使用 Chrome 开发者工具中的 Media 面板可以查看信息和按浏览器调试媒体播放器 标签页。
概览
媒体面板是开发者工具中用于检查页面的媒体播放器的主要位置。音频和视频来源列在媒体面板左侧播放器下的部分,右侧部分则显示各种属性和详细信息。
在媒体面板中,您可以执行以下操作:
打开“媒体”面板
如需打开媒体面板,请执行以下操作:
- 打开开发者工具。
- 点击更多选项 more_vert >更多工具 >媒体:打开媒体面板。

查看媒体播放器信息
要查看媒体播放器信息,请按以下步骤操作:
- 访问包含媒体播放器的页面,例如 https://youtu.be/e1gAyQuIFQo。
- 现在,您可以在播放器菜单下看到一个媒体播放器。
- 点击播放器。属性标签页会显示媒体播放器的属性。

- 点击事件标签页,查看所有媒体播放器事件。

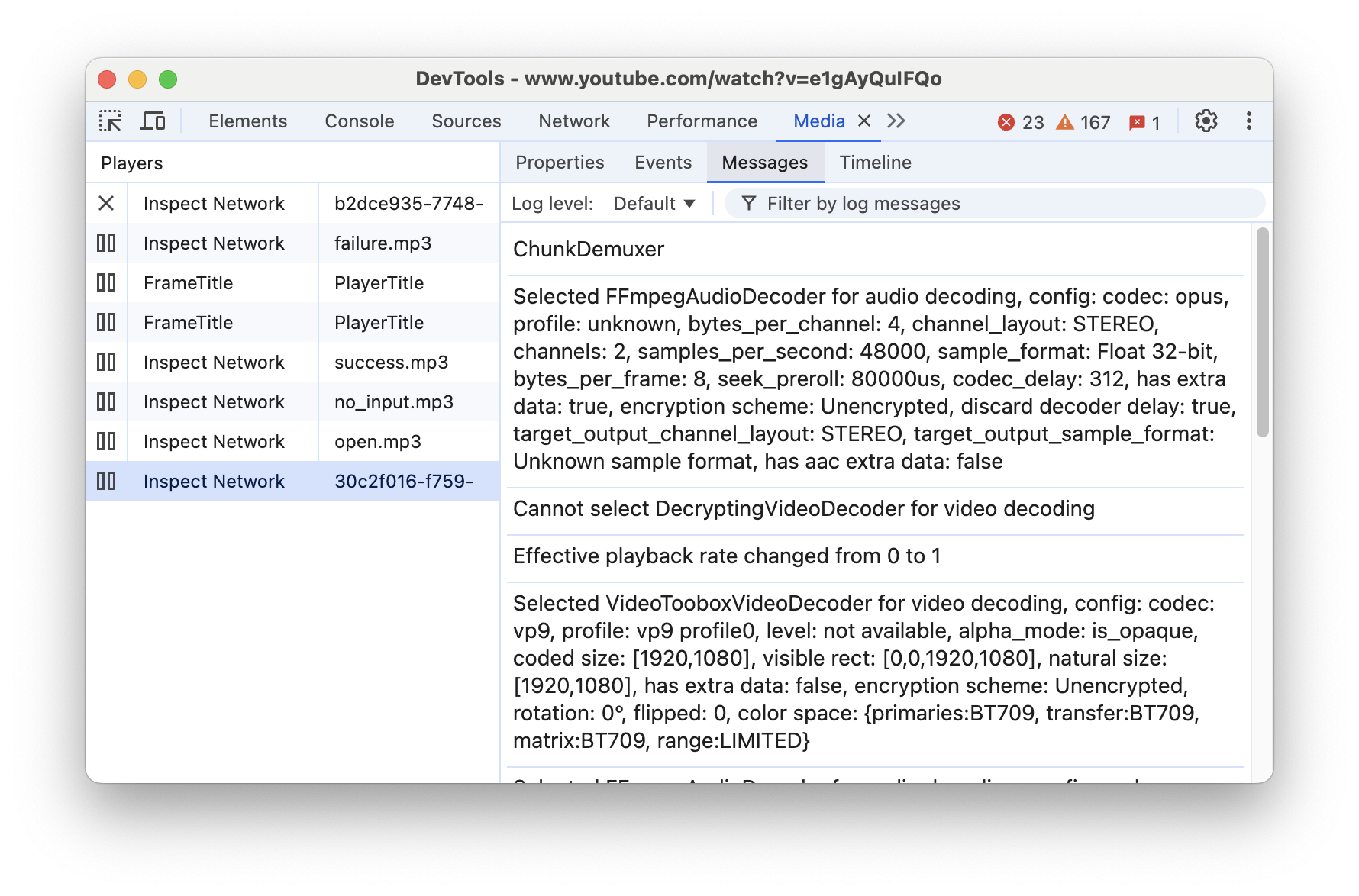
- 点击消息标签页,查看媒体播放器的消息日志。您可以过滤消息
或字符串

- 您可以在时间轴标签页中实时查看媒体播放和缓冲状态。

远程调试
您可以通过 Windows、Mac 或 Linux 查看 Android 设备上的媒体播放器信息。 计算机。
- 请按照这些步骤设置远程调试。
- 现在,您可以远程查看媒体播放器信息了。

隐藏和显示媒体播放器
有时,一个网页上可能有多个媒体播放器,或者您可能使用同一浏览器标签页 浏览不同的网页,每个网页都有媒体播放器。
您可以选择显示或隐藏每个媒体播放器,以便更轻松地进行调试。
- 使用同一个浏览器标签页浏览多个不同的视频页面。
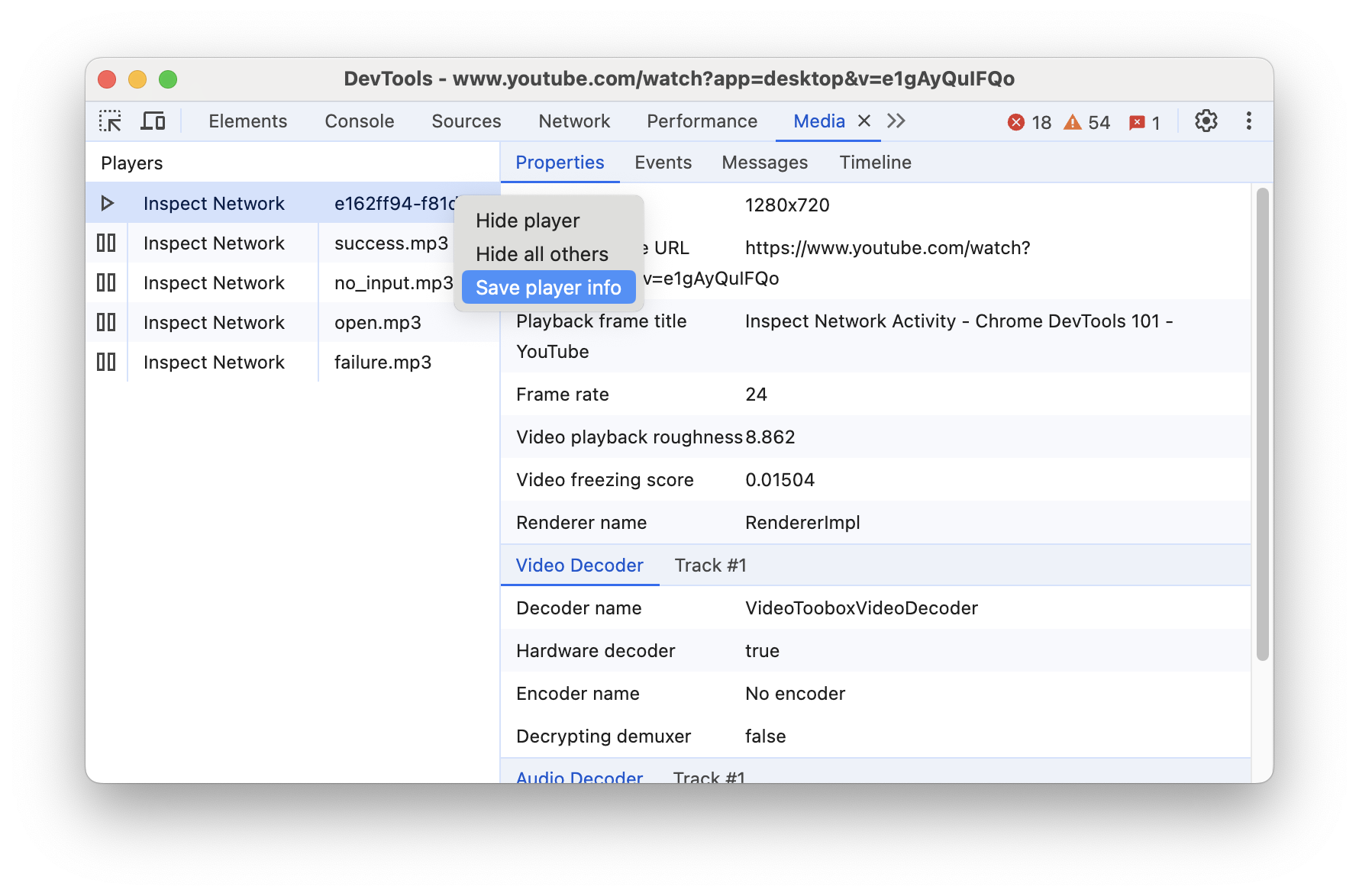
- 右键点击其中一个媒体播放器。您可以选择隐藏所选播放器 隐藏该玩家或选择隐藏其他所有玩家,即可隐藏所有其他玩家。

导出媒体播放器信息
- 右键点击其中一个媒体播放器。
- 选择保存玩家信息,以 JSON 格式下载玩家信息。