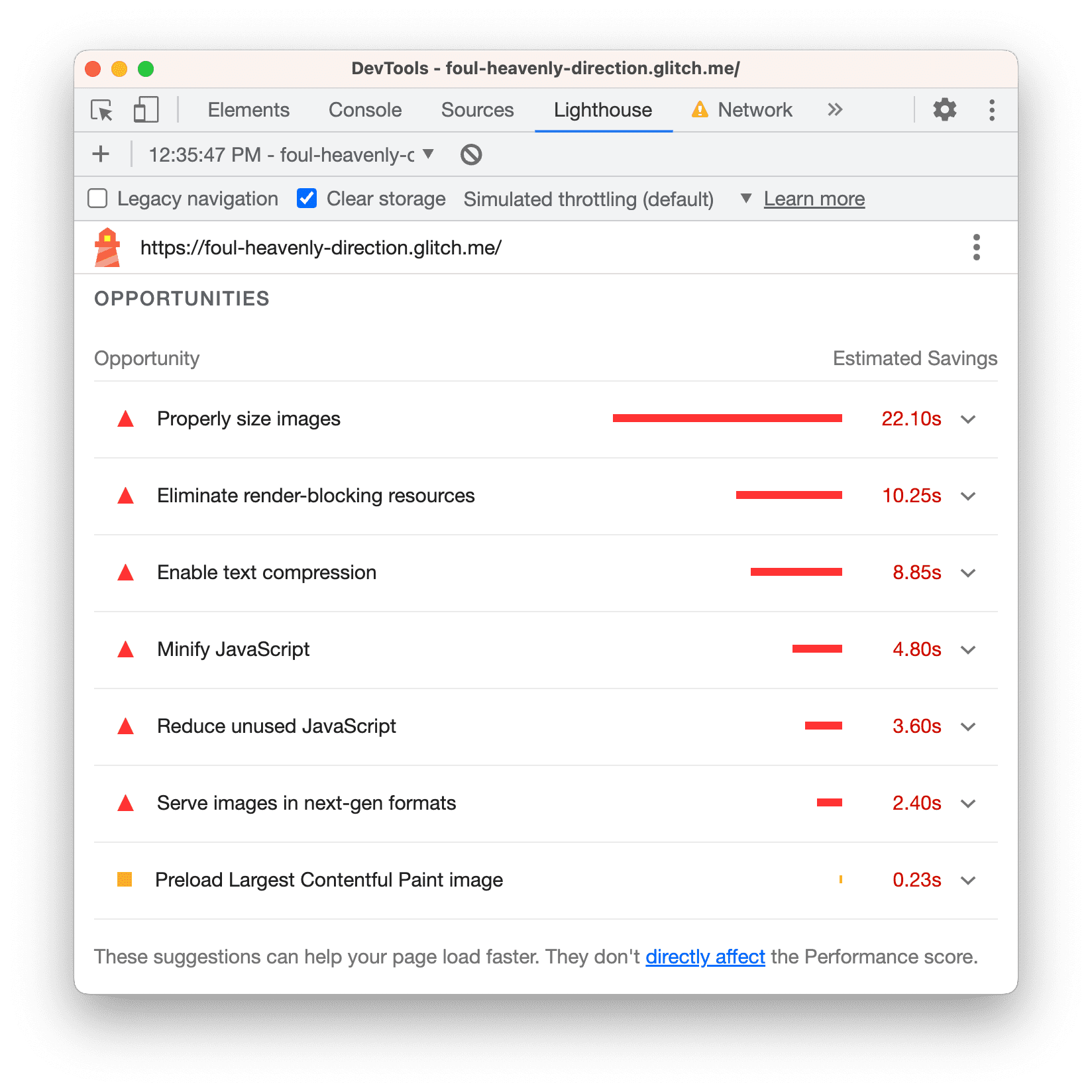
Oportunidades
A continuación, se muestra la sección Oportunidades, que proporciona sugerencias específicas para mejorar el rendimiento de carga de esta página en particular.

Haz clic en una oportunidad para obtener más información sobre ella.

Haz clic en Más información… para ver la documentación sobre por qué es importante una oportunidad y recomendaciones específicas para solucionarla.
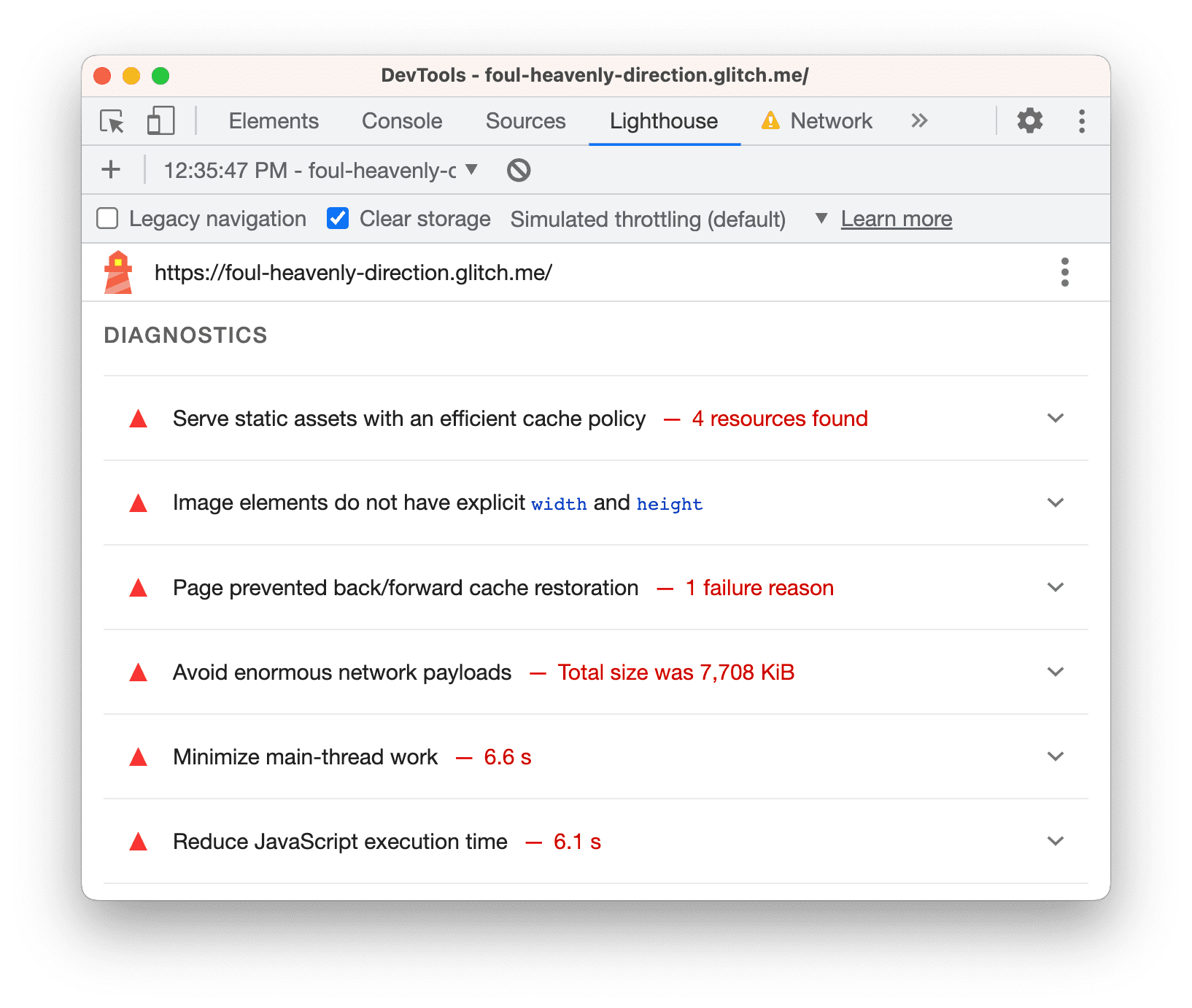
Diagnóstico
En la sección Diagnóstico, se proporciona más información sobre los factores que contribuyen al tiempo de carga de la página.

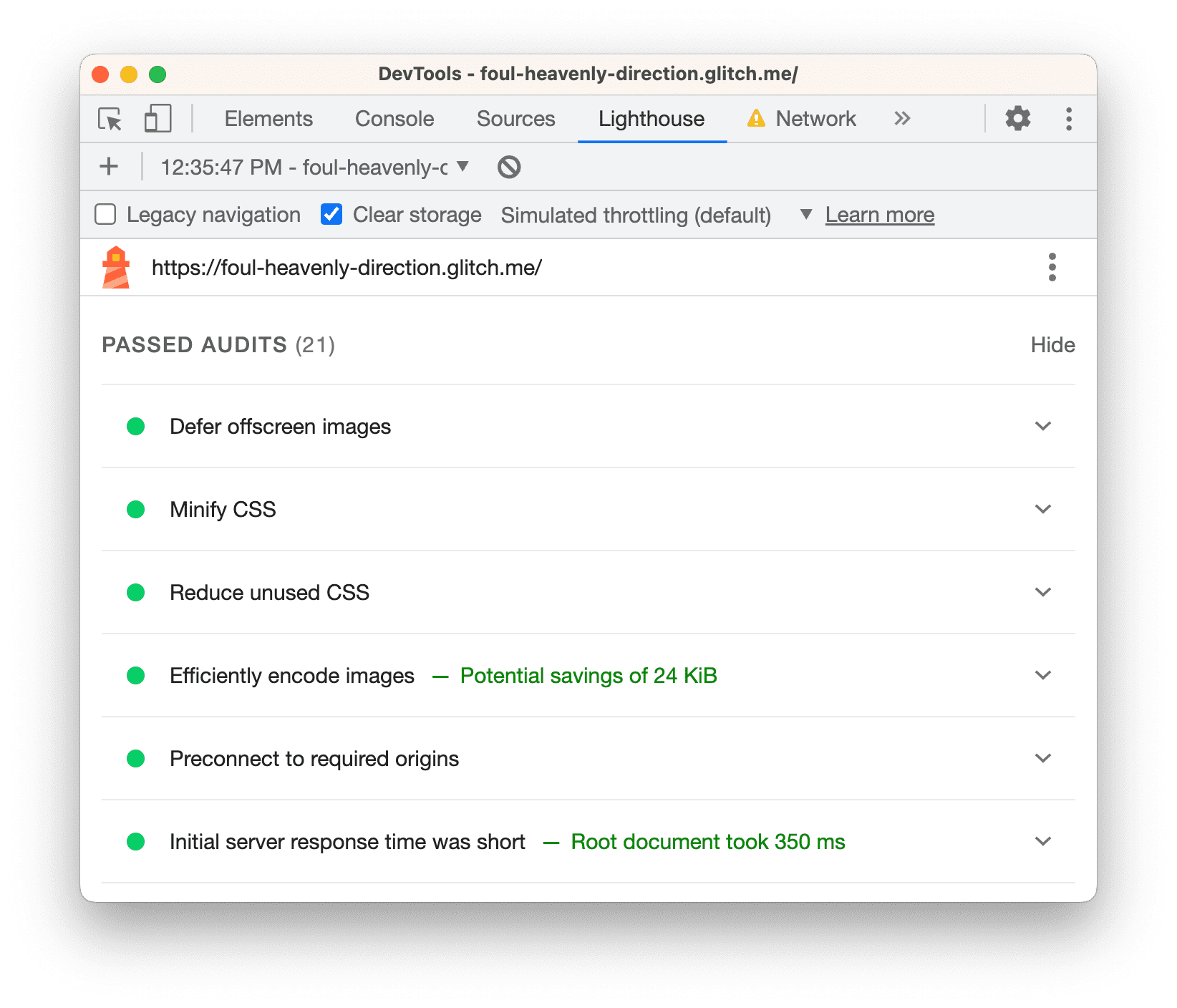
Auditorías aprobadas
En la sección Auditorías aprobadas, se muestra lo que el sitio hace correctamente. Haz clic para expandir la sección.

Paso 2: Realiza el experimento
En la sección Oportunidades de tu informe de Lighthouse, encontrarás sugerencias para mejorar el rendimiento de la página. En esta sección, implementarás los cambios recomendados en la base de código y auditarás el sitio después de cada cambio para medir cómo afecta la velocidad del sitio.
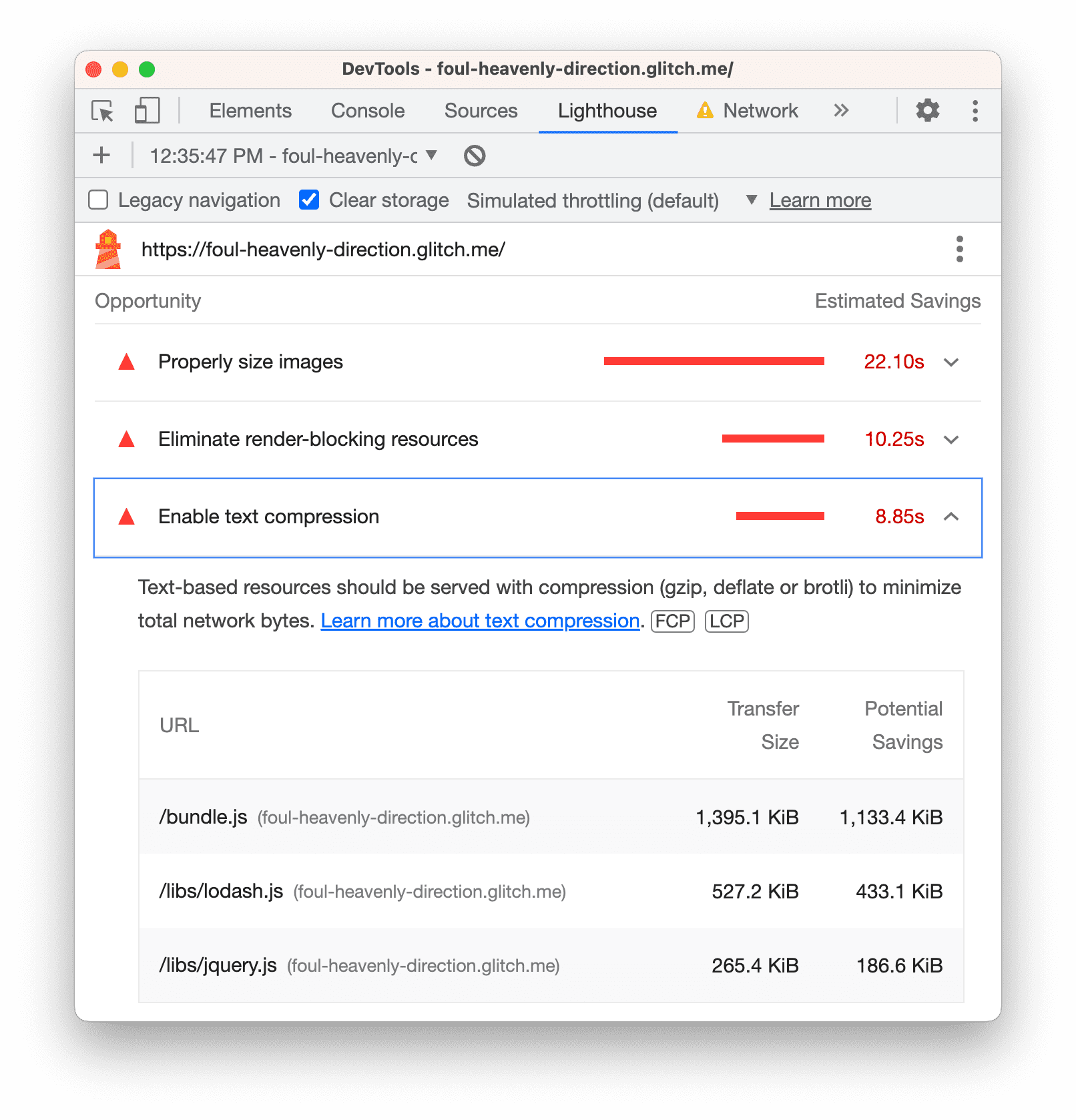
Habilita la compresión de texto
En tu informe, se indica que habilitar la compresión de texto es una de las mejores oportunidades para mejorar el rendimiento de la página.
La compresión de texto consiste en reducir el tamaño de un archivo de texto antes de enviarlo a través de la red. Es similar a cómo puedes comprimir una carpeta antes de enviarla por correo electrónico para reducir su tamaño.
Antes de habilitar la compresión, estas son algunas formas de verificar de forma manual si los recursos de texto están comprimidos.
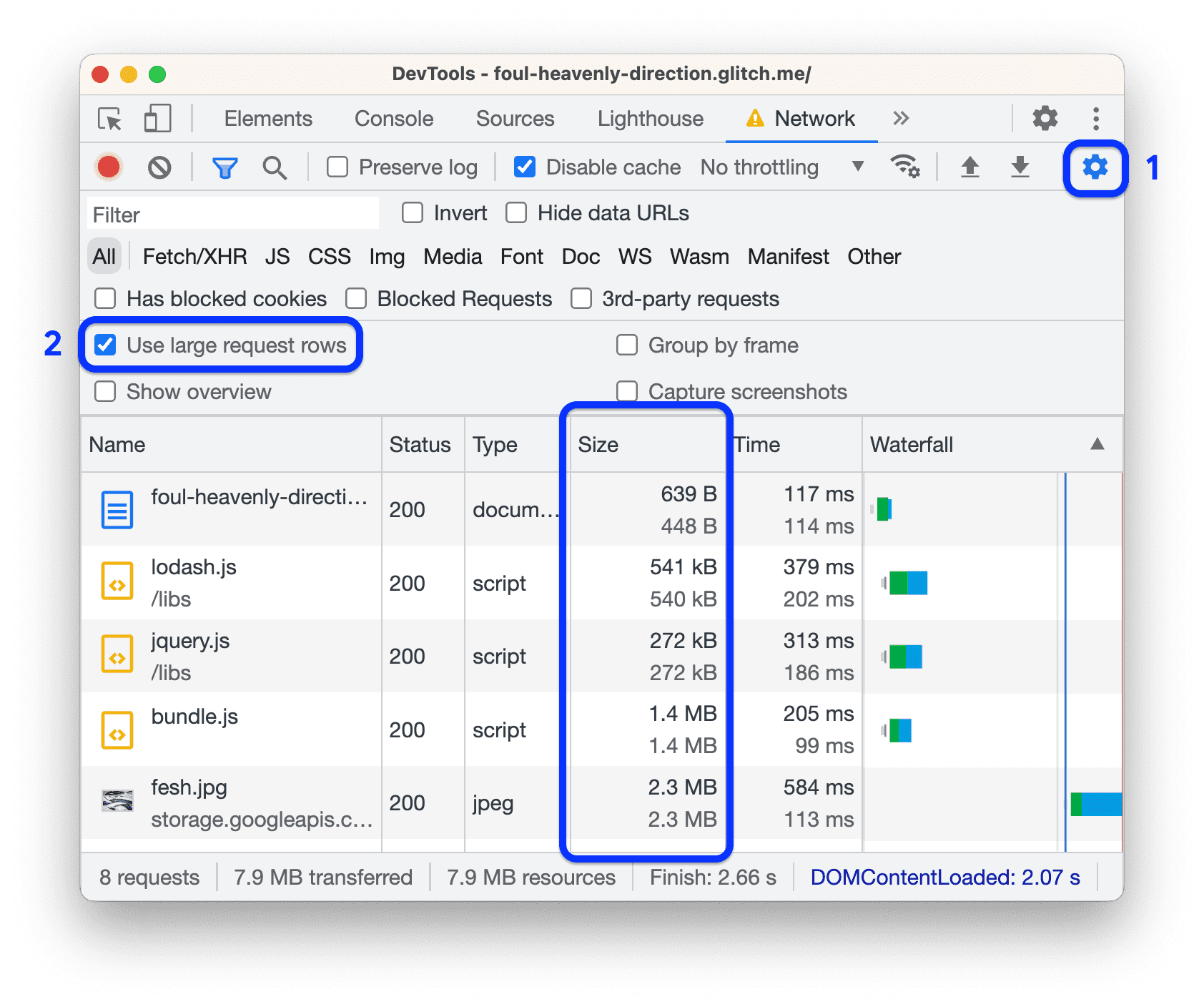
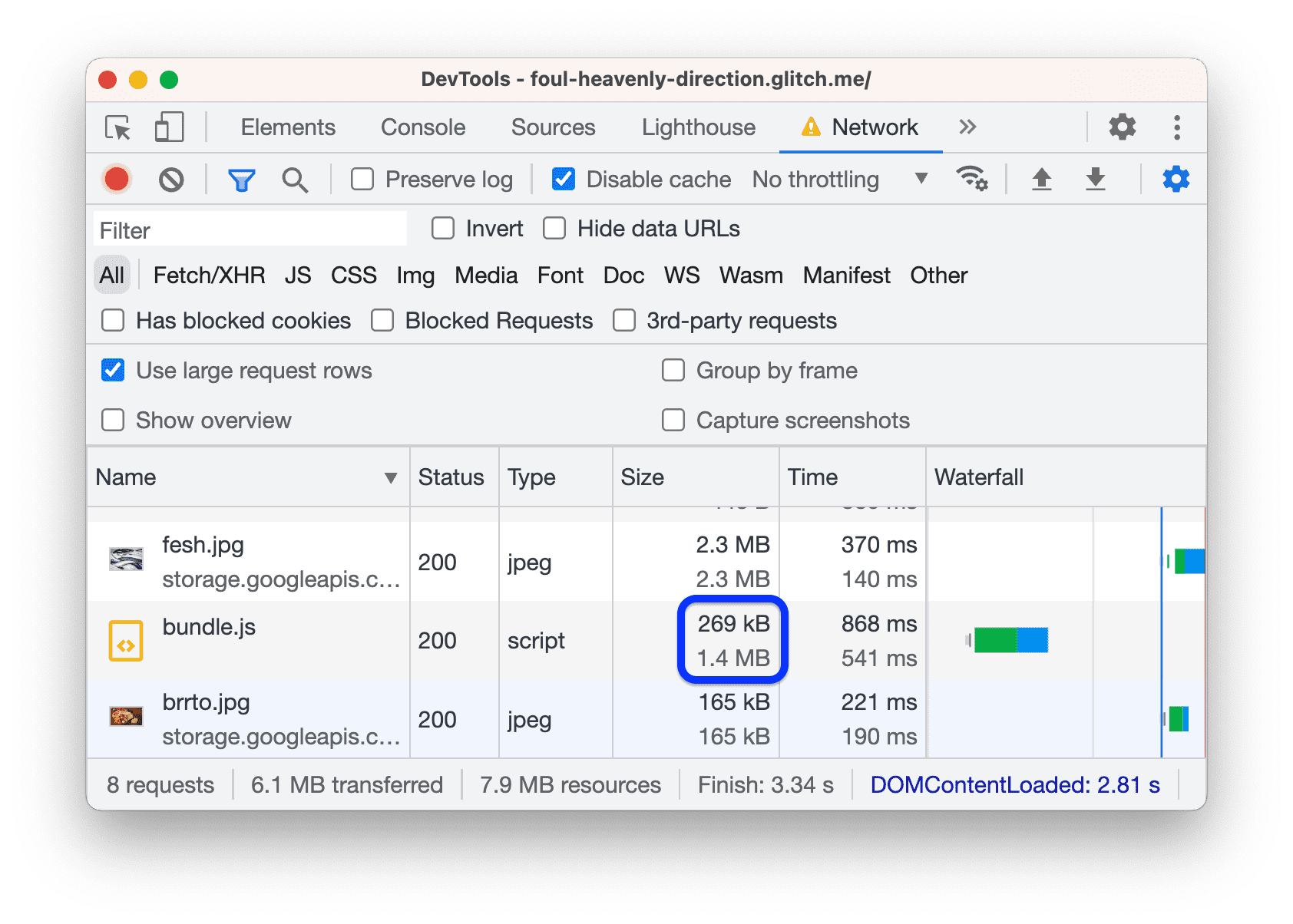
Abre el panel Red y marca Configuración > Usar filas de solicitud grandes.

Cada celda de Tamaño muestra dos valores. El valor superior es el tamaño del recurso descargado. El valor inferior es el tamaño del recurso sin comprimir. Si los dos valores son iguales, el recurso no se comprime cuando se envía a través de la red. En este ejemplo, los valores superior e inferior de bundle.js son 1.4 MB.
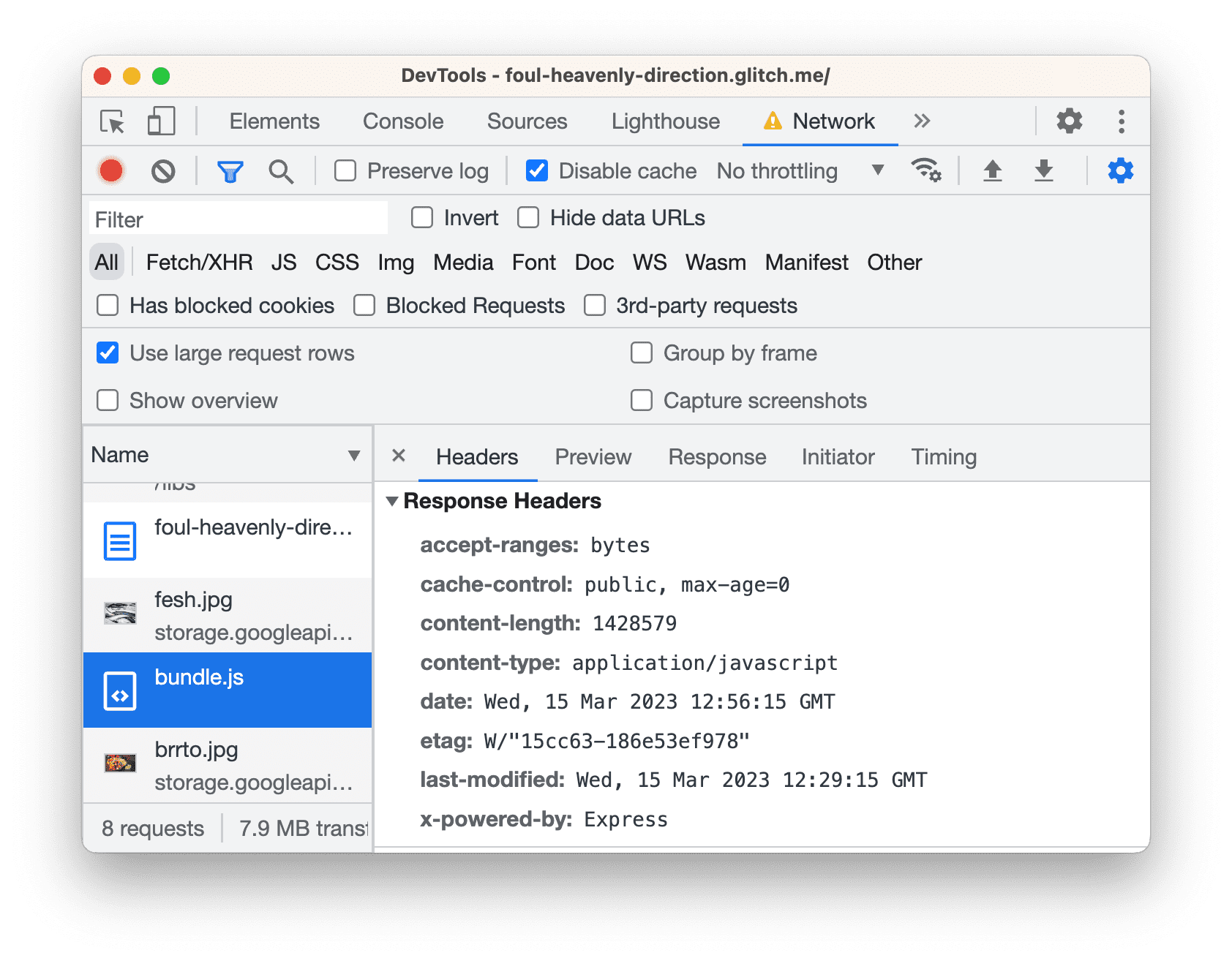
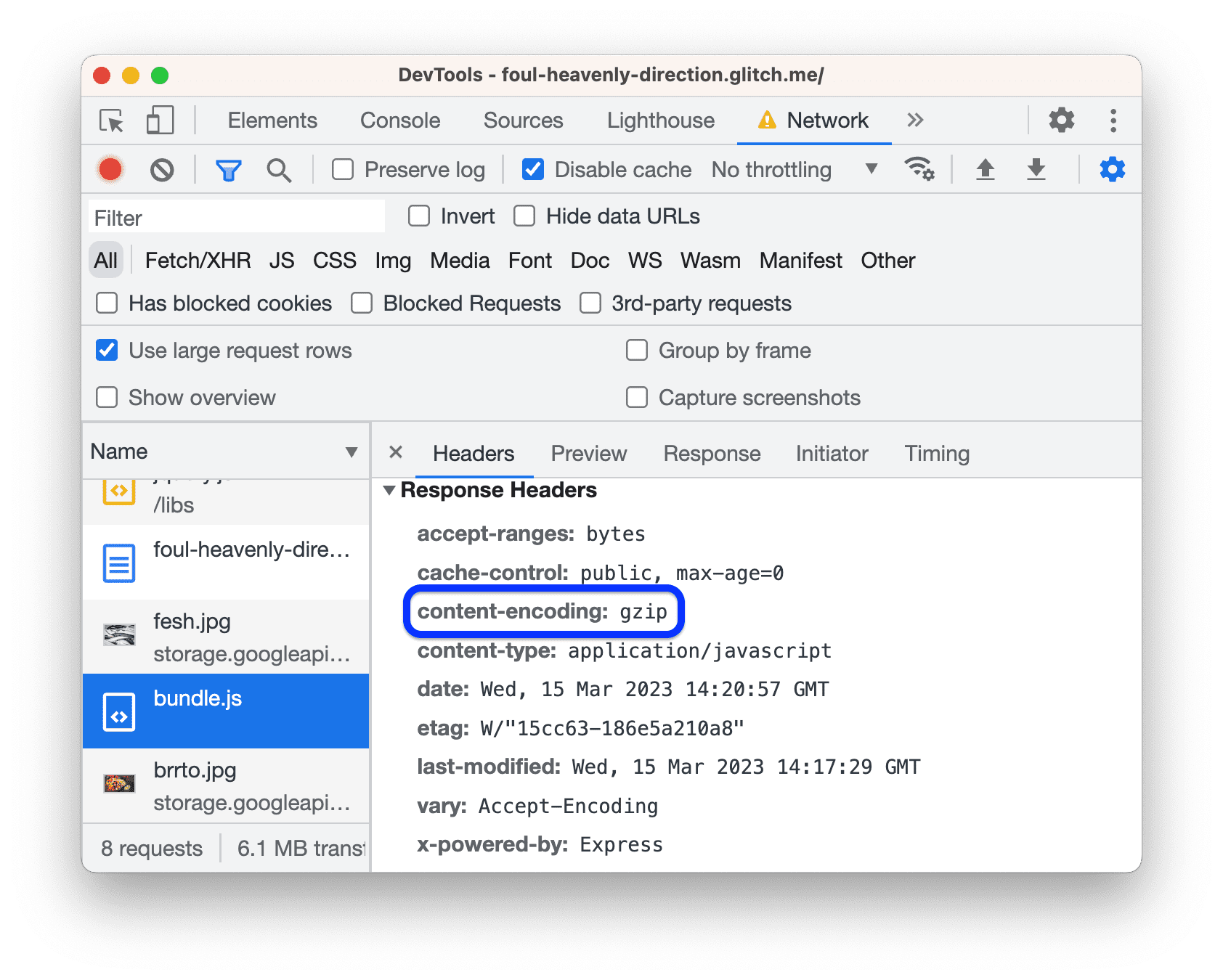
También puedes verificar la compresión inspeccionando los encabezados HTTP de un recurso:
Haz clic en bundle.js y abre la pestaña Headers.

Busca un encabezado
content-encodingen la sección Response Headers. No deberías ver uno, lo que significa quebundle.jsno estaba comprimido. Cuando un recurso está comprimido, este encabezado se suele establecer engzip,deflateobr. Consulta Directivas para obtener una explicación de estos valores.
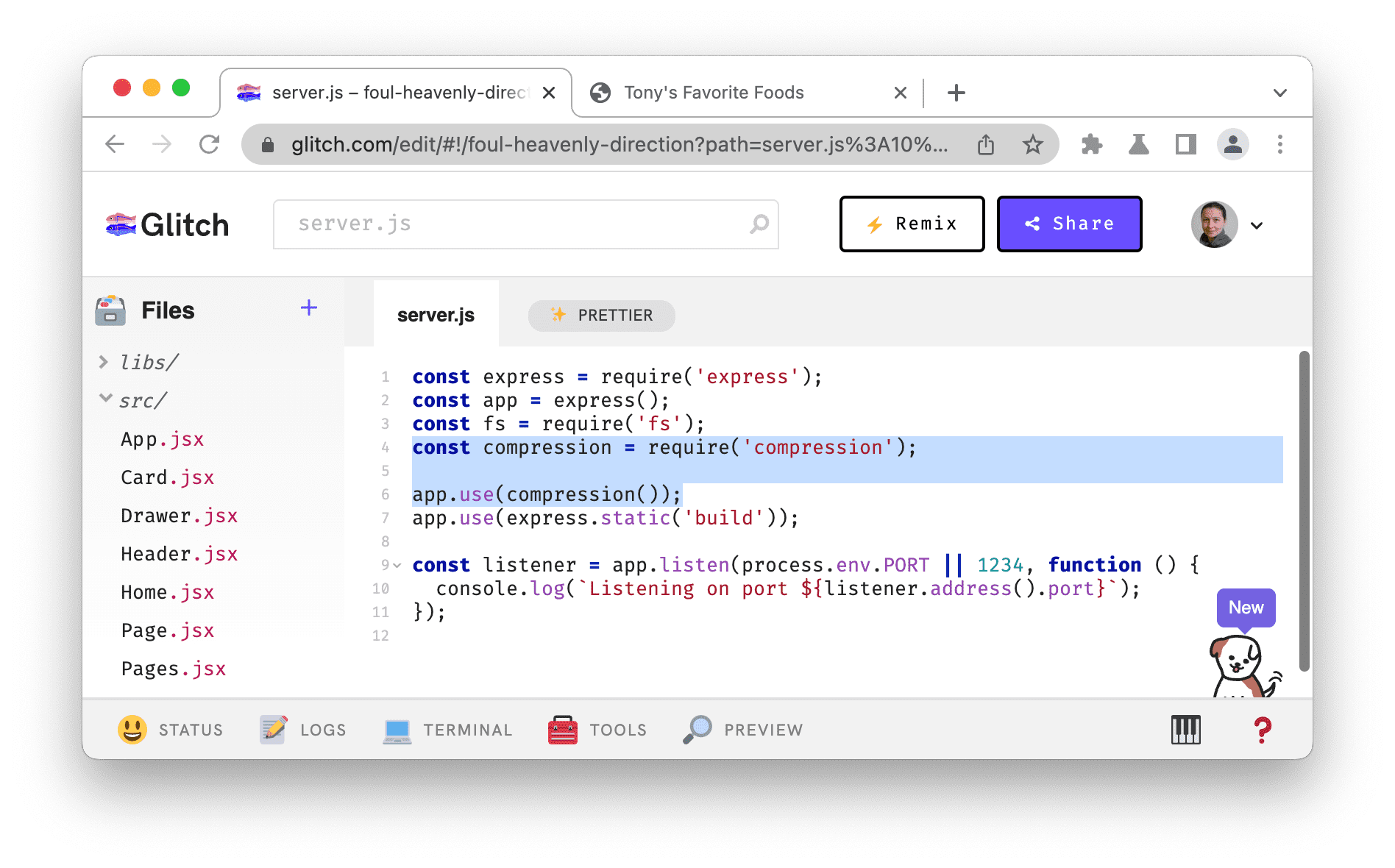
Basta de explicaciones. Es hora de hacer algunos cambios. Para habilitar la compresión de texto, agrega un par de líneas de código:
En la pestaña Editor, abre
server.jsy agrega las siguientes dos líneas (destacadas):... const fs = require('fs'); const compression = require('compression'); app.use(compression()); app.use(express.static('build')); ...Asegúrate de colocar
app.use(compression())antes deapp.use(express.static('build')).
Espera a que Glitch implemente la compilación nueva del sitio. Un emoji feliz en la esquina inferior izquierda indica una implementación exitosa.
Usa los flujos de trabajo que aprendiste antes para verificar manualmente que la compresión funcione:
Regresa a la pestaña de demostración y vuelve a cargar la página.
La columna Size ahora debería mostrar dos valores diferentes para los recursos de texto, como
bundle.js. El valor superior de269 KBparabundle.jses el tamaño del archivo que se envió a través de la red, y el valor inferior de1.4 MBes el tamaño del archivo sin comprimir.
La sección Response Headers para
bundle.jsahora debe incluir un encabezadocontent-encoding: gzip.
Vuelve a ejecutar el informe de Lighthouse en la página para medir el impacto que tiene la compresión de texto en el rendimiento de carga de la página:
Abre el panel Lighthouse y haz clic en
Realizar una auditoría… en la barra de acciones de la parte superior.

Deja la configuración igual que antes y haz clic en Analizar la carga de la página.

¡Muy bien! Eso parece un progreso. Tu puntuación de rendimiento general debería haber aumentado, lo que significa que el sitio se está volviendo más rápido.
Compresión de texto en el mundo real
La mayoría de los servidores tienen correcciones simples como esta para habilitar la compresión. Simplemente busca cómo configurar cualquier servidor que uses para comprimir texto.
Cambiar el tamaño de las imágenes
Según tu nuevo informe, el tamaño adecuado de las imágenes es otra gran oportunidad.
Cambiar el tamaño de las imágenes ayuda a acelerar el tiempo de carga, ya que reduce el tamaño de los archivos de las imágenes. Si el usuario ve tus imágenes en la pantalla de un dispositivo móvil de 500 píxeles de ancho, no tiene sentido enviar una imagen de 1,500 píxeles de ancho. Lo ideal sería enviar una imagen de 500 píxeles de ancho como máximo.
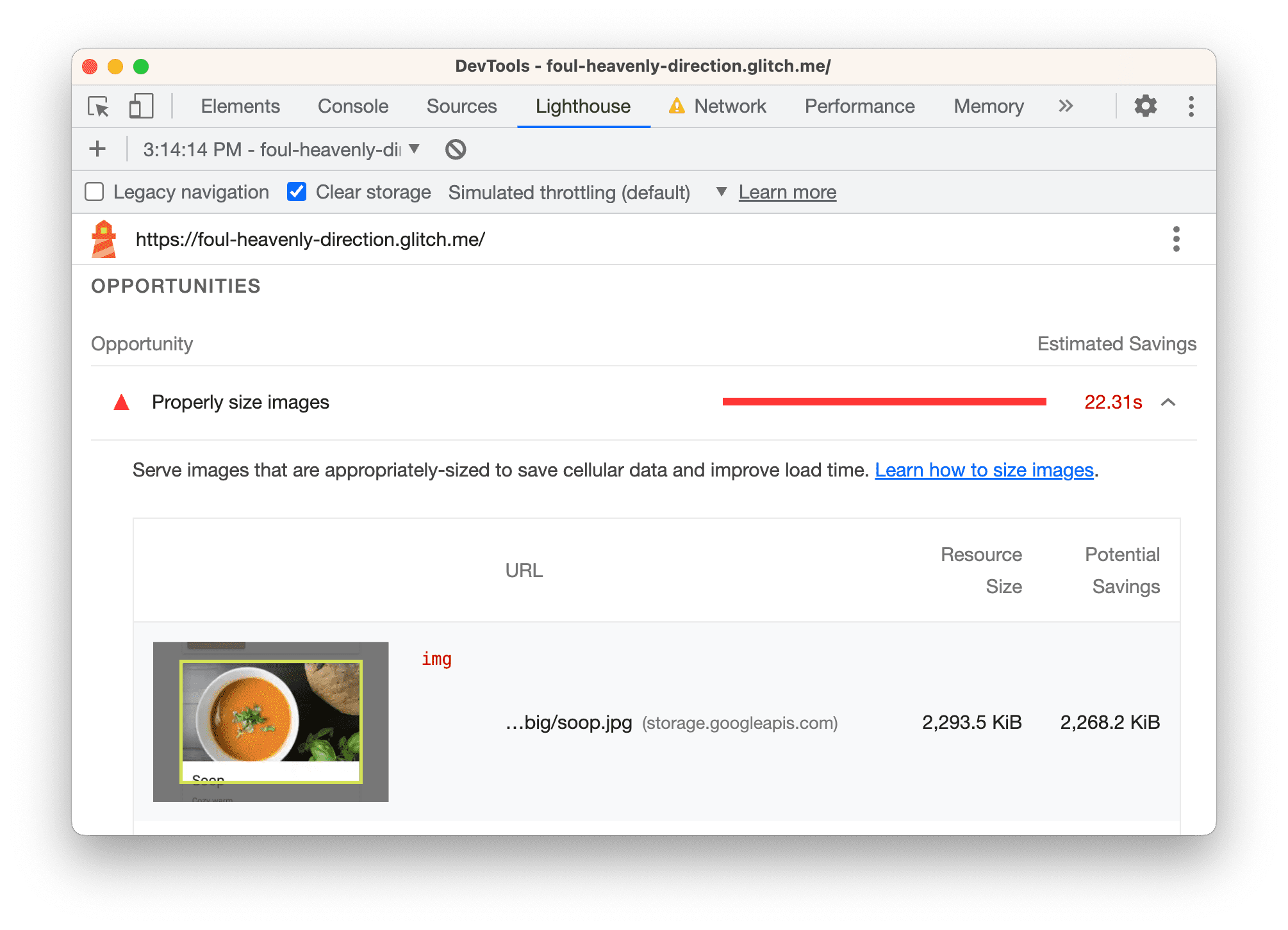
En el informe, haz clic en Usa un tamaño adecuado para las imágenes para ver qué imágenes deben cambiar de tamaño. Parece que las 4 imágenes son más grandes de lo necesario.

En la pestaña del editor, abre
src/model.js.Reemplaza
const dir = 'big'porconst dir = 'small'. Este directorio contiene copias de las mismas imágenes a las que se les cambió el tamaño.Vuelve a auditar la página para ver cómo este cambio afecta el rendimiento de carga.

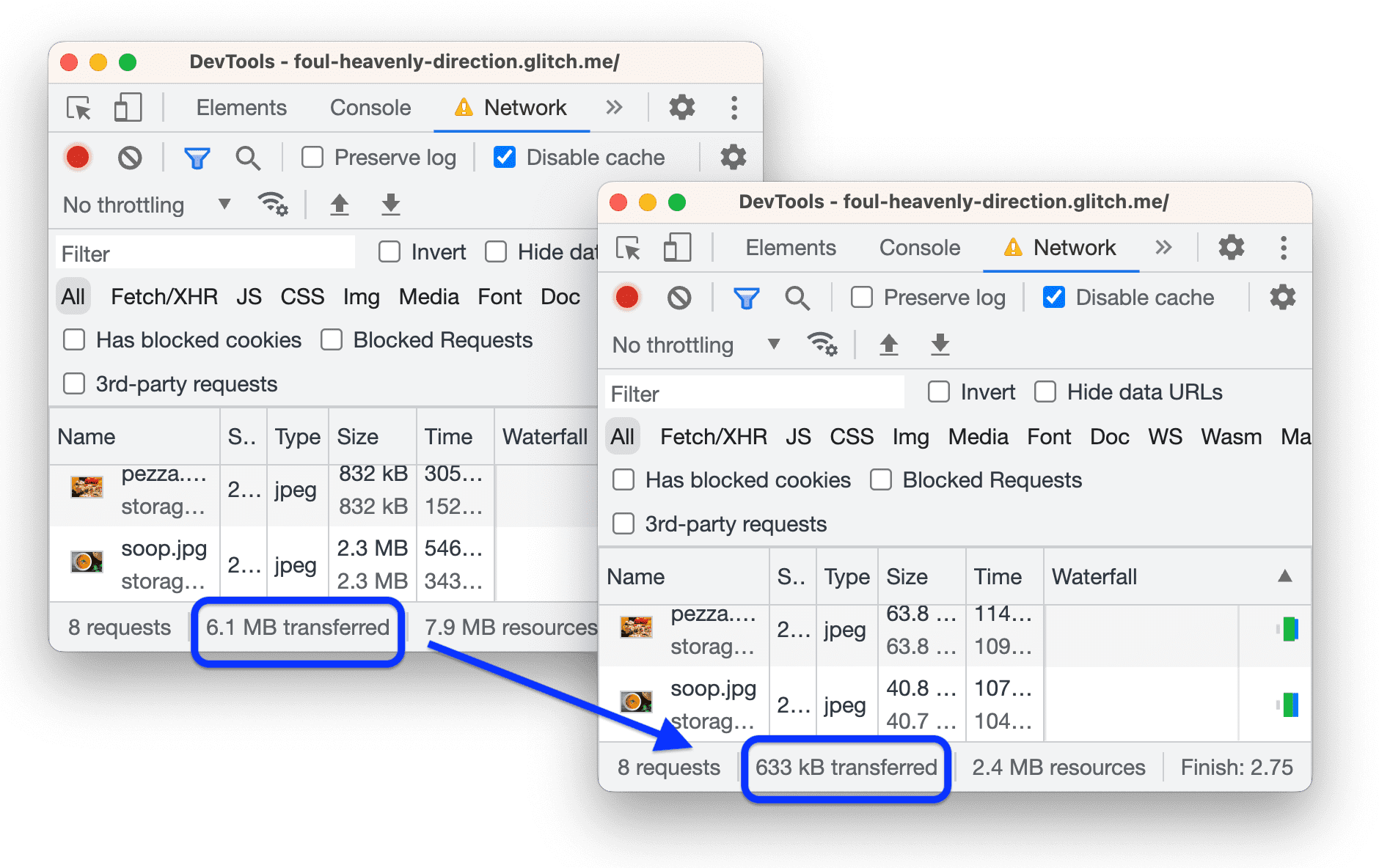
Parece que el cambio solo tiene un efecto menor en la puntuación general de rendimiento. Sin embargo, una cosa que la puntuación no muestra con claridad es la cantidad de datos de red que les ahorras a los usuarios. El tamaño total de las fotos antiguas era de alrededor de 6.1 MB, mientras que ahora es de solo 633 KB. Puedes verificar esto en la barra de estado que se encuentra en la parte inferior del panel Red.

Cambia el tamaño de las imágenes en el mundo real
Para una app pequeña, puede ser suficiente realizar un cambio de tamaño único como este. Sin embargo, para una app grande, esto no es escalable. Estas son algunas estrategias para administrar imágenes en apps grandes:
- Cambiar el tamaño de las imágenes durante el proceso de compilación
- Crea varios tamaños de cada imagen durante el proceso de compilación y, luego, usa
srcseten tu código. Durante el tiempo de ejecución, el navegador se encarga de elegir el tamaño más adecuado para el dispositivo en el que se ejecuta. Consulta Imágenes de tamaño relativo. - Usa una CDN de imágenes que te permita cambiar el tamaño de una imagen de forma dinámica cuando lo solicitas.
- Como mínimo, optimiza cada imagen. Esto puede generar grandes ahorros. La optimización es cuando ejecutas una imagen a través de un programa especial que reduce el tamaño del archivo de imagen. Consulta Optimización de imágenes esencial para obtener más sugerencias.
Elimina los recursos que bloqueen el procesamiento
Tu informe más reciente indica que eliminar los recursos que bloquean el procesamiento es ahora la mayor oportunidad.
Un recurso que bloquea el procesamiento es un archivo JavaScript o CSS externo que el navegador debe descargar, analizar y ejecutar antes de poder mostrar la página. El objetivo es ejecutar solo el código principal de CSS y JavaScript que se requiere para mostrar la página de forma correcta.
Por lo tanto, la primera tarea es encontrar el código que no se necesita ejecutar cuando se carga la página.
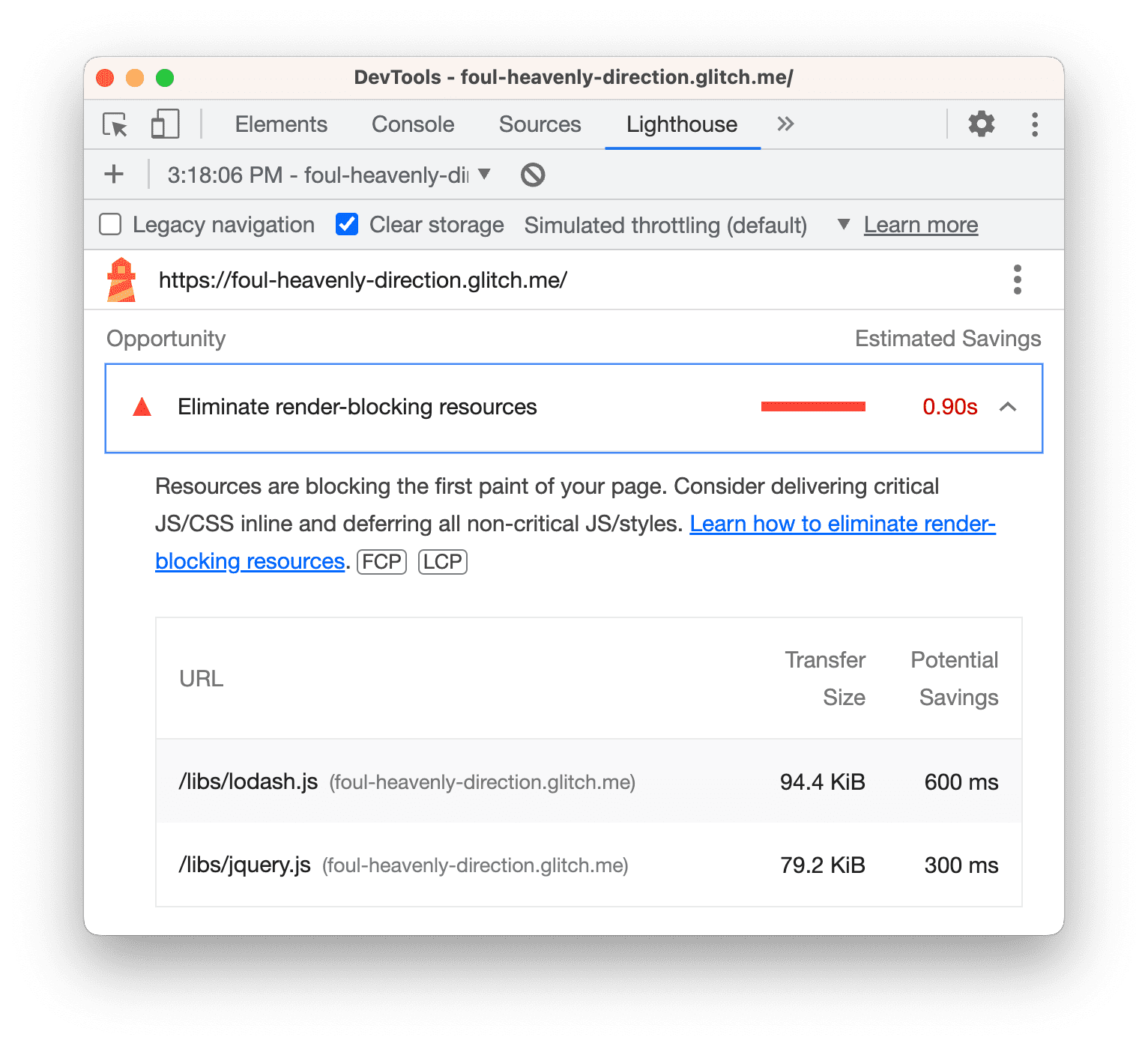
Haz clic en Eliminar recursos que bloquean la renderización para ver los recursos que están bloqueando:
lodash.jsyjquery.js.
Según el sistema operativo que tengas, presiona las siguientes teclas para abrir el menú de comandos:
- En Mac, presiona Comando + Mayúscula + P.
- En Windows, Linux o ChromeOS, Control+Mayúsculas+P
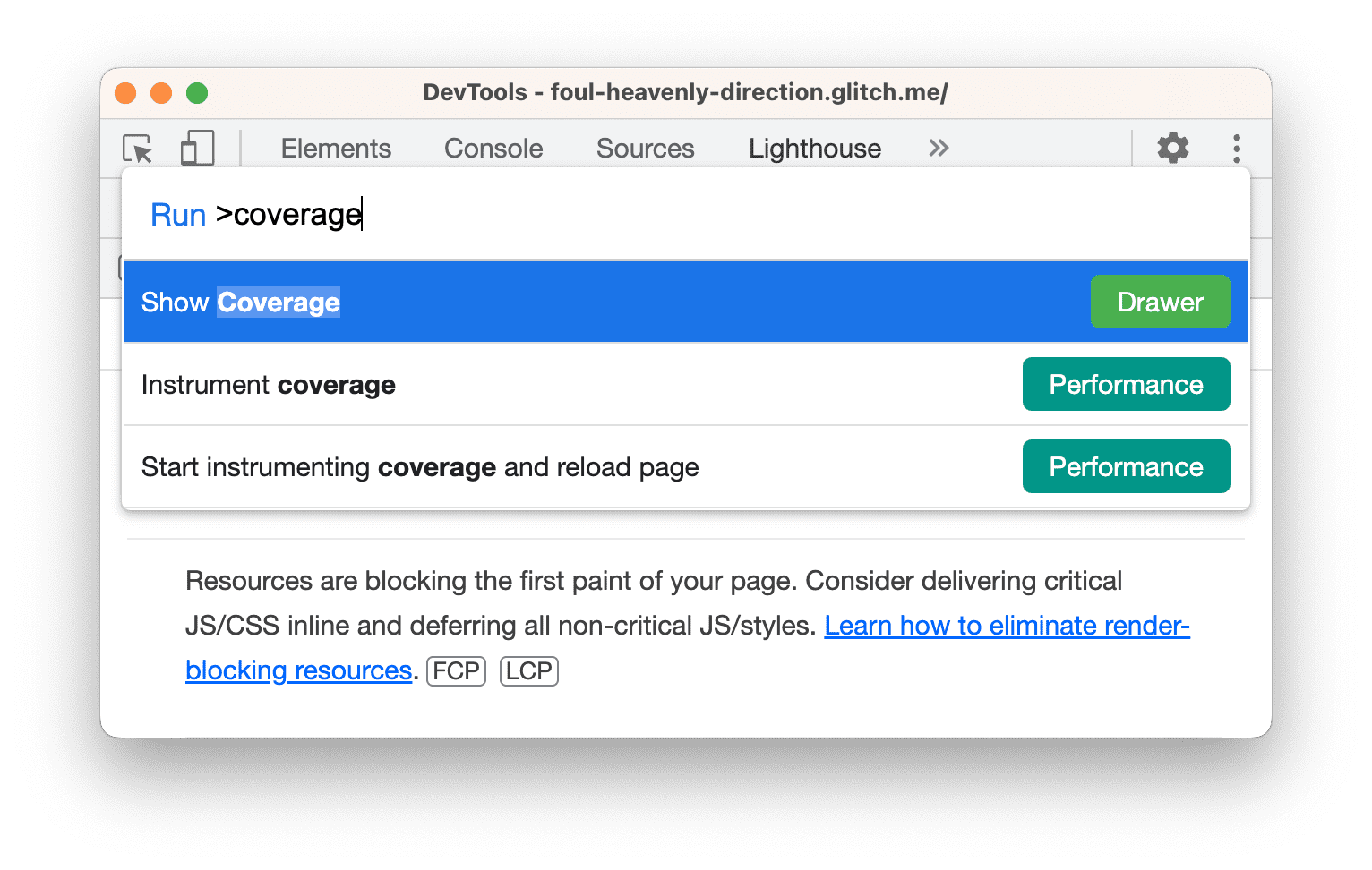
Comienza a escribir
Coveragey selecciona Mostrar cobertura.
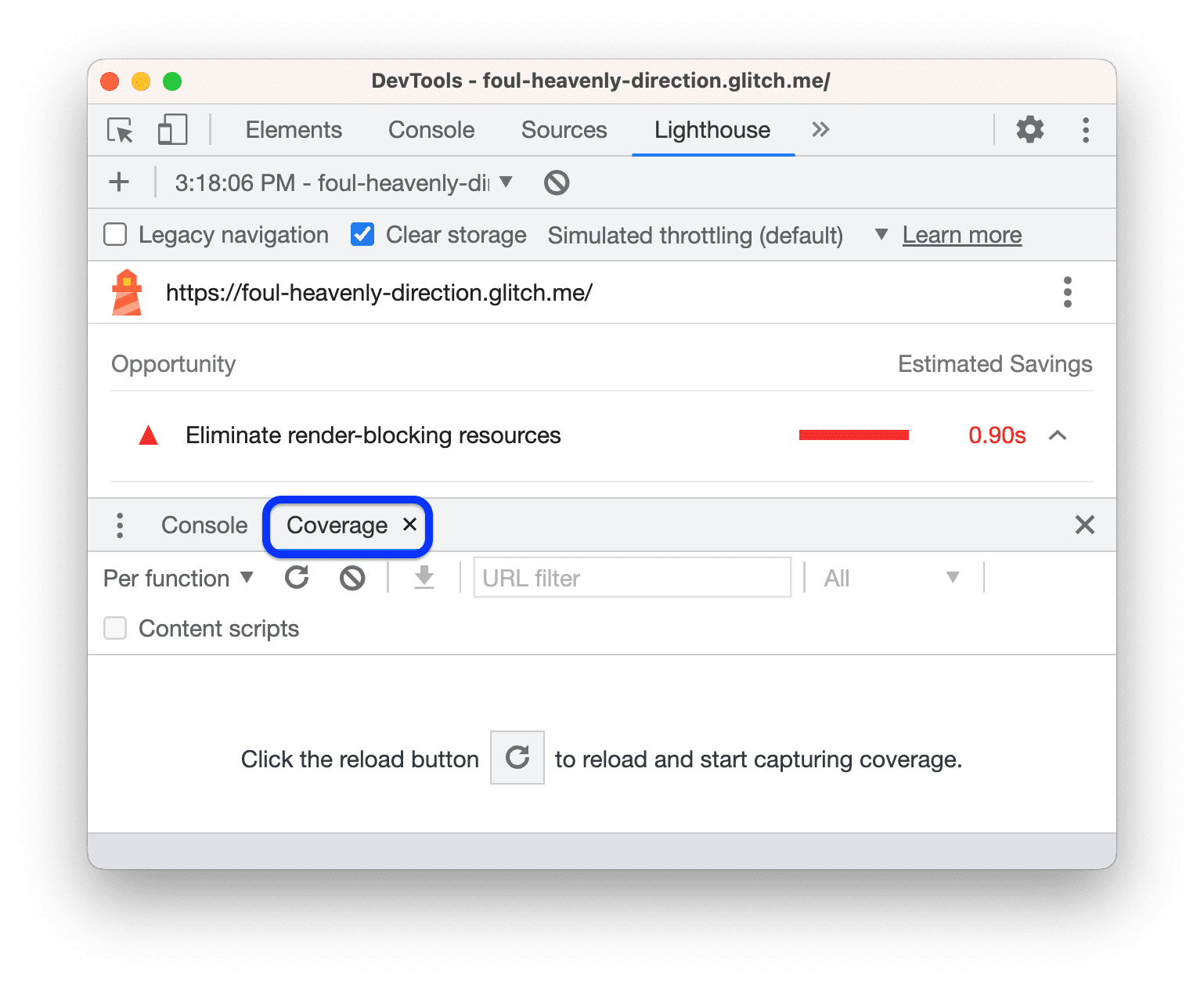
Se abrirá la pestaña Cobertura en el Panel.

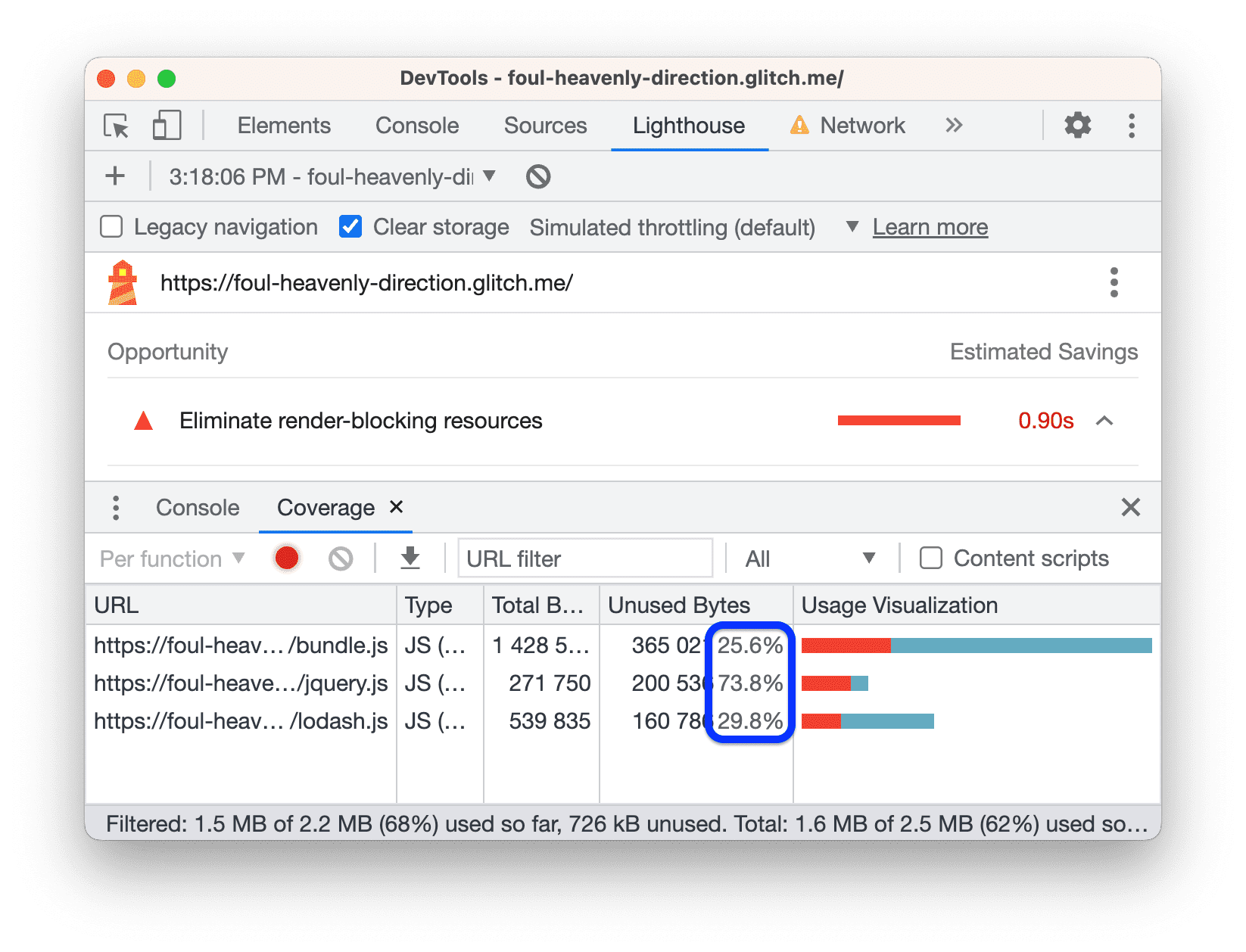
Haz clic en Volver a cargar. En la pestaña Cobertura, se proporciona una descripción general de la cantidad del código de
bundle.js,jquery.jsylodash.jsque se ejecuta mientras se carga la página.
Esta captura de pantalla indica que no se usan alrededor del 74% y el 30% de los archivos jQuery y Lodash, respectivamente.
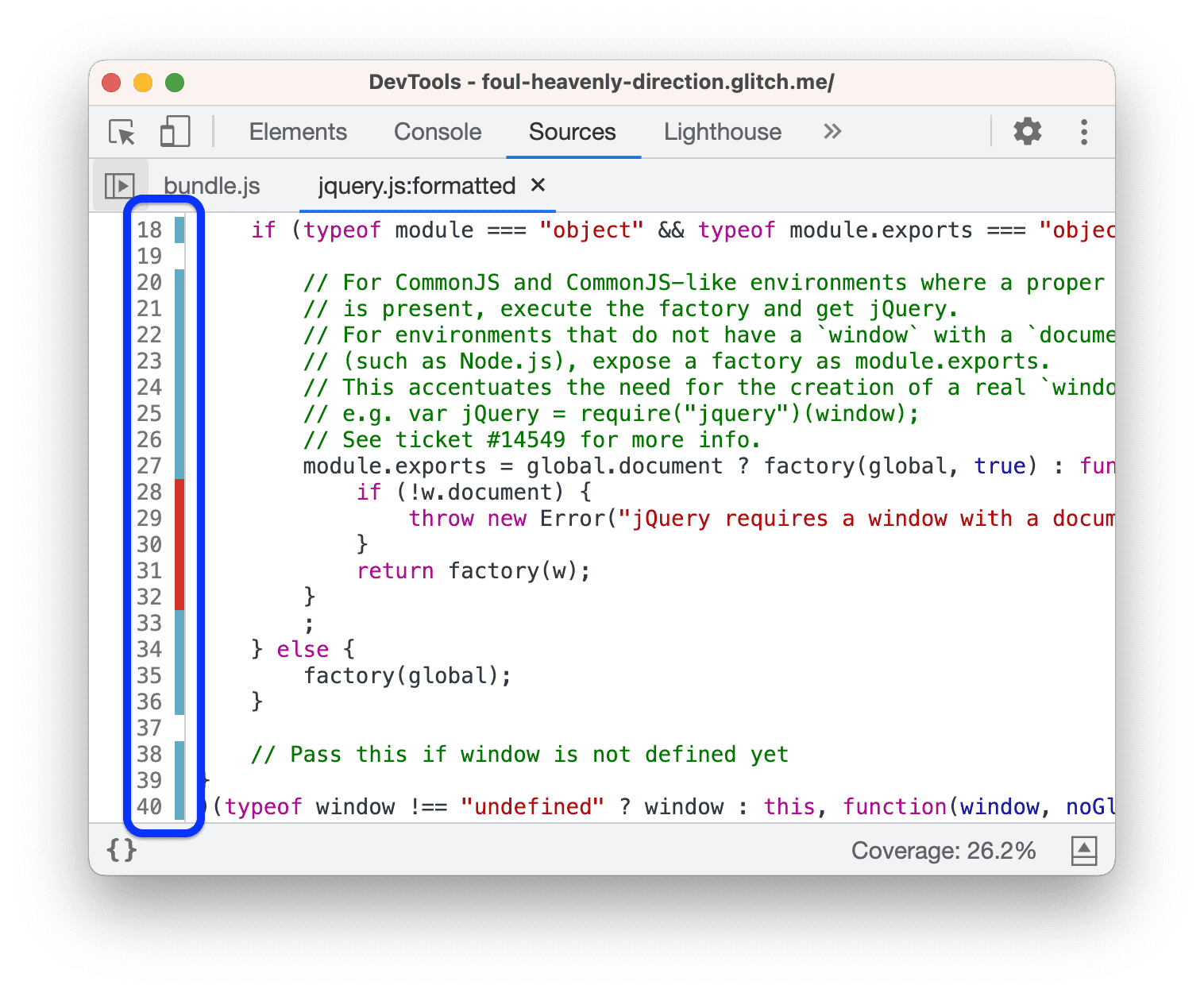
Haz clic en la fila jquery.js. DevTools abrirá el archivo en el panel Sources. Una línea de código se ejecutó si tiene una barra verde junto a ella. Una barra roja junto a una línea de código significa que no se ejecutó y que definitivamente no es necesaria para cargar la página.

Desplázate un poco por el código de jQuery. Algunas de las líneas que se “ejecutan” en realidad son solo comentarios. Ejecutar este código a través de un minimizador que quite los comentarios es otra forma de reducir el tamaño de este archivo.
En resumen, cuando trabajas con tu propio código, la pestaña Cobertura puede ayudarte a analizarlo línea por línea y a enviar solo el código necesario para la carga de la página.
¿Los archivos jquery.js y lodash.js son necesarios para cargar la página? La pestaña Bloqueo de solicitudes puede mostrarte lo que sucede cuando los recursos no están disponibles.
- Haz clic en la pestaña Red y vuelve a abrir el menú de comandos.
Comienza a escribir
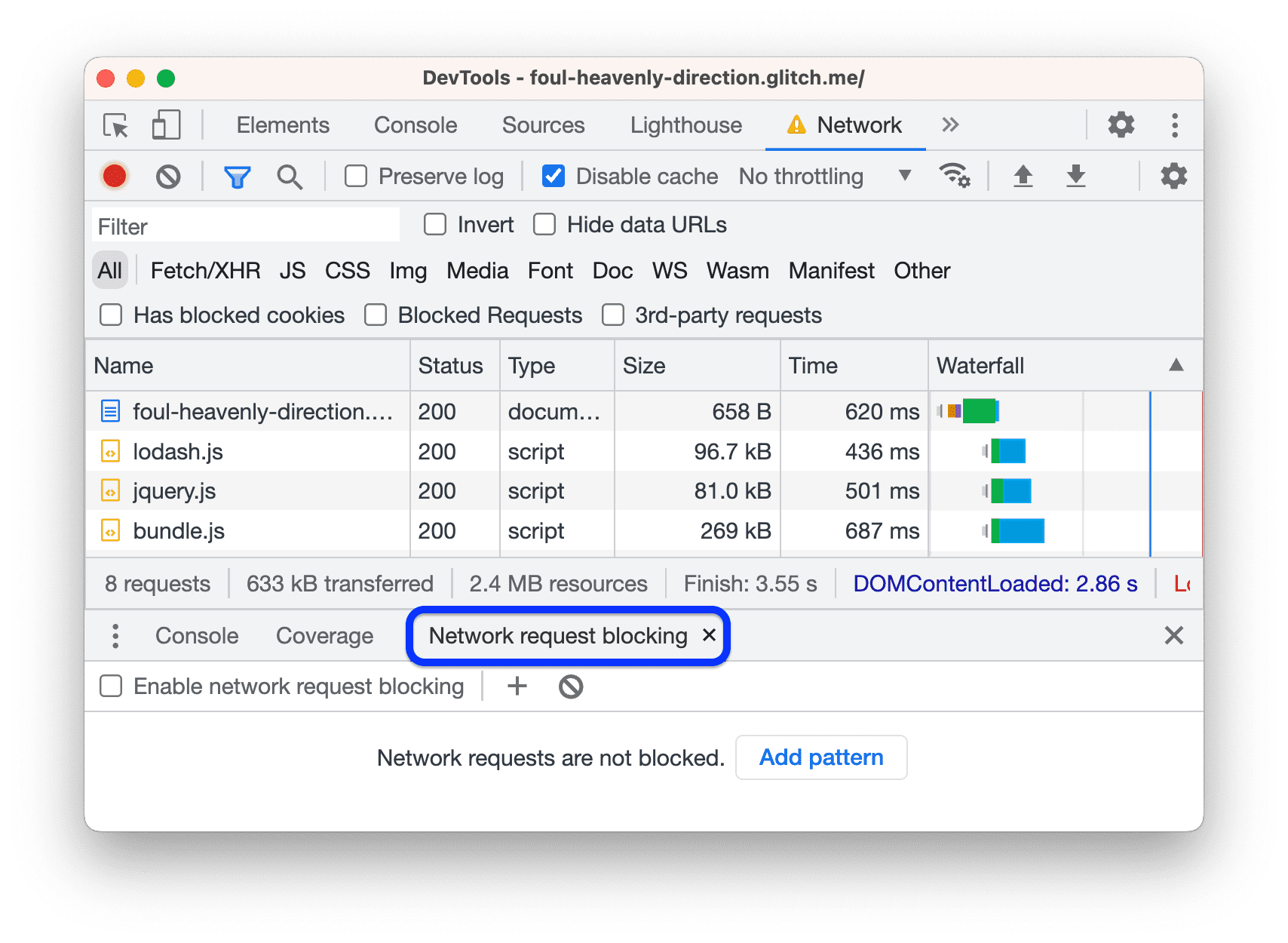
blockingy, luego, selecciona Mostrar bloqueo de solicitudes. Se abrirá la pestaña Bloqueo de solicitudes.
Haz clic en
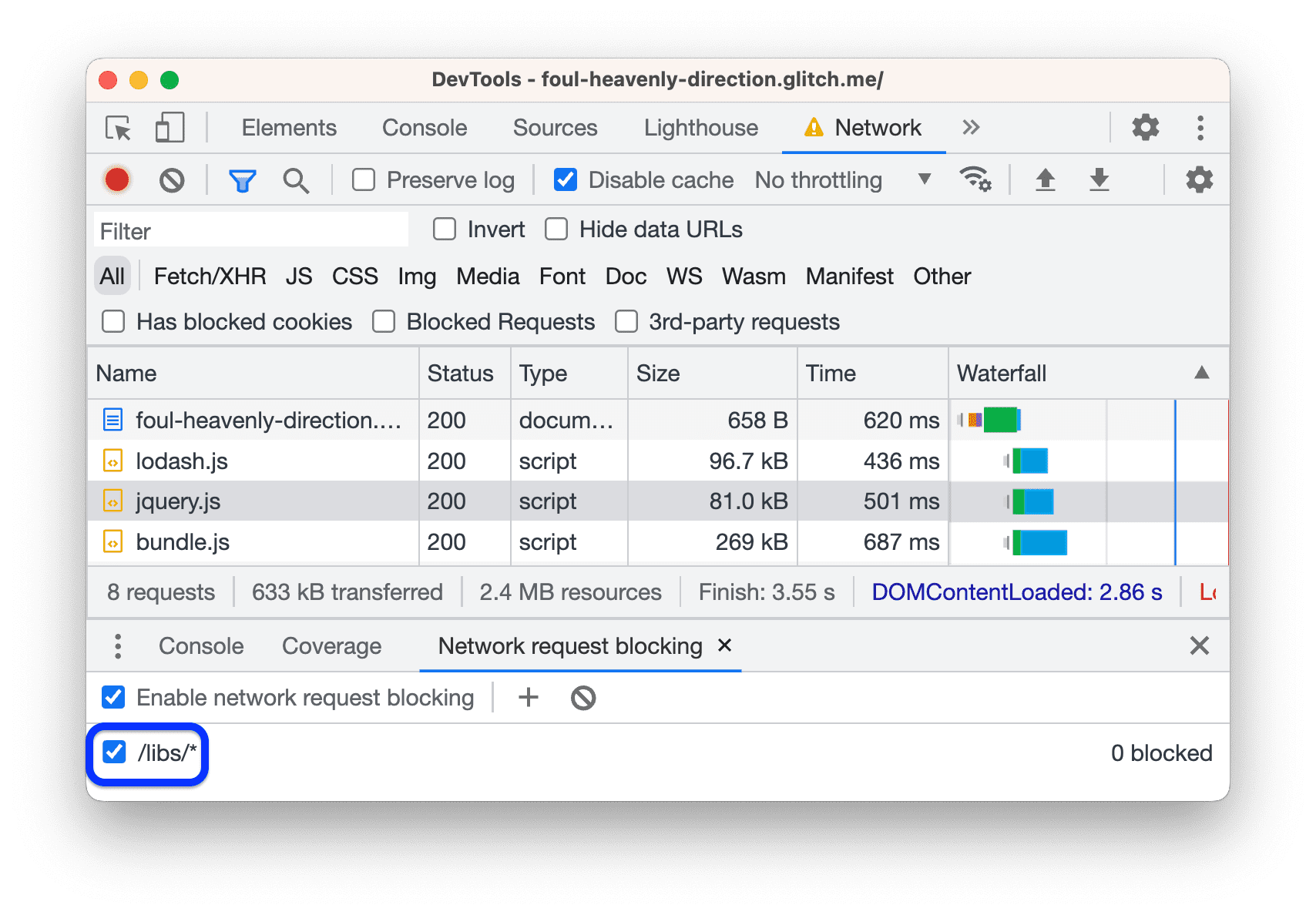
Agregar patrón, escribe
/libs/*en el cuadro de texto y presiona Intro para confirmar.
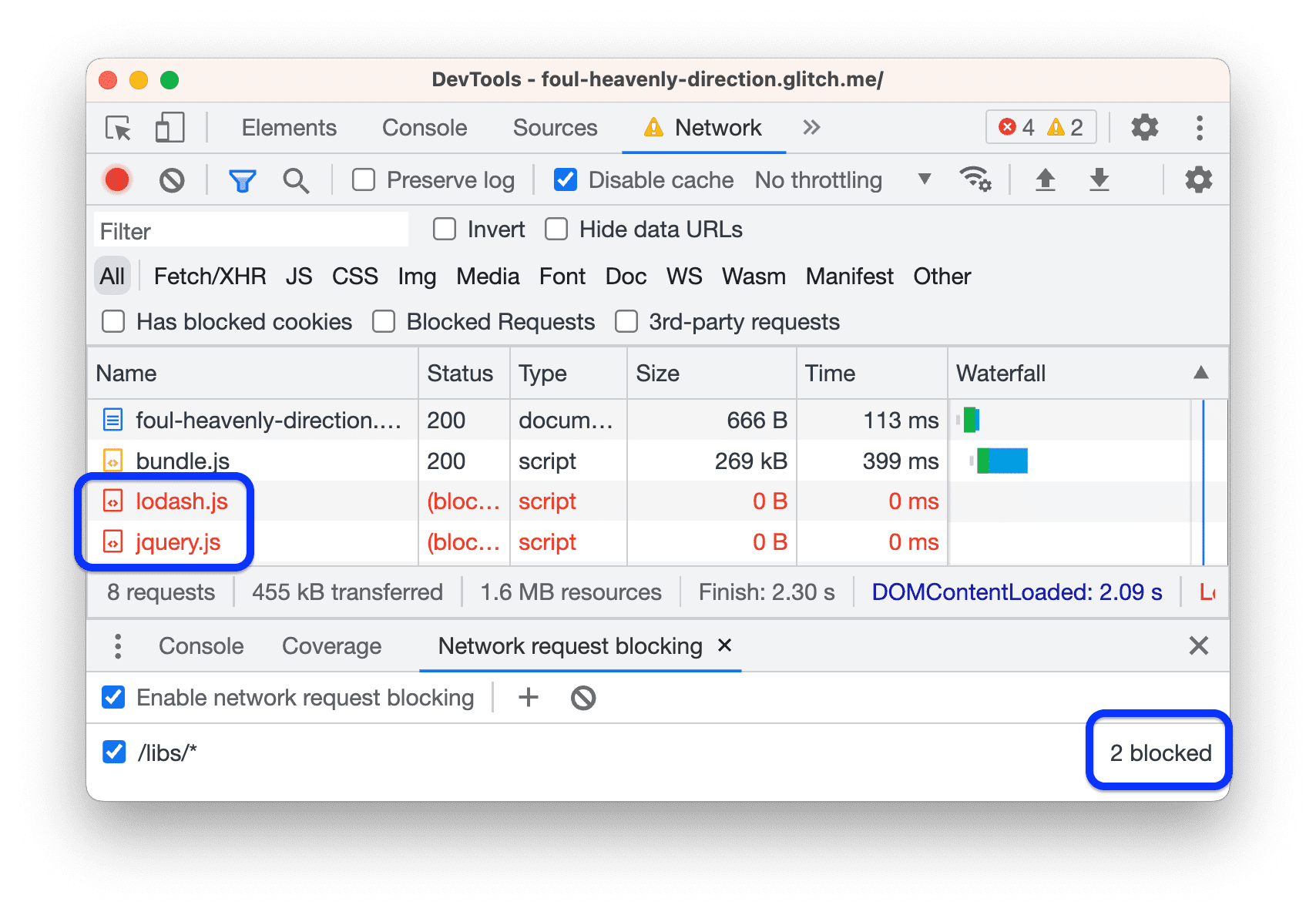
Vuelve a cargar la página. Las solicitudes de jQuery y Lodash son de color rojo, lo que significa que se bloquearon. La página aún se carga y es interactiva, por lo que parece que no se necesitan estos recursos.

Haz clic en
Quitar todos los patrones para borrar el patrón de bloqueo
/libs/*.
En general, la pestaña Bloqueo de solicitudes es útil para simular el comportamiento de tu página cuando un recurso determinado no está disponible.
Ahora, quita las referencias a estos archivos del código y vuelve a auditar la página:
- En la pestaña del editor, abre
template.html. Borra las etiquetas
<script>correspondientes:<head> ... <meta name="viewport" content="width=device-width, initial-scale=1"> <script src="/libs/lodash.js"></script> <script src="/libs/jquery.js"></script> <title>Tony's Favorite Foods</title> </head>Espera a que el sitio se vuelva a compilar y a implementar.
Vuelve a auditar la página desde el panel de Lighthouse. Tu puntuación general debería haber mejorado nuevamente.

Optimización de la ruta de acceso de representación crítica en el mundo real
La ruta de renderización crítica hace referencia al código que necesitas para cargar una página. En general, puedes acelerar la carga de la página si solo envías el código crítico durante la carga de la página y, luego, cargas de forma diferida todo lo demás.
- Es poco probable que encuentres secuencias de comandos que puedas quitar directamente, pero a menudo descubrirás que no es necesario solicitar muchas secuencias de comandos durante la carga de la página y que, en su lugar, se pueden solicitar de forma asíncrona. Consulta Cómo usar async o defer.
- Si usas un framework, verifica si tiene un modo de producción. En este modo, se puede usar una función como la eliminación de código no utilizado para eliminar el código innecesario que bloquea la renderización crítica.
Haz menos trabajo en el subproceso principal
Tu informe más reciente muestra algunos ahorros potenciales menores en la sección Oportunidades, pero si te desplazas hacia abajo hasta la sección Diagnóstico, parece que el cuello de botella más grande es la actividad excesiva del subproceso principal.
En el subproceso principal, el navegador realiza la mayor parte del trabajo necesario para mostrar una página, como analizar y ejecutar HTML, CSS y JavaScript.
El objetivo es usar el panel Rendimiento para analizar el trabajo que realiza el subproceso principal mientras se carga la página y encontrar formas de aplazar o quitar el trabajo innecesario.
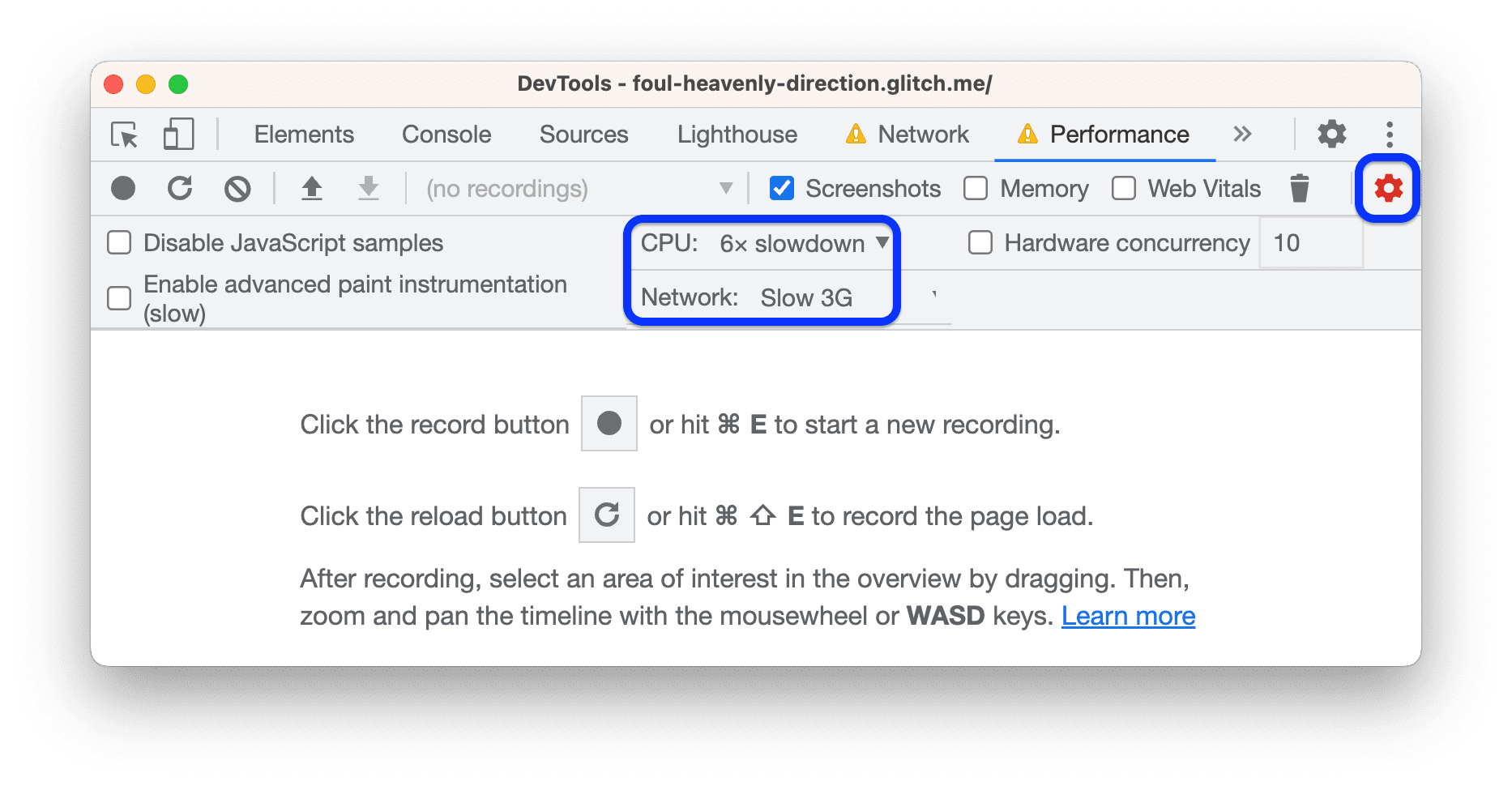
Abre Rendimiento >
Configuración de captura y configura Red como 3G lenta y CPU a 6 veces más lentitud.

Los dispositivos móviles suelen tener más restricciones de hardware que las laptops o computadoras de escritorio, por lo que esta configuración te permite experimentar la carga de la página como si estuvieras usando un dispositivo menos potente.
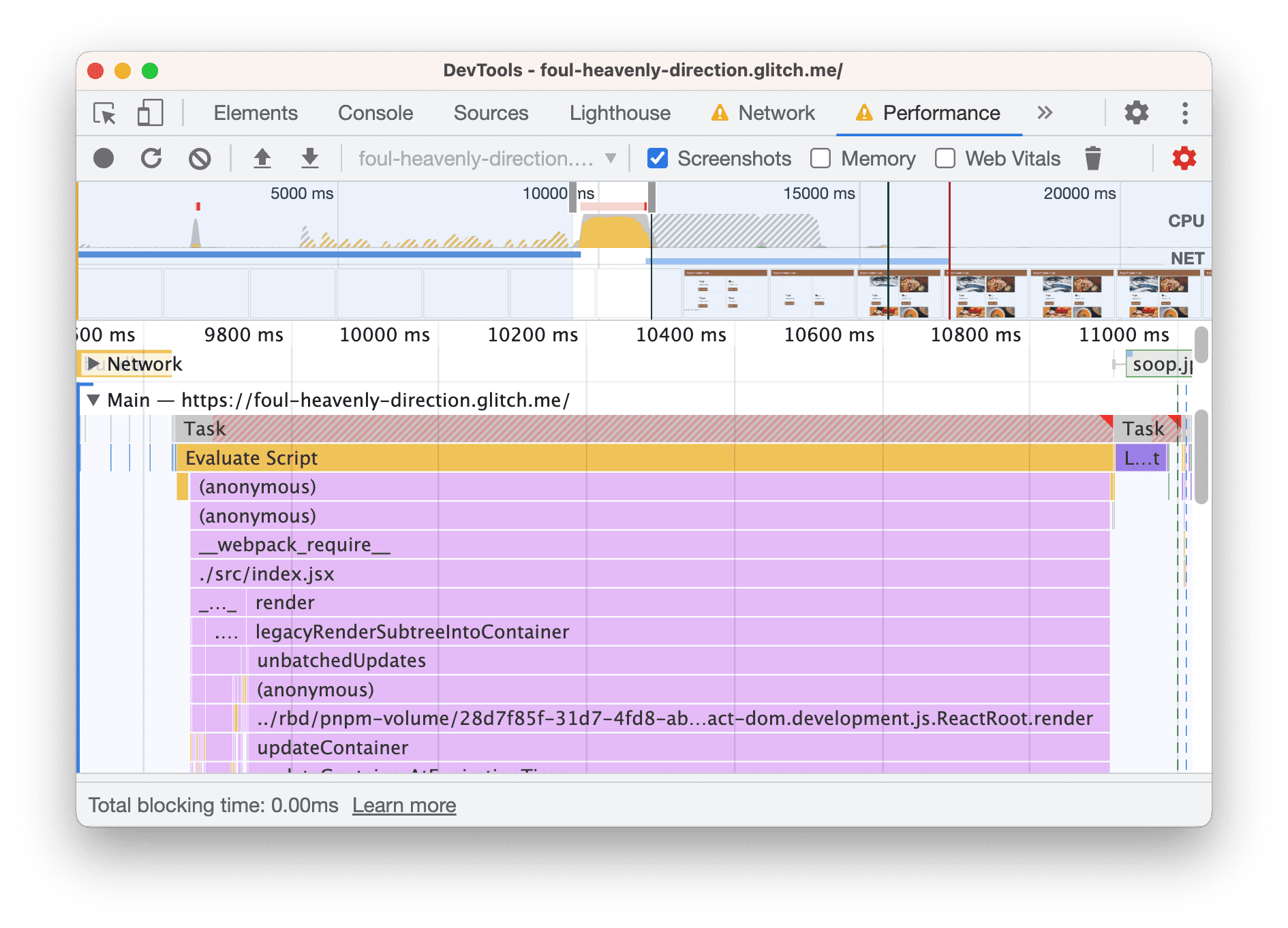
Haz clic en Volver a cargar. Herramientas para desarrolladores vuelve a cargar la página y muestra una visualización de todo lo que tuvo que hacer para cargarla. Esta visualización se denominará seguimiento.

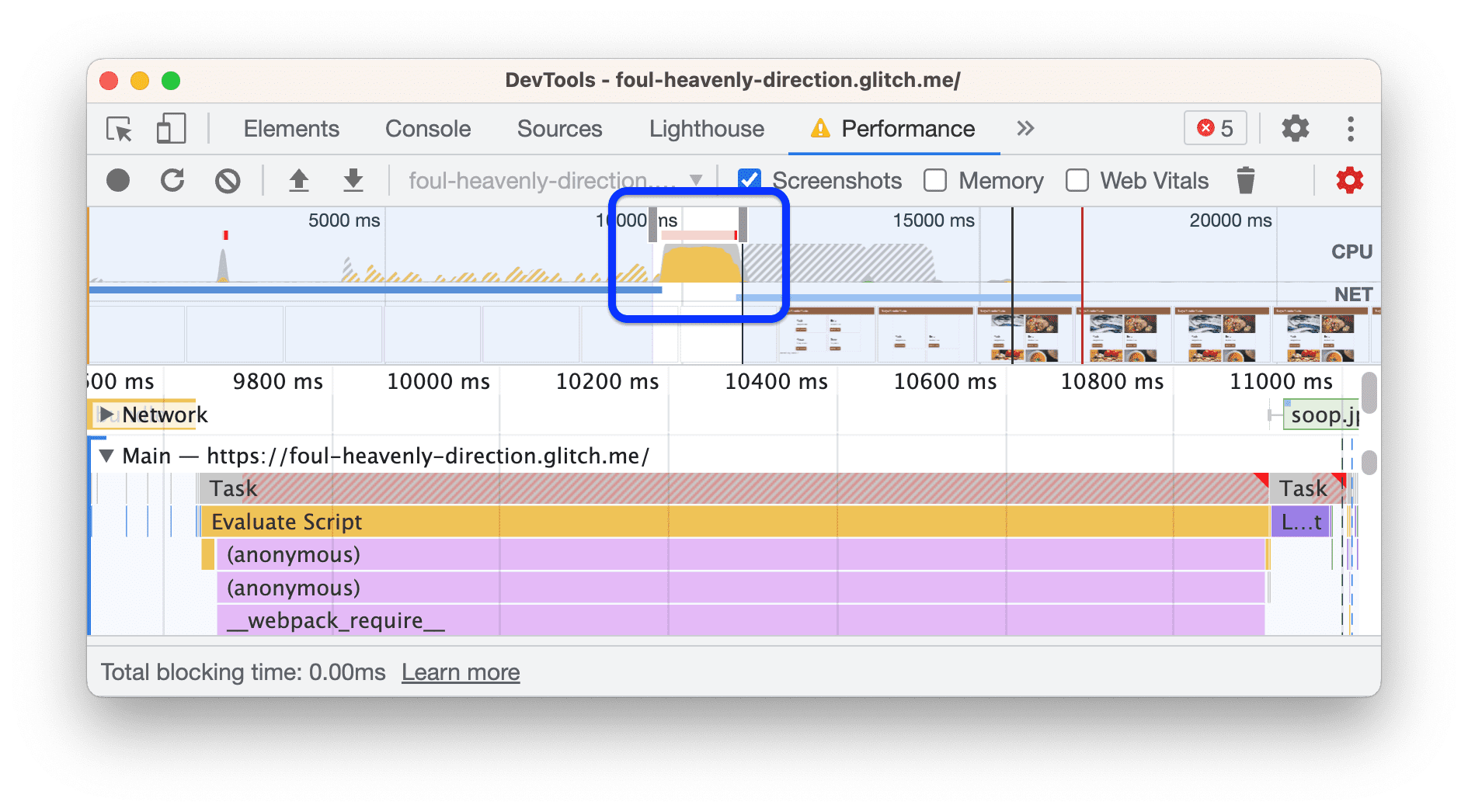
El seguimiento muestra la actividad de forma cronológica, de izquierda a derecha. Los gráficos de FPS, CPU y NET en la parte superior te brindan una descripción general de los fotogramas por segundo, la actividad de la CPU y la actividad de la red.

El muro amarillo que ves en la sección Descripción general significa que la CPU estaba completamente ocupada con la actividad de escritura de secuencias. Esta es una pista de que podrías acelerar la carga de la página con menos trabajo de JavaScript.
Investiga el seguimiento para encontrar formas de hacer menos trabajo de JavaScript:
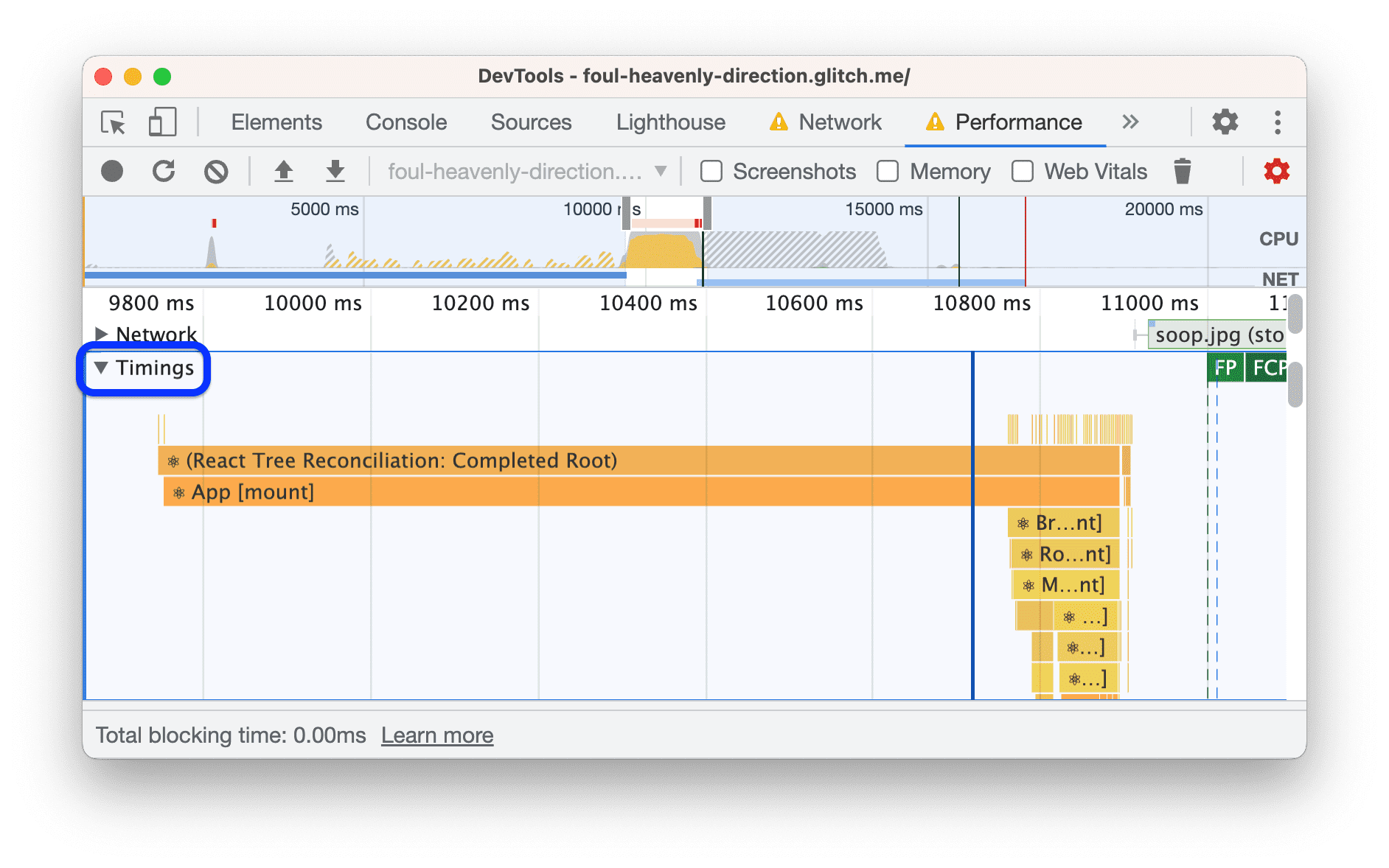
Haz clic en la sección Tiempos para expandirla.

Hay varias mediciones de User Timing de React. Parece que la app de Tony está usando el modo de desarrollo de React. Cambiar al modo de producción de React probablemente genere algunos aumentos de rendimiento fáciles.
Vuelve a hacer clic en Tiempo para contraer esa sección.
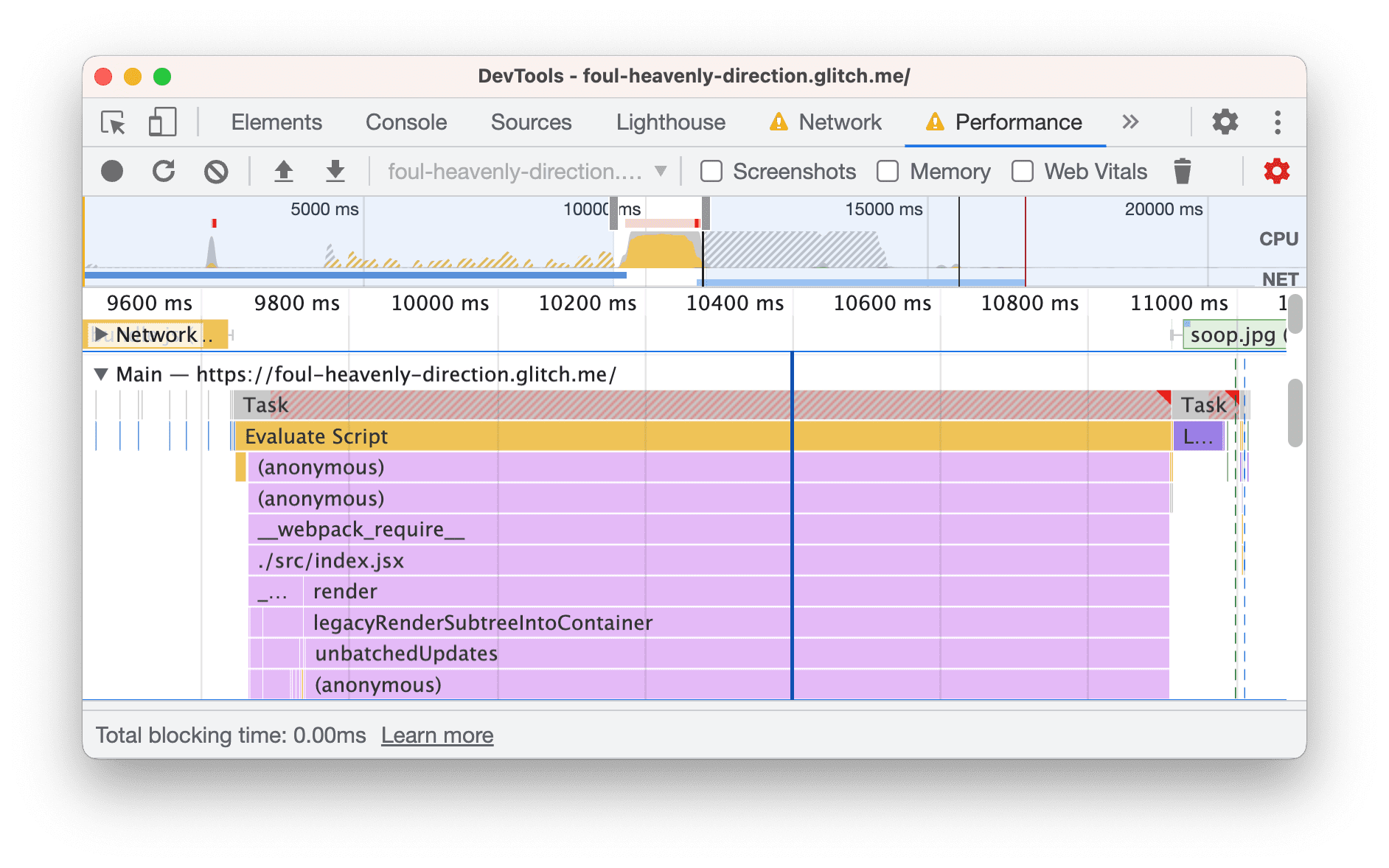
Explora la sección Principal. En esta sección, se muestra un registro cronológico de la actividad del subproceso principal, de izquierda a derecha. El eje Y (de arriba abajo) muestra por qué ocurrieron los eventos.

En este ejemplo, el evento
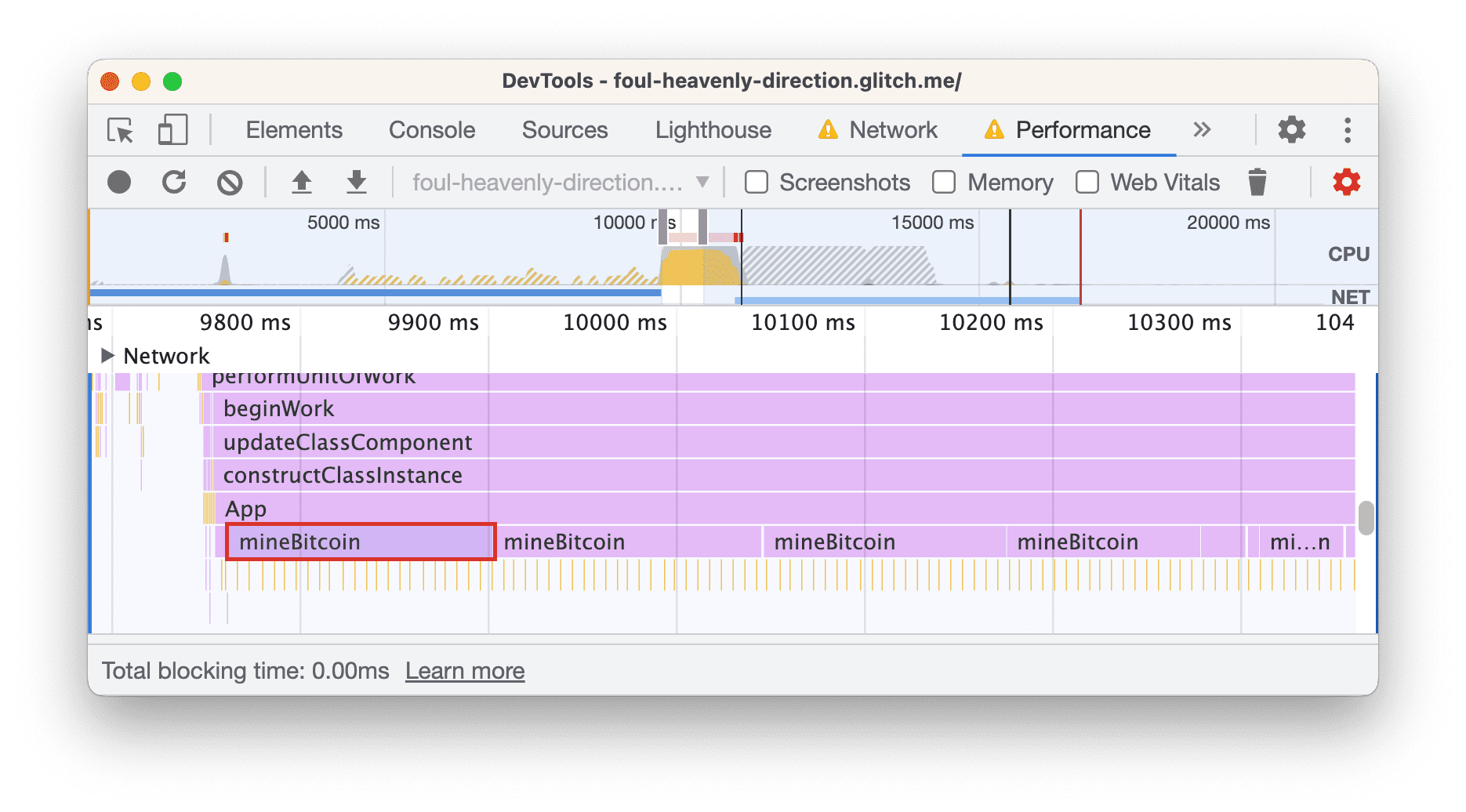
Evaluate Scriptprovocó que se ejecutara la función(anonymous), lo que provocó que se ejecutara__webpack__require__, lo que provocó que se ejecutara./src/index.jsx, y así sucesivamente.Desplázate hacia abajo hasta la parte inferior de la sección Principal. Cuando usas un framework, la mayor parte de la actividad superior es causada por el framework, que suele estar fuera de tu control. La actividad que genera tu app suele estar en la parte inferior.

En esta app, parece que una función llamada
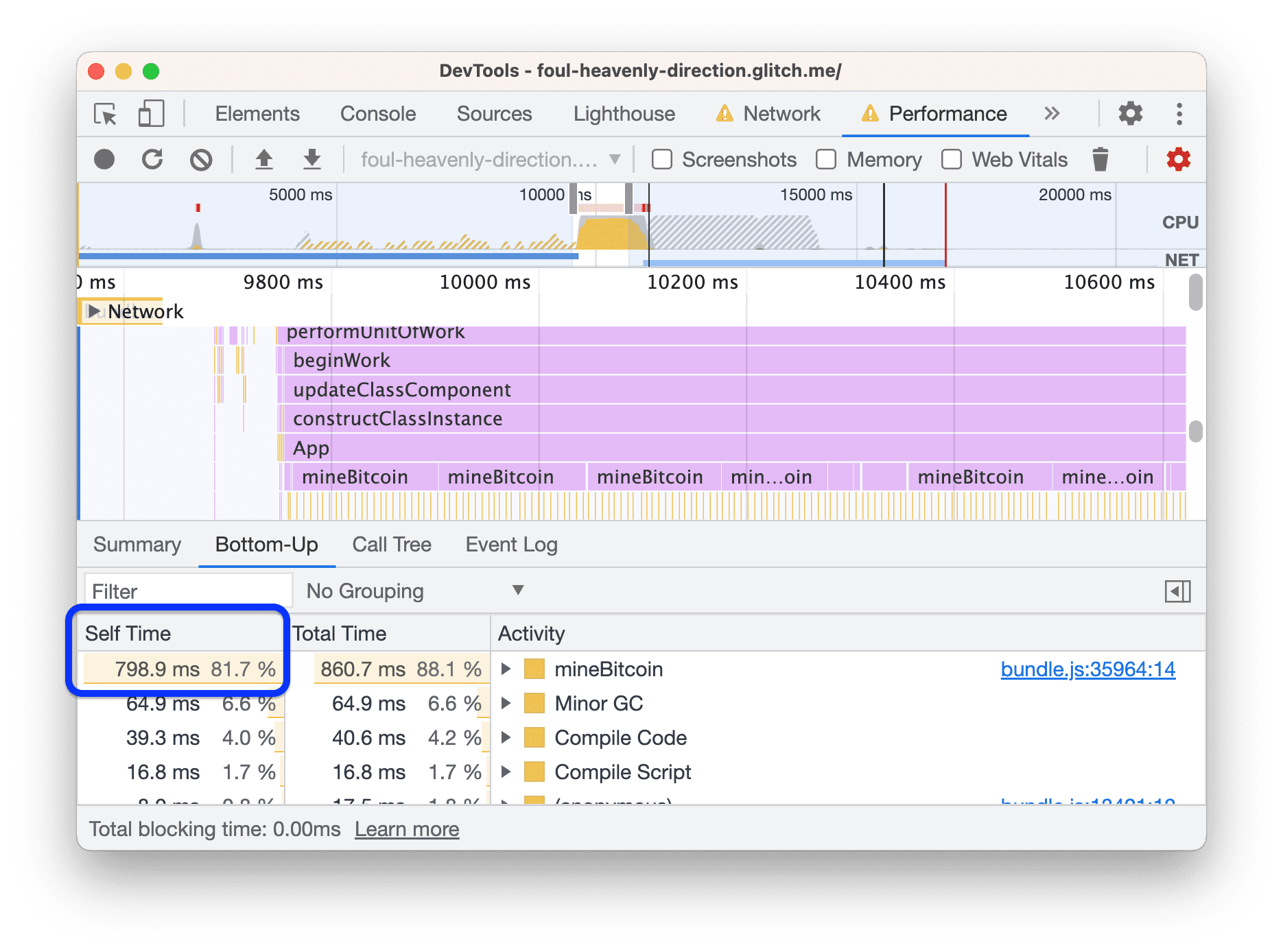
Appprovoca muchas llamadas a una funciónmineBitcoin. Parece que Tony podría estar usando los dispositivos de sus fans para minar criptomonedas…Abre la pestaña Bottom-Up en la parte inferior. En esta pestaña, se desglosan las actividades que ocuparon más tiempo. Si no ves nada en la sección Bottom-Up, haz clic en la etiqueta de la sección Main.

La sección De abajo hacia arriba solo muestra información de la actividad o el grupo de actividades que seleccionaste actualmente. Por ejemplo, si hiciste clic en una de las actividades
mineBitcoin, la sección Bottom-Up solo mostrará información de esa actividad.La columna Tiempo propio muestra cuánto tiempo se dedicó directamente a cada actividad. En este caso, alrededor del 82% del tiempo del subproceso principal se dedicó a la función
mineBitcoin.
Es hora de comprobar si el uso del modo de producción y la reducción de la actividad de JavaScript acelera la carga de la página. Comienza con el modo de producción:
- En la pestaña del editor, abre
webpack.config.js. - Cambia
"mode":"development"por"mode":"production". - Espera a que se implemente la compilación nueva.
Vuelve a auditar la página.

Para reducir la actividad de JavaScript, quita la llamada a mineBitcoin:
- En la pestaña del editor, abre
src/App.jsx. - Comenta la llamada a
this.mineBitcoin(1500)enconstructor. - Espera a que se implemente la compilación nueva.
- Vuelve a auditar la página.

Como siempre, aún hay mucho por hacer, por ejemplo, reducir las métricas Largest Contentful Paint y Cumulative Layout Shift.
Cómo hacer menos trabajo en el subproceso principal en el mundo real
En general, el panel Rendimiento es la forma más común de comprender qué actividad realiza tu sitio mientras se carga y encontrar formas de quitar la actividad innecesaria.
Si prefieres un enfoque que se sienta más como console.log(), la API de User Timing te permite marcar de forma arbitraria ciertas fases del ciclo de vida de tu app para hacer un seguimiento del tiempo que tarda cada una de ellas.
Resumen
- Cuando te propongas optimizar el rendimiento de carga de un sitio, siempre comienza con una auditoría. La auditoría establece un modelo de referencia y te brinda sugerencias para mejorar.
- Realiza un cambio a la vez y audita la página después de cada cambio para ver cómo ese cambio aislado afecta el rendimiento.
Próximos pasos
Ejecuta auditorías en tu propio sitio. Si necesitas ayuda para interpretar tu informe o encontrar formas de mejorar el rendimiento de carga, consulta todas las formas de obtener ayuda de la comunidad de DevTools:
- Informa los errores de este documento en el repositorio de developer.chrome.com.
- Envía informes de errores de DevTools a Errores de Chromium.
- Analiza las funciones y los cambios en la lista de distribución. No uses la lista de distribución para preguntar sobre asistencia. En su lugar, usa Stack Overflow.
- Obtén ayuda general para usar DevTools en Stack Overflow. Para enviar solicitudes de errores, usa siempre Chromium Bugs.
- Envíanos un tuit a @ChromeDevTools.



