Chrome DevTools の [メディア] パネルを使用して、ブラウザタブごとにメディア プレーヤーに関する情報を表示し、デバッグします。
概要
[メディア] パネルは、ページのメディア プレーヤーを検査するための DevTools のメイン パネルです。音声ソースと動画ソースは、[メディア] パネルの左側の [プレーヤー] に表示されます。右側には、さまざまなプロパティと詳細が表示されます。
[メディア] パネルでは、次のことができます。
[メディア] パネルを開く
[メディア] パネルを開くには:
- DevTools を開きます。
- [その他] > [その他のツール] > [メディア] をクリックして、[メディア] パネルを開きます。

メディア プレーヤーの情報を表示する
メディア プレーヤーの情報を表示する手順は次のとおりです。
- メディア プレーヤーのあるページ(https://youtu.be/e1gAyQuIFQo など)にアクセスします。
- [プレーヤー] メニューにメディア プレーヤーが表示されます。
- プレーヤーをクリックします。[プロパティ] タブには、メディア プレーヤーのプロパティが表示されます。

- [イベント] タブをクリックして、メディア プレーヤーのすべてのイベントを表示します。

- [メッセージ] タブをクリックして、メディア プレーヤーのメッセージ ログを表示します。ログレベルまたは文字列でメッセージをフィルタできます。

- [タイムライン] タブでは、メディアの再生とバッファのステータスをリアルタイムで確認できます。

リモートデバッグ
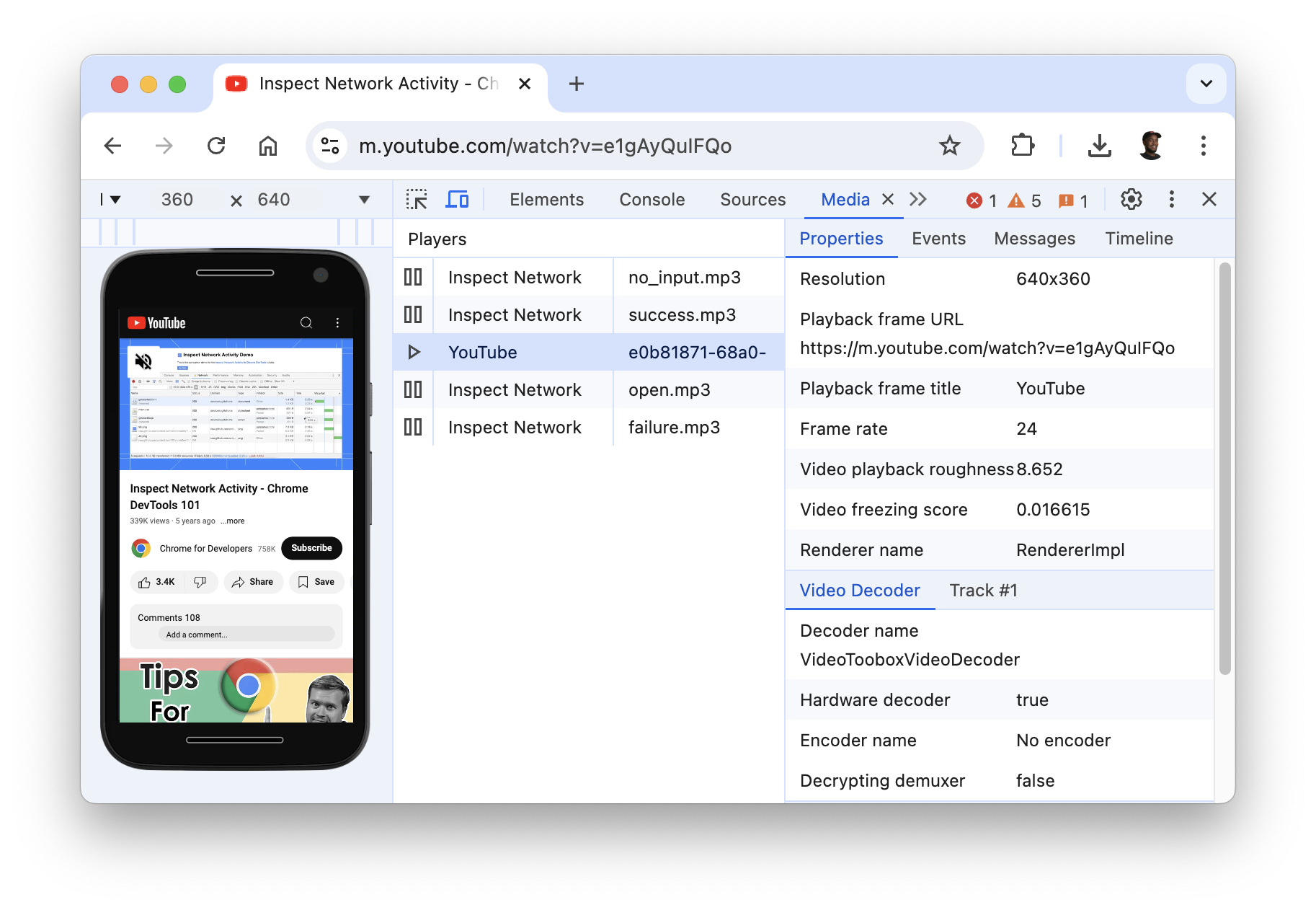
Android デバイスのメディア プレーヤーの情報を Windows、Mac、Linux パソコンで確認できます。
- リモート デバッグを設定する手順はこちらをご覧ください。
- これで、メディア プレーヤーの情報をリモートで確認できるようになりました。

メディア プレーヤーの表示と非表示を切り替える
1 つのページに複数のメディア プレーヤーが存在する場合や、同じブラウザタブを使用して、それぞれにメディア プレーヤーが存在する複数のページを閲覧している場合があります。
各メディア プレーヤーの表示と非表示を選択して、デバッグ作業を容易にできます。
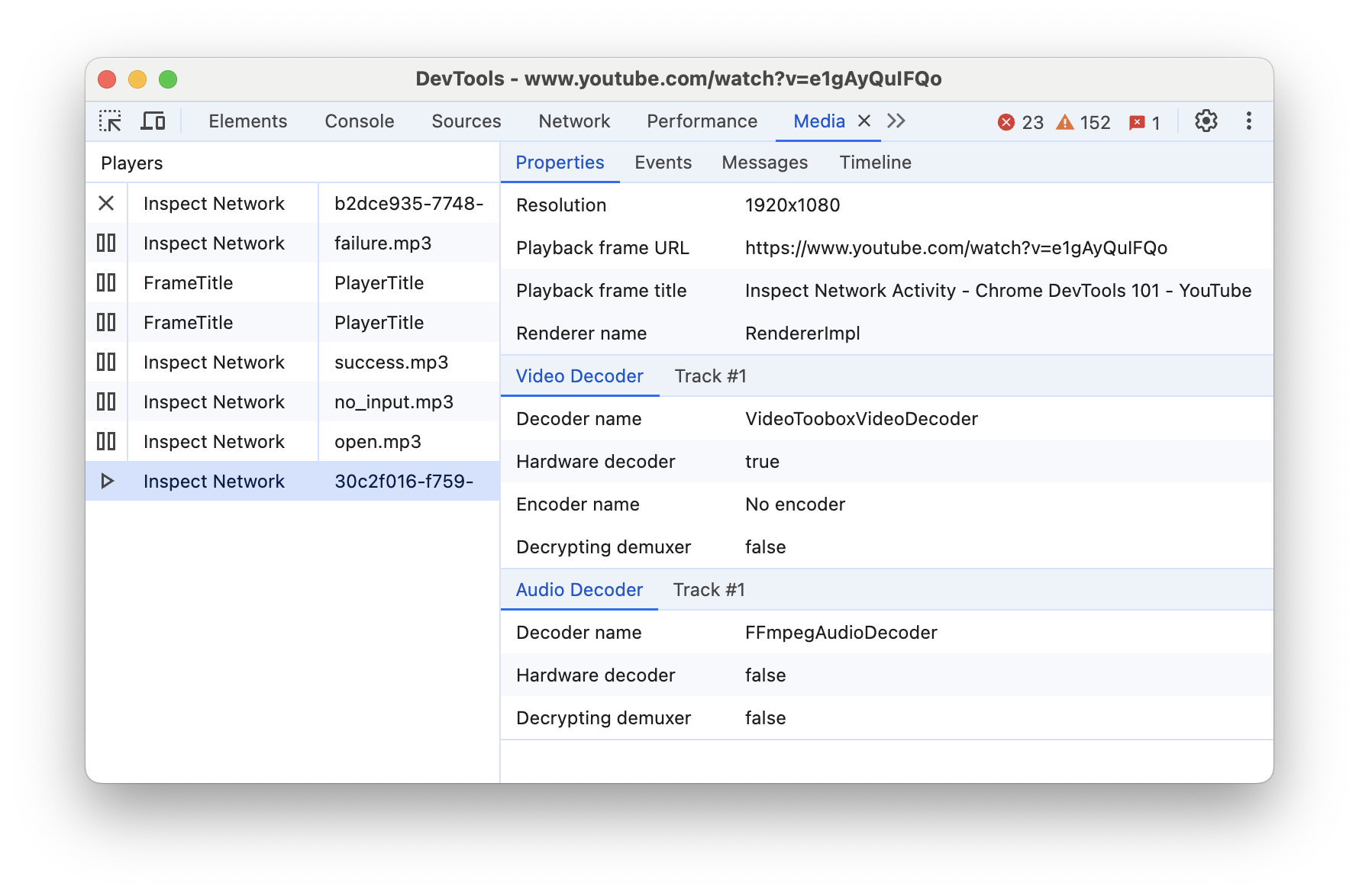
- 同じブラウザのタブを使用して、複数の異なる動画ページをブラウジングします。
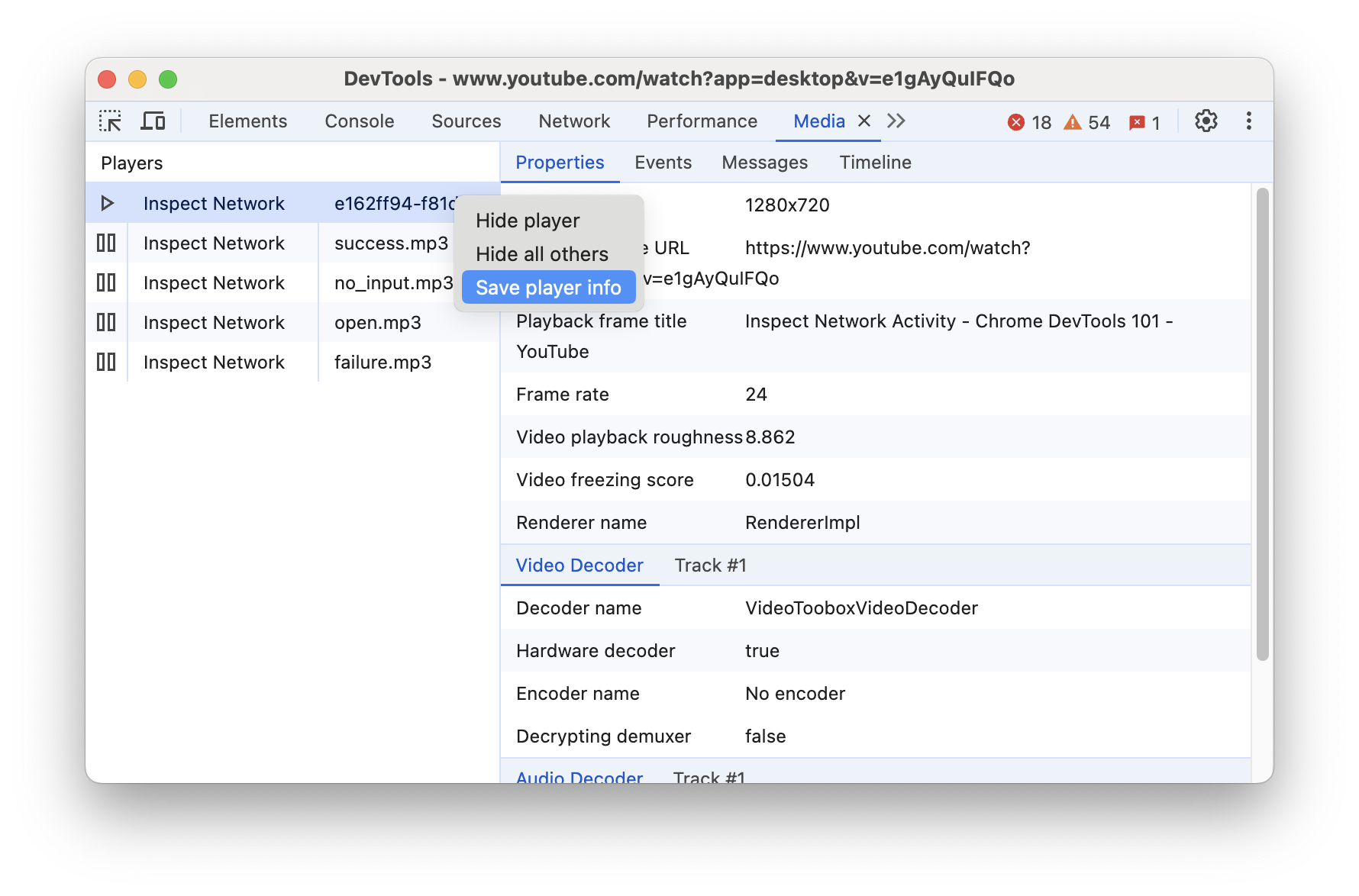
- いずれかのメディア プレーヤーを右クリックします。[プレーヤーを非表示にする] を選択して選択したプレーヤーを非表示にするか、[他のすべてを非表示にする] を選択して他のすべてのプレーヤーを非表示にできます。

メディア プレーヤーの情報をエクスポートする
- いずれかのメディア プレーヤーを右クリックします。
- [プレーヤー情報を保存] を選択して、プレーヤー情報を JSON としてダウンロードします。